ウェブサイトの速度テストを実行するための15の最高のツールとその方法
公開: 2021-06-04
最終更新日-2022年4月5日
私たちはあなたのウェブサイトのために最高のパフォーマンスを確実にすることについてたくさん話します。 ウェブサイトのパフォーマンスを示す最良の指標の1つは、ページの読み込み速度です。 Webテクノロジーの多くの新規ユーザーにとって、Webサイトの速度テストツールはそれほど馴染みがないかもしれません。 この記事では、あなたのウェブサイトに最適なウェブサイト速度テストツールのいくつかをリストアップします。 また、Webサイトで速度テストを実行する際に留意する必要のあるいくつかの側面についても説明します。
Google PageSpeed Insights
Google PageSpeedインサイトを使用して、モバイルとデスクトップの両方のページ読み込みパフォーマンスに関する詳細なレポートを表示できます。 データには「ラボ」と「フィールド」の両方の指標が含まれており、パフォーマンスの問題とユーザーエクスペリエンスを理解するのに役立ちます。 Webページを分析すると、パフォーマンススコアが表示されます。これは、アクションを実行する必要があるかどうかを理解するのに役立ちます。 90を超えるスコアは、一般的に良好と見なされます。

GTmetrix
GTmetrixを使用して、サイトのパフォーマンスの問題の原因を理解し、それに応じてサイトのパフォーマンスを最適化できます。 このツールは、サイトの速度に関連する主要な要因の概要を提供します。 さらに、それはグラフの形で視覚的な指標を提供します。 また、モバイルデバイスのページ速度を分析するオプションを提供し、さまざまなサーバーや場所からテストできます。

Pingdom
Pingdomは、Webサイトの速度を分析するための最も一般的なオプションの1つです。 SyntheticとRealUserの2つの異なる監視オプションを提供します。 Synthetic Monitoringでは、インタラクションがシミュレートされ、稼働時間、ページ速度、ページフローがチェックされます。 一方、実際のユーザーの監視では、実際のユーザーによるインタラクションが考慮されます。 月額$10からの料金プランがありますが、30日間の無料トライアルを使用して開始できます。

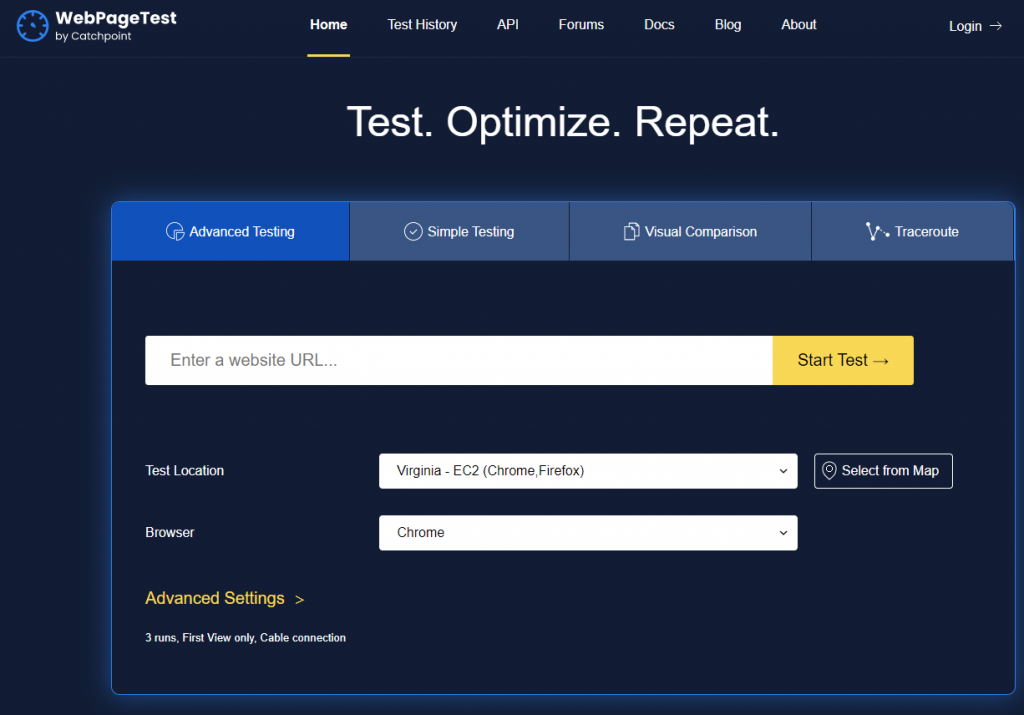
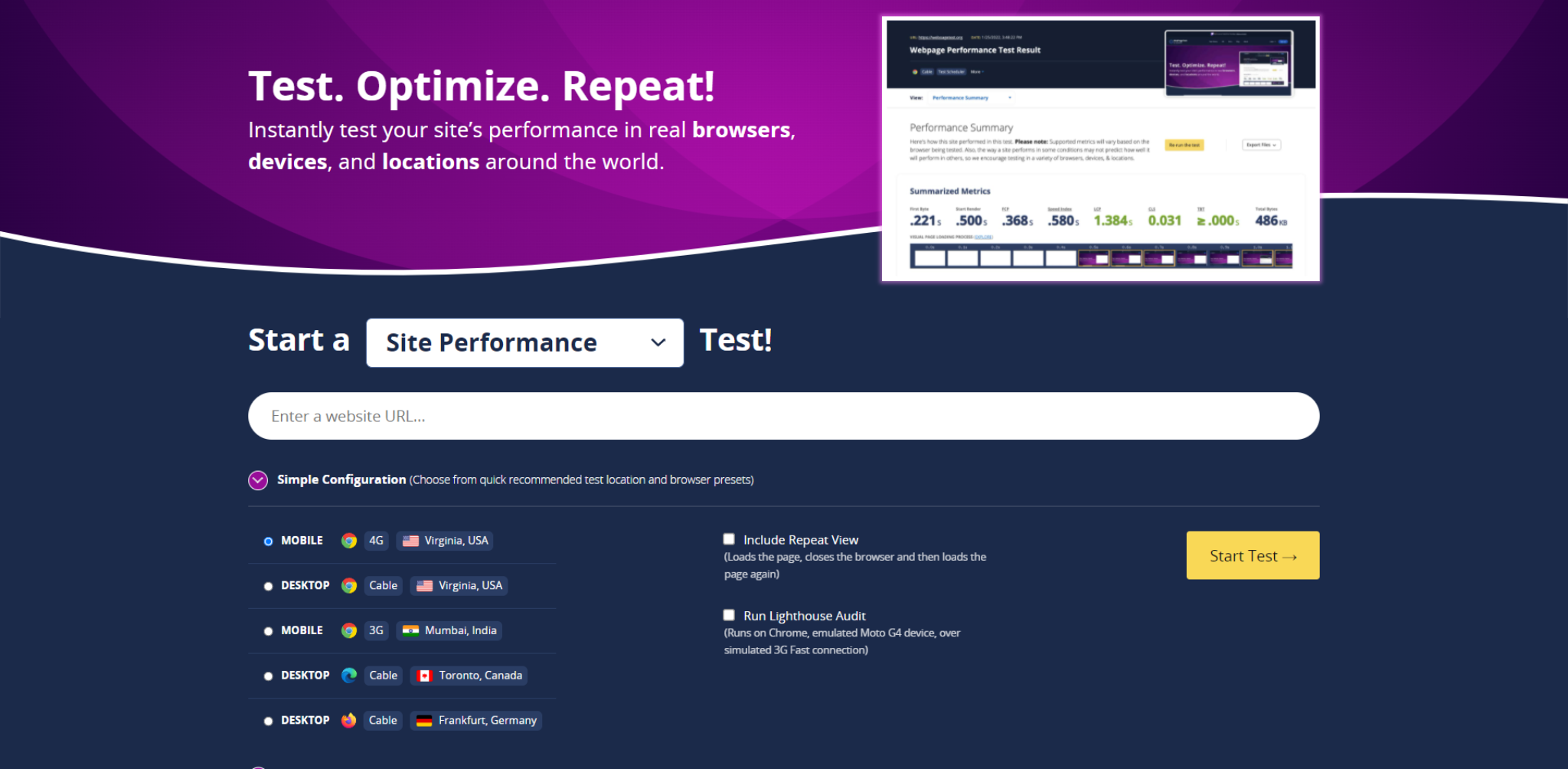
WebPageTest
このツールを使用してWebサイトの速度をテストするための精巧なオプションがあります。 さまざまな場所やブラウザからサイトの速度をテストするためのシンプルなオプションと高度なオプションを提供します。 このツールを使用して、2つのURLの視覚的な比較を実行することもできます。 全体として、サイトのパフォーマンスを理解するための詳細なレポートを取得します。

