Divi Design Showcase: ผลงานใหม่ตั้งแต่เดือนพฤศจิกายน 2020
เผยแพร่แล้ว: 2020-11-27ถึงเวลานั้นอีกครั้งสำหรับ Divi Showcase รายเดือนของเรา ซึ่งเราจะมาดูเว็บไซต์ Divi ที่น่าตื่นตาตื่นใจสิบเว็บไซต์ที่สร้างโดยสมาชิกในชุมชนของเรา ในแต่ละเดือนเราแสดงเว็บไซต์ Divi ที่ดีที่สุดที่ส่งมาจากชุมชนของเรา และวันนี้เราต้องการแบ่งปันเว็บไซต์สิบอันดับแรกในเดือนพฤศจิกายนกับคุณ ตลอดทั้งโพสต์ ฉันจะชี้ให้เห็นคุณสมบัติการออกแบบที่ฉันโปรดปรานซึ่งดึงดูดฉันให้ไปที่แต่ละเว็บไซต์
ฉันหวังว่าคุณจะชอบพวกเขา!
Divi Design Showcase: ผลงานใหม่ตั้งแต่เดือนพฤศจิกายน 2020
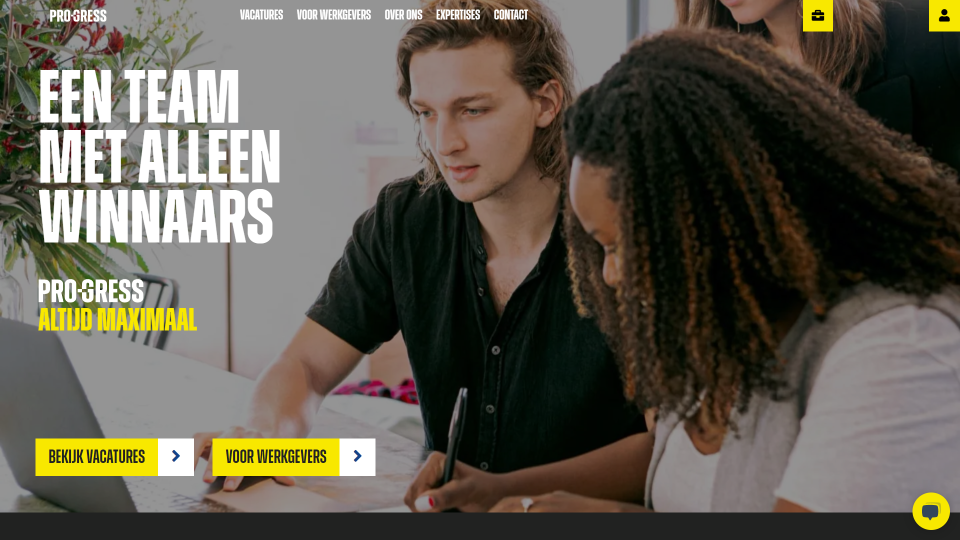
1. ความก้าวหน้า

ไซต์นี้ถูกส่งโดย Azer Gunes ใช้พื้นหลังสีดำจำนวนมากพร้อมข้อความสีขาวขนาดใหญ่และไฮไลต์สีเหลืองสดใสตลอด เมนูการนำทางเริ่มต้นด้วยพื้นหลังโปร่งใส และแสดงโลโก้ ลิงก์ และ CTA สองสามรายการที่มีพื้นหลังสีเหลือง หลังจากเลื่อนแล้ว ส่วนหัวจะเปลี่ยนเป็นพื้นหลังสีดำ ตอนนี้ CTA มีชื่อเรื่อง และลิงก์เมนูจะย้ายไปที่เมนูแฮมเบอร์เกอร์ที่ปรากฏทางด้านซ้าย ปุ่มต่างๆ ทั่วทั้งเว็บไซต์จะสลับสีเมื่อวางเมาส์ไว้ งานจะแสดงเป็นประเภทโพสต์ที่กำหนดเองและรวมรูปภาพสี่เหลี่ยมจัตุรัสพร้อมลิงก์ที่สามารถคลิกได้ที่มุม