Как начать с Divi 5
Опубликовано: 2025-05-18Divi 5 - следующее поколение Divi Builder, а не просто еще одно обновление версии. Это полная перестройка с нуля (с обратной совместимостью), и она фокусируется на более высокой производительности, новых функциях и возможностях, большей свободе дизайна и долгосрочной масштабируемости.
В дополнение к основополагающим улучшениям, Divi 5 также получил новый резкий интерфейс. Хотя этот интерфейс немного отличается, вы по -прежнему сможете распознать способ построения веб -сайтов Divi. Мы подготовили этот учебник, чтобы провести вас через все, что вам нужно знать, чтобы начать эффективно использовать Divi 5, от настройки до изучения его новейших функций. Давай доберемся до этого!
Divi 5 готов к использованию на новых веб -сайтах, но мы пока не рекомендуем мигрировать веб -сайты.
- 1 Divi 5: Будущее строительства веб -сайта WordPress
- 2 Начало работы с Divi 5
- 2.1 Настройка веб -хостинга и WordPress
- 2.2 Загрузка, установка и активация Divi 5
- 2.3 Доступ к новому визуальному строителю Divi 5
- 3 Новые функции Divi 5 исследуются
- 4 совета, чтобы получить максимальную отдачу от Divi 5
- 5 Divi 5 создан для будущего веб -дизайна
Divi 5: будущее создания веб -сайта WordPress
Divi 4 - солидный строитель страниц, но с течением времени он накопил технический долг. Чтобы убрать эти ограничения, мы перестроили Divi 5 из фундамента и включили много удивительных новых функций, чтобы подготовить вас к будущему веб -дизайна. Но Divi 5 не является отдельным продуктом, он поставляется с обратной совместимостью, что означает , что вы сможете перенести любой существующий веб -сайт Divi 4, чтобы Divi 5 дальше в будущем.
Вот ключевые улучшения, которые уделяют ваше внимание Divi 5:
- Перезапись основной архитектуры: устаревшая кодовая база Divi 4 затрудняла добавление новых функций без введения ошибок или замедления. Divi 5 сделан в масштабе.
- Улучшенная производительность: Divi 4 Builder часто замедляется и влияла на скорость страницы, особенно на больших страницах и сложных макетах. Divi 5 приносит серьезные улучшения бэкэнд и использует меньше системных ресурсов для обеспечения более быстрого, более отзывчивого опыта. (Мы также провели тест Divi 5 -й скорости, чтобы увидеть, как быстро работает передняя часть.)
- Лучший опыт визуального строителя: Divi 5 все еще выглядит знакомо, но строитель кажется намного более плавным и быстрее. Настройки сразу открываются, элементы управления реагируют быстрее, а небольшие изменения, такие как более четкие боковые панели и инструменты для наказания, облегчают создание и редактирование страниц. Проверьте прохождение DIVI 5 Dashboard, чтобы узнать о новых дополнениях.
- Многие новые функции: Хотя мы все еще находимся на фазе Divi 5 Alpha, мы уже выпускаем новые захватывающие функции, которые изменяют весь ваш рабочий процесс построения веб-сайтов.
Вместе эти обновления делают Divi 5 лучше и более умным выбором для создания современных веб -сайтов, которые быстрее, чище и легче поддерживать. Если вы ждали более плавной, более готовой к будущему версии Divi, это та.
Divi 5 готов к использованию на новых веб -сайтах, но мы пока не рекомендуем мигрировать ваши существующие сайты Divi 4. Текущий релиз идеально подходит для запуска Fresh, так что вы можете в полной мере воспользоваться всем, что может предложить новый фонд.
Начало работы с Divi 5
Чтобы получить доступ к Divi 5 и начать создавать свой веб -сайт, вам необходимо убедиться, что ваши предметы первой необходимости установлены: веб -хостинг, домен и WordPress.
Настройка веб -хостинга и WordPress
Если вы ищете надежный веб -хостинг, рассмотрите Siteground. Он предлагает отличную производительность, сильную поддержку и легкую настройку WordPress в один щелчок. С Siteground вы также получаете бесплатный домен (или вы можете получить один от Namecheap ) в течение одного года , что облегчает поддержание и последовательные вещи. Следуйте этому уроку, чтобы настроить веб -хостинг и WordPress.
Получить сайт
Загрузка, установка и активация Divi 5
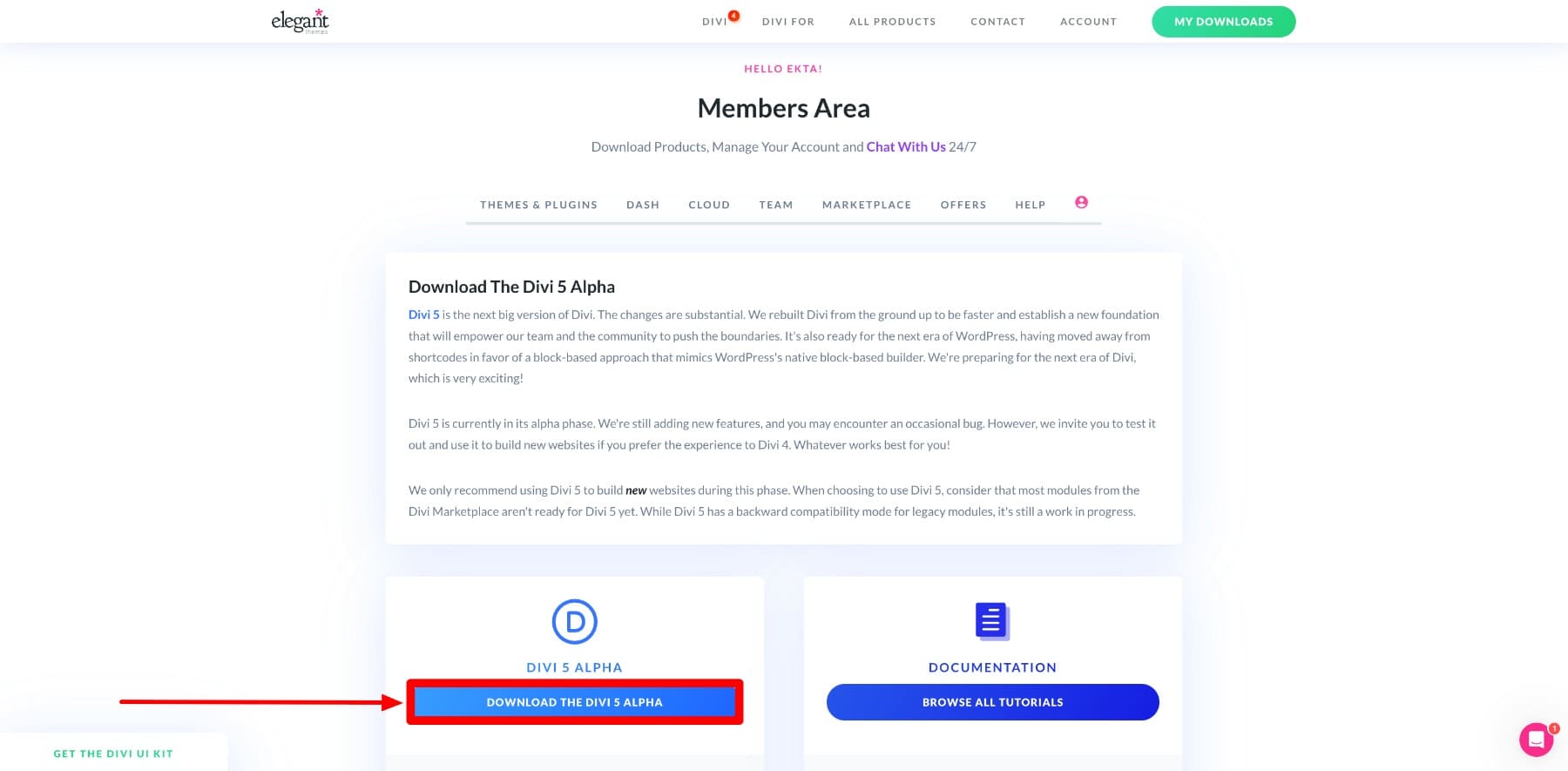
Как только вы сможете получить доступ к вашей панели WordPress, следующим шагом является установка Divi 5 . Зайдите в свою элегантную тематическую зону членства и загрузите последнюю папку Divi 5 ZIP.

