15 najlepszych narzędzi do uruchamiania testu szybkości witryny i jak to zrobić
Opublikowany: 2021-06-04
Ostatnia aktualizacja - 5 kwietnia 2022
Dużo mówimy o zapewnieniu najlepszej wydajności Twojej stronie. Jednym z najlepszych wskaźników wydajności witryny jest szybkość ładowania strony. Dla wielu nowych użytkowników technologii internetowych narzędzia do testowania szybkości witryny mogą nie być zbyt znajome. W tym artykule wymienimy niektóre z najlepszych narzędzi do testowania szybkości witryny dla Twojej witryny. Wspomnimy również o kilku aspektach, o których musisz pamiętać podczas przeprowadzania testu prędkości na swojej stronie.
Statystyki Google PageSpeed
Będziesz mógł przeglądać szczegółowe raporty dotyczące wydajności wczytywania stron zarówno na urządzeniach mobilnych, jak i stacjonarnych, korzystając ze statystyk Google PageSpeed. Dane obejmują zarówno metryki „Laboratorium”, jak i „Pole”, które będą pomocne w zrozumieniu problemów z wydajnością i wrażeniami użytkownika. Kiedy analizujesz stronę internetową, zobaczysz wynik wydajności, który pomoże ci zrozumieć, czy należy podjąć jakieś działania. Wynik powyżej 90 jest ogólnie uważany za dobry.

GTmetrix
Możesz użyć GTmetrix, aby zrozumieć, co powoduje problemy z wydajnością w Twojej witrynie i odpowiednio zoptymalizować wydajność witryny. Narzędzie poda podsumowanie głównych czynników związanych z szybkością Twojej witryny. Ponadto oferuje wizualne wskaźniki w postaci wykresów. Oferuje również opcje analizowania szybkości strony dla urządzeń mobilnych i umożliwia testowanie z różnych serwerów i lokalizacji.

Pingdom
Pingdom to jedna z najpopularniejszych opcji analizy szybkości witryny. Oferuje dwie różne opcje monitorowania – syntetyczne i rzeczywistego użytkownika. W monitorowaniu syntetycznym interakcja jest symulowana i sprawdza dostępność, szybkość i przepływ strony. Z drugiej strony monitorowanie Real User uwzględnia interakcje rzeczywistych użytkowników. Ma plany cenowe od 10 USD miesięcznie, ale na początek możesz skorzystać z 30-dniowego bezpłatnego okresu próbnego.

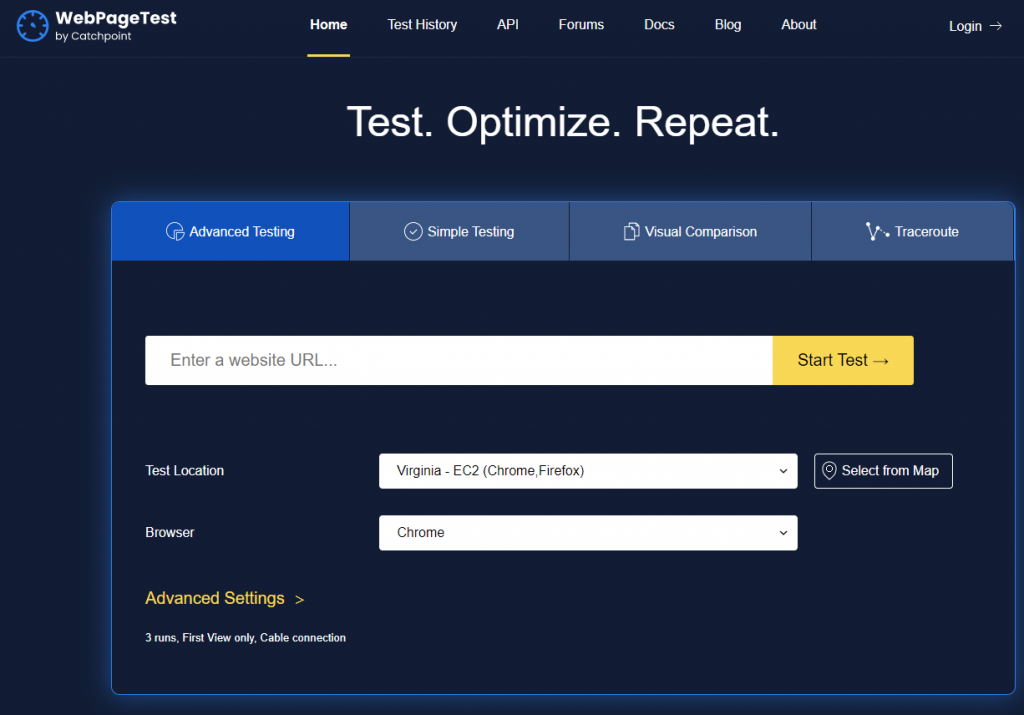
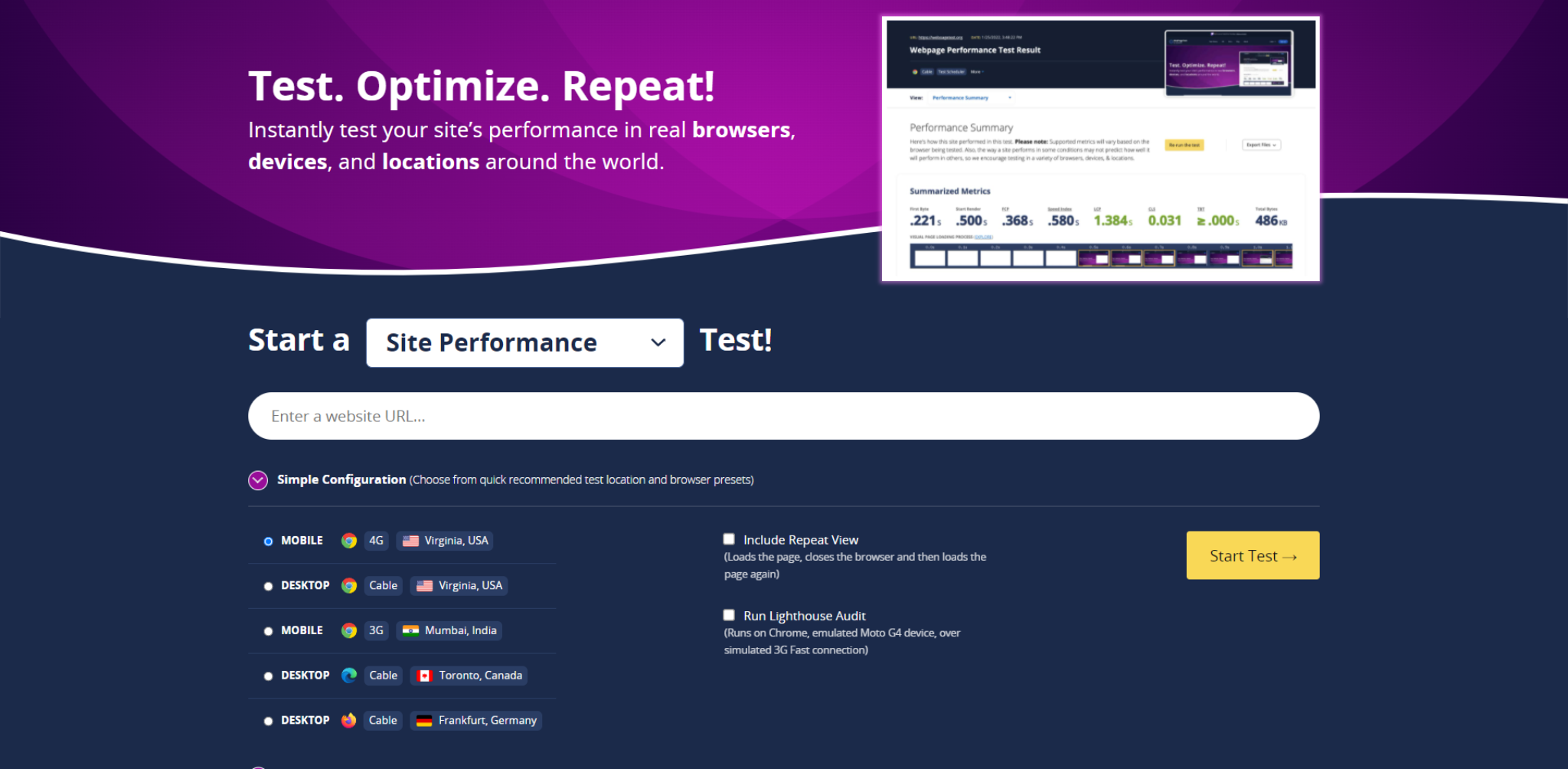
Test strony internetowej
Za pomocą tego narzędzia znajdziesz rozbudowane opcje testowania szybkości witryny. Oferuje proste i zaawansowane opcje testowania szybkości witryny z różnych lokalizacji i przeglądarek. Za pomocą tego narzędzia możesz także przeprowadzić wizualne porównanie dwóch adresów URL. Ogólnie otrzymasz szczegółowe raporty, aby zrozumieć wydajność swojej witryny.

