Divi Design Showcase: Trimiteri noi din noiembrie 2020
Publicat: 2020-11-27Este din nou momentul pentru Divi Showcase lunar, unde aruncăm o privire asupra a zece site-uri web Divi uimitoare realizate de membrii comunității noastre. În fiecare lună prezentăm cele mai bune site-uri web Divi care au fost trimise de comunitatea noastră și astăzi dorim să vă împărtășim primele zece site-uri web pentru luna noiembrie. De-a lungul postării, voi indica câteva dintre funcțiile mele de design preferate care mă atrag pe fiecare dintre site-urile web.
Sper ca iti plac!
Divi Design Showcase: Trimiteri noi din noiembrie 2020
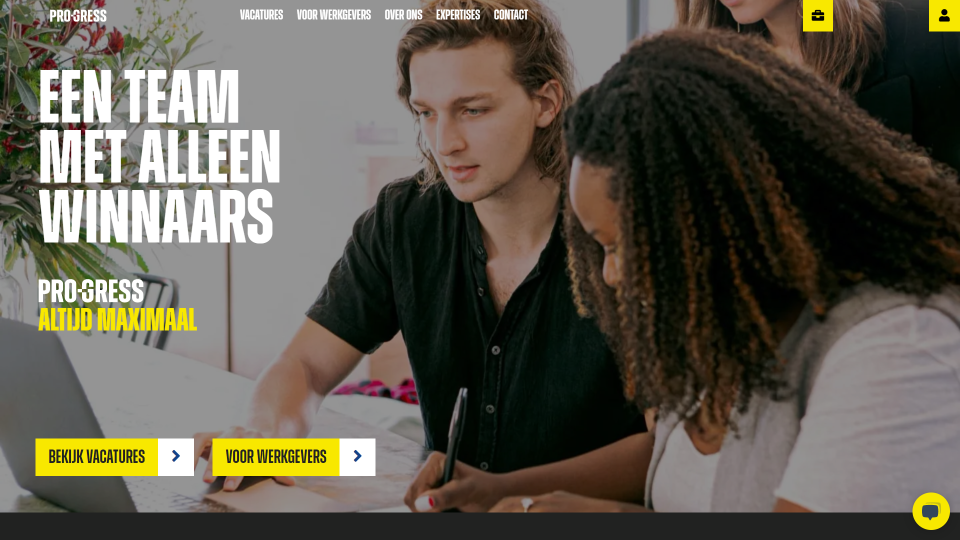
1. Progres

Acest site a fost trimis de Azer Gunes. Folosește o mulțime de fundaluri negre cu text alb mare și evidențiază galben strălucitor peste tot. Meniul de navigare începe cu un fundal transparent și afișează sigla, link-urile și câteva CTA-uri cu fundal galben. După derulare, antetul se transformă într-un fundal negru, CTA-urile au acum titluri, iar legăturile din meniu sunt mutate într-un meniu hamburger care apare în partea stângă. Butoanele de pe întreg site-ul web schimbă culorile la plecare. Lucrările sunt afișate ca tip de postare personalizată și includ o imagine pătrată cu un link pe care se poate da clic în colț. Membrii echipei sunt afișați într-un glisor care este plasat peste un model de fundal pe o parte. Subsolul afișează informații pe un fundal galben și plasează legăturile de socializare într-un model de bloc. Ador utilizarea galbenului și a negru pe acest site web.
