15 migliori strumenti per eseguire il test di velocità del sito Web e come farlo
Pubblicato: 2021-06-04
Ultimo aggiornamento - 5 aprile 2022
Parliamo molto di garantire le migliori prestazioni per il tuo sito web. Uno dei migliori indicatori delle prestazioni del sito Web è la velocità di caricamento della pagina. Per molti nuovi utenti delle tecnologie web, gli strumenti di test della velocità del sito Web potrebbero non essere così familiari. In questo articolo, elencheremo alcuni dei migliori strumenti di test della velocità del sito Web per il tuo sito Web. Menzioneremo anche alcuni aspetti che devi tenere a mente durante l'esecuzione di un test di velocità sul tuo sito web.
Google PageSpeed Insights
Sarai in grado di visualizzare rapporti dettagliati sulle prestazioni di caricamento della pagina sia per dispositivi mobili che desktop utilizzando le informazioni dettagliate di Google PageSpeed. I dati includono le metriche "Lab" e "Campo", che saranno utili per comprendere i problemi di prestazioni e l'esperienza dell'utente. Quando analizzi una pagina web, vedrai un punteggio di Performance, che ti aiuterà a capire se è necessario intraprendere delle azioni. Un punteggio superiore a 90 è generalmente considerato buono.

GTmetrix
Puoi utilizzare GTmetrix per capire cosa sta causando problemi di prestazioni sul tuo sito e ottimizzare di conseguenza le prestazioni del sito. Lo strumento ti fornirà un riepilogo dei fattori principali legati alla velocità del tuo sito. Inoltre, offre indicatori visivi sotto forma di grafici. Inoltre, offre opzioni per analizzare la velocità della pagina per dispositivi mobili e ti consente di testare da diversi server e posizioni.

Pingdom
Pingdom è una delle opzioni più popolari per analizzare la velocità del sito web. Offre due diverse opzioni di monitoraggio: sintetico e utente reale. In Synthetic Monitoring, l'interazione viene simulata e controlla il tempo di attività, la velocità della pagina e il flusso delle pagine. D'altra parte, il monitoraggio degli utenti reali tiene conto delle interazioni degli utenti reali. Ha piani tariffari a partire da $ 10 al mese, anche se puoi utilizzare la prova gratuita di 30 giorni per iniziare.

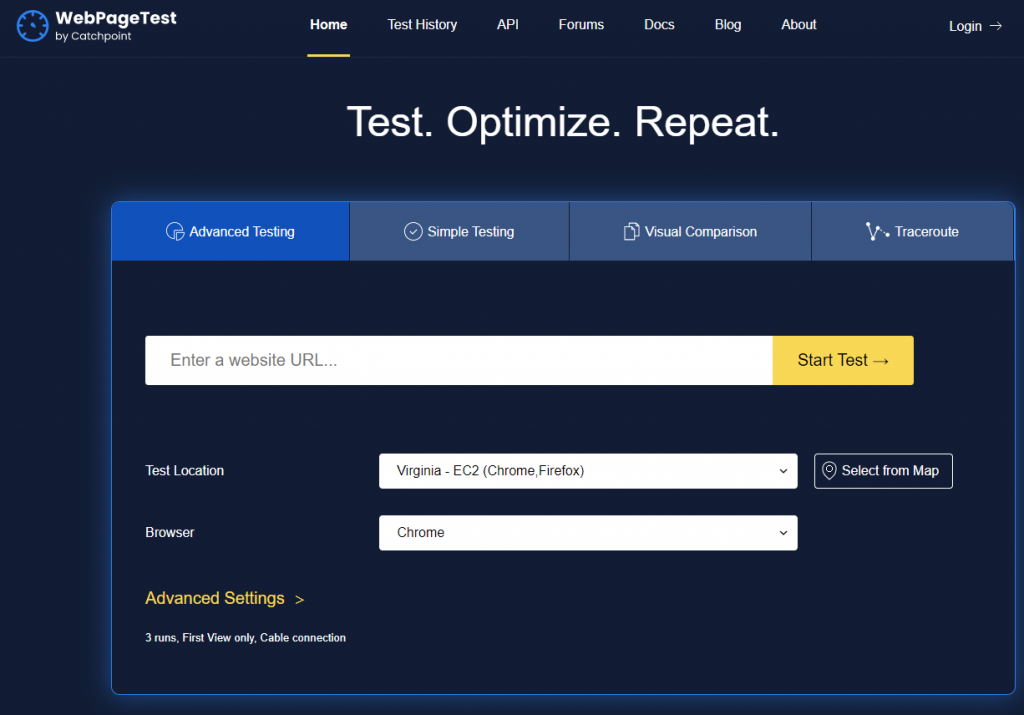
Pagina WebTest
Troverai opzioni elaborate per testare la velocità del tuo sito web con questo strumento. Offre opzioni semplici e avanzate per testare la velocità del tuo sito da diverse posizioni e browser. Puoi anche eseguire il confronto visivo di due URL utilizzando questo strumento. Nel complesso, otterrai rapporti approfonditi per comprendere le prestazioni del tuo sito.

