15 เครื่องมือที่ดีที่สุดในการเรียกใช้การทดสอบความเร็วเว็บไซต์และวิธีดำเนินการ
เผยแพร่แล้ว: 2021-06-04
ปรับปรุงล่าสุด - 5 เมษายน 2565
เราพูดคุยกันมากมายเกี่ยวกับการรับรองประสิทธิภาพที่ดีที่สุดสำหรับเว็บไซต์ของคุณ หนึ่งในตัวชี้วัดประสิทธิภาพของเว็บไซต์ที่ดีที่สุดคือความเร็วในการโหลดหน้าเว็บ สำหรับผู้ใช้เทคโนโลยีเว็บใหม่ๆ เครื่องมือทดสอบความเร็วเว็บไซต์อาจไม่คุ้นเคยนัก ในบทความนี้ เราจะแสดงรายการเครื่องมือทดสอบความเร็วเว็บไซต์ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ นอกจากนี้ เราจะพูดถึงบางแง่มุมที่คุณต้องจำไว้ในขณะที่ทำการทดสอบความเร็วบนเว็บไซต์ของคุณ
Google PageSpeed Insights
คุณจะสามารถดูรายงานโดยละเอียดเกี่ยวกับประสิทธิภาพการโหลดหน้าเว็บสำหรับทั้งอุปกรณ์เคลื่อนที่และเดสก์ท็อปได้โดยใช้ข้อมูลเชิงลึกของ Google PageSpeed ข้อมูลนี้รวมถึงเมตริกทั้ง 'Lab' และ 'Field' ซึ่งจะเป็นประโยชน์ในการทำความเข้าใจปัญหาด้านประสิทธิภาพและประสบการณ์ของผู้ใช้ เมื่อคุณวิเคราะห์หน้าเว็บ คุณจะเห็นคะแนนประสิทธิภาพ ซึ่งจะช่วยให้คุณเข้าใจว่าต้องดำเนินการใดๆ หรือไม่ คะแนนที่สูงกว่า 90 โดยทั่วไปถือว่าดี

GTmetrix
คุณสามารถใช้ GTmetrix เพื่อทำความเข้าใจสิ่งที่ทำให้เกิดปัญหาด้านประสิทธิภาพในไซต์ของคุณ และปรับประสิทธิภาพไซต์ให้เหมาะสม เครื่องมือนี้จะให้ข้อมูลสรุปปัจจัยสำคัญที่เกี่ยวข้องกับความเร็วของไซต์ของคุณ นอกจากนี้ยังมีตัวบ่งชี้ภาพในรูปแบบของกราฟ นอกจากนี้ยังมีตัวเลือกในการวิเคราะห์ความเร็วหน้าเว็บสำหรับอุปกรณ์เคลื่อนที่ และให้คุณทดสอบจากเซิร์ฟเวอร์และตำแหน่งต่างๆ

พิงดอม
Pingdom เป็นหนึ่งในตัวเลือกยอดนิยมที่สุดในการวิเคราะห์ความเร็วของเว็บไซต์ มีตัวเลือกการตรวจสอบสองแบบที่แตกต่างกัน – ผู้ใช้สังเคราะห์และผู้ใช้จริง ในการตรวจสอบสังเคราะห์ การโต้ตอบจะถูกจำลอง และจะตรวจสอบเวลาทำงาน ความเร็วของหน้า และการไหลของหน้า ในทางกลับกัน การตรวจสอบผู้ใช้จริงคำนึงถึงการโต้ตอบโดยผู้ใช้จริง มีแผนราคาเริ่มต้นที่ $10 ต่อเดือน แม้ว่าคุณจะสามารถทดลองใช้งานฟรี 30 วันเพื่อเริ่มต้นได้

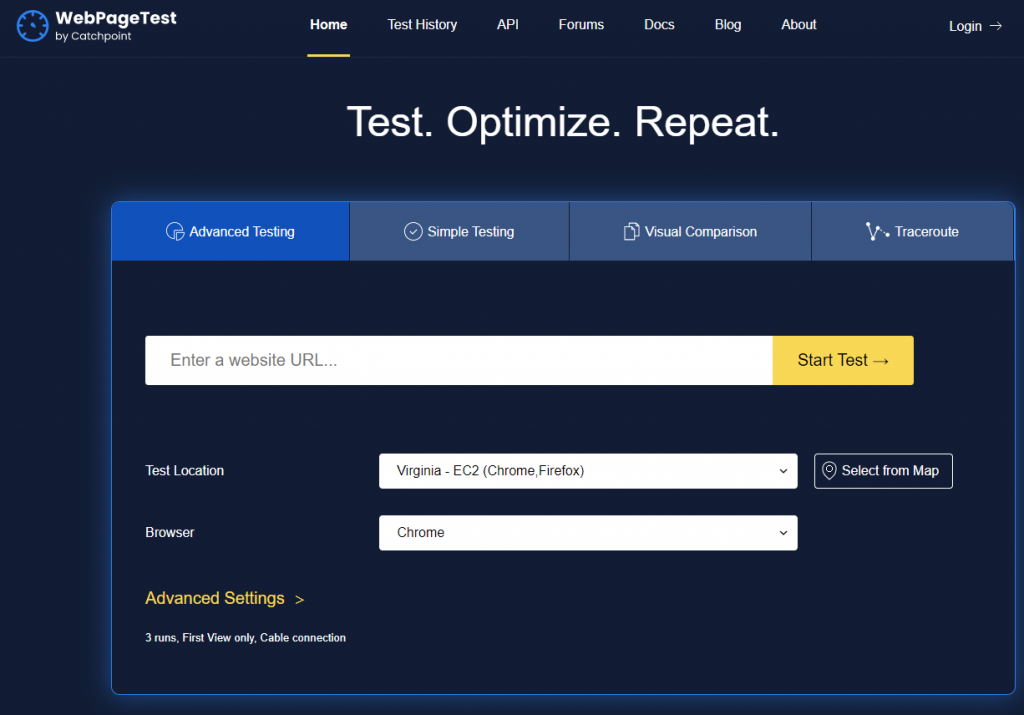
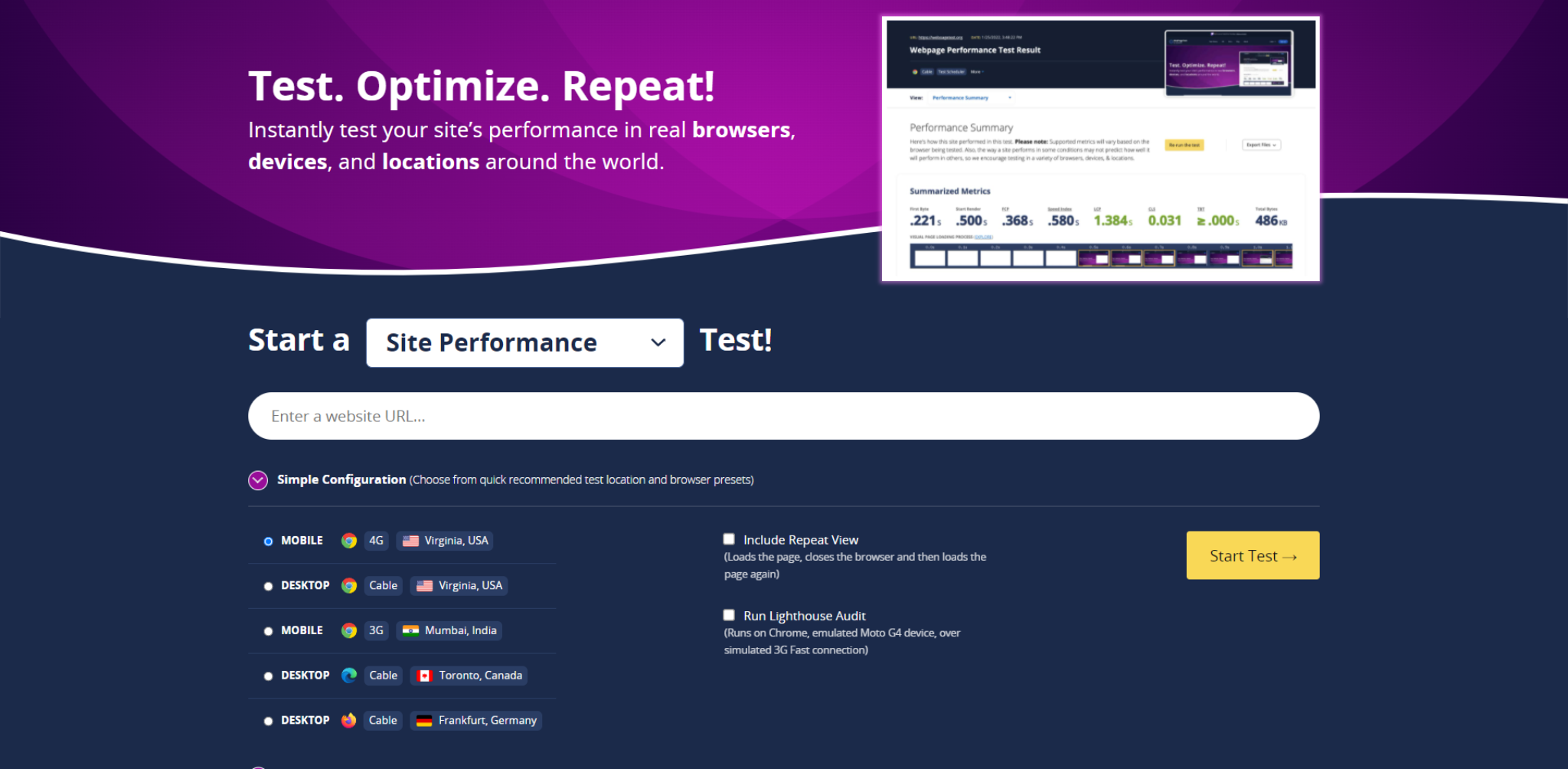
การทดสอบหน้าเว็บ
คุณจะพบตัวเลือกที่ซับซ้อนเพื่อทดสอบความเร็วเว็บไซต์ของคุณด้วยเครื่องมือนี้ เสนอตัวเลือกที่เรียบง่ายและขั้นสูงเพื่อทดสอบความเร็วไซต์ของคุณจากตำแหน่งและเบราว์เซอร์ต่างๆ คุณยังสามารถเรียกใช้การเปรียบเทียบแบบเห็นภาพของ URL สองรายการโดยใช้เครื่องมือนี้ โดยรวมแล้ว คุณจะได้รับรายงานเชิงลึกเพื่อทำความเข้าใจประสิทธิภาพของไซต์ของคุณ

เครื่องมือทดสอบความเร็ว IsItWP
เครื่องมือทดสอบความเร็วเว็บไซต์ฟรีนี้ช่วยให้คุณมีแนวคิดที่ชัดเจนว่าเว็บไซต์ของคุณโหลดได้เร็วเพียงใด เมื่อคุณป้อน URL ของหน้าเว็บ เครื่องมือจะให้ภาพรวมประสิทธิภาพ การวัดผลที่คุณสามารถทำได้เพื่อปรับปรุงความเร็ว และข้อมูลเกี่ยวกับแง่มุมอื่นๆ ที่ส่งผลต่อเวลาในการโหลดหน้าเว็บ

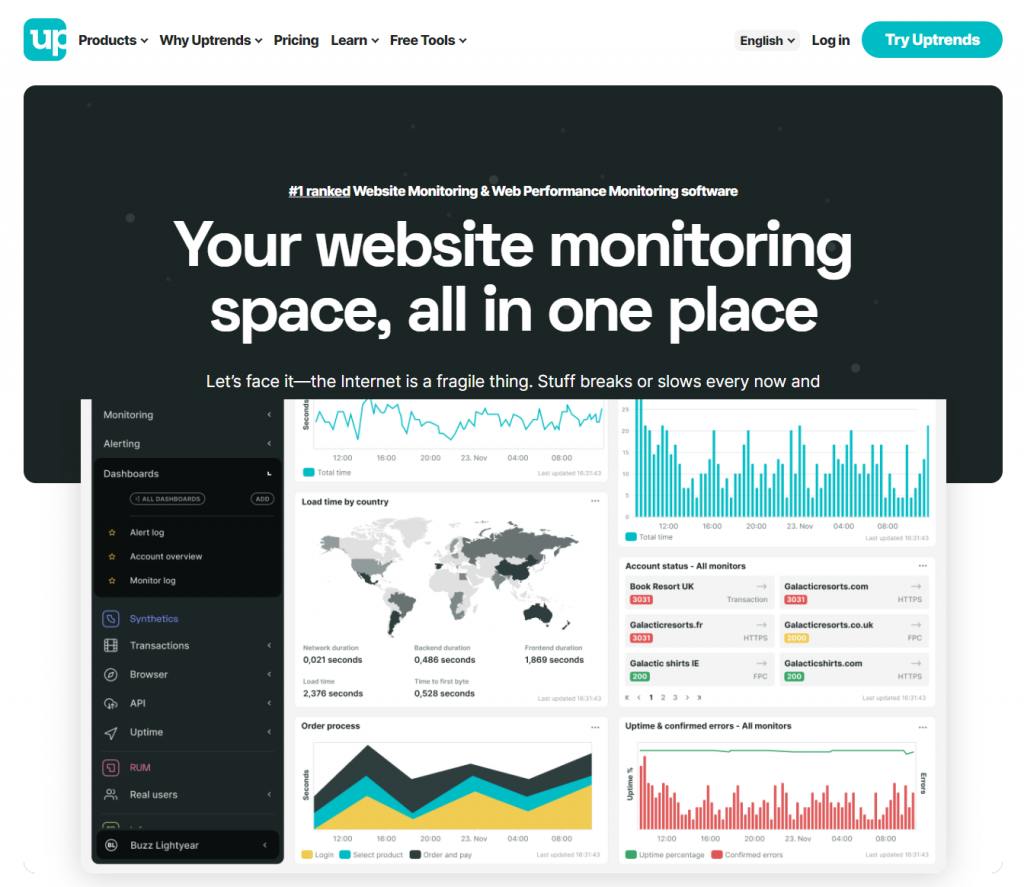
แนวโน้มขาขึ้น
แนวโน้มขาขึ้นเป็นเครื่องมือตรวจสอบเว็บไซต์ที่ให้ข้อมูลเชิงลึกโดยละเอียดเพื่อให้แน่ใจว่ามีประสิทธิภาพที่สม่ำเสมอในเว็บไซต์ของคุณ จะช่วยคุณระบุปัญหาในเบราว์เซอร์ต่างๆ ที่อาจส่งผลต่อประสิทธิภาพไซต์ของคุณ คุณยังสามารถตั้งค่าเว็บแอปพลิเคชันและการตรวจสอบ API โดยใช้เครื่องมือนี้ นอกจากนี้ คุณจะได้รับการแจ้งเตือนทันเวลาผ่านทางโทรศัพท์, SMS, อีเมล และการแจ้งเตือนแบบพุช เพื่อให้คุณสามารถตอบสนองต่อปัญหาได้ทันท่วงที

