웹사이트 속도 테스트를 실행하는 15가지 최고의 도구와 방법
게시 됨: 2021-06-04
최종 업데이트 - 2022년 4월 5일
우리는 귀하의 웹 사이트에 대한 최상의 성능을 보장하는 것에 대해 많은 이야기를 나눕니다. 웹사이트 성능의 가장 좋은 지표 중 하나는 페이지 로드 속도입니다. 웹 기술을 처음 사용하는 많은 사용자에게 웹 사이트 속도 테스트 도구는 익숙하지 않을 수 있습니다. 이 기사에서는 웹 사이트에 가장 적합한 웹 사이트 속도 테스트 도구를 나열합니다. 또한 웹사이트에서 속도 테스트를 실행하는 동안 염두에 두어야 할 몇 가지 측면에 대해서도 언급합니다.
Google PageSpeed 인사이트
Google PageSpeed 통계를 사용하여 모바일 및 데스크톱 모두에 대한 페이지 로드 성능에 대한 자세한 보고서를 볼 수 있습니다. 데이터에는 성능 문제와 사용자 경험을 이해하는 데 도움이 되는 '실험실' 및 '현장' 측정항목이 모두 포함됩니다. 웹 페이지를 분석할 때 수행해야 할 조치가 있는지 이해하는 데 도움이 되는 성능 점수가 표시됩니다. 90점 이상의 점수는 일반적으로 좋은 것으로 간주됩니다.

GTmetrix
GTmetrix를 사용하여 사이트에서 성능 문제를 일으키는 원인을 파악하고 그에 따라 사이트 성능을 최적화할 수 있습니다. 이 도구는 사이트 속도와 관련된 주요 요소에 대한 요약을 제공합니다. 또한 그래프 형태의 시각적 지표를 제공합니다. 또한 모바일 장치의 페이지 속도를 분석하는 옵션을 제공하고 다양한 서버 및 위치에서 테스트할 수 있습니다.

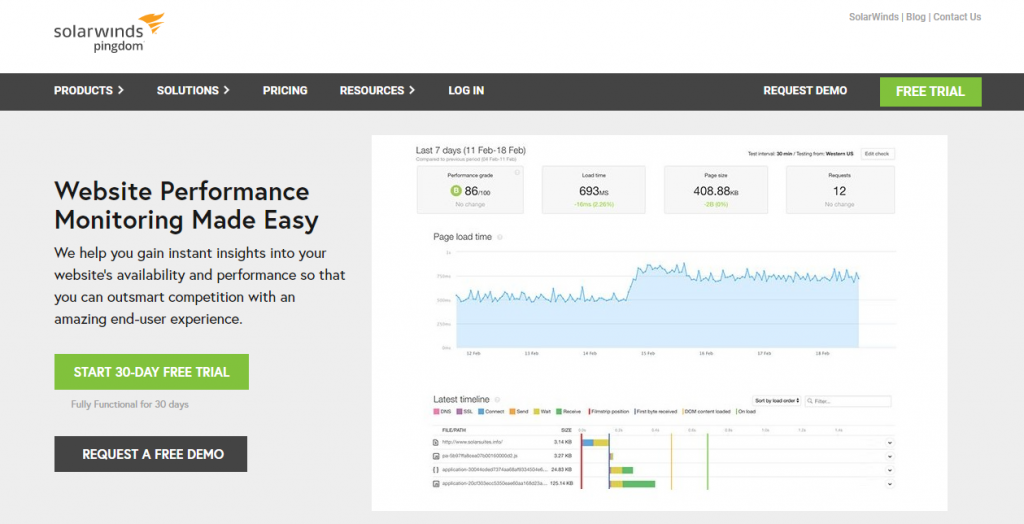
핑덤
Pingdom은 웹사이트 속도를 분석하는 가장 인기 있는 옵션 중 하나입니다. 합성 및 실제 사용자의 두 가지 모니터링 옵션을 제공합니다. 종합 모니터링에서 상호 작용이 시뮬레이션되고 가동 시간, 페이지 속도 및 페이지 흐름을 확인합니다. 반면 실제 사용자 모니터링은 실제 사용자의 상호 작용을 고려합니다. 월 10달러부터 시작하는 가격 계획이 있지만 30일 무료 평가판을 사용하여 시작할 수 있습니다.

