運行網站速度測試的 15 種最佳工具及其操作方法
已發表: 2021-06-04
最後更新 - 2022 年 4 月 5 日
我們經常談論如何確保您的網站獲得最佳性能。 網站性能的最佳指標之一是頁面加載速度。 對於許多網絡技術的新用戶來說,網站速度測試工具可能並不那麼熟悉。 在本文中,我們將列出一些適合您網站的最佳網站速度測試工具。 我們還將提到在您的網站上運行速度測試時需要牢記的幾個方面。
谷歌 PageSpeed 見解
您將能夠使用 Google PageSpeed 洞察力查看有關移動和桌面頁面加載性能的詳細報告。 數據包括“實驗室”和“現場”指標,這將有助於了解性能問題和用戶體驗。 當您分析網頁時,您會看到一個性能分數,這將幫助您了解是否需要採取任何行動。 90以上的分數通常被認為是好的。

GTmetrix
您可以使用 GTmetrix 了解導致站點性能問題的原因,並相應地優化站點性能。 該工具將為您提供與網站速度相關的主要因素的摘要。 此外,它還提供圖表形式的可視化指標。 此外,它還提供分析移動設備頁面速度的選項,並允許您從不同的服務器和位置進行測試。

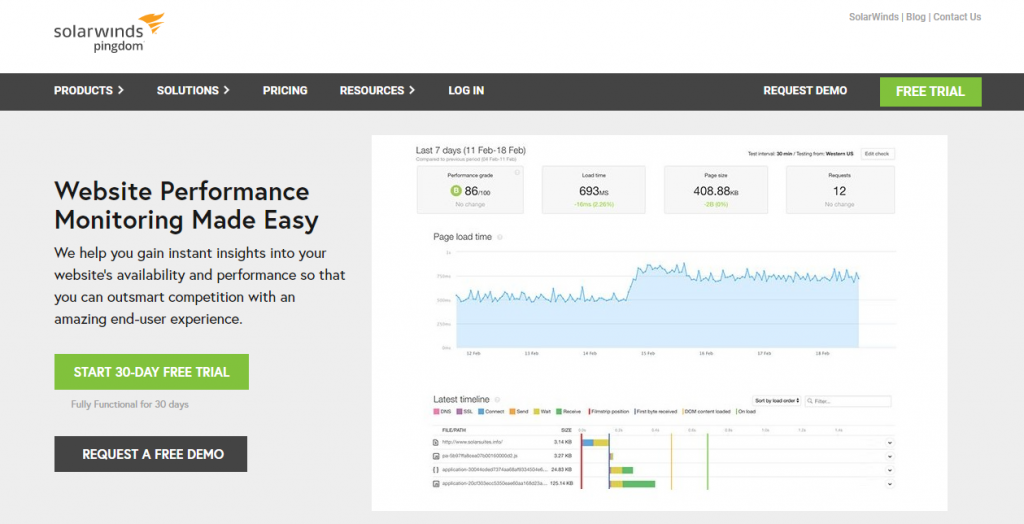
王國
Pingdom 是分析網站速度的最受歡迎的選項之一。 它提供了兩種不同的監控選項——合成和真實用戶。 在 Synthetic Monitoring 中,交互是模擬的,它會檢查正常運行時間、頁面速度和頁面流量。 另一方面,真實用戶監控考慮了真實用戶的交互。 它的定價計劃從每月 10 美元起,但您可以使用 30 天免費試用開始。

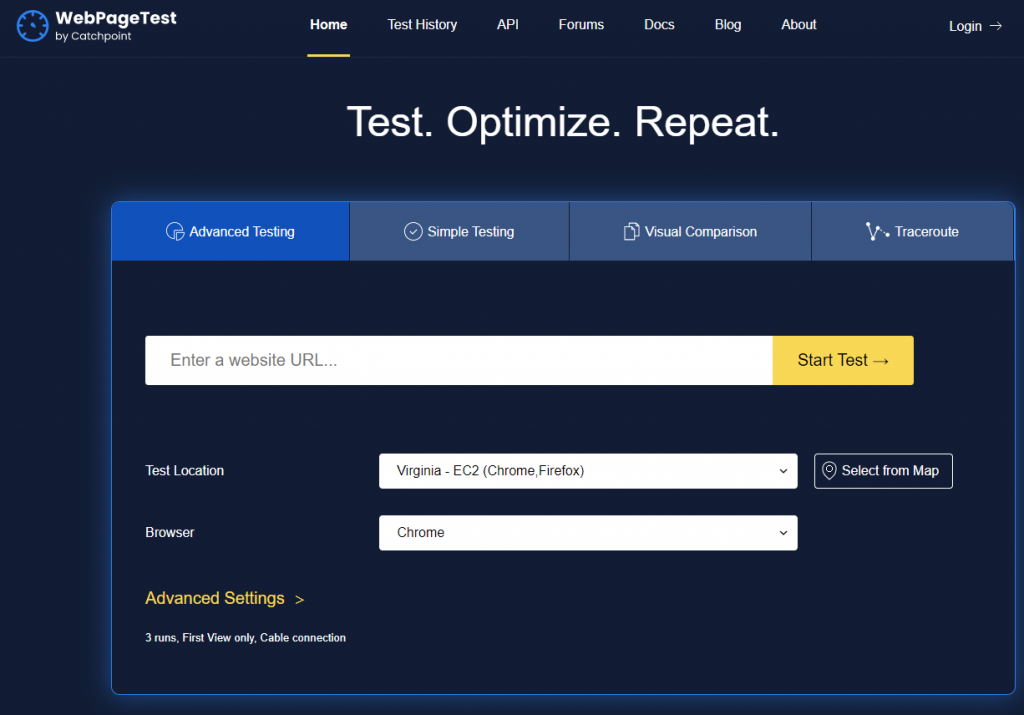
網頁測試
您將找到詳細的選項來使用此工具測試您的網站速度。 它提供了簡單和高級的選項來測試您從不同位置和瀏覽器的站點速度。 您還可以使用此工具對兩個 url 進行視覺比較。 總體而言,您將獲得深入的報告以了解您網站的性能。