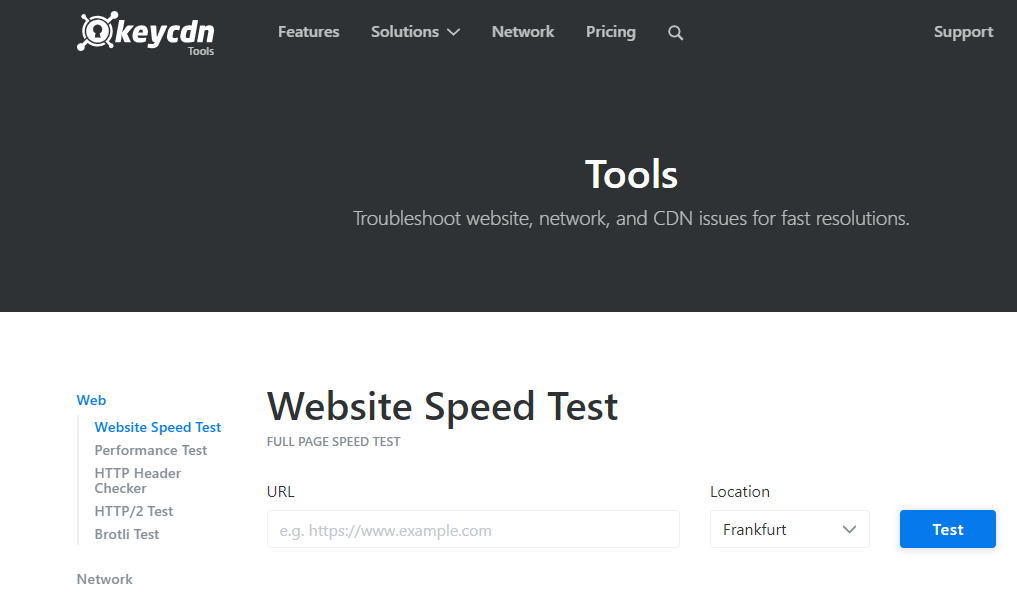
เครื่องมือ KeyCDN
KeyCDN เสนอการทดสอบความเร็วเว็บไซต์ซึ่งคุณสามารถเรียกใช้จากสถานที่ต่างๆ ได้ 10 แห่ง คุณจะได้รับคำแนะนำโดยละเอียดเกี่ยวกับพื้นที่ที่คุณสามารถดำเนินการเพื่อปรับปรุงประสิทธิภาพไซต์ของคุณ ผลลัพธ์ประกอบด้วยรายละเอียดเกี่ยวกับคำขอ ขนาดของเนื้อหาที่แสดง และเกี่ยวกับเวลาในการโหลด

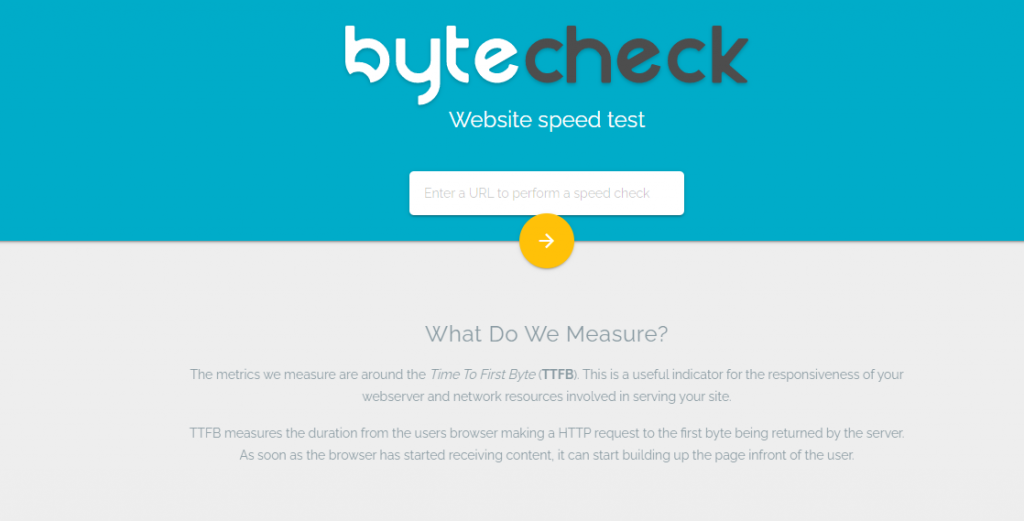
การตรวจสอบไบต์
การตรวจสอบไบต์จะวิเคราะห์ URL ของหน้าเว็บของคุณและให้ข้อมูลการวัดใน TTFB (Time to First Byte) สิ่งนี้จะบ่งบอกถึงการตอบสนองของเซิร์ฟเวอร์ของคุณรวมถึงทรัพยากรเครือข่ายอื่นๆ โดยรวมแล้ว สิ่งนี้จะช่วยให้คุณเข้าใจว่าเว็บไซต์ให้บริการแก่ผู้ใช้ได้เร็วเพียงใดเมื่อมีการร้องขอ

แดร์บูสท์
Dareboost ทำการตรวจสอบเว็บไซต์ของคุณอย่างละเอียดและให้ข้อมูลเชิงลึกที่นำไปใช้ได้จริงเพื่อรักษาประสิทธิภาพที่ดีที่สุด พวกเขายังเสนอการตรวจสอบเว็บไซต์อย่างต่อเนื่องเพื่อช่วยให้คุณติดตามประสิทธิภาพเว็บไซต์ของคุณ นอกจากนี้ คุณจะพบตัวเลือกเพื่อเปรียบเทียบความเร็วระหว่างหน้าเว็บสองหน้า มีสถานที่ต่างประเทศ 13 แห่งสำหรับการทดสอบความเร็ว และยังมีสภาพแวดล้อมการทดสอบที่คุณสามารถกำหนดค่าได้ตามความต้องการเฉพาะ

