Divi 5を始める方法
公開: 2025-05-18Divi 5は、別のバージョンの更新だけでなく、Diviビルダーの次世代です。これは(後方互換性を備えた)ゼロから完全な再構築であり、より速いパフォーマンス、新機能と機能、設計の自由度、長期的なスケーラビリティに焦点を当てています。
基本的な改善に加えて、Divi 5は新しいスナッピーインターフェイスも獲得しました。このインターフェイスはわずかに異なりますが、ウェブサイトを構築するDiviの方法を認識することができます。このチュートリアルを用意して、Divi 5を効果的に使用し始めるために知っておくべきことをすべて説明してから、最新の機能を探索することまでします。それに到達しましょう!
Divi 5は今日、新しいWebサイトで使用する準備ができていますが、まだWebサイトを移行することはお勧めしません。
- 1 DIVI 5:WordPress Webサイトの構築の未来
- 2 Divi 5を始めます
- 2.1 WebホスティングとWordPressのセットアップ
- 2.2 Divi 5のダウンロード、インストール、およびアクティブ化5
- 2.3新しいDivi 5 Visual Builderへのアクセス
- 3 Divi 5の新機能が探索されました
- Diviを最大限に活用するための4つのヒント5
- 5 Divi 5は、Webデザインの将来のために構築されています
DIVI 5:WordPress Webサイトビルディングの未来
Divi 4は堅実なページビルダーですが、時間の経過とともに技術的な負債を蓄積してきました。これらの制限を削除するために、Divi 5を財団から再構築し、Webデザインの将来に備えるために多くの驚くべき新機能を含めました。しかし、Divi 5は個別の製品ではなく、後方互換性が付属しているため、既存のDivi 4 Webサイトをさらに下にDivi 5に移行できるようになります。
Divi 5をあなたの注意の価値にする重要な改善は次のとおりです。
- コアアーキテクチャの書き換え: Divi 4のレガシーコードベースにより、バグやスローダウンを導入せずに新しい機能を追加することが困難になりました。 Divi 5はスケーリングされています。
- パフォーマンスの向上: Divi 4ビルダーは、特に大きなページや複雑なレイアウトで、頻繁に減速し、ページの速度に影響を与えました。 DIVI 5は、主要なバックエンドの改善をもたらし、より少ないシステムリソースを使用して、より速く、より応答性の高いエクスペリエンスを提供します。 (また、フロントエンドがどれだけ速く実行されるかを確認するために、Divi 5速度テストも実施しました。)
- より良いビジュアルビルダーエクスペリエンス: Divi 5はまだおなじみのように見えますが、ビルダーははるかに滑らかで使用が速く感じられます。設定はすぐに開き、コントロールはより速く応答し、より明確なサイドバーやホバーツールなどの小さな変更により、ページの構築と編集が容易になります。 Divi 5ダッシュボードのウォークスルーをチェックして、新しい追加について学びます。
- 多くの新機能:私たちはまだDivi 5 Alphaフェーズにいますが、ウェブサイト構築ワークフロー全体を変更する新しいエキサイティングな機能をすでにリリースしています。
一緒に、これらのアップグレードにより、Divi 5がより良く、より速く、よりクリーンで、メンテナンスが容易な最新のWebサイトを構築するためのより賢明な選択肢があります。 Diviのよりスムーズで将来の準備ができているバージョンを待っているなら、これが1つです。
Divi 5は新しいWebサイトで使用する準備ができていますが、既存のDivi 4サイトをまだ移行することはまだお勧めしません。現在のリリースは新鮮な開始に最適なので、新しい財団が提供するすべてのものを最大限に活用できます。
Divi 5を始めましょう
Divi 5にアクセスしてWebサイトの構築を開始するには、Webホスティング、ドメイン、WordPressの必需品が整っていることを確認する必要があります。
WebホスティングとWordPressのセットアップ
信頼できるWebホスティングをお探しの場合は、Sitegroundを検討してください。優れたパフォーマンス、強力なサポート、簡単なワンクリックワードプレスセットアップを提供します。 Sitegroundを使用すると、1年間無料のドメイン(またはNamecheapから1つを入手できます)を入手できるため、物事を整列させて一貫性を保つことが容易になります。このチュートリアルに従って、WebホスティングとWordPressをセットアップしてください。
Sitegroundを入手してください
Divi 5のダウンロード、インストール、およびアクティブ化5
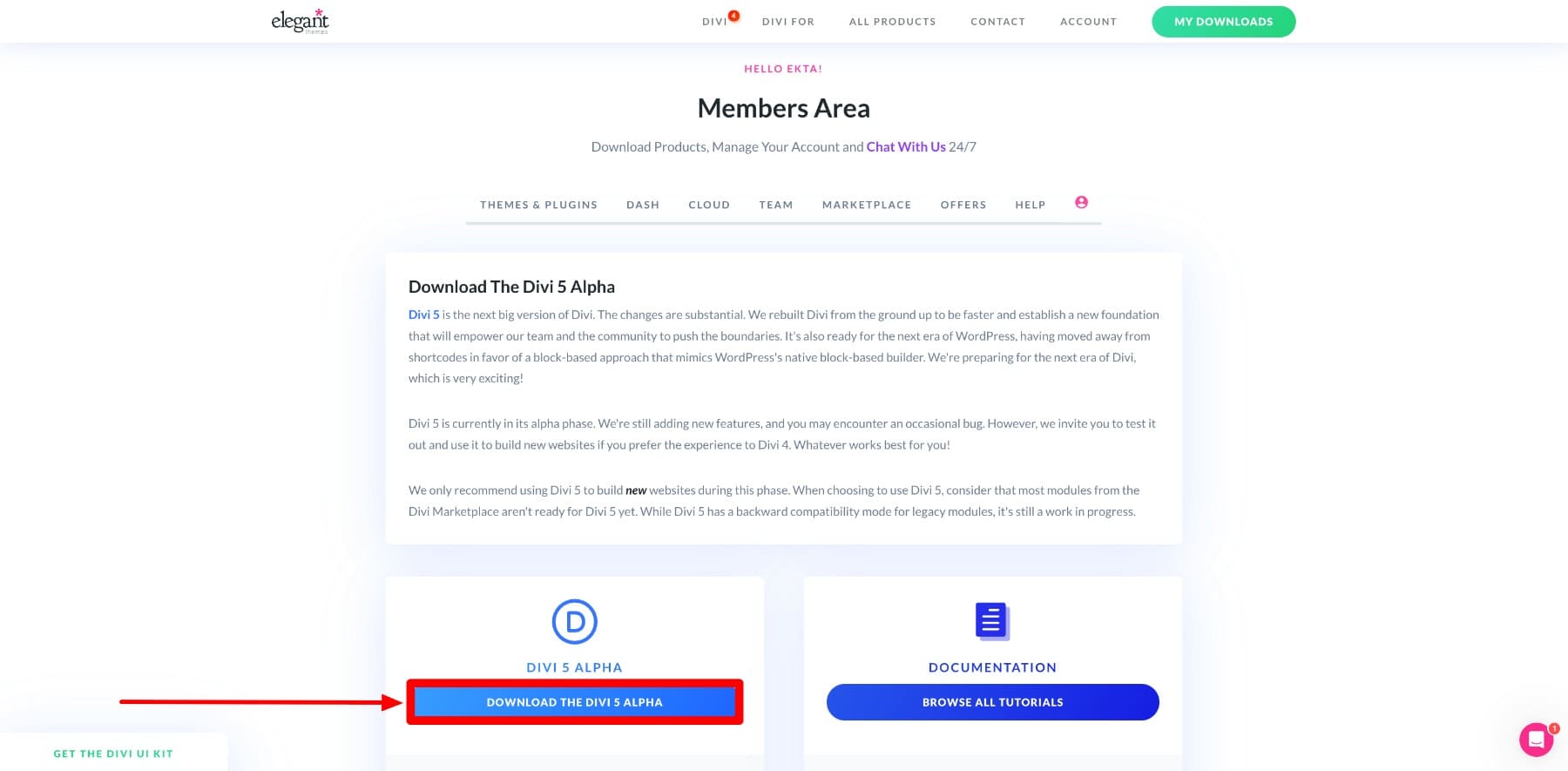
WordPressダッシュボードにアクセスできたら、次のステップはDivi 5をインストールすることです。エレガントなテーマのメンバーシップエリアに移動し、最新のDivi 5 zipフォルダーをダウンロードします。

