Cómo comenzar con Divi 5
Publicado: 2025-05-18Divi 5 es la próxima generación del Divi Builder, no solo otra actualización de la versión. Es una reconstrucción completa desde cero (con compatibilidad hacia atrás), y se centra en un rendimiento más rápido, nuevas características y capacidades, más libertad de diseño y escalabilidad a largo plazo.
Además de las mejoras fundamentales, Divi 5 también ha ganado una nueva interfaz Snappy. Aunque esta interfaz es ligeramente diferente, aún podrá reconocer la forma divi de construir sitios web. Hemos preparado este tutorial para guiarlo a través de todo lo que necesita saber para comenzar a usar Divi 5 de manera efectiva, desde configurarlo hasta explorar sus características más nuevas. ¡Vamos a hacerlo!
Divi 5 está listo para usarse en nuevos sitios web hoy, pero todavía no recomendamos migrar sitios web.
- 1 Divi 5: El futuro del edificio del sitio web de WordPress
- 2 Comenzando con Divi 5
- 2.1 Configuración de alojamiento web y WordPress
- 2.2 Descarga, instalación y activación de Divi 5
- 2.3 Acceder al nuevo Builder Visual Divi 5
- Exploradas las nuevas características de 3 Divi 5
- 4 consejos para aprovechar al máximo Divi 5
- 5 Divi 5 está construido para el futuro del diseño web
Divi 5: El futuro del edificio del sitio web de WordPress
Divi 4 es un constructor de páginas sólido, pero ha acumulado deuda técnica con el tiempo. Para eliminar estas limitaciones, reconstruimos Divi 5 de la fundación e incluimos muchas características nuevas y sorprendentes para prepararlo para el futuro del diseño web. Pero Divi 5 no es un producto separado, viene con la compatibilidad hacia atrás, lo que significa que podrá migrar cualquier sitio web de Divi 4 existente a Divi 5 más adelante.
Aquí hay mejoras clave que hacen que Divi 5 valga la pena:
- Core Architecture Reescritura: la base de código heredado de Divi 4 dificultó agregar nuevas características sin introducir errores o ralentizaciones. Divi 5 está hecho a escala.
- Rendimiento mejorado: Divi 4 Builder a menudo ralentizaba y afectaba la velocidad de la página, especialmente para páginas grandes y diseños complejos. Divi 5 trae mejoras importantes de backend y utiliza menos recursos del sistema para ofrecer una experiencia más rápida y receptiva. (También realizamos una prueba de velocidad Divi 5 para ver qué tan rápido funciona la parte delantera).
- Mejor experiencia en el constructor visual: Divi 5 todavía parece familiar, pero el constructor se siente mucho más suave y rápido de usar. Las configuraciones se abren de inmediato, los controles responden más rápido, y pequeños cambios como barras laterales más claras y herramientas de desplazamiento hacen que sea más fácil construir y editar páginas. Echa un vistazo al tutorial del tablero Divi 5 para conocer nuevas adiciones.
- Muchas características nuevas: mientras todavía estamos en la fase Alpha Divi 5, ya estamos lanzando nuevas características emocionantes que cambian todo el flujo de trabajo de construcción de sitios web.
Juntas, estas actualizaciones hacen que Divi 5 sea mejor y una opción más inteligente para construir sitios web modernos que sean más rápidos, limpios y más fáciles de mantener. Si ha estado esperando una versión más suave y lista para el futuro de Divi, esta es la indicada.
Divi 5 está listo para usarse en nuevos sitios web, pero todavía no recomendamos migrar sus sitios Divi 4 existentes. El lanzamiento actual es ideal para comenzar de nuevo, por lo que puede aprovechar al máximo todo lo que la nueva base tiene para ofrecer.
Comenzando con Divi 5
Para acceder a Divi 5 y comenzar a construir su sitio web, debe asegurarse de que sus elementos esenciales estén en su lugar: alojamiento web, dominio y WordPress.
Configuración de alojamiento web y WordPress
Si está buscando alojamiento web confiable, considere SiteGround. Ofrece un excelente rendimiento, un fuerte soporte y una configuración de WordPress de un solo clic. Con SiteGround, también obtiene un dominio gratuito (o puede obtener uno de Namecheap ) durante un año , lo que hace que sea más fácil mantener las cosas alineadas y consistentes. Siga este tutorial para configurar su alojamiento web y WordPress.
Get SiteGround
Descargar, instalar y activar divi 5
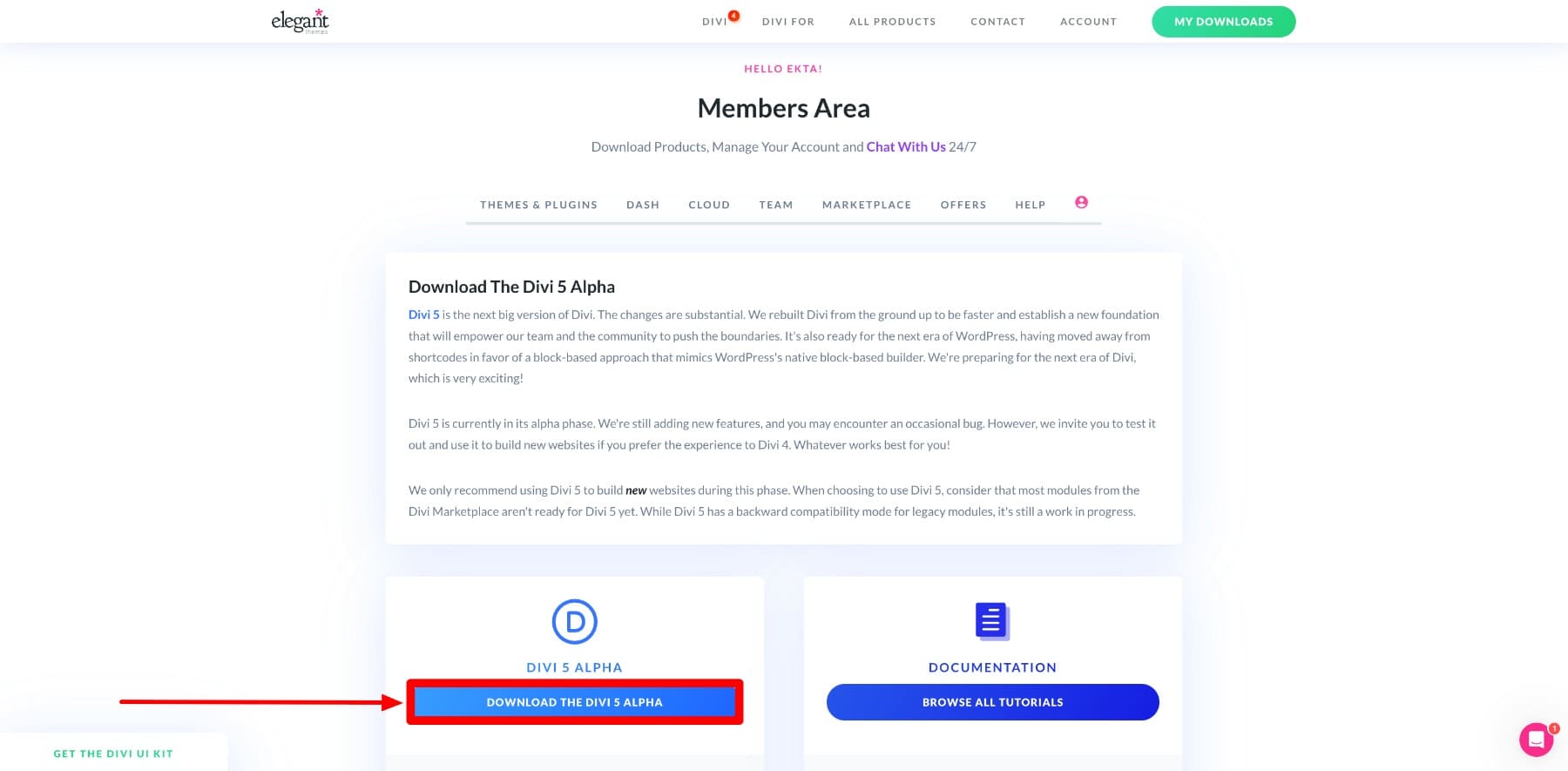
Una vez que pueda acceder a su tablero de WordPress, el siguiente paso es instalar Divi 5 . Vaya a su elegante área de membresía y descargue la última carpeta Divi 5 Zip.

