Las 15 mejores herramientas para ejecutar la prueba de velocidad del sitio web y cómo hacerlo
Publicado: 2021-06-04
Última actualización: 5 de abril de 2022
Hablamos mucho sobre cómo garantizar el mejor rendimiento para su sitio web. Uno de los mejores indicadores del rendimiento de un sitio web es la velocidad de carga de la página. Para muchos nuevos usuarios de tecnologías web, las herramientas de prueba de velocidad de sitios web pueden no ser tan familiares. En este artículo, enumeraremos algunas de las mejores herramientas de prueba de velocidad de sitios web para su sitio web. También mencionaremos algunos aspectos que debe tener en cuenta al realizar una prueba de velocidad en su sitio web.
Perspectivas de velocidad de página de Google
Podrá ver informes detallados sobre el rendimiento de carga de su página tanto para dispositivos móviles como para computadoras de escritorio utilizando las estadísticas de Google PageSpeed. Los datos incluyen métricas de 'Laboratorio' y 'Campo', que serán útiles para comprender los problemas de rendimiento y la experiencia del usuario. Cuando analice una página web, verá una puntuación de rendimiento que le ayudará a comprender si es necesario realizar alguna acción. Una puntuación superior a 90 generalmente se considera buena.

GTmetrix
Puede usar GTmetrix para comprender qué está causando problemas de rendimiento en su sitio y, en consecuencia, optimizar el rendimiento del sitio. La herramienta le dará un resumen de los principales factores relacionados con la velocidad de su sitio. Además, ofrece indicadores visuales en forma de gráficos. Además, ofrece opciones para analizar la velocidad de la página para dispositivos móviles y te permite probar desde diferentes servidores y ubicaciones.

Pingdom
Pingdom es una de las opciones más populares para analizar la velocidad de un sitio web. Ofrece dos opciones de monitoreo diferentes: usuario sintético y real. En Synthetic Monitoring, la interacción se simula y verifica el tiempo de actividad, la velocidad de la página y el flujo de la página. Por otro lado, el monitoreo de usuarios reales tiene en cuenta las interacciones de los usuarios reales. Tiene planes de precios desde $ 10 por mes, aunque puede usar la prueba gratuita de 30 días para comenzar.

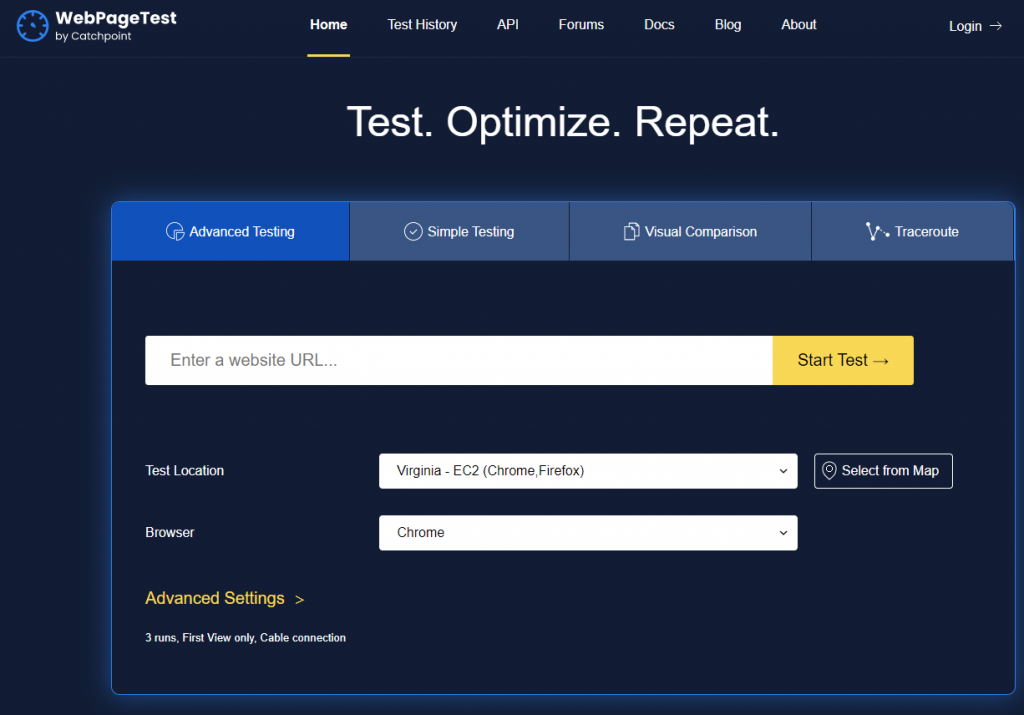
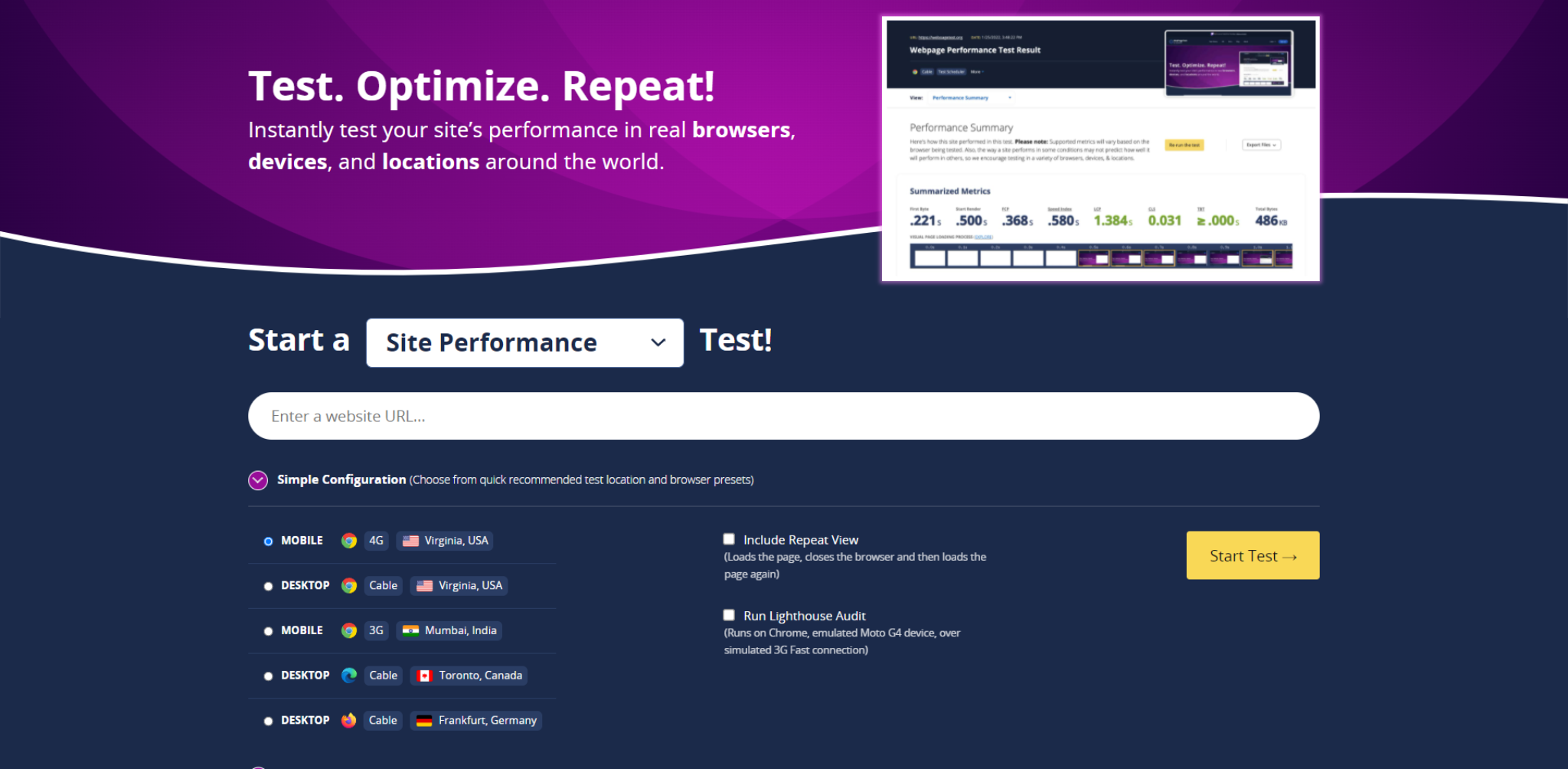
Prueba de página web
Encontrará opciones elaboradas para probar la velocidad de su sitio web con esta herramienta. Ofrece opciones simples y avanzadas para probar la velocidad de su sitio desde diferentes ubicaciones y navegadores. También puede realizar una comparación visual de dos URL con esta herramienta. En general, obtendrá informes detallados para comprender el rendimiento de su sitio.

