Cum să afișați postările de blog pe categorie folosind modulul de blog al Divi
Publicat: 2022-02-16O caracteristică simplă și interesantă a modulului Divi Blog este capacitatea de a afișa postări pe blog pe categorii. Acest lucru deschide o mulțime de posibilități de design, cum ar fi crearea de șabloane personalizate pentru categoriile dvs. sau afișarea unei anumite categorii pe o anumită pagină. În acest articol, vom vedea cum să afișăm postările de blog pe categorie folosind modulul Blog Divi. Vom crea, de asemenea, câteva exemple pe parcurs.
Să începem.
De ce să afișați anumite categorii?
Înainte de a vedea cum să arătăm postările de blog pe categorie, haideți să explorăm ce înseamnă acest lucru, de ce am dori să le arătăm în funcție de categorie și unde le-am arăta.
Afișarea postărilor după categorie filtrează toate categoriile, cu excepția celor selectate pentru afișare. Puteți selecta manual categoriile sau puteți solicita Divi să le selecteze automat, în funcție de circumstanțe.
De exemplu, dacă un utilizator selectează un link de categorie în paginile dvs., acel link ar putea afișa o listă de postări de blog din acea categorie. Acest lucru funcționează pentru un flux de blog pentru pagini de arhivă. În acest caz, ați folosi Divi Theme Builder pentru a crea acele pagini de categorii și a le atribui în mod corespunzător.
De asemenea, puteți afișa manual postări din anumite categorii în paginile dvs. De exemplu, dacă ați oferit un serviciu și aveți postări de blog care se concentrează în mare măsură pe acea categorie, puteți afișa un modul de blog care să afișeze doar acele postări pe pagina de serviciu respectivă.
Să vedem cum să creați toate aceste opțiuni folosind modulul Divi Blog.

Opțiuni pentru categoriile de postări de blog Divi
Divi are opțiuni de categorie în cadrul modulului Blog. Funcționează la fel pe paginile de blog și șabloanele de blog. În setările de conținut , aveți opțiunea de a alege categoriile. Opțiunile includ Toate categoriile, Categoria curentă și fiecare categorie. Puteți selecta mai multe categorii.
Această opțiune ne permite să afișăm anumite categorii în pagini și în șabloanele Theme Builder. Să ne uităm la mai multe moduri în care putem folosi aceste opțiuni de categorie și să vedem când să le folosim pe fiecare.

Afișați articole de blog pe categorie în Divi Theme Builder
Divi Theme Builder ne permite să creăm șabloane de pagini de arhivă. Când un utilizator selectează o categorie, am putea avea Divi să afișeze un șablon în locul rezultatelor standard de căutare WordPress. Acest lucru ne oferă mai mult control asupra designului site-ului nostru și menține site-ul mai consistent. Am putea crea o pagină de arhivă pentru toate categoriile sau putem crea o pagină de arhivă pentru a afișa feedul pentru categoria respectivă.
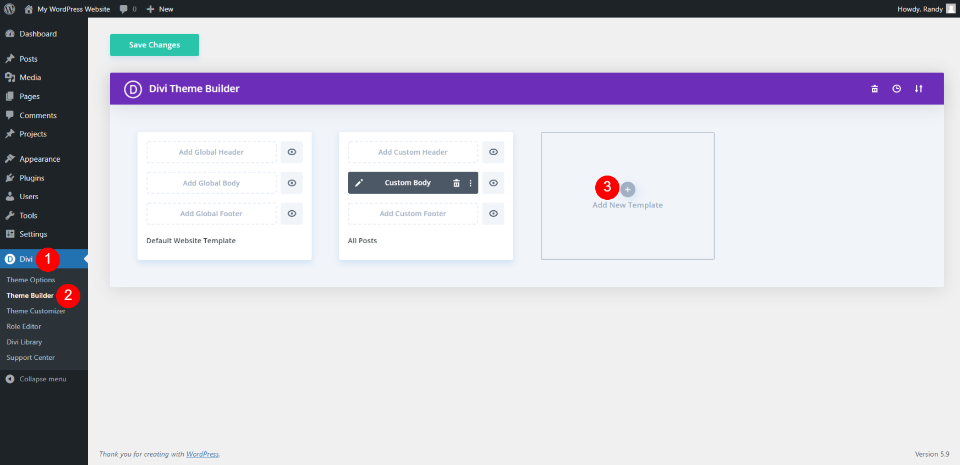
Divi Theme Builder ne oferă mai multe opțiuni pentru a afișa postări în funcție de categoria lor. Pentru a afișa postări pe categorie în șabloanele de pagină, accesați Divi > Theme Builder în tabloul de bord WordPress. Dacă nu aveți un șablon de arhivă, faceți clic pe Adăugați un șablon nou . Puteți crea de la zero sau puteți selecta unul dintre numeroasele aspecte ale paginilor de blog care sunt disponibile în cadrul Divi.