Strumento di test della velocità IsItWP
Questo strumento gratuito per il test della velocità del sito web ti dà un'idea chiara della velocità di caricamento del tuo sito. Quando inserisci l'URL della pagina web, lo strumento ti fornirà una panoramica delle prestazioni, le misure che puoi adottare per migliorare la velocità e anche informazioni su altri aspetti che influiscono sul tempo di caricamento della pagina.

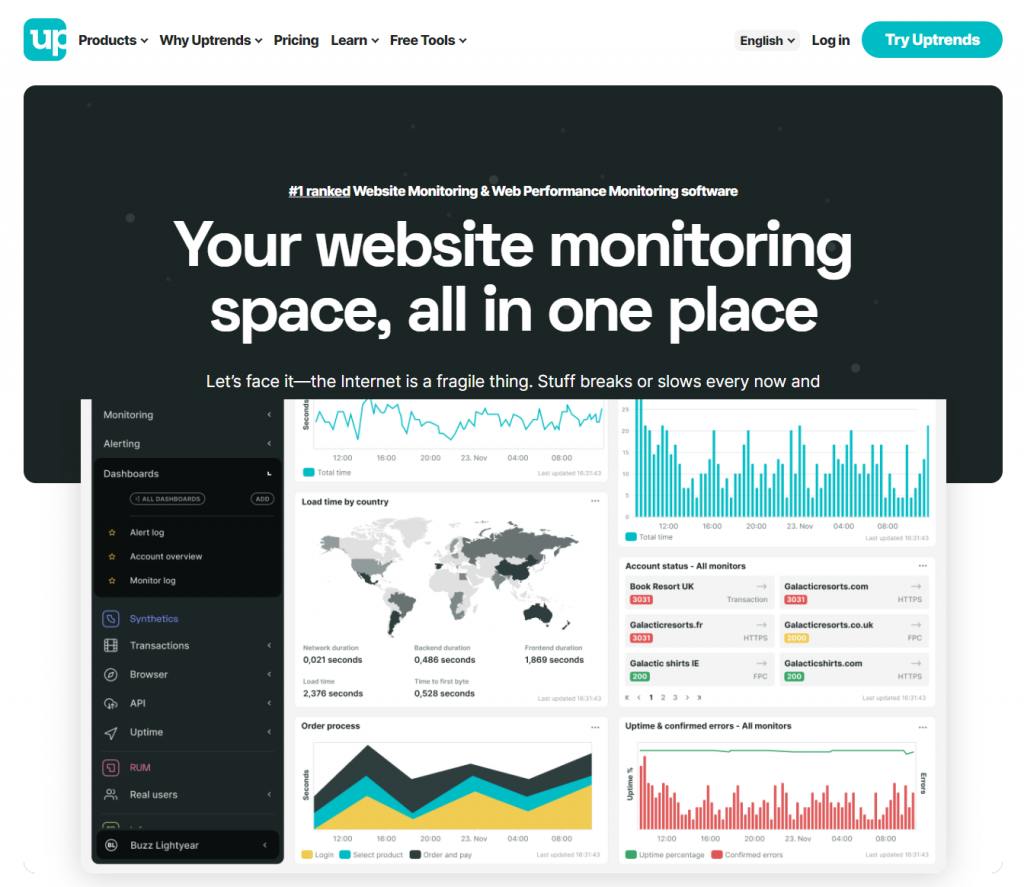
Tendenze rialziste
Uptrends è in realtà uno strumento di monitoraggio del sito Web che offre approfondimenti dettagliati per garantire prestazioni coerenti sul tuo sito. Ti aiuterà a identificare i problemi su diversi browser che potrebbero influire sulle prestazioni del tuo sito. Puoi anche impostare il monitoraggio di applicazioni Web e API utilizzando questo strumento. Inoltre, riceverai notifiche tempestive tramite telefonate, SMS, e-mail e notifiche push in modo da poter rispondere prontamente ai problemi.

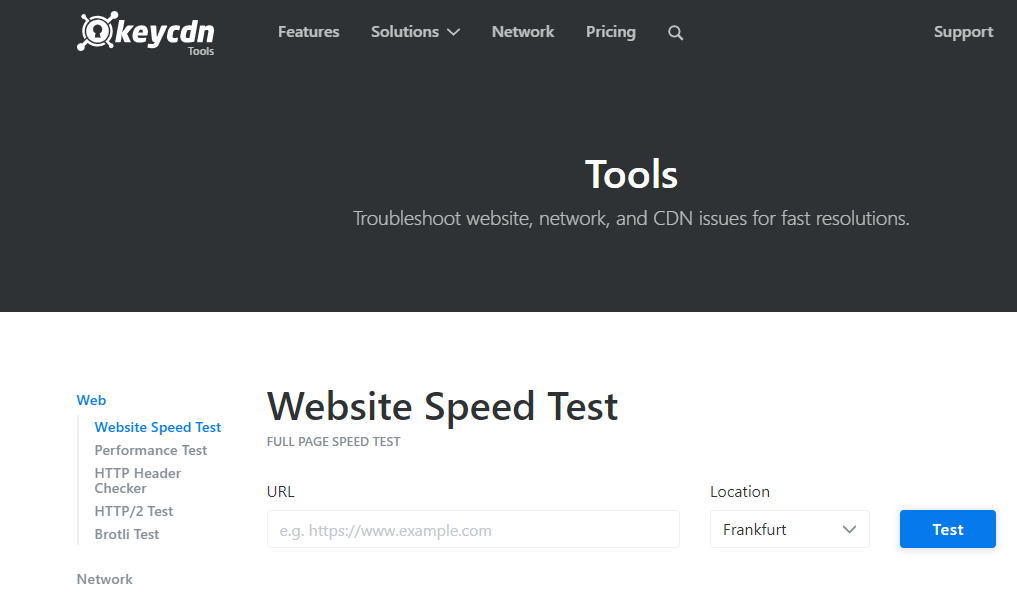
Strumenti KeyCDN
KeyCDN offre un test di velocità del sito Web che puoi eseguire da 10 posizioni diverse. Riceverai istruzioni dettagliate sulle aree su cui puoi lavorare per migliorare le prestazioni del tuo sito. I risultati includono dettagli sulle richieste, la dimensione del contenuto servito e anche sui tempi di caricamento.

