Cum să utilizați un modul de blog în interiorul unui șablon de categorie și/sau de pagină de arhivă
Publicat: 2022-02-26Modulul Divi Blog este un instrument puternic atunci când vine vorba de crearea de pagini de categorii și de arhivă. Cu câteva setări simple, puteți atribui un șablon oricărei categorii sau pagini de arhivă fără a fi nevoie să ajustați modulul Blog. În acest articol, vom analiza cum să folosim un modul Blog într-un șablon de categorie sau de pagină de arhivă și să-l atribuim oricărei categorii sau pagini de arhivă.
Să începem.
Ce este o categorie și/sau o pagină de arhivă?
În primul rând, să definim despre ce vorbim.
O pagină de arhivă afișează postări care aparțin unui anumit tip de arhivă. Acestea includ autorul postării, categoria, data și eticheta. De asemenea, funcționează pentru fiecare dintre tipurile de postări, cum ar fi proiectele.
O pagină de categorie afișează postări pentru o anumită categorie de blog. Este un tip de pagină de arhivă.
Divi ne permite să creăm șabloane pentru toate aceste pagini de arhivă. De asemenea, putem crea șabloane pentru anumite pagini de arhivă folosind opțiuni de postare dinamice.
Specificarea conținutului paginii de arhivă
Chiar dacă putem atribui un șablon unei pagini de arhivă, trebuie totuși să specificăm ce va afișa pagina. Acest lucru se face în cadrul modulului Blog din cadrul șablonului însuși. Modulul Blog afișează fluxul pe baza selecțiilor noastre. Vom analiza cel mai eficient mod de a configura modulul Blog, astfel încât să poată fi utilizat cu orice pagină de arhivă.
Încărcați șablonul de pagină de categorie
Pentru a continua, veți avea nevoie de un șablon de pagină de categorie. Îl poți crea de la zero sau poți descărca unul de pe blogul Elegant Themes. Puteți găsi o mulțime de șabloane gratuite de pagini de categorii în blogul Elegant Themes căutând „șablon gratuit de pagină de categorie”. Descărcați fișierul arhivat pe computer și dezarhivați-l. Va trebui să încărcați fișierul JSON.

Pentru exemplele mele, folosesc șablonul gratuit de pagină de categorie pentru pachetul de layout software Divi . Încărcați șablonul de categorie accesând Divi > Theme Builder în tabloul de bord WordPress. Selectați Portabilitate în colțul din dreapta, alegeți fila Import și navigați la fișierul JSON de pe computer. Selectați fișierul și faceți clic pe Import Divi Theme Builder Templates . Salvați șablonul.
- Divi
- Creator de teme
- Portabilitate
- Import
- Alege fișierul
- Importați șabloane Divi Theme Builder
- salva

Atribuiți șablonul de pagină de categorie
Șablonul Categorie este setat automat la Toate paginile categorii . Îl puteți atribui unei anumite arhive sau pagini de categorie selectând pictograma roată .

Setările șablonului ne permit să alegem postările care vor afișa șablonul. putem alege Toate dintr-un anumit tip de postare sau o anumită postare. De exemplu, putem aloca șablonul tuturor autorilor sau putem alege un anumit autor.

Ajustarea șablonului de pagină de categorie
Șablonul nostru include un modul Post Slider și un modul Blog . Slider-ul Post face parte din secțiunea eroi, în timp ce modulul Blog creează fluxul de blog.

Vreau să le creez de la zero, așa că am șters modulul Post Slider și Row și modulul Blog din șablonul meu. Mai întâi vom construi șablonul cu un modul Blog și apoi vom adăuga Slider-ul Post mai târziu pentru a crea două versiuni ale aspectului.

Creați șablonul de categorie sau de arhivă
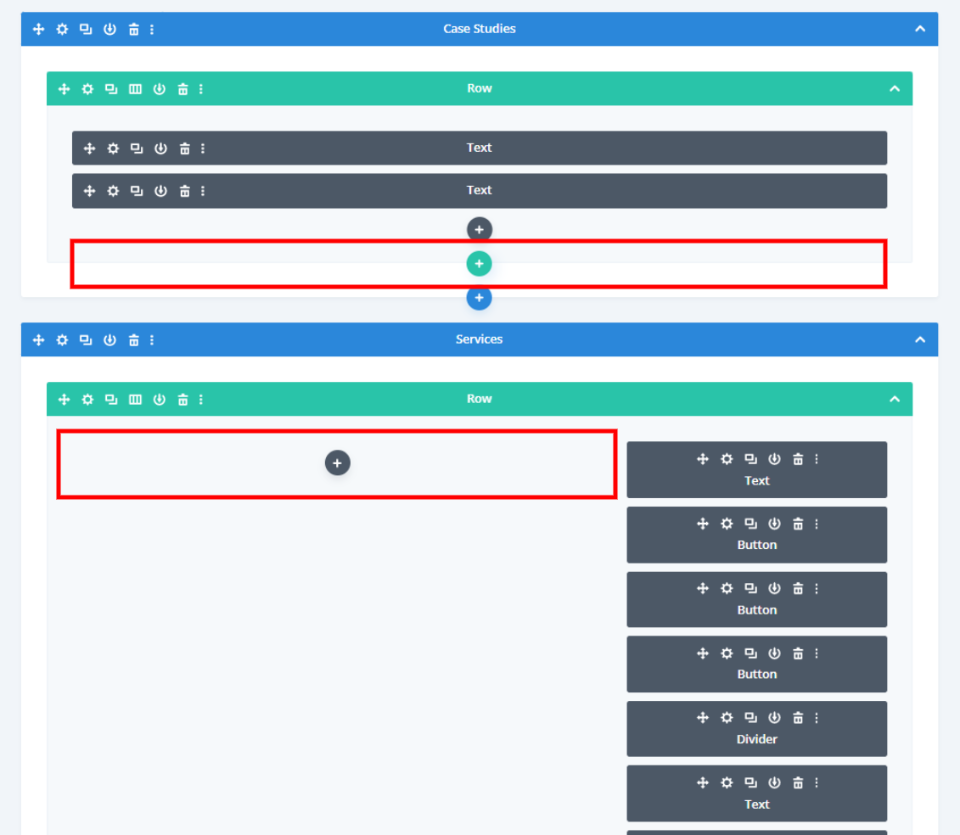
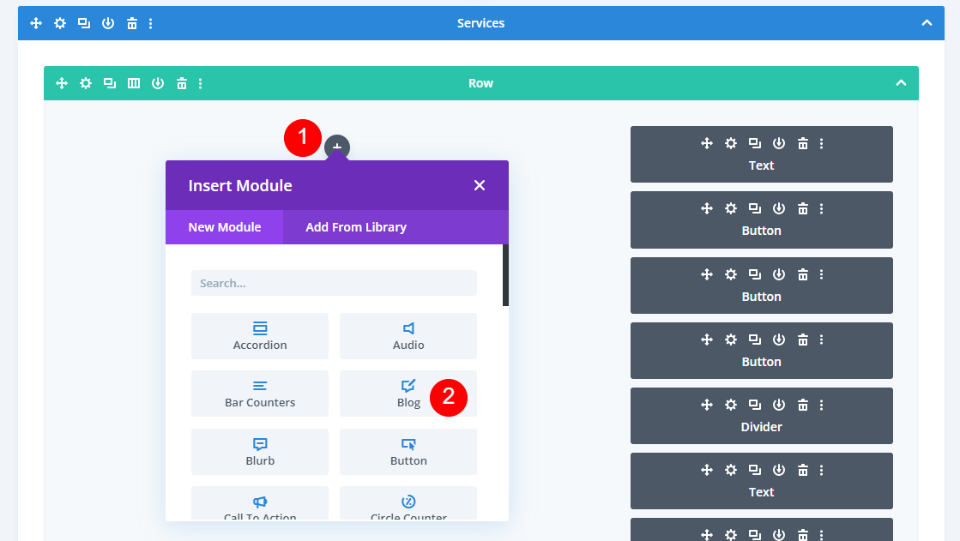
Mai întâi, vom adăuga un modul Blog. Selectați pictograma gri și alegeți modulul Blog din opțiuni.

