Jak zacząć z Divi 5
Opublikowany: 2025-05-18Divi 5 to kolejna generacja Divi Builder, a nie tylko kolejna aktualizacja wersji. Jest to kompletna przebudowa od podstaw (z kompatybilnością wsteczną) i koncentruje się na szybszej wydajności, nowych funkcjach i możliwościach, większej swobody projektowej i długoterminowej skalowalności.
Oprócz fundamentalnych ulepszeń, Divi 5 zyskał również nowy interfejs snappy. Chociaż ten interfejs jest nieco inny, nadal będziesz mógł rozpoznać Divi Way budowania stron internetowych. Przygotowaliśmy ten samouczek, aby przeprowadzić cię przez wszystko, co musisz wiedzieć, aby skutecznie korzystać z Divi 5, od konfiguracji go po odkrywanie jego najnowszych funkcji. Przejdźmy do tego!
Divi 5 jest dziś gotowy do użycia na nowych stronach internetowych, ale nie zalecamy migracji stron internetowych.
- 1 Divi 5: Przyszłość budowania stron internetowych WordPress
- 2 Pierwsze kroki z Divi 5
- 2.1 Konfigurowanie hostingu internetowego i WordPress
- 2.2 Pobieranie, instalowanie i aktywowanie Divi 5
- 2.3 Dostęp do nowego konstruktora wizualnego Divi 5
- 3 nowe funkcje Divi 5 badane
- 4 wskazówki, jak najlepiej wykorzystać Divi 5
- 5 Divi 5 jest zbudowany na przyszłość projektowania stron internetowych
Divi 5: Przyszłość budowania stron internetowych WordPress
Divi 4 jest solidnym budowniczym stron, ale z czasem zgromadził dług techniczny. Aby usunąć te ograniczenia, odbudowaliśmy Divi 5 z Fundacji i zawarliśmy wiele niesamowitych nowych funkcji, aby przygotować Cię na przyszłość projektowania stron internetowych. Ale Divi 5 nie jest oddzielnym produktem, ma kompatybilność wsteczną, co oznacza , że będziesz mógł migrować dowolną stronę internetową Divi 4 do Divi 5 dalej.
Oto kluczowe ulepszenia, które sprawiają, że Divi 5 są warte uwagi:
- Podstawowa architektura przepisana: Dziedziczna baza kodu Divi 4 utrudniała dodawanie nowych funkcji bez wprowadzania błędów lub spowolnienia. Divi 5 ma się skalować.
- Ulepszona wydajność: Builder Divi 4 często spowolnił i wpłynął na prędkość strony, szczególnie w przypadku dużych stron i złożonych układów. Divi 5 wprowadza znaczące ulepszenia zaplecza i wykorzystuje mniej zasobów systemowych, aby zapewnić szybsze, bardziej responsywne doświadczenie. (Przeprowadziliśmy również test prędkości Divi 5, aby zobaczyć, jak szybko działa front.)
- Lepsze doświadczenie budowniczego wizualnego: Divi 5 nadal wygląda znajomo, ale budowniczy wydaje się znacznie gładszy i szybszy w użyciu. Otwarte ustawienia od razu, sterowanie reagują szybciej, a małe zmiany, takie jak wyraźniejsze paski boczne i narzędzia do zawieszania, ułatwiają budowanie i edytowanie stron. Sprawdź przewodnik Divi 5 Dashboard, aby dowiedzieć się o nowych dodatkach.
- Wiele nowych funkcji: chociaż wciąż jesteśmy w fazie Alpha Divi 5, już wypuszczamy nowe ekscytujące funkcje, które zmieniają cały przepływ pracy w budowie stron internetowych.
Razem te aktualizacje sprawiają, że Divi 5 jest lepszy i mądrzejszy wybór do budowania nowoczesnych stron internetowych, które są szybsze, czystsze i łatwiejsze w utrzymaniu. Jeśli czekałeś na gładszą, bardziej gotową wersję Divi, to jest ta.
Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy migracji istniejących witryn Divi 4. Obecna wersja jest idealna do rozpoczęcia świeżych, dzięki czemu możesz w pełni wykorzystać wszystko, co ma do zaoferowania nowa fundament.
Pierwsze kroki z Divi 5
Aby uzyskać dostęp do Divi 5 i rozpocząć budowanie swojej witryny, musisz upewnić się, że Twoje niezbędne są: hosting internetowy, domena i WordPress.
Konfigurowanie hostingu i WordPress
Jeśli szukasz wiarygodnego hostingu, rozważ Siteground. Oferuje doskonałą wydajność, silną obsługę i łatwa konfiguracja WordPress z jednym kliknięciem. Dzięki SiteGround otrzymasz również bezpłatną domenę (lub możesz uzyskać jedną z Namecheap ) przez rok , co ułatwia utrzymanie i spójność rzeczy. Śledź ten samouczek, aby skonfigurować hosting i WordPress.
Zdobądź Siteground
Pobieranie, instalowanie i aktywowanie Divi 5
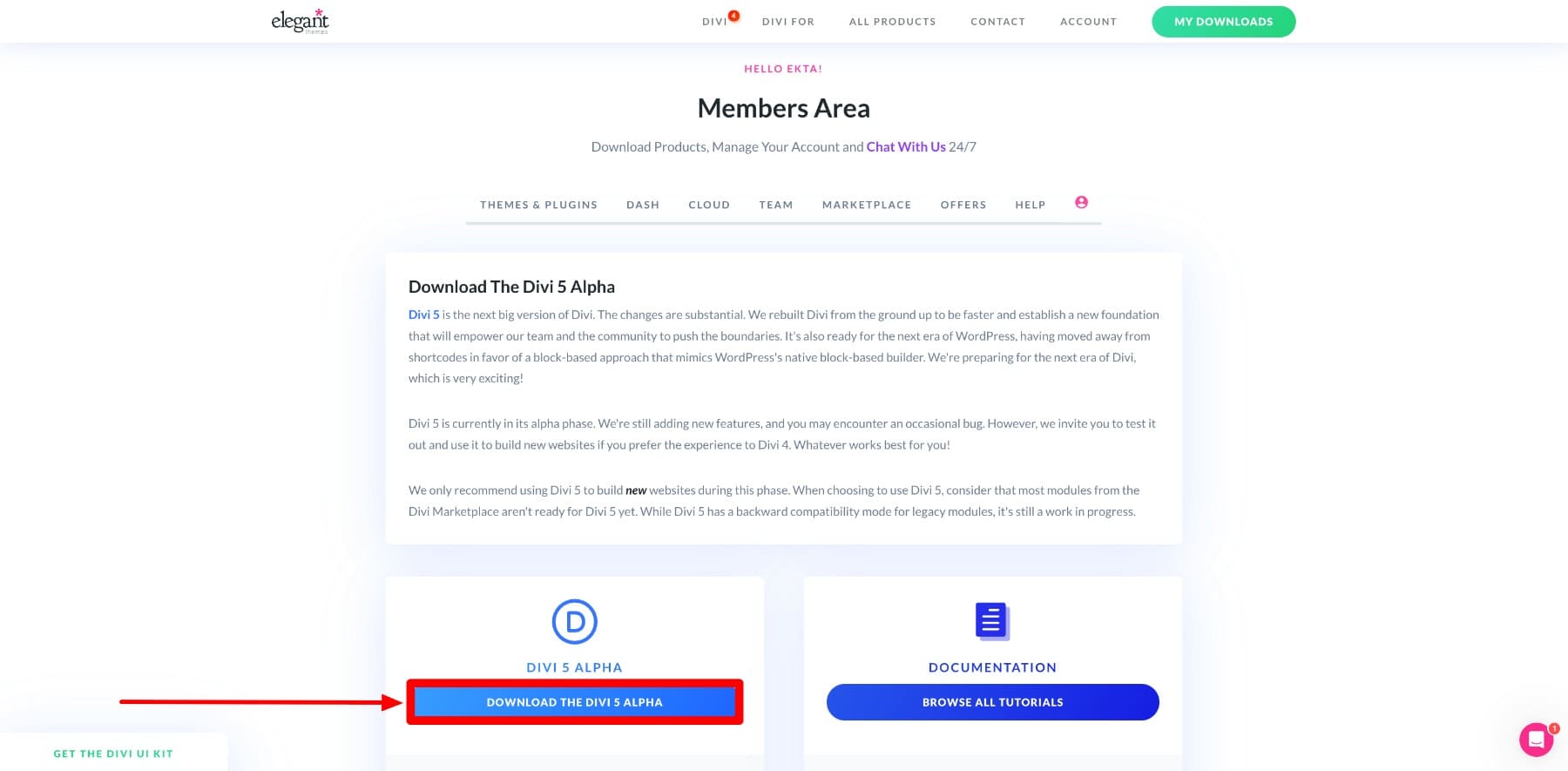
Po uzyskaniu dostępu do pulpitu WordPress następnym krokiem jest zainstalowanie Divi 5 . Przejdź do obszaru członkostwa Eleganckiego motywów i pobierz najnowszy folder zip Divi 5.

