معرض تصميم Divi: عمليات التقديم الجديدة من نوفمبر 2020
نشرت: 2020-11-27لقد حان الوقت مرة أخرى لعرض Divi الشهري الخاص بنا ، حيث نلقي نظرة على عشرة مواقع Divi مذهلة صنعها أعضاء مجتمعنا. نعرض كل شهر أفضل مواقع Divi التي تم إرسالها من مجتمعنا واليوم نريد أن نشارك معك أفضل عشرة مواقع لشهر نوفمبر. خلال المنشور ، سأشير إلى بعض ميزات التصميم المفضلة لدي والتي تجذبني إلى كل موقع من مواقع الويب.
آمل انك احببتهم!
معرض تصميم Divi: عمليات التقديم الجديدة من نوفمبر 2020
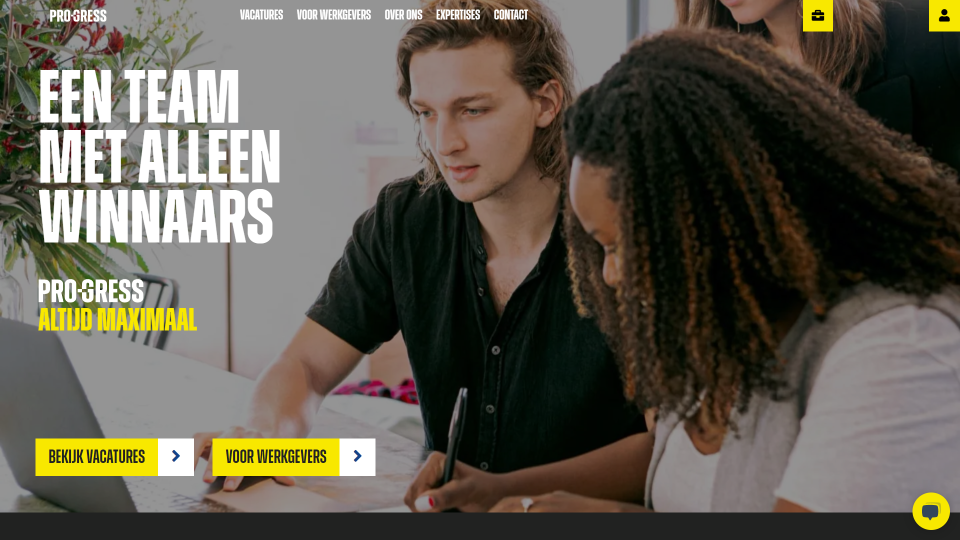
1. التقدم

تم تقديم هذا الموقع من قبل Azer Gunes. يستخدم الكثير من الخلفيات السوداء مع نص أبيض كبير وإبرازات صفراء زاهية في جميع الأنحاء. تبدأ قائمة التنقل بخلفية شفافة وتعرض الشعار والروابط واثنين من عبارات الحث على اتخاذ إجراء بخلفية صفراء. بعد التمرير ، يتغير الرأس إلى خلفية سوداء ، وأصبح للحث على اتخاذ إجراء عناوين ، ويتم نقل روابط القائمة إلى قائمة الهامبرغر التي تظهر على الجانب الأيسر. الأزرار الموجودة في جميع أنحاء موقع الويب تتبادل الألوان عند المرور فوقها. يتم عرض الوظائف كنوع منشور مخصص وتتضمن صورة مربعة مع رابط قابل للنقر في الزاوية. يتم عرض أعضاء الفريق في شريط التمرير الذي يتم وضعه فوق نمط الخلفية على جانب واحد. يعرض التذييل معلومات على خلفية صفراء ويضع روابط الوسائط الاجتماعية داخل نمط كتلة. أحب استخدام الأصفر والأسود في هذا الموقع.