Herramienta de prueba de velocidad IsItWP
Esta herramienta gratuita de prueba de velocidad del sitio web le brinda una idea clara de qué tan rápido se carga su sitio. Cuando ingrese la URL de la página web, la herramienta le brindará una descripción general del rendimiento, las medidas que puede tomar para mejorar la velocidad y también información sobre otros aspectos que afectan el tiempo de carga de la página.

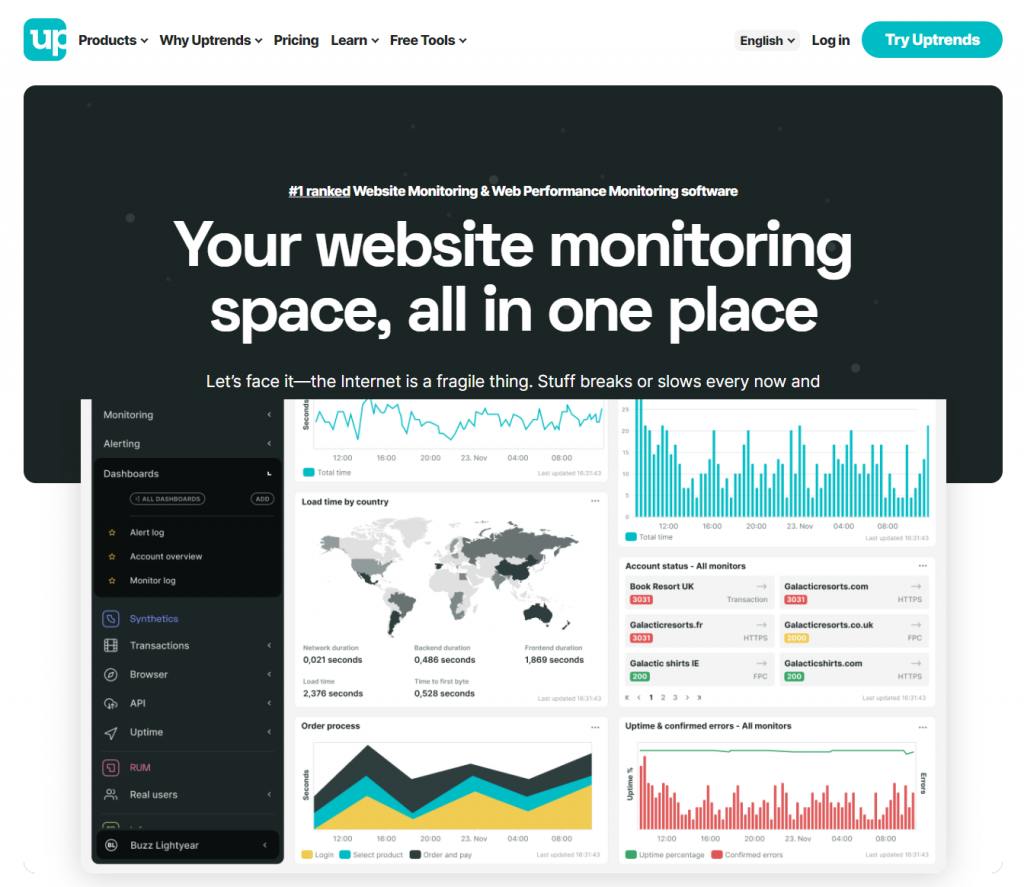
Tendencias alcistas
Uptrends es en realidad una herramienta de monitoreo de sitios web que ofrece información detallada para garantizar un rendimiento constante en su sitio. Le ayudará a identificar problemas en diferentes navegadores que pueden afectar el rendimiento de su sitio. También puede configurar aplicaciones web y monitoreo de API utilizando esta herramienta. Además, recibirá notificaciones oportunas a través de llamadas telefónicas, SMS, correo electrónico y notificaciones automáticas para que pueda responder rápidamente a los problemas.