Dziel
Zacznij od Divi
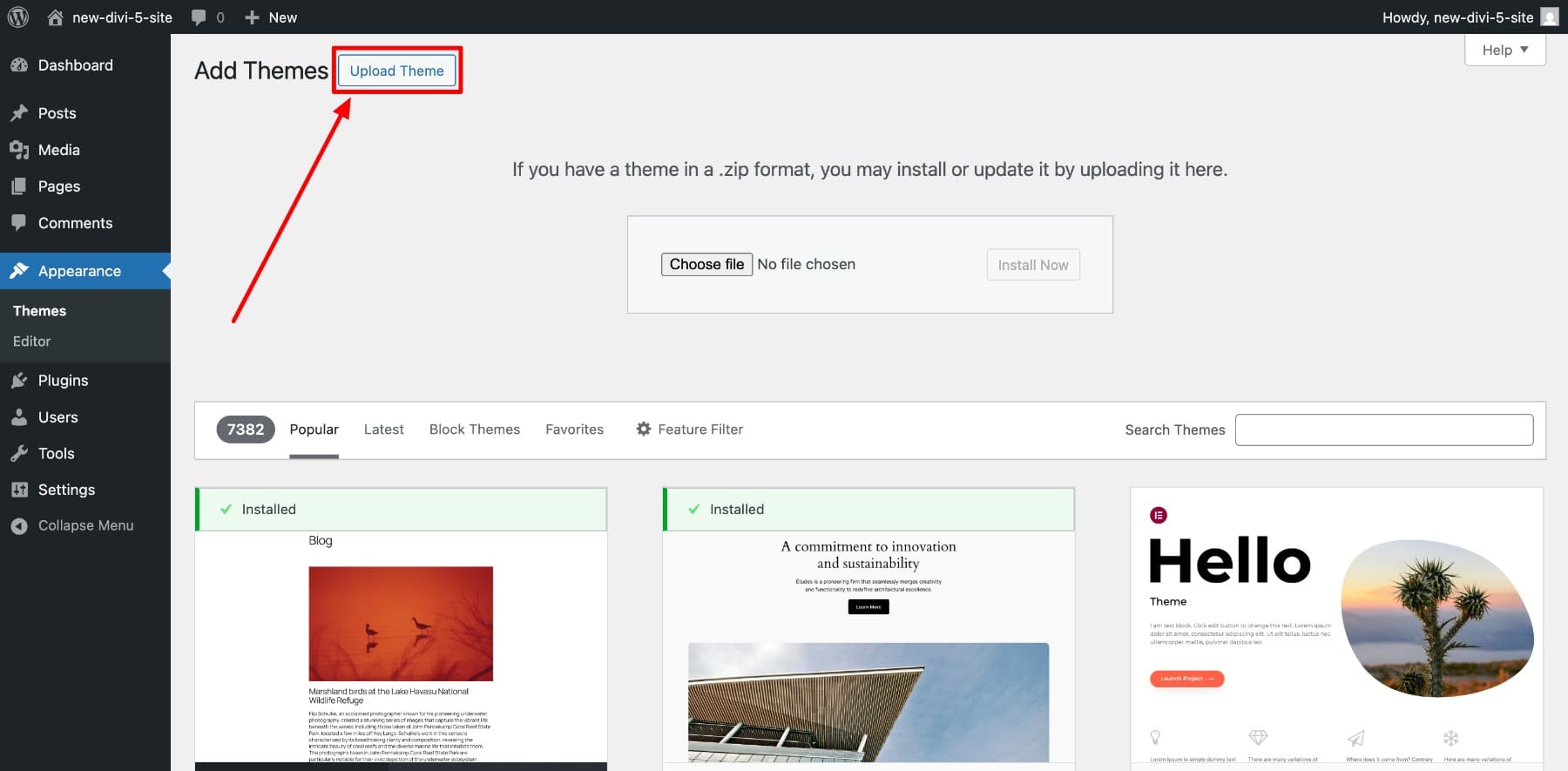
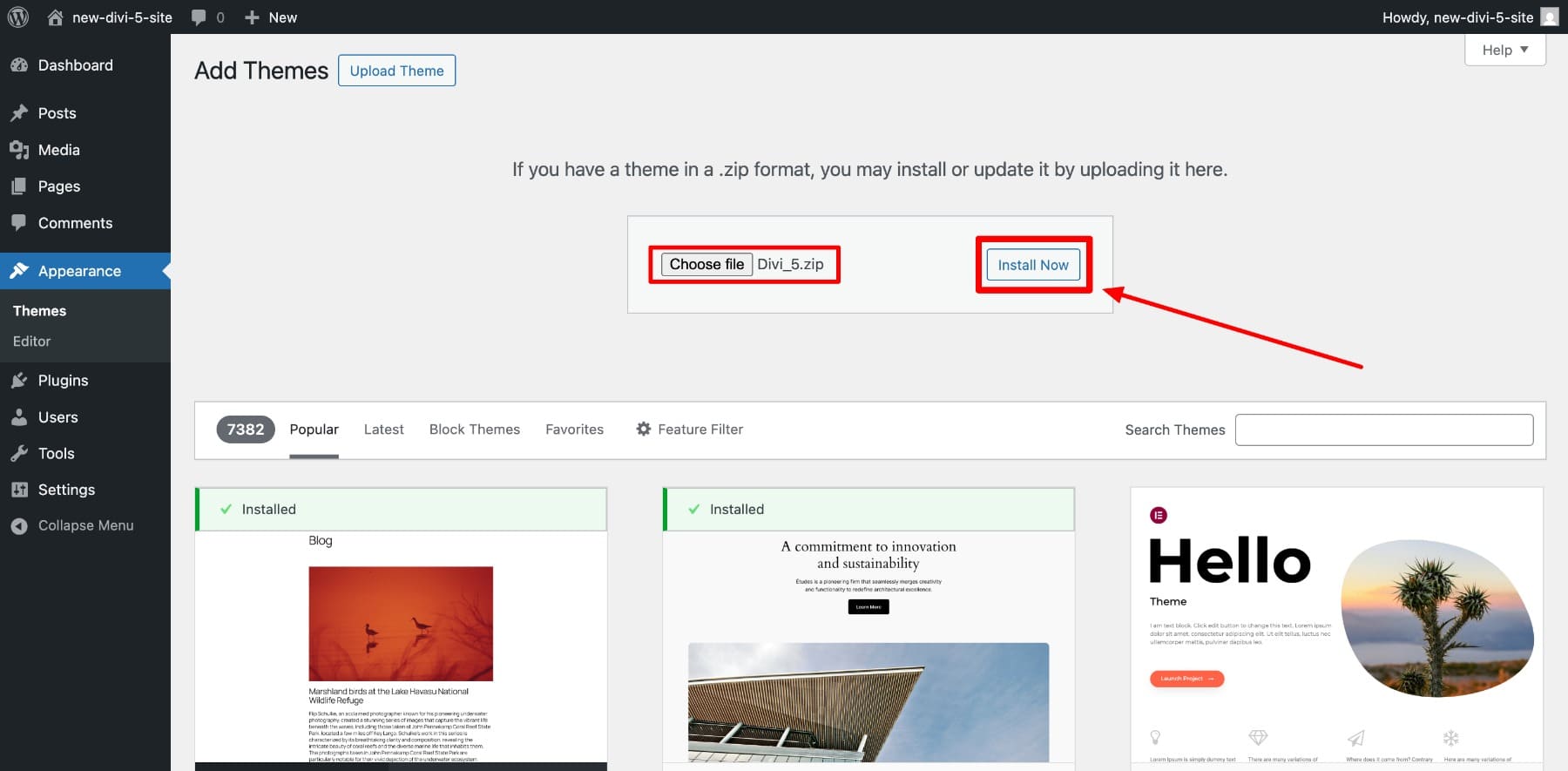
Wróć do pulpitu WordPress, przejdź do wyglądu> Motywy> Dodaj nowy> przesyłanie motywu.

Wybierz swój plik zip Divi 5 i kliknij zainstaluj teraz.

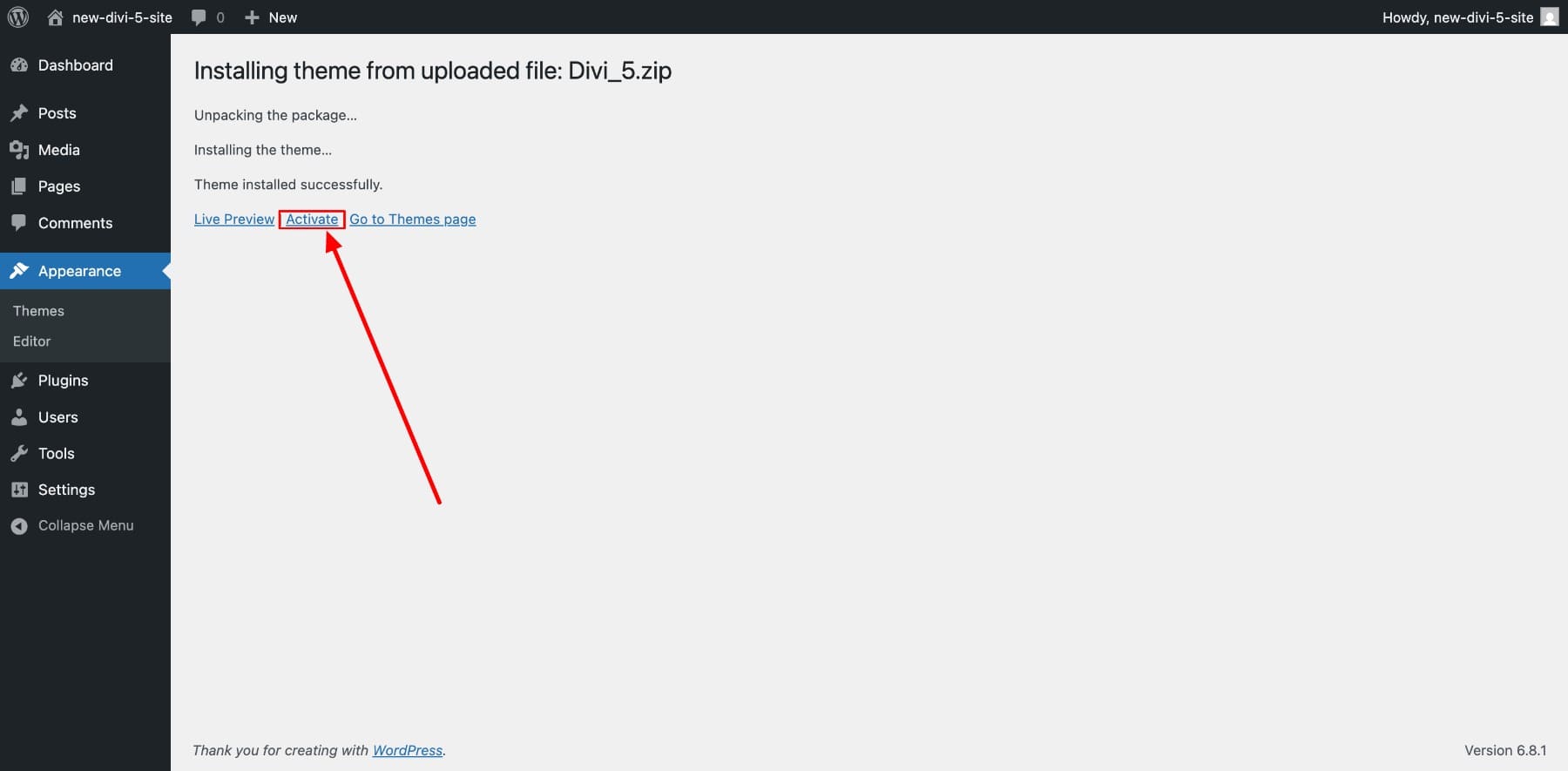
Po zainstalowaniu Divi 5 aktywuj go.

