运行网站速度测试的 15 种最佳工具及其操作方法
已发表: 2021-06-04
最后更新 - 2022 年 4 月 5 日
我们经常谈论如何确保您的网站获得最佳性能。 网站性能的最佳指标之一是页面加载速度。 对于许多网络技术的新用户来说,网站速度测试工具可能并不那么熟悉。 在本文中,我们将列出一些适合您网站的最佳网站速度测试工具。 我们还将提到在您的网站上运行速度测试时需要牢记的几个方面。
谷歌 PageSpeed 见解
您将能够使用 Google PageSpeed 洞察力查看有关移动和桌面页面加载性能的详细报告。 数据包括“实验室”和“现场”指标,这将有助于了解性能问题和用户体验。 当您分析网页时,您会看到一个性能分数,这将帮助您了解是否需要采取任何行动。 90以上的分数通常被认为是好的。

GTmetrix
您可以使用 GTmetrix 了解导致站点性能问题的原因,并相应地优化站点性能。 该工具将为您提供与网站速度相关的主要因素的摘要。 此外,它还提供图表形式的可视化指标。 此外,它还提供分析移动设备页面速度的选项,并允许您从不同的服务器和位置进行测试。

王国
Pingdom 是分析网站速度的最受欢迎的选项之一。 它提供了两种不同的监控选项——合成和真实用户。 在 Synthetic Monitoring 中,交互是模拟的,它会检查正常运行时间、页面速度和页面流量。 另一方面,真实用户监控考虑了真实用户的交互。 它的定价计划从每月 10 美元起,但您可以使用 30 天免费试用开始。

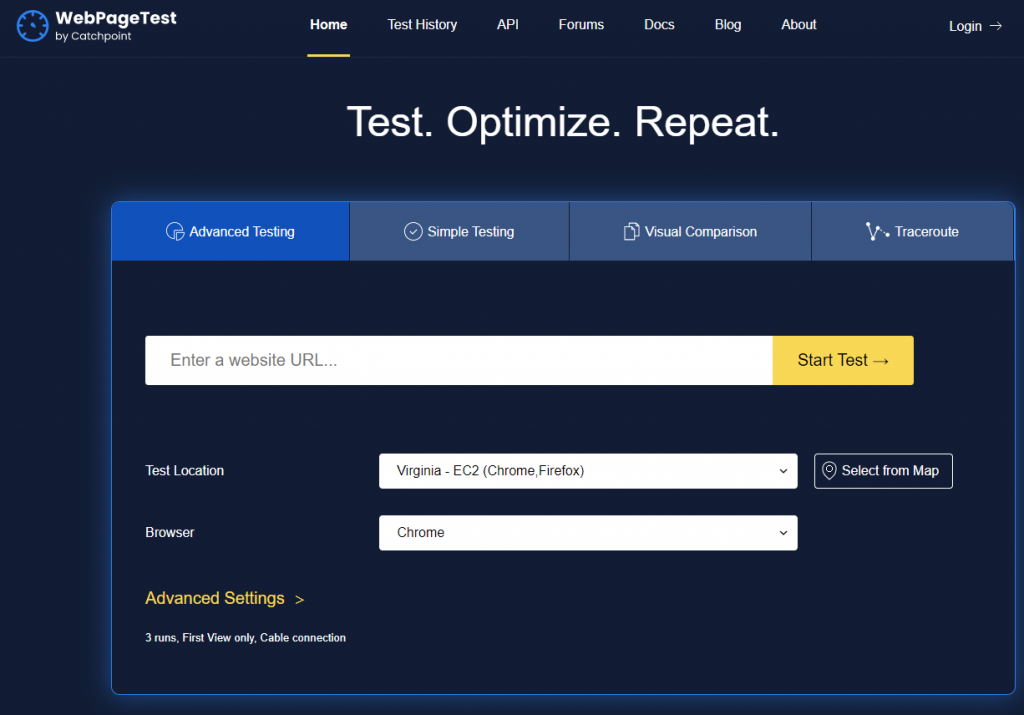
网页测试
您将找到详细的选项来使用此工具测试您的网站速度。 它提供了简单和高级的选项来测试您从不同位置和浏览器的站点速度。 您还可以使用此工具对两个 url 进行视觉比较。 总体而言,您将获得深入的报告以了解您网站的性能。

IsItWP 速度测试工具
这个免费的网站速度测试工具让您清楚地了解您的网站加载速度。 当您输入网页 url 时,该工具将为您提供性能概览、您可以采取的提高速度的措施,以及有关影响页面加载时间的其他方面的信息。

