Cum să începeți cu Divi 5
Publicat: 2025-05-18Divi 5 este următoarea generație a Divi Builder, nu doar o altă actualizare a versiunii. Este o reconstrucție completă de la sol (cu compatibilitate înapoi) și se concentrează pe performanțe mai rapide, noi caracteristici și capacități, mai multă libertate de proiectare și scalabilitate pe termen lung.
În plus față de îmbunătățirile fundamentale, Divi 5 a câștigat și o nouă interfață snappy. Deși această interfață este ușor diferită, veți putea totuși să recunoașteți modul Divi de a construi site -uri web. Am pregătit acest tutorial pentru a vă parcurge tot ceea ce trebuie să știți pentru a începe să utilizați DIVI 5 în mod eficient, de la configurarea acestuia până la explorarea celor mai noi caracteristici. Hai să mergem la ea!
Divi 5 este gata să fie utilizat astăzi pe site -urile noi, dar nu recomandăm încă site -urile web de migrare.
- 1 Divi 5: Viitorul clădirii site -ului WordPress
- 2 Începeți cu Divi 5
- 2.1 Configurarea Hosting Web & WordPress
- 2.2 Descărcarea, instalarea și activarea Divi 5
- 2.3 Accesarea noului DIVI 5 Visual Builder
- 3 noile caracteristici ale Divi 5 explorate
- 4 sfaturi pentru a obține la maximum Divi 5
- 5 Divi 5 este construit pentru viitorul designului web
Divi 5: Viitorul clădirii site -ului WordPress
Divi 4 este un constructor de pagini solide, dar a acumulat datorii tehnice în timp. Pentru a elimina aceste limitări, am reconstruit Divi 5 de la fundație și am inclus multe caracteristici noi uimitoare pentru a vă pregăti pentru viitorul designului web. Dar Divi 5 nu este un produs separat, ci vine cu o compatibilitate înapoi, ceea ce înseamnă că veți putea migra orice site web Divi 4 existent la DIVI 5 mai departe în linie.
Iată îmbunătățiri cheie care fac ca Divi 5 să merite atenție:
- Core Architecture Rewrite: Codebase Legacy Divi 4 a făcut dificilă adăugarea de noi funcții fără a introduce bug -uri sau încetiniri. Divi 5 este făcut la scară.
- Performanță îmbunătățită: Divi 4 Builder a încetinit adesea și a afectat viteza paginii, în special pentru paginile mari și machete complexe. Divi 5 aduce îmbunătățiri majore ale backend -ului și folosește mai puține resurse de sistem pentru a oferi o experiență mai rapidă și mai receptivă. (De asemenea, am efectuat un test Divi 5 Speed pentru a vedea cât de repede funcționează partea frontală.)
- O mai bună experiență de constructor vizual: Divi 5 arată încă familiar, dar constructorul se simte mult mai neted și mai rapid de utilizat. Setările se deschid imediat, controalele răspund mai rapid, iar mici modificări, cum ar fi barele laterale mai clare și instrumentele de plutire facilitează construirea și editarea paginilor. Consultați pasul de bord DIVI 5 pentru a afla despre noi completări.
- Multe caracteristici noi: în timp ce suntem încă în faza Divi 5 Alpha, deja lansăm noi funcții interesante care vă schimbă întregul flux de lucru pentru construirea site-urilor web.
Împreună, aceste upgrade -uri fac Divi 5 mai bună și o alegere mai inteligentă pentru construirea de site -uri web moderne, mai rapide, mai curate și mai ușor de întreținut. Dacă ați așteptat o versiune mai ușoară și mai pregătită pentru viitor, aceasta, aceasta este cea.
Divi 5 este gata să fie utilizat pe site -uri web noi, dar nu recomandăm să migrați încă site -urile DIVI 4 existente. Eliberarea actuală este ideală pentru a începe proaspăt, astfel încât să puteți profita din plin de tot ceea ce are de oferit noua fundație.
Începerea cu Divi 5
Pentru a accesa Divi 5 și a începe să vă construiți site -ul, trebuie să vă asigurați că elementele dvs. esențiale sunt în vigoare: găzduire web, domeniu și WordPress.
Configurarea Hosting Web și WordPress
Dacă sunteți în căutarea de o găzduire web fiabilă, luați în considerare site -ul. Oferă performanțe excelente, suport puternic și configurare ușoară, cu un singur clic, WordPress. Cu SiteGround, primiți și un domeniu gratuit (sau puteți obține unul de la Namecheap ) timp de un an , ceea ce face mai ușor să mențineți lucrurile aliniate și consecvente. Urmați acest tutorial pentru a vă configura găzduirea web și WordPress.
Obțineți site -ul
Descărcarea, instalarea și activarea Divi 5
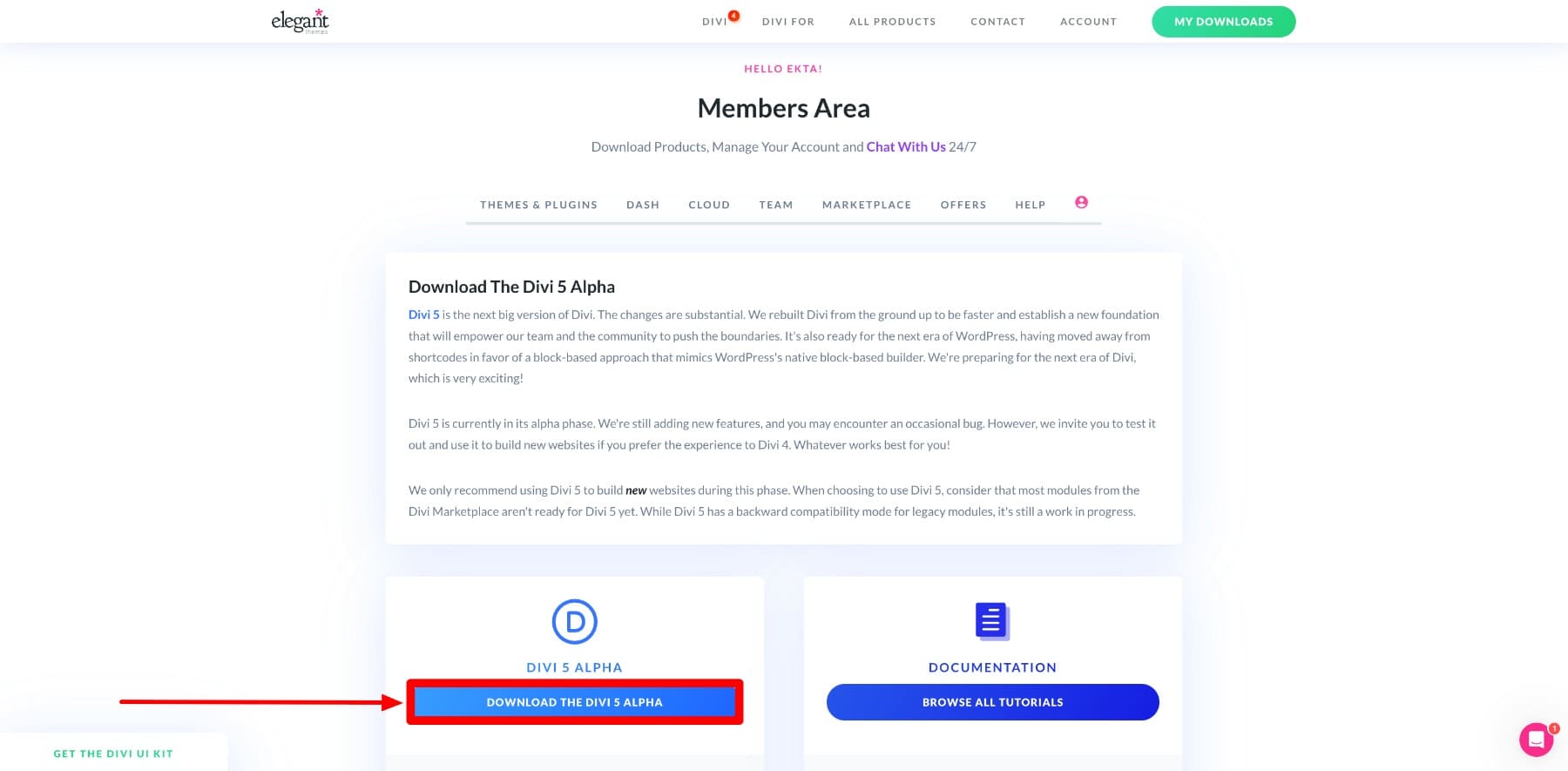
După ce puteți accesa tabloul de bord WordPress, următorul pas este să instalați DIVI 5 . Accesați zona de membru Elegant Teme și descărcați cel mai recent folder Divi 5 ZIP.