(DIVIを初めて使用する場合は、ニーズに最も適したものを選択するための価格設定計画をチェックしてください。選択できませんか? Divi Proメンバーシップを使用してください。これにより、Divi AI、Divi Cloud、Divi VIP、Dondiviコレクションなど、すべてのクールな機能にアクセスできます!)
Diviを始めましょう
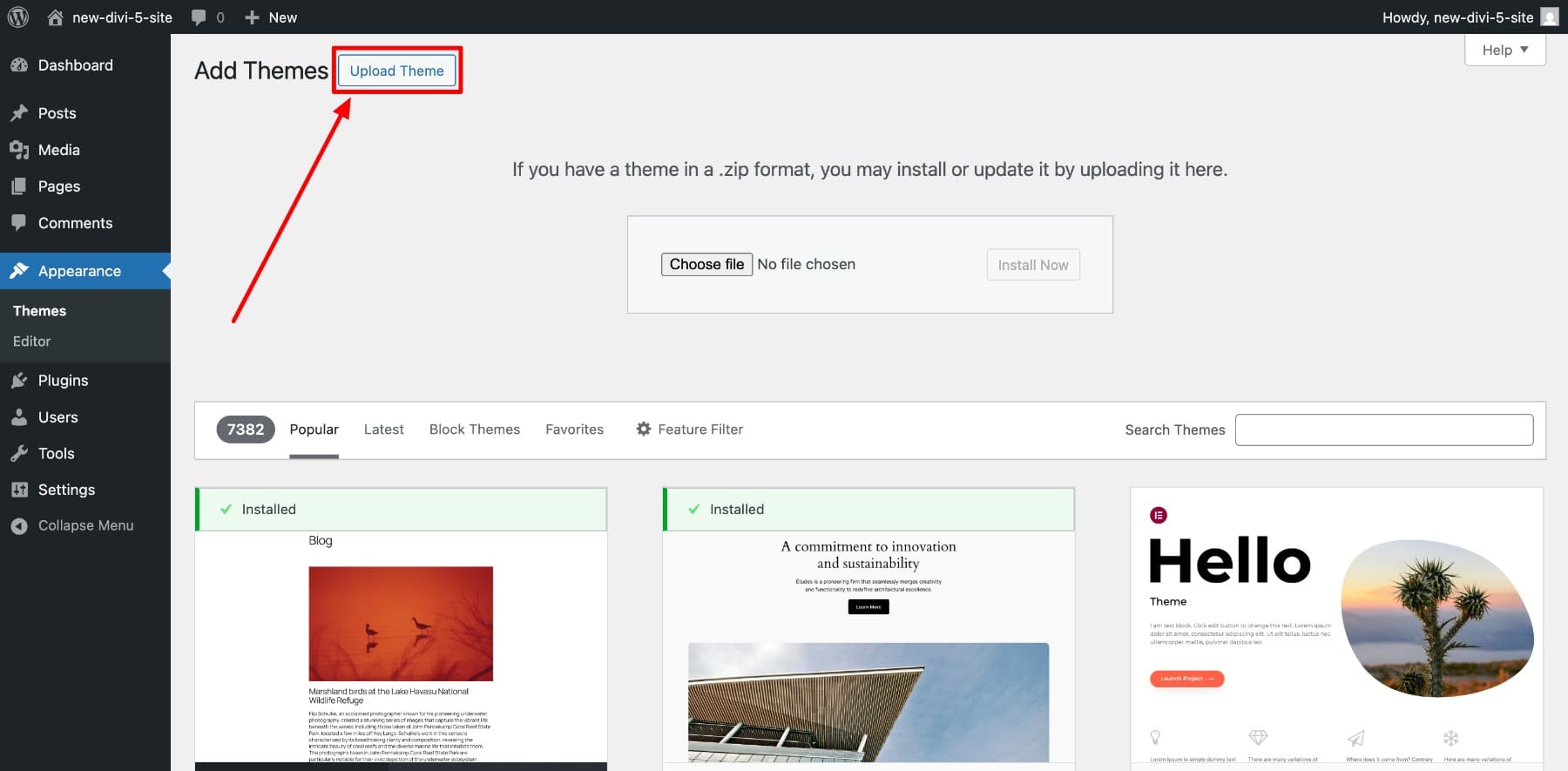
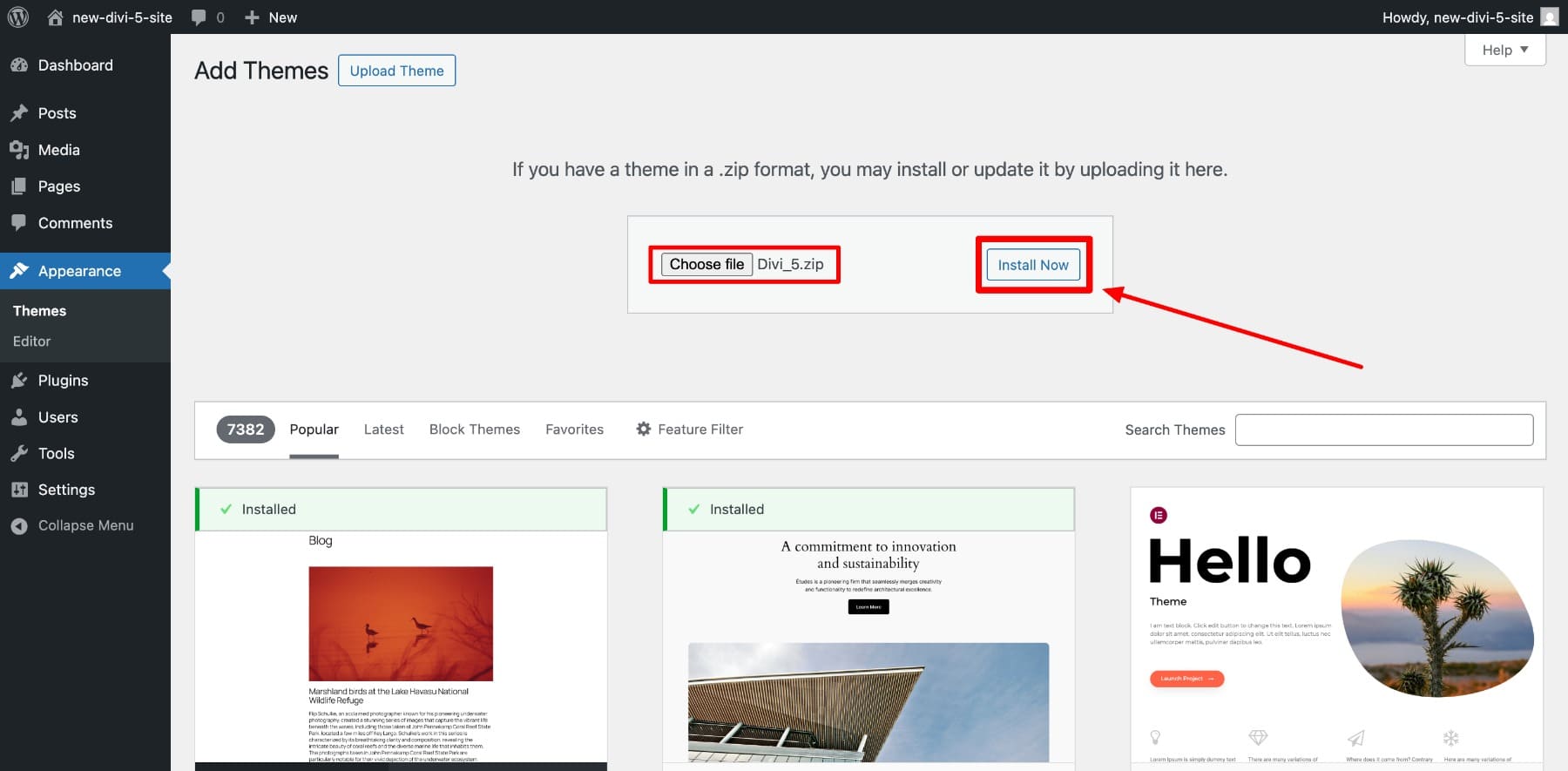
WordPressダッシュボードに戻り、外観> [テーマ]> [新しい追加]> [アップロード]テーマに移動します。