(Если вы новичок в Divi, ознакомьтесь с нашими планами ценообразования, чтобы выбрать наиболее подходящие для ваших потребностей. Не могу выбрать? Идите с членством Divi Pro , что дает вам доступ ко всем крутым функциям, таким как Divi AI, Divi Cloud, Divi VIP, Dondivi Collection и многое другое!)
Начните с Диви
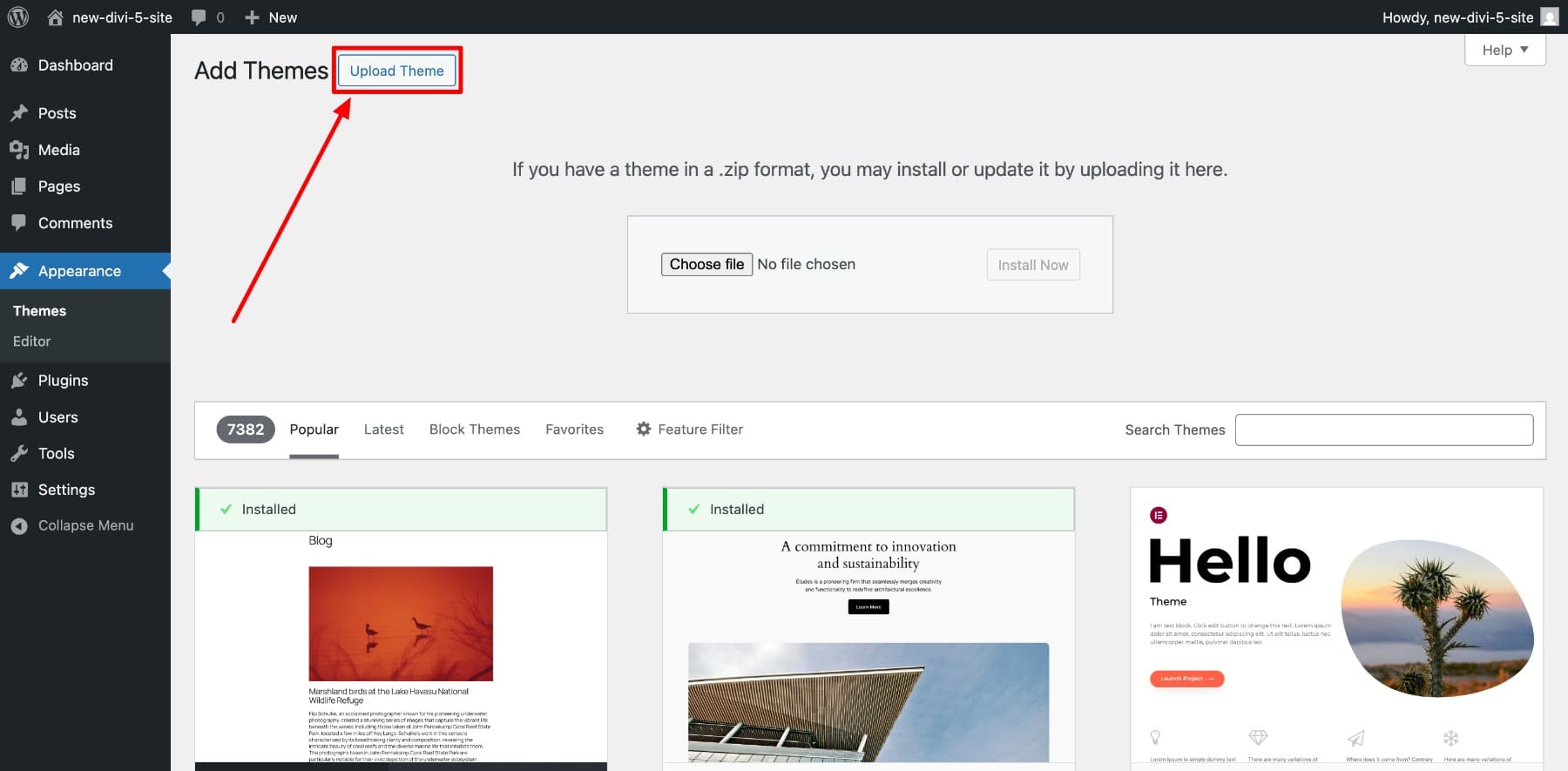
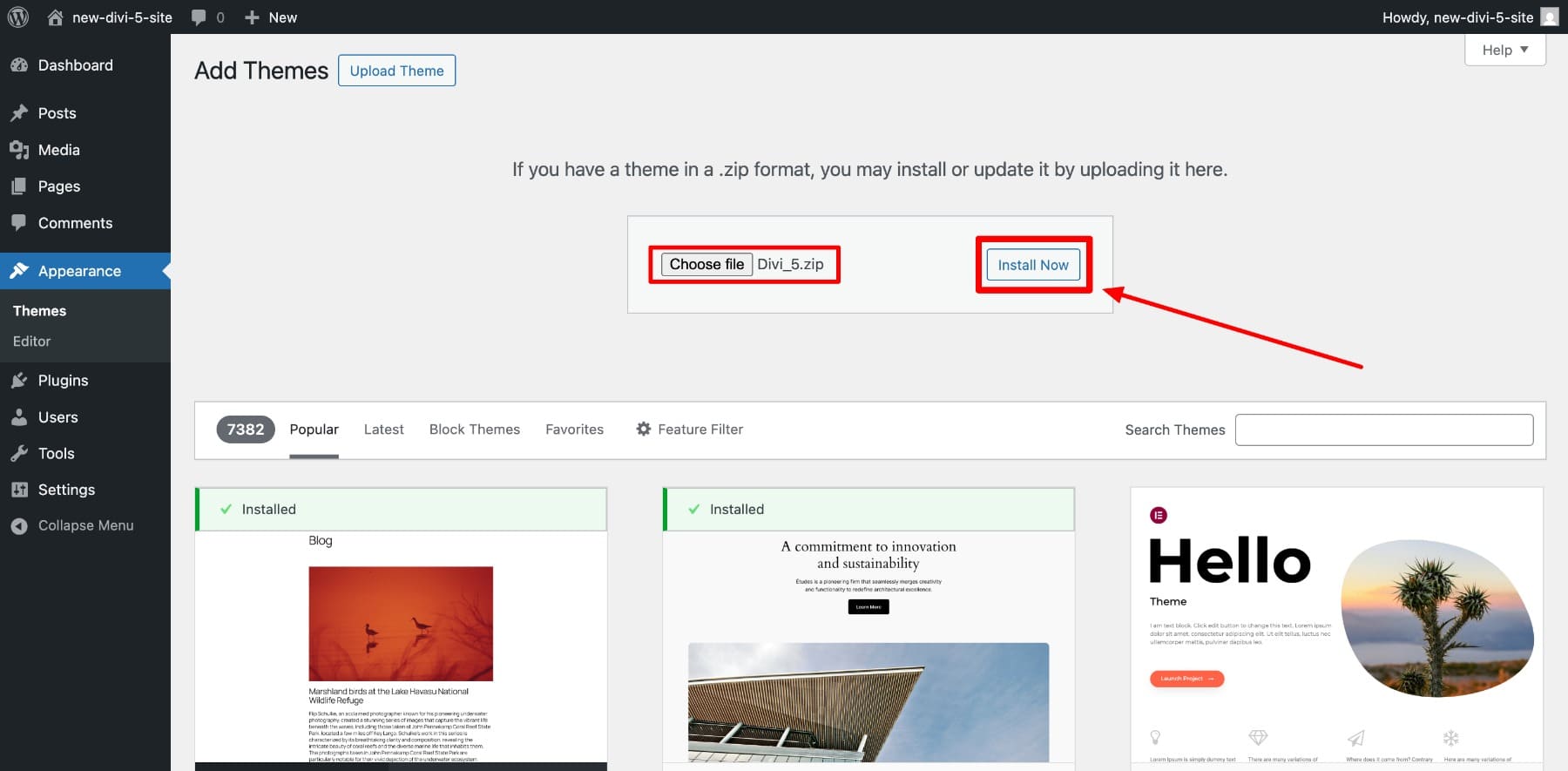
Вернемся к своей панели WordPress, перейдите к внешнему виду> Темы> Добавить новую> загрузить тему.

Выберите свой файл Divi 5 ZIP и нажмите «Установить сейчас».

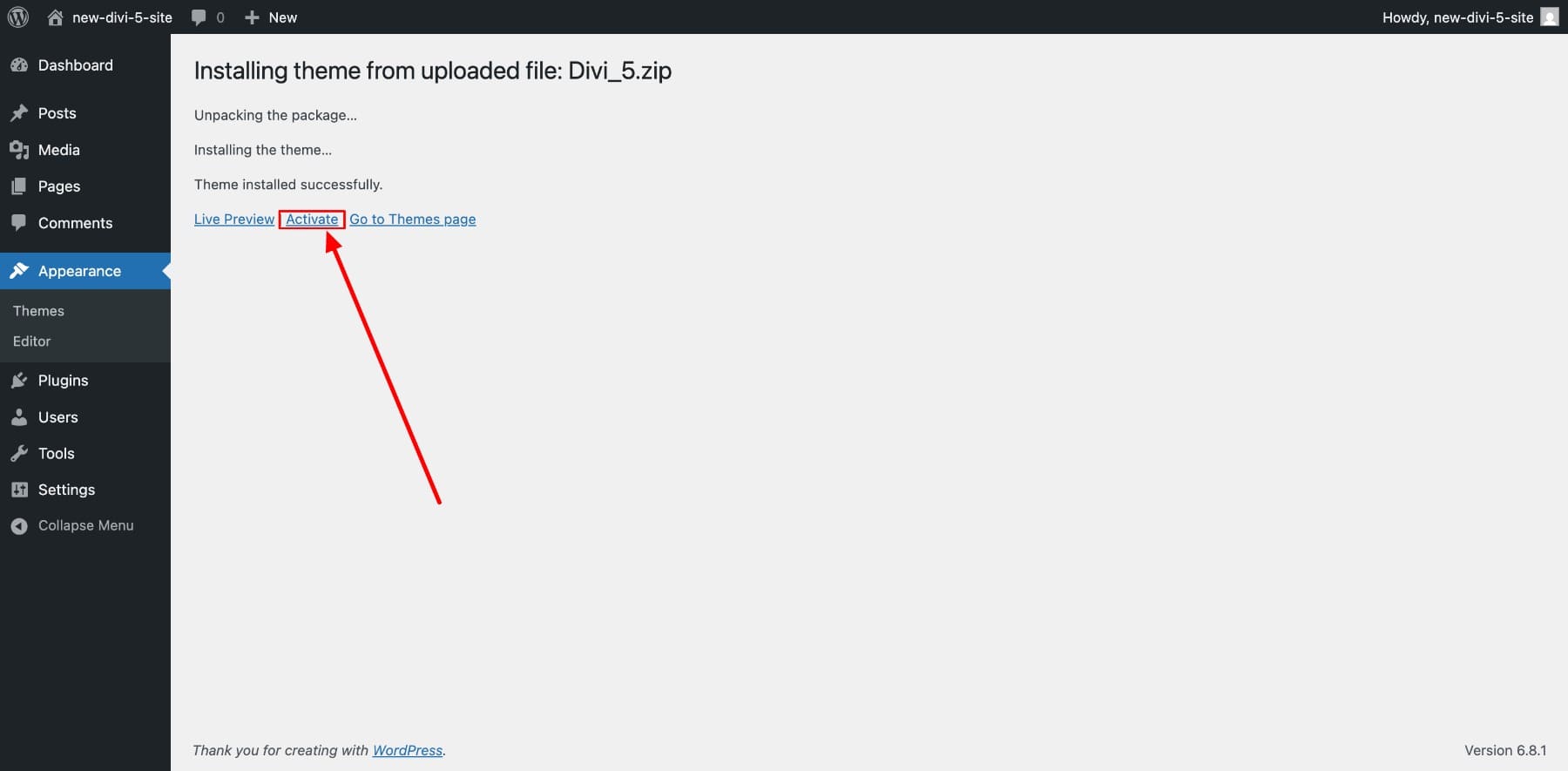
После установки Divi 5 активируйте его.