สมาชิกในทีมจะแสดงในแถบเลื่อนที่วางทับรูปแบบพื้นหลังด้านหนึ่ง ส่วนท้ายจะแสดงข้อมูลบนพื้นหลังสีเหลืองและวางลิงก์โซเชียลมีเดียไว้ในรูปแบบบล็อก ฉันชอบการใช้สีเหลืองและสีดำในเว็บไซต์นี้
เข้าไปดูในเว็บไซต์
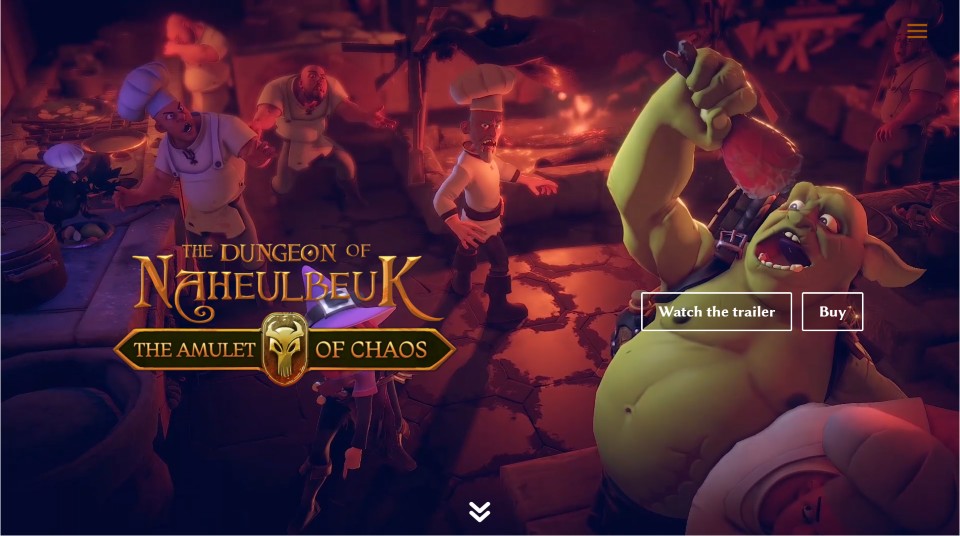
2. ดันเจี้ยนแห่งนึลบุก

เว็บไซต์นี้ส่งโดย Thibault Jullian หากคุณเป็นนักเล่นเกมสวมบทบาท ไซต์นี้จะดึงคุณเข้ามาทันที วิดีโอพื้นหลังสร้างลักษณะที่ปรากฏของตัวเลื่อนแบบเคลื่อนไหวโดยเลื่อนจากฉากหนึ่งไปยังอีกฉากหนึ่งและแสดงฉากนั้นในแบบสโลว์โมชั่น เบื้องหน้าแสดงชื่อที่มีสไตล์และปุ่ม CTA โลโก้ของสตูดิโอวางอยู่บนภาพวาดของก้อนหินเหนือประตูที่มีตัวการ์ตูนเข้ามาในห้อง เมื่อคุณเลื่อนไปที่ส่วนนั้น ข้อความที่ไม่ชัดเจนจะเลื่อนจากด้านข้างและมาอยู่ในโฟกัสเมื่อไปถึงตำแหน่ง ข้อมูลเกี่ยวกับเกมจะแสดงในข้อความแจ้งโดยใช้ไอคอนที่กำหนดเองและข้อความที่มีสไตล์พร้อมไฮไลต์สีทอง วิดีโอถูกฝังไว้บนพื้นหลังที่ใช้เป็นโปสเตอร์เกม ภาพหน้าจอจะแสดงในแกลเลอรีก่ออิฐ ไซต์นี้ใช้กราฟิกและข้อความสีทองได้อย่างยอดเยี่ยมบนพื้นหลังสีดำ
เข้าไปดูในเว็บไซต์
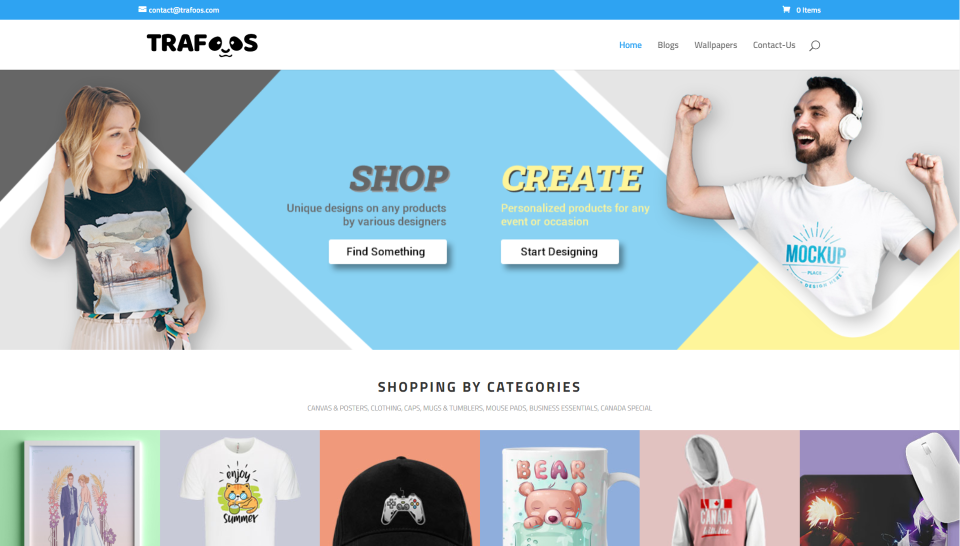
3. Trafoos