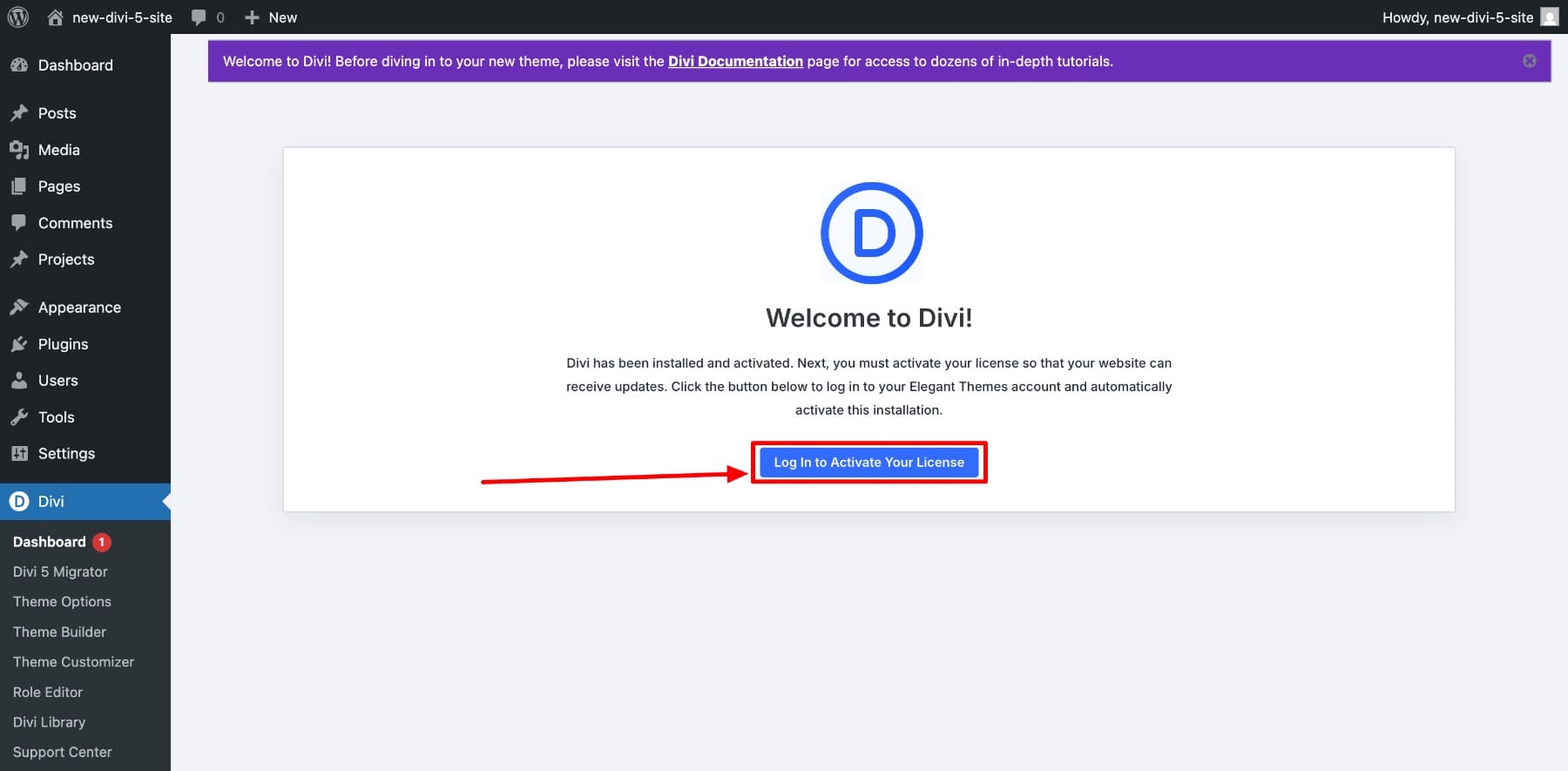
Następnie musisz aktywować swoją licencję Divi, aby uzyskać dostęp do funkcji motywu. Aby to zrobić, zaloguj się na swoje konto za pomocą poświadczeń użytkownika.

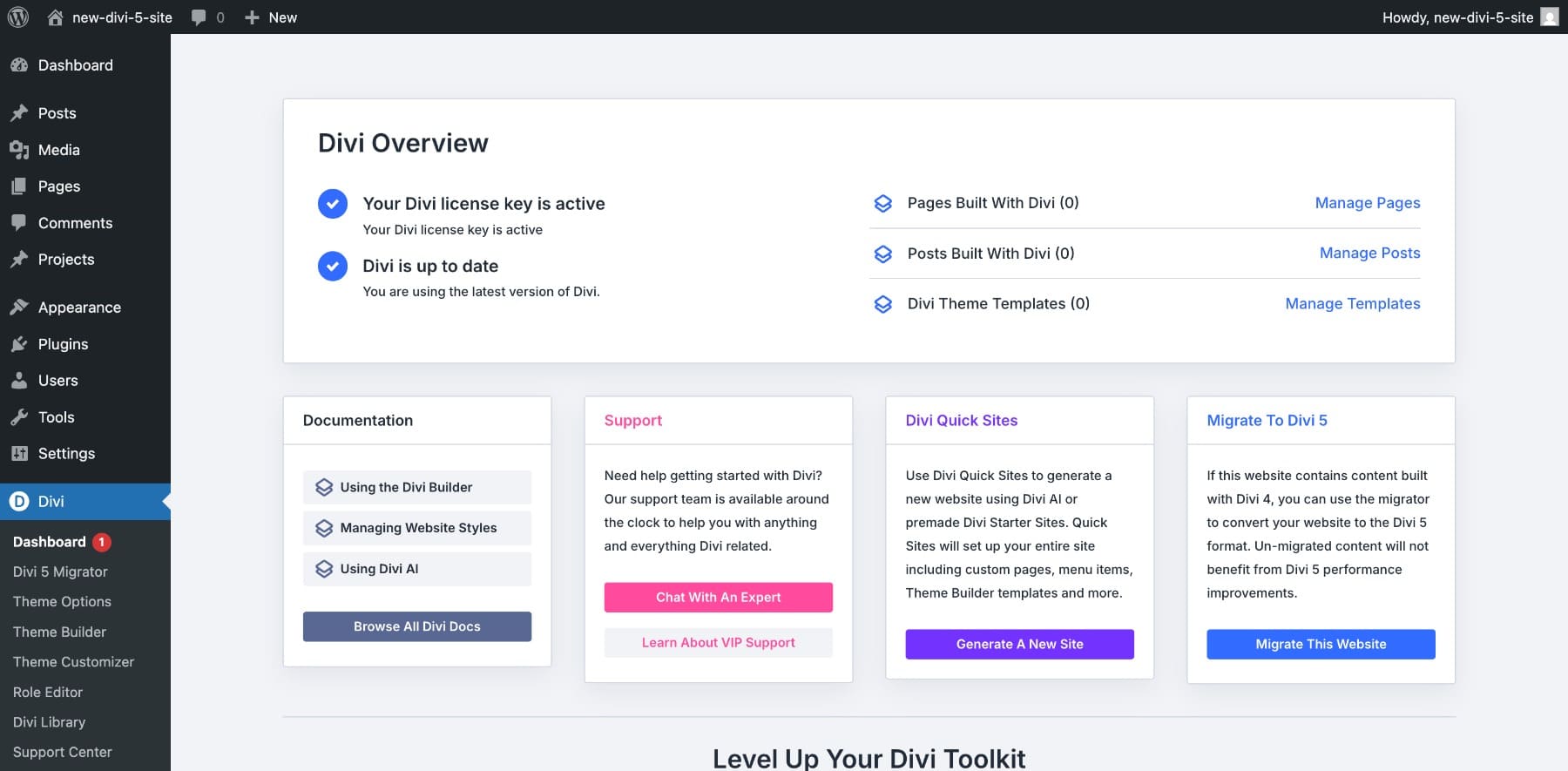
Po zakończeniu procesu będziesz mógł uzyskać dostęp do pulpitu DIVI , który wyświetli krytyczne informacje, takie jak status licencji, status aktualizacji Divi 5, strony, szablony motywów itp.

Dostęp do nowego konstruktora wizualnego Divi 5
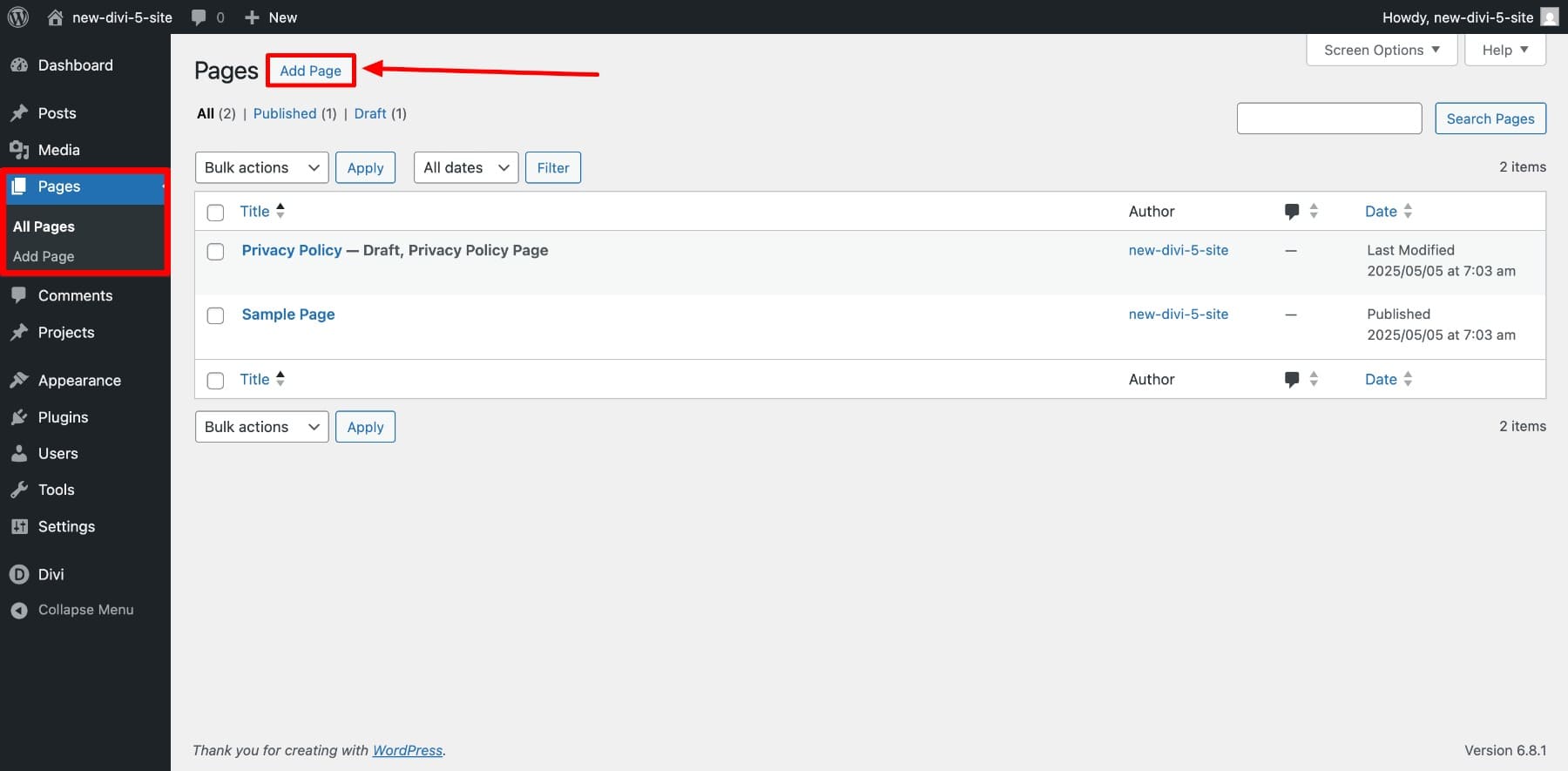
Każda strona internetowa zawiera podstawowe strony: dom, o, kontakt, sklep i blog. Aby je zaprojektować, najpierw musisz je stworzyć. Aby utworzyć stronę, przejdź do stron> Dodaj stronę.