Vizitati site-ul
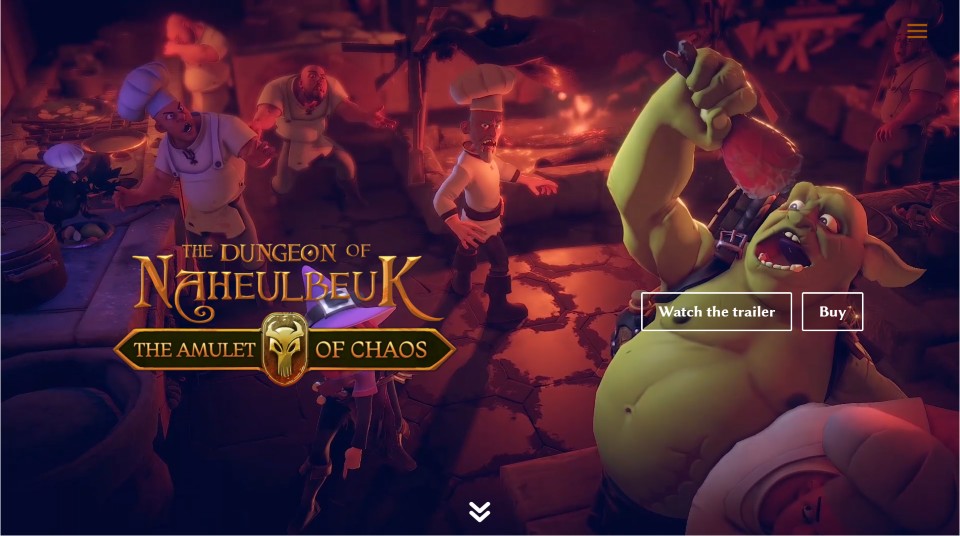
2. Temnița din Neheulbeuk

Acest site a fost trimis de Thibault Jullian. Dacă sunteți un jucător RPG, acest site vă va atrage imediat. Un videoclip de fundal creează aspectul unui glisor animat prin glisarea de la o scenă la alta și afișarea scenei cu mișcare lentă. Primul plan afișează titlul stilat și butoanele CTA. Logo-urile de studio sunt așezate peste un desen de blocuri de piatră deasupra unei uși unde un personaj de desene animate intră în cameră. Pe măsură ce derulați la acea secțiune, textul neclar alunecă din lateral și se concentrează atunci când ajung la locația lor. Informațiile despre joc sunt afișate în blurbs folosind pictograme personalizate și text stilizat cu evidențieri aurii. Un videoclip este încorporat pe un fundal care funcționează ca poster al jocului. Capturile de ecran sunt afișate într-o galerie de zidărie. Acest site folosește excelent grafica și textul auriu pe fundaluri negre.
Vizitati site-ul
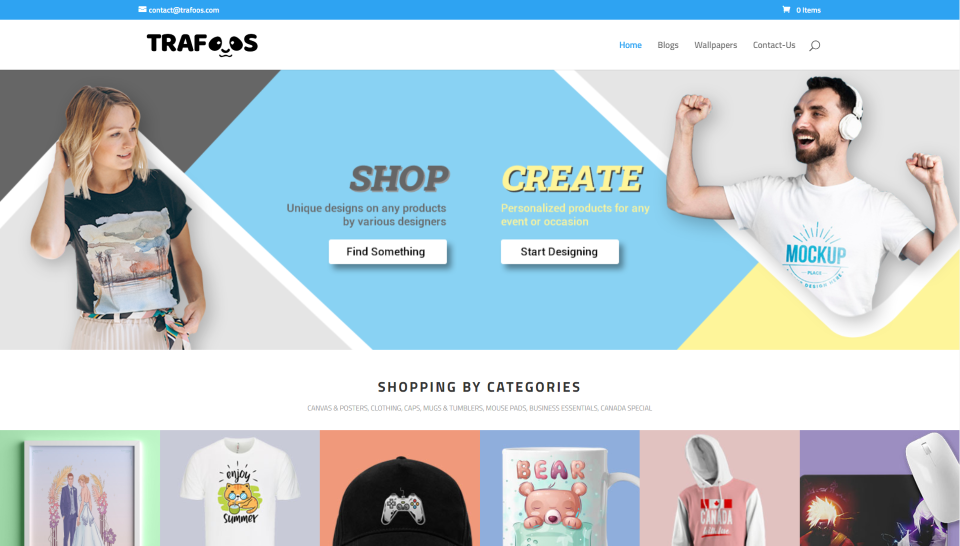
3. Trafoos

Acest site a fost trimis de samant jaitli. Acest site web este un magazin online care găsește o modalitate interesantă de a folosi culoarea. Secțiunea erou afișează imagini în dreapta și în stânga și butoane în centru pe un fundal cu culori galbene și albastre moi de pe site. Culorile de fundal ale imaginilor produsului folosesc, de asemenea, aceste culori și câteva altele. Unele dintre imaginile produsului au o umbră care face produsul să iasă în evidență din fundal. Un cronometru cu numărătoare inversă afișează o siglă. Alte produse includ o margine pe o parte, cu imaginea plasată pe un fundal colorat pe cealaltă parte, care creează o suprapunere a culorilor folosind albastru și galben din secțiunea erou. O secțiune de sosiri noi adaugă umbre cutiei produselor. Footerul este, de asemenea, interesant. Împarte ecranul cu o coloană mare de albastru și o coloană mai mică de galben. Fiecare dintre coloane oferă informații diferite. Desene cu desene animate de panda apar pe tot site-ul, inclusiv sigla.