Divi 5 zipファイルを選択し、 [今すぐインストール]をクリックします。

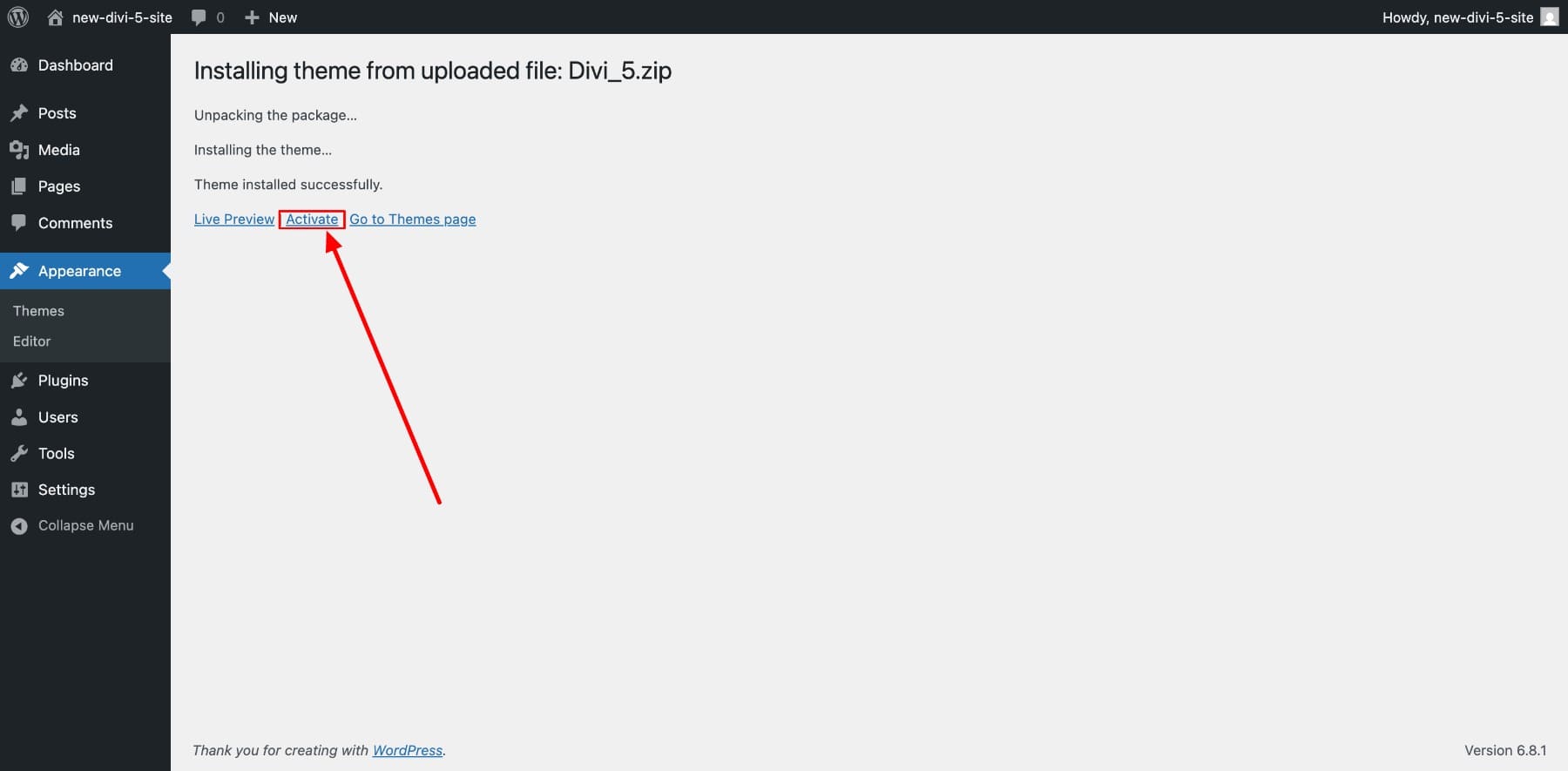
Divi 5がインストールされたら、アクティブにします。

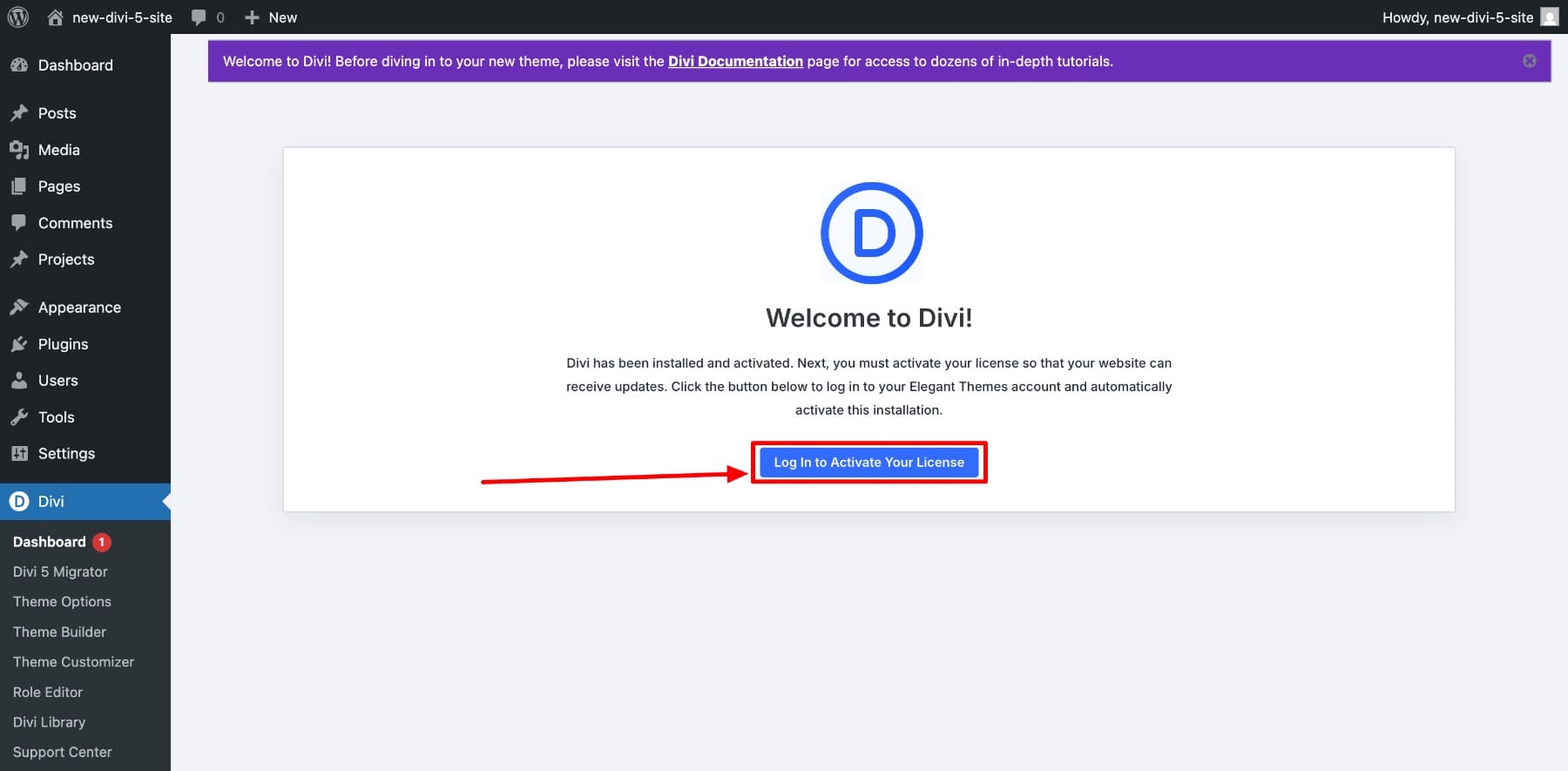
次に、テーマ機能にアクセスするには、DIVIライセンスをアクティブにする必要があります。これを行うには、ユーザーの資格情報を使用してアカウントにログインします。

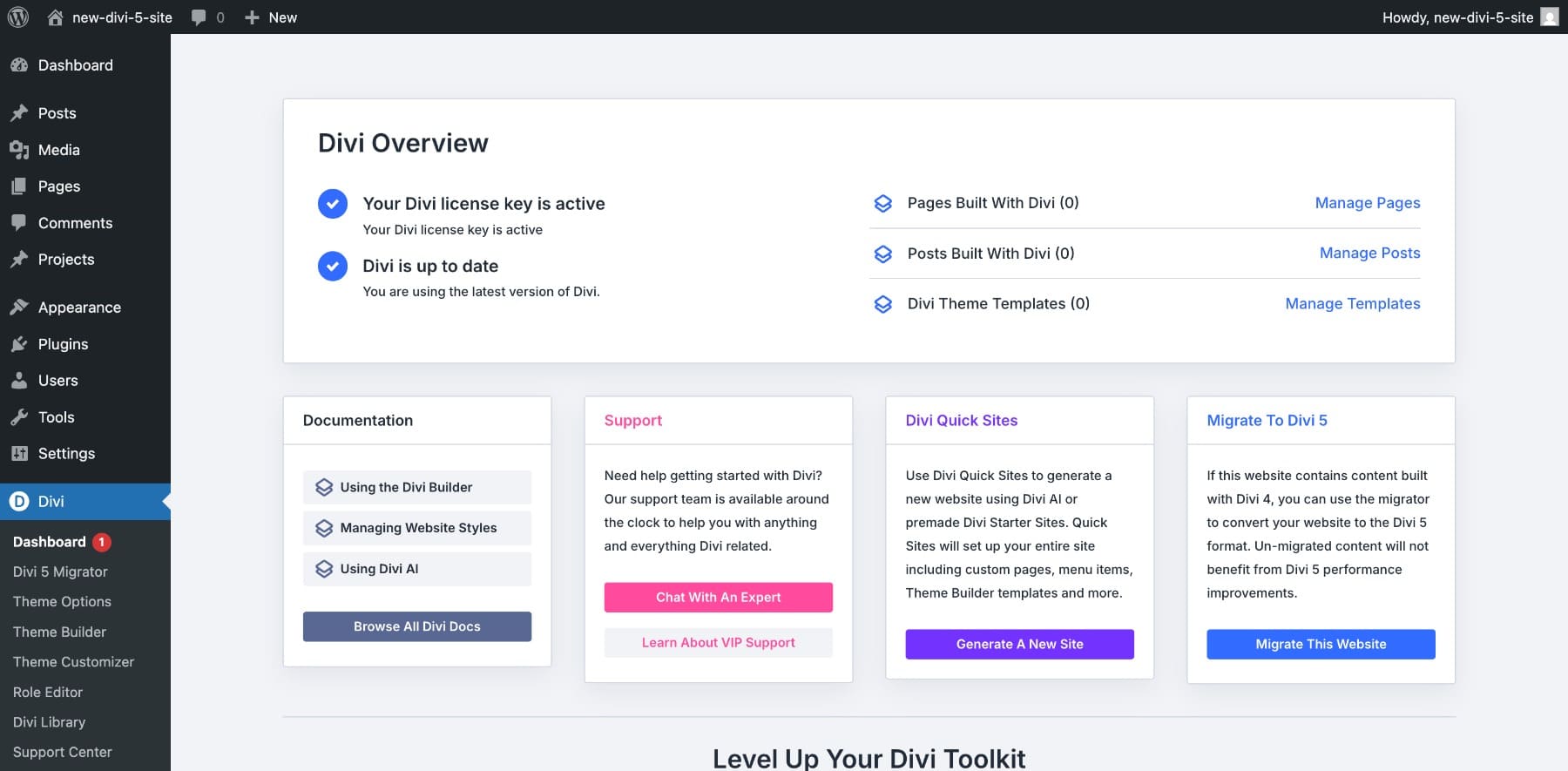
プロセスを完了すると、 Diviダッシュボードにアクセスできます。これにより、ライセンスステータス、Divi 5の更新ステータス、ページ、テーマテンプレートなどの重要な情報が表示されます。

