Die 15 besten Tools zum Ausführen von Website-Geschwindigkeitstests und wie es geht
Veröffentlicht: 2021-06-04
Zuletzt aktualisiert - 5. April 2022
Wir sprechen viel darüber, die beste Leistung für Ihre Website sicherzustellen. Einer der besten Indikatoren für die Leistung einer Website ist die Seitenladegeschwindigkeit. Für viele neue Benutzer von Webtechnologien sind Website-Geschwindigkeitstest-Tools möglicherweise nicht so vertraut. In diesem Artikel werden wir einige der besten Website-Geschwindigkeitstest-Tools für Ihre Website auflisten. Wir werden auch einige Aspekte erwähnen, die Sie bei der Durchführung eines Geschwindigkeitstests auf Ihrer Website beachten müssen.
Google PageSpeed Insights
Mithilfe von Google PageSpeed Insights können Sie detaillierte Berichte über die Ladeleistung Ihrer Seite sowohl für Mobilgeräte als auch für Desktops anzeigen. Die Daten umfassen sowohl „Lab“- als auch „Feld“-Metriken, die hilfreich sein werden, um Leistungsprobleme und Benutzererfahrung zu verstehen. Wenn Sie eine Webseite analysieren, sehen Sie einen Leistungswert, der Ihnen hilft zu verstehen, ob Maßnahmen ergriffen werden müssen. Eine Punktzahl über 90 wird im Allgemeinen als gut angesehen.

GTmetrix
Sie können GTmetrix verwenden, um zu verstehen, was Leistungsprobleme auf Ihrer Website verursacht, und die Leistung der Website entsprechend zu optimieren. Das Tool gibt Ihnen eine Zusammenfassung der wichtigsten Faktoren, die mit der Geschwindigkeit Ihrer Website zusammenhängen. Darüber hinaus bietet es visuelle Indikatoren in Form von Grafiken. Außerdem bietet es Optionen zur Analyse der Seitengeschwindigkeit für mobile Geräte und ermöglicht das Testen von verschiedenen Servern und Standorten.

Pingdom
Pingdom ist eine der beliebtesten Optionen zur Analyse der Website-Geschwindigkeit. Es bietet zwei verschiedene Überwachungsoptionen – Synthetic und Real User. Beim synthetischen Monitoring wird die Interaktion simuliert und auf Verfügbarkeit, Seitengeschwindigkeit und Seitenfluss geprüft. Auf der anderen Seite berücksichtigt das Real User Monitoring Interaktionen von echten Benutzern. Es gibt Preispläne ab 10 US-Dollar pro Monat, obwohl Sie die 30-tägige kostenlose Testversion nutzen können, um loszulegen.