Vizitati site-ul
4. Nancomia

Acest site a fost trimis de Marc HENRY. Acest site folosește o mulțime de elemente grafice cu forme cu margini rotunjite care arată imagini de fundal. Secțiunea erou arată câteva dintre acestea pe verticală, cea mai proeminentă afișând un videoclip de fundal. Alții afișează culori sau imagini. O altă secțiune prezintă mai multe pe orizontală. Acestea sunt mult mai subțiri, au aproape toată lățimea ecranului și sunt plasate într-un aspect alternativ. Acestea includ imagini de fundal cu text extra-mare ca titlu și text mai mic sub elementul grafic ca descriere. O secțiune a numărătorilor de numere este similară cu acestea și include un gradient de fundal albastru / negru cu text auriu. Mărturiile sunt plasate peste o imagine de fundal cu textul în suprapunere. Îmi place, de asemenea, secțiunea care arată elementul grafic în centru și blurbs pe ambele părți. Graficul central este plasat peste un grafic de frunze pentru a-l scoate în evidență.
Vizitati site-ul
5. Foster & Associates

Acest site a fost trimis de Flavio Mester. Acesta face o utilizare interesantă a blocurilor de culori, începând cu meniul. Antetul este un set de două blocuri care stau în colțul din dreapta sus și rămân în poziție. Blocul din stânga include titlul peste un fundal alb translucid. Meniul hamburger extra-mare se află în blocul din dreapta, cu un fundal negru translucid. Fiecare secțiune alunecă în loc pe măsură ce derulați site-ul. Secțiunile sunt separate de secțiunea erou cu o dungă albastră. Un bloc de culoare se află în partea stângă a secțiunii și include alternativ nuanțe de bronz și gri închis. Secțiunile în sine alternează între alb și gri deschis. O mărturie preia toată lățimea ecranului și plasează textul peste o imagine de fundal cu o suprapunere întunecată. Pagina Publicații include podcast-uri încorporate.
