วิธีเริ่มต้นด้วย Divi 5
เผยแพร่แล้ว: 2025-05-18Divi 5 เป็นรุ่นต่อไปของ Divi Builder ไม่ใช่แค่การอัปเดตเวอร์ชันอื่น มันเป็นการสร้างใหม่ที่สมบูรณ์จากพื้นดิน (ที่มีความเข้ากันได้ย้อนหลัง) และมุ่งเน้นไปที่ประสิทธิภาพที่เร็วขึ้นคุณสมบัติใหม่และความสามารถอิสระในการออกแบบมากขึ้นและความยืดหยุ่นในระยะยาว
นอกเหนือจากการปรับปรุงพื้นฐานแล้ว Divi 5 ยังได้รับอินเทอร์เฟซใหม่ แม้ว่าอินเทอร์เฟซนี้จะแตกต่างกันเล็กน้อย แต่คุณจะยังสามารถรับรู้วิธีการสร้างเว็บไซต์ Divi เราได้เตรียมบทช่วยสอนนี้เพื่อนำคุณผ่านทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อเริ่มใช้ Divi 5 ได้อย่างมีประสิทธิภาพตั้งแต่การตั้งค่าไปจนถึงการสำรวจคุณสมบัติใหม่ล่าสุด ไปกันเถอะ!
Divi 5 พร้อมที่จะใช้กับเว็บไซต์ใหม่ในวันนี้ แต่เรายังไม่แนะนำให้ย้ายเว็บไซต์
- 1 Divi 5: อนาคตของการสร้างเว็บไซต์ WordPress
- 2 เริ่มต้นด้วย Divi 5
- 2.1 การตั้งค่าเว็บโฮสติ้งและ WordPress
- 2.2 การดาวน์โหลดการติดตั้งและการเปิดใช้งาน Divi 5
- 2.3 การเข้าถึงตัวสร้างภาพ Divi 5 ใหม่
- การสำรวจคุณสมบัติใหม่ของ Divi 5 3
- 4 เคล็ดลับในการใช้ประโยชน์สูงสุดจาก Divi 5
- 5 Divi 5 ถูกสร้างขึ้นเพื่ออนาคตของการออกแบบเว็บ