IsItWPスピードテストツール
この無料のウェブサイト速度テストツールは、サイトの読み込み速度を明確に示します。 WebページのURLを入力すると、ツールはパフォーマンスの概要、速度を向上させるために実行できる対策、およびページの読み込み時間に影響を与えるその他の側面に関する情報を提供します。

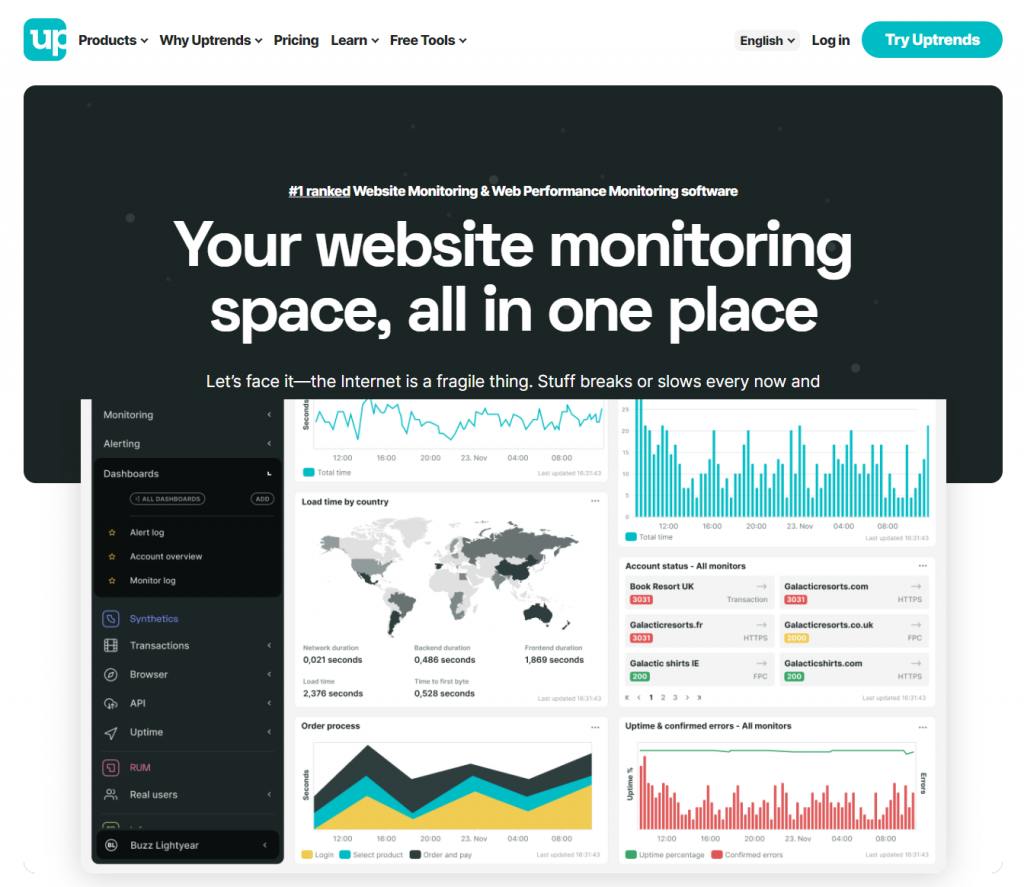
上昇トレンド
Uptrendsは、実際にはWebサイト監視ツールであり、サイトで一貫したパフォーマンスを確保するための詳細な洞察を提供します。 これは、サイトのパフォーマンスに影響を与える可能性のあるさまざまなブラウザの問題を特定するのに役立ちます。 このツールを使用して、WebアプリケーションとAPIモニタリングを設定することもできます。 さらに、電話、SMS、電子メール、プッシュ通知を通じてタイムリーな通知を受け取るため、問題に迅速に対応できます。