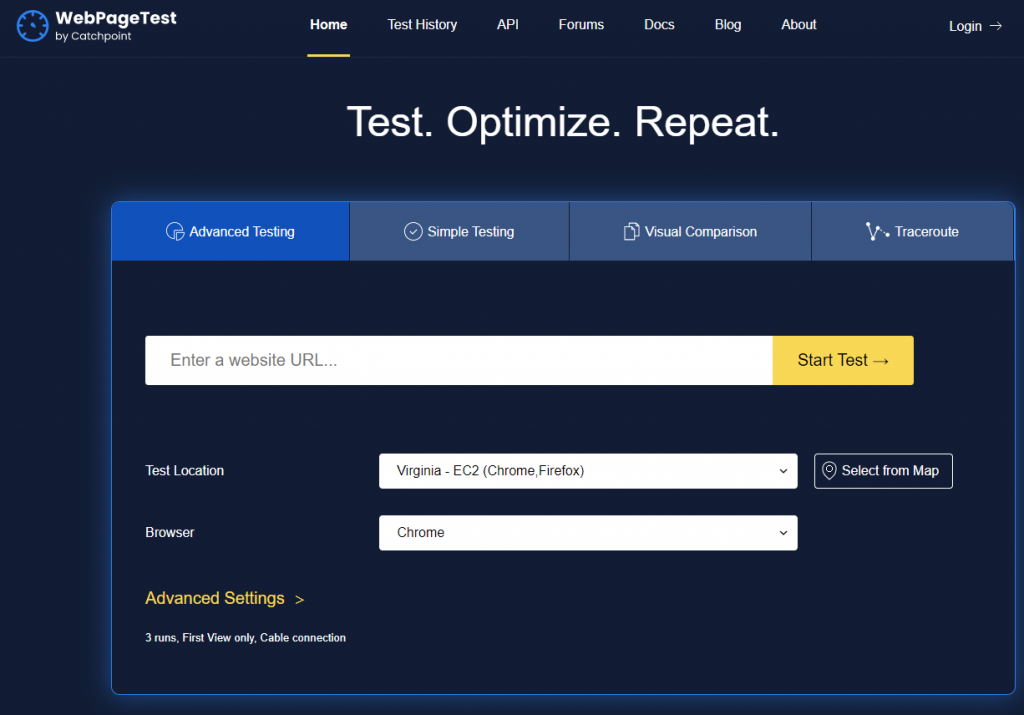
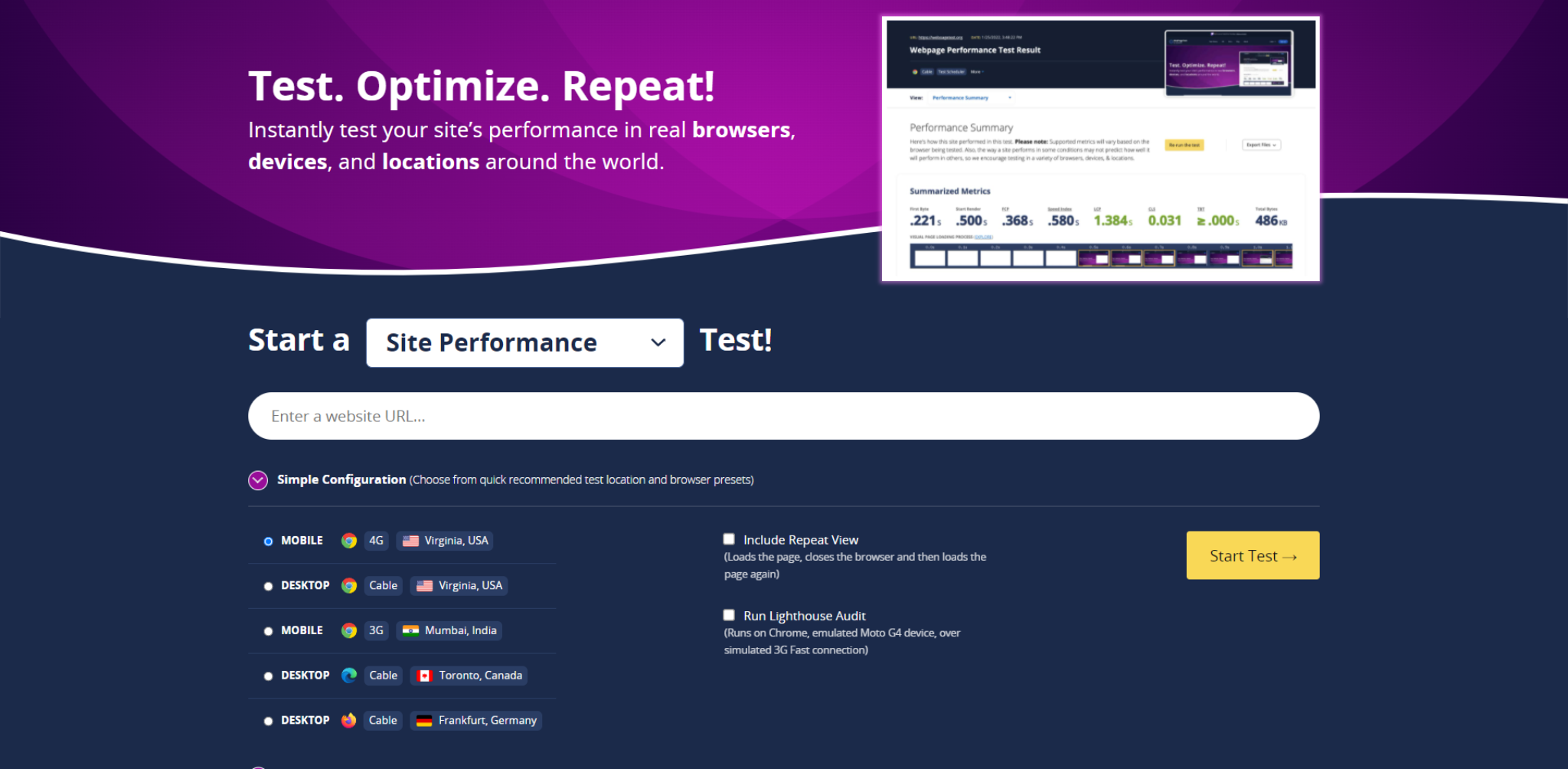
웹페이지 테스트
이 도구를 사용하여 웹사이트 속도를 테스트할 수 있는 정교한 옵션을 찾을 수 있습니다. 다양한 위치와 브라우저에서 사이트 속도를 테스트할 수 있는 고급 옵션과 단순 옵션을 제공합니다. 이 도구를 사용하여 두 URL을 시각적으로 비교할 수도 있습니다. 전반적으로 사이트의 성능을 이해하기 위한 심층 보고서를 받게 됩니다.