Divi 5: อนาคตของการสร้างเว็บไซต์ WordPress
Divi 4 เป็นผู้สร้างหน้าเว็บที่แข็งแกร่ง แต่มีหนี้ทางเทคนิคสะสมเมื่อเวลาผ่านไป ในการลบข้อ จำกัด เหล่านี้เราได้สร้าง Divi 5 ออกจากมูลนิธิและรวมคุณสมบัติใหม่ที่น่าทึ่งมากมายเพื่อเตรียมความพร้อมสำหรับอนาคตของการออกแบบเว็บ แต่ Divi 5 ไม่ใช่ผลิตภัณฑ์แยกต่างหาก แต่มาพร้อมกับความเข้ากันได้ย้อนหลังซึ่งหมายความว่า คุณจะสามารถโยกย้ายเว็บไซต์ Divi 4 ที่มีอยู่ใด ๆ ไปยัง Divi 5 เพิ่มเติมได้
นี่คือการปรับปรุงที่สำคัญที่ทำให้ Divi 5 คุ้มค่ากับความสนใจของคุณ:
- Core Architecture REWRITE: Codecy Base ดั้งเดิมของ Divi 4 ทำให้ยากที่จะเพิ่มคุณสมบัติใหม่โดยไม่ต้องแนะนำข้อบกพร่องหรือการชะลอตัว Divi 5 ถูกสร้างขึ้นมาเพื่อปรับขนาด
- ประสิทธิภาพที่ได้รับการปรับปรุง: Divi 4 Builder มักจะชะลอตัวลงและได้รับผลกระทบจากความเร็วหน้าโดยเฉพาะอย่างยิ่งสำหรับหน้าขนาดใหญ่และเลย์เอาต์ที่ซับซ้อน Divi 5 นำการปรับปรุงแบ็กเอนด์ที่สำคัญและใช้ทรัพยากรระบบน้อยลงเพื่อมอบประสบการณ์ที่รวดเร็วและตอบสนองได้เร็วขึ้น (เรายังทำการทดสอบความเร็ว Divi 5 เพื่อดูว่าส่วนหน้าทำงานเร็วแค่ไหน)