Conţinut
Mai întâi, activați Postări pentru Pagina curentă . Acest lucru permite modulului să afișeze postările în mod dinamic, indiferent de alocarea paginii. Apoi, setați numărul de postări la 8.
- Postări pentru Pagina curentă: Da
- Număr de postări: 8

Elemente
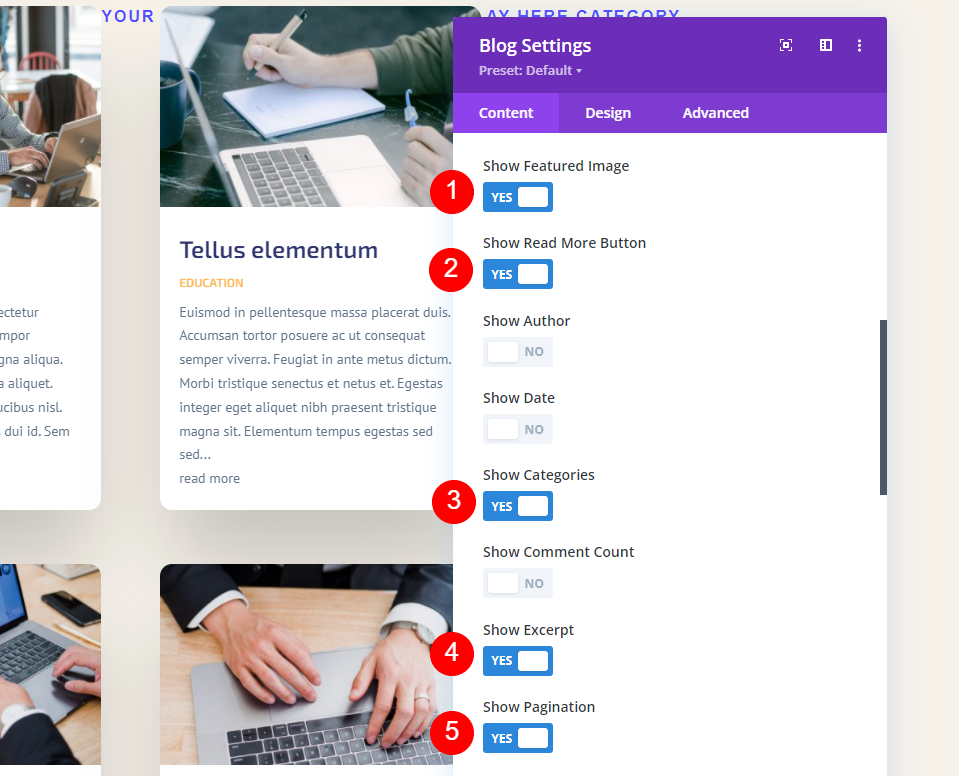
Derulați în jos la Elemente . Selectați pentru a utiliza Imaginea prezentată, Butonul Citiți mai multe, Categorii, Extras și Paginare. Dezactivați restul.
- Imagine prezentată: Da
- Buton Citește mai mult: Da
- Categorii: Da
- Extras: Da
- Paginare: Da

Aspect și suprapunere
Accesați fila Design . Asigurați-vă că Grid este selectată pentru Aspect și dezactivați Suprapunerea.
- Aspect: Grilă
- Suprapunere: Dezactivat