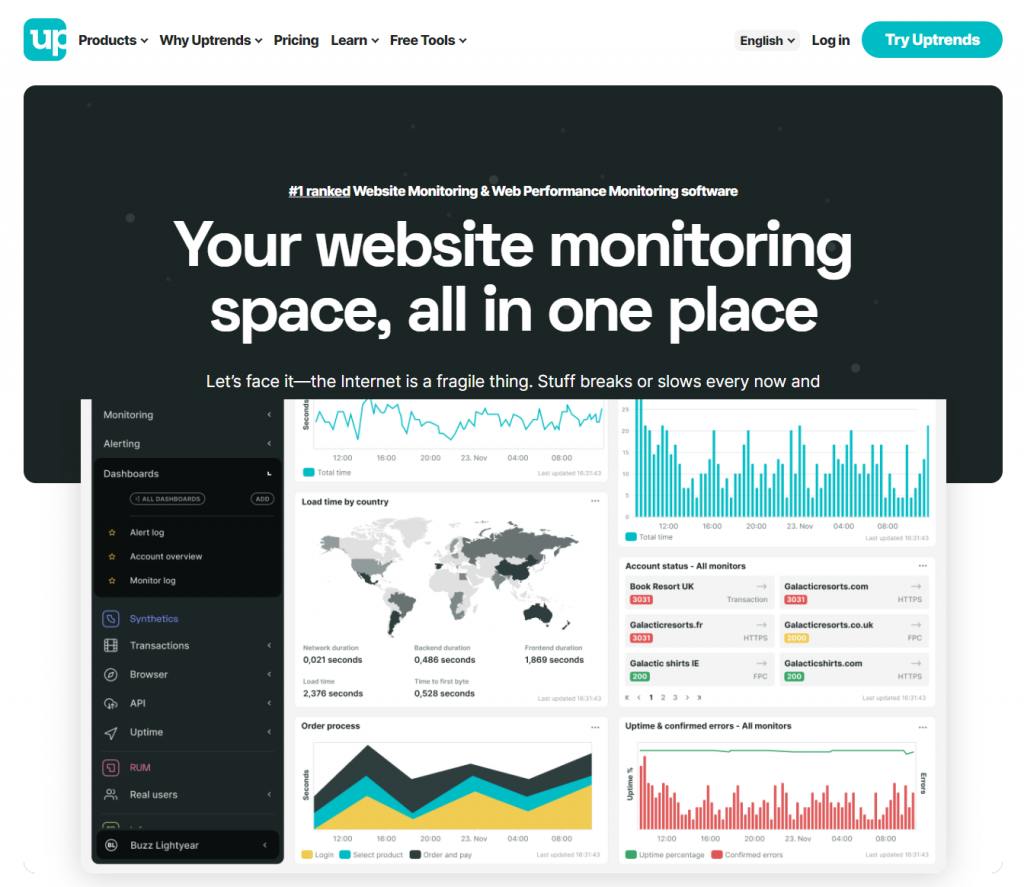
上升趋势
Uptrends 实际上是一种网站监控工具,可提供详细的见解以确保您网站的性能始终如一。 它将帮助您识别可能影响您网站性能的不同浏览器上的问题。 您还可以使用此工具设置 Web 应用程序和 API 监控。 此外,您将通过电话、短信、电子邮件和推送通知等方式及时收到通知,以便您及时响应问题。

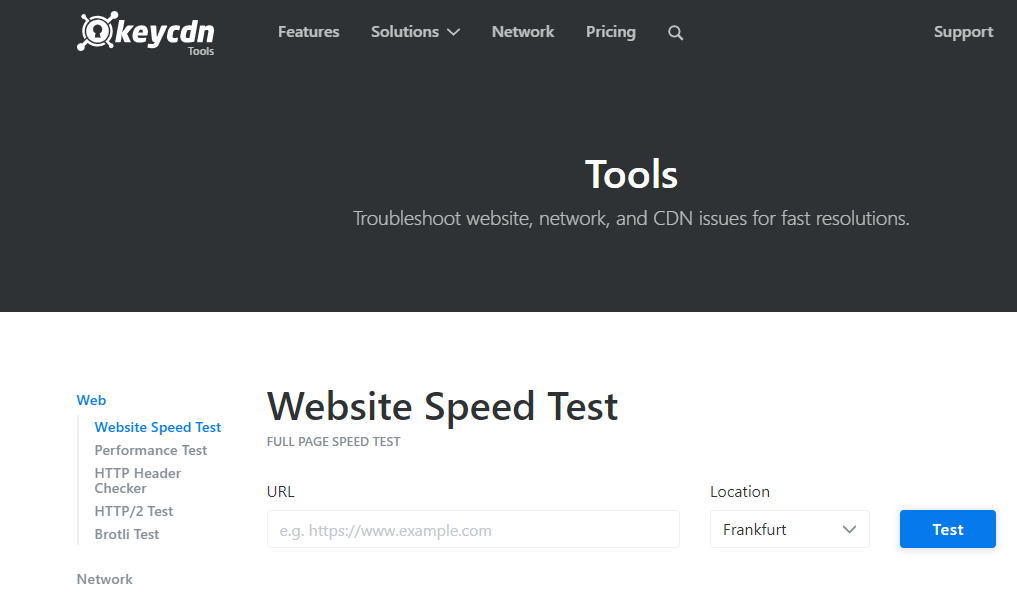
KeyCDN 工具
KeyCDN 提供了一个网站速度测试,您可以在 10 个不同的位置运行该测试。 您将获得有关可以改进网站性能的领域的详细说明。 结果包括有关请求的详细信息、所服务内容的大小以及有关加载时间的信息。

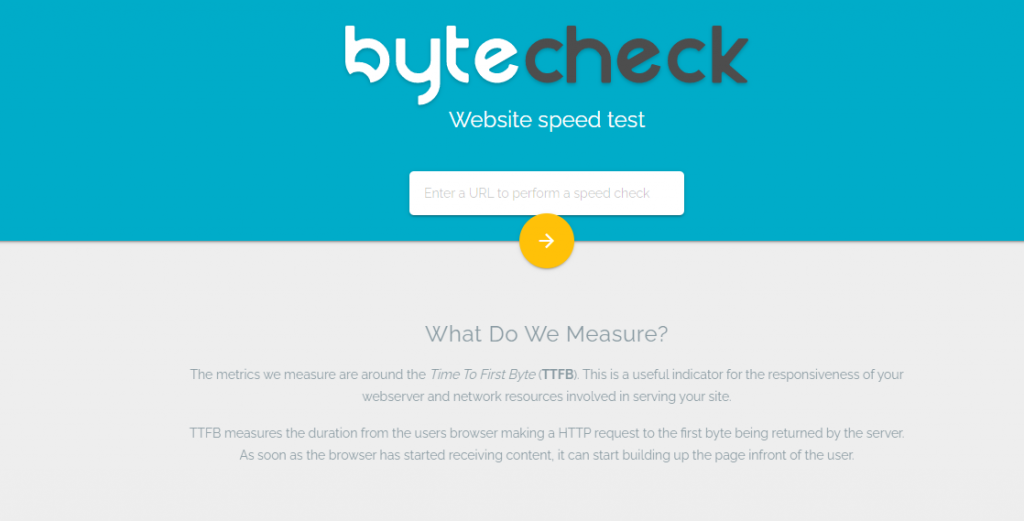
字节检查
字节检查分析您的网页网址并为您提供 TTFB(第一个字节的时间)的测量值。 这将表明您的服务器以及其他网络资源的响应能力。 总体而言,这将帮助您了解网站在发出请求时为其用户提供服务的速度。

