Como começar com o Divi 5
Publicados: 2025-05-18Divi 5 é a próxima geração do Divi Builder, não apenas mais uma atualização da versão. É uma reconstrução completa desde o início (com compatibilidade com versões anteriores) e se concentra em um desempenho mais rápido, novos recursos e recursos, mais liberdade de design e escalabilidade a longo prazo.
Além das melhorias fundamentais, o Divi 5 também ganhou uma nova interface rápida. Embora essa interface seja um pouco diferente, você ainda poderá reconhecer a maneira Divi de criar sites. Preparamos este tutorial para orientá -lo através de tudo o que você precisa saber para começar a usar o Divi 5 de maneira eficaz, desde configurá -lo até explorar seus recursos mais recentes. Vamos lá!
O Divi 5 está pronto para ser usado em novos sites hoje, mas ainda não recomendamos migrar sites.
- 1 divi 5: o futuro da construção de sites do WordPress
- 2 Introdução ao Divi 5
- 2.1 Configurando a hospedagem e o WordPress
- 2.2 Download, instalação e ativação Divi 5
- 2.3 Acessando o novo Divi 5 Visual Builder
- Os novos recursos do 3 Divi 5 explorados
- 4 dicas para tirar o máximo proveito do divi 5
- 5 Divi 5 é construído para o futuro do web design
Divi 5: o futuro da construção de sites do WordPress
O Divi 4 é um sólido construtor de páginas, mas acumulou dívida técnica ao longo do tempo. Para remover essas limitações, reconstruímos o Divi 5 da fundação e incluímos muitos novos recursos incríveis para prepará -lo para o futuro do web design. Mas o Divi 5 não é um produto separado, ele vem com compatibilidade com versões anteriores, o que significa que você poderá migrar qualquer site da Divi 4 existente para dividir 5 mais adiante.
Aqui estão as principais melhorias que fazem o Divi 5 valer sua atenção:
- Reescrita da arquitetura do núcleo: a base de código herdada da Divi 4 dificultou a adição de novos recursos sem introduzir bugs ou desacelerações. Divi 5 é feito para escalar.
- Desempenho aprimorado: o construtor Divi 4 geralmente diminuiu a velocidade e afeta a velocidade da página, especialmente para páginas grandes e layouts complexos. O Divi 5 traz as principais melhorias de back -end e usa menos recursos do sistema para oferecer uma experiência mais rápida e responsiva. (Também realizamos um teste de velocidade do Divi 5 para ver a rapidez com que o front -end é o desempenho.)
- Melhor experiência no Visual Builder: Divi 5 ainda parece familiar, mas o construtor se sente muito mais suave e rápido de usar. As configurações abrem imediatamente, os controles respondem mais rápidos e pequenas alterações, como barras laterais mais claras e ferramentas de pairar, facilitam a construção e a edição de páginas. Confira o passo a passo do painel Divi 5 para aprender sobre novas adições.
- Muitos novos recursos: enquanto ainda estamos na fase Alpha Divi 5, já estamos lançando novos recursos interessantes que alteram todo o seu fluxo de trabalho de construção de sites.
Juntos, essas atualizações tornam o Divi 5 melhor e uma escolha mais inteligente para a construção de sites modernos que são mais rápidos, limpos e mais fáceis de manter. Se você estava esperando uma versão mais suave e pronta para o futuro do Divi, este é o único.
O Divi 5 está pronto para ser usado em novos sites, mas ainda não recomendamos migrar seus sites Divi 4 existentes. O lançamento atual é ideal para iniciar o Fresh, para que você possa aproveitar ao máximo tudo o que a nova fundação tem a oferecer.
Introdução ao Divi 5
Para acessar o Divi 5 e começar a criar seu site, você precisa garantir que seus itens essenciais estejam no local: hospedagem, domínio e WordPress.
Configurando hospedagem na web e wordpress
Se você está procurando uma hospedagem confiável na web, considere o Siteground. Oferece excelente desempenho, forte suporte e configuração fácil e com um clique. No Siteground, você também obtém um domínio gratuito (ou pode obter um da Namecheap ) por um ano , o que facilita manter as coisas alinhadas e consistentes. Siga este tutorial para configurar sua hospedagem e o WordPress.
Obtenha siteground
Download, instalação e ativação Divi 5
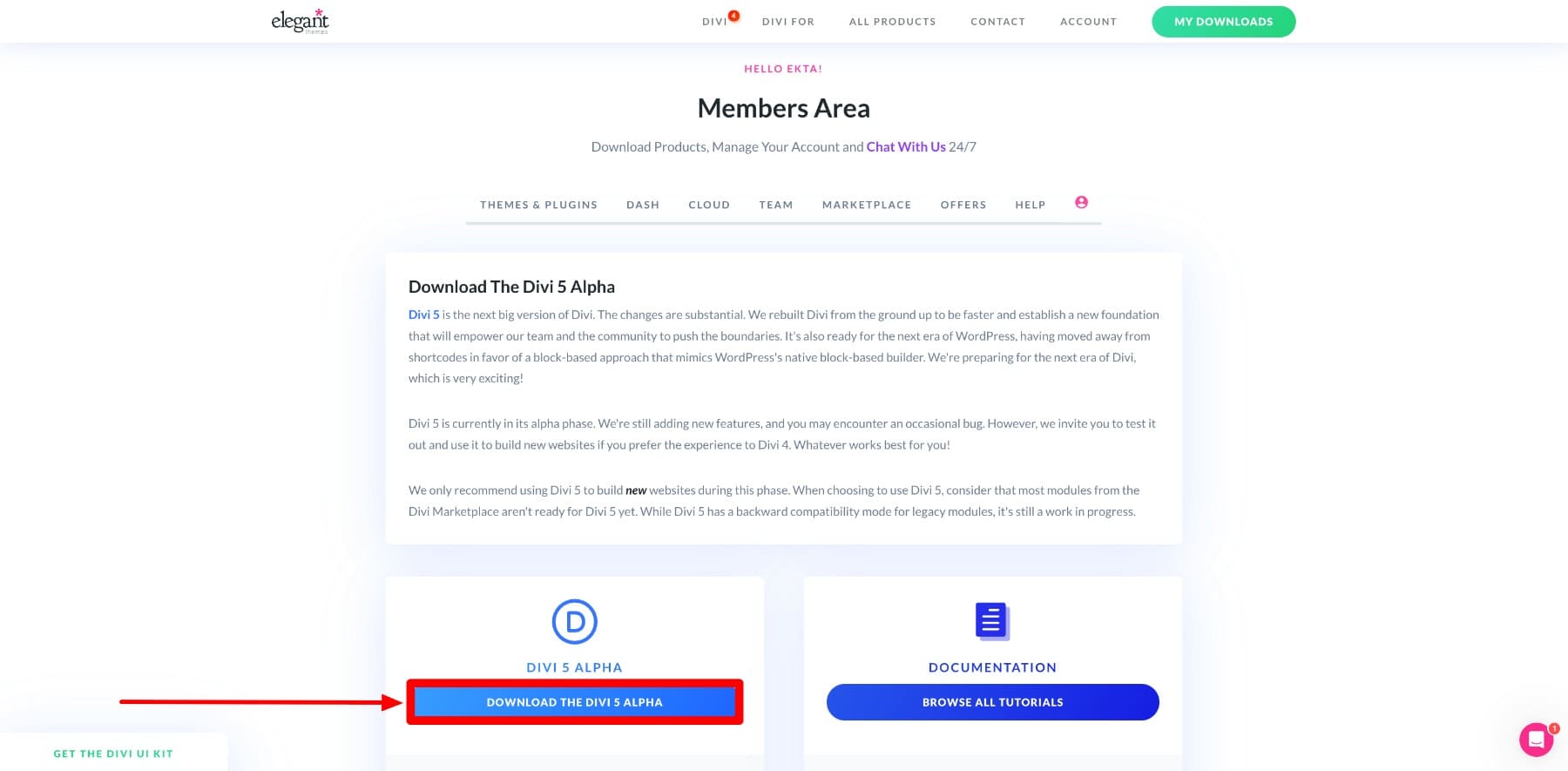
Depois de acessar o painel do WordPress, a próxima etapa é instalar o Divi 5 . Vá para sua área de associação de temas elegantes e faça o download da mais recente pasta Zip Divi 5.