Afișați postările de blog pe toate paginile categoriilor
După ce ați selectat să construiți un șablon, va trebui să-l atribuiți. Să atribuim unul tuturor paginilor de categorii și să îl afișăm atunci când un utilizator selectează o singură categorie.
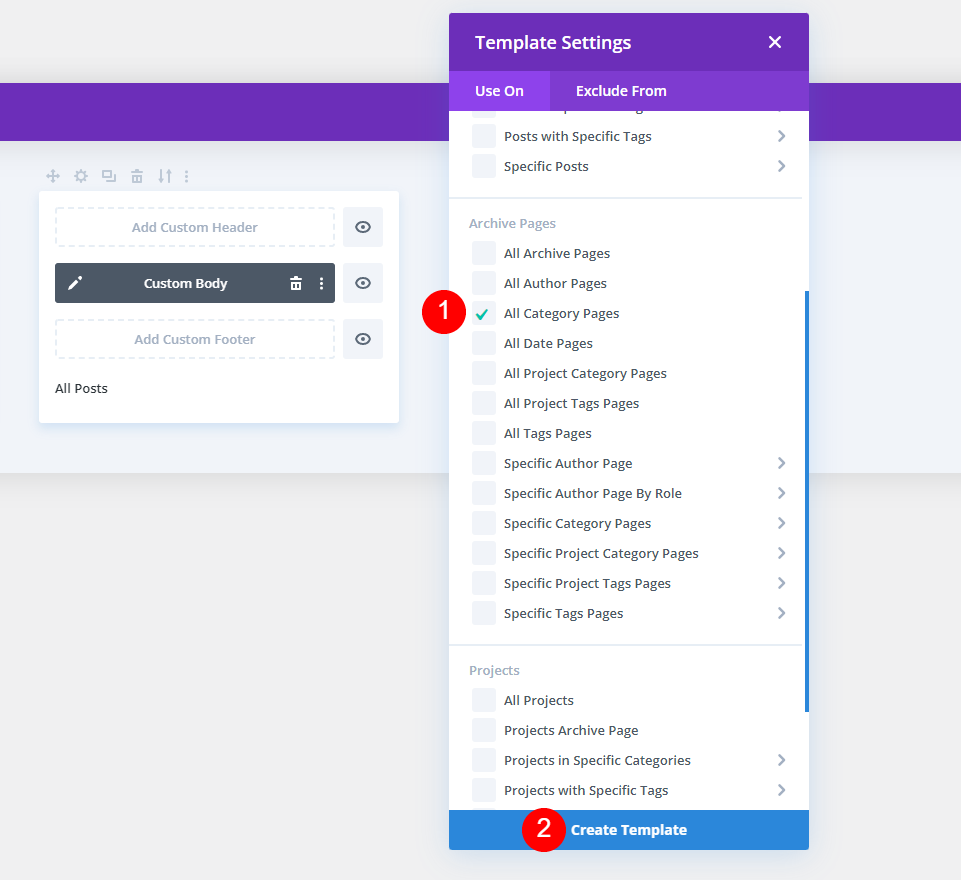
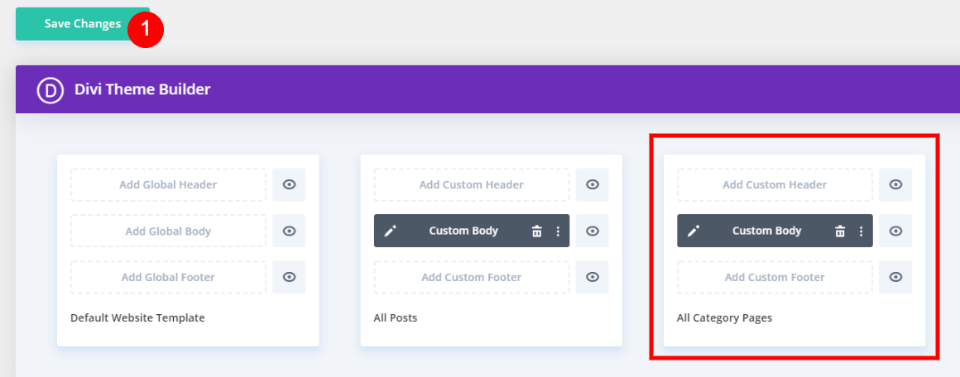
În Setările șablonului , derulați în jos la Pagini de arhivare și selectați Toate paginile de categorii . Acesta va folosi același șablon pentru fiecare categorie, dar tot trebuie să îi spunem Divi cum să selecteze categoria pentru Pagina de arhivă. Apoi, faceți clic pe Creare șablon .

Creați sau încărcați șablonul de pagină de blog. Deschideți setările Modulului Blog făcând clic pe pictograma roată gri.

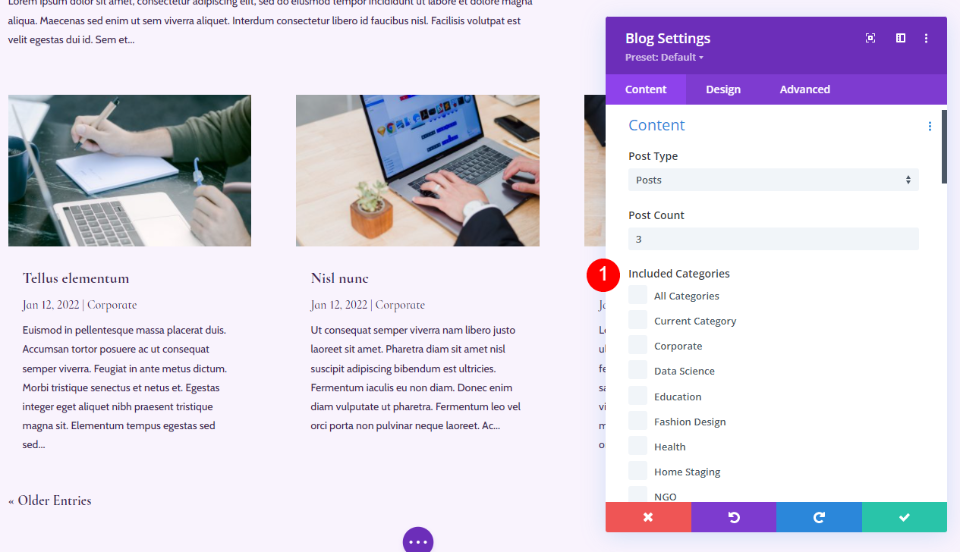
În setările de conținut , veți vedea Categorii incluse. Selectați Categoria curentă . Acest lucru îi spune Divi să afișeze postări de blog din categoria pe care a făcut clic utilizatorul. Închideți modulul și salvați setările.

Salvați setările dvs. Acum aveți un șablon care va afișa postări de blog pentru categoria selectată de utilizator.