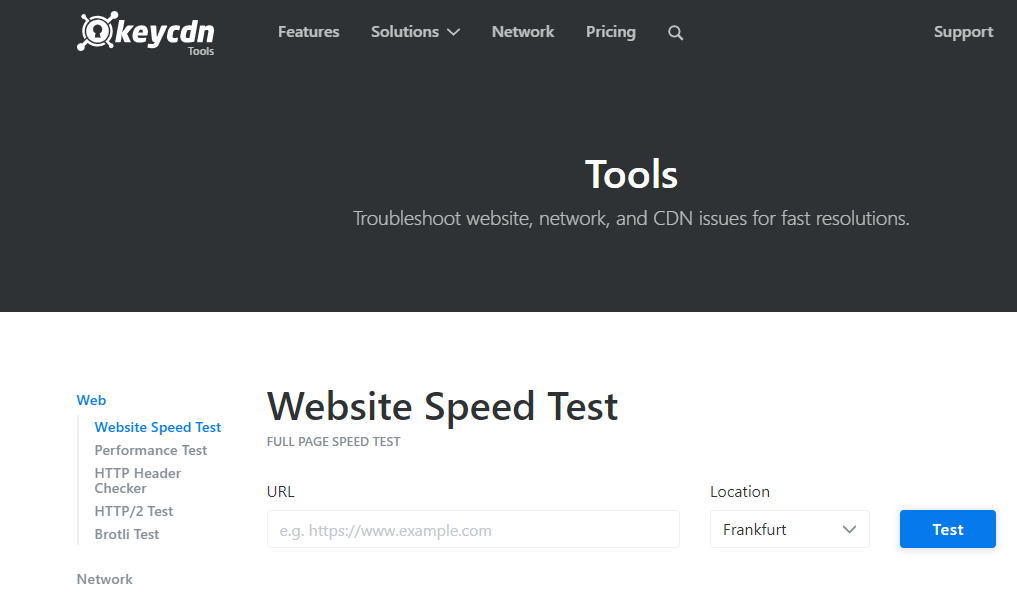
KeyCDNツール
KeyCDNは、10か所の異なる場所から実行できるWebサイト速度テストを提供します。 サイトのパフォーマンスを向上させるために取り組むことができる領域に関する詳細な手順が表示されます。 結果には、リクエストの詳細、提供されるコンテンツのサイズ、および読み込み時間に関する詳細が含まれます。

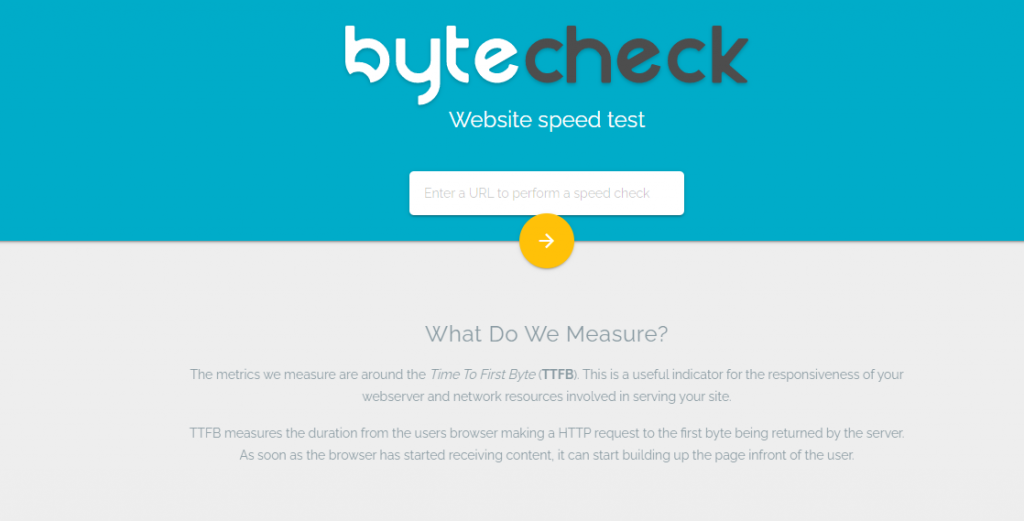
バイトチェック
バイトチェックは、WebページのURLを分析し、TTFB(Time to First Byte)で測定値を提供します。 これは、サーバーと他のネットワークリソースの応答性を示します。 全体として、これは、リクエストが行われたときにWebサイトがユーザーに提供する速度を理解するのに役立ちます。

デアブースト
Dareboostは、Webサイトの徹底的な監査を行い、最適化されたパフォーマンスを維持するための実用的な洞察を提供します。 また、継続的なWebサイト監視を提供して、サイトのパフォーマンスを常に把握できるようにします。 さらに、2つのWebページ間の速度を比較するためのオプションがあります。 スピードテスト用に13の国際的な場所を提供し、特定の要件に従って構成できるテスト環境も提供します。