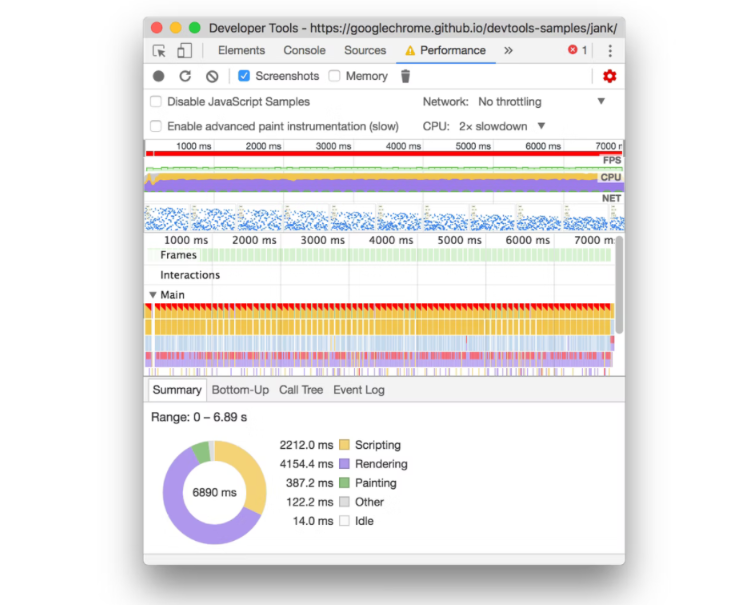
เครื่องมือสำหรับนักพัฒนา Google Chrome

เครื่องมือโอเพ่นซอร์สฟรีนี้ช่วยให้คุณสรุปองค์ประกอบทั้งหมดที่ทำให้คุณต้องเสียเวลาโหลดครั้งก่อน คุณสามารถใช้งานได้สะดวกโดยไม่ต้องลงทะเบียนหรือบริการระดับพรีเมียม เพียงติดตั้ง Chrome บนระบบของคุณแล้วกด F12 หรือคลิกขวาที่หน้าแล้วคลิก ตรวจสอบ สำหรับผู้เริ่มต้น เครื่องมือนี้อาจดูเป็นเทคนิคเล็กน้อย คุณสามารถปฏิบัติตาม คู่มือนี้ เพื่อเรียนรู้วิธีตรวจสอบประสิทธิภาพเว็บไซต์ของคุณด้วย Google Dev Tool
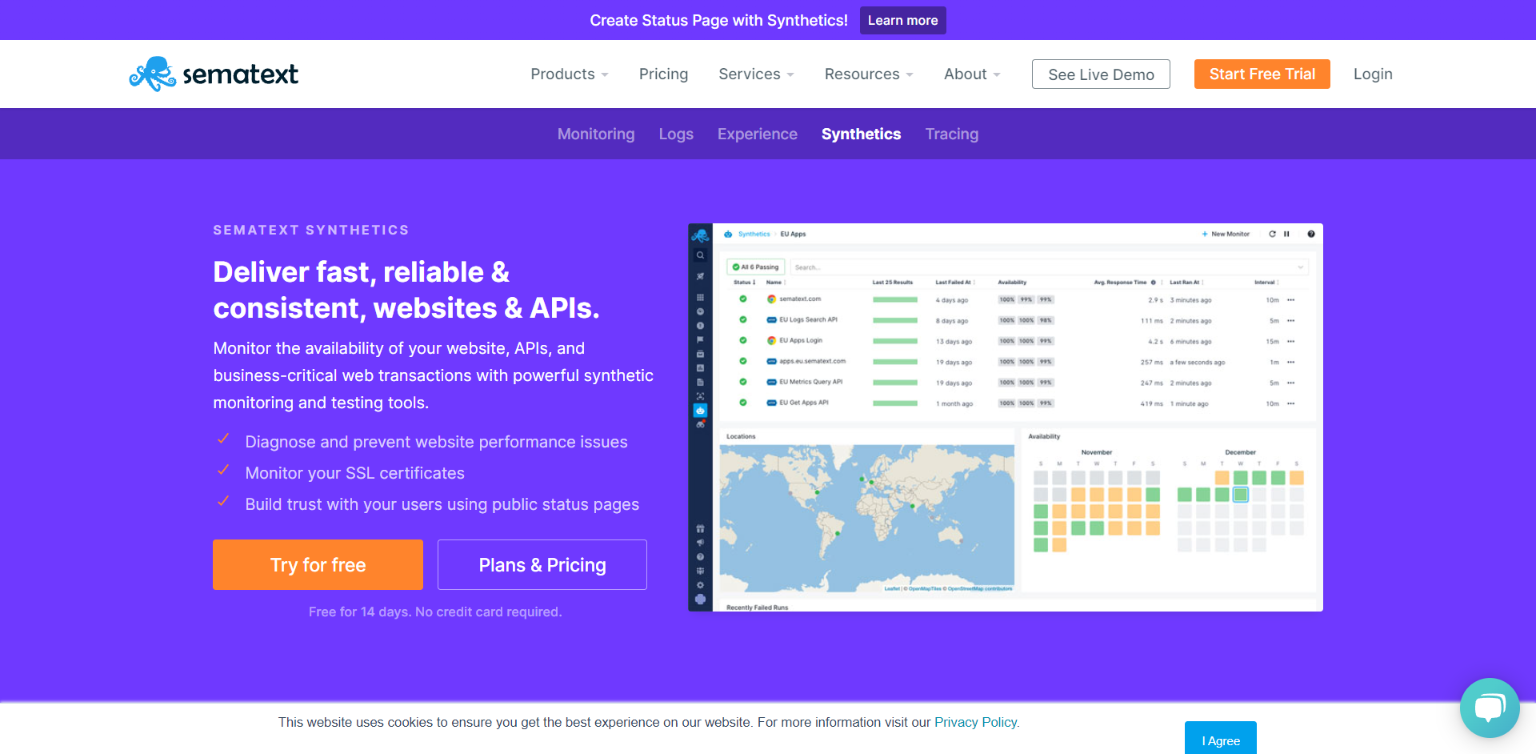
Sematext

เครื่องมือออนไลน์นี้ช่วยให้คุณตรวจสอบประสิทธิภาพเว็บไซต์ของคุณได้จากหลายที่ผ่านเครือข่ายส่วนตัวและหลังไฟร์วอลล์ วัดความเร็วและประสิทธิภาพในการโหลดหน้าเว็บ และติดตามเวลาเครือข่ายใน DNS, TCP, SSL และ HTTP คุณลักษณะมุมมองและการวิเคราะห์แบบ Waterfall ช่วยให้คุณวินิจฉัยประสิทธิภาพของเว็บไซต์และตรวจสอบปัญหาที่ขัดขวางเวลาในการโหลด เกณฑ์มาตรฐานประสิทธิภาพเทียบกับคู่แข่งออนไลน์ของคุณและช่วยให้คุณสามารถออกแบบแดชบอร์ดที่กำหนดเองเพื่อให้เหมาะกับความต้องการในการตรวจสอบของคุณ
เครื่องมือแล็บสีเหลือง

เครื่องมือวัดประสิทธิภาพออนไลน์แบบโอเพ่นซอร์สฟรีสำหรับเว็บไซต์ของคุณ คุณสามารถดำเนินการตรวจสอบหน้า วิเคราะห์ และแก้ไขปัญหาด้านประสิทธิภาพที่เกี่ยวข้องกับหน้าเว็บได้ ตรวจสอบและตรวจหาปัญหาที่อ้างถึง HTML, CSS, รูปภาพ, แบบอักษร และองค์ประกอบอื่นๆ ทั้งหมดบนหน้าเว็บของคุณ คุณสามารถตรวจพบปัญหาเหล่านี้ได้ในระยะเริ่มต้น และดำเนินการแก้ไขเพื่อปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ หากคุณกำลังใช้งานร้านค้าออนไลน์ การวัดประสิทธิภาพจะยุ่งยากมากขึ้น คุณสามารถอ่านบทความนี้สำหรับข้อมูลโดยละเอียด WooCommerce – วิธีจัดการรายงานประสิทธิภาพในร้านค้าออนไลน์ของ คุณ

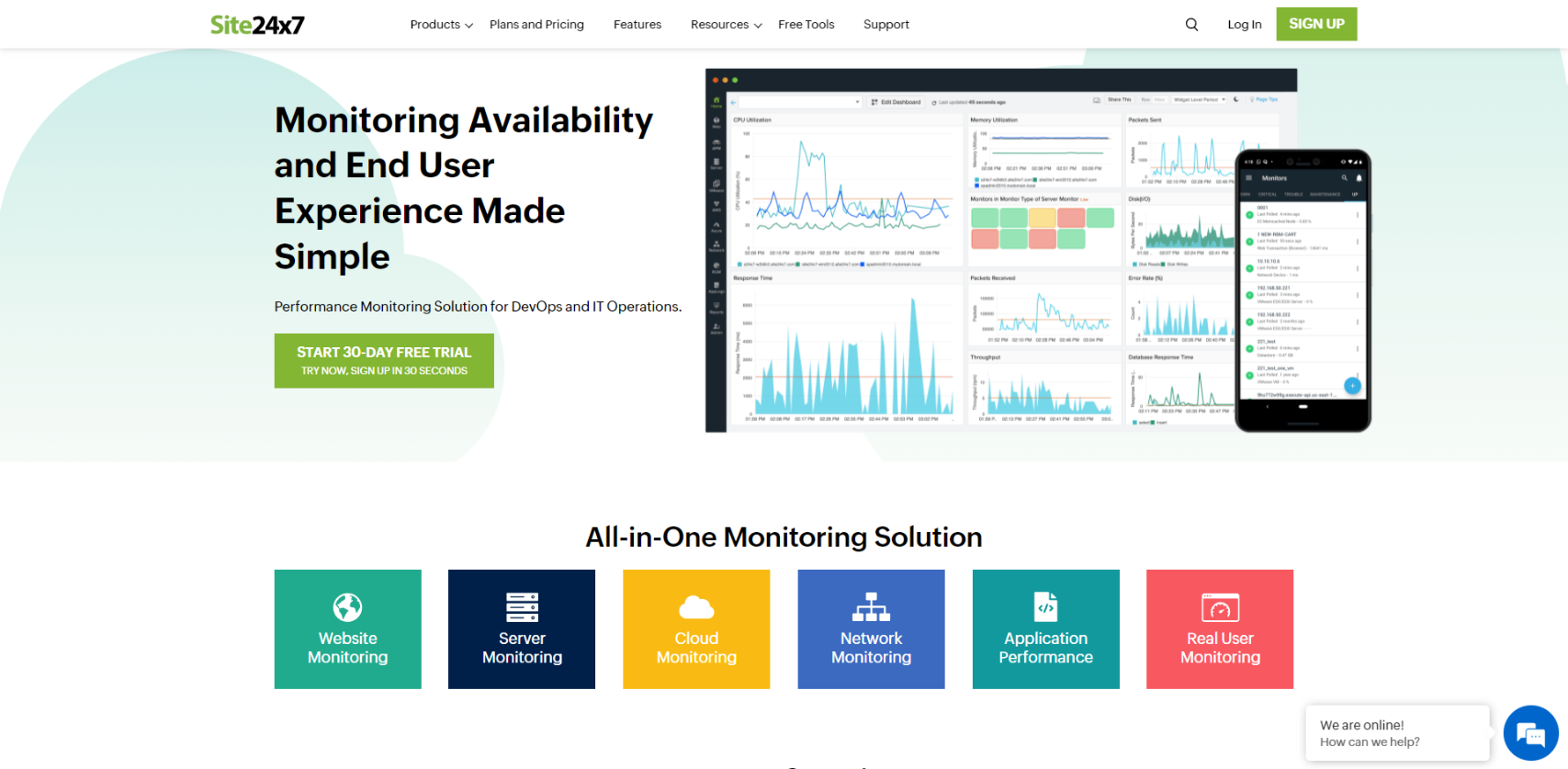
ไซต์24x7

ตรวจสอบธุรกรรมบนเว็บสังเคราะห์และจำลองการโต้ตอบของผู้ใช้ในเว็บเบราว์เซอร์จริง ปรับองค์ประกอบของหน้าให้เหมาะสม เช่น รูปภาพ แบบอักษร ตะกร้าสินค้า ฯลฯ ระบุและแก้ไของค์ประกอบของแอปพลิเคชันที่สร้างข้อผิดพลาดของไซต์ วิเคราะห์อุปกรณ์เครือข่ายอย่างครอบคลุม เช่น เราเตอร์ ไฟร์วอลล์ และตรวจสอบโค้ดเว็บไซต์สำหรับ Java, .NET, PHP เป็นต้น จัดการและตรวจสอบปริมาณงานและแก้ไขปัญหาประสิทธิภาพของแอปสำหรับแพลตฟอร์มคลาวด์และเสมือน การแคชเป็นองค์ประกอบอื่นที่คุณต้องพิจารณาเพื่อลดเวลาในการโหลดเว็บไซต์ วิธีปรับปรุงประสิทธิภาพของเว็บไซต์ด้วยปลั๊กอินแคชของ WordPress
การทดสอบหน้าเว็บ

เครื่องมือวัดประสิทธิภาพนี้ใช้งานได้ฟรีในทุกจุดยอด คุณสามารถวัดประสิทธิภาพของเว็บไซต์ ข้อมูลสำคัญ ประภาคาร การเปรียบเทียบภาพ และเส้นทางติดตาม ทดสอบประสบการณ์ผู้ใช้จริงด้วยสถานที่ทั่วโลกหลายแห่ง อุปกรณ์ทันสมัยทั้งหมด และเว็บเบราว์เซอร์ล่าสุด เชื่อมโยงการวัดทางเทคนิคของเว็บไซต์กับประสบการณ์ภาพ รับรายละเอียดกายวิภาคของส่วนประกอบเว็บไซต์ เช่น TCP, TLS, DNS และอื่นๆ อีกมากมาย เรียนรู้สิ่งที่ผู้เชี่ยวชาญพูดเพื่อปรับปรุงประสิทธิภาพโดยรวมของเว็บไซต์ของคุณ: ปรับปรุงประสิทธิภาพของเว็บไซต์ WooCommerce ด้วยคำแนะนำจากผู้เชี่ยวชาญเหล่า นี้
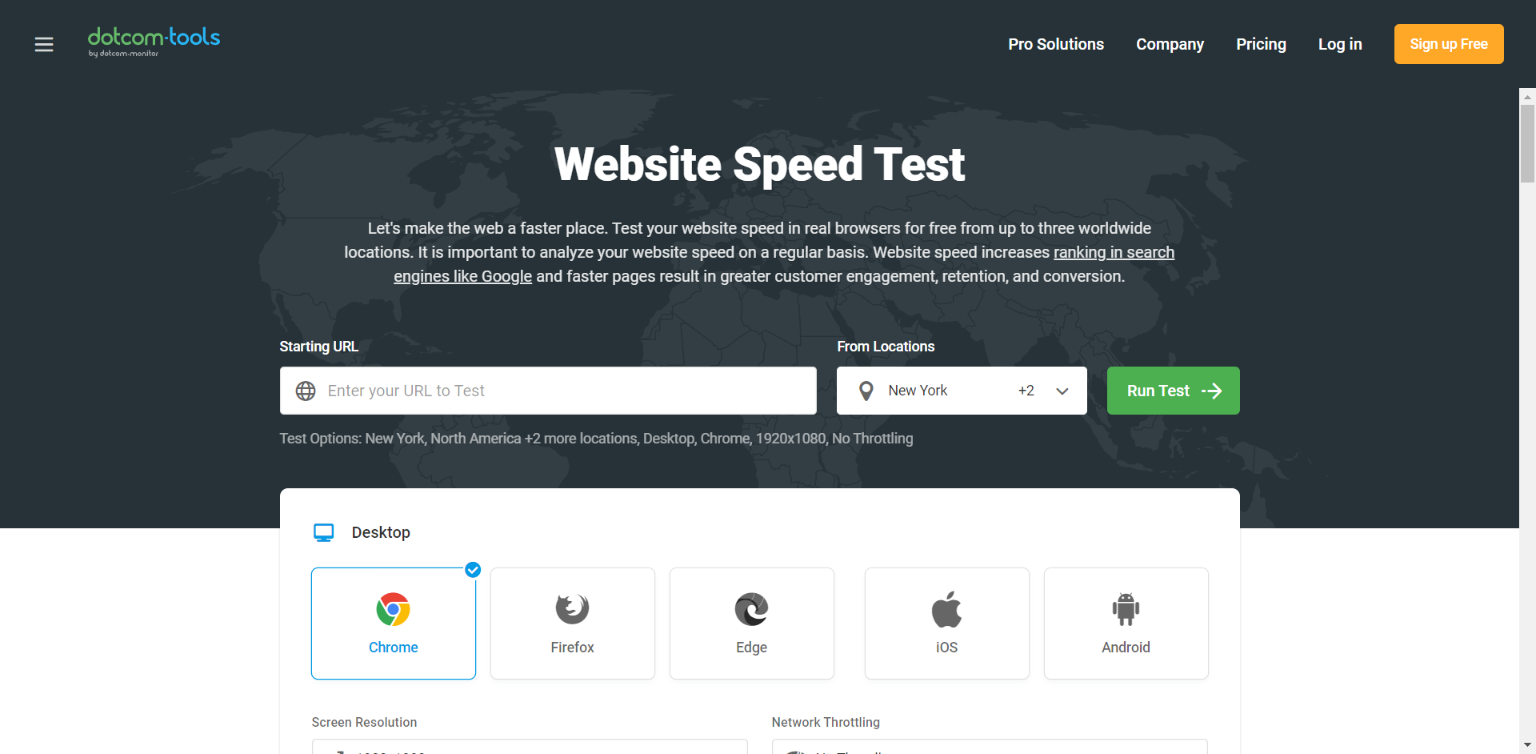
เครื่องมือดอทคอม