Controllo byte
Byte check analizza gli URL della tua pagina web e ti fornisce le misurazioni in TTFB (Time to First Byte). Questo indicherà la reattività del tuo server così come altre risorse di rete. Nel complesso, questo ti aiuterà a capire la velocità con cui il sito Web sta servendo i suoi utenti quando viene effettuata una richiesta.

Dareboost
Dareboost esegue un controllo approfondito del tuo sito Web e ti fornisce informazioni utili per mantenere prestazioni ottimizzate. Offrono anche un monitoraggio continuo del sito Web per aiutarti a rimanere al passo con le prestazioni del tuo sito. Inoltre, troverai le opzioni per confrontare la velocità tra due pagine web. Offrono 13 sedi internazionali per i test di velocità e offrono anche un ambiente di test che puoi configurare in base a requisiti specifici.

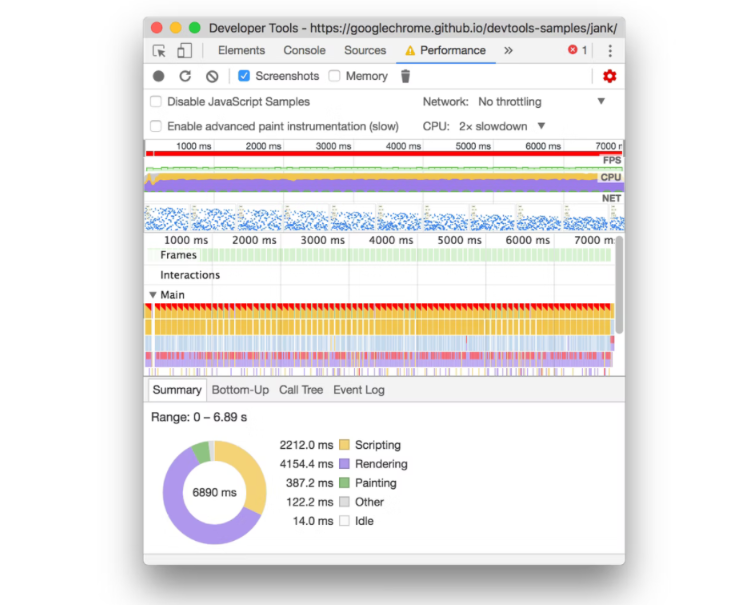
Strumento per sviluppatori di Google Chrome

Questo strumento gratuito e open source ti consente di riassumere tutti gli elementi che ti stanno costando il tempo di caricamento precedente. Puoi usarlo comodamente senza alcuna registrazione o servizio premium. Basta installare Chrome sul tuo sistema e premere F12 o fare clic con il pulsante destro del mouse sulla pagina e fare clic su Ispeziona. Per i principianti questo strumento potrebbe sembrare un po' tecnico. Puoi seguire questa guida per scoprire come controllare le prestazioni del tuo sito web con Google Dev Tool.
Sematext

Questo strumento online ti consente di monitorare le prestazioni del tuo sito Web da più posizioni attraverso una rete privata e dietro il firewall. Misura la velocità e le prestazioni di caricamento delle pagine e monitora anche il tempo di rete su DNS, TCP, SSL e HTTP. La funzione di visualizzazione e analisi a cascata consente di diagnosticare le prestazioni del sito Web e verificare i problemi che ostacolano il tempo di caricamento. Confronta le prestazioni rispetto ai tuoi concorrenti online e ti consente di progettare una dashboard personalizzata per soddisfare le tue esigenze di monitoraggio.
Strumenti di laboratorio gialli

Uno strumento di misurazione delle prestazioni online gratuito e open source per il tuo sito web. Puoi eseguire controlli della pagina, analizzare e risolvere eventuali problemi di prestazioni relativi alla pagina web. Esamina e rileva i problemi relativi a HTML, CSS, immagini, caratteri e tutti gli altri elementi della tua pagina web. Puoi rilevare questi problemi nella fase iniziale e di conseguenza risolverli per migliorare le prestazioni del tuo sito web. Se gestisci un negozio online, la misurazione delle prestazioni diventa più ingombrante, puoi leggere questo articolo per informazioni dettagliate; WooCommerce - Come gestire i rapporti sulle prestazioni sul tuo negozio online .