(Se você é novo no Divi, confira nossos planos de preços para escolher os mais adequados para suas necessidades. Não é possível escolher? Vá com a associação Divi Pro , o que lhe dá acesso a todos os recursos interessantes, como Divi Ai, Divi Cloud, Divi VIP, coleção dondivi e muito mais!)
Comece com Divi
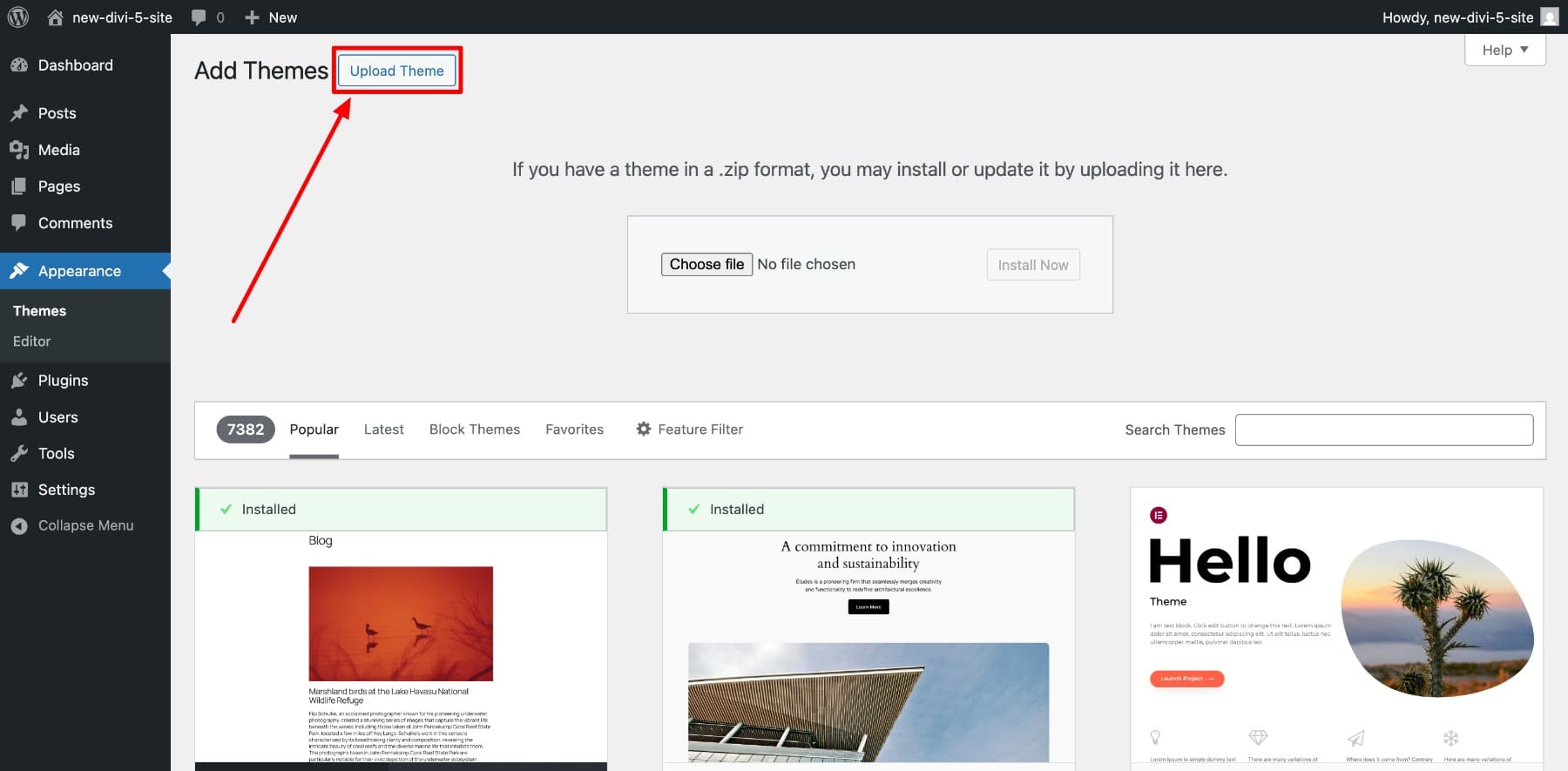
Voltar ao seu painel do WordPress, vá para a aparência> Temas> Adicionar novo> tema de upload.

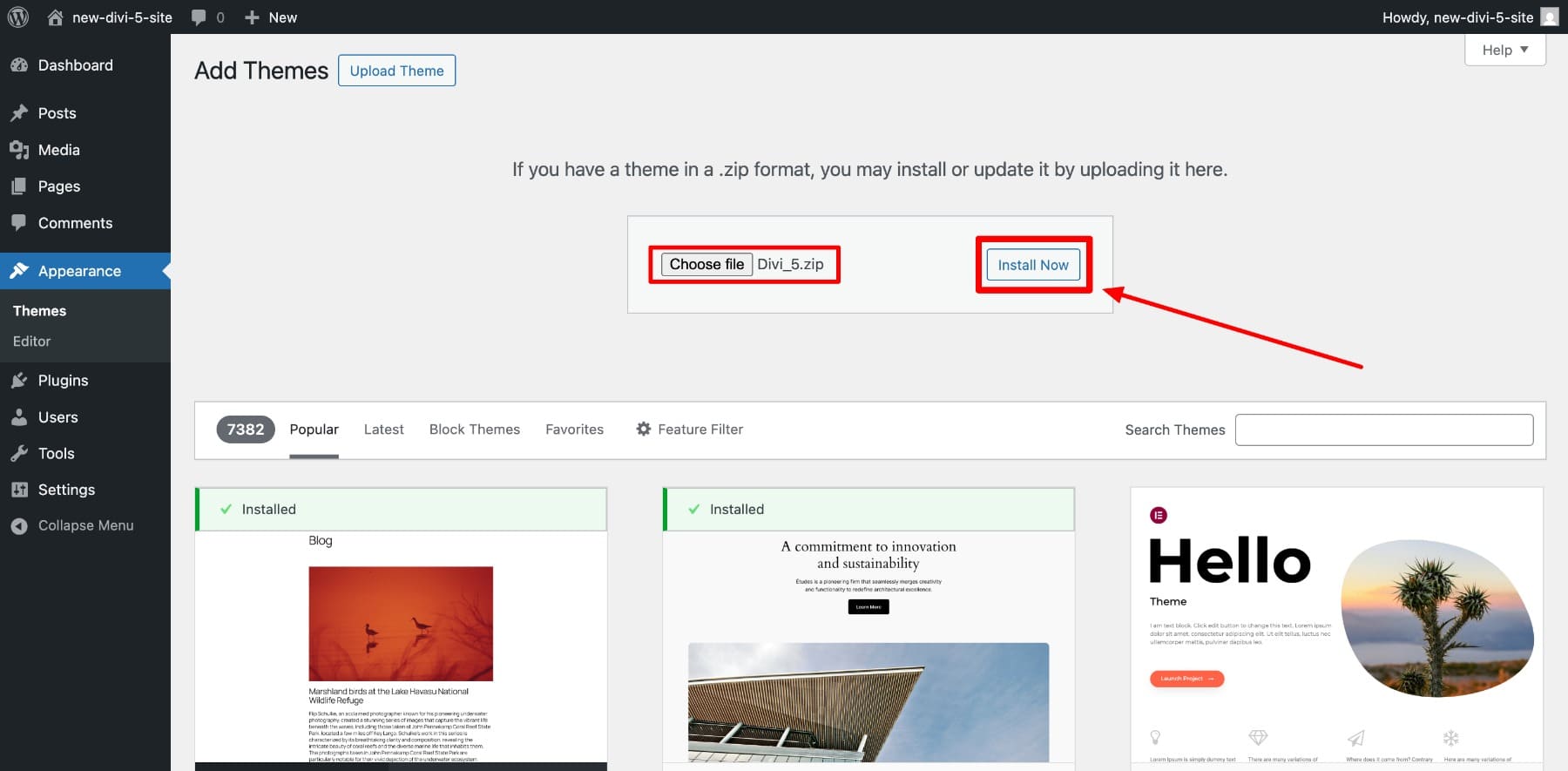
Escolha seu arquivo zip Divi 5 e clique em Instalar agora.

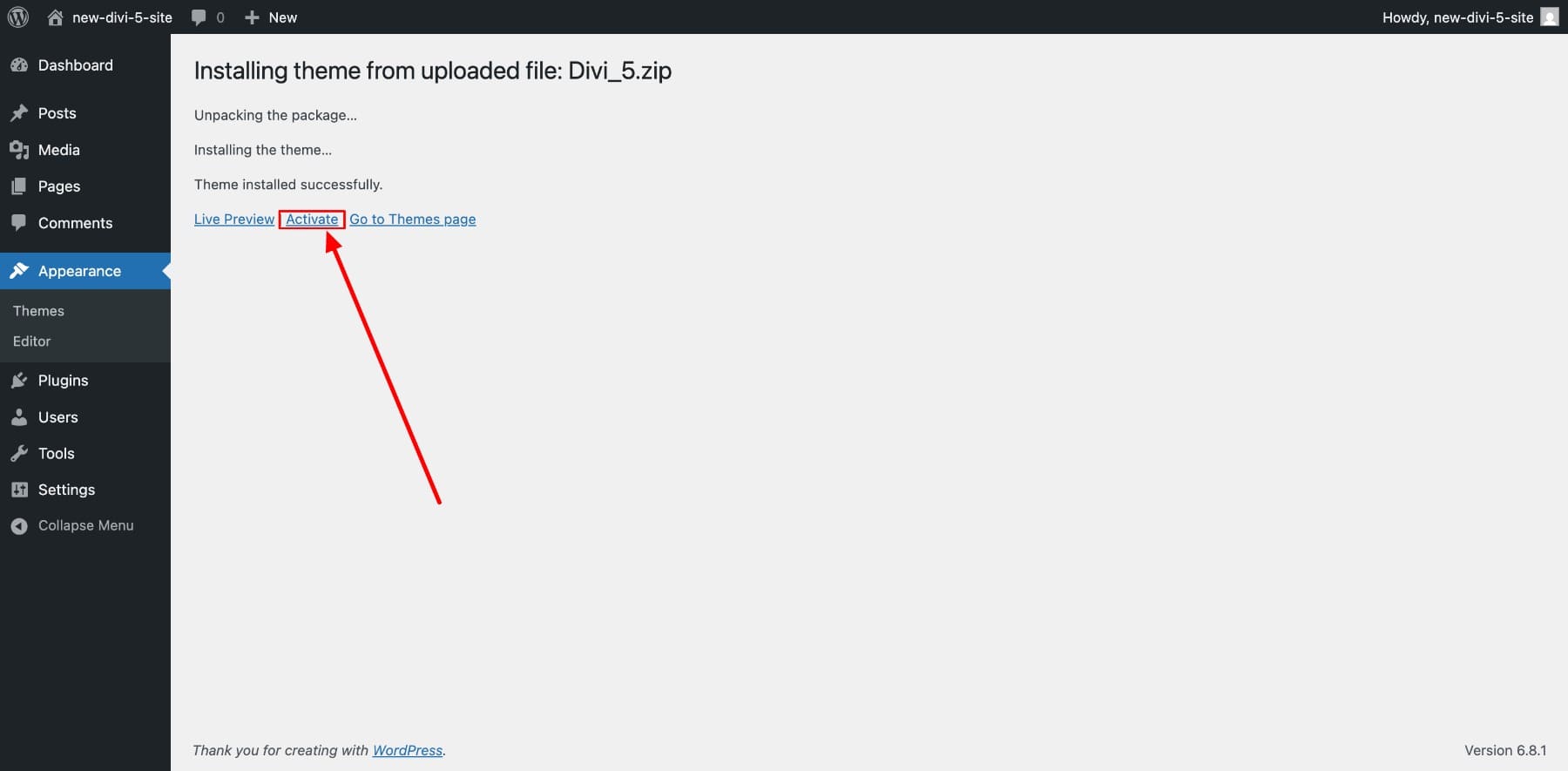
Depois que o Divi 5 estiver instalado, ative -o.

