Cum să adăugați paginație la modulul dvs. de blog Divi
Publicat: 2022-02-14Paginarea este o modalitate excelentă de a îmbunătăți navigarea site-ului dvs., păstrând în același timp conținutul paginii simplu. În loc să afișați zeci de postări de blog pe o pagină, puteți afișa câteva și furniza un link, astfel încât utilizatorul să poată vedea mai multe dacă dorește. Paginarea este ușor de adăugat cu Divi. În acest articol, vom vedea cum să adăugați paginarea la modulul dvs. Divi Blog. Vom vedea, de asemenea, cum să-l stilăm pentru a se potrivi cu aspectul dvs.
Să începem.
Cum se utilizează paginarea
Paginarea împarte conținutul, cum ar fi fluxul de blog, în pagini. În loc să arate tot conținutul deodată, utilizatorul poate naviga între pagini folosind link-urile de paginare.
În modulul Divi Blog, acesta este un set de link-uri care apar sub fluxul de blog care permite utilizatorului să navigheze la setul anterior sau următor de postări de blog. Acest lucru vă permite să oferiți utilizatorilor o modalitate ușoară de a vă vedea postările fără a fi nevoie să le plasați pe toate simultan pe ecran.

Paginarea funcționează în ambele direcții, astfel încât utilizatorii pot vedea postările mai vechi și postarea următoare. Paginarea este disponibilă în modulul Blog. Acest modul poate afișa postări în diferite moduri, cum ar fi o postare recomandată. Paginarea ar trebui să fie folosită numai în modulul Blog atunci când afișează un flux, fie că este vorba de postări, proiecte etc. Putem vedea de ce dacă ne uităm la o pagină cu mai multe module Blog.

Paginare cu module multiple
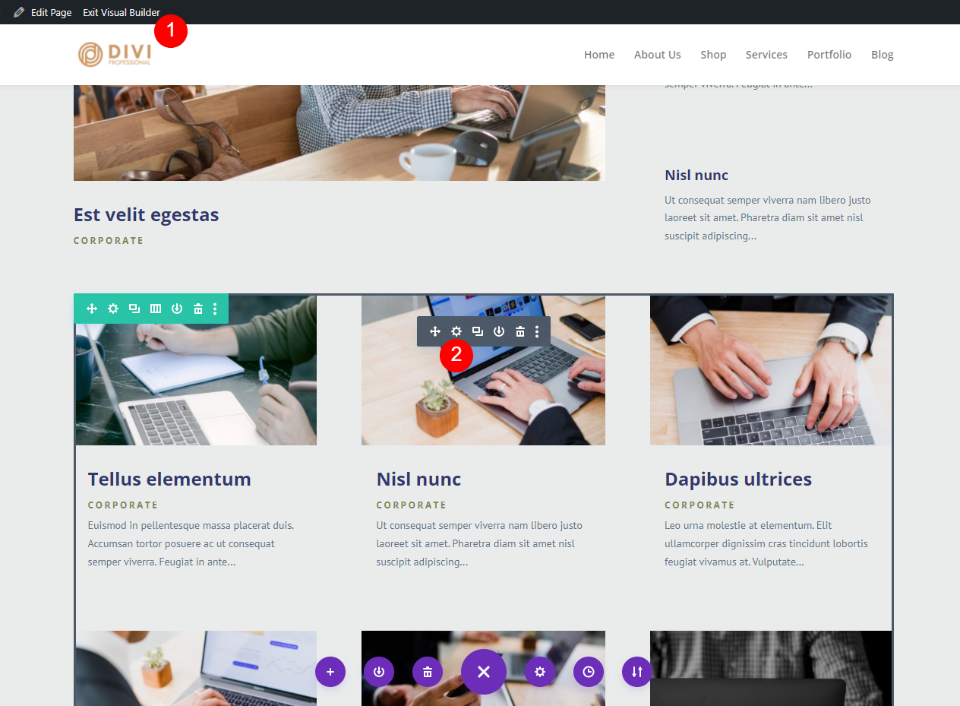
Exemplul de mai sus este pagina de blog din pachetul Flooring Layout. Acest aspect include patru elemente de blog. Primul este un modul Blog Slider. Următoarele trei sunt module de blog. Primele două creează o secțiune de eroi. Acestea nu afișează un link de paginare. Al patrulea modul Blog afișează un link de paginare. Acest link funcționează numai pentru acest modul Blog.
Paginarea modifică numai postările pentru modulul Blog specific. Dacă utilizați mai multe module Blog pe pagină, celelalte vor rămâne aceleași.
Unii utilizatori ar putea fi confuzi de acest lucru la început. S-ar putea aștepta la schimbarea întregii pagini. Dacă acele module arată suficient de diferite unele de altele, își vor da seama ce se întâmplă și va avea sens pentru ei. Cu alte cuvinte, va fi evident că secțiunea eroi nu este afectată atunci când postările din secțiunea de feed de blog se schimbă. Sunt în diferite secțiuni ale designului.

