9 coisas a procurar em um construtor de páginas do WordPress
Publicados: 2025-05-15A maioria dos construtores parece semelhante no papel. Todos eles prometem simplicidade de arrastar e soltar e belos desenhos. Mas comece a usá -los, e as diferenças se tornam dolorosamente óbvias. Alguns vão lutar com você por layouts básicos. Outros diminuem seu site para um rastreamento. Muitos deixam você preso a opções de design limitadas, a menos que você aprenda a codificar.
Esta postagem se concentra nos recursos práticos, determinando se você vai adorar ou odiar o seu construtor de páginas meses depois de instalá -lo. Cobriremos o que importa para iniciantes e profissionais e por que os profissionais de design que valorizam a liberdade e a confiabilidade criativas geralmente escolhem o Divi para seus projetos.
- 1 Por que sua escolha de WordPress Page Builder é importante
- 1.1 Curva de liberdade de design vs aprendizado
- 1.2 Experiência do usuário
- 1.3 Eficiência do fluxo de trabalho
- 1.4 Compatibilidade do plug -in
- 1.5 Biblioteca de modelos
- 2 9 coisas para prestar atenção em um construtor de páginas do WordPress
- 2.1 1. Preços propositados
- 2.2 2. Aprendendo a realidade da curva
- 2.3 3. Qualidade da biblioteca de modelos
- 2.4 4. Saída de código limpo
- 2.5 5. Edição móvel que realmente funciona
- 2.6 6. Recursos de IA embutidos
- 2.7 7. Controles de estilo global
- 2.8 8. Comunidade, Addon & Integration cenário
- 2,9 9. Suporte que realmente ajuda
- 3 divi: a abordagem de um construtor de páginas moderno
- 3.1 Design Freedom atende à interface amigável
- 3.2 Uma espinha dorsal em que você pode deitar
- 3.3 Divi Ai realmente salva seu tempo
- 3.4 Planos de preços que o colocam no controle
- 4 Seu site merece o construtor certo
Por que sua escolha do construtor de páginas do WordPress é importante
O construtor de páginas que você seleciona se torna seu companheiro diário durante toda a jornada do seu site. A escolha certa parece uma extensão da sua criatividade, enquanto a errada se torna uma fonte constante de atrito. Esta seção explora por que essa decisão merece uma consideração cuidadosa.
Curva de liberdade de design vs aprendizado
Cada construtor de páginas caminha uma corda bamba entre poder e simplicidade. Alguns lhe dão controle perfeito de pixel, mas escondem-o sob menus confusos. Outros facilitam as coisas, mas limitam o que você pode criar.
A relação entre a liberdade de design e a curva de aprendizado define sua experiência diária. Quando os construtores erram esse equilíbrio, você se sente criativamente restrito ou sobrecarregado pela complexidade. Essa tensão afeta tudo, desde a rapidez com que você pode criar páginas até se seu site corresponde ou não à sua visão.
Encontrar o equilíbrio certo significa considerar como você trabalha e o que mais valoriza.
Experiência do usuário
Você passará inúmeras horas olhando para a interface do seu construtor. Boas página Os construtores de páginas colocam ferramentas onde você espera encontrá -las, enquanto as más escondem coisas importantes em lugares aleatórios. Você já tentou encontrar aquele cenário que viu ontem, mas agora parece muito difícil de encontrar? Pode ser muito frustrante.
Observe como a visualização também funciona. Alguns construtores mostram exatamente o que os visitantes verão. Outros mentem para o seu rosto e você só descobre a bagunça após a publicação. Nada queima tempo mais rápido do que corrigir problemas que não deveriam existir em primeiro lugar.
Eficiência do fluxo de trabalho
A construção de sites não deve parecer percorrer a lama. Os melhores construtores de páginas permitem atravessar tarefas repetitivas com atalhos e recursos inteligentes.
Pasta de cópia entre as páginas. Seções duplicadas. Salve seus elementos favoritos. Esses pequenos poupadores de tempo aumentam rapidamente quando você está construindo um local de 20 páginas. Alguns construtores o forçam a reconstruir elementos comuns do zero todas as vezes. Outros permitem salvar blocos ou seções personalizadas para reutilizar mais tarde.
A velocidade também é importante. Esperar 3 segundos por cada alteração carregar pode não parecer ruim até você fazer 200 edições diariamente. São 10 minutos apenas assistindo aos spinners de carregamento! Os construtores de páginas com tempos de resposta rápidos mantêm você em sua zona criativa em vez de matar seu impulso.
Compatibilidade do plug -in
Ninguém o avisa sobre o caos quando o seu construtor de páginas briga com outros plugins. Você instala esse calendário de eventos sofisticado, todos adoram e, de repente, seu cabeçalho desaparece em páginas aleatórias.
Alguns construtores jogam bem com outros no playground do WordPress. Outros agem como se tivessem o dono da caixa de areia. A pior parte? Você geralmente descobre esses problemas depois de construir todo o seu site.
O teste real vem com plugins especiais. Deseja adicionar uma plataforma de curso ou sistema de tradução? Seu construtor pode surtar completamente. Verifique os fóruns de suporte antes de se comprometer. Os usuários documentam esses problemas de compatibilidade com detalhes dolorosos, geralmente depois de investir semanas de trabalho.
Biblioteca de modelos
O verdadeiro valor de uma biblioteca de modelos está em sua qualidade e consistência. Não apenas o número de modelos que ele oferece. Muitos construtores anunciam coleções massivas de modelos, mas muitas vezes deixam de mencionar que a maioria não tem profundidade.
A diferença real entre uma biblioteca de modelo boa e ruim fica clara ao criar um site completo. Algumas bibliotecas fornecem páginas iniciais impressionantes, mas ficam aquém quando você precisa de páginas correspondentes, como seções, páginas de serviço ou perfis de equipe.
Essa lacuna obriga você a comprometer seu design ou gastar tempo extra criando páginas coesas do zero.
A consistência é fundamental. Modelos que fazem parte dos mesmos elementos de design de compartilhamento de "família", espaçamento e tipografia, criando uma aparência unificada no site. Sem essa coesão, você acaba com um site incompatível e desconectado.
9 coisas para prestar atenção em um construtor de páginas do WordPress
Essas nove coisas farão a diferença entre uma experiência suave de construção de sites e inúmeras dores de cabeça. Embora nenhum construtor seja perfeito, verificar essas áreas -chave antes de cometer ajudará a evitar os que os proprietários de sites de arrependimentos mais comuns enfrentam depois de escolher a plataforma errada.
1. Preços propositados
Cuidado com os jogos de preços que alguns construtores jogam. Muitos atraem você com um plano básico barato e, em seguida, bloqueiam os recursos essenciais por trás das camadas mais caras. Você começa a construir, apenas para atingir os paywalls quando precisar desse recurso crucial.
A assinatura mensal é outra dor de cabeça. Você paga para sempre e, se você parar, seu site quebra. Depois, há a armadilha de preços de renovação. Você compra com um "desconto especial" apenas para descobrir os custos de renovação duas vezes mais um ano depois. Até então, seu site depende do construtor, então você está preso pagando o que eles exigem.
Os construtores que oferecem opções vitalícias respeitam seu investimento de longo prazo. Eles permitem que você mantenha o que você pagou.
O limite do site é tão frustrante. Alguns o restringem a um ou três sites por licença, forçando as agências a comprar várias cópias ou planos caros da agência.
Também não se esqueça dos custos ocultos. Você precisará comprar complementos extras apenas para obter funcionalidade básica? Alguns construtores de níquel e dez centavos para todos os recursos de extensão ou premium. O preço da página inicial raramente conta toda a história do que você realmente gastará.

