Wie man mit Divi 5 anfängt
Veröffentlicht: 2025-05-18Divi 5 ist die nächste Generation des Divi -Bauers, nicht nur ein weiteres Versions -Update. Es ist ein vollständiger Wiederaufbau von Grund auf (mit Rückwärtskompatibilität) und konzentriert sich auf schnellere Leistung, neue Funktionen und Funktionen, mehr Designfreiheit und langfristige Skalierbarkeit.
Zusätzlich zu den grundlegenden Verbesserungen hat Divi 5 auch eine neue schnelle Schnittstelle gewonnen. Obwohl diese Schnittstelle etwas anders ist, können Sie die Divi -Art des Erstellens von Websites immer noch erkennen. Wir haben dieses Tutorial vorbereitet, um Sie durch alles zu führen, was Sie wissen müssen, um Divi 5 effektiv zu verwenden, von der Einrichtung der neuesten Funktionen. Kommen wir dazu!
Divi 5 ist heute auf neuen Websites verwendet, aber wir empfehlen noch keine Migration von Websites.
- 1 Divi 5: Die Zukunft der WordPress -Website Building
- 2 Erste Schritte mit Divi 5
- 2.1 Einrichten von Webhosting & WordPress
- 2.2 Herunterladen, Installieren und Aktivieren von Divi 5
- 2.3 Zugriff auf den neuen Divi 5 Visual Builder
- 3 Divi 5's neue Funktionen erforscht
- 4 Tipps, um das Beste aus Divi 5 herauszuholen
- 5 Divi 5 ist für die Zukunft des Webdesigns erstellt
Divi 5: Die Zukunft der WordPress -Website Building
Divi 4 ist ein solider Seitenbauer, hat jedoch im Laufe der Zeit technische Schulden angesammelt. Um diese Einschränkungen zu beseitigen, haben wir Divi 5 aus der Stiftung umgebaut und viele erstaunliche neue Funktionen aufgenommen, um Sie auf die Zukunft des Webdesigns vorzubereiten. Divi 5 ist jedoch kein separates Produkt, es wird mit Rückwärtskompatibilität geliefert. Dies bedeutet , dass Sie eine vorhandene Divi 4 -Website auf Divi 5 weiter unten migrieren können.
Hier sind wichtige Verbesserungen, die Divi 5 Ihre Aufmerksamkeit wert sind:
- Core Architecture Rewrite: Die Legacy -Codebasis von Divi 4 machte es schwierig, neue Funktionen hinzuzufügen, ohne Fehler oder Verlangsamungen einzuführen. Divi 5 wird maßstabsgetreu gemacht.
- Verbesserte Leistung: Divi 4 Builder wurde oft verlangsamt und betroffene Seitengeschwindigkeit, insbesondere für große Seiten und komplexe Layouts. Divi 5 bringt wichtige Backend -Verbesserungen mit und nutzt weniger Systemressourcen, um eine schnellere und reaktionsfähigere Erfahrung zu erzielen. (Wir haben auch einen Divi 5 -Speed -Test durchgeführt, um zu sehen, wie schnell das vordere Ende funktioniert.)
- Besseres Visual Builder -Erlebnis: Divi 5 sieht immer noch vertraut aus, aber der Baumeister fühlt sich viel reibungsloser und schneller zu verwenden. Die Einstellungen öffnen sich sofort, die Steuerelemente reagieren schneller, und kleine Änderungen wie klarere Seitenleisten und Schwebewerkzeuge erleichtern das Erstellen und Bearbeiten von Seiten. Schauen Sie sich die Divi 5 Dashboard -Walkthrough an, um sich über neue Ergänzungen zu informieren.
- Viele neue Funktionen: Während wir noch in der DIVI 5 Alpha-Phase sind, veröffentlichen wir bereits neue aufregende Funktionen, die Ihren gesamten Workflow auf der Website-Aufbau verändern.
Zusammen machen diese Upgrades Divi 5 besser und eine intelligentere Wahl für den Aufbau moderner Websites, die schneller, sauberer und leichter zu warten sind. Wenn Sie auf eine glattere, zukünftigere Version von Divi gewartet haben, ist dies diejenige.
Divi 5 ist bereit, auf neuen Websites verwendet zu werden, aber wir empfehlen noch nicht, Ihre vorhandenen Divi 4 -Websites zu migrieren. Die aktuelle Veröffentlichung ist ideal, um frisch zu beginnen, sodass Sie alles, was die neue Stiftung zu bieten hat, voll ausnutzen können.
Erste Schritte mit Divi 5
Um auf DIVI 5 zuzugreifen und Ihre Website zu erstellen, müssen Sie sicherstellen, dass Ihre wichtigsten Grundlagen vorhanden sind: Webhosting, Domain und WordPress.
Einrichten von Webhosting & WordPress
Wenn Sie nach einem zuverlässigen Webhosting suchen, sollten Sie SiteGround in Betracht ziehen. Es bietet eine hervorragende Leistung, eine starke Unterstützung und ein einfaches Ein-Klick-WordPress-Setup. Mit SiteGround erhalten Sie auch eine kostenlose Domain (oder Sie können eine von Namecheap von Namecheap erhalten ) für ein Jahr , wodurch es einfacher ist, die Dinge in Einklang zu bringen und konsistent zu halten. Folgen Sie diesem Tutorial, um Ihr Webhosting und Ihr WordPress einzurichten.
Holen Sie sich SiteGround
Herunterladen, Installieren und Aktivieren von Divi 5
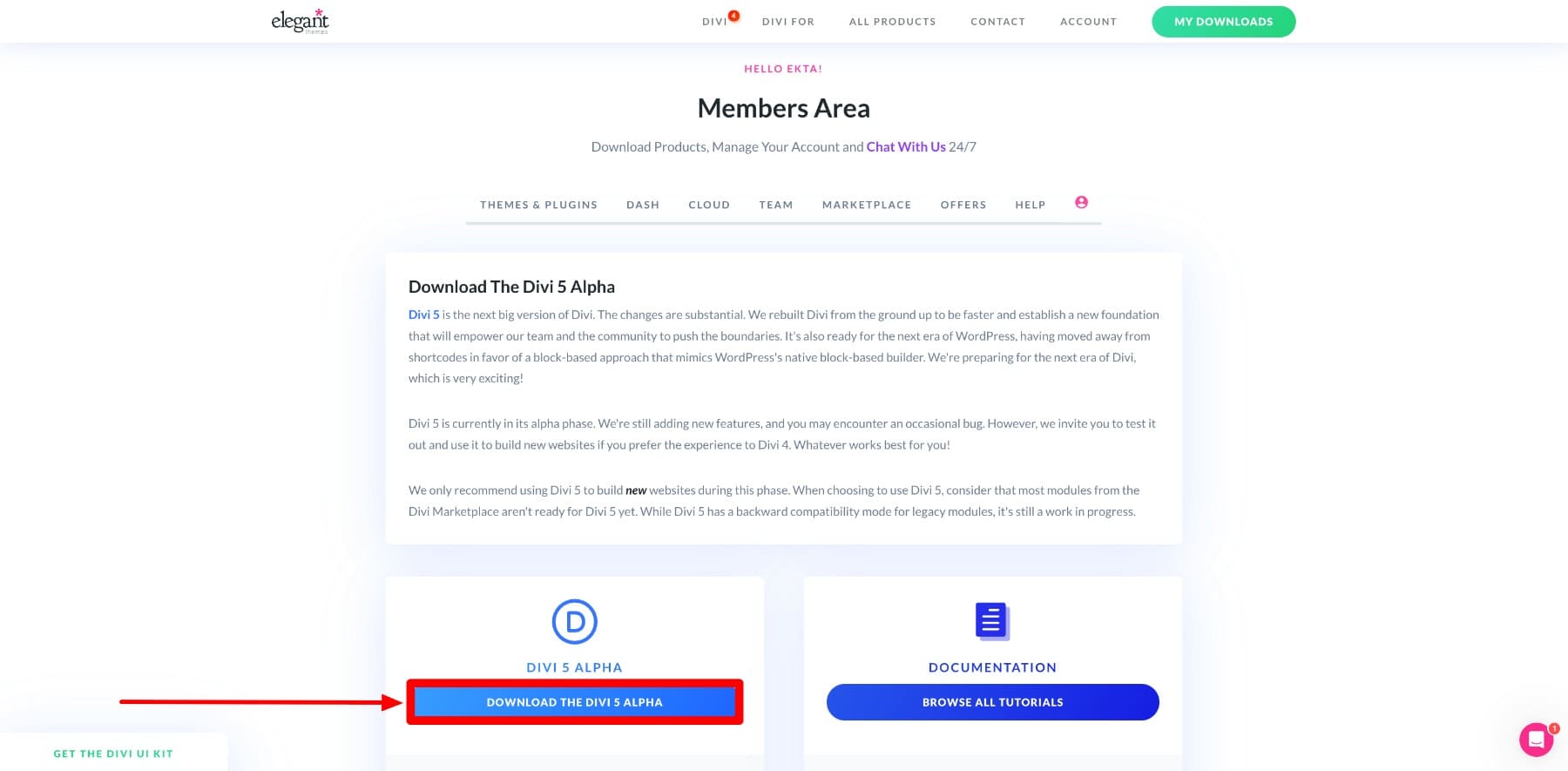
Sobald Sie auf Ihr WordPress -Dashboard zugreifen können, besteht der nächste Schritt darin, Divi 5 zu installieren. Gehen Sie zu Ihrem Mitgliedschaftsbereich Ihres eleganten Themas und laden Sie den neuesten Divi 5 -Zip -Ordner herunter.