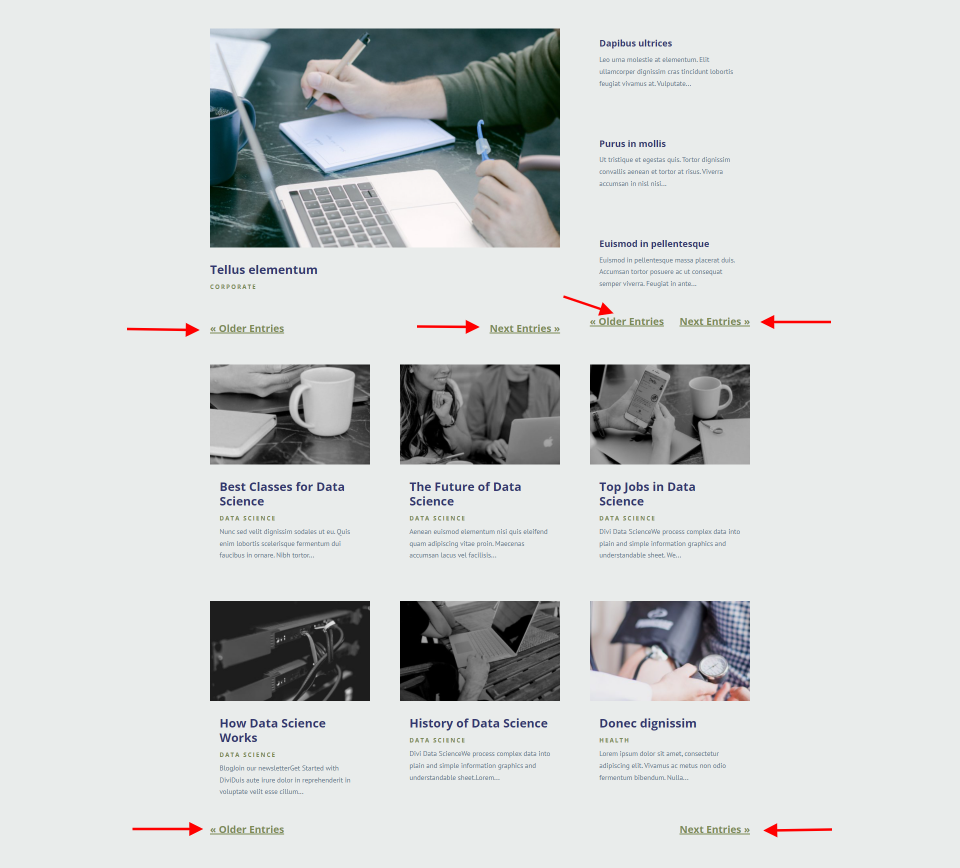
În acest exemplu, am adăugat paginarea la fiecare dintre modulele Blog. Pagina este acum mai confuză, iar UX-ul designului este groaznic. Fiecare modul ar afișa oricum aceleași postări, așa că cel mai bine este să limitați paginarea la fluxul principal de blog. Singurul moment în care paginarea ar funcționa cu mai multe module Blog este dacă fiecare ar afișa o categorie diferită, cum ar fi aspectul unei reviste.