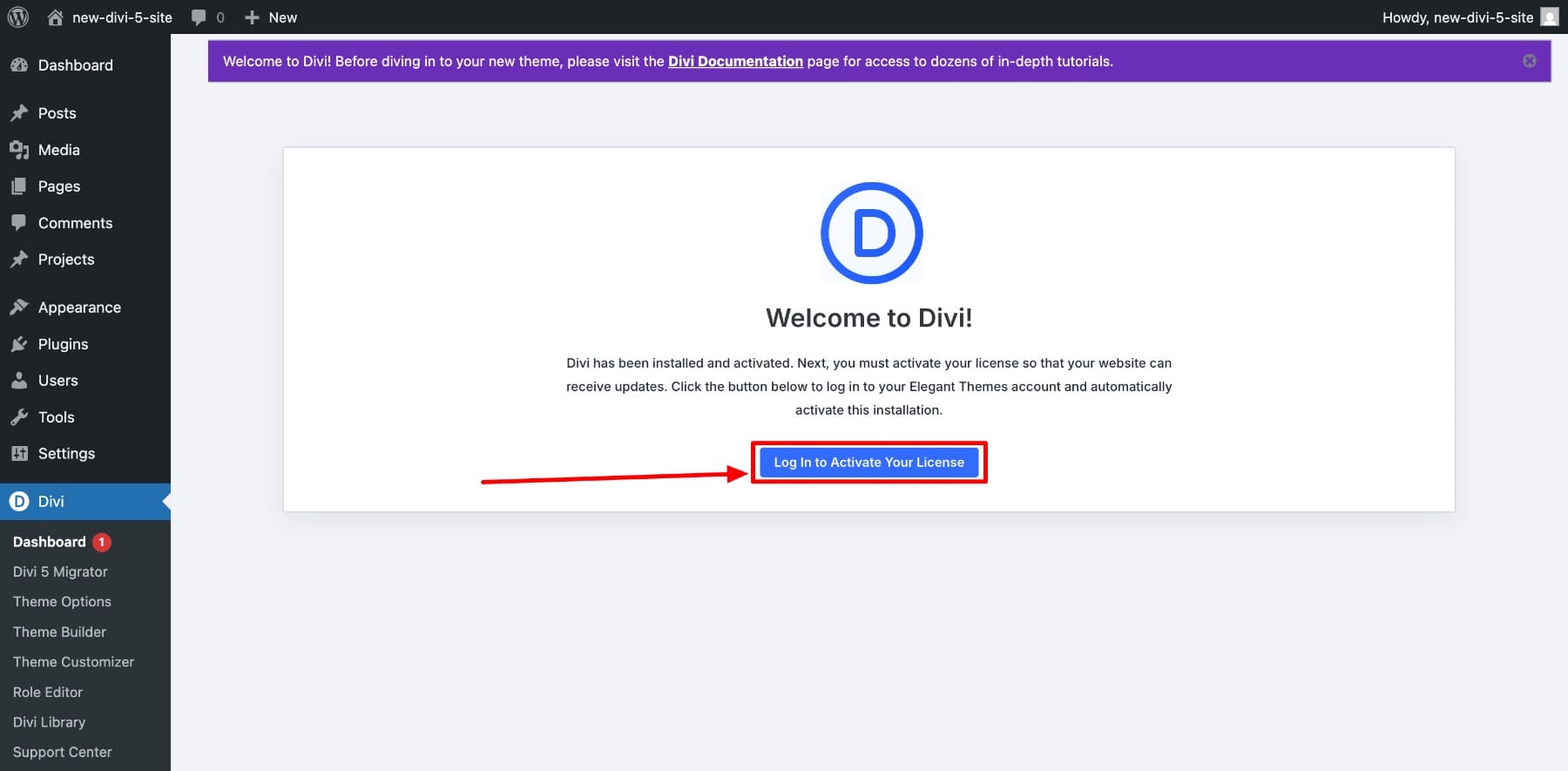
Em seguida, você precisa ativar sua licença Divi para acessar os recursos do tema. Para fazer isso, faça login na sua conta com suas credenciais de usuário.

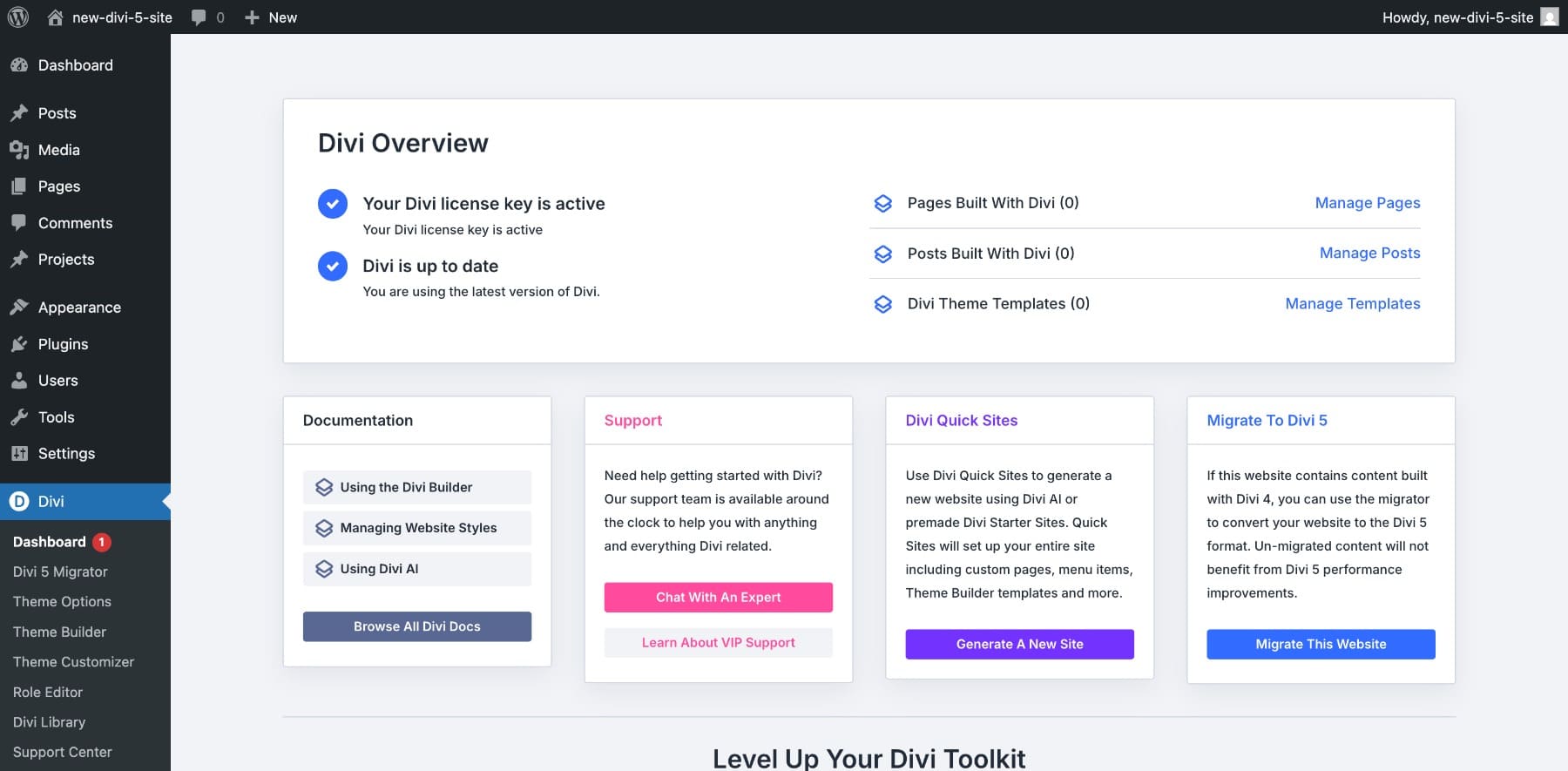
Depois de concluir o processo, você poderá acessar seu painel Divi , que mostrará informações críticas, como seu status de licença, status de atualização do Divi 5, páginas, modelos de temas, etc.