ไซต์นี้ถูกส่งโดย samant jaitli เว็บไซต์นี้เป็นร้านค้าออนไลน์ที่ค้นพบวิธีที่น่าสนใจในการใช้สี ส่วนฮีโร่แสดงภาพทางด้านขวาและซ้ายและปุ่มตรงกลางบนพื้นหลังที่มีสีเหลืองอ่อนและสีน้ำเงินจากไซต์ สีพื้นหลังของรูปภาพของผลิตภัณฑ์ยังใช้สีเหล่านี้และอื่นๆ อีกมากมาย ภาพผลิตภัณฑ์บางภาพมีเงาที่ทำให้ผลิตภัณฑ์โดดเด่นจากพื้นหลัง นาฬิกาจับเวลาถอยหลังแสดงโลโก้ ผลิตภัณฑ์อื่นๆ ประกอบด้วยเส้นขอบด้านหนึ่งโดยวางรูปภาพทับพื้นหลังสีอีกด้านหนึ่ง ซึ่งสร้างการทับซ้อนกันของสีโดยใช้สีน้ำเงินและสีเหลืองจากส่วนฮีโร่ ส่วนของสินค้ามาใหม่เพิ่มเงากล่องให้กับสินค้า ส่วนท้ายก็น่าสนใจเช่นกัน มันแบ่งหน้าจอด้วยคอลัมน์สีน้ำเงินขนาดใหญ่และคอลัมน์สีเหลืองที่เล็กกว่า แต่ละคอลัมน์ให้ข้อมูลที่แตกต่างกัน ภาพวาดการ์ตูนของแพนด้าปรากฏขึ้นทั่วทั้งไซต์รวมถึงโลโก้
เข้าไปดูในเว็บไซต์
4. Nancomcy

เว็บไซต์นี้ส่งโดย Marc HENRY ไซต์นี้ใช้องค์ประกอบกราฟิกจำนวนมากที่มีรูปร่างที่มีขอบโค้งมนซึ่งแสดงภาพพื้นหลัง ส่วนฮีโร่แสดงหลายรายการในแนวตั้ง โดยส่วนที่โดดเด่นที่สุดแสดงวิดีโอพื้นหลัง อื่น ๆ แสดงสีหรือภาพ ส่วนอื่นแสดงหลายแนวนอน ซึ่งบางกว่ามาก ใช้ความกว้างเกือบเต็มความกว้างของหน้าจอ และจัดวางในรูปแบบสลับกัน รวมถึงภาพพื้นหลังที่มีข้อความขนาดใหญ่พิเศษเป็นชื่อและข้อความขนาดเล็กภายใต้องค์ประกอบกราฟิกเป็นคำอธิบาย