Paginare vs Navigare post
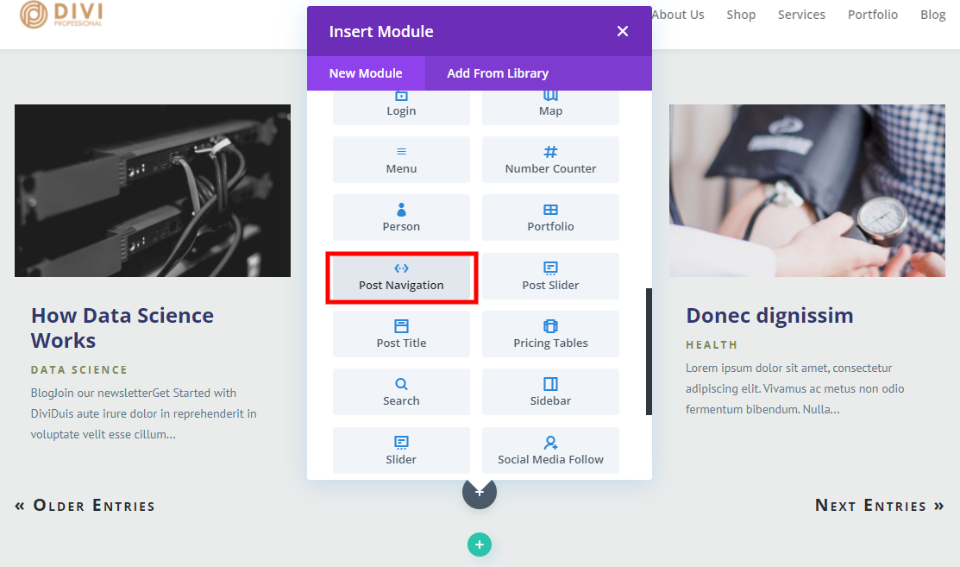
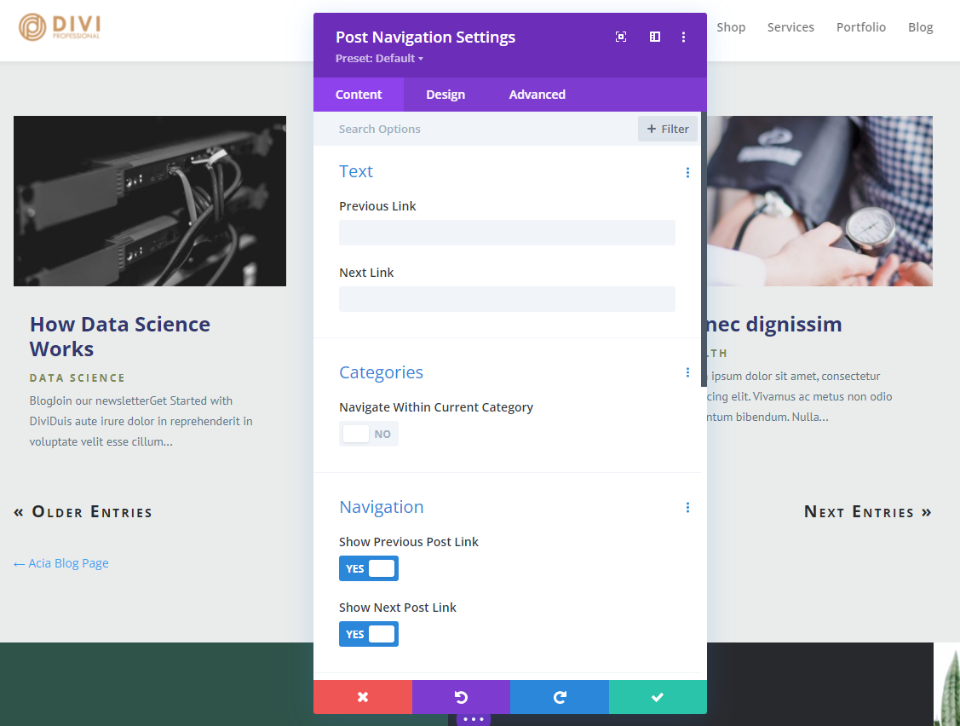
Paginarea în modulul Blog este diferită de modulul Navigare post. Ele îndeplinesc funcții similare, dar diferite și nu sunt interschimbabile.

Paginarea este disponibilă din modulul Blog și are câteva setări simple. Modulul de navigare în postare navighează de la o postare de blog la alta. Deși are câteva opțiuni interesante, este menit să fie folosit în postările de blog sau în șabloanele de postări de blog, mai degrabă decât în pagina de blog.
Pentru mai multe informații despre modulul de navigare în postare, consultați articolul Cum și unde să includeți navigarea în postare în șablonul dvs. de postare pe blog Divi.
Acum, să vedem cum să activați și să dezactivați paginarea în modulul Divi Blog.