(Si eres nuevo en Divi, consulte nuestros planes de precios para elegir los más adecuados para tus necesidades. ¿No puedes elegir? Vaya con la membresía Divi Pro , que te brinda acceso a todas las características interesantes, como Divi ai, Divi Cloud, Divi VIP, Dondivi Collection y mucho más!)
Empiece con Divi
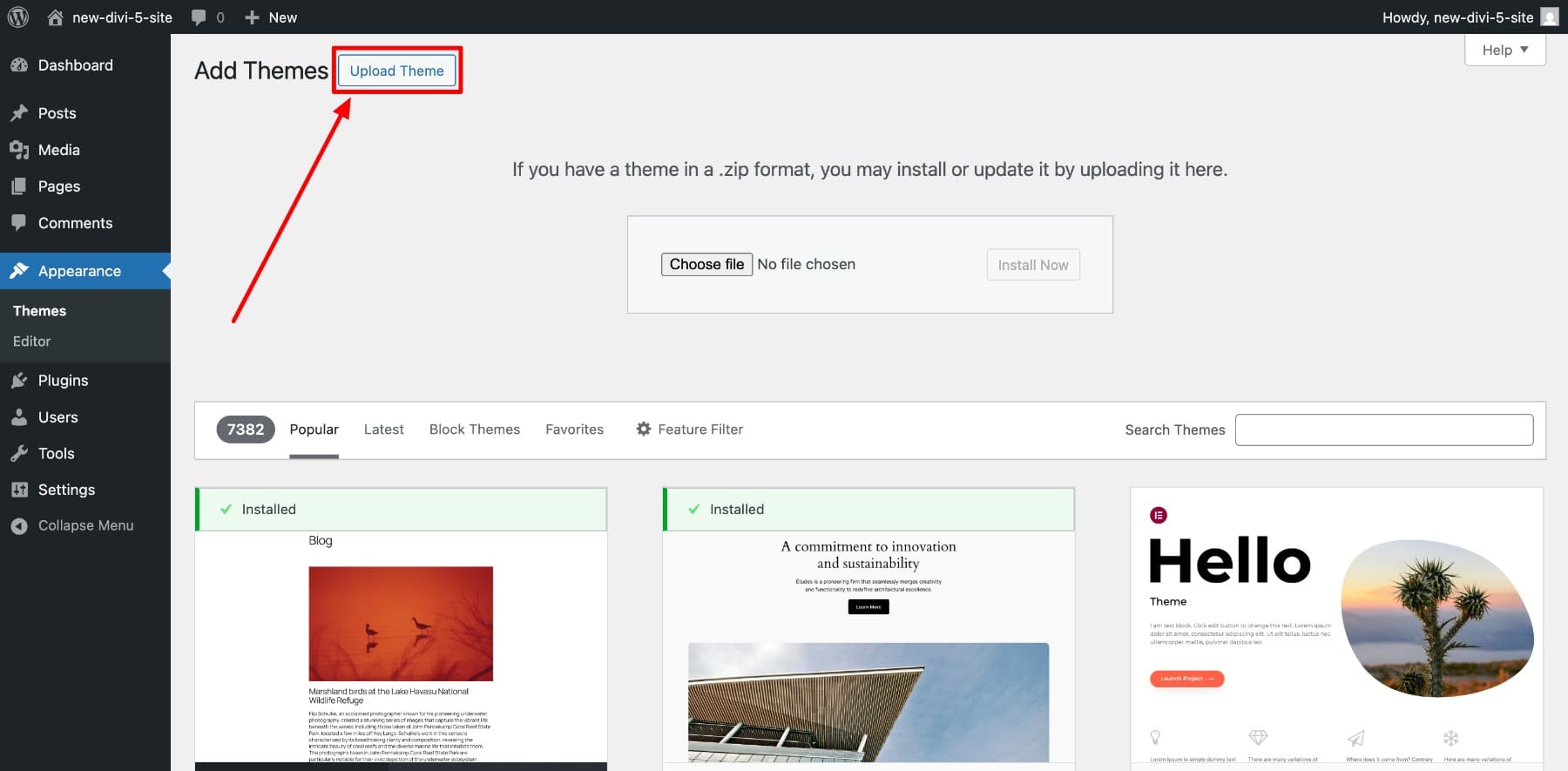
Vuelva a su tablero de WordPress, vaya a Apariencia> Temas> Agregar nuevo tema de carga.

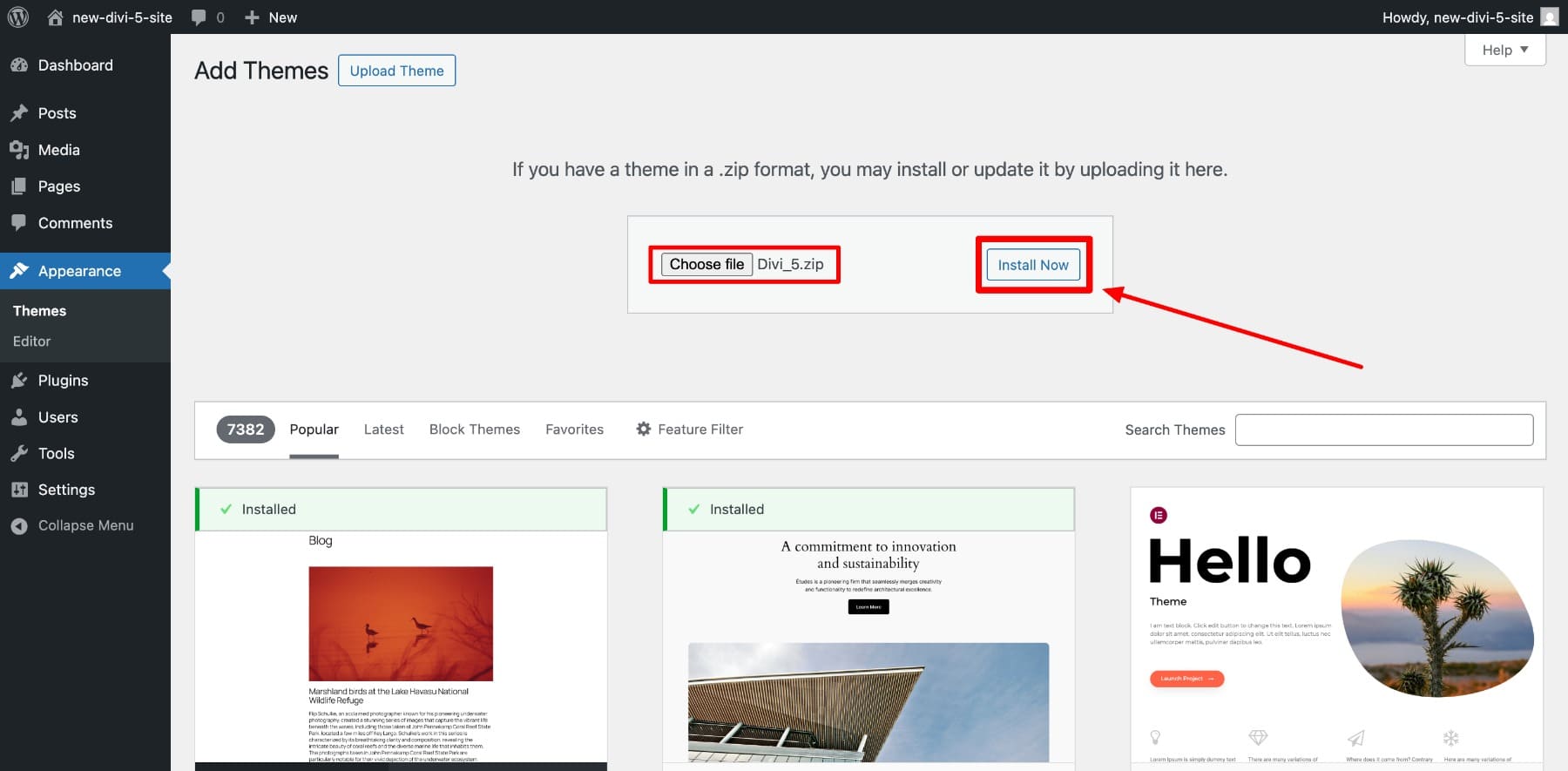
Elija su archivo zip Divi 5 y haga clic en Instalar ahora.

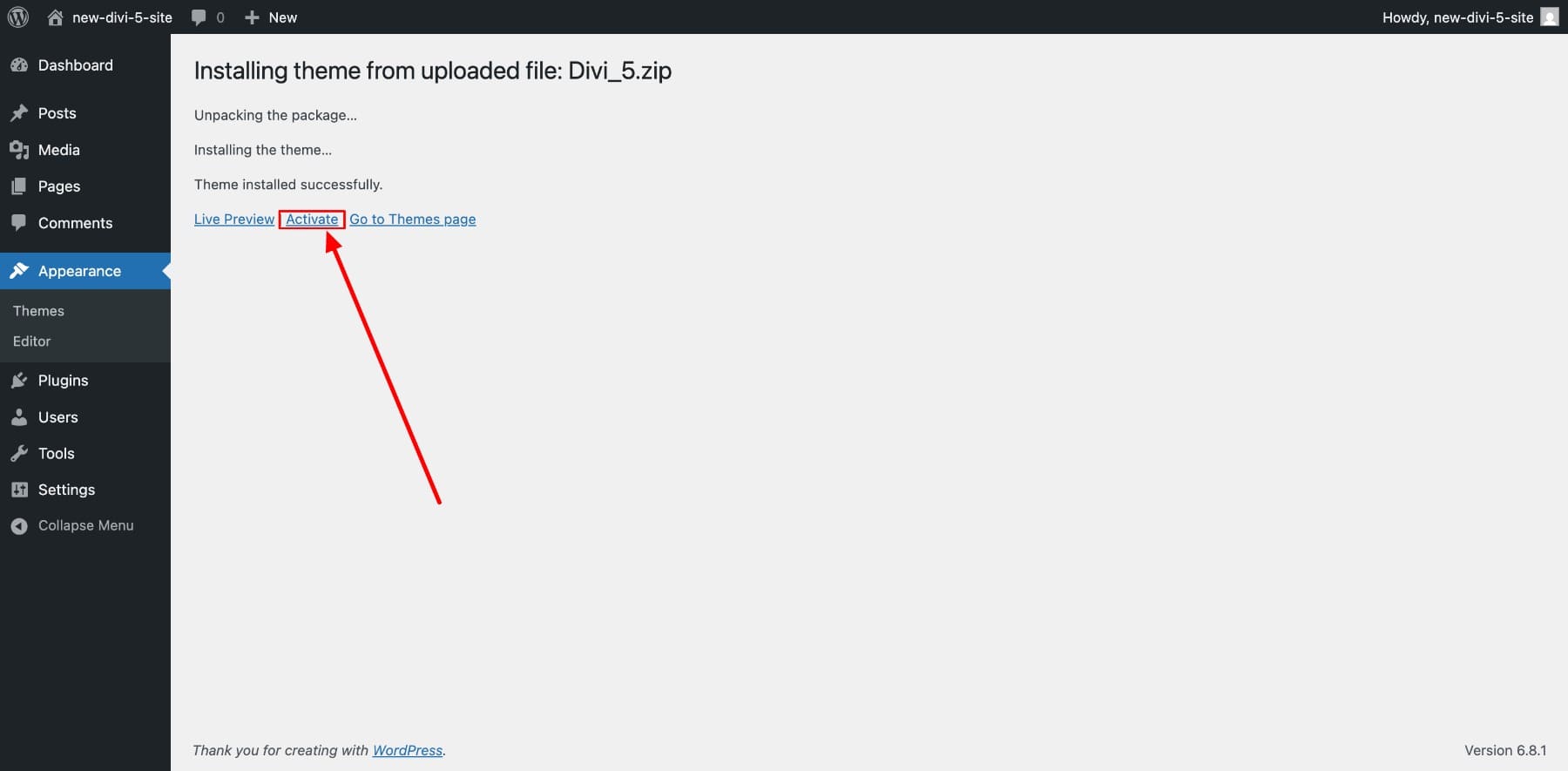
Después de instalar Divi 5, activelo .