(Wenn Sie neu bei Divi sind, lesen Sie unsere Preispläne , um die am besten geeigneten für Ihre Bedürfnisse auszuwählen. Kann nicht wählen?
Beginnen Sie mit Divi
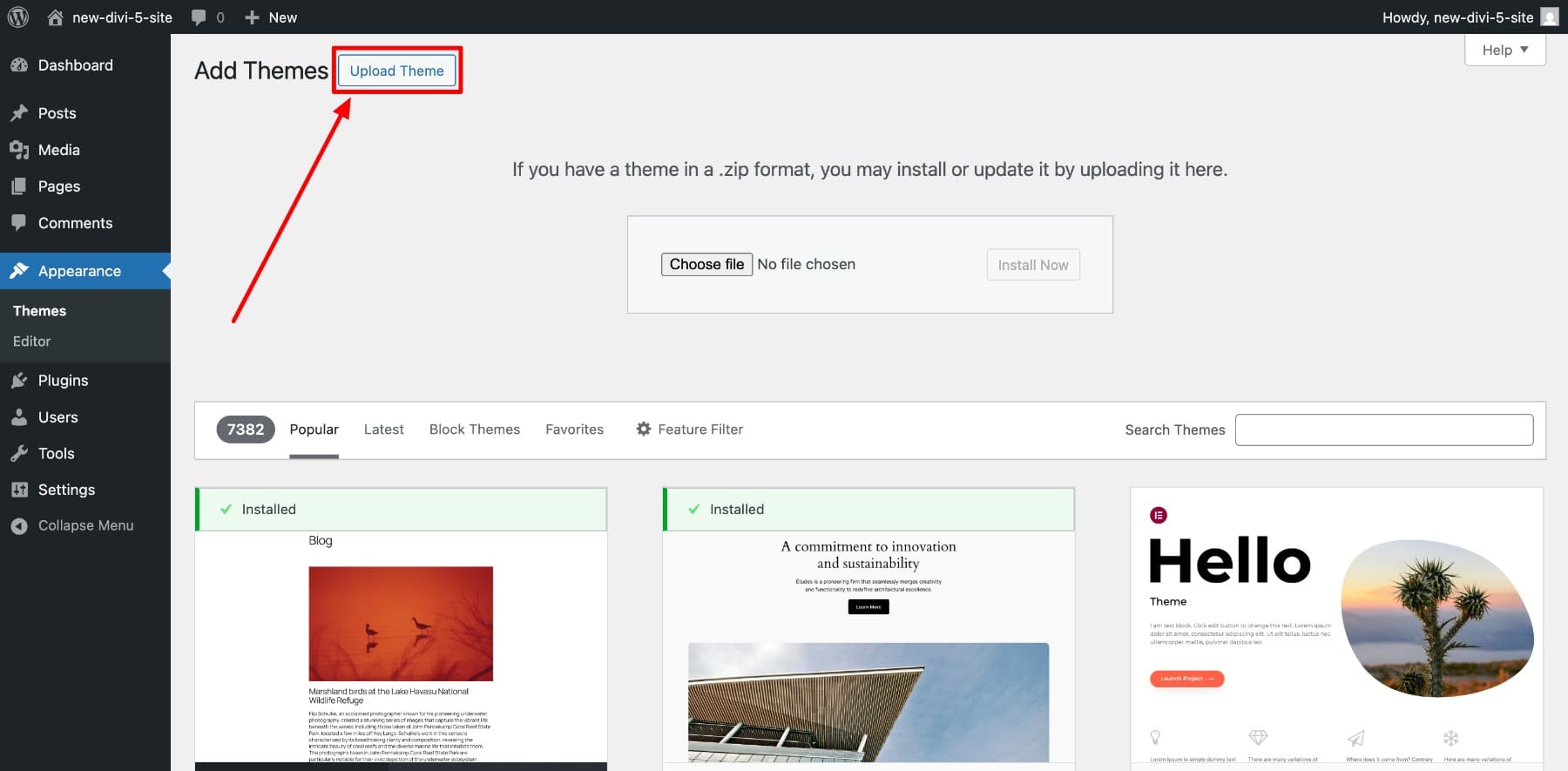
Zurück zu Ihrem WordPress -Dashboard gehen Sie zu Aussehen> Themen> Neues Upload -Thema hinzufügen.

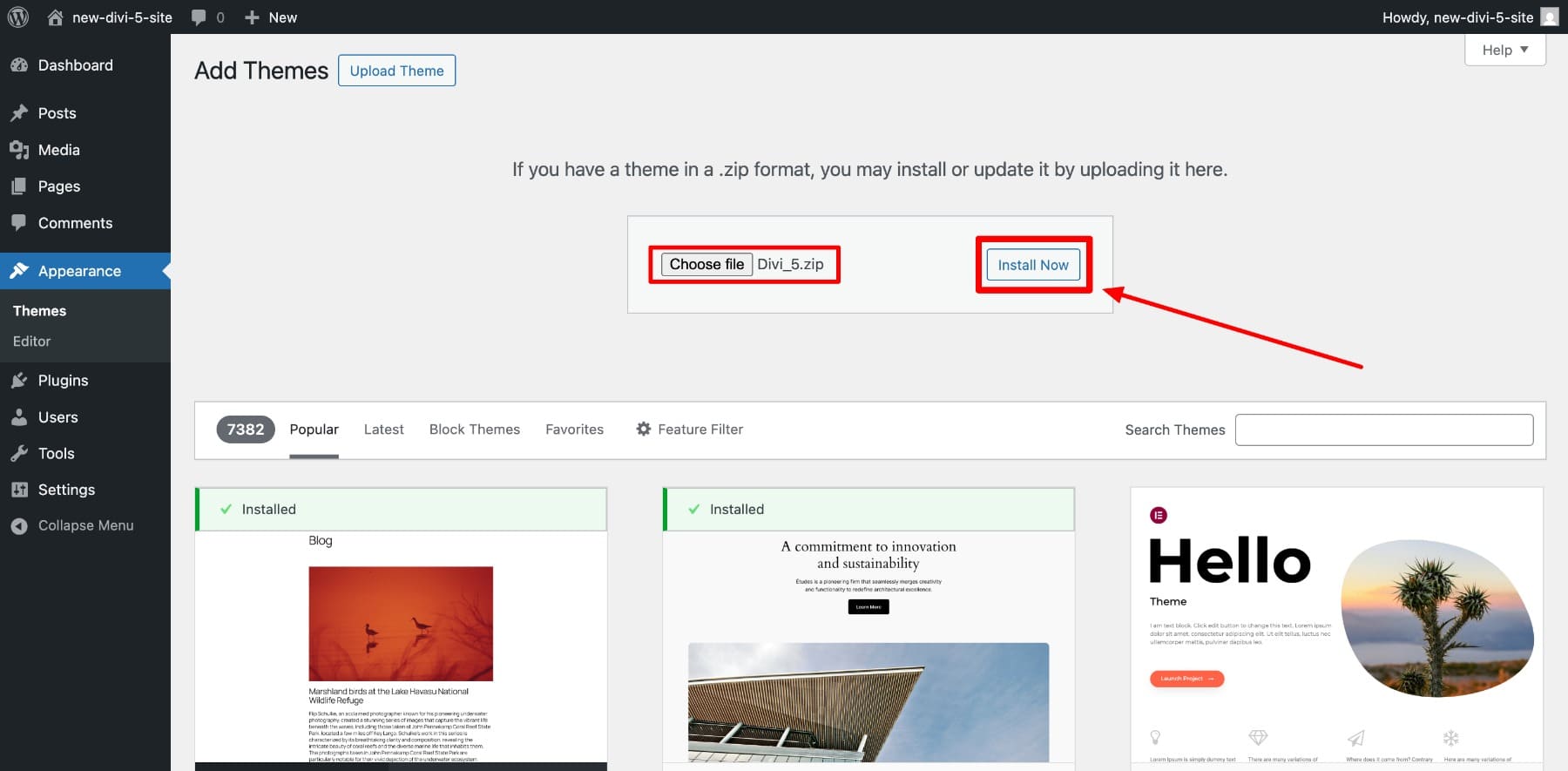
Wählen Sie Ihre DIVI 5 -ZIP -Datei und klicken Sie jetzt auf Installieren.

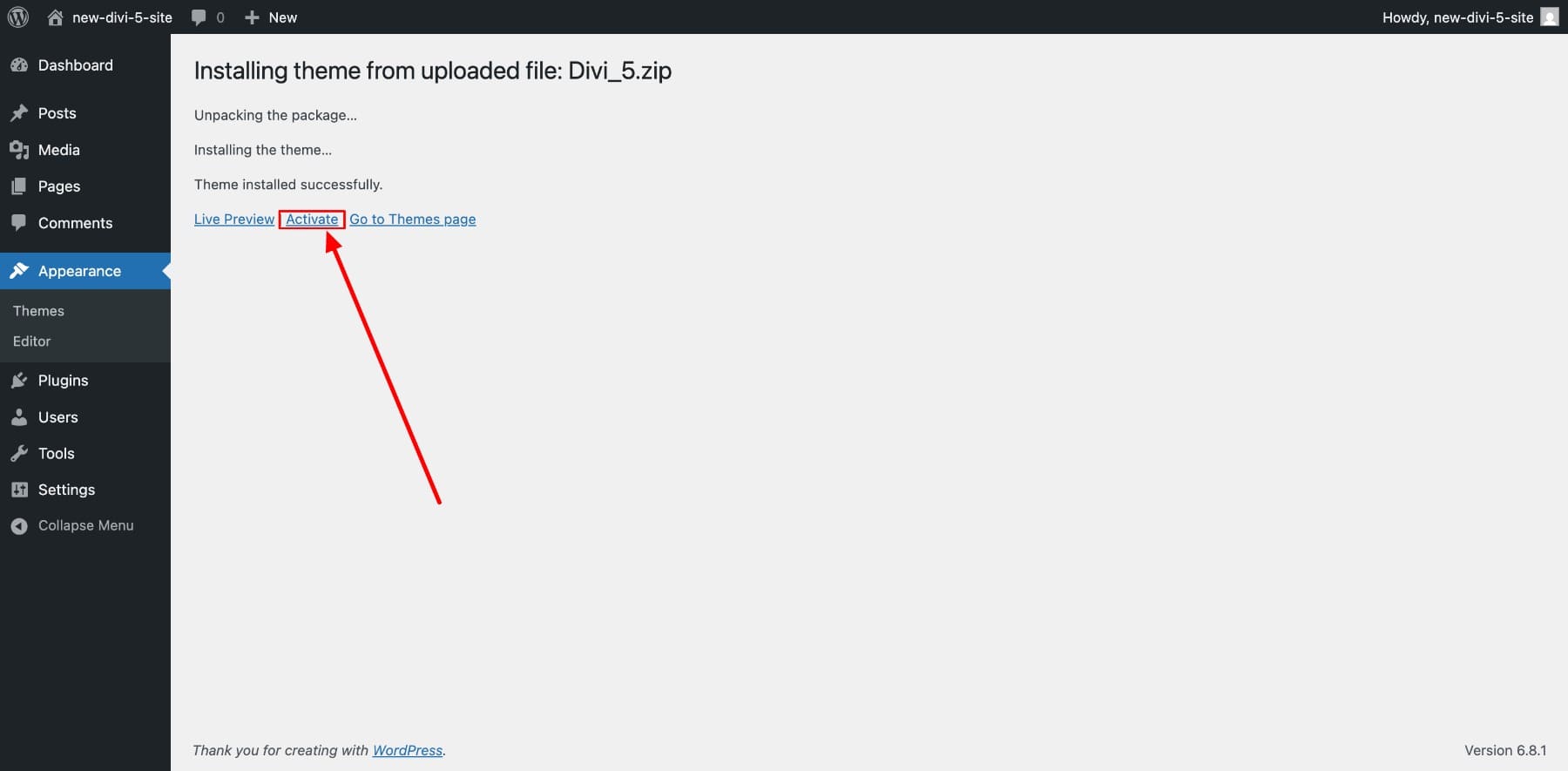
Aktivieren Sie es nach der Installation von Divi 5. Aktivieren Sie es.