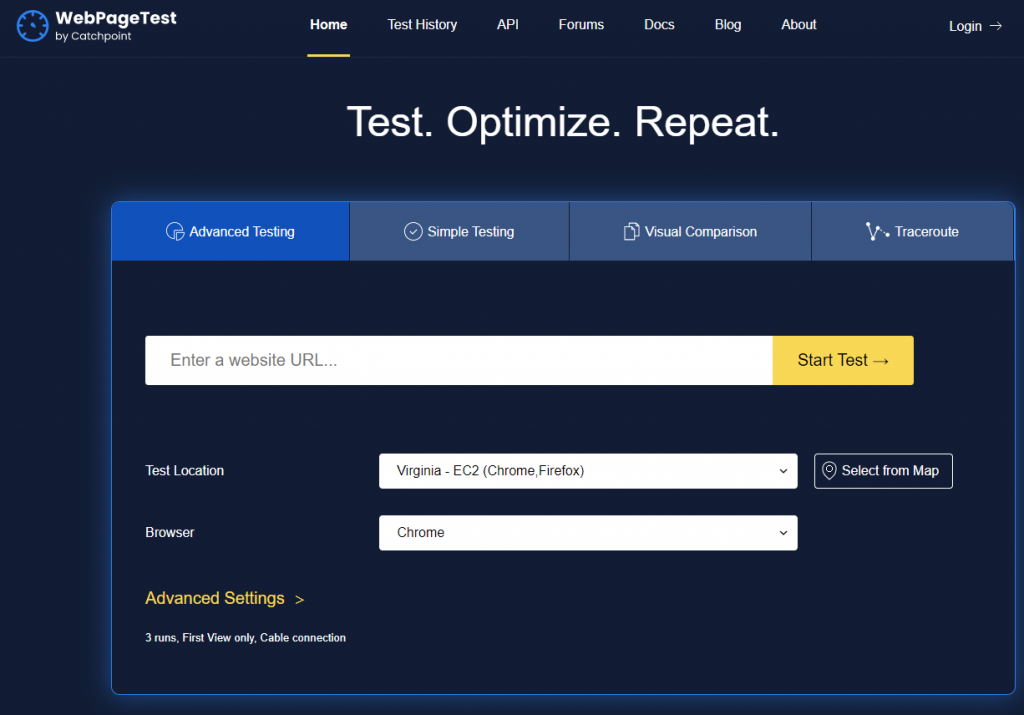
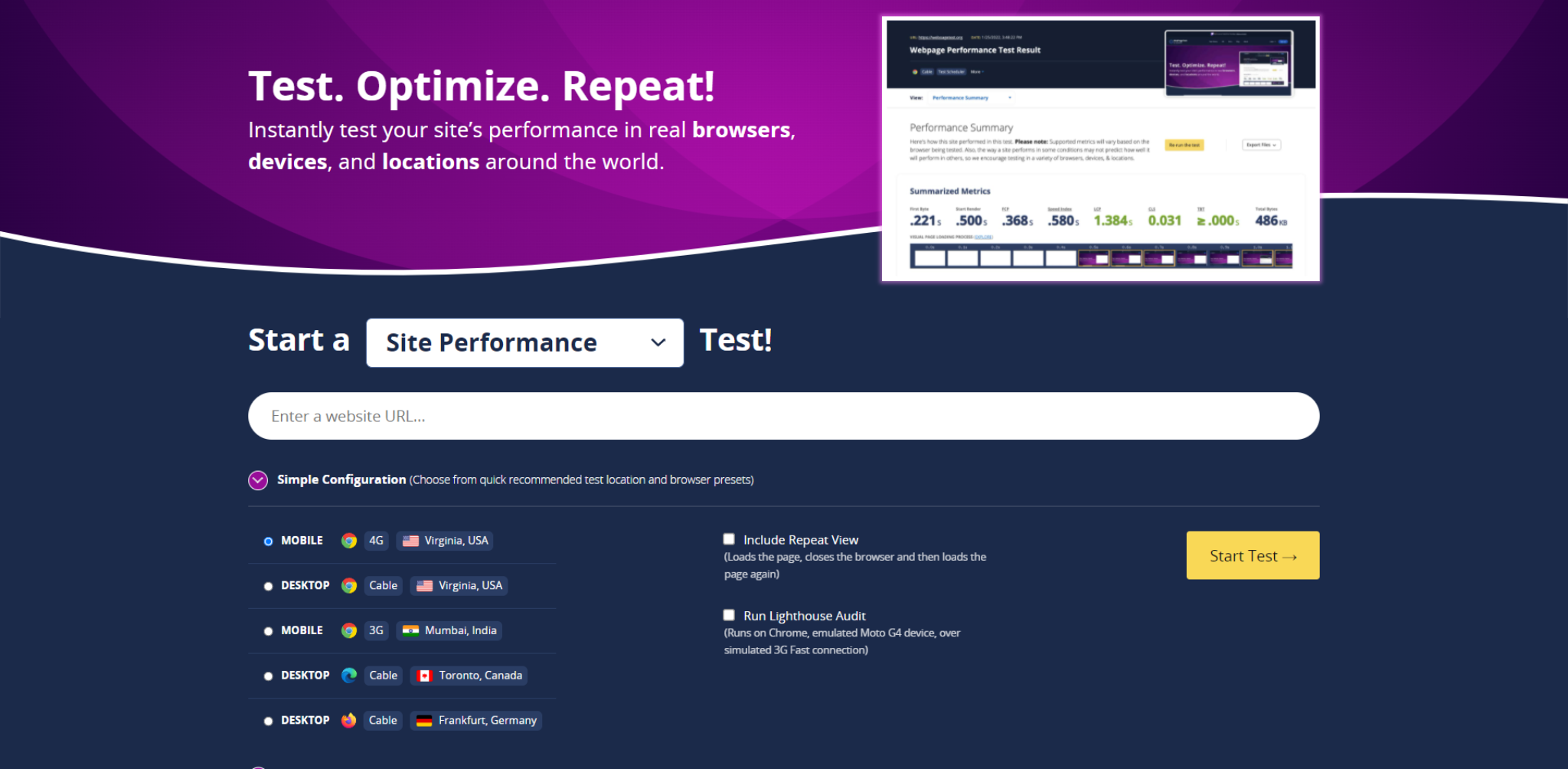
WebseitenTest
Mit diesem Tool finden Sie ausgefeilte Möglichkeiten, die Geschwindigkeit Ihrer Website zu testen. Es bietet sowohl einfache als auch erweiterte Optionen zum Testen der Geschwindigkeit Ihrer Website von verschiedenen Standorten und Browsern aus. Mit diesem Tool können Sie auch einen visuellen Vergleich zweier URLs durchführen. Insgesamt erhalten Sie detaillierte Berichte, um die Leistung Ihrer Website zu verstehen.

IsItWP-Geschwindigkeitstest-Tool
Dieses kostenlose Website-Geschwindigkeitstest-Tool gibt Ihnen eine klare Vorstellung davon, wie schnell Ihre Website geladen wird. Wenn Sie die Webseiten-URL eingeben, gibt Ihnen das Tool einen Leistungsüberblick, Maßnahmen, die Sie ergreifen können, um die Geschwindigkeit zu verbessern, und auch Informationen zu anderen Aspekten, die sich auf die Ladezeit der Seite auswirken.

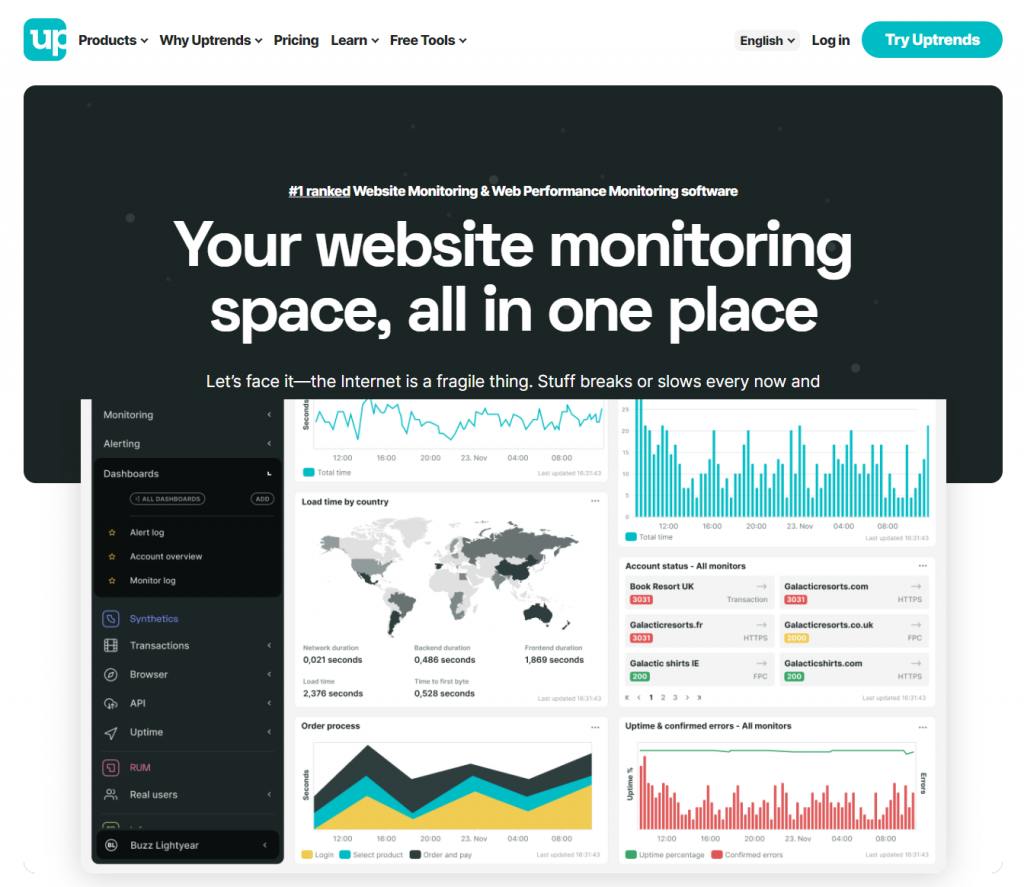
Aufwärtstrends
Uptrends ist eigentlich ein Website-Überwachungstool, das detaillierte Einblicke bietet, um eine konsistente Leistung auf Ihrer Website sicherzustellen. Es hilft Ihnen, Probleme in verschiedenen Browsern zu identifizieren, die sich auf die Leistung Ihrer Website auswirken können. Sie können mit diesem Tool auch Webanwendungs- und API-Überwachung einrichten. Darüber hinaus erhalten Sie zeitnahe Benachrichtigungen per Telefonanruf, SMS, E-Mail und Push-Benachrichtigungen, damit Sie umgehend auf Probleme reagieren können.