ส่วนของตัวนับจำนวนจะคล้ายกับส่วนเหล่านี้และมีการไล่ระดับสีพื้นหลังสีน้ำเงิน/ดำพร้อมข้อความสีทอง ข้อความรับรองจะถูกวางไว้บนภาพพื้นหลังโดยมีข้อความอยู่ในภาพซ้อนทับ ฉันยังชอบส่วนที่แสดงองค์ประกอบกราฟิกที่กึ่งกลางและนำเสนอทั้งสองด้าน กราฟิกตรงกลางวางทับกราฟิกใบไม้เพื่อให้ดูโดดเด่น
เข้าไปดูในเว็บไซต์
5. ฟอสเตอร์ แอนด์ แอสโซซิเอทส์

เว็บไซต์นี้ถูกส่งโดย Flavio Mester อันนี้ใช้บล็อคสีที่น่าสนใจโดยเริ่มจากเมนู ส่วนหัวคือชุดของสองช่วงตึกที่อยู่ที่มุมขวาบนและยังคงอยู่ในตำแหน่งเดิม บล็อกด้านซ้ายมีชื่อเรื่องเหนือพื้นหลังโปร่งแสงสีขาว เมนูแฮมเบอร์เกอร์ขนาดใหญ่พิเศษตั้งอยู่ในบล็อกด้านขวาโดยมีพื้นหลังโปร่งแสงสีดำ แต่ละส่วนจะเลื่อนเข้าที่เมื่อคุณเลื่อนลงเว็บไซต์ ส่วนต่างๆ จะถูกแยกออกจากส่วนฮีโร่ด้วยแถบสีน้ำเงิน บล็อกสีตั้งอยู่ทางด้านซ้ายสุดของส่วนและมีเฉดสีแทนและสีเทาเข้มสลับกัน ส่วนต่างๆ เองสลับกันระหว่างสีขาวและสีเทาอ่อน ข้อความรับรองใช้ความกว้างเต็มของหน้าจอและวางข้อความบนภาพพื้นหลังที่มีการซ้อนทับสีเข้ม หน้าสิ่งพิมพ์มีพ็อดคาสท์แบบฝัง
เข้าไปดูในเว็บไซต์
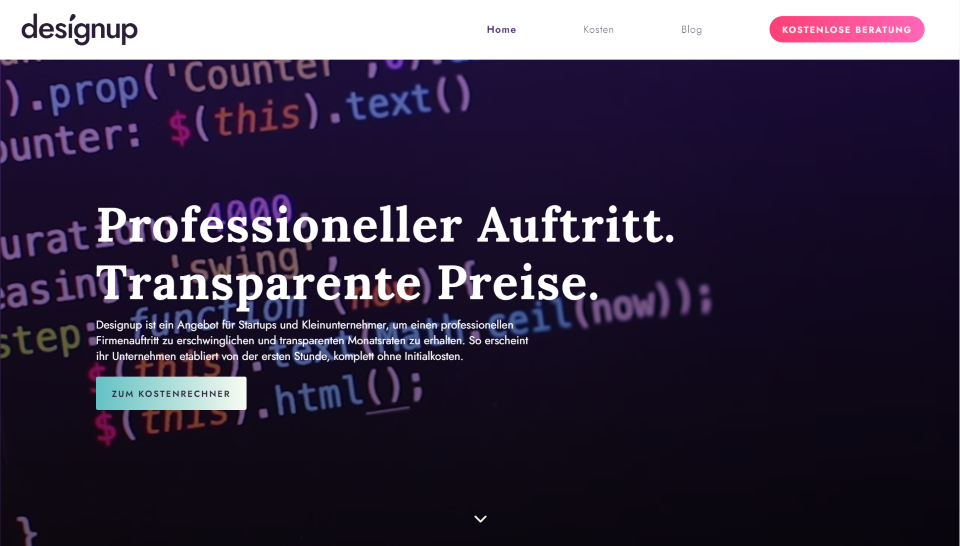
6. ออกแบบขึ้น