2. Aprendendo a realidade da curva
Todo construtor afirma ser "intuitivo", mas essa palavra não significa nada até que você esteja até os joelhos em seu primeiro projeto. A verdadeira curva de aprendizado se mostra quando você está tentando corrigir problemas de espaçamento às 2 da manhã antes do prazo de um cliente.
Alguns construtores se sentem lógicos imediatamente, enquanto outros você caçam os menus aninhados apenas para trocar uma cor de botão. A diferença não é sobre complexidade, mas sobre design atencioso. Bons construtores montam controles comuns onde você espera e as configurações relacionadas ao grupo.
A qualidade da documentação importa mais do que você imagina. Quando você está preso, os tutoriais claros economizam horas de frustração. Melhor ainda são aqueles com ajuda contextual: pequenos pontos de interrogação ao lado das configurações que explicam o que fazem certo quando você precisa saber.
O melhor teste? Tente construir algo simples antes de se comprometer.

3. Qualidade da biblioteca de modelos
Não se deixe enganar por números. Um construtor com “mais de 1.000 modelos” significa nada se forem todas as variações do mesmo layout com diferentes fotos de estoque ou, pior ainda, incluem modelos de terceiros ou pagos. O que importa é uma variedade utilizável. Você pode encontrar modelos para sua indústria específica? Eles incluem todos os tipos de página que você precisa, não apenas páginas iniciais, mas também em páginas, páginas de serviço e seções de equipe que trabalham juntas?
As melhores bibliotecas oferecem pacotes completos de sites nos quais todas as páginas compartilham a mesma linguagem de design. Essa consistência impede que você misture os elementos que se chocam visualmente. Veja a frequência de atualização do modelo também. Eles estão adicionando desenhos novos regularmente ou você está preso a layouts desatualizados? As tendências modernas da web design evoluem rapidamente; Sua biblioteca de modelos deve acompanhar o ritmo.
Mais importante, verifique como esses modelos são personalizáveis. Alguns construtores o prendem em layouts rígidos que revidam quando você tenta torná -los seus.

