15 melhores ferramentas para executar o teste de velocidade do site e como fazê-lo
Publicados: 2021-06-04
Última atualização - 5 de abril de 2022
Falamos muito sobre garantir o melhor desempenho para o seu site. Um dos melhores indicadores de desempenho do site é a velocidade de carregamento da página. Para muitos novos usuários de tecnologias da web, as ferramentas de teste de velocidade do site podem não ser tão familiares. Neste artigo, listaremos algumas das melhores ferramentas de teste de velocidade do site para o seu site. Também mencionaremos alguns aspectos que você precisa ter em mente ao executar um teste de velocidade em seu site.
Informações do Google PageSpeed
Você poderá visualizar relatórios detalhados sobre o desempenho de carregamento de sua página para dispositivos móveis e computadores usando os insights do Google PageSpeed. Os dados incluem métricas de 'Lab' e 'Field', que serão úteis para entender os problemas de desempenho e a experiência do usuário. Ao analisar uma página da web, você verá uma pontuação de desempenho, que o ajudará a entender se alguma ação precisa ser tomada. Uma pontuação acima de 90 é geralmente considerada boa.

GTmetrix
Você pode usar o GTmetrix para entender o que está causando problemas de desempenho em seu site e otimizar o desempenho do site. A ferramenta fornecerá um resumo dos principais fatores relacionados à velocidade do seu site. Além disso, oferece indicadores visuais em forma de gráficos. Além disso, oferece opções para analisar a velocidade da página para dispositivos móveis e permite testar em diferentes servidores e locais.

Pingdom
O Pingdom é uma das opções mais populares para analisar a velocidade do site. Ele oferece duas opções diferentes de monitoramento – Sintético e Usuário Real. No Monitoramento Sintético, a interação é simulada e verifica o tempo de atividade, a velocidade da página e o fluxo da página. Por outro lado, o monitoramento de usuários reais leva em consideração as interações de usuários reais. Ele tem planos de preços a partir de US $ 10 por mês, embora você possa usar a avaliação gratuita de 30 dias para começar.

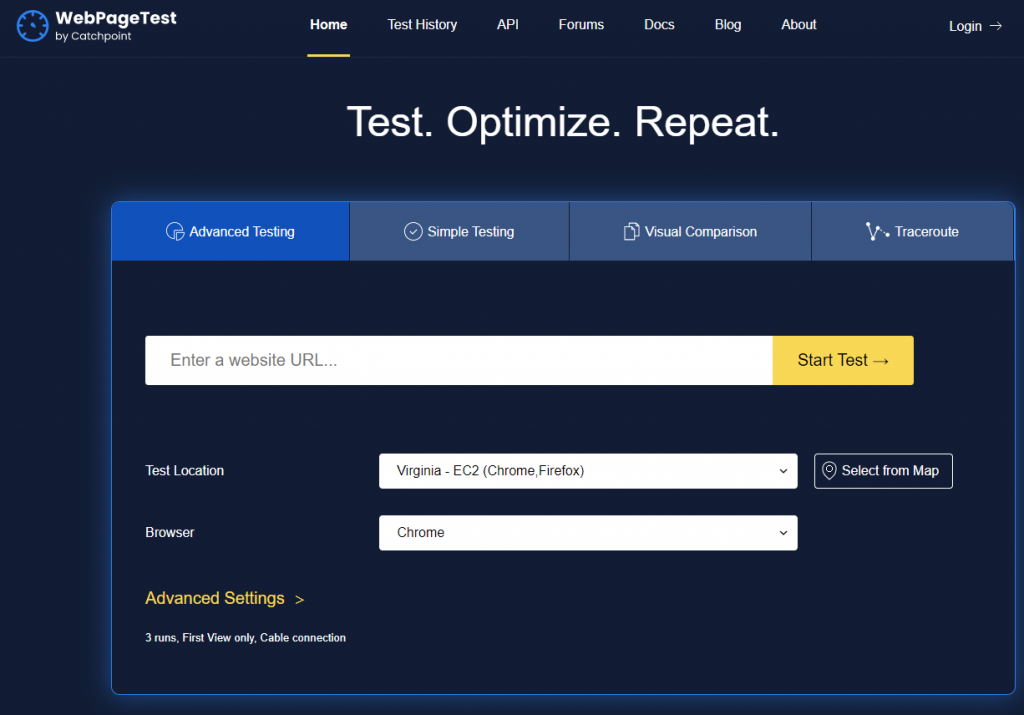
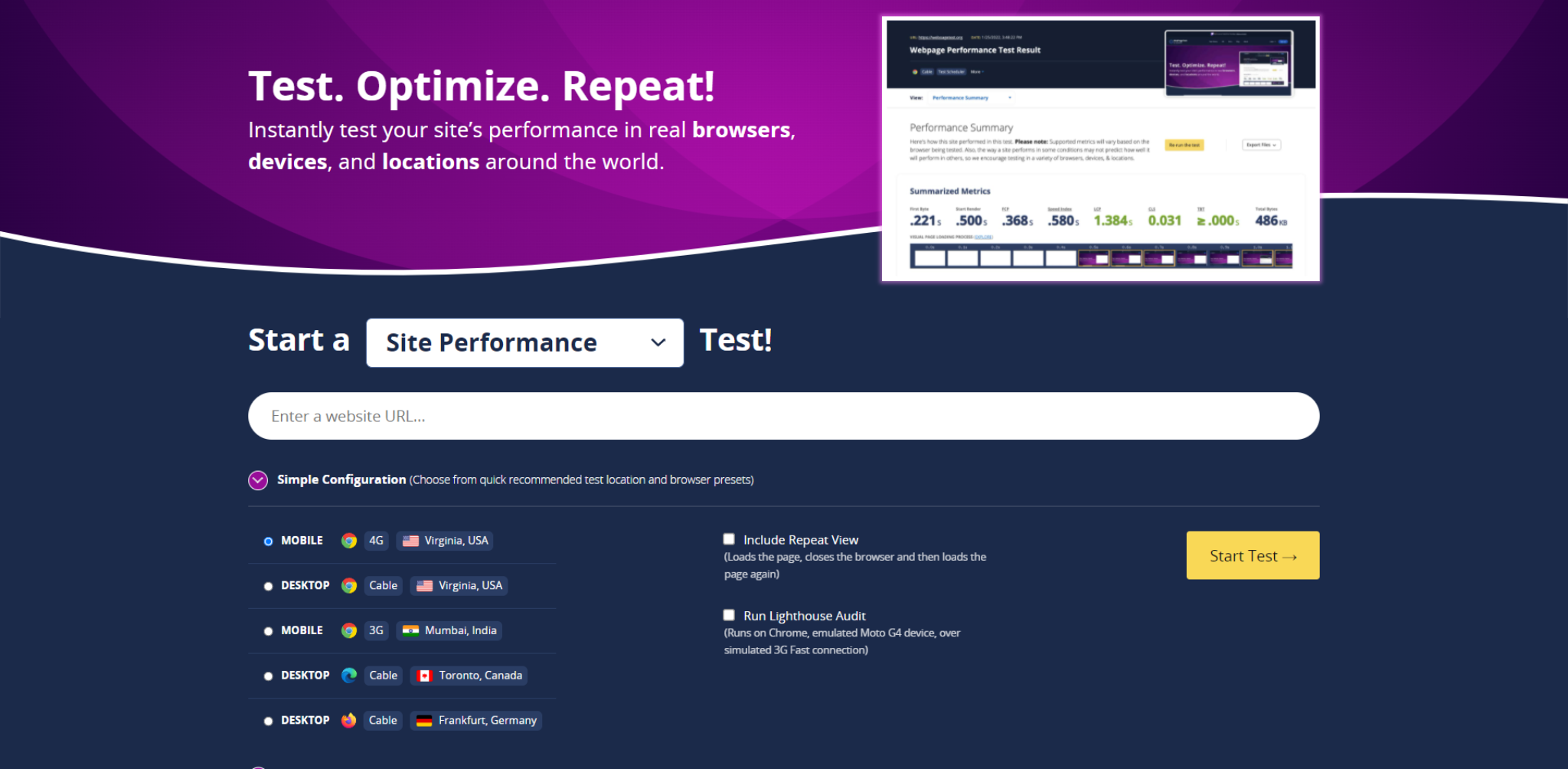
Teste de página da Web
Você encontrará opções elaboradas para testar a velocidade do seu site com esta ferramenta. Ele oferece opções simples e avançadas para testar a velocidade do seu site em diferentes locais e navegadores. Você também pode executar a comparação visual de dois URLs usando esta ferramenta. No geral, você receberá relatórios detalhados para entender o desempenho do seu site.