Sito 24x7

Monitora le transazioni web sintetiche e simula le interazioni degli utenti in un browser web reale. Ottimizza gli elementi della pagina come immagini, caratteri, carrello degli acquisti, ecc. Identifica e correggi i componenti dell'applicazione che generano errori del sito. Analizza in modo completo i dispositivi di rete come router, firewall e monitora il codice del sito Web per Java, .NET, PHP ecc. Gestisci e monitora i carichi di lavoro e risolvi le prestazioni delle app per cloud e piattaforme virtuali. La memorizzazione nella cache è anche un altro elemento che devi considerare per ridurre il tempo di caricamento del sito Web; Come migliorare le prestazioni del sito con i plugin di memorizzazione nella cache di WordPress .
Pagina WebTest

Questo strumento di misurazione delle prestazioni può essere utilizzato gratuitamente su tutti i vertici. Puoi misurare le prestazioni del tuo sito Web, i parametri vitali principali, il faro, il confronto visivo e il traceroute. Metti alla prova l'esperienza utente reale con più sedi globali, tutti i dispositivi moderni e i browser Web più recenti. Correlare le misure tecniche del sito web con l'esperienza visiva. Ottieni l'anatomia dettagliata dei componenti del sito Web come TCP, TLS, DNS e molto altro. Scopri cosa hanno da dire gli esperti per migliorare le prestazioni complessive del tuo sito web: migliora le prestazioni del sito WooCommerce con questi suggerimenti degli esperti .
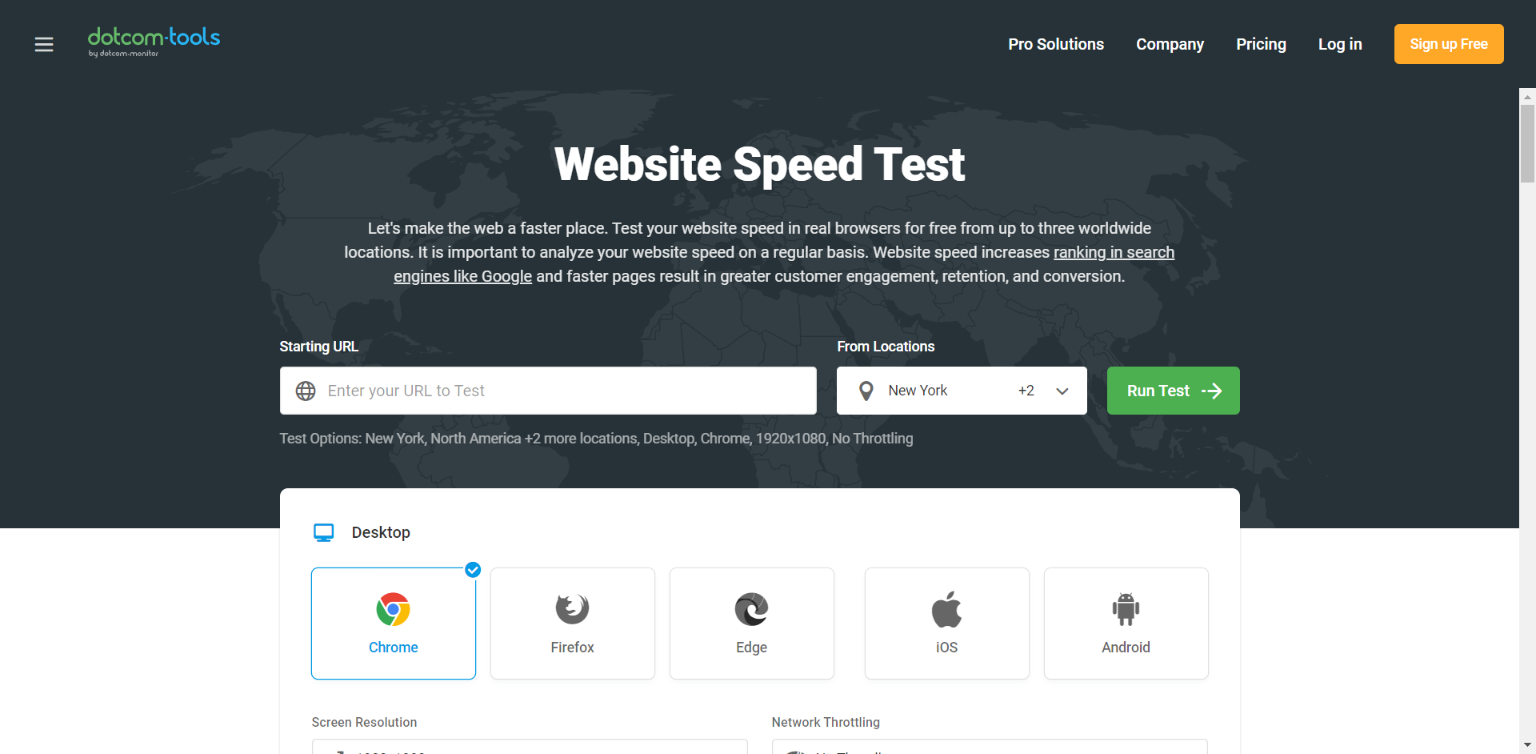
Strumenti Dotcom