Afișați articolele de blog pe rezultatele tuturor paginilor de categorie
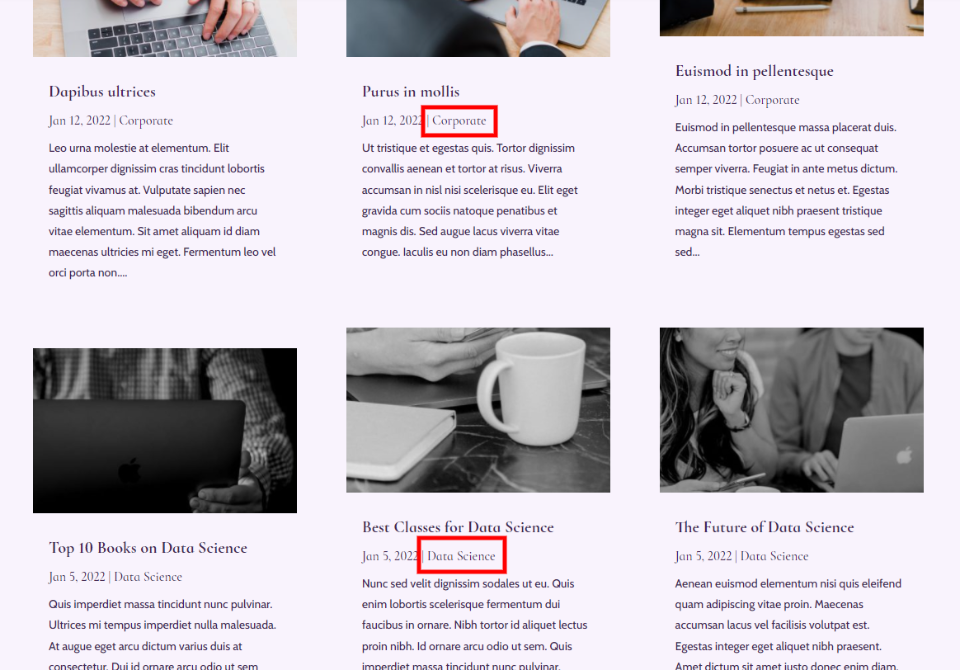
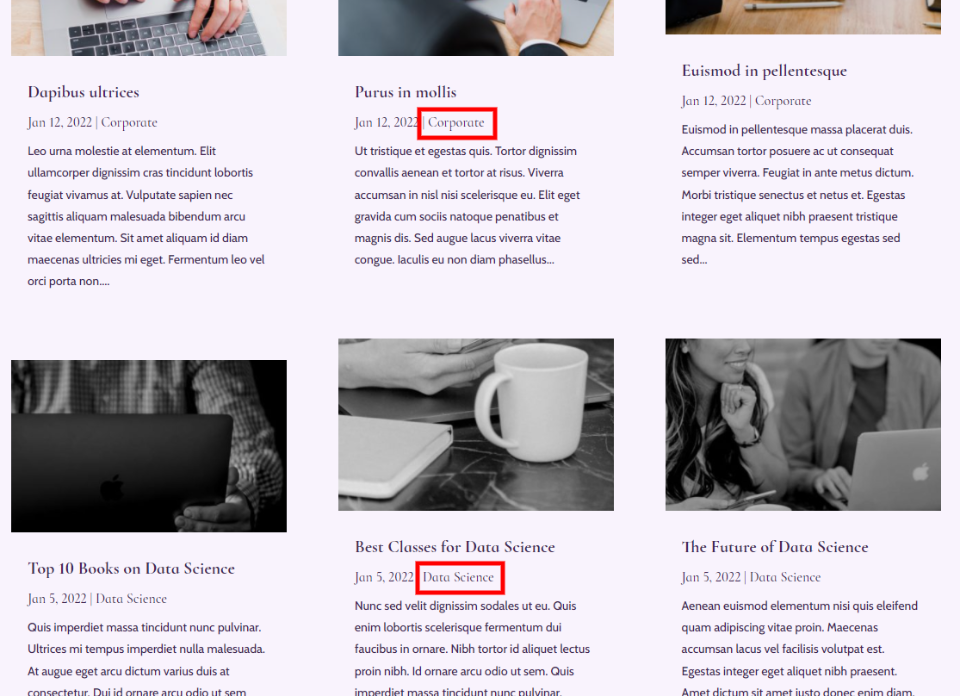
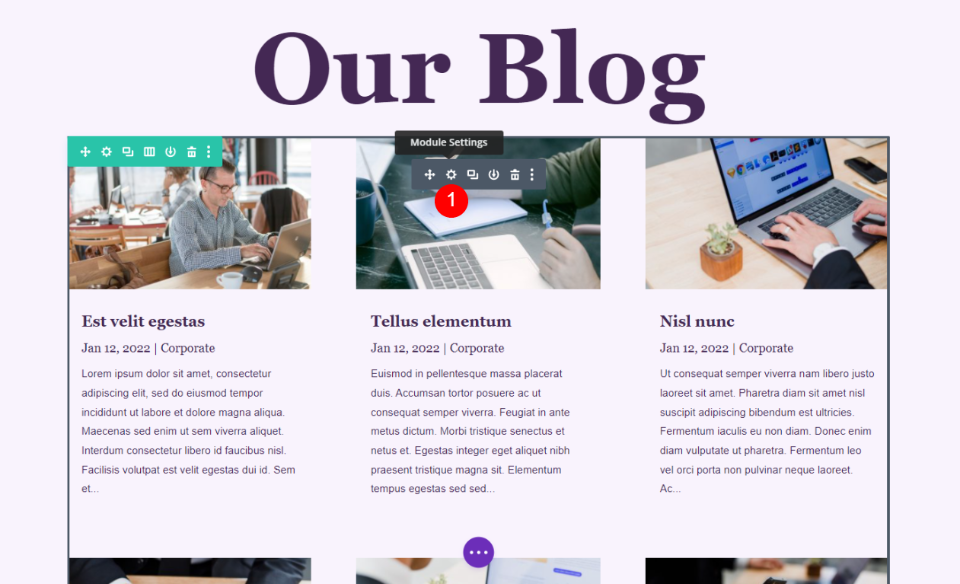
Aceasta arată pagina mea de blog cu mai multe categorii. Utilizatorul poate selecta oricare dintre categorii pentru a vedea pagina sa de arhivă.

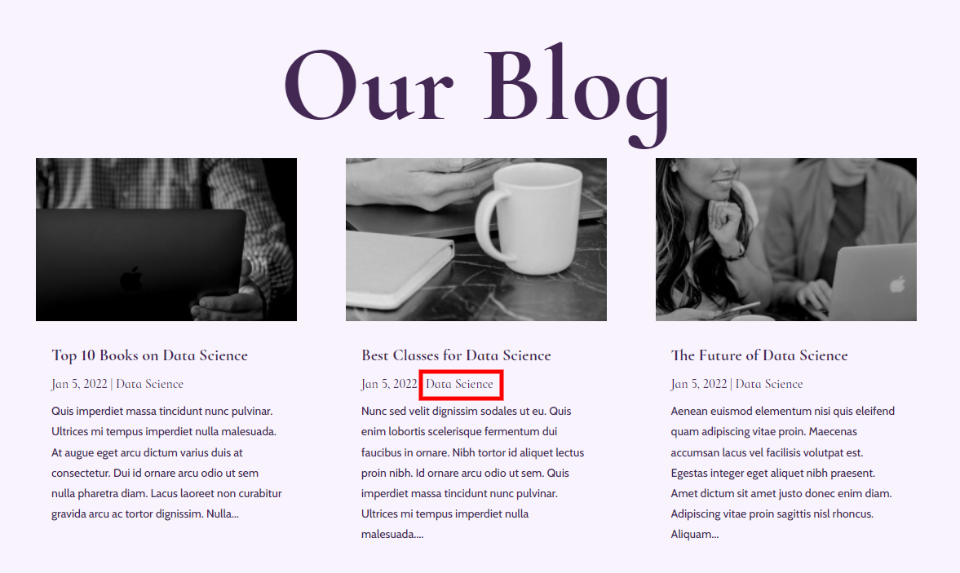
Acum am selectat Data Science. Acum, sunt afișate doar postările din acea categorie. Am lăsat titlul paginii așa cum este, dar ați putea extinde acest lucru făcând titlul dinamic și selectând Categoria de postare pentru ca acesta să fie afișat ca titlu.