Ferramenta de teste de velocidade IsItWP
Esta ferramenta gratuita de teste de velocidade do site oferece uma ideia clara da velocidade de carregamento do seu site. Ao inserir o URL da página da Web, a ferramenta fornecerá uma visão geral do desempenho, medidas que você pode tomar para melhorar a velocidade e também informações sobre outros aspectos que afetam o tempo de carregamento da página.

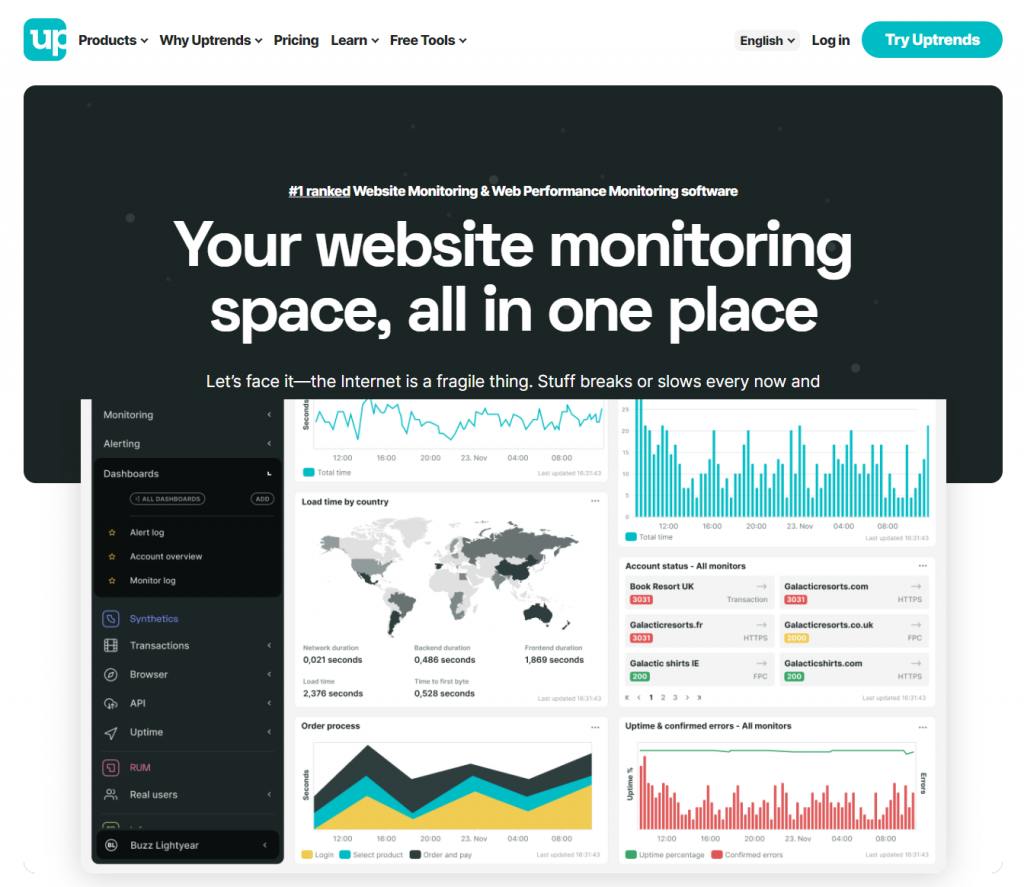
Tendências de alta
O Uptrends é, na verdade, uma ferramenta de monitoramento de sites que oferece informações detalhadas para garantir um desempenho consistente em seu site. Isso ajudará você a identificar problemas em diferentes navegadores que podem afetar o desempenho do seu site. Você também pode configurar o monitoramento de aplicativos da Web e API usando esta ferramenta. Além disso, você receberá notificações oportunas por meio de chamadas telefônicas, SMS, e-mail e notificações push para que possa responder prontamente aos problemas.