(Dacă sunteți nou la Divi, consultați planurile noastre de prețuri pentru a alege cele mai potrivite nevoilor dvs.
Începeți cu Divi
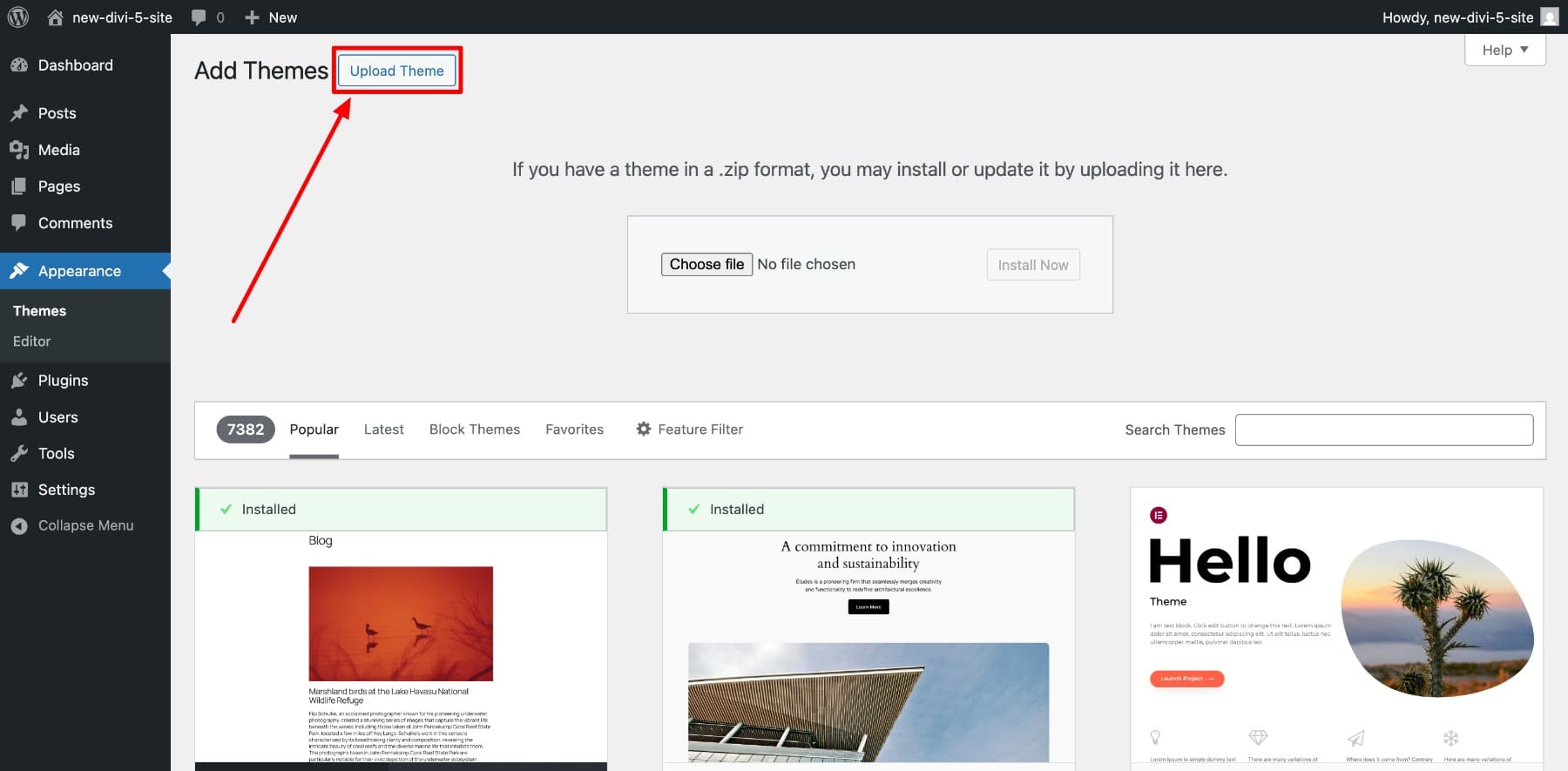
Înapoi la tabloul de bord WordPress, accesați aspectul> Teme> Adăugați tema nouă> Încărcare.

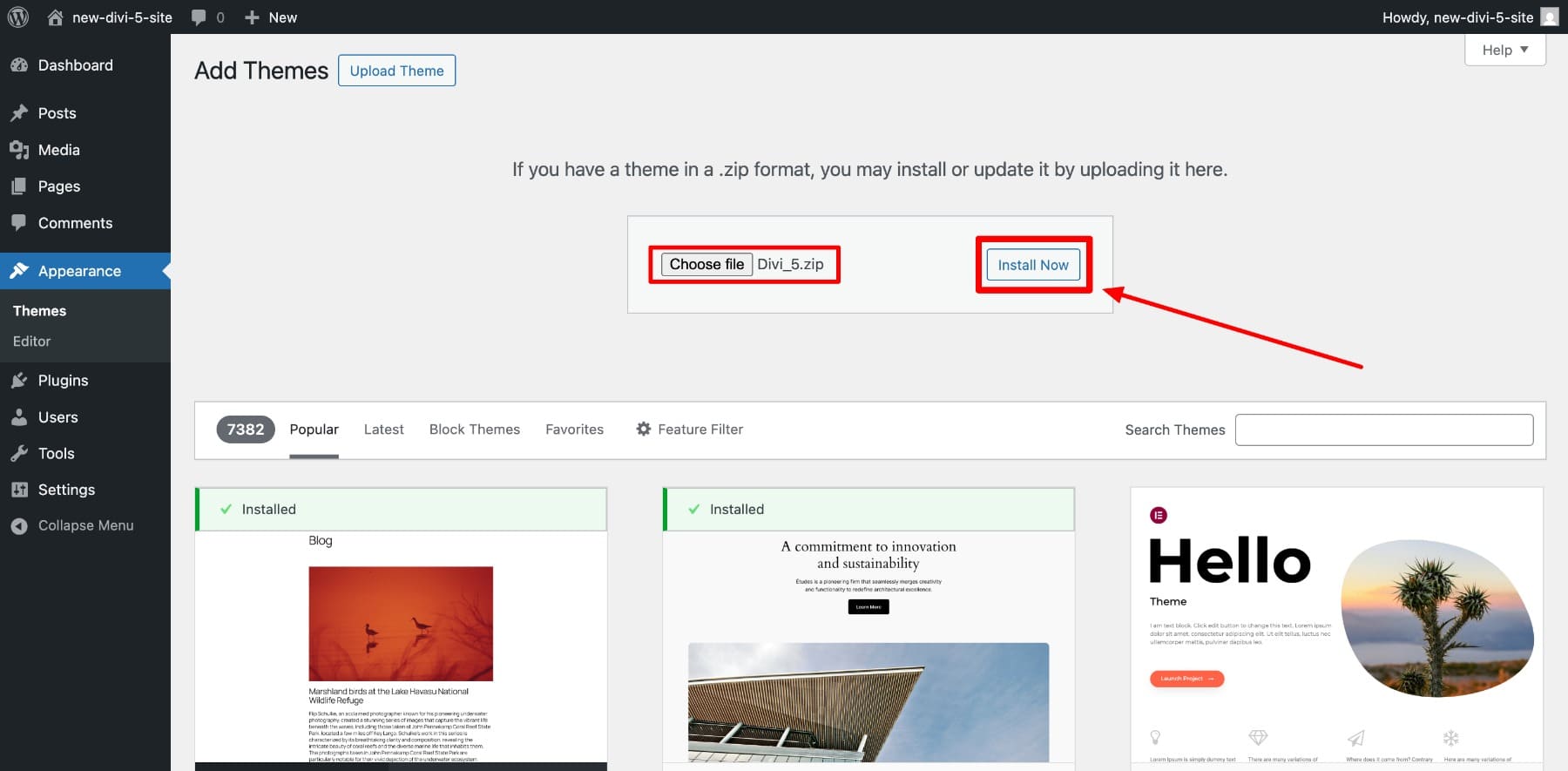
Alegeți fișierul dvs. Divi 5 ZIP și faceți clic pe Instalare acum.

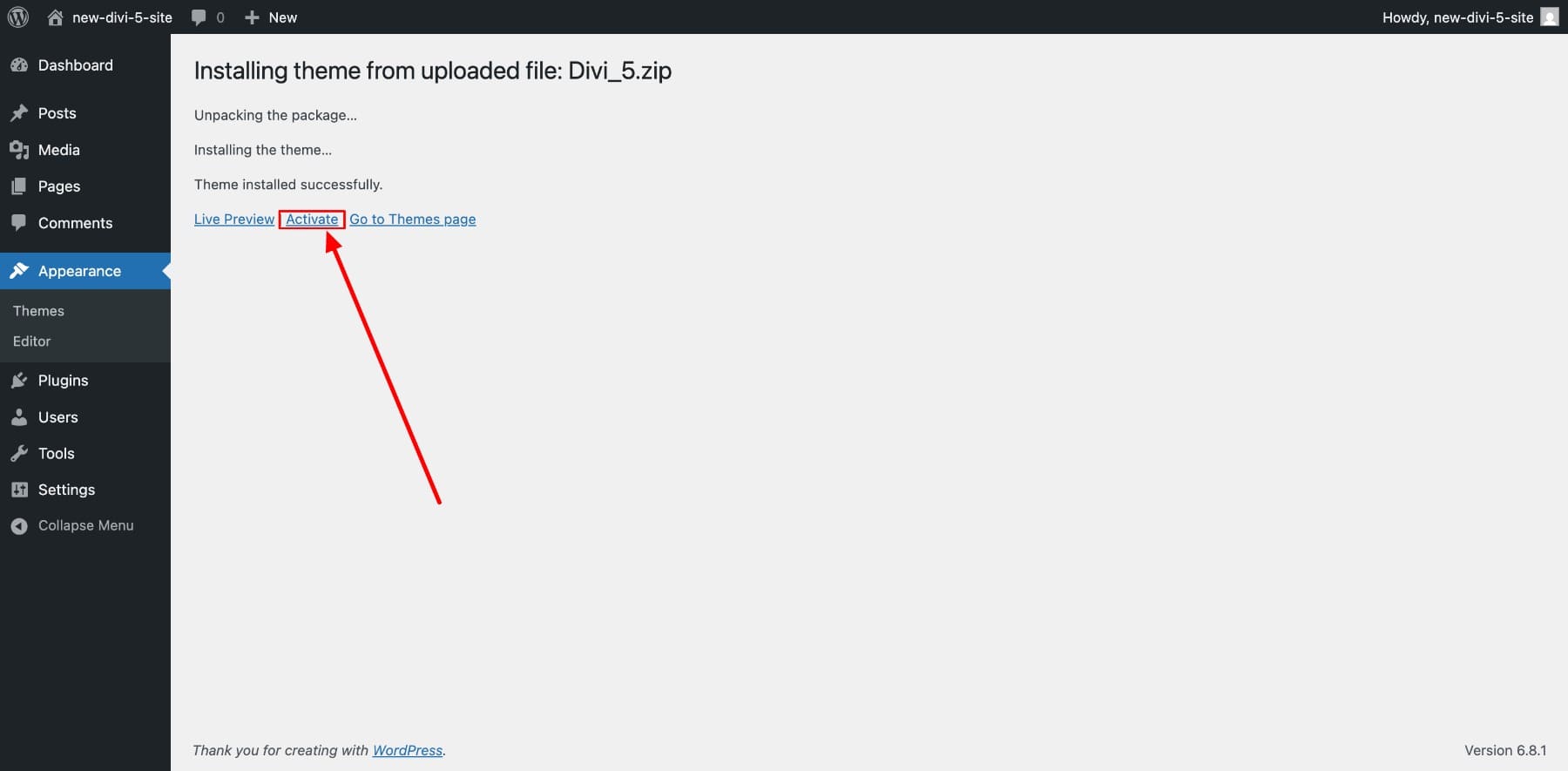
După instalarea Divi 5, activați -l.