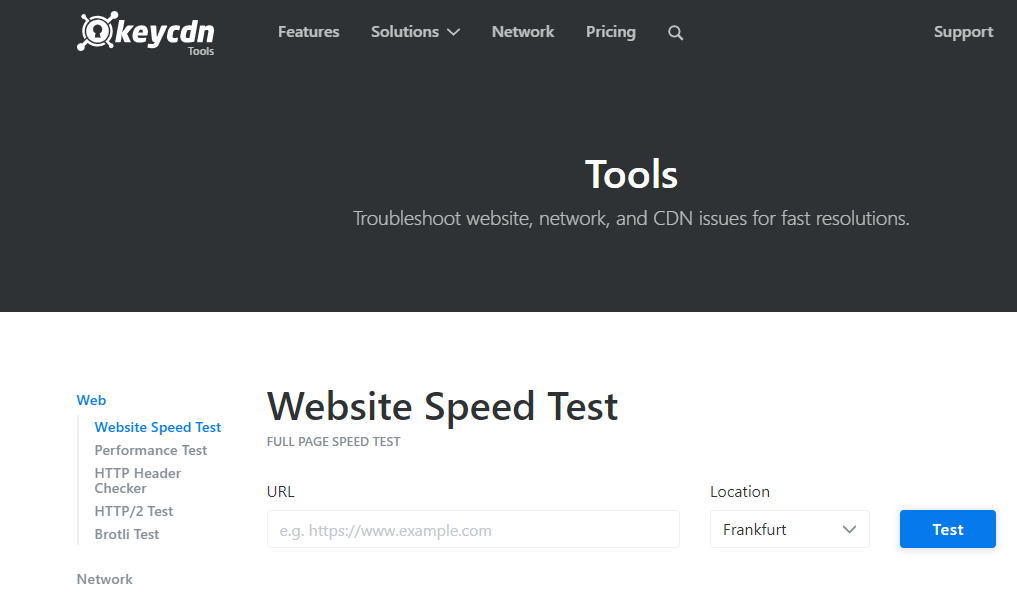
KeyCDN-Tools
KeyCDN bietet einen Website-Geschwindigkeitstest, den Sie von 10 verschiedenen Standorten aus durchführen können. Sie erhalten detaillierte Anweisungen zu den Bereichen, an denen Sie arbeiten können, um die Leistung Ihrer Website zu verbessern. Die Ergebnisse beinhalten Angaben zu Anfragen, zur Größe der bereitgestellten Inhalte und auch zu Ladezeiten.

Byte-Check
Byte Check analysiert Ihre Webseiten-URLs und liefert Ihnen die Messwerte in TTFB (Time to First Byte). Dies zeigt die Reaktionsfähigkeit Ihres Servers sowie anderer Netzwerkressourcen an. Insgesamt hilft Ihnen dies zu verstehen, wie schnell die Website ihren Benutzern dient, wenn eine Anfrage gestellt wird.

Dareboost
Dareboost führt eine gründliche Prüfung Ihrer Website durch und gibt Ihnen umsetzbare Erkenntnisse, um eine optimierte Leistung aufrechtzuerhalten. Sie bieten auch eine kontinuierliche Website-Überwachung, damit Sie die Leistung Ihrer Website im Auge behalten können. Darüber hinaus finden Sie Optionen zum Vergleichen der Geschwindigkeit zwischen zwei Webseiten. Sie bieten 13 internationale Standorte für Geschwindigkeitstests und bietet auch eine Testumgebung, die Sie nach spezifischen Anforderungen konfigurieren können.