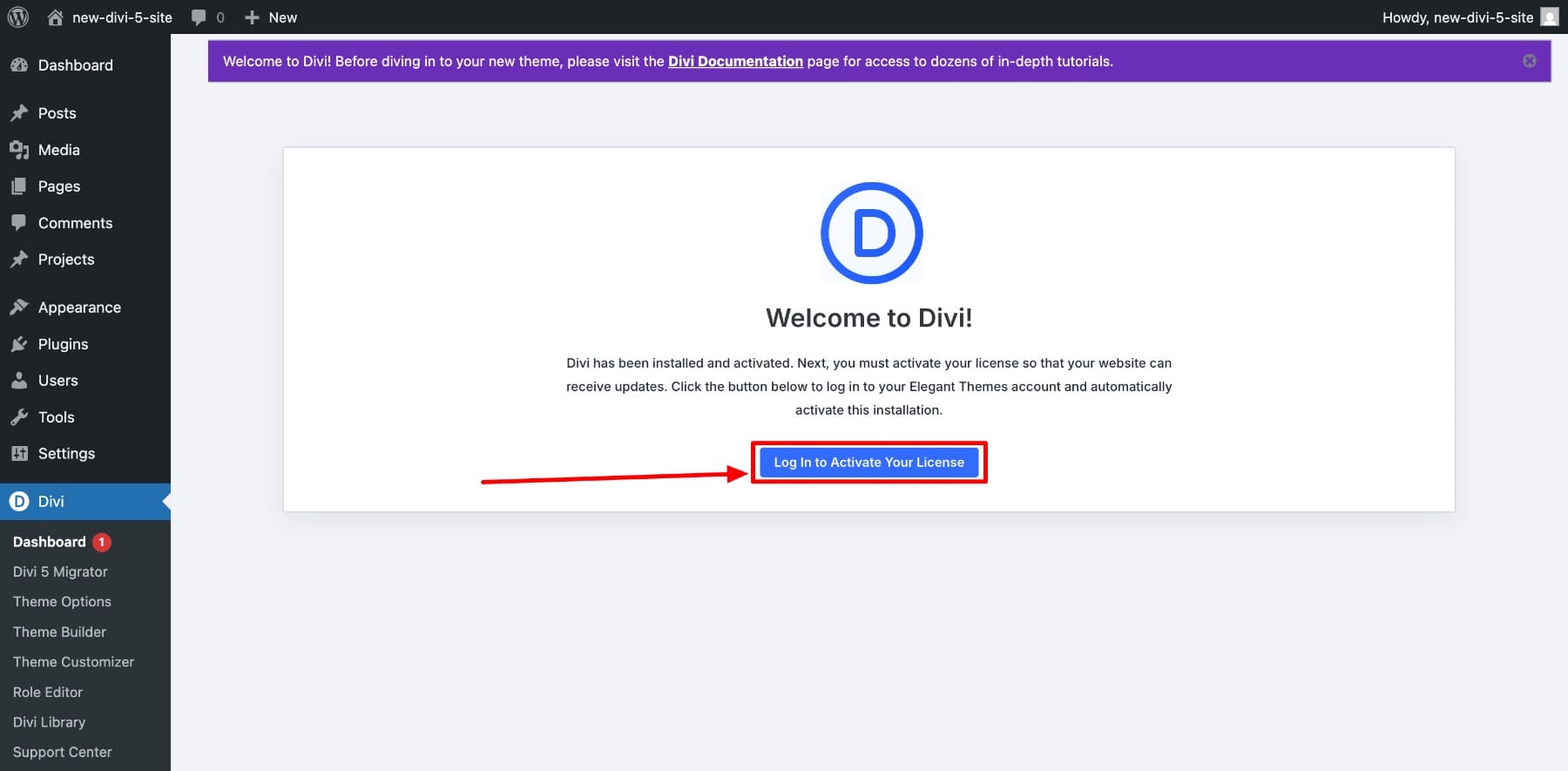
Als nächstes müssen Sie Ihre DIVI -Lizenz aktivieren, um auf Themenfunktionen zuzugreifen. Melden Sie sich dazu bei Ihrem Konto bei Ihren Benutzeranmeldeinformationen an.

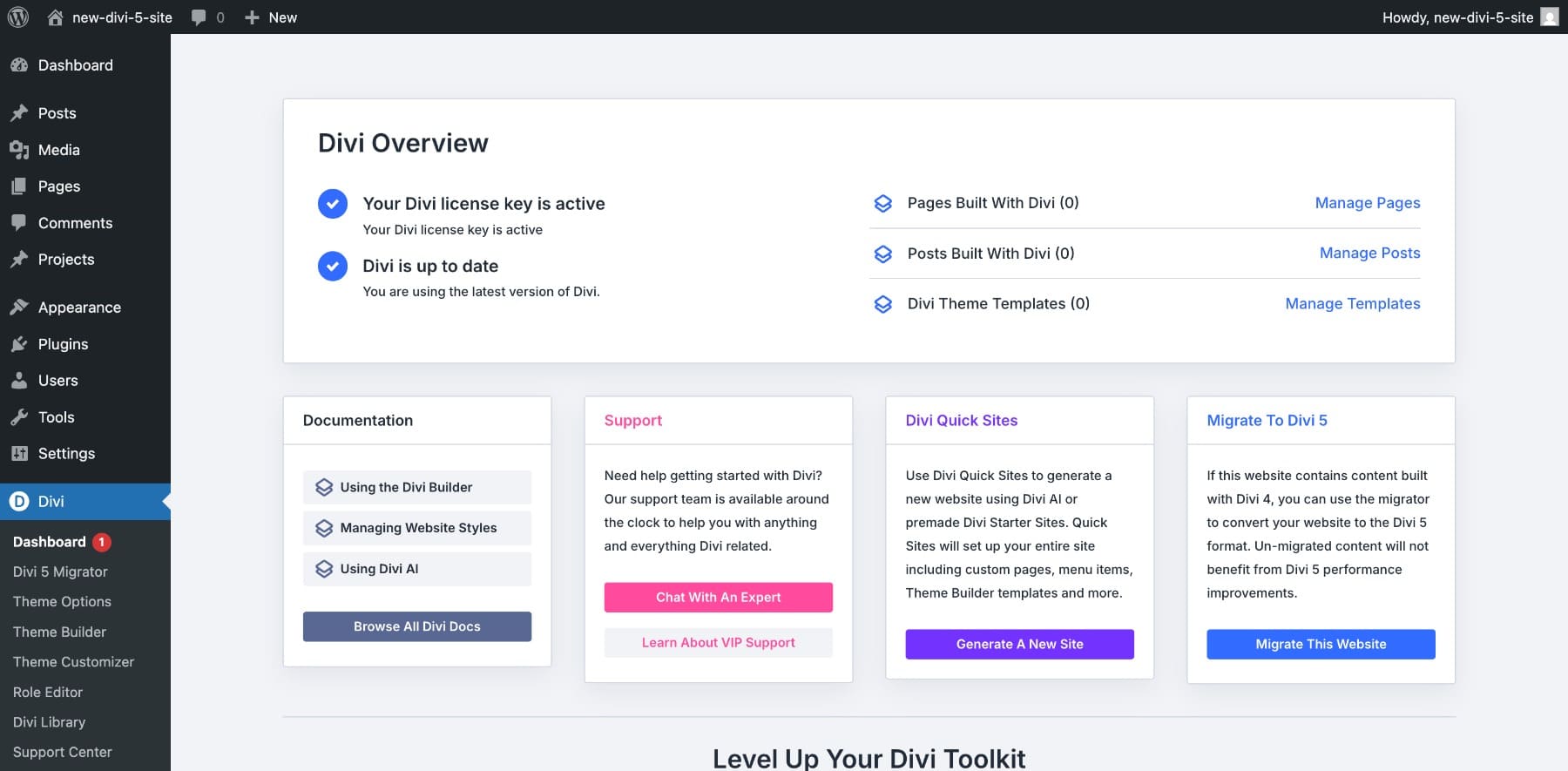
Sobald Sie den Vorgang abgeschlossen haben, können Sie auf Ihr Divi -Dashboard zugreifen , wodurch kritische Informationen wie Ihr Lizenzstatus, Divi 5 -Aktualisieren Sie Status, Seiten, Themenvorlagen usw. anzeigen können.

Zugriff auf den neuen Divi 5 Visual Builder
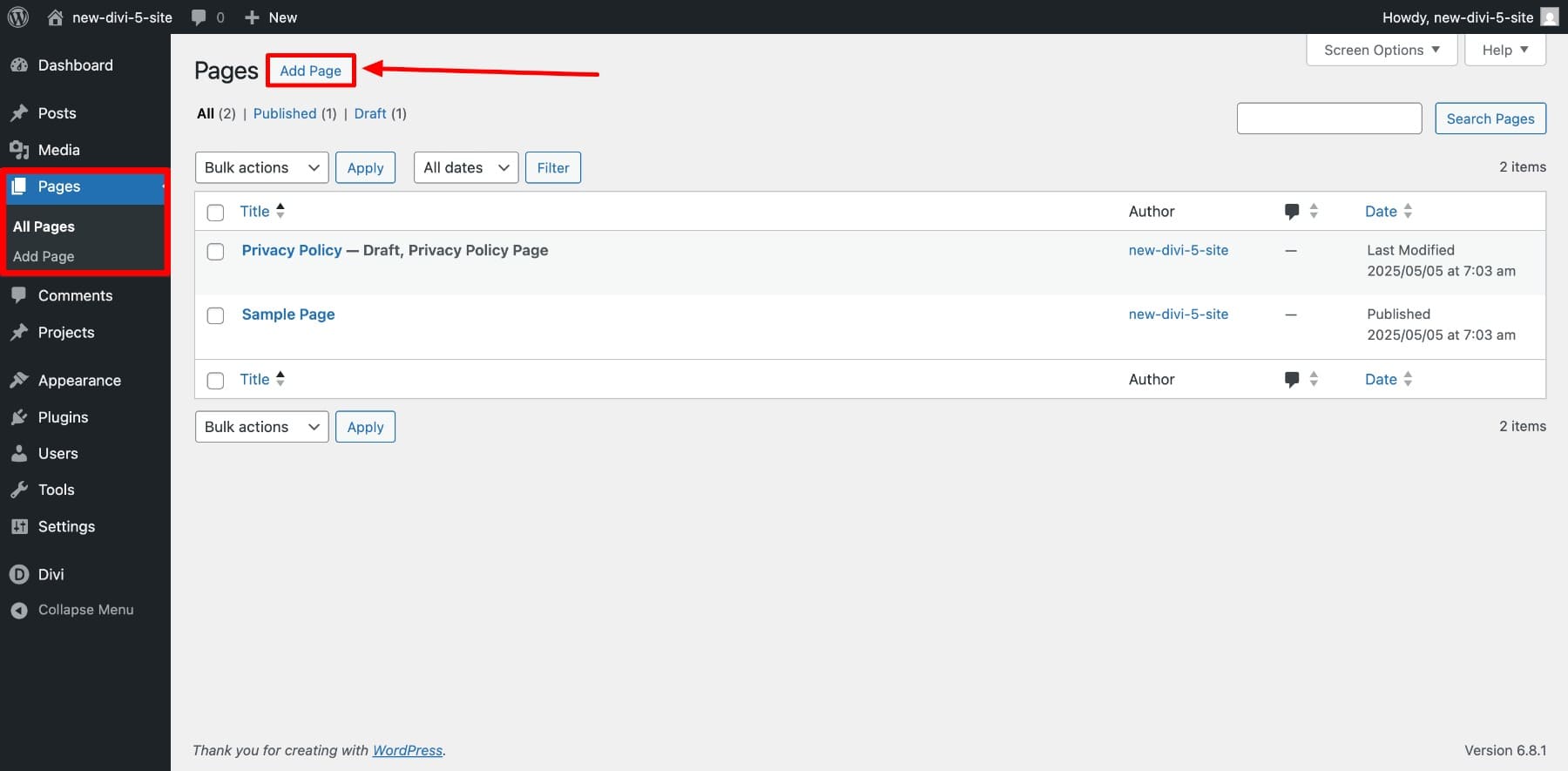
Jede Website enthält grundlegende Seiten: Startseite, Über, Kontakt, Einkaufen und Blog. Um sie zu entwerfen, müssen Sie sie zuerst erstellen. Um eine Seite zu erstellen, gehen Sie zu Seiten> Seite hinzufügen.