Narzędzie do testowania prędkości IsItWP
To bezpłatne narzędzie do testowania szybkości witryny daje jasny obraz tego, jak szybko ładuje się Twoja witryna. Gdy wprowadzisz adres URL strony internetowej, narzędzie wyświetli przegląd wydajności, środki, które możesz podjąć, aby poprawić szybkość, a także informacje o innych aspektach, które wpływają na czas ładowania strony.

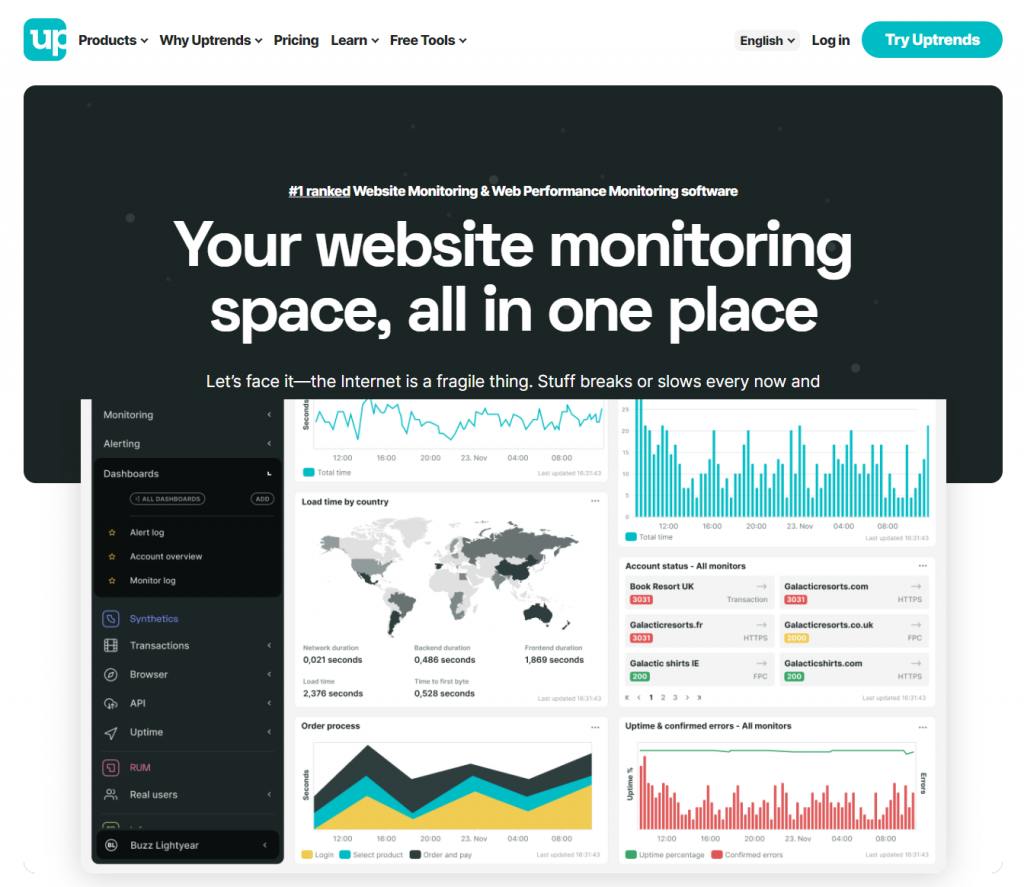
Trendy wzrostowe
Trendy wzrostowe to w rzeczywistości narzędzie do monitorowania witryn internetowych, które oferuje szczegółowe informacje w celu zapewnienia spójnej wydajności w Twojej witrynie. Pomoże Ci zidentyfikować problemy w różnych przeglądarkach, które mogą wpłynąć na wydajność Twojej witryny. Za pomocą tego narzędzia możesz również skonfigurować monitorowanie aplikacji internetowych i API. Co więcej, otrzymasz aktualne powiadomienia za pośrednictwem połączeń telefonicznych, SMS-ów, e-maili i powiadomień push, dzięki czemu możesz szybko reagować na problemy.

