15 meilleurs outils pour exécuter un test de vitesse de site Web et comment le faire
Publié: 2021-06-04
Dernière mise à jour - 5 avril 2022
Nous parlons beaucoup d'assurer les meilleures performances pour votre site Web. L'un des meilleurs indicateurs de la performance d'un site Web est la vitesse de chargement des pages. Pour de nombreux nouveaux utilisateurs de technologies Web, les outils de test de vitesse de site Web peuvent ne pas être si familiers. Dans cet article, nous énumérerons certains des meilleurs outils de test de vitesse de site Web pour votre site Web. Nous mentionnerons également quelques aspects que vous devez garder à l'esprit lors de l'exécution d'un test de vitesse sur votre site Web.
Google PageSpeed Insights
Vous pourrez afficher des rapports détaillés sur les performances de chargement de vos pages pour les mobiles et les ordinateurs de bureau à l'aide des informations Google PageSpeed. Les données incluent à la fois des métriques "Lab" et "Terrain", qui seront utiles pour comprendre les problèmes de performances et l'expérience utilisateur. Lorsque vous analysez une page Web, vous verrez un score de performance, qui vous aidera à comprendre si des actions doivent être entreprises. Un score supérieur à 90 est généralement considéré comme bon.

GTmetrix
Vous pouvez utiliser GTmetrix pour comprendre ce qui cause des problèmes de performances sur votre site et optimiser en conséquence les performances du site. L'outil vous donnera un résumé des principaux facteurs liés à la vitesse de votre site. De plus, il propose des indicateurs visuels sous forme de graphiques. En outre, il offre des options pour analyser la vitesse des pages pour les appareils mobiles et vous permet de tester à partir de différents serveurs et emplacements.

Pingdom
Pingdom est l'une des options les plus populaires pour analyser la vitesse d'un site Web. Il offre deux options de surveillance différentes - Synthétique et Utilisateur réel. Dans la surveillance synthétique, l'interaction est simulée et vérifie la disponibilité, la vitesse de la page et le flux de la page. D'autre part, la surveillance des utilisateurs réels prend en compte les interactions des utilisateurs réels. Il a des plans tarifaires à partir de 10 $ par mois, bien que vous puissiez utiliser l'essai gratuit de 30 jours pour commencer.

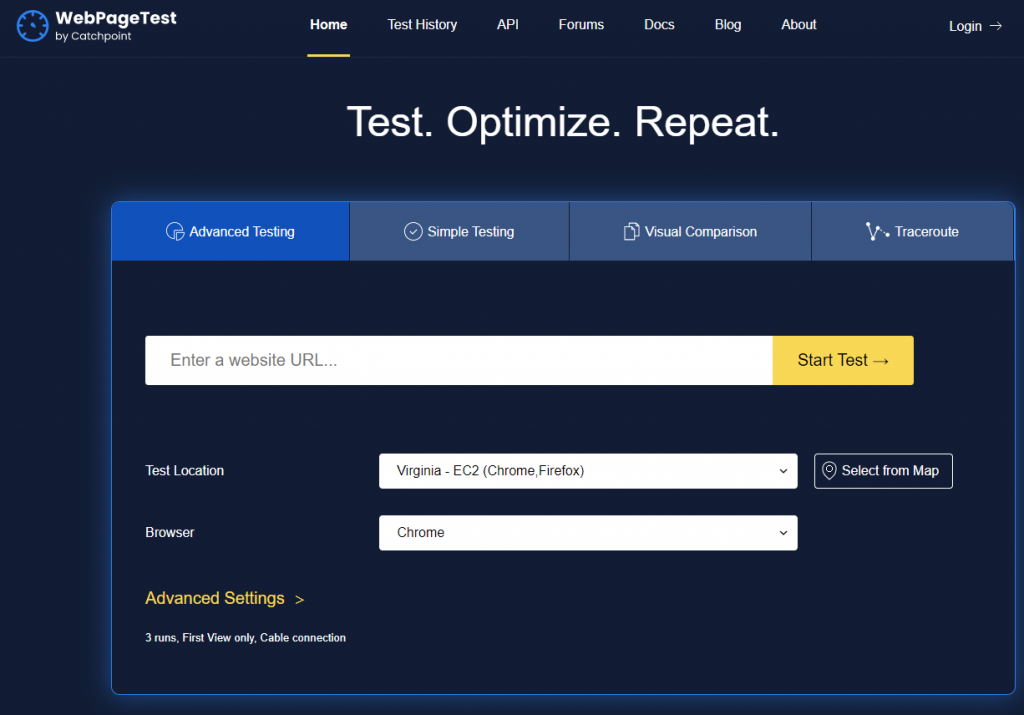
WebPageTest
Vous trouverez des options élaborées pour tester la vitesse de votre site Web avec cet outil. Il offre des options simples et avancées pour tester la vitesse de votre site à partir de différents emplacements et navigateurs. Vous pouvez également effectuer une comparaison visuelle de deux URL à l'aide de cet outil. Dans l'ensemble, vous obtiendrez des rapports détaillés pour comprendre les performances de votre site.

