15 лучших инструментов для тестирования скорости сайта и как это сделать
Опубликовано: 2021-06-04
Последнее обновление — 5 апреля 2022 г.
Мы много говорим об обеспечении наилучшей производительности вашего веб-сайта. Одним из лучших показателей эффективности сайта является скорость загрузки страницы. Для многих новых пользователей веб-технологий инструменты проверки скорости веб-сайта могут быть незнакомы. В этой статье мы перечислим некоторые из лучших инструментов для тестирования скорости вашего сайта. Мы также упомянем несколько аспектов, которые необходимо учитывать при проведении теста скорости на вашем веб-сайте.
Статистика Google PageSpeed
Вы сможете просматривать подробные отчеты о производительности загрузки страниц как для мобильных устройств, так и для настольных компьютеров, используя данные Google PageSpeed. Данные включают показатели как «Лабораторные», так и «Полевые», которые будут полезны для понимания проблем с производительностью и взаимодействия с пользователем. Когда вы анализируете веб-страницу, вы увидите показатель производительности, который поможет вам понять, нужно ли предпринимать какие-либо действия. Оценка выше 90 обычно считается хорошей.

GTmetrix
Вы можете использовать GTmetrix, чтобы понять, что вызывает проблемы с производительностью на вашем сайте, и соответствующим образом оптимизировать производительность сайта. Инструмент даст вам сводку основных факторов, связанных со скоростью вашего сайта. Кроме того, он предлагает визуальные индикаторы в виде графиков. Кроме того, он предлагает варианты анализа скорости страницы для мобильных устройств и позволяет проводить тестирование с разных серверов и местоположений.

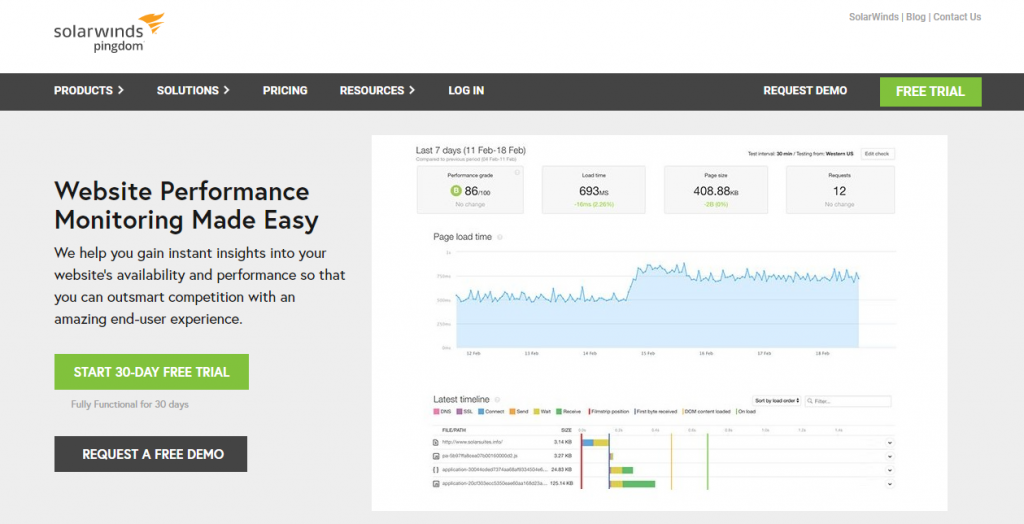
Пингдом
Pingdom — один из самых популярных инструментов для анализа скорости сайта. Он предлагает два разных варианта мониторинга — синтетический и реальный пользовательский. В синтетическом мониторинге взаимодействие моделируется и проверяется время безотказной работы, скорость страницы и поток страниц. С другой стороны, мониторинг реальных пользователей учитывает взаимодействия реальных пользователей. У него есть тарифные планы, начинающиеся с 10 долларов в месяц, хотя вы можете использовать 30-дневную бесплатную пробную версию, чтобы начать работу.

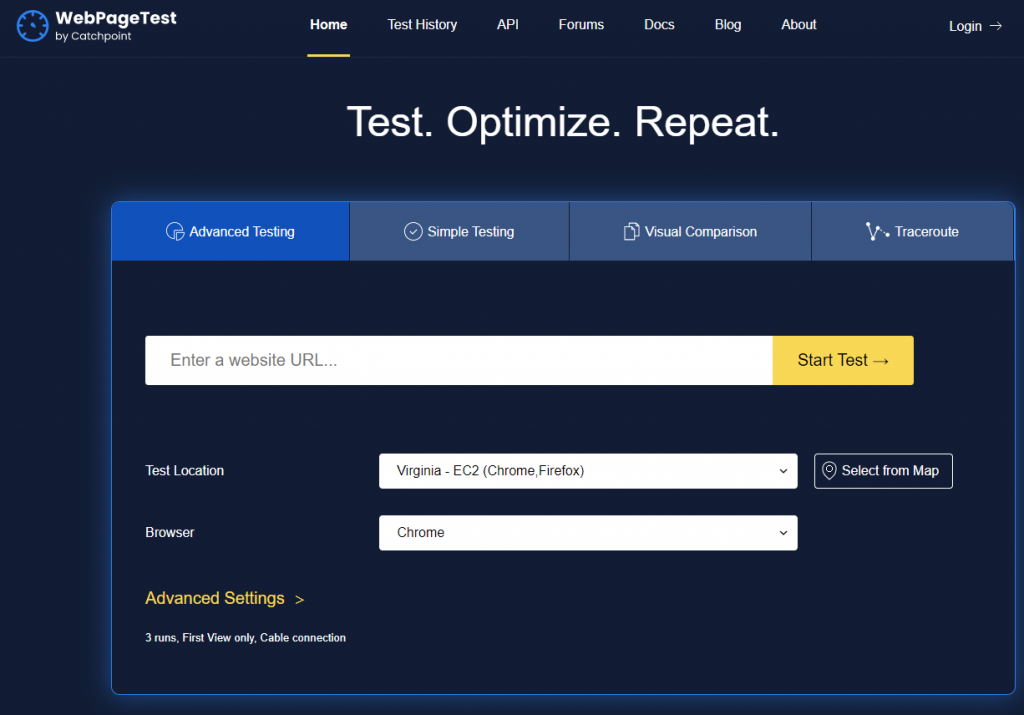
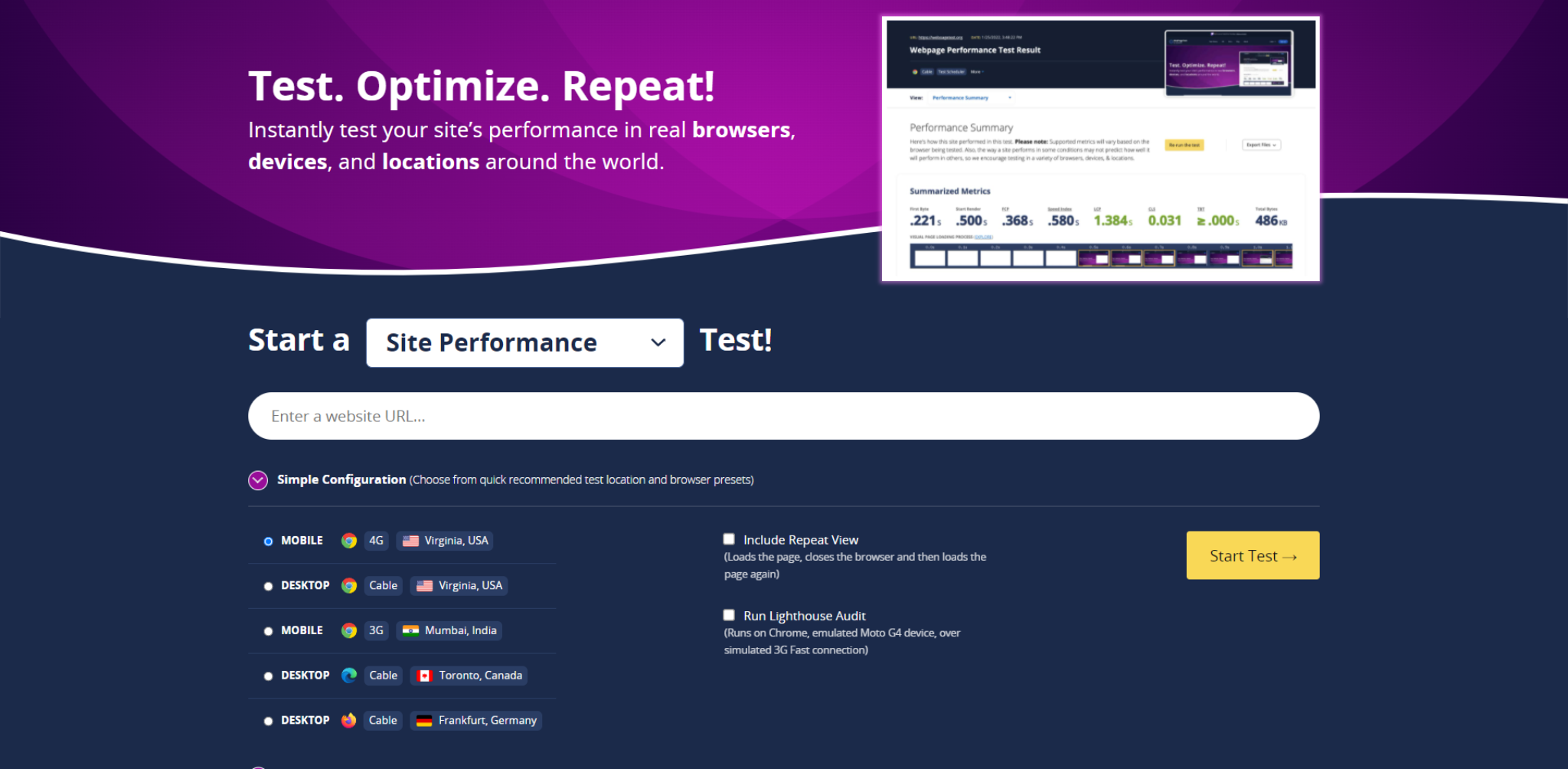
Веб-страницаТест
С помощью этого инструмента вы найдете сложные варианты проверки скорости вашего сайта. Он предлагает как простые, так и расширенные параметры для проверки скорости вашего сайта из разных мест и браузеров. Вы также можете запустить визуальное сравнение двух URL-адресов с помощью этого инструмента. В целом, вы получите подробные отчеты, чтобы понять производительность вашего сайта.

Инструмент для проверки скорости IsItWP
Этот бесплатный инструмент для проверки скорости веб-сайта дает вам четкое представление о том, насколько быстро загружается ваш сайт. Когда вы вводите URL-адрес веб-страницы, инструмент предоставит вам обзор производительности, меры, которые вы можете предпринять для повышения скорости, а также информацию о других аспектах, влияющих на время загрузки страницы.

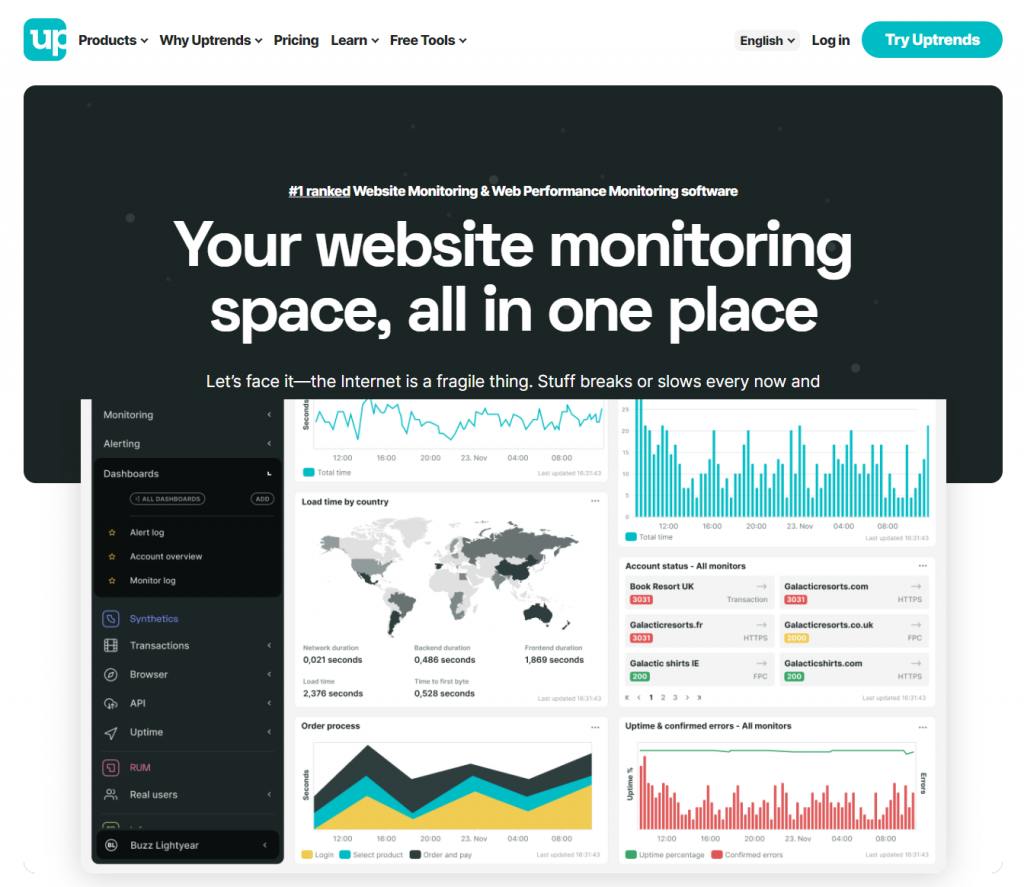
Восходящие тренды
На самом деле Uptrends — это инструмент мониторинга веб-сайтов, который предлагает подробную информацию для обеспечения стабильной работы вашего сайта. Это поможет вам определить проблемы в разных браузерах, которые могут повлиять на производительность вашего сайта. С помощью этого инструмента вы также можете настроить мониторинг веб-приложений и API. Кроме того, вы будете получать своевременные уведомления по телефону, SMS, электронной почте и push-уведомлениям, чтобы вы могли оперативно реагировать на проблемы.

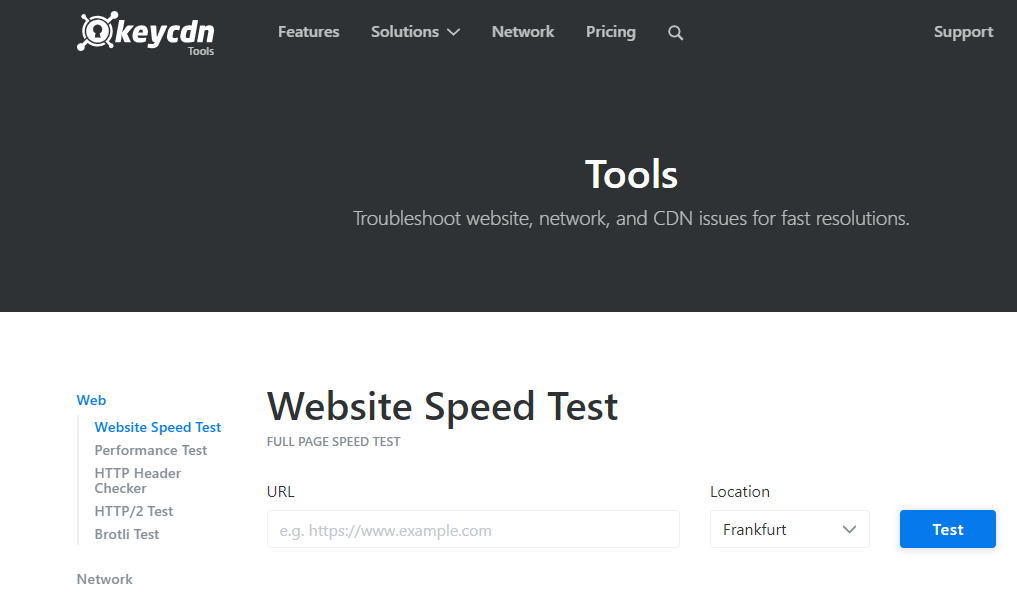
Инструменты KeyCDN
KeyCDN предлагает тест скорости веб-сайта, который вы можете запустить из 10 разных мест. Вы получите подробные инструкции по областям, над которыми вы можете поработать, чтобы улучшить производительность вашего сайта. Результаты включают подробную информацию о запросах, размере обслуживаемого контента, а также о времени загрузки.

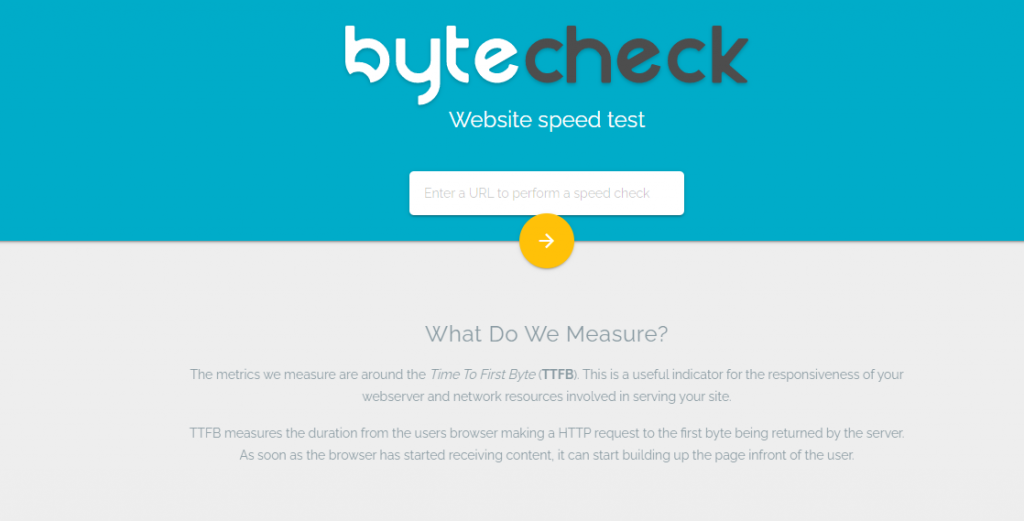
Проверка байта
Проверка байтов анализирует URL-адреса вашей веб-страницы и предоставляет вам измерения в TTFB (время до первого байта). Это укажет на отзывчивость вашего сервера, а также других сетевых ресурсов. В целом, это поможет вам понять, насколько быстро веб-сайт обслуживает своих пользователей при поступлении запроса.

Смелость
Dareboost проводит тщательный аудит вашего веб-сайта и дает вам полезную информацию для поддержания оптимальной производительности. Они также предлагают непрерывный мониторинг веб-сайта, чтобы помочь вам оставаться на вершине производительности вашего сайта. Кроме того, вы найдете параметры для сравнения скорости между двумя веб-страницами. Они предлагают 13 международных мест для тестирования скорости, а также предлагают тестовую среду, которую вы можете настроить в соответствии с конкретными требованиями.

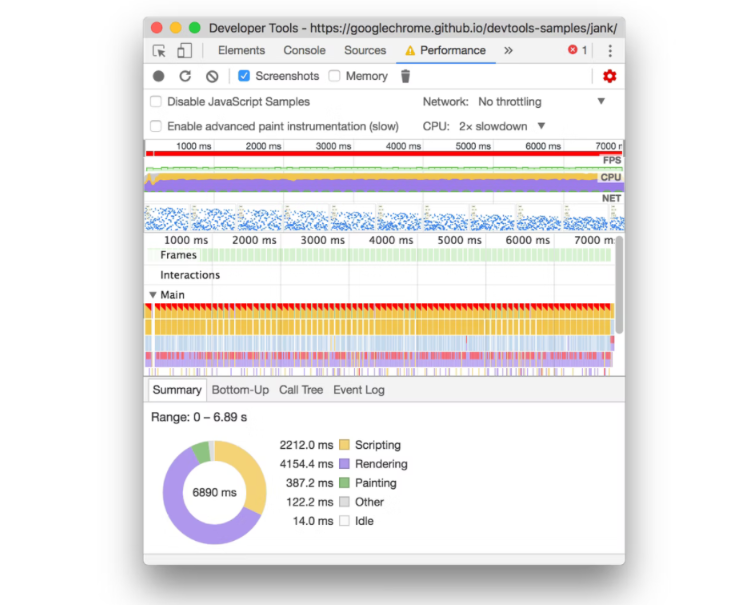
Инструмент разработчика Google Chrome

Этот бесплатный инструмент с открытым исходным кодом позволяет вам суммировать все элементы, которые стоили вам предыдущего времени загрузки. Вы можете использовать его удобно без какой-либо регистрации или премиум-сервиса. Просто установите Chrome в своей системе и нажмите F12 или щелкните правой кнопкой мыши страницу и выберите « Проверить». Для новичков этот инструмент может показаться немного техническим. Вы можете следовать этому руководству , чтобы узнать, как проверить производительность вашего веб-сайта с помощью Google Dev Tool.
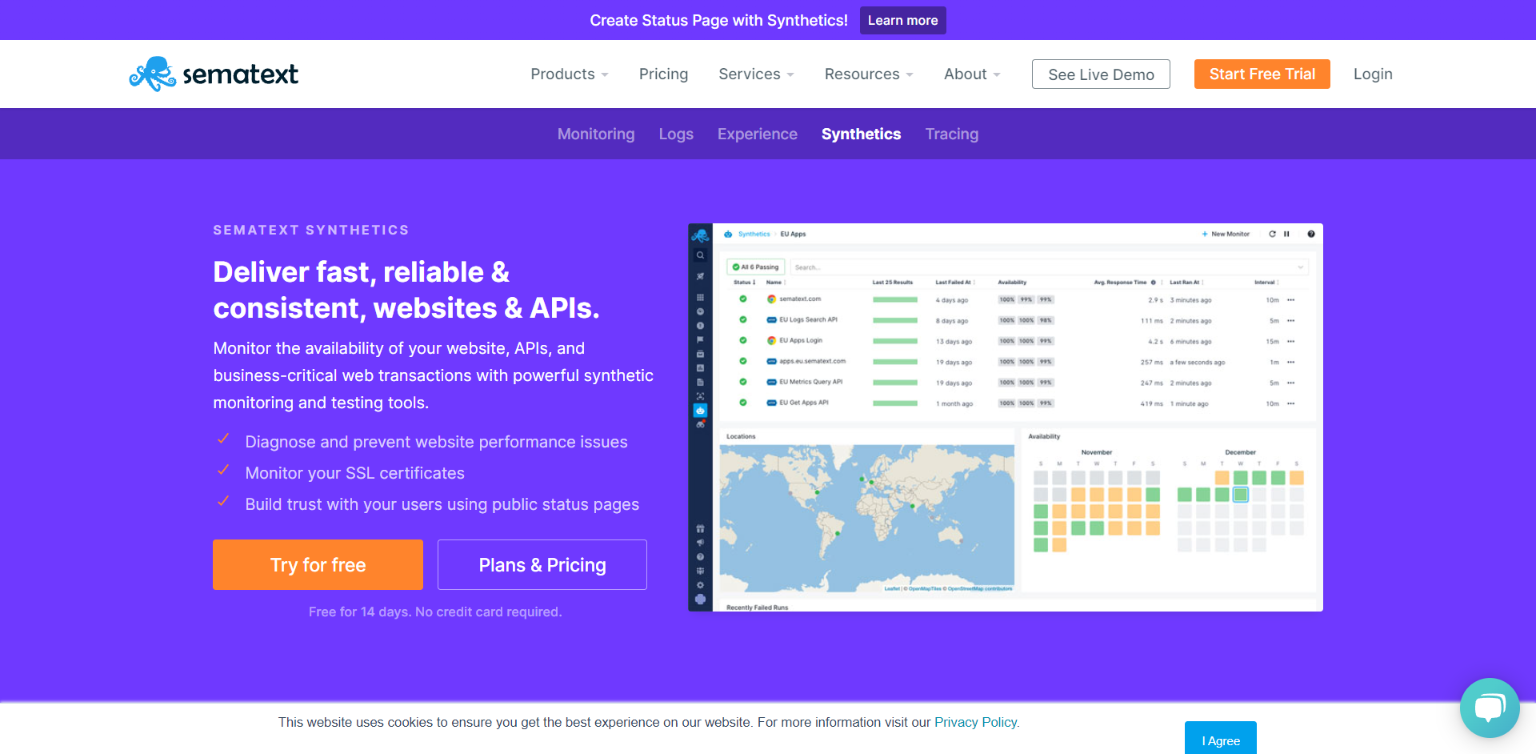
Сематекст

Этот онлайн-инструмент позволяет вам отслеживать производительность вашего веб-сайта из нескольких мест через частную сеть и за брандмауэром. Измеряйте скорость и производительность загрузки страниц, а также отслеживайте сетевое время через DNS, TCP, SSL и HTTP. Функция каскадного просмотра и анализа позволяет диагностировать производительность веб-сайта и выявлять проблемы, препятствующие загрузке. Сравните производительность с конкурентами в Интернете и создайте собственную панель мониторинга в соответствии с вашими требованиями к мониторингу.
Желтые лабораторные инструменты

Бесплатный онлайн-инструмент для измерения эффективности вашего веб-сайта с открытым исходным кодом. Вы можете проводить аудит страниц, анализировать и решать любые проблемы с производительностью, связанные с веб-страницей. Изучите и выявите проблемы, связанные с HTML, CSS, изображениями, шрифтами и всеми другими элементами на вашей веб-странице. Вы можете обнаружить эти проблемы на ранней стадии и, следовательно, исправить их, чтобы повысить производительность вашего сайта. Если вы управляете интернет-магазином, измерение производительности становится более громоздким, вы можете прочитать эту статью для получения подробной информации; WooCommerce — как работать с отчетами о производительности в вашем интернет-магазине .