IsItWP 速度測試工具
這個免費的網站速度測試工具讓您清楚地了解您的網站加載速度。 當您輸入網頁 url 時,該工具將為您提供性能概覽、您可以採取的提高速度的措施,以及有關影響頁面加載時間的其他方面的信息。

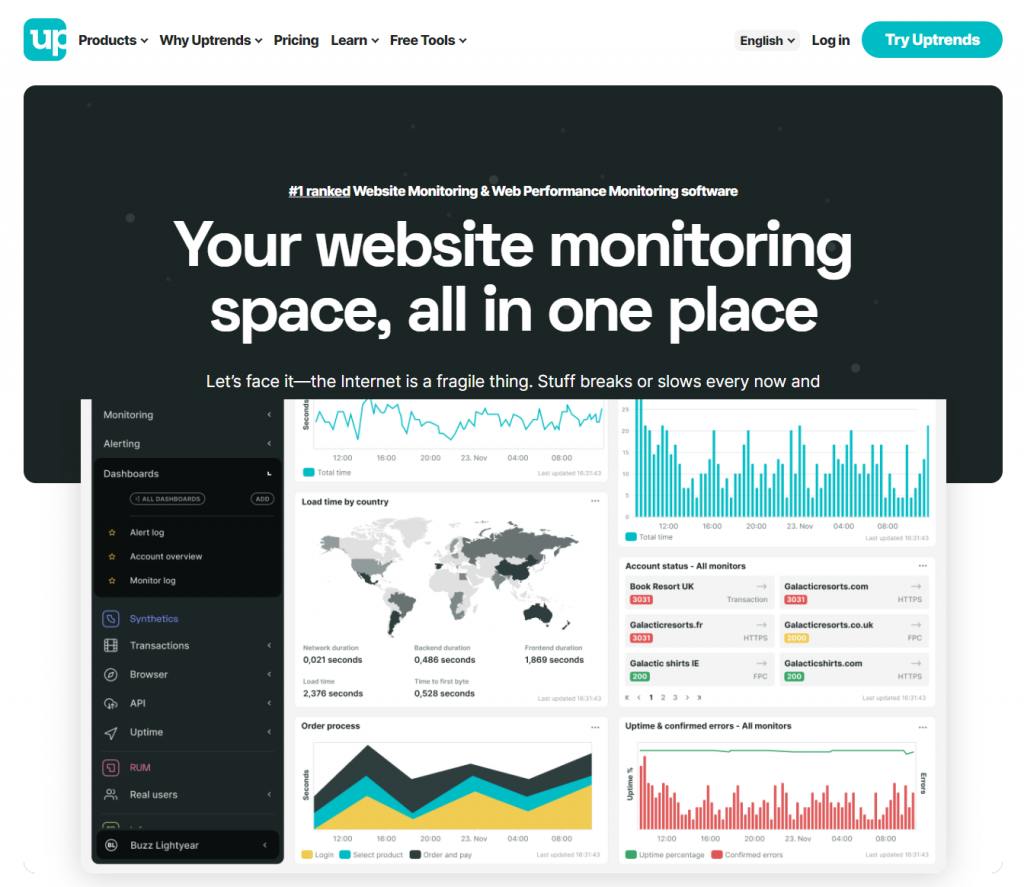
上升趨勢
Uptrends 實際上是一種網站監控工具,可提供詳細的見解以確保您網站的性能始終如一。 它將幫助您識別可能影響您網站性能的不同瀏覽器上的問題。 您還可以使用此工具設置 Web 應用程序和 API 監控。 此外,您將通過電話、短信、電子郵件和推送通知等方式及時收到通知,以便您及時響應問題。

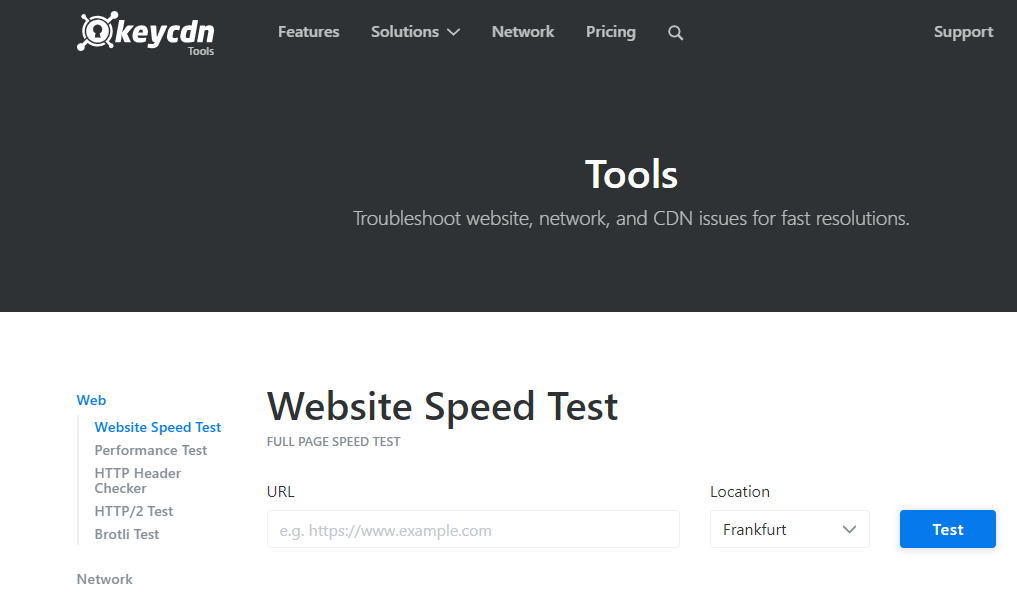
KeyCDN 工具
KeyCDN 提供了一個網站速度測試,您可以在 10 個不同的位置運行該測試。 您將獲得有關可以改進網站性能的領域的詳細說明。 結果包括有關請求的詳細信息、所服務內容的大小以及有關加載時間的信息。