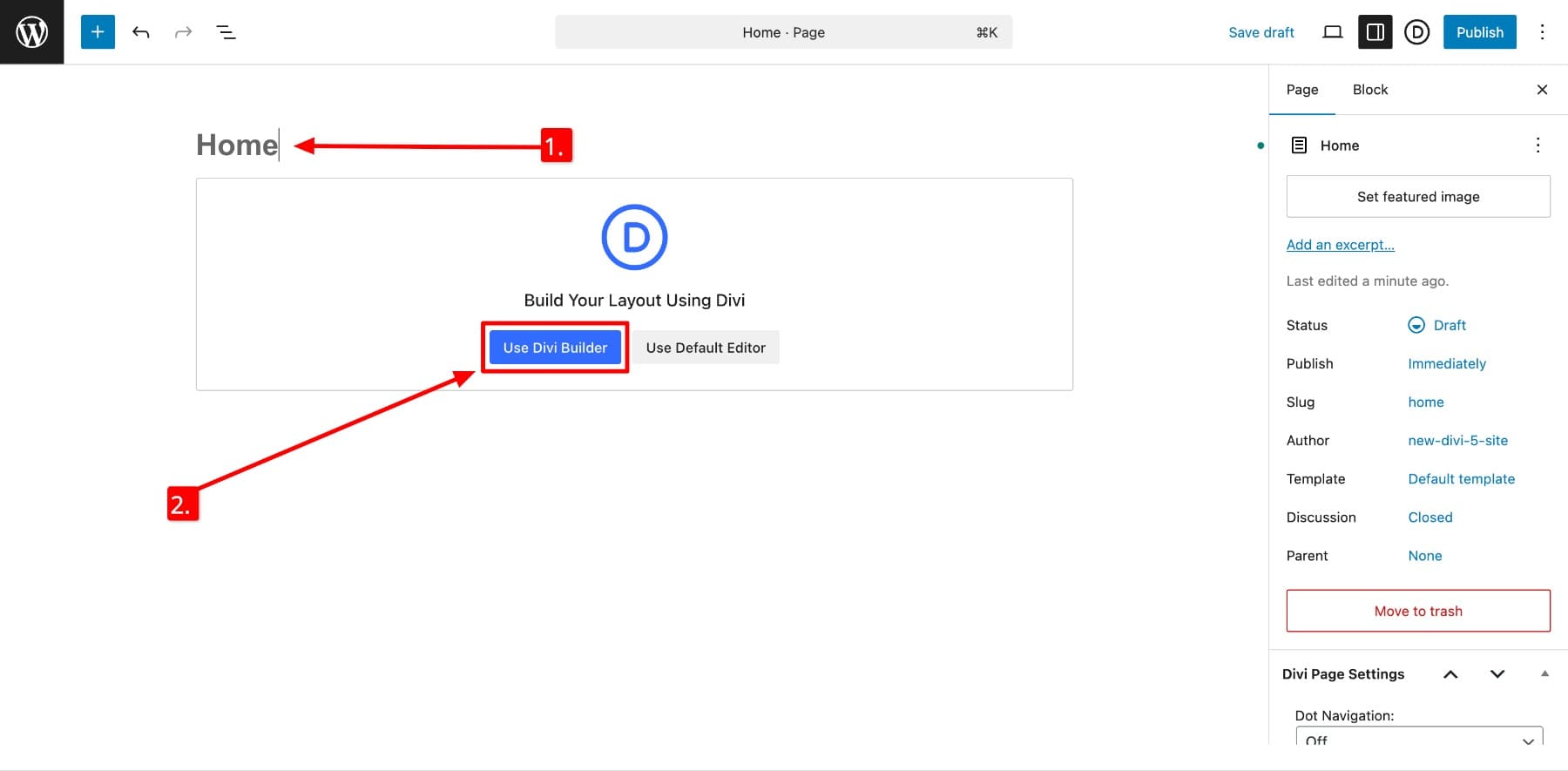
Nazwij swoją stronę i kliknij Użyj Divi Builder, aby włączyć budowniczego Divi 5.

Wpiszesz Divi 5 Visual Builder.

Dysporcja Divi 5
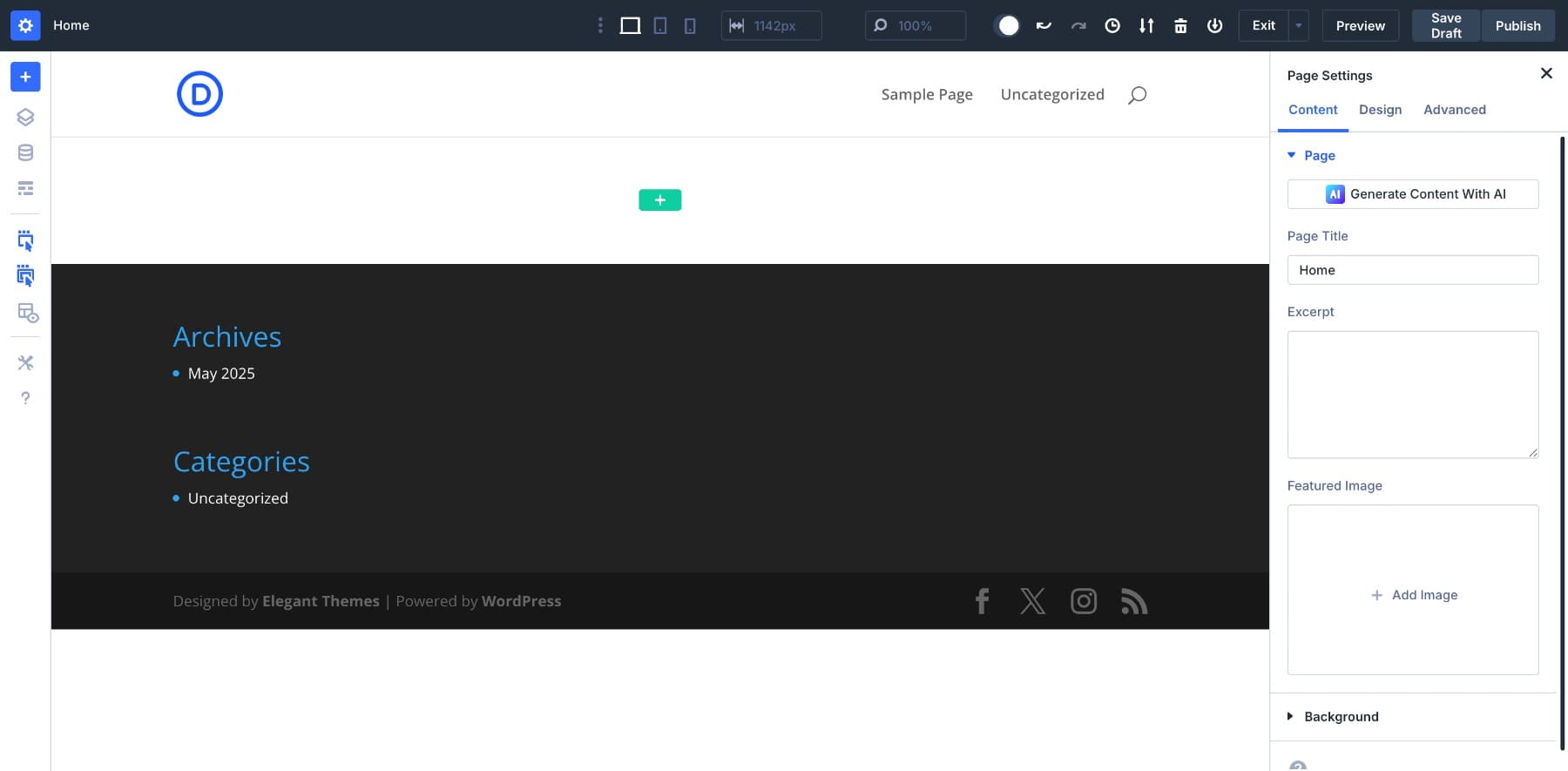
Na pierwszy rzut oka nowy interfejs Divi 5 może wyglądać tak samo jak Divi 4, ale zauważysz dodatkowe paski boczne i nowe ikony, które warto zbadać. Przejrzyjmy każdego z nich bardziej szczegółowo.