4. Saída de código limpo
O código por trás de suas lindas páginas importa mais do que você imagina. Os visitantes não o vêem, mas sentem quando seu site carrega lentamente por causa da marcação inchada. Os construtores de páginas lidam com a geração de código de maneira diferente. Alguns priorizam a velocidade e a eficiência, enquanto outros se concentram mais na flexibilidade do design. O construtor ideal encontra um equilíbrio, oferecendo liberdade criativa sem sacrificar o desempenho.
Você não precisa ser um desenvolvedor para se beneficiar do código limpo. Significa simplesmente suas páginas carregam mais rápido, o que mantém os visitantes felizes e ajuda nas classificações de SEO. O Google analisa especificamente a velocidade da página ao decidir onde classificar seu site.
Se o desempenho for crítico para o seu projeto, teste como diferentes construtores lidam com esse equilíbrio. A escolha certa depende de suas prioridades: controle máximo de projeto ou tempos de carregamento otimizado.

5. Edição móvel que realmente funciona
Muitos construtores exibem visualizações móveis, mas oferecem ferramentas limitadas para corrigir problemas específicos para dispositivos móveis. Os usuários identificam problemas na visualização do telefone, mas não podem resolvê -los sem comprometer os layouts da área de trabalho.
Os melhores construtores de páginas fornecem controles independentes para cada tamanho do dispositivo. O texto precisa de mais espaço nos telefones, e certos elementos decorativos podem exigir esconderijo em telas menores. Infelizmente, alguns construtores aplicam as mesmas configurações em todos os dispositivos, criando problemas inevitáveis de exibição.
A frustração se composita quando as alterações foram feitas para visualizações móveis inesperadamente quebram layouts de desktop. Essa abordagem de tentativa e erro desperdiça um tempo de desenvolvimento valioso. Com a maioria do tráfego da Web proveniente de dispositivos móveis, o design responsivo não pode ser uma reflexão tardia. Os construtores de páginas que tratam a edição móvel como um recurso secundário criam dores de cabeça para desenvolvedores e visitantes.

6. Recursos de IA embutidos
Alguns construtores colocaram "AI" em sua lista de recursos, mas não oferecem nada útil. A boa IA deve simplificar seu trabalho, não apenas ser um rótulo sofisticado. Procure a IA que faça coisas práticas. Os melhores ajudam a redigir o conteúdo quando você enfrenta o bloco do escritor, gera imagens que funcionam bem juntas ou ajudam a projetar layouts.
Uma boa ferramenta de IA deve entender sua marca e preferências. Você deve estar ciente de que tem um certo estilo de escrita e deve ter conhecimento de contexto. Os decepcionantes apenas geram texto de preenchimento que você acaba substituindo. E, mais importante, os recursos da IA devem funcionar diretamente na tela de edição. A alternância entre as ferramentas ou a espera de serviços externos quebra seu fluxo de trabalho e diminui tudo.
Muitos construtores oferecem recursos de IA em diferentes preços. Alguns incluem ferramentas básicas de IA em pacotes padrão, enquanto recursos mais avançados podem custar mais. Verifique o que está incluído em cada plano para garantir que você obtenha recursos que correspondam às suas necessidades e orçamento.

7. Controles de estilo global
A consistência do site cria uma aparência profissional. Os melhores construtores incluem sistemas de estilo global que permitem atualizar elementos de design em todo o site com apenas alguns cliques. Os controles globais geralmente gerenciam cores, fontes, estilos de botões e espaçamento. Quando bem feito, a alteração da cor principal da marca deve atualizar instantaneamente todos os botões, ritmo e acentuação em todo o site.
Alguns construtores oferecem opções globais limitadas que afetam apenas certos elementos ou exigem etapas extras para implementar alterações. A diferença fica clara ao gerenciar sites maiores-controles globais abrangentes transformam uma atualização de um dia em uma tarefa de cinco minutos.
O gerenciamento da tipografia se destaca como particularmente valioso. Com os controles de texto globais adequados, você pode manter tamanhos de cabeçalho consistentes, espaçamento de parágrafos e estilos de texto em todas as páginas. Essa atenção aos detalhes ajuda os visitantes a navegar no seu conteúdo com mais facilidade. O tempo economizado por meio de controles globais bem projetados aumenta rapidamente, especialmente para sites que passam por atualizações regulares ou atualizações sazonais de design.