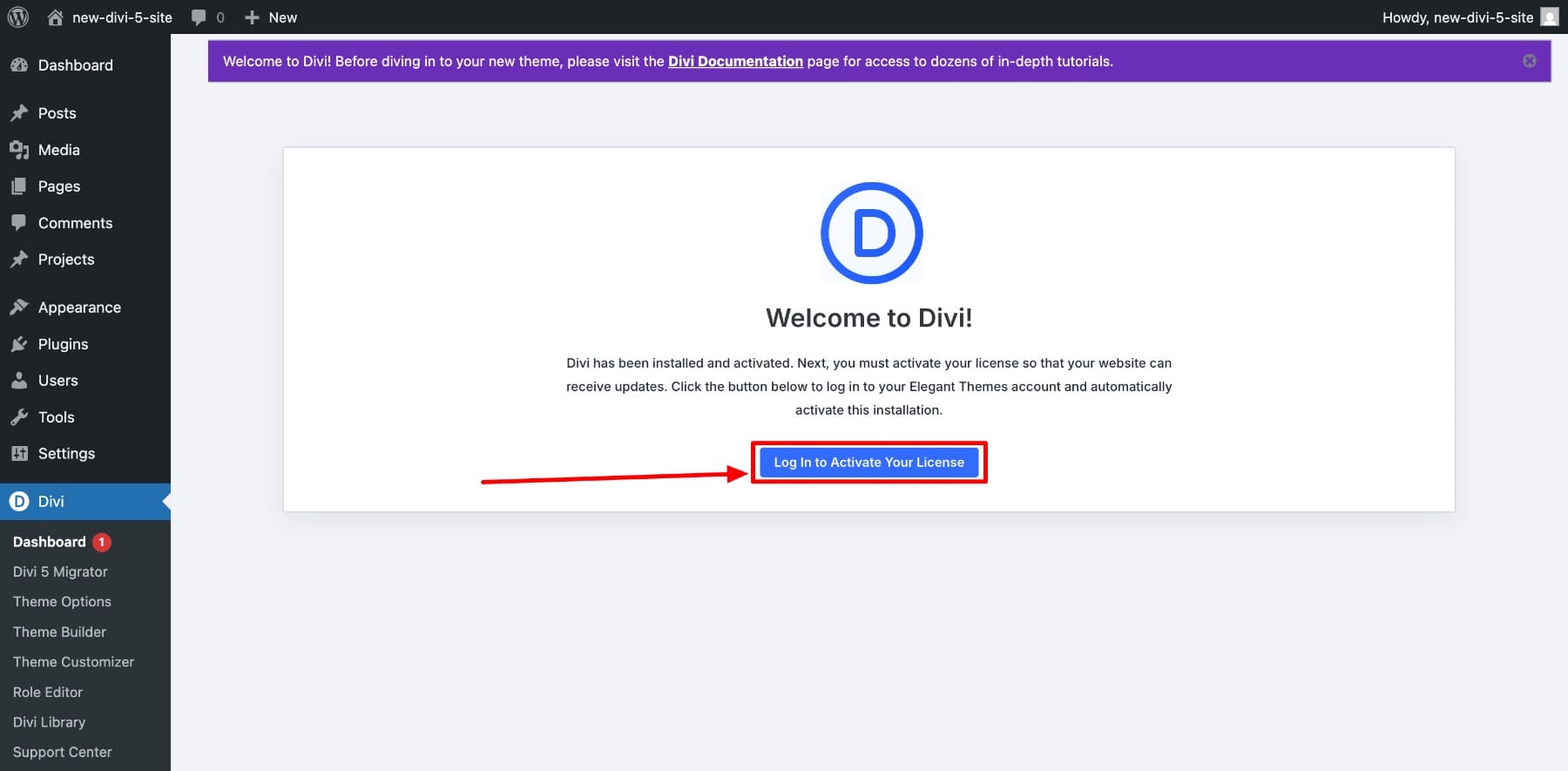
A continuación, debe activar su licencia Divi para acceder a las funciones del tema. Para hacerlo, inicie sesión en su cuenta con sus credenciales de usuario.

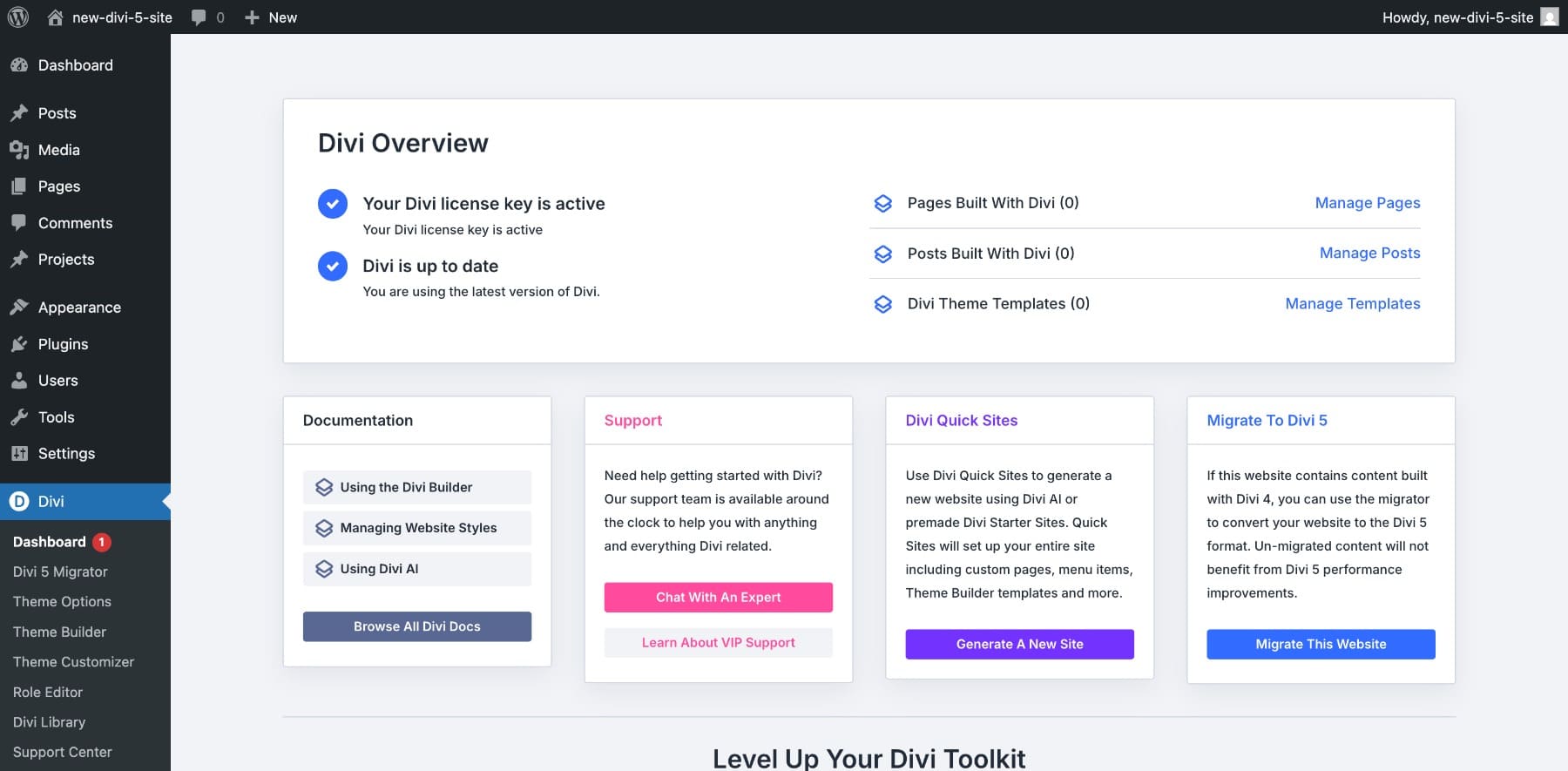
Una vez que complete el proceso, podrá acceder a su tablero Divi , que mostrará información crítica como el estado de su licencia, el estado de actualización de Divi 5, las páginas, las plantillas del tema, etc.

Acceder al nuevo Builder Visual Divi 5
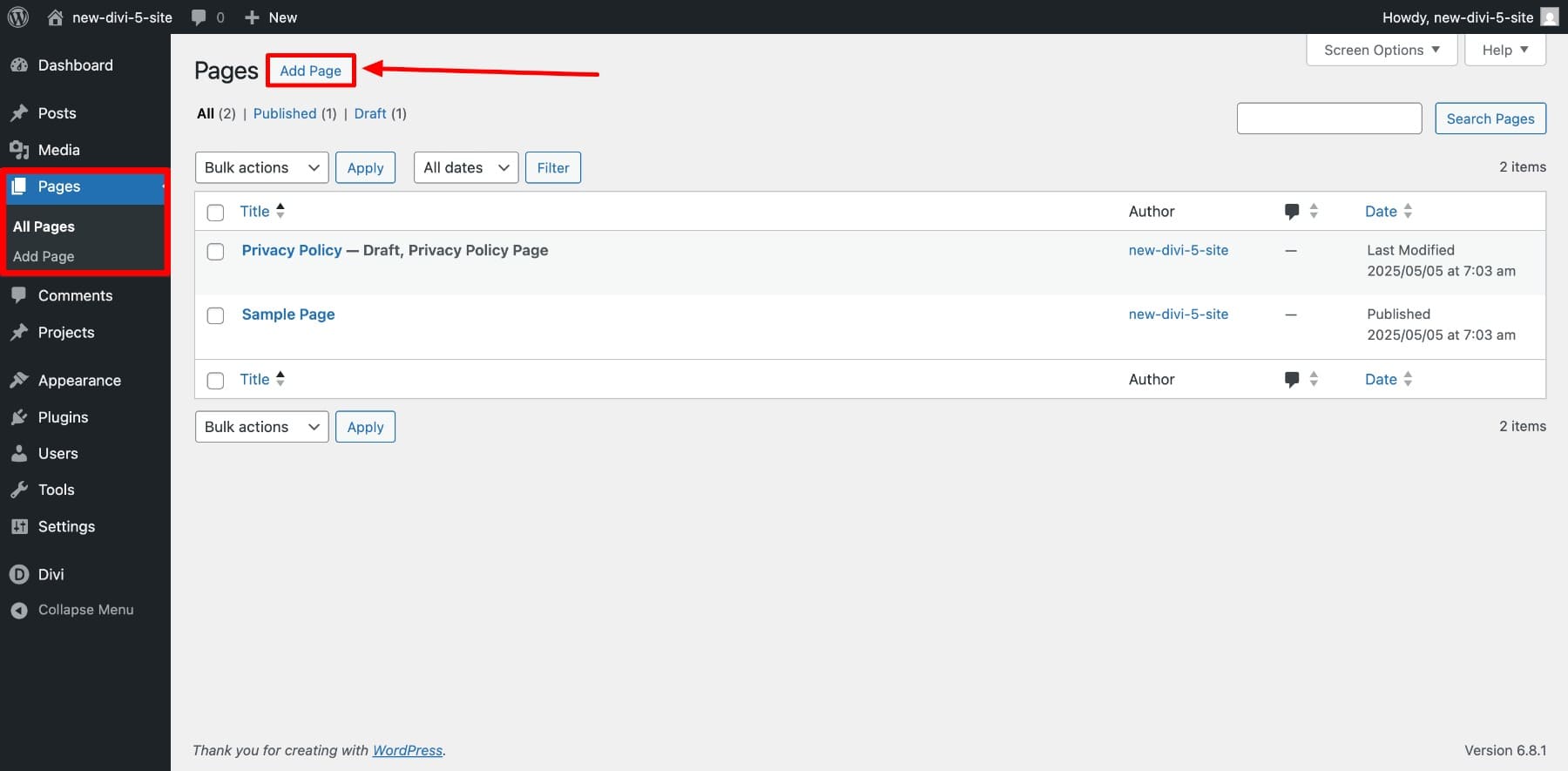
Cada sitio web incluye páginas básicas: Inicio, Acerca de, Contacto, Tienda y Blog. Para diseñarlos, primero debe crearlos. Para crear una página, vaya a páginas> Agregar página.