- ประสบการณ์การสร้างภาพที่ดีกว่า: Divi 5 ยังคงคุ้นเคย แต่ผู้สร้างรู้สึกเรียบเนียนขึ้นและใช้งานเร็วขึ้น การตั้งค่าที่เปิดขึ้นทันทีการควบคุมตอบสนองเร็วขึ้นและการเปลี่ยนแปลงเล็ก ๆ น้อย ๆ เช่นแถบด้านข้างที่ชัดเจนยิ่งขึ้นและเครื่องมือโฮเวอร์ทำให้ง่ายต่อการสร้างและแก้ไขหน้า ตรวจสอบคำแนะนำของ Divi 5 Dashboard เพื่อเรียนรู้เกี่ยวกับการเพิ่มเติมใหม่
- คุณสมบัติใหม่มากมาย: ในขณะที่เรายังอยู่ในช่วง Divi 5 Alpha เรากำลังปล่อยคุณสมบัติที่น่าตื่นเต้นใหม่ที่เปลี่ยนเวิร์กโฟลว์การสร้างเว็บไซต์ทั้งหมดของคุณ
การอัพเกรดเหล่านี้ทำให้ Divi 5 ดีขึ้นและเป็นทางเลือกที่ชาญฉลาดสำหรับการสร้างเว็บไซต์ที่ทันสมัยที่เร็วขึ้นสะอาดและง่ายต่อการบำรุงรักษา หากคุณกำลังรอ Divi รุ่นที่มีความพร้อมในอนาคตมากขึ้นนี่คือรุ่นนี้
Divi 5 พร้อมที่จะใช้กับเว็บไซต์ใหม่ แต่เรายังไม่แนะนำให้ย้ายเว็บไซต์ Divi 4 ที่มีอยู่ของคุณ การเปิดตัวในปัจจุบันเหมาะอย่างยิ่งสำหรับการเริ่มต้นใหม่ดังนั้นคุณสามารถใช้ประโยชน์จากทุกสิ่งที่มูลนิธิใหม่มีให้
เริ่มต้นด้วย Divi 5
ในการเข้าถึง Divi 5 และเริ่มสร้างเว็บไซต์ของคุณคุณต้องตรวจสอบให้แน่ใจว่าสิ่งจำเป็นของคุณอยู่ในสถานที่: เว็บโฮสติ้งโดเมนและ WordPress
การตั้งค่าเว็บโฮสติ้งและ WordPress