IsItWP 속도 테스트 도구
이 무료 웹사이트 속도 테스트 도구는 사이트 로드 속도에 대한 명확한 아이디어를 제공합니다. 웹 페이지 URL을 입력하면 도구에서 성능 개요, 속도 향상을 위해 취할 수 있는 조치, 페이지 로드 시간에 영향을 미치는 기타 측면에 대한 정보를 제공합니다.

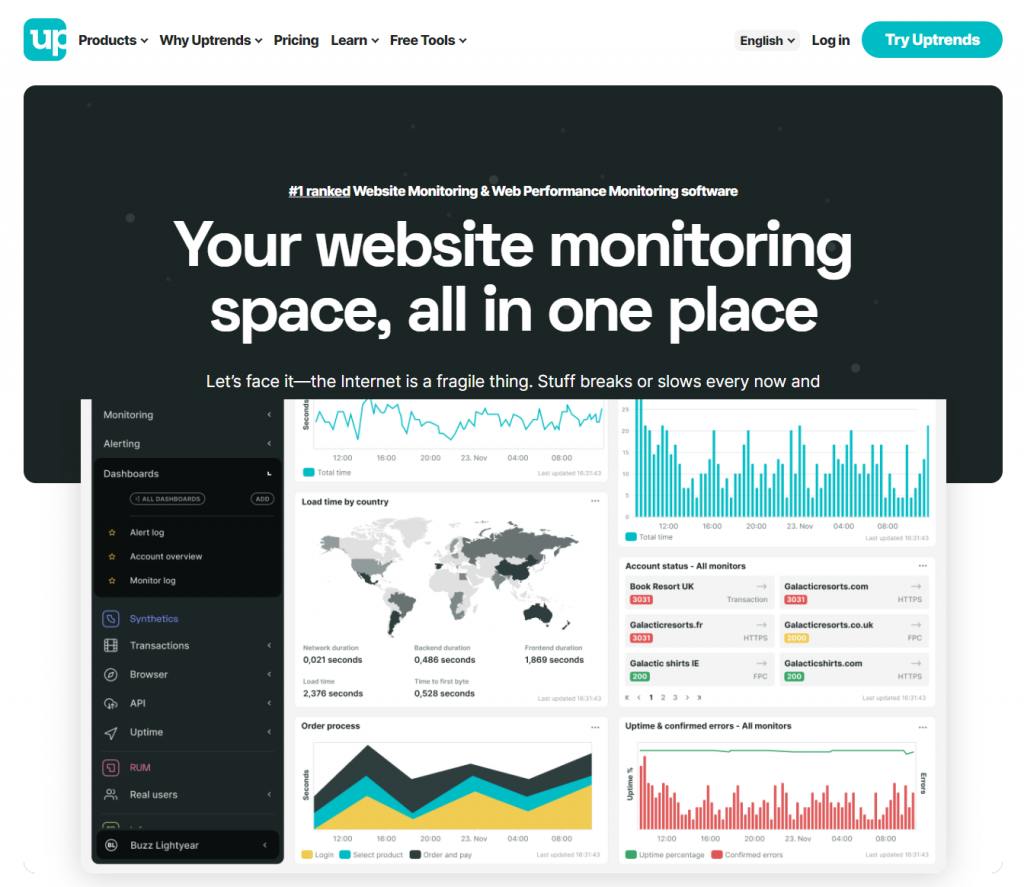
상승세
Uptrends는 실제로 사이트에서 일관된 성능을 보장하기 위해 자세한 통찰력을 제공하는 웹 사이트 모니터링 도구입니다. 사이트 성능에 영향을 줄 수 있는 여러 브라우저의 문제를 식별하는 데 도움이 됩니다. 이 도구를 사용하여 웹 애플리케이션 및 API 모니터링을 설정할 수도 있습니다. 또한 전화, SMS, 이메일, 푸시 알림을 통해 적시에 알림을 받아 문제에 신속하게 대응할 수 있습니다.

KeyCDN 도구
KeyCDN은 10개의 다른 위치에서 실행할 수 있는 웹사이트 속도 테스트를 제공합니다. 사이트 성능을 향상시키기 위해 작업할 수 있는 영역에 대한 자세한 지침을 받게 됩니다. 결과에는 요청에 대한 세부 정보, 제공되는 콘텐츠의 크기 및 로드 시간에 대한 정보가 포함됩니다.

바이트 검사
바이트 검사는 웹 페이지 URL을 분석하고 TTFB(Time to First Byte)로 측정값을 제공합니다. 이것은 서버와 다른 네트워크 리소스의 응답성을 나타냅니다. 전반적으로 이것은 요청이 있을 때 웹사이트가 사용자에게 얼마나 빨리 서비스를 제공하는지 이해하는 데 도움이 됩니다.