Afișați postările de blog pe anumite pagini de categorii
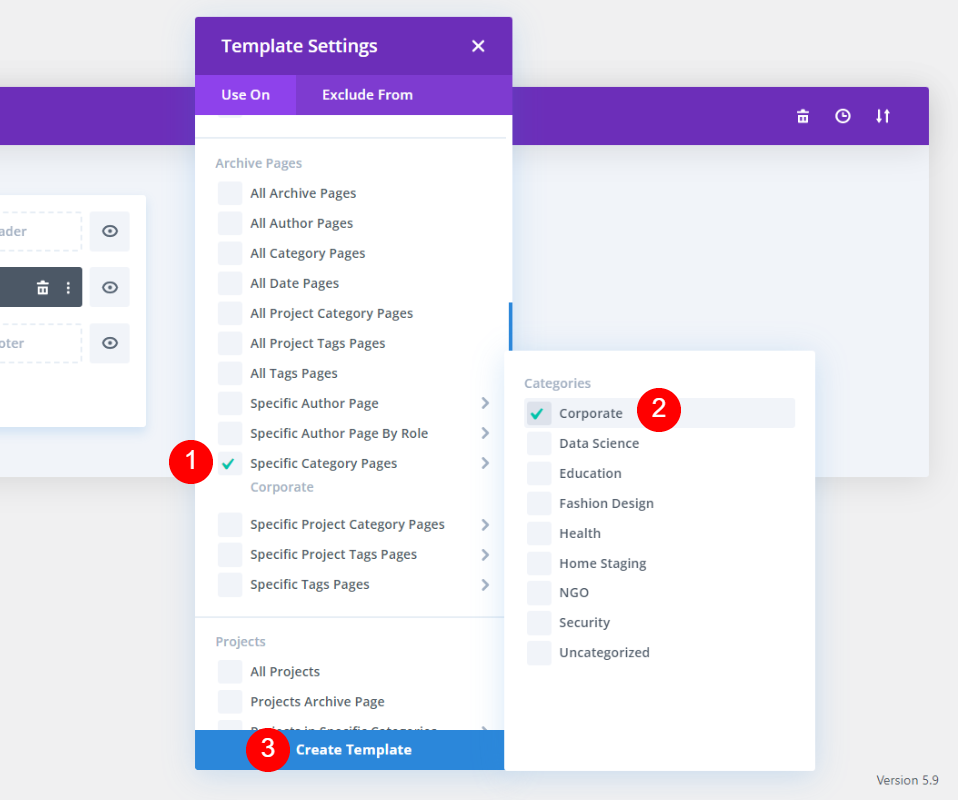
Dacă doriți să utilizați un design diferit pentru pagini de categorii diferite, puteți atribui șabloanele dvs. unor categorii specifice. Pentru a le atribui, selectați Pagini de categorii specifice sub Pagini de arhivă și apoi alegeți categoria. Apoi, faceți clic pe Creare șablon .

Deschideți setările Modulului Blog făcând clic pe pictograma roată gri.

Alegeți categoria pe care doriți să o afișați în acest șablon. Acest lucru îi spune Divi să afișeze numai postările din această categorie specifică. Închideți setările modulului și salvați șablonul.

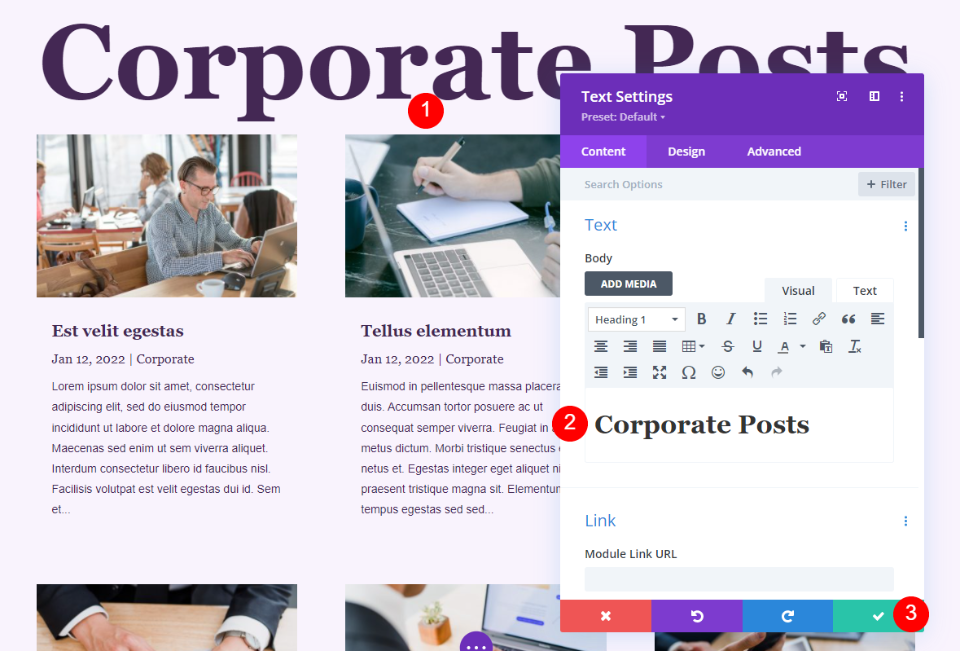
Deoarece acest șablon va afișa numai postări din categoria Corporate, am schimbat și textul titlului din partea de sus a paginii. Puteți deschide modulul Text sau faceți clic pe text pentru a-l schimba. Acum, închideți modulul și părăsiți editorul.

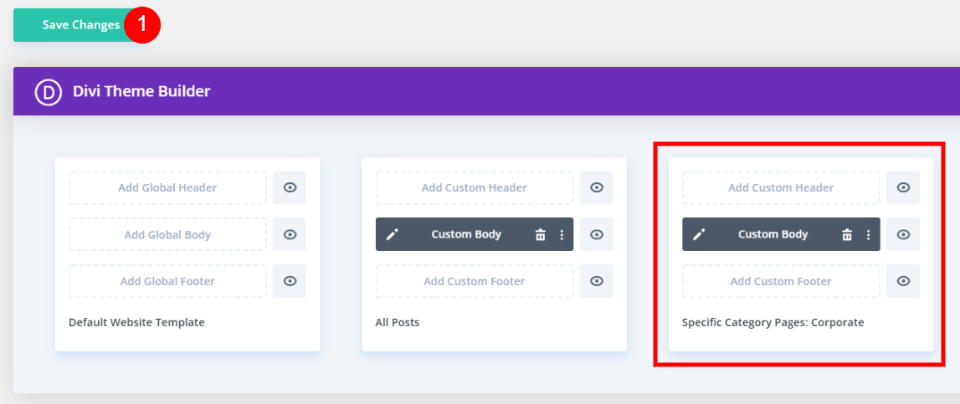
Salvați modificările. Acum aveți un șablon personalizat care se va afișa numai pentru categoria respectivă.