หากคุณกำลังมองหาเว็บโฮสติ้งที่เชื่อถือได้ให้พิจารณา SiteGround มันมีประสิทธิภาพที่ยอดเยี่ยมการสนับสนุนที่แข็งแกร่งและการตั้งค่า WordPress ที่ง่ายและง่าย ด้วย SiteGround คุณจะได้รับโดเมนฟรี (หรือคุณสามารถรับหนึ่งจาก NAMECHEAP ) เป็นเวลาหนึ่งปี ซึ่งทำให้ง่ายต่อการจัดตำแหน่งและสอดคล้องกัน ติดตามบทช่วยสอนนี้เพื่อตั้งค่าเว็บโฮสติ้งและ WordPress ของคุณ
รับ Siteground
ดาวน์โหลดการติดตั้งและเปิดใช้งาน Divi 5
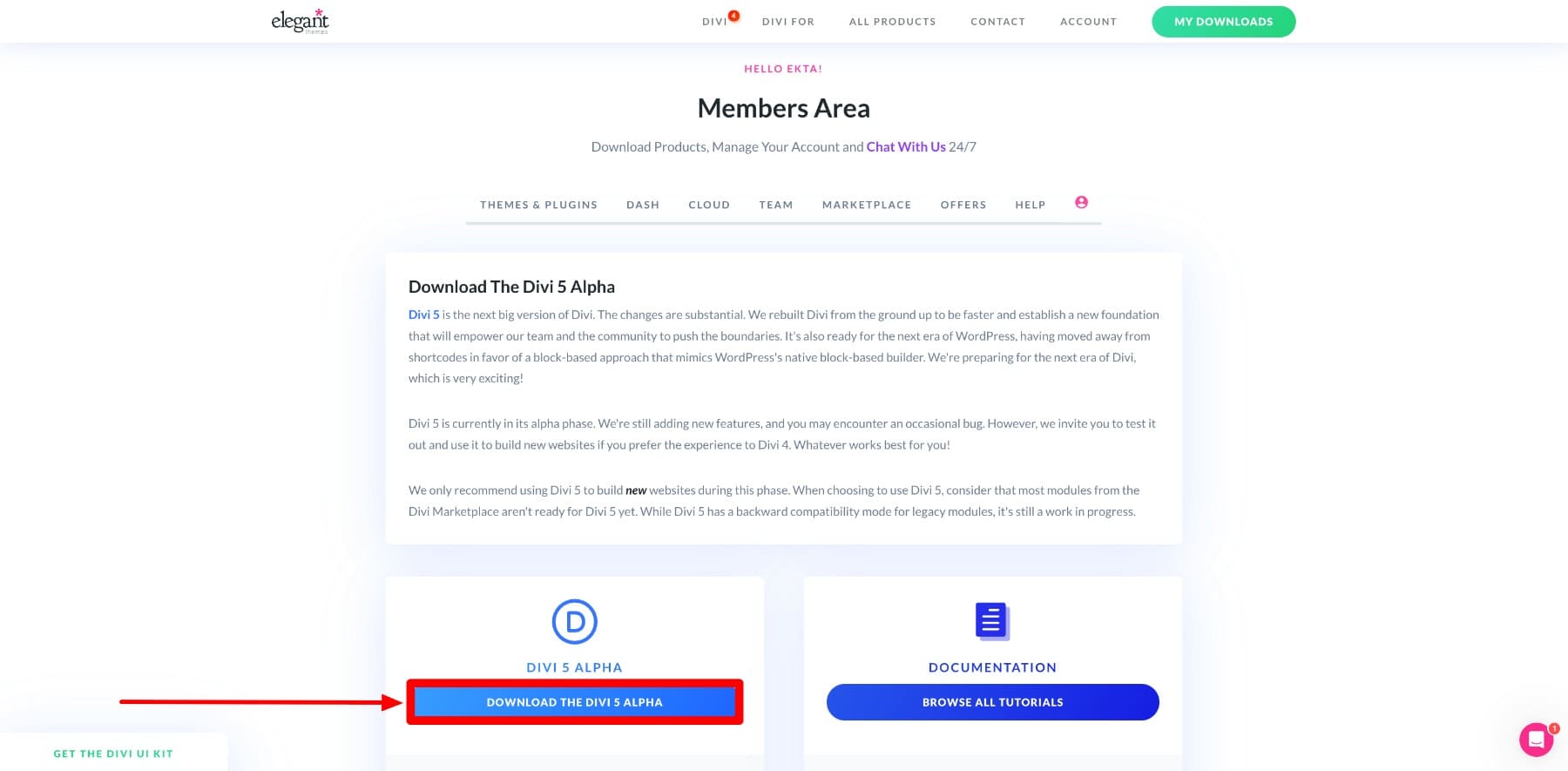
เมื่อคุณสามารถเข้าถึงแดชบอร์ด WordPress ของคุณขั้นตอนต่อไปคือการติดตั้ง Divi 5 ไปที่พื้นที่สมาชิกธีมที่หรูหราของคุณและดาวน์โหลดโฟลเดอร์ Divi 5 Zip ล่าสุด

(หากคุณยังใหม่กับ Divi ลองดูแผนการกำหนดราคาของ เรา ที่จะเลือกสิ่งที่เหมาะสมที่สุดสำหรับความต้องการของ คุณ ไม่สามารถเลือกได้?
เริ่มต้นด้วย Divi
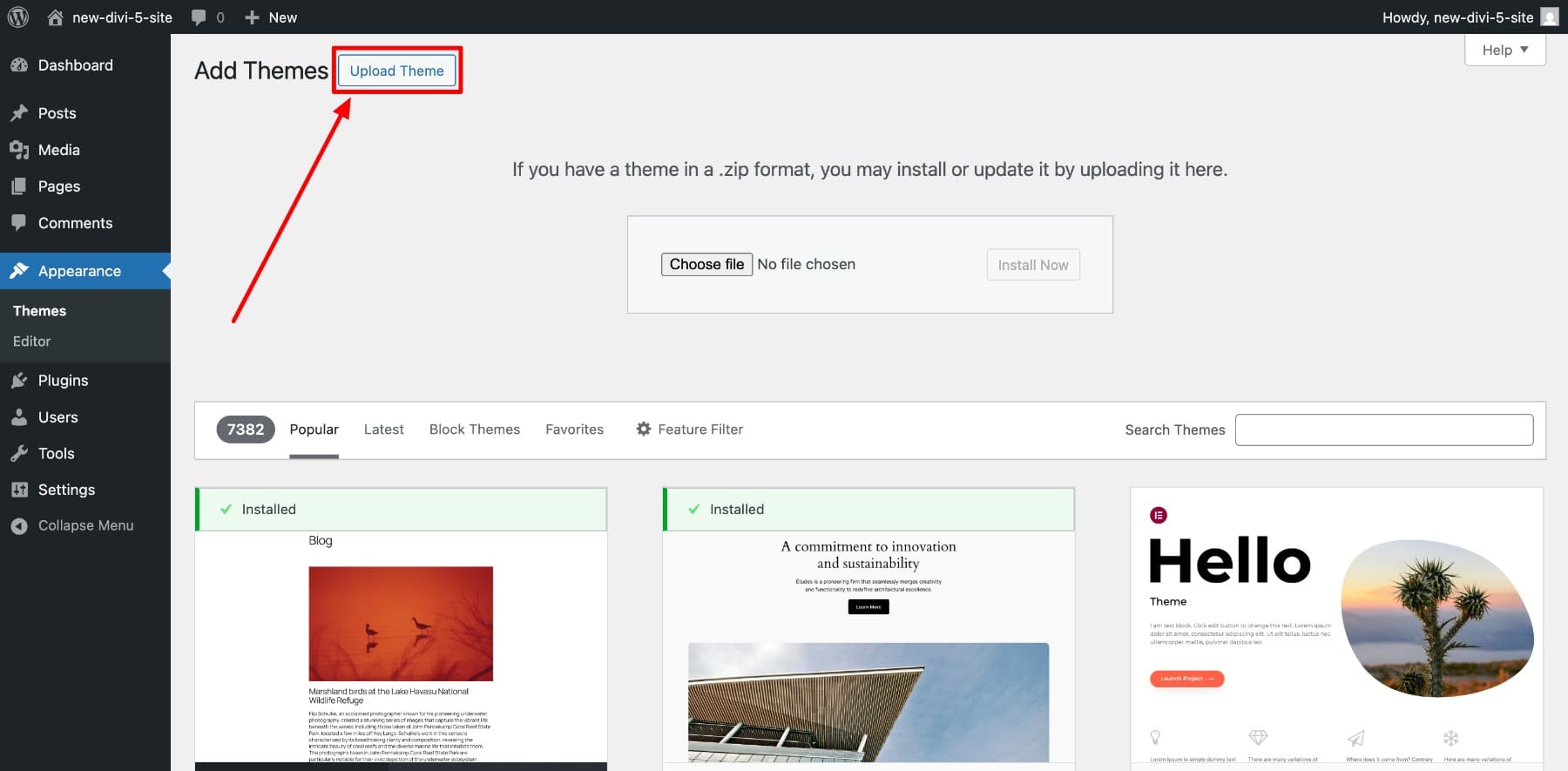
กลับไปที่แดชบอร์ด WordPress ของคุณไปที่ รูปลักษณ์> ชุดรูปแบบ> เพิ่มธีมใหม่> อัปโหลดธีม

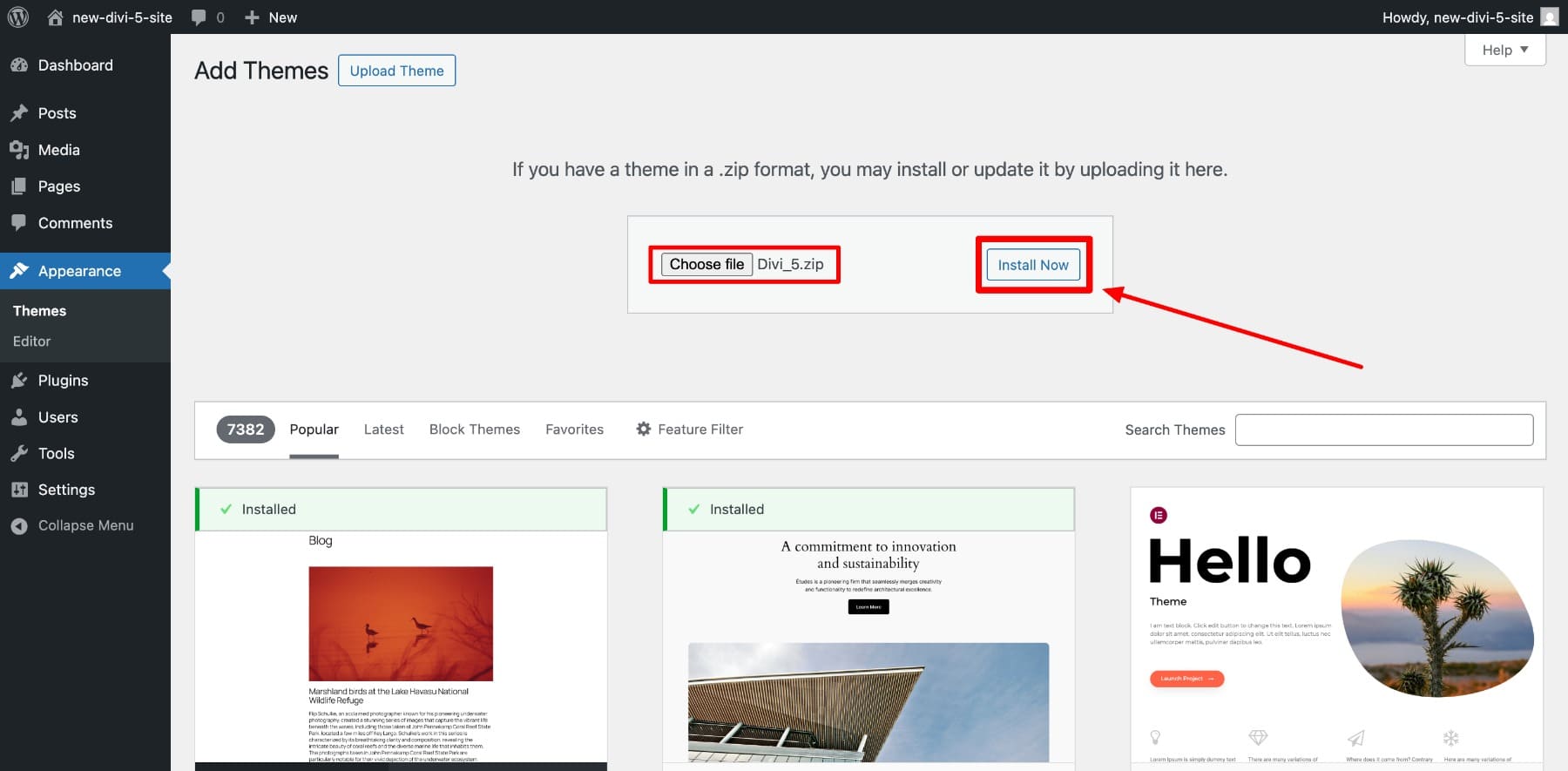
เลือก ไฟล์ ZIP Divi 5 ของคุณแล้วคลิก ติดตั้งทันที

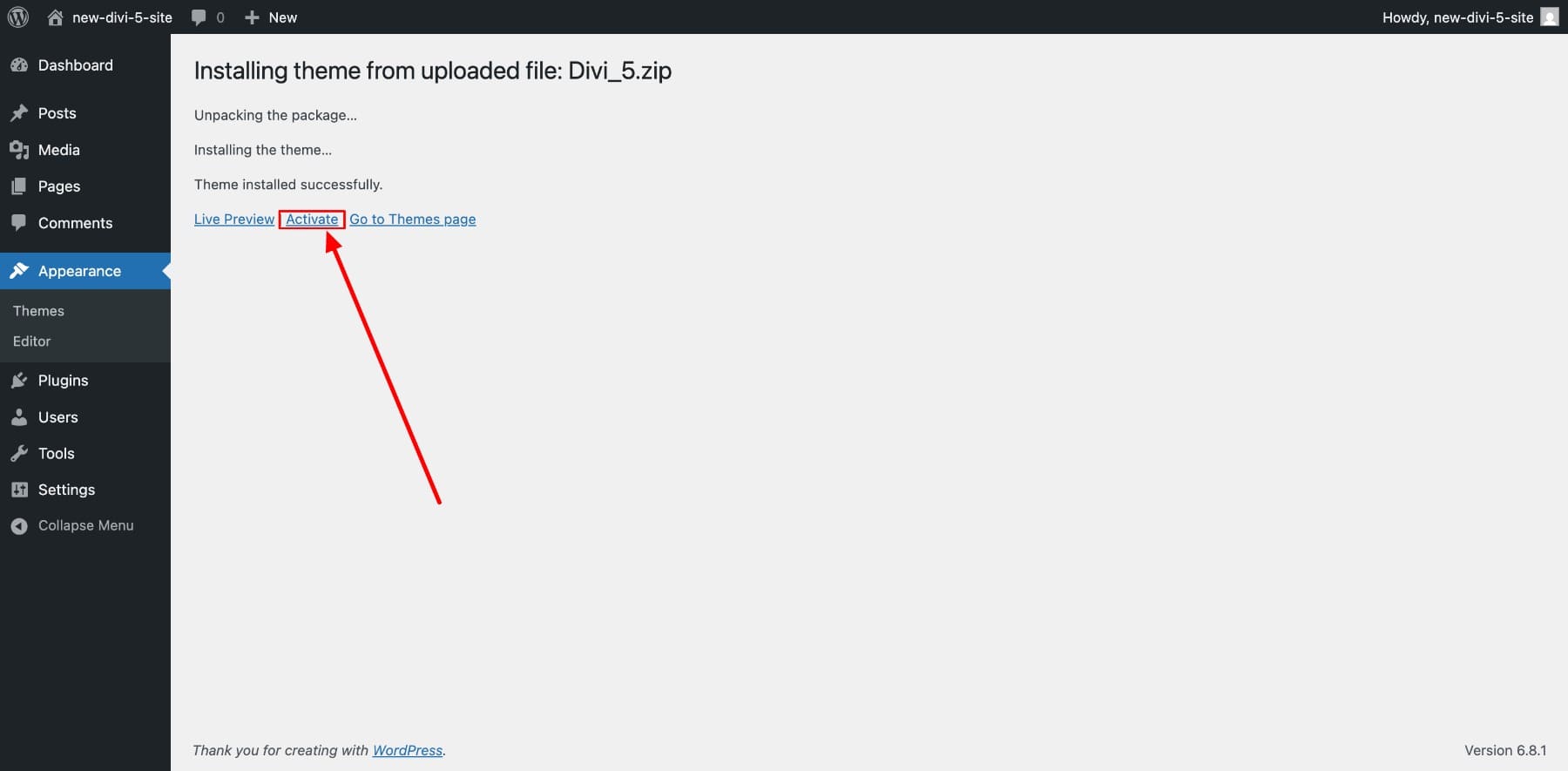
หลังจากติดตั้ง Divi 5 แล้ว ให้เปิดใช้ งาน

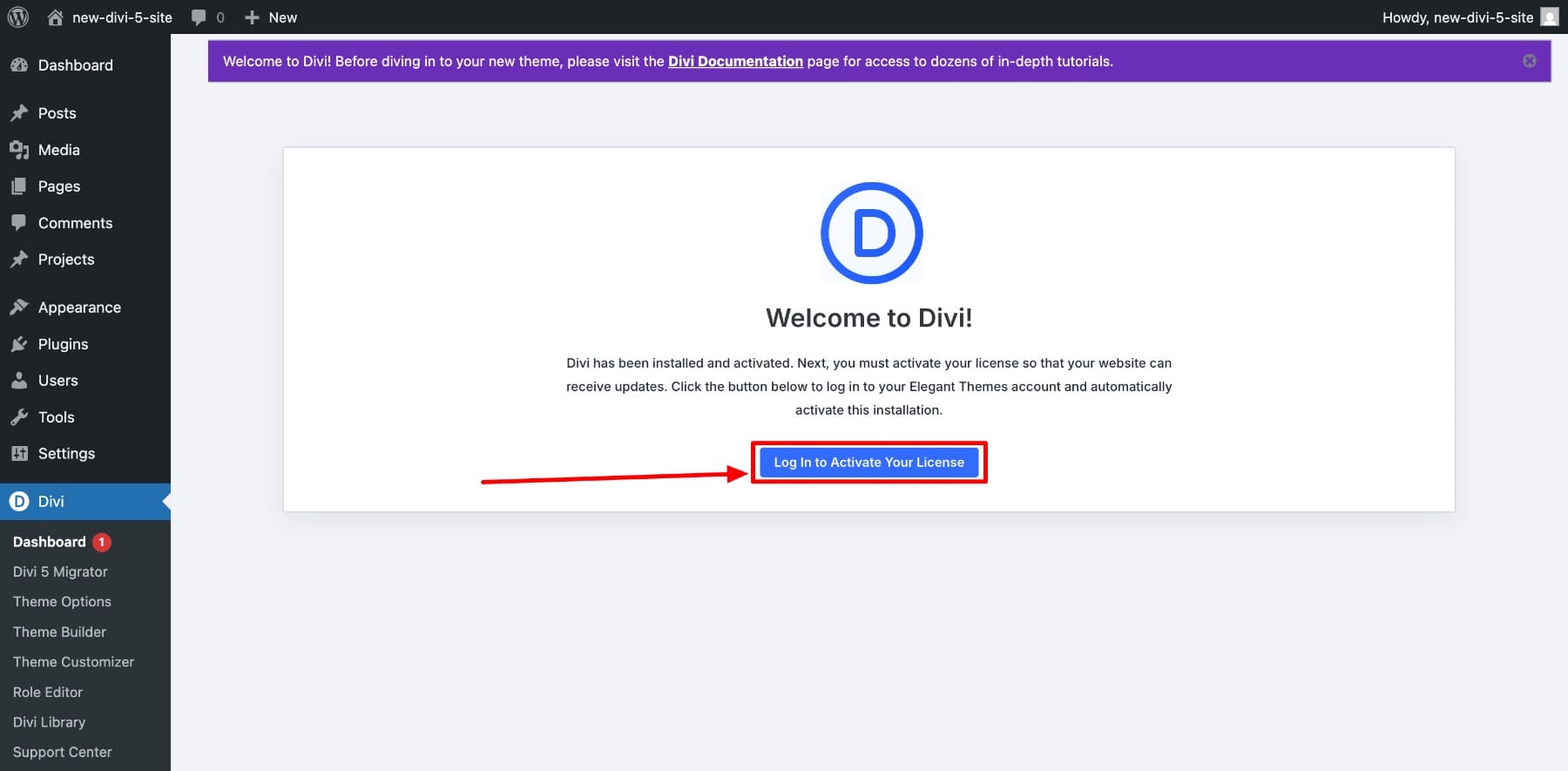