เครื่องมือนี้ใช้งานได้ฟรีโดยสมบูรณ์ และไม่ต้องลงทะเบียนหรือลงทะเบียนเพื่อวัดความเร็วหน้าเว็บของคุณ วิเคราะห์และดูประสิทธิภาพเว็บไซต์ของคุณจากสถานที่ต่างๆ เลือกเบราว์เซอร์และอุปกรณ์ที่คุณต้องการทดสอบ วัดแผนภูมิน้ำตกและรายงาน Lighthouser สำหรับความเร็วเว็บไซต์และระบุตัวชี้วัดการปรับปรุง ดำเนินการปรับหน้าให้เหมาะสมและปรับปรุงประสิทธิภาพโดยรวมหลังจากวัดรายงานประสิทธิภาพและแผนภูมิที่มีประสิทธิภาพ
คุณสามารถอ่านคู่มือที่ครอบคลุมนี้เพื่อปรับปรุงความเร็วของเว็บไซต์: บริการ CDN ฟรียอดนิยมเพื่อปรับปรุงประสิทธิภาพของเว็บไซต์
จะทดสอบความเร็วเว็บไซต์ได้อย่างไร?
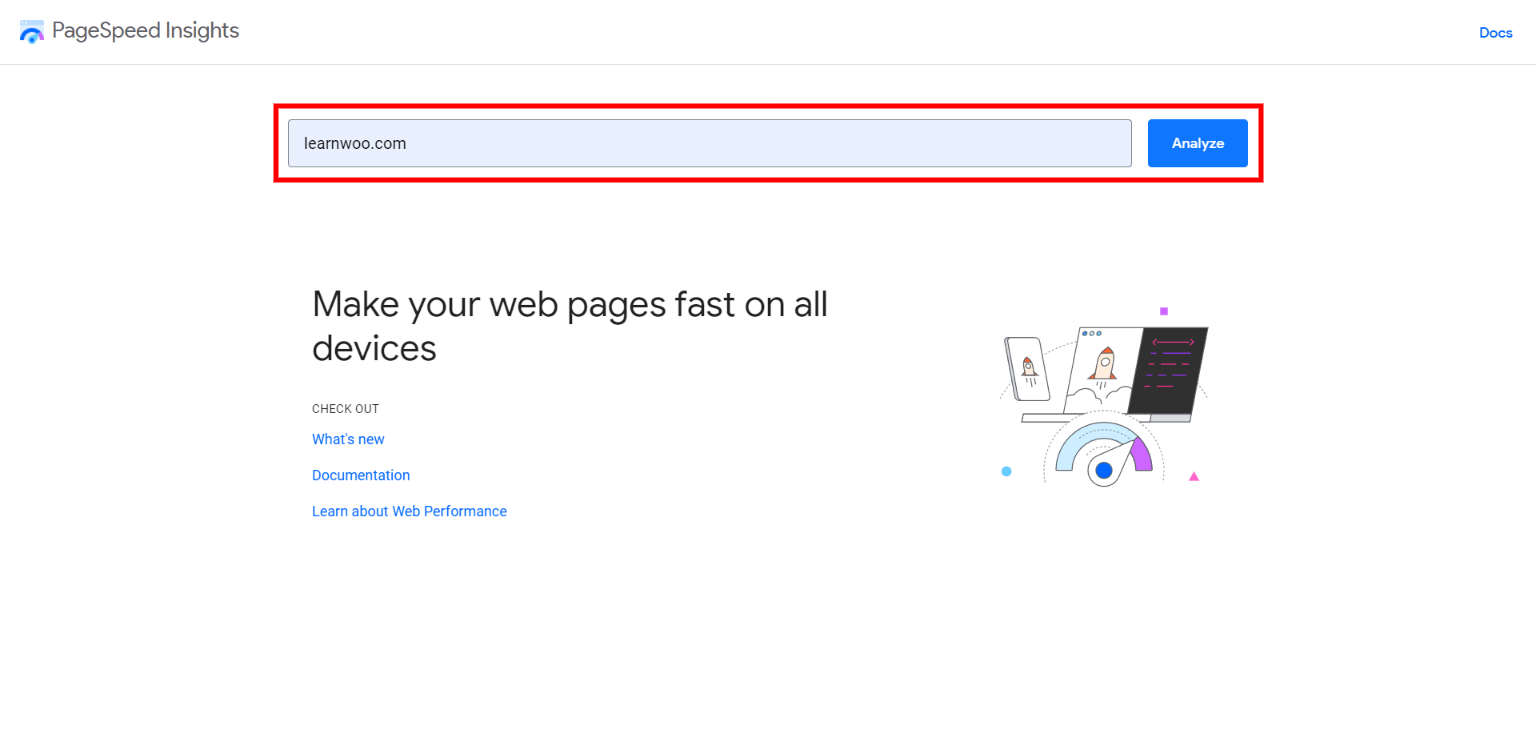
สำหรับการสาธิต เราจะวิเคราะห์ความเร็วของเว็บไซต์ของเราโดยใช้ Google PageSpeed Insights ตามที่อธิบายไว้ก่อนหน้านี้ คุณสามารถทดสอบทั้งความเร็วมือถือและเดสก์ท็อปของเว็บไซต์ของคุณ เมื่อคุณเยี่ยมชมเว็บไซต์ทดสอบนี้ คุณจะเห็นช่องว่างที่คุณสามารถพิมพ์ที่อยู่เว็บไซต์ของคุณแล้วคลิก ปุ่ม วิเคราะห์

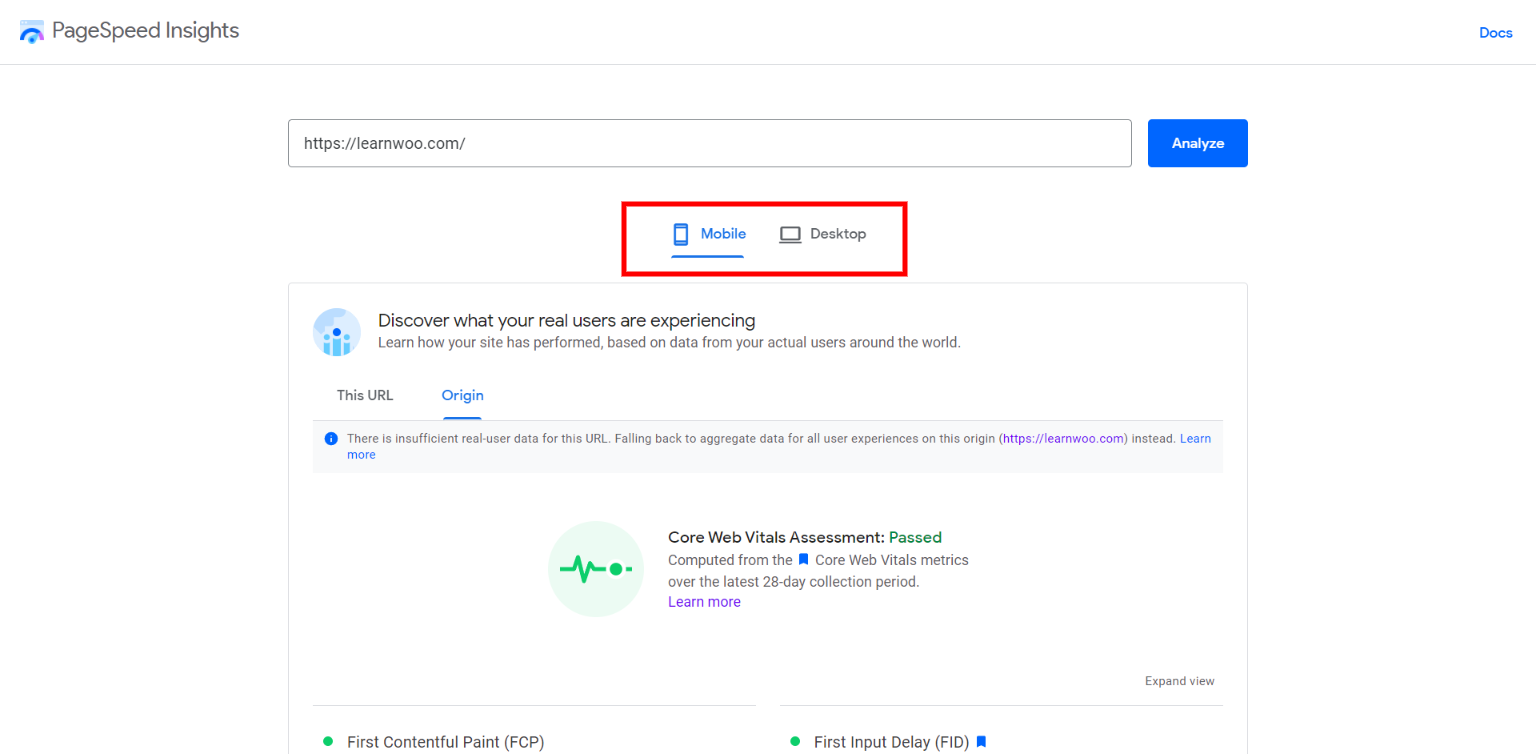
หลังจาก 1-2 นาที ระบบจะแสดงข้อมูลเชิงลึกที่เกี่ยวข้องกับประสิทธิภาพของเว็บไซต์ของคุณและแนะนำการปรับปรุง Google Page Insights จะแสดงสองส่วนย่อย: มือถือและเดสก์ท็อป ฉันแนะนำให้คุณตรวจสอบทั้งสองอย่างและสำรวจตัวเลือกที่แนะนำ