Herramientas KeyCDN
KeyCDN ofrece una prueba de velocidad del sitio web que puede ejecutar desde 10 ubicaciones diferentes. Recibirá instrucciones detalladas sobre las áreas en las que puede trabajar para mejorar el rendimiento de su sitio. Los resultados incluyen detalles sobre las solicitudes, el tamaño del contenido servido y también sobre los tiempos de carga.

Comprobación de bytes
La verificación de bytes analiza las URL de su página web y le proporciona las medidas en TTFB (Tiempo hasta el primer byte). Esto indicará la capacidad de respuesta de su servidor, así como otros recursos de la red. En general, esto lo ayudará a comprender qué tan rápido el sitio web está atendiendo a sus usuarios cuando se realiza una solicitud.

dareboost
Dareboost realiza una auditoría exhaustiva de su sitio web y le brinda información procesable para mantener un rendimiento optimizado. También ofrecen monitoreo continuo del sitio web para ayudarlo a mantenerse al tanto del rendimiento de su sitio. Además, encontrarás opciones para comparar la velocidad entre dos páginas web. Ofrecen 13 ubicaciones internacionales para la prueba de velocidad y también ofrecen un entorno de prueba que puede configurar de acuerdo con los requisitos específicos.

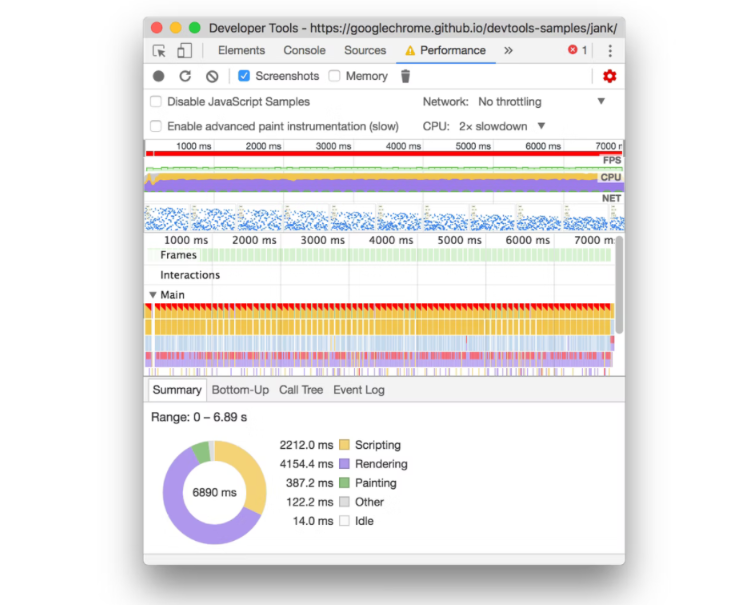
Herramienta para desarrolladores de Google Chrome

Esta herramienta gratuita y de código abierto le permite resumir todos los elementos que le están costando tiempo de carga anterior. Puede usarlo convenientemente sin ningún registro o servicio premium. Simplemente instale Chrome en su sistema y presione F12 o haga clic derecho en la página y haga clic en Inspeccionar. Para los principiantes, esta herramienta puede parecer un poco técnica. Puede seguir esta guía para aprender a verificar el rendimiento de su sitio web con Google Dev Tool.
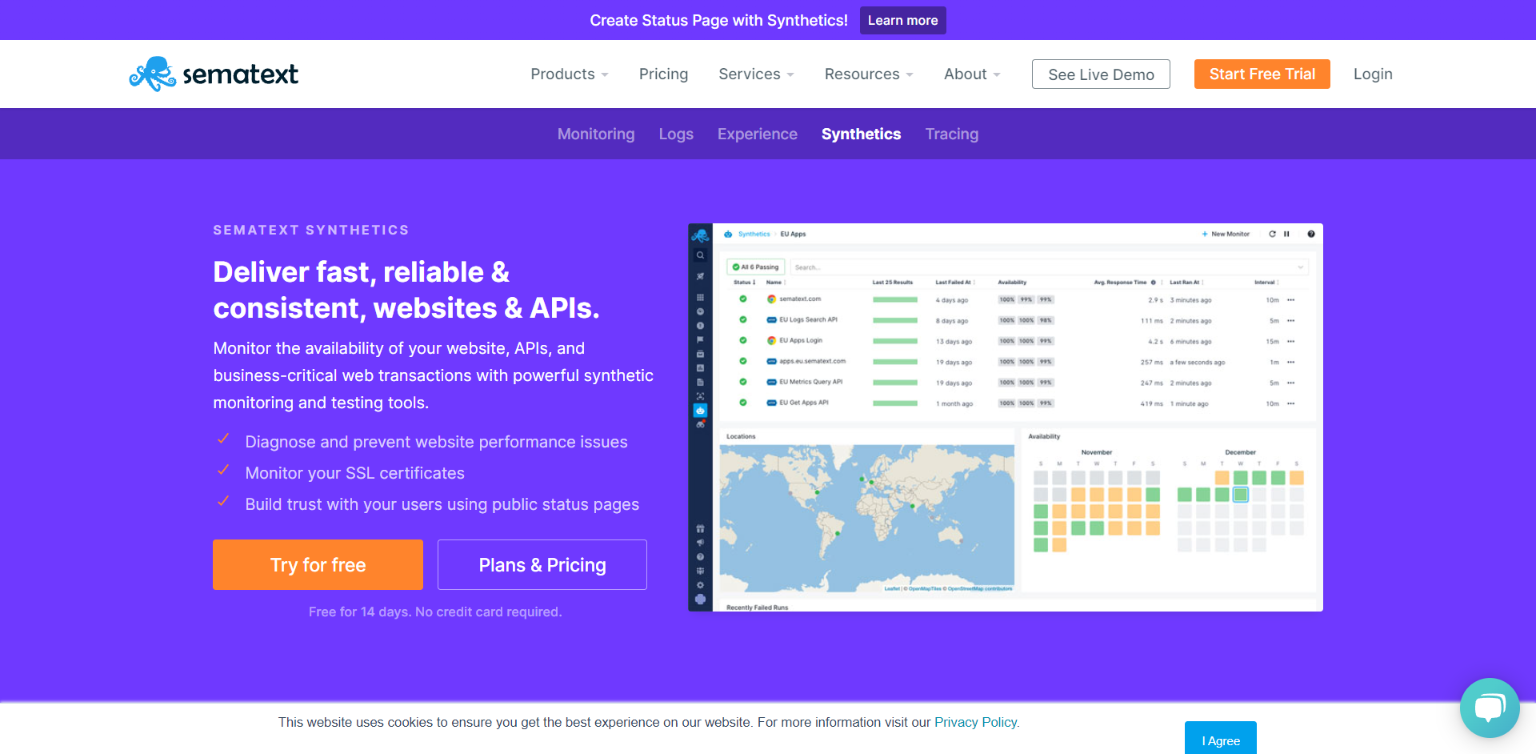
sematexto