ไซต์นี้ถูกส่งโดย Tobija จาก Designup อันนี้ใช้สีม่วงและสีที่เกี่ยวข้องในการสร้างแบรนด์ได้อย่างยอดเยี่ยม ส่วนฮีโร่แสดงวิดีโอด้านหลังโอเวอร์เลย์สีม่วงพร้อมคำอธิบายและ CTA ในเบื้องหน้า ส่วนหัวมีลิงก์ที่มีช่องว่างมากมายระหว่างพวกเขาและ CTA ที่มีการไล่ระดับสีแดงตัวหนา หลายส่วนรวมถึงพื้นหลังสีม่วง รูปแบบพื้นหลัง หรือทั้งสองอย่าง ส่วนเรื่องราวความสำเร็จแสดงภาพผลงานบนหน้าจอคอมพิวเตอร์พร้อมปุ่มสีม่วงเพื่อดูผลงาน ส่วนอื่นใช้คำประกาศพร้อมไอคอนสีม่วง ส่วนหนึ่งพอดีระหว่างสองส่วนนี้โดยมีพื้นหลังไล่ระดับสีเขียวที่โดดเด่น รูปแบบพื้นหลังจากส่วนก่อนหน้าและส่วนถัดไปทับซ้อนส่วนนี้ หน้าต้นทุนมีเครื่องคำนวณเฉพาะพร้อมส่วนสีแดงที่ติดอยู่ที่ด้านล่างของหน้าจนกว่าคุณจะไปถึงส่วนนั้นขณะเลื่อน สีที่มีตราสินค้าทำงานได้ดีในการผูกดีไซน์นี้เข้าด้วยกัน
เข้าไปดูในเว็บไซต์
7. ก้าวหน้าเสมอ

เว็บไซต์นี้ถูกส่งโดย Ragz Thompson ไซต์นี้ใช้สีเขียวและสีส้มอย่างหรูหราสำหรับสีที่มีตราสินค้า โดยเริ่มจากโลโก้และ CTA ในส่วนหัว ส่วนฮีโร่จะแสดงข้อความแจ้งสี่รายการที่ซ้อนทับภาพเต็มหน้าจอ ประกอบด้วยมุมโค้งมน ไอคอนขนาดใหญ่ พื้นหลังสีเขียวเฉดสีต่างๆ เงาในกล่องด้านใน และเปลี่ยนเป็นสีส้มเมื่อวางเมาส์เหนือ เงาด้านในทำให้เกิดเอฟเฟกต์ซ้อนทับกัน ทำให้ดูเหมือนซ้อนทับกัน