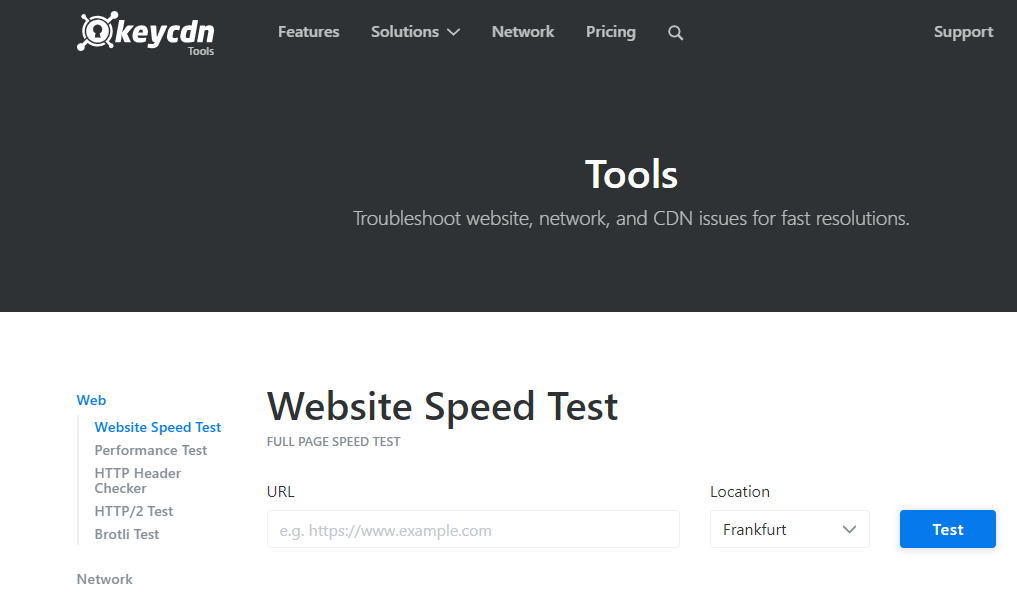
Narzędzia KeyCDN
KeyCDN oferuje test szybkości strony internetowej, który możesz uruchomić z 10 różnych lokalizacji. Otrzymasz szczegółowe instrukcje dotyczące obszarów, nad którymi możesz pracować, aby poprawić wydajność swojej witryny. Wyniki zawierają szczegóły dotyczące żądań, rozmiar udostępnianej treści, a także czasy ładowania.

Sprawdzanie bajtów
Sprawdzanie bajtów analizuje adresy URL stron internetowych i zapewnia pomiary w TTFB (czas do pierwszego bajtu). Wskaże to responsywność twojego serwera, a także innych zasobów sieciowych. Ogólnie rzecz biorąc, pomoże to zrozumieć, jak szybko witryna obsługuje użytkowników po wysłaniu żądania.

Dareboost
Dareboost przeprowadza dokładny audyt Twojej witryny i zapewnia przydatne informacje, aby utrzymać zoptymalizowaną wydajność. Oferują również ciągłe monitorowanie witryny, aby pomóc Ci być na bieżąco z wydajnością witryny. Ponadto znajdziesz opcje porównywania szybkości między dwiema stronami internetowymi. Oferują 13 międzynarodowych lokalizacji do testów prędkości, a także oferują środowisko testowe, które można skonfigurować zgodnie z określonymi wymaganiami.

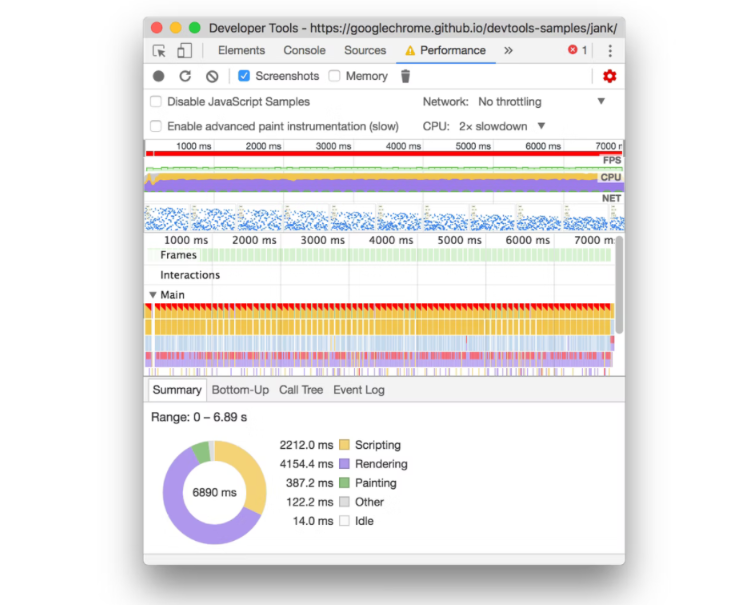
Narzędzie dla programistów Google Chrome