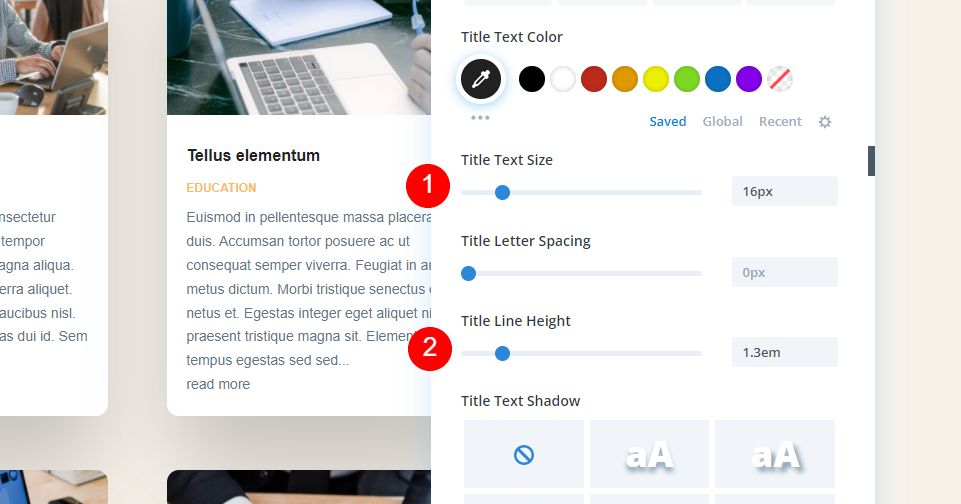
Textul titlului
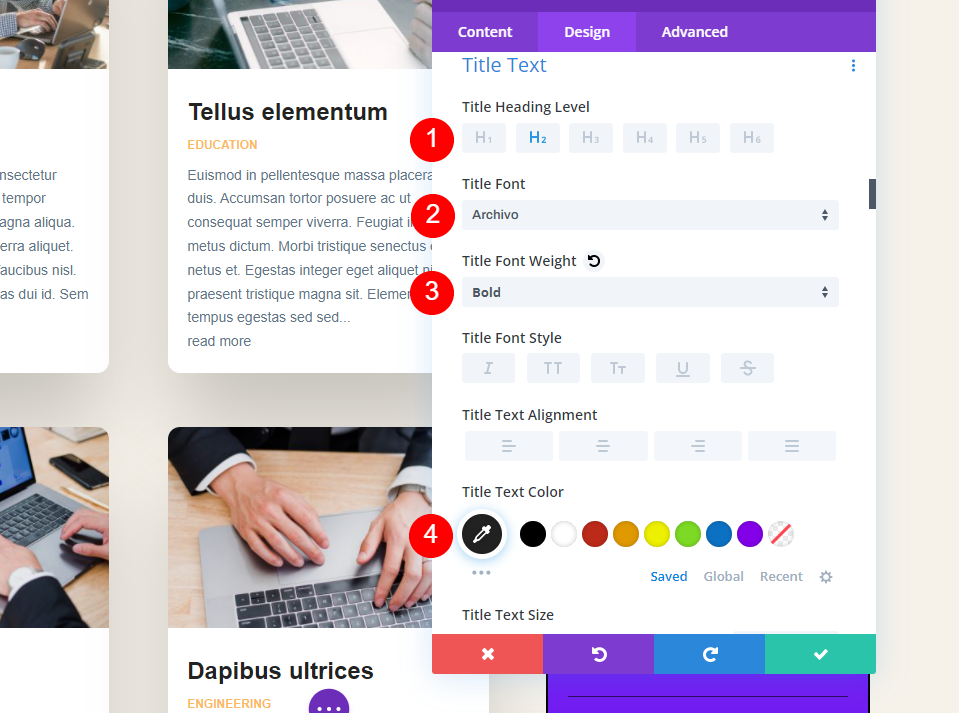
Derulați la Textul titlului și selectați H2 pentru Nivelul titlului. Alegeți Archivo pentru Font și setați-l la Bold. Setați culoarea la #222222.
- Nivel de titlu: H2
- Font: Archivo
- Greutate: îndrăzneață
- Culoare: #222222

Setați dimensiunea la 16 px și înălțimea liniei la 1,3 em.
- Dimensiune: 16px
- Înălțimea liniei: 1,3 em

Corpul textului
Derulați la Textul corpului și alegeți Arhivă pentru Font. Setați culoarea la negru și înălțimea liniei la 1,5 em.
- Font: Archivo
- Culoare: #000000
- Înălțimea liniei: 1,5 em

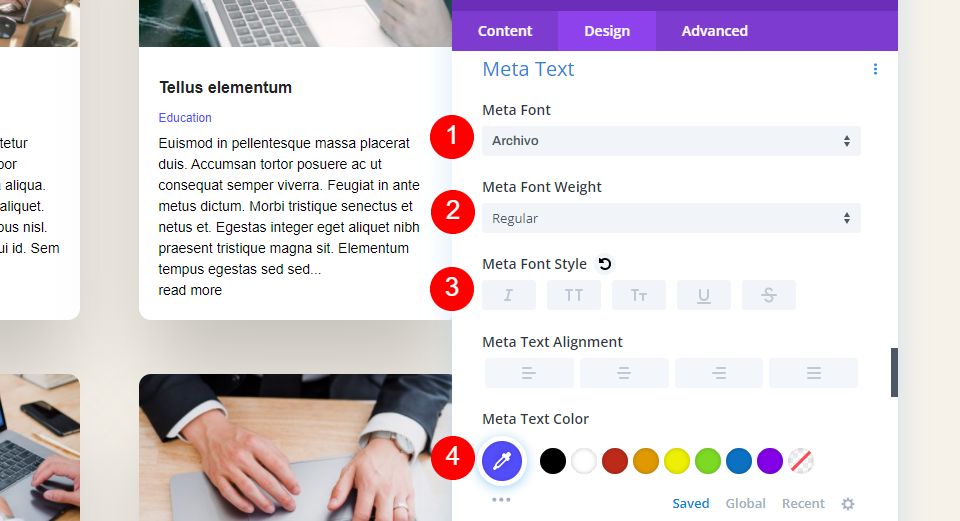
Meta Text
Derulați la Meta Text și alegeți Archivo pentru Font. Setați stilul la niciunul și culoarea la #544fff.
- Font: Archivo
- Stil: niciunul
- Culoare: #544fff