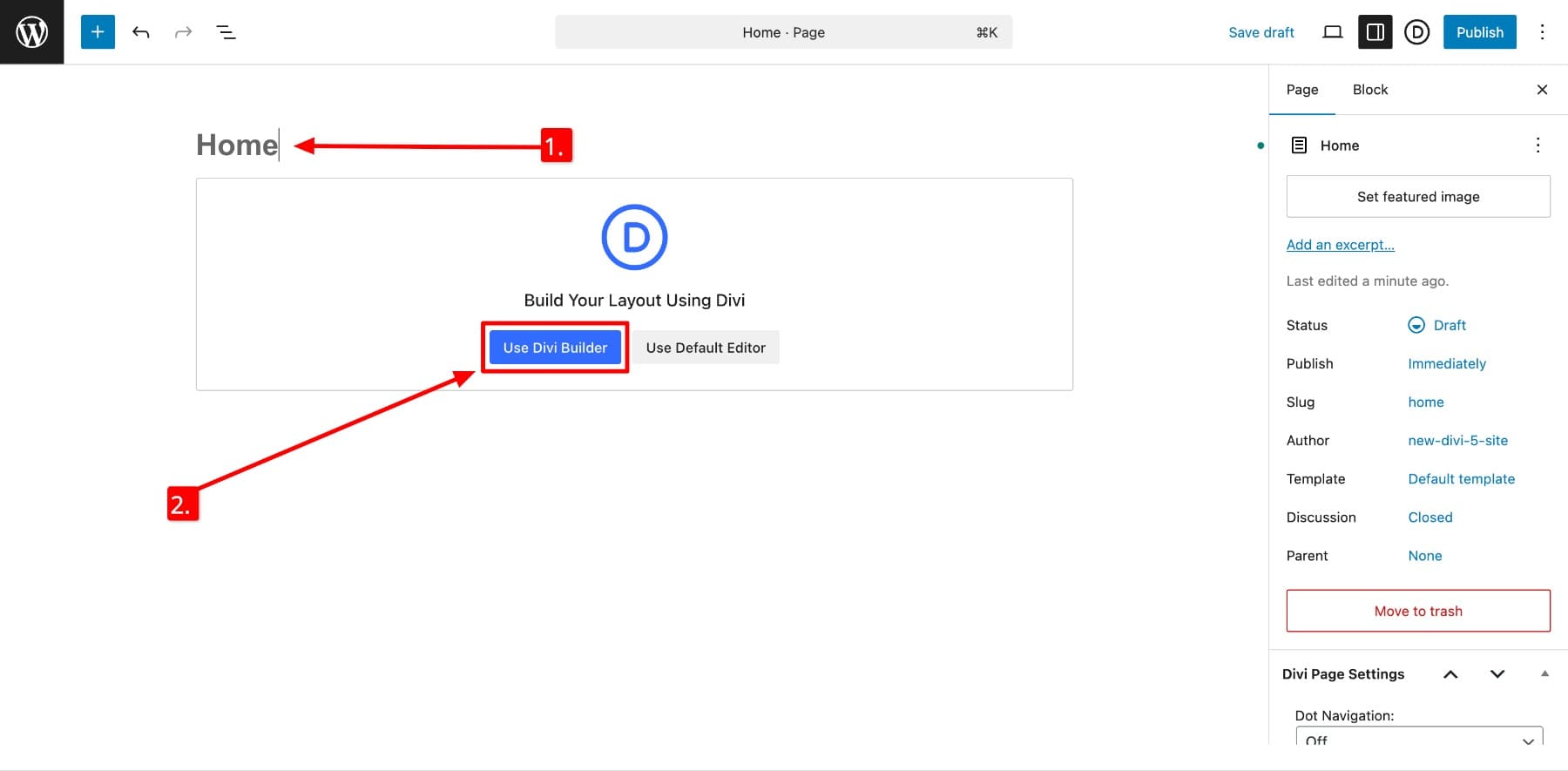
Nombra su página y haga clic en Usar Divi Builder para habilitar el Divi 5 Visual Builder.

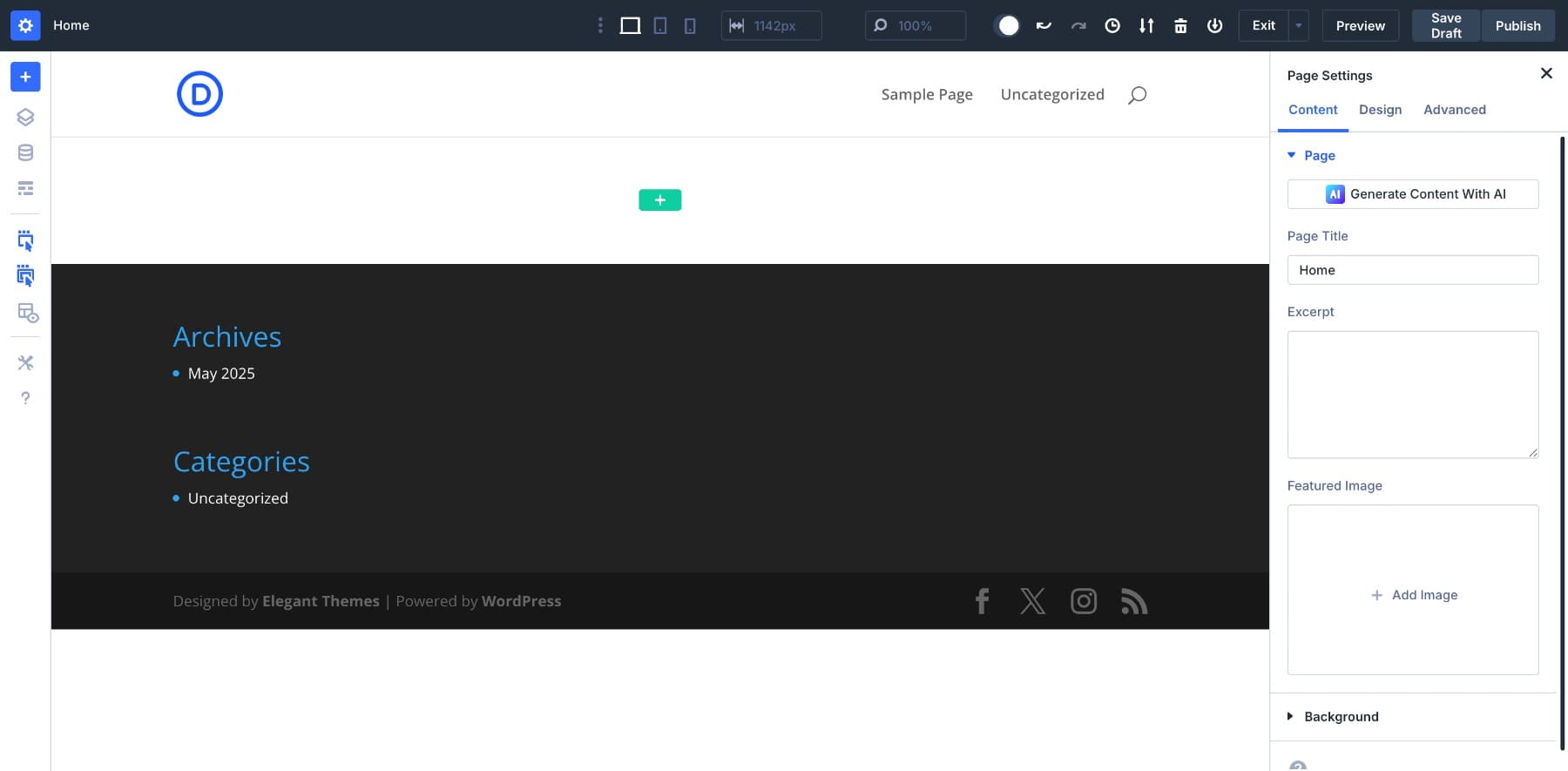
Entrarás en el Divi 5 Visual Builder.

Divi 5 Tutorial del tablero
A primera vista, la nueva interfaz Divi 5 podría verse igual que Divi 4's, pero notará algunas barras laterales adicionales y nuevos íconos que vale la pena explorar. Revisemos cada uno de ellos con más detalle.