敢于助推
Dareboost 对您的网站进行彻底审核,并为您提供可操作的见解以保持优化的性能。 他们还提供持续的网站监控,以帮助您掌握网站性能。 此外,您还可以找到比较两个网页之间速度的选项。 他们提供 13 个国际速度测试地点,还提供您可以根据特定要求配置的测试环境。

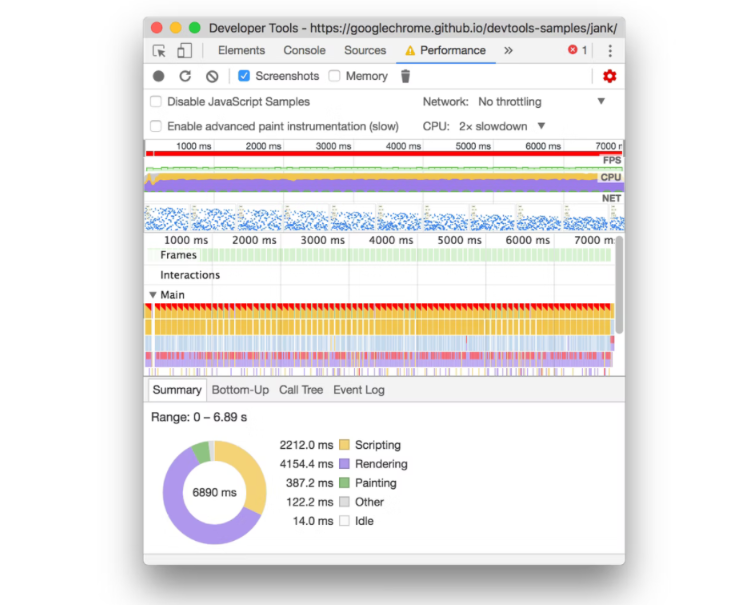
谷歌浏览器开发者工具

这个免费的开源工具允许您总结所有花费您之前加载时间的元素。 您无需任何注册或高级服务即可方便地使用它。 只需在您的系统上安装 Chrome 并按F12或右键单击页面并单击检查。 对于初学者来说,这个工具可能看起来有点技术性。 您可以按照本指南了解如何使用 Google 开发工具检查您的网站性能。
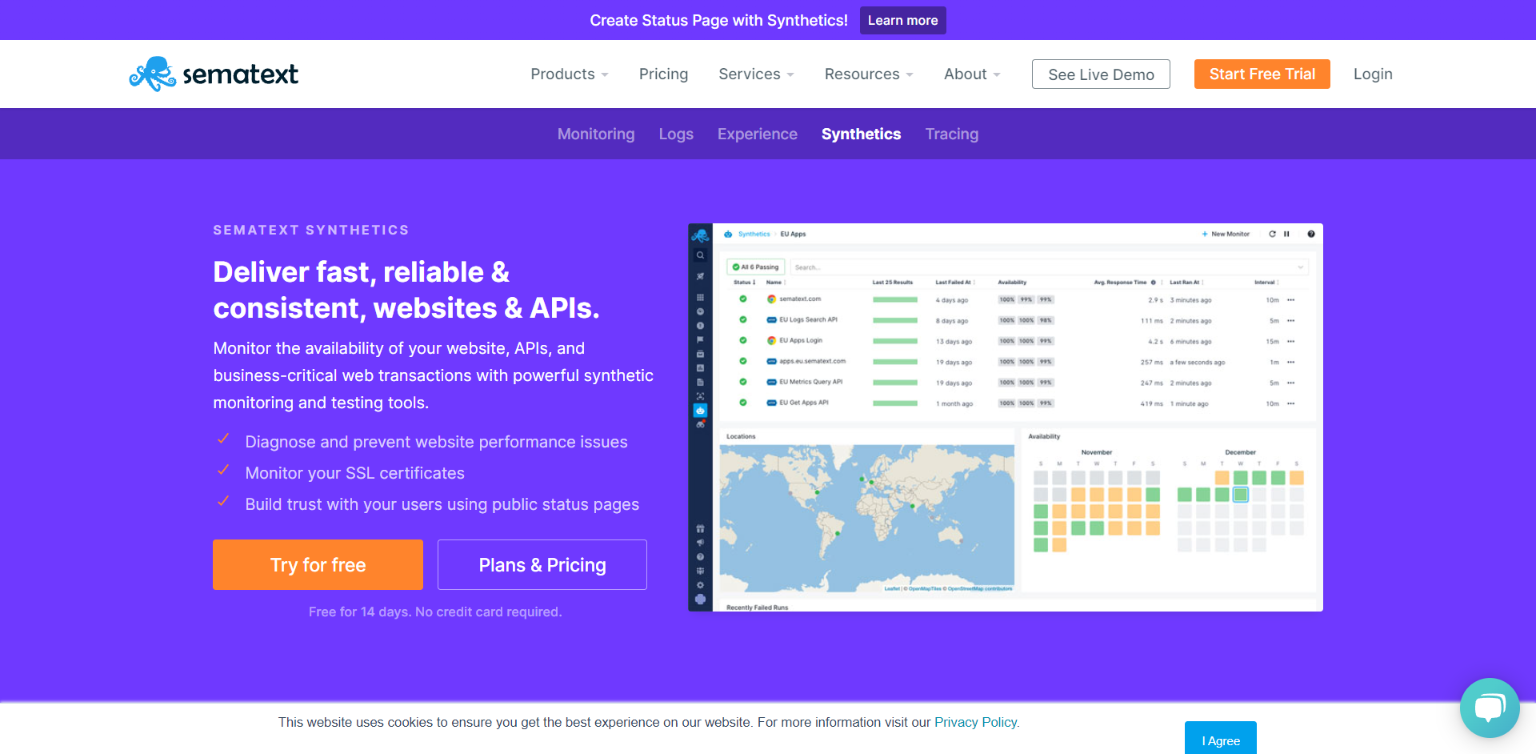
语义文本