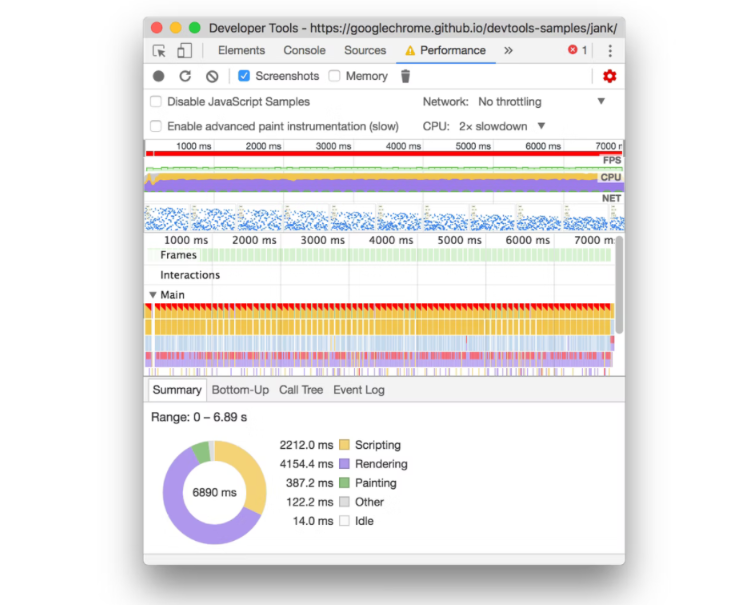
GoogleChromeデベロッパーツール

この無料のオープンソースツールを使用すると、以前の読み込み時間を費やしていたすべての要素を要約できます。 登録やプレミアムサービスなしで便利にご利用いただけます。 システムにChromeをインストールしてF12キーを押すか、ページを右クリックして[検査]をクリックするだけです。 初心者にとって、このツールは少し技術的に見えるかもしれません。 このガイドに従って、 GoogleDevToolでウェブサイトのパフォーマンスを確認する方法を学ぶことができます。
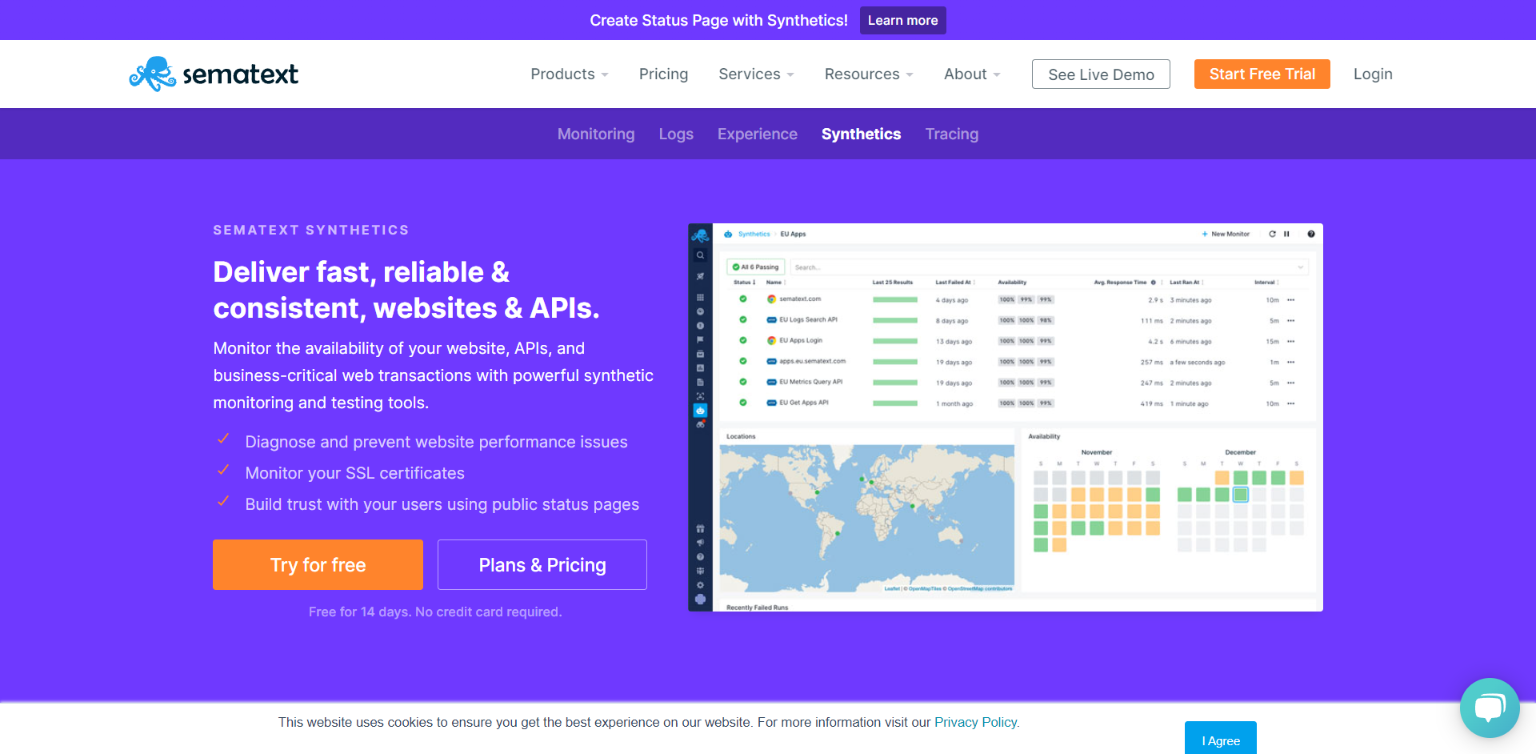
セマテキスト

このオンラインツールを使用すると、プライベートネットワークを介してファイアウォールの背後にある複数の場所からWebサイトのパフォーマンスを監視できます。 ページの読み込み速度とパフォーマンスを測定し、DNS、TCP、SSL、HTTP全体のネットワーク時間を追跡します。 ウォーターフォールビューおよび分析機能を使用すると、Webサイトのパフォーマンスを診断し、読み込み時間を妨げている問題を確認できます。 オンラインの競合他社に対するパフォーマンスをベンチマークし、監視要件に合わせてカスタムダッシュボードを設計できるようにします。
イエローラボツール

あなたのウェブサイトのための無料でオープンソースのオンラインパフォーマンス測定ツール。 ページ監査を実行し、Webページに関連するパフォーマンスの問題を分析および解決できます。 HTML、CSS、画像、フォント、およびWebページ上の他のすべての要素を参照して問題を調べて検出します。 これらの問題を早期に検出し、その結果、Webサイトのパフォーマンスを向上させるために修正することができます。 オンラインストアを運営している場合、パフォーマンス測定がより面倒になる場合は、この記事を読んで詳細を確認してください。 WooCommerce –オンラインストアでパフォーマンスレポートを処理する方法。