Afișați articolele de blog pe rezultatele paginilor din anumite categorii
Acum, dacă cineva selectează să vadă postări din categoria mea Corporate, va fi dus la o pagină de blog cu postări numai din acea categorie. Ei vor vedea titlul în partea de sus a paginii. Aceasta este o pagină personalizată și puteți utiliza diferite culori, fonturi etc. dacă doriți.

Afișați postările pe categorie pe Pagini
Există momente când doriți să afișați postări de blog din anumite categorii în paginile dvs. De exemplu, dacă aveți o pagină care discută o clasă pe un anumit subiect, este posibil să doriți să includeți un flux de blog care să afișeze numai postări din acel subiect. Puteți chiar să includeți mai multe module de blog și să afișați o categorie de postare diferită în fiecare pentru a împărți subiectele, a crea un aspect al unei reviste etc.
Afișați articole de blog pe o pagină de serviciu
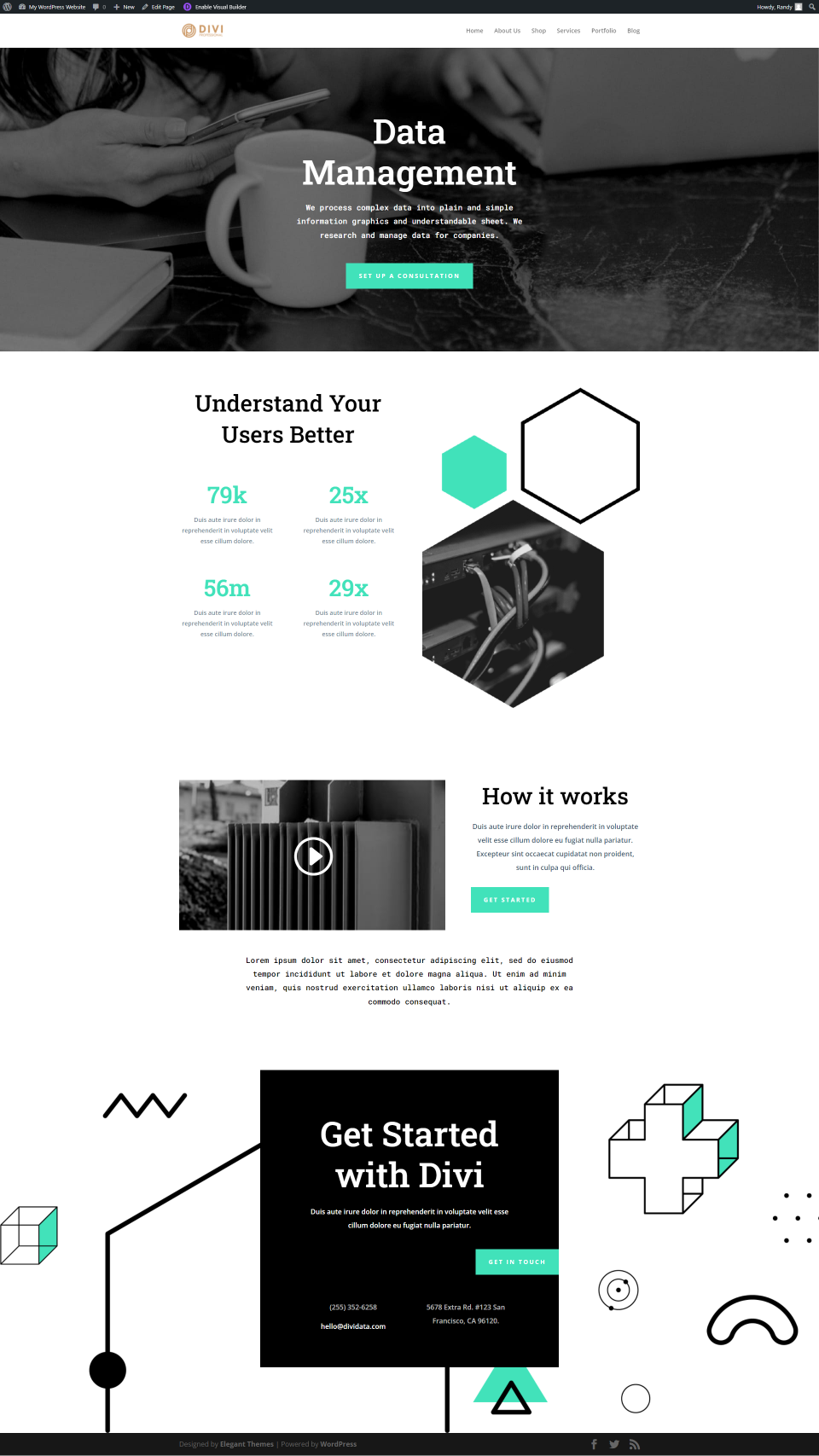
Să luăm în considerare un exemplu cu o pagină Service. Aceasta este pagina de servicii din Pachetul de aspect Data Science. Dacă doriți să arătați exemple din cunoștințele dvs., ați putea să împărtășiți postările de blog conexe pe această pagină. Voi adăuga modulul Blog din pagina Data Science Blog. Voi trece rapid prin setările sale, astfel încât să îl puteți adăuga manual, dar puteți copia și lipi secțiunea de blog din aspectul Pagina de blog dacă preferați.

Adăugați o nouă secțiune de blog
Mai întâi, creați o pagină nouă folosind Divi Builder și importați pagina Data Science Service. În partea din față, activați Divi Builder făcând clic pe butonul din partea de sus a ecranului.