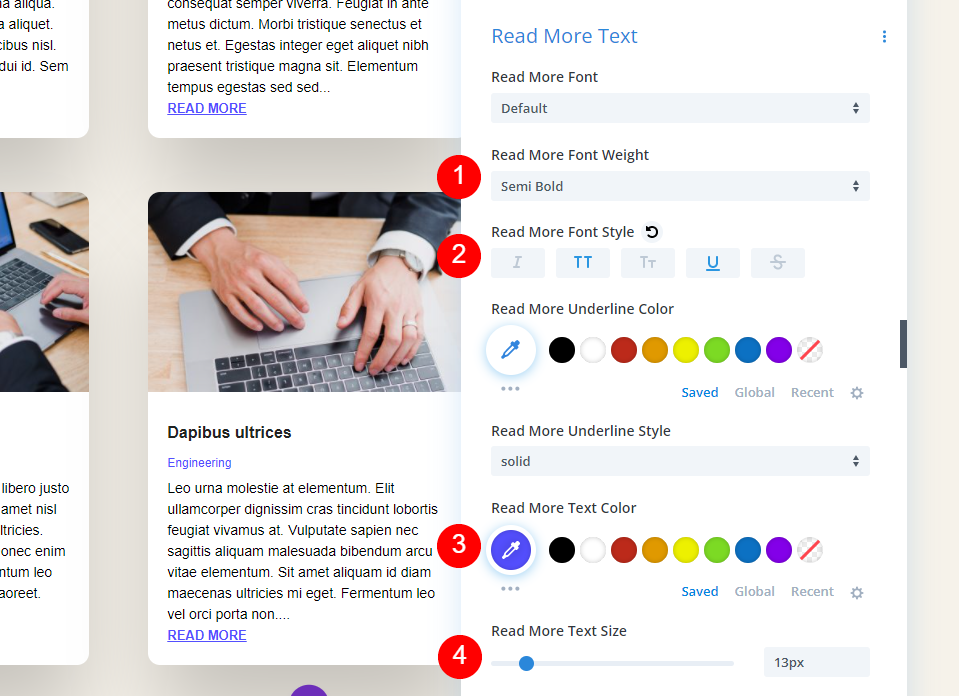
Citește mai mult text
Derulați în jos la Citiți mai mult text și setați Greutatea la Semi aldine, Stilul la TT și Subliniat, Culoare la #544fff și Dimensiunea la 13px.
- Greutate: Semi Bold
- Stil: TT, subliniat
- Culoare: #544fff
- Dimensiune: 13px

Textul de paginare
Pentru Textul de paginare, alegeți Arhivă pentru Font și setați-l la Semi aldine și negru.
- Font: Archivo
- Greutate: Semi Bold
- Culoare: #000000

Spațiere
Derulați la Spațiere și setați Marja superioară la 0vw.
- Marja superioară: 0vw

Frontieră
Accesați Border și setați Colțurile rotunjite la 0px.
- Aspect grilă Colțuri rotunjite: 0px

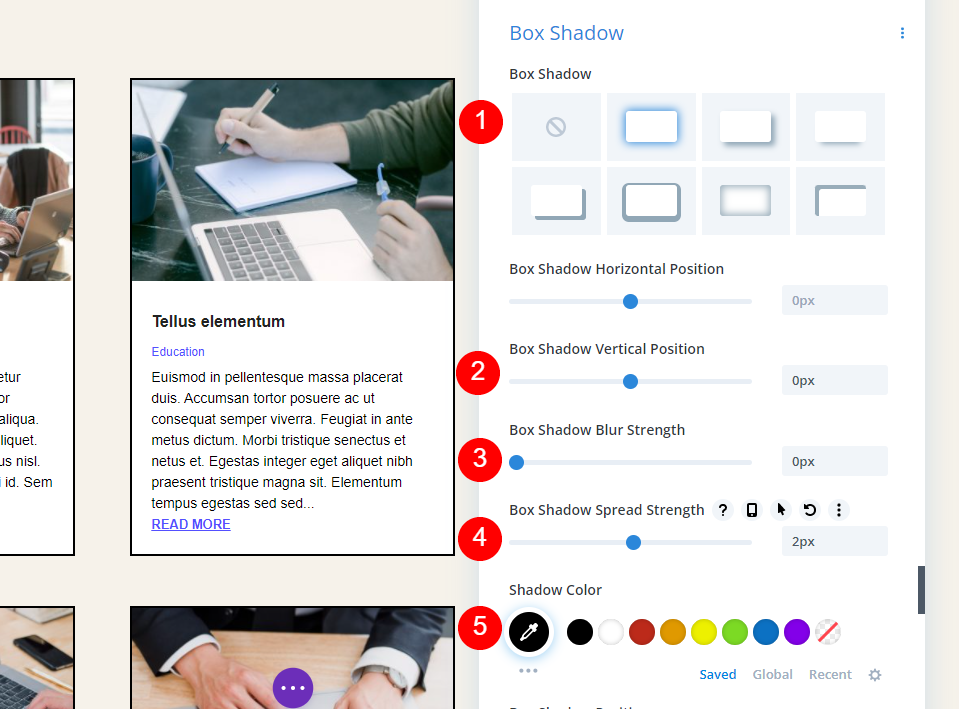
Box Shadow
Derulați în jos la Box Shadow și alegeți prima opțiune. Setați Poziția verticală la 0px, Intensitatea estomparii la 0px, Intensitatea Spread la 2px și Culoare la negru.
- Box Shadow: În primul rând
- Poziție verticală: 0px
- Intensitatea estomparii: 0px
- Puterea de răspândire: 2px
- Culoare: #000000

CSS personalizat
În cele din urmă, vom adăuga câteva CSS la butonul Citiți mai multe pentru a adăuga puțin spațiu între text și butonul Citiți mai multe. Accesați fila Avansat și derulați la câmpul Buton Citiți mai multe și adăugați acest CSS:
margin-top: 10px !important; display: block;