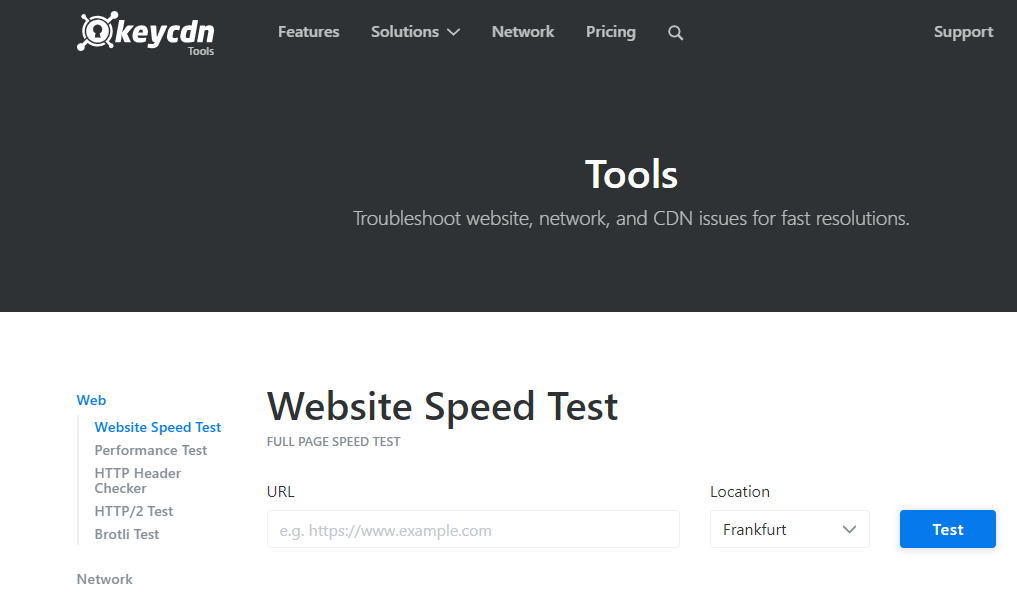
Ferramentas KeyCDN
O KeyCDN oferece um teste de velocidade do site que você pode executar em 10 locais diferentes. Você receberá instruções detalhadas sobre as áreas nas quais pode trabalhar para melhorar o desempenho do seu site. Os resultados incluem detalhes sobre solicitações, o tamanho do conteúdo veiculado e também sobre os tempos de carregamento.

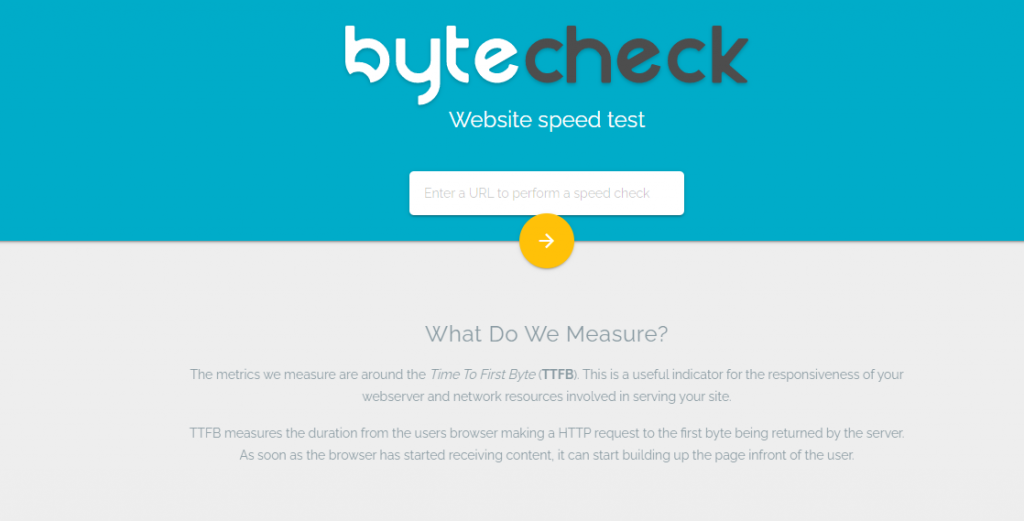
Verificação de bytes
Byte check analisa os URLs da sua página da web e fornece as medidas em TTFB (Time to First Byte). Isso indicará a capacidade de resposta do seu servidor, bem como de outros recursos de rede. No geral, isso ajudará você a entender a rapidez com que o site está atendendo seus usuários quando uma solicitação é feita.

Dareboost
A Dareboost faz uma auditoria completa do seu site e fornece insights acionáveis para manter um desempenho otimizado. Eles também oferecem monitoramento contínuo do site para ajudá-lo a acompanhar o desempenho do seu site. Além disso, você encontrará opções para comparar a velocidade entre duas páginas da web. Eles oferecem 13 locais internacionais para teste de velocidade e também oferece um ambiente de teste que você pode configurar de acordo com requisitos específicos.