Outil de test de vitesse IsItWP
Cet outil gratuit de test de vitesse de site Web vous donne une idée claire de la vitesse de chargement de votre site. Lorsque vous entrez l'URL de la page Web, l'outil vous donne un aperçu des performances, des mesures que vous pouvez prendre pour améliorer la vitesse, ainsi que des informations sur d'autres aspects qui ont un impact sur le temps de chargement de la page.

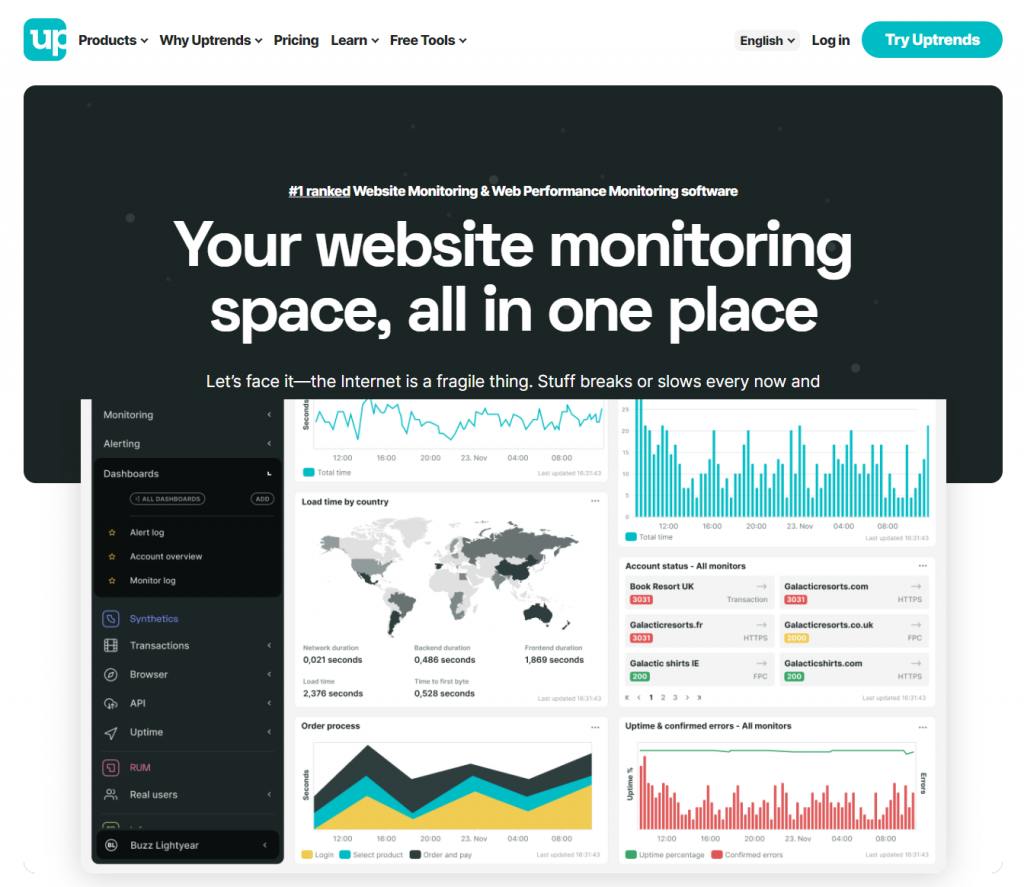
Tendances haussières
Uptrends est en fait un outil de surveillance de site Web qui offre des informations détaillées pour garantir des performances constantes sur votre site. Cela vous aidera à identifier les problèmes sur différents navigateurs qui peuvent affecter les performances de votre site. Vous pouvez également configurer la surveillance des applications Web et des API à l'aide de cet outil. De plus, vous recevrez des notifications en temps opportun par le biais d'appels téléphoniques, de SMS, d'e-mails et de notifications push afin que vous puissiez répondre rapidement aux problèmes.

Outils KeyCDN
KeyCDN propose un test de vitesse de site Web que vous pouvez exécuter à partir de 10 emplacements différents. Vous obtiendrez des instructions détaillées sur les domaines sur lesquels vous pouvez travailler pour améliorer les performances de votre site. Les résultats incluent des détails sur les requêtes, la taille du contenu servi, ainsi que sur les temps de chargement.

Vérification des octets
Byte check analyse les urls de vos pages web et vous fournit les mesures en TTFB (Time to First Byte). Cela indiquera la réactivité de votre serveur ainsi que d'autres ressources réseau. Dans l'ensemble, cela vous aidera à comprendre à quelle vitesse le site Web sert ses utilisateurs lorsqu'une demande est faite.