新しいDivi 5 Visual Builderへのアクセス
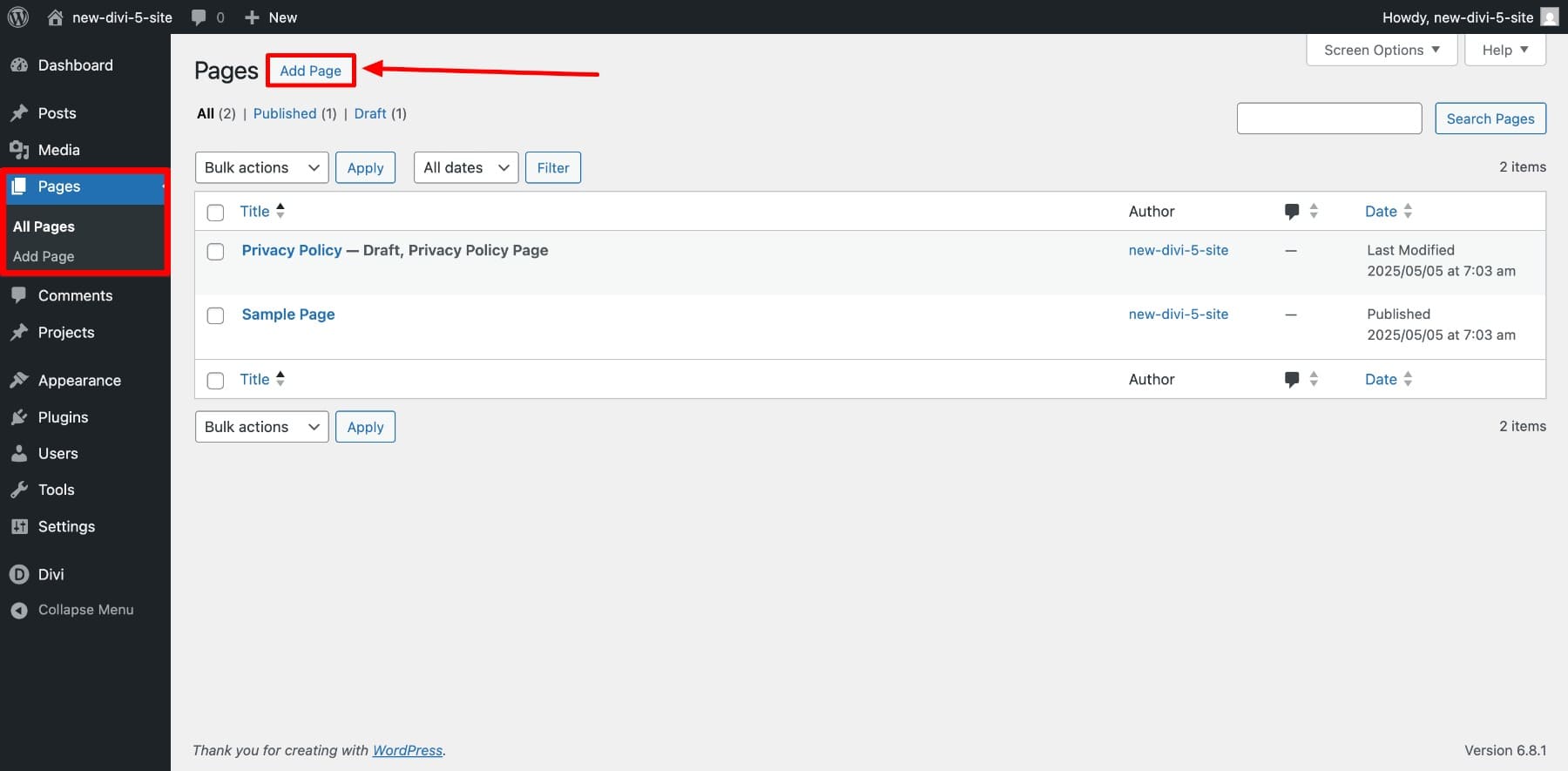
すべてのWebサイトには、基本ページが含まれています:家庭、概念、連絡先、ショップ、ブログ。それらを設計するには、最初にそれらを作成する必要があります。ページを作成するには、ページに移動> [ページの追加]に移動します。

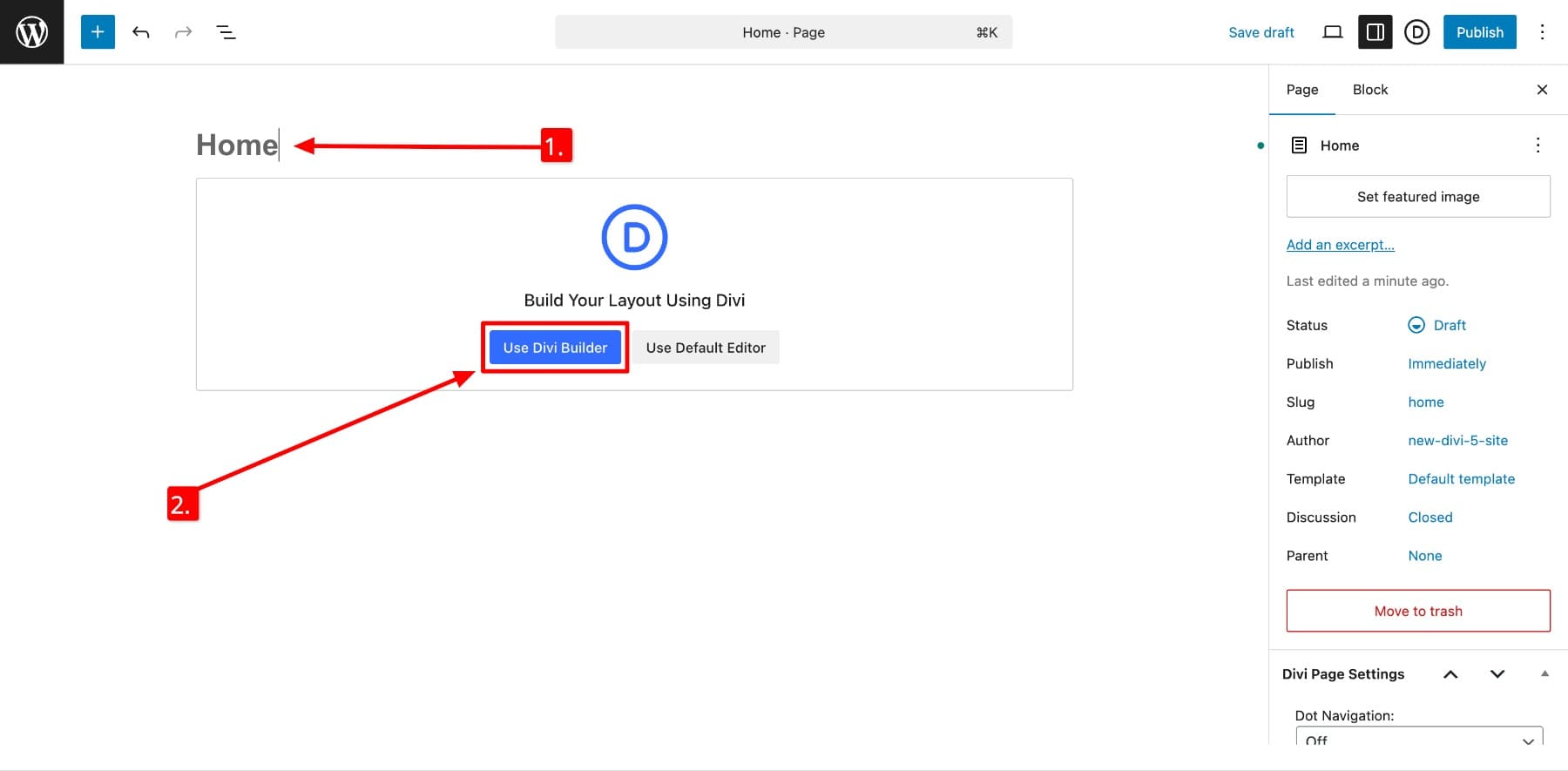
ページに名前を付けて、 [Divi Builderを使用して[Divi 5 Visual Builder]を有効にします。

Divi 5 Visual Builderを入力します。

Divi 5ダッシュボードウォークスルー
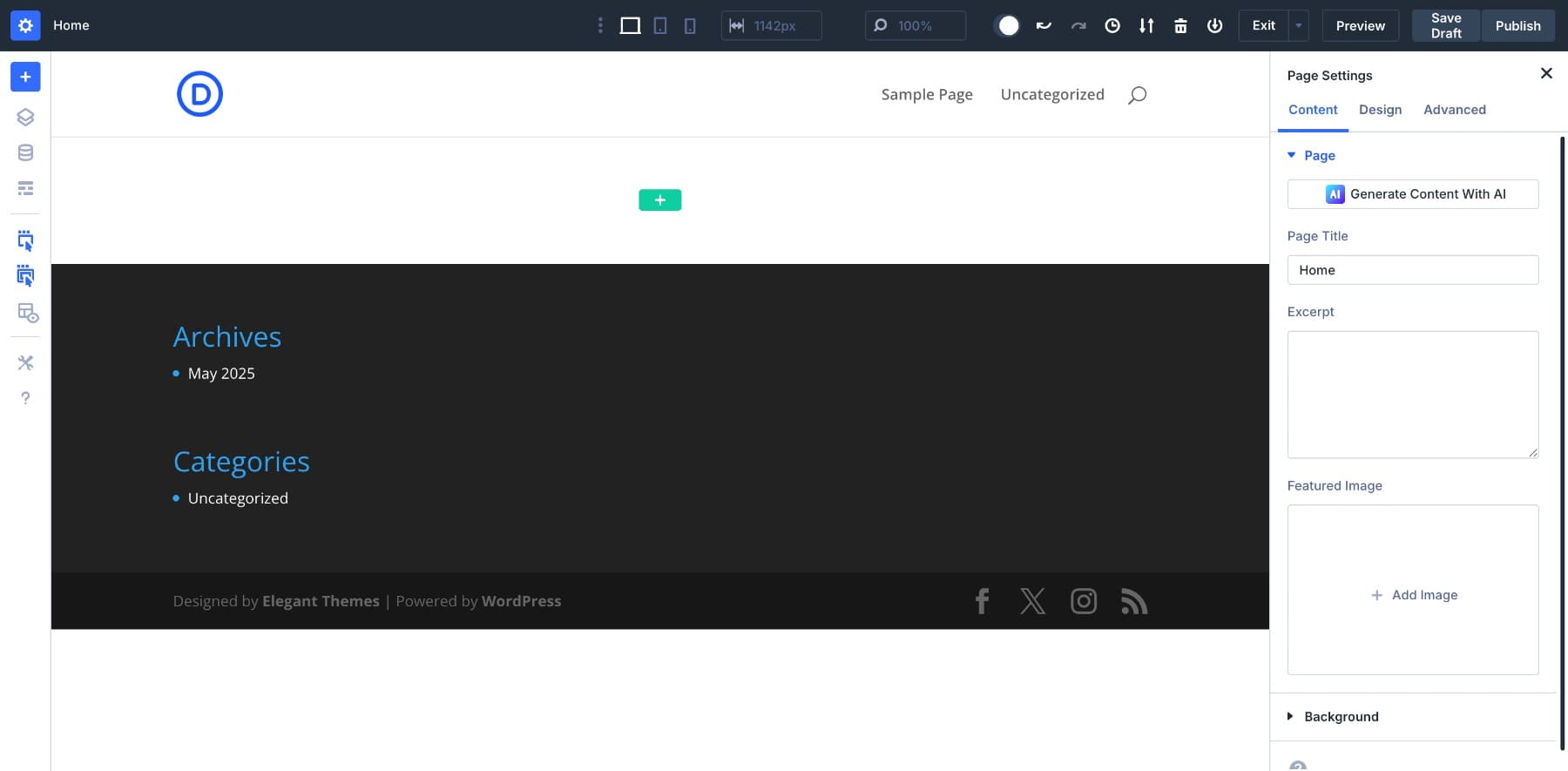
一見、新しいDivi 5インターフェイスはDivi 4と同じように見えるかもしれませんが、探索する価値のある追加のサイドバーと新しいアイコンに気付くでしょう。それらのそれぞれをより詳細に確認しましょう。