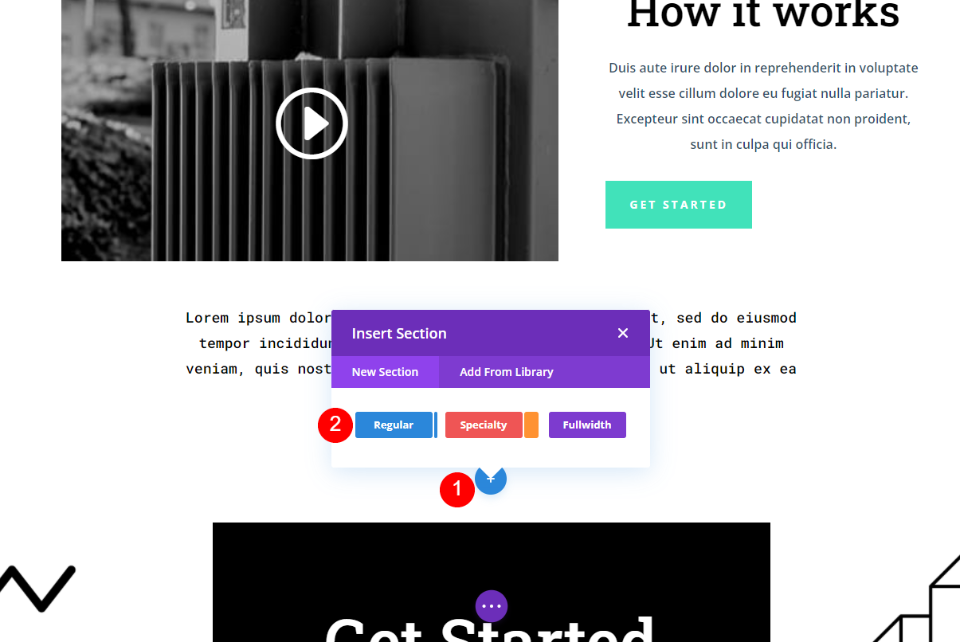
Adăugați o nouă secțiune sub secțiunea video. Faceți clic pe pictograma plus albastră și selectați Regular .

Adăugați un rând
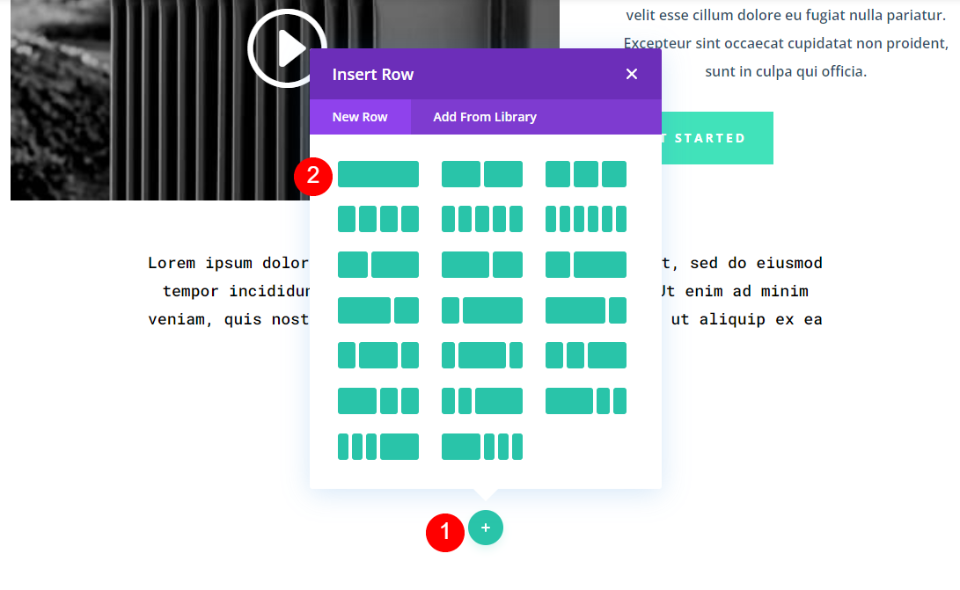
Apoi, adăugați un nou rând. Faceți clic pe pictograma verde plus și selectați un rând cu o singură coloană .

Adăugați un modul de blog
Apoi, adăugați un modul Blog la rând.

Stilați și configurați modulul Blog
Conţinut
În cele din urmă, vom configura modulul și îl vom stila pentru a se potrivi paginii. În secțiunea Conținut , selectați 3 pentru Numărul de postări și alegeți categoria pe care o va afișa modulul. Am selectat Data Science.
- Număr de postări: 3
- Categorii incluse: Știința datelor

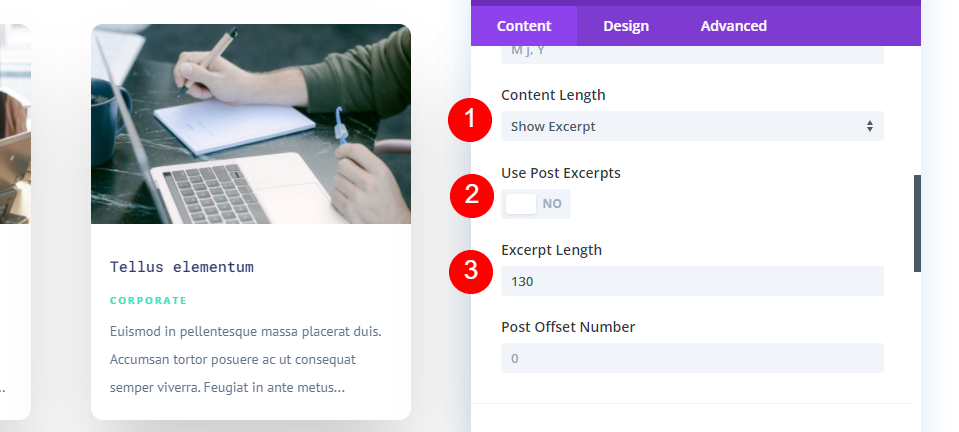
Derulați în jos și selectați pentru a afișa extrase de postare în Lungimea conținutului . Dezactivați Utilizarea extraselor de postare, astfel încât să arate fragmentul generat automat. Setați lungimea extrasului la 130 de caractere.
- Lungimea conținutului: Afișați fragment
- Utilizați extrase din postare: Nu
- Lungimea extras: 130