ถัดไปคุณจะต้องเปิดใช้งานใบอนุญาต Divi ของคุณเพื่อเข้าถึงคุณสมบัติธีม หากต้องการทำเช่นนั้นให้เข้าสู่บัญชีของคุณด้วยข้อมูลประจำตัวผู้ใช้ของคุณ

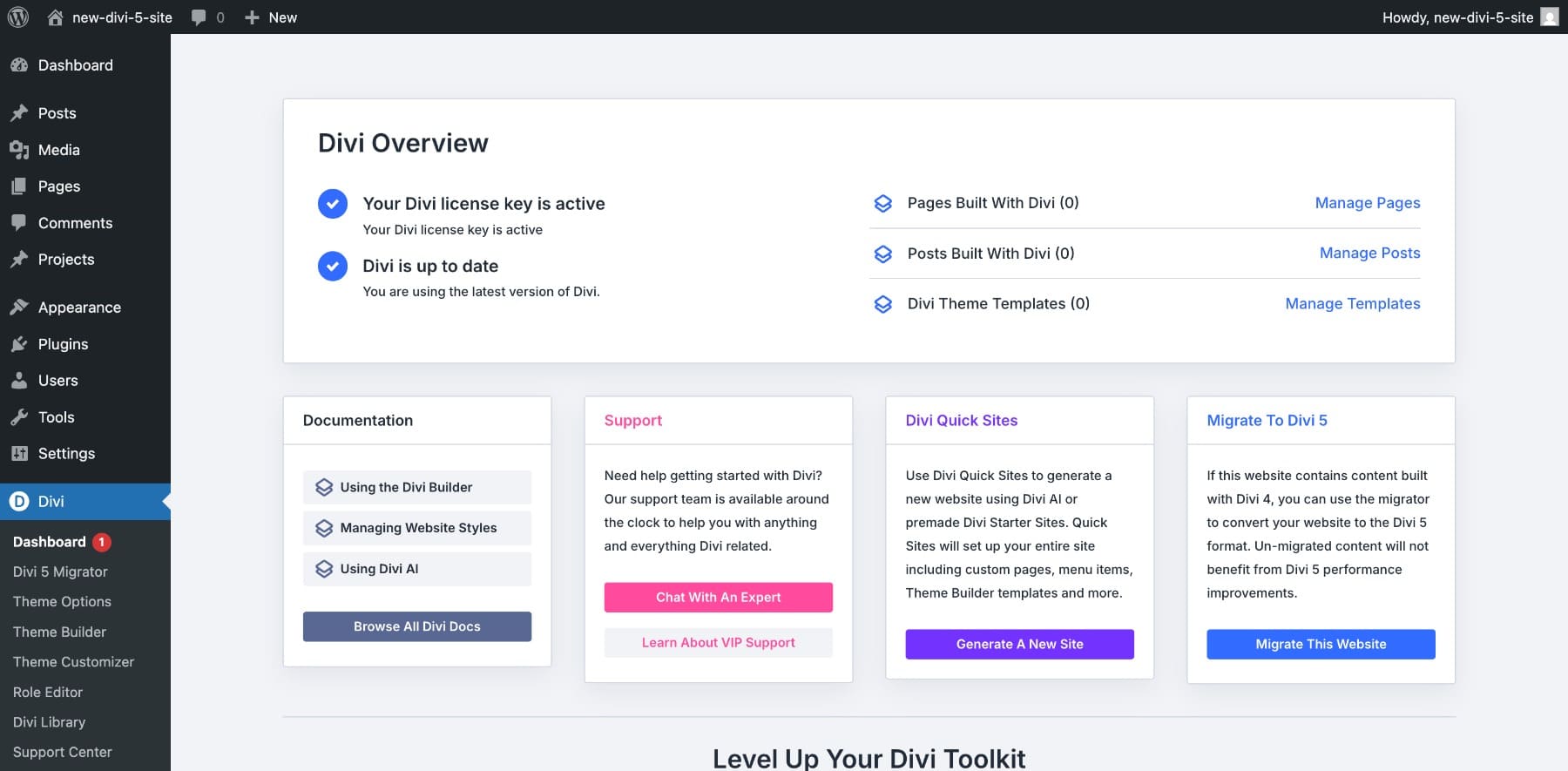
เมื่อคุณเสร็จสิ้นกระบวนการคุณจะสามารถเข้าถึง Divi Dashboard ของคุณ ซึ่ง จะแสดงข้อมูลที่สำคัญเช่นสถานะใบอนุญาตของคุณ สถานะการอัปเดต Divi 5 หน้า, เทมเพลตธีม ฯลฯ

การเข้าถึง Divi 5 Visual Builder ใหม่
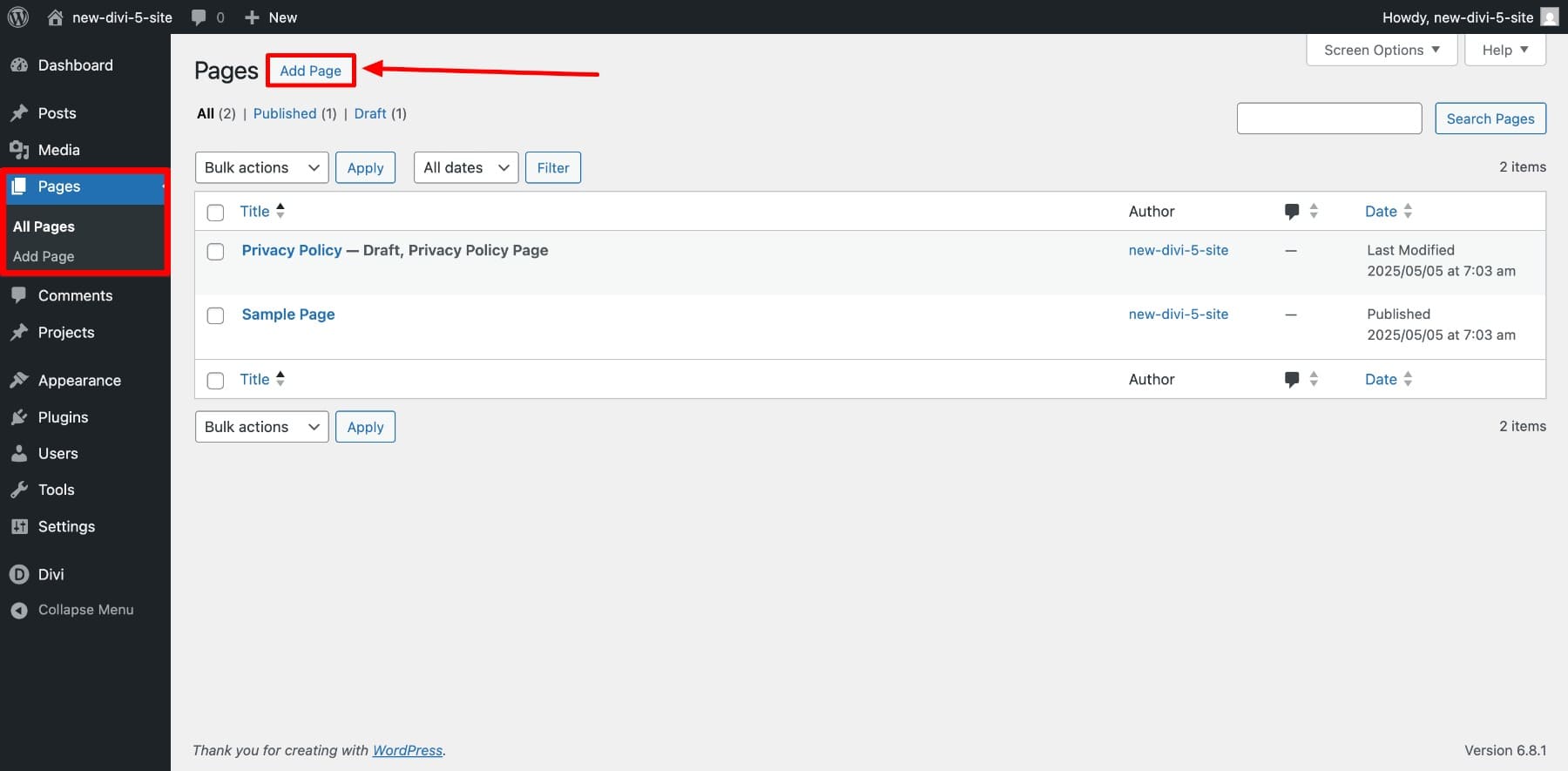
ทุกเว็บไซต์มีหน้าพื้นฐาน: หน้าแรก, เกี่ยวกับ, ติดต่อ, ร้านค้าและบล็อก ในการออกแบบพวกเขาก่อนอื่นคุณต้องสร้างพวกเขา หากต้องการสร้างหน้าไปที่ หน้า> เพิ่มหน้า

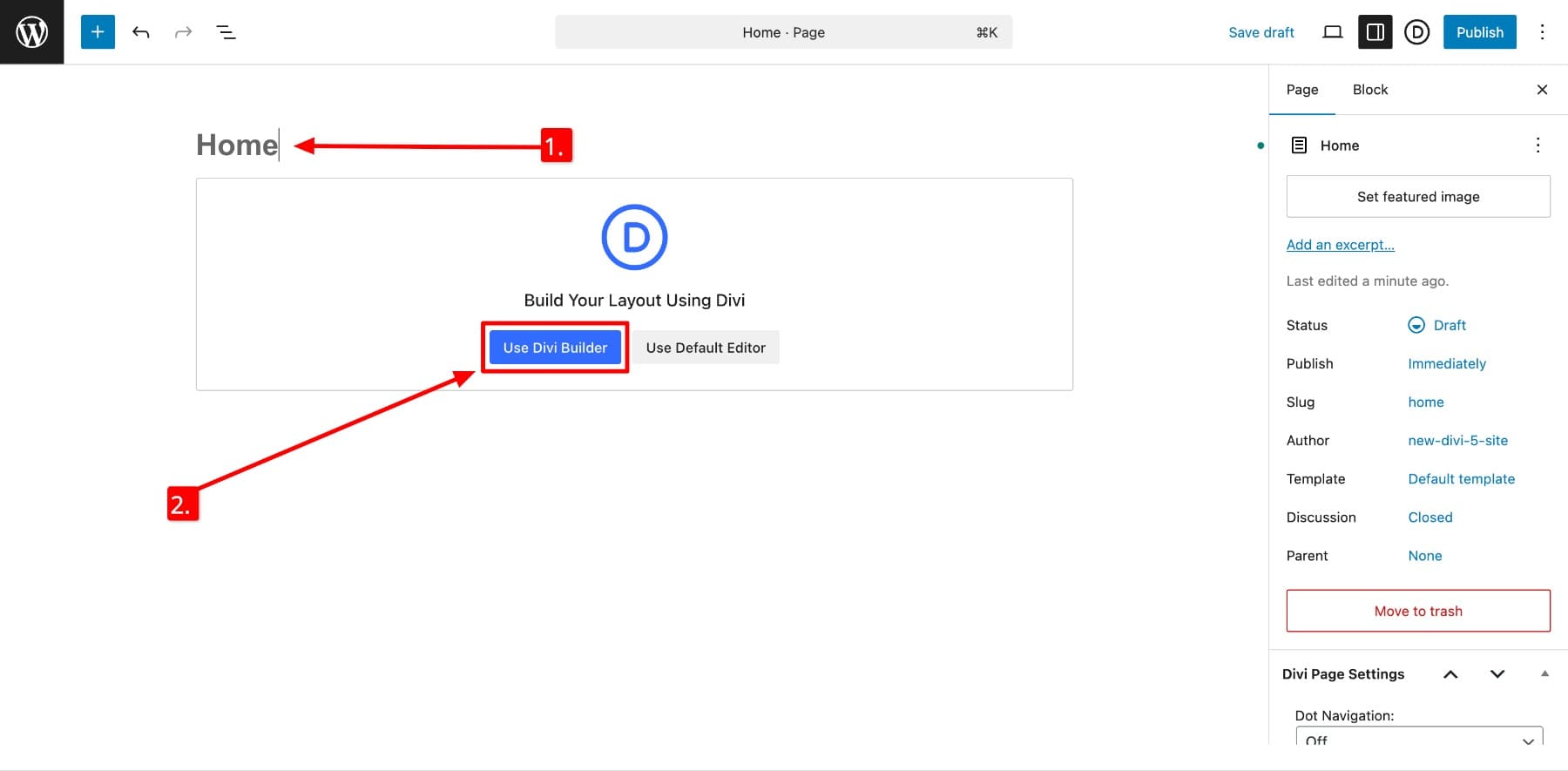
ตั้งชื่อหน้าของคุณและคลิก ใช้ Divi Builder เพื่อเปิดใช้งาน Divi 5 Visual Builder

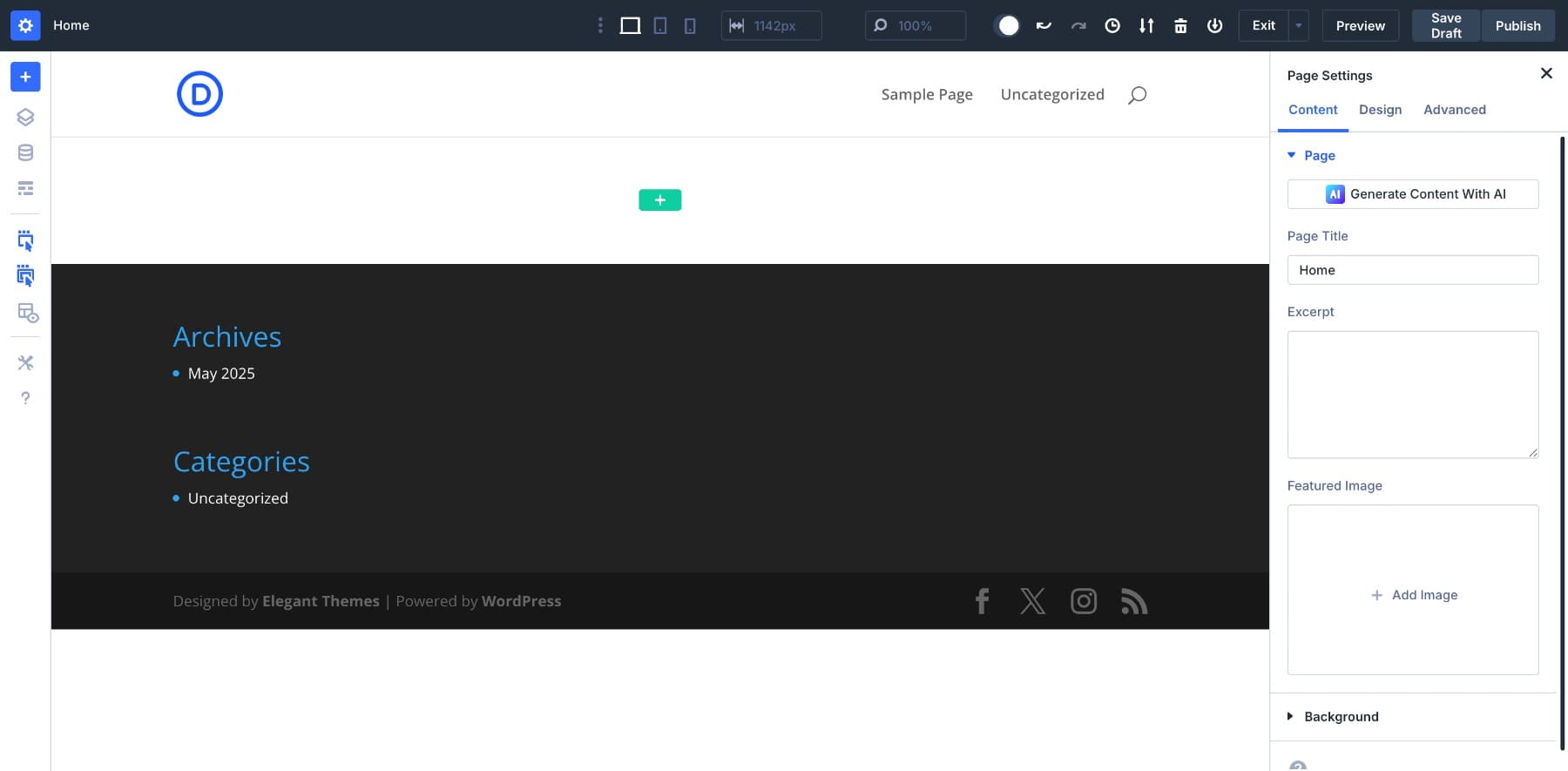
คุณจะเข้าสู่ Divi 5 Visual Builder

คำแนะนำ Divi 5 Dashboard
เมื่อมองแวบแรกอินเทอร์เฟซ Divi 5 ใหม่อาจมีลักษณะเหมือนกับ Divi 4 แต่คุณจะสังเกตเห็นแถบด้านข้างพิเศษและไอคอนใหม่ที่ควรค่าแก่การสำรวจ ลองตรวจสอบรายละเอียดเพิ่มเติมแต่ละรายการ

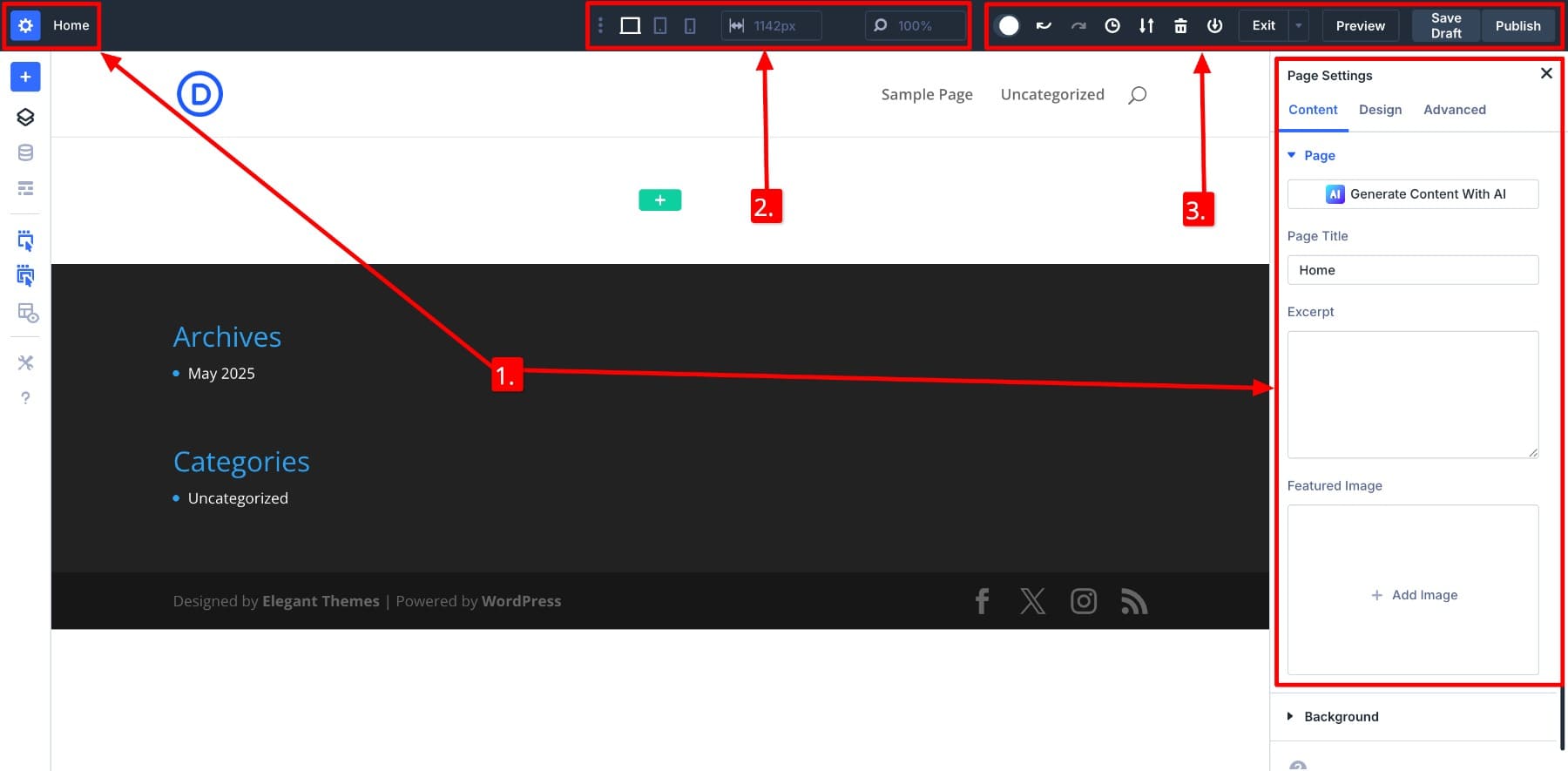
ก่อนอื่นนี่คือรายละเอียดของการตั้งค่าแผงด้านบน:
- (1) แผงการตั้งค่าหน้า: คลิกไอคอน เกียร์ ข้างชื่อหน้า (หน้าแรก) เปิดแผง การตั้งค่าหน้า ที่นี่คุณสามารถแก้ไขชื่อหน้าเพิ่มข้อความที่ตัดตอนมากำหนดภาพที่โดดเด่นและเข้าถึงการตั้งค่าการออกแบบขั้นสูง Divi 5 เปิดใช้งานการเข้าถึงการตั้งค่าแบบคลิกเดียวซึ่งหมายความว่าเมื่อคุณคลิกที่องค์ประกอบใด ๆ (โมดูลส่วนคอลัมน์หรือแถว) แผงการตั้งค่าจะเปิดโดยอัตโนมัติทางด้านขวา
- (2) การควบคุมมุมมองและความกว้างที่ตอบสนองได้: ส่วนนี้ให้คุณดูตัวอย่างและแก้ไขการออกแบบของคุณเพื่อตอบสนองในขนาดหน้าจอที่แตกต่างกันเช่นเดสก์ท็อปแท็บเล็ตและมือถือ นอกจากนี้คุณยังสามารถปรับระดับความกว้างของผ้าใบและระดับซูมเพื่อปรับแต่งวิธีการที่เลย์เอาต์ของคุณปรากฏในขนาดหน้าจอต่างๆ
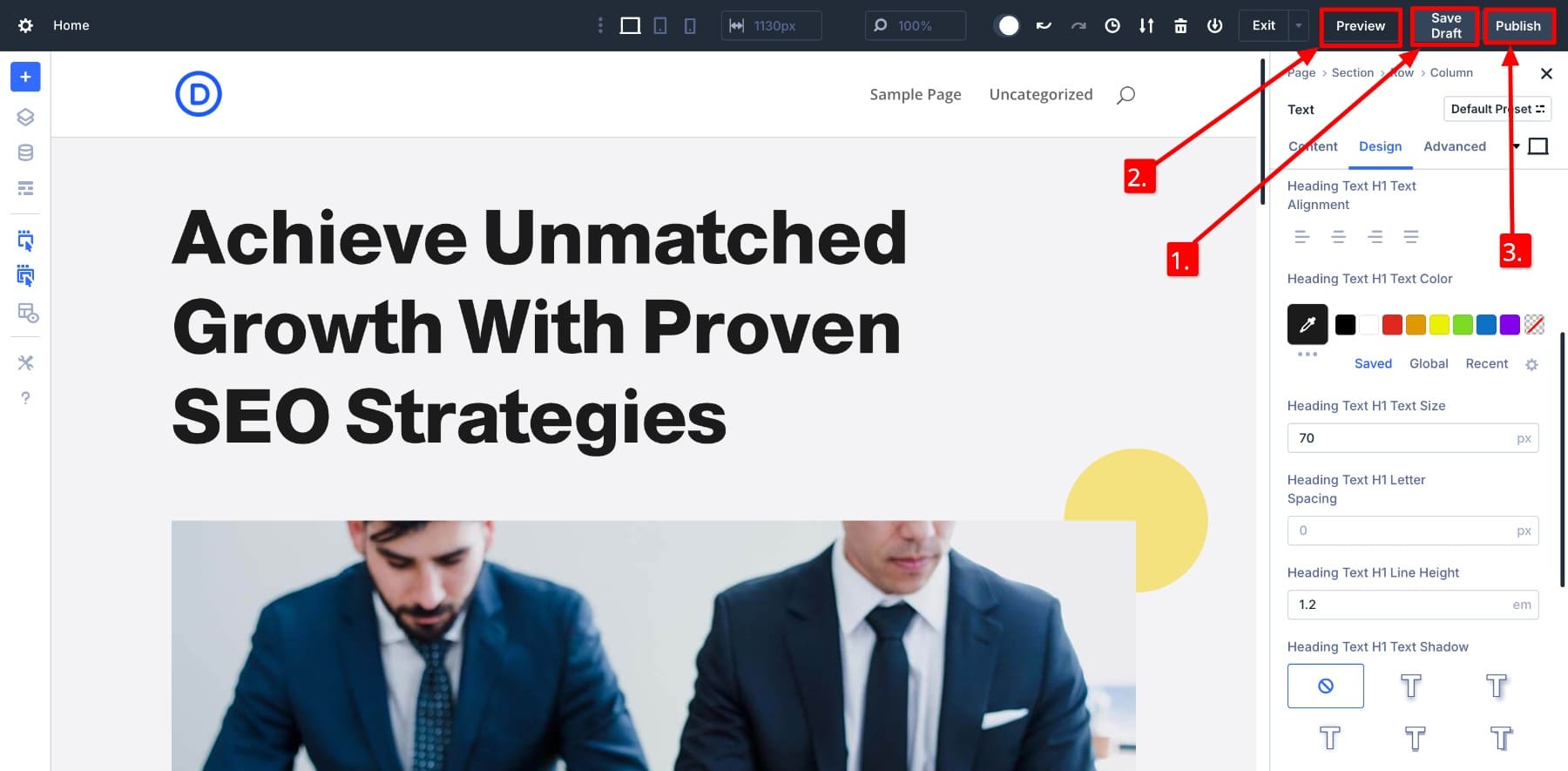
- (3) การควบคุมตัวสร้าง: พื้นที่นี้ให้คุณเข้าถึงการกระทำของผู้สร้างได้อย่างรวดเร็วเช่น โหมดมืด (คุณลักษณะใหม่ที่ได้รับการร้องขออย่างสูงใน Divi 5), เลิกทำ/ทำซ้ำ , ประวัติ, การส่งออก/นำเข้า, เค้าโครงที่ชัดเจน , เพิ่มเข้าไปในห้องสมุด และ ออกจาก ตัวสร้าง นอกจากนี้คุณยังจะพบปุ่มเพื่อดูตัวอย่างบันทึกร่างของคุณหรือเผยแพร่หน้าเว็บเมื่อพร้อมที่จะถ่ายทอดสด

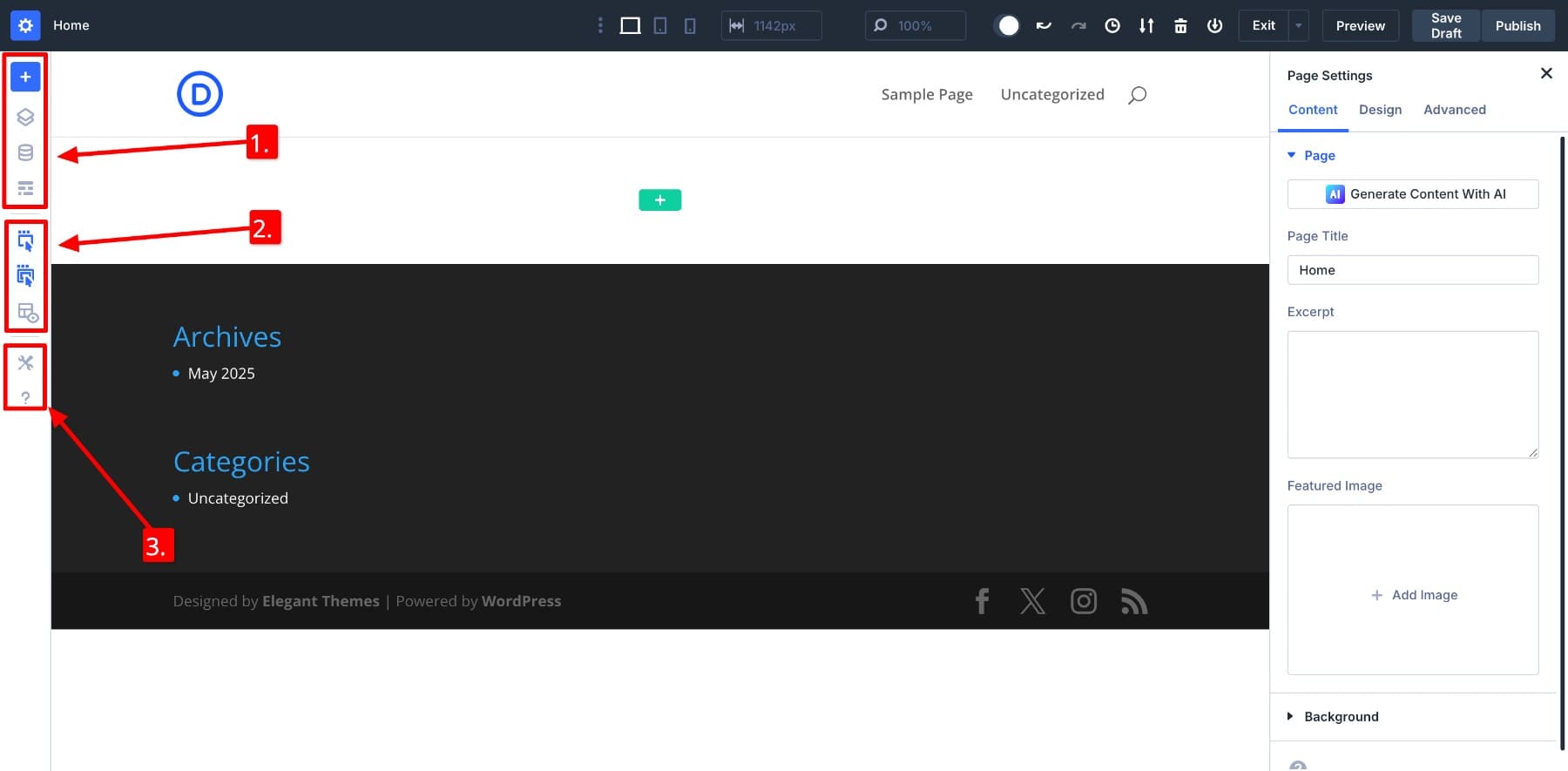
ทีนี้มาดูแผงด้านซ้ายที่มีไอคอนใหม่ ๆ มากมาย:
- (1) เครื่องมือเลย์เอาต์และโครงสร้าง: แผงด้านซ้ายให้การเข้าถึงตัวเลือกเค้าโครงหลักเช่นปุ่ม Blue Plus สำหรับการเพิ่มเลย์เอาต์ก่อนกำหนดหรือที่บันทึกไว้จากไลบรารี Divi หรือ Divi Cloud ของคุณ นอกจากนี้คุณยังสามารถเปิด มุมมองเลเยอร์ สำหรับโครงร่างที่มีโครงสร้างของหน้าของคุณหรือสลับไปที่ มุมมอง Wireframe สำหรับโหมดการแก้ไขที่ง่ายซึ่งแสดงโมดูลของคุณเป็นบล็อกที่มีป้ายกำกับ ระหว่างนั้นคือไอคอน ตัวแปรตัวจัดการ ที่คุณจะสร้างและจัดระเบียบตัวแปรการออกแบบของคุณ
- (2) ตัวเลือกการแสดงผลภาพ: คุณสามารถปรับแต่งไอคอนการกระทำที่ปรากฏขึ้นเมื่อวางเมาส์เหนือองค์ประกอบ ด้วย ไอคอนการกระทำบนไอคอนโฮเวอร์ และ ไอคอนการกระทำหลักในการเปิดใช้งานโฮเวอร์ คุณจะเห็นไอคอนสำหรับทั้งองค์ประกอบที่ผ่านมาและคอนเทนเนอร์หลักทำให้ง่ายต่อการเข้าถึงการควบคุม นอกจากนี้คุณยังสามารถเปิดโหมด X-ray ซึ่งสรุปทุกองค์ประกอบในหน้าของคุณเพื่อช่วยให้เห็นภาพโครงสร้างของเค้าโครงของคุณ
- (3) การตั้งค่าและความช่วยเหลือ: ที่ด้านล่างของแผงควบคุมคุณจะพบ การตั้งค่าตัวสร้างภาพ ซึ่งคุณสามารถปรับการตั้งค่าส่วนต่อประสานและพฤติกรรมการแสดงผล นอกจากนี้คุณยังจะเห็นไอคอน ความช่วยเหลือ ที่เชื่อมโยงโดยตรงไปยังเอกสารและวิดีโอการสอนทำให้ง่ายต่อการรับการสนับสนุนโดยไม่ต้องออกจากผู้สร้าง