Cum să activați paginarea
Abonați-vă la canalul nostru de Youtube
Pentru a activa paginarea, accesați pagina cu modulul Blog și activați Visual Builder din partea de sus a ecranului. Derulați la modulul Blog și selectați roata pentru a deschide setările acestuia .

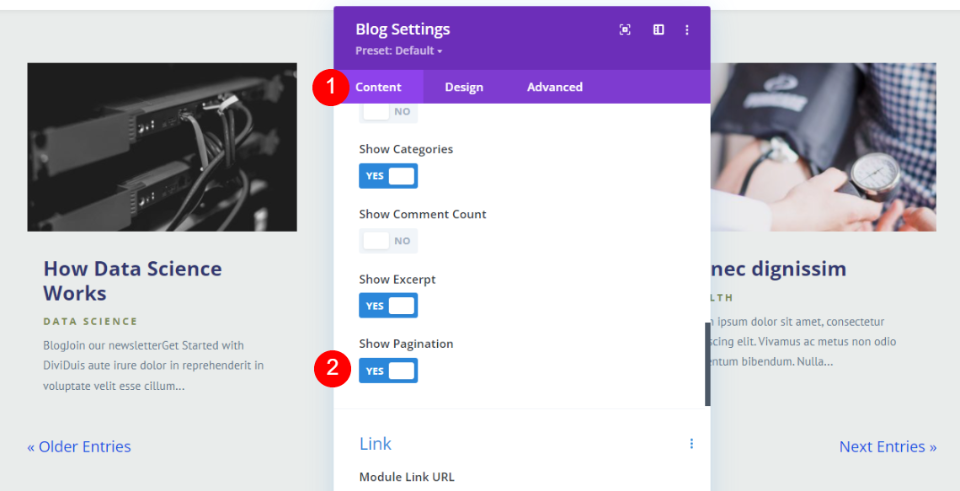
În fila Conținut și derulați în jos la Elemente . Aici, veți vedea mai multe lucruri pe care le puteți activa sau dezactiva. Mergeți la ultimul din listă, Afișați paginarea și faceți clic pe Da .
- Afișați paginarea: da
În continuare, va trebui să-l stilizezi. Pentru exemplele noastre, îl vom modela pentru a se potrivi cu Pachetul de aranjare a podelei.


Cum să stilați textul de paginare
În setările modulului Blog, selectați fila Design și derulați în jos la Paginare . Pentru acest exemplu, vom lăsa fontul la setarea implicită. Selectați Bold pentru Greutate și Subliniere pentru stil. Schimbați culoarea textului la #7c8b56 . Nu va trebui să ajustam culoarea sublinierii, deoarece aceasta va urma culoarea fontului.
- Font: implicit
- Greutate: îndrăzneață
- Stil: subliniat
- Culoare: #7c8b56