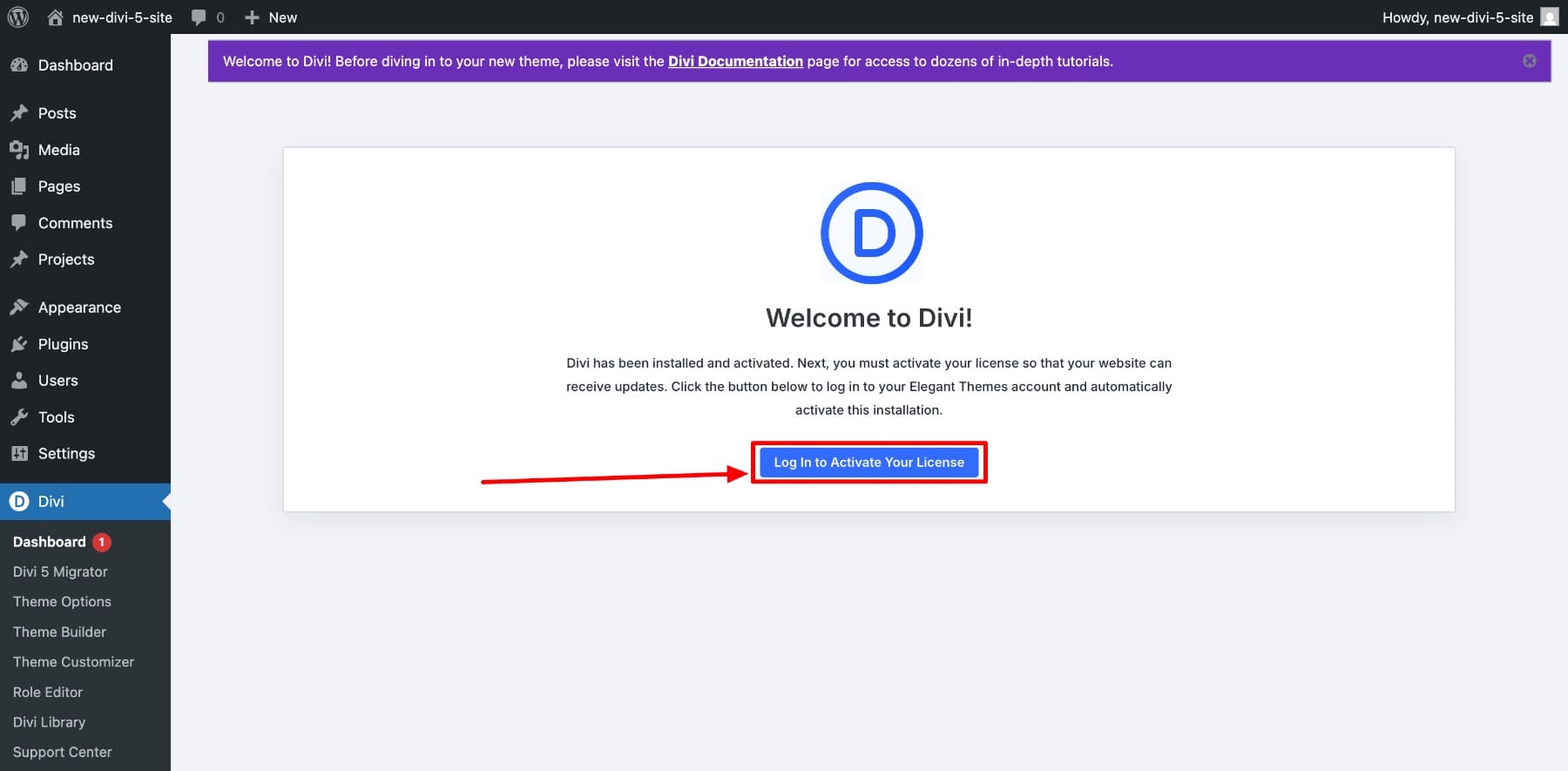
În continuare, trebuie să vă activați licența DIVI pentru a accesa funcțiile tematice. Pentru a face acest lucru, conectați -vă la contul dvs. cu acreditările utilizatorului.

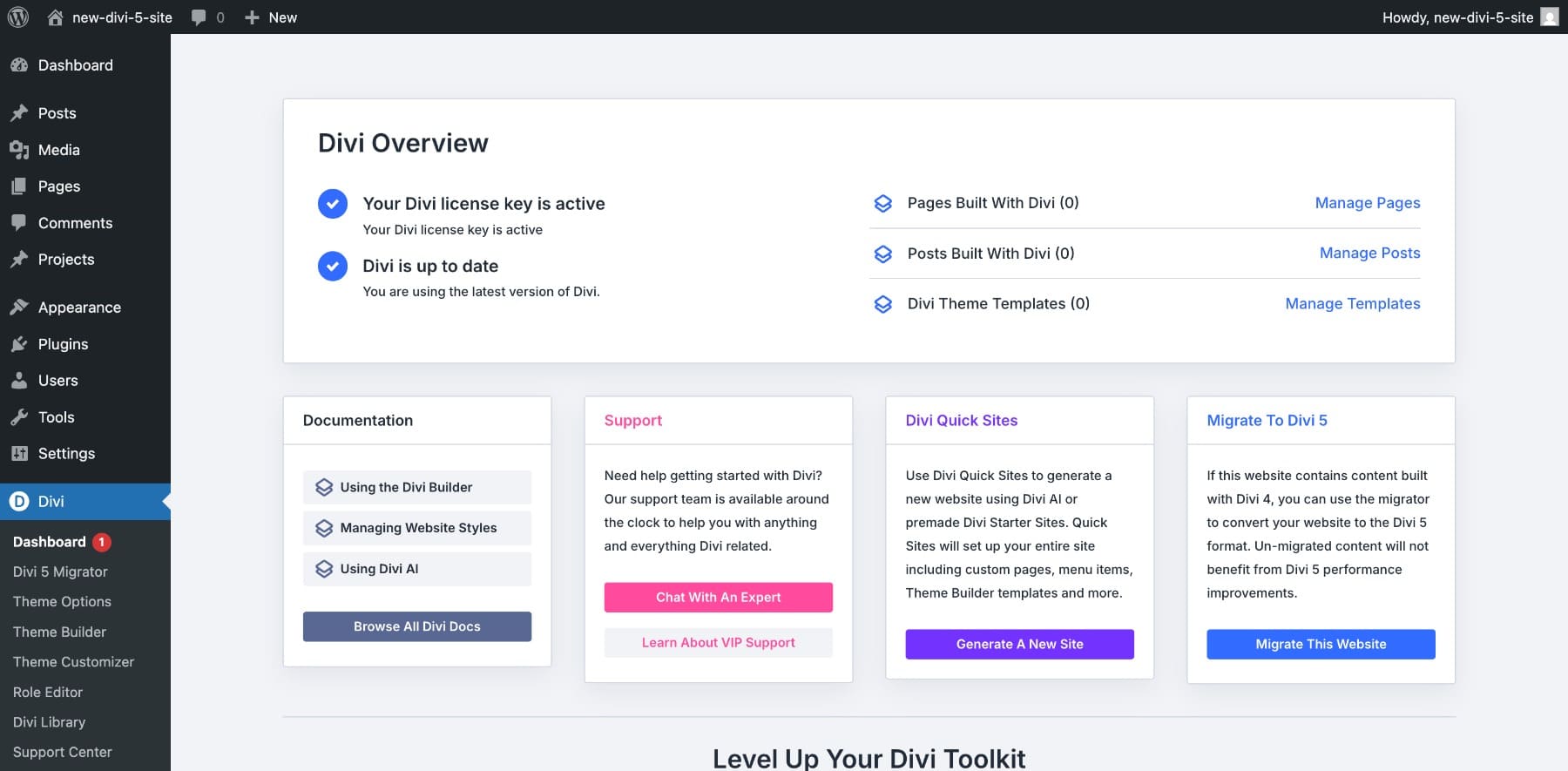
După ce finalizați procesul, veți putea accesa tabloul de bord DIVI , care va afișa informații critice, cum ar fi starea licenței, starea de actualizare DIVI 5, pagini, șabloane tematice etc.

Accesarea noului Divi 5 Visual Builder
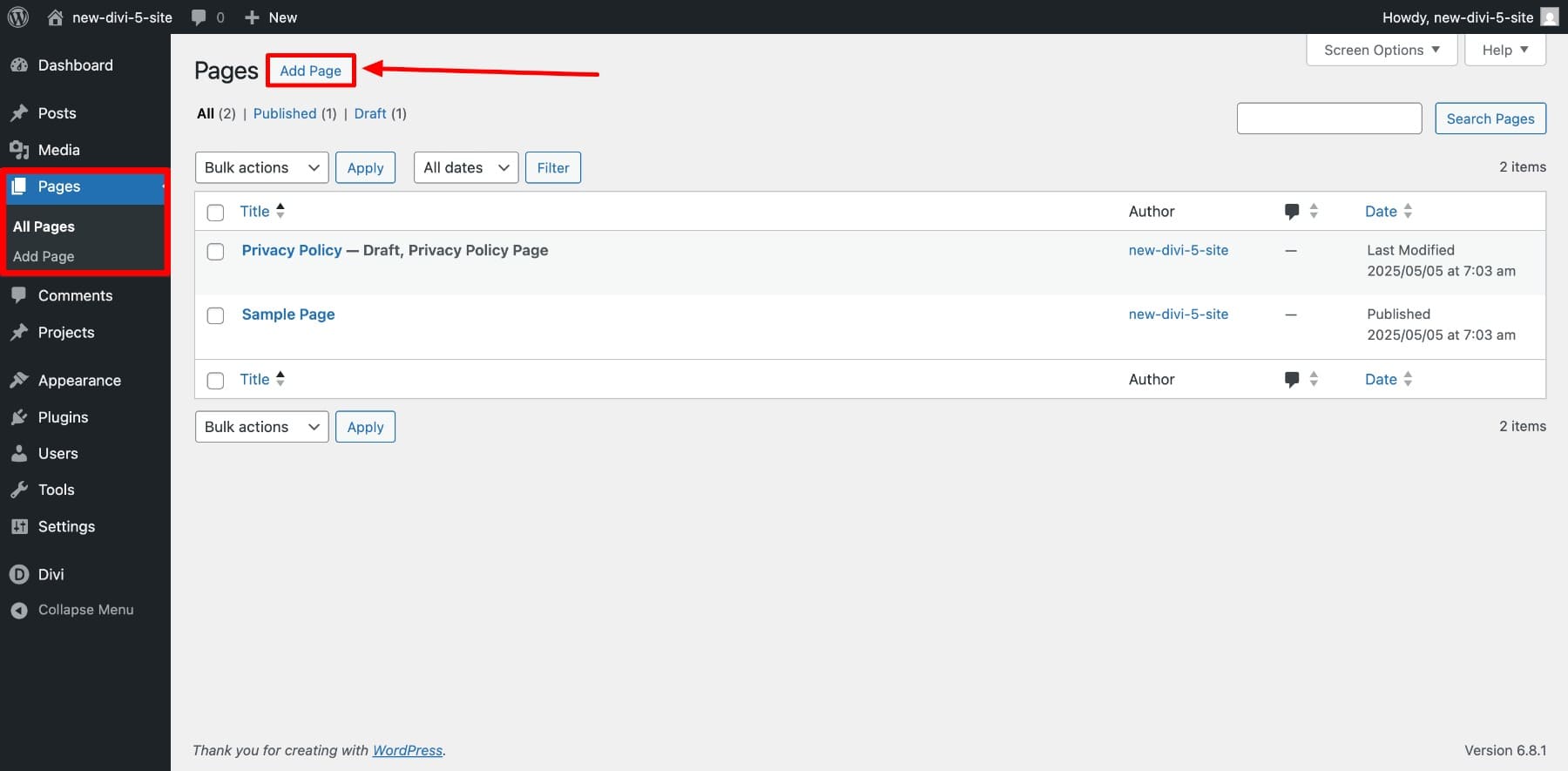
Fiecare site web include pagini de bază: acasă, despre, contact, magazin și blog. Pentru a le proiecta, mai întâi trebuie să le creați. Pentru a crea o pagină, accesați pagini> Adăugați pagina.