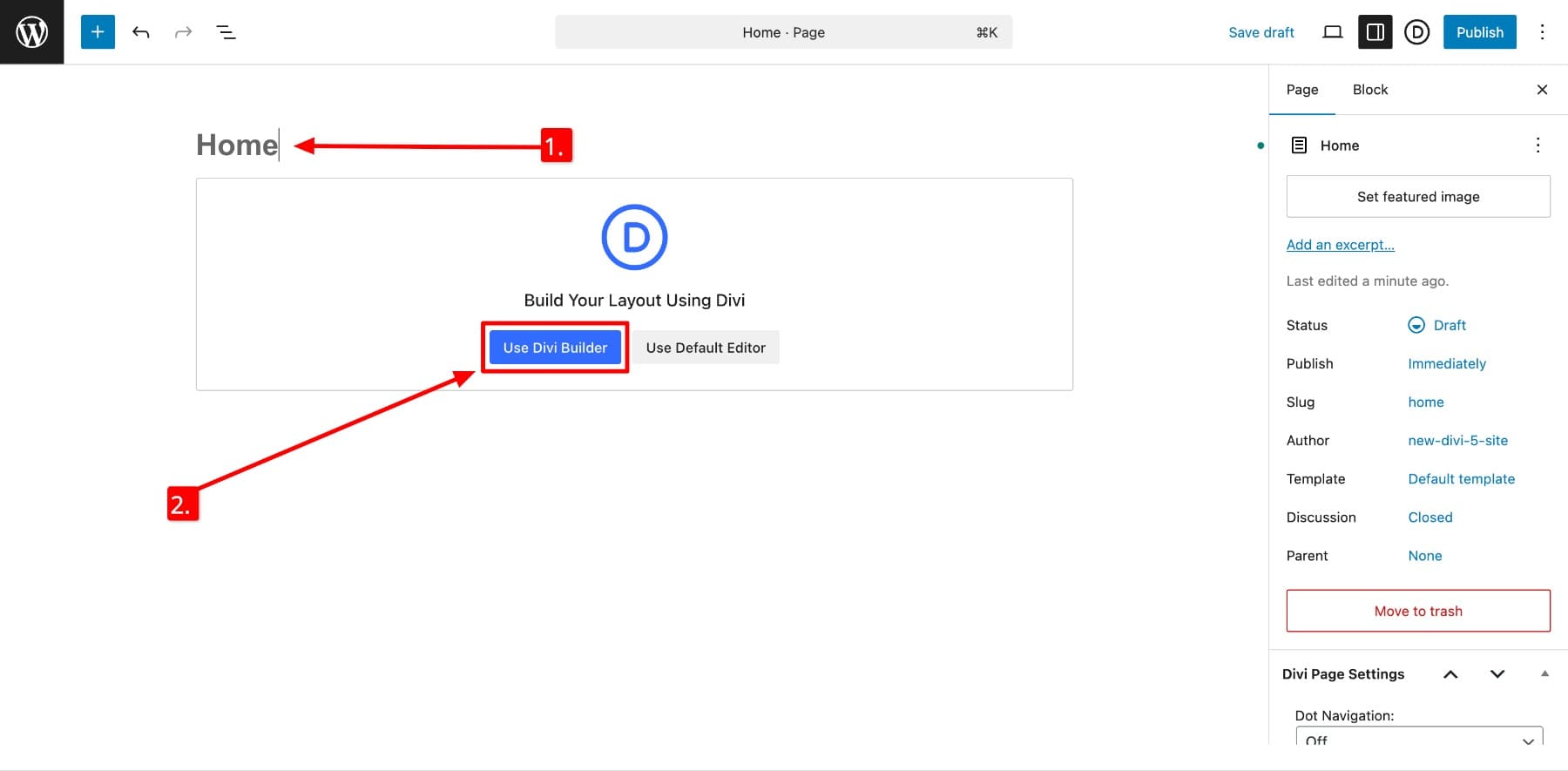
Benennen Sie Ihre Seite und klicken Sie auf Divi Builder verwenden, um den Visual Builder Divi 5 zu aktivieren.

Sie werden den Divi 5 Visual Builder eingeben.

Divi 5 Dashboard -Walkthrough
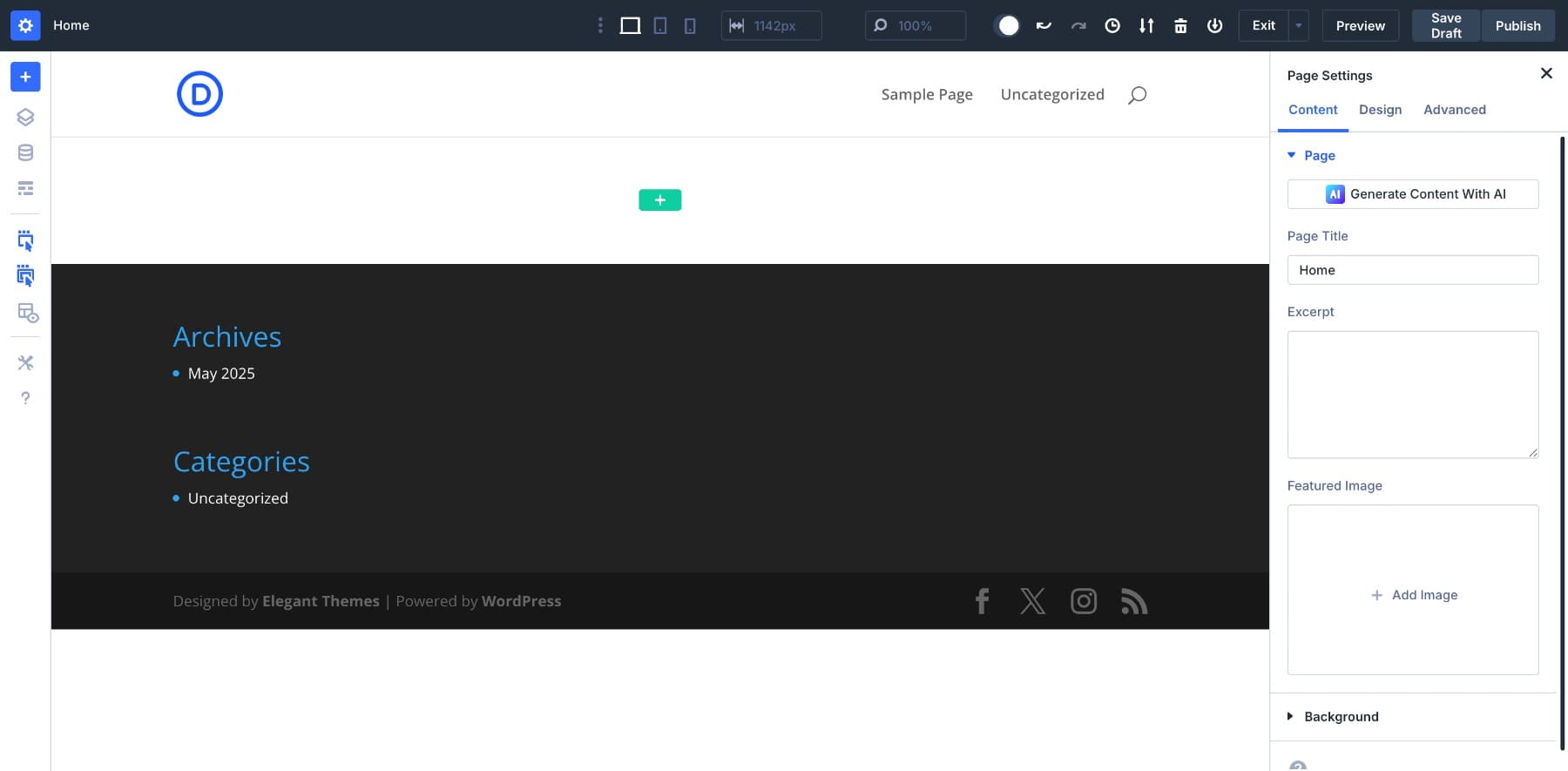
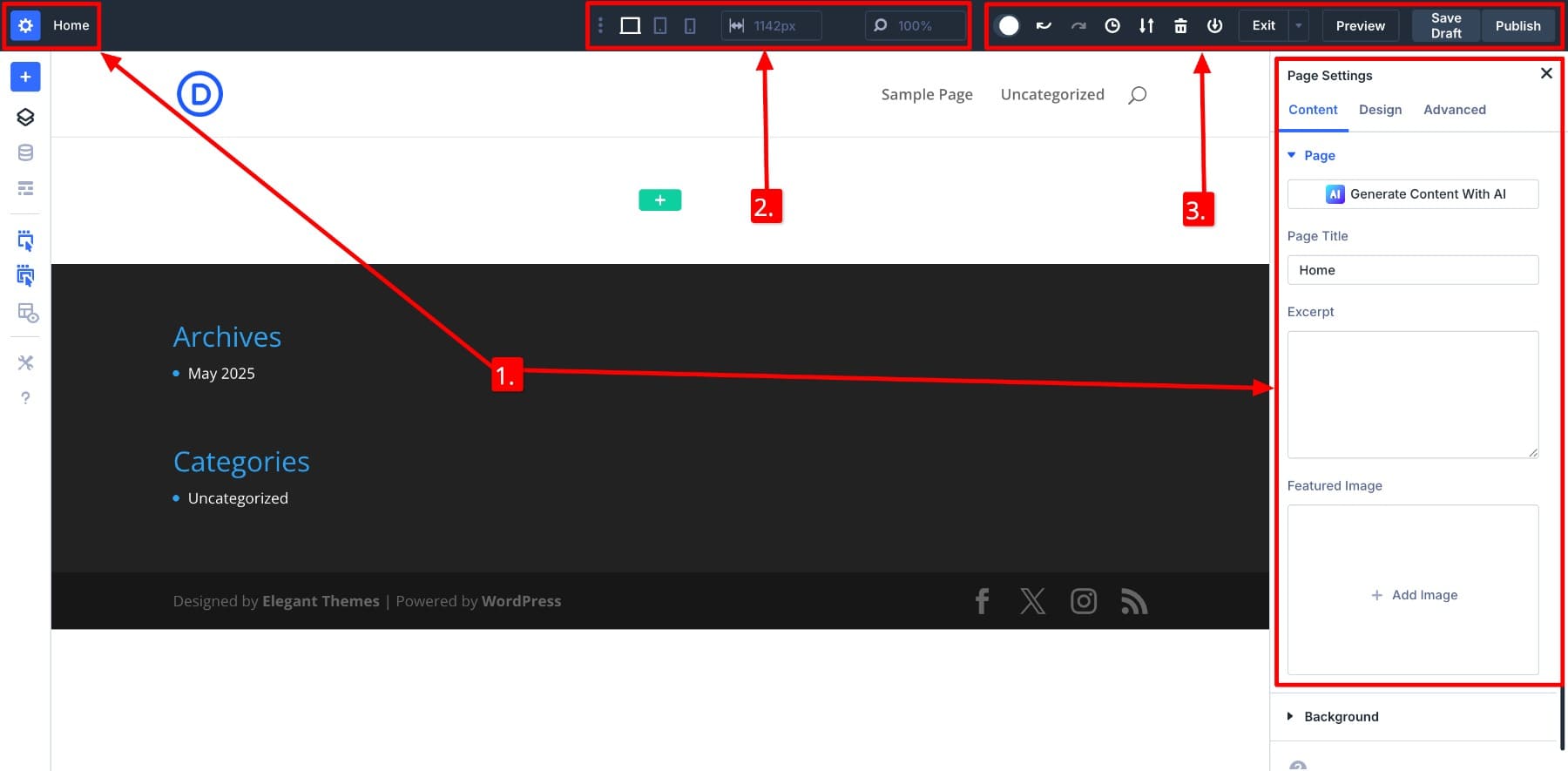
Auf den ersten Blick könnte die neue Divi 5 -Schnittstelle genauso aussehen wie Divi 4, aber Sie werden einige zusätzliche Seitenleisten und neue Symbole bemerken, die es wert sind, erkunden zu werden. Lassen Sie uns jeweils detaillierter überprüfen.