此在线工具允许您通过专用网络和防火墙后从多个位置监控您的网站性能。 测量页面加载速度和性能,并跨 DNS、TCP、SSL 和 HTTP 跟踪网络时间。 瀑布视图和分析功能允许您诊断网站性能并检查阻碍加载时间的问题。 对在线竞争对手的性能进行基准测试,并允许您设计自定义仪表板以满足您的监控要求。
黄色实验室工具

适用于您网站的免费和开源在线性能测量工具。 您可以执行页面审核、分析和解决与网页相关的任何性能问题。 检查和检测涉及 HTML、CSS、图像、字体和网页上所有其他元素的问题。 您可以在早期检测到这些问题,然后修复它们以提高您的网站性能。 如果您正在经营在线商店,性能测量变得更加繁琐,您可以阅读本文了解详细信息; WooCommerce – 如何处理在线商店的绩效报告。

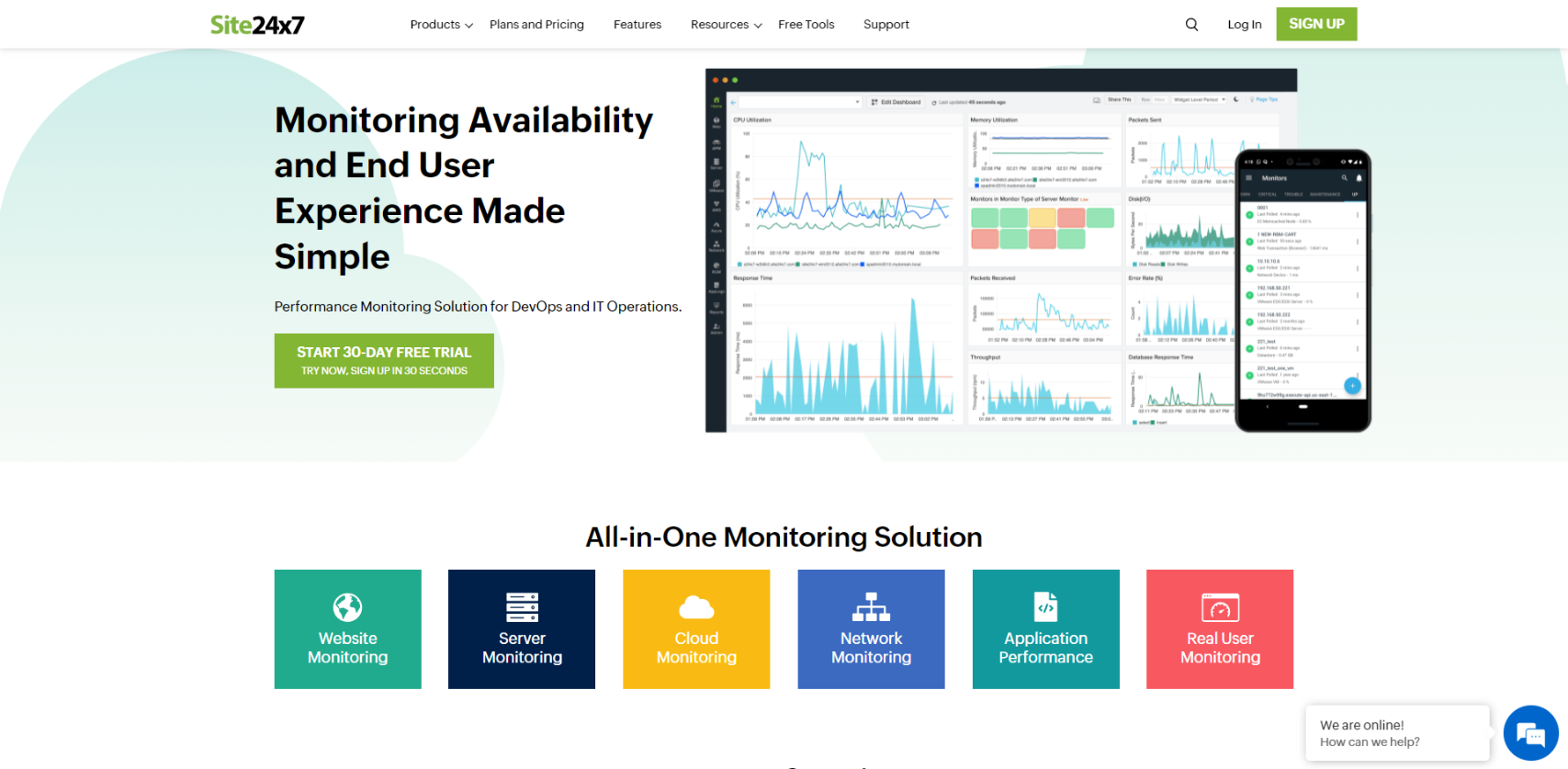
站点24x7

在真实的 Web 浏览器中监控合成 Web 事务并模拟用户交互。 优化页面元素,如图像、字体、购物车等。识别并修复生成站点错误的应用程序组件。 全面分析路由器、防火墙等网络设备并监控 Java、.NET、PHP 等的网站代码。管理和监控工作负载并解决云和虚拟平台的应用程序性能问题。 缓存也是减少网站加载时间学习需要考虑的另一个元素; 如何使用 WordPress 缓存插件提高网站性能。
网页测试