อาจต้องใช้เวลาสักครู่ในการทำความคุ้นเคยกับ Divi 5 ดังนั้นเราจึงรวบรวมเคล็ดลับเพื่อช่วยคุณนำทางอย่างมีประสิทธิภาพ

การเพิ่มเลย์เอาต์หรือโมดูลใหม่
ทีนี้มาดูวิธีการสร้างการออกแบบของคุณโดยใช้ Divi 5 ถ้าคุณกำลังสร้างตั้งแต่เริ่มต้นให้คลิกปุ่ม Green Plus เพื่อเพิ่ม แถว ข้างในคุณจะเพิ่มโมดูลเนื้อหา
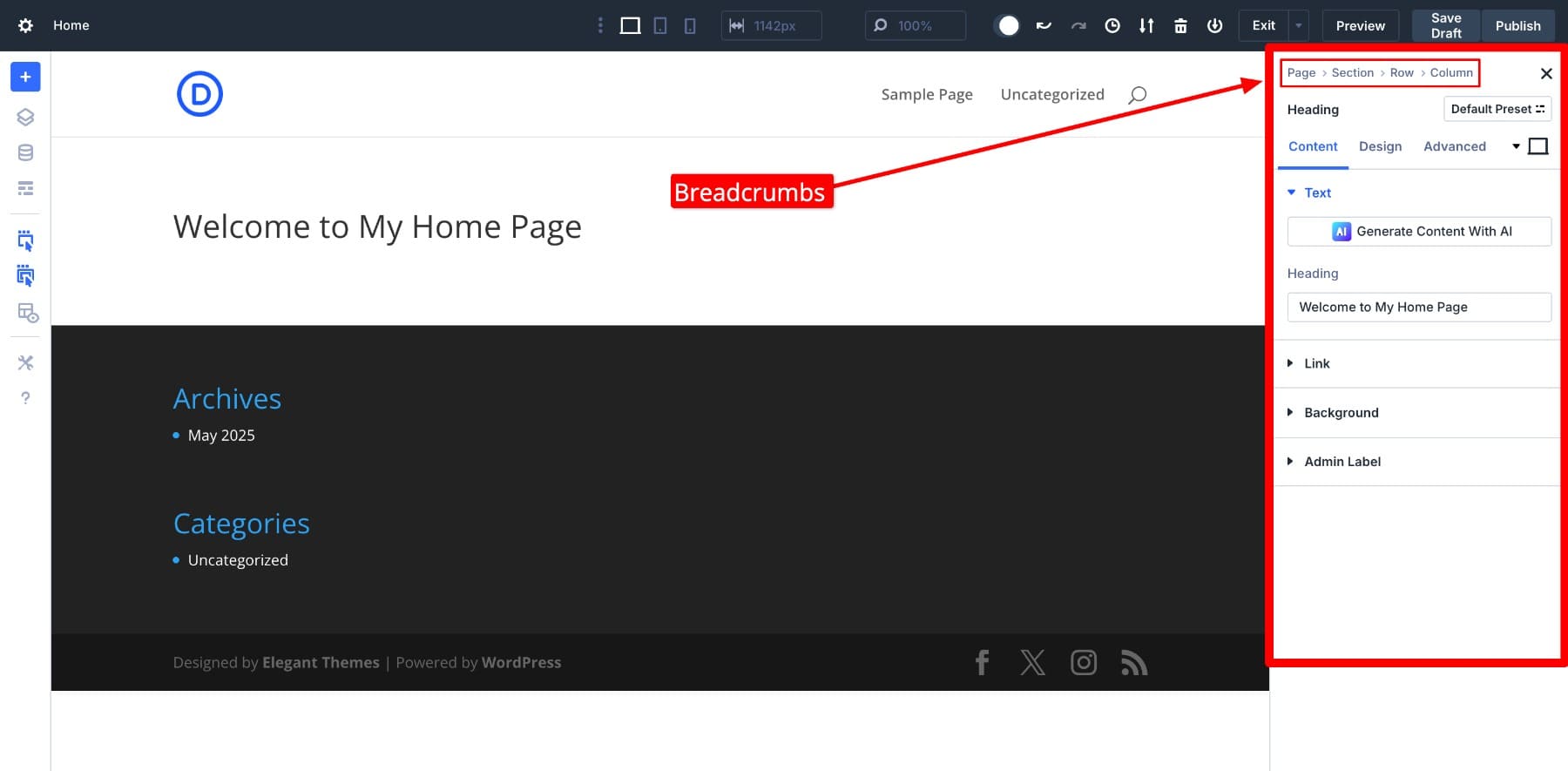
คุณจะสังเกตเห็น แผงการตั้งค่าด้านขวาจะเปลี่ยนไปโดยอัตโนมัติ นั่นเป็นเพราะนั่นคือตัวเลือกการตั้งค่าสำหรับองค์ประกอบที่เลือก เมื่อเลือกองค์ประกอบ หัวเรื่อง แผงด้านขวา จะแสดง การตั้งค่า ในการเข้าถึงการตั้งค่าองค์ประกอบคอนเทนเนอร์ให้ใช้ breadcrumbs ตัวอย่างเช่นคลิกที่ แถว เพื่อเข้าถึงการตั้งค่าแถว

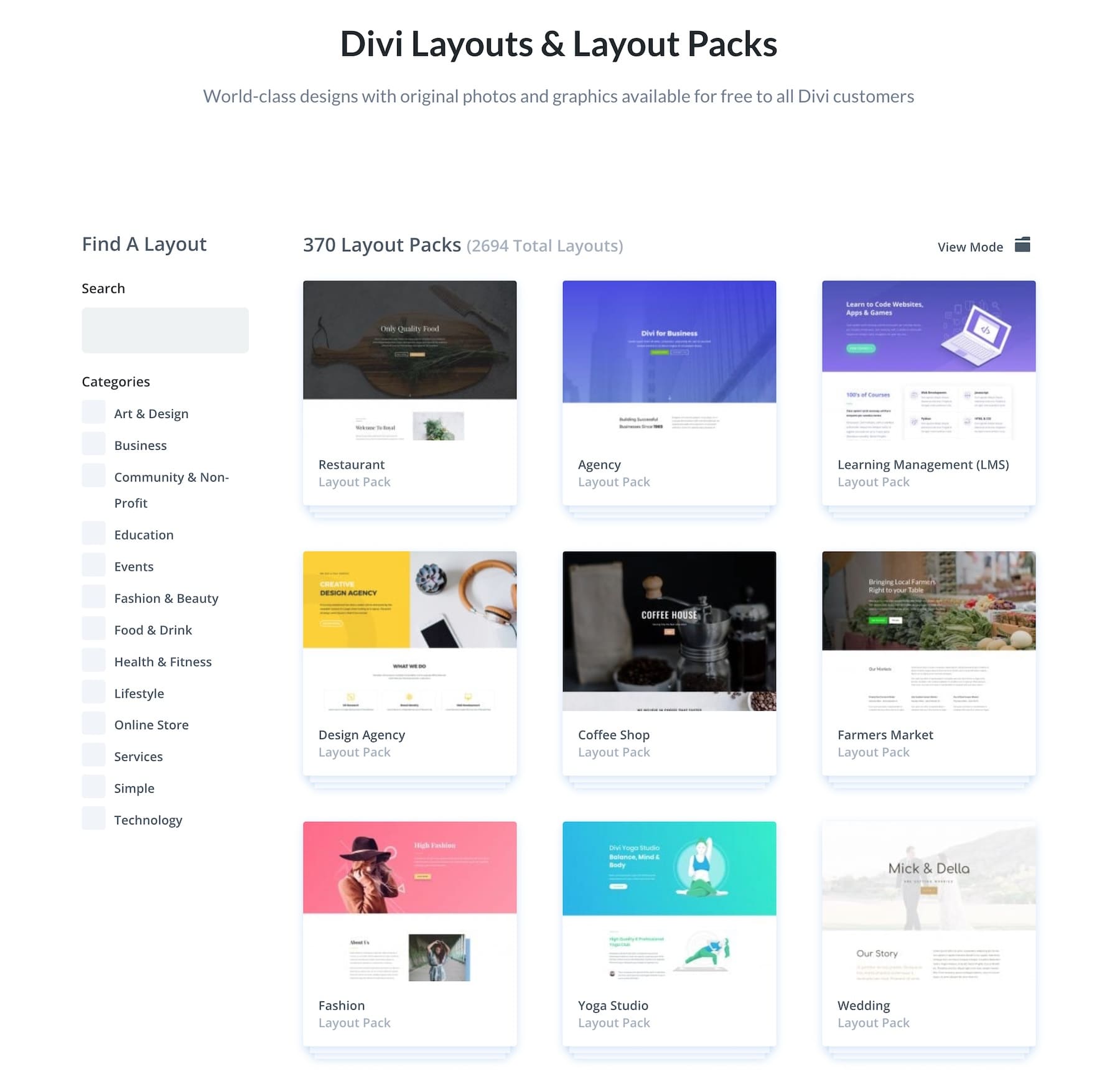
คุณสามารถสร้างจากศูนย์หรือนำเข้าเค้าโครง divi ที่สร้างไว้ล่วงหน้าได้อย่างง่ายดาย (หรือสร้างโดยใช้ Divi AI) และใช้เป็นฐาน จากนั้นคุณสามารถใช้เวลาทั้งหมดในการปรับแต่งและทำให้เป็นของคุณ เรามีเค้าโครง Divi ที่ออกแบบมาอย่างมืออาชีพมากกว่า 2,500 รายการสำหรับอุตสาหกรรมและวัตถุประสงค์ต่าง ๆ ดังนั้นคุณจะพบแรงบันดาลใจของคุณได้อย่างรวดเร็วเพียงพอ