To bezpłatne narzędzie o otwartym kodzie źródłowym pozwala podsumować wszystkie elementy, które kosztują poprzedni czas ładowania. Możesz z niego wygodnie korzystać bez rejestracji lub usługi premium. Po prostu zainstaluj Chrome w swoim systemie i naciśnij F12 lub kliknij prawym przyciskiem myszy na stronie i kliknij Sprawdź. Dla początkujących to narzędzie może wyglądać nieco technicznie. Możesz skorzystać z tego przewodnika , aby dowiedzieć się, jak sprawdzić wydajność swojej witryny za pomocą narzędzia Google Dev Tool.
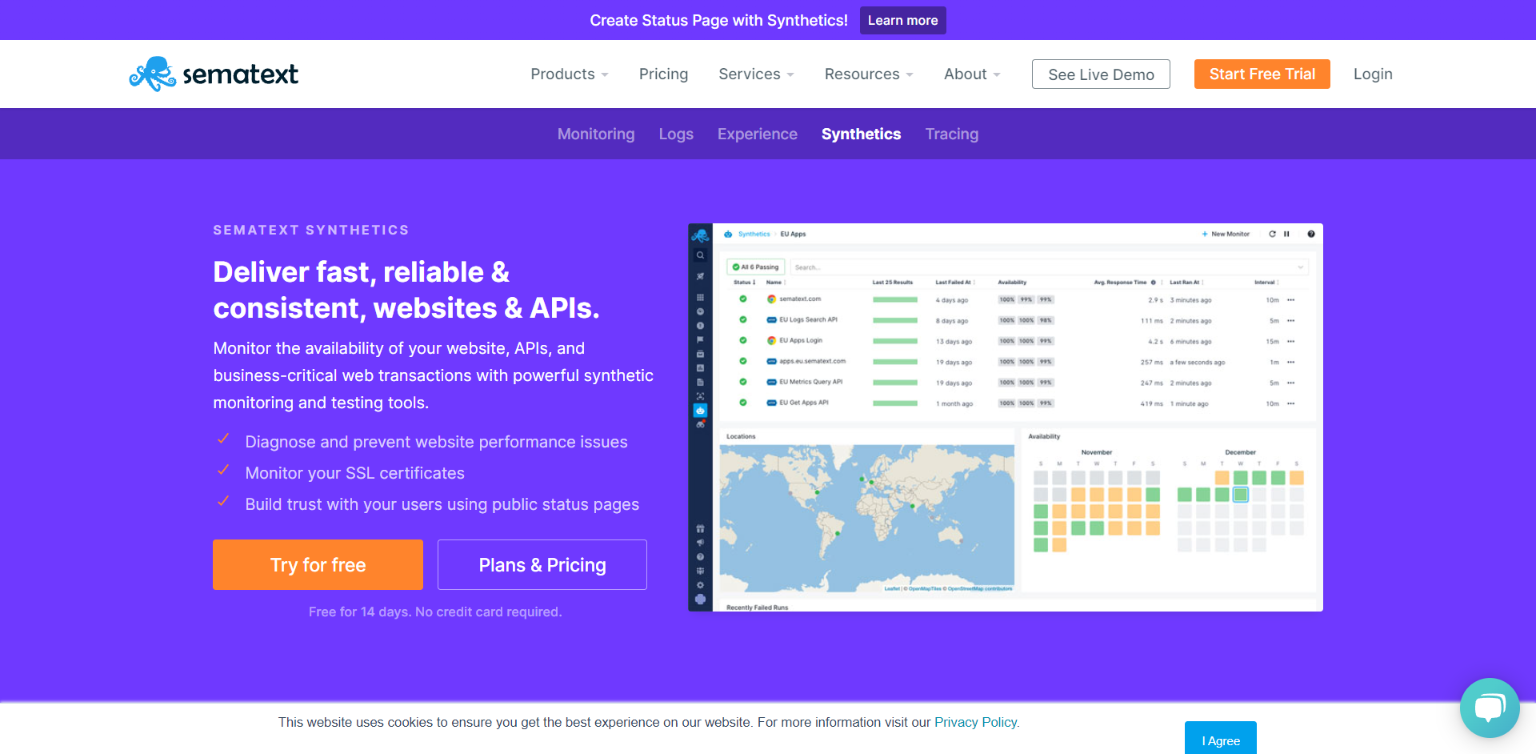
Sematekst

To narzędzie online umożliwia monitorowanie wydajności witryny z wielu lokalizacji za pośrednictwem sieci prywatnej i za zaporą sieciową. Mierz szybkość i wydajność ładowania strony, a także śledź czas sieci w DNS, TCP, SSL i HTTP. Funkcja widoku i analizy kaskadowej umożliwia diagnozowanie wydajności witryny i sprawdzanie problemów, które utrudniają czas ładowania. Porównaj wydajność z konkurencją online i umożliwia zaprojektowanie niestandardowego pulpitu nawigacyjnego, który będzie odpowiadał Twoim wymaganiom dotyczącym monitorowania.
Żółte narzędzia laboratoryjne

Darmowe narzędzie do pomiaru wydajności online o otwartym kodzie źródłowym dla Twojej witryny. Możesz przeprowadzać audyty stron, analizować i rozwiązywać wszelkie problemy z wydajnością związane ze stroną internetową. Zbadaj i wykryj problemy związane z HTML, CSS, obrazami, czcionkami i wszystkimi innymi elementami na Twojej stronie. Możesz wykryć te problemy na wczesnym etapie i konsekwentnie je naprawić, aby poprawić wydajność swojej witryny. Jeśli prowadzisz sklep internetowy, pomiar wydajności staje się bardziej kłopotliwy, możesz przeczytać ten artykuł, aby uzyskać szczegółowe informacje; WooCommerce – jak radzić sobie z raportami wydajności w Twoim sklepie internetowym .