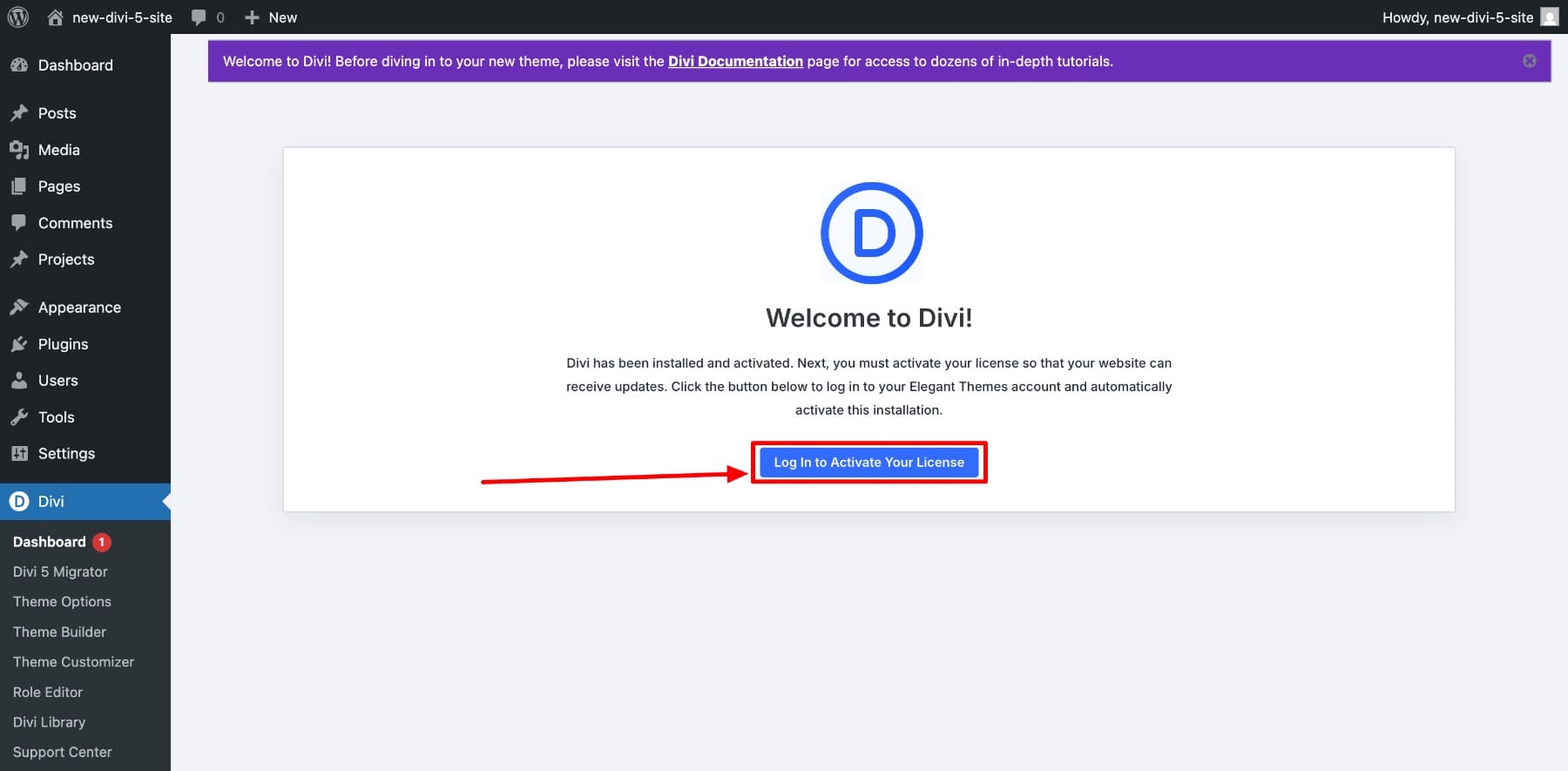
Затем вам нужно активировать лицензию Divi для доступа к функциям темы. Для этого войдите в свою учетную запись со своими учетными данными.

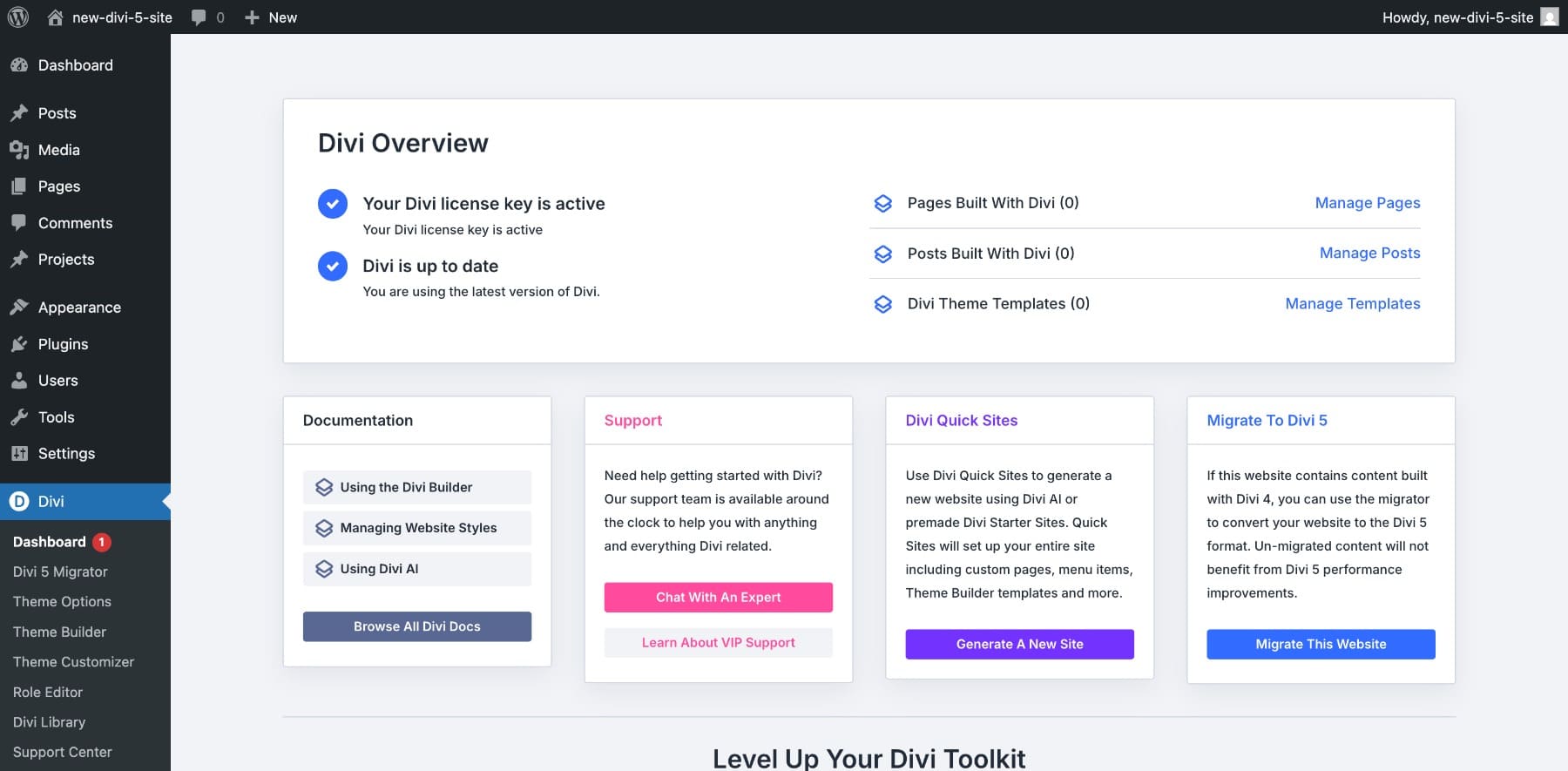
После того, как вы завершите процесс, вы сможете получить доступ к вашей панели DIVI , которая покажет критическую информацию, такую как статус лицензии, статус обновления Divi 5, страницы, шаблоны тем и т. Д.