Acessando o novo construtor visual Divi 5
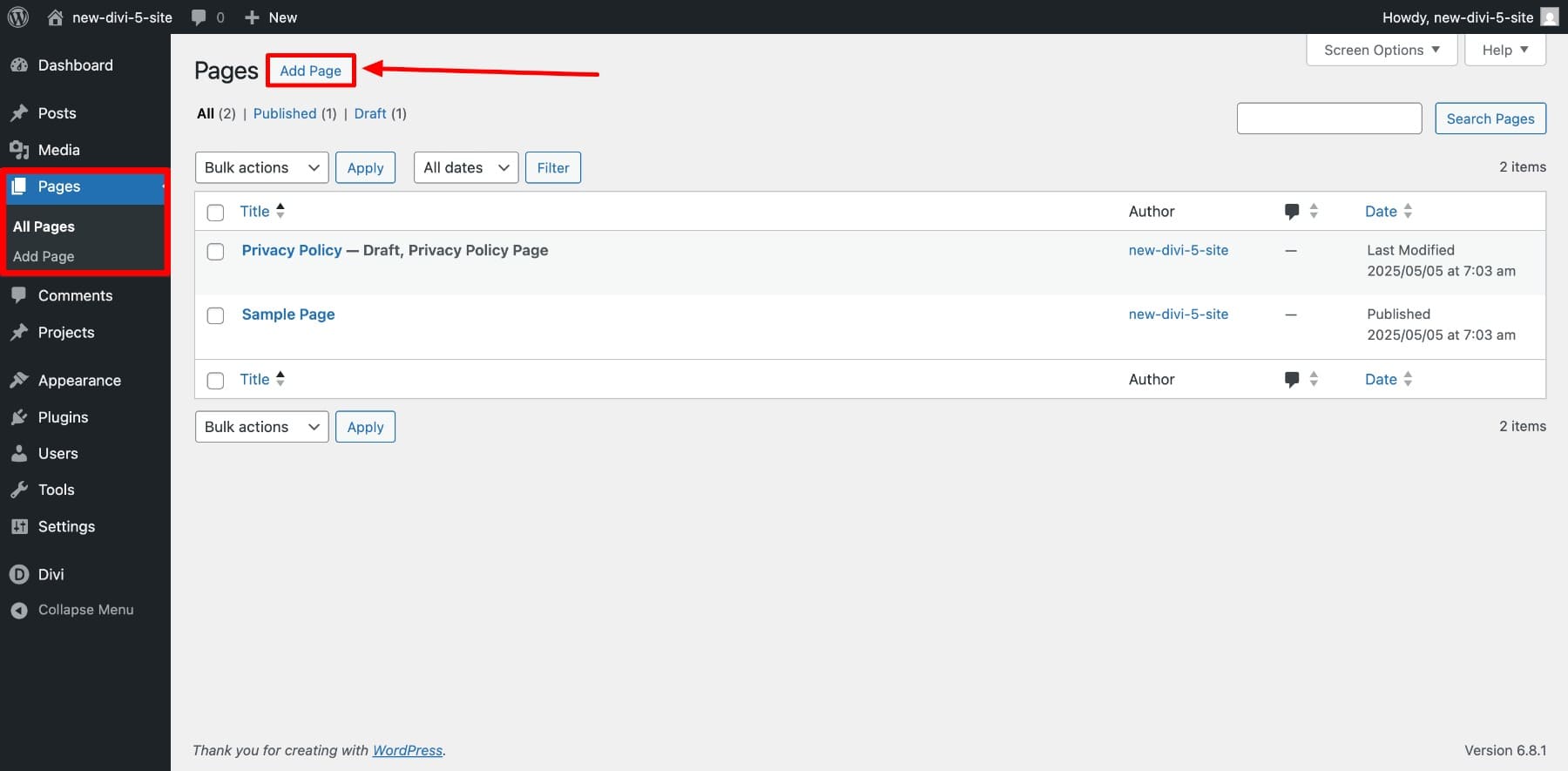
Todo site inclui páginas básicas: Home, Sobre, Contato, Loja e Blog. Para projetá -los, você primeiro precisa criá -los. Para criar uma página, vá para páginas> Adicionar página.

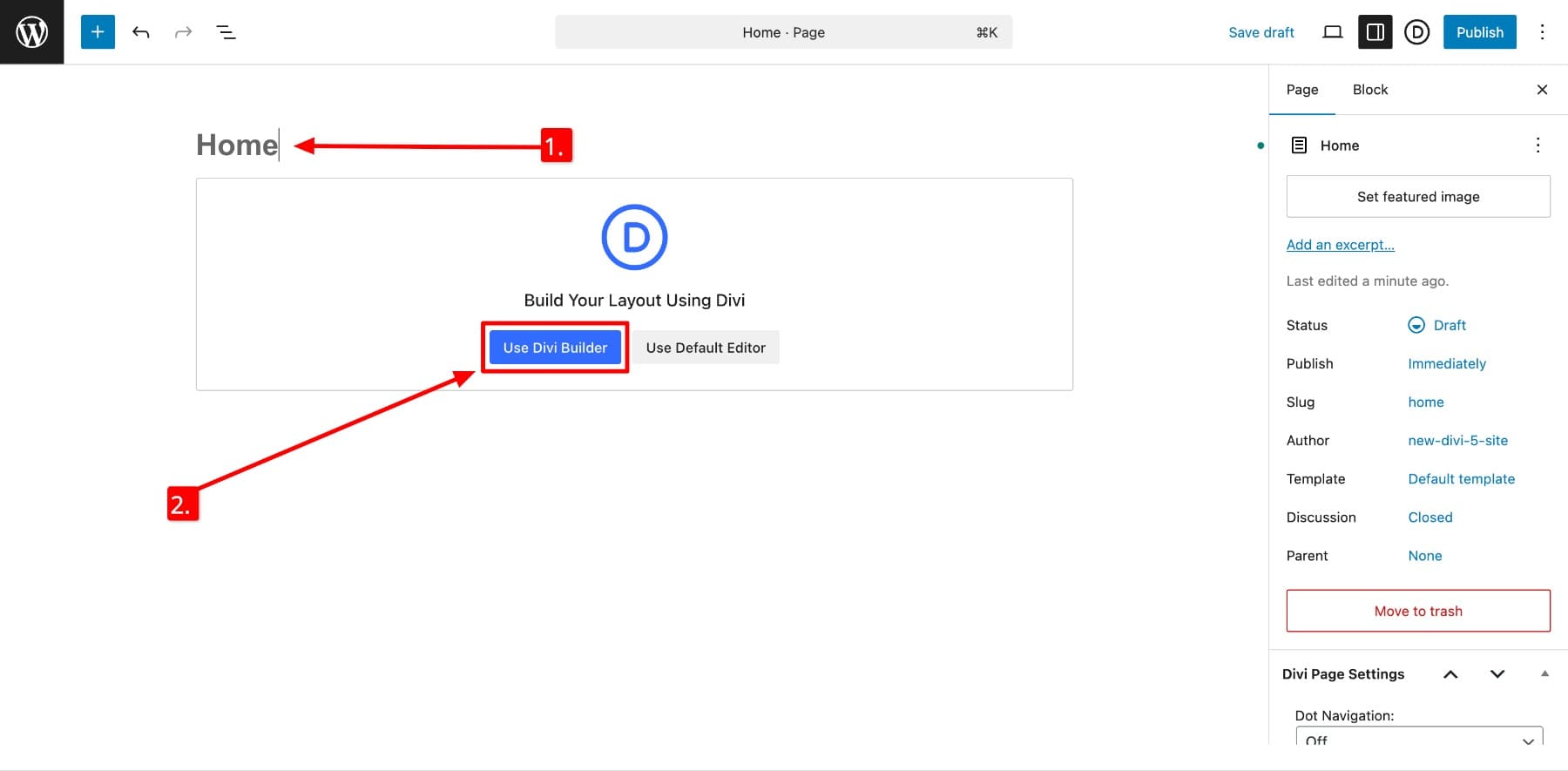
Nomeie sua página e clique em Use o Divi Builder para ativar o Divi 5 Visual Builder.

Você entrará no Divi 5 Visual Builder.

Passo a passo do painel Divi 5
À primeira vista, a nova interface Divi 5 pode parecer a mesma que o Divi 4, mas você notará algumas barras laterais extras e novos ícones que vale a pena explorar. Vamos revisar cada um deles com mais detalhes.