Dareboost
Dareboost effectue un audit approfondi de votre site Web et vous donne des informations exploitables pour maintenir une performance optimisée. Ils offrent également une surveillance continue du site Web pour vous aider à rester au top des performances de votre site. De plus, vous trouverez des options pour comparer la vitesse entre deux pages Web. Ils proposent 13 sites internationaux pour les tests de vitesse, ainsi qu'un environnement de test que vous pouvez configurer en fonction d'exigences spécifiques.

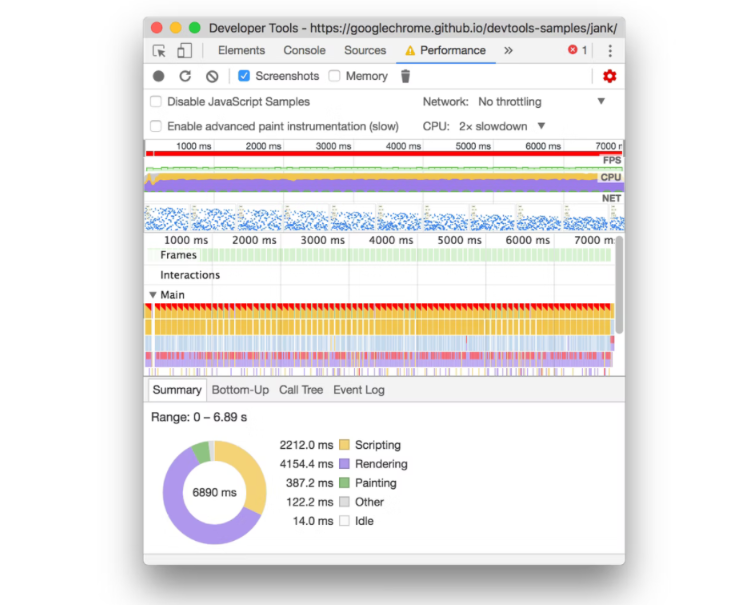
Outil de développement Google Chrome

Cet outil gratuit et open source vous permet de résumer tous les éléments qui vous coûtent du temps de chargement précédent. Vous pouvez l'utiliser facilement sans aucune inscription ni service premium. Installez simplement Chrome sur votre système et appuyez sur F12 ou faites un clic droit sur la page et cliquez sur Inspecter. Pour les débutants, cet outil peut sembler un peu technique. Vous pouvez suivre ce guide pour savoir comment vérifier les performances de votre site Web avec Google Dev Tool.
Sématexte

Cet outil en ligne vous permet de surveiller les performances de votre site Web à partir de plusieurs emplacements via un réseau privé et derrière le pare-feu. Mesurez la vitesse et les performances de chargement des pages et suivez également le temps réseau via DNS, TCP, SSL et HTTP. La fonction d'affichage et d'analyse en cascade vous permet de diagnostiquer les performances du site Web et de vérifier les problèmes qui obstruent le temps de chargement. Comparez les performances par rapport à vos concurrents en ligne et vous permet de concevoir un tableau de bord personnalisé pour répondre à vos besoins de surveillance.
Outils de laboratoire jaunes

Un outil de mesure de performance en ligne gratuit et open source pour votre site Web. Vous pouvez effectuer des audits de page, analyser et résoudre tout problème de performances lié à la page Web. Examinez et détectez les problèmes liés au HTML, au CSS, aux images, aux polices et à tous les autres éléments de votre page Web. Vous pouvez détecter ces problèmes à un stade précoce et les résoudre par conséquent pour améliorer les performances de votre site Web. Si vous exploitez une boutique en ligne, la mesure des performances devient plus lourde, vous pouvez lire cet article pour des informations détaillées ; WooCommerce – Comment gérer les rapports de performance sur votre boutique en ligne .

Site24x7

Surveillez les transactions Web synthétiques et simulez les interactions des utilisateurs dans un navigateur Web réel. Optimisez les éléments de page tels que les images, les polices, le panier d'achat, etc. Identifiez et corrigez les composants d'application qui génèrent des erreurs de site. Analysez de manière approfondie les périphériques réseau tels que les routeurs, les pare-feu et surveillez le code du site Web pour Java, .NET, PHP, etc. Gérez et surveillez les charges de travail et dépannez les performances des applications pour les plates-formes cloud et virtuelles. La mise en cache est également un autre élément que vous devez prendre en compte pour réduire le temps de chargement du site Web. Comment améliorer les performances du site avec les plugins de mise en cache WordPress .
WebPageTest