데어부스트
Dareboost는 웹사이트를 철저히 감사하고 최적화된 성능을 유지하기 위해 실행 가능한 통찰력을 제공합니다. 또한 지속적인 웹 사이트 모니터링을 제공하여 사이트 성능을 최상으로 유지하는 데 도움이 됩니다. 또한 두 웹 페이지 간의 속도를 비교할 수 있는 옵션이 있습니다. 속도 테스트를 위해 13개의 국제 위치를 제공하며 특정 요구 사항에 따라 구성할 수 있는 테스트 환경도 제공합니다.

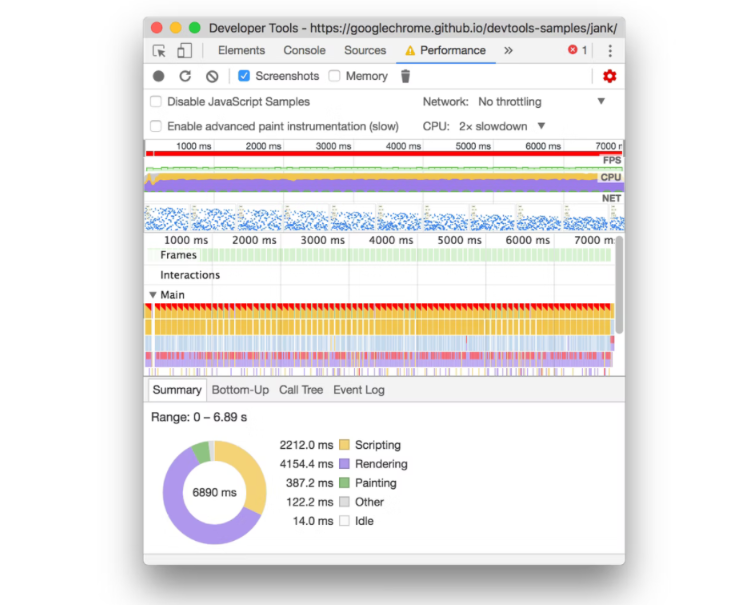
구글 크롬 개발자 도구

이 무료 오픈 소스 도구를 사용하면 이전 로드 시간에 비용을 초래하는 모든 요소를 요약할 수 있습니다. 별도의 회원가입이나 프리미엄 서비스 없이 편리하게 이용하실 수 있습니다. 시스템에 Chrome을 설치하고 F12 키 를 누르 거나 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 클릭하기만 하면 됩니다. 초보자에게는 이 도구가 약간 기술적으로 보일 수 있습니다. 이 가이드 를 따라 Google Dev Tool로 웹사이트 성능을 확인하는 방법을 배울 수 있습니다.
세마텍스트

이 온라인 도구를 사용하면 사설 네트워크와 방화벽 뒤에서 여러 위치에서 웹 사이트 성능을 모니터링할 수 있습니다. 페이지 로딩 속도와 성능을 측정하고 DNS, TCP, SSL 및 HTTP 전반의 네트워크 시간도 추적합니다. 폭포수 보기 및 분석 기능을 사용하면 웹 사이트 성능을 진단하고 로딩 시간을 방해하는 문제를 확인할 수 있습니다. 온라인 경쟁자와 비교하여 성능을 벤치마킹하고 모니터링 요구 사항에 맞게 사용자 지정 대시보드를 디자인할 수 있습니다.
노란색 실험실 도구

웹사이트를 위한 무료 오픈 소스 온라인 성능 측정 도구입니다. 페이지 감사를 수행하고 웹 페이지와 관련된 성능 문제를 분석 및 해결할 수 있습니다. HTML, CSS, 이미지, 글꼴 및 웹페이지의 다른 모든 요소를 참조하는 문제를 검사하고 감지합니다. 이러한 문제를 초기 단계에서 감지하고 결과적으로 수정하여 웹사이트 성능을 향상시킬 수 있습니다. 온라인 상점을 운영하는 경우 성능 측정이 더 복잡해지면 이 기사에서 자세한 정보를 읽을 수 있습니다. WooCommerce – 온라인 스토어에서 실적 보고서를 처리하는 방법 .

연중무휴

합성 웹 트랜잭션을 모니터링하고 실제 웹 브라우저에서 사용자 상호 작용을 시뮬레이션합니다. 이미지, 글꼴, 장바구니 등과 같은 페이지 요소를 최적화합니다. 사이트 오류를 생성하는 애플리케이션 구성 요소를 식별하고 수정합니다. 라우터, 방화벽과 같은 네트워크 장치를 종합적으로 분석하고 Java, .NET, PHP 등의 웹사이트 코드를 모니터링합니다. 워크로드를 관리 및 모니터링하고 클라우드 및 가상 플랫폼의 앱 성능 문제를 해결합니다. 캐싱은 웹사이트 로드 시간 학습을 줄이기 위해 고려해야 하는 또 다른 요소입니다. WordPress 캐싱 플러그인으로 사이트 성능을 개선하는 방법 .
웹페이지 테스트

이 성능 측정 도구는 모든 정점에서 무료로 사용할 수 있습니다. 웹사이트 성능, 핵심 활력, 등대, 시각적 비교 및 경로 추적을 측정할 수 있습니다. 여러 글로벌 위치, 모든 최신 장치 및 최신 웹 브라우저로 실제 사용자 경험을 테스트하십시오. 웹사이트의 기술적 측정을 시각적 경험과 연관시키십시오. TCP, TLS, DNS 등과 같은 웹 사이트 구성 요소에 대한 자세한 분석을 얻으십시오. 웹사이트의 전반적인 성능을 개선하기 위해 전문가가 말하는 내용을 알아보세요 . 전문가 제안으로 WooCommerce 사이트 성능 향상 .
닷컴 도구