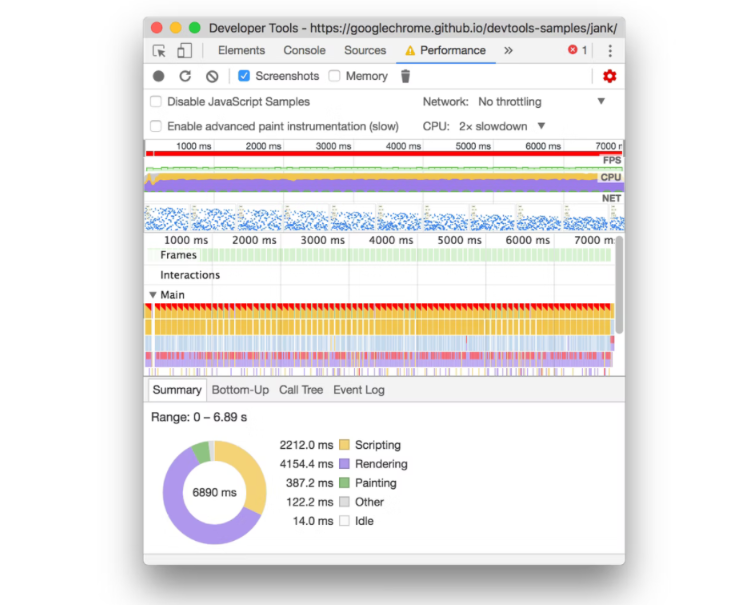
Ferramenta de desenvolvedor do Google Chrome

Essa ferramenta gratuita e de código aberto permite resumir todos os elementos que estão custando o tempo de carregamento anterior. Você pode usá-lo convenientemente sem nenhum registro ou serviço premium. Basta instalar o Chrome em seu sistema e pressionar F12 ou clicar com o botão direito na página e clicar em Inspecionar. Para iniciantes, esta ferramenta pode parecer um pouco técnica. Você pode seguir este guia para saber como verificar o desempenho do seu site com o Google Dev Tool.
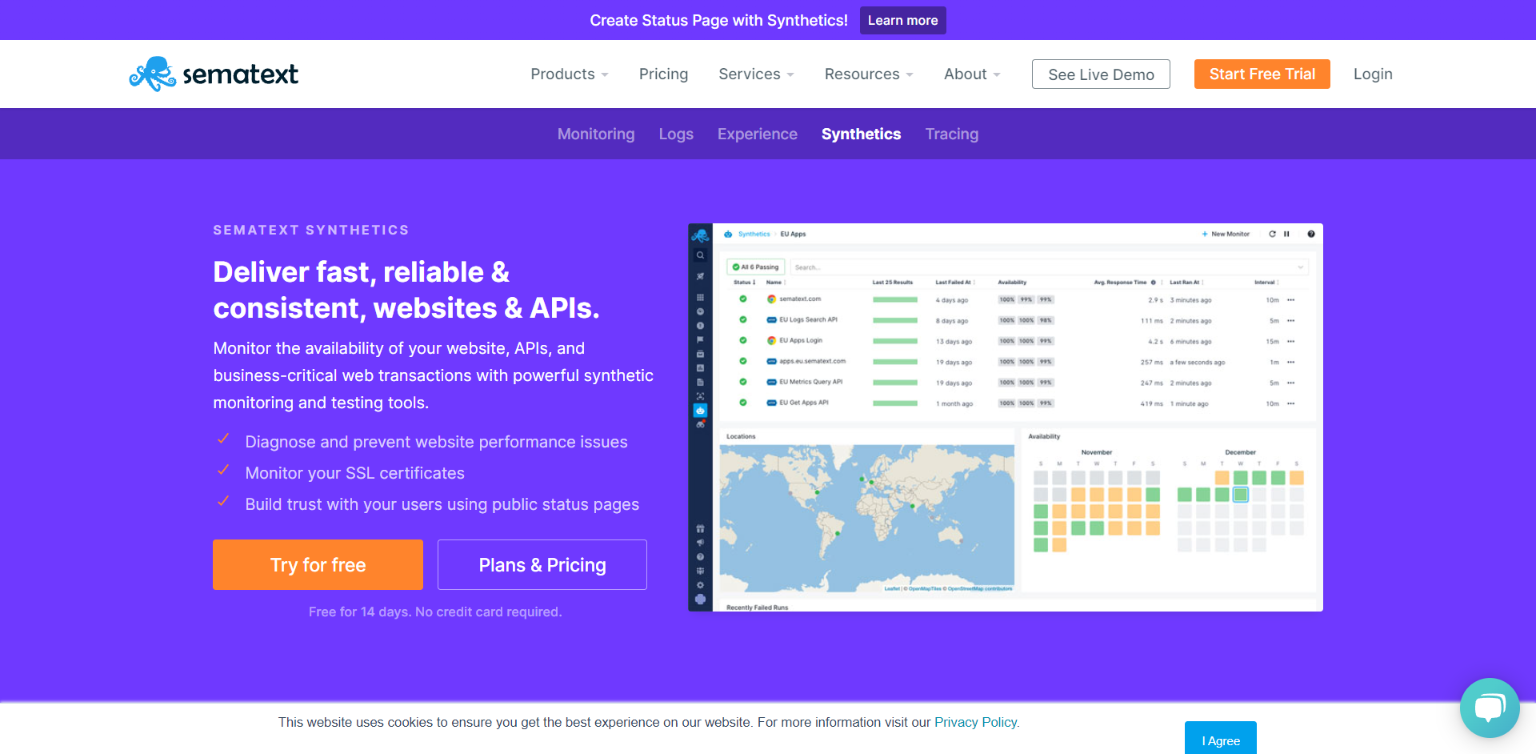
Sematexto

Esta ferramenta online permite que você monitore o desempenho do seu site de vários locais por meio de uma rede privada e por trás do firewall. Meça a velocidade e o desempenho de carregamento da página e também acompanhe o tempo da rede em DNS, TCP, SSL e HTTP. O recurso de visualização e análise em cascata permite diagnosticar o desempenho do site e verificar problemas que estão obstruindo o tempo de carregamento. Compare o desempenho em relação aos seus concorrentes online e permite que você crie um painel personalizado para atender aos seus requisitos de monitoramento.
Ferramentas de laboratório amarelas

Uma ferramenta de medição de desempenho online gratuita e de código aberto para o seu site. Você pode realizar auditorias de página, analisar e resolver quaisquer problemas de desempenho relacionados à página da web. Examine e detecte problemas referentes a HTML, CSS, imagens, fontes e todos os outros elementos da sua página web. Você pode detectar esses problemas no estágio inicial e, consequentemente, corrigi-los para melhorar o desempenho do seu site. Se você estiver executando uma loja online, a medição de desempenho se tornará mais complicada, você pode ler este artigo para obter informações detalhadas; WooCommerce – Como lidar com relatórios de desempenho em sua loja online .