Cet outil de mesure des performances est libre d'utilisation sur tous les sommets. Vous pouvez mesurer les performances de votre site Web, les éléments vitaux de base, le phare, la comparaison visuelle et le traceroute. Testez l'expérience utilisateur réelle avec plusieurs sites mondiaux, tous les appareils modernes et les derniers navigateurs Web. Corréler les mesures techniques du site Web avec l'expérience visuelle. Obtenez une anatomie détaillée des composants du site Web tels que TCP, TLS, DNS et bien plus encore. Découvrez ce que les experts ont à dire pour améliorer les performances globales de votre site Web : Améliorez les performances du site WooCommerce avec ces suggestions d'experts .
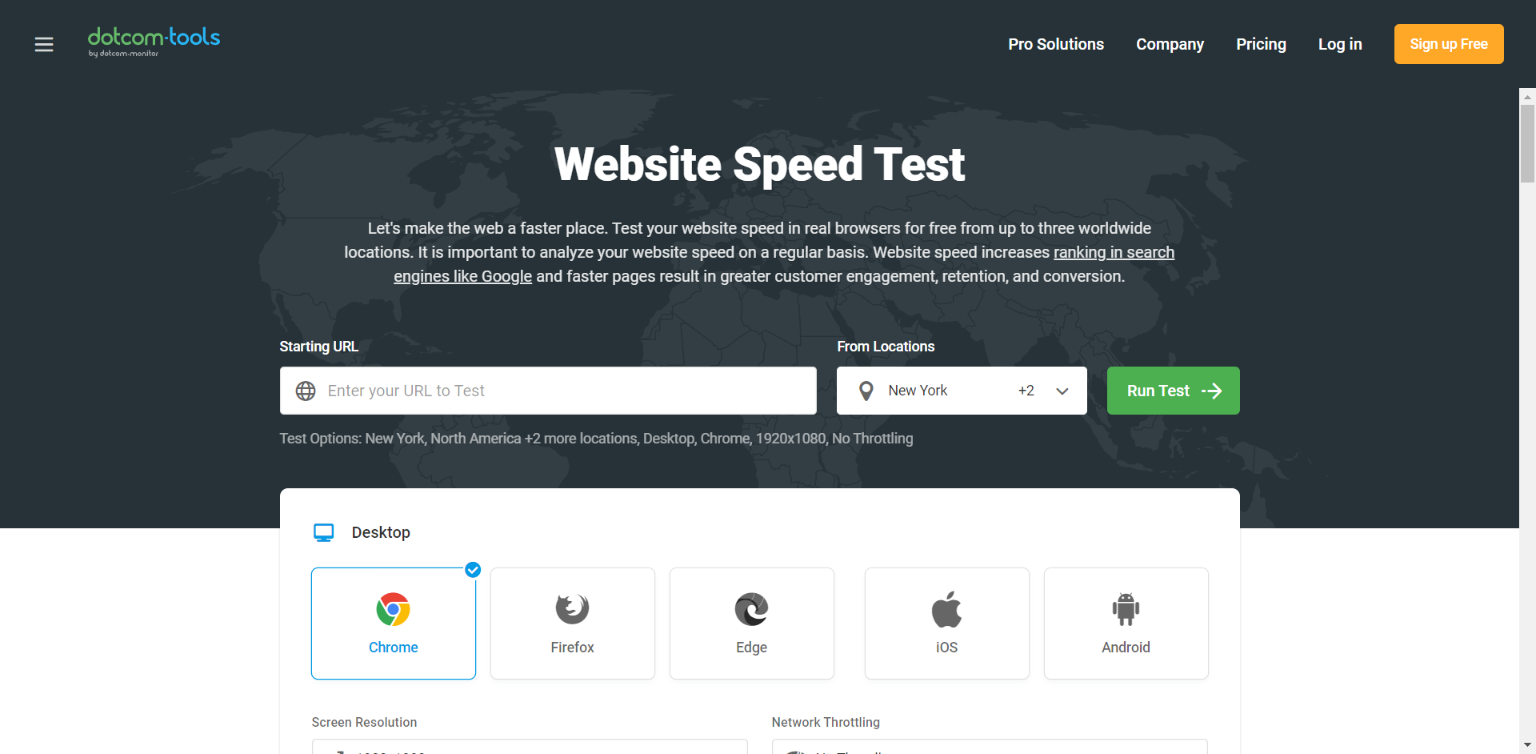
Outils Internet