Esta herramienta en línea le permite monitorear el rendimiento de su sitio web desde múltiples ubicaciones a través de una red privada y detrás del firewall. Mida la velocidad de carga y el rendimiento de la página y también realice un seguimiento del tiempo de red a través de DNS, TCP, SSL y HTTP. La función de vista y análisis en cascada le permite diagnosticar el rendimiento del sitio web y verificar los problemas que obstruyen el tiempo de carga. Compare el rendimiento con el de sus competidores en línea y le permite diseñar un tablero personalizado que se adapte a sus requisitos de monitoreo.
Herramientas de laboratorio amarillas

Una herramienta de medición de rendimiento en línea gratuita y de código abierto para su sitio web. Puede realizar auditorías de página, analizar y resolver cualquier problema de rendimiento relacionado con la página web. Examina y detecta problemas relacionados con HTML, CSS, imágenes, fuentes y todos los demás elementos de tu página web. Puede detectar estos problemas en la etapa inicial y, en consecuencia, solucionarlos para mejorar el rendimiento de su sitio web. Si está ejecutando una tienda en línea, la medición del rendimiento se vuelve más engorrosa, puede leer este artículo para obtener información detallada; WooCommerce: cómo manejar los informes de rendimiento en su tienda en línea .

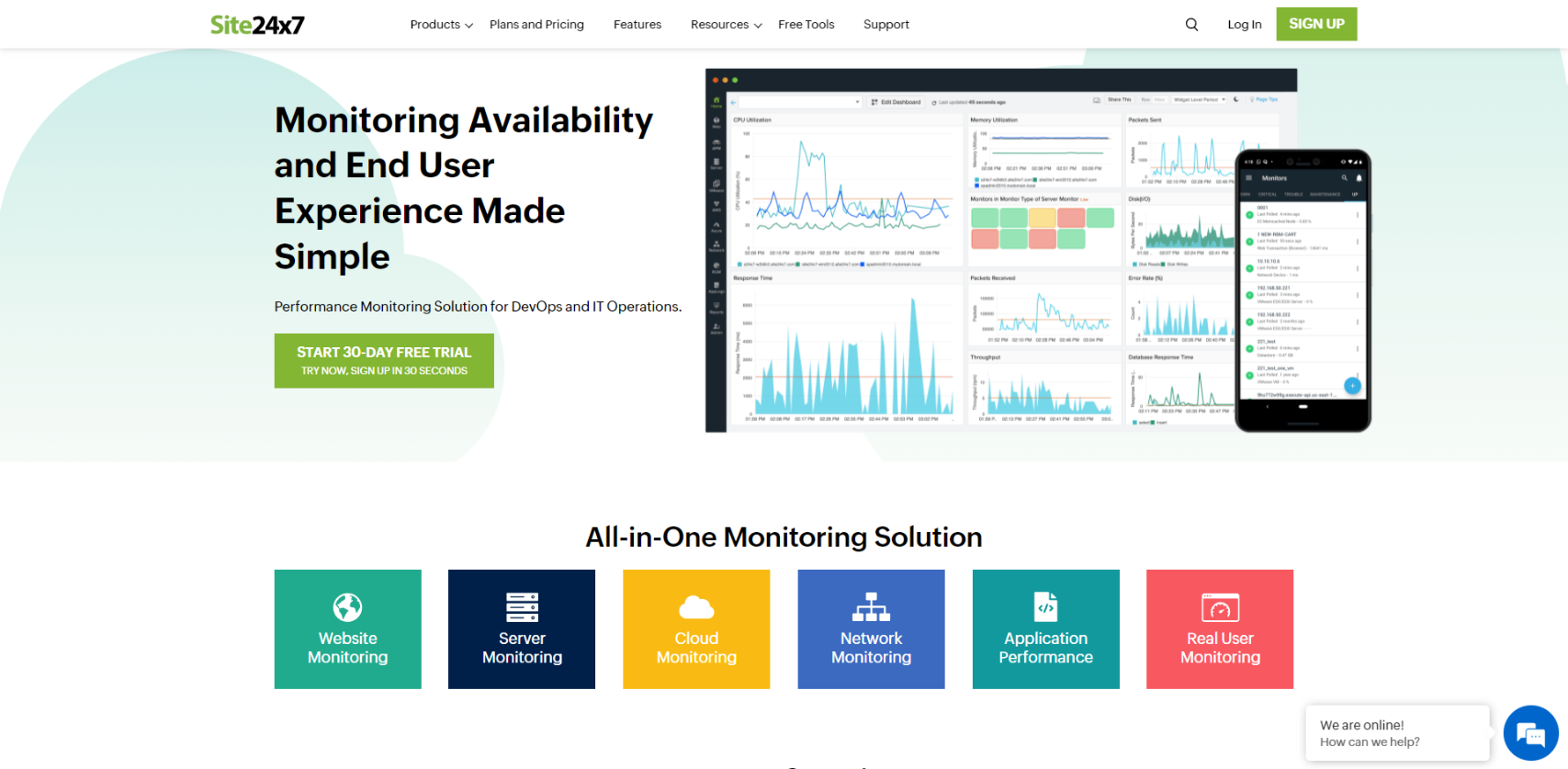
Sitio24x7

Supervise las transacciones web sintéticas y simule las interacciones de los usuarios en un navegador web real. Optimice los elementos de la página, como imágenes, fuentes, carrito de compras, etc. Identifique y corrija los componentes de la aplicación que generan errores en el sitio. Analice exhaustivamente dispositivos de red como enrutadores, firewalls y controle el código del sitio web para Java, .NET, PHP, etc. Administre y controle las cargas de trabajo y resuelva los problemas de rendimiento de las aplicaciones para plataformas virtuales y en la nube. El almacenamiento en caché también es otro elemento que debe tener en cuenta para reducir el tiempo de carga del sitio web; Cómo mejorar el rendimiento del sitio con complementos de almacenamiento en caché de WordPress .
Prueba de página web