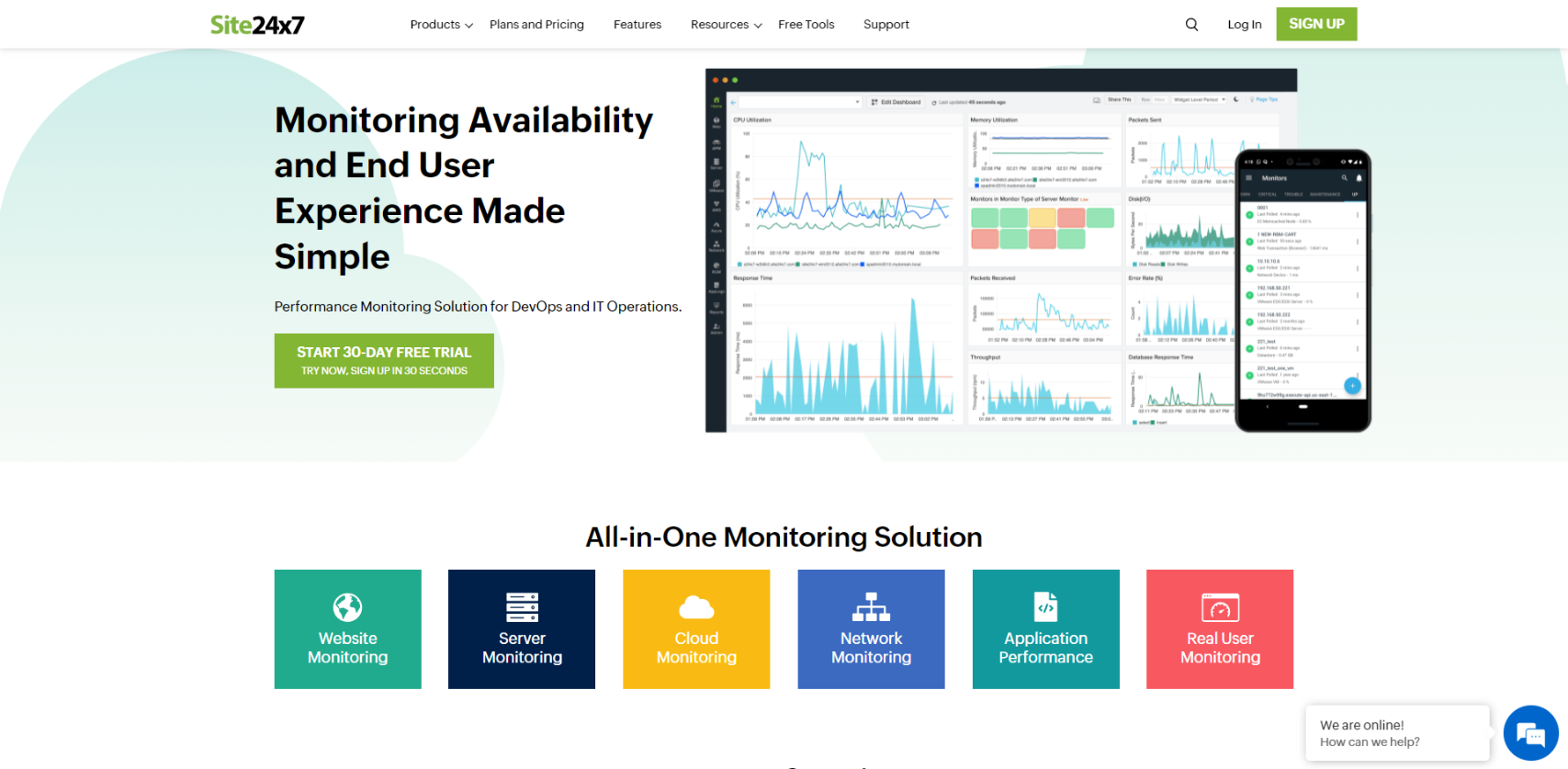
Site24x7

合成Webトランザクションを監視し、実際のWebブラウザーでユーザーの操作をシミュレートします。 画像、フォント、ショッピングカートなどのページ要素を最適化します。サイトエラーを生成しているアプリケーションコンポーネントを特定して修正します。 ルーター、ファイアウォールなどのネットワークデバイスを包括的に分析し、Java、.NET、PHPなどのWebサイトコードを監視します。ワークロードを管理および監視し、クラウドおよび仮想プラットフォームのアプリパフォーマンスのトラブルシューティングを行います。 キャッシュは、Webサイトの読み込み時間を短縮するために考慮する必要があるもう1つの要素です。 WordPressキャッシングプラグインを使用してサイトのパフォーマンスを向上させる方法。
WebPageTest

このパフォーマンス測定ツールは、すべての頂点で無料で使用できます。 Webサイトのパフォーマンス、コアバイタル、灯台、視覚的な比較、tracerouteを測定できます。 複数のグローバルロケーション、すべての最新デバイス、最新のWebブラウザーを使用して、実際のユーザーエクスペリエンスをテストします。 Webサイトの技術的な測定値を視覚的な経験と関連付けます。 TCP、TLS、DNSなどのWebサイトコンポーネントの詳細な構造を取得します。 あなたのウェブサイトの全体的なパフォーマンスを改善するために専門家が言わなければならないことを学びましょう:これらの専門家の提案でWooCommerceサイトのパフォーマンスを改善してください。
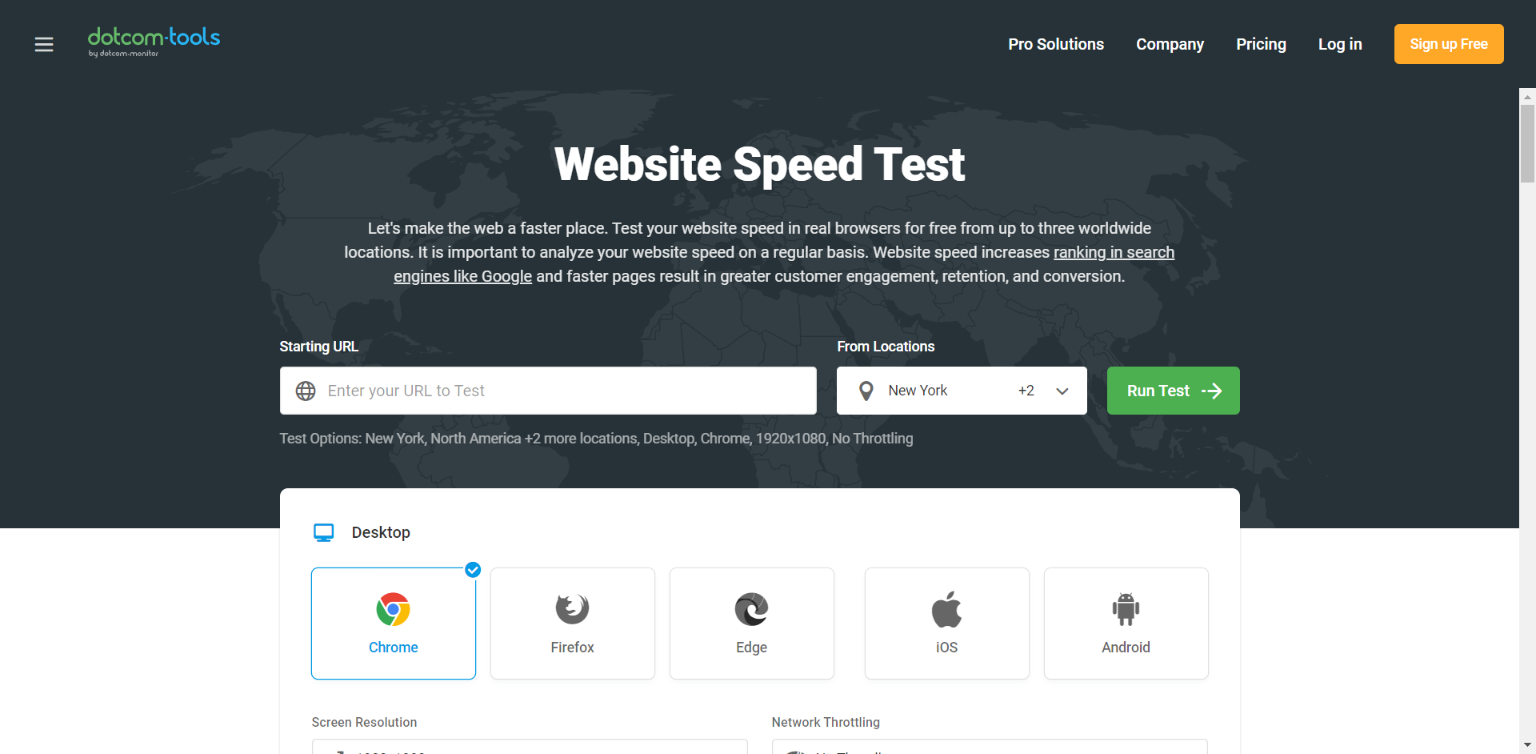
ドットコムツール