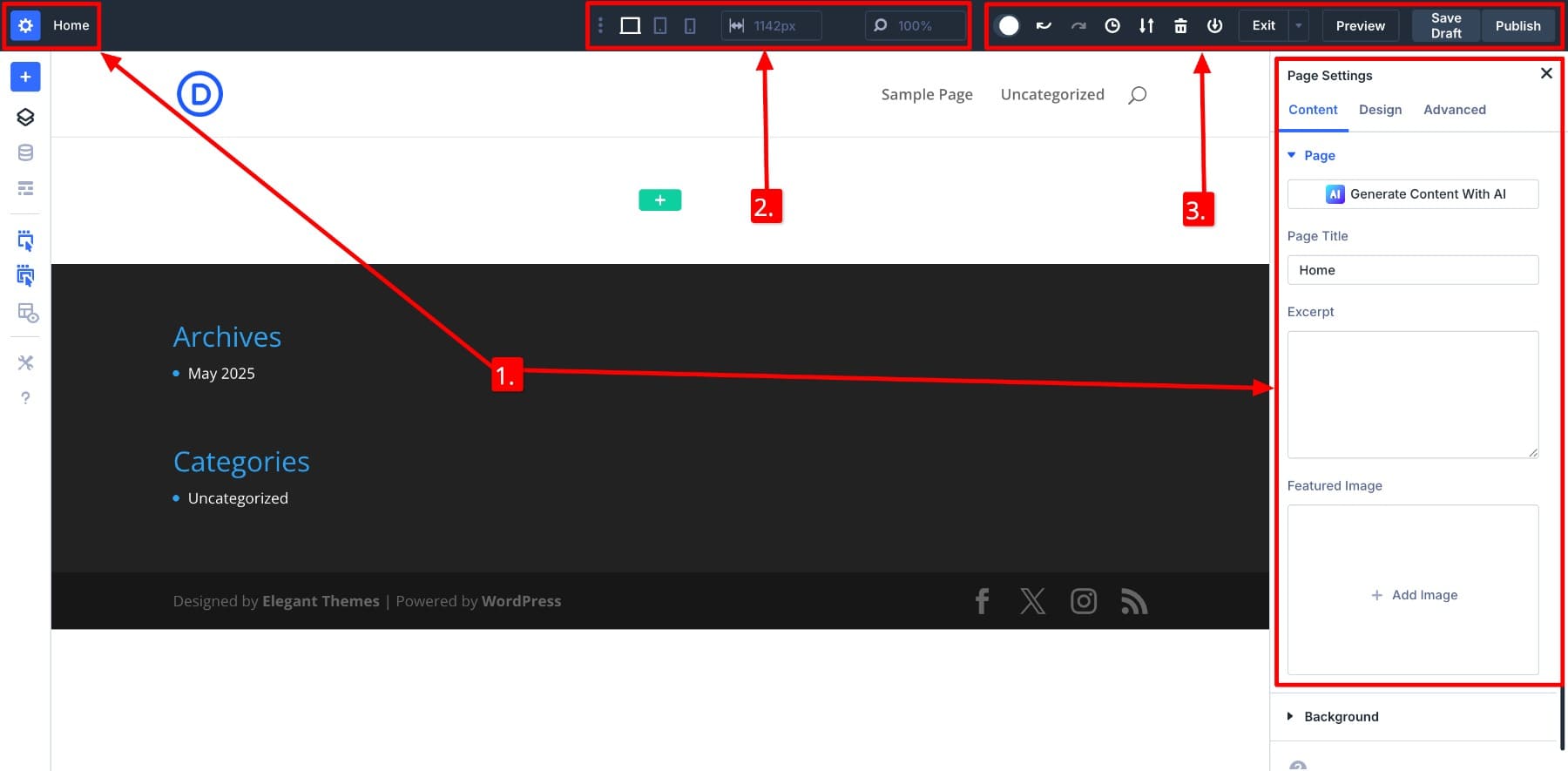
Po pierwsze, oto podział górnych ustawień panelu:
- (1) Panel ustawień strony: kliknięcie ikony biegów obok tytułu strony (Strona główna) otwiera panel ustawień strony . Tutaj możesz edytować tytuł strony, dodać fragment, przypisać wyświetlony obraz i uzyskać dostęp do zaawansowanych ustawień projektowania. Divi 5 umożliwia dostęp do ustawień jednego kliknięcia, co oznacza, że po kliknięciu dowolnego elementu (moduł, sekcja, kolumna lub wiersz) panel ustawień otwiera się automatycznie po prawej stronie.
- (2) Responsywne sterowanie widokiem i szerokością: Ta sekcja pozwala podgląd i edytować swój projekt w celu reakcji na różnych rozmiarach ekranów, takich jak komputer stacjonarny, tablet i telefon komórkowy. Możesz także dostosować szerokość płótna i poziom powiększenia, aby dopracować, w jaki sposób układ pojawia się w różnych rozmiarach ekranu.
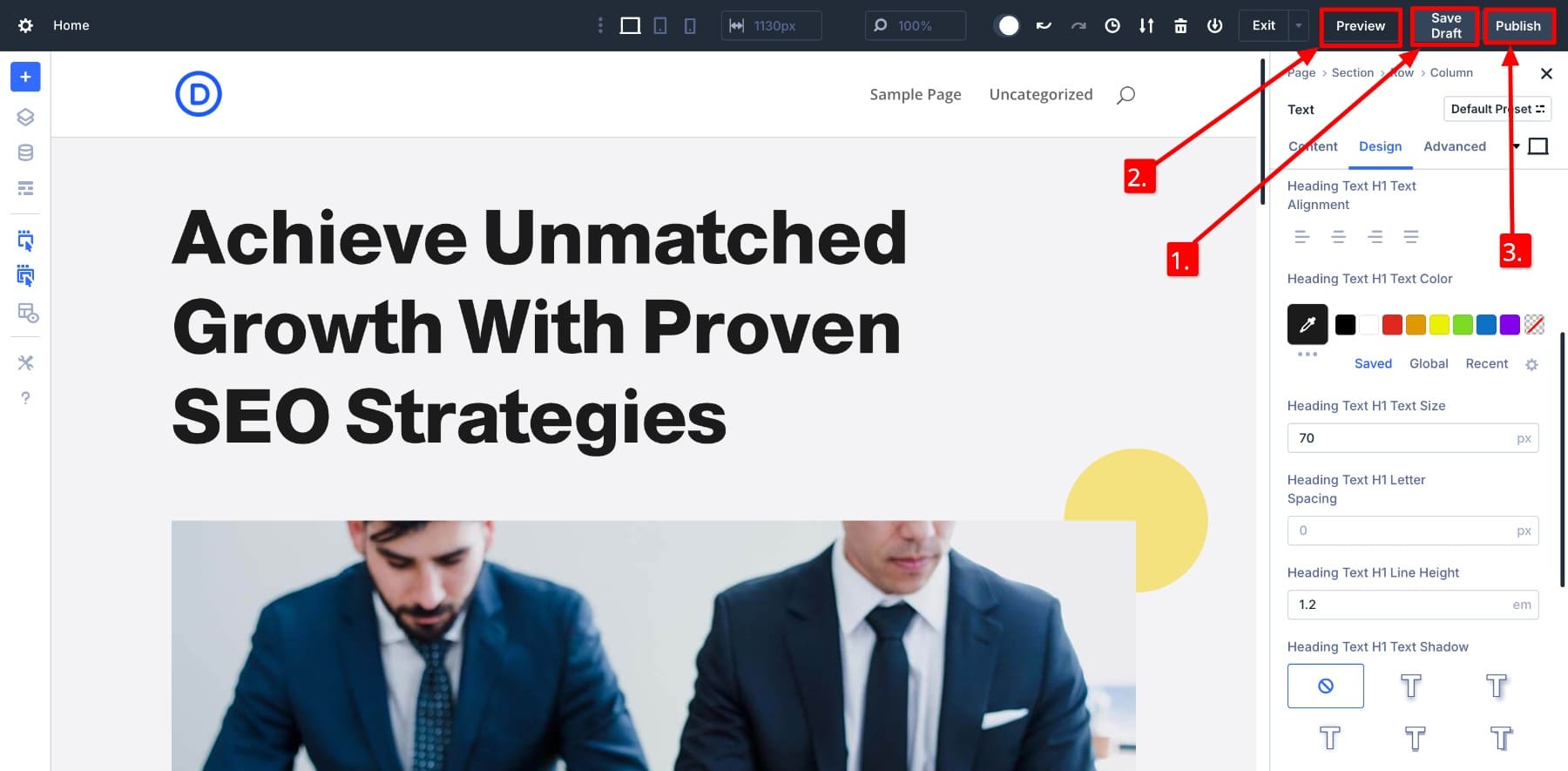
- (3) Builder Controls: Obszar ten daje szybki dostęp do działań budowniczych, takich jak Dark Mode (wysoce wymagana nowa funkcja w Divi 5), cofanie/ponowne , historia, eksport/import, Wyczyść układ , dodaj do biblioteki i wyjść z konstruktora. Znajdziesz również przyciski do podglądu, zapisania szkicu lub opublikowania strony, gdy będzie gotowe do uruchomienia.