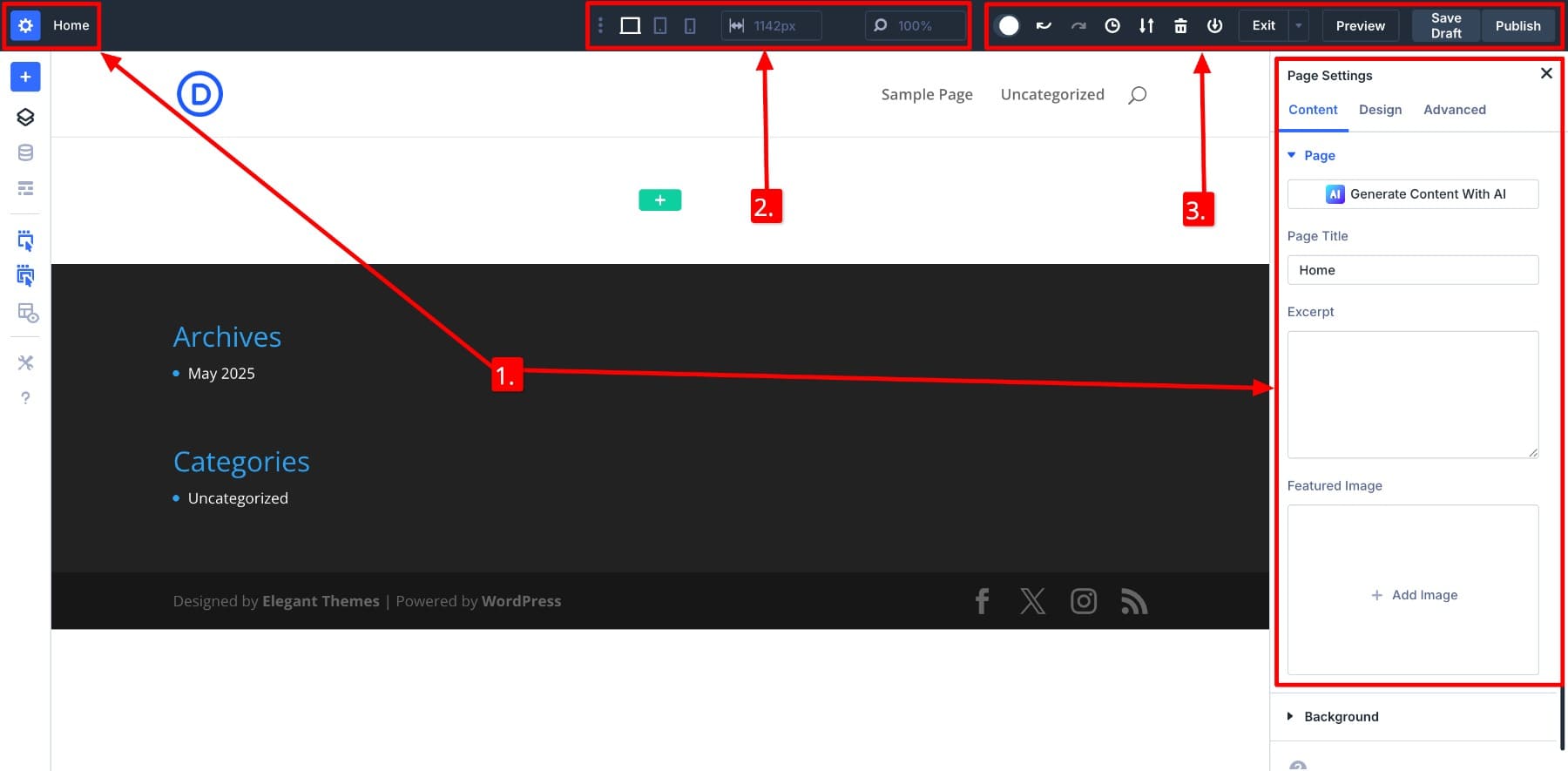
Primero, aquí está el desglose de la configuración del panel superior:
- (1) Panel de configuración de la página: Haga clic en el icono de engranaje al lado del título de la página (Inicio) abre el panel de configuración de la página . Aquí, puede editar el título de la página, agregar un extracto, asignar una imagen destacada y acceder a la configuración de diseño avanzado. Divi 5 habilita el acceso a la configuración de un clic, lo que significa que cuando hace clic en cualquier elemento (módulo, sección, columna o fila), el panel de configuración se abrirá automáticamente en el lado derecho.
- (2) Controles de vista y ancho receptivos: esta sección le permite obtener una vista previa y editar su diseño para la capacidad de respuesta en diferentes tamaños de pantalla, como escritorio, tableta y móvil. También puede ajustar el ancho del lienzo y el nivel de zoom para ajustar cómo aparece su diseño en varios tamaños de pantalla.
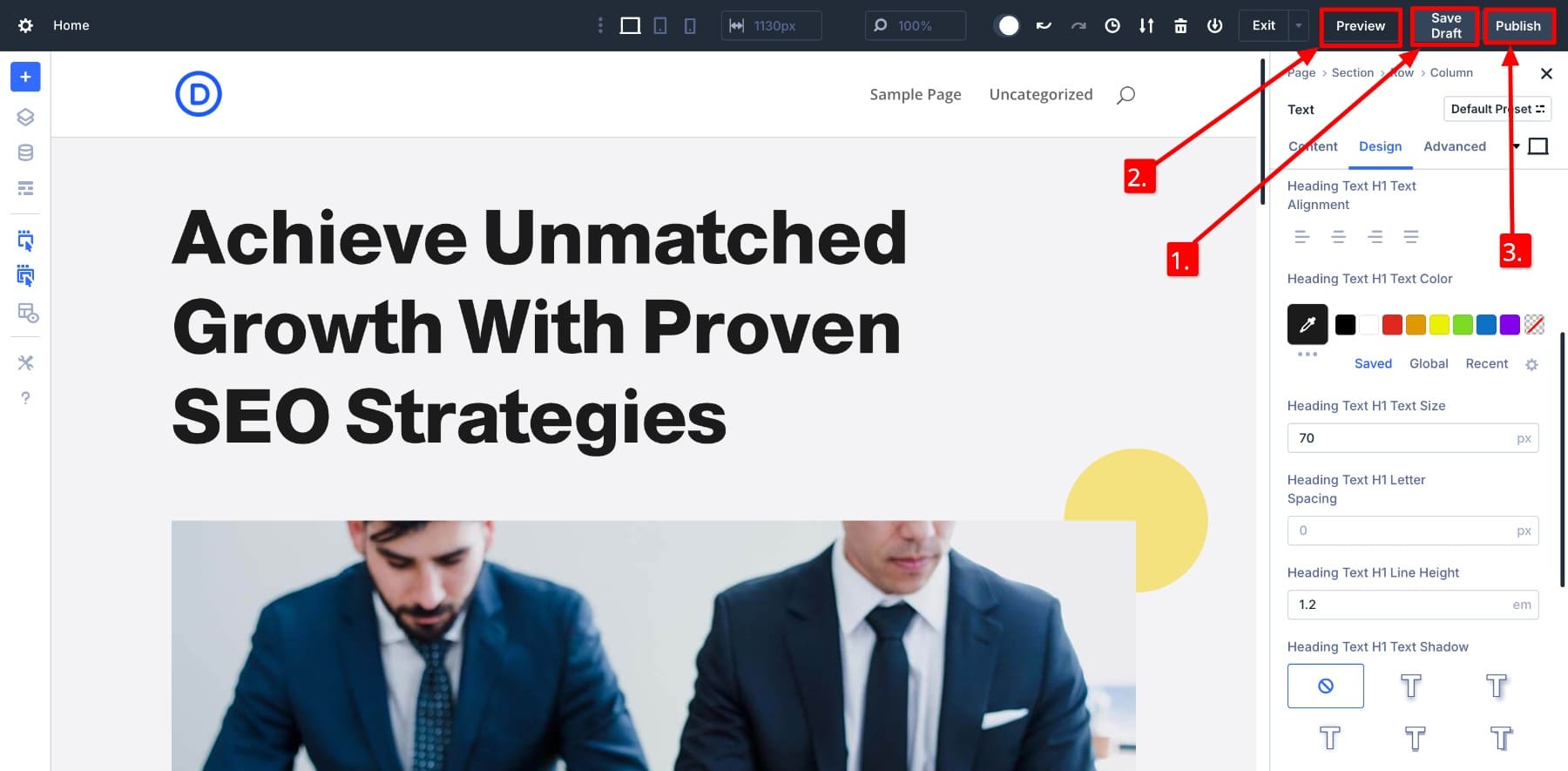
- (3) Controles del constructor: esta área le brinda acceso rápido a las acciones del constructor, como el modo oscuro (una nueva característica altamente solicitada en Divi 5), deshacer/rehacer , historia, exportación/importación, diseño claro , agregar a la biblioteca y salir del constructor. También encontrará botones para obtener una vista previa, guardar su borrador o publicar la página cuando esté listo para ir en vivo.