Erstens ist hier die Aufschlüsselung der Top -Panel -Einstellungen:
- (1) Seiteneinstellungsfeld: Klicken Sie auf das Zahnradsymbol neben dem Seitentitel (Home) Öffnet das Panel der Seiteneinstellungen . Hier können Sie den Seitentitel bearbeiten, einen Auszug hinzufügen, ein vorgezogenes Bild zuweisen und auf erweiterte Designeinstellungen zugreifen. Divi 5 ermöglicht den Zugriff auf Einstellungen mit Einstellungen. Wenn Sie auf ein beliebiges Element (Modul, Abschnitt, Spalte oder Zeile) klicken, wird das Einstellungsfeld automatisch auf der rechten Seite geöffnet.
- (2) Responsive View & Width Controls: Mit diesem Abschnitt können Sie Ihr Design in einer Vorschau und Bearbeitung Ihres Designs über verschiedene Bildschirmgrößen wie Desktop, Tablet und Mobile bearbeiten und bearbeiten. Sie können auch die Canvas-Breite und die Zoomebene anpassen, um die Erscheinung Ihres Layouts in verschiedenen Bildschirmgrößen zu optimieren.
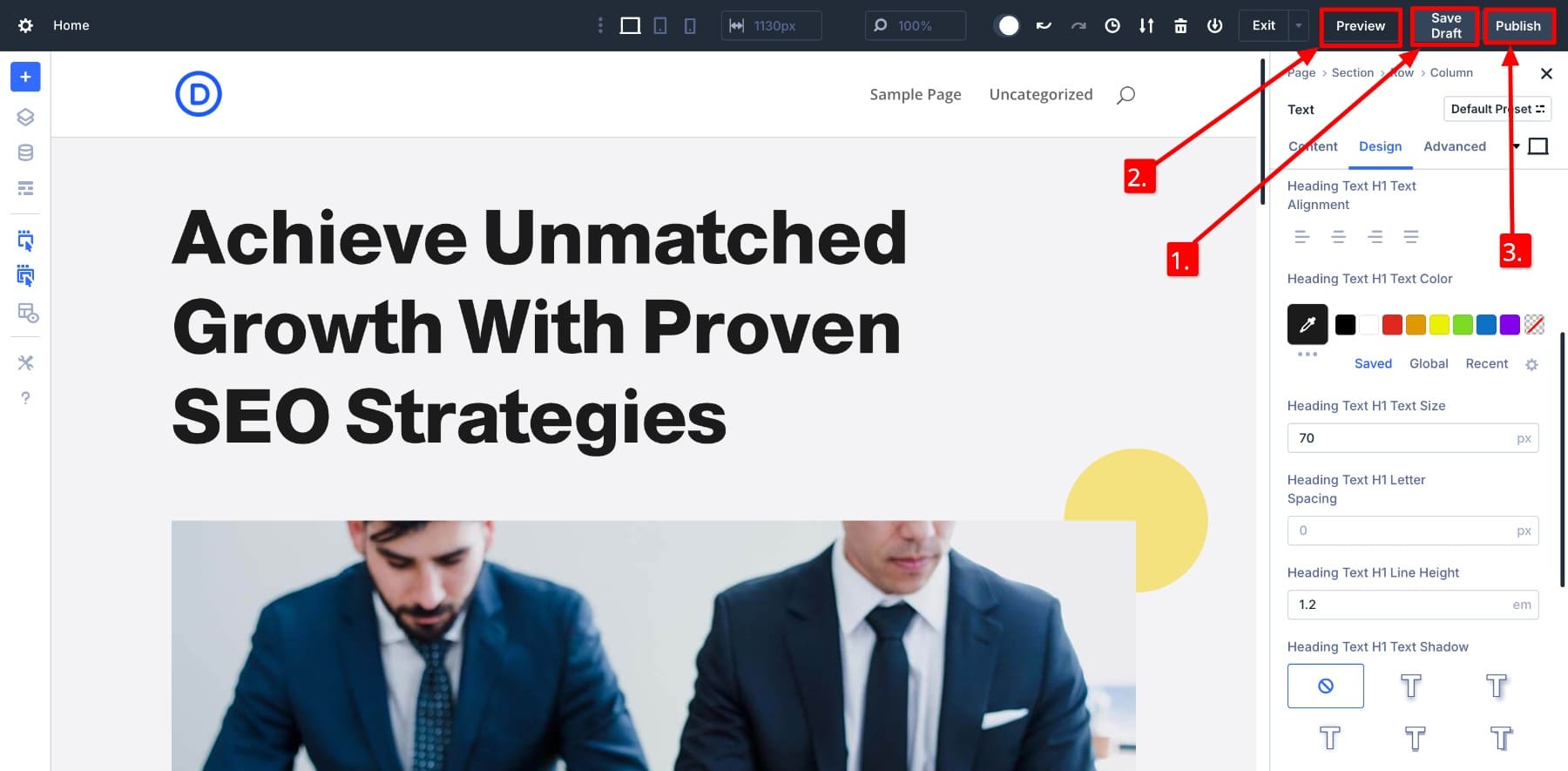
- (3) Builder -Steuerelemente: In diesem Bereich haben Sie schnelle Zugriff auf Builder -Aktionen, wie z. B. Dark -Modus (eine hoch angeforderte neue Funktion in Divi 5), rückgängig gemacht/sco , History, Export/Import, Layout , hinzufügen, zur Bibliothek hinzufügen und den Bauherr beenden . Sie finden auch Schaltflächen zur Vorschau, Speichern Ihres Entwurfs oder veröffentlichen die Seite, wenn Sie bereit sind, live zu gehen.