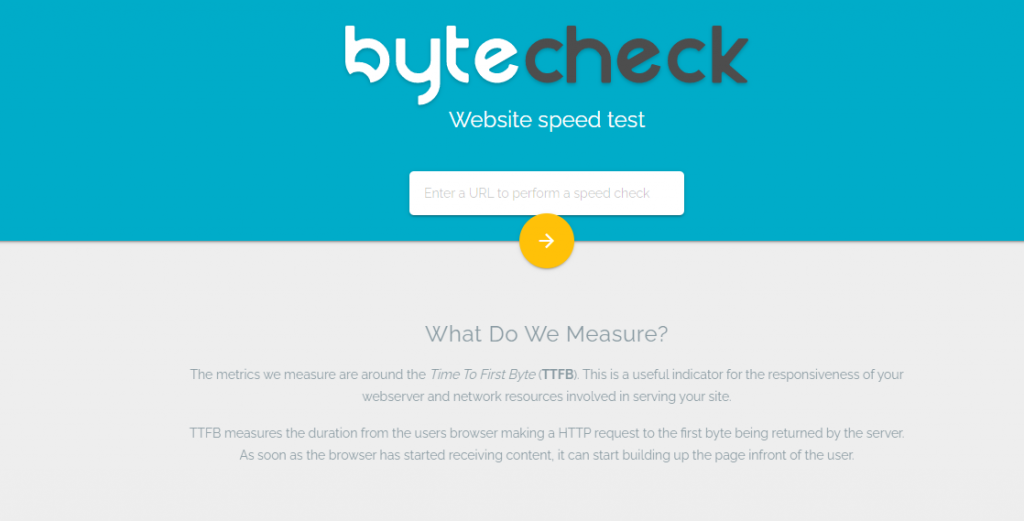
字節檢查
字節檢查分析您的網頁網址並為您提供 TTFB(第一個字節的時間)的測量值。 這將表明您的服務器以及其他網絡資源的響應能力。 總體而言,這將幫助您了解網站在發出請求時為其用戶提供服務的速度。

敢於助推
Dareboost 對您的網站進行徹底審核,並為您提供可操作的見解以保持優化的性能。 他們還提供持續的網站監控,以幫助您掌握網站性能。 此外,您還可以找到比較兩個網頁之間速度的選項。 他們提供 13 個國際速度測試地點,還提供您可以根據特定要求配置的測試環境。