زيارة الموقع
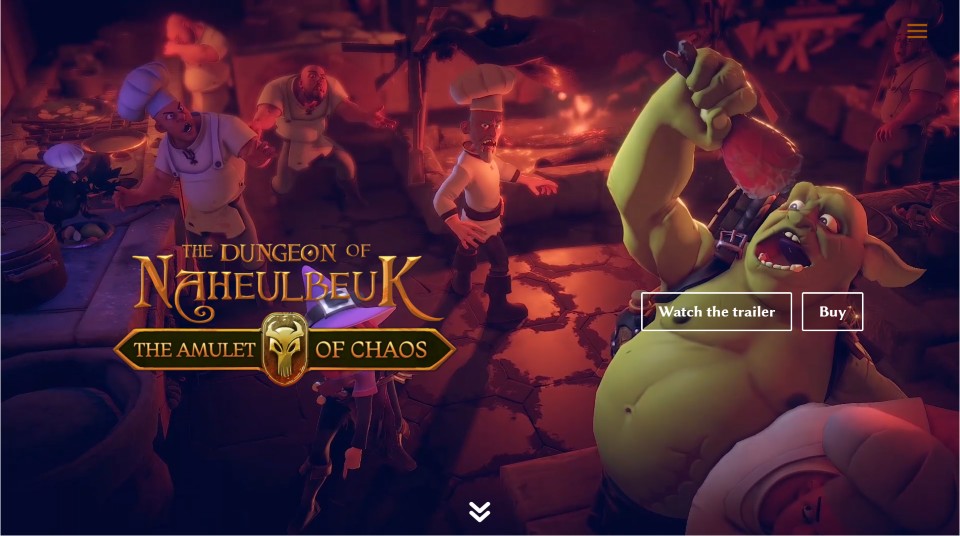
2. زنزانة Neheulbeuk

تم تقديم هذا الموقع بواسطة Thibault Jullian. إذا كنت من محبي ألعاب تقمص الأدوار ، فسوف يجذبك هذا الموقع على الفور. يُنشئ فيديو الخلفية مظهر شريط التمرير المتحرك بالانزلاق من مشهد إلى آخر وإظهار المشهد بالحركة البطيئة. تعرض المقدمة العنوان المصمم وأزرار الحث على الشراء. يتم وضع شعارات الاستوديو فوق رسم من كتل حجرية فوق الباب حيث تدخل شخصية كرتونية الغرفة. أثناء التمرير إلى هذا القسم ، ينزلق النص الباهت من الجوانب ويصبح موضع التركيز عندما يصلون إلى موقعهم. يتم عرض المعلومات المتعلقة باللعبة داخل دعاية مغالى فيها باستخدام رموز مخصصة ونص مصمم بإبرازات ذهبية. يتم تضمين مقطع فيديو فوق خلفية تعمل كملصق لعبة. يتم عرض لقطات الشاشة داخل معرض البناء. يستخدم هذا الموقع بشكل ممتاز الرسومات والنصوص الذهبية على الخلفيات السوداء.
زيارة الموقع
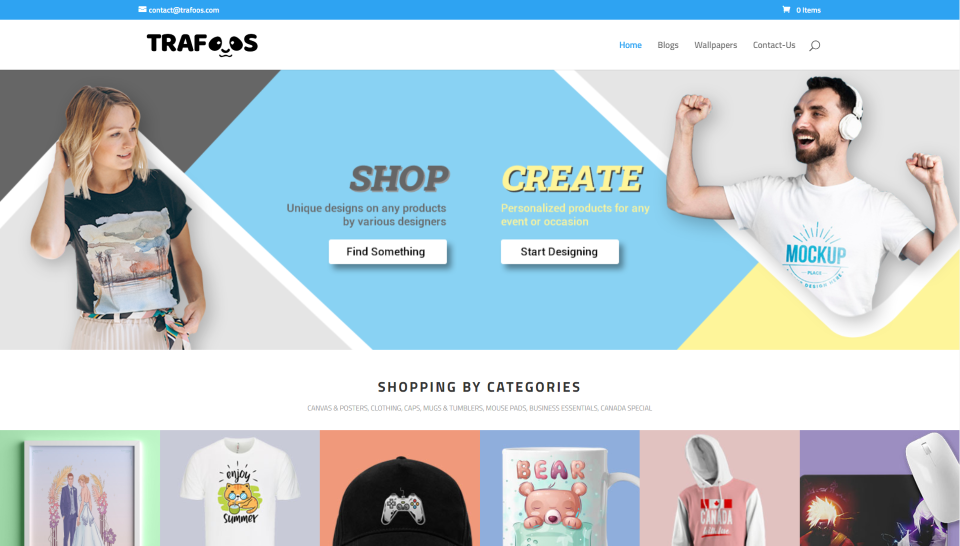
3. ترافوس

تم تقديم هذا الموقع من قبل سامانت جيتلي. هذا الموقع هو متجر على الإنترنت يجد طريقة ممتعة لاستخدام الألوان. يعرض قسم البطل الصور على اليمين واليسار والأزرار في الوسط فوق خلفية بألوان صفراء وزرقاء ناعمة من الموقع. تستخدم ألوان الخلفية لصور المنتج أيضًا هذه الألوان والعديد من الألوان الأخرى. تحتوي بعض صور المنتج على ظل يجعل المنتج يبرز من الخلفية. يعرض عداد العد التنازلي شعارًا. تتضمن المنتجات الأخرى حدًا على أحد الجانبين مع وضع الصورة على خلفية ملونة على الجانب الآخر مما يؤدي إلى إنشاء تداخل لوني باستخدام الأزرق والأصفر من قسم البطل. يضيف قسم من المنتجات الجديدة ظلالاً مربعة إلى المنتجات. التذييل هو أيضا مثير للاهتمام. يقسم الشاشة بعمود كبير باللون الأزرق وعمود أصغر باللون الأصفر. يوفر كل عمود معلومات مختلفة. تظهر رسومات كارتون للباندا في جميع أنحاء الموقع ، بما في ذلك الشعار.