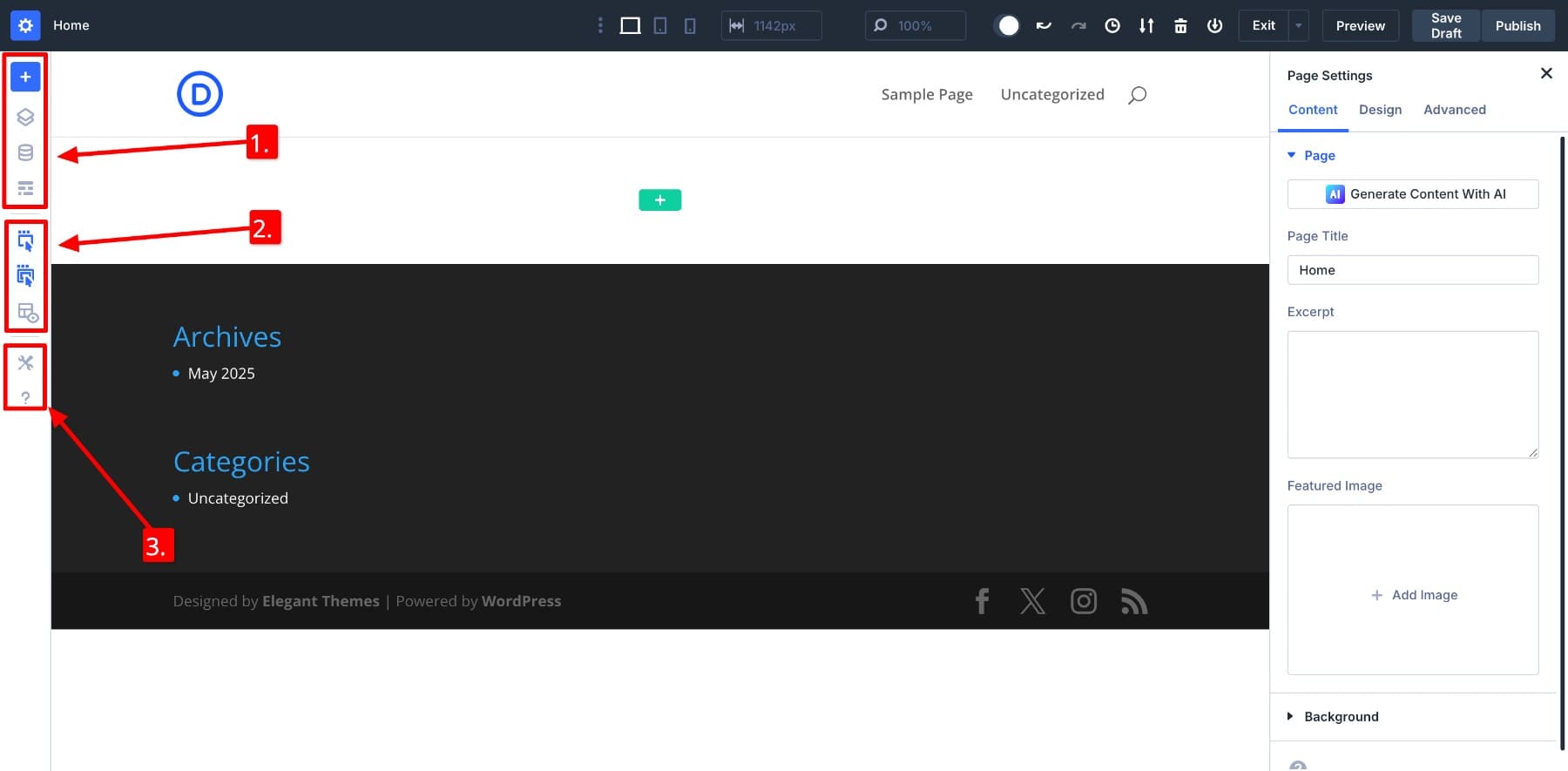
Schauen wir uns nun das linke Seitenfeld an, das auch viele neue Symbole enthält:
- (1) Layout- und Strukturwerkzeuge: Das linke Feld gibt Zugriff auf Kernlayoutoptionen wie die Blue Plus -Taste zum Hinzufügen vorgefertigter oder gespeicherter Layouts aus Ihrer Divi -Bibliothek oder Divi -Cloud. Sie können auch die Ebenenansicht für einen strukturierten Umriss Ihrer Seite öffnen oder zur Drahtmodusansicht für einen vereinfachten Bearbeitungsmodus wechseln, der Ihre Module als beschriftete Blöcke anzeigt. Z zwischen ihnen befindet sich das Symbol für Variable Manager , auf dem Sie Ihre Designvariablen erstellen und organisieren.
- (2) Visuelle Anzeigeoptionen: Sie können anpassen, wie Aktionssymbole beim Überziehen über Elemente angezeigt werden. Mit Aktionssymbolen auf dem HOVER- und übergeordneten Aktions -Symbol für HOVER fähig sehen Sie Symbole sowohl für das erweiterte Element als auch für seine übergeordneten Container, sodass die Zugriffskontrollen einfacher zugänglich sind. Sie können auch den Röntgenmodus einschalten, wodurch jedes Element auf Ihrer Seite beschrieben wird, um die Struktur Ihres Layouts zu visualisieren.
- (3) Einstellungen und Hilfe: Am unteren Rand des Feldes finden Sie die Einstellungen für visuelle Builder, in denen Sie Schnittstelleneinstellungen anpassen und das Verhalten anzeigen können. Sie werden auch ein Hilfesymbol sehen, das direkt mit Dokumentation und Tutorial -Videos verlinkt, wodurch es einfach ist, Unterstützung zu erhalten, ohne den Bauunternehmer zu verlassen.
Es kann einige Zeit dauern, bis sich an Divi 5 gewöhnt wird. Daher haben wir auch einige Tipps zusammengestellt, um Sie effektiv zu navigieren.

Hinzufügen neuer Layouts oder Module
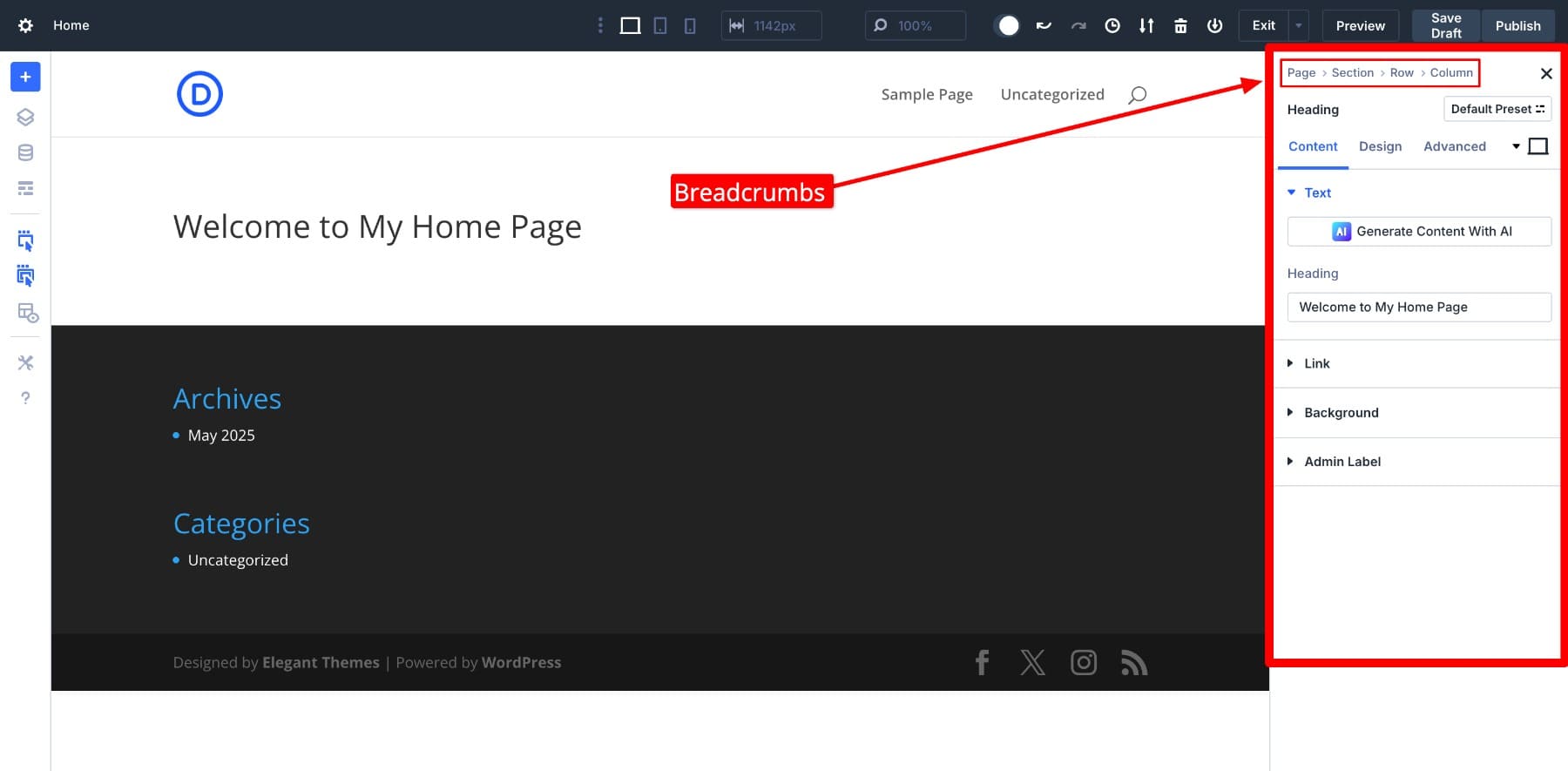
Lassen Sie uns nun sehen, wie Sie Ihre Designs mit Divi 5 erstellen. Wenn Sie von Grund auf neu erstellen, klicken Sie auf die Schaltfläche Green Plus, um eine Zeile hinzuzufügen. Darin werden Sie Inhaltsmodule hinzufügen.
Sie werden feststellen, dass sich das Panel der rechten Einstellungen automatisch ändert. Dies liegt daran, dass dies die Einstellungsoptionen für das ausgewählte Element sind. Mit dem ausgewählten Überschriftenelement zeigt das rechte Feld seine Einstellungen an. Verwenden Sie zum Zugriff auf Container -Element -Einstellungen Brotcrumbs. Klicken Sie beispielsweise auf Row , um auf Zeileneinstellungen zuzugreifen.

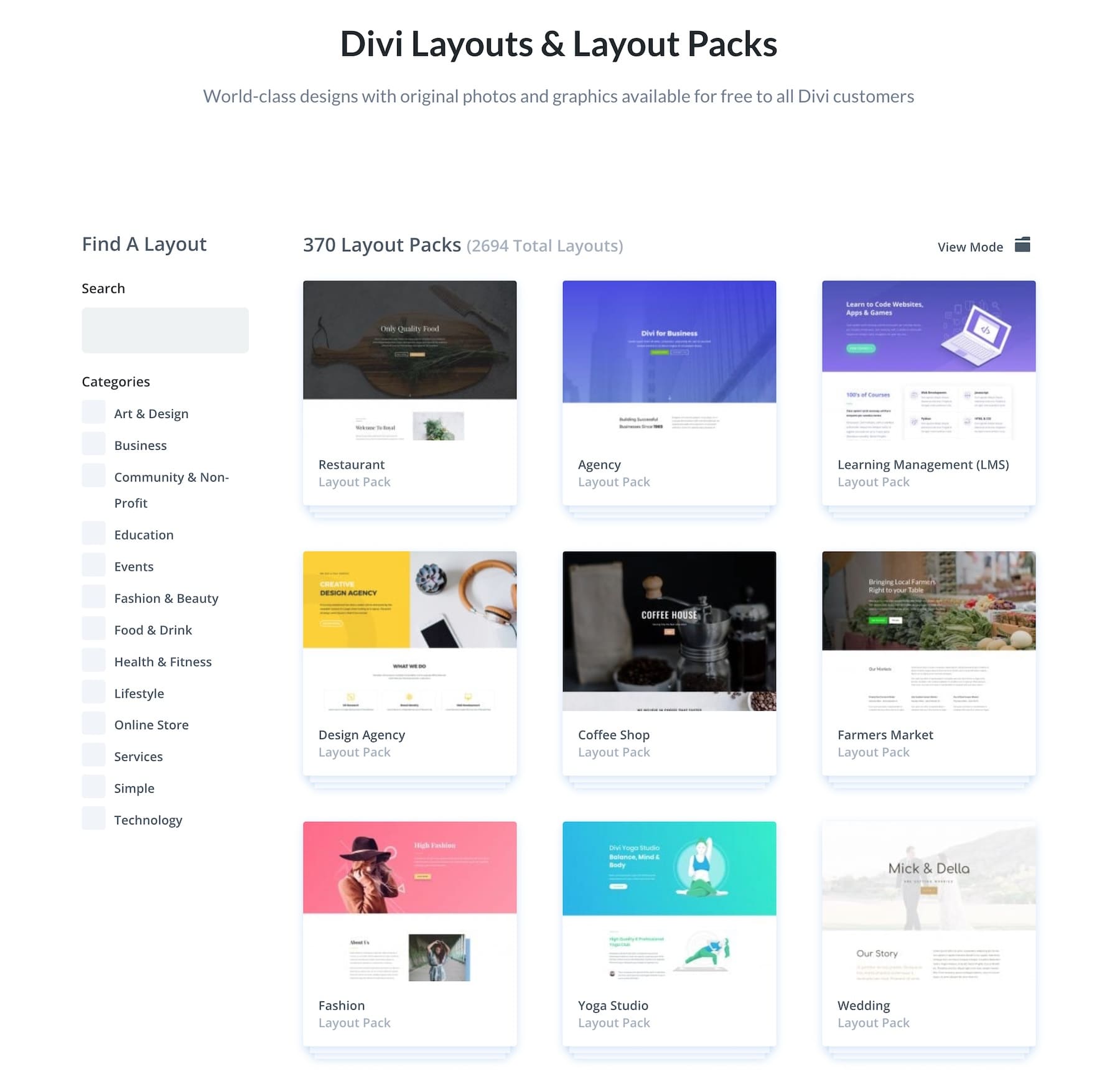
Sie können ein vorgefertigtes Divi-Layout von Grund auf neu erstellen oder problemlos mit Divi AI erstellen und als Basis verwenden. Dann können Sie Ihre ganze Zeit damit verbringen, es zu Ihrem anzupassen und zu machen. Wir haben mehr als 2500 professionell gestaltete Divi -Layouts für verschiedene Branchen und Zwecke, sodass Sie Ihre Inspiration schnell genug finden.