Cet outil est entièrement gratuit et ne nécessite aucune inscription ni inscription pour mesurer la vitesse de votre page Web. Analysez et visualisez les performances de votre site Web à partir de différents emplacements, sélectionnez avec quel navigateur et quels appareils vous souhaitez tester. Mesurez les graphiques en cascade et les rapports Lighthouser pour la vitesse du site Web et identifiez les mesures d'amélioration. Effectuez des optimisations de page et améliorez les performances globales après avoir mesuré des rapports et des graphiques de performances solides.
Vous pouvez lire ce guide complet pour améliorer la vitesse du site Web : Meilleurs services CDN gratuits pour améliorer les performances du site.
Comment tester la vitesse d'un site Web ?
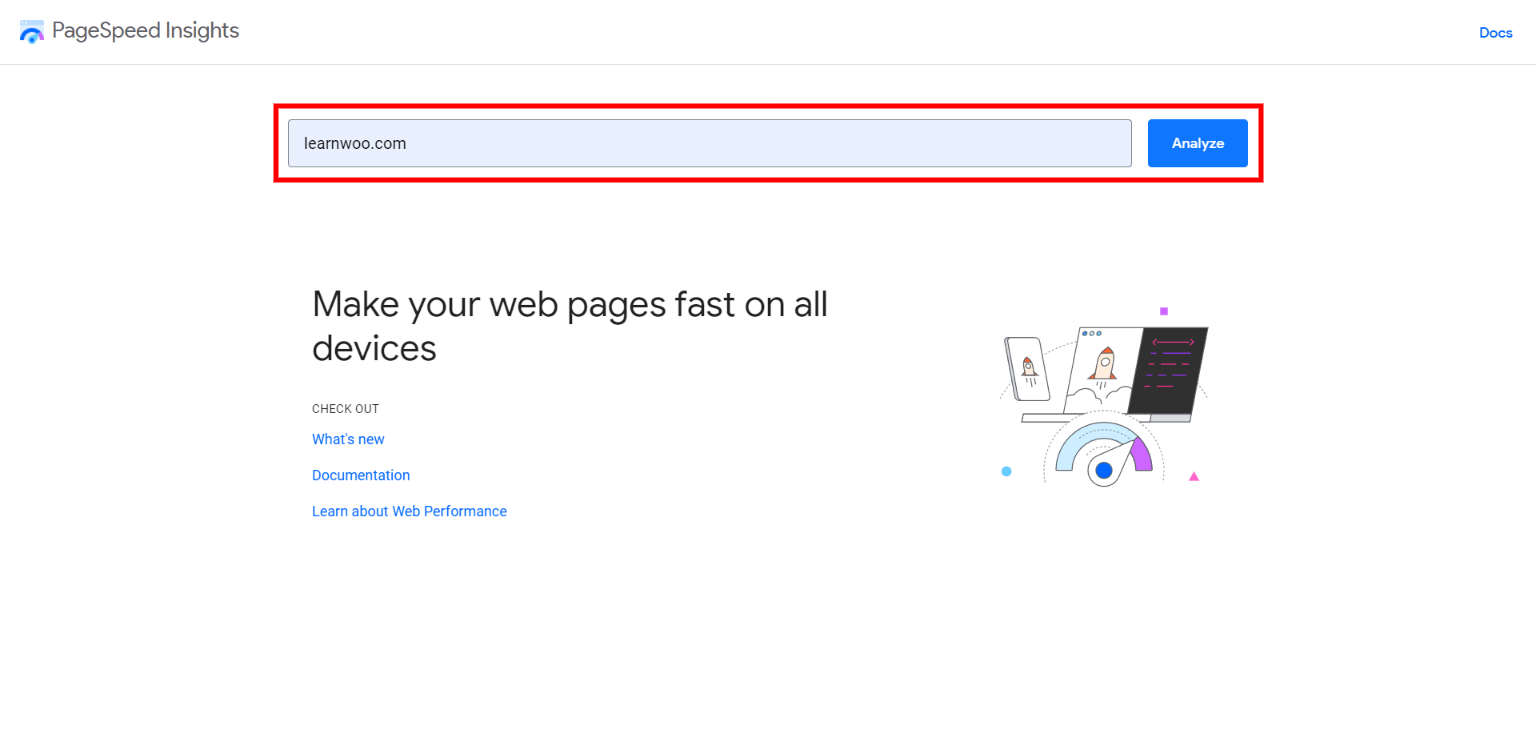
Pour la démonstration, nous analyserons la vitesse de notre site Web à l'aide de Google PageSpeed Insights . Comme expliqué précédemment, vous pouvez tester la vitesse de votre site Web sur mobile et sur ordinateur. Lorsque vous visitez ce site Web de test, vous verrez un espace vide dans lequel vous pouvez saisir l'adresse de votre site Web, puis cliquer sur le bouton Analyser .