Acum, salvați setările și închideți Theme Builder.
Rezultate pe categorii și pagini de arhivă
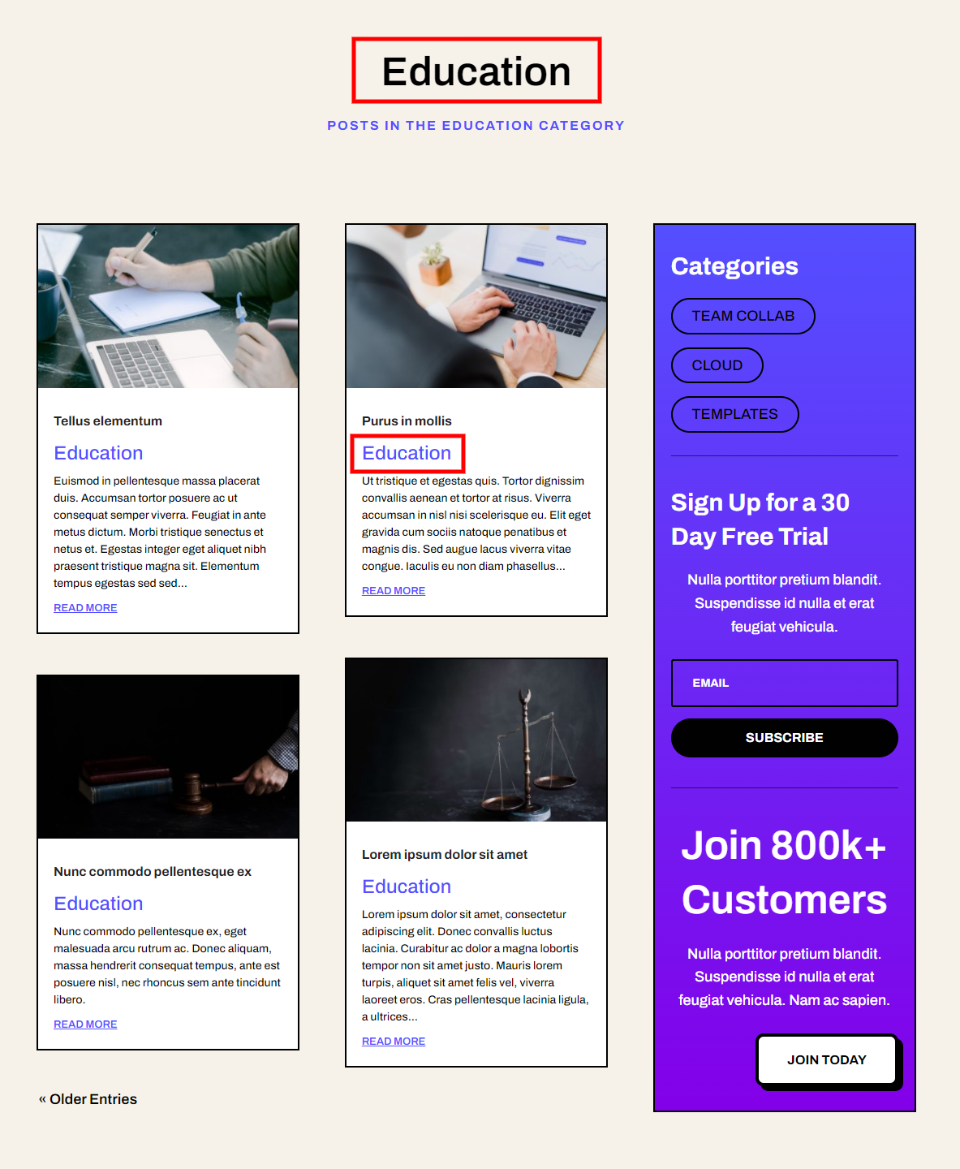
Iată cum arată șablonul nostru de categorii atunci când este alocat la Toate categoriile. Pagina afișează conținut dinamic din categoria mea Educație. Pentru exemplele mele, mi-am schimbat numărul de postări la 4 pentru a menține capturile de ecran mai mici și am mărit dimensiunea metatextului pentru a le face mai ușor de văzut.

Paginarea funcționează numai dinamic în cadrul acestei categorii. Pentru următoarea imagine, am selectat Intrările mai vechi și încă arată doar intrări din categoria Educație.

Numai paginile de categorii folosesc acest șablon. Dacă selectez numele, eticheta sau data unui autor, văd fluxul standard de blog. Iată pagina mea de autor:

Acum, să ne întoarcem și să schimbăm atribuirea la Pagini de autor.

Acum, când văd pagina autorului, văd postări din mai multe categorii. Pagina arată chiar și conținutul dinamic din titlu. Nu am făcut nicio ajustare în interiorul șablonului în sine. Am schimbat doar sarcina.

Adăugați secțiunea Hero la șablonul de pagină de arhivă
Apoi, să adăugăm o secțiune erou cu un Slider Blog . Va afișa câteva dintre cele mai recente postări din categoria sau arhiva căreia îi atribuim șablonul. Deoarece ambele module vor afișa postări din aceeași categorie sau arhivă, nu dorim ca acestea să se suprapună și să afișeze aceleași postări. Va trebui să facem ajustări la ambele module.

Adăugați un rând
Mai întâi, adăugați un rând cu o singură coloană sub Titlu.

fundal
Accesați Setările de fundal și setați culoarea de fundal la rgba(255,255,255,0).
- Culoare de fundal: rgba(255,255,255,0)

Dimensiunea
Selectați fila Design și activați Utilizare lățime personalizată a jgheabului. Setați lățimea la 1.
- Utilizați lățimea jgheab personalizată: da
- Lățimea jgheabului: 1

Spațiere
Derulați în jos la Spațiere și setați umplutura stânga și dreapta la 20px.
- Umplutură: stânga, dreapta 20px