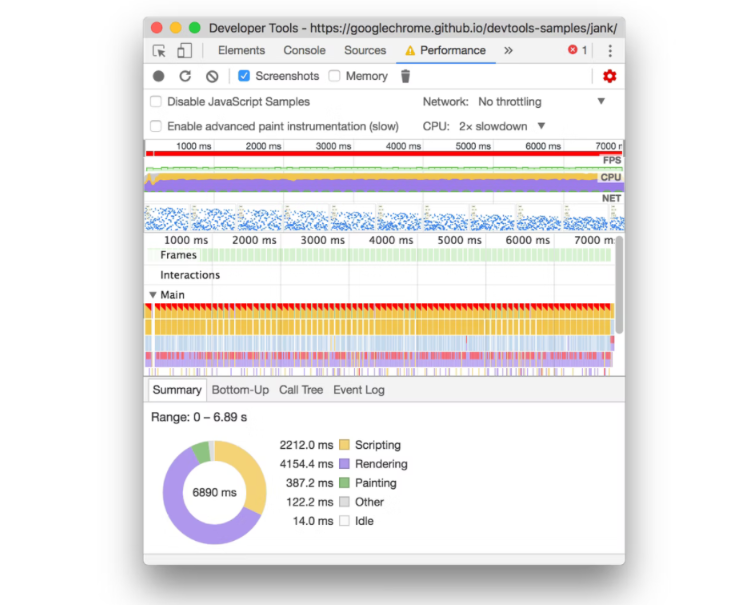
谷歌瀏覽器開發者工具

這個免費的開源工具允許您總結所有花費您之前加載時間的元素。 您無需任何註冊或高級服務即可方便地使用它。 只需在您的系統上安裝 Chrome 並按F12或右鍵單擊頁面並單擊檢查。 對於初學者來說,這個工具可能看起來有點技術性。 您可以按照本指南了解如何使用 Google 開發工具檢查您的網站性能。
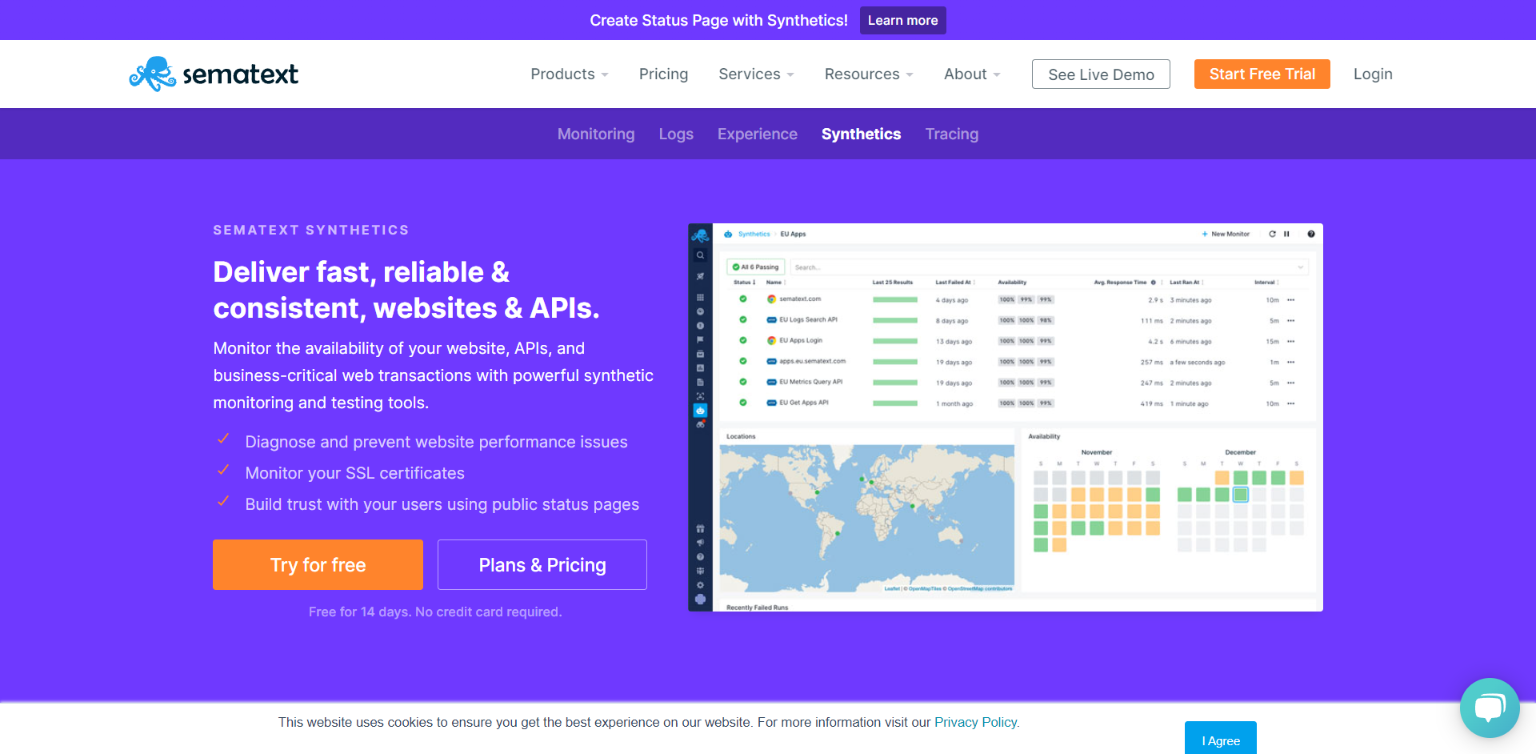
語義文本

此在線工具允許您通過專用網絡和防火牆後從多個位置監控您的網站性能。 測量頁面加載速度和性能,並跨 DNS、TCP、SSL 和 HTTP 跟踪網絡時間。 瀑布視圖和分析功能允許您診斷網站性能並檢查阻礙加載時間的問題。 對在線競爭對手的性能進行基準測試,並允許您設計自定義儀表板以滿足您的監控要求。
黃色實驗室工具

適用於您網站的免費和開源在線性能測量工具。 您可以執行頁面審核、分析和解決與網頁相關的任何性能問題。 檢查和檢測涉及 HTML、CSS、圖像、字體和網頁上所有其他元素的問題。 您可以在早期檢測到這些問題,然後修復它們以提高您的網站性能。 如果您正在經營在線商店,性能測量變得更加繁瑣,您可以閱讀本文了解詳細信息; WooCommerce – 如何處理在線商店的績效報告。