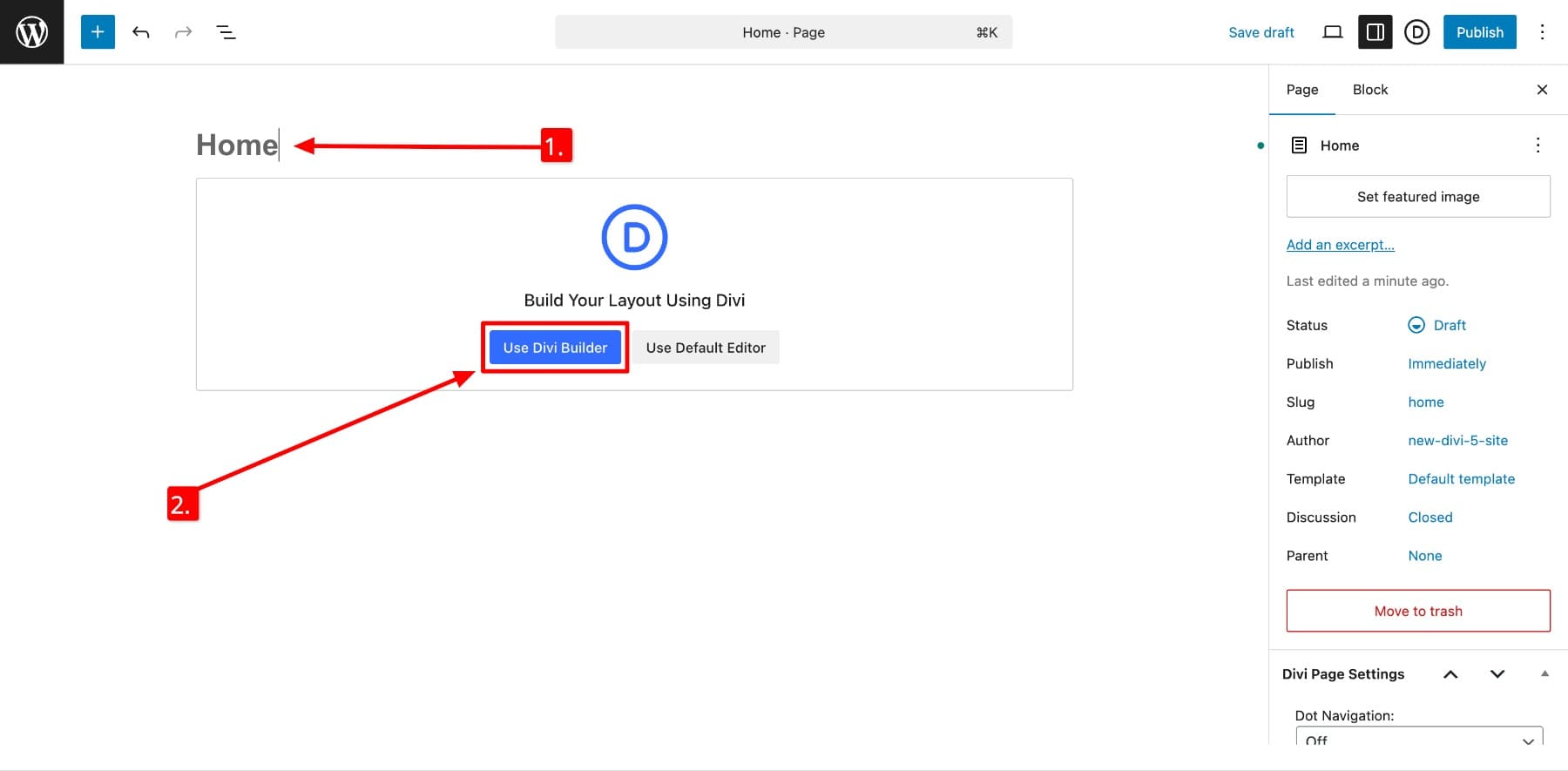
Denumiți pagina dvs. și faceți clic pe Utilizați Divi Builder pentru a activa Divi 5 Visual Builder.

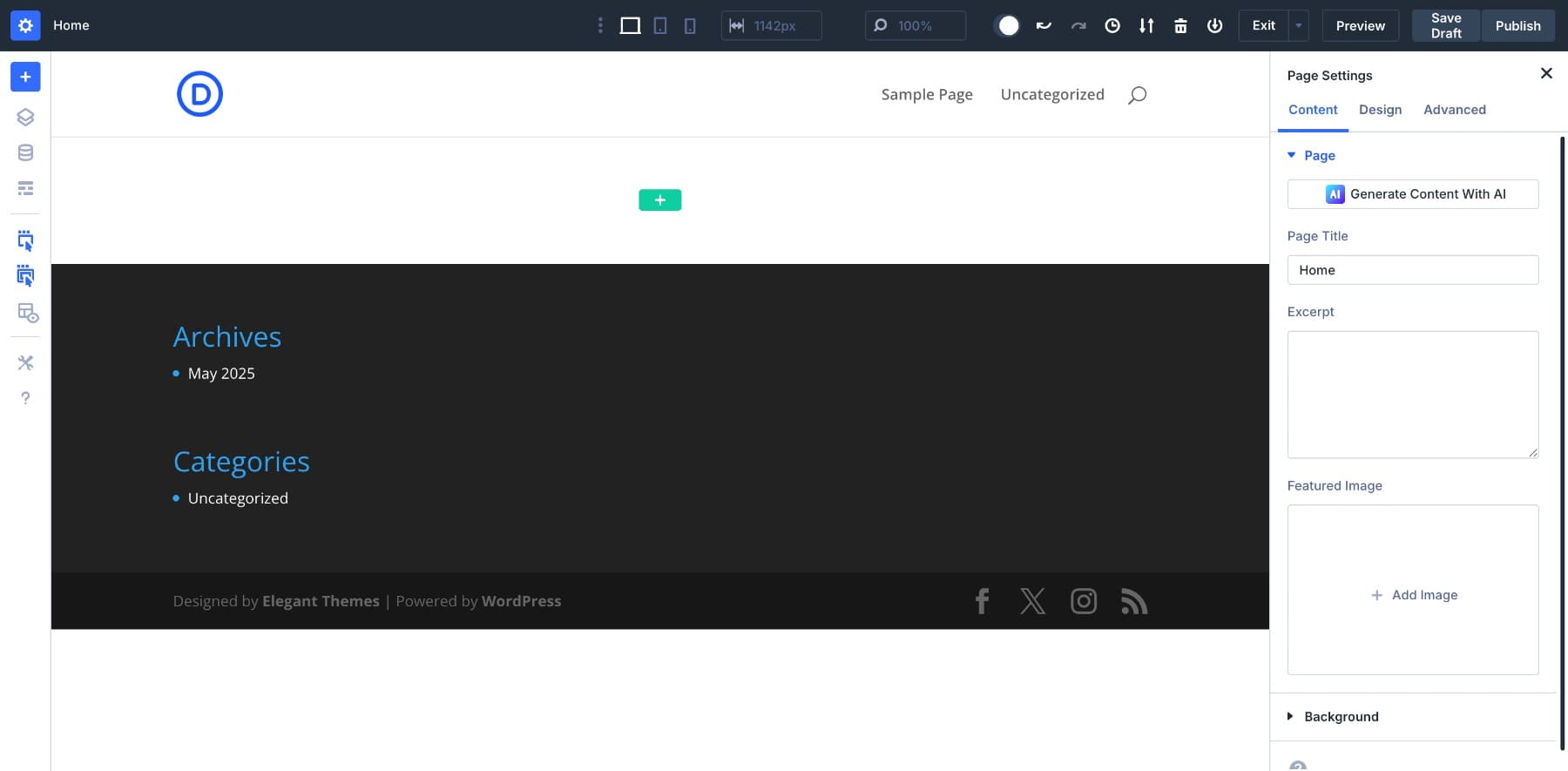
Veți intra în Divi 5 Visual Builder.

Divi 5 Dashboard Walkthrough
La prima vedere, noua interfață DIVI 5 ar putea arăta la fel ca Divi 4, dar veți observa câteva bare laterale suplimentare și icoane noi care merită explorate. Să le examinăm pe fiecare dintre ele mai detaliat.