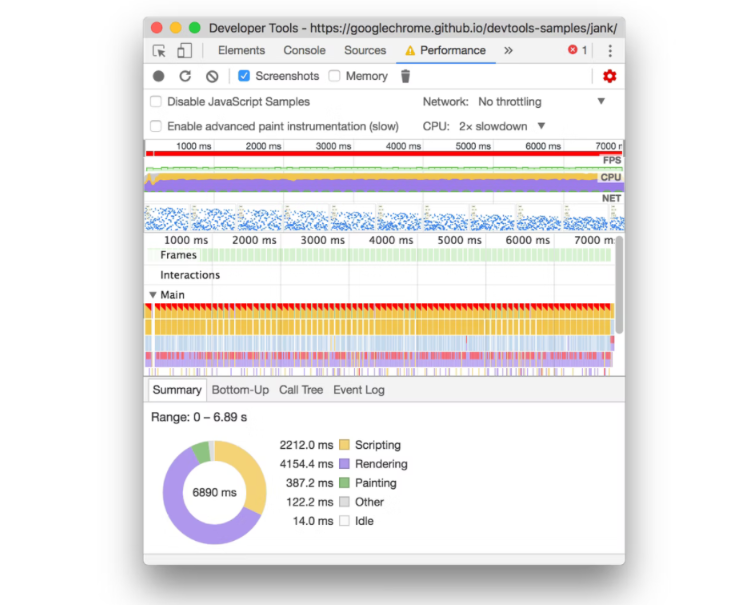
Google Chrome-Entwicklertool

Mit diesem kostenlosen Open-Source-Tool können Sie alle Elemente zusammenfassen, die Sie zuvor Ladezeit gekostet haben. Sie können es bequem ohne Registrierung oder Premium-Service verwenden. Installieren Sie einfach Chrome auf Ihrem System und drücken Sie F12 oder klicken Sie mit der rechten Maustaste auf die Seite und klicken Sie auf Prüfen. Für Anfänger mag dieses Tool etwas technisch aussehen. Sie können dieser Anleitung folgen , um zu erfahren, wie Sie die Leistung Ihrer Website mit dem Google Dev Tool überprüfen können.
Sematext

Mit diesem Online-Tool können Sie die Leistung Ihrer Website von mehreren Standorten aus über ein privates Netzwerk und hinter der Firewall überwachen. Messen Sie die Ladegeschwindigkeit und Leistung von Seiten und verfolgen Sie auch die Netzwerkzeit über DNS, TCP, SSL und HTTP. Mit der Wasserfallansicht und Analysefunktion können Sie die Leistung der Website diagnostizieren und Probleme überprüfen, die die Ladezeit behindern. Vergleichen Sie die Leistung mit Ihren Online-Konkurrenten und ermöglichen Sie Ihnen, ein benutzerdefiniertes Dashboard zu entwerfen, das Ihren Überwachungsanforderungen entspricht.
Gelbe Laborwerkzeuge

Ein kostenloses und quelloffenes Tool zur Online-Leistungsmessung für Ihre Website. Sie können Seitenprüfungen durchführen, Leistungsprobleme im Zusammenhang mit der Webseite analysieren und beheben. Untersuchen und erkennen Sie Probleme in Bezug auf HTML, CSS, Bilder, Schriftarten und alle anderen Elemente auf Ihrer Webseite. Sie können diese Probleme in einem frühen Stadium erkennen und sie folglich beheben, um die Leistung Ihrer Website zu verbessern. Wenn Sie einen Online-Shop betreiben, wird die Leistungsmessung umständlicher, Sie können diesen Artikel für detaillierte Informationen lesen; WooCommerce – So handhaben Sie Leistungsberichte in Ihrem Online-Shop .

Website24x7

Überwachen Sie synthetische Webtransaktionen und simulieren Sie Benutzerinteraktionen in einem echten Webbrowser. Optimieren Sie Seitenelemente wie Bilder, Schriftarten, Einkaufswagen usw. Identifizieren und beheben Sie Anwendungskomponenten, die Websitefehler verursachen. Analysieren Sie umfassend Netzwerkgeräte wie Router, Firewalls und überwachen Sie Website-Code für Java, .NET, PHP usw. Verwalten und überwachen Sie Workloads und beheben Sie Probleme mit der App-Performance für Cloud- und virtuelle Plattformen. Caching ist auch ein weiteres Element, das Sie berücksichtigen müssen, um die Ladezeit der Website zu reduzieren. So verbessern Sie die Website-Leistung mit WordPress-Caching-Plugins .
WebseitenTest

Dieses Tool zur Leistungsmessung kann auf allen Scheitelpunkten kostenlos verwendet werden. Sie können die Leistung Ihrer Website, die Kernfunktionen, den Leuchtturm, den visuellen Vergleich und die Traceroute messen. Testen Sie die echte Benutzererfahrung mit mehreren globalen Standorten, allen modernen Geräten und den neuesten Webbrowsern. Korrelieren Sie die technischen Messungen der Website mit dem visuellen Erlebnis. Erhalten Sie eine detaillierte Anatomie von Website-Komponenten wie TCP, TLS, DNS und vielem mehr. Erfahren Sie, was Experten zu sagen haben, um die Gesamtleistung Ihrer Website zu verbessern: Verbessern Sie die WooCommerce-Site-Leistung mit diesen Expertenvorschlägen .
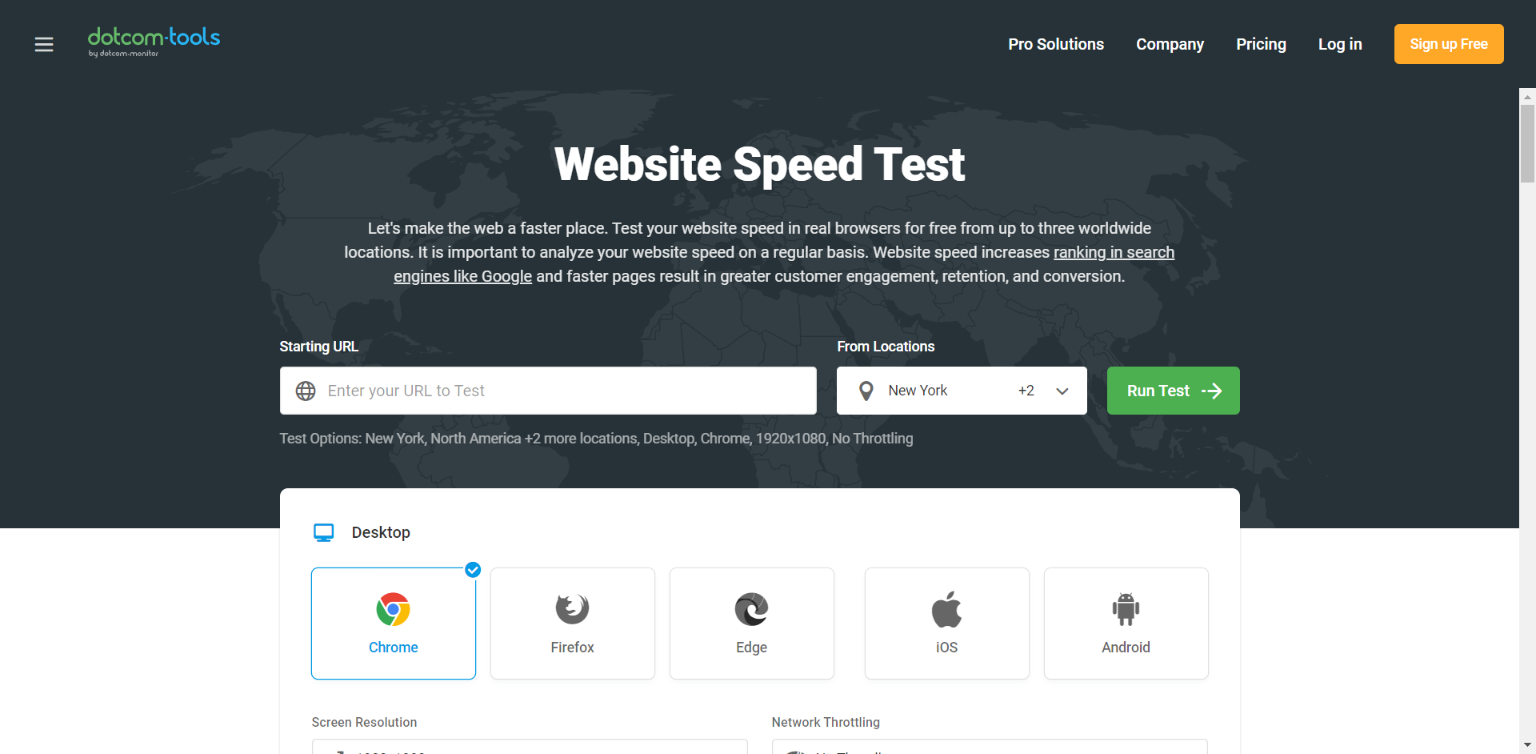
Dotcom-Tools