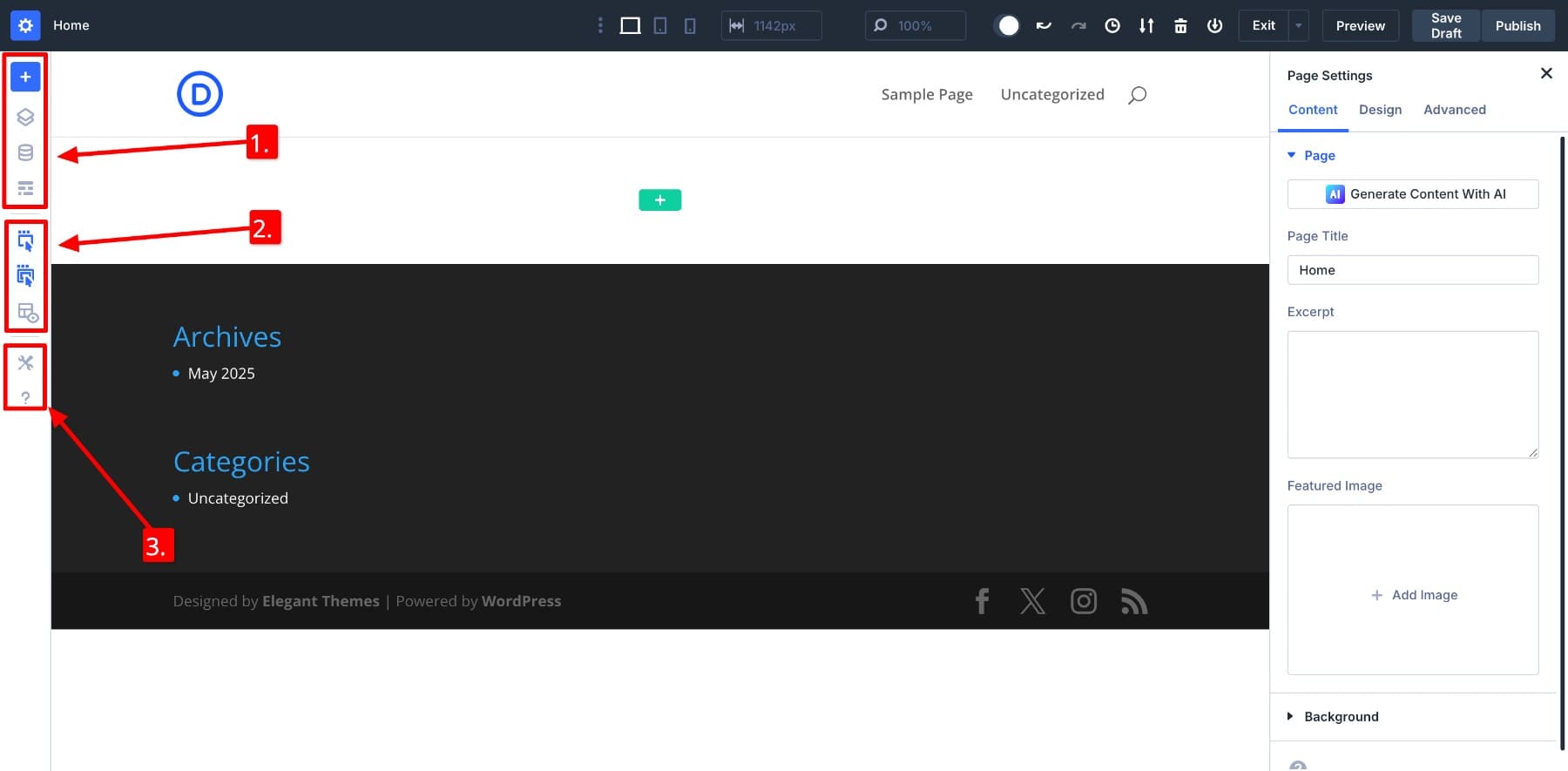
Spójrzmy teraz na lewy panel boczny, który zawiera także wiele nowych ikon:
- (1) Narzędzia układu i struktury: lewy panel daje dostęp do opcji układu podstawowego, takich jak niebieski przycisk Plus w celu dodania prezydenckich lub zapisanych układów z biblioteki Divi lub Cloud Divi. Możesz również otworzyć widok warstw dla konstrukcji konturowej strony lub przełączyć na widok szkieletowy dla uproszczonego trybu edycji, który pokazuje twoje moduły jako bloki oznaczone. Między nimi znajduje się ikona menedżera zmiennego , w której tworzysz i organizujesz zmienne projektowe.
- (2) Opcje wyświetlania wizualnego: Możesz dostosować, jak pojawiają się ikony akcji podczas unoszenia się nad elementami. Dzięki włączonym ikonom akcji na zawieszonej i ikonach akcji nadrzędnej , zobaczysz ikony zarówno zawisowanego elementu, jak i jego kontenerów nadrzędnych, co ułatwia dostęp do kontroli. Możesz także włączyć tryb rentgenowski , który przedstawia każdy element na Twojej stronie, aby pomóc w wizualizacji struktury układu.
- (3) Ustawienia i pomoc: Na dole panelu znajdziesz ustawienia wizualnego konstruktora, w których można dostosować preferencje interfejsu i zachowanie wyświetlania. Zobaczysz także ikonę pomocy , która łączy się bezpośrednio z dokumentacją i filmami samouczkowymi, co ułatwia uzyskanie wsparcia bez opuszczania konstruktora.
Przyzwyczajanie się do Divi 5 może zająć trochę czasu, więc skompilowaliśmy również kilka wskazówek, które pomogą Ci skutecznie poruszać się.

Dodawanie nowych układów lub modułów
Teraz zobaczmy, jak tworzyć swoje projekty za pomocą Divi 5. Jeśli budujesz od zera, kliknij przycisk Zielonego Plus, aby dodać wiersz. Wewnątrz dodasz moduły treści.
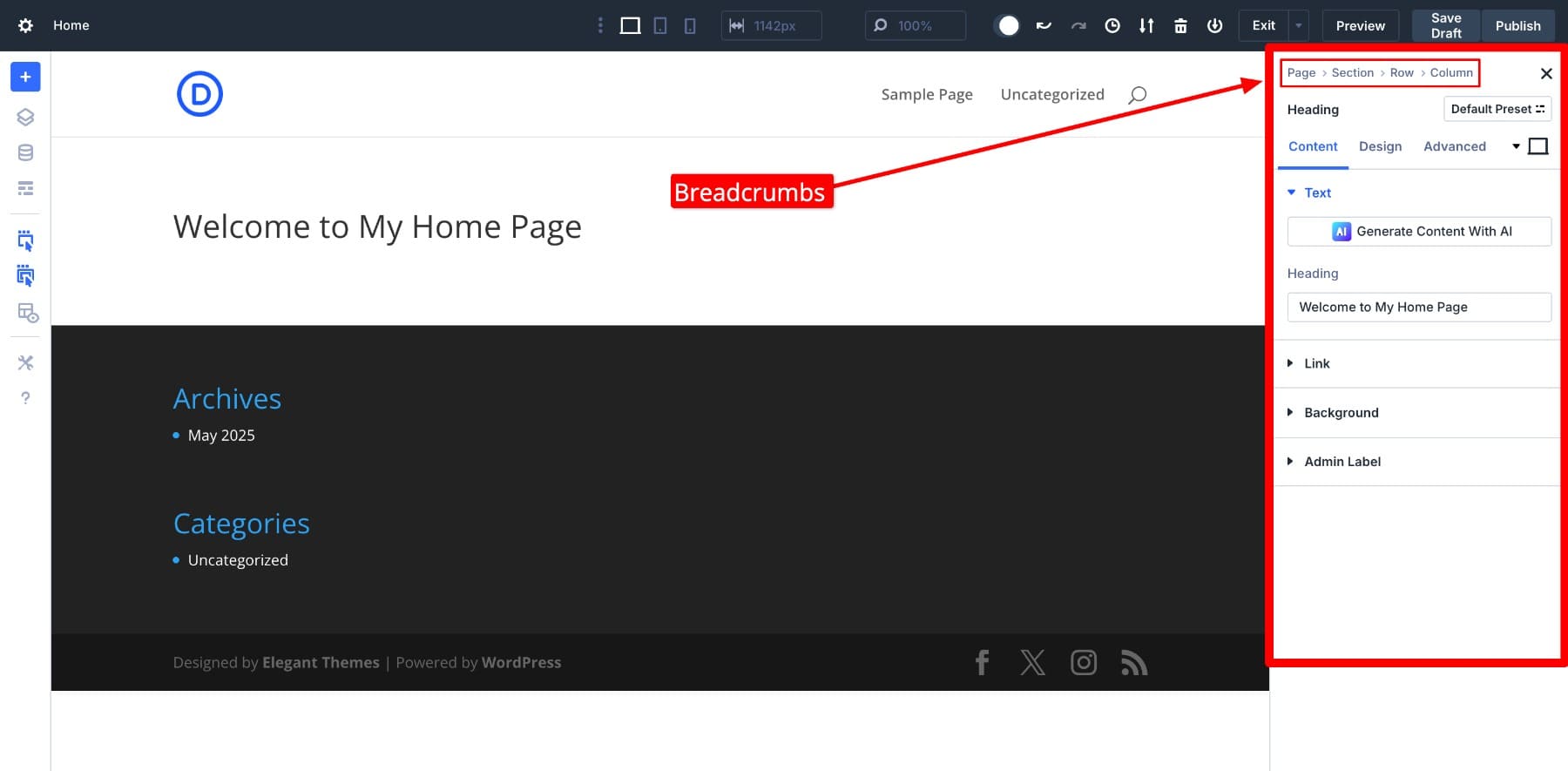
Zauważysz automatycznie zmianę ustawień prawej strony. To dlatego, że są to opcje ustawienia wybranego elementu. Po wybranym elemencie nagłówka panel prawej strony pokazuje jego ustawienia. Aby uzyskać dostęp do ustawień elementów kontenerowych, użyj bułki. Na przykład kliknij wiersz , aby uzyskać dostęp do ustawień wierszy.

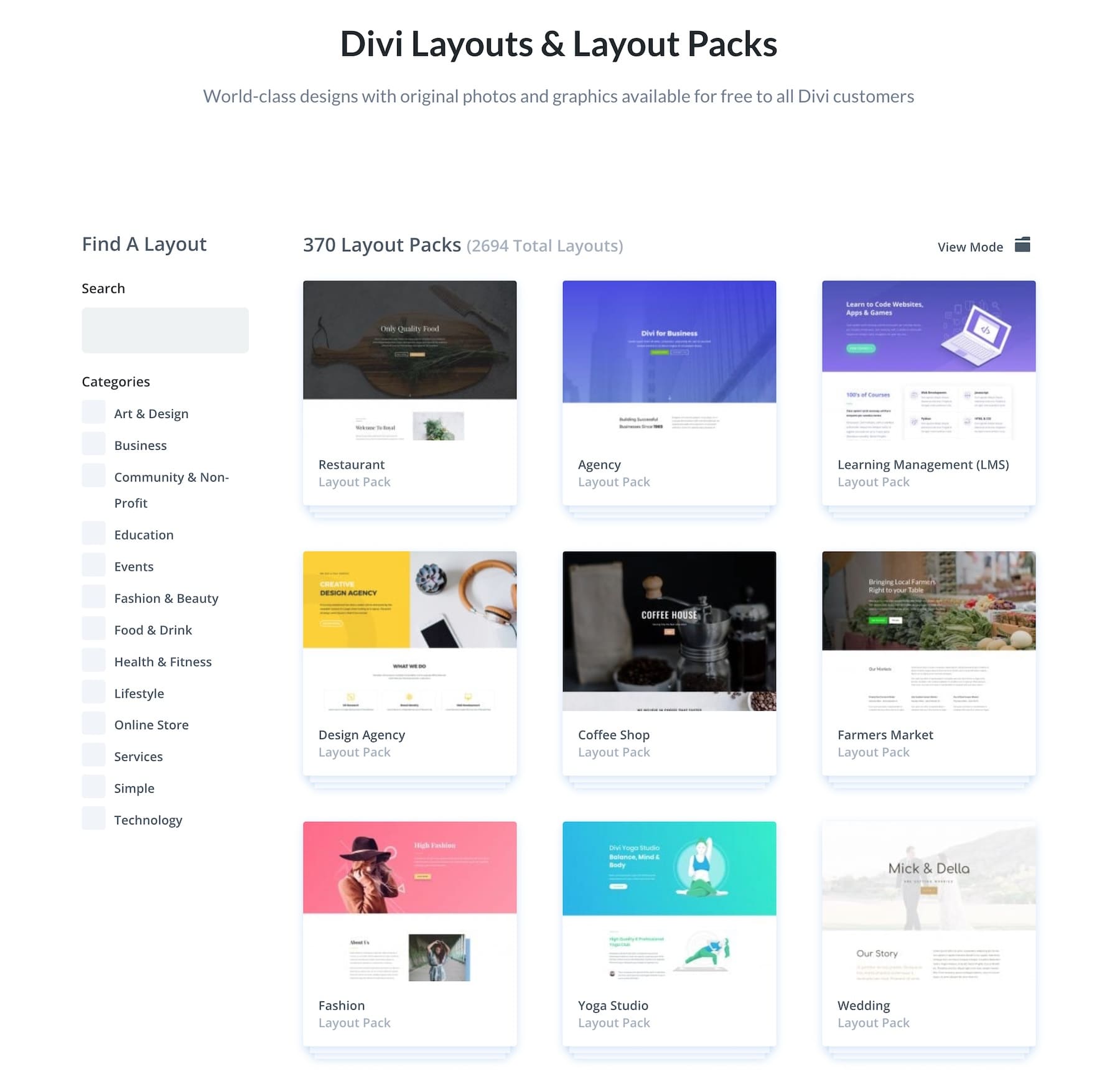
Możesz budować od zera lub łatwo importować wstępnie zbudowany układ Divi (lub utworzyć go za pomocą Divi Ai) i użyć go jako podstawy. Następnie możesz spędzać cały czas, dostosowując i uczynienie go. Mamy ponad 2500 profesjonalnie zaprojektowanych układów Divi do różnych branż i celów, więc znajdziesz inspirację wystarczająco szybko.