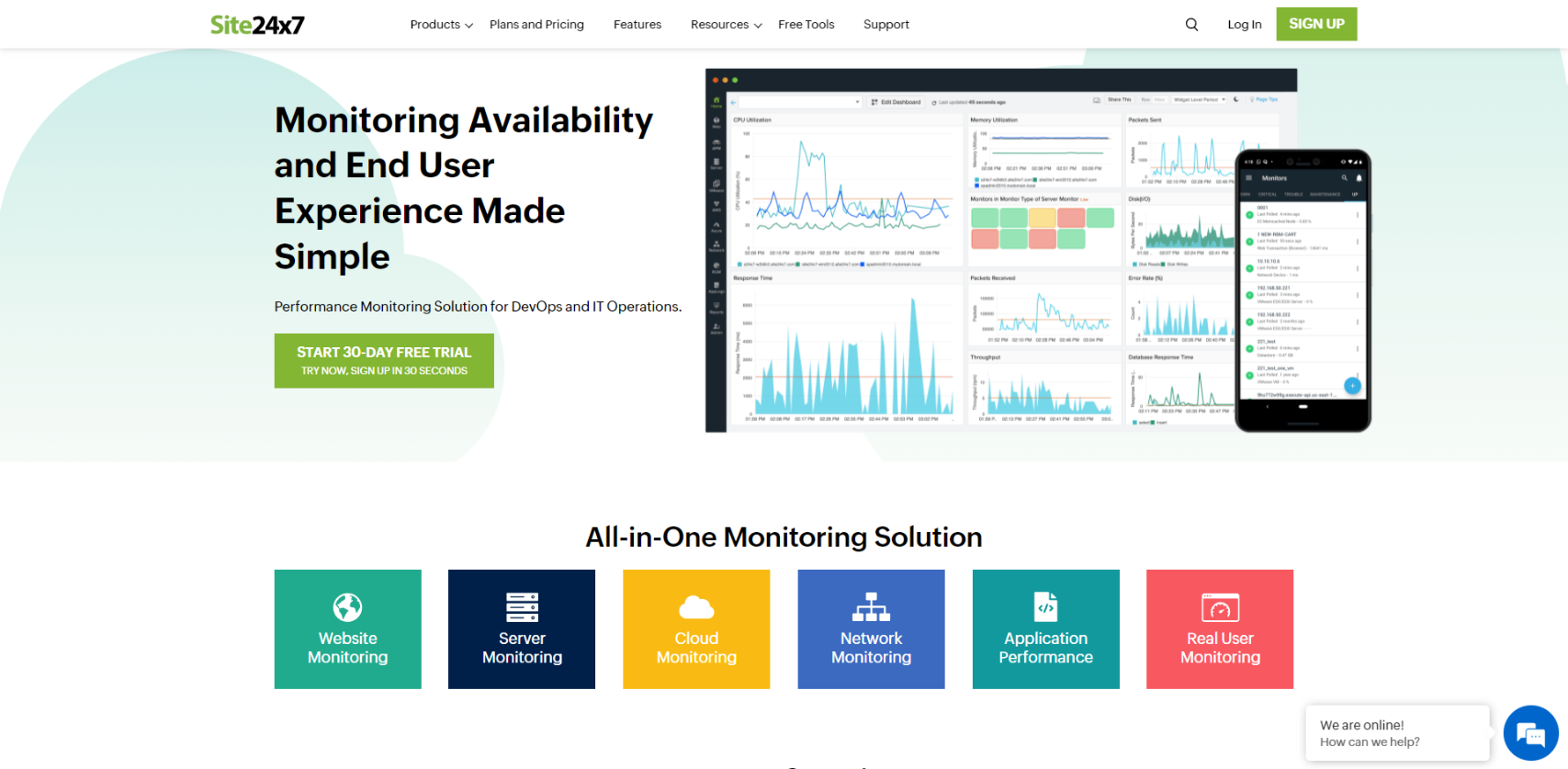
站點24x7

在真實的 Web 瀏覽器中監控合成 Web 事務並模擬用戶交互。 優化頁面元素,如圖像、字體、購物車等。識別並修復生成站點錯誤的應用程序組件。 全面分析路由器、防火牆等網絡設備並監控 Java、.NET、PHP 等的網站代碼。管理和監控工作負載並解決雲和虛擬平台的應用程序性能問題。 緩存也是減少網站加載時間學習需要考慮的另一個元素; 如何使用 WordPress 緩存插件提高網站性能。
網頁測試

這個性能測量工具可以在所有頂點上免費使用。 您可以衡量您的網站性能、核心生命體徵、燈塔、視覺比較和跟踪路由。 使用多個全球位置、所有現代設備和最新的 Web 瀏覽器測試真實的用戶體驗。 將網站的技術測量與視覺體驗相關聯。 詳細了解 TCP、TLS、DNS 等網站組件。 了解專家對提高網站整體性能的看法:使用這些專家建議提高 WooCommerce 網站性能。
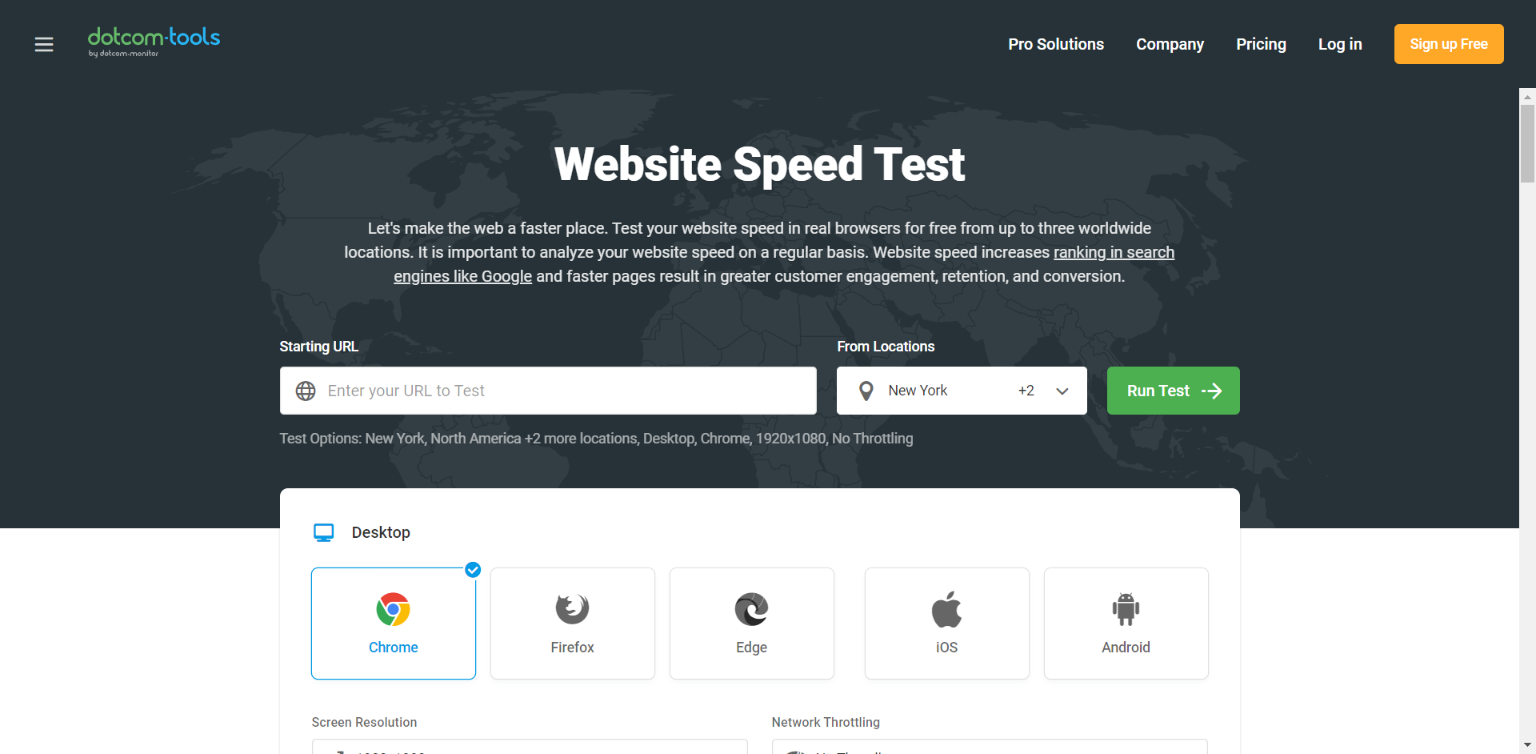
網絡工具