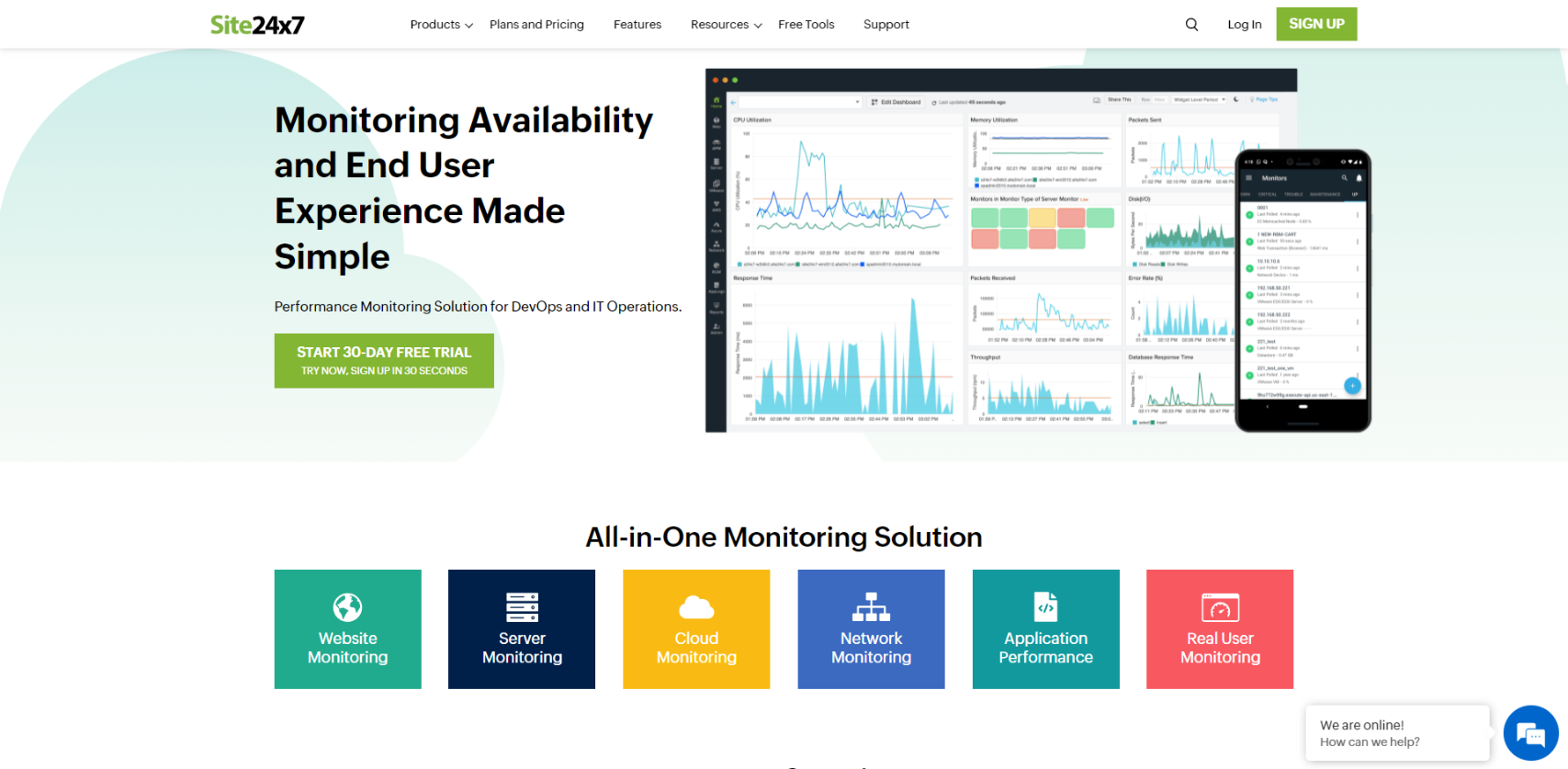
Сайт24x7

Отслеживайте синтетические веб-транзакции и имитируйте взаимодействие пользователей в реальном веб-браузере. Оптимизируйте элементы страницы, такие как изображения, шрифты, корзина покупок и т. д. Определите и исправьте компоненты приложения, вызывающие ошибки сайта. Всесторонне анализируйте сетевые устройства, такие как маршрутизаторы, брандмауэры, и отслеживайте код веб-сайтов на наличие Java, .NET, PHP и т. д. Управляйте рабочими нагрузками и отслеживайте их, а также устраняйте неполадки, связанные с производительностью приложений для облачных и виртуальных платформ. Кэширование также является еще одним элементом, который необходимо учитывать, чтобы сократить время загрузки веб-сайта. Как повысить производительность сайта с помощью плагинов кэширования WordPress .
Веб-страницаТест

Этот инструмент измерения производительности можно использовать бесплатно во всех вершинах. Вы можете измерить производительность вашего веб-сайта, основные жизненные показатели, маяк, визуальное сравнение и трассировку. Испытайте реальный пользовательский опыт с несколькими глобальными местоположениями, всеми современными устройствами и последними веб-браузерами. Соотнесите технические параметры веб-сайта с визуальным восприятием. Получите подробную анатомию компонентов веб-сайта, таких как TCP, TLS, DNS и многое другое. Узнайте, что говорят эксперты, чтобы улучшить общую производительность вашего веб-сайта: улучшите производительность сайта WooCommerce с помощью этих предложений экспертов .
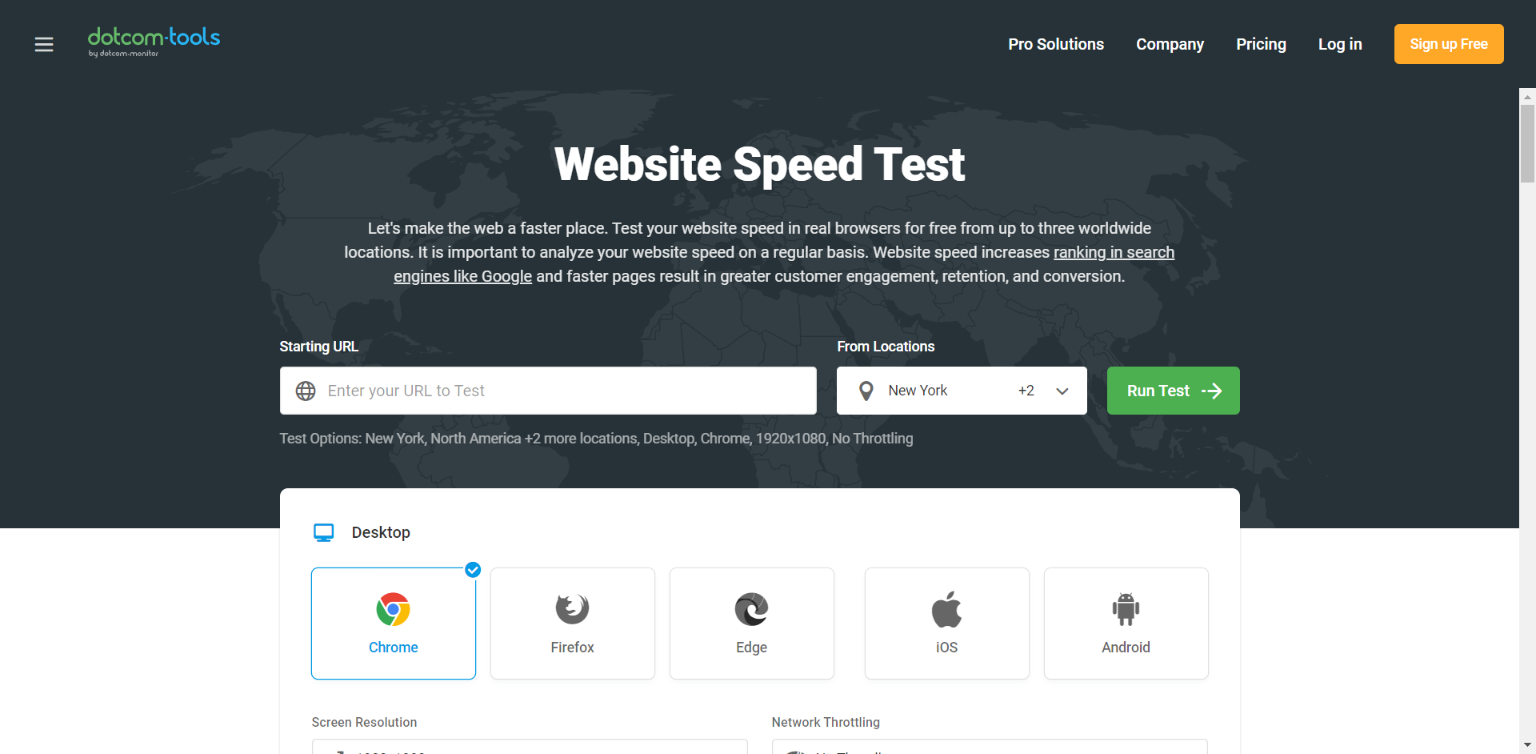
Инструменты доткома