このツールは完全に無料で、ウェブページの速度を測定するためにサインアップや登録は必要ありません。 さまざまな場所からWebサイトのパフォーマンスを分析および表示し、テストするブラウザーとデバイスを選択します。 ウェブサイトの速度についてウォーターフォールチャートとLighthouserレポートを測定し、改善指標を特定します。 堅牢なパフォーマンスレポートとチャートを測定した後、ページの最適化を実行し、全体的なパフォーマンスを向上させます。
あなたはウェブサイトの速度を改善するためにこの包括的なガイドを読むことができます:サイトのパフォーマンスを改善するためのトップ無料CDNサービス。
ウェブサイトの速度をテストする方法は?
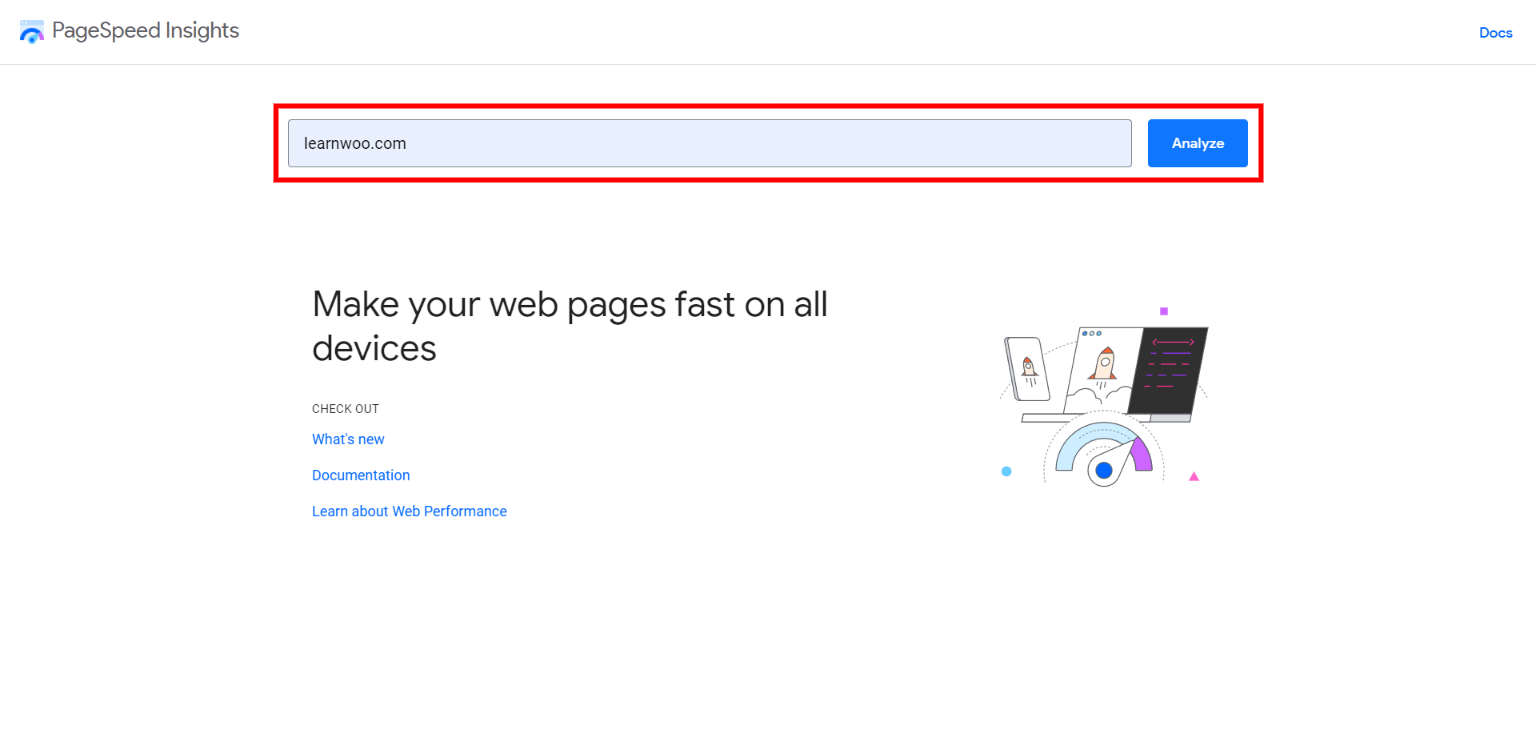
デモンストレーションでは、 GooglePageSpeedInsightsを使用してWebサイトの速度を分析します。 前に説明したように、Webサイトのモバイルとデスクトップの両方の速度をテストできます。 このテストWebサイトにアクセスすると、Webサイトのアドレスを入力して、[分析]ボタンをクリックできる空白のスペースが表示されます。