Esta herramienta de medición del rendimiento es de uso gratuito en todos los vértices. Puede medir el rendimiento de su sitio web, los puntos vitales principales, el faro, la comparación visual y la ruta de seguimiento. Pruebe la experiencia real del usuario con múltiples ubicaciones globales, todos los dispositivos modernos y los navegadores web más recientes. Correlacione las medidas técnicas del sitio web con la experiencia visual. Obtenga una anatomía detallada de los componentes del sitio web, como TCP, TLS, DNS y mucho más. Conozca lo que dicen los expertos para mejorar el rendimiento general de su sitio web: Mejore el rendimiento del sitio de WooCommerce con estas sugerencias de expertos .
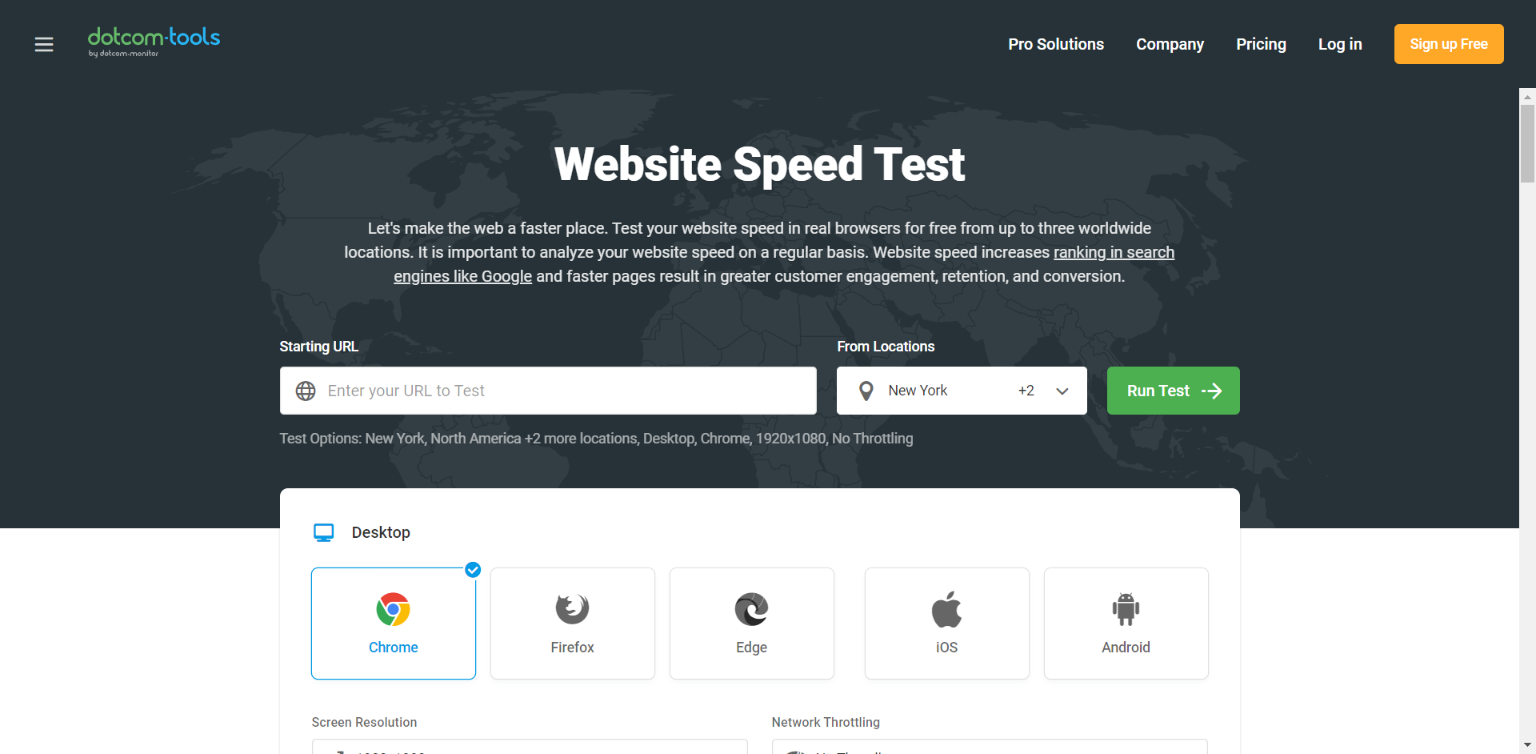
Herramientas puntocom