Questo strumento è completamente gratuito e non richiede registrazione o registrazione per misurare la velocità della tua pagina web. Analizza e visualizza le prestazioni del tuo sito Web da diverse posizioni, seleziona con quale browser e dispositivi desideri testare. Misura i grafici a cascata e i rapporti Lighthouser per la velocità del sito Web e identifica le metriche di miglioramento. Esegui ottimizzazioni delle pagine e migliora le prestazioni complessive dopo aver misurato solidi rapporti e grafici sulle prestazioni.
Puoi leggere questa guida completa per migliorare la velocità del sito Web: I migliori servizi CDN gratuiti per migliorare le prestazioni del sito.
Come testare la velocità del sito web?
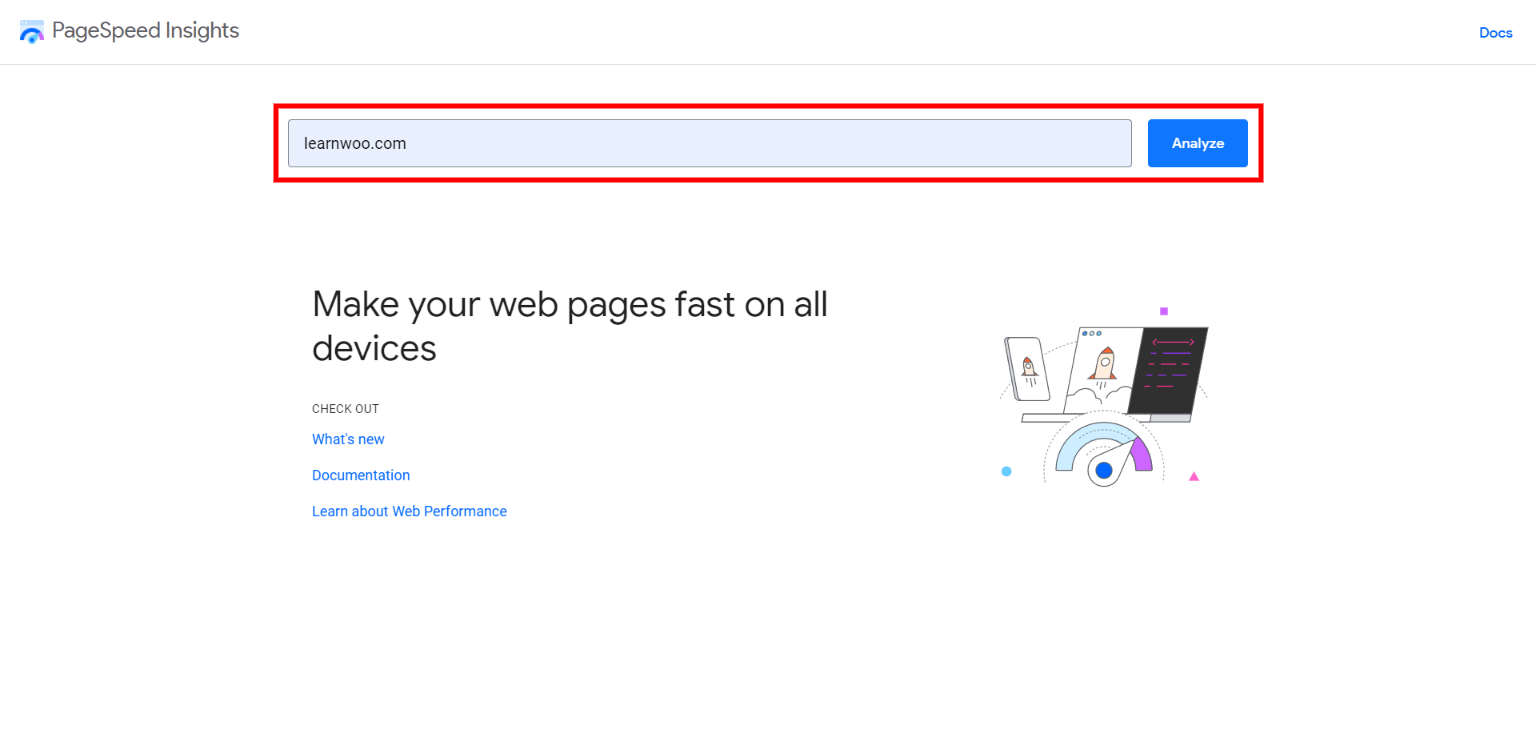
A scopo dimostrativo analizzeremo la velocità del nostro sito Web utilizzando Google PageSpeed Insights . Come spiegato in precedenza, puoi testare la velocità sia mobile che desktop del tuo sito web. Quando visiti questo sito Web di prova, vedrai uno spazio vuoto in cui puoi digitare l'indirizzo del tuo sito Web e quindi fare clic sul pulsante Analizza .