这个性能测量工具可以在所有顶点上免费使用。 您可以衡量您的网站性能、核心生命体征、灯塔、视觉比较和跟踪路由。 使用多个全球位置、所有现代设备和最新的 Web 浏览器测试真实的用户体验。 将网站的技术测量与视觉体验相关联。 详细了解 TCP、TLS、DNS 等网站组件。 了解专家对提高网站整体性能的看法:使用这些专家建议提高 WooCommerce 网站性能。
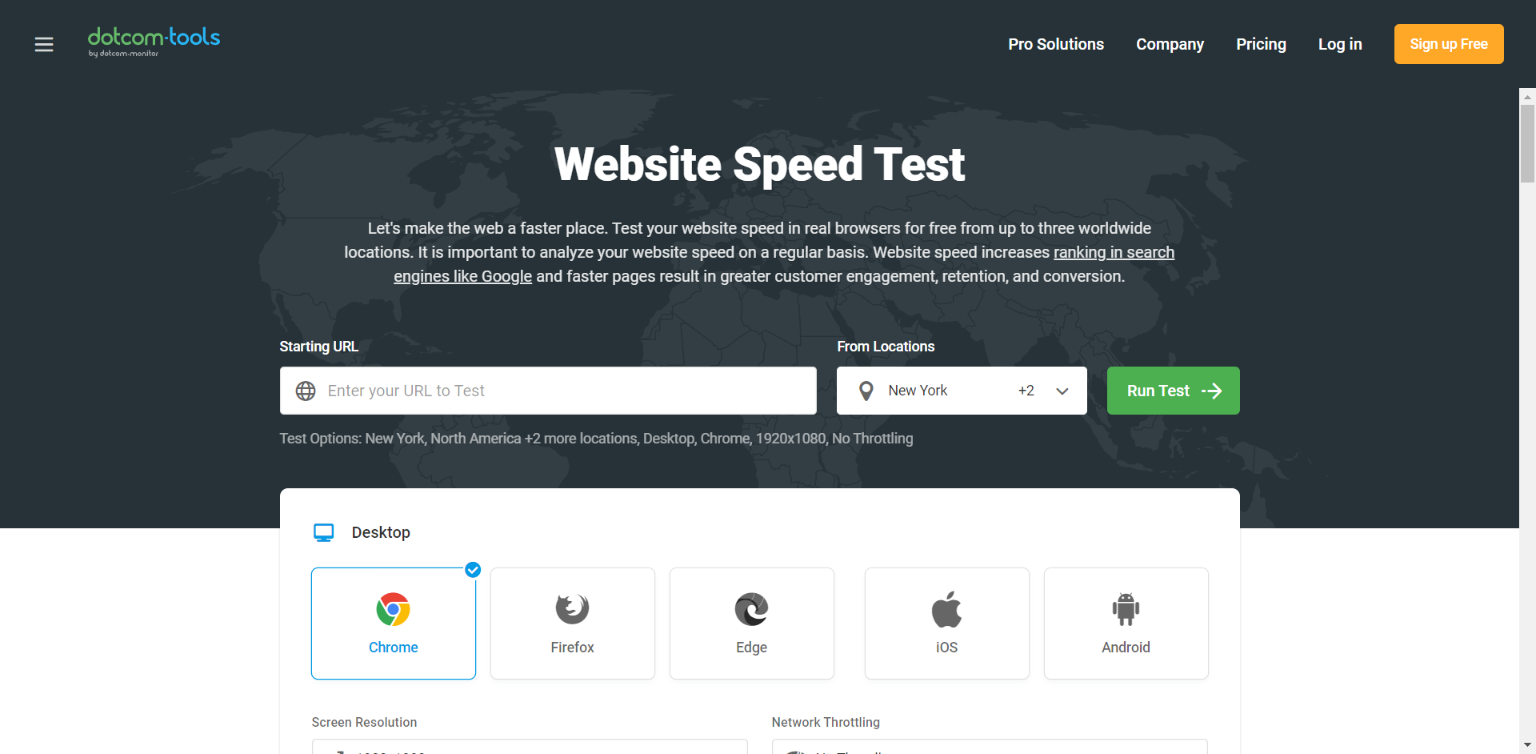
网络工具