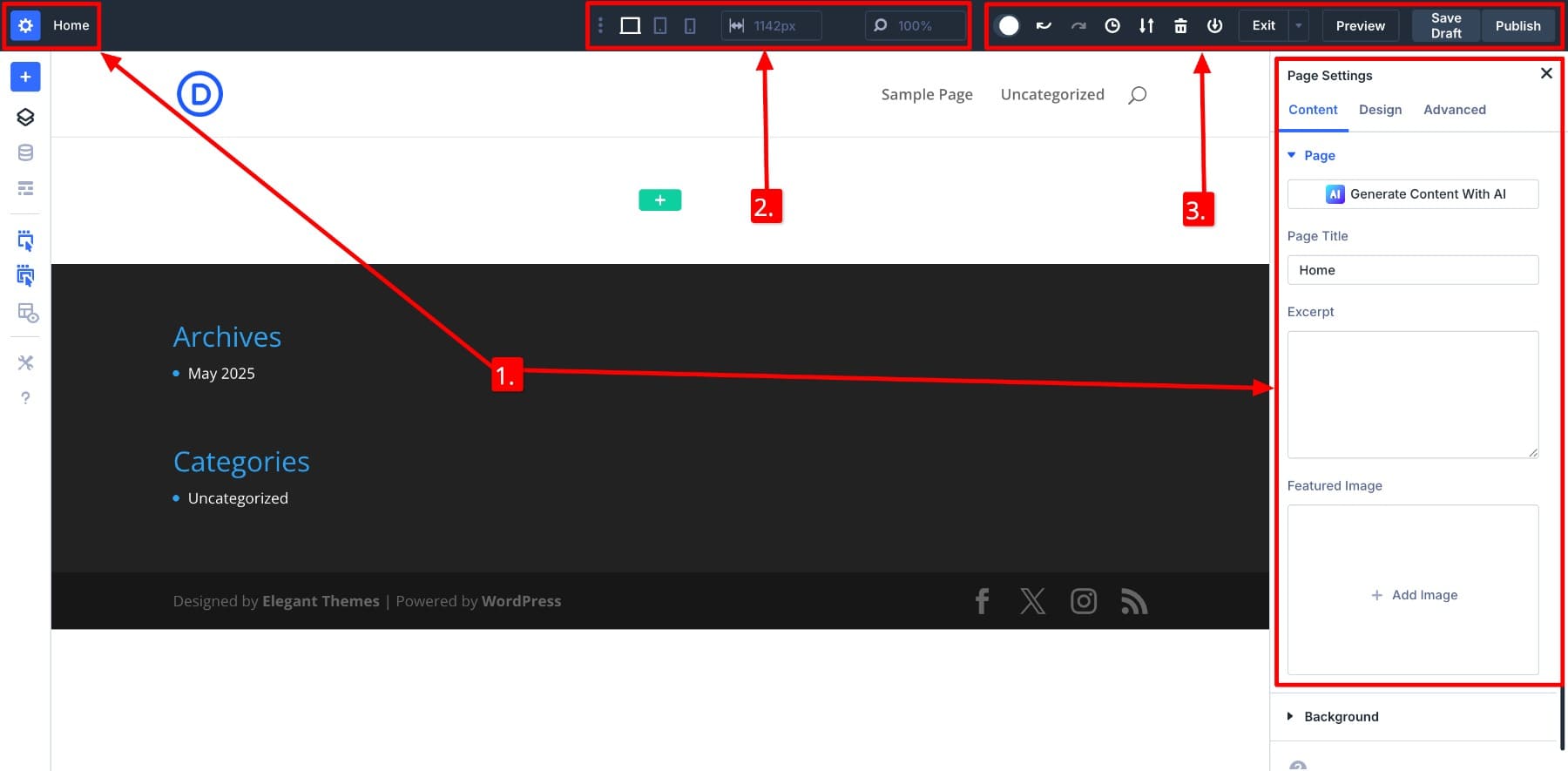
În primul rând, iată defalcarea setărilor panoului superior:
- (1) Panoul de setări al paginii: Făcând clic pe pictograma Gear de lângă titlul paginii (acasă) deschide panoul Setări de pagină . Aici, puteți edita titlul paginii, puteți adăuga un extras, avocați o imagine prezentată și accesați setări avansate de design. Divi 5 permite accesul la setări cu un singur clic, ceea ce înseamnă că atunci când faceți clic pe orice element (modul, secțiune, coloană sau rând), panoul Setări se va deschide automat în partea dreaptă.
- (2) Controluri de vizualizare și lățime receptivă: Această secțiune vă permite să previzualizați și să editați designul dvs. pentru reacție pe diferite dimensiuni ale ecranului, cum ar fi desktop, tabletă și mobil. De asemenea, puteți ajusta lățimea pânzei și nivelul de zoom pentru a regla modul în care apare aspectul dvs. la diferite dimensiuni ale ecranului.
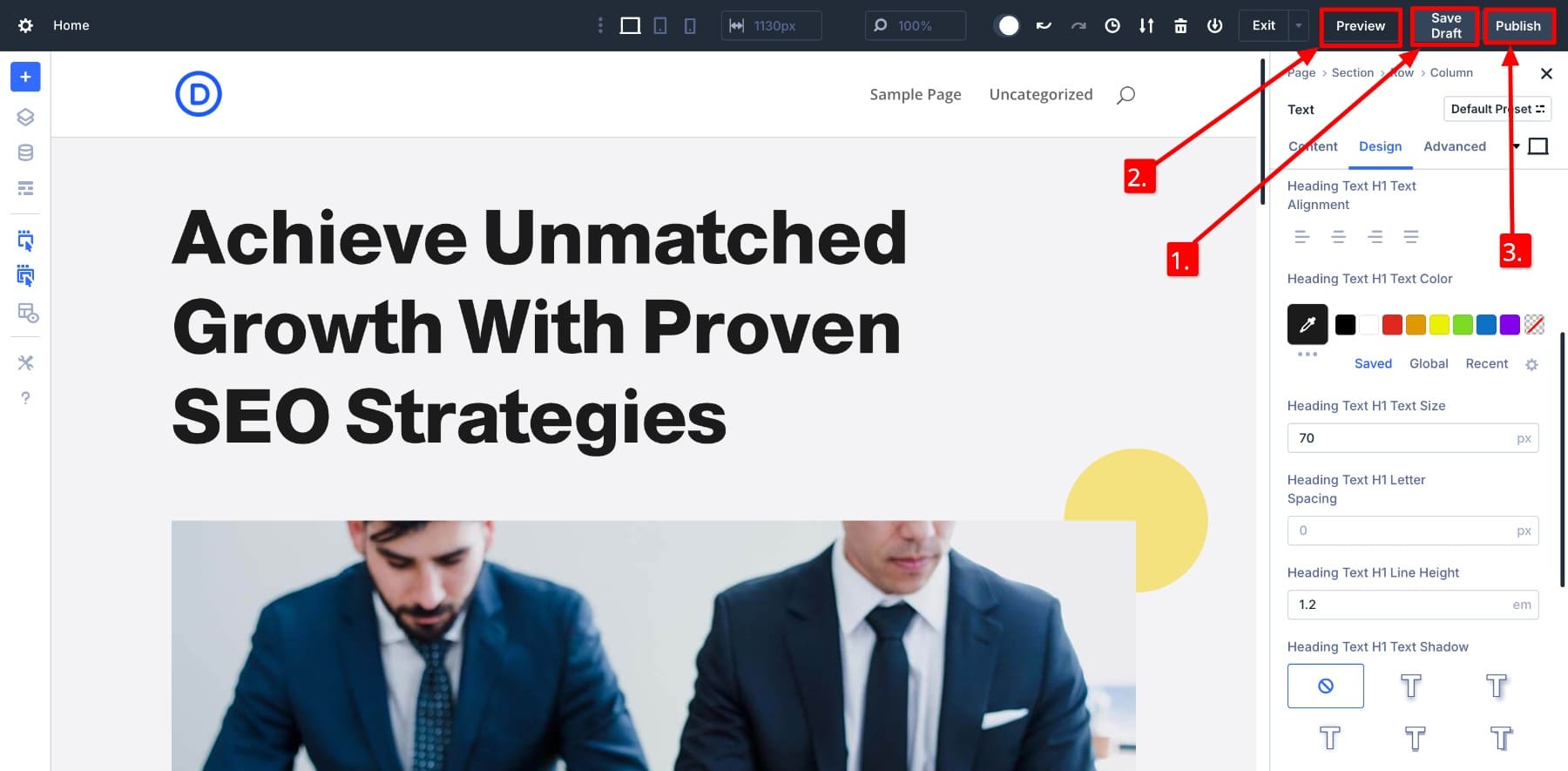
- (3) Controluri de constructor: Această zonă vă oferă acces rapid la acțiuni de constructor, cum ar fi modul Dark (o caracteristică nouă solicitată în Divi 5), Anularea/Redo , Istoric, Export/Import, Clear Layout , Adăugați la Bibliotecă și Ieșiți din constructor. De asemenea, veți găsi butoane pentru a previzualiza, salva proiectul sau publicați pagina atunci când este gata de a merge live.