Vizitati site-ul
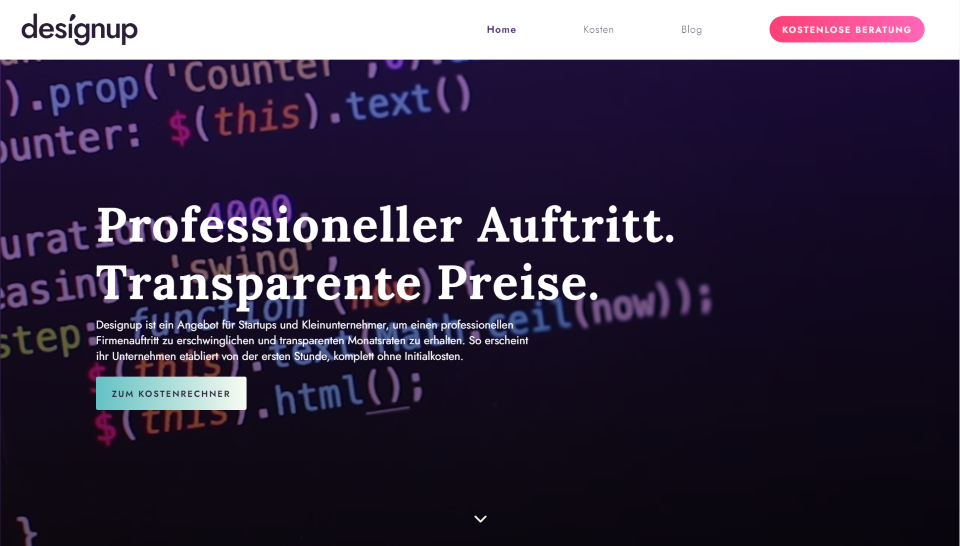
6. Proiectare


Acest site a fost trimis de Tobija de la Designup. Acesta folosește excelent culorile violet și conexe pentru branding. Secțiunea erou afișează un videoclip în spatele unei suprapuneri violete cu o descriere și CTA în prim-plan. Antetul include legături cu mult spațiu între ele și un CTA în gradient roșu îndrăzneț. Mai multe secțiuni includ un fundal violet, modele de fundal sau ambele. Secțiunea pentru povești de succes prezintă imagini de lucru pe ecranele computerului cu butoane violet pentru a vedea lucrarea. O altă secțiune folosește blurbs cu pictograme violete. O secțiune se potrivește între aceste două cu un fundal de gradient verde care iese în evidență. Modelele de fundal din secțiunile anterioare și următoare se suprapun pe acesta. Pagina Cost are un calculator unic cu o secțiune roșie care rămâne în partea de jos a paginii până când ajungeți la acea secțiune în timp ce derulați. Culorile de marcă funcționează bine pentru a lega acest design.
Vizitati site-ul
7. Continuă să progresezi mereu

Acest site a fost trimis de Ragz Thompson. Acest site folosește elegant verdele și portocaliul pentru culorile de marcă, începând cu sigla și CTA în antet. Secțiunea erou afișează patru blurbs care se suprapun peste imaginea pe ecran complet. Acestea includ colțuri rotunjite, icoane mari, diferite nuanțe de fundal verde, umbre ale casetelor interioare și trec la portocaliu la plimbare. Umbrele interioare conferă blurbs-urilor un efect de suprapunere, făcându-le să pară suprapuse. Verde este folosit foarte mult pentru titluri, blurbs și pictograme. Portocaliul este folosit mult pentru culorile de fundal ale butoanelor. Majoritatea butoanelor includ umbre de casetă pentru a ieși în evidență. Butoanele de pe rețelele sociale plutitoare sunt, de asemenea, de culoare verde și se schimbă în portocaliu la plimbare. Separatoarele de secțiuni ondulate fac ca secțiunile să se deosebească unele de altele cu stil, în timp ce culorile de fundal mențin diviziunea subtilă.