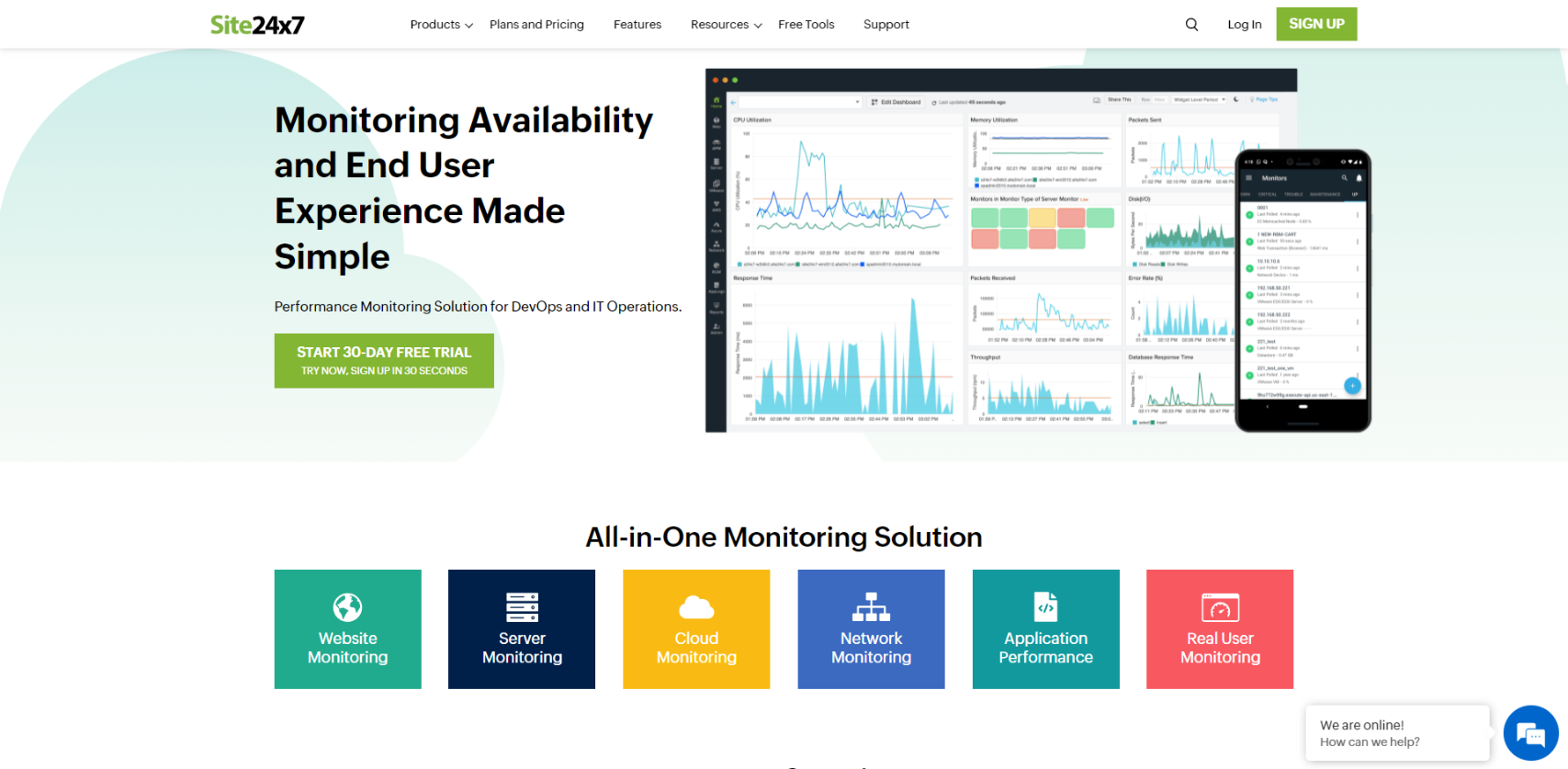
Witryna24x7

Monitoruj syntetyczne transakcje internetowe i symuluj interakcje użytkowników w prawdziwej przeglądarce internetowej. Optymalizuj elementy strony, takie jak obrazy, czcionki, koszyk itp. Zidentyfikuj i napraw komponenty aplikacji, które generują błędy w witrynie. Kompleksowo analizuj urządzenia sieciowe, takie jak routery, zapory sieciowe i monitoruj kod witryny pod kątem Java, .NET, PHP itp. Zarządzaj i monitoruj obciążenia oraz rozwiązuj problemy z wydajnością aplikacji w chmurze i platformach wirtualnych. Buforowanie jest również kolejnym elementem, który należy wziąć pod uwagę, aby skrócić czas ładowania strony internetowej; Jak poprawić wydajność witryny za pomocą wtyczek buforujących WordPress .
Test strony internetowej

To narzędzie do pomiaru wydajności jest bezpłatne dla wszystkich wierzchołków. Możesz mierzyć wydajność swojej witryny, kluczowe parametry, latarnię morską, porównanie wizualne i traceroute. Przetestuj rzeczywiste wrażenia użytkownika z wieloma globalnymi lokalizacjami, wszystkimi nowoczesnymi urządzeniami i najnowszymi przeglądarkami internetowymi. Powiąż pomiary techniczne strony z wrażeniami wizualnymi. Uzyskaj szczegółową anatomię komponentów witryny, takich jak TCP, TLS, DNS i wiele innych. Dowiedz się, co eksperci mają do powiedzenia, aby poprawić ogólną wydajność Twojej witryny: Popraw wydajność witryny WooCommerce dzięki tym sugestiom ekspertów .
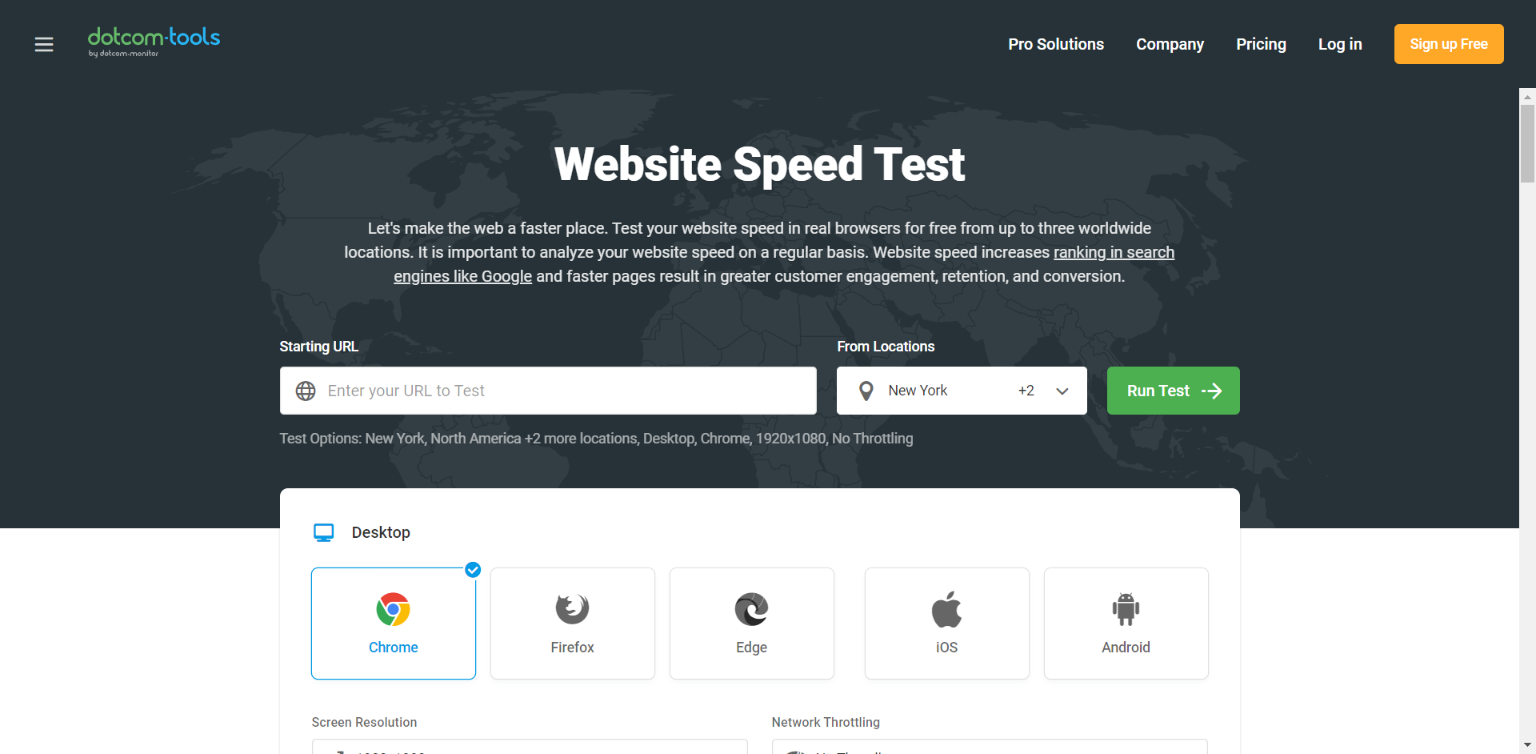
Narzędzia Dotcom