Этот инструмент абсолютно бесплатный и не требует регистрации или регистрации для измерения скорости вашей веб-страницы. Анализируйте и просматривайте производительность вашего веб-сайта из разных мест, выберите браузер и устройства, которые вы хотите протестировать. Измеряйте каскадные диаграммы и отчеты Lighthouser для определения скорости веб-сайта и определяйте показатели улучшения. Выполняйте оптимизацию страниц и повышайте общую производительность после измерения надежных отчетов и диаграмм производительности.
Вы можете прочитать это подробное руководство по повышению скорости веб-сайта: Лучшие бесплатные сервисы CDN для повышения производительности сайта.
Как проверить скорость сайта?
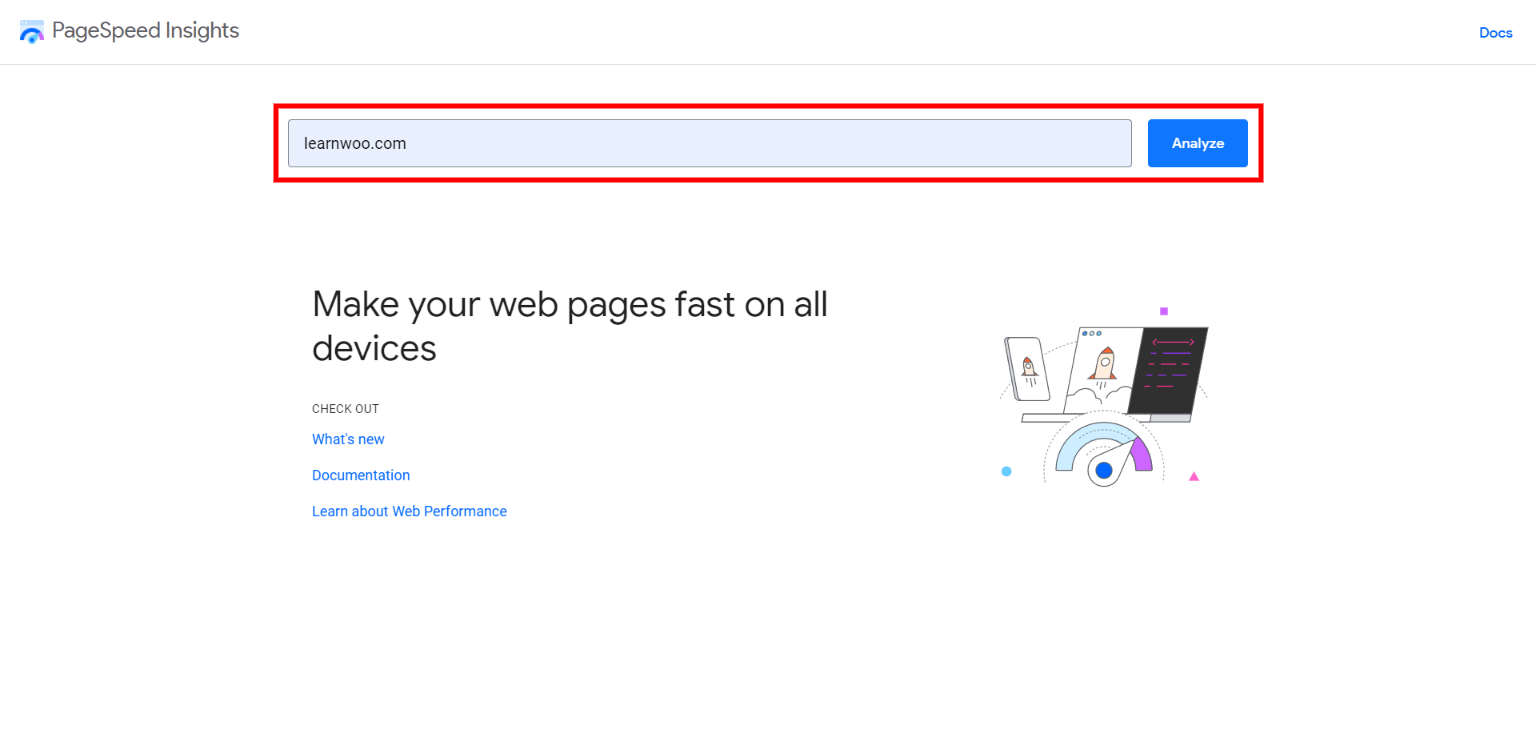
Для демонстрации мы проанализируем скорость нашего сайта с помощью Google PageSpeed Insights . Как объяснялось ранее, вы можете проверить скорость своего веб-сайта как на мобильных устройствах, так и на настольных компьютерах. Когда вы посетите этот тестовый веб-сайт, вы увидите пустое место, где вы можете ввести адрес своего веб-сайта, а затем нажать кнопку « Анализ » .