이 도구는 완전 무료이며 웹페이지 속도를 측정하기 위해 가입이나 등록이 필요하지 않습니다. 다양한 위치에서 웹사이트 성능을 분석 및 확인하고 테스트할 브라우저와 장치를 선택합니다. 웹사이트 속도에 대한 폭포수 차트 및 Lighthouser 보고서를 측정하고 개선 지표를 식별합니다. 강력한 성능 보고서 및 차트를 측정한 후 페이지 최적화를 수행하고 전체 성능을 개선합니다.
웹사이트 속도 향상을 위한 포괄적인 가이드: 사이트 성능 향상을 위한 최고의 무료 CDN 서비스.
웹 사이트 속도를 테스트하는 방법?
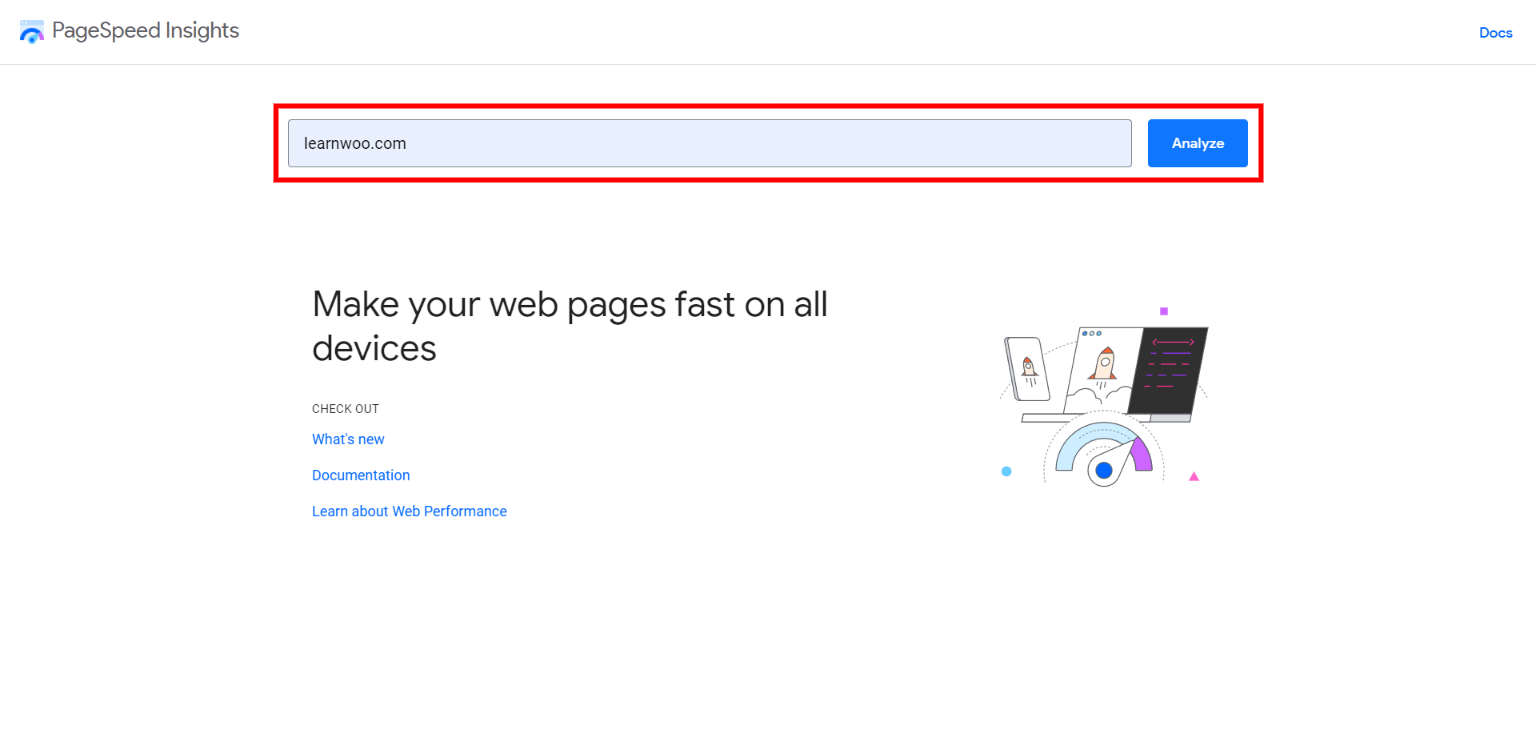
데모를 위해 Google PageSpeed Insights 를 사용하여 웹사이트 속도를 분석 합니다. 앞서 설명한 대로 웹사이트의 모바일 및 데스크톱 속도를 모두 테스트할 수 있습니다. 이 테스트 웹사이트를 방문하면 웹사이트 주소를 입력하고 분석 버튼 을 클릭할 수 있는 빈 공간이 표시 됩니다.