Доступ к новому визуальному строителю Divi 5
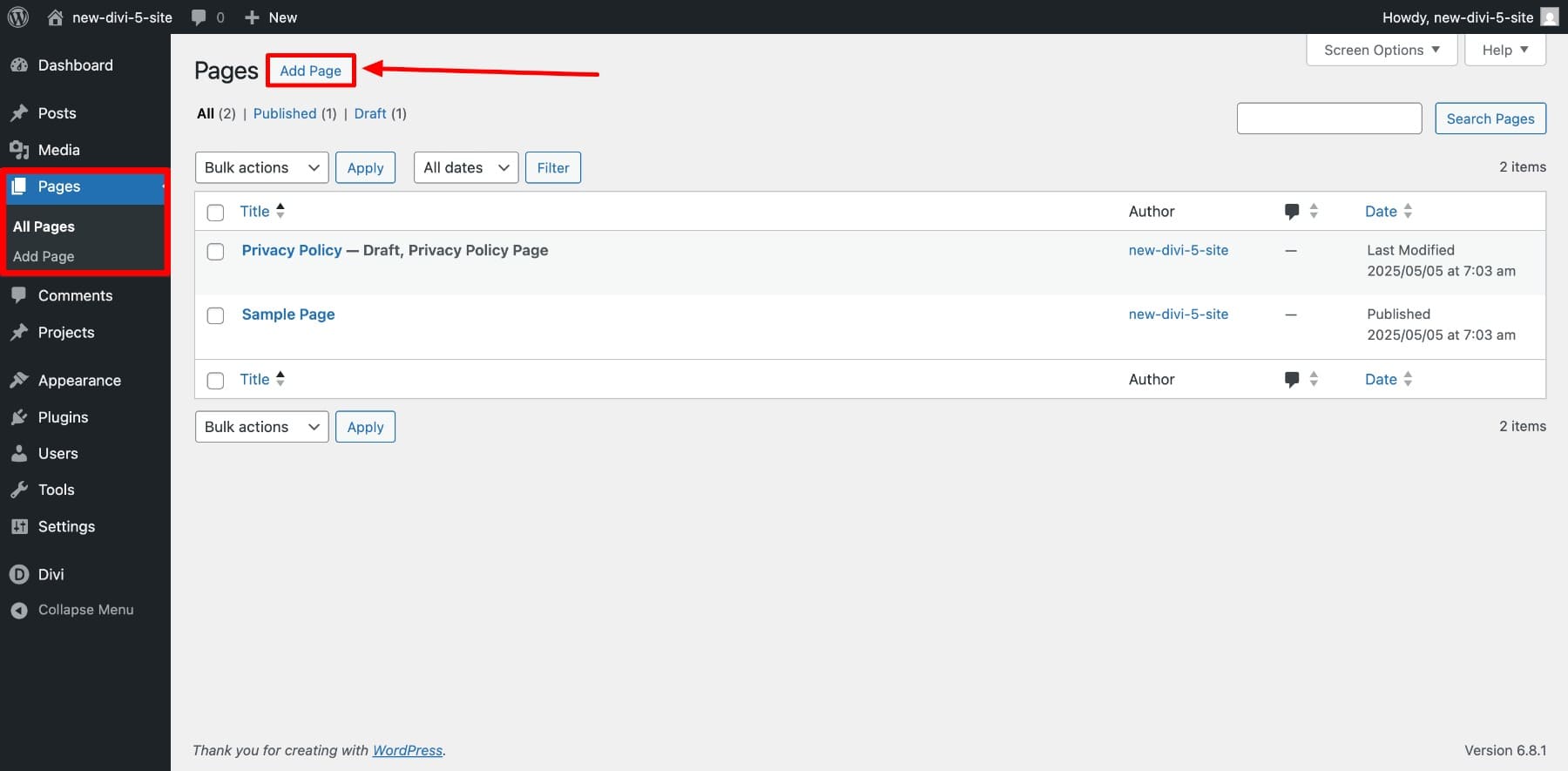
Каждый веб -сайт включает в себя основные страницы: дома, о контакте, магазине и блоге. Чтобы спроектировать их, вам сначала нужно их создать. Чтобы создать страницу, перейдите на страницы> Добавить страницу.

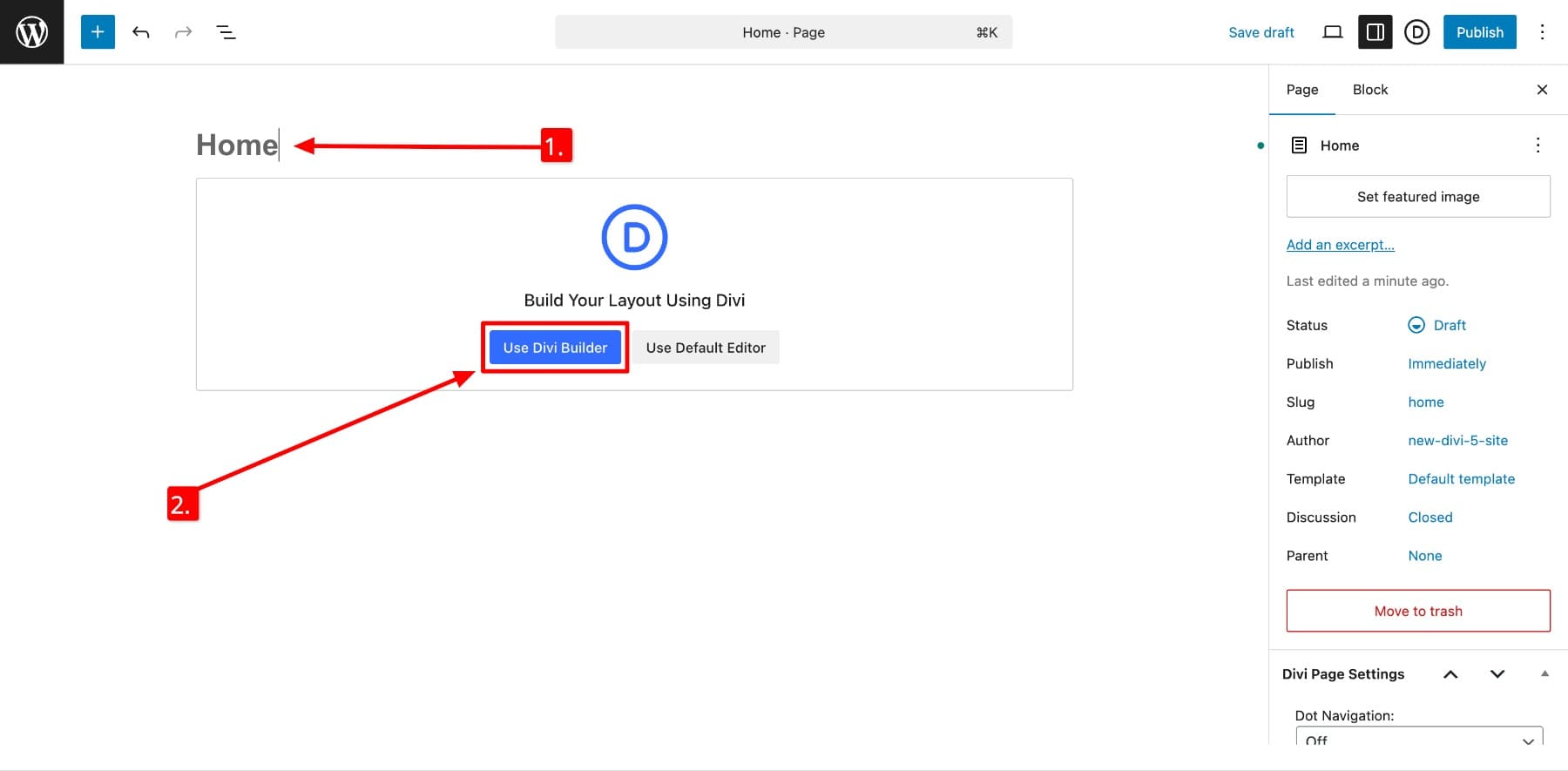
Назовите свою страницу и нажмите «Используйте Divi Builder», чтобы включить Visual Builder Divi 5.

Вы войдете в визуальный строитель Divi 5.

Divi 5 Прохождение приборной панели
На первый взгляд, новый интерфейс Divi 5 может выглядеть так же, как Divi 4, но вы заметите некоторые дополнительные боковые панели и новые значки, которые стоит исследовать. Давайте рассмотрим каждого из них более подробно.