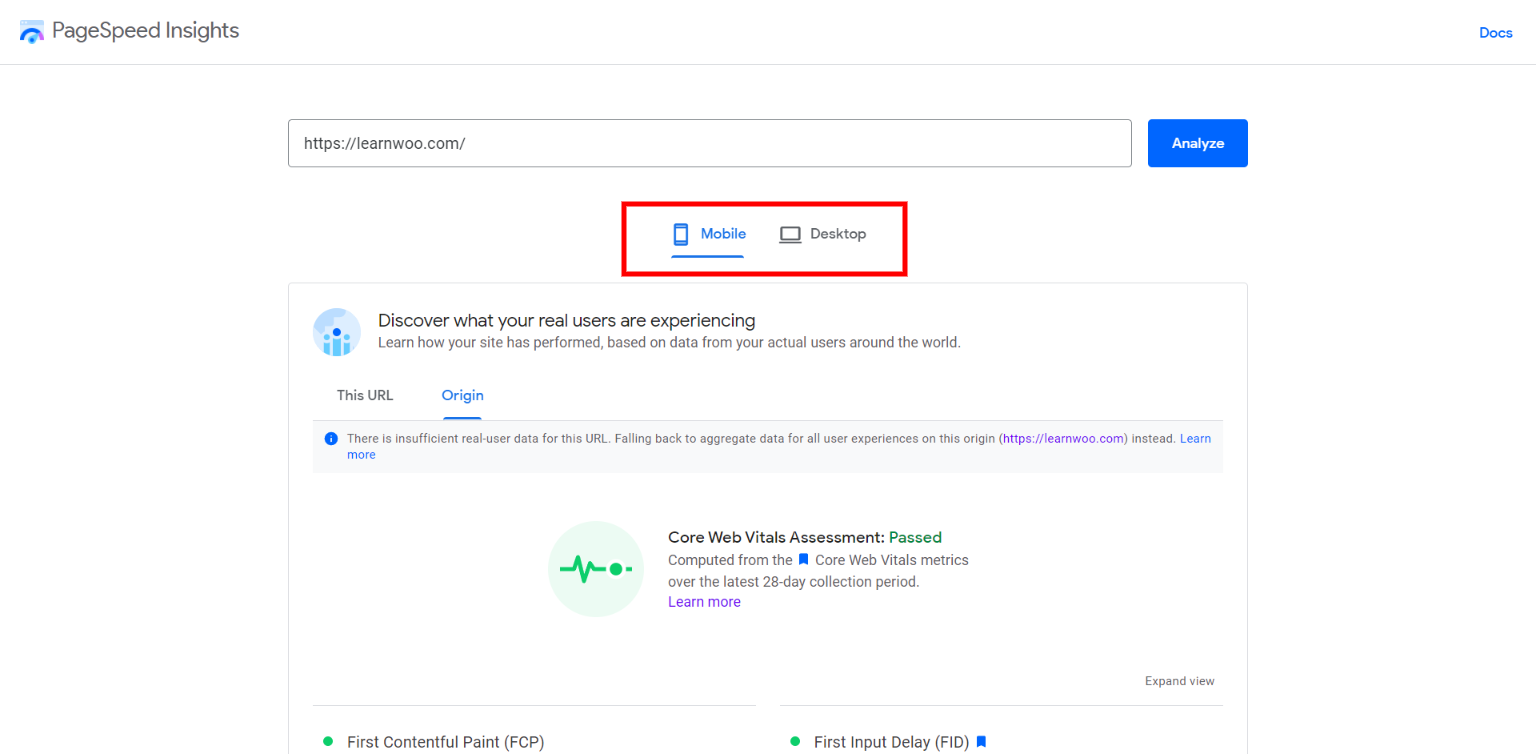
Через 1-2 минуты он покажет вам информацию, связанную с производительностью вашего сайта, и порекомендует улучшения. Google Page Insights отобразит два подраздела: Mobile и Desktop. Я предлагаю вам проверить оба и изучить рекомендуемые варианты.

Основная оценка веб-показателей: в этом разделе будут собраны важные показатели за последний 28-дневный период сбора данных. Это общая оценка вашего URL.
Когда вы перейдете на рабочий стол, вы увидите разделы, аналогичные отображаемым на мобильном устройстве.

Для хорошей скорости веб-сайт должен получить оценку выше 90. Эта оценка оценивается на основе заданных показателей.
- Первая содержательная краска: это время, когда на веб-сайте появляется первый текст.
- Индекс скорости: показывает, с какой скоростью отображается содержимое страницы.
- Самая большая краска по содержанию: показывает, в какое время отображается самый большой текст или изображение.
- Время до взаимодействия: вычисляет время, когда страница полностью интерактивна для пользователей.
- Общее время блокировки: сумма всех периодов времени от первой отрисовки контента до времени до интерактивности.
- Совокупное смещение макета: измеряет перемещение отображаемых элементов веб-страницы.
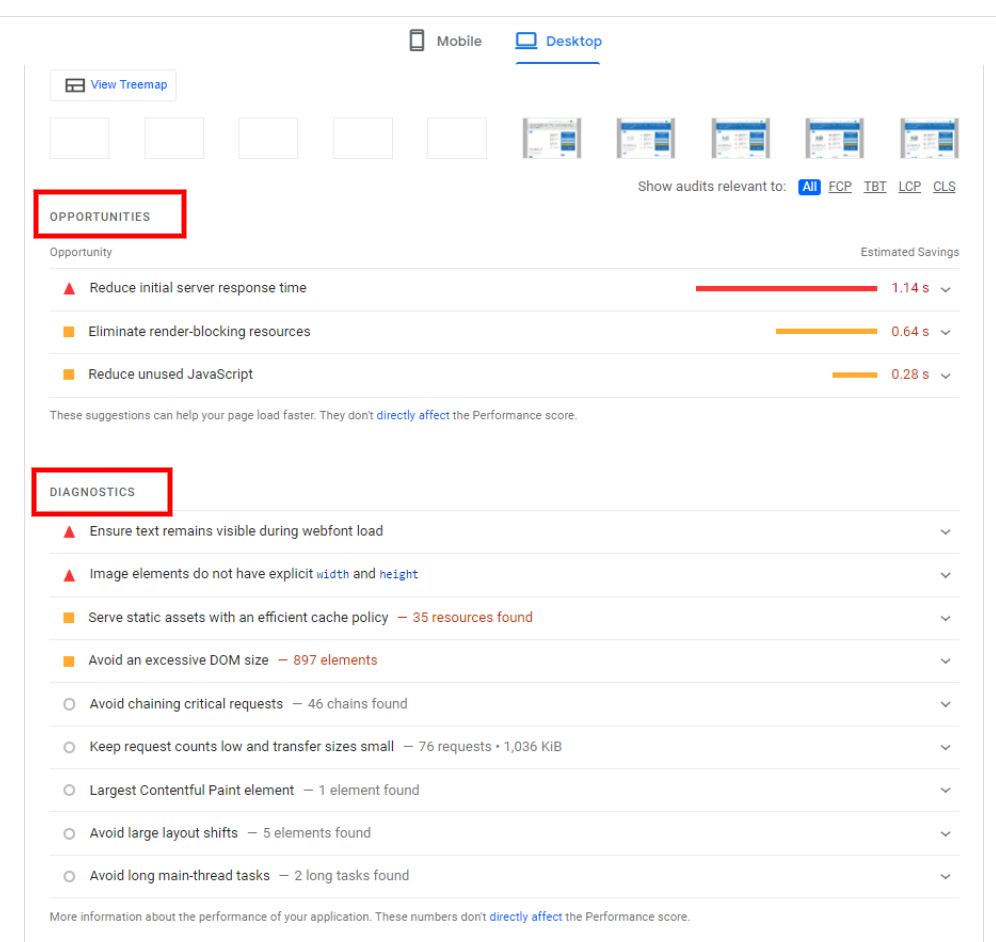
Когда вы тщательно проанализируете приведенные выше показатели, вы можете прокрутить вниз до «Возможности и диагностика».