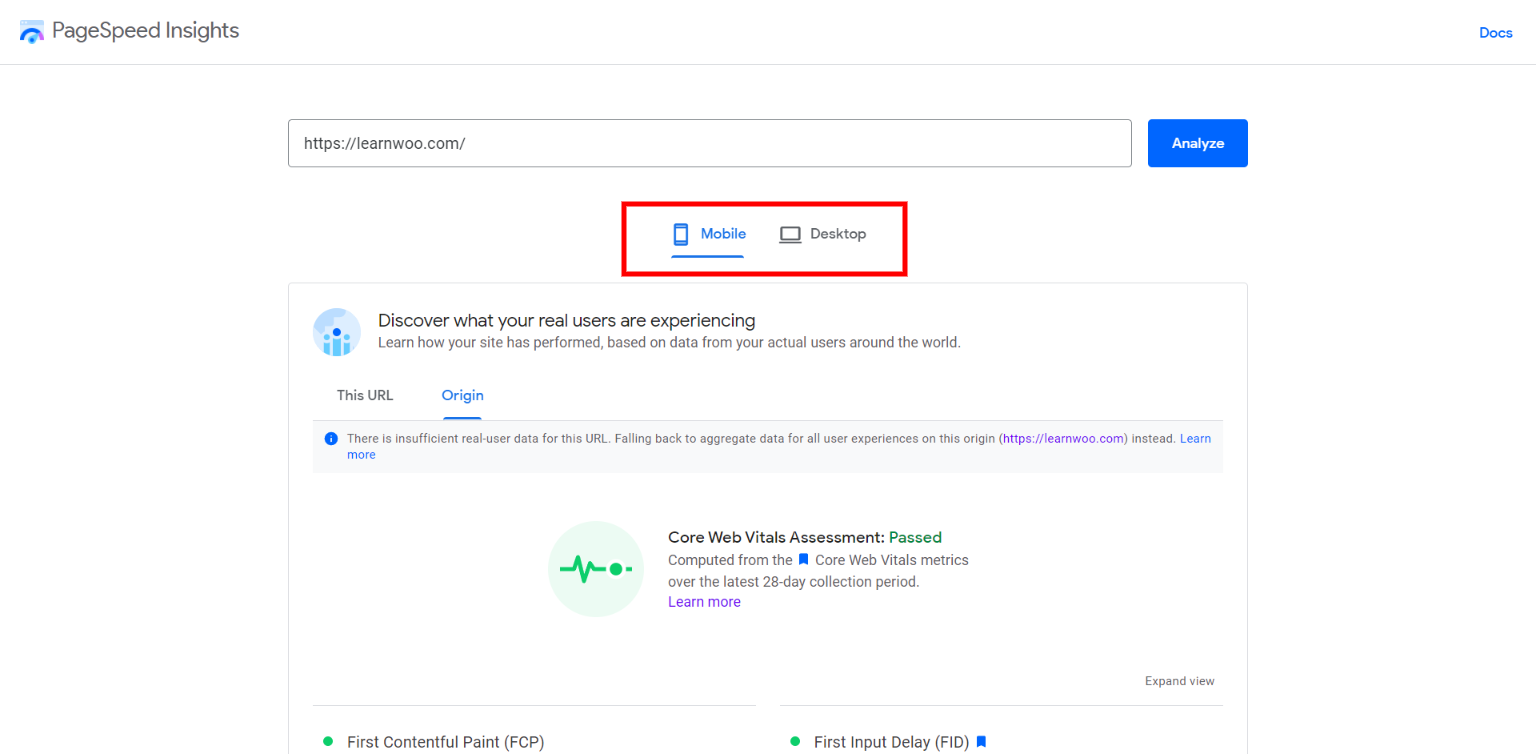
Dopo 1-2 minuti ti mostrerà approfondimenti relativi alle prestazioni del tuo sito web e consiglierà miglioramenti. Google Page Insights visualizzerà due sottosezioni: Mobile e Desktop. Ti suggerisco di controllare entrambi ed esplorare le opzioni consigliate.

Valutazione degli elementi vitali del Web principale: questa sezione accumulerà le metriche vitali dell'ultimo periodo di raccolta di 28 giorni. Questa è la valutazione complessiva per il tuo URL.
Quando vai sul desktop vedrai sezioni simili come visualizzate in Mobile.