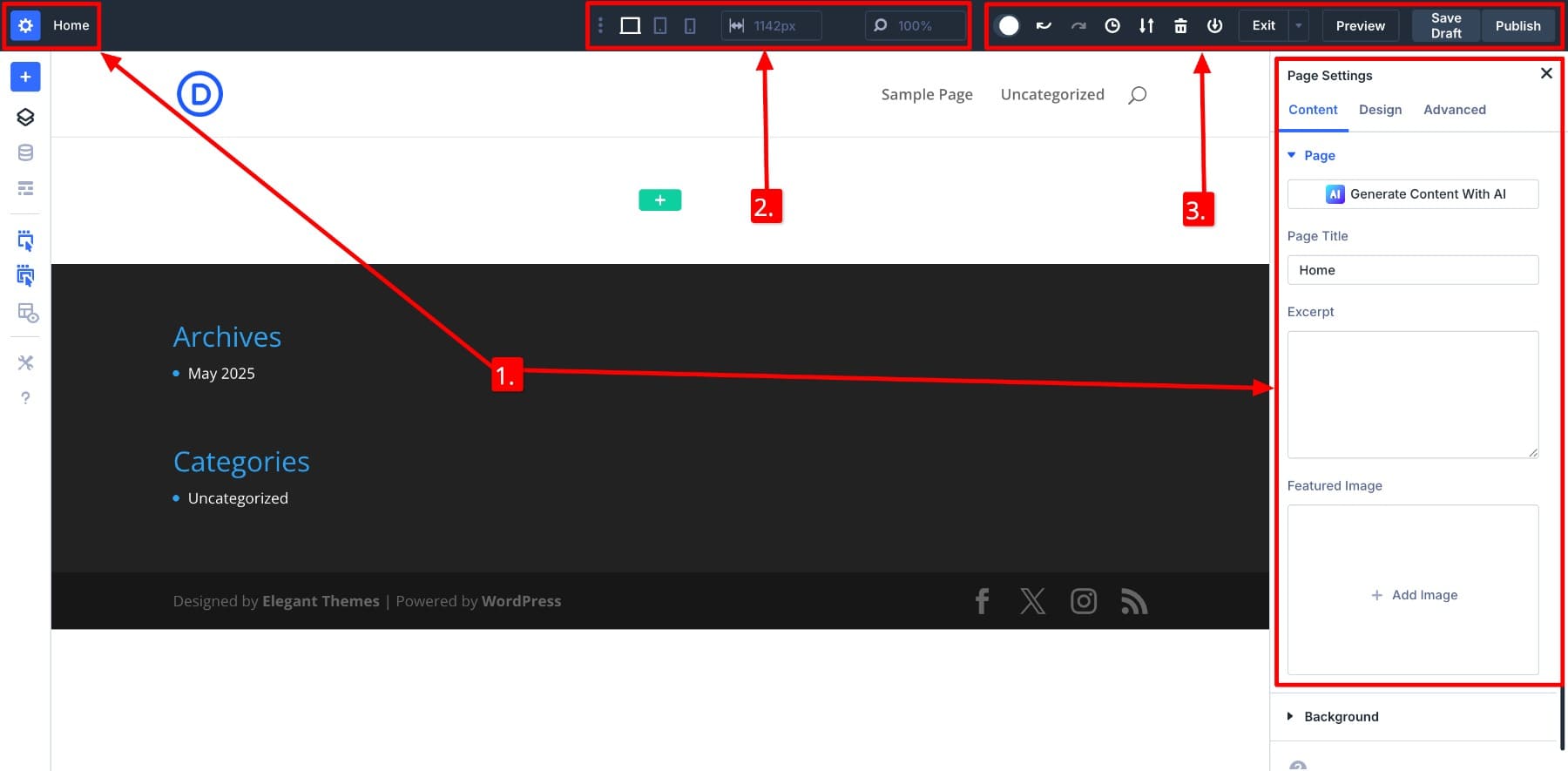
Primeiro, aqui está o detalhamento das configurações do painel superior:
- (1) Painel de configurações da página: Clicando no ícone de engrenagem ao lado do título da página (Home) abre o painel Configurações da página . Aqui, você pode editar o título da página, adicionar um trecho, atribuir uma imagem em destaque e acessar configurações de design avançado. O Divi 5 permite o acesso de configurações de um clique, o que significa que, quando você clica em qualquer elemento (módulo, seção, coluna ou linha), o painel de configurações abrirá automaticamente no lado direito.
- (2) Controles de exibição e largura responsivos: Esta seção permite visualizar e editar seu design para obter capacidade de resposta em diferentes tamanhos de tela, como desktop, tablet e celular. Você também pode ajustar a largura da tela e o nível de zoom para ajustar como o layout aparece em vários tamanhos de tela.
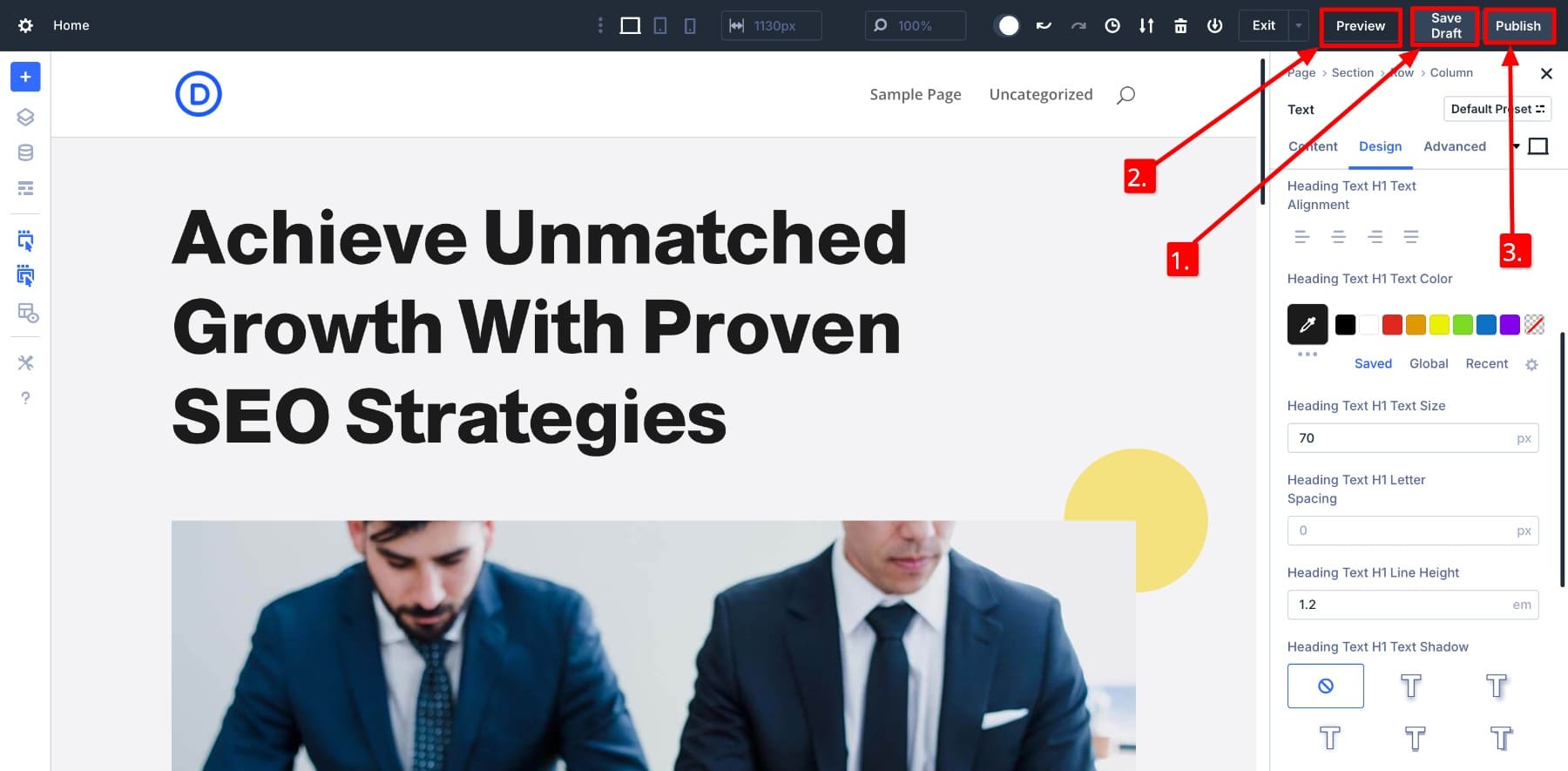
- (3) Controles do construtor: Esta área fornece acesso rápido às ações do construtor, como o Modo Dark (um novo recurso altamente solicitado no Divi 5), desfazer/refazer , histórico, exportação/importação, limpar layout , adicionar à biblioteca e sair do construtor. Você também encontrará botões para visualizar, salvar seu rascunho ou publicar a página quando estiver pronto para ir ao ar.