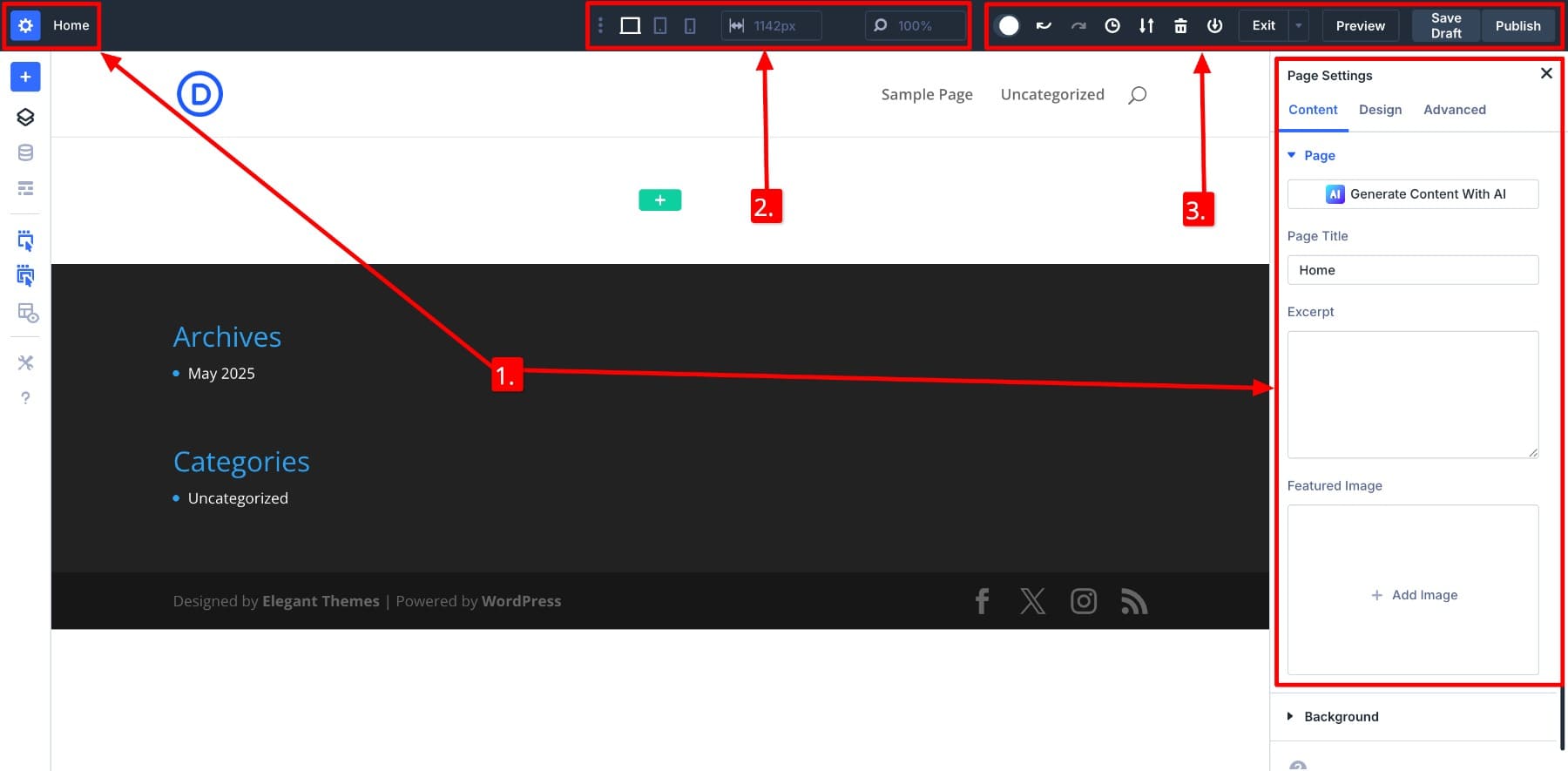
Во -первых, вот разбивка настройки верхней панели:
- (1) Панель настроек страницы: Нажатие на значок механизма рядом с заголовком страницы (Home) открывает панель «Настройки страницы» . Здесь вы можете редактировать заголовок страницы, добавить выдержки, назначить избранное изображение и получить доступ к настройкам расширенного дизайна. Divi 5 включает доступ к параметрам на настройки, что означает, что когда вы нажимаете на любой элемент (модуль, раздел, столбец или строка), панель настроек автоматически откроется справа.
- (2) Управление адаптивным представлением и шириной: этот раздел позволяет предварительно просмотреть и редактировать ваш дизайн для отзывчивости в разных размерах экрана, таких как настольный компьютер, планшет и мобильный. Вы также можете отрегулировать ширину холста и уровень масштабирования, чтобы точно настроить то, как ваш макет появляется на различных размерах экрана.
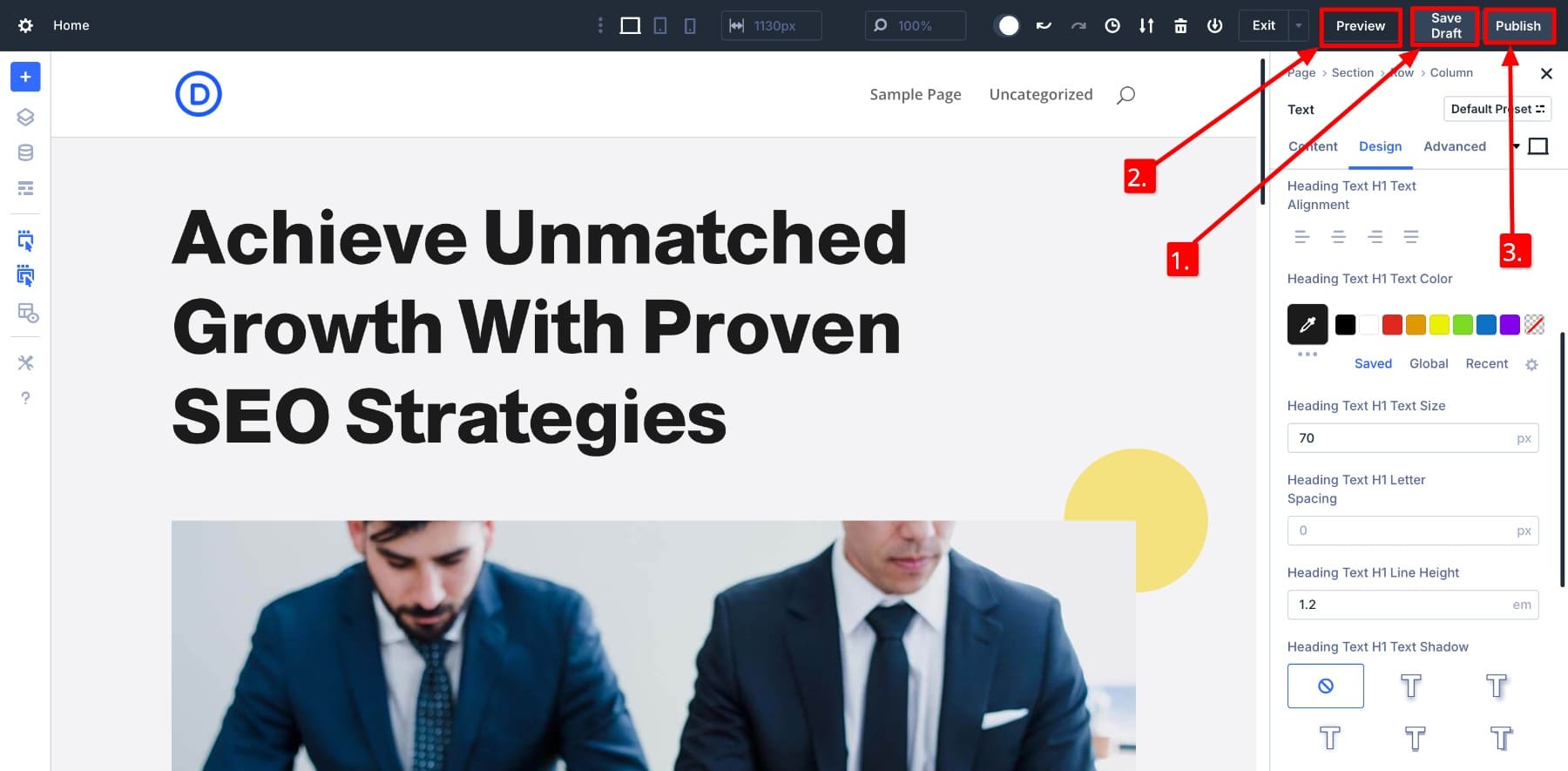
- (3) Управление строителями: эта область дает вам быстрый доступ к действиям строителя, таким как Dark Mode (высоко запрашиваемая новая функция в Divi 5), Undo/Redo , история, экспорт/импорт, четкий макет , добавить в библиотеку и выйти из строителя. Вы также найдете кнопки для предварительного просмотра, сохранить свой черновик или опубликовать страницу, когда готовы к жизни.

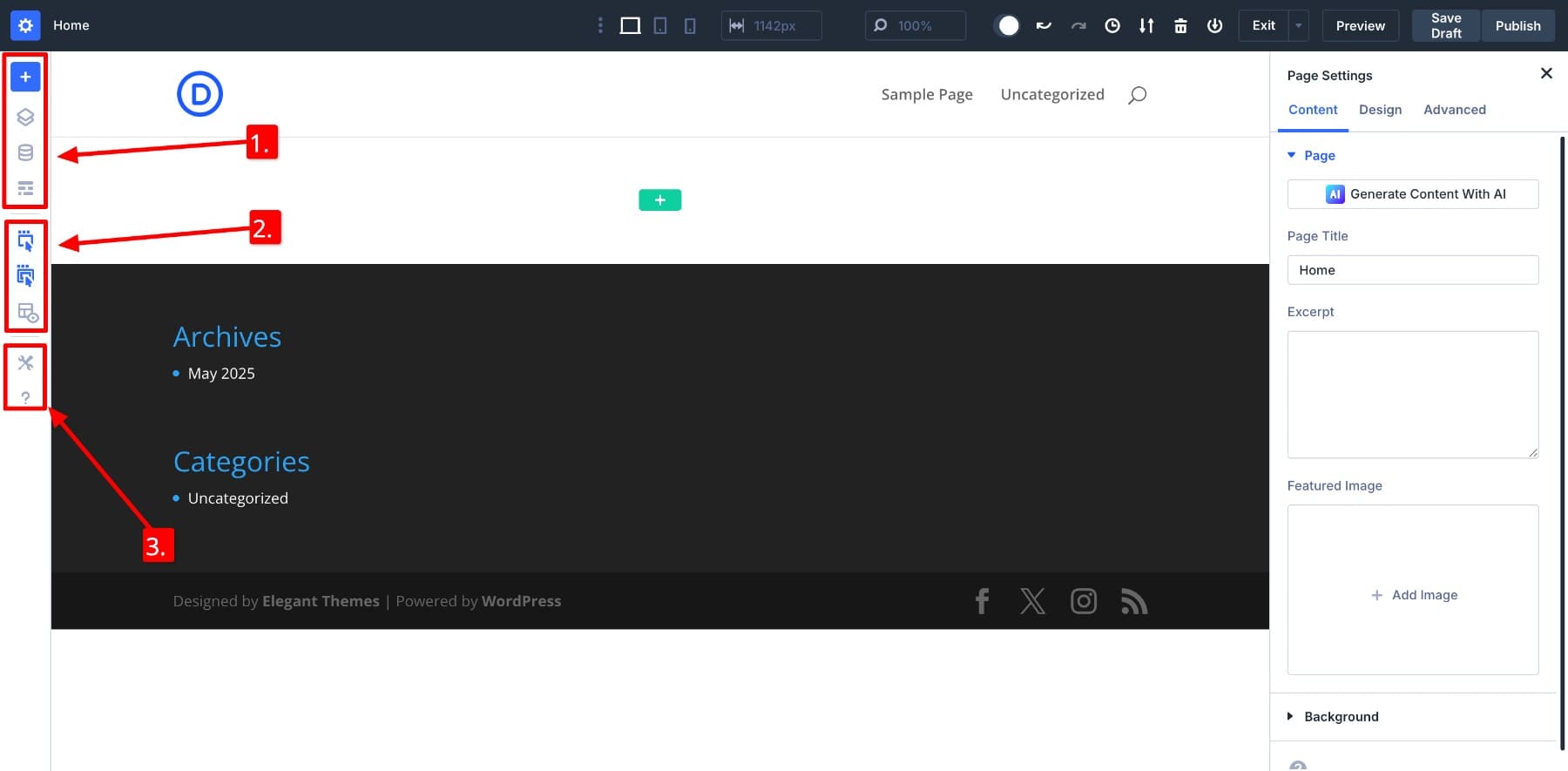
Теперь давайте посмотрим на левую панель, которая также включает в себя множество новых значков:
- (1) Инструменты макета и структуры: левая панель дает доступ к параметрам макета Core, таким как кнопка Blue Plus для добавления готовых или сохраненных макетов из вашей библиотеки Divi или Divi Cloud. Вы также можете открыть представление слоев для структурированного наброса вашей страницы или переключиться на представление каркаса для упрощенного режима редактирования, который показывает ваши модули в виде помеченных блоков. Между ними находится значок переменной менеджера , где вы создаете и организуете свои переменные дизайна.
- (2) Параметры визуального отображения: Вы можете настроить, как появляются значки действия при падении над элементами. С значками действий на зависание и значок действия родительского действия на протяжении всего , вы увидите значки как для наклоненного элемента, так и для его родительских контейнеров, что облегчает доступ к элементам управления. Вы также можете включить рентгеновский режим, в котором описывается каждый элемент на вашей странице, чтобы помочь визуализировать структуру макета.
- (3) Настройки и справка: в нижней части панели вы найдете настройки визуального строителя, где вы можете настроить предпочтения интерфейса и поведение отображения. Вы также увидите значок справки , который ссылается непосредственно с документацией и учебными видеороликами, что позволяет легко получить поддержку, не выходя из строителя.
Может потребоваться некоторое время, чтобы привыкнуть к Divi 5, поэтому мы также собрали несколько советов, которые помогут вам эффективно ориентироваться в нем.