該工具完全免費,無需註冊或註冊即可測量您的網頁速度。 從不同位置分析和查看您的網站性能,選擇您要測試的瀏覽器和設備。 衡量網站速度的瀑布圖和 Lighthouser 報告並確定改進指標。 在測量強大的性能報告和圖表後執行頁面優化並提高整體性能。
您可以閱讀此綜合指南以提高網站速度:提高網站性能的頂級免費 CDN 服務。
如何測試網站速度?
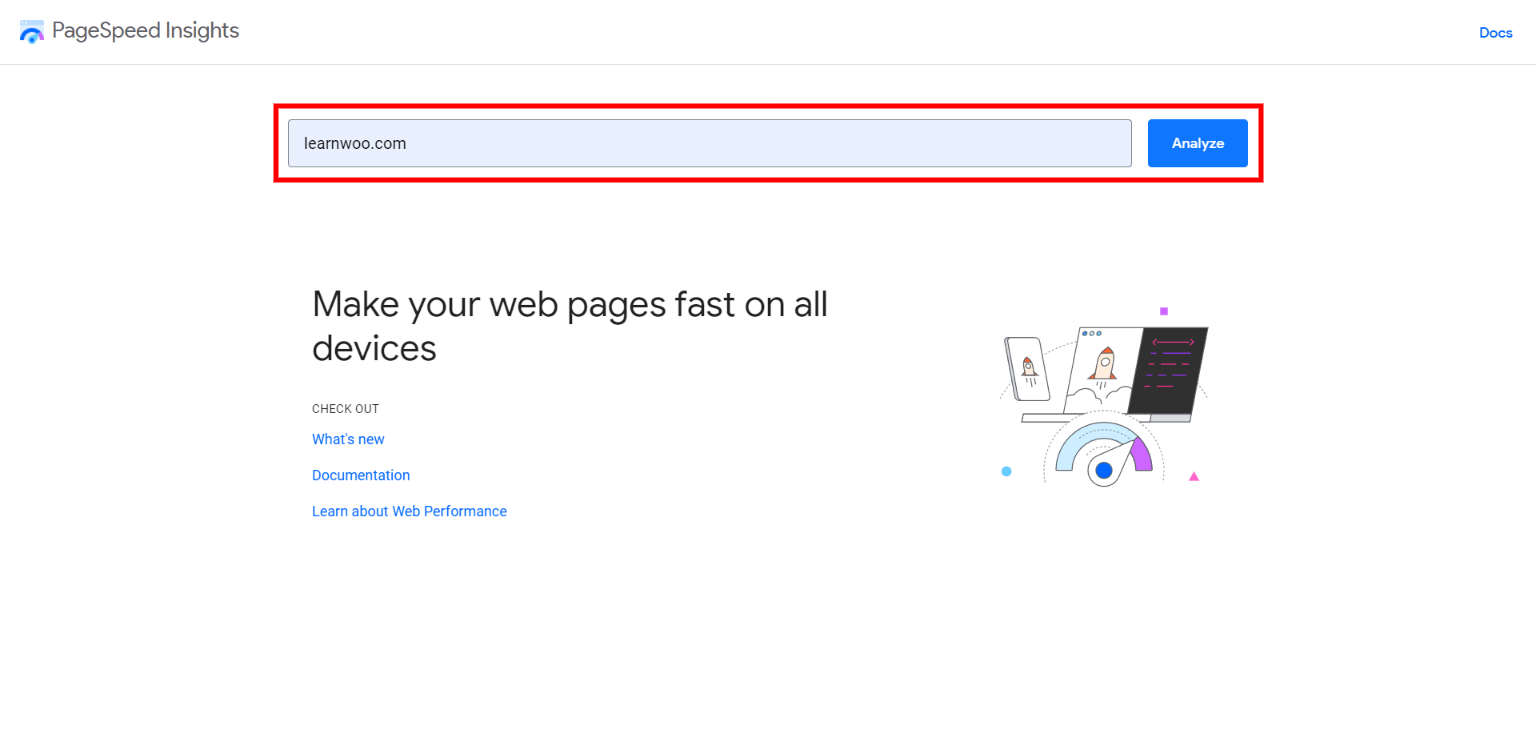
為了演示,我們將使用Google PageSpeed Insights分析我們的網站速度。 如前所述,您可以測試網站的移動和桌面速度。 當您訪問此測試網站時,您會看到一個空白區域,您可以在其中輸入您的網站地址,然後單擊分析按鈕。