Site24x7

Monitore as transações sintéticas da web e simule as interações do usuário em um navegador da web real. Otimize os elementos da página, como imagens, fontes, carrinho de compras etc. Identifique e corrija os componentes do aplicativo que estão gerando erros no site. Analise de forma abrangente os dispositivos de rede, como roteadores, firewalls, e monitore o código do site para Java, .NET, PHP etc. Gerencie e monitore cargas de trabalho e solucione problemas de desempenho de aplicativos para plataformas virtuais e de nuvem. O cache também é outro elemento que você precisa considerar para reduzir o aprendizado do tempo de carregamento do site; Como melhorar o desempenho do site com plugins de cache do WordPress
Teste de página da Web

Esta ferramenta de medição de desempenho é gratuita para uso em todos os vértices. Você pode medir o desempenho do seu site, os principais sinais vitais, o farol, a comparação visual e o traceroute. Teste a experiência real do usuário com vários locais globais, todos os dispositivos modernos e os navegadores mais recentes. Correlacione as medidas técnicas do site com a experiência visual. Obtenha anatomia detalhada dos componentes do site, como TCP, TLS, DNS e muito mais. Saiba o que os especialistas têm a dizer para melhorar o desempenho geral do seu site: Melhore o desempenho do site WooCommerce com estas sugestões de especialistas .
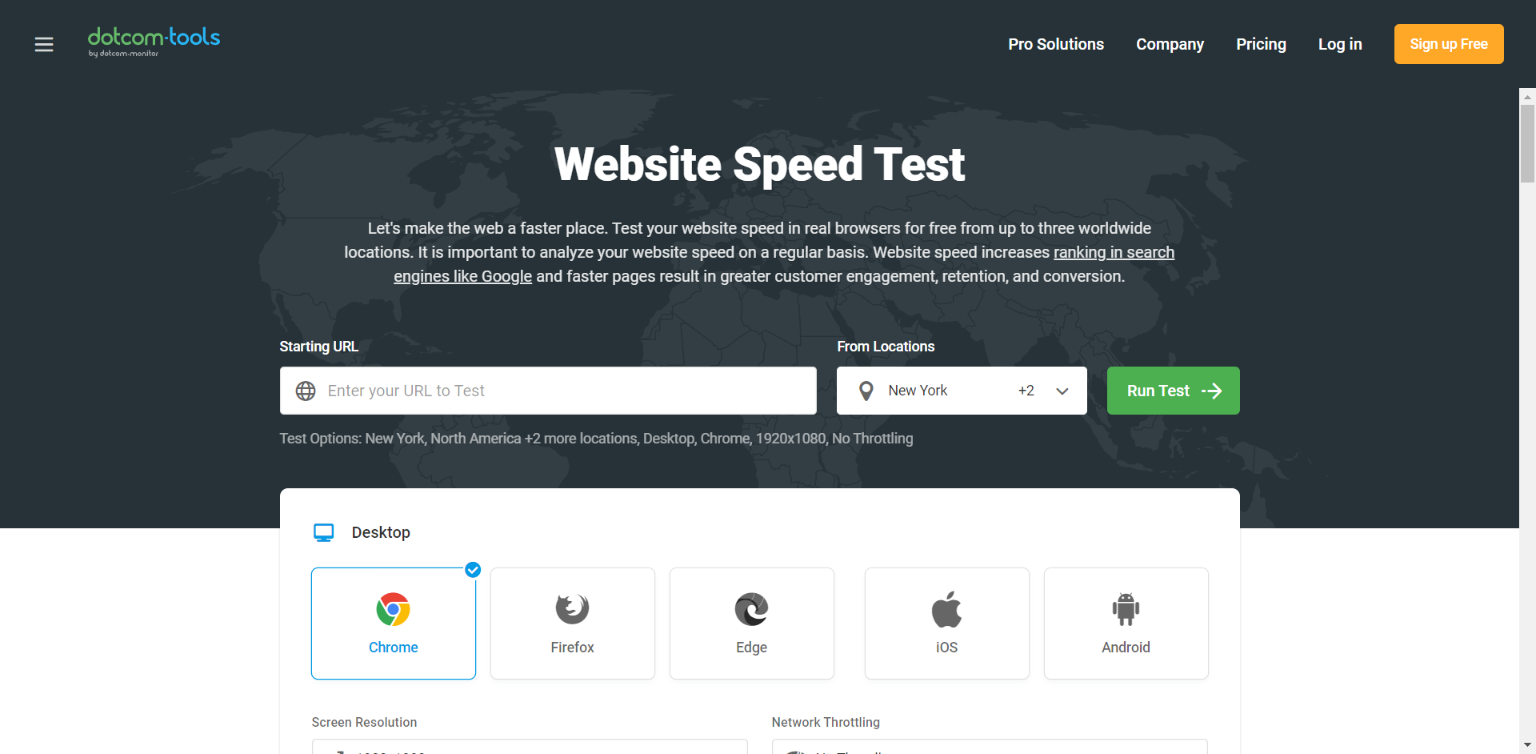
Ferramentas pontocom