زيارة الموقع
4. نانكومسي

تم تقديم هذا الموقع بواسطة Marc HENRY. يستخدم هذا الموقع الكثير من العناصر الرسومية ذات الأشكال ذات الحواف الدائرية التي تعرض صور الخلفية. يُظهر قسم الأبطال العديد من هؤلاء عموديًا مع عرض أبرزها مقطع فيديو في الخلفية. يعرض آخرون اللون أو الصور. قسم آخر يظهر عدة أفقيا. هذه هي أرق بكثير ، وتأخذ العرض الكامل للشاشة تقريبًا ، ويتم وضعها في تخطيط بديل. وهي تتضمن صور الخلفية بنص كبير جدًا كعنوان ونص أصغر أسفل العنصر الرسومي كوصف. يتشابه قسم من عدادات الأرقام مع هؤلاء ويتضمن تدرج خلفية أزرق / أسود مع نص ذهبي. يتم وضع الشهادات على صورة الخلفية مع النص الموجود في التراكب. يعجبني أيضًا القسم الذي يعرض العنصر الرسومي في المنتصف والدلالات على كلا الجانبين. يتم وضع الرسم المركزي فوق رسم أوراق لجعله بارزًا.
زيارة الموقع
5. فوستر وشركاه

تم تقديم هذا الموقع بواسطة Flavio Mester. هذا واحد يستخدم المربعات الملونة بشكل مثير للاهتمام ، بدءًا من القائمة. الرأس عبارة عن مجموعة من كتلتين تقعان في الزاوية اليمنى العليا وتظلان في مكانهما. تتضمن الكتلة اليسرى العنوان فوق خلفية بيضاء شفافة. توجد قائمة الهامبرغر الكبيرة جدًا في الكتلة اليمنى مع خلفية سوداء شفافة. ينزلق كل قسم في مكانه أثناء التمرير لأسفل في الموقع. يتم فصل الأقسام عن قسم البطل بخط أزرق. توجد كتلة ألوان في أقصى يسار القسم وتتضمن ظلالاً متناوبة من اللون البني الداكن والرمادي الداكن. المقاطع نفسها تتناوب بين الأبيض والرمادي الفاتح. الشهادة تأخذ العرض الكامل للشاشة وتضع النص فوق صورة الخلفية مع تراكب داكن. تتضمن صفحة المنشورات ملفات podcast مضمنة.