Elemente
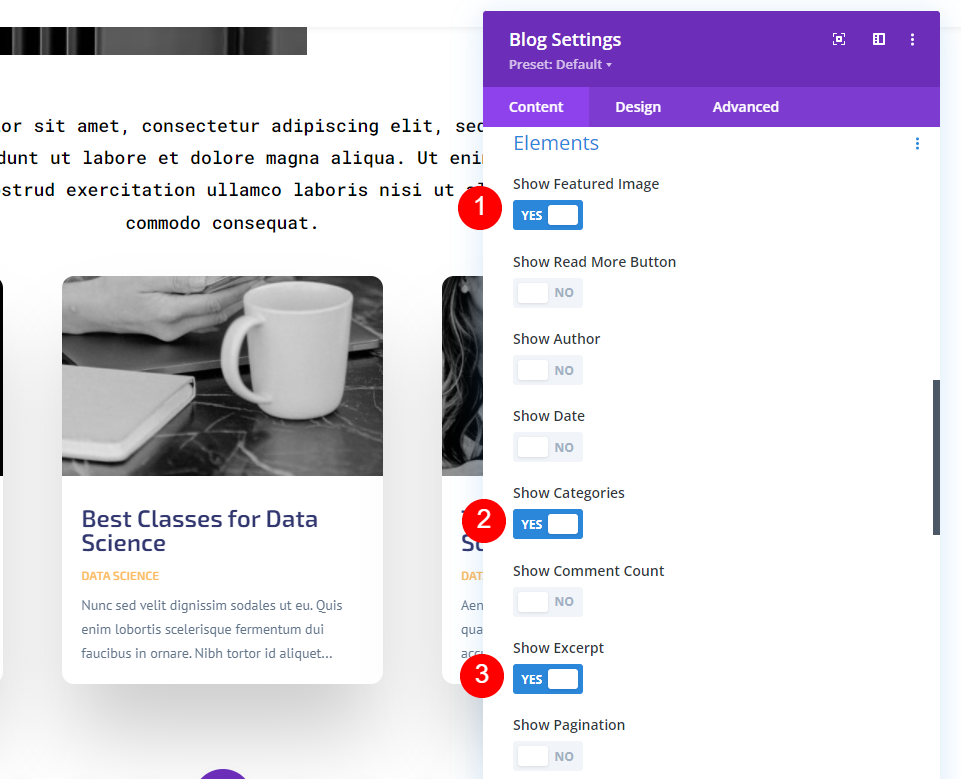
Derulați în jos la Elemente și activați Imaginea prezentată, Categorii și Extras. Dezactivați restul.
- Imagine prezentată: Da
- Categorii: Da
- Extras: Da

Textul titlului
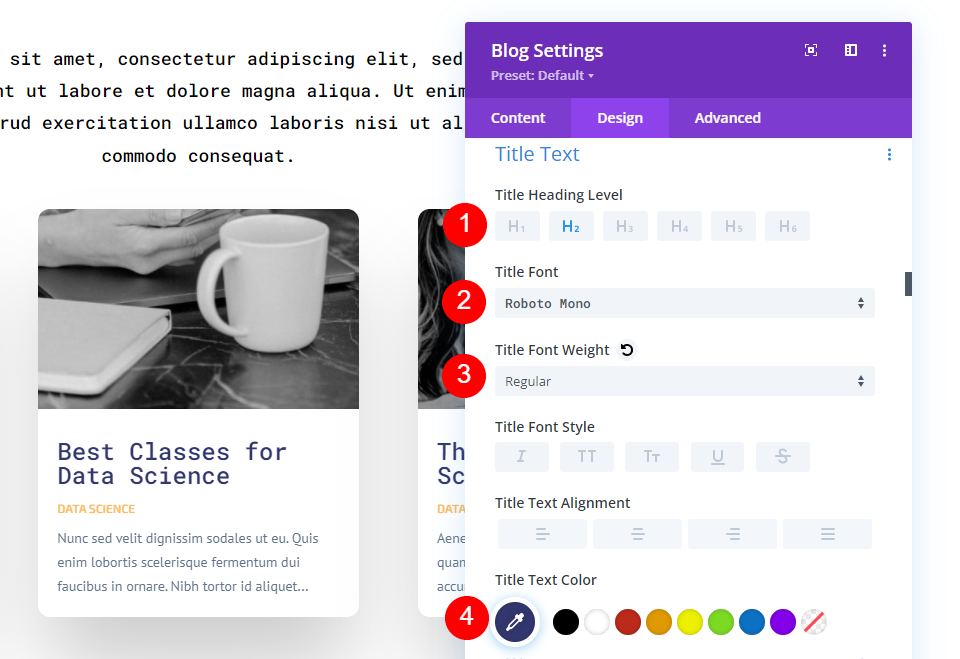
Acum, accesați fila Design și alegeți H2 Heading Level. Selectați Roboto Mono pentru font, setați Greutatea la Regular și utilizați culoarea implicită #323770.
- Nivel de titlu: H2
- Font: Roboto Mono
- Greutate: obișnuită
- Culoare: #323770

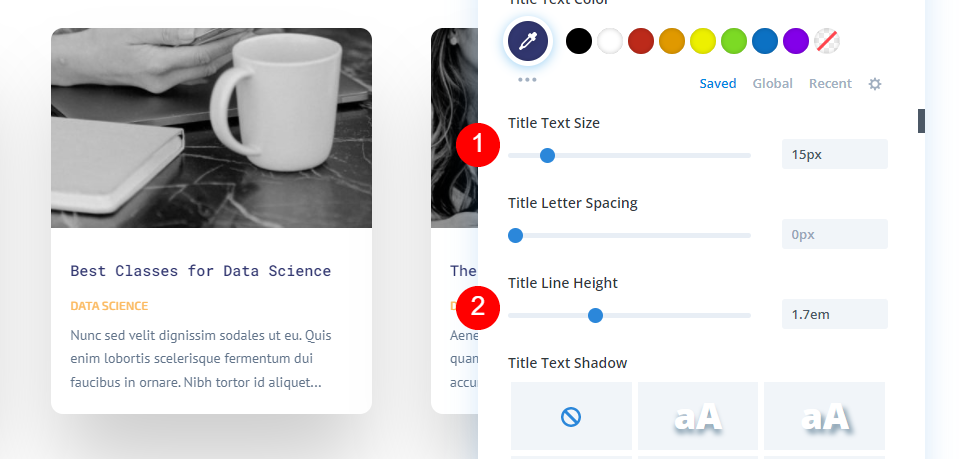
Schimbați dimensiunea la 15 px și setați înălțimea liniei la 1,7 em.
- Dimensiune: 15px
- Înălțimea liniei: 1,7 em

Corpul textului
Apoi, derulați la Textul corpului și modificați înălțimea liniei la 2em. Lăsați restul implicit.
- Înălțimea liniei: 2em