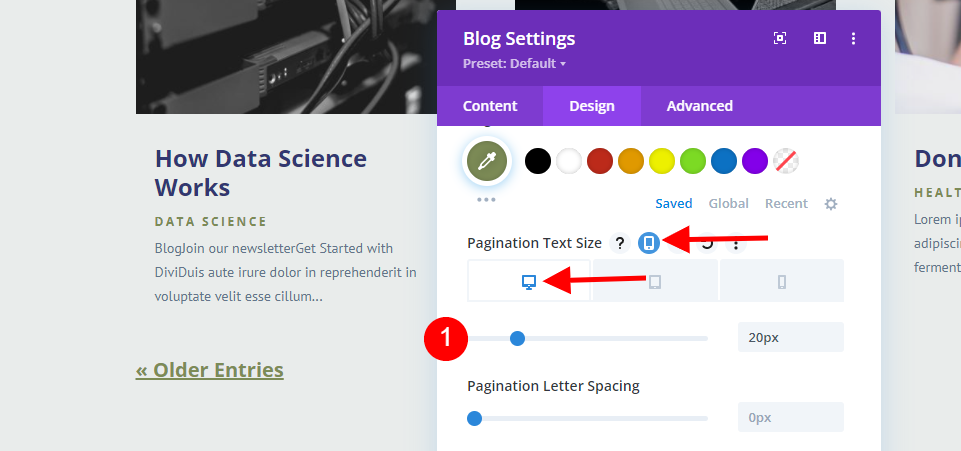
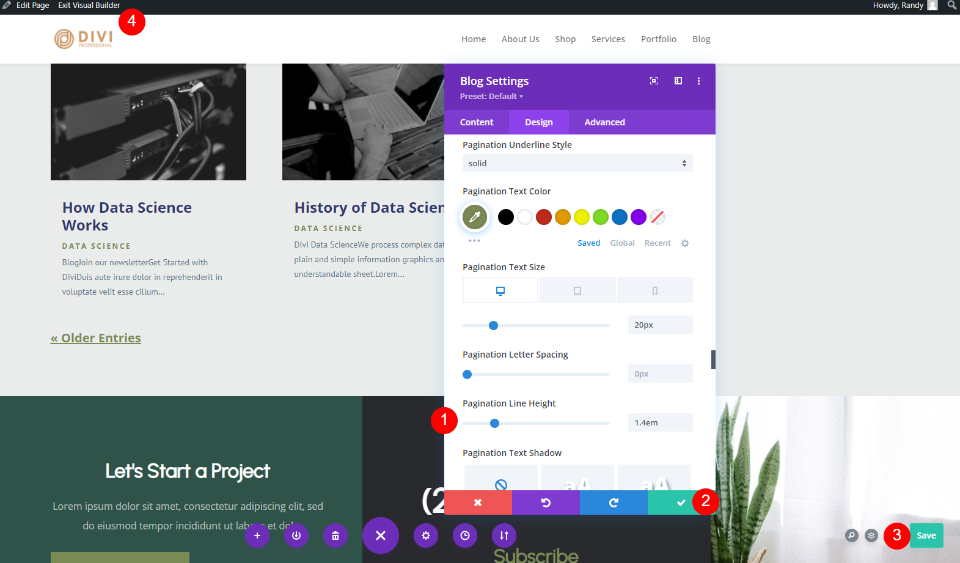
Vom schimba dimensiunea fontului pentru fiecare tip de ecran separat. Mai întâi, plasați cursorul peste titlul Dimensiunea textului de paginare și faceți clic pe pictograma Ecran. Aceasta deschide opțiunile ecranului. Selectați Desktop și setați-l la 20px .
- Dimensiunea textului paginației desktop: 20px

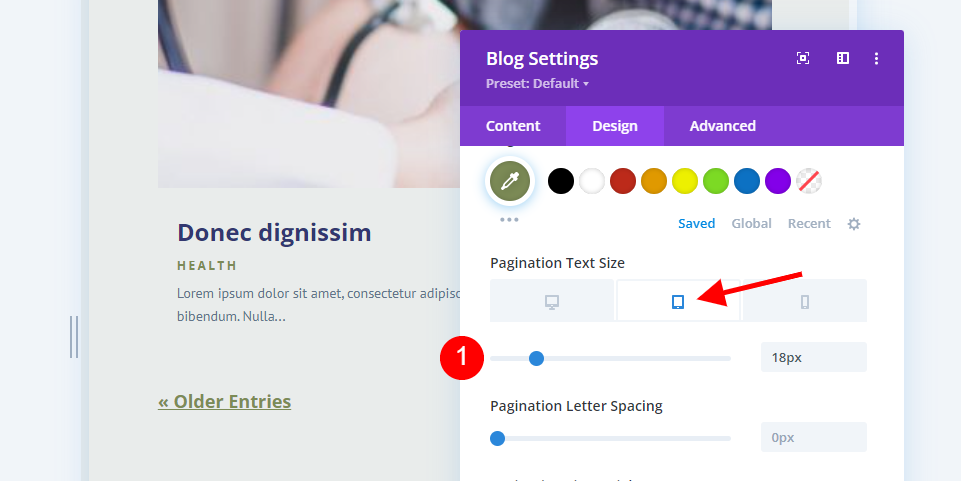
Apoi, selectați pictograma Tabletă și setați Dimensiunea la 18px .
- Dimensiunea textului de paginare a tabletei: 18px