Добавление новых макетов или модулей
Теперь давайте посмотрим, как создать свои проекты, используя Divi 5. Если вы строите с нуля, нажмите кнопку «Зеленая плюс», чтобы добавить строку. Внутри вы добавите модули контента.
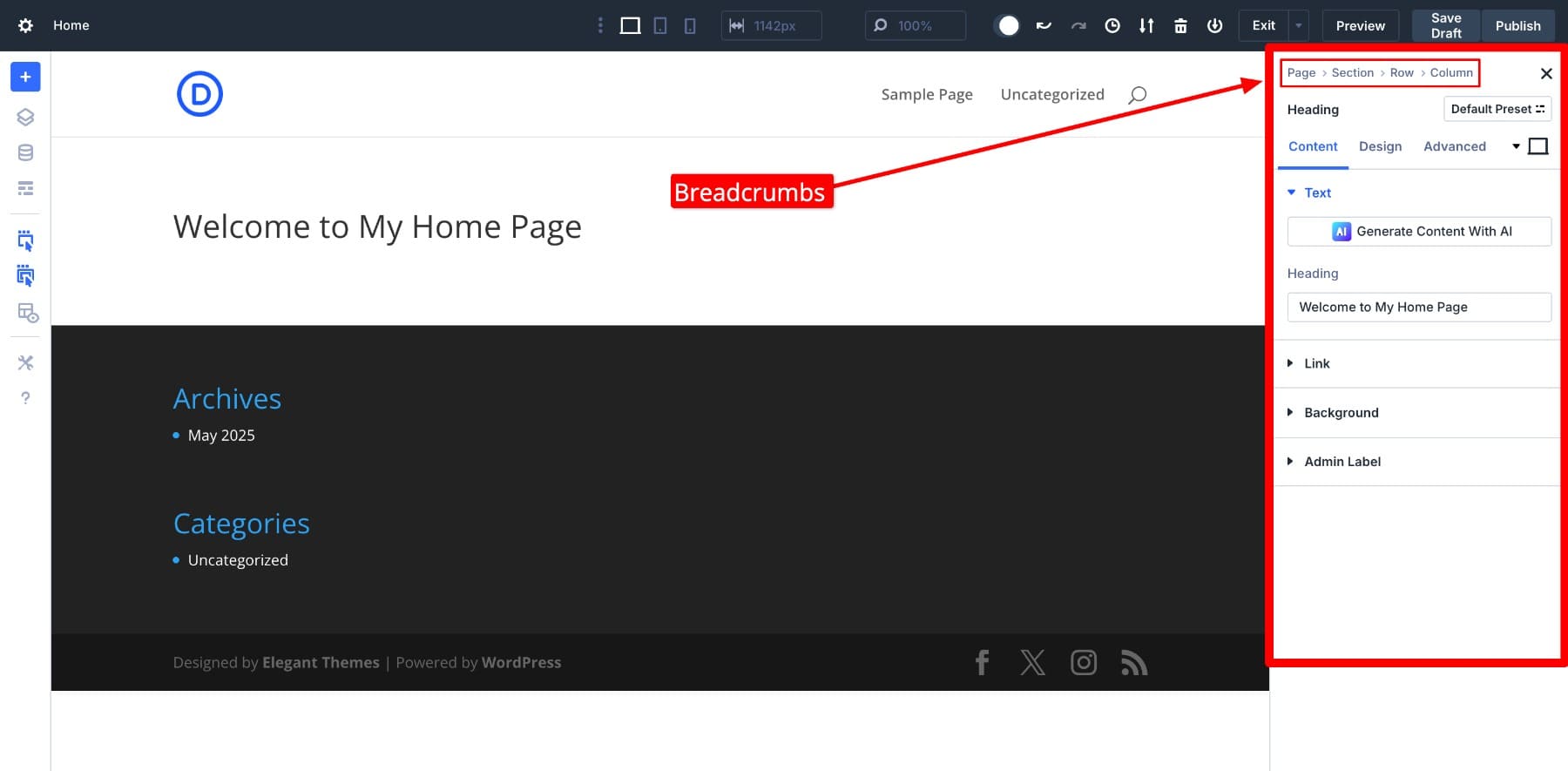
Вы заметите, что панель настройки правой стороны меняется автоматически. Это потому, что это параметры настроек для выбранного элемента. С выбранным элементом заголовка на панели правой стороны показывают свои настройки. Чтобы получить доступ к настройкам элемента контейнера, используйте хлебные крошки. Например, нажмите на строку , чтобы получить доступ к настройкам строки.

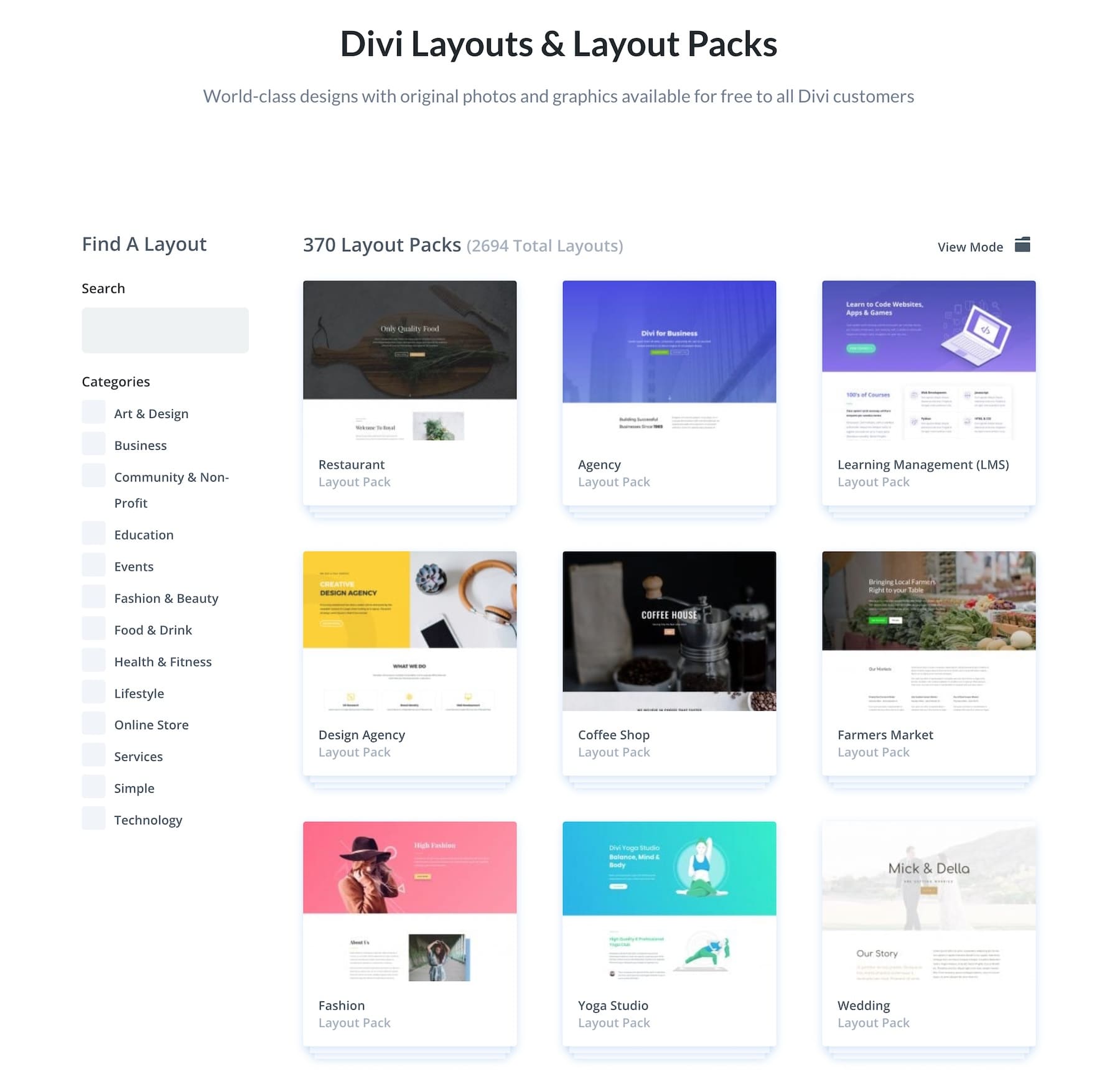
Вы можете построить с нуля или легко импортировать предварительно построенную компоновку Divi (или создать его с помощью Divi AI) и использовать его в качестве основы. Тогда вы можете потратить все время настраиваясь и делая ее своим. У нас более более 2500 профессионально разработанных макетов Divi для различных отраслей и целей, так что вы найдете свое вдохновение достаточно быстро.