زيارة الموقع
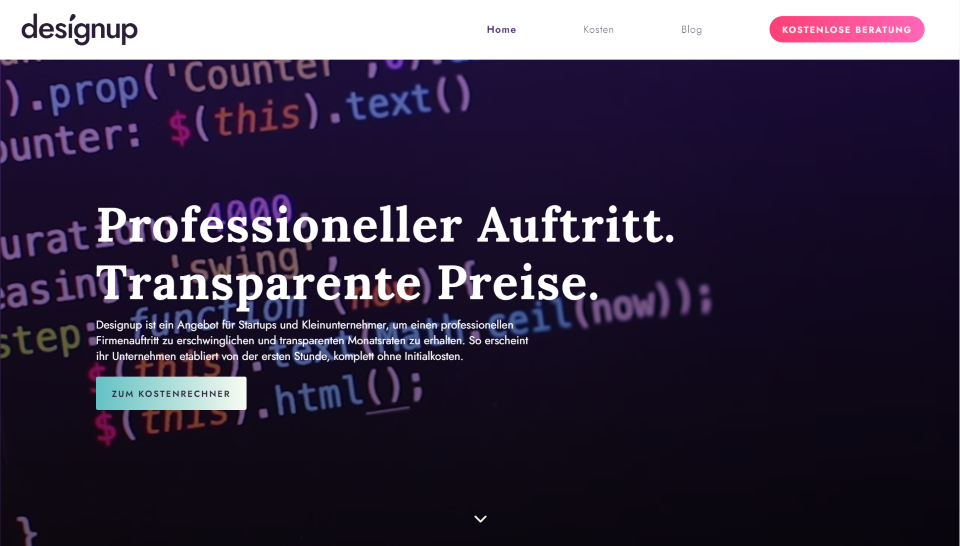
6. التصميم


تم إرسال هذا الموقع بواسطة Tobija من Designup. هذا واحد يستخدم بشكل ممتاز اللون الأرجواني والألوان ذات الصلة للعلامة التجارية. يعرض قسم الأبطال مقطع فيديو خلف تراكب أرجواني مع وصف و CTA في المقدمة. يتضمن الرأس روابط بها الكثير من المسافات بينها و CTA بتدرج لوني أحمر غامق. تتضمن عدة أقسام خلفية أرجوانية أو أنماط خلفية أو كليهما. يعرض قسم قصص النجاح صورًا للعمل على شاشات الكمبيوتر بأزرار أرجوانية لمشاهدة العمل. يستخدم قسم آخر دعاية مغالى فيها أيقونات أرجوانية. قسم مناسب بين هذين مع خلفية متدرجة خضراء تبرز. تتداخل أنماط الخلفية من القسمين السابق والتالي مع هذا. تحتوي صفحة التكلفة على آلة حاسبة فريدة بقسم أحمر يلتصق بأسفل الصفحة حتى تصل إلى هذا القسم أثناء التمرير. تعمل الألوان ذات العلامات التجارية بشكل جيد لربط هذا التصميم معًا.
زيارة الموقع
7. حافظ على التقدم دائما

تم تقديم هذا الموقع بواسطة Ragz Thompson. يستخدم هذا الموقع بشكل أنيق اللون الأخضر والبرتقالي للألوان ذات العلامات التجارية ، بدءًا من الشعار و CTA في العنوان. يعرض قسم الأبطال أربعة دعاية مغالى فيها تتداخل مع الصورة بملء الشاشة. وهي تشمل الزوايا الدائرية والأيقونات الكبيرة والظلال المختلفة للخلفيات الخضراء وظلال الصندوق الداخلي والتغيير إلى اللون البرتقالي عند التحويم. تضفي الظلال الداخلية على الدلالات المغلوطة تأثيرًا متداخلاً ، مما يجعلها تبدو متداخلة مع بعضها البعض. يستخدم اللون الأخضر كثيرًا للعناوين والدعابات الدعائية والرموز. يستخدم البرتقالي كثيرًا لألوان خلفية الأزرار. تتضمن معظم الأزرار ظلال مربعة لتبرز. تظهر أزرار الوسائط الاجتماعية العائمة أيضًا باللون الأخضر وتتحول إلى اللون البرتقالي عند المرور فوقها. تجعل فواصل المقاطع المتموجة الأقسام منفصلة عن بعضها البعض بأسلوب بينما تحافظ ألوان الخلفية على التقسيم دقيقًا.