สีเขียวถูกใช้อย่างมากสำหรับชื่อเรื่อง การนำเสนอ และไอคอน สีส้มถูกใช้อย่างมากสำหรับสีพื้นหลังของปุ่ม ปุ่มส่วนใหญ่มีเงาของกล่องเพื่อให้โดดเด่น ปุ่มโซเชียลมีเดียแบบลอยยังเป็นสีเขียวและเปลี่ยนเป็นสีส้มเมื่อวางเมาส์เหนือ ตัวแบ่งส่วนที่เป็นคลื่นทำให้ส่วนต่างๆ โดดเด่นจากกันอย่างมีสไตล์ ในขณะที่สีพื้นหลังจะรักษาส่วนที่ละเอียดอ่อน
เข้าไปดูในเว็บไซต์
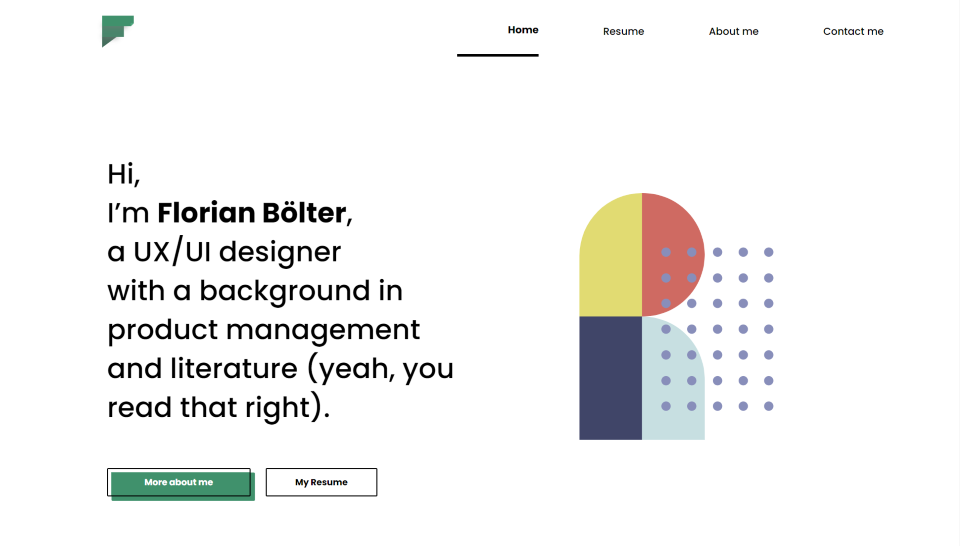
8. florianboetler.com

เว็บไซต์นี้ถูกส่งโดย Florian Bolter นี่เป็นตัวอย่างที่ดีของเว็บไซต์เรซูเม่ มันใช้สีที่น่าสนใจสำหรับไฮไลท์ทั่วทั้งเว็บไซต์ในขณะที่ให้องค์ประกอบเว็บทั้งหมดมีพื้นที่เหลือเฟือ ข้อความขนาดใหญ่ที่ด้านหนึ่งของส่วนฮีโร่จะแนะนำเจ้าของไซต์และรวมปุ่มที่มีสไตล์พร้อมพื้นหลังออฟเซ็ตด้านหลังปุ่ม กราฟิกที่มีสไตล์ในอีกด้านหนึ่งประกอบด้วยสีที่ซ้ำกันทั่วทั้งไซต์ ฉันชอบส่วนของโครงการ โดยจะแสดงกรณีศึกษาที่มีรูปภาพอยู่ด้านหนึ่งและชื่อ คำอธิบาย คีย์เวิร์ด ปุ่มที่มีสไตล์ และกราฟิกในอีกด้าน โปรเจ็กต์ต่างๆ ถูกจัดวางในเลย์เอาต์สลับกัน และแต่ละโปรเจ็กต์มีกราฟิกที่แตกต่างกันโดยใช้สีที่เป็นตัวหนา ส่วนติดต่อจะแสดงไอคอนโซเชียลขนาดใหญ่ที่เอียงเมื่อวางเมาส์เหนือ กรณีศึกษาใช้ประโยชน์จากการถ่ายภาพได้เป็นอย่างดี