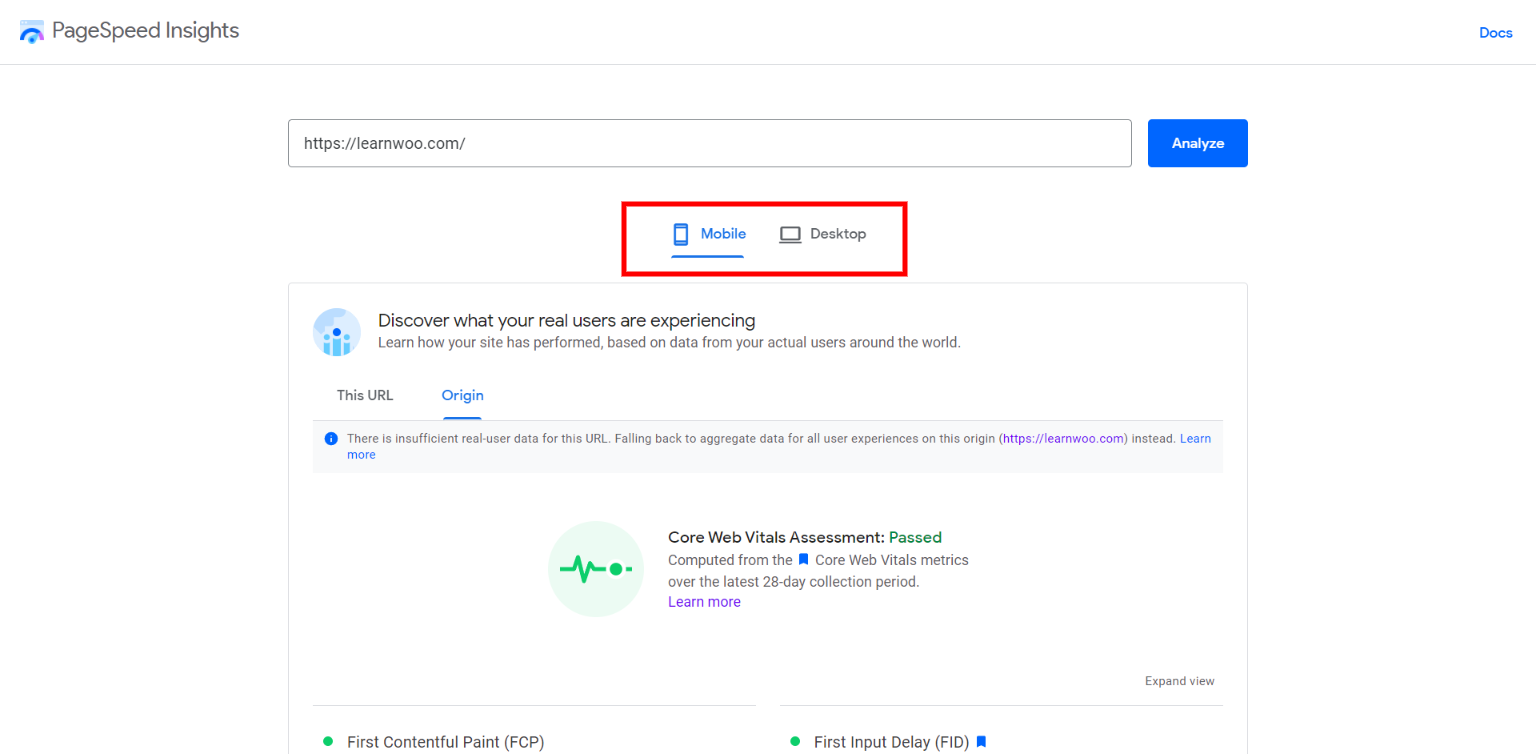
1-2분 후에 웹사이트 성능과 관련된 통찰력을 보여주고 개선 사항을 권장합니다. Google 페이지 인사이트에는 모바일 및 데스크톱의 두 가지 하위 섹션이 표시됩니다. 두 가지를 모두 확인하고 권장 옵션을 탐색하는 것이 좋습니다.

핵심 웹 바이탈 평가: 이 섹션은 최근 28일 수집 기간의 중요한 메트릭을 누적합니다. 이것은 URL에 대한 전반적인 평가입니다.
데스크톱으로 이동하면 모바일에 표시된 것과 유사한 섹션이 표시됩니다.