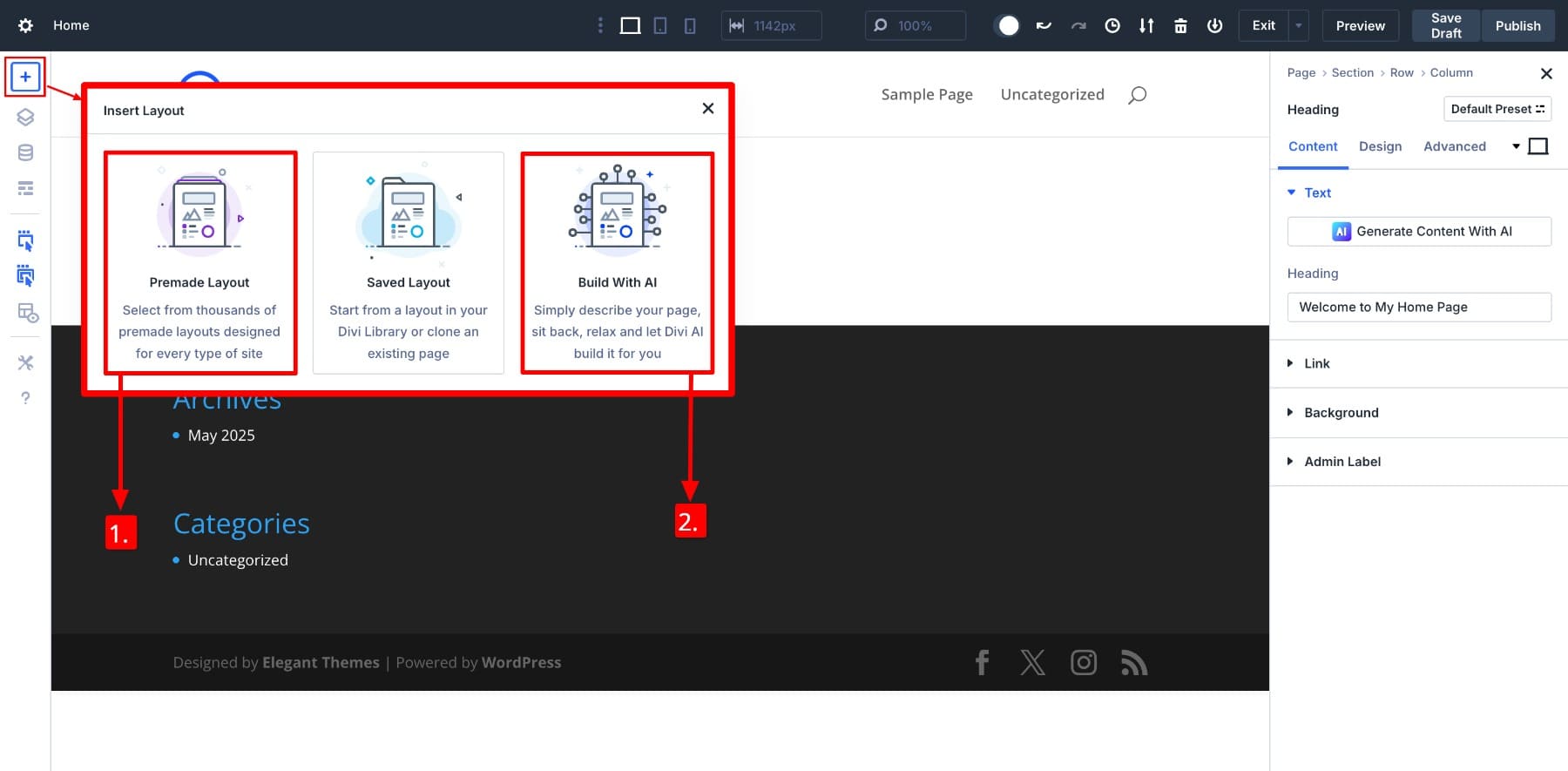
Kliknij przycisk Plus na panelu po lewej stronie i wybierz:
- 1: Jeśli chcesz zaimportować wstępnie zaprojektowany układ.
- 2: Jeśli chcesz stworzyć nowy układ z Divi AI.

Pokażemy Ci, jak zaimportować wstępnie zaprojektowany układ. Przed jego zaimportowaniem możesz również wyświetlić pod uwagę projekt.
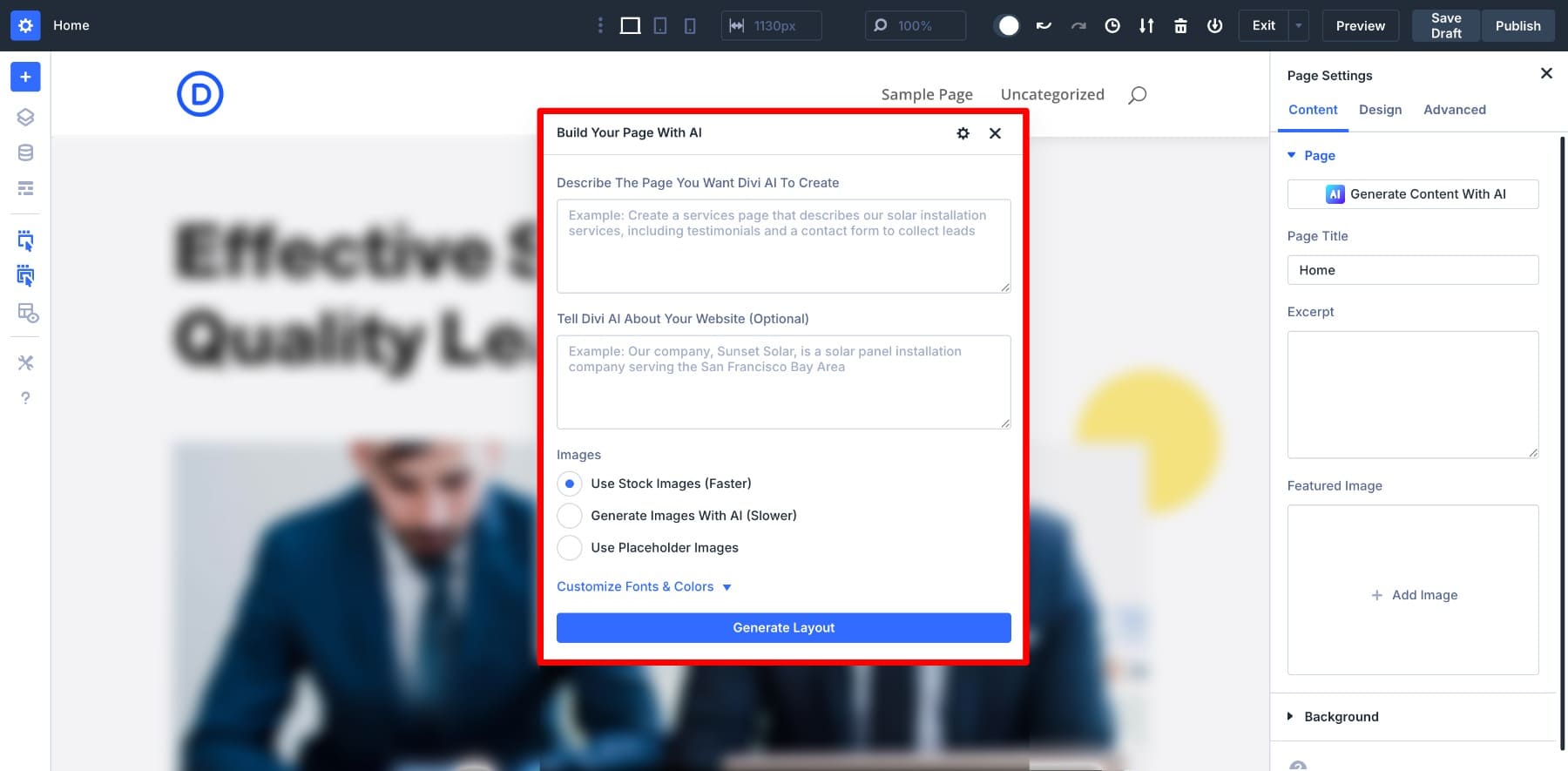
Jeśli wybrałeś kompilację z opcją AI , musisz tylko powiedzieć Divi AI o stronie i stronie internetowej, którą chcesz wygenerować. Następnie kliknij Generuj układ.

Dostosowywanie gotowego układu
Po zaimportowaniu projektu możesz kliknąć dowolny element, aby dostosować jego ustawienia.