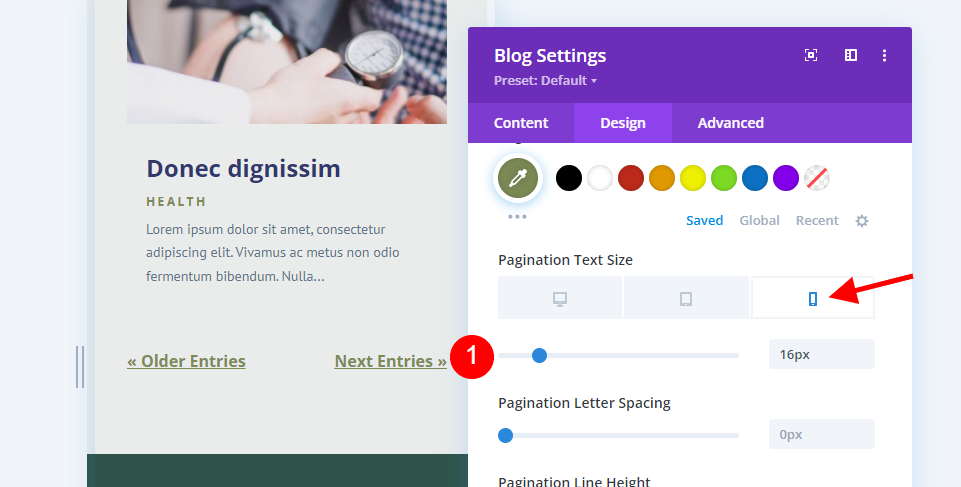
Acum, selectați pictograma Telefon și modificați dimensiunea fontului la 16px .
- Dimensiunea textului de paginare a telefonului: 16px

În cele din urmă, modificați înălțimea liniei la 1,4 em . Acum, închideți modulul, Salvați pagina și faceți clic pe Ieșire din Visual Builder în partea de sus a ecranului.
- Înălțimea liniei: 1,4 em
Acesta este tot ceea ce trebuie să facem pentru a modela paginarea pentru a se potrivi cu aspectul nostru. Există o mulțime de moduri de a stila textul de paginare, așa că ne vom uita la câteva exemple. Vom folosi aceleași elemente de aspect și stil, dar vom face câteva modificări.

Alternative de stilare a textului de paginare
Pentru aceasta, am făcut doar câteva modificări minore. Stilul fontului este italic. Am schimbat culoarea sublinierii la #2f5349 pentru a se potrivi cu fundalul din subsolul paginii. Acest lucru îl face să fie diferit de text. Dimensiunea textului este acum de 22 px și am adăugat 2 px de spațiere între litere . Toate celelalte sunt la fel ca exemplul de stil anterior.
- Stil: cursiv, subliniat
- Culoare subliniere: #2f5349
- Dimensiunea textului desktop: 22px
- Spațiere între litere: 2 px

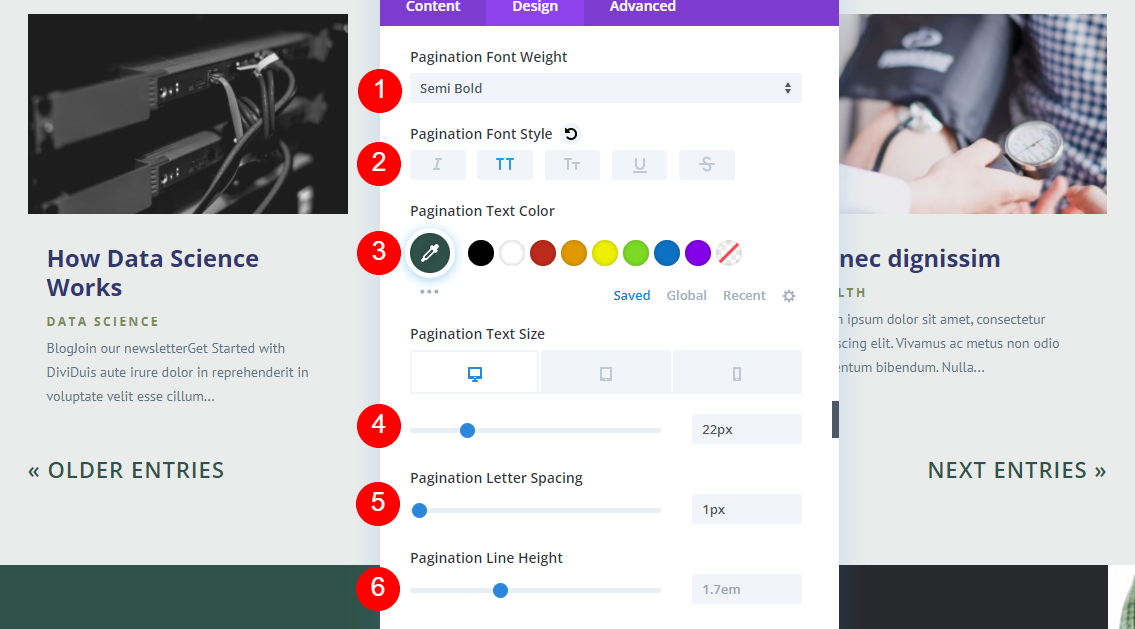
Pentru aceasta, am setat Greutatea la Semi aldine, Stilul la TT, Culoarea fontului la #2f5349, Dimensiunea la 22px, Spațierea literelor la 1px și Înălțimea liniei la 1,7em. Acest lucru conferă paginației o senzație diferită față de exemplele anterioare.
- Greutate: Semi Bold
- Stil: TT
- Culoare font: #2f5349
- Dimensiunea textului desktop: 22px
- Spațiere între litere: 1px
- Înălțimea liniei: 1,7 em