Esta herramienta es completamente gratuita y no requiere registro o registro para medir la velocidad de su página web. Analice y vea el rendimiento de su sitio web desde diferentes ubicaciones, seleccione con qué navegador y dispositivos desea probar. Mida gráficos en cascada e informes de Lighthouser para la velocidad del sitio web e identifique métricas de mejora. Realice optimizaciones de página y mejore el rendimiento general después de medir sólidos informes y gráficos de rendimiento.
Puede leer esta guía completa para mejorar la velocidad del sitio web: Los mejores servicios gratuitos de CDN para mejorar el rendimiento del sitio.
¿Cómo probar la velocidad del sitio web?
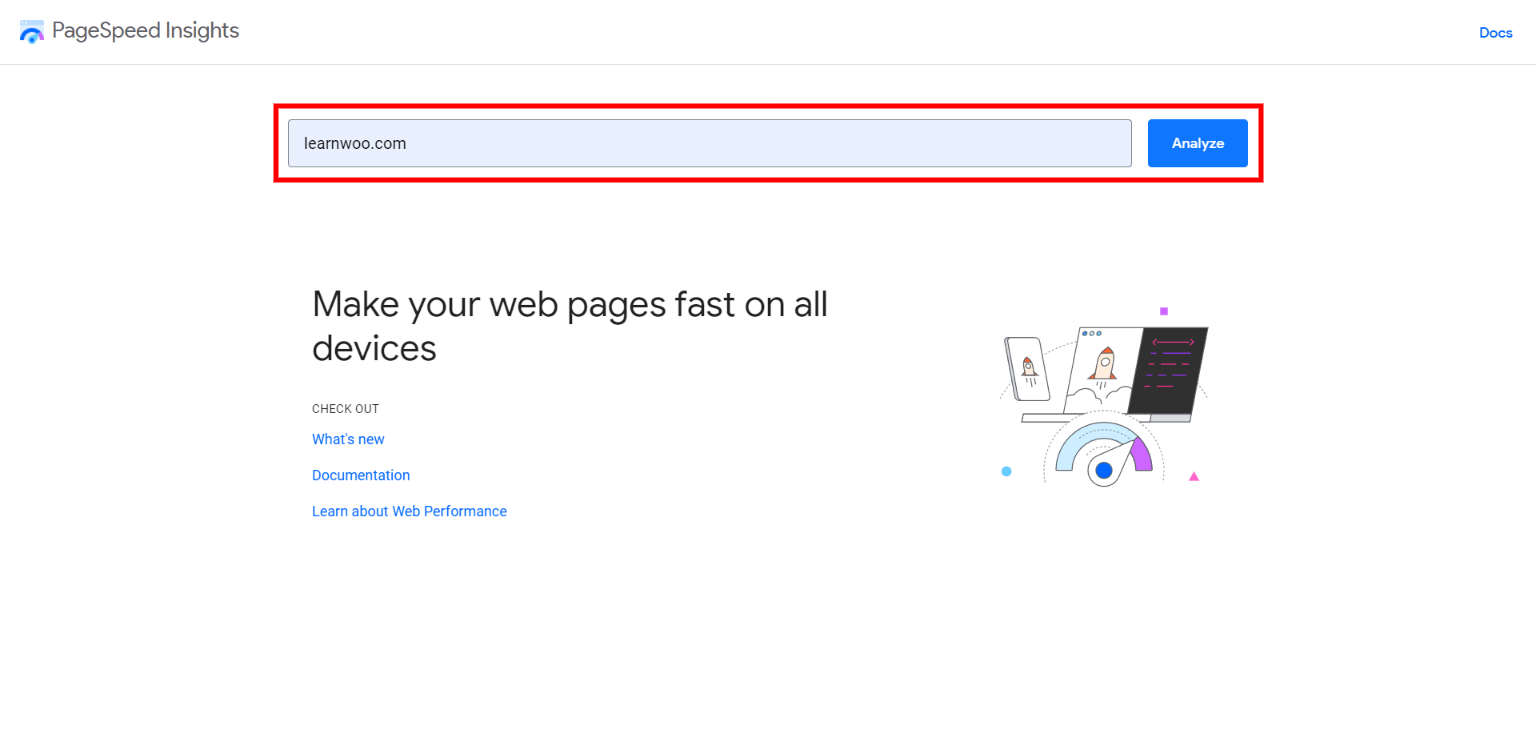
Para la demostración, analizaremos la velocidad de nuestro sitio web utilizando Google PageSpeed Insights . Como se explicó anteriormente, puede probar la velocidad de su sitio web tanto para dispositivos móviles como para computadoras de escritorio. Cuando visite este sitio web de prueba, verá un espacio en blanco donde puede escribir la dirección de su sitio web y luego hacer clic en el botón Analizar .

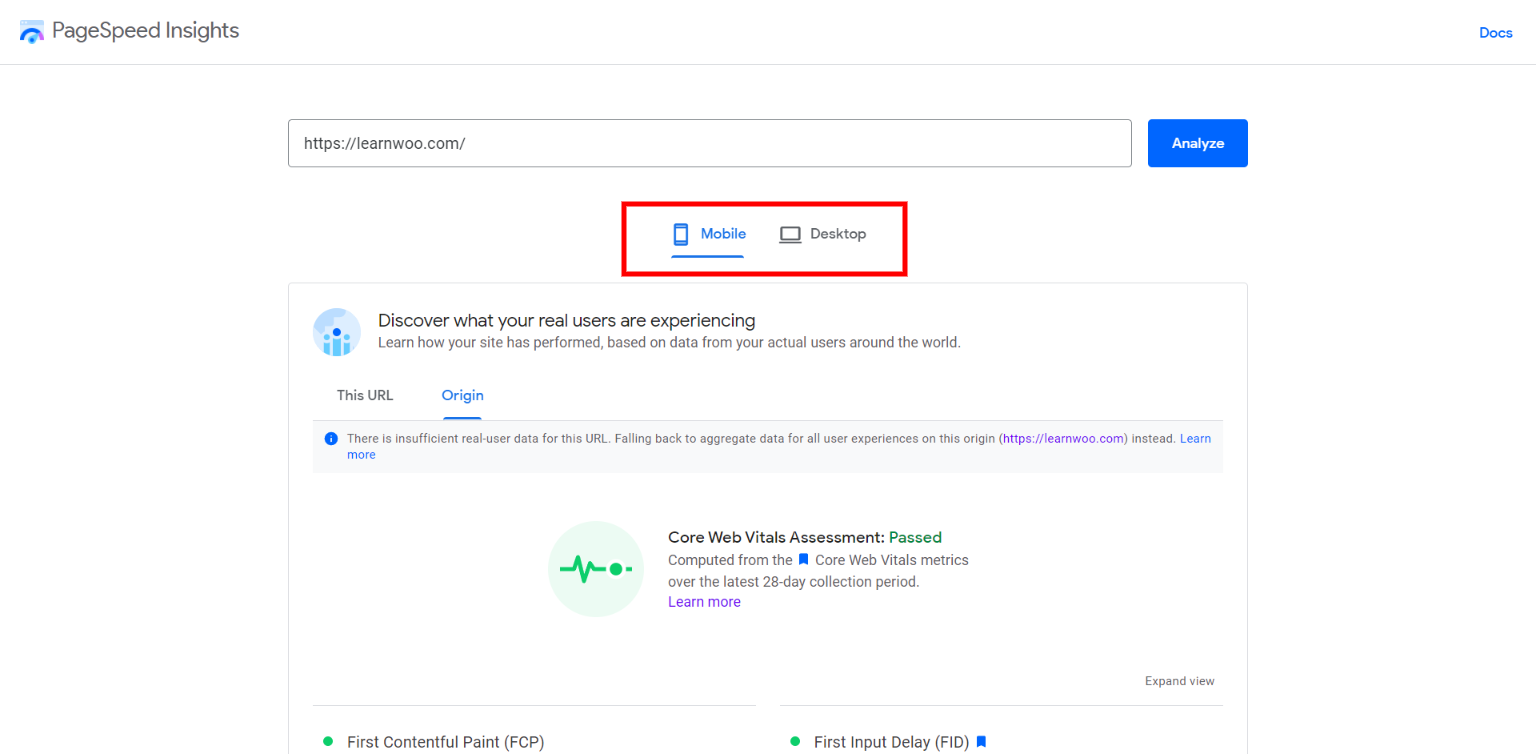
Después de 1-2 minutos, le mostrará información relacionada con el rendimiento de su sitio web y le recomendará mejoras. Google Page Insights mostrará dos subsecciones: Móvil y Escritorio. Le sugiero que marque ambos y explore las opciones recomendadas.