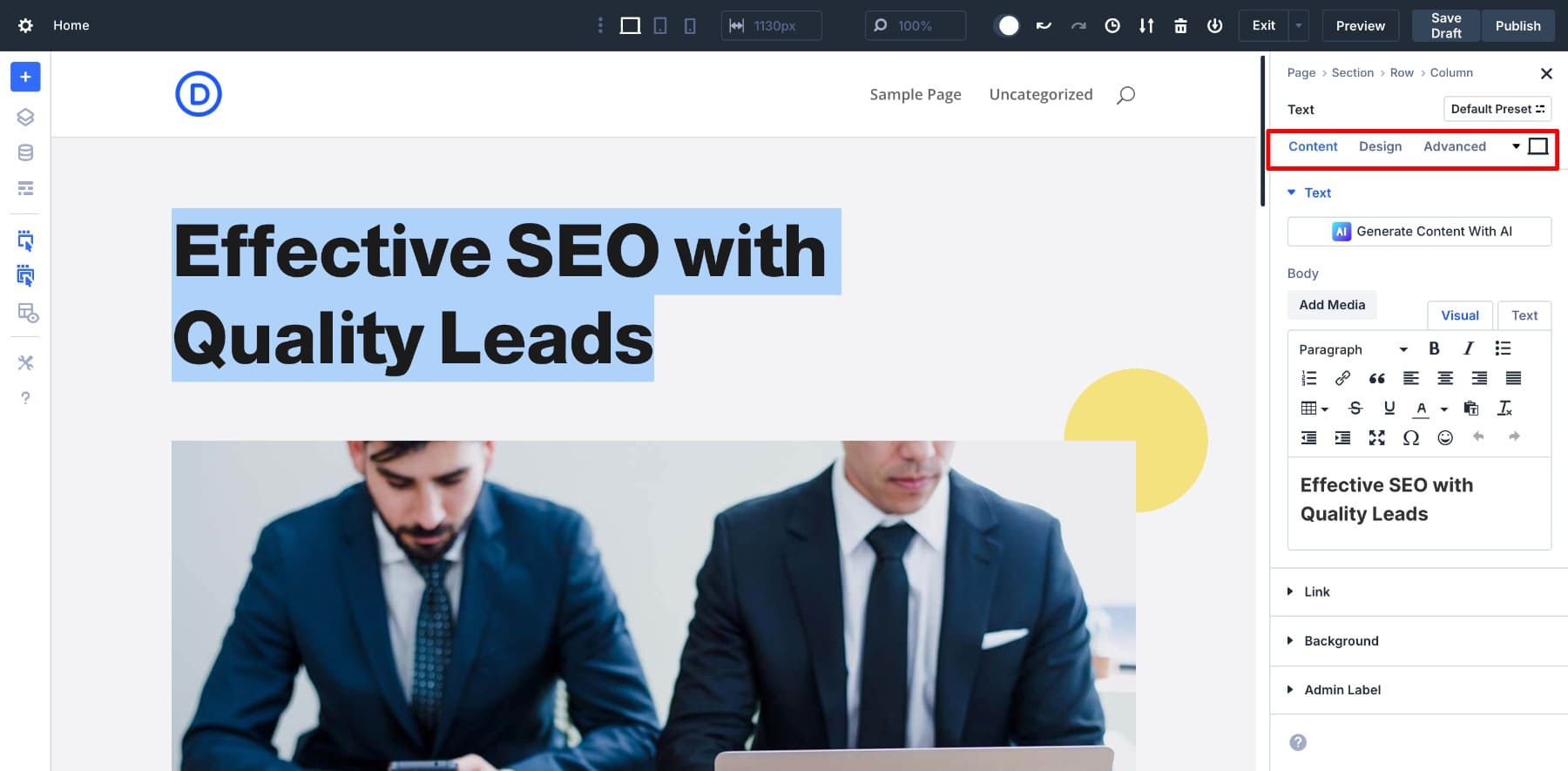
Panel ustawień dowolnego elementu będzie zawierał kartę zawartość, projekt i zaawansowane .
- Treść: Tutaj dodajesz i edytujesz główną zawartość modułu, taką jak tekst, obrazy, przyciski, linki, tło itp. Zazwyczaj jest to pierwsze miejsce, w którym dostosowujesz dowolny element.
- Projekt: Użyj tej zakładki, aby stylizować moduł wizualnie. Tutaj znajdziesz opcje czcionek, kolorów, odstępów, granic, cieni, wyrównania i innych elementów sterujących zorientowanych na projekt.
- Zaawansowany: Ta sekcja służy do większej kontroli, na przykład dodawanie niestandardowych CSS, stosowanie warunków, dostosowanie ustawień widoczności itp.
- Mała ikona laptopa umożliwia przełączanie między trybami responsywnymi (mobilne, laptop, tablety i zawieszki).
Zauważysz również mały (domyślny ustawiony) menu. Jest to kultowa opcja Divi 4, ale niedawno uruchomiliśmy coś jeszcze bardziej zaawansowanego, co omówimy w sekcji nowej wersji funkcji. (Wskazówka: poszukaj ustawień grupowych opcji!)
Jeśli potrzebujesz pomocy w generowaniu treści, użyj Divi AI. Poszczególne elementy treści można również edytować za pomocą AI osobno. Musisz tylko unosić się nad sekcją ciała i kliknąć małą ikonę AI.
Nie tylko treść, Divi AI może również pomóc w generowaniu obrazów, kodu, a nawet pełnych układów. Po prostu poszukaj małej ikony AI, aby zacząć.
Sprawdź Divi Ai
Aby zmodyfikować ustawienia wizualne elementu, przejdziesz do karty Projekt . W tym miejscu możesz dostosowywać czcionki, rozmiary, kolory itp.
Przejrzyj każdy element układu strony, aby dodać treść i branding. Po zakończeniu zapisz projekt i podgląd swojego projektu. Kiedy wszystko wygląda dobrze, publikuj.

Zbadano nowe funkcje Divi 5
Divi 5 jest gotowy ewoluować w celu skalowalności. Chociaż wciąż znajduje się w fazie alfa, wydaliśmy już wiele nowych funkcji, które pomagają poprawić Twój przepływ pracy.
- Presete grupy opcji: pozwól, aby utworzyć ustawienia wstępne dla określonych ustawień, takich jak promień graniczny, typografia itp. Po zastosowaniu ustawienia ustawienia, wszelkie dokonane aktualizacje projektowe automatycznie zastanawiają się we wszystkich elementach za pomocą tego ustawienia. Pomaga to zachować spójność i zaoszczędzić czas.
- Zmienne projektowe: Zapisz wartości wielokrotnego użytku dla właściwości projektowych, takich jak kolory, czcionki i odstępy. Oznacza to, że jeśli kiedykolwiek chcesz zmienić swój podstawowy kolor lub rozmiar nagłówka, musisz zaktualizować zmienną tylko raz, a wszystkie instancje zostaną łatwo zaktualizowane. Zmienne projektowe są idealne do budowania fundamentu brandingu.
- Jednostki zaawansowane: Divi 5 obsługuje teraz nowoczesne funkcje CSS, takie jak clamp (), min (), max () i calc (). Te zaawansowane jednostki znacznie ułatwiają tworzenie responsywnych projektów, które płynnie dostosowują między urządzeniami, bez konieczności niestandardowego kodu lub zapytań multimedialnych.
- Zagnieżdżone rzędy: Możesz teraz umieścić jeden wiersz w drugim, co zapewnia większą elastyczność dla złożonych układów. Jest to przydatne, gdy potrzebujesz szczegółowej kontroli nad wyrównaniem, odstępem lub grupowaniem treści bez narażania struktury strony.
- Grupy modułów: Połącz wiele modułów w pojedynczy pojemnik w kolumnie. Jest to łatwy sposób organizowania powiązanych treści, zastosowania współdzielonych stylów lub przeniesienia sekcji układu jako jednostka.
Pracujemy również nad dodaniem nowych funkcji, takich jak układy FlexBox i ulepszone moduły WooCommerce. Te aktualizacje będą nadal opierać się na tym, co Divi 5 już dobrze sobie radzi: usprawnić swój przepływ pracy i zmodernizuj wrażenia konstruktora.
Aby upewnić się, że nigdy nie przegapisz nowej funkcji, zasubskrybuj nasz kanał YouTube. Nick zwykle ogłasza tam nowe funkcje, więc zawsze będziesz wyprzedzać krzywą.
Subskrybuj nasz kanał YouTube
Wskazówki dotyczące jak największej liczby Divi 5
Jeśli znasz już Divi 4, zauważysz, jak łatwo jest przejść do Divi 5. Zawiera wszystko, co kochałeś w Divi 4, ale jest o wiele bardziej stabilny, nowoczesny i szybszy. Im wcześniej zaczniesz zapoznać się z Divi 5, tym lepiej. Oto kilka wskazówek, które pomogą Ci wykorzystać nowe funkcje Divi 5, aby osiągnąć większą elastyczność projektowania:
- Najpierw skonfiguruj zmienne projektowe: twórz zmienne projektowe dla kolorów marki, czcionek, odstępów itp., Aby scentralizować swoje style i sprawić, że przyszłe edycje są szybsze i bardziej spójne.
- Użyj zmiennych CSS do kontroli globalnej: Aby uzyskać większą elastyczność techniczną, skonfiguruj zmienne CSS wraz z zmiennymi projektowymi. Pozwalają na zastosowanie spójnych stylów w twoim motywie z minimalnym kodem.
- Zastosuj domyślne ustawienia wstępne wcześnie: Przypisz domyślne ustawienia wstępne do swoich modułów, sekcji i wierszy przed rozpoczęciem projektowania. Zapewnia to od samego początku każdy nowy element stylu.
- Buduj z myślą o ustalonych projektach: Utwórz ustawienia wstępne, które możesz ponownie wykorzystać na stronach. Spowoduje to przyspieszenie przepływu pracy i ułatwi aktualizacje.
- Użyj calc () do elastycznych odstępów: Zastosuj pól wyściółki lub marginesu, aby mieszać jednostki (takie jak 100% - 80px ) i utwórz układy dostosowujące się do rozmiarów ekranu bez sztywnych punktów przerwania.
- Dodaj min () i max () do kontroli układu: Użyj min () lub max (), aby ustawić inteligentne limity rozmiaru, takie jak zapobieganie zbyt małym lub zbyt dużym nagłówkowi na różnych urządzeniach.
- Użyj Clamp () do typografii płynnej: z Clamp () rozmiary czcionek mogą rosnąć lub kurczyć się płynnie w oparciu o rozmiar ekranu bez zapytań medialnych. To nowoczesne rozwiązanie czytelnego, responsywnego tekstu.
Divi 5 jest zbudowany na przyszłość projektowania stron internetowych
Divi 5 to nie tylko aktualizacja: jest to kompletna przebudowa zaprojektowana w celu zabezpieczenia przyszłości Twojej witryny.
Wszystko w Divi 5 jest zbudowane, aby pomóc Ci pracować mądrzej i skalować z pewnością, od szybszej wydajności po modułowe ustawienia wstępne, zmienne projektowe i zaawansowane narzędzia układu. Niezależnie od tego, czy rozpoczęcie nowego projektu, czy eksperymentowanie z nowoczesnymi technikami projektowania, ta wersja daje podstawę do tworzenia lepszych stron internetowych.
Divi 5 jest dziś gotowy na nowe strony internetowe, więc nurkuj, testuj najnowsze funkcje i stać się wczesnym przyjęciem!