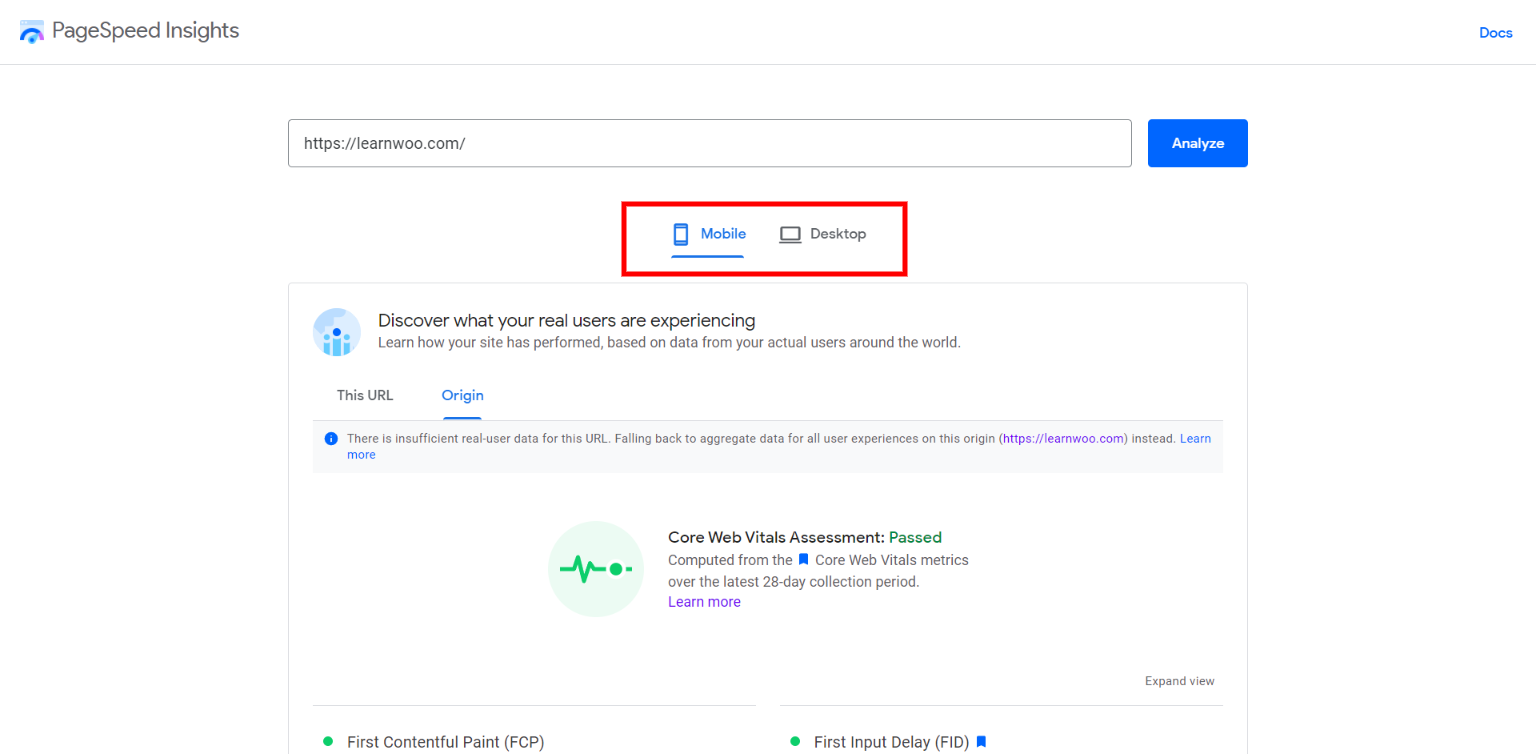
1-2 分鐘後,它將向您顯示與您的網站性能相關的見解並提出改進建議。 Google Page Insights 將顯示兩個子部分:移動和桌面。 我建議您檢查兩者並探索推薦的選項。

核心 Web Vitals 評估:此部分將累積最近 28 天收集期的重要指標。 這是對您的 URL 的總體評估。
當您轉到桌面時,您將看到與移動設備中顯示的類似部分。

對於一個良好的網站速度,它應該獲得高於 90 的分數。這個分數是根據給定的指標估計的。
- First Contentful Paint:這是第一個文本出現在網站上的時間。
- 速度指數:顯示頁面內容可見的顯示速度。
- 最大內容繪製:顯示最大文本或圖像的顯示時間。
- 交互時間:計算頁面對用戶完全交互的時間。
- 總阻塞時間:從首次內容繪製到交互時間的所有時間段的總和。
- 累積佈局偏移:測量網頁顯示元素的移動。
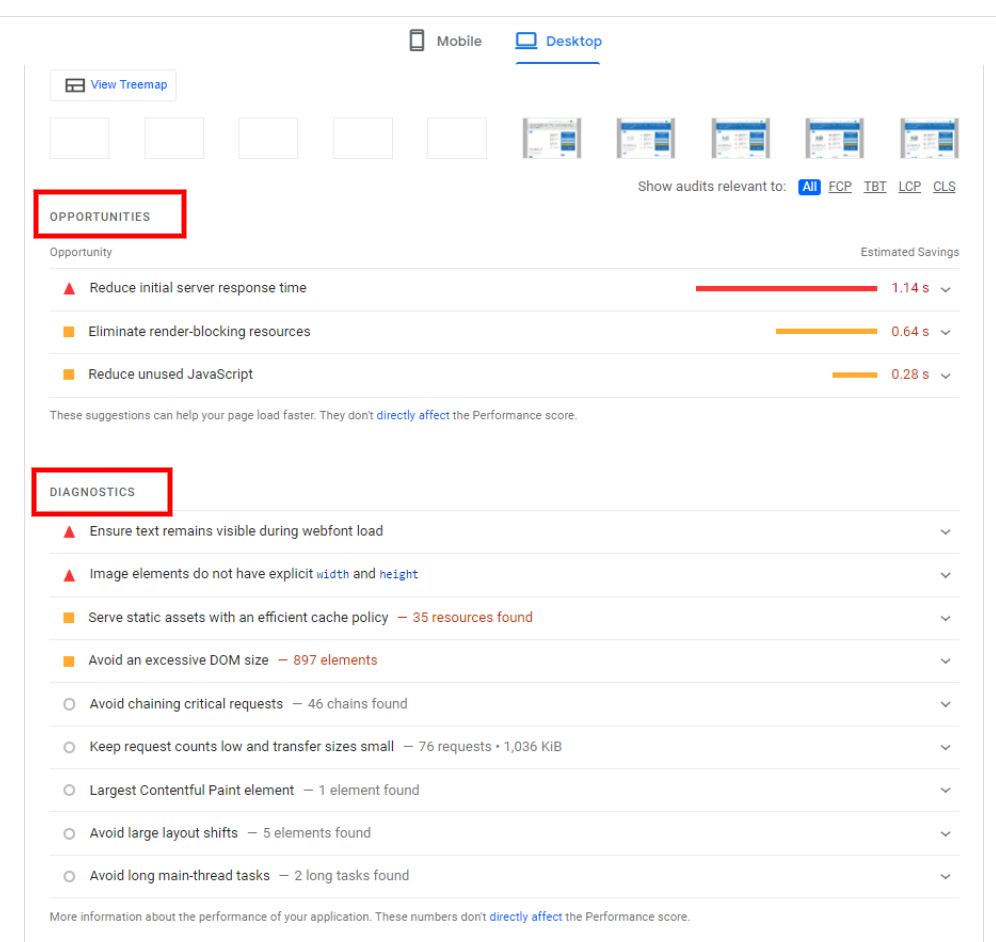
仔細分析上述指標後,您可以向下滾動到機會和診斷。