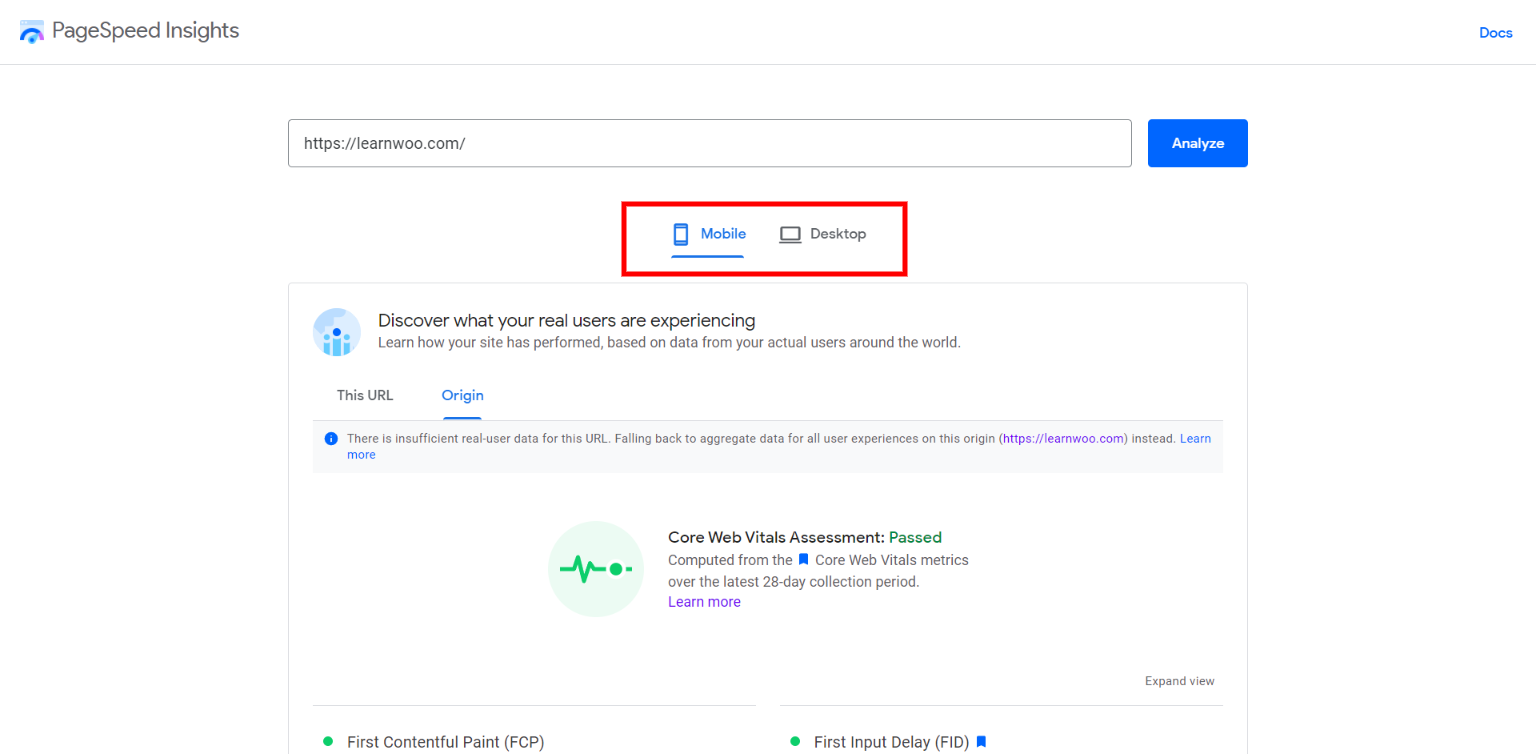
Après 1 à 2 minutes, il vous montrera des informations relatives aux performances de votre site Web et recommandera des améliorations. Google Page Insights affichera deux sous-sections : Mobile et Desktop. Je vous suggère de vérifier les deux et d'explorer les options recommandées.

Évaluation Core Web Vitals : Cette section accumulera les mesures vitales de la dernière période de collecte de 28 jours. Il s'agit de l'évaluation globale de votre URL.
Lorsque vous vous dirigez vers le bureau, vous verrez des sections similaires à celles affichées dans Mobile.