Esta ferramenta é totalmente gratuita e não requer inscrição ou registro para medir a velocidade da sua página da web. Analise e visualize o desempenho do seu site de diferentes locais, selecione com qual navegador e dispositivos você deseja testar. Avalie os gráficos em cascata e os relatórios do Lighthouser para a velocidade do site e identifique as métricas de melhoria. Realize otimizações de página e melhore o desempenho geral após medir relatórios e gráficos de desempenho robustos.
Você pode ler este guia abrangente para melhorar a velocidade do site: Principais serviços gratuitos de CDN para melhorar o desempenho do site.
Como testar a velocidade do site?
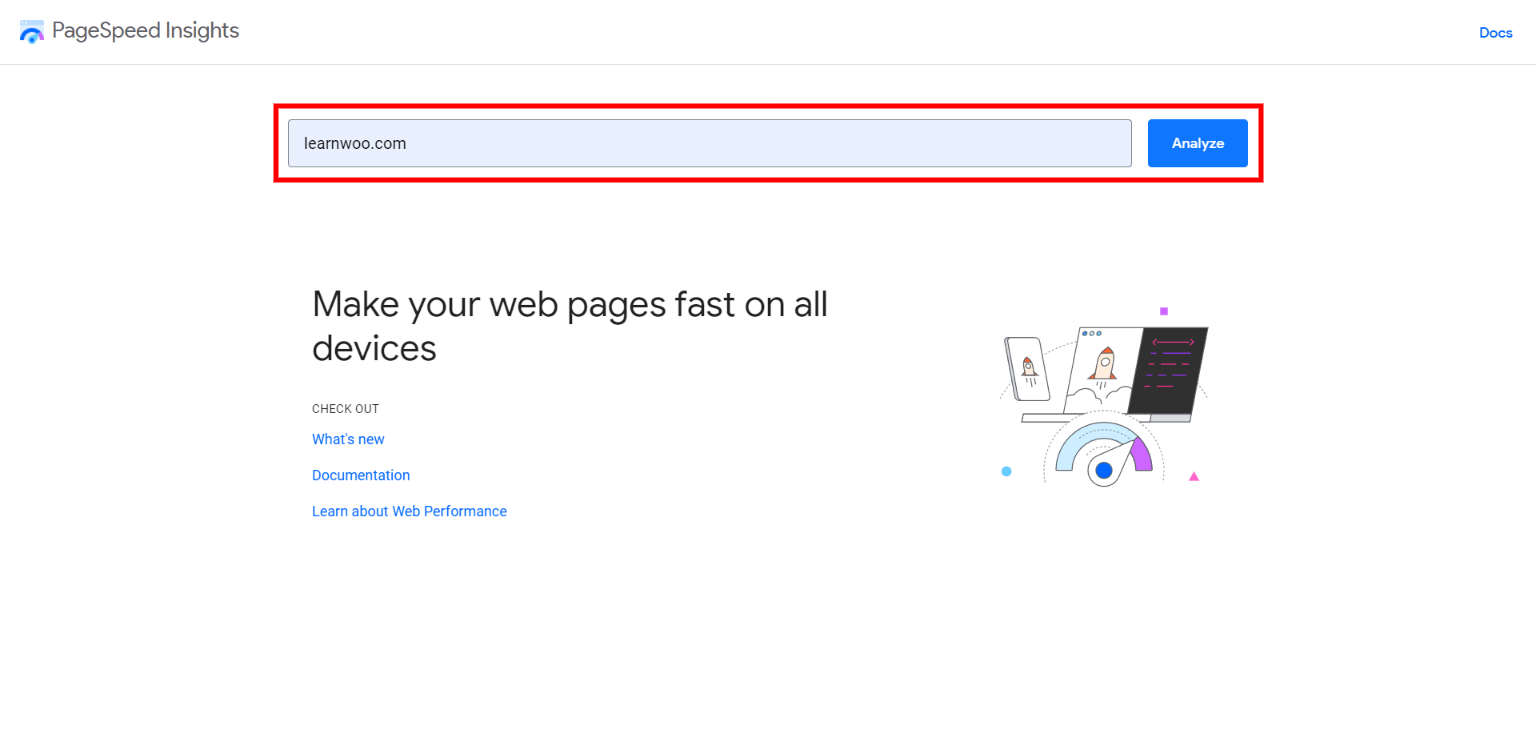
Para demonstração, analisaremos a velocidade do nosso site usando o Google PageSpeed Insights . Conforme explicado anteriormente, você pode testar a velocidade do seu site para dispositivos móveis e computadores. Ao visitar este site de teste, você verá um espaço em branco onde poderá digitar o endereço do site e clicar no botão Analisar .

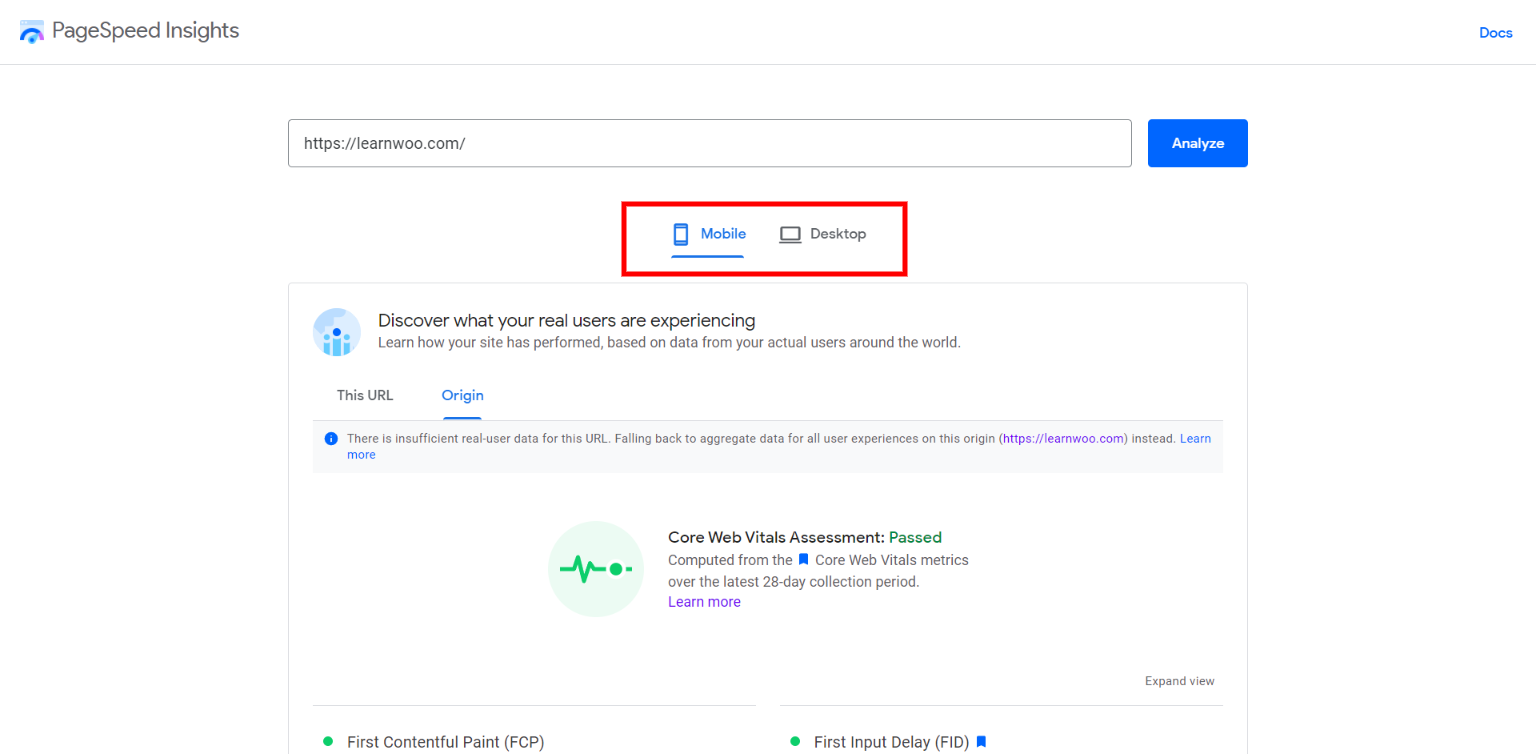
Após 1-2 minutos, ele mostrará insights relacionados ao desempenho do seu site e recomendará melhorias. O Google Page Insights exibirá duas subseções: Mobile e Desktop. Sugiro que você verifique ambos e explore as opções recomendadas.