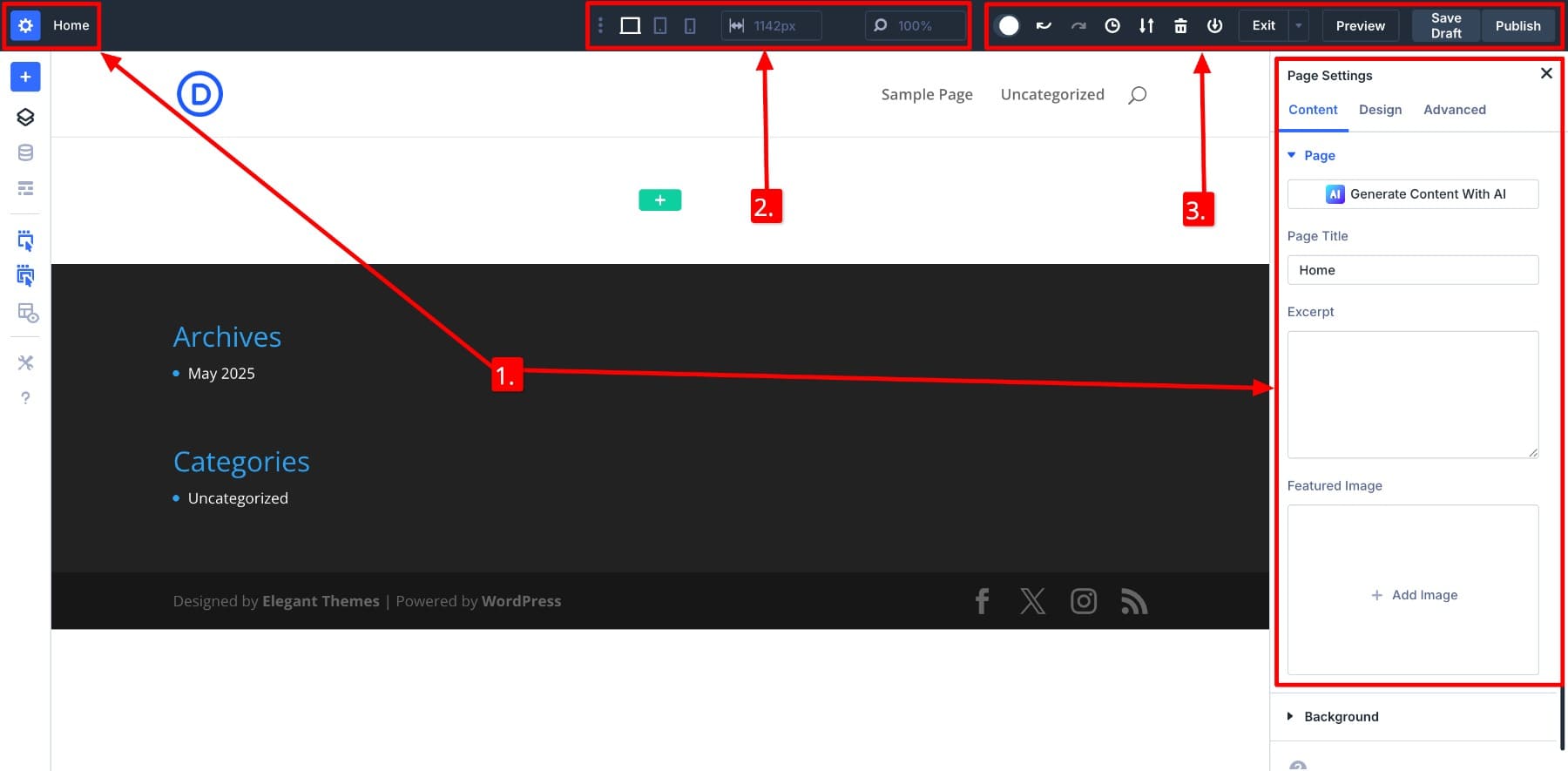
まず、上部パネル設定の内訳は次のとおりです。
- (1)ページ設定パネル:ページタイトル(ホーム)の横にあるギアアイコンをクリックすると、ページ設定パネルが開きます。ここでは、ページタイトルを編集し、抜粋を追加し、注目の画像を割り当て、アドバンスドデザイン設定にアクセスできます。 Divi 5は、ワンクリック設定アクセスを有効にします。つまり、要素(モジュール、セクション、列、または行)をクリックすると、設定パネルが右側に自動的に開きます。
- (2)レスポンシブビューと幅コントロール:このセクションでは、デスクトップ、タブレット、モバイルなど、さまざまな画面サイズにわたってレスポンビリティのデザインをプレビューおよび編集できます。また、キャンバスの幅とズームレベルを調整して、さまざまな画面サイズでレイアウトがどのように表示されるかを微調整することもできます。
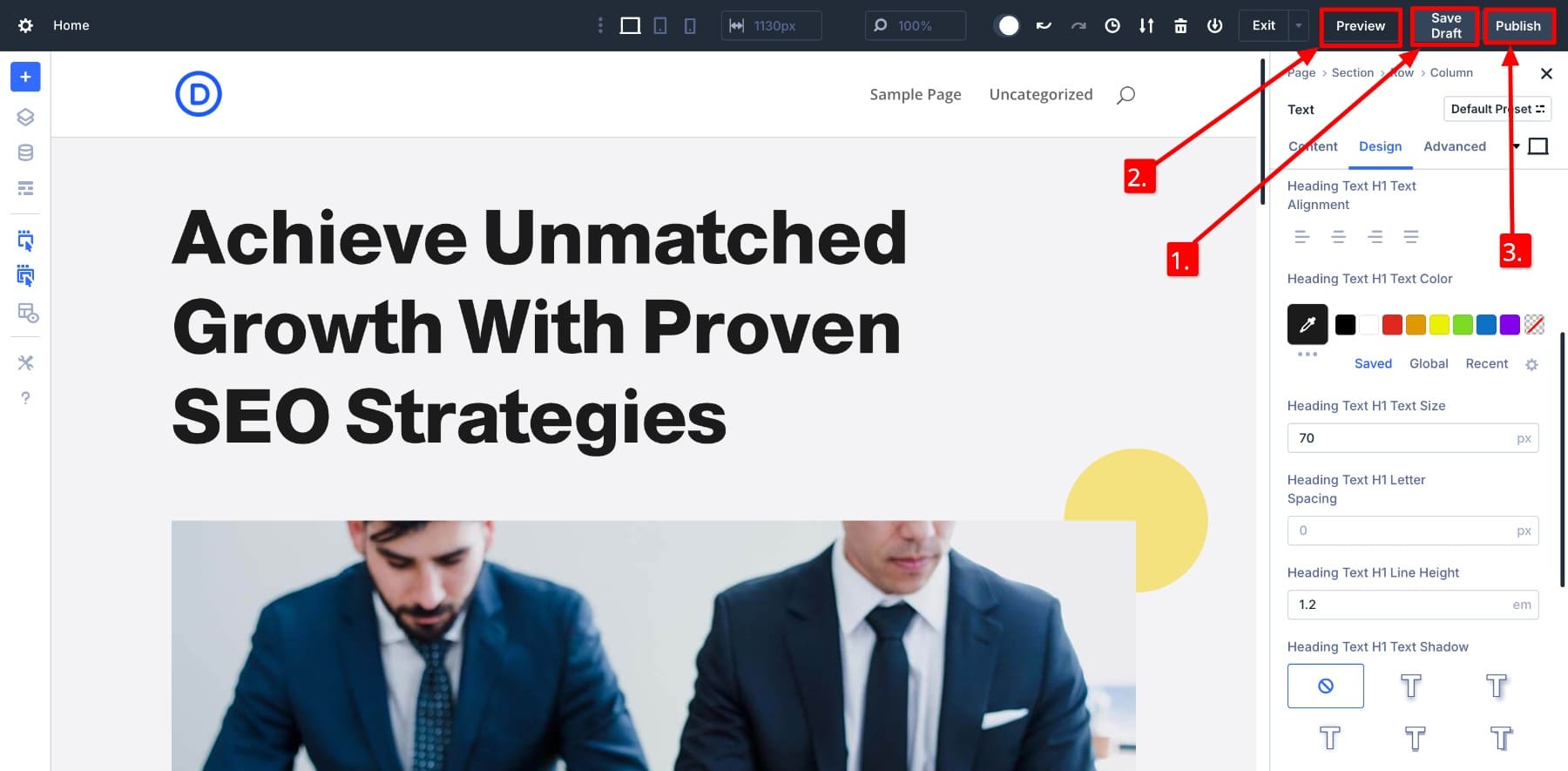
- (3)ビルダーコントロール:この領域は、ダークモード(Divi 5の高度に要求された新機能)、元に戻す/やり直し、履歴、エクスポート/インポート、クリアレイアウト、ライブラリへの追加、ビルダーの出口など、ビルダーアクションにすばやくアクセスできます。また、プレビュー、ドラフトの保存、またはライブの準備ができたらページを公開するボタンがあります。