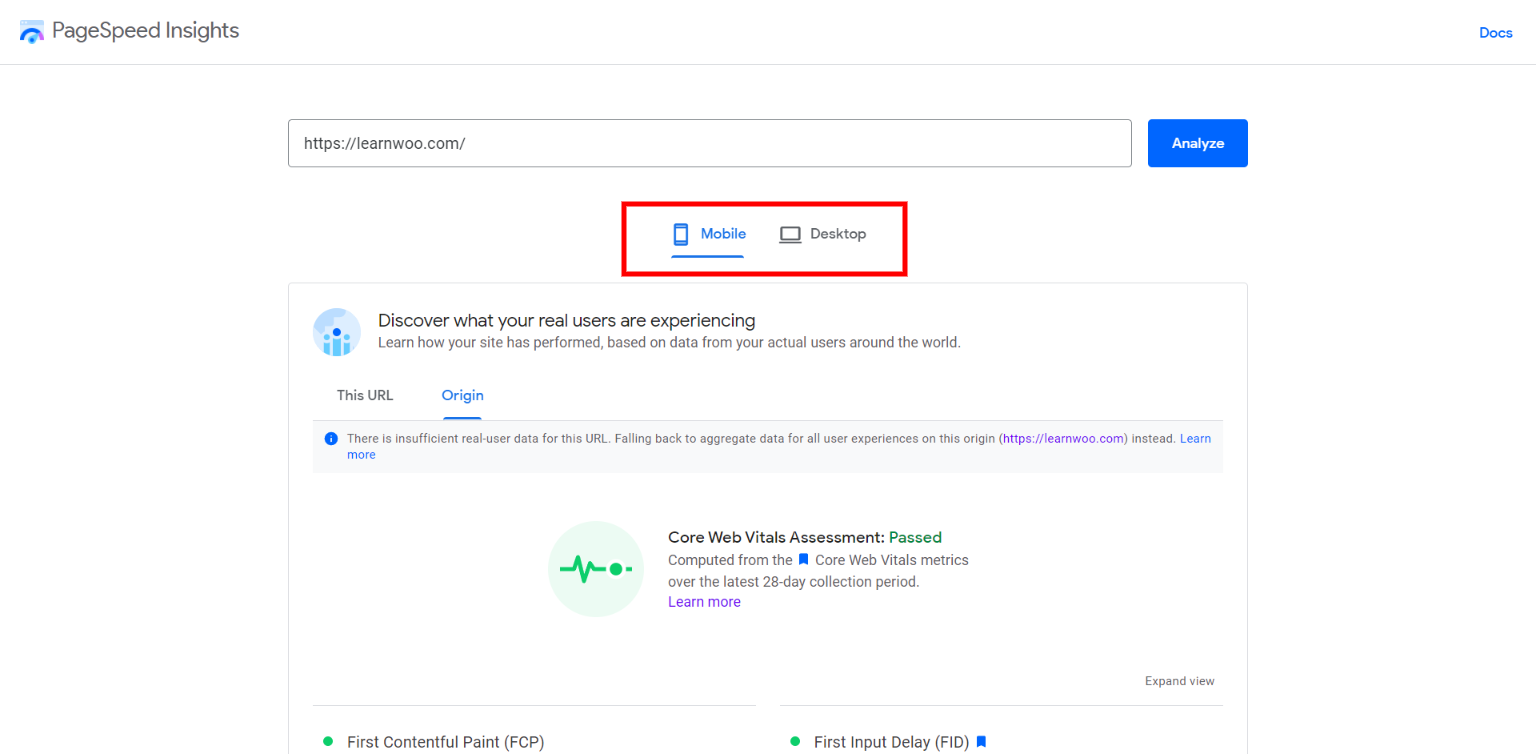
1〜2分後、Webサイトのパフォーマンスに関連する洞察が表示され、改善が推奨されます。 Google Page Insightsは、モバイルとデスクトップの2つのサブセクションを表示します。 両方を確認して、推奨されるオプションを検討することをお勧めします。

コアWebバイタルアセスメント:このセクションでは、最新の28日間の収集期間からのバイタルメトリックを蓄積します。 これは、URLの全体的な評価です。
デスクトップに移動すると、モバイルで表示されるのと同様のセクションが表示されます。

ウェブサイトの速度を上げるには、90を超えるスコアを取得する必要があります。このスコアは、指定された指標に基づいて推定されます。
- 最初のコンテンツフルペイント:最初のテキストがWebサイトに表示される時間です。
- 速度インデックス:ページのコンテンツが視覚的に表示される速度を示します。
- 最大のコンテンツフルペイント:最大のテキストまたは画像が表示される時刻を表示します。
- インタラクションまでの時間:ページがユーザーにとって完全にインタラクティブである時間を計算します。
- 合計ブロッキング時間:最初のコンテンツフルペイントから時間、インタラクティブまでのすべての期間の合計。
- 累積レイアウトシフト: Webページの表示された要素の動きを測定します。
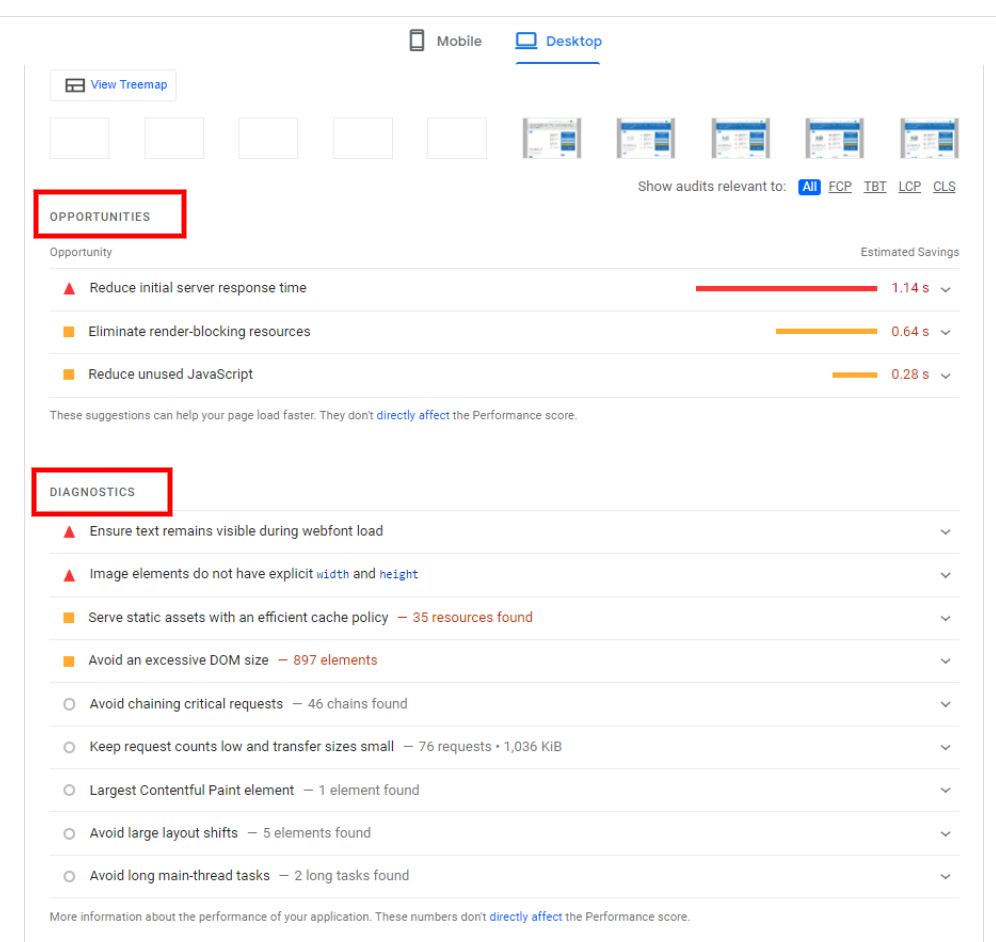
上記の指標を注意深く分析したら、[機会と診断]まで下にスクロールできます。