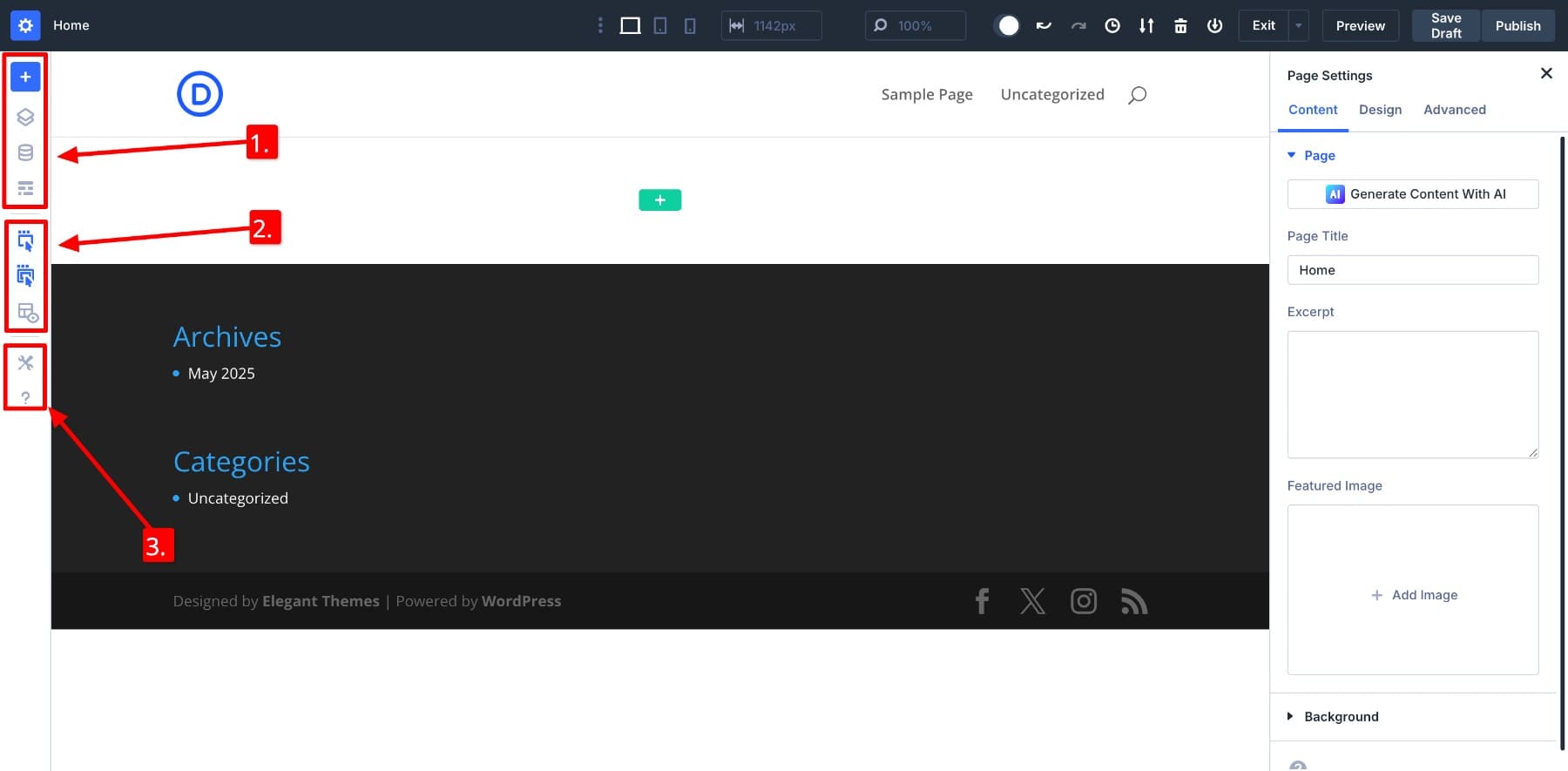
Ahora, veamos el panel lateral izquierdo que también incluye muchos íconos nuevos:
- (1) Herramientas de diseño y estructura: el panel izquierdo proporciona acceso a opciones de diseño del núcleo, como el botón Blue Plus para agregar diseños prefabricados o guardados de su biblioteca Divi o Divi Cloud. También puede abrir la vista de capas para un esquema estructurado de su página, o cambiar a la vista de estructura alámbrica para un modo de edición simplificado que muestra sus módulos como bloques etiquetados. Entre ellos se encuentra el icono Variable Manager , donde creará y organizará sus variables de diseño.
- (2) Opciones de visualización visual: puede personalizar cómo aparecen los iconos de acción al pasar el rondado de elementos. Con los íconos de acción en el icono de acción y el icono de acción de los padres en Hover habilitado, verá iconos tanto para el elemento flotado como para sus contenedores principales, lo que facilita el acceso a los controles. También puede activar el modo de rayos X , que describe cada elemento de su página para ayudar a visualizar la estructura de su diseño.
- (3) Configuración y ayuda: en la parte inferior del panel, encontrará la configuración de Visual Builder, donde puede ajustar las preferencias de interfaz y el comportamiento de visualización. También verá un icono de ayuda que se enlaza directamente a la documentación y los videos tutoriales, lo que facilita obtener soporte sin dejar al constructor.
Puede llevar algo de tiempo acostumbrarse a Divi 5, por lo que también hemos compilado algunos consejos para ayudarlo a navegarlo de manera efectiva.

Agregar nuevos diseños o módulos
Ahora veamos cómo crear sus diseños con Divi 5. Si está construyendo desde cero, haga clic en el botón Green Plus para agregar una fila. Dentro de él, agregarás módulos de contenido.
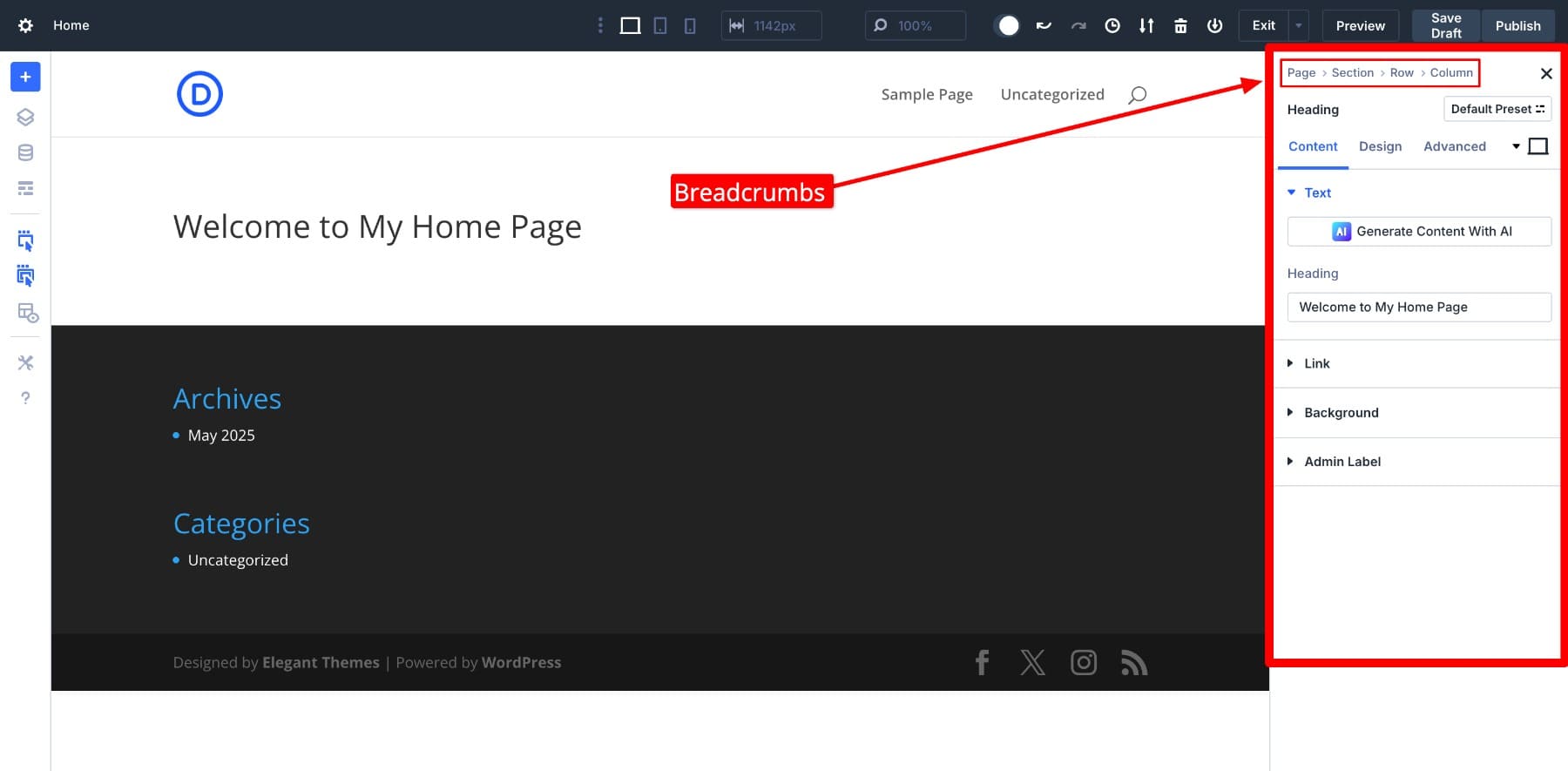
Notará que el panel de configuración del lado derecho cambia automáticamente. Esto se debe a que esas son las opciones de configuración para el elemento seleccionado. Con el elemento de encabezado seleccionado, el panel del lado derecho muestra su configuración. Para acceder a la configuración del elemento del contenedor, use migas de pan. Por ejemplo, haga clic en la fila para acceder a la configuración de la fila.

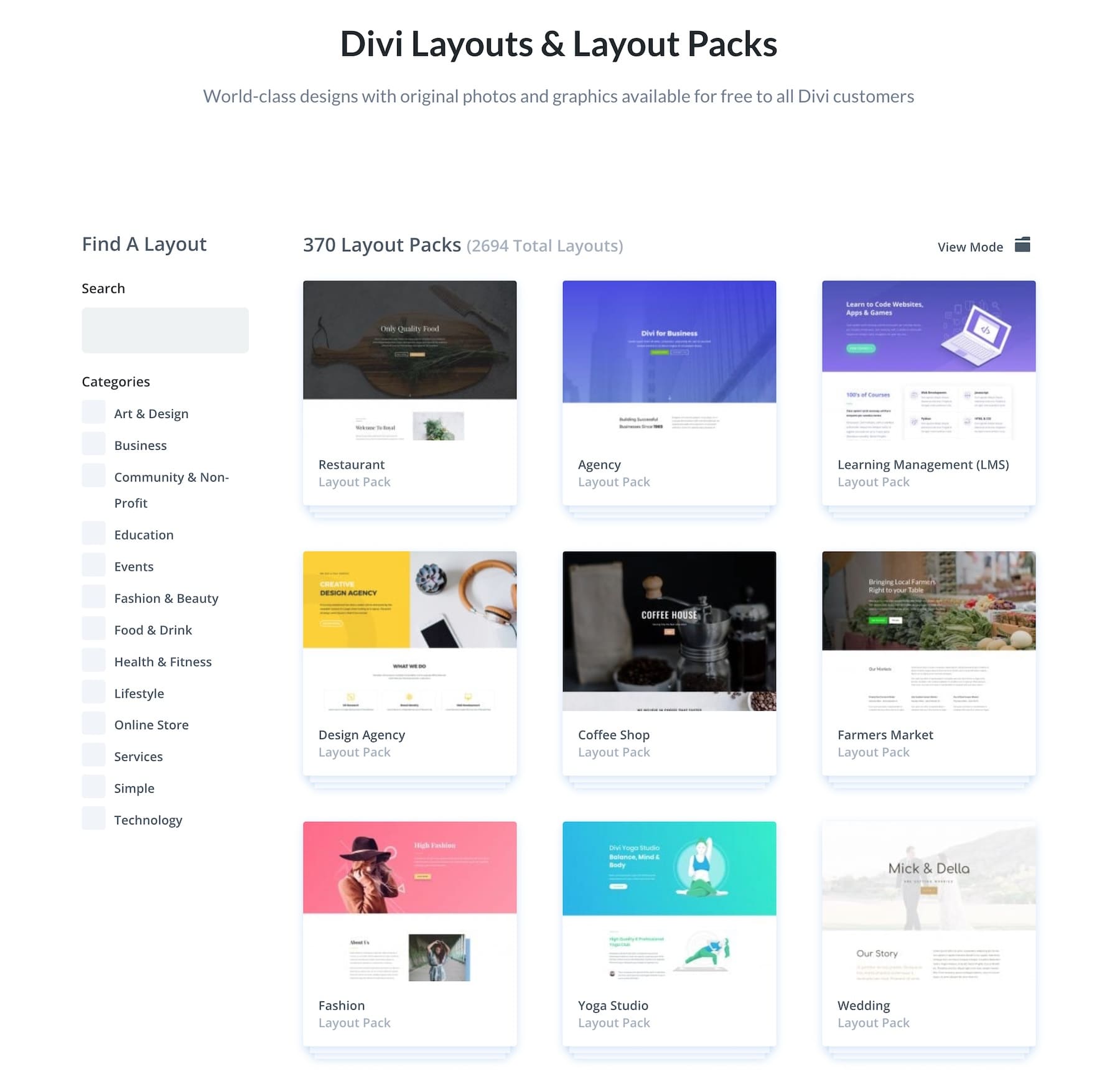
Puede construir desde cero o importar fácilmente un diseño DIVI preconstruido (o crear uno usando Divi AI) y usarlo como base. Luego, puede pasar todo su tiempo personalizando y haciéndolo suyo. Tenemos más de 2500 diseños DIVI diseñados profesionalmente para diversas industrias y propósitos, por lo que encontrará su inspiración lo suficientemente rápido.