การ ประเมิน Core Web Vitals: ส่วนนี้จะรวบรวมตัวชี้วัดที่สำคัญจากช่วงการรวบรวม 28 วันล่าสุด นี่คือการประเมินโดยรวมสำหรับ URL ของคุณ
เมื่อคุณตรงไปที่เดสก์ท็อป คุณจะเห็นส่วนที่คล้ายกันดังที่แสดงในมือถือ

สำหรับความเร็วเว็บไซต์ที่ดี ควรได้รับคะแนนมากกว่า 90 คะแนนนี้ประเมินตามเมตริกที่กำหนด
- First Contentful Paint: ซึ่งเป็นเวลาที่ข้อความแรกปรากฏบนเว็บไซต์
- ดัชนีความเร็ว: แสดงความเร็วที่เนื้อหาของหน้าปรากฏให้เห็น
- Largest Contentful Paint: แสดงเวลาที่มีการแสดงข้อความหรือรูปภาพที่ใหญ่ที่สุด
- เวลาในการโต้ตอบ: คำนวณเวลาที่หน้าโต้ตอบอย่างสมบูรณ์สำหรับผู้ใช้
- เวลาบล็อกทั้งหมด: ผลรวมของช่วงเวลาทั้งหมดตั้งแต่ First Contentful Paint ไปจนถึง Time to Interactive
- Cumulative Layout Shift: วัดการเคลื่อนไหวขององค์ประกอบที่แสดงของหน้าเว็บ
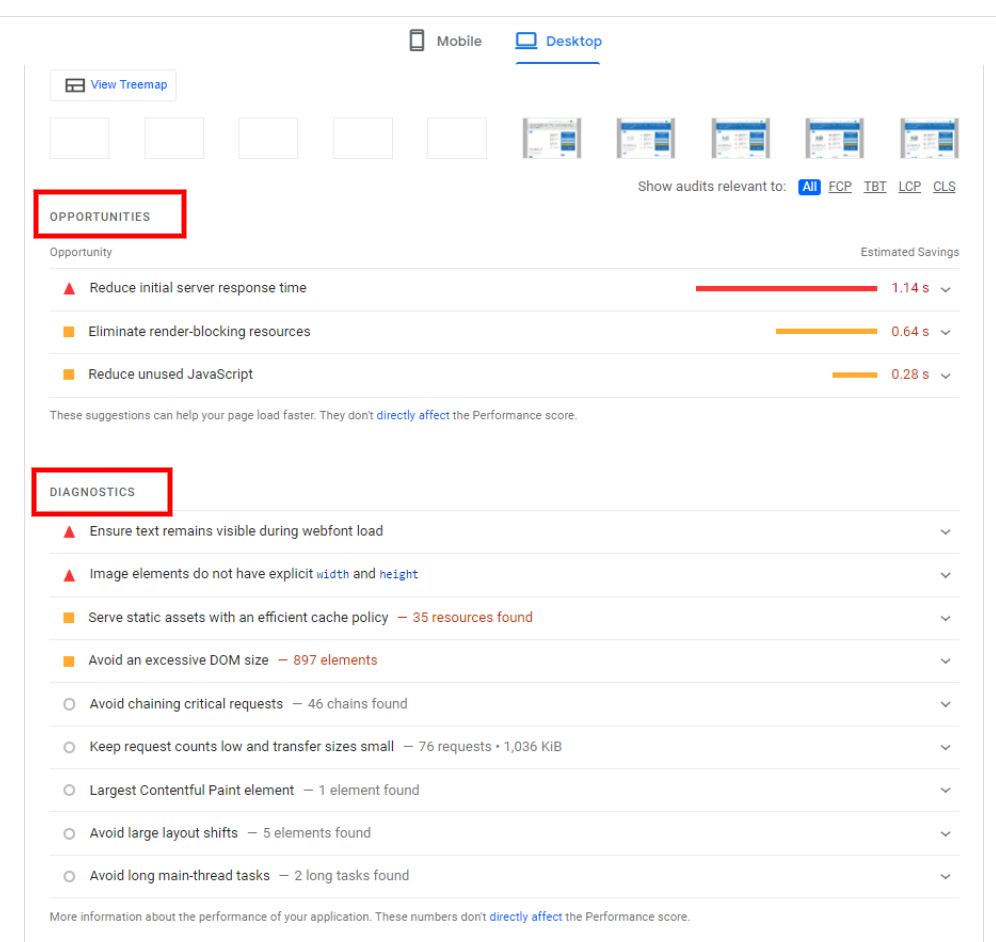
เมื่อคุณวิเคราะห์เมตริกข้างต้นอย่างถี่ถ้วนแล้ว คุณสามารถเลื่อนลงไปที่ โอกาส และ การ วินิจฉัย

โอกาส: ส่วนนี้จะแสดงคำแนะนำในการปรับปรุงความเร็วหน้าเว็บของคุณ หากคุณอ่านคำแนะนำที่กำหนด คุณสามารถทำการเปลี่ยนแปลงเหล่านี้บนเว็บไซต์ของคุณได้อย่างง่ายดาย คุณยังสามารถอ่านคำแนะนำโดยละเอียดเกี่ยวกับ วิธีเพิ่มประสิทธิภาพความเร็วและอัตรา Conversion ของไซต์ WordPress ของคุณ ได้
การ วินิจฉัย: ตัวเลือกเหล่านี้จะวิเคราะห์องค์ประกอบเว็บไซต์ของคุณเพิ่มเติมที่เกี่ยวข้องกับรูปภาพหรือขนาดข้อความ หรือปัญหาในการโหลด นอกจากนี้ คุณสามารถตรวจสอบและกำหนดค่าการแคชเพื่อประสิทธิภาพการทำงานที่มีประสิทธิภาพ มีปลั๊กอินมากมายที่สามารถช่วยคุณเพิ่มความเร็วของเว็บไซต์ได้ คุณสามารถอ่านบทความนี้เกี่ยวกับ 8 สุดยอดปลั๊กอินบีบอัดรูปภาพ WordPress เพื่อเพิ่มความเร็วไซต์ของ คุณ