8. Comunidade, paisagem de addon e integração
Um construtor de páginas é tão bom quanto as pessoas que o usam. Os construtores com grupos ou fóruns ativos do Facebook oferecem a você um lugar para virar quando você estiver preso. Entre nessas comunidades antes de comprar. As pessoas estão se ajudando? Ou apenas reclamando de bugs? Você aprenderá mais com 10 minutos de navegação no fórum do que qualquer página de vendas.
Os complementos também podem ser realmente úteis. Os bons construtores atraem desenvolvedores que fabricam ferramentas especializadas para empresas específicas, como restaurantes, agentes imobiliários ou o que quer que você precise. Estes não são apenas agradáveis; Eles podem eliminar semanas de ajustes personalizados.
Veja como seu construtor toca com outros plugins. Alguns fazem birras ao instalar construtores de formulários populares ou carrinhos de compras. Outros se dão bem com todos. Isso importa mais do que você imagina, especialmente quando os clientes precisam de funcionalidade específica.

9. Suporte que realmente ajuda
A qualidade de suporte faz ou quebra sua experiência com qualquer construtor de páginas. Algumas equipes respondem em poucas horas com soluções exatas. Outros enviam respostas de modelos inúteis dias depois que perdem completamente o ponto.
A documentação serve como seu companheiro diário ao construir canteiros. Procure os construtores que oferecem orientações abrangentes de vídeo, guias escritos detalhados e centros de ajuda facilmente pesquisáveis. Sem esses recursos, você perderá horas pesquisando linhas de fórum desatualizadas para obter respostas básicas.
A disponibilidade de suporte se torna crucial ao trabalhar em fusos horários ou durante os fins de semana. Muitos construtores limitam o horário de trabalho do Help Desk ao horário comercial durante a semana em uma única região, deixando você preso ao enfrentar problemas urgentes fora dessas janelas.

O histórico de fixação de insetos de um construtor revela suas verdadeiras prioridades. As empresas que abordam prontamente questões e se comunicam de forma transparente sobre as correções demonstram respeito por seus usuários. Aqueles que deixam os problemas permanecerem ao coletar taxas de assinatura provavelmente tratarão suas preocupações da mesma forma.

Divi: a abordagem de um construtor de páginas moderno
O Divi representa como os construtores de páginas modernos podem equilibrar o poder com a usabilidade. Em vez de examinar as características teóricas, vejamos como a abordagem da Divi para a criação de sites resolve problemas reais enfrentados por designers e proprietários de sites.
Em temas elegantes, também estamos trabalhando duro no futuro do WordPress, criando um Divi 5 à prova de futuro que está atualmente em seu estágio alfa. Está pronto para ser usado em novos sites e vem com recursos exclusivos que ajudam a criar sites com mais eficiência.