좋은 웹사이트 속도를 위해서는 90점 이상의 점수를 받아야 합니다. 이 점수는 주어진 메트릭을 기반으로 추정됩니다.
- First Contentful Paint: 웹사이트에 첫 번째 텍스트가 표시되는 시간입니다.
- 속도 인덱스: 페이지 내용이 시각적으로 표시되는 속도를 표시합니다.
- 가장 큰 내용이 포함된 페인트: 가장 큰 텍스트 또는 이미지가 표시되는 시간을 표시합니다.
- 상호작용 시간: 페이지가 사용자에게 완전히 상호작용하는 시간을 계산합니다.
- 총 차단 시간: 첫 번째 콘텐츠가 포함된 페인트부터 대화형 시간까지의 모든 기간의 합계입니다.
- 누적 레이아웃 이동: 웹 페이지에 표시된 요소의 이동을 측정합니다.
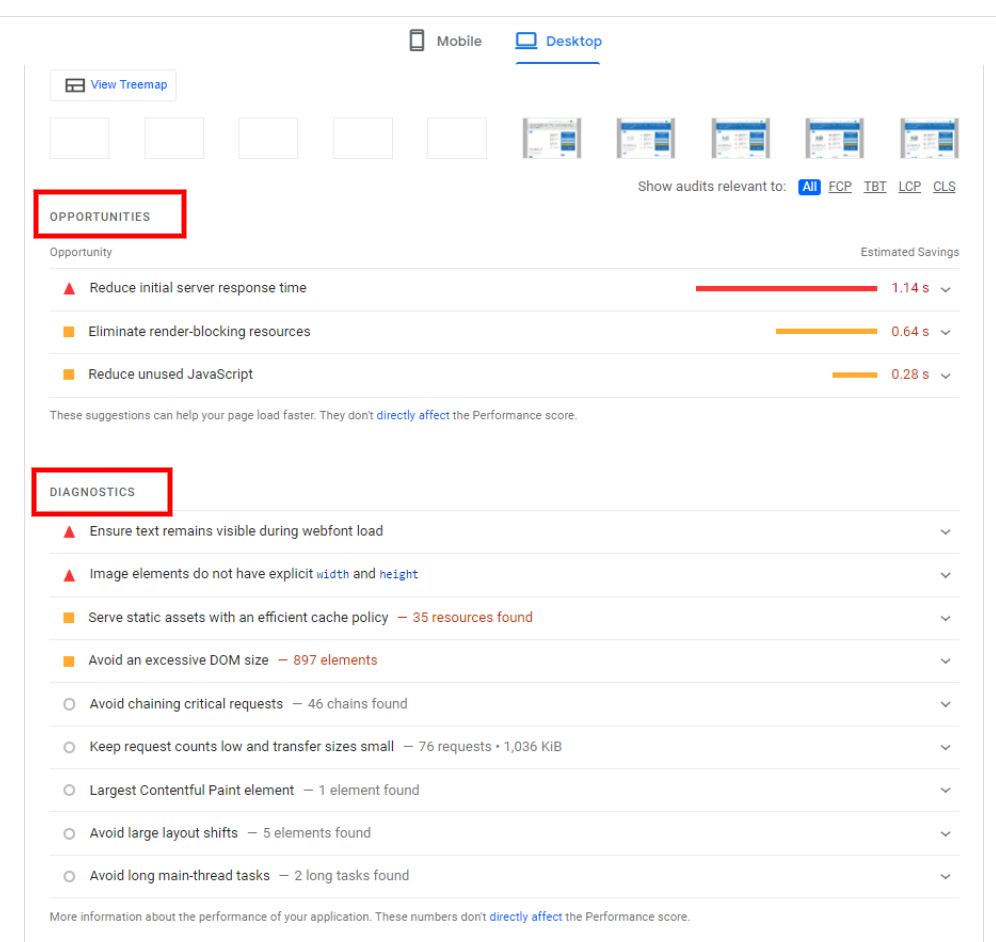
위의 메트릭을 주의 깊게 분석한 후 기회 및 진단 으로 스크롤할 수 있습니다 .

기회: 이 섹션에서는 페이지 속도를 개선하기 위한 제안 사항을 보여줍니다. 주어진 포인터를 읽으면 웹 사이트에서 이러한 변경을 쉽게 수행할 수 있습니다. WordPress 사이트의 속도 및 전환율을 최적화하는 주요 방법 에 대한 자세한 가이드도 읽을 수 있습니다 .
진단: 이 옵션은 이미지 또는 텍스트 크기 또는 로드 문제와 관련된 웹사이트 요소를 추가로 분석합니다. 또한 효율적인 성능을 위해 캐싱을 확인하고 구성할 수 있습니다. 웹 사이트 속도를 향상시키는 데 도움이 되는 많은 플러그인이 있습니다. 사이트 속도를 높이는 8가지 최고의 WordPress 이미지 압축 플러그인에서 이 기사를 읽을 수 있습니다 .