该工具完全免费,无需注册或注册即可测量您的网页速度。 从不同位置分析和查看您的网站性能,选择您要测试的浏览器和设备。 衡量网站速度的瀑布图和 Lighthouser 报告并确定改进指标。 在测量强大的性能报告和图表后执行页面优化并提高整体性能。
您可以阅读此综合指南以提高网站速度:提高网站性能的顶级免费 CDN 服务。
如何测试网站速度?
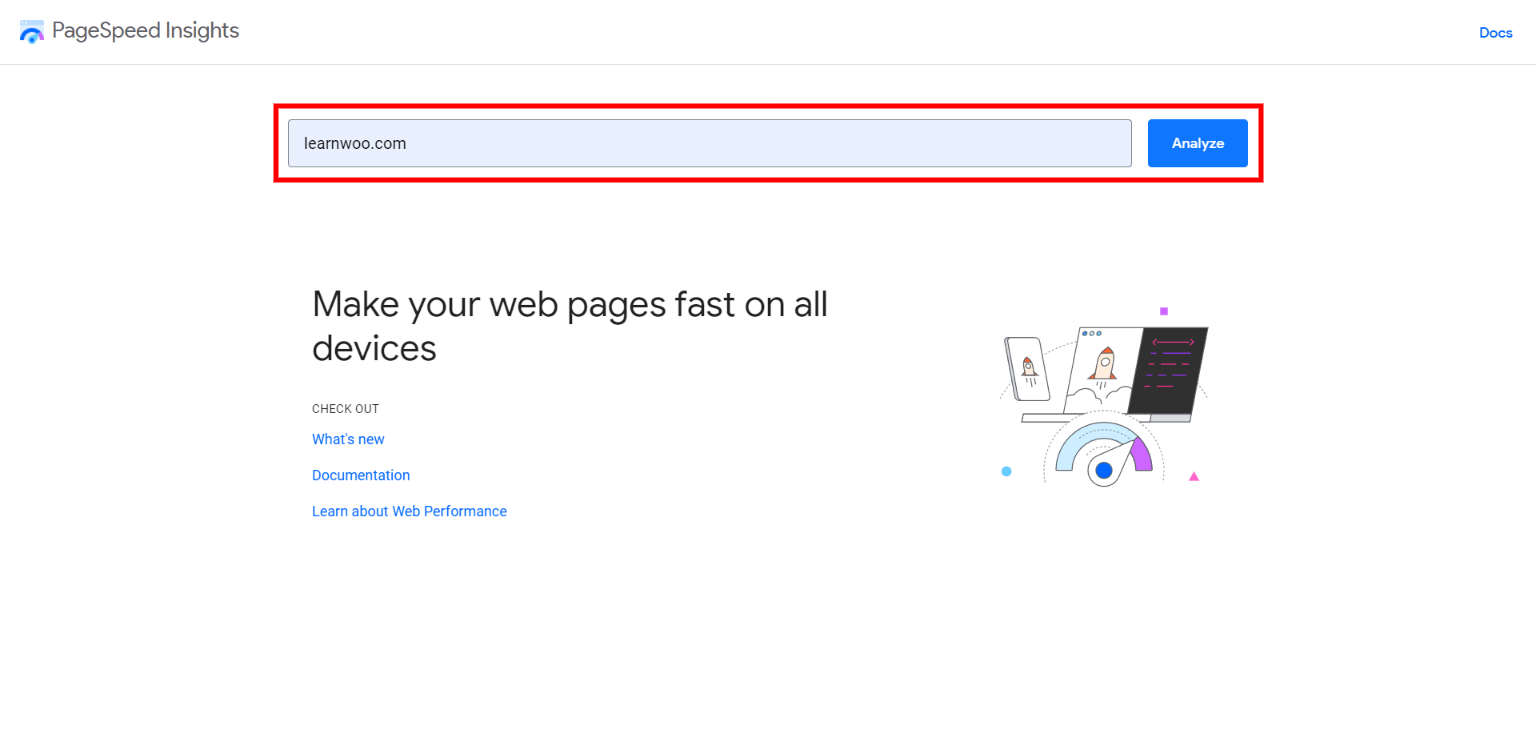
为了演示,我们将使用Google PageSpeed Insights分析我们的网站速度。 如前所述,您可以测试网站的移动和桌面速度。 当您访问此测试网站时,您会看到一个空白区域,您可以在其中输入您的网站地址,然后单击分析按钮。

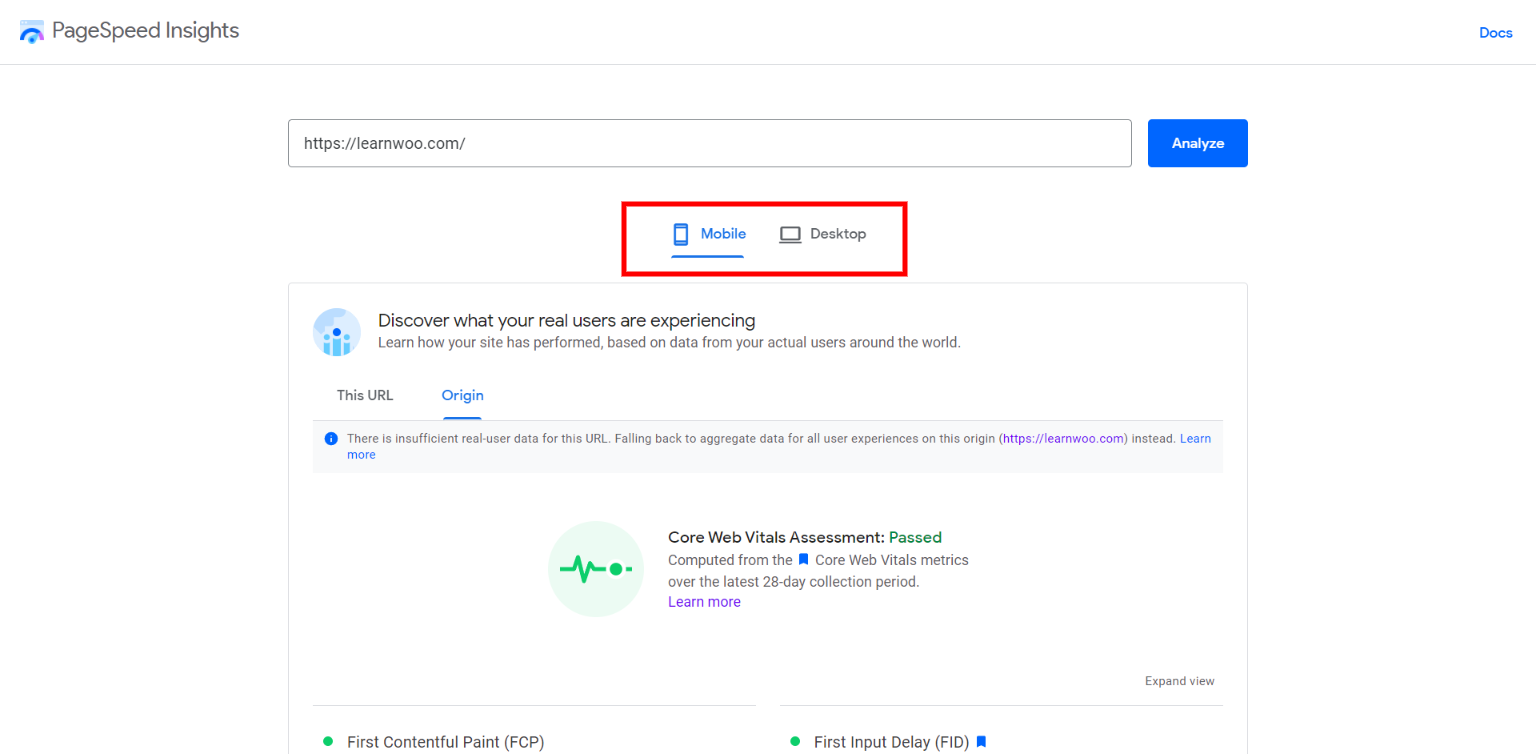
1-2 分钟后,它将向您显示与您的网站性能相关的见解并提出改进建议。 Google Page Insights 将显示两个子部分:移动和桌面。 我建议您检查两者并探索推荐的选项。