Per una buona velocità del sito web dovrebbe ricevere un punteggio superiore a 90. Questo punteggio è stimato sulla base di determinate metriche.
- First Contentful Paint: che è il momento in cui il primo testo appare sul sito web.
- Indice di velocità: mostra a quale velocità vengono visualizzati visibilmente i contenuti di una pagina.
- Pittura con contenuto più grande: mostra a che ora viene visualizzato il testo o l'immagine più grandi.
- Tempo di interazione: calcola il tempo in cui la pagina è completamente interattiva per gli utenti.
- Tempo di blocco totale: somma di tutti i periodi di tempo da First Contentful Paint a Time a Interactive.
- Spostamento cumulativo del layout: misura il movimento degli elementi visualizzati della pagina web.
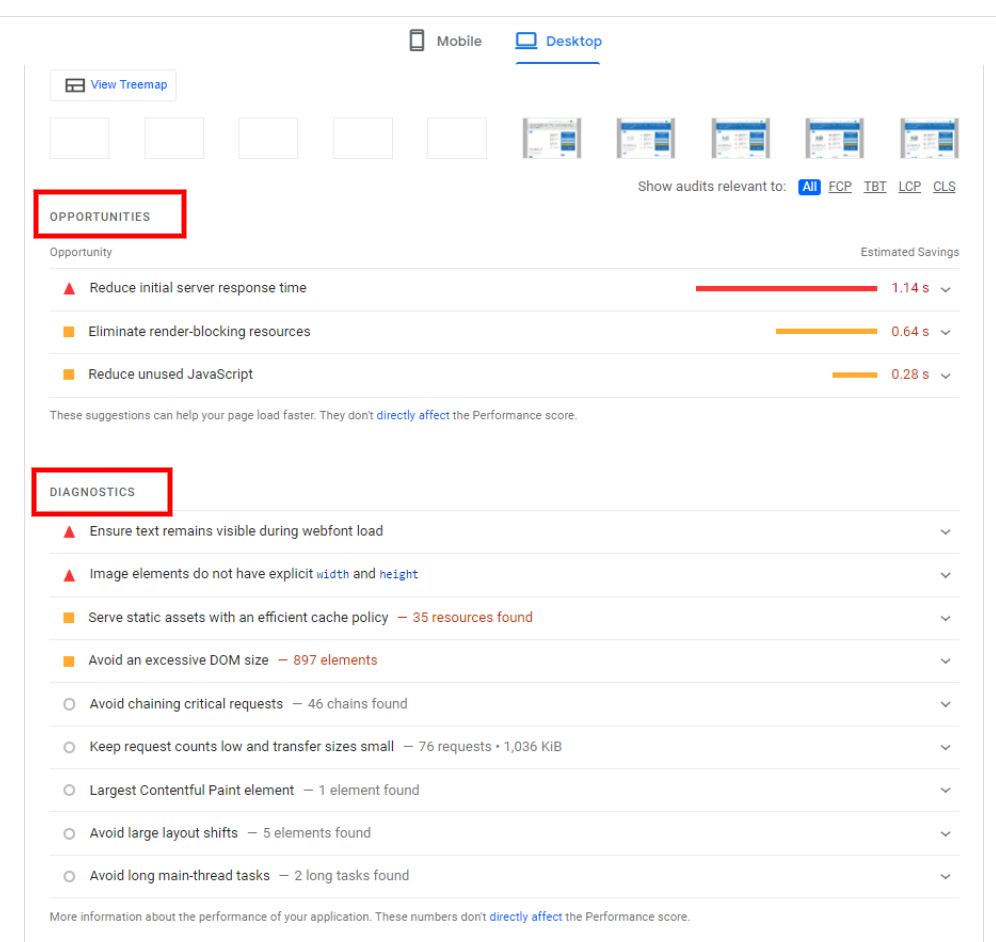
Dopo aver analizzato attentamente le metriche di cui sopra, puoi scorrere fino a Opportunità e diagnostica.

Opportunità: questa sezione mostra suggerimenti per migliorare la velocità della tua pagina. Se leggi i suggerimenti forniti puoi facilmente apportare queste modifiche sul tuo sito web. Puoi anche leggere questa guida dettagliata sui modi migliori per ottimizzare la velocità e i tassi di conversione del tuo sito WordPress .
Diagnostica: queste opzioni analizzano ulteriormente gli elementi del tuo sito Web correlati alle dimensioni dell'immagine o del testo o ai problemi di caricamento. Inoltre, puoi controllare e configurare la memorizzazione nella cache per prestazioni efficienti. Ci sono molti plugin che possono aiutarti a migliorare la velocità del sito web. Puoi leggere questo articolo sugli 8 migliori plugin per la compressione delle immagini di WordPress per velocizzare il tuo sito .