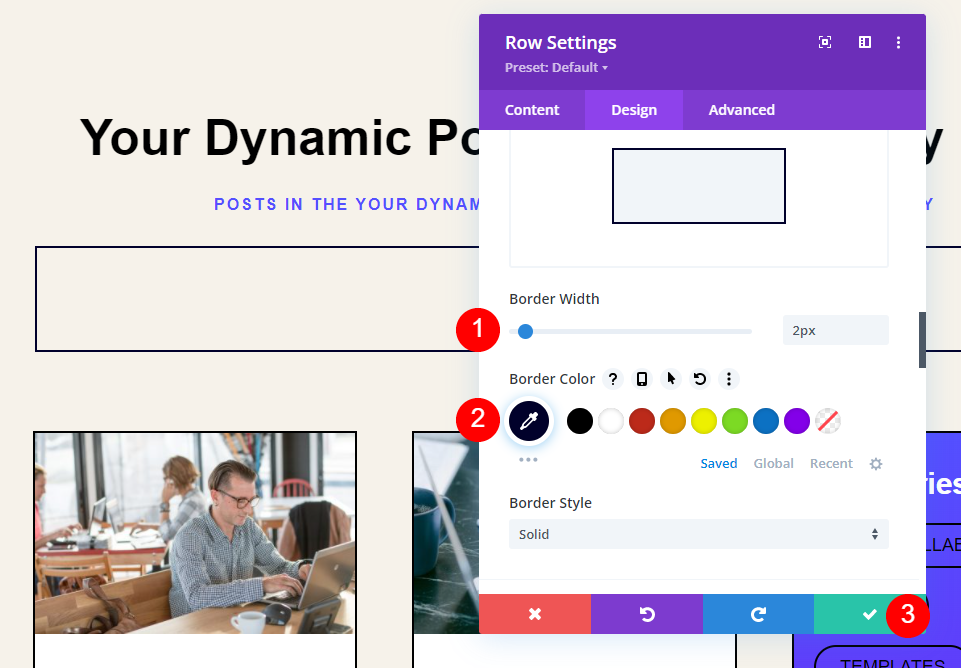
Frontieră
Mergeți la Border și setați Width la 2px și Color la #01012c. Închideți setările pentru rânduri.
- Lățimea chenarului: 2px
- Culoare chenar: #01012c

Adăugați un glisor de postare
Acum este timpul să adăugați glisorul Post. Faceți clic pe pictograma plus gri și selectați modulul Post Slider .

Conţinut
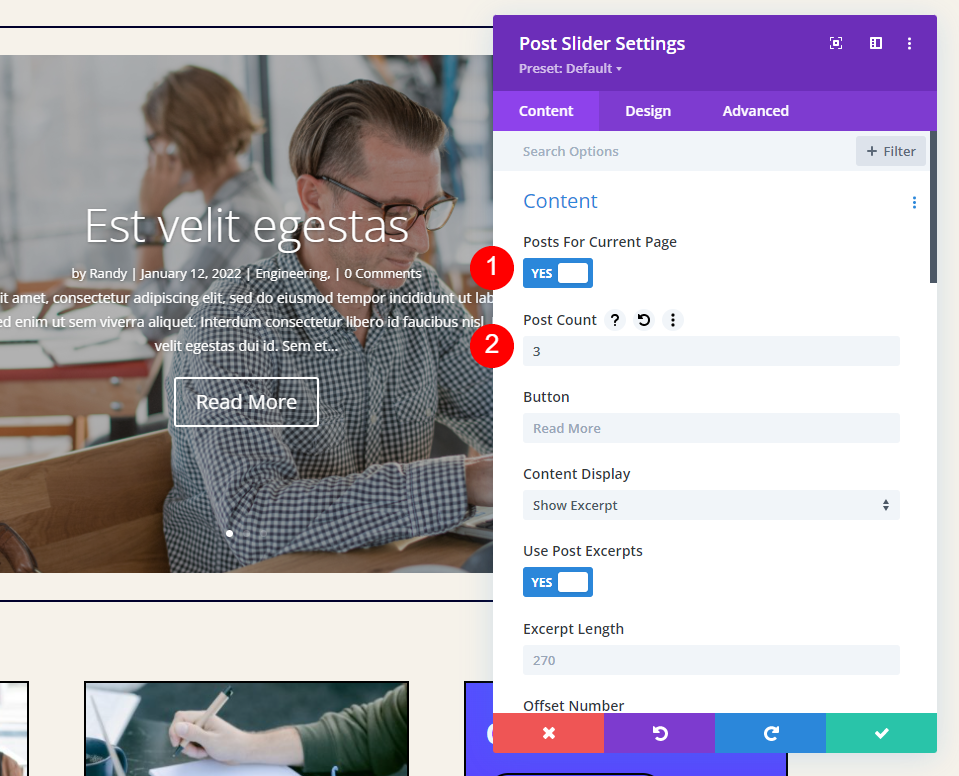
În continuare, vom face ajustările la modulul Post Slider. Slider-ul Post poate afișa și postări dinamic. În setările de conținut ale modulului Post Slider , selectați să utilizați Postări pentru Pagina curentă și introduceți 3 pentru Numărul de postări.
- Postări pentru Pagina curentă: Da
- Număr de postări: 3

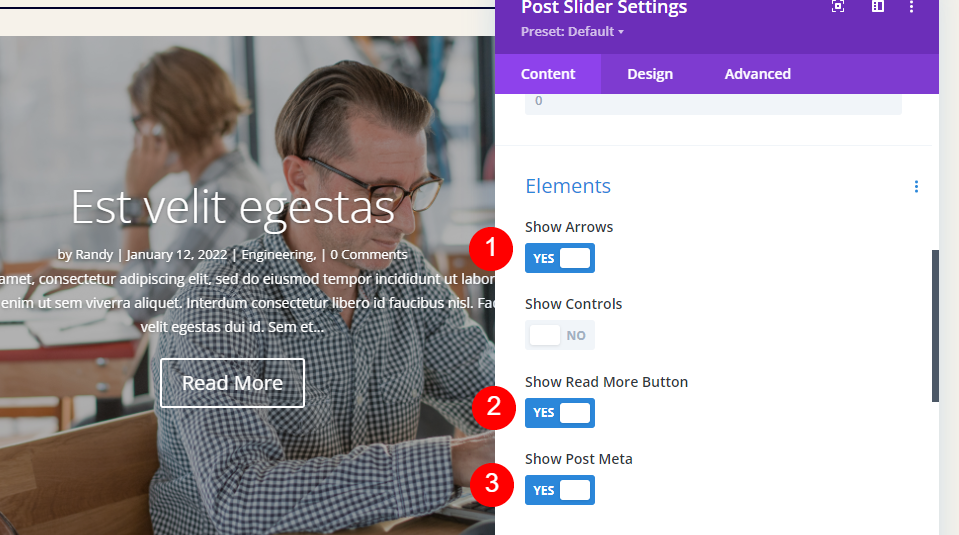
Elemente
Derulați în jos la Elemente și selectați să utilizați săgeți, butonul Citiți mai multe și Post Meta.
- Săgeți: Da
- Buton Citește mai mult: Da
- Post Meta: Da