Pour une bonne vitesse de site Web, il devrait recevoir un score supérieur à 90. Ce score est estimé sur la base de métriques données.
- First Contentful Paint : Quel est le moment où le premier texte apparaît sur le site Web.
- Speed Index : Indique à quelle vitesse le contenu d'une page s'affiche visiblement.
- Peinture de contenu la plus grande : indique à quelle heure le texte ou l'image le plus grand est affiché.
- Temps d'interaction : calcule le temps pendant lequel la page est entièrement interactive pour les utilisateurs.
- Temps de blocage total : Somme de toutes les périodes de temps entre First Contentful Paint et Time to Interactive.
- Décalage de mise en page cumulé : mesure le mouvement des éléments affichés de la page Web.
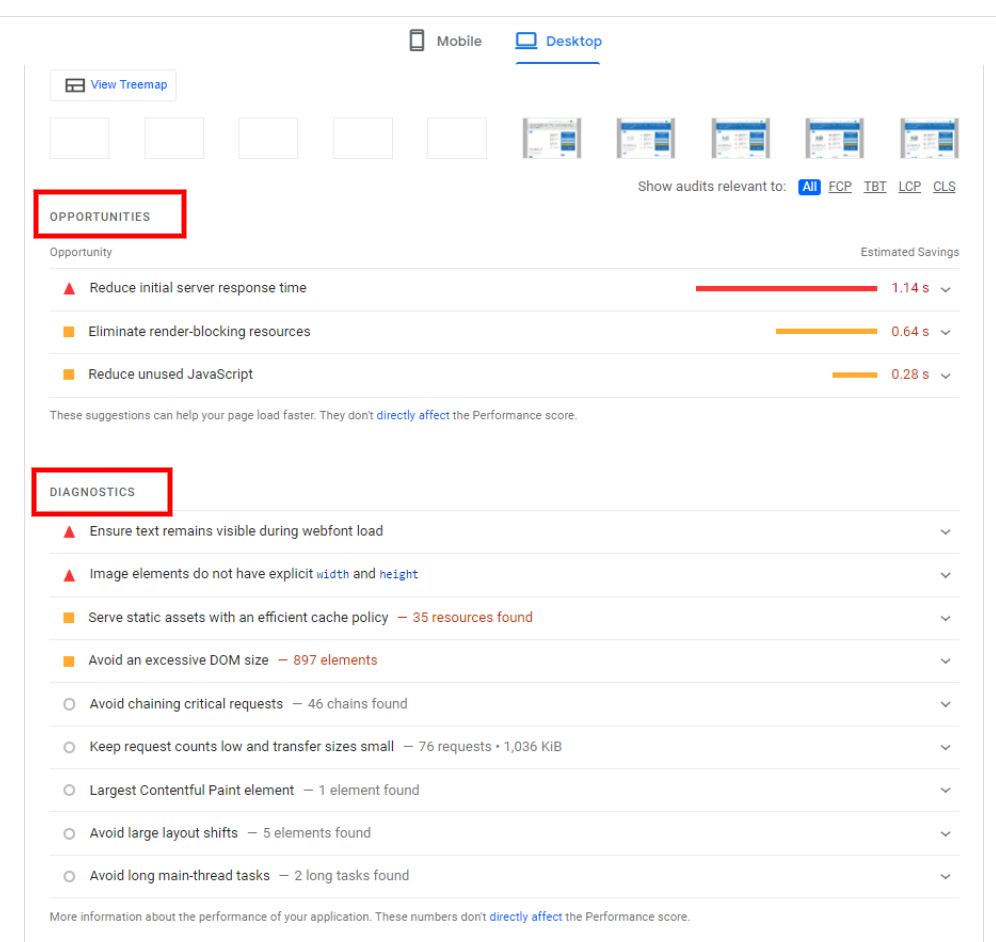
Lorsque vous avez soigneusement analysé les mesures ci-dessus, vous pouvez faire défiler jusqu'à Opportunités et diagnostics.

Opportunités : cette section vous montre des suggestions pour améliorer la vitesse de votre page. Si vous lisez les pointeurs donnés, vous pouvez facilement apporter ces modifications sur votre site Web. Vous pouvez également lire ce guide détaillé sur les meilleures façons d'optimiser la vitesse et les taux de conversion de votre site WordPress .
Diagnostics : ces options analysent plus en détail les éléments de votre site Web liés à la taille de l'image ou du texte ou aux problèmes de chargement. De plus, vous pouvez vérifier et configurer la mise en cache pour des performances efficaces. Il existe de nombreux plugins qui peuvent vous aider à améliorer la vitesse du site Web. Vous pouvez lire cet article sur les 8 meilleurs plugins de compression d'images WordPress pour accélérer votre site .