Dieses Tool ist völlig kostenlos und erfordert keine Anmeldung oder Registrierung, um die Geschwindigkeit Ihrer Webseite zu messen. Analysieren und betrachten Sie die Leistung Ihrer Website von verschiedenen Standorten aus, wählen Sie aus, mit welchem Browser und welchen Geräten Sie testen möchten. Messen Sie Wasserfalldiagramme und Lighthouser-Berichte für die Website-Geschwindigkeit und identifizieren Sie Verbesserungsmetriken. Führen Sie Seitenoptimierungen durch und verbessern Sie die Gesamtleistung, nachdem Sie robuste Leistungsberichte und -diagramme gemessen haben.
Sie können diesen umfassenden Leitfaden zur Verbesserung der Website-Geschwindigkeit lesen: Top Free CDN Services to Improve Site Performance.
Wie testet man die Website-Geschwindigkeit?
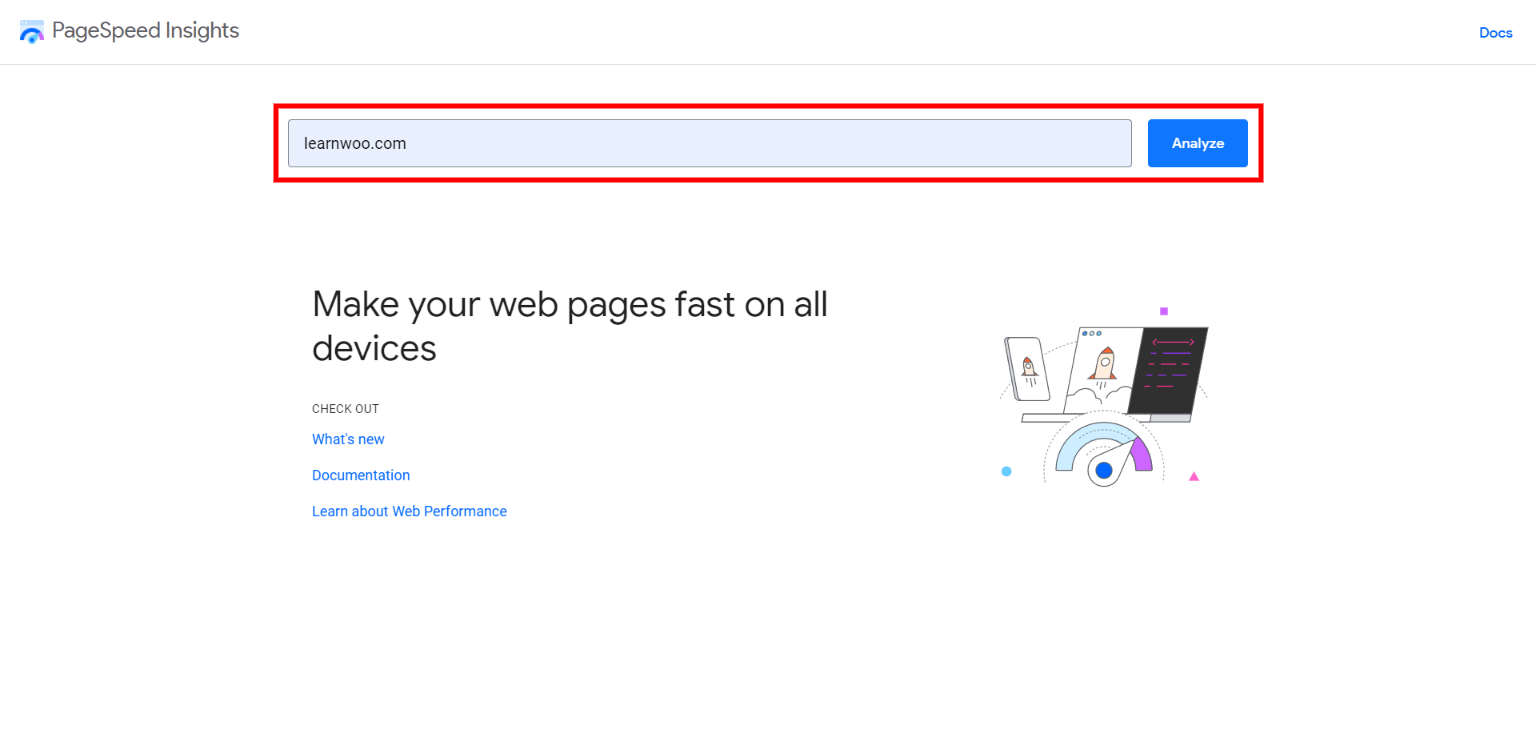
Zur Demonstration analysieren wir die Geschwindigkeit unserer Website mit Hilfe der Google PageSpeed Insights . Wie bereits erläutert, können Sie sowohl die mobile als auch die Desktop-Geschwindigkeit Ihrer Website testen. Wenn Sie diese Test-Website besuchen, sehen Sie ein leeres Feld, in das Sie Ihre Website-Adresse eingeben und dann auf die Schaltfläche „ Analysieren “ klicken können .