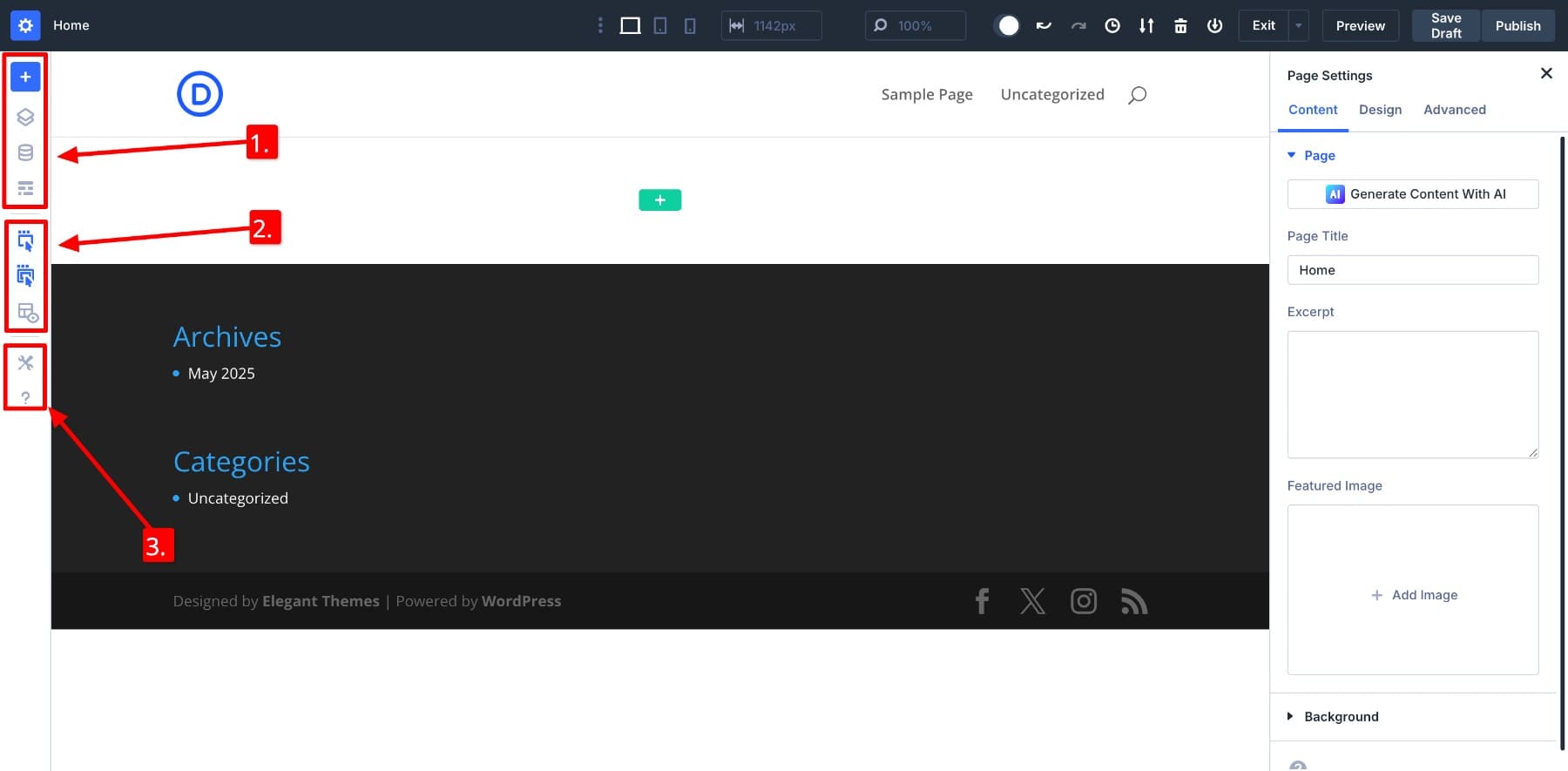
Acum, să ne uităm la panoul din stânga care include și multe pictograme noi:
- (1) Instrumente de aspect și structură: Panoul din stânga oferă acces la opțiunile de aspect de bază, cum ar fi butonul Blue Plus pentru adăugarea de machete premade sau salvate din biblioteca Divi sau Divi Cloud. De asemenea, puteți deschide vizualizarea straturilor pentru un contur structurat al paginii dvs. sau puteți trece la vizualizarea Wireframe pentru un mod de editare simplificat care arată modulele dvs. ca blocuri etichetate. Între ele se află pictograma managerului variabil , unde veți crea și organiza variabilele dvs. de proiectare.
- (2) Opțiuni de afișare vizuală: puteți personaliza modul în care apar pictogramele de acțiune atunci când treceți peste elemente. Cu pictograme de acțiune despre pictograma Hover și Parent Action On Hover activată, veți vedea pictograme atât pentru elementul Hoverted, cât și pentru containerele părinte, ceea ce face mai ușor accesul la controale. De asemenea, puteți activa modul de raze X , care prezintă fiecare element din pagina dvs. pentru a vă ajuta să vizualizați structura aspectului.
- (3) Setări și ajutor: În partea de jos a panoului, veți găsi setările Visual Builder, unde puteți ajusta preferințele de interfață și comportamentul de afișare. Veți vedea, de asemenea, o pictogramă de ajutor care se leagă direct de documentații și videoclipuri tutoriale, ceea ce face ușor să obțineți suport fără a părăsi constructorul.
S -ar putea să dureze ceva timp pentru a ne obișnui cu Divi 5, așa că am compilat și câteva sfaturi pentru a vă ajuta să navigați eficient.

Adăugarea de machete sau module noi
Acum să vedem cum să vă creați design -urile folosind Divi 5. Dacă construiți de la zero, faceți clic pe butonul Green Plus pentru a adăuga un rând. În interiorul său, veți adăuga module de conținut.
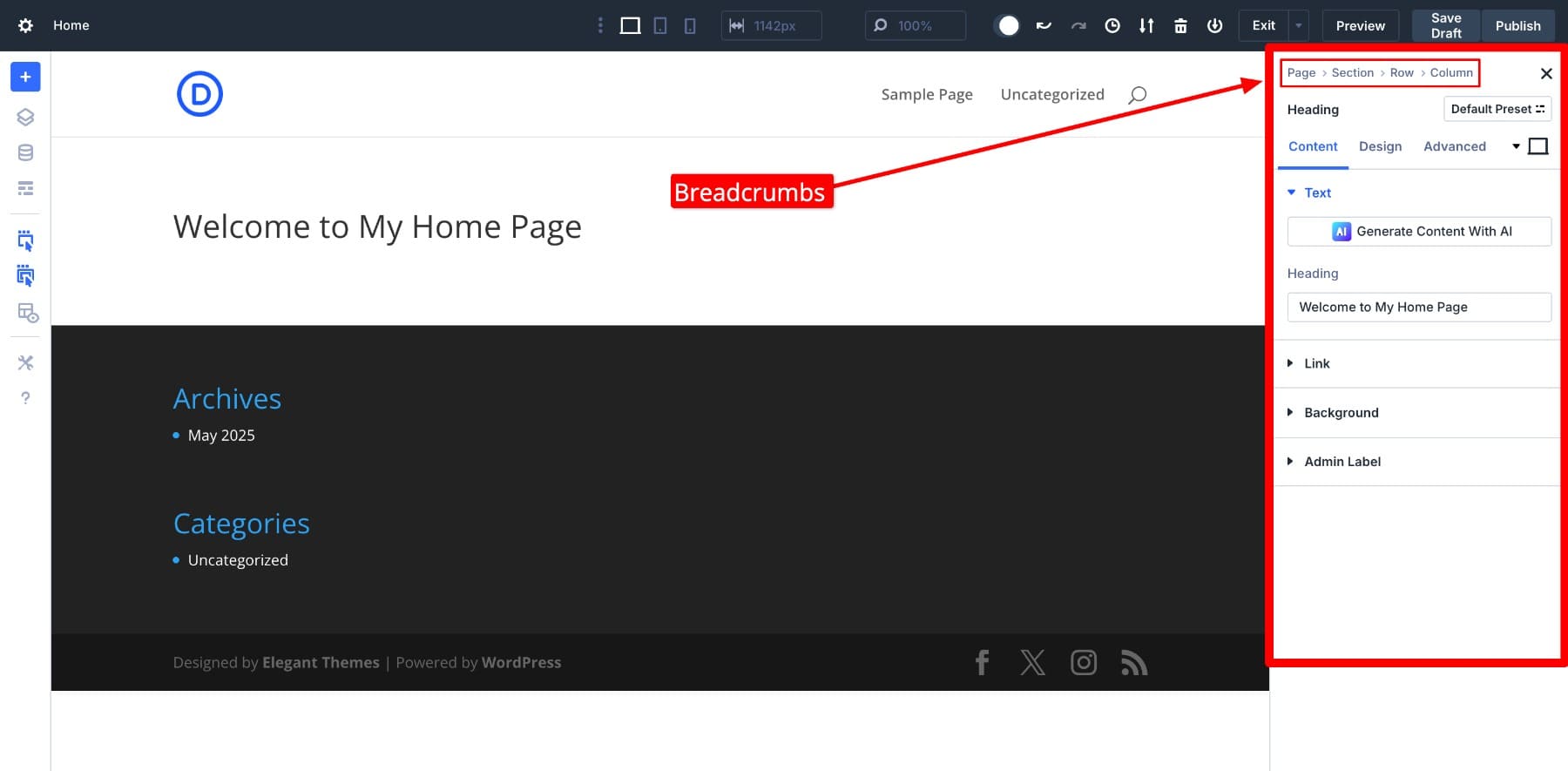
Veți observa că panoul de setări din partea dreaptă se modifică automat. Asta pentru că acestea sunt opțiunile de setare pentru elementul selectat. Cu elementul de titlu selectat, panoul din partea dreaptă arată setările sale. Pentru a accesa setările elementelor de container, utilizați pesmet. De exemplu, faceți clic pe rând pentru a accesa setările de rând.

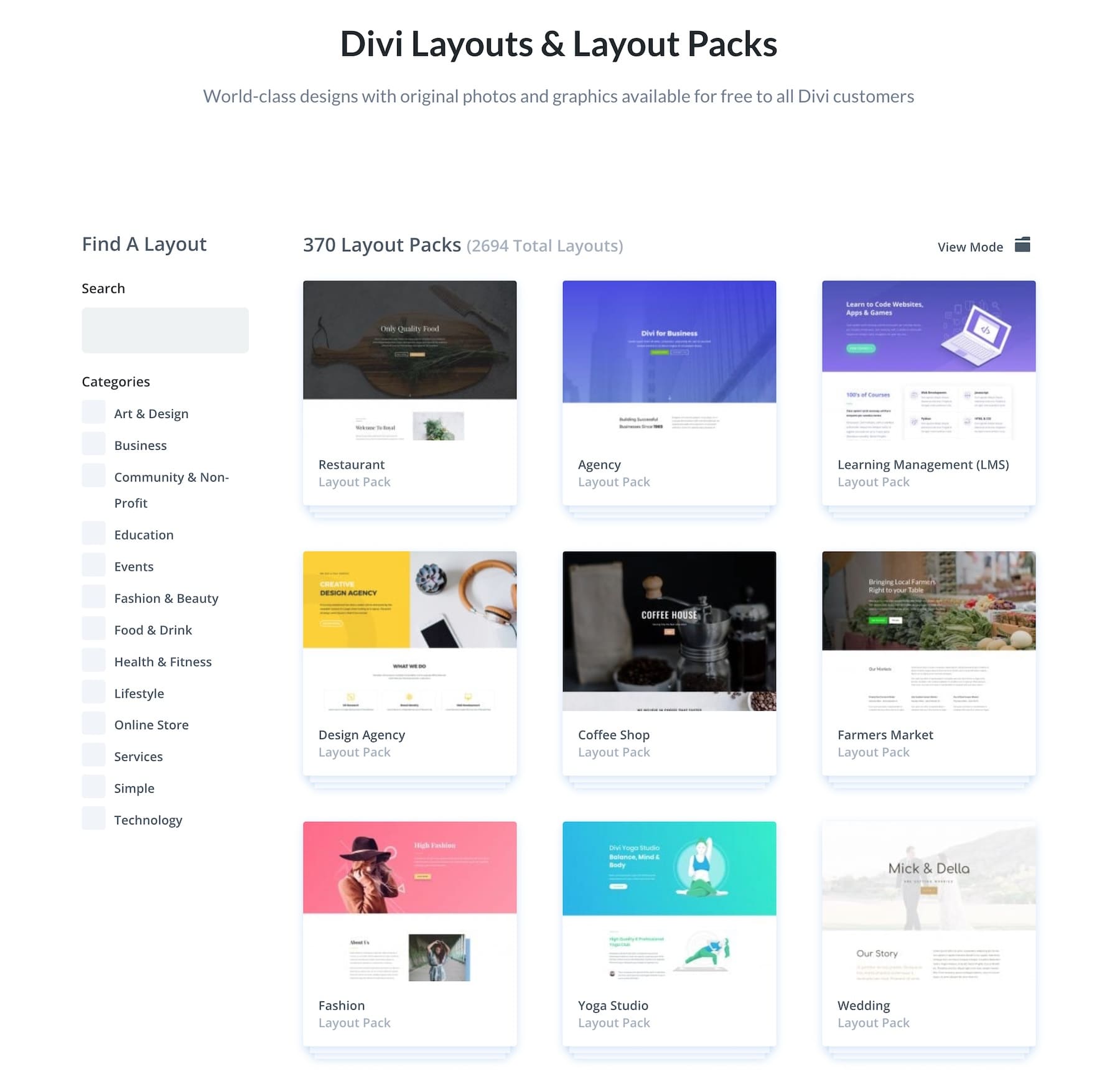
Puteți construi de la zero sau importați cu ușurință un aspect Divi pre-construit (sau puteți crea unul folosind Divi AI) și îl puteți folosi ca bază. Apoi, îți poți petrece tot timpul personalizând și făcându -l pe al tău. Avem peste 2500 de machete Divi proiectate profesional pentru diverse industrii și scopuri, așa că vă veți găsi inspirația suficient de repede.