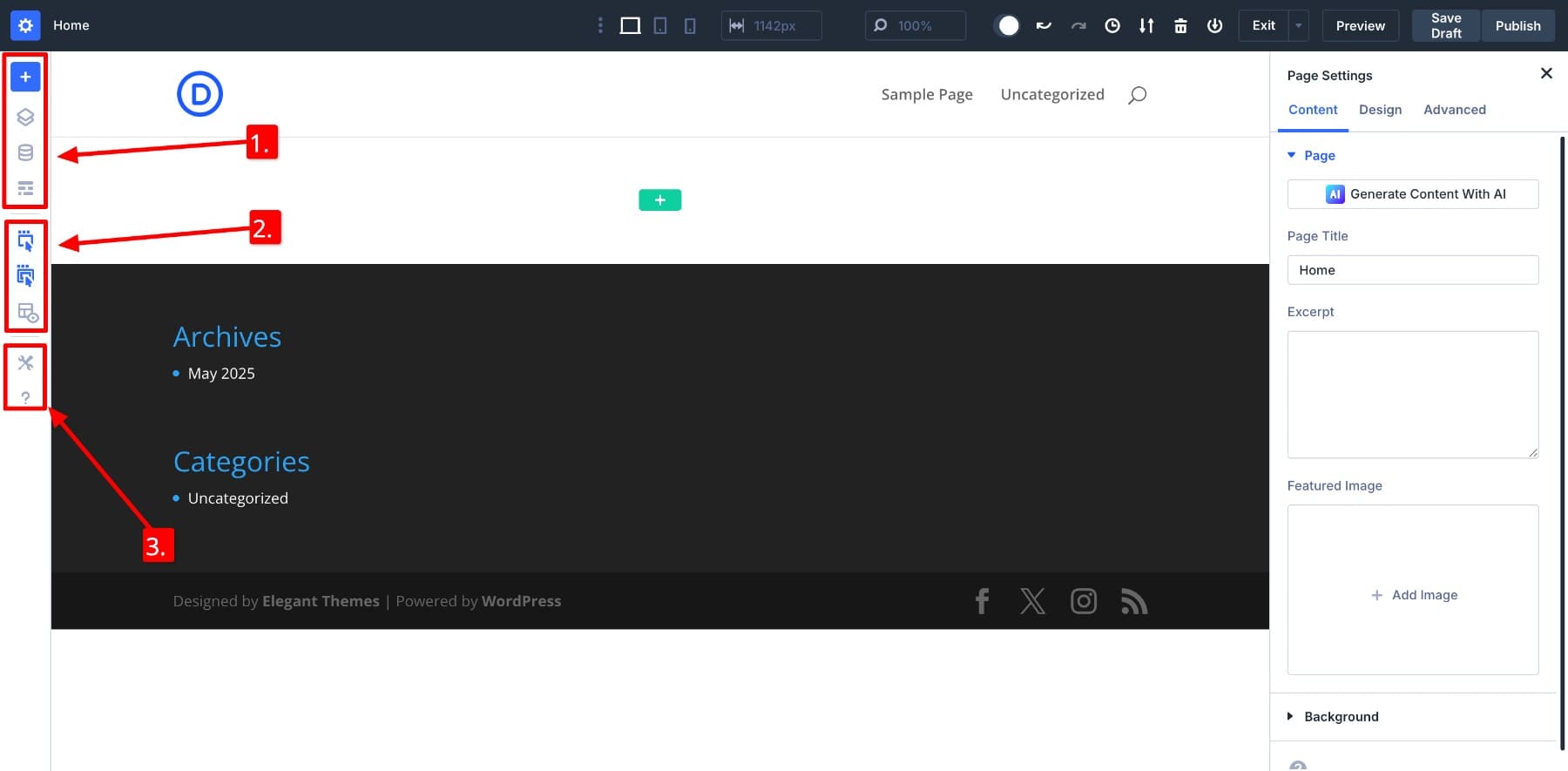
それでは、多くの新しいアイコンも含む左側のサイドパネルを見てみましょう。
- (1)レイアウトおよび構造ツール:左パネルは、DiviライブラリまたはDiviクラウドから既製または保存されたレイアウトを追加するためのBlue Plusボタンなどのコアレイアウトオプションにアクセスできます。また、ページの構造化されたアウトラインのレイヤービューを開くか、モジュールをラベル付きブロックとして表示する単純化された編集モードのワイヤフレームビューに切り替えることもできます。それらの間には、デザイン変数を作成および整理する変数マネージャーアイコンがあります。
- (2)ビジュアルディスプレイオプション:要素をホバリングするときのアクションアイコンの表示方法をカスタマイズできます。 HoverのアクションアイコンとHoverの親アクションアイコンを有効にすると、ホバリングされた要素とその親コンテナの両方のアイコンが表示され、コントロールに簡単にアクセスできます。また、 X線モードをオンにすることもできます。これは、ページ上のすべての要素の輪郭を描いて、レイアウトの構造を視覚化するのに役立ちます。
- (3)設定とヘルプ:パネルの下部に、インターフェイスの好みを調整して表示する動作を調整できるビジュアルビルダー設定があります。また、ドキュメントやチュートリアルビデオに直接リンクするヘルプアイコンが表示され、ビルダーを離れることなくサポートを簡単に取得できます。
Divi 5に慣れるのに時間がかかるかもしれないので、効果的にナビゲートするのに役立つヒントも編集しました。
新しいレイアウトまたはモジュールの追加
次に、Divi 5を使用してデザインを作成する方法を見てみましょう。ゼロから構築する場合は、グリーンプラスボタンをクリックして行を追加します。その中には、コンテンツモジュールを追加します。
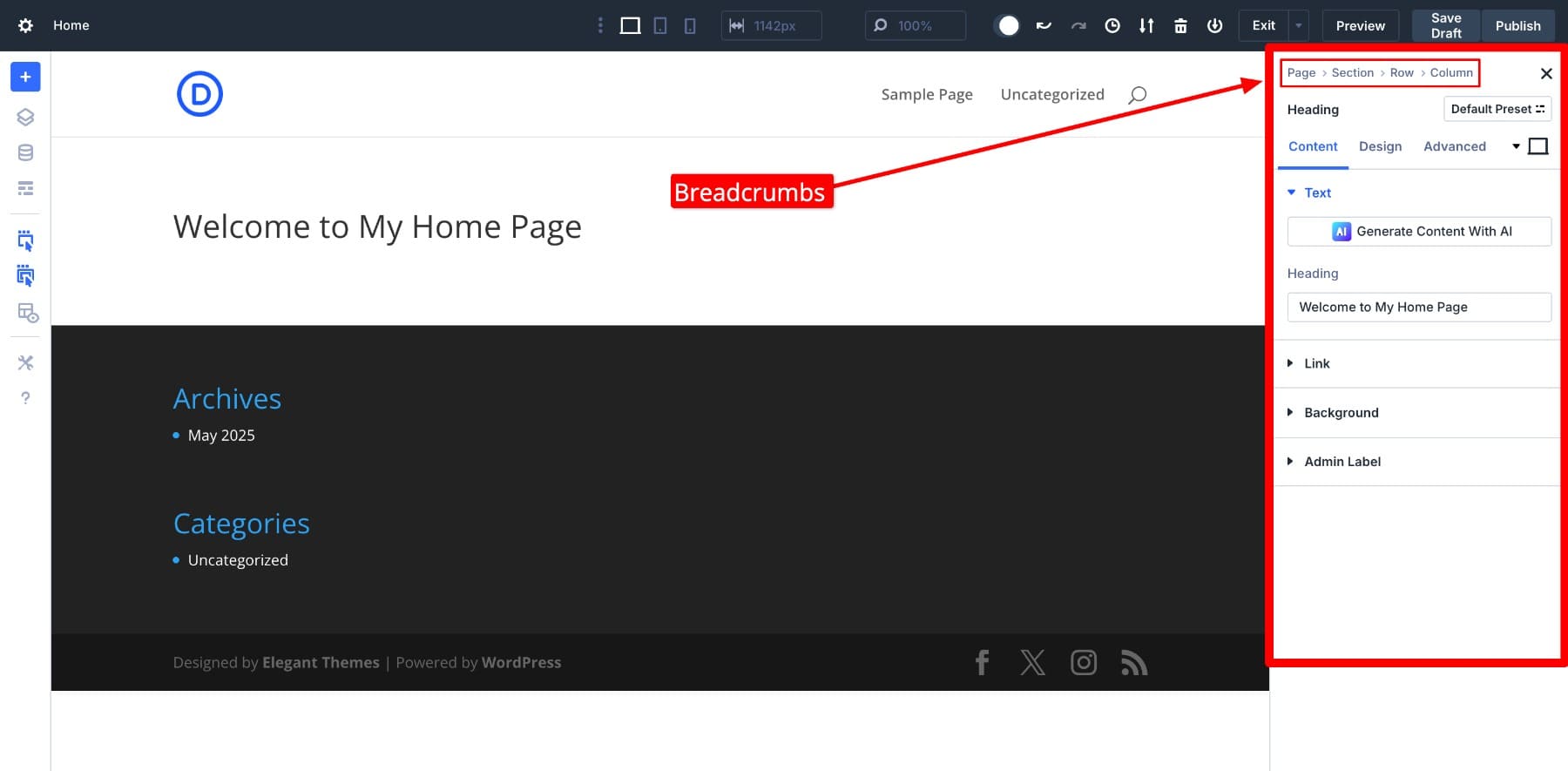
右側の設定パネルが自動的に変更されることに気付くでしょう。これは、これらが選択された要素の設定オプションであるためです。見出し要素が選択されていると、右側のパネルに設定が表示されます。コンテナ要素の設定にアクセスするには、パン粉を使用します。たとえば、行をクリックして行の設定にアクセスします。