Essas vantagens práticas mostram por que o Divi se tornou uma referência para o que você deve esperar do seu construtor de páginas do WordPress.
Design Freedom atende à interface amigável
Divi prega algo que a maioria dos construtores de páginas erra: isso não o força a escolher entre liberdade criativa ou usabilidade. A maioria dos construtores faz disso uma opção de ou seja. Você obtém todas as opções de design, mas uma interface confusa ou uma interface simples com controle de design limitado. Divi gerencia ambos enquanto é intuitivo.
O construtor visual mostra o que você está construindo enquanto está construindo. Parece óbvio, certo? No entanto, tantos construtores ainda fazem você salvar, visualizar, voltar, editar, salvar novamente ... Divi Ditches essa dor de cabeça completamente.
Você pode arrastar e soltar qualquer coisa de nossos mais de 200 módulos, e verá exatamente o que seus visitantes verão.
Aqueles pequenos atalhos que fazem toda a diferença
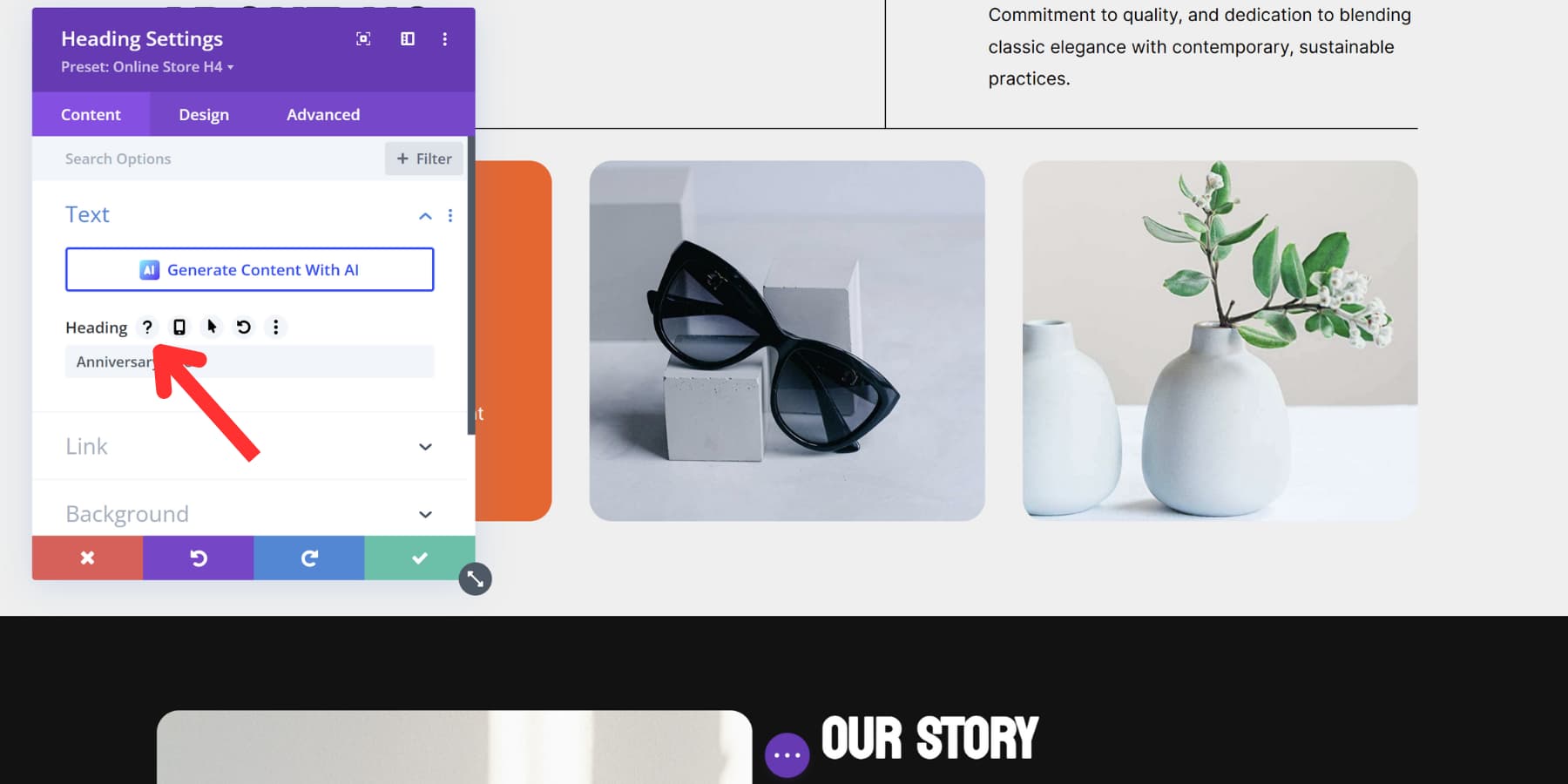
Você já passou 20 minutos navegando nos menus para mudar um valor de preenchimento? O Divi corrige esse problema com atalhos de teclado que realmente fazem sentido. Hit Shift +? ou toque no ícone do ponto de interrogação e boom: todos os comandos aparecem. Ele também possui conjuntos diferentes para usuários de Mac e Windows, o que é bastante atencioso.
Os pequenos ícones do ponto de interrogação ao lado de configurações merecem uma menção especial. Passando sobre um revela exatamente o que essa configuração faz na sua tela de trabalho.