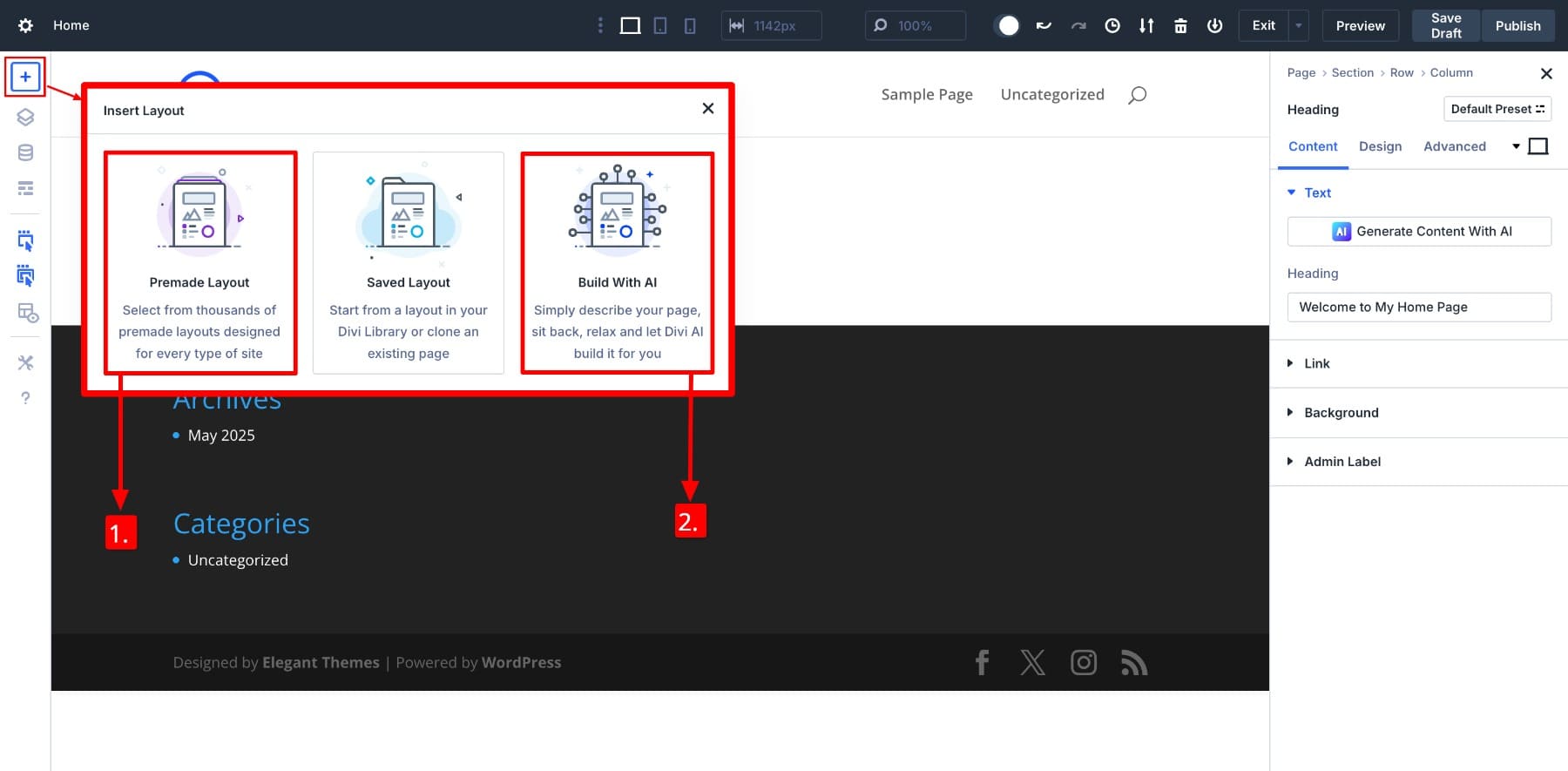
Klicken Sie auf die Schaltfläche Blue Plus im linken Bereich und wählen Sie:
- 1: Wenn Sie ein vorgezogenes Layout importieren möchten.
- 2: Wenn Sie ein neues Layout mit Divi AI erstellen möchten.

Wir zeigen Ihnen, wie Sie ein vorgezogenes Layout importieren. Sie können vor dem Import auch ein Design vorschauen.
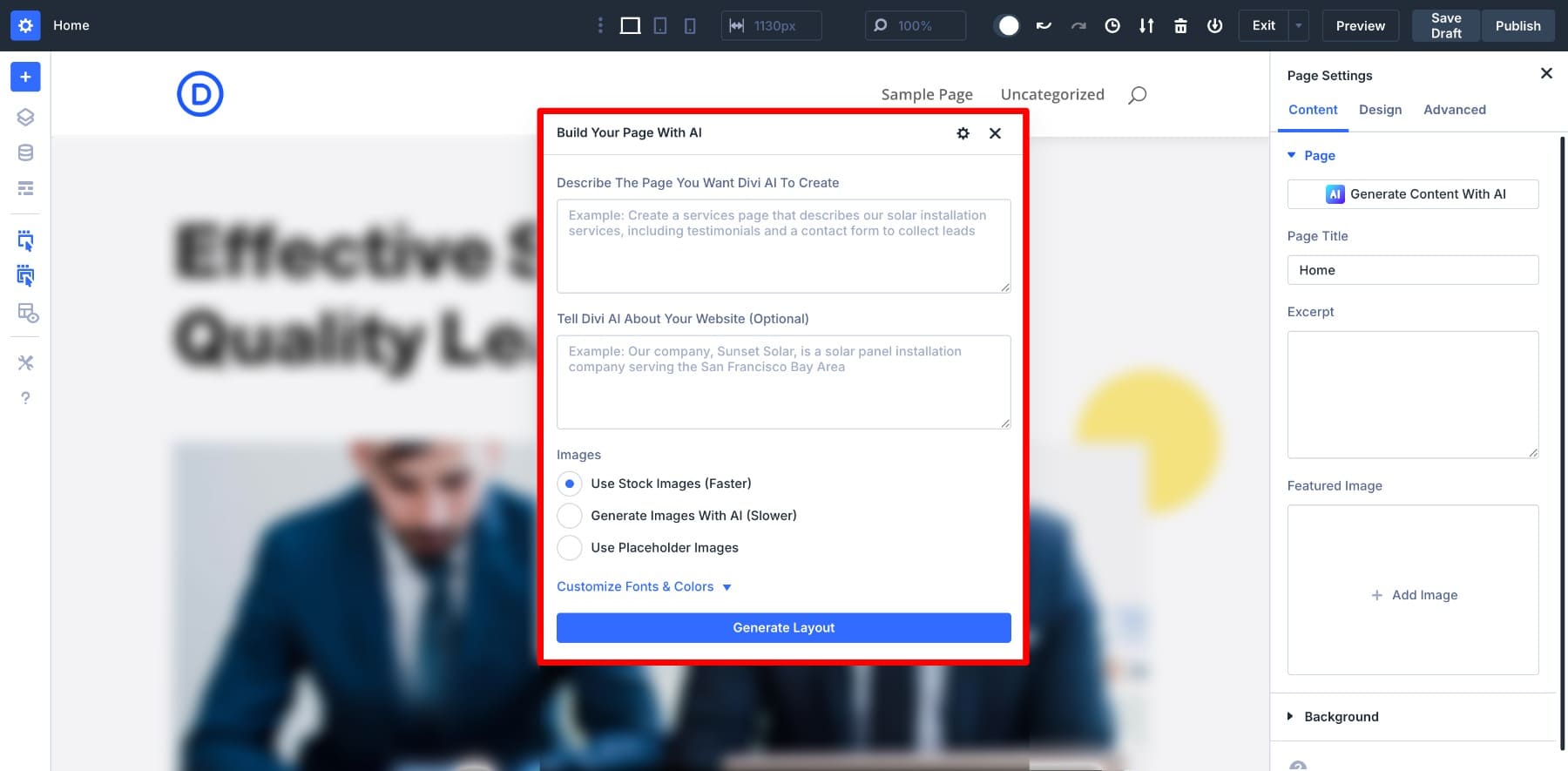
Wenn Sie den Build mit KI -Option ausgewählt haben, müssen Sie Divi AI nur über die Seite und die Website, die Sie generieren möchten, mitteilen. Klicken Sie dann auf Layout erzeugen.

Anpassen eines vorgefertigten Layouts
Sobald Ihr Design importiert ist, können Sie auf ein beliebiges Element klicken, um seine Einstellungen anzupassen.