ゼロから構築するか、事前に構築されたDiviレイアウトを簡単にインポートし(またはDivi AIを使用して作成します)、ベースとして使用できます。その後、カスタマイズと作成にすべての時間を費やすことができます。さまざまな業界や目的のために2500以上の専門的に設計されたDiviレイアウトがあるため、インスピレーションを十分に迅速に見つけることができます。

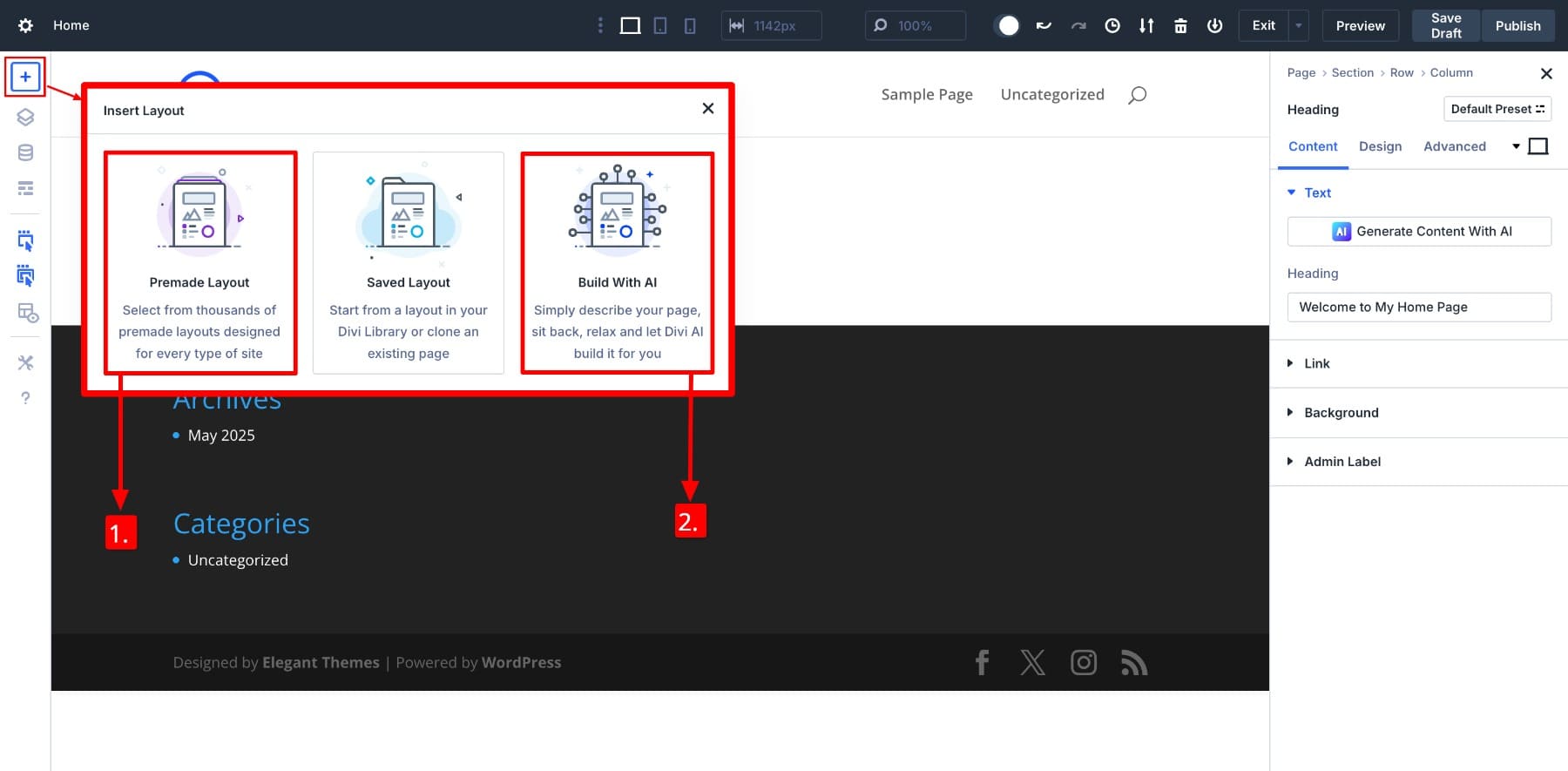
左側のパネルの青いプラスボタンをクリックして、選択します。
- 1:事前に設計されたレイアウトをインポートする場合。
- 2: Divi AIを使用して新しいレイアウトを作成する場合。

事前に設計されたレイアウトをインポートする方法を紹介します。デザインをインポートする前にプレビューすることもできます。
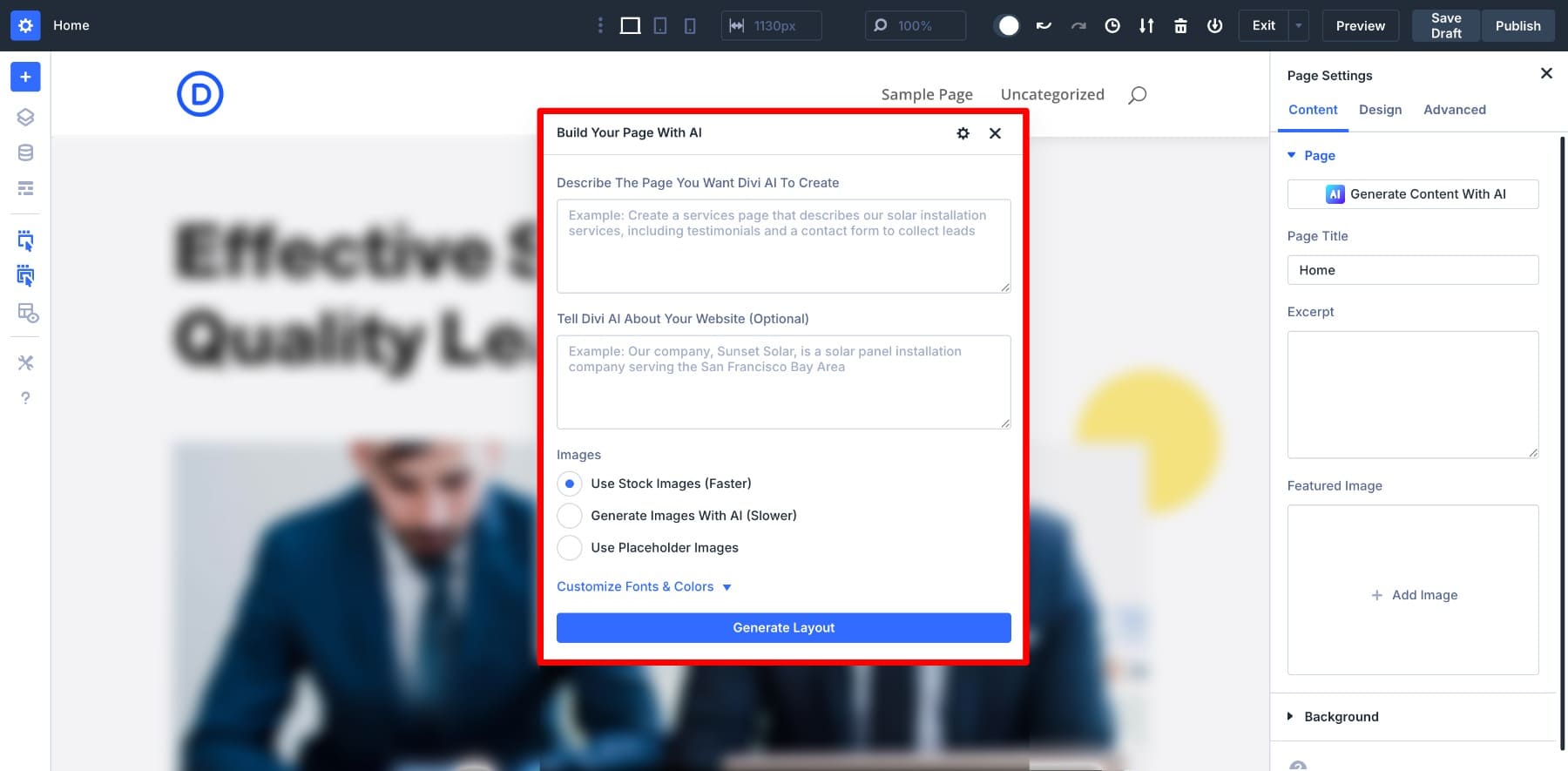
AIオプションを使用してビルドを選択した場合、生成するページとWebサイトについてDivi AIに伝えるだけです。次に、 [レイアウトを生成]をクリックします。