زيارة الموقع
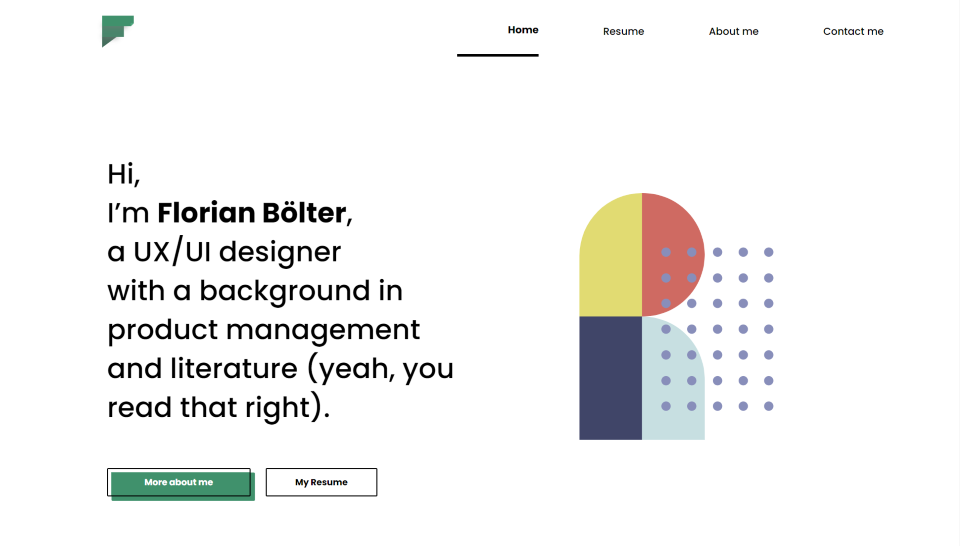
8. florianboetler.com

تم تقديم هذا الموقع من قبل فلوريان بولتر. هذا مثال ممتاز على موقع السيرة الذاتية. إنه يستخدم الألوان بشكل مثير للإعجاب في جميع أنحاء موقع الويب مع توفير مساحة كبيرة لجميع عناصر الويب. يقدم النص الكبير على جانب واحد من قسم البطل مالك الموقع ويتضمن أزرارًا مصممة بخلفية إزاحة خلف أحدها. يتضمن الرسم المصمم على الجانب الآخر ألوانًا تتكرر في جميع أنحاء الموقع. تعجبني أقسام المشاريع. يعرض دراسة حالة مع صورة على جانب واحد وعنوان ووصف وكلمات رئيسية وزر مصمم ورسم على الجانب الآخر. يتم وضع المشاريع في تخطيط بديل ولكل منها رسم مختلف باستخدام ألوان غامقة. يعرض قسم جهة الاتصال رموزًا اجتماعية كبيرة تميل عند المرور فوقها. تستفيد دراسات الحالة بشكل كبير من التصوير الفوتوغرافي.
زيارة الموقع
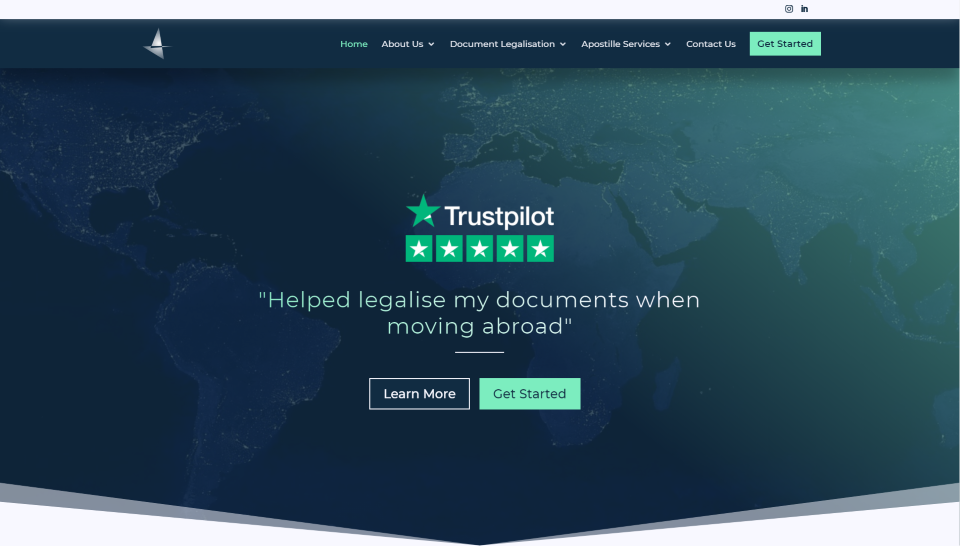
9. تصديق أسباير

تم تقديم هذا الموقع بواسطة Dijimoe. يستخدم هذا اللون الكثير من اللون الأزرق الداكن للخلفيات والأخضر الفاتح للإبرازات. تعمل الألوان معًا بشكل مثالي لمنح الموقع تصميمًا مثيرًا للاهتمام. يعرض قسم الأبطال صورة خلفية بتدرج لوني أزرق وأخضر لمزج الألوان معًا. كما يستخدم أيضًا مقسم قسم السهم المتجه لأسفل والذي يندمج مع القسم التالي ، والذي يُظهر البلدان الشائعة على أنها دعاية كبيرة مع صورة وتراكبات زرقاء. تُظهر المقدمة الاسم والزر باللون الأخضر الفاتح والمعلومات باللون الأبيض. يؤدي التحويم إلى تغيير التراكب إلى اللون الأخضر ويضيف حدًا داخليًا باللون الأخضر وخطًا باللون الأبيض. يتم تكبير الصورة عند التحويم. أحب أيضًا الخريطة التي تعرض اللون الأخضر الفاتح على خلفية زرقاء داكنة. يتضمن ذلك يعرض أسماء المواقع عند التمرير. يعرض الجانب الأيسر نصًا دوارًا مع أسماء المواقع. تستخدم الدعاية المغلوطة الحروف الخضراء كعنصر في الخلفية لتهجئة الكلمة بسرعة.