To narzędzie jest całkowicie bezpłatne i nie wymaga rejestracji ani rejestracji, aby zmierzyć szybkość Twojej strony internetowej. Analizuj i przeglądaj wydajność swojej witryny z różnych lokalizacji, wybierz przeglądarkę i urządzenia, które chcesz przetestować. Mierz wykresy kaskadowe i raporty Lighthouser pod kątem szybkości witryny i identyfikuj wskaźniki poprawy. Przeprowadzaj optymalizacje stron i popraw ogólną wydajność po zmierzeniu solidnych raportów i wykresów dotyczących wydajności.
Możesz przeczytać ten obszerny przewodnik, aby poprawić szybkość witryny: Najlepsze bezpłatne usługi CDN w celu poprawy wydajności witryny.
Jak przetestować szybkość strony?
W celu demonstracji przeanalizujemy szybkość naszej strony internetowej za pomocą Google PageSpeed Insights . Jak wyjaśniono wcześniej, możesz przetestować szybkość swojej witryny zarówno na urządzeniach mobilnych, jak i komputerach stacjonarnych. Gdy odwiedzisz tę testową witrynę, zobaczysz puste miejsce, w którym możesz wpisać adres swojej witryny, a następnie kliknąć przycisk Analizuj .

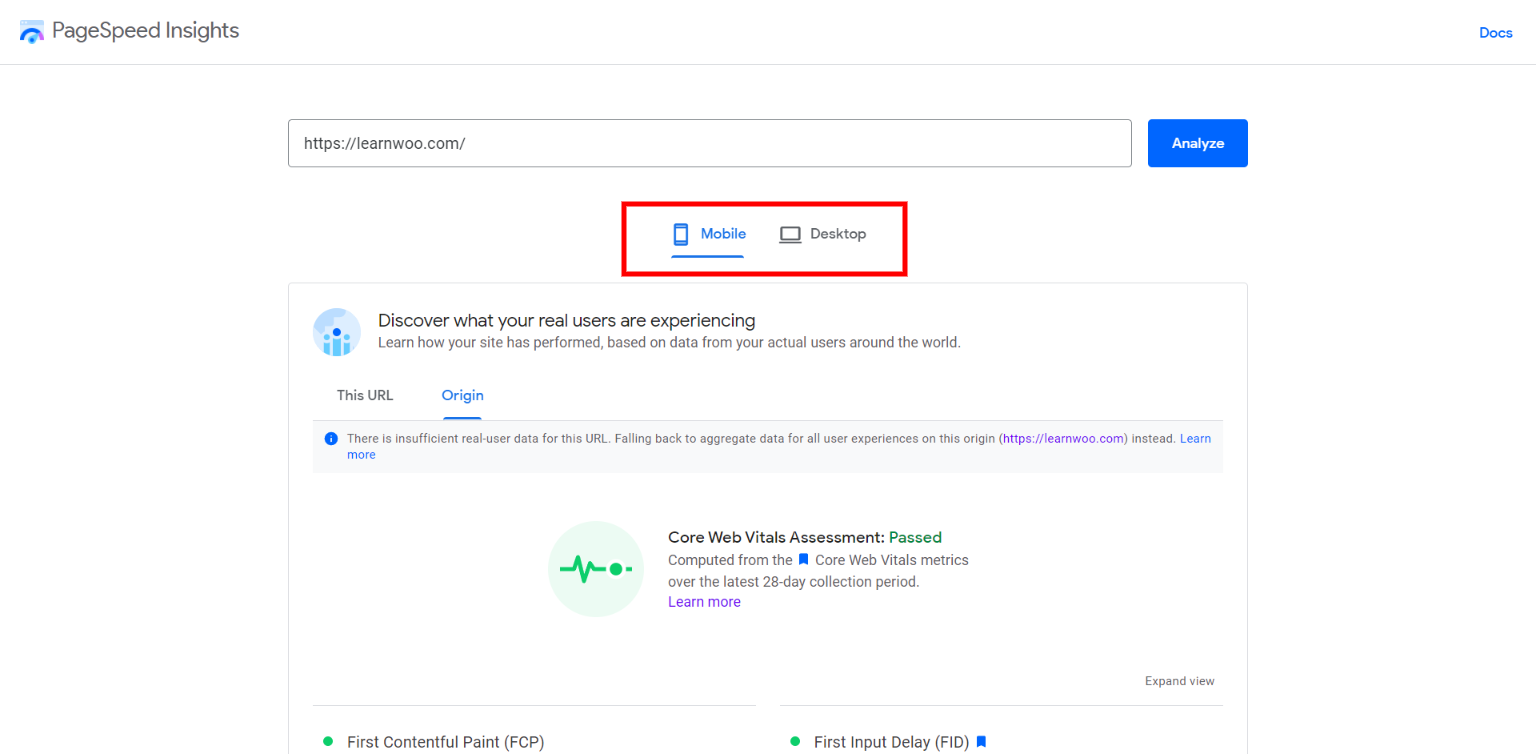
Po 1-2 minutach pokaże Ci statystyki związane z wydajnością Twojej witryny i zaleci ulepszenia. Statystyki strony Google wyświetlają dwie podsekcje: Mobile i Desktop. Proponuję sprawdzić oba i zapoznać się z zalecanymi opcjami.