Esse material é importante quando você está construindo sites reais com prazos reais. A interface coloca as ferramentas exatamente onde seu cérebro espera que elas estejam. Sua memória muscular entra rapidamente, economizando horas em todos os projetos.
Uma espinha dorsal em que você pode deitar
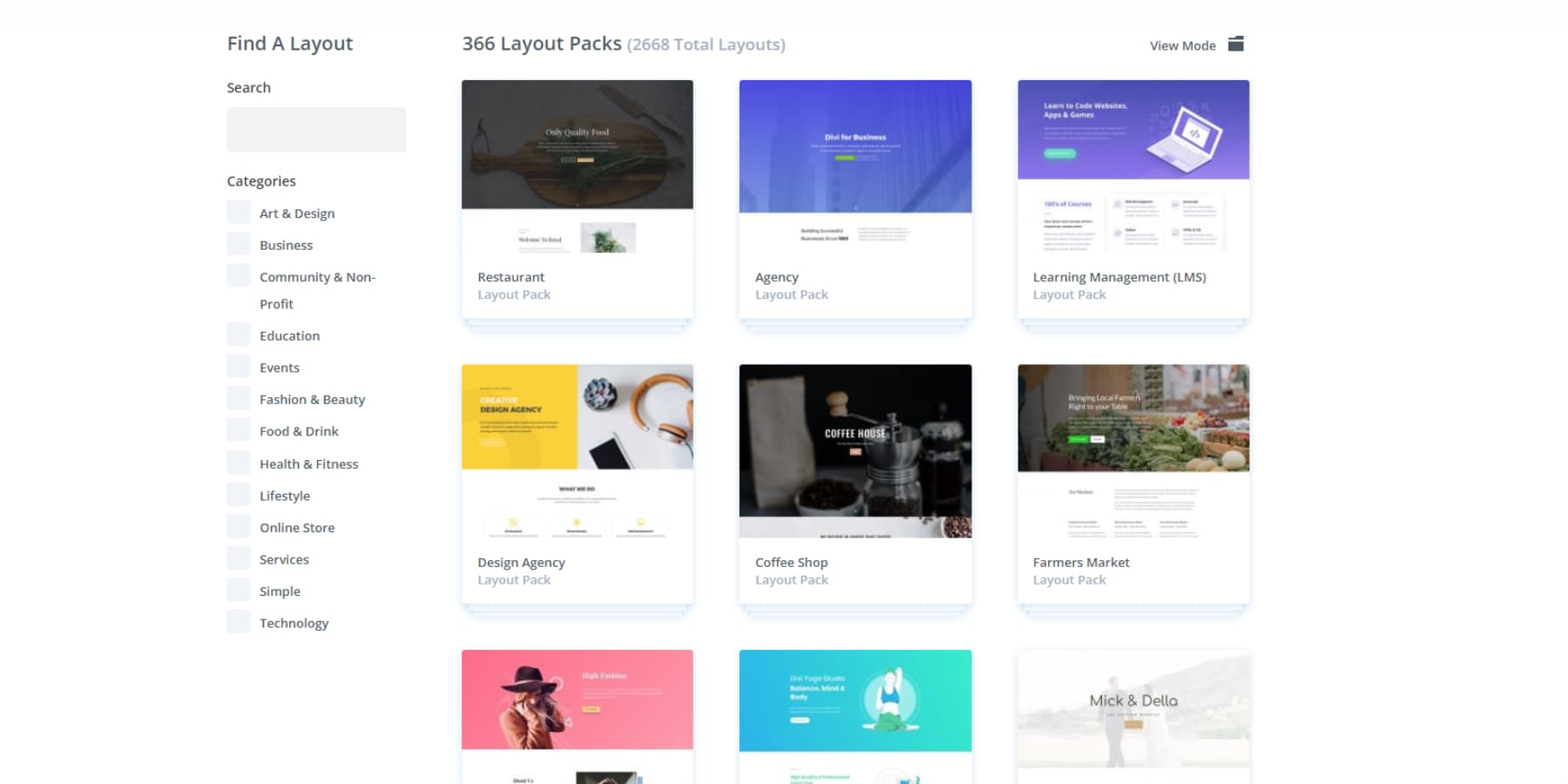
A busca por modelos de sites pode consumir toda a sua tarde. O Divi corrige isso com mais de 2000 pacotes de layout que realmente fazem sentido.

Esses não são apenas designs aleatórios da página inicial: você combina com páginas, listagens de serviços, formulários de contato e muito mais. Cada página parece pertencer aos outros porque eles compartilham o mesmo estilo de design.
Você não precisará deixar o editor para encontrar esses designs. Eles vivem dentro de Divi, onde você já trabalha. Digite o que você precisa na caixa de pesquisa ou escolha seu setor nos filtros.
Restaurantes, fotógrafos, academias, advogados - cada um recebe modelos que se encaixam em seu campo. Um clique cai o pacote inteiro em seu site.
Construído com eficiência em mente
O Divi toca bem com mais de 75 ferramentas e serviços imediatamente. Seu código de código aberto permite que os usuários com experiência em tecnologia adicionem seus próprios toques sem bater nas paredes.

O construtor trabalha com ferramentas de hospedagem e velocidade do Siteground, como o WP Rocket. Se você tiver muitas fotos, ele se une a ferramentas de imagem como ewww, para que suas páginas ainda carreguem rapidamente.
O SEO importa tanto quanto o design, então o Divi permite que ferramentas como o trabalho matemático trabalhem dentro do editor. Você pode ajustar seus títulos e descrições enquanto projeta, não como um trabalho separado posteriormente.

Expandibilidade assada diretamente no ecossistema
O Divi Marketplace detém ferramentas de outros designers e desenvolvedores. Você encontrará layouts para trabalhos e complementos específicos que fazem exatamente o que você precisa.