Vizitati site-ul
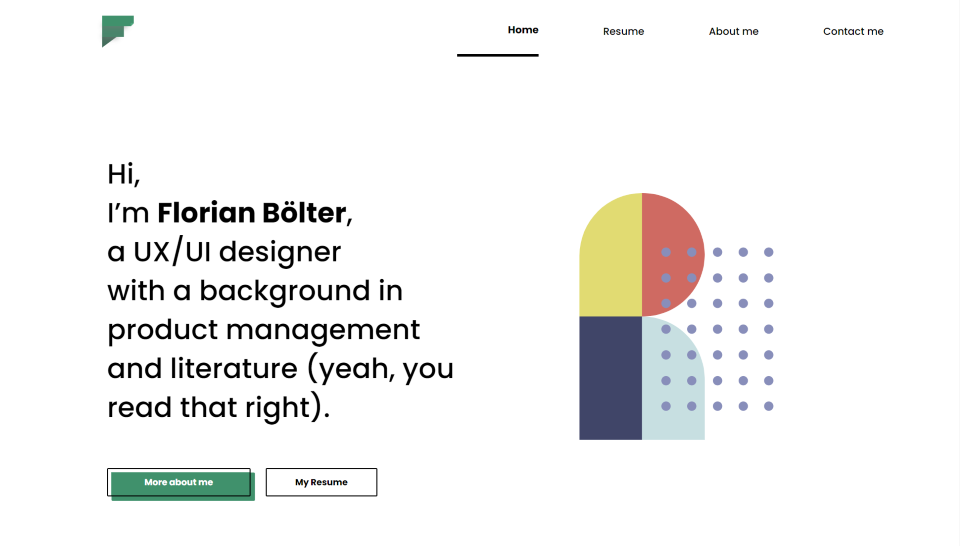
8. florianboetler.com

Acest site a fost trimis de Florian Bolter. Acesta este un exemplu excelent de site web CV. Face o utilizare interesantă a culorilor pentru evidențieri pe tot site-ul, oferind în același timp tuturor elementelor web o mulțime de spațiu. Textul mare pe o parte a secțiunii erou introduce proprietarul site-ului și include butoane stilizate cu un fundal decalat în spatele unuia. O imagine grafică pe cealaltă parte include culori care se repetă pe tot site-ul. Îmi plac secțiunile proiectelor. Afișează un studiu de caz cu o imagine pe o parte și un titlu, descriere, cuvinte cheie, un buton cu stil și o grafică pe cealaltă. Proiectele sunt plasate într-un aspect alternativ și fiecare are un grafic diferit folosind culori îndrăznețe. O secțiune de contact afișează pictograme sociale de dimensiuni mari, care se înclină pe cursor. Studiile de caz folosesc foarte mult fotografia.
Vizitati site-ul
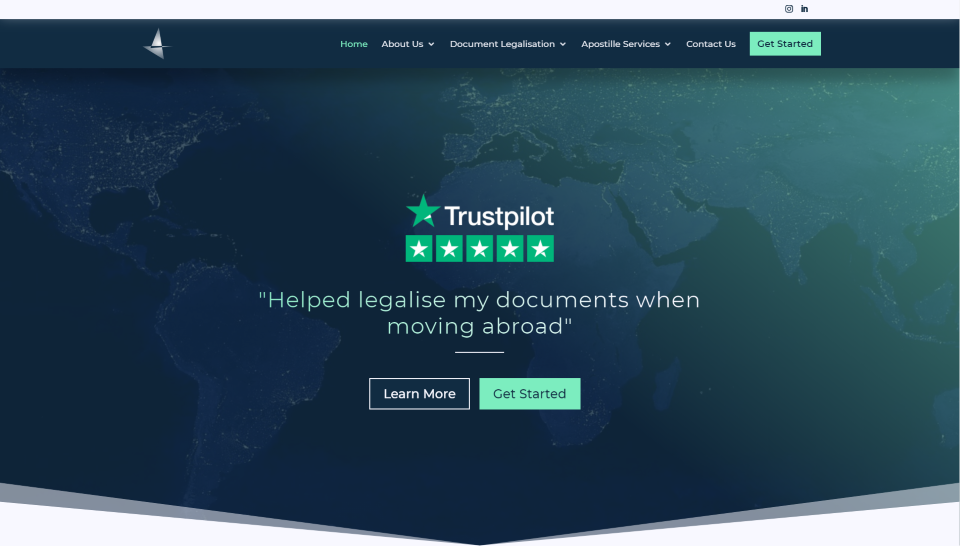
9. Aspire Attestation

Acest site a fost trimis de Dijimoe. Acesta folosește o mulțime de albastru închis pentru fundaluri și verde deschis pentru evidențieri. Culorile funcționează perfect împreună pentru a oferi site-ului un design interesant. Secțiunea erou afișează o imagine de fundal cu un gradient albastru și verde pentru a combina culorile. De asemenea, folosește un separator de secțiune săgeată în jos care se amestecă în secțiunea următoare, care arată țările populare ca blurbs mari cu o imagine și suprapuneri albastre. Primul plan arată numele și butonul în verde deschis și informațiile în alb. Plasând cu mouse-ul schimbă suprapunerea în verde și adaugă o margine interioară în verde și o linie în alb. Imaginea se apropie de zoom. Îmi place și harta care afișează verde deschis pe un fundal albastru închis. Include faptul că afișează numele locației pe hover. În partea stângă se afișează textul rotativ cu numele locației. Blurbs folosesc litere verzi ca element de fundal pentru a scrie cuvântul FAST.