Evaluación Core Web Vitals: esta sección acumulará métricas vitales del último período de recopilación de 28 días. Esta es la evaluación general de su URL.
Cuando te dirijas al Escritorio, verás secciones similares a las que se muestran en Móvil.

Para una buena velocidad del sitio web, debe recibir una puntuación superior a 90. Esta puntuación se estima sobre la base de métricas dadas.
- First Contentful Paint: Que es el momento en que aparece el primer texto en el sitio web.
- Índice de velocidad: muestra a qué velocidad se muestran visiblemente los contenidos de una página.
- Pintura con contenido más grande: muestra a qué hora se muestra el texto o la imagen más grandes.
- Tiempo para interactuar: calcula el tiempo en que la página es completamente interactiva para los usuarios.
- Tiempo total de bloqueo: suma de todos los períodos de tiempo desde la primera pintura con contenido hasta el tiempo interactivo.
- Cambio de diseño acumulativo: Mide el movimiento de los elementos mostrados de la página web.
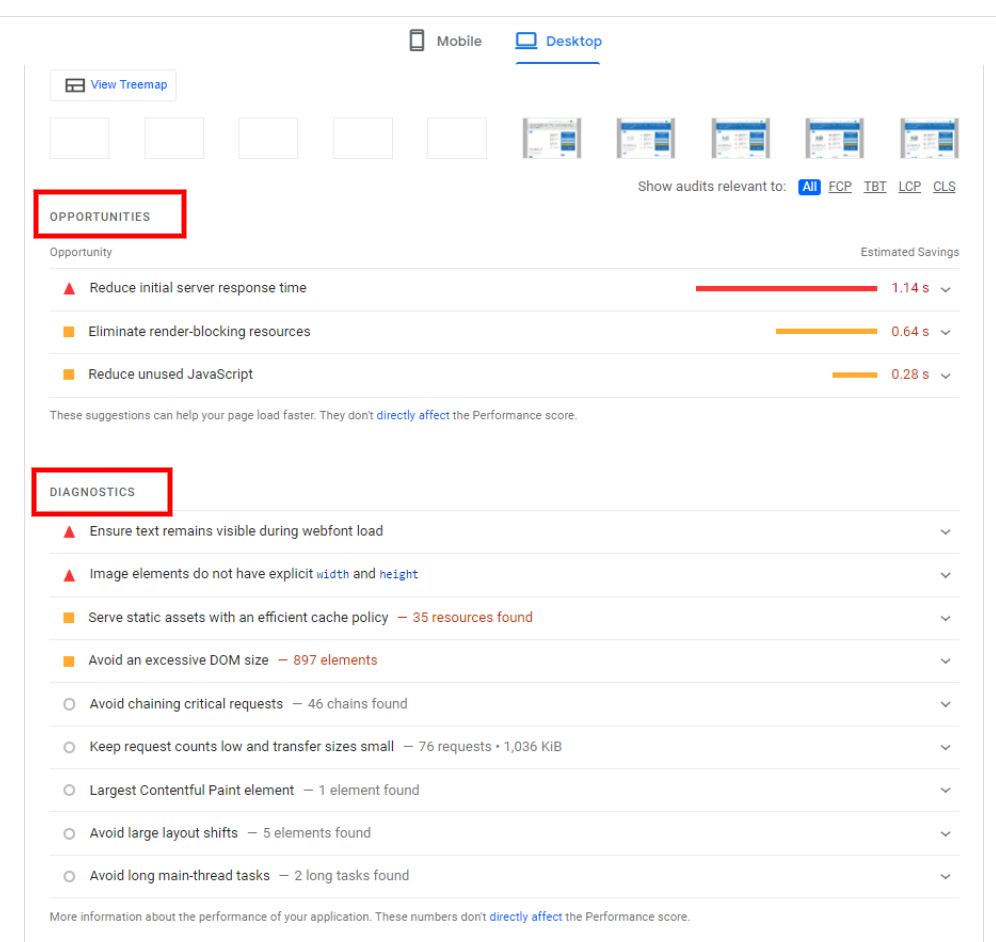
Cuando haya analizado cuidadosamente las métricas anteriores, puede desplazarse hacia abajo hasta Oportunidades y diagnósticos.

Oportunidades: esta sección le muestra sugerencias para mejorar la velocidad de su página. Si lee los consejos dados, puede realizar fácilmente estos cambios en su sitio web. También puede leer esta guía detallada sobre las mejores formas de optimizar la velocidad y las tasas de conversión de su sitio de WordPress .
Diagnóstico: estas opciones analizan más a fondo los elementos de su sitio web que están relacionados con el tamaño de la imagen o el texto o los problemas de carga. Además, puede verificar y configurar el almacenamiento en caché para un rendimiento eficiente. Hay muchos complementos que pueden ayudarlo a mejorar la velocidad del sitio web. Puede leer este artículo sobre los 8 mejores complementos de compresión de imágenes de WordPress para acelerar su sitio .