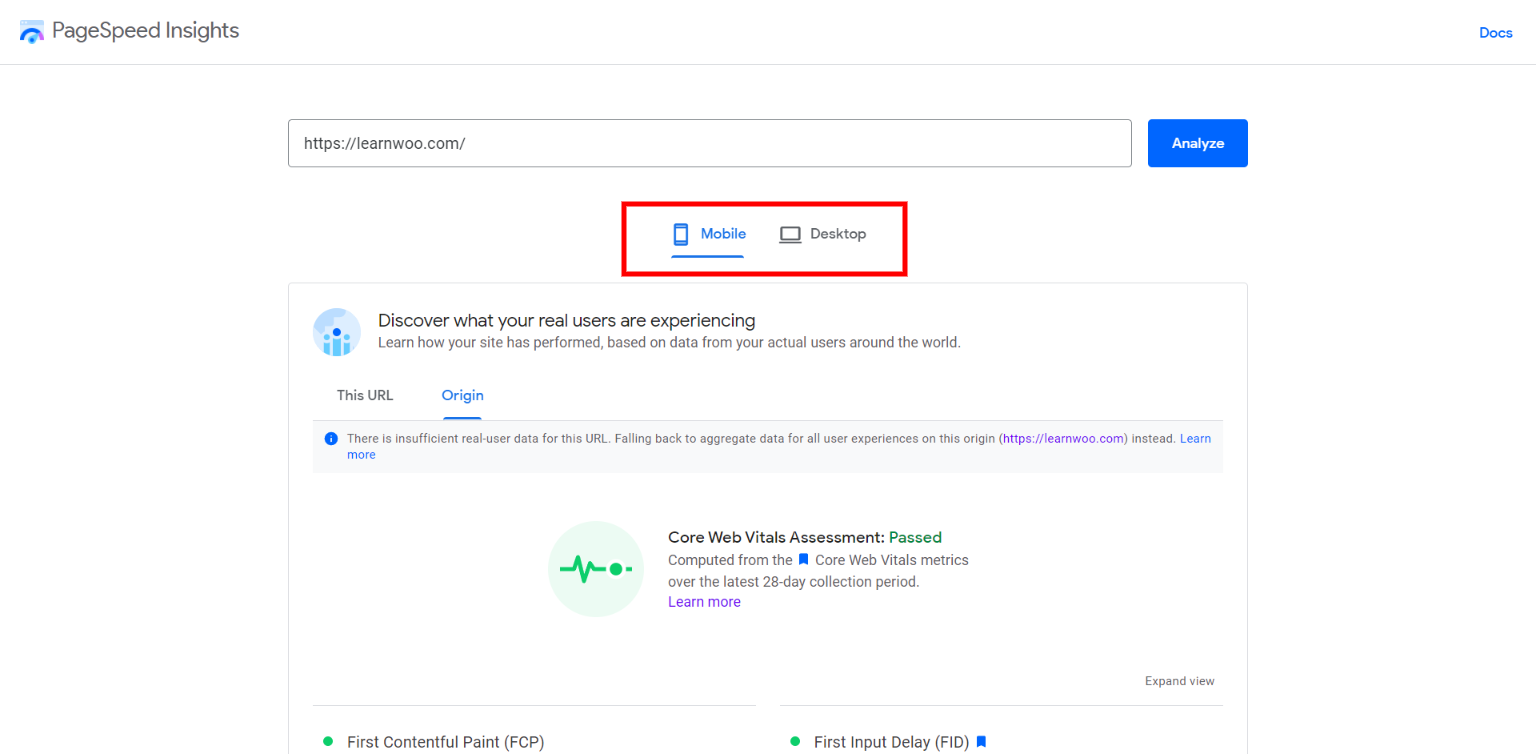
Nach 1-2 Minuten zeigt es Ihnen Einblicke in Bezug auf die Leistung Ihrer Website und empfiehlt Verbesserungen. Google Page Insights zeigt zwei Unterabschnitte an: Mobile und Desktop. Ich schlage vor, dass Sie beide überprüfen und die empfohlenen Optionen erkunden.

Core Web Vitals Assessment: In diesem Abschnitt werden wichtige Metriken aus dem letzten 28-tägigen Erfassungszeitraum gesammelt. Dies ist die Gesamtbewertung für Ihre URL.
Wenn Sie zum Desktop wechseln, sehen Sie ähnliche Abschnitte wie in Mobile.