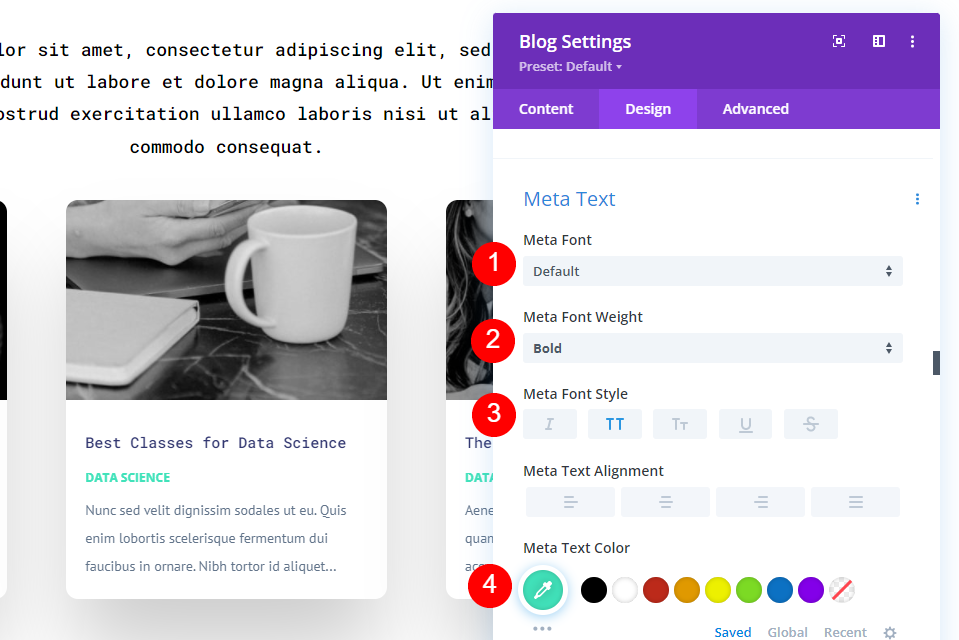
Meta Text
Apoi, derulați la Meta Text . Alegeți fontul implicit, setați-l la Bold, alegeți TT pentru stil și schimbați culoarea la #41e2ba.
- Font: implicit
- Greutate: îndrăzneață
- Stil: TT
- Culoare: #41e2ba

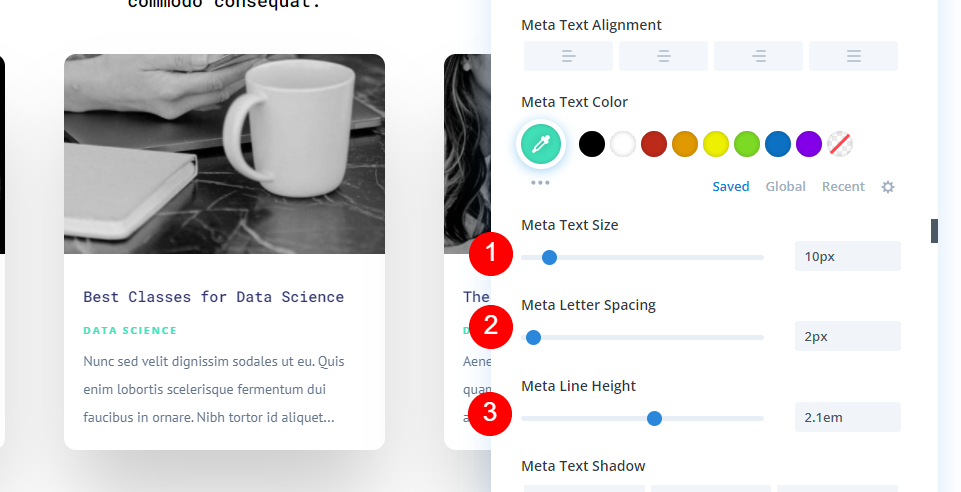
Schimbați Dimensiunea la 10px, Spațierea literelor la 2px și Înălțimea liniei la 2.1em.
- Dimensiune: 10px
- Spațiere între litere: 2 px
- Înălțimea liniei: 2,1 em

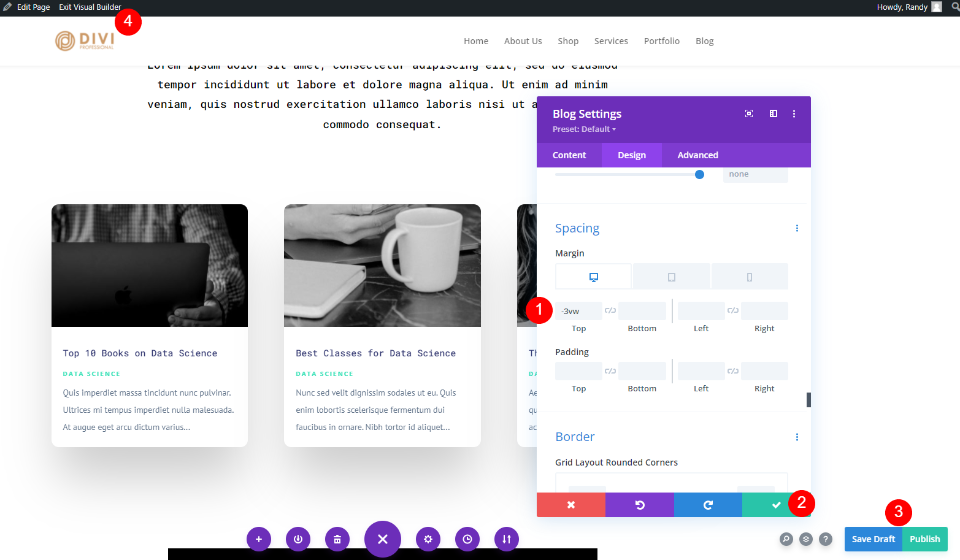
Spațiere
În cele din urmă, vom schimba Spațierea . Introduceți -3vw pentru Marja superioară. Închideți modulul, salvați pagina și ieșiți din Visual Builder.
- Marja superioară: -3vw

Afișați postările după categorie pe Rezultatul paginilor
Iată cum arată pagina cu modulul Blog. Modulul Blog afișează doar postările din categoria pe care am selectat-o. Am putea extinde acest lucru cu un titlu și un buton Citiți mai multe care duce utilizatorul la categorie.

Gânduri de sfârșit
Acesta este modul nostru de a afișa postările de blog pe categorie folosind modulul Blog Divi. Este ușor de configurat și există mai multe care pot fi folosite. Creați pagini de arhivă și pagini de categorii specifice în Divi Theme Builder. Sau adăugați un modul blog personalizat la orice pagină pentru a afișa postări doar pentru categoria acelei pagini.
Vrem sa auzim de la tine. Folosiți modulul Divi Blog pentru a afișa postări pe blog în funcție de categoriile lor? Spune-ne despre asta în comentarii.