เข้าไปดูในเว็บไซต์
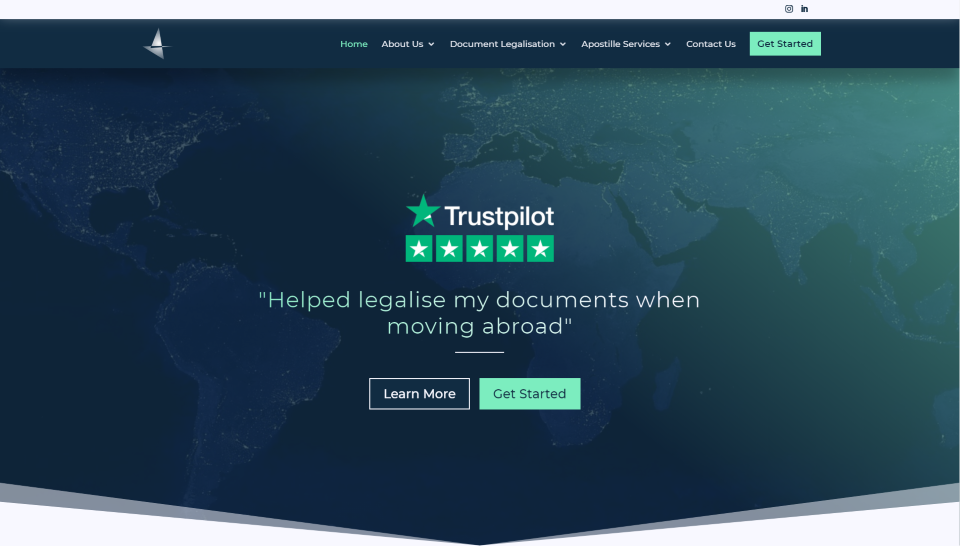
9. การรับรอง Aspire

เว็บไซต์นี้ถูกส่งโดย Dijimoe อันนี้ใช้สีน้ำเงินเข้มจำนวนมากสำหรับพื้นหลังและสีเขียวอ่อนสำหรับไฮไลท์ สีทำงานร่วมกันได้อย่างลงตัวเพื่อให้ไซต์มีการออกแบบที่น่าสนใจ ส่วนฮีโร่แสดงภาพพื้นหลังด้วยการไล่ระดับสีฟ้าและเขียวเพื่อผสมผสานสีเข้าด้วยกัน นอกจากนี้ยังใช้ตัวแบ่งส่วนลูกศรชี้ลงที่ผสานเข้ากับส่วนถัดไป ซึ่งแสดงประเทศที่ได้รับความนิยมเป็นการนำเสนอขนาดใหญ่พร้อมรูปภาพและภาพซ้อนทับสีน้ำเงิน เบื้องหน้าแสดงชื่อและปุ่มเป็นสีเขียวอ่อนและข้อมูลเป็นสีขาว การโฮเวอร์จะเปลี่ยนการซ้อนทับเป็นสีเขียวและเพิ่มเส้นขอบด้านในเป็นสีเขียวและเส้นสีขาว ภาพซูมเมื่อโฮเวอร์ ฉันยังชอบแผนที่ที่แสดงสีเขียวอ่อนบนพื้นหลังสีน้ำเงินเข้ม รวมถึงที่แสดงชื่อสถานที่เมื่อวางเมาส์ไว้ ด้านซ้ายแสดงข้อความหมุนพร้อมชื่อสถานที่ Blurbs ใช้ตัวอักษรสีเขียวเป็นองค์ประกอบพื้นหลังเพื่อสะกดคำว่า FAST
เข้าไปดูในเว็บไซต์
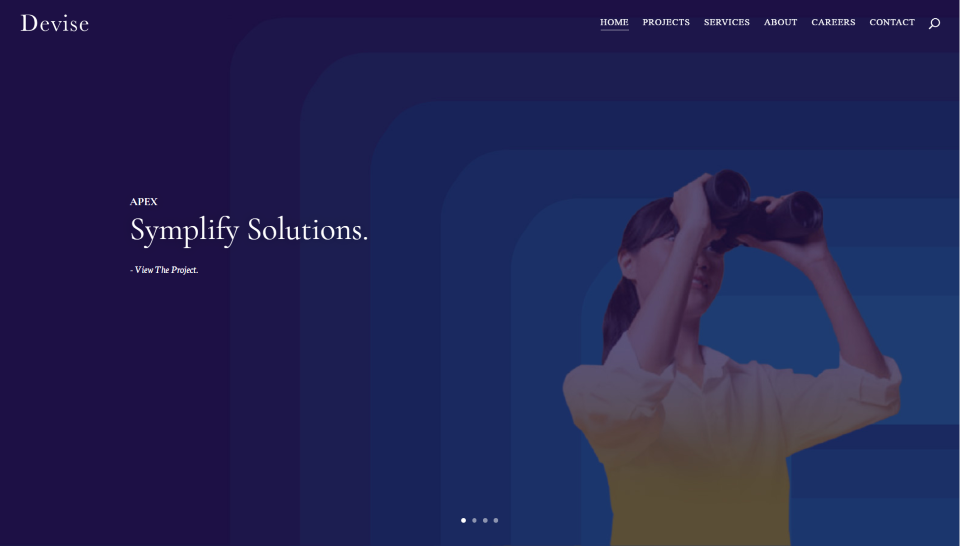
10. ประดิษฐ์

เว็บไซต์นี้ส่งโดย นราธิป จาก Devise ใช้เฉดสีดำและขาวเพื่อสร้างการออกแบบที่ซับซ้อน ส่วนฮีโร่มีแถบเลื่อนแบบเต็มหน้าจอ โดยแต่ละสไลด์จะแสดงภาพพื้นหลังและภาพซ้อนทับสีต่างๆ ข้อความด้านหนึ่งแสดงชื่อและคำอธิบาย รูปภาพสำหรับสไลด์จะแสดงเป็นพารัลแลกซ์ แต่ละส่วนของไซต์มีชื่อเรื่องที่ขีดเส้นใต้ไว้ทางด้านซ้ายและแบบอักษรที่ใหญ่ขึ้นสำหรับคำอธิบายตรงกลาง พื้นหลังเป็นสีขาวนวล สีดำ หรือสีเทาเข้ม ส่วนเกี่ยวกับวิธีการของพวกเขาจะแสดงภาพตัวอย่างพร้อมคำอธิบาย ส่วนเกี่ยวกับงานจะแสดงโครงการเป็นรูปภาพขนาดใหญ่และลิงก์เพื่อดูเพิ่มเติม โลโก้ของลูกค้าจะแสดงเป็นสีขาวบนพื้นหลังสีเทาเข้ม หน้าสำหรับโปรเจ็กต์มีความสง่างามยิ่งขึ้นและมีภาพถ่ายที่มีรายละเอียดขนาดใหญ่บนพื้นหลังที่มีสไตล์ ตำแหน่งงานว่างจะแสดงอยู่ในประกาศ ฉันรักการถ่ายภาพและสีสันในไซต์นี้
เข้าไปดูในเว็บไซต์
ในการปิด
นั่นคือ 10 การส่งเว็บไซต์ Divi ชุมชนที่ดีที่สุดของเราในเดือนพฤศจิกายน ไซต์เหล่านี้ดูน่าทึ่ง และเช่นเคย เราอยากจะขอบคุณทุกคนสำหรับการส่งของคุณ!
หากคุณต้องการพิจารณาการออกแบบของคุณเอง โปรดส่งอีเมลถึงบรรณาธิการของเราที่ nathan at elegant themes dot com ตรวจสอบให้แน่ใจว่าได้กำหนดหัวเรื่องของอีเมลว่า "การส่งเว็บไซต์ DIVI"
เราอยากได้ยินจากคุณในความคิดเห็นด้วย! บอกเราว่าคุณชอบอะไรเกี่ยวกับเว็บไซต์เหล่านี้ และหากมีสิ่งใดที่พวกเขาทำ คุณต้องการให้เราสอนในบล็อก
ภาพเด่นผ่าน Jemastock / shutterstock.com