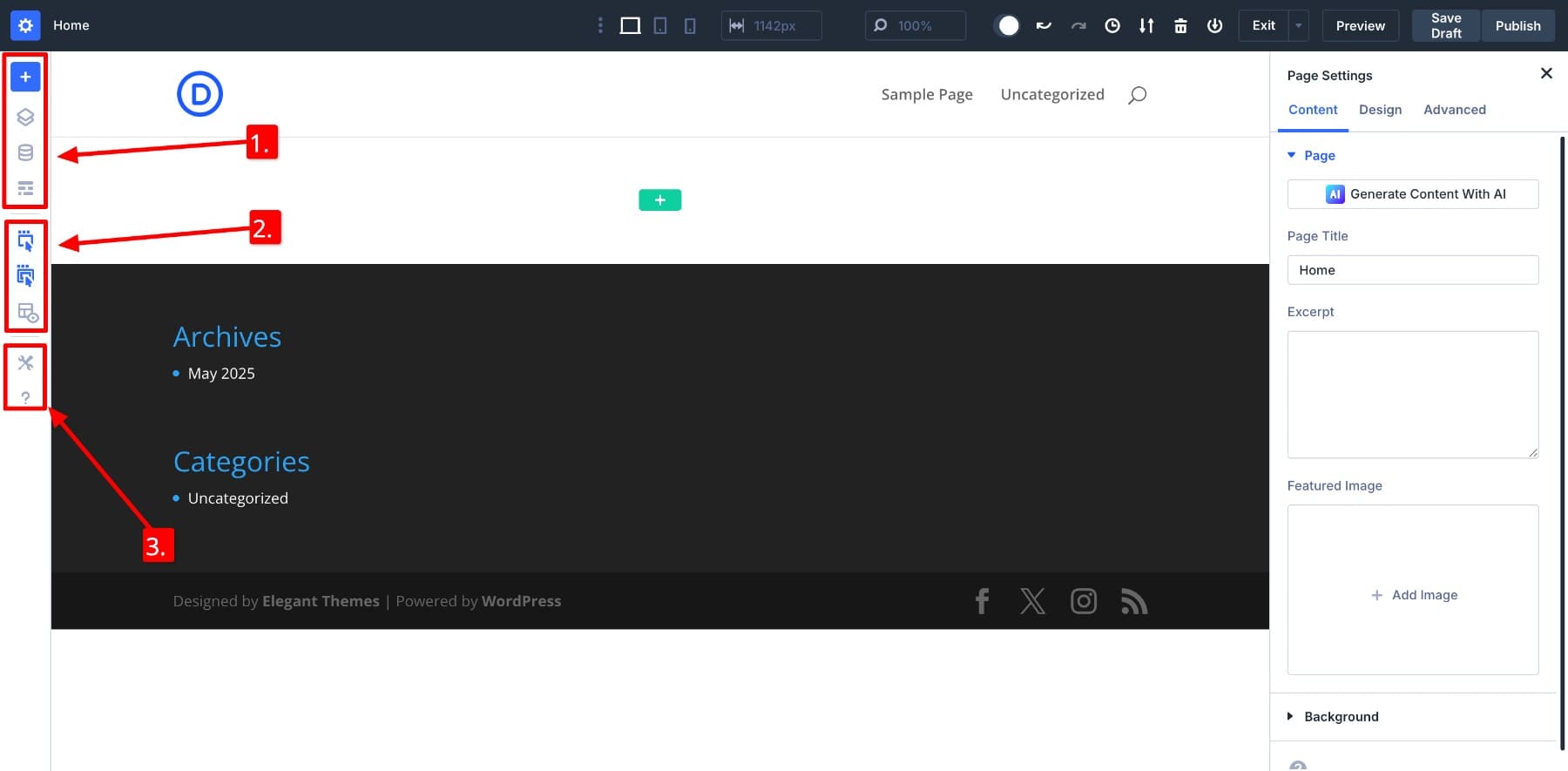
Agora, vejamos o painel lateral esquerdo que também inclui muitos novos ícones:
- (1) Ferramentas de layout e estrutura: o painel esquerdo fornece acesso às opções de layout do núcleo, como o botão Blue Plus para adicionar layouts pré -fabricados ou salvos da sua biblioteca Divi ou da Divi Cloud. Você também pode abrir a visualização de camadas para obter um contorno estruturado da sua página ou alternar para a exibição de quadro de arame para um modo de edição simplificado que mostra seus módulos como blocos rotulados. Entre eles está o ícone do Variable Manager , onde você criará e organizará suas variáveis de design.
- (2) Opções de exibição visual: você pode personalizar como os ícones de ação aparecem ao passar o mouse sobre elementos. Com os ícones de ação no Ícone de Ação Hover e Pais no Hover , você verá ícones para o elemento pairado e seus recipientes pais, facilitando o acesso aos controles de acesso. Você também pode ativar o modo de raios-X , que descreve todos os elementos da sua página para ajudar a visualizar a estrutura do seu layout.
- (3) Configurações e ajuda: Na parte inferior do painel, você encontrará as configurações do Visual Builder, onde pode ajustar as preferências da interface e exibir o comportamento. Você também verá um ícone de ajuda que se vincula diretamente a vídeos de documentação e tutorial, facilitando obter suporte sem deixar o construtor.
Pode levar algum tempo para se acostumar com o Divi 5, por isso também compilamos algumas dicas para ajudá -lo a navegar de maneira eficaz.

Adicionando novos layouts ou módulos
Agora, vamos ver como criar seus designs usando o Divi 5. Se você estiver construindo do zero, clique no botão Green Plus para adicionar uma linha. Dentro dele, você adicionará módulos de conteúdo.
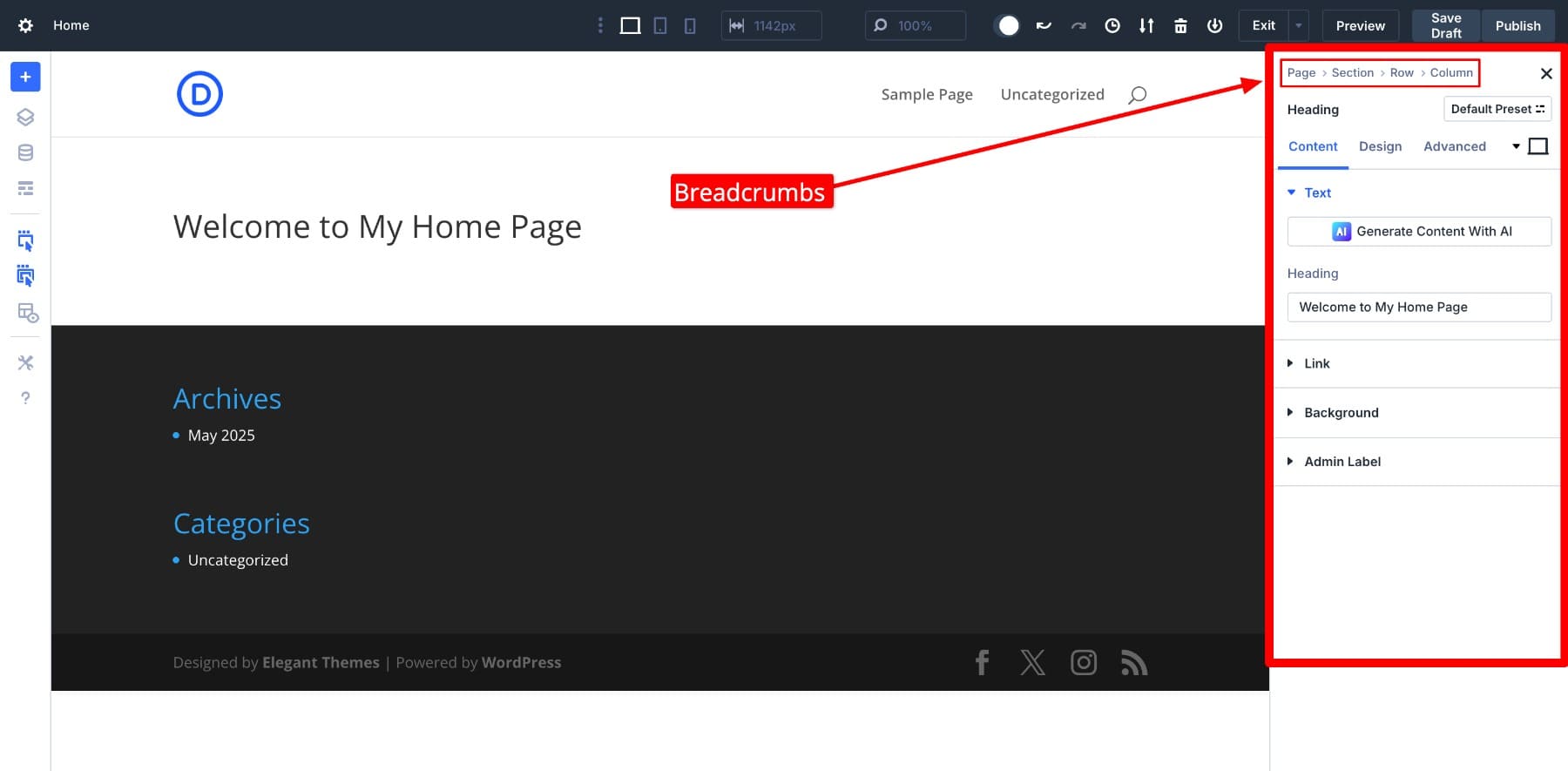
Você notará as alterações do painel de configurações do lado direito automaticamente. Isso ocorre porque essas são as opções de configuração para o elemento selecionado. Com o elemento de cabeçalho selecionado, o painel do lado direito mostra suas configurações. Para acessar as configurações do elemento de contêiner, use farinhas de pão. Por exemplo, clique na linha para acessar as configurações da linha.

Você pode construir do zero ou importar facilmente um layout Divi pré-construído (ou criar um usando o Divi AI) e usá-lo como base. Então, você pode gastar todo o seu tempo personalizando e tornando -o seu. Temos mais de 2500 layouts de divi projetados profissionalmente para vários setores e propósitos, para que você encontre sua inspiração com rapidez suficiente.