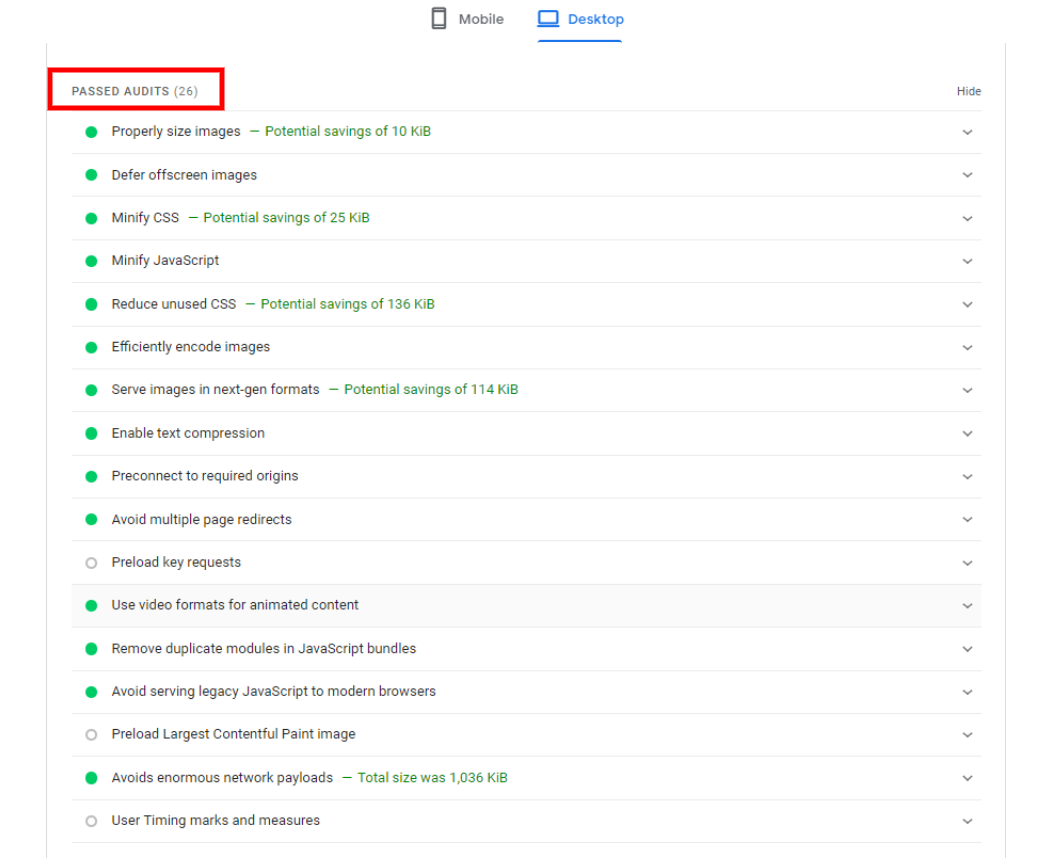
Audit superati: in questa sezione vengono visualizzate tutte le risorse e gli elementi che sono già nella zona verde e che aiutano il tuo sito Web a funzionare senza problemi. Per informazioni più dettagliate sugli approfondimenti di Google Page Speed puoi leggere questo articolo dettagliato: Come utilizzare Google PageSpeed Insights .
Basta passare attraverso l'analisi del tuo sito web e formulare i consigli, quindi controllare ancora una volta il punteggio delle prestazioni. Puoi seguire questa guida ai 20 modi più efficaci per ottimizzare e velocizzare il tuo sito WordPress . Leggi questo articolo dettagliato per una procedura passo passo su Come utilizzare GTmetrix per comprendere le prestazioni del sito Web .
Se gestisci un negozio di eCommerce puoi leggere questo articolo su 5 semplici passaggi per velocizzare il tuo sito Web WooCommerce oggi (con video)
Cose a cui prestare attenzione durante l'esecuzione del test di velocità del sito web
Questi strumenti sono ottimi per darti un ideale generale delle prestazioni del tuo sito. Tuttavia, dovresti anche essere in grado di interpretare correttamente i risultati. Se sei completamente nuovo nella gestione del sito web, potresti dover essere consapevole di alcuni altri fattori per poter leggere i risultati in modo efficace.
Configura la memorizzazione nella cache e la CDN prima di eseguire i test di velocità
La memorizzazione nella cache è uno dei modi più efficaci per migliorare le prestazioni del sito. Dovrai assicurarti di utilizzare uno strumento di memorizzazione nella cache prima di eseguire i test di velocità del sito Web. Come probabilmente saprai, CDN o Content Delivery Network è un altro popolare servizio di potenziamento delle prestazioni per i siti Web. Con una rete CDN attraverso posizioni globali, sarai in grado di servire i file statici del tuo server da una posizione più vicina all'utente. Ciò contribuirà molto a migliorare la velocità di caricamento della pagina. Pertanto, i risultati del test di velocità del tuo sito Web mostreranno differenze marcate in base al fatto che tu abbia abilitato la memorizzazione nella cache e la CDN.
Ripetere i test
Secondo gli esperti, solo eseguire un singolo test di velocità non ti darà risultati accurati. Dovrai eseguire il test di velocità due o tre volte per valutare in modo ottimale le prestazioni del sito. Inoltre, per avere la prospettiva corretta sulla velocità, devi vederla quando tutto viene caricato dalla cache. Se esegui un test di velocità senza caricare il sito dalla cache, la velocità della pagina potrebbe essere notevolmente inferiore.
Prova a cambiare posizione
Potrebbe anche essere necessario eseguire il test di velocità da luoghi diversi per ottenere risultati pertinenti. La maggior parte degli strumenti di test della velocità del sito Web offre diverse posizioni per testare. Potresti voler eseguire il test da una posizione da cui proviene la maggior parte degli utenti. Inoltre, dovresti eseguire il test da una posizione più vicina alla tua posizione e anche da una posizione abbastanza lontana. Questo ti darà un quadro migliore su eventuali problemi di latenza e ti aiuterà anche a comprendere l'efficacia della tua CDN.
Ci auguriamo che questi strumenti ti aiutino a eseguire facilmente i test di velocità del sito Web. Sentiti libero di lasciarci un commento se hai una domanda.
Ulteriori letture
- Come velocizzare il tuo negozio WooCommerce?
- Strumenti di compressione delle immagini per il tuo sito WordPress.
- Come usare GTmetrix?
- Recensione NitroPack
- Come passare gli elementi vitali web principali?