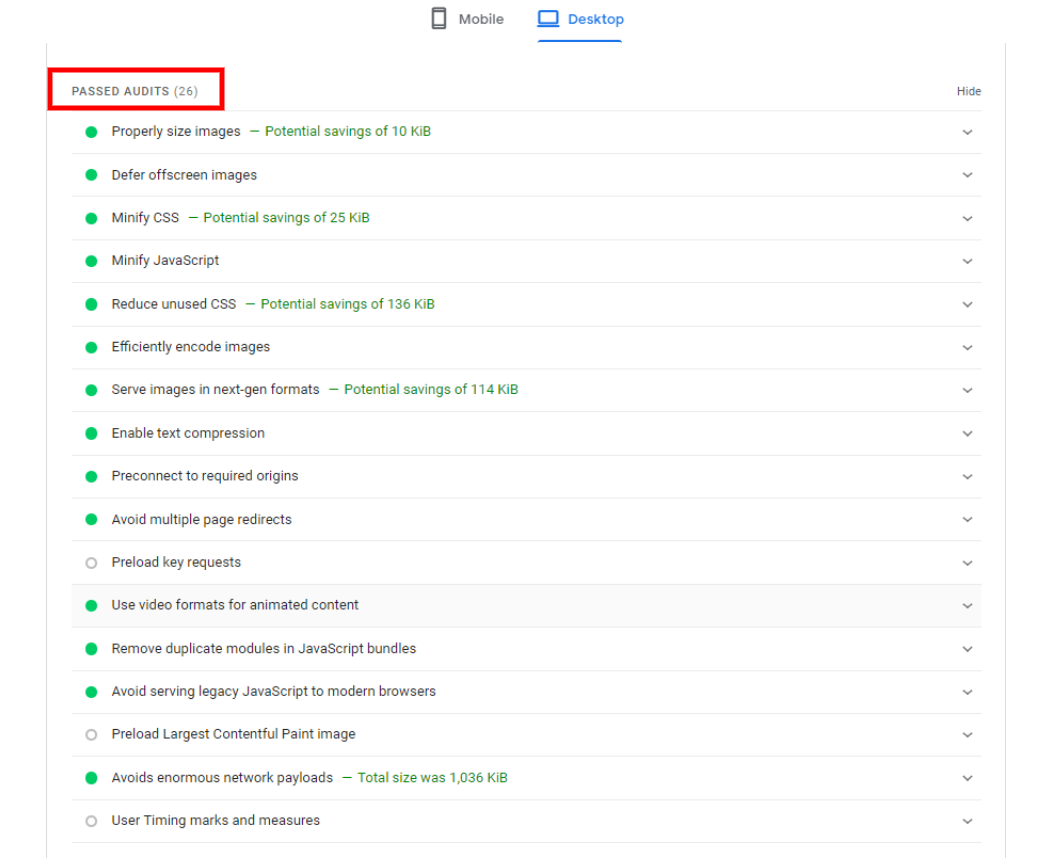
Auditorías aprobadas: en esta sección se muestran todos los recursos y elementos que ya están en la zona verde y que ayudan a que su sitio web funcione sin problemas. Para obtener información más detallada sobre las estadísticas de Google Page Speed, puede leer este artículo detallado: Cómo usar Google Page Speed Insights .
Simplemente revise el análisis de su sitio web y haga las recomendaciones y luego verifique el puntaje de rendimiento una vez más. Puede seguir esta guía de las 20 formas más efectivas de optimizar y acelerar su sitio de WordPress . Lea este artículo detallado para ver un proceso paso a paso sobre cómo usar GTmetrix para comprender el rendimiento del sitio web .
Si tiene una tienda de comercio electrónico, puede leer este artículo sobre 5 pasos simples para acelerar su sitio web de WooCommerce hoy (con video)
Aspectos a los que prestar atención al ejecutar la prueba de velocidad del sitio web
Estas herramientas son excelentes para brindarle un ideal general del rendimiento de su sitio. Sin embargo, también debería poder interpretar los resultados correctamente. Si es completamente nuevo en la administración de sitios web, es posible que deba conocer otros factores para poder leer los resultados de manera efectiva.
Configure Caching y CDN antes de ejecutar pruebas de velocidad
El almacenamiento en caché es una de las formas más efectivas de mejorar el rendimiento del sitio. Deberá asegurarse de estar utilizando una herramienta de almacenamiento en caché antes de ejecutar las pruebas de velocidad del sitio web. Como probablemente sepa, CDN o Content Delivery Network es otro servicio popular para mejorar el rendimiento de los sitios web. Con una red CDN en ubicaciones globales, podrá servir archivos estáticos de su servidor desde una ubicación más cercana al usuario. Esto contribuirá mucho a mejorar la velocidad de carga de la página. Por lo tanto, los resultados de la prueba de velocidad de su sitio web mostrarán marcadas diferencias en función de si ha habilitado el almacenamiento en caché y CDN.
Repita las pruebas
Según los expertos, solo hacer una prueba de velocidad única no le dará resultados precisos. Deberá realizar la prueba de velocidad dos o tres veces para medir de manera óptima el rendimiento del sitio. Además, para obtener la perspectiva correcta de la velocidad, debe verla cuando todo se carga desde el caché. Si ejecuta una prueba de velocidad sin cargar el sitio desde el caché, la velocidad de la página podría ser significativamente menor.
Intenta cambiar de ubicación
También es posible que deba realizar la prueba de velocidad desde diferentes ubicaciones para obtener resultados relevantes. La mayoría de las herramientas de prueba de velocidad de sitios web ofrecen diferentes ubicaciones para probar. Es posible que desee realizar la prueba desde una ubicación de la que proviene la mayoría de los usuarios. Además, debe probar desde un lugar más cercano a su ubicación y también desde un lugar que esté bastante lejos. Esto le dará una mejor idea de cualquier problema de latencia y también lo ayudará a comprender la efectividad de su CDN.
Esperamos que estas herramientas lo ayuden a realizar fácilmente pruebas de velocidad de sitios web. No dude en dejarnos un comentario si tiene alguna consulta.
Otras lecturas
- ¿Cómo acelerar tu tienda WooCommerce?
- Herramientas de compresión de imágenes para su sitio de WordPress.
- ¿Cómo usar GTmetrix?
- Revisión de NitroPack
- ¿Cómo pasar los vitales principales de la web?