Avaliação de Principais Vitais da Web: Esta seção acumulará métricas vitais do último período de coleta de 28 dias. Esta é a avaliação geral do seu URL.
Quando você for para a área de trabalho, verá seções semelhantes às exibidas no celular.

Para uma boa velocidade do site, ele deve receber uma pontuação acima de 90. Essa pontuação é estimada com base em determinadas métricas.
- Primeira pintura de conteúdo: que é o momento em que o primeiro texto aparece no site.
- Índice de velocidade: Mostra a velocidade com que o conteúdo de uma página é exibido visivelmente.
- Maior pintura de conteúdo: mostra a que horas o maior texto ou imagem é exibido.
- Tempo para interagir: calcula o tempo em que a página é totalmente interativa para os usuários.
- Tempo Total de Bloqueio: Soma de todos os períodos de tempo desde a primeira pintura de conteúdo até o tempo até o interativo.
- Deslocamento de layout cumulativo: mede o movimento dos elementos exibidos da página da web.
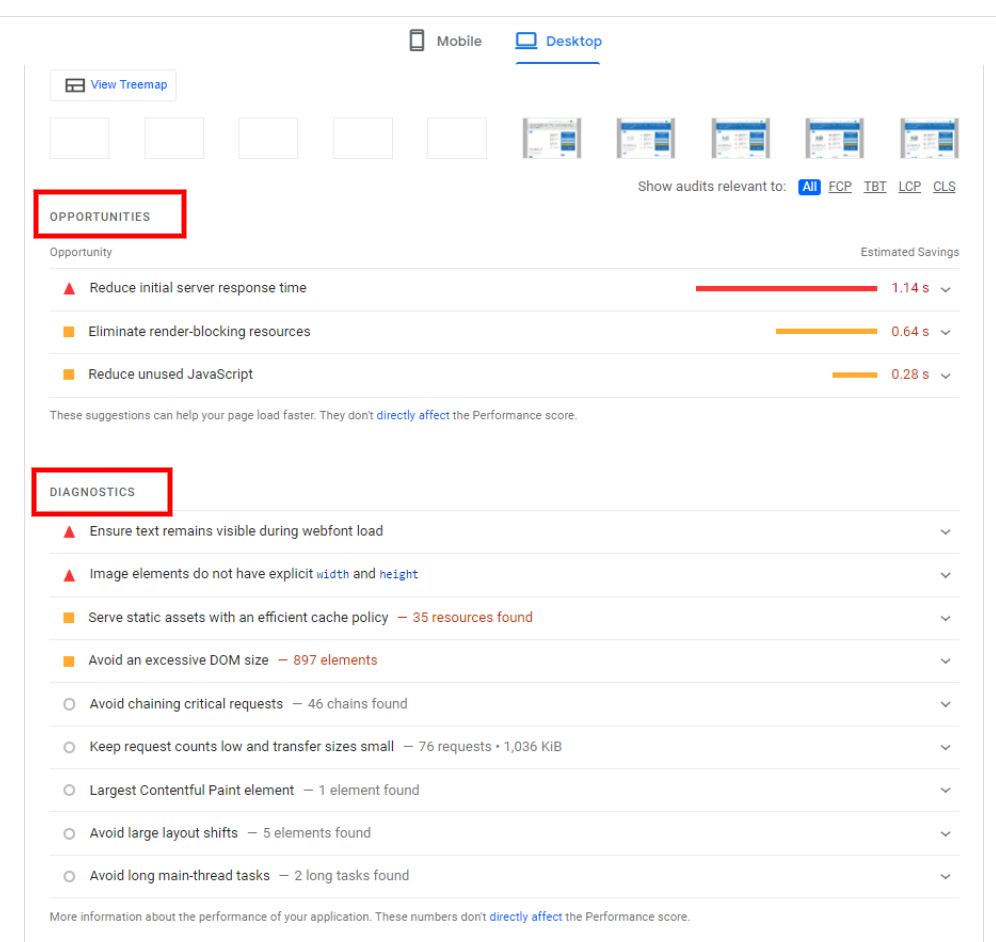
Depois de analisar cuidadosamente as métricas acima, você pode rolar para baixo até Oportunidades e diagnósticos.

Oportunidades: esta seção mostra sugestões para melhorar a velocidade da sua página. Se você ler os ponteiros fornecidos, poderá fazer essas alterações facilmente em seu site. Você também pode ler este guia detalhado sobre as principais maneiras de otimizar a velocidade e as taxas de conversão do seu site WordPress .
Diagnósticos: essas opções analisam ainda mais os elementos do seu site relacionados ao tamanho da imagem ou do texto ou a problemas de carregamento. Além disso, você pode verificar e configurar o cache para um desempenho eficiente. Existem muitos plugins que podem ajudá-lo a aumentar a velocidade do site. Você pode ler este artigo sobre os 8 melhores plugins de compactação de imagens do WordPress para acelerar seu site .