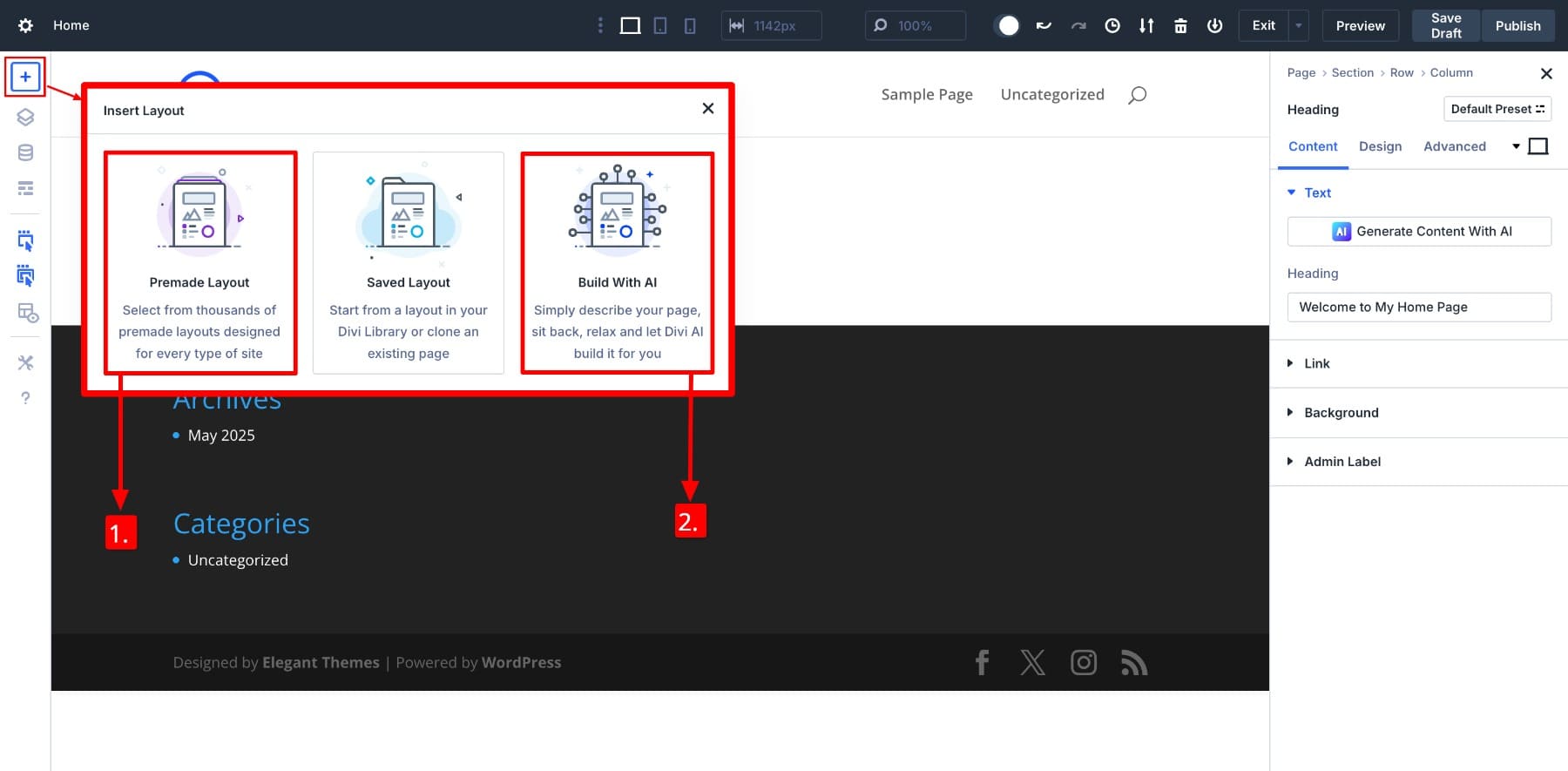
Haga clic en el botón Blue Plus en el panel del lado izquierdo y elija:
- 1: Si desea importar un diseño prediseñado.
- 2: Si desea crear un nuevo diseño con Divi AI.

Le mostraremos cómo importar un diseño prediseñado. También puede obtener una vista previa de un diseño antes de importarlo.
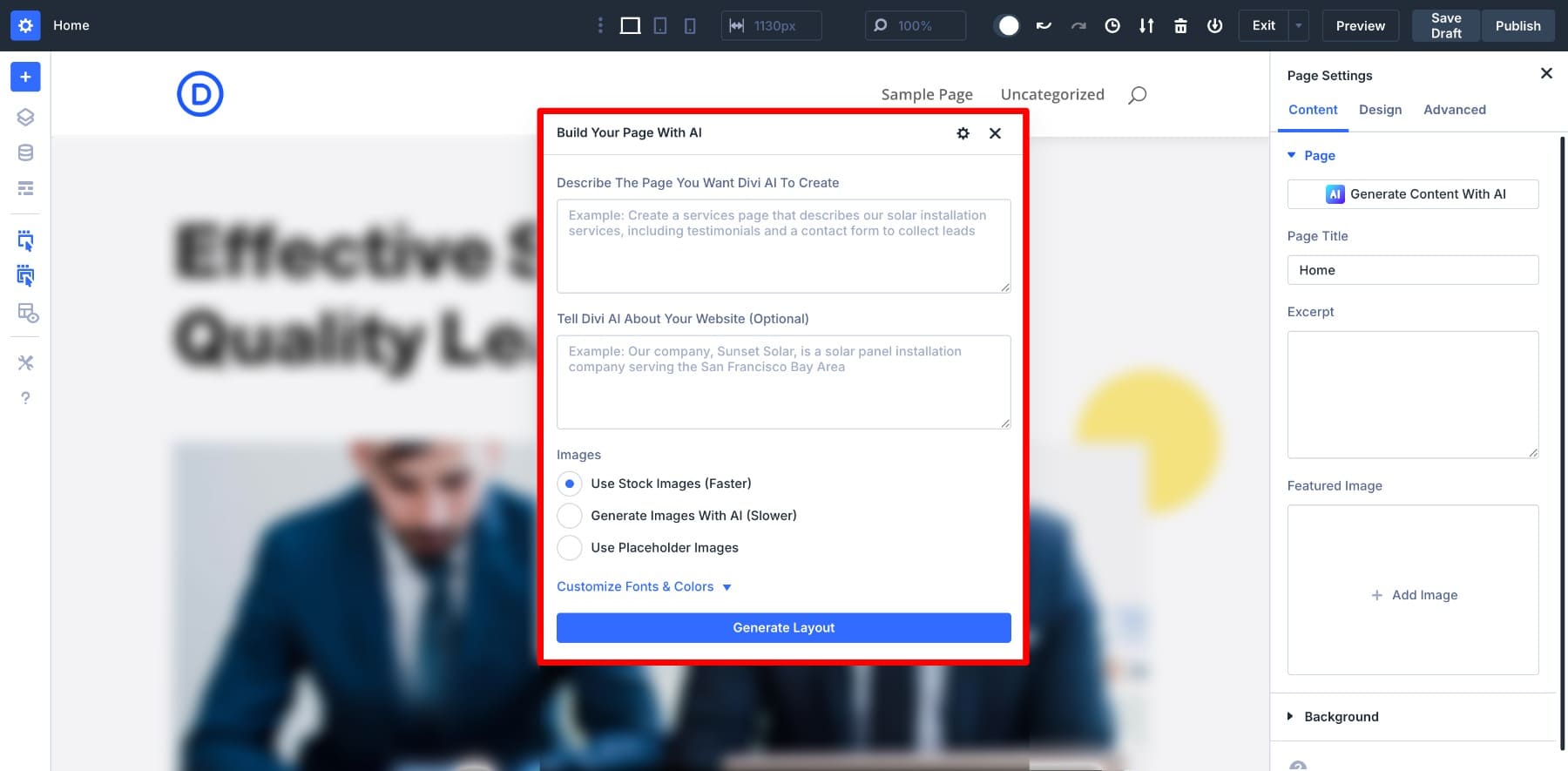
Si seleccionó la opción Build with AI , solo necesita informar a Divi AI sobre la página y el sitio web que desea generar. Luego haga clic en Generar el diseño.