Core Web Vitals Assessment: W tej sekcji zgromadzone zostaną istotne dane z ostatniego 28-dniowego okresu zbierania danych. To jest ogólna ocena Twojego adresu URL.
Po przejściu na pulpit zobaczysz sekcje podobne do wyświetlanych w wersji mobilnej.

Dla dobrej szybkości strony powinien otrzymać wynik powyżej 90. Wynik ten jest szacowany na podstawie podanych wskaźników.
- First Contentful Paint: czyli czas, w którym na stronie pojawia się pierwszy tekst.
- Indeks prędkości: Pokaż, z jaką prędkością wyświetlana jest zawartość strony.
- Największe wyrenderowanie treści: pokazuje, kiedy wyświetlany jest największy tekst lub obraz.
- Czas na interakcję: Oblicza czas, w którym strona jest w pełni interaktywna dla użytkowników.
- Całkowity czas blokowania: suma wszystkich okresów od pierwszego wyrenderowania treści do czasu interaktywnego.
- Zbiorcze przesunięcie układu: Mierzy ruch wyświetlanych elementów strony internetowej.
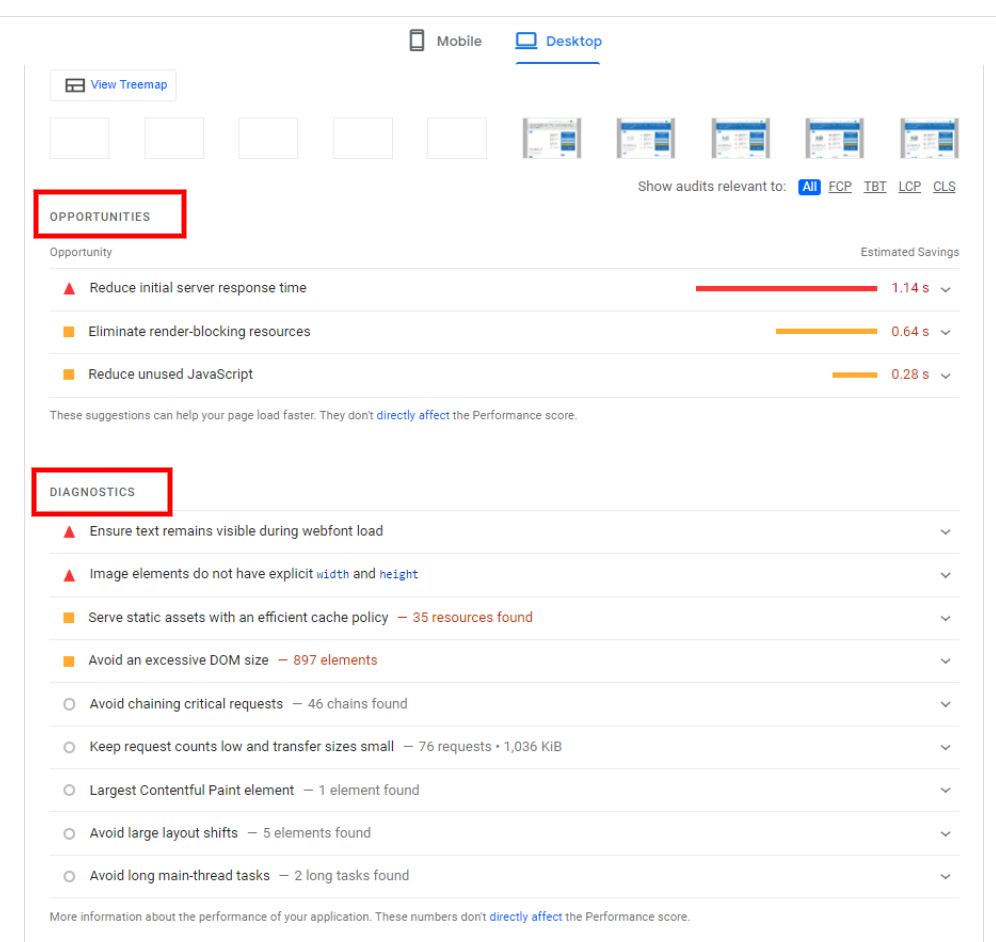
Po dokładnym przeanalizowaniu powyższych danych możesz przewinąć w dół do opcji Możliwości i diagnostyka.

Możliwości: Ta sekcja zawiera sugestie dotyczące poprawy szybkości strony. Jeśli zapoznasz się z podanymi wskazówkami, możesz łatwo wprowadzić te zmiany na swojej stronie. Możesz również przeczytać ten szczegółowy przewodnik dotyczący najlepszych sposobów optymalizacji szybkości i współczynników konwersji Twojej witryny WordPress .
Diagnostyka: te opcje dokładniej analizują elementy witryny związane z rozmiarem obrazu lub tekstu lub problemami z ładowaniem. Ponadto możesz sprawdzić i skonfigurować buforowanie, aby uzyskać wydajną wydajność. Istnieje wiele wtyczek, które mogą pomóc w zwiększeniu szybkości witryny. Możesz przeczytać ten artykuł na temat 8 najlepszych wtyczek kompresji obrazu WordPress, aby przyspieszyć działanie witryny .