核心 Web Vitals 评估:此部分将累积最近 28 天收集期的重要指标。 这是对您的 URL 的总体评估。
当您转到桌面时,您将看到与移动设备中显示的类似部分。

对于一个良好的网站速度,它应该获得高于 90 的分数。这个分数是根据给定的指标估计的。
- First Contentful Paint:这是第一个文本出现在网站上的时间。
- 速度指数:显示页面内容可见的显示速度。
- 最大内容绘制:显示最大文本或图像的显示时间。
- 交互时间:计算页面对用户完全交互的时间。
- 总阻塞时间:从首次内容绘制到交互时间的所有时间段的总和。
- 累积布局偏移:测量网页显示元素的移动。
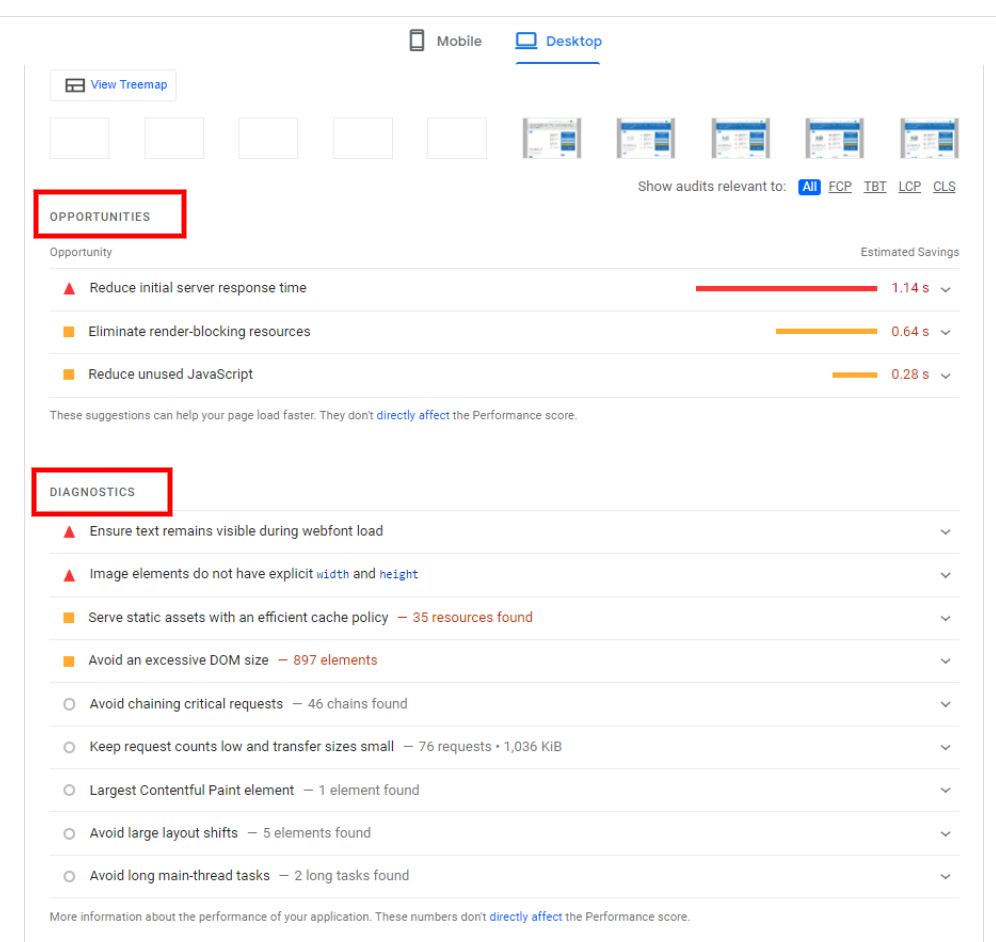
仔细分析上述指标后,您可以向下滚动到机会和诊断。