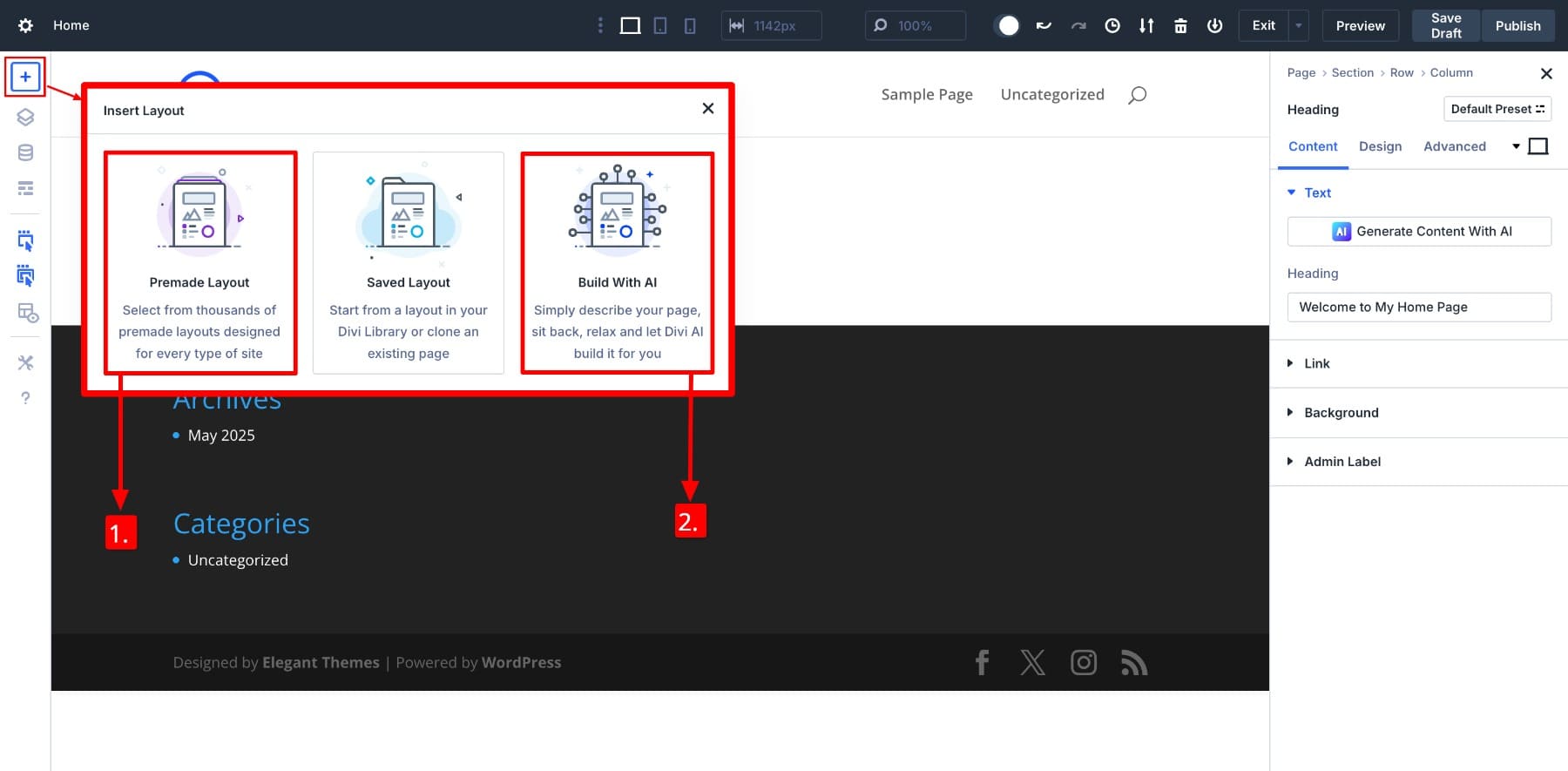
Clique no botão Blue Plus no painel do lado esquerdo e escolha:
- 1: Se você deseja importar um layout pré-projetado.
- 2: Se você deseja criar um novo layout com o Divi AI.

Mostraremos como importar um layout pré-projetado. Você também pode visualizar um design antes de importá -lo.
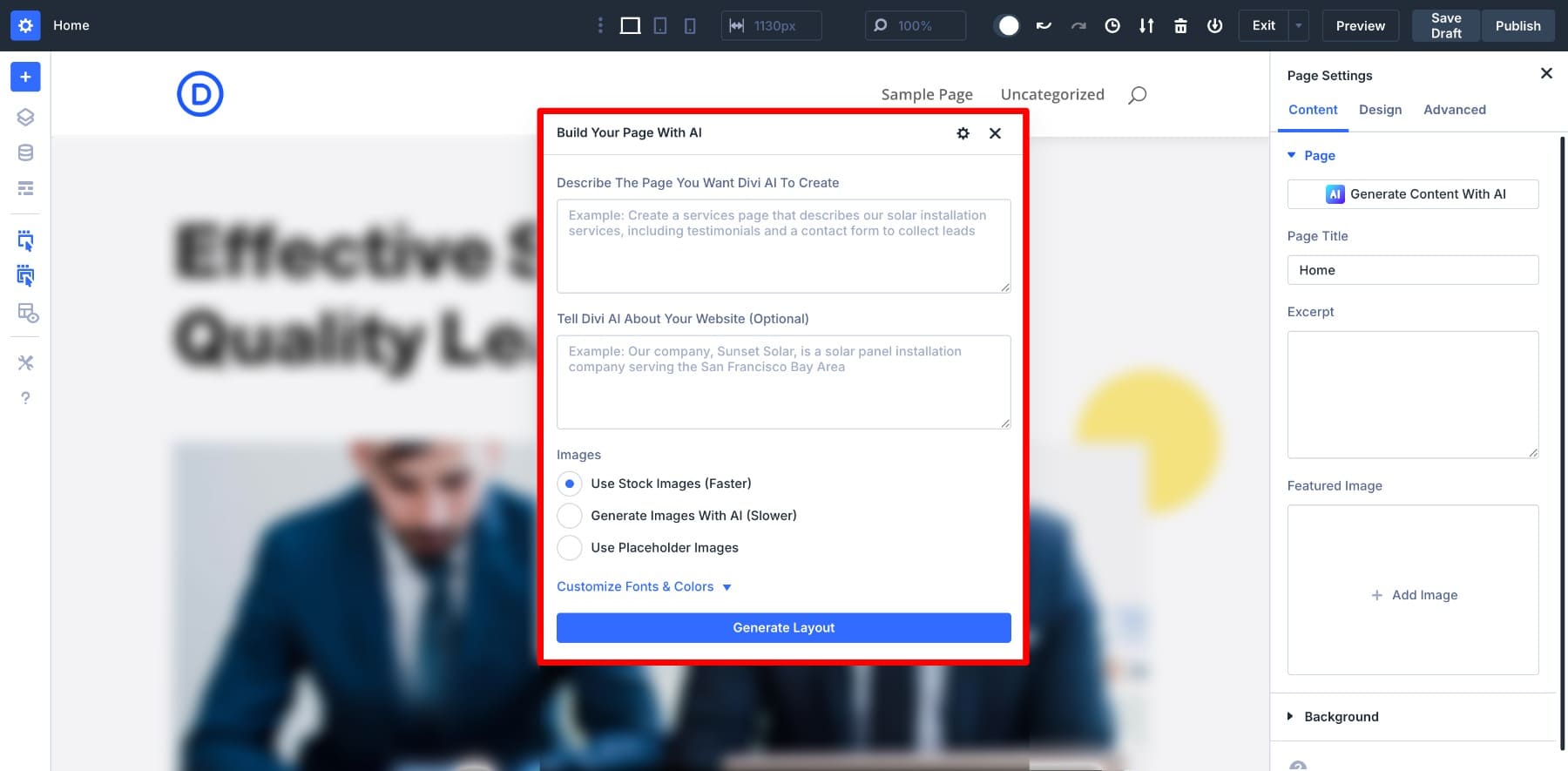
Se você selecionou a opção Build with AI , só precisará informar a Divi AI sobre a página e o site que deseja gerar. Em seguida, clique em Gerar layout.