Imagine prezentată
Activați imaginea recomandată și setați plasarea imaginii prezentate la dreapta.
- Afișați imaginea prezentată: da
- Plasarea imaginii prezentate: dreapta

fundal
Accesați Fundal și schimbați culoarea de fundal în rgba(255,255,255,0).
- Culoare de fundal: rgba(255,255,255,0)

Selectați pictograma Dispozitiv și alegeți Desktop. Alegeți fila Imagine și selectați imaginea dvs. din biblioteca media. Imaginea nu este la locul lui la început, dar vom remedia acest lucru mai târziu.
- Imagine desktop: alegeți din bibliotecă
- Dimensiunea imaginii de fundal: Fit
- Poziție: centru dreapta
- Repetare: nu se repetă
- Amestec: Normal

Alegeți pictograma Tabletă și ștergeți imaginea. Nu vrem ca imaginea să apară pentru tablete și telefoane.

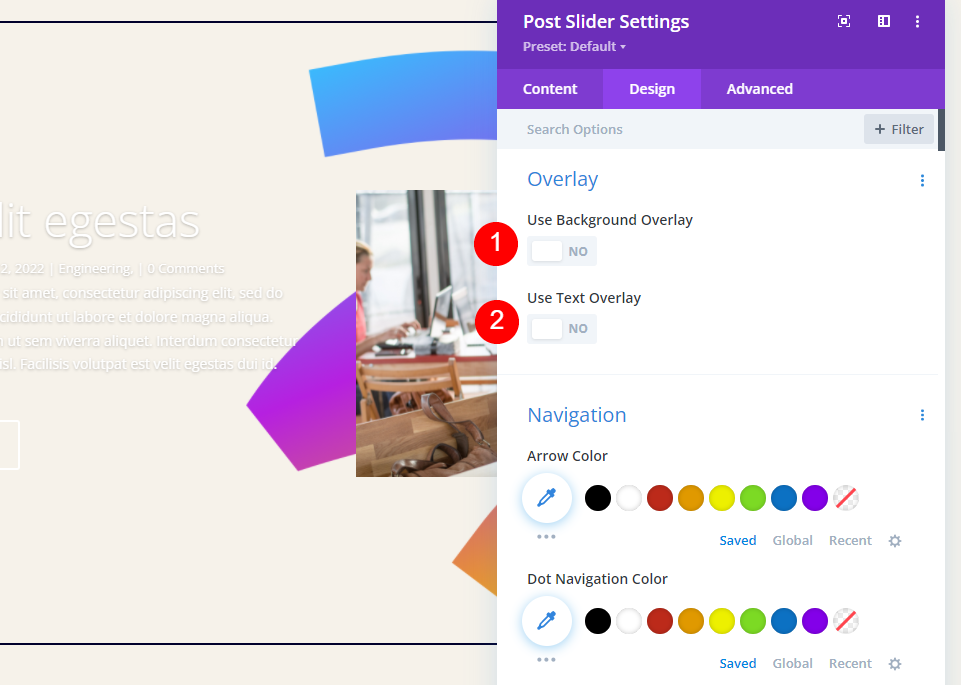
Acoperire
Apoi, accesați fila Design . Sub Overlay, dezactivați atât Fundalul, cât și Text Overlay.
- Utilizați suprapunerea de fundal: Nu
- Utilizați suprapunerea textului: Nu

Imagine
Derulați la Imagine și setați Lățimea chenarului la 20px. Schimbați culoarea în rgba(255,255,255,0) și selectați prima Box Shadow.
- Lățimea chenarului: 20px
- Culoarea marginii imaginii: rgba(255,255,255,0)
- Box Shadow: mai întâi

Ajustați Poziția verticală la 0px, Intensitatea Blur la 0px, Intensitatea Spread la 2px pentru Desktop și 0px pentru Telefon. Schimbați culoarea în negru.
- Poziție verticală: 0px
- Intensitatea estomparii: 0px
- Puterea de răspândire: desktop 2px, telefon 0px
- Culoare: #000000

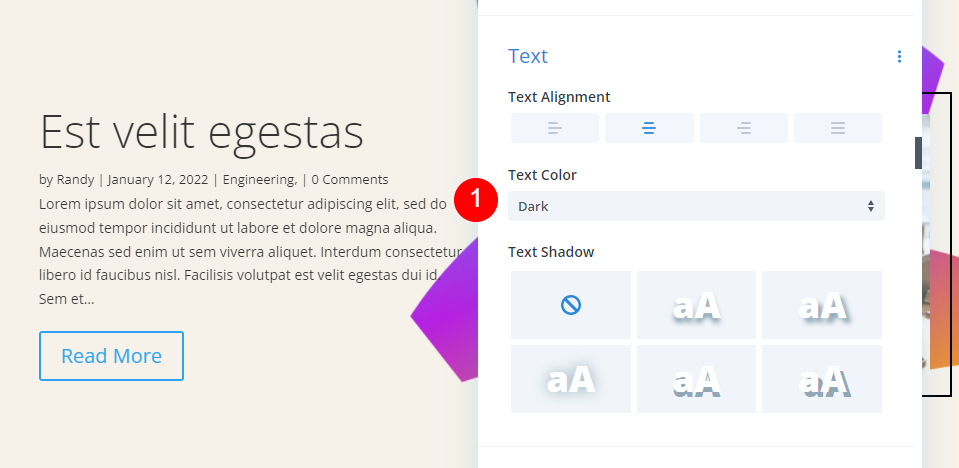
Text
Sub Text , alegeți Întunecat pentru Culoarea textului. Vom schimba culorile mai târziu, dar fonturile vor avea o umbră dacă sărim peste acest pas.
- Culoare text: Întunecat