机会:本节向您展示提高页面速度的建议。 如果您阅读给定的指针,您可以轻松地在您的网站上进行这些更改。 您还可以阅读有关优化 WordPress 网站速度和转化率的最佳方法的详细指南。
诊断:这些选项进一步分析与图像或文本大小或加载问题相关的网站元素。 此外,您可以检查和配置缓存以提高性能。 有许多插件可以帮助您提高网站速度。 您可以阅读这篇关于8 个最佳 WordPress 图像压缩插件来加速您的网站的文章。

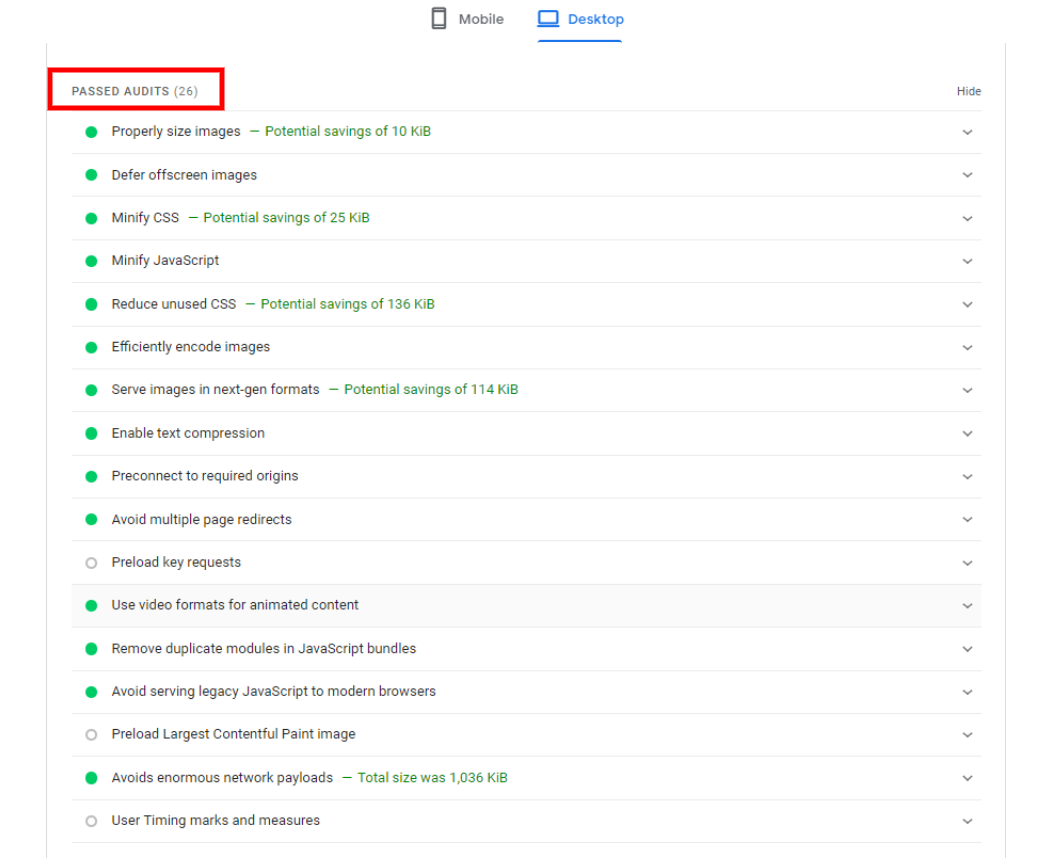
通过审核:所有已在绿色区域中并帮助您的网站顺利运行的资源和元素都显示在此部分中。 有关 Google Page Speed 见解的更多详细信息,您可以阅读这篇详细的文章:如何使用 Google PageSpeed Insights 。
只需对您的网站进行分析并提出建议,然后再次检查性能得分。 您可以按照本指南了解优化和加速 WordPress 网站的 20 种最有效方法。 阅读这篇详细的文章,了解如何使用 GTmetrix 了解网站性能的分步过程。
如果您正在经营一家电子商务商店,您可以阅读这篇关于今天加快 WooCommerce 网站速度的 5 个简单步骤(带视频)的文章
运行网站速度测试时需要注意的事项
这些工具非常适合为您提供网站性能的整体理想。 但是,您也应该能够正确解释结果。 如果您对网站管理完全陌生,您可能必须了解某些其他因素才能有效地阅读结果。
在运行速度测试之前配置缓存和 CDN
缓存是提高网站性能的最有效方法之一。 在运行网站速度测试之前,您必须确保您使用的是缓存工具。 您可能知道,CDN 或内容交付网络是另一种流行的网站性能提升服务。 借助跨全球位置的 CDN 网络,您将能够从更靠近用户的位置提供服务器的静态文件。 这将大大有助于提高页面加载速度。 因此,您的网站速度测试结果将根据您是否启用缓存和 CDN 显示显着差异。
重复测试
据专家介绍,仅进行单速测试不会给您准确的结果。 您必须进行两到三次速度测试才能最佳地衡量网站性能。 此外,要正确了解速度,您必须在从缓存中加载所有内容时看到它。 如果您在不从缓存加载站点的情况下运行速度测试,页面速度可能会显着降低。
换个位置试试
您可能还需要从不同位置进行速度测试才能获得相关结果。 大多数网站速度测试工具都提供不同的测试位置。 您可能希望从大多数用户来自的位置进行测试。 此外,您应该从离您所在位置较近的位置进行测试,也应从相当远的位置进行测试。 这将使您更好地了解任何延迟问题,并帮助您了解 CDN 的有效性。
我们希望这些工具能帮助您轻松运行网站速度测试。 如果您有任何疑问,请随时给我们留言。
进一步阅读
- 如何加快您的 WooCommerce 商店?
- 适用于您的 WordPress 网站的图像压缩工具。
- 如何使用 GTmetrix?
- NitroPack 评论
- 如何通过核心网络生命体征?