事前に作成されたレイアウトのカスタマイズ
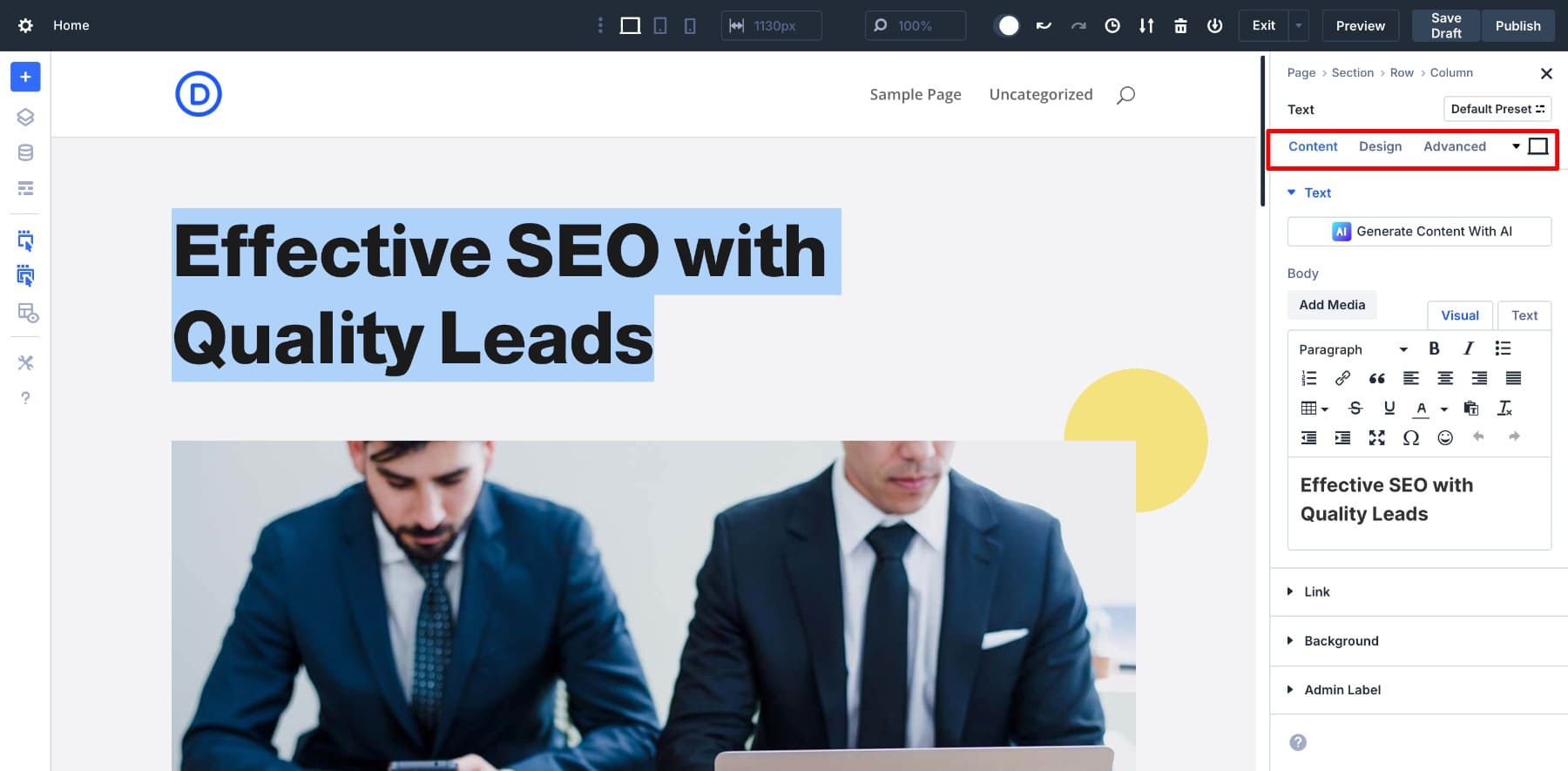
設計がインポートされたら、任意の要素をクリックして設定をカスタマイズできます。

任意の要素の設定パネルには、コンテンツ、デザイン、および高度なタブが含まれます。
- コンテンツ:これは、テキスト、画像、ボタン、リンク、背景など、モジュールのメインコンテンツを追加および編集する場所です。通常、要素をカスタマイズするときに最初に開始する場所です。
- 設計:このタブを使用して、モジュールを視覚的にスタイリングします。ここでは、フォント、色、間隔、境界、影、アライメント、およびその他の設計に焦点を当てたコントロールのオプションがあります。
- Advanced:このセクションは、カスタムCSSの追加、条件の適用、可視性設定の調整など、より多くの制御用です。
- 小さなラップトップアイコンを使用すると、レスポンシブモード(モバイル、ラップトップ、タブレット、およびホバリング)の設定を切り替えることができます。
また、小さな(デフォルトのプリセット)ドロップダウンにも気付くでしょう。これはDivi 4の象徴的なプリセットオプションですが、最近、さらに高度なものを発売しました。これについては、新しい機能リリースセクションで説明します。 (ヒント:オプショングループプリセットを探してください!)
コンテンツの生成ヘルプが必要な場合は、Divi AIを使用してください。個々のコンテンツ要素は、AIを個別に編集することもできます。ボディセクションの上にホバリングし、小さなAIアイコンをクリックするだけです。
コンテンツだけでなく、Divi AIは、画像、コード、さらには完全なレイアウトを生成するのにも役立ちます。始めるために小さなAIアイコンを探してください。
Divi aiをご覧ください
要素の視覚設定を変更するには、 [デザイン]タブに移動します。ここで、フォント、サイズ、色などを調整できます。
ページレイアウト上のすべての要素を使用して、コンテンツとブランディングを追加します。完了したら、ドラフトを保存してデザインをプレビューします。すべてがよく見えるときは、公開してください。

Divi 5の新機能が探索されました
Divi 5は、スケーラビリティのために進化する準備ができています。まだアルファフェーズにありますが、デザインワークフローを改善するのに役立つ多くの新機能をすでにリリースしています。
- オプショングループプリセット:ボーダー半径、タイポグラフィなどの特定の設定のプリセットを作成できます。プリセットが適用されると、作成したデザインの更新は、そのプリセットを使用してすべての要素で自動的に反映されます。これにより、一貫性を維持し、時間を節約できます。
- 設計変数:色、フォント、間隔などのデザインプロパティの再利用可能な値を保存します。つまり、プライマリカラーまたは見出しサイズを変更したい場合は、変数を1回更新するだけで、すべてのインスタンスが簡単に更新されることを意味します。設計変数は、ブランディングファンデーションの構築に最適です。
- 高度なユニット:Divi 5は、Clamp()、Min()、Max()、Calc()などの最新のCSS関数をサポートするようになりました。これらの高度なユニットにより、カスタムコードやメディアクエリを必要とせずに、デバイス全体で流動的に調整するレスポンシブデザインを作成することがはるかに簡単になります。
- ネストされた行:ある列を別の列の内側に配置できるようになりました。これにより、複雑なレイアウトにより柔軟性が向上します。これは、ページ構造を損なうことなく、アライメント、間隔、またはコンテンツグループを詳細に制御する必要がある場合に役立ちます。
- モジュールグループ:複数のモジュールを列内の単一のコンテナに結合します。関連するコンテンツを整理したり、共有スタイルを適用したり、レイアウトのセクションをユニットとして移動したりする簡単な方法です。
また、FlexBoxベースのレイアウトや強化されたWooCommerceモジュールなどの新しい機能の追加にも取り組んでいます。これらの更新は、Divi 5が既にうまく行っていることに基づいて構築され続けます。ワークフローを合理化し、ビルダーエクスペリエンスを近代化します。
新しい機能の追加を見逃さないようにするには、YouTubeチャンネルを購読してください。ニックは通常、最初に新しい機能を発表するので、常に曲線の先を行くでしょう。
YouTubeチャンネルを購読してください
Divi 5を最大限に活用するためのヒント
Divi 4にすでに精通している場合は、Divi 5に移行するのがどれほど簡単かに気付くでしょう。これには、Divi 4について愛したものすべてが含まれていますが、より安定し、モダンで、より速いです。早く、Divi 5に馴染み始めるほど良いです。新しいDivi 5機能を使用して、設計の柔軟性を高めるのに役立つヒントをいくつか紹介します。
- 設定変数を最初に設定します。ブランドの色、フォント、間隔などのデザイン変数を作成し、スタイルを一元化し、将来の編集をより速く、より一貫性にします。
- グローバル制御にCSS変数を使用します。より技術的な柔軟性については、設計変数とともにCSS変数をセットアップします。最小限のコードでテーマ全体に一貫したスタイルを適用できます。
- デフォルトプリセットを早期に適用します:デザインを開始する前に、デフォルトプリセットをモジュール、セクション、行に割り当てます。これにより、すべての新しい要素が最初からスタイルシステムと一致することが保証されます。
- プリセットベースのデザインを念頭に置いてビルド:ページ全体で再利用できるプリセットを作成します。これにより、ワークフローが高速化され、更新がはるかに簡単になります。
- Calc()を使用して、柔軟な間隔を使用します。Calc ()I nsideパディングまたはマージンフィールドを適用してユニット( 100%〜80pxなど)を混合し、剛性のあるブレークポイントなしで画面サイズに適応するレイアウトを作成します。
- レイアウトコントロールにmin()とmax()を追加します。min ()またはmax()を使用して、異なるデバイスで小さくなりすぎたり大きすぎたりすることを防ぐなど、インテリジェントサイズの制限を設定します。
- Fluid TypographyにClamp()を使用してください: Clamp()を使用すると、メディアのクエリなしで画面サイズに基づいてフォントサイズが成長またはスムーズに成長または縮小することがあります。これは、読みやすく、レスポンシブなテキストのための最新のソリューションです。
Divi 5は、Webデザインの将来のために構築されています
Divi 5は単なるアップデートではありません。これは、Webサイトのワークフローを将来的に締めくくるために設計された完全な再構築です。
Divi 5のすべては、より速いパフォーマンスからモジュラープリセット、設計変数、および高度なレイアウトツールまで、よりスマートで自信を持ってスケーリングするのに役立つように構築されています。新しいプロジェクトを開始する場合でも、最新のデザインテクニックを実験する場合でも、このバージョンはより良いWebサイトを構築するための基盤を提供します。
Divi 5は今日の新しいWebサイトの準備ができているので、飛び込み、最新の機能をテストし、早期採用者になりましょう!