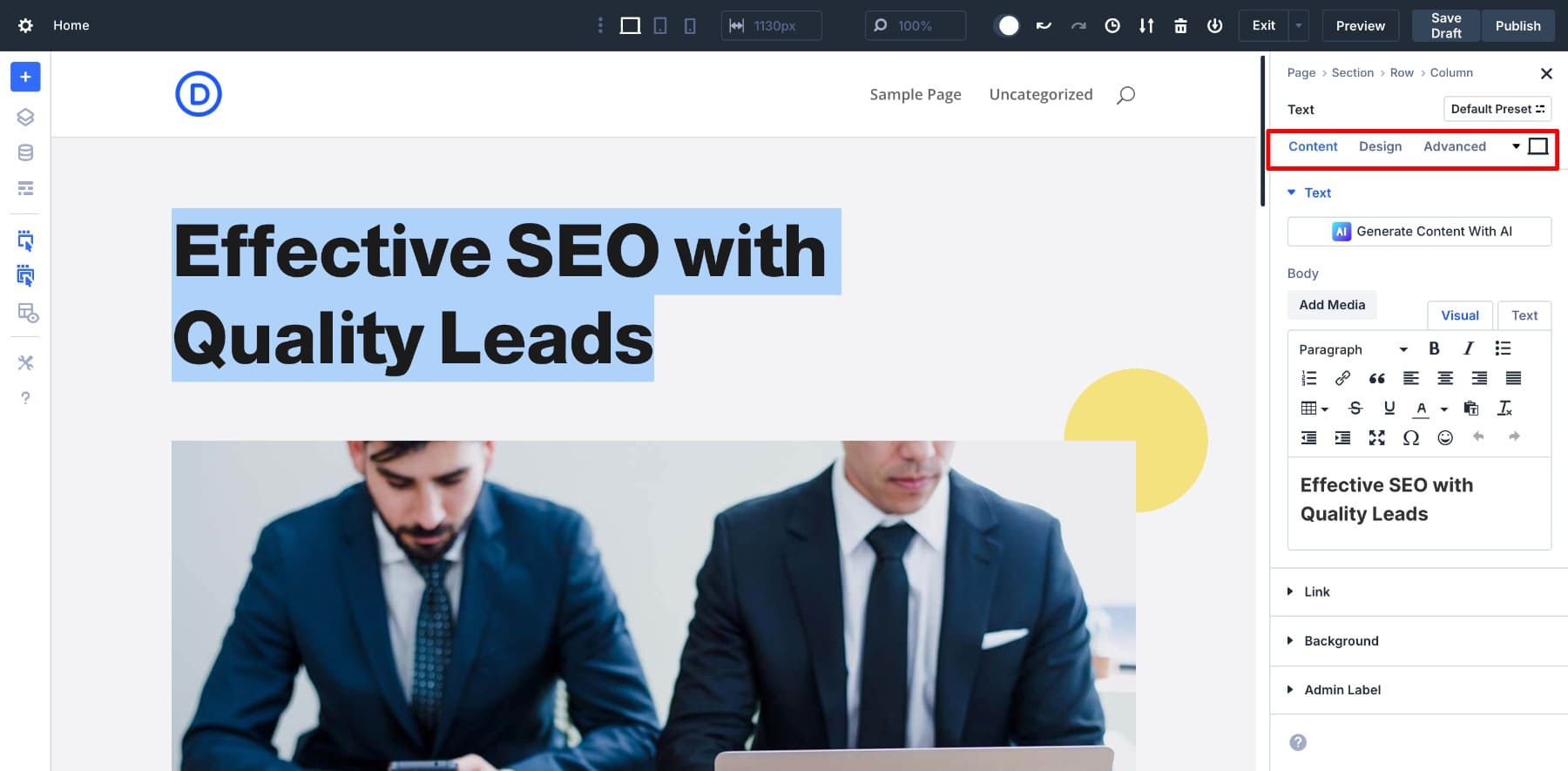
Das Einstellungsfeld eines Elements enthält einen Inhalt, ein Design und eine erweiterte Registerkarte .
- Inhalt: Hier fügen und bearbeiten Sie den Hauptinhalt des Moduls, z. B. Text, Bilder, Schaltflächen, Links, Hintergrund usw. Es ist normalerweise der erste Platz, an dem Sie mit dem Anpassen eines Elements beginnen.
- Design: Verwenden Sie diese Registerkarte, um Ihr Modul visuell zu stylen. Hier finden Sie Optionen für Schriftarten, Farben, Abstand, Grenzen, Schatten, Ausrichtung und andere designorientierte Steuerelemente.
- Erweitert: In diesem Abschnitt können Sie mehr Steuerelemente wie das Hinzufügen von benutzerdefiniertem CSS, Anwendung von Bedingungen, Einstellungen der Sichtbarkeitseinstellungen usw. beziehen, usw.
- Mit dem Little Laptop -Symbol können Sie zwischen den Einstellungen der Reaktionsmodi (mobiler, Laptop, Tablet und Überschwebe) wechseln.
Sie werden auch einen kleinen (Standard) Dropdown bemerken. Dies ist die legendäre Voreinstellung von Divi 4, aber wir haben kürzlich etwas noch Fortgeschrittenes gestartet, das wir im Abschnitt "Neue Feature Releases" besprechen werden. (Hinweis: Suchen Sie nach Option Gruppenvoreinstellungen!)
Wenn Sie Hilfe bei der Erstellung von Inhalten benötigen, verwenden Sie Divi AI. Einzelne Inhaltselemente können auch mit AI separat bearbeitet werden. Sie müssen nur über den Körperbereich schweben und auf das kleine KI -Symbol klicken.
Nicht nur Inhalte, Divi AI kann Ihnen auch dabei helfen, Bilder, Code und sogar vollständige Layouts zu generieren. Suchen Sie einfach nach der winzigen KI -Ikone, um loszulegen.
Schauen Sie sich Divi AI an
Um die visuellen Einstellungen des Elements zu ändern, gehen Sie zur Registerkarte "Design" . Hier können Sie Schriftarten, Größen, Farben usw. anpassen.
Gehen Sie jedes Element auf dem Seitenlayout durch, um Ihre Inhalte und Ihr Branding hinzuzufügen. Sobald Sie fertig sind, speichern Sie Ihren Entwurf und Vorschau Ihres Designs. Wenn alles gut aussieht, veröffentlichen Sie.

Die neuen Funktionen von Divi 5 erforscht
Divi 5 ist bereit, sich für Skalierbarkeit zu entwickeln. Während es sich noch in der Alpha -Phase befindet, haben wir bereits viele neue Funktionen veröffentlicht, mit denen Sie Ihren Design -Workflow verbessern können.
- Option Gruppenvoreinstellungen: Erstellen Sie Voreinstellungen für bestimmte Einstellungen wie Grenzradius, Typografie usw. Sobald ein Voreinsatz angewendet wird, spiegeln alle von Ihnen erstellten Entwurfsaktualisierungen über alle Elemente über diese Voreinstellung automatisch wider. Auf diese Weise können Sie Konsistenz aufrechterhalten und Zeit sparen.
- Designvariablen: Sparen Sie wiederverwendbare Werte für Designeigenschaften wie Farben, Schriftarten und Abstand. Dies bedeutet, dass Sie die Variable nur einmal aktualisieren müssen und alle Instanzen problemlos aktualisiert werden. Designvariablen eignen sich perfekt zum Aufbau einer Branding -Stiftung.
- Fortgeschrittene Einheiten: Divi 5 unterstützt jetzt moderne CSS -Funktionen wie Clamp (), min (), max () und calc (). Diese fortgeschrittenen Einheiten erleichtern es viel einfacher, reaktionsschnelle Designs zu erstellen, die flüssig an Geräte anpassen, ohne benutzerdefinierte Code oder Medienabfragen zu benötigen.
- Verschachtelte Zeilen: Sie können jetzt eine Reihe in eine andere platzieren, die mehr Flexibilität für komplexe Layouts bietet. Dies ist nützlich, wenn Sie eine detaillierte Kontrolle über Ausrichtung, Abstand oder Inhaltsgruppierung benötigen, ohne Ihre Seitenstruktur zu beeinträchtigen.
- Modulgruppen: Kombinieren Sie mehrere Module in einem einzelnen Behälter in einer Spalte. Dies ist eine einfache Möglichkeit, verwandte Inhalte zu organisieren, gemeinsam genutzte Stile anzuwenden oder Abschnitte Ihres Layouts als Einheit zu bewegen.
Wir arbeiten auch daran, neue Funktionen wie Flexbox-basierte Layouts und erweiterte WooCommerce-Module hinzuzufügen. Diese Updates werden weiterhin auf dem aufbauen, was Divi 5 bereits gut macht: optimieren Sie Ihren Workflow und modernisieren Sie die Erlebniserfahrung.
Abonnieren Sie unseren YouTube -Kanal. Nick kündigt dort normalerweise zuerst neue Funktionen an, sodass Sie immer der Kurve voraus sind.
Abonnieren Sie unseren YouTube -Kanal
Tipps, um das Beste aus Divi 5 herauszuholen
Wenn Sie bereits mit Divi 4 vertraut sind, werden Sie feststellen, wie einfach es ist, zu Divi 5 zu übergehen. Es enthält alles, was Sie an Divi 4 geliebt haben, aber viel stabiler, moderner und schneller. Je früher Sie Divi 5 vertraut machen, desto besser. Hier sind einige Tipps, mit denen Sie die neuen Divi 5 -Funktionen verwenden können, um eine größere Designflexibilität zu erzielen:
- Stellen Sie zuerst Designvariablen ein: Erstellen Sie Designvariablen für Markenfarben, Schriftarten, Abstand usw., um Ihre Stile zu zentralisieren und zukünftige Änderungen schneller und konsistenter zu gestalten.
- Verwenden Sie CSS -Variablen für die globale Kontrolle: Stellen Sie für mehr technische Flexibilität CSS -Variablen zusammen mit Entwurfsvariablen ein. Mit ihnen können Sie konsistente Stile in Ihrem Thema mit minimalem Code anwenden.
- Verwenden Sie die Standardvoreinstellungen frühzeitig: Stellen Sie Ihre Module, Abschnitte und Zeilen den Standardvoreinstellungen zu, bevor Sie mit dem Entwerfen beginnen. Dies stellt sicher, dass jedes neue Element von Anfang an Ihrem Stilsystem entspricht.
- Erstellen Sie mit voreinereicherem Design: Erstellen Sie Voreinstellungen, die Sie über Seiten hinweg wiederverwenden können. Dies beschleunigt Ihren Workflow und erleichtert die Verwaltung von Updates.
- Verwenden Sie Calc () für einen flexiblen Abstand: Wenden Sie Calc () I nside Polster- oder Randfelder an, um Einheiten (wie 100% - 80px ) zu mischen, und erstellen Sie Layouts, die sich an Bildschirmgrößen ohne starre Haltepunkte anpassen.
- Fügen Sie min () und max () für die Layoutkontrolle hinzu: Verwenden Sie min () oder max (), um intelligente Größengrenzen einzustellen, z.
- Verwenden Sie Clamp () für die Fluid -Typografie: Mit Clamp () können Ihre Schriftgrößen ohne Medienfragen reibungslos wachsen oder schrumpfen. Es ist eine moderne Lösung für lesbare, reaktionsschnelle Text.
Divi 5 ist für die Zukunft des Webdesigns erstellt
Divi 5 ist nicht nur ein Update: Es ist ein vollständiger Wiederaufbau, der Ihren Website-Workflow zukünftiger Website-Workflow entwickelt hat.
Alles in Divi 5 ist entwickelt, um Ihnen dabei zu helfen, intelligenter zu arbeiten und mit Zuversicht zu skalieren, von einer schnelleren Leistung bis hin zu modularen Voreinstellungen, Designvariablen und erweiterten Layout -Tools. Egal, ob Sie ein neues Projekt beginnen oder mit modernen Designtechniken experimentieren, diese Version bietet Ihnen die Grundlage, um bessere Websites zu erstellen.
Divi 5 ist heute für neue Websites bereit. Tauchen Sie also ein, testen Sie die neuesten Funktionen und werden Sie zu einem frühen Anwender!