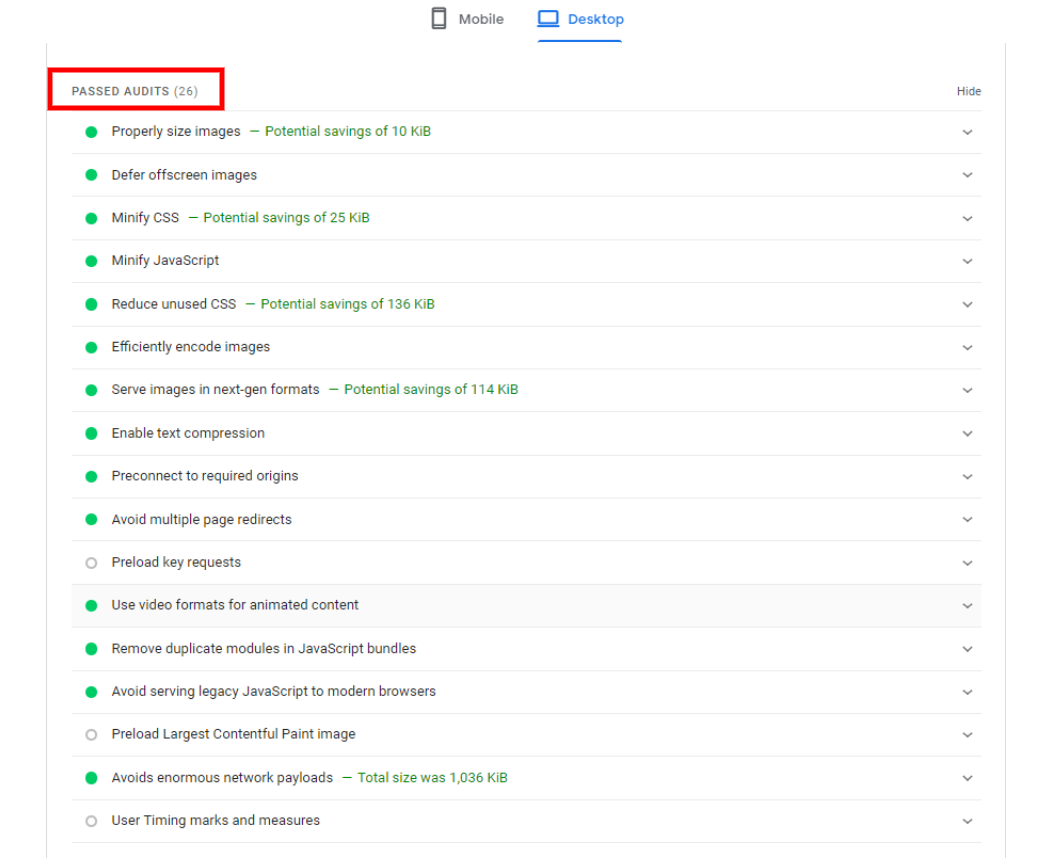
Audits réussis : toutes les ressources et les éléments qui sont déjà dans la zone verte et qui aident votre site Web à fonctionner correctement sont affichés dans cette section. Pour des informations plus détaillées sur Google Page Speed Insights, vous pouvez lire cet article détaillé : Comment utiliser Google PageSpeed Insights .
Passez simplement en revue l'analyse de votre site Web et faites les recommandations, puis vérifiez à nouveau le score de performance. Vous pouvez suivre ce guide des 20 façons les plus efficaces d'optimiser et d'accélérer votre site WordPress . Lisez cet article détaillé pour un processus étape par étape sur Comment utiliser GTmetrix pour comprendre les performances d'un site Web .
Si vous exploitez une boutique de commerce électronique, vous pouvez lire cet article sur 5 étapes simples pour accélérer votre site Web WooCommerce aujourd'hui (avec vidéo)
Éléments à prendre en compte lors de l'exécution du test de vitesse du site Web
Ces outils sont parfaits pour vous donner un idéal global des performances de votre site. Cependant, vous devriez également être capable d'interpréter correctement les résultats. Si vous êtes complètement nouveau dans la gestion de sites Web, vous devrez peut-être connaître certains autres facteurs pour pouvoir lire efficacement les résultats.
Configurez la mise en cache et le CDN avant d'exécuter des tests de vitesse
La mise en cache est l'un des moyens les plus efficaces d'améliorer les performances du site. Vous devrez vous assurer que vous utilisez un outil de mise en cache avant d'exécuter des tests de vitesse de site Web. Comme vous le savez probablement, CDN ou Content Delivery Network est un autre service populaire d'amélioration des performances des sites Web. Avec un réseau CDN sur des sites mondiaux, vous pourrez servir des fichiers statiques de votre serveur à partir d'un emplacement plus proche de l'utilisateur. Cela contribuera beaucoup à améliorer les vitesses de chargement des pages. Ainsi, les résultats du test de vitesse de votre site Web montreront des différences marquées selon que vous avez activé la mise en cache et le CDN.
Répéter les tests
Selon les experts, le simple fait de faire un seul test de vitesse ne vous donnera pas de résultats précis. Vous devrez faire le test de vitesse deux à trois fois pour évaluer de manière optimale les performances du site. De plus, pour avoir une bonne perspective sur la vitesse, vous devez la voir lorsque tout est chargé à partir du cache. Si vous exécutez un test de vitesse sans charger le site à partir du cache, la vitesse de la page pourrait être considérablement inférieure.
Essayez de changer de lieu
Vous devrez peut-être également effectuer le test de vitesse à partir de différents endroits pour obtenir des résultats pertinents. La plupart des outils de test de vitesse de site Web proposent différents emplacements à tester. Vous voudrez peut-être tester à partir d'un emplacement d'où proviennent la majorité des utilisateurs. De plus, vous devez tester à partir d'un emplacement plus proche de votre emplacement et également à partir d'un emplacement assez éloigné. Cela vous donnera une meilleure idée de tout problème de latence et vous aidera également à comprendre l'efficacité de votre CDN.
Nous espérons que ces outils vous aideront à exécuter facilement des tests de vitesse de site Web. N'hésitez pas à nous laisser un commentaire si vous avez une question.
Lectures complémentaires
- Comment accélérer votre boutique WooCommerce ?
- Outils de compression d'images pour votre site WordPress.
- Comment utiliser GTmetrix ?
- Examen NitroPack
- Comment transmettre les éléments vitaux Web de base ?