Textul titlului
Derulați la Textul titlului . Alegeți H3 pentru nivelul de antet. Schimbați fontul în Archivo, setați Greutatea la Semi aldine, Alinierea la stânga și Culoare la negru.
- Nivel de titlu: H3
- Font: Archivo
- Greutate: Semi Bold
- Aliniere: Stânga
- Culoare: #000000
- Dimensiune: desktop 34px, tabletă 24px

Corpul textului
Apoi, derulați la Textul corpului și alegeți Arhivă pentru Font. Setați alinierea la stânga, culoarea la negru, dimensiunea la 15 px și înălțimea liniei la 1,5 em.
- Font: Archivo
- Aliniere: Stânga
- Culoare: #000000
- Dimensiune: 15px
- Înălțimea liniei: 1,5 em

Meta Text
Apoi, derulați la Meta Text . Alegeți Archivo pentru font. Setați culoarea la #544fff și dimensiunea la 14px.
- Font: Archivo
- Culoare: #544fff
- Dimensiune: 14px

Buton
Acum, vom stila butonul. Selectați Utilizați stiluri personalizate pentru buton și modificați dimensiunea la 13px. Setați culoarea la #544fff.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului: 13px
- Culoare: #544fff

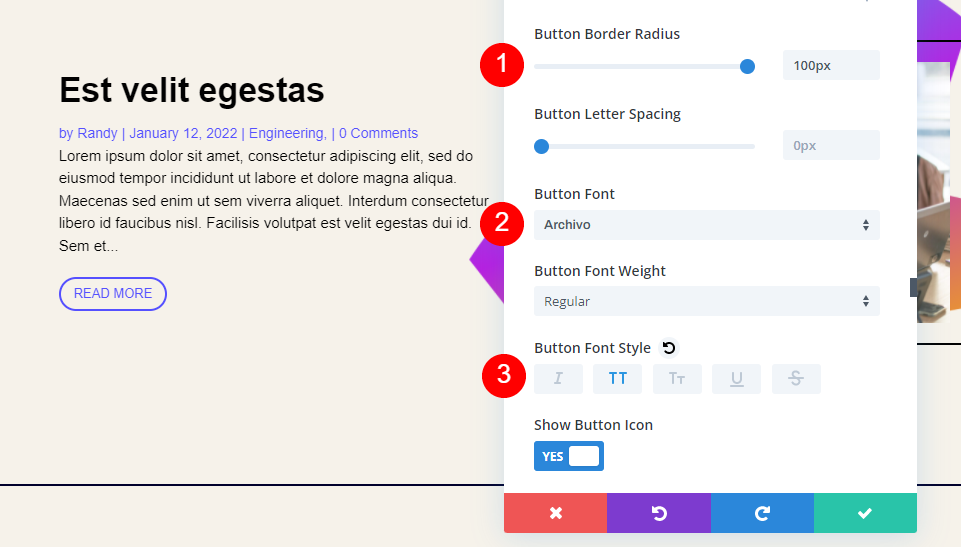
Schimbați raza chenarului la 100 px, fontul la Arhive și stilul la TT.
- Raza chenarului: 100px
- Font: Archivo
- Stil: TT

Schimbați alinierea butonului la stânga.
- Alinierea butoanelor: stânga

Spațiere
În cele din urmă, derulați în jos la Spațiere și setați umplutura de sus și de jos la 0px. Închideți setările modulului.
- Umplutură: Sus, Jos 0px

Secțiunea de feed de blog
În continuare, vom face o mică ajustare a fluxului de blog. Deschideți setările pentru modulul Blog .

Deoarece afișăm 3 postări în glisorul Blogului, am vrut ca modulul Blog să omite acele 3 postări. Pentru a face acest lucru, schimbați numărul de compensare a postării la 3. Închideți modulul Blog, salvați pagina și ieșiți din Creatorul de teme.

Rezultatele secțiunii Hero
Iată o privire asupra șablonului. Ca și înainte, am mărit dimensiunea fontului meta pentru a fi mai ușor de văzut. L-am atribuit tuturor paginilor de arhivă și am selectat pagina Blog. Afișează în mod dinamic postările din arhiva blogului.

Exemplul de mai jos arată șablonul pentru categoria mea Educație.

Acum, îl voi seta să se afișeze numai pe paginile de arhivă pentru eticheta specifică Inginerie software. Nu fac modificări modulelor din interiorul șablonului. Se va afișa în continuare dinamic.

Categoria Educație arată acum pagina de arhivă implicită.

Acum, numai postările cu eticheta Inginerie software afișează șablonul. Am adăugat acea etichetă la postările din categoriile mele Inginerie și Știința datelor, așa că acestea sunt singurele postări care se afișează pe această pagină. Ca și înainte, nu am făcut nicio modificare modulelor din șablon. Am schimbat doar atribuirea șablonului.
De asemenea, ca și înainte, modulul Blog compensează postările, așa că nu afișează aceleași postări ca și Slider-ul Blog. Paginarea încă funcționează în cadrul actualei atribuiri de șablon.

Gânduri de sfârșit
Aceasta este privirea noastră asupra modului de utilizare a unui modul Blog într-o categorie și/sau șablon de pagină de arhivă. Chiar dacă este simplu, Postare pentru Pagina curentă este cu adevărat o funcție dinamică puternică. Cu postările configurate pentru Pagina curentă, tot ce trebuie să faci este să schimbi o atribuire șablon. Modulul Blog urmează alocarea șablonului. Adăugați Post Offset și puteți afișa câte module Blog și Post Slider doriți fără a afișa aceeași postare de două ori.
Vrem sa auzim de la tine. Utilizați un modul de blog în cadrul categoriei dvs. și arhivați șabloanele de pagini? Spune-ne despre experiența ta în comentarii.