Vizitati site-ul
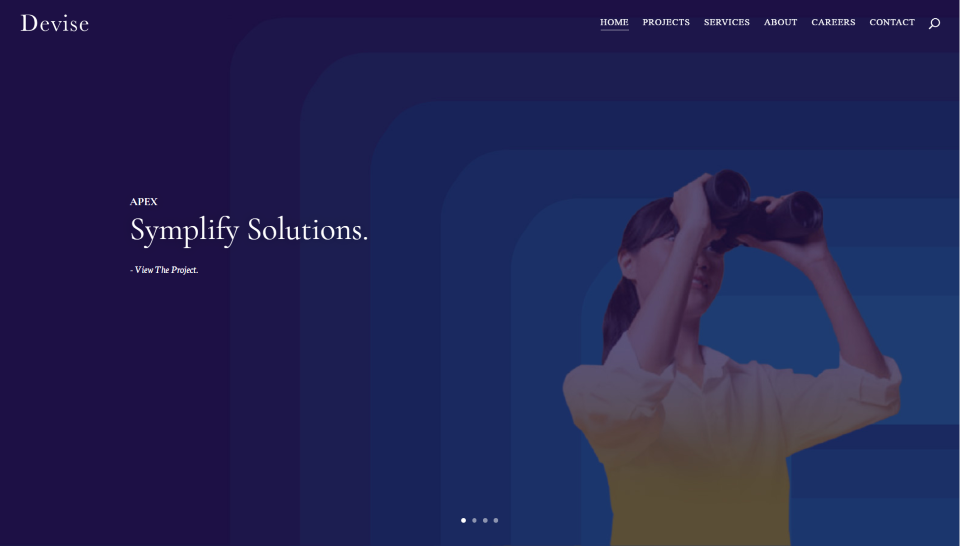
10. Elaborați

Acest site a fost trimis de Narathip de la Devise. Folosește nuanțe de alb și negru pentru a crea un design sofisticat. Secțiunea erou are un glisor pe ecran complet, fiecare diapozitiv afișând o imagine de fundal și o suprapunere colorată diferită. Textul pe o parte arată titlul și descrierea. Imaginile pentru diapozitive se afișează în paralaxă. Fiecare secțiune a site-ului include un titlu subliniat în stânga și un font și mai mare pentru o descriere în centru. Fundalurile sunt fie alb murdar, negru sau gri închis. Secțiunea despre abordarea lor prezintă exemple de imagini cu descrieri. Secțiunea despre munca lor arată proiectele ca imagini mari și un link pentru a vedea mai multe. Logo-urile clientului sunt afișate în alb pe un fundal gri închis. Paginile proiectelor sunt și mai elegante și includ fotografii mari detaliate pe fundaluri stilizate. Ofertele de locuri de muncă sunt afișate în blurbs. Îmi plac fotografia și culorile de pe acest site.
Vizitati site-ul
În încheiere
Acestea sunt cele mai bune 10 trimiteri pe site-ul nostru comunitar Divi pentru luna noiembrie. Aceste site-uri arată uimitor și, ca întotdeauna, vrem să mulțumim tuturor pentru trimiterile dvs.!
Dacă doriți să luați în considerare propriul design, vă rugăm să nu ezitați să ne trimiteți un email editorului la nathan la temele elegante dot com. Asigurați-vă că faceți subiectul e-mailului „TRIMITERE SITE DIVI”.
De asemenea, am dori să aflăm de la dvs. în comentarii! Spuneți-ne ce vă place la aceste site-uri web și, dacă au făcut ceva, doriți să învățăm pe blog.
Imagine prezentată prin Jemastock / shutterstock.com