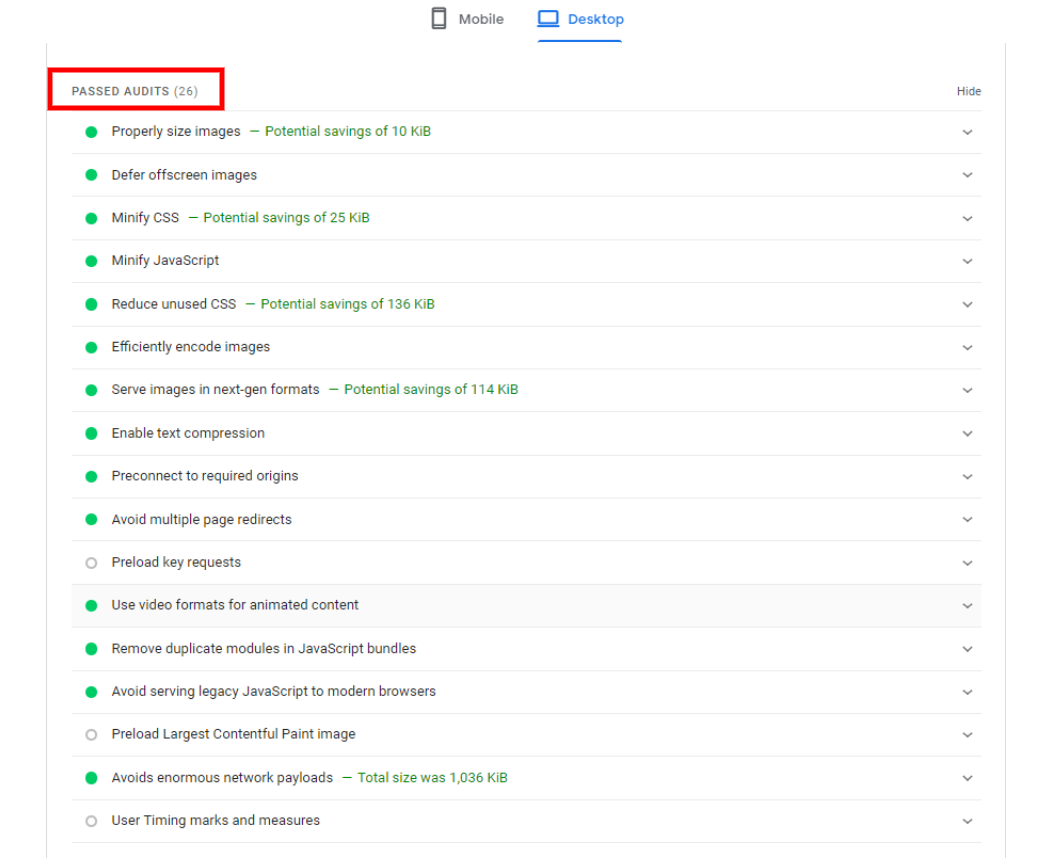
Auditorias aprovadas: Todos os recursos e elementos que já estão na zona verde e ajudam seu site a funcionar sem problemas são exibidos nesta seção. Para obter informações mais detalhadas sobre os insights do Google Page Speed, você pode ler este artigo detalhado: Como usar o Google PageSpeed Insights .
Basta passar pela análise do seu site e fazer as recomendações e depois conferir a pontuação de desempenho mais uma vez. Você pode seguir este guia para 20 maneiras mais eficazes de otimizar e acelerar seu site WordPress . Leia este artigo detalhado para um processo passo a passo sobre Como usar o GTmetrix para entender o desempenho do site .
Se você estiver executando uma loja de comércio eletrônico, leia este artigo sobre 5 etapas simples para acelerar seu site WooCommerce hoje (com vídeo)
Coisas para prestar atenção ao executar o teste de velocidade do site
Essas ferramentas são ótimas para fornecer um ideal geral do desempenho do seu site. No entanto, você deve ser capaz de interpretar os resultados corretamente também. Se você é completamente novo no gerenciamento de sites, talvez precise estar ciente de alguns outros fatores para poder ler os resultados de maneira eficaz.
Configure o cache e o CDN antes de executar testes de velocidade
O cache é uma das maneiras mais eficazes de melhorar o desempenho do site. Você terá que garantir que está usando uma ferramenta de cache antes de executar os testes de velocidade do site. Como você provavelmente sabe, CDN ou Content Delivery Network é outro serviço popular de aumento de desempenho para sites. Com uma rede CDN em locais globais, você poderá servir arquivos estáticos do seu servidor de um local mais próximo do usuário. Isso contribuirá muito para melhorar as velocidades de carregamento da página. Portanto, os resultados do teste de velocidade do seu site mostrarão diferenças marcadas com base em se você ativou o cache e a CDN.
Repetir testes
De acordo com especialistas, apenas fazer um único teste de velocidade não fornecerá resultados precisos. Você terá que fazer o teste de velocidade duas a três vezes para avaliar de maneira ideal o desempenho do site. Além disso, para obter a perspectiva correta da velocidade, você precisa ver quando tudo é carregado do cache. Se você executar um teste de velocidade sem carregar o site do cache, a velocidade da página poderá ser significativamente menor.
Tente mudar de local
Você também pode ter que fazer o teste de velocidade de diferentes locais para obter resultados relevantes. A maioria das ferramentas de teste de velocidade do site oferece locais diferentes para testar. Você pode querer testar a partir de um local da maioria dos usuários. Além disso, você deve testar de um local mais próximo da sua localização e também de um local bem distante. Isso lhe dará uma visão melhor sobre quaisquer problemas de latência e também o ajudará a entender a eficácia do seu CDN.
Esperamos que essas ferramentas ajudem você a executar testes de velocidade do site com facilidade. Sinta-se à vontade para nos deixar um comentário se tiver alguma dúvida.
Leitura adicional
- Como acelerar sua loja WooCommerce?
- Ferramentas de compressão de imagem para o seu site WordPress.
- Como usar o GTmetrix?
- Revisão do NitroPack
- Como passar os principais sinais vitais da web?