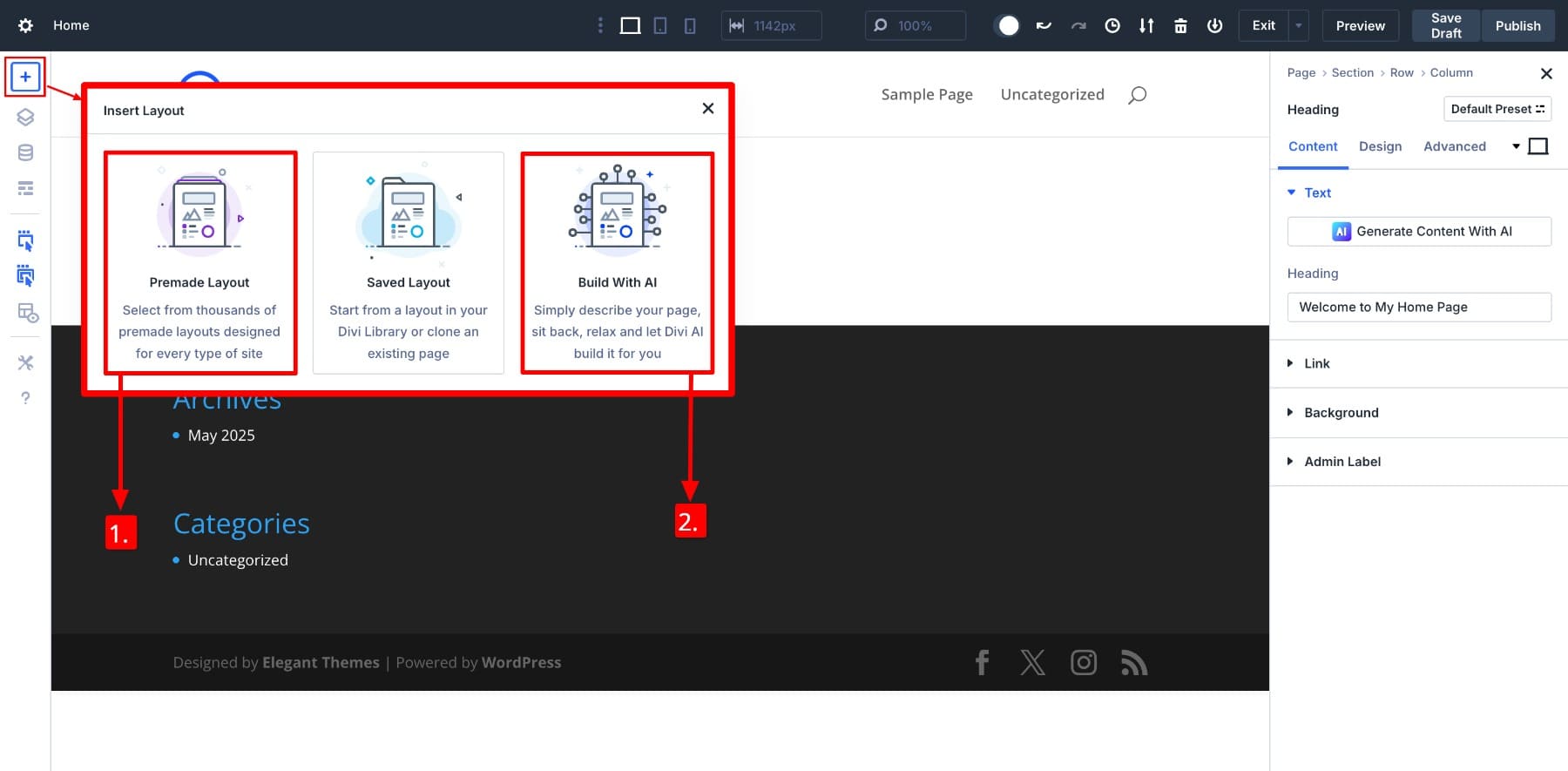
Faceți clic pe butonul Blue Plus din panoul din stânga și alegeți:
- 1: Dacă doriți să importați un aspect pre-proiectat.
- 2: Dacă doriți să creați un aspect nou cu Divi AI.

Vă vom arăta cum să importați un aspect pre-proiectat. Puteți previzualiza, de asemenea, un design înainte de a -l importa.
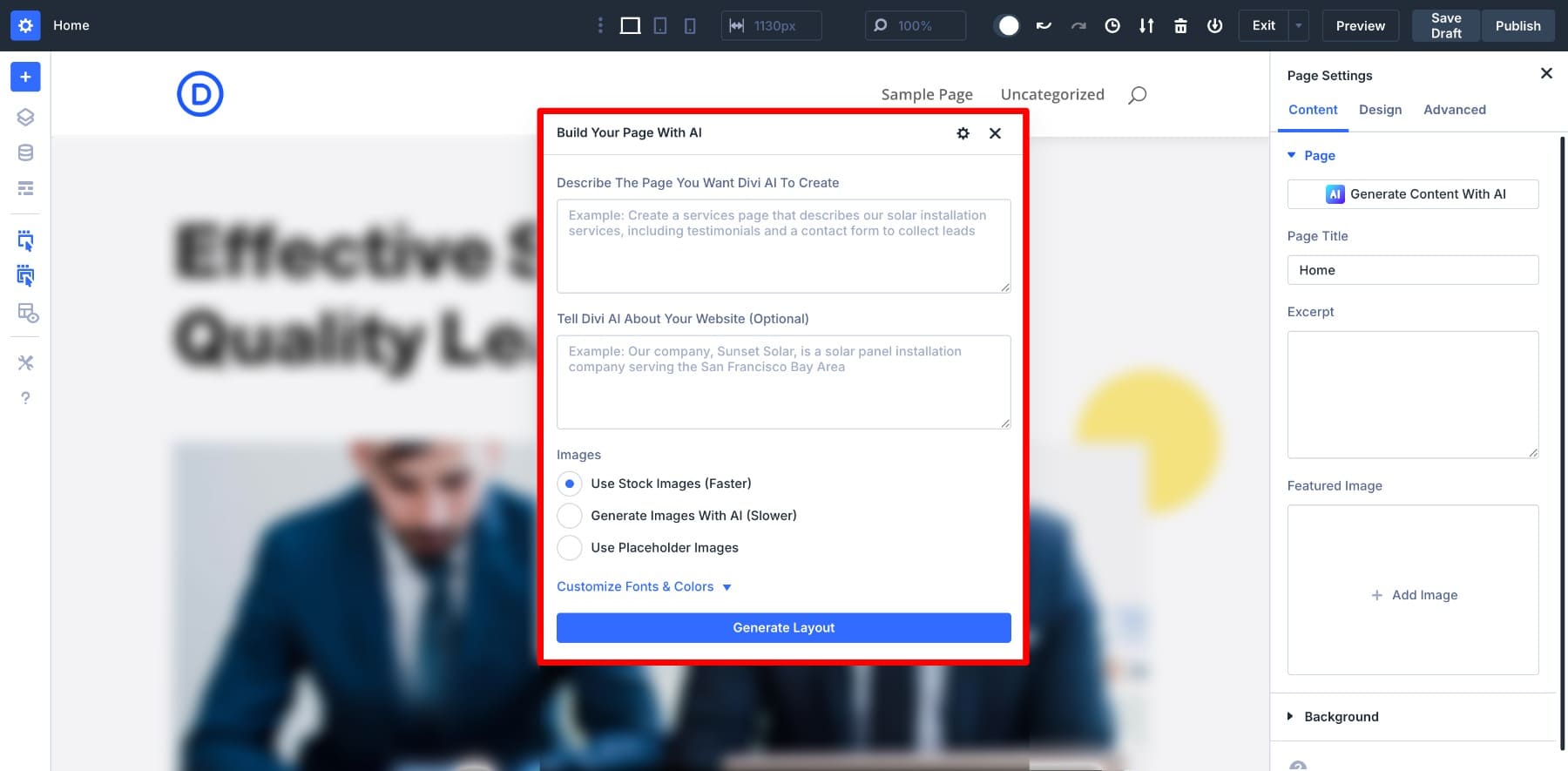
Dacă ați selectat opțiunea Build cu AI , trebuie doar să spuneți Divi AI despre pagina și site -ul pe care doriți să îl generați. Apoi faceți clic pe Generați aspectul.