Возможности: в этом разделе представлены предложения по повышению скорости страницы. Если вы прочитали данные указатели, вы можете легко внести эти изменения на свой сайт. Вы также можете прочитать это подробное руководство о лучших способах оптимизации скорости и коэффициентов конверсии вашего сайта WordPress .
Диагностика: эти параметры дополнительно анализируют элементы вашего веб-сайта, связанные с размером изображения или текста или проблемами с загрузкой. Кроме того, вы можете проверить и настроить кэширование для эффективной работы. Есть много плагинов, которые могут помочь вам увеличить скорость сайта. Вы можете прочитать эту статью о 8 лучших плагинах сжатия изображений WordPress для ускорения вашего сайта .

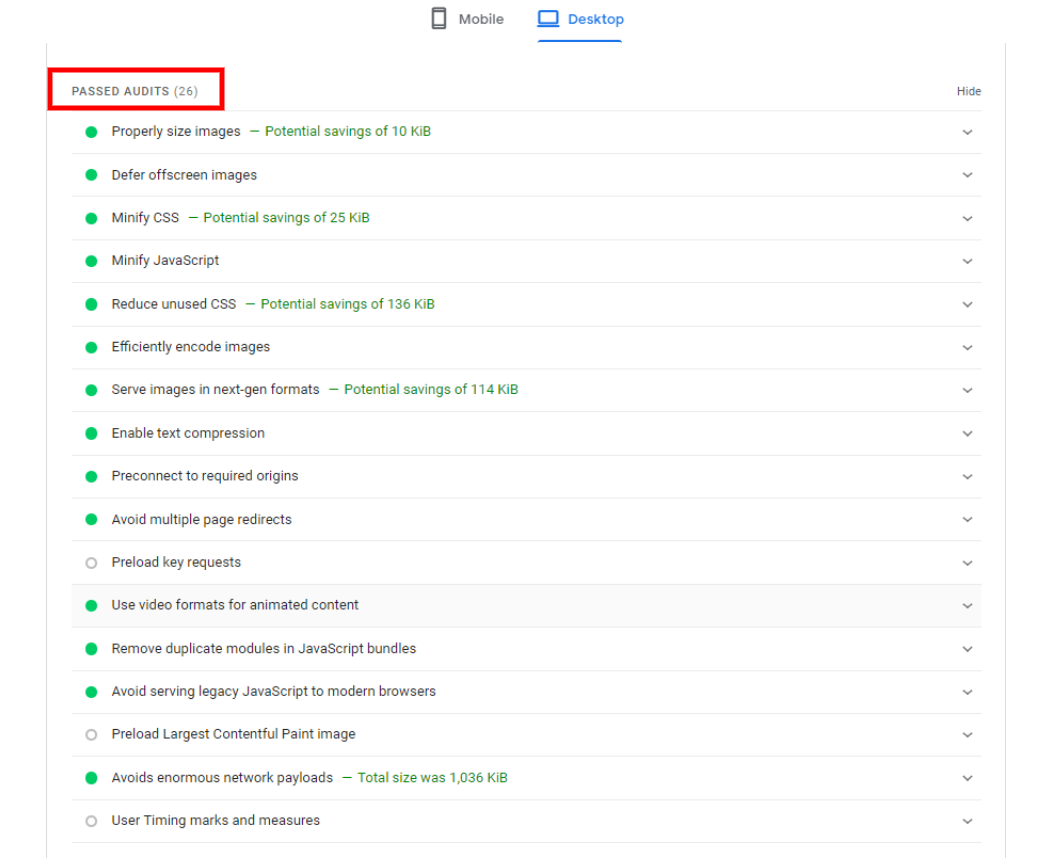
Пройденные аудиты: в этом разделе отображаются все ресурсы и элементы, которые уже находятся в зеленой зоне и помогают вашему веб-сайту работать без сбоев. Для получения более подробной информации о Google PageSpeed Insights вы можете прочитать эту подробную статью: How to Use Google PageSpeed Insights .
Просто проведите анализ своего веб-сайта и дайте рекомендации, а затем еще раз проверьте оценку производительности. Вы можете следовать этому руководству по 20 наиболее эффективным способам оптимизации и ускорения вашего сайта WordPress . Прочтите эту подробную статью, чтобы узнать о пошаговом процессе использования GTmetrix для оценки производительности веб-сайта .
Если вы управляете магазином электронной коммерции, вы можете прочитать эту статью о 5 простых шагах, чтобы ускорить работу вашего веб-сайта WooCommerce сегодня (с видео)
На что следует обратить внимание при запуске теста скорости веб-сайта
Эти инструменты отлично подходят для того, чтобы дать вам общее представление о производительности вашего сайта. Однако вы также должны уметь правильно интерпретировать результаты. Если вы новичок в управлении веб-сайтом, вам, возможно, придется знать о некоторых других факторах, чтобы иметь возможность эффективно читать результаты.
Настройте кэширование и CDN перед запуском тестов скорости
Кэширование — один из самых эффективных способов повысить производительность сайта. Вам нужно будет убедиться, что вы используете инструмент кэширования, прежде чем запускать тесты скорости веб-сайта. Как вы, наверное, знаете, CDN или сеть доставки контента — еще одна популярная служба повышения производительности веб-сайтов. С сетью CDN по всему миру вы сможете обслуживать статические файлы вашего сервера из места, расположенного ближе к пользователю. Это внесет большой вклад в повышение скорости загрузки страниц. Таким образом, результаты теста скорости вашего веб-сайта будут показывать заметные различия в зависимости от того, включили ли вы кэширование и CDN.
Повторите тесты
По мнению экспертов, простое выполнение одного теста скорости не даст вам точных результатов. Вам придется провести тест скорости два-три раза, чтобы оптимально оценить производительность сайта. Более того, чтобы получить правильное представление о скорости, вы должны видеть ее, когда все загружается из кеша. Если запустить тест скорости без загрузки сайта из кеша, скорость страницы может быть значительно ниже.
Попробуйте изменить местоположение
Возможно, вам также придется выполнить тест скорости из разных мест, чтобы получить соответствующие результаты. Большинство инструментов для тестирования скорости веб-сайтов предлагают различные места для тестирования. Возможно, вы захотите провести тестирование из места, откуда приходит большинство пользователей. Кроме того, вы должны проводить тестирование из места, расположенного ближе к вашему местоположению, а также из места, которое находится довольно далеко. Это даст вам лучшее представление о любых проблемах с задержкой, а также поможет вам понять эффективность вашей CDN.
Мы надеемся, что эти инструменты помогут вам легко проводить тесты скорости веб-сайта. Не стесняйтесь оставлять нам комментарии, если у вас есть вопрос.
дальнейшее чтение
- Как ускорить работу вашего магазина WooCommerce?
- Инструменты сжатия изображений для вашего сайта WordPress.
- Как использовать GTmetrix?
- Обзор НитроПака
- Как пройти core web vitals?