Für eine gute Website-Geschwindigkeit sollte sie eine Punktzahl über 90 erhalten. Diese Punktzahl wird auf der Grundlage bestimmter Metriken geschätzt.
- First Contentful Paint: Das ist der Zeitpunkt, an dem der erste Text auf der Website erscheint.
- Geschwindigkeitsindex: Zeigt an, mit welcher Geschwindigkeit die Inhalte einer Seite sichtbar dargestellt werden.
- Largest Contentful Paint: Zeigt an, wann der größte Text oder das größte Bild angezeigt wird.
- Time to Interact: Berechnet die Zeit, in der die Seite für die Benutzer vollständig interaktiv ist.
- Total Blocking Time: Summe aller Zeiträume von First Contentful Paint bis Time to Interactive.
- Cumulative Layout Shift: Misst die Bewegung der angezeigten Elemente der Webseite.
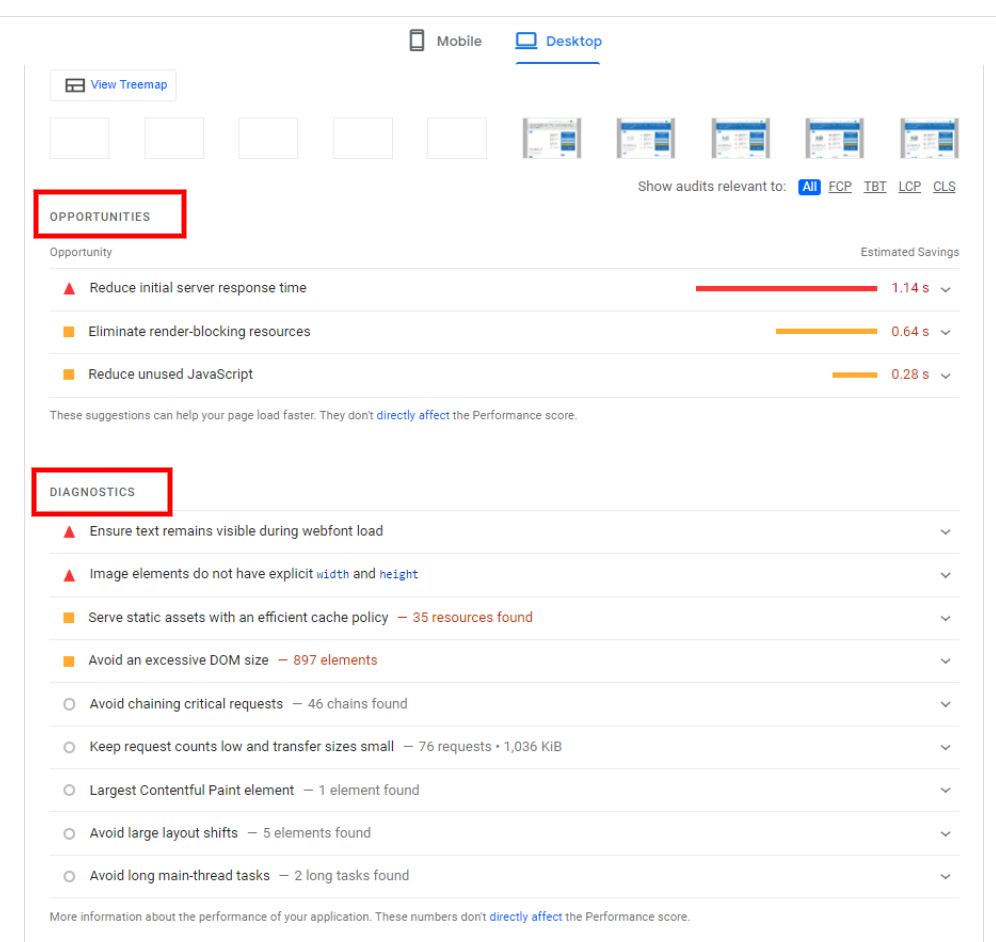
Wenn Sie die oben genannten Metriken sorgfältig analysiert haben, können Sie nach unten zu Opportunities and Diagnostics scrollen.

Möglichkeiten: Dieser Abschnitt zeigt Ihnen Vorschläge zur Verbesserung Ihrer Seitengeschwindigkeit. Wenn Sie die angegebenen Hinweise lesen, können Sie diese Änderungen ganz einfach auf Ihrer Website vornehmen. Sie können auch diesen ausführlichen Leitfaden über die besten Möglichkeiten zur Optimierung der Geschwindigkeit und der Konversionsraten Ihrer WordPress-Site lesen .
Diagnose: Diese Optionen analysieren Ihre Website-Elemente weiter, die sich auf Bild- oder Textgröße oder Ladeprobleme beziehen. Darüber hinaus können Sie das Caching für eine effiziente Leistung überprüfen und konfigurieren. Es gibt viele Plugins, die Ihnen helfen können, die Website-Geschwindigkeit zu verbessern. Sie können diesen Artikel über die 8 besten WordPress-Plugins zur Bildkomprimierung lesen, um Ihre Website zu beschleunigen .