機會:本節向您展示提高頁面速度的建議。 如果您閱讀給定的指針,您可以輕鬆地在您的網站上進行這些更改。 您還可以閱讀有關優化 WordPress 網站速度和轉化率的最佳方法的詳細指南。
診斷:這些選項進一步分析與圖像或文本大小或加載問題相關的網站元素。 此外,您可以檢查和配置緩存以提高性能。 有許多插件可以幫助您提高網站速度。 您可以閱讀這篇關於8 個最佳 WordPress 圖像壓縮插件來加速您的網站的文章。

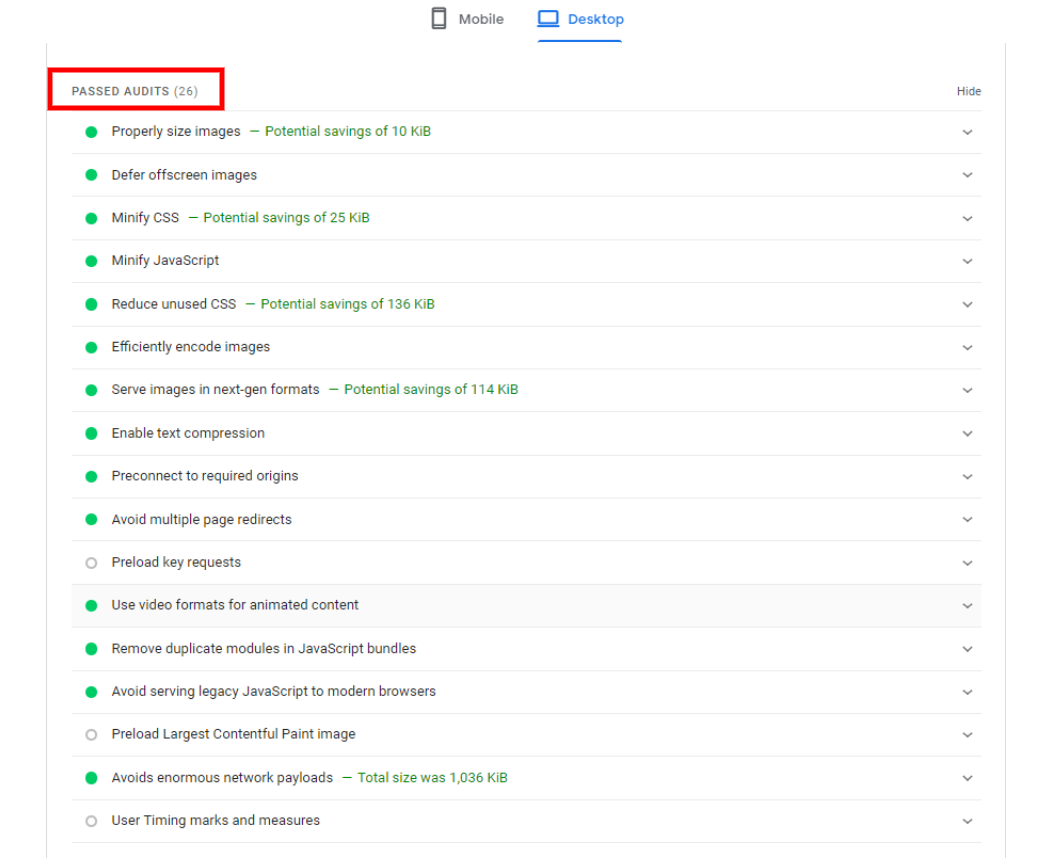
通過審核:所有已在綠色區域中並幫助您的網站順利運行的資源和元素都顯示在此部分中。 有關 Google Page Speed 見解的更多詳細信息,您可以閱讀這篇詳細的文章:如何使用 Google PageSpeed Insights 。
只需對您的網站進行分析並提出建議,然後再次檢查性能得分。 您可以按照本指南了解優化和加速 WordPress 網站的 20 種最有效方法。 閱讀這篇詳細的文章,了解如何使用 GTmetrix 了解網站性能的分步過程。
如果您正在經營一家電子商務商店,您可以閱讀這篇關於今天加快 WooCommerce 網站速度的 5 個簡單步驟(帶視頻)的文章
運行網站速度測試時需要注意的事項
這些工具非常適合為您提供網站性能的整體理想。 但是,您也應該能夠正確解釋結果。 如果您對網站管理完全陌生,您可能必須了解某些其他因素才能有效地閱讀結果。
在運行速度測試之前配置緩存和 CDN
緩存是提高網站性能的最有效方法之一。 在運行網站速度測試之前,您必須確保您使用的是緩存工具。 您可能知道,CDN 或內容交付網絡是另一種流行的網站性能提升服務。 借助跨全球位置的 CDN 網絡,您將能夠從更靠近用戶的位置提供服務器的靜態文件。 這將大大有助於提高頁面加載速度。 因此,您的網站速度測試結果將根據您是否啟用緩存和 CDN 顯示顯著差異。
重複測試
據專家介紹,僅進行單速測試不會給您準確的結果。 您必須進行兩到三次速度測試才能最佳地衡量網站性能。 此外,要正確了解速度,您必須在從緩存中加載所有內容時看到它。 如果您在不從緩存加載站點的情況下運行速度測試,頁面速度可能會顯著降低。
換個位置試試
您可能還需要從不同位置進行速度測試才能獲得相關結果。 大多數網站速度測試工具都提供不同的測試位置。 您可能希望從大多數用戶來自的位置進行測試。 此外,您應該從離您所在位置較近的位置進行測試,也應從相當遠的位置進行測試。 這將使您更好地了解任何延遲問題,並幫助您了解 CDN 的有效性。
我們希望這些工具能幫助您輕鬆運行網站速度測試。 如果您有任何疑問,請隨時給我們留言。
進一步閱讀
- 如何加快您的 WooCommerce 商店?
- 適用於您的 WordPress 網站的圖像壓縮工具。
- 如何使用 GTmetrix?
- NitroPack 評論
- 如何通過核心網絡生命體徵?