Personalizar un diseño prefabricado
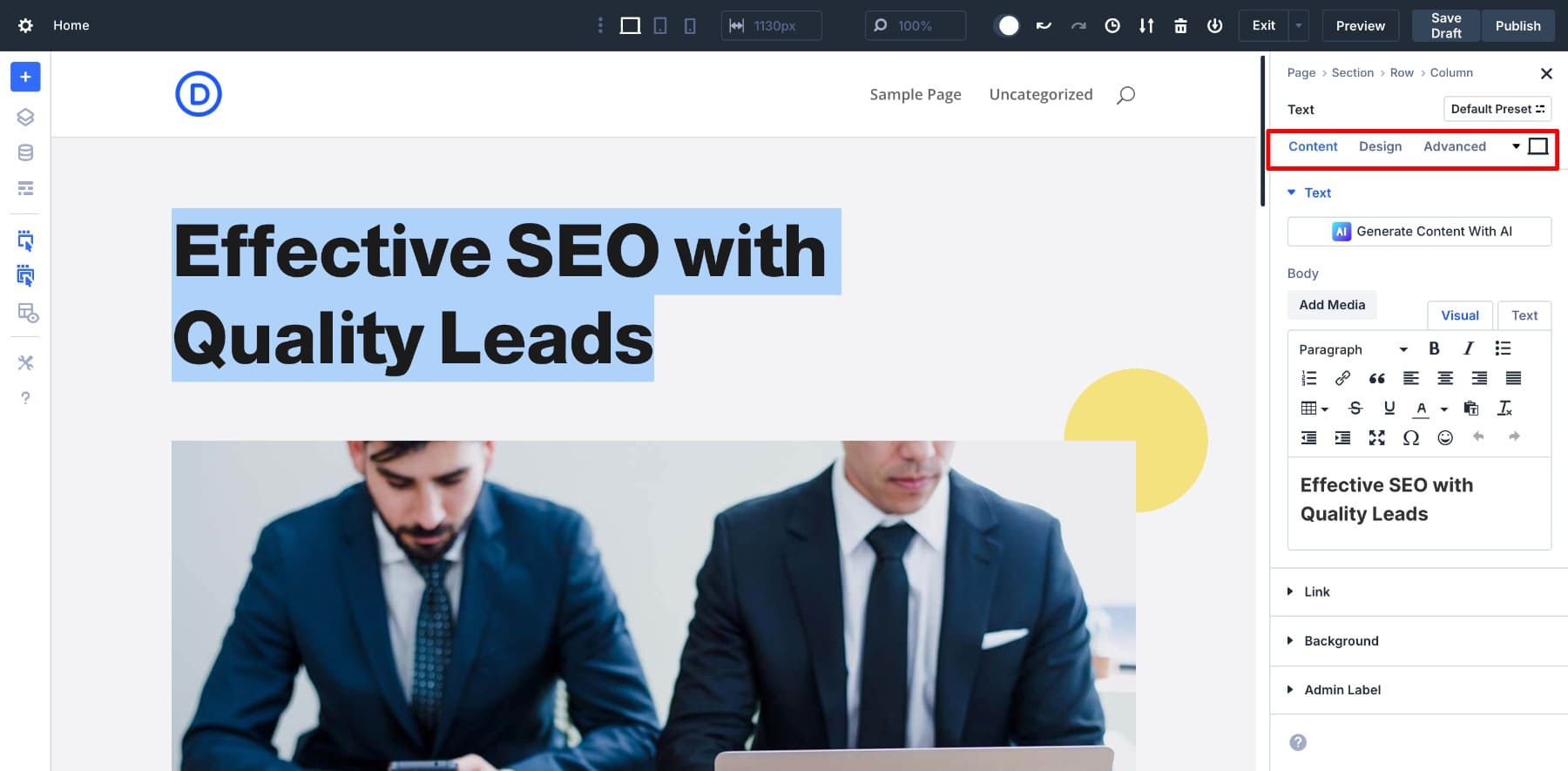
Una vez que se importa su diseño, puede hacer clic en cualquier elemento para personalizar su configuración.

El panel de configuración de cualquier elemento incluirá un contenido, diseño y pestaña avanzada .
- Contenido: aquí es donde agrega y edita el contenido principal del módulo, como texto, imágenes, botones, enlaces, fondo, etc. Por lo general, es el primer lugar donde comienza al personalizar cualquier elemento.
- Diseño: use esta pestaña para diseñar su módulo visualmente. Aquí encontrará opciones para fuentes, colores, espaciado, bordes, sombras, alineación y otros controles centrados en el diseño.
- Avanzado: esta sección es para más control, como agregar CSS personalizado, aplicar condiciones, ajustar la configuración de visibilidad, etc.
- El pequeño icono de la computadora portátil le permite cambiar entre modos de respuesta (móvil, computadora portátil, tableta y desplazamiento).
También notará un pequeño menú desplegable (predeterminado predeterminado). Esta es la opción icónica preestablecida de Divi 4, pero recientemente lanzamos algo aún más avanzado, que discutiremos en la sección NUEVA SEGURIDADES. (Sugerencia: ¡busque preestablecidos de grupo de opciones!)
Si necesita ayuda para generar contenido, use Divi AI. Los elementos de contenido individual también se pueden editar usando IA por separado. Solo necesita pasar el paso sobre la sección del cuerpo y hacer clic en el pequeño icono AI.
No solo contenido, Divi AI también puede ayudarlo a generar imágenes, código e incluso diseños completos. Solo busque el pequeño ícono de AI para comenzar.
Echa un vistazo a Divi ai
Para modificar la configuración visual del elemento, irá a la pestaña Diseño . Ahí es donde puedes ajustar las fuentes, tamaños, colores, etc.
Realice cada elemento en el diseño de la página para agregar su contenido y marca. Una vez que haya terminado, guarde su borrador y obtenga una vista previa de su diseño. Cuando todo se ve bien, publique.

Las nuevas características de Divi 5 exploran
Divi 5 está listo para evolucionar por la escalabilidad. Si bien todavía está en la fase alfa, ya hemos lanzado muchas características nuevas que ayudan a mejorar su flujo de trabajo de diseño.
- Presets del grupo de opciones: le permita crear preajustes para configuraciones específicas como radio de borde, tipografía, etc. Una vez que se aplica un preajuste, cualquier actualización de diseño que realice se reflejará automáticamente en todos los elementos utilizando ese preajuste. Esto le ayuda a mantener la consistencia y ahorrar tiempo.
- Variables de diseño: guarde valores reutilizables para propiedades de diseño como colores, fuentes y espacios. Esto significa que si alguna vez desea cambiar su color o tamaño de encabezado primario, solo necesita actualizar la variable una vez, y todas las instancias se actualizarán fácilmente. Las variables de diseño son perfectas para construir una base de marca.
- Unidades avanzadas: Divi 5 ahora admite funciones CSS modernas como Clamp (), Min (), Max () y Calc (). Estas unidades avanzadas hacen que sea mucho más fácil crear diseños receptivos que ajusten fluida a través de dispositivos, sin necesidad de código personalizado o consultas de medios.
- Filas anidadas: ahora puede colocar una fila dentro de otra, lo que proporciona más flexibilidad para diseños complejos. Esto es útil cuando necesita un control detallado sobre la alineación, el espaciado o la agrupación de contenido sin comprometer la estructura de su página.
- Grupos de módulos: combine múltiples módulos en un solo contenedor dentro de una columna. Es una manera fácil de organizar contenido relacionado, aplicar estilos compartidos o mover secciones de su diseño como unidad.
También estamos trabajando para agregar nuevas características como diseños basados en FlexBox y módulos de WooCommerce mejorados. Estas actualizaciones continuarán construyendo sobre lo que Divi 5 ya hace bien: racionalizar su flujo de trabajo y modernizar la experiencia del constructor.
Para asegurarse de que nunca se pierda una nueva característica, suscríbase a nuestro canal de YouTube. Nick generalmente anuncia nuevas funciones allí primero, por lo que siempre estarás por delante de la curva.
Suscríbete a nuestro canal de YouTube
Consejos para aprovechar al máximo Divi 5
Si ya está familiarizado con Divi 4, notará lo fácil que es hacer la transición a Divi 5. Incluye todo lo que amó de Divi 4, pero es mucho más estable, moderno y más rápido. Cuanto antes comience a familiarizarse con Divi 5, mejor. Aquí hay algunos consejos para ayudarlo a utilizar las nuevas funciones de Divi 5 para lograr una mayor flexibilidad de diseño:
- Configure las variables de diseño primero: Cree variables de diseño para colores de marca, fuentes, espacios, etc., para centralizar sus estilos y hacer futuras ediciones más rápidas y más consistentes.
- Use variables CSS para control global: para obtener más flexibilidad técnica, configure las variables CSS junto con las variables de diseño. Le permiten aplicar estilos consistentes en su tema con un código mínimo.
- Aplique los presets predeterminados temprano: asigne presets predeterminados a sus módulos, secciones y filas antes de comenzar a diseñar. Esto garantiza que cada nuevo elemento coincida con su sistema de estilo desde el principio.
- Construya con diseño basado en preestablecidos en mente: cree preajustes que pueda reutilizar en las páginas. Esto acelerará su flujo de trabajo y facilitará mucho las actualizaciones de gestionar.
- Use Calc () para un espaciado flexible: aplique los campos de acolchado o margen de calc () en el lado de la costa para mezclar unidades (como 100% - 80px ) y crear diseños que se adapten a los tamaños de pantalla sin puntos de interrupción rígidos.
- Agregue min () y max () para el control de diseño: use min () o max () para establecer límites de tamaño inteligente, como evitar que un encabezado se vuelva demasiado pequeño o demasiado grande en diferentes dispositivos.
- Use Clamp () para la tipografía de fluidos: con Clamp (), el tamaño de su fuente puede crecer o encogerse suavemente en función del tamaño de la pantalla sin consultas de medios. Es una solución moderna para texto legible y receptivo.
Divi 5 está construido para el futuro del diseño web
Divi 5 no es solo una actualización: es una reconstrucción completa diseñada para impulsar el flujo de trabajo de su sitio web a prueba de futuro.
Todo en Divi 5 está creado para ayudarlo a trabajar más inteligente y escala con confianza, desde un rendimiento más rápido hasta presets modulares, variables de diseño y herramientas de diseño avanzadas. Ya sea para comenzar un nuevo proyecto o experimentar con técnicas de diseño modernas, esta versión le brinda la base para crear mejores sitios web.
Divi 5 está listo para los nuevos sitios web hoy, así que sumérgete, prueba las últimas características y conviértete en uno de los primeros en adoptar.