Personalizando um layout pré-fabricado
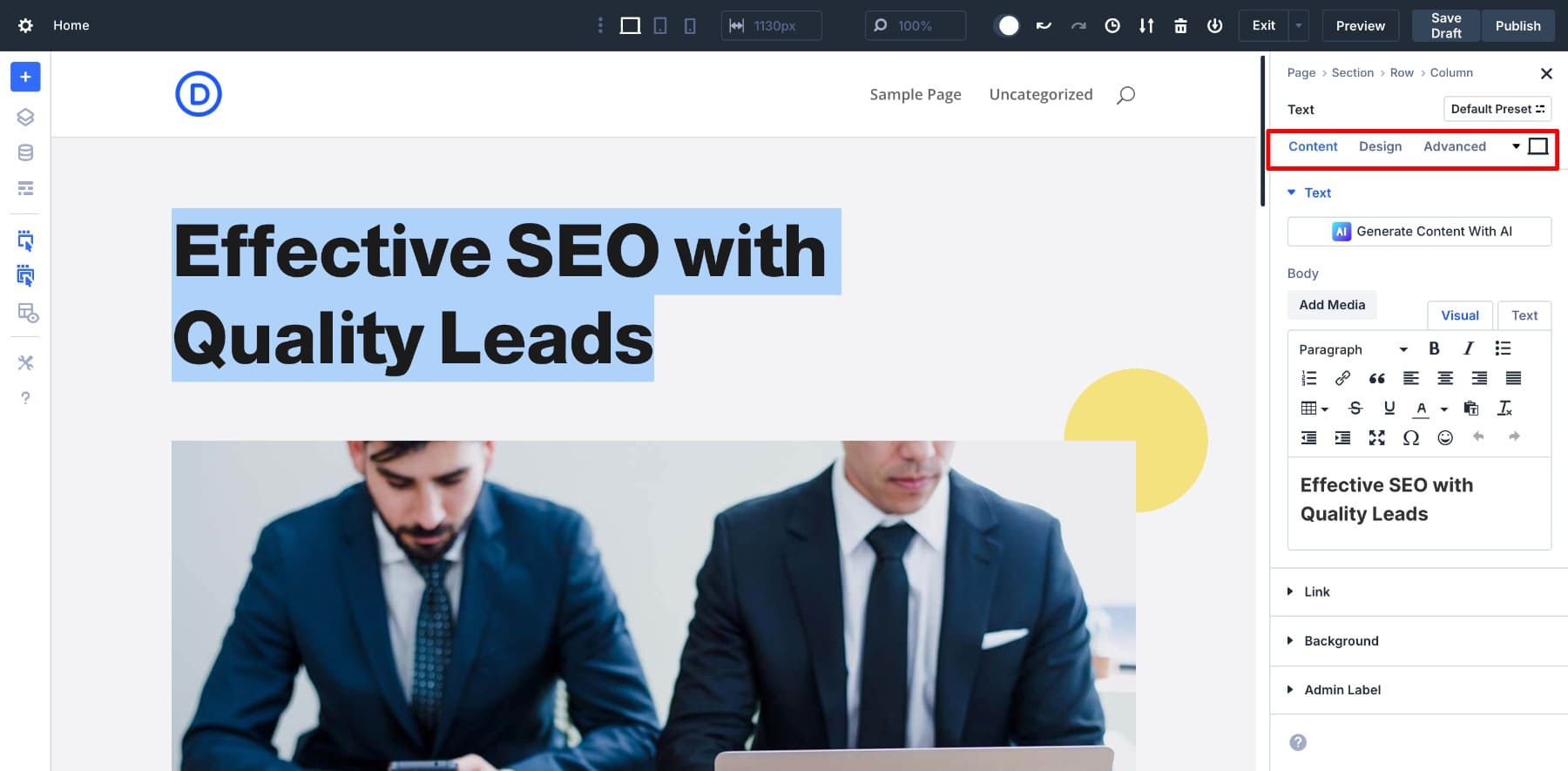
Depois que seu design for importado, você pode clicar em qualquer elemento para personalizar suas configurações.

O painel de configurações de qualquer elemento incluirá um conteúdo, design e guia avançada .
- Conteúdo: é aqui que você adiciona e edita o conteúdo principal do módulo, como texto, imagens, botões, links, fundo, etc. Geralmente é o primeiro lugar que você inicia ao personalizar qualquer elemento.
- Design: Use esta guia para estilizar visualmente seu módulo. Aqui você encontrará opções para fontes, cores, espaçamento, bordas, sombras, alinhamento e outros controles focados no design.
- Avançado: Esta seção é para mais controle, como adicionar CSS personalizados, aplicar condições, ajustar as configurações de visibilidade etc.
- O pequeno ícone do laptop permite alternar as configurações de modos responsivos (móveis, laptop, tablet e mouse).
Você também notará um pequeno suspensão (predefinição padrão). Esta é a opção icônica predefinida da Divi 4, mas lançamos recentemente algo ainda mais avançado, que discutiremos na seção Novos Recursos. (Dica: procure predefinições de grupo de opções!)
Se você precisar de ajuda para gerar conteúdo, use o Divi AI. Os elementos de conteúdo individuais também podem ser editados usando a IA separadamente. Você só precisa pairar sobre a seção do corpo e clicar no pequeno ícone da IA.
Não apenas o conteúdo, o Divi AI também pode ajudá -lo a gerar imagens, codificar e até layouts completos. Basta procurar o pequeno ícone da IA para começar.
Confira Divi AI
Para modificar as configurações visuais do elemento, você irá para a guia Design . É aí que você pode ajustar fontes, tamanhos, cores, etc.
Passe por todos os elementos no layout da página para adicionar seu conteúdo e marca. Depois de terminar, salve seu rascunho e visualize seu design. Quando tudo parecer bom, publique.

Os novos recursos do divi 5 explorados
O Divi 5 está pronto para evoluir para escalabilidade. Embora ainda esteja na fase alfa, já lançamos muitos novos recursos que ajudam a melhorar seu fluxo de trabalho de design.
- Predefinições de grupo de opções: permita criar predefinições para configurações específicas, como raio de borda, tipografia etc. Depois que uma predefinição for aplicada, quaisquer atualizações de design que você fizer refletirão automaticamente em todos os elementos usando essa predefinição. Isso ajuda a manter a consistência e economizar tempo.
- Variáveis de design: salve valores reutilizáveis para propriedades de design, como cores, fontes e espaçamento. Isso significa que, se você deseja alterar sua cor principal ou tamanho do título, você só precisará atualizar a variável uma vez e todas as instâncias serão atualizadas facilmente. As variáveis de design são perfeitas para construir uma base de marca.
- Unidades avançadas: Divi 5 agora suporta funções CSS modernas como Clamp (), Min (), Max () e Calc (). Essas unidades avançadas facilitam a criação de designs responsivos que se ajustam fluidamente entre os dispositivos, sem precisar de consultas de código ou mídia personalizadas.
- Linhas aninhadas: agora você pode colocar uma linha dentro de outra, o que oferece mais flexibilidade para layouts complexos. Isso é útil quando você precisa de controle detalhado sobre o alinhamento, espaçamento ou agrupamento de conteúdo sem comprometer a estrutura da sua página.
- Grupos de módulos: combine vários módulos em um único contêiner dentro de uma coluna. É uma maneira fácil de organizar conteúdo relacionado, aplicar estilos compartilhados ou mover seções do seu layout como uma unidade.
Também estamos trabalhando para adicionar novos recursos, como layouts baseados em Flexbox e módulos WooCommerce aprimorados. Essas atualizações continuarão a desenvolver o que o Divi 5 já faz bem: simplificar seu fluxo de trabalho e modernizar a experiência do construtor.
Para garantir que você nunca perca uma nova adição de recursos, assine o nosso canal do YouTube. Nick geralmente anuncia novos recursos lá primeiro, então você sempre estará à frente da curva.
Inscreva -se no nosso canal do YouTube
Dicas para tirar o máximo proveito do divi 5
Se você já está familiarizado com o Divi 4, notará como é fácil fazer a transição para o Divi 5. Inclui tudo o que você amou no Divi 4, mas é muito mais estável, moderno e mais rápido. Quanto mais cedo você começar a se familiarizar com o Divi 5, melhor. Aqui estão algumas dicas para ajudá -lo a usar os novos recursos do Divi 5 para obter maior flexibilidade de design:
- Configurar variáveis de design primeiro: crie variáveis de design para cores da marca, fontes, espaçamento etc., para centralizar seus estilos e fazer edições futuras mais rápidas e consistentes.
- Use variáveis CSS para controle global: para mais flexibilidade técnica, configure variáveis CSS juntamente com variáveis de design. Eles permitem que você aplique estilos consistentes em todo o seu tema com código mínimo.
- Aplique predefinições padrão antecipadamente: atribua predefinições padrão aos seus módulos, seções e linhas antes de começar a projetar. Isso garante que todo novo elemento corresponda ao seu sistema de estilo desde o início.
- Construa com o design baseado em predefinição em mente: crie predefinições que você pode reutilizar nas páginas. Isso acelerará seu fluxo de trabalho e tornará as atualizações muito mais fáceis de gerenciar.
- Use calc () para espaçamento flexível: aplique os campos de preenchimento ou margem calc () i nide para misturar unidades (como 100% a 80px ) e crie layouts que se adaptem aos tamanhos da tela sem pontos de interrupção rígidos.
- Adicione min () e max () para controle de layout: use min () ou max () para definir limites de tamanho inteligentes, como impedir que um cabeçalho fique muito pequeno ou muito grande em dispositivos diferentes.
- Use CLAMP () para tipografia de fluido: com Clamp (), seus tamanhos de fonte podem crescer ou encolher suavemente com base no tamanho da tela sem consultas de mídia. É uma solução moderna para texto legível e responsivo.
Divi 5 é construído para o futuro do web design
O Divi 5 não é apenas uma atualização: é uma reconstrução completa projetada para à prova de futuro seu fluxo de trabalho do seu site.
Tudo no Divi 5 é criado para ajudá -lo a trabalhar mais inteligente e escalar com confiança, desde desempenho mais rápido a predefinições modulares, variáveis de design e ferramentas de layout avançadas. Seja iniciando um novo projeto ou experimentando técnicas de design modernas, esta versão oferece a base para criar sites melhores.
O Divi 5 está pronto para novos sites hoje, então mergulhe, teste os recursos mais recentes e se torne um adotante inicial!