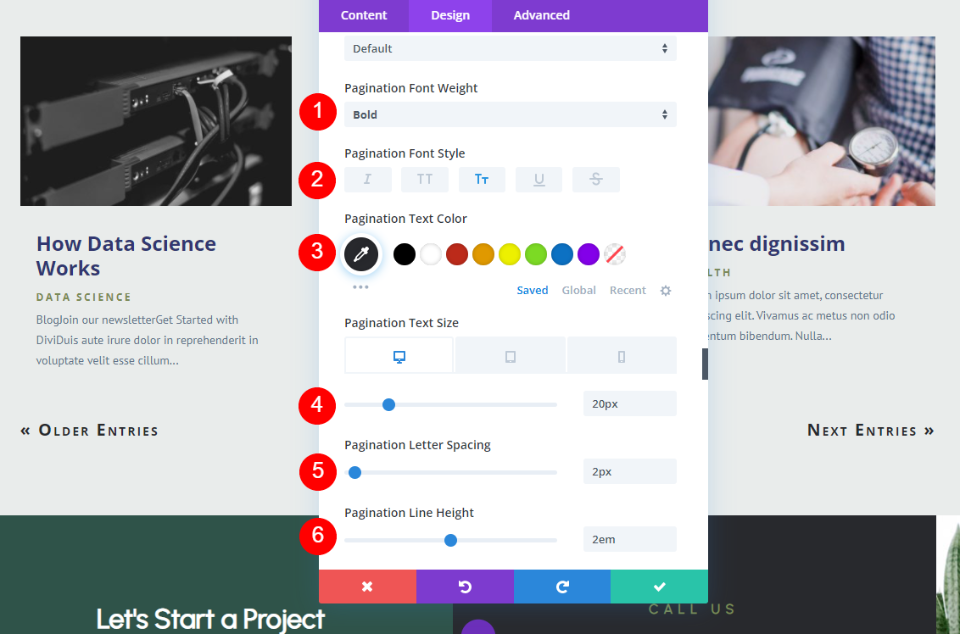
Pentru acest exemplu, am schimbat Greutatea fontului în Bold. Stilul este acum cu majuscule mari și majuscule mici. Am folosit gri închis, #28292d, din CTA din subsol ca culoarea fontului . Am schimbat, de asemenea, Dimensiunea la 20px, Spațierea literelor la 2px și Înălțimea liniei la 2em. Greutate: îndrăzneață
- Stil: Capsule mari și mici
- Culoare font: #28292d
- Dimensiunea textului desktop: 20px
- Spațiere între litere: 2 px
- Înălțimea liniei: 2em
Aceste mici modificări pot avea un impact uriaș asupra designului. Este o idee bună să încercați diferite modele și să vedeți ce funcționează cel mai bine pentru dvs.

Gânduri de sfârșit
Acesta este modul nostru de a adăuga paginare la modulul dvs. Divi Blog. Paginarea este o modalitate excelentă de a păstra pagina curată. Puteți afișa o mică parte din postările de pe blog, iar utilizatorii au acces ușor la mai mult conținut, dacă doresc acest lucru. Chiar dacă linkurile sunt simple, le puteți modela pentru a se potrivi cu restul aspectului dvs.
Vrem sa auzim de la tine. Ați activat paginarea în modulul dvs. Divi Blog? Spune-ne despre asta în comentarii.