زيارة الموقع
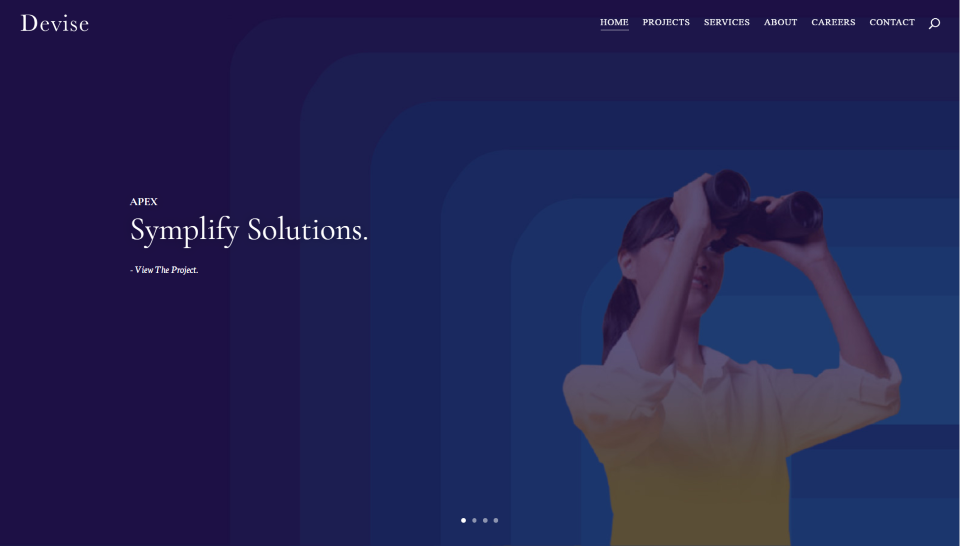
10. ابتكر

تم تقديم هذا الموقع بواسطة Narathip من Devise. يستخدم ظلال من الأسود والأبيض لإنشاء تصميم متطور. يحتوي قسم الأبطال على شريط تمرير بملء الشاشة مع كل شريحة تعرض صورة خلفية وتراكب ملون مختلف. يظهر النص على جانب واحد العنوان والوصف. يتم عرض صور الشرائح في المنظر. يتضمن كل قسم من أقسام الموقع عنوانًا مسطرًا على اليسار وخطًا أكبر لوصف في المنتصف. الخلفيات إما أبيض فاتح أو أسود أو رمادي غامق. يعرض القسم الخاص بنهجهم أمثلة على الصور مع الأوصاف. يعرض القسم الخاص بعملهم المشاريع كصور كبيرة ورابط لمعرفة المزيد. تظهر شعارات العميل باللون الأبيض فوق خلفية رمادية داكنة. تعد صفحات المشاريع أكثر أناقة وتتضمن صورًا تفصيلية كبيرة فوق الخلفيات المصممة. تظهر فرص العمل ضمن الدعاية. أحب التصوير الفوتوغرافي والألوان في هذا الموقع.
زيارة الموقع
في الختام
هذا هو أفضل 10 عمليات تقديم لموقع Divi الخاص بالمجتمع لشهر نوفمبر. تبدو هذه المواقع مذهلة وكما هو الحال دائمًا نريد أن نشكر الجميع على مشاركاتك!
إذا كنت ترغب في النظر في تصميمك الخاص ، فلا تتردد في إرسال بريد إلكتروني إلى محررنا في nathan at Elegant theme dot com. تأكد من جعل موضوع البريد الإلكتروني "DIVI SITE SUBMISSION".
نود أيضًا أن نسمع منك في التعليقات! أخبرنا بما يعجبك في هذه المواقع ، وإذا كان هناك أي شيء فعلوه ، فأنت تريد منا تعليمه على المدونة.
صورة مميزة عبر Jemastock / shutterstock.com