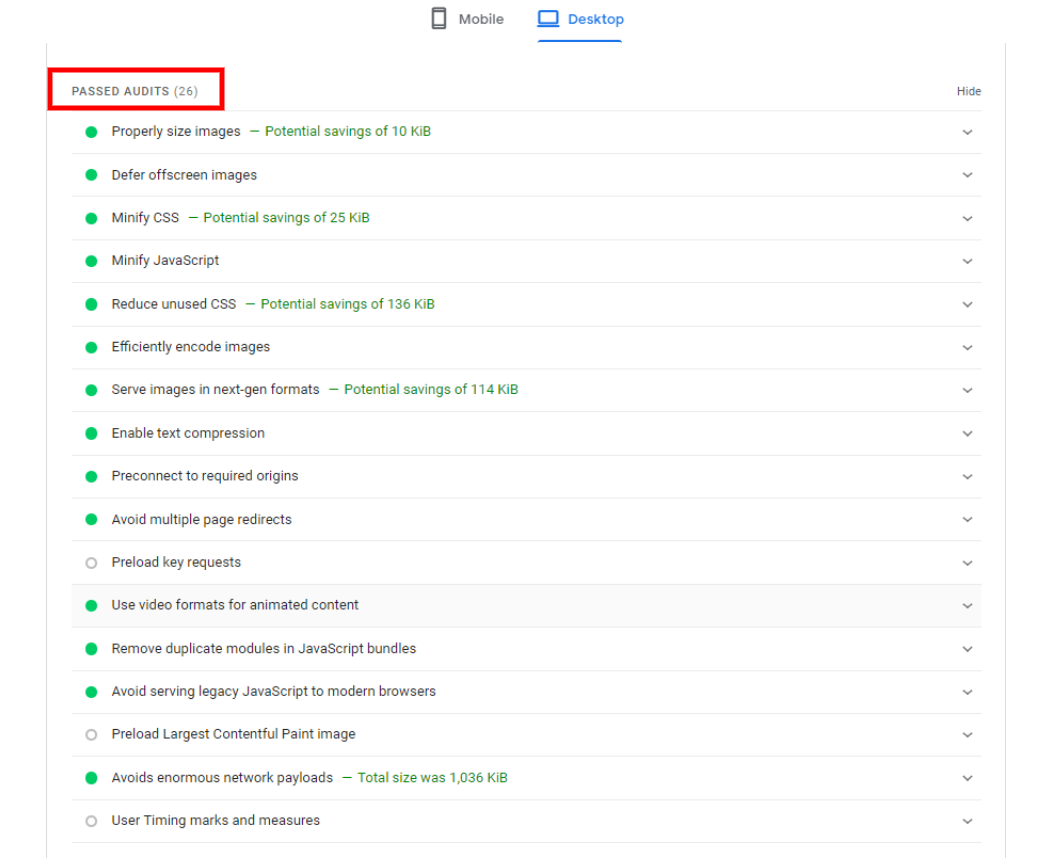
Bestandene Audits: Alle Ressourcen und Elemente, die sich bereits im grünen Bereich befinden und zum reibungslosen Betrieb Ihrer Website beitragen, werden in diesem Abschnitt angezeigt. Ausführlichere Informationen zu Google PageSpeed Insights finden Sie in diesem ausführlichen Artikel: How to Use Google PageSpeed Insights .
Gehen Sie einfach die Analyse Ihrer Website durch und geben Sie die Empfehlungen ab und überprüfen Sie dann noch einmal die Leistungsbewertung. Sie können diesem Leitfaden zu den 20 effektivsten Möglichkeiten zur Optimierung und Beschleunigung Ihrer WordPress-Site folgen . Lesen Sie diesen ausführlichen Artikel für einen Schritt-für-Schritt-Prozess zur Verwendung von GTmetrix, um die Website-Leistung zu verstehen .
Wenn Sie einen E-Commerce-Shop betreiben, können Sie diesen Artikel über 5 einfache Schritte zur Beschleunigung Ihrer WooCommerce-Website heute lesen (mit Video).
Dinge, auf die Sie beim Ausführen des Website-Geschwindigkeitstests achten sollten
Diese Tools eignen sich hervorragend, um Ihnen einen allgemeinen Überblick über die Leistung Ihrer Website zu geben. Allerdings sollten Sie auch in der Lage sein, die Ergebnisse richtig zu interpretieren. Wenn Sie völlig neu im Website-Management sind, müssen Sie möglicherweise bestimmte andere Faktoren beachten, um die Ergebnisse effektiv lesen zu können.
Konfigurieren Sie Caching und CDN, bevor Sie Geschwindigkeitstests durchführen
Caching ist eine der effektivsten Methoden zur Verbesserung der Website-Performance. Sie müssen sicherstellen, dass Sie ein Caching-Tool verwenden, bevor Sie Website-Geschwindigkeitstests durchführen. Wie Sie wahrscheinlich wissen, ist CDN oder Content Delivery Network ein weiterer beliebter Dienst zur Leistungssteigerung für Websites. Mit einem CDN-Netzwerk über globale Standorte hinweg können Sie statische Dateien Ihres Servers von einem Standort aus bereitstellen, der näher am Benutzer liegt. Dies wird viel zur Verbesserung der Seitenladegeschwindigkeit beitragen. Die Ergebnisse Ihres Website-Geschwindigkeitstests zeigen also deutliche Unterschiede, je nachdem, ob Sie Caching und CDN aktiviert haben.
Tests wiederholen
Laut Experten liefert ein einzelner Geschwindigkeitstest keine genauen Ergebnisse. Sie müssen den Geschwindigkeitstest zwei- bis dreimal durchführen, um die Leistung der Website optimal einzuschätzen. Um die richtige Perspektive auf die Geschwindigkeit zu erhalten, müssen Sie außerdem sehen, wann alles aus dem Cache geladen wird. Wenn Sie einen Geschwindigkeitstest durchführen, ohne die Website aus dem Cache zu laden, kann die Seitengeschwindigkeit erheblich niedriger sein.
Versuchen Sie, den Standort zu wechseln
Möglicherweise müssen Sie den Geschwindigkeitstest auch von verschiedenen Orten aus durchführen, um relevante Ergebnisse zu erhalten. Die meisten Website-Geschwindigkeitstest-Tools bieten verschiedene Orte zum Testen an. Möglicherweise möchten Sie von einem Standort aus testen, von dem die meisten Benutzer kommen. Darüber hinaus sollten Sie von einem Standort aus testen, der näher an Ihrem Standort liegt, und auch von einem Standort, der ziemlich weit entfernt ist. Dies gibt Ihnen ein besseres Bild von allen Latenzproblemen und hilft Ihnen auch, die Effektivität Ihres CDN zu verstehen.
Wir hoffen, dass diese Tools Ihnen helfen, Website-Geschwindigkeitstests einfach durchzuführen. Hinterlassen Sie uns gerne einen Kommentar, wenn Sie eine Frage haben.
Weiterlesen
- Wie können Sie Ihren WooCommerce-Shop beschleunigen?
- Bildkomprimierungstools für Ihre WordPress-Site.
- Wie verwende ich GTmetrix?
- NitroPack-Rezension
- Wie übergebe ich Core Web Vitals?