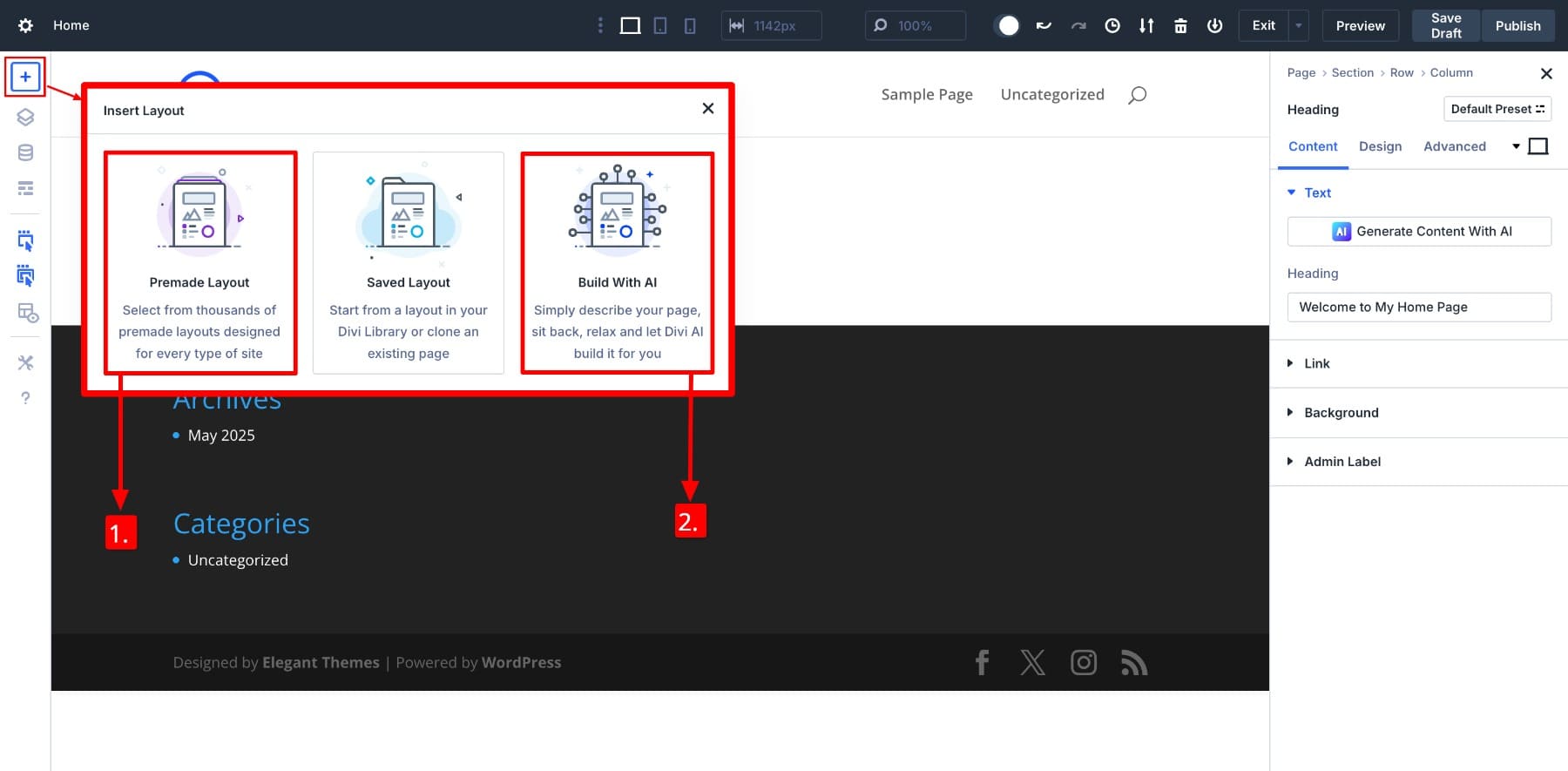
Нажмите кнопку «Синий плюс» на левой панели и выберите:
- 1: Если вы хотите импортировать заранее разработанный макет.
- 2: Если вы хотите создать новый макет с Divi AI.

Мы покажем вам, как импортировать заранее разработанную макет. Вы также можете предварительно просмотреть дизайн перед его импортом.
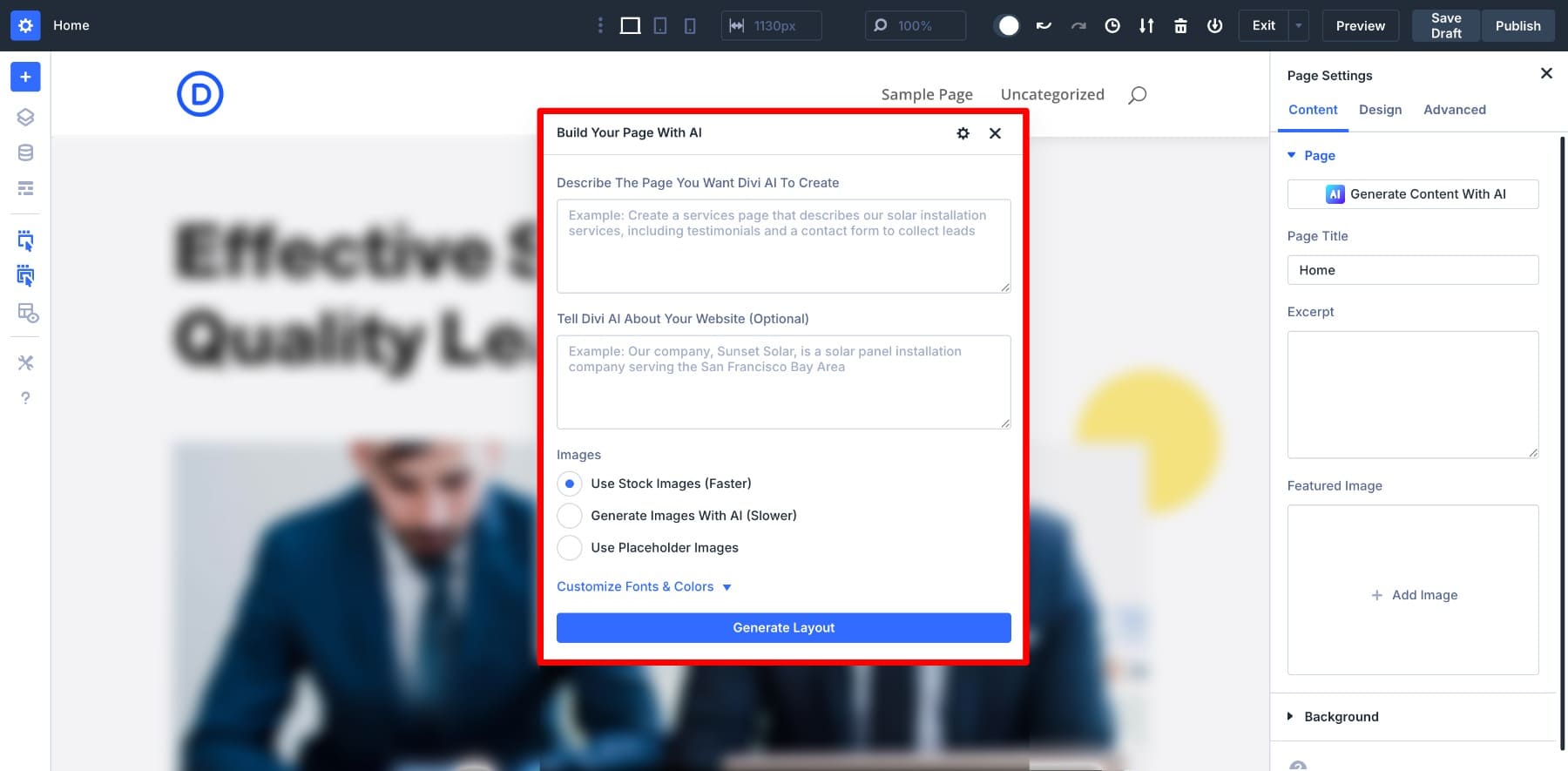
Если вы выбрали сборку сборки с AI , вам нужно только рассказать Divi AI о странице и веб -сайте, которые вы хотите сгенерировать. Затем нажмите «Создать макет».