As equipes que construem sites juntos serão como equipes Divi, o que ajuda todos a trabalhar no mesmo projeto sem pisar nos dedos dos pés um do outro. A Divi Cloud salva seus designs favoritos ilimitados, para que você possa usá -los novamente em outros sites.
Para problemas maiores, o Divi VIP oferece ajuda mais rápida com os tempos de suporte e resposta 24/7 e menos de 30 minutos todos os dias da semana, além de 10% de desconto adicional em todos os itens do mercado.
E o Divi Dash permite gerenciar todos os seus sites WordPress de uma tela, não apenas os que usam o Divi. Você pode atualizar temas e plugins a granel, efetuar login com um clique e organizar sites de clientes.
Os quase 77 mil membros do grupo do Facebook da Divi são pessoas reais que constroem sites diariamente e compartilham o que aprenderam. Quando você fica preso, é provável que alguém já tenha resolvido seu problema e mostrará como.
Divi Ai realmente salva seu tempo
A maioria dos construtores de páginas adiciona rótulos de IA às ferramentas básicas. Em vez disso, o Divi construiu a IA que realmente ajuda nas tarefas diárias do site. A IA escreve conteúdo que corresponde à voz da sua marca,
E crie imagens que se encaixem no estilo do seu site.
Chega de saltar entre ferramentas ou contratar ajuda extra para essas tarefas comuns.
Simplificando as seções complexas
Você precisa de uma tabela de preços ou exibição de equipe? Basta contar ao Divi o que você quer. Digite uma descrição curta e ela criará exatamente o que você pediu.
Ele pode até gerar código personalizado no comando, que é compatível com o Divi, pois a IA é treinada na base de código da Divi.
O que é legal é como essas novas seções correspondem ao seu site imediatamente. As cores, fontes e espaçamento se encaixam perfeitamente sem ajustar cada pequena configuração manualmente. Você pode até defini -los com antecedência.
Além de apenas gerar coisas
Tem fotos de clientes que precisam de ajustes? Diga a divi o que mudar em palavras simples. "Remover esse sinal" ou "Make the Sky Bluer", e isso acontecerá no seu construtor.
Isso ajuda durante as chamadas do cliente quando eles pedem pequenas alterações. Você pode consertar as coisas no local em vez de adicioná-las à sua lista de tarefas para mais tarde.
O mesmo pode ser feito para todo o seu texto.
Sites rápidos Divi: sites completos com configuração mínima
Para aqueles que desejam uma solução ainda mais rápida, o Divi Quick Sites com Divi Ai leva as coisas adiante. Você simplesmente descreve seu negócio e ele cria um site personalizado inteiro adaptado especificamente às suas necessidades, com conteúdo relevante e estrutura adequada já em vigor.
O sistema ainda configura o WooCommerce automaticamente se você estiver vendendo produtos.
Se você não gosta da idéia de sites gerados pela IA, os sites rápidos da Divi também incluem sites iniciais cuidadosamente criados disponíveis para todos os clientes. Esses sites estão completos com fotos e obras de arte personalizadas criadas por nossos designers profissionais. Novos sites iniciais são adicionados quase toda semana.
Você pode escolher qualquer site de partida, adicionar suas informações de negócios e assistir ao seu site completo tomar forma em minutos.
Todos esses sites vêm com regras de design inteligente embutidas. Cabeçalhos, rodapés, cores - tudo permanece consistente ao adicionar um novo conteúdo. Isso mantém seu site com uma aparência profissional sem trabalho extra de você. Se você gerou um site usando o Divi AI ou usou nosso site de partida, ele é totalmente editável usando nossa interface regular.
Planos de preços que o colocam no controle
Muitos construtores de páginas do WordPress limitam quantos sites você pode construir. O Divi adota uma abordagem diferente, oferecendo o uso ilimitado do site a cada licença. Isso se aplica a seus projetos pessoais, sites de clientes e qualquer outro site do WordPress que você gerencia.
A associação padrão da Divi custa US $ 89 por ano e inclui:
- Acesso completo aos sites rápidos do Divi com sites iniciantes
- Mais de 2000 layouts pré -fabricados
- Mais de 200 módulos de design
- Plugin monarca para compartilhamento de mídia social
- Bloom Plugin para formulários de assinatura de email
- Divi Dash para gerenciar vários sites do WordPress
Para quem procura valor a longo prazo, a opção vitalícia de US $ 249 elimina completamente os pagamentos recorrentes. Sua licença permanece permanentemente ativa, sem taxas de renovação.
Esse acesso vitalício inclui todas as atualizações futuras do tema Divi, todos os novos módulos lançados, novos sites iniciais adicionados semanalmente e acesso contínuo a todos os itens acima por toda a vida, mesmo quando essas ferramentas evoluem com novos recursos.
Divi Pro: Ferramentas avançadas para construtores de sites sérios
Divi Pro expande o kit de ferramentas em US $ 277 anualmente com recursos adicionais:
- Divi como seu construtor de sites do WordPress
- Divi AI para geração de conteúdo, edição de imagens e design de layout/site com sites rápidos Divi (valor mensal de US $ 16,08)
- As equipes do Divi para trabalho colaborativo (inclui 4 membros da equipe, com opções para adicionar mais na taxa mensal de US $ 1,50 por usuário)
- Divi Cloud para armazenar e acessar layouts ilimitados em qualquer lugar (valor mensal de US $ 6)
- Divi VIP Suporte com tempos de resposta mais rápidos (valor mensal de US $ 6)
- A coleção de plug -in dondivi adiciona funcionalidade especializada, como Galerias de Imagens Avançadas, um construtor de pop -up aprimorado e um ótimo construtor de menus.
A compra desses componentes separadamente custaria US $ 611 adicionais anualmente, tornando o pacote significativamente mais econômico.
MELHOR VALOR: Acesso ao longo da vida + Recursos Pro
Considere combinar a licença vitalícia com a assinatura Pro anual para obter o valor máximo. Após o primeiro ano, a renovação anual é de US $ 297, mas cai para US $ 212, resultando em uma economia de US $ 751.
O pagamento anual cobre apenas os recursos pró-específicos (IA, equipes, nuvem e VIP) que envolvem custos operacionais contínuos. A distinção importante aqui é que, se você decidir cancelar sua assinatura Pro, ainda manterá o acesso ao longo da vida aos recursos do Divi padrão, como mencionado acima, após o ciclo de cobrança.
Obtenha divi hoje
Seu site merece o construtor certo
Os construtores de páginas devem simplificar o design do site, não complicá -lo. As ferramentas certas, como as seguintes, colocam o controle de design em suas mãos sem barreiras técnicas ou limitações frustrantes:
| Ferramenta | Propósito | Link |
|---|---|---|
| Divi | WordPress Page Builder | Pegar |
| Equipes divi | Recursos colaborativos para membros da equipe | Pegar |
| Divi Cloud | Salvar e gerenciar ativos de design em vários sites | Pegar |
| Divi VIP | Suporte prioritário a problemas urgentes | Pegar |
| DIVIPASSWORDS | Crie áreas de produtos somente para membros | Pegar |
| Divisignaturas | Crie assinaturas profissionais de e -mail | Pegar |
| Divi pro | Todos os itens acima incluídos com o tema Divi (exceto $$$) | Pegar |
| Siteground | Hospedagem do WordPress com aprimoramentos de desempenho | Pegar |
| Rocket WP | Ferramentas de cache e otimização de desempenho | Pegar |
| Otimizador de imagem ewww | Otimização de imagem para carregamento mais rápido | Pegar |
| Classificar matemática | Melhore o SEO para o site | Pegar |
O Divi atende a esses requisitos, oferecendo vantagens práticas que outros construtores perdem:
| Recurso obrigatório | Por que isso importa | O que o Divi oferece |
|---|---|---|
| Interface de edição visual | Permite que você veja mudanças em tempo real sem visualização constante | Divi Visual Builder mostra exatamente o que os visitantes verão ao editar |
| Controles de design responsivos | Controles separados para visualizações de desktop, tablet e celular para garantir que seu site fique ótimo em todos os dispositivos | Controles independentes específicos do dispositivo com fácil comutação entre as visualizações |
| Sistema de estilo global | Capacidade de atualizar elementos de design em todo o site com alguns cliques | Cores, fontes e predefinições globais que atualizam em todo o site instantaneamente |
| Biblioteca de modelos | Layouts profissionais pré-projetados que trabalham juntos de forma coesa | Mais de 2000 pacotes de layout com páginas correspondentes que compartilham a linguagem de design |
| Otimização de desempenho | Código que carrega com eficiência sem inchar seu site | Estrutura dinâmica do módulo que carrega apenas o que cada página precisa |
| Compatibilidade do plug -in | Funciona bem com plugins essenciais do WordPress sem conflitos | Compatível com mais de 75 ferramentas e serviços, incluindo plugins populares de SEO, cache e formulário |
| Ferramentas de eficiência do fluxo de trabalho | Atalhos e recursos que aceleram tarefas repetitivas | Atalhos de teclado, funcionalidade de cola de cópia e biblioteca de elementos reutilizáveis |
| Modelo de preços flexíveis | Sem custos ocultos ou limites restritivos do site | Uso ilimitado do site com todas as opções de acesso de licença e vida útil |
| Apoio da comunidade | Comunidade de usuários ativos e recursos robustos de ajuda | 77K ~ Membro Grupo do Facebook e documentação abrangente |
| Recursos de IA | Assistência inteligente que realmente economiza tempo | Geração de conteúdo, edição de imagens e criação completa de sites com divi ai |
Os projetos do site são bem -sucedidos quando as ferramentas funcionam de maneira confiável. Os usuários da Divi completam projetos mais rapidamente com menos obstáculos técnicos. Experimente o Divi hoje e experimente a criação de sites sem os contratempos usuais.
Experimente o Divi Risk Free