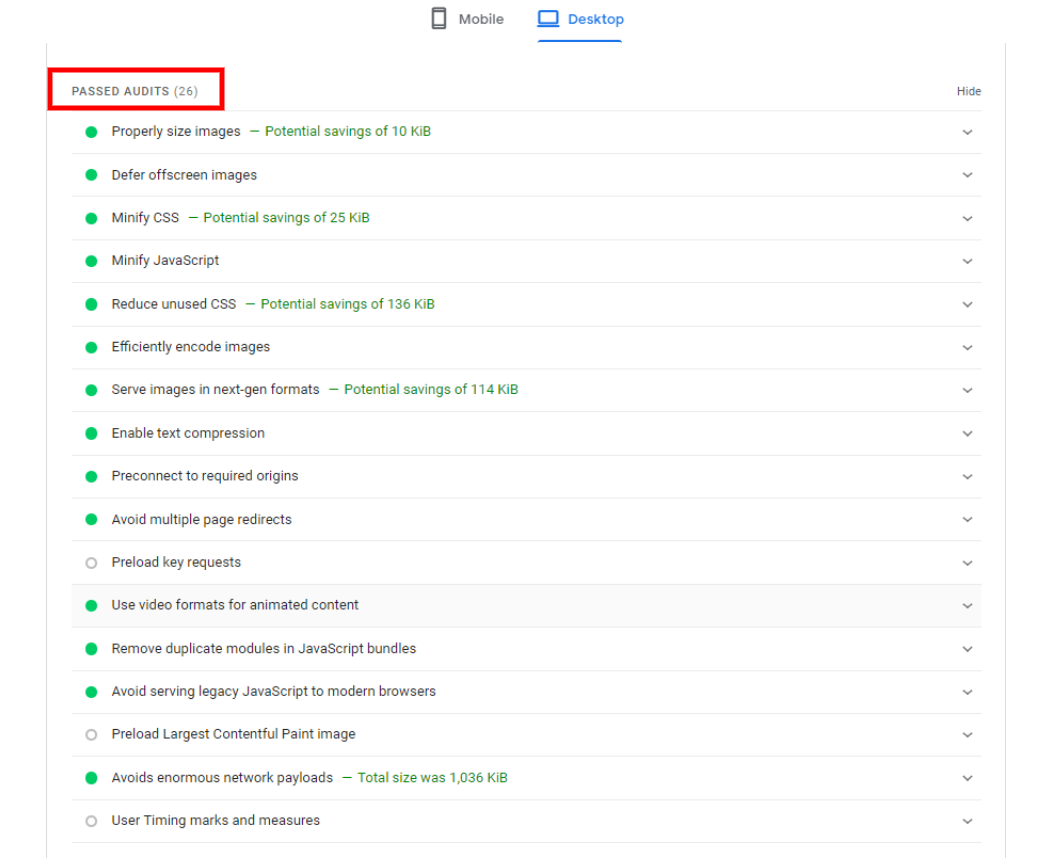
Przeszły audyty: W tej sekcji wyświetlane są wszystkie zasoby i elementy, które są już w zielonej strefie i pomagają Twojej stronie działać płynnie. Więcej szczegółowych informacji na temat statystyk Google PageSpeed można znaleźć w tym szczegółowym artykule: Jak korzystać z Google PageSpeed Insights .
Po prostu przejrzyj analizę swojej witryny i wydaj rekomendacje, a następnie ponownie sprawdź wynik wydajności. Możesz skorzystać z tego przewodnika po 20 najskuteczniejszych sposobach optymalizacji i przyspieszenia witryny WordPress . Przeczytaj ten szczegółowy artykuł, aby poznać krok po kroku proces korzystania z GTmetrix w celu zrozumienia wydajności witryny .
Jeśli prowadzisz sklep eCommerce, możesz przeczytać ten artykuł na temat 5 prostych kroków, aby przyspieszyć swoją witrynę WooCommerce już dziś (z wideo)
Na co należy zwrócić uwagę podczas uruchamiania testu szybkości witryny
Te narzędzia są świetne, aby dać Ci ogólny ideał wydajności Twojej witryny. Jednak powinieneś być w stanie poprawnie zinterpretować wyniki. Jeśli jesteś zupełnie nowy w zarządzaniu witryną, być może będziesz musiał zdawać sobie sprawę z pewnych innych czynników, aby móc skutecznie czytać wyniki.
Skonfiguruj buforowanie i CDN przed uruchomieniem testów prędkości
Buforowanie to jeden z najskuteczniejszych sposobów na poprawę wydajności witryny. Musisz upewnić się, że korzystasz z narzędzia do buforowania przed uruchomieniem testów szybkości witryny. Jak zapewne wiesz, CDN lub Content Delivery Network to kolejna popularna usługa zwiększająca wydajność stron internetowych. Dzięki sieci CDN w globalnych lokalizacjach będziesz mógł obsługiwać statyczne pliki swojego serwera z lokalizacji bliższej użytkownikowi. To znacznie przyczyni się do poprawy szybkości ładowania strony. Tak więc wyniki testu szybkości Twojej witryny pokażą wyraźne różnice w zależności od tego, czy masz włączone buforowanie i CDN.
Powtórz testy
Według ekspertów samo wykonanie pojedynczego testu prędkości nie da dokładnych wyników. Będziesz musiał wykonać test prędkości dwa do trzech razy, aby optymalnie ocenić wydajność witryny. Co więcej, aby uzyskać właściwą perspektywę na prędkość, musisz to zobaczyć, gdy wszystko jest ładowane z pamięci podręcznej. Jeśli uruchomisz test szybkości bez ładowania strony z pamięci podręcznej, szybkość strony może być znacznie niższa.
Spróbuj zmienić lokalizacje
Być może będziesz musiał wykonać test prędkości z różnych lokalizacji, aby uzyskać odpowiednie wyniki. Większość narzędzi do testowania szybkości witryny oferuje różne lokalizacje do przetestowania. Możesz testować z lokalizacji, z której pochodzi większość użytkowników. Ponadto powinieneś testować z lokalizacji bliższej Twojej lokalizacji, a także z lokalizacji, która jest dość daleko. Zapewni to lepszy obraz wszelkich problemów związanych z opóźnieniami, a także pomoże zrozumieć skuteczność Twojej sieci CDN.
Mamy nadzieję, że te narzędzia pomogą Ci łatwo przeprowadzić testy szybkości witryny. Jeśli masz pytanie, zostaw nam komentarz.
Dalsza lektura
- Jak przyspieszyć swój sklep WooCommerce?
- Narzędzia do kompresji obrazu dla Twojej witryny WordPress.
- Jak korzystać z GTmetrix?
- Recenzja NitroPacku
- Jak przekazać podstawowe informacje o sieci?