Настройка готового макета
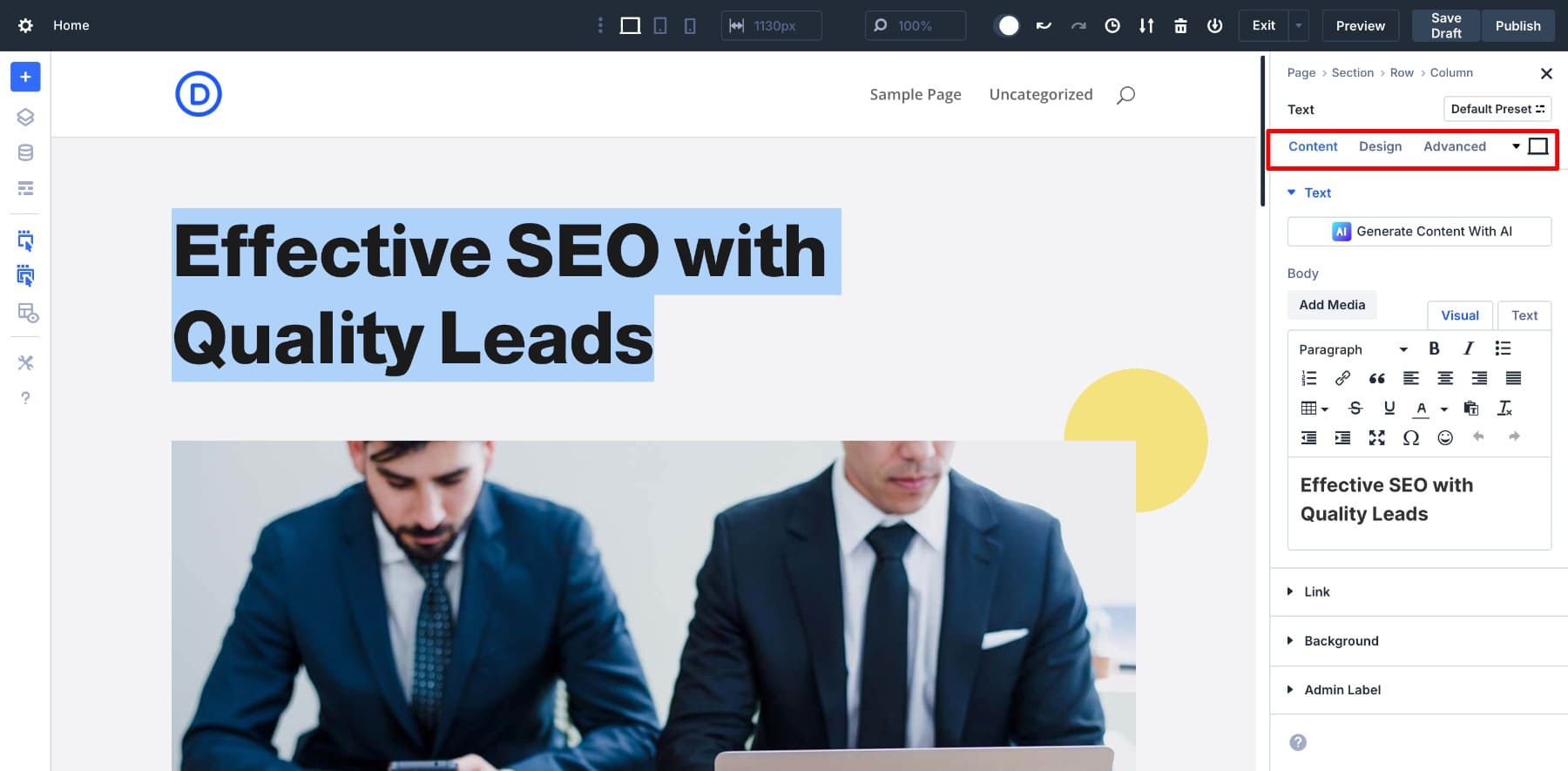
После того, как ваш дизайн будет импортирован, вы можете нажать на любой элемент, чтобы настроить его настройки.

Панель настройки любого элемента будет включать вкладку содержимого, дизайна и продвинутого .
- Контент: Здесь вы добавляете и редактируете основной контент модуля, такой как текст, изображения, кнопки, ссылки, фон и т. Д. Обычно это первое место, которое вы начинаете при настройке любого элемента.
- Дизайн: Используйте эту вкладку, чтобы визуально стиль модуля. Здесь вы найдете варианты для шрифтов, цветов, расстояния, границ, тени, выравнивания и других управления, ориентированных на дизайн.
- Advanced: Этот раздел предназначен для большего контроля, например, добавление пользовательских CSS, применение условий, настройка настройки видимости и т. Д.
- Маленький значок ноутбука позволяет переключаться между режимами адаптивных режимов (мобильные, ноутбук, планшет и настройки).
Вы также заметите небольшой (по умолчанию) выпадающую сторону. Это культовый предварительный вариант Divi 4, но мы недавно запустили что -то еще более продвинутое, которое мы обсудим в разделе «Новые выпуск функций». (Подсказка: ищите опционы групп пресетов!)
Если вам нужна помощь в создании контента, используйте Divi AI. Индивидуальные элементы контента также могут быть отредактированы с помощью ИИ отдельно. Вам нужно только парить над секцией тела и нажать на маленький значок ИИ.
Не только контент, Divi AI также может помочь вам генерировать изображения, код и даже полные макеты. Просто ищите крошечную икону искусственного интеллекта, чтобы начать.
Проверьте Divi AI
Чтобы изменить визуальные настройки элемента, вы перейдете на вкладку Design . Вот где вы можете настроить шрифты, размеры, цвета и т. Д.
Пройдите каждый элемент на макете страницы, чтобы добавить свой контент и брендинг. Как только вы закончите, сохраните свой проект и предварительно просмотрите свой дизайн. Когда все выглядит хорошо, публикуйте.

Новые функции Divi 5 исследуются
Divi 5 готов развиваться для масштабируемости. Несмотря на то, что он все еще находится в альфа -фазе, мы уже выпустили много новых функций, которые помогают улучшить ваш рабочий процесс дизайна.
- ПРЕДУПРЕТЫ Группы опций: Позвольте вам создавать предустановки для конкретных настроек, таких как радиус границы, типография и т. Д. После применения предустановки любые обновления дизайна, которые вы делаете, автоматически отражаются во всех элементах, используя эту предустановку. Это помогает вам поддерживать последовательность и сэкономить время.
- Переменные дизайна: Сохраните многоразовые значения для свойств дизайна, таких как цвета, шрифты и интервал. Это означает, что если вы когда -нибудь хотите изменить свой основной цвет или размер заголовка, вам нужно обновить переменную только один раз, и все экземпляры будут легко обновляться. Переменные дизайна идеально подходят для создания фонда брендинга.
- Усовершенствованные единицы: Divi 5 теперь поддерживает современные функции CSS, такие как Clamp (), min (), max () и calc (). Эти расширенные подразделения значительно облегчают создание адаптивных конструкций, которые плавно настраиваются на разных устройствах, без необходимости пользовательского кода или медиа -запросов.
- Вложенные ряды: теперь вы можете поместить один ряд в другой, что обеспечивает большую гибкость для сложных макетов. Это полезно, когда вам нужен подробный контроль над выравниванием, интервалом или группировкой контента без ущерба для структуры вашей страницы.
- Группы модулей: объедините несколько модулей в один контейнер в столбце. Это простой способ организовать связанный контент, применять общие стили или перемещать разделы вашего макета в качестве единицы.
Мы также работаем над добавлением новых функций, таких как макеты на основе Flexbox и улучшенные модули WooCommerce. Эти обновления будут продолжать опираться на то, что Divi 5 уже преуспевает: оптимизируйте ваш рабочий процесс и модернизируйте опыт застройщика.
Чтобы убедиться, что вы никогда не пропустите новое дополнение функции, подпишитесь на наш канал YouTube. Ник обычно сначала объявляет о новых функциях, так что вы всегда будете впереди кривой.
Подписаться на наш канал на YouTube
Советы, чтобы получить максимальную отдачу от Divi 5
Если вы уже знакомы с Divi 4, вы заметите, как легко переходить на Divi 5. Он включает в себя все, что вам понравилось в Divi 4, но гораздо более стабильно, современно и быстрее. Чем раньше вы начинаете быть знакомым Divi 5, тем лучше. Вот несколько советов, которые помогут вам использовать новые функции Divi 5 для достижения большей гибкости дизайна:
- Сначала установите переменные дизайна: создайте переменные дизайна для цветов бренда, шрифтов, расстояния и т. Д., Чтобы централизовать ваши стили и сделать будущие редакторы более быстрее и последовательными.
- Используйте переменные CSS для глобального управления: для большей технической гибкости настройте переменные CSS наряду с переменными проектирования. Они позволяют вам применять последовательные стили на вашей теме с минимальным кодом.
- Примените предустановки по умолчанию рано: назначьте предустановки по умолчанию в свои модули, разделы и строки, прежде чем начать проектирование. Это гарантирует, что каждый новый элемент соответствует вашей системе стилей с самого начала.
- Стройте с учетом дизайна на основе предустановки: создайте пресеты, которые вы можете повторно использовать на страницах. Это ускорит ваш рабочий процесс и упростит обновления в управлении.
- Используйте CALC () для гибкого расстояния: примените Calc () I NSIDE PADDIND или поля маржи для смешивания единиц (например, 100% - 80PX ) и создайте макеты, которые адаптируются к размерам экрана без жестких точек останова.
- Добавьте min () и max () для контроля макета: используйте min () или max (), чтобы установить интеллектуальные ограничения размера, такие как предотвращение того, что заголовок становятся слишком маленькими или слишком большими на разных устройствах.
- Используйте Clamp () для типографии жидкости: с Clamp () размеры ваших шрифтов могут расти или сжиматься плавно в зависимости от размера экрана без медиа -запросов. Это современное решение для читаемого, отзывчивого текста.
Divi 5 создан для будущего веб -дизайна
Divi 5-это не просто обновление: это полная перестройка, предназначенная для рабочего процесса вашего сайта в будущем.
Все в Divi 5 построено, чтобы помочь вам работать умнее и масштабироваться с уверенностью, от более высокой производительности до модульных пресетов, переменных дизайна и передовых инструментов макета. Запуск нового проекта или экспериментирование с современными методами дизайна, эта версия дает вам основу для создания лучших веб -сайтов.
Divi 5 готов к новым веб -сайтам сегодня, поэтому погрузитесь, протестируйте последние функции и станьте ранним последователем!