機会:このセクションでは、ページ速度を向上させるための提案を示します。 あなたが与えられたポインタを読むならば、あなたはあなたのウェブサイトでこれらの変更を簡単に行うことができます。 WordPressサイトの速度とコンバージョン率を最適化するためのトップウェイに関するこの詳細なガイドも読むことができます。
診断:これらのオプションは、画像やテキストのサイズ、または読み込みの問題に関連するWebサイトの要素をさらに分析します。 さらに、効率的なパフォーマンスのためにキャッシュをチェックおよび構成できます。 ウェブサイトの速度を上げるのに役立つプラグインはたくさんあります。 あなたはあなたのサイトをスピードアップするための8つの最高のWordPress画像圧縮プラグインに関するこの記事を読むことができます。

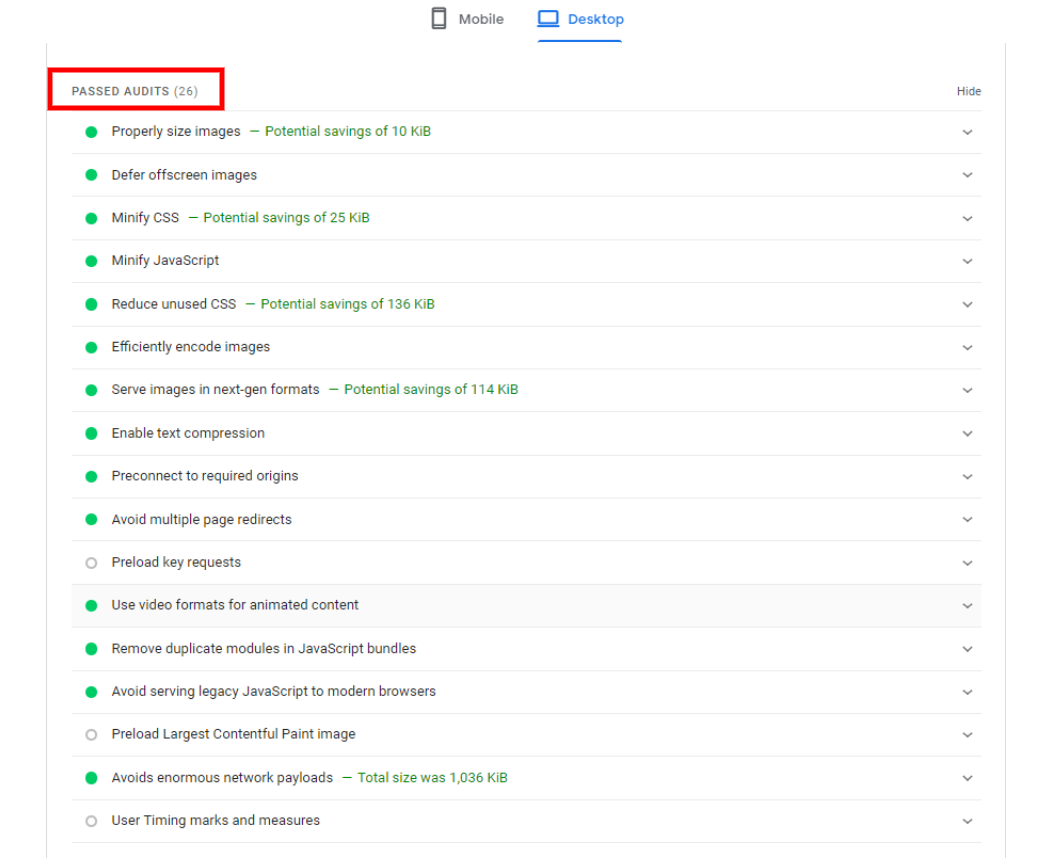
合格した監査:すでにグリーンゾーンにあり、Webサイトの円滑な運営に役立つすべてのリソースと要素がこのセクションに表示されます。 Google Page Speed Insightsの詳細については、次の詳細記事をご覧ください: GooglePageSpeedInsightsの使用方法。
Webサイトの分析を行い、推奨事項を作成してから、パフォーマンススコアをもう一度確認してください。 このガイドに従って、WordPressサイトを最適化および高速化するための20の最も効果的な方法をご覧ください。 GTmetrixを使用してWebサイトのパフォーマンスを理解する方法のステップバイステップのプロセスについては、この詳細な記事をお読みください。
あなたがeコマースストアを運営しているなら、あなたは今日あなたのWooCommerceウェブサイトをスピードアップするための5つの簡単なステップに関するこの記事を読むことができます(ビデオ付き)
ウェブサイトスピードテストを実行する際に注意すべき点
これらのツールは、サイトのパフォーマンスの全体的な理想を提供するのに最適です。 ただし、結果も適切に解釈できるはずです。 Webサイトの管理にまったく慣れていない場合は、結果を効果的に読み取るために、他の特定の要因に注意する必要があります。
速度テストを実行する前に、キャッシュとCDNを構成します
キャッシングは、サイトのパフォーマンスを向上させるための最も効果的な方法の1つです。 Webサイトの速度テストを実行する前に、キャッシュツールを使用していることを確認する必要があります。 ご存知かもしれませんが、CDNまたはコンテンツ配信ネットワークは、Webサイトで人気のあるもう1つのパフォーマンス向上サービスです。 グローバルな場所にまたがるCDNネットワークを使用すると、ユーザーに近い場所からサーバーの静的ファイルを提供できます。 これは、ページの読み込み速度の向上に大きく貢献します。 そのため、ウェブサイトの速度テストの結果には、キャッシュとCDNを有効にしているかどうかに基づいて顕著な違いが表示されます。
テストを繰り返す
専門家によると、単一の速度テストを実行するだけでは正確な結果は得られません。 サイトのパフォーマンスを最適に測定するには、速度テストを2〜3回実行する必要があります。 さらに、速度について正しい視点を得るには、すべてがキャッシュからロードされるときに速度を確認する必要があります。 キャッシュからサイトをロードせずに速度テストを実行すると、ページ速度が大幅に低下する可能性があります。
場所を変えてみてください
また、関連する結果を得るために、さまざまな場所から速度テストを実行する必要がある場合もあります。 ほとんどのWebサイト速度テストツールは、テストするさまざまな場所を提供します。 大多数のユーザーが参加している場所からテストすることをお勧めします。 さらに、自分の場所に近い場所から、またかなり遠い場所からテストする必要があります。 これにより、遅延の問題をより正確に把握でき、CDNの有効性を理解するのにも役立ちます。
これらのツールが、ウェブサイトの速度テストを簡単に実行するのに役立つことを願っています。 ご不明な点がございましたら、お気軽にコメントをお寄せください。
参考文献
- WooCommerceストアをスピードアップする方法は?
- WordPressサイト用の画像圧縮ツール。
- GTmetrixの使い方は?
- NitroPackレビュー
- コアWebバイタルを渡す方法は?