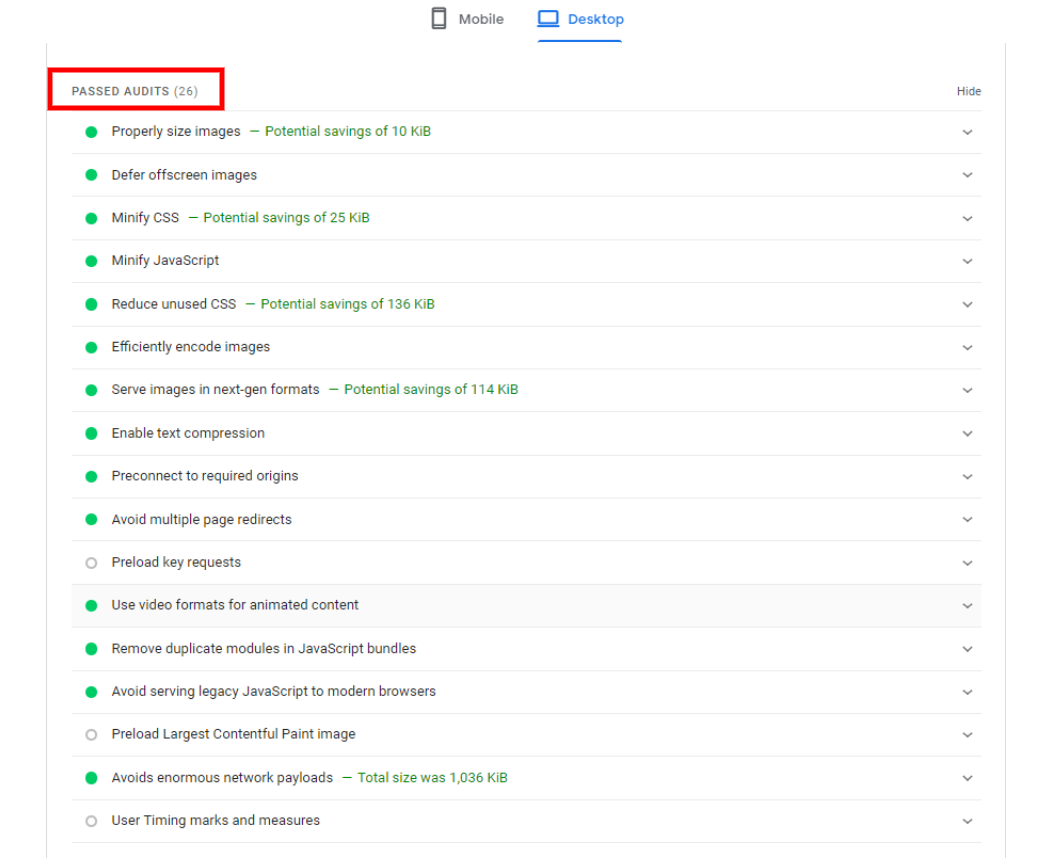
통과한 감사: 이미 녹색 영역에 있고 웹 사이트가 원활하게 실행되는 데 도움이 되는 모든 리소스와 요소가 이 섹션에 표시됩니다. Google PageSpeed Insights에 대한 자세한 내용은 Google PageSpeed Insights 사용 방법에 대한 자세한 문서를 참조하세요 .
웹 사이트 분석을 통해 추천하고 성능 점수를 다시 한 번 확인하십시오. 이 가이드를 따라 WordPress 사이트를 최적화하고 속도를 높이는 20가지 가장 효과적인 방법을 확인할 수 있습니다 . GTmetrix를 사용하여 웹사이트 성능을 이해하는 방법 에 대한 단계별 프로세스는 이 자세한 기사를 읽으십시오 .
전자 상거래 상점을 운영하는 경우 오늘 WooCommerce 웹 사이트 속도를 높이는 5가지 간단한 단계(동영상 포함) 에 대한 이 기사를 읽을 수 있습니다.
웹사이트 속도 테스트를 실행할 때 주의할 사항
이러한 도구는 사이트 성능에 대한 전반적인 이상을 제공하는 데 유용합니다. 그러나 결과도 적절하게 해석할 수 있어야 합니다. 웹 사이트 관리를 처음 접하는 경우 결과를 효과적으로 읽을 수 있으려면 특정 다른 요소를 알고 있어야 할 수도 있습니다.
속도 테스트를 실행하기 전에 캐싱 및 CDN 구성
캐싱은 사이트 성능을 향상시키는 가장 효과적인 방법 중 하나입니다. 웹사이트 속도 테스트를 실행하기 전에 캐싱 도구를 사용하고 있는지 확인해야 합니다. 아시다시피 CDN 또는 Content Delivery Network는 웹사이트의 또 다른 인기 있는 성능 향상 서비스입니다. 글로벌 위치에 걸친 CDN 네트워크를 사용하면 사용자에게 더 가까운 위치에서 서버의 정적 파일을 제공할 수 있습니다. 이것은 페이지 로드 속도를 향상시키는 데 많은 기여를 할 것입니다. 따라서 웹 사이트 속도 테스트 결과는 캐싱 및 CDN을 활성화했는지 여부에 따라 현저한 차이를 표시합니다.
반복 테스트
전문가들에 따르면, 단일 속도 테스트만 해서는 정확한 결과를 얻을 수 없습니다. 사이트 성능을 최적으로 측정하려면 속도 테스트를 2~3회 수행해야 합니다. 또한 속도에 대한 올바른 관점을 얻으려면 모든 것이 캐시에서 로드될 때 속도를 확인해야 합니다. 캐시에서 사이트를 로드하지 않고 속도 테스트를 실행하면 페이지 속도가 현저히 느려질 수 있습니다.
위치를 변경해 보세요.
관련 결과를 얻으려면 다른 위치에서 속도 테스트를 수행해야 할 수도 있습니다. 대부분의 웹사이트 속도 테스트 도구는 테스트할 다른 위치를 제공합니다. 대부분의 사용자가 오는 위치에서 테스트할 수 있습니다. 또한 자신의 위치에서 더 가까운 위치에서 테스트해야 하고 아주 멀리 떨어져 있는 위치에서도 테스트해야 합니다. 이렇게 하면 대기 시간 문제에 대한 더 나은 그림을 얻을 수 있으며 CDN의 효율성을 이해하는 데 도움이 됩니다.
이 도구가 웹사이트 속도 테스트를 쉽게 실행하는 데 도움이 되기를 바랍니다. 문의 사항이 있으면 언제든지 댓글을 남겨주세요.
추가 읽기
- WooCommerce 스토어의 속도를 높이는 방법은 무엇입니까?
- WordPress 사이트용 이미지 압축 도구.
- GTmetrix를 사용하는 방법?
- 니트로팩 리뷰
- 핵심 웹 바이탈을 전달하는 방법은 무엇입니까?