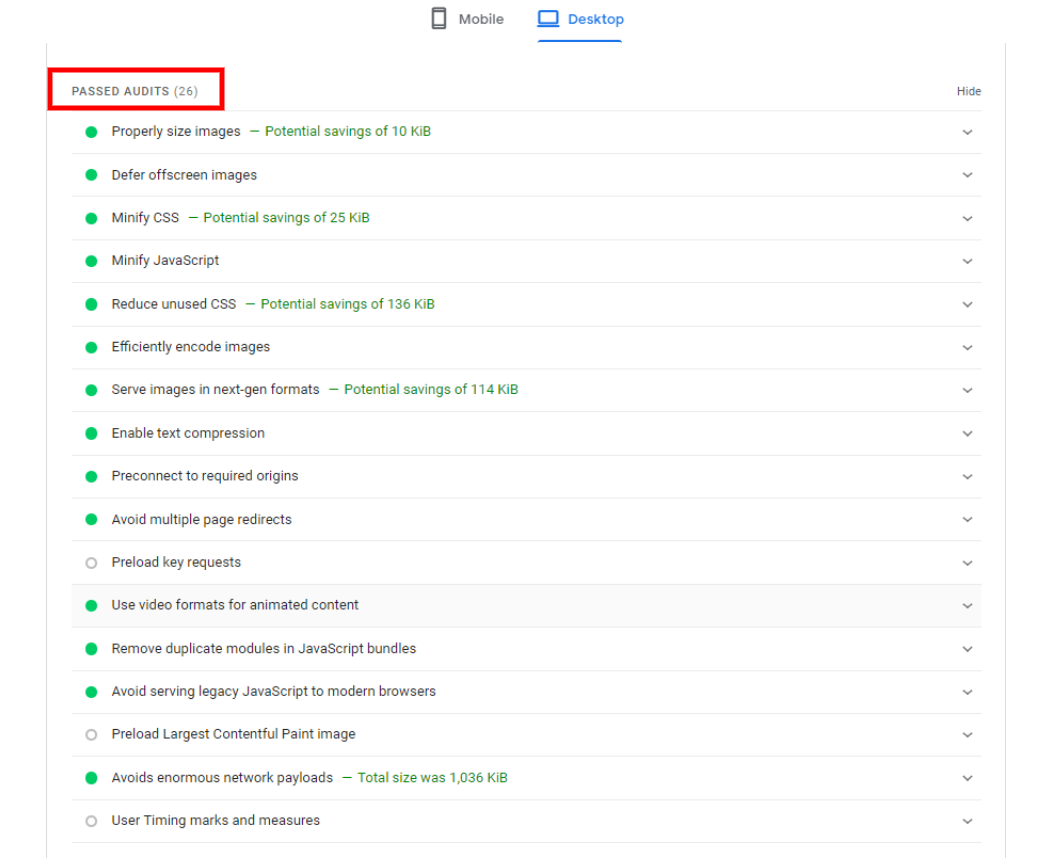
ผ่านการตรวจสอบ: ทรัพยากรและองค์ประกอบทั้งหมดที่อยู่ในโซนสีเขียวอยู่แล้วและช่วยให้เว็บไซต์ของคุณทำงานได้อย่างราบรื่นจะแสดงในส่วนนี้ สำหรับข้อมูลโดยละเอียดเพิ่มเติมเกี่ยวกับข้อมูลเชิงลึกของ Google Page Speed คุณสามารถอ่านบทความโดยละเอียด: วิธีใช้ Google PageSpeed Insights
เพียงเข้าไปวิเคราะห์เว็บไซต์ของคุณและให้คำแนะนำ จากนั้นตรวจสอบคะแนนประสิทธิภาพอีกครั้ง คุณสามารถปฏิบัติตามคำแนะนำนี้เพื่อ 20 วิธีที่มีประสิทธิภาพสูงสุดในการเพิ่มประสิทธิภาพและเพิ่มความเร็วให้กับไซต์ WordPress ของ คุณ อ่านบทความโดยละเอียดสำหรับกระบวนการทีละขั้นตอนเกี่ยวกับ วิธีใช้ GTmetrix เพื่อทำความเข้าใจประสิทธิภาพของ เว็บไซต์
หากคุณเปิดร้านอีคอมเมิร์ซ คุณสามารถอ่านบทความนี้เกี่ยวกับ 5 ขั้นตอนง่ายๆ เพื่อเพิ่มความเร็วเว็บไซต์ WooCommerce ของคุณวันนี้ (พร้อมวิดีโอ)
สิ่งที่ต้องให้ความสนใจขณะเรียกใช้การทดสอบความเร็วเว็บไซต์
เครื่องมือเหล่านี้เหมาะอย่างยิ่งที่จะมอบประสิทธิภาพเว็บไซต์ของคุณในอุดมคติโดยรวม อย่างไรก็ตาม คุณควรสามารถตีความผลลัพธ์ได้อย่างถูกต้องด้วย หากคุณยังใหม่ต่อการจัดการเว็บไซต์ คุณอาจจะต้องตระหนักถึงปัจจัยอื่นๆ เพื่อให้สามารถอ่านผลลัพธ์ได้อย่างมีประสิทธิภาพ
กำหนดค่าแคชและ CDN ก่อนเรียกใช้การทดสอบความเร็ว
การแคชเป็นวิธีที่มีประสิทธิภาพมากที่สุดในการปรับปรุงประสิทธิภาพของไซต์ คุณจะต้องแน่ใจว่าคุณกำลังใช้เครื่องมือแคชก่อนที่จะทำการทดสอบความเร็วเว็บไซต์ อย่างที่คุณอาจทราบแล้ว CDN หรือ Content Delivery Network เป็นอีกหนึ่งบริการเพิ่มประสิทธิภาพยอดนิยมสำหรับเว็บไซต์ ด้วยเครือข่าย CDN ทั่วสถานที่ทั่วโลก คุณจะสามารถให้บริการไฟล์คงที่ของเซิร์ฟเวอร์ของคุณจากตำแหน่งที่ใกล้กับผู้ใช้มากขึ้น ซึ่งจะมีส่วนอย่างมากในการปรับปรุงความเร็วในการโหลดหน้าเว็บ ดังนั้น ผลการทดสอบความเร็วเว็บไซต์ของคุณจะแสดงความแตกต่างตามว่าคุณได้เปิดใช้งานการแคชและ CDN หรือไม่
สอบซ้ำ
ผู้เชี่ยวชาญกล่าวว่าการทดสอบความเร็วเพียงครั้งเดียวไม่ได้ผลลัพธ์ที่แม่นยำ คุณจะต้องทำการทดสอบความเร็วสองถึงสามครั้งเพื่อวัดประสิทธิภาพของไซต์อย่างเหมาะสมที่สุด นอกจากนี้ เพื่อให้ได้มุมมองที่ถูกต้องเกี่ยวกับความเร็ว คุณต้องดูเมื่อทุกอย่างถูกโหลดจากแคช หากคุณทำการทดสอบความเร็วโดยไม่โหลดไซต์จากแคช ความเร็วของหน้าอาจลดลงอย่างมาก
ลองเปลี่ยนสถานที่
คุณอาจต้องทำการทดสอบความเร็วจากสถานที่ต่างๆ เพื่อให้ได้ผลลัพธ์ที่เกี่ยวข้อง เครื่องมือทดสอบความเร็วเว็บไซต์ส่วนใหญ่มีสถานที่ต่างๆ ให้ทดสอบ คุณอาจต้องการทดสอบจากตำแหน่งจากผู้ใช้ส่วนใหญ่ที่มาจาก นอกจากนี้ คุณควรทดสอบจากตำแหน่งที่ใกล้กับตำแหน่งของคุณและจากตำแหน่งที่ค่อนข้างไกล วิธีนี้จะช่วยให้คุณเห็นภาพที่ดีขึ้นเกี่ยวกับปัญหาเวลาแฝง และจะช่วยให้คุณเข้าใจประสิทธิภาพของ CDN ของคุณ
เราหวังว่าเครื่องมือเหล่านี้จะช่วยให้คุณทำการทดสอบความเร็วเว็บไซต์ได้อย่างง่ายดาย รู้สึกอิสระที่จะแสดงความคิดเห็นหากคุณมีคำถาม
อ่านเพิ่มเติม
- วิธีเพิ่มความเร็วให้กับร้านค้า WooCommerce ของคุณ?
- เครื่องมือบีบอัดรูปภาพสำหรับไซต์ WordPress ของคุณ
- วิธีการใช้ GTmetrix?
- รีวิว NitroPack
- จะส่งผ่าน Core Web Vitals ได้อย่างไร