Personalizarea unui aspect pre-fabricat
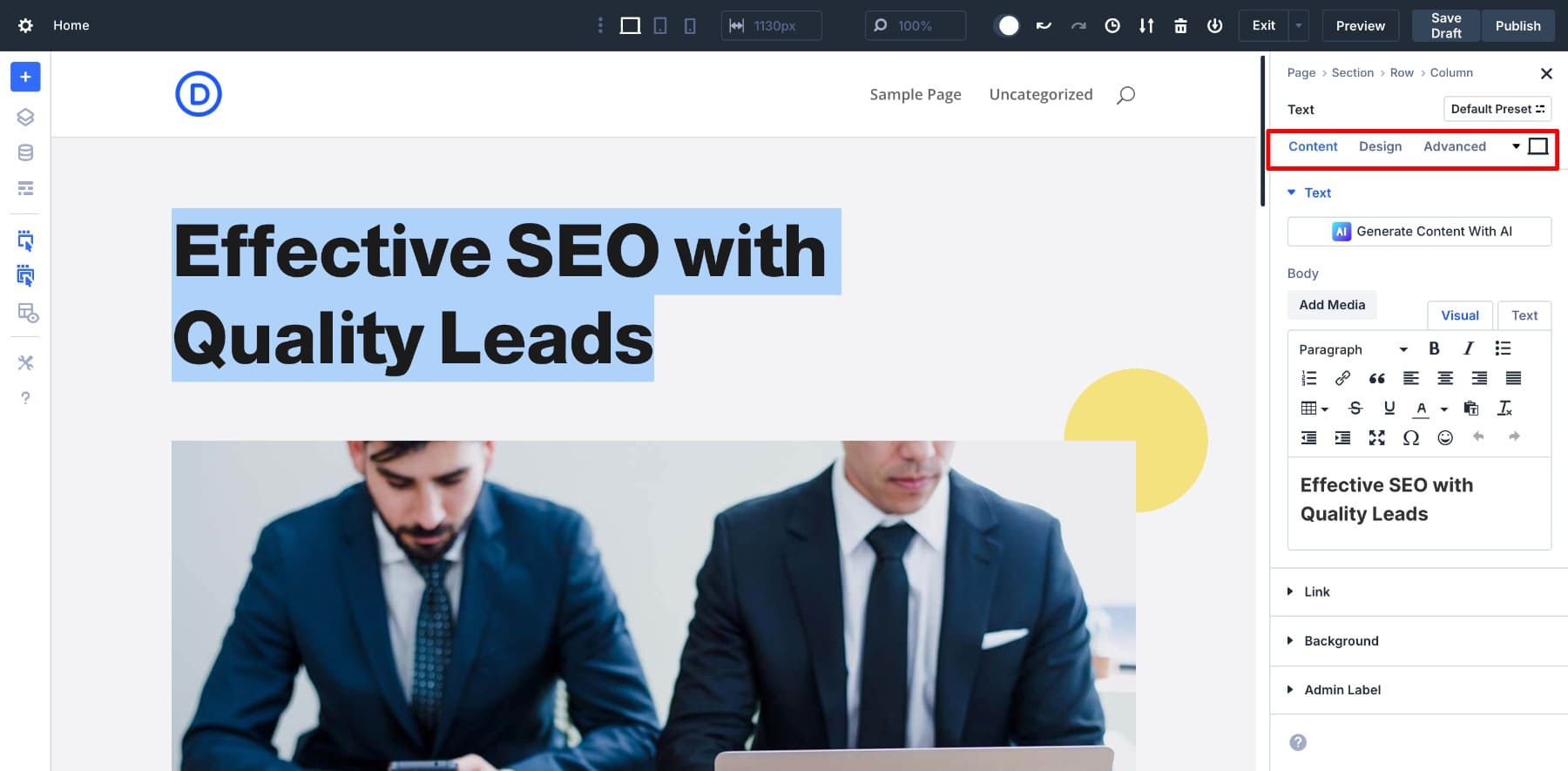
După ce designul dvs. este importat, puteți face clic pe orice element pentru a -și personaliza setările.

Panoul de setări al oricărui element va include un conținut, design și filă avansată .
- Conținut: Aici adăugați și editați conținutul principal al modulului, cum ar fi text, imagini, butoane, link -uri, fundal, etc. Este de obicei primul loc în care începeți atunci când personalizați orice element.
- Design: Utilizați această filă pentru a vă modela modulul vizual. Aici veți găsi opțiuni pentru fonturi, culori, distanțare, granițe, umbre, aliniere și alte controale axate pe design.
- Advanced: Această secțiune este pentru mai mult control, cum ar fi adăugarea CSS personalizată, aplicarea condițiilor, reglarea setărilor de vizibilitate etc.
- Pictograma laptopului mic vă permite să comutați între setările moduri responsive (mobil, laptop, tabletă și trecere).
Veți observa, de asemenea, un derulant mic (presetat implicit). Aceasta este opțiunea iconică de presetare a Divi 4, dar am lansat recent ceva și mai avansat, despre care vom discuta în secțiunea Noile lansări de caracteristici. (Sugestie: căutați presetări de grupuri de opțiuni!)
Dacă aveți nevoie de ajutor pentru a genera conținut, utilizați Divi AI. Elementele de conținut individuale pot fi, de asemenea, editate folosind AI separat. Trebuie doar să treceți peste secțiunea corpului și să faceți clic pe pictograma AI mică.
Nu doar conținut, Divi AI vă poate ajuta, de asemenea, să generați imagini, cod și chiar machete complete. Căutați doar pictograma AI minusculă pentru a începe.
Vezi Divi AI
Pentru a modifica setările vizuale ale elementului, veți merge la fila Design . Acolo puteți regla fonturi, dimensiuni, culori etc.
Parcurgeți fiecare element din aspectul paginii pentru a adăuga conținutul și brandul. După ce ați terminat, salvați -vă proiectul și previzualizați -vă designul. Când totul arată bine, publică.

Noile caracteristici ale Divi 5 explorate
Divi 5 este gata să evolueze pentru scalabilitate. Deși este încă în faza alfa, am lansat deja multe caracteristici noi care ajută la îmbunătățirea fluxului de lucru de proiectare.
- Presetări de grupuri de opțiuni: Permiteți -vă să creați presetări pentru setări specifice, cum ar fi raza de frontieră, tipografie, etc. Odată aplicat o presetare, orice actualizări de proiectare pe care le faceți se va reflecta automat pe toate elementele care utilizează presetarea respectivă. Acest lucru vă ajută să mențineți consecvența și să economisiți timp.
- Variabile de proiectare: Salvați valori reutilizabile pentru proprietăți de proiectare, cum ar fi culori, fonturi și distanțare. Aceasta înseamnă că dacă doriți vreodată să vă schimbați culoarea principală sau dimensiunea titlului, trebuie să actualizați variabila o singură dată și toate instanțele vor fi actualizate cu ușurință. Variabilele de proiectare sunt perfecte pentru construirea unei fundații de branding.
- Unități avansate: Divi 5 acceptă acum funcții CSS moderne precum Clamp (), Min (), Max () și Calc (). Aceste unități avansate facilitează crearea de modele receptive care se ajustează fluid pe dispozitive, fără a avea nevoie de cod personalizat sau interogări media.
- Rânduri cuibărite: Acum puteți plasa un rând în altul, ceea ce oferă mai multă flexibilitate pentru machete complexe. Acest lucru este util atunci când aveți nevoie de un control detaliat asupra alinierii, distanțarea sau gruparea conținutului, fără a compromite structura paginii.
- Grupuri de module: Combinați mai multe module într -un singur container într -o coloană. Este o modalitate ușoară de a organiza conținut aferent, de a aplica stiluri partajate sau de a muta secțiuni din aspectul dvs. ca unitate.
De asemenea, lucrăm la adăugarea de noi funcții, cum ar fi machete bazate pe FlexBox și module WooCommerce îmbunătățite. Aceste actualizări vor continua să se bazeze pe ceea ce Divi 5 face deja bine: eficientizați fluxul de lucru și modernizați experiența constructorului.
Pentru a vă asigura că nu pierdeți niciodată o nouă caracteristică, abonați -vă la canalul nostru YouTube. Nick anunță de obicei noi funcții acolo mai întâi, așa că veți fi întotdeauna înaintea curbei.
Abonați -vă la canalul nostru YouTube
Sfaturi pentru a obține la maximum Divi 5
Dacă sunteți deja familiarizați cu Divi 4, veți observa cât de ușor este să treceți la Divi 5. Include tot ceea ce v -a plăcut despre Divi 4, dar este mult mai stabil, modern și mai rapid. Cu cât începeți mai devreme să vă familiarizați cu Divi 5, cu atât mai bine. Iată câteva sfaturi pentru a vă ajuta să utilizați noile caracteristici Divi 5 pentru a obține o mai mare flexibilitate a proiectării:
- Configurați mai întâi variabilele de design: creați variabile de design pentru culorile mărcii, fonturi, distanțare etc., pentru a vă centraliza stilurile și a face editările viitoare mai rapide și mai consistente.
- Utilizați variabilele CSS pentru controlul global: Pentru mai multă flexibilitate tehnică, configurați variabilele CSS alături de variabilele de proiectare. Vă permit să aplicați stiluri consistente pe tema dvs. cu un cod minim.
- Aplicați presetările implicite din timp: Alocați presetări implicite la modulele, secțiunile și rândurile dvs. înainte de a începe proiectarea. Acest lucru asigură că fiecare element nou se potrivește cu sistemul dvs. de stil de la început.
- Construiți cu design bazat pe presetare: creați presetări pe care le puteți reutiliza pe pagini. Acest lucru vă va grăbi fluxul de lucru și va face actualizările mult mai ușor de gestionat.
- Utilizați Calc () pentru distanțare flexibilă: Aplicați câmpuri Calc () I nside sau marjă pentru a amesteca unități (cum ar fi 100% - 80px ) și creați machete care se adaptează la dimensiunile ecranului fără puncte de întrerupere rigide.
- Adăugați min () și max () pentru controlul aspectului: utilizați min () sau max () pentru a seta limite inteligente de dimensiune, cum ar fi împiedicarea unei rubrici să devină prea mică sau prea mare pe diferite dispozitive.
- Utilizați clemă () pentru tipografie fluidă: cu clemă (), dimensiunile fontului dvs. pot crește sau se micșorează lin pe baza dimensiunii ecranului, fără interogări media. Este o soluție modernă pentru text lizibil, receptiv.
Divi 5 este construit pentru viitorul designului web
DIVI 5 nu este doar o actualizare: este o reconstrucție completă, concepută pentru fluxul de lucru al site-ului dvs. web.
Totul din Divi 5 este construit pentru a vă ajuta să lucrați mai inteligent și la scară cu încredere, de la performanță mai rapidă la presetări modulare, variabile de proiectare și instrumente avansate de aspect. Fie că începeți un nou proiect sau experimentați cu tehnici moderne de proiectare, această versiune vă oferă fundamentul pentru a construi site -uri web mai bune.
Divi 5 este gata pentru noi site -uri web astăzi, așa că scufundați -vă, testați cele mai noi funcții și deveniți un adoptator timpuriu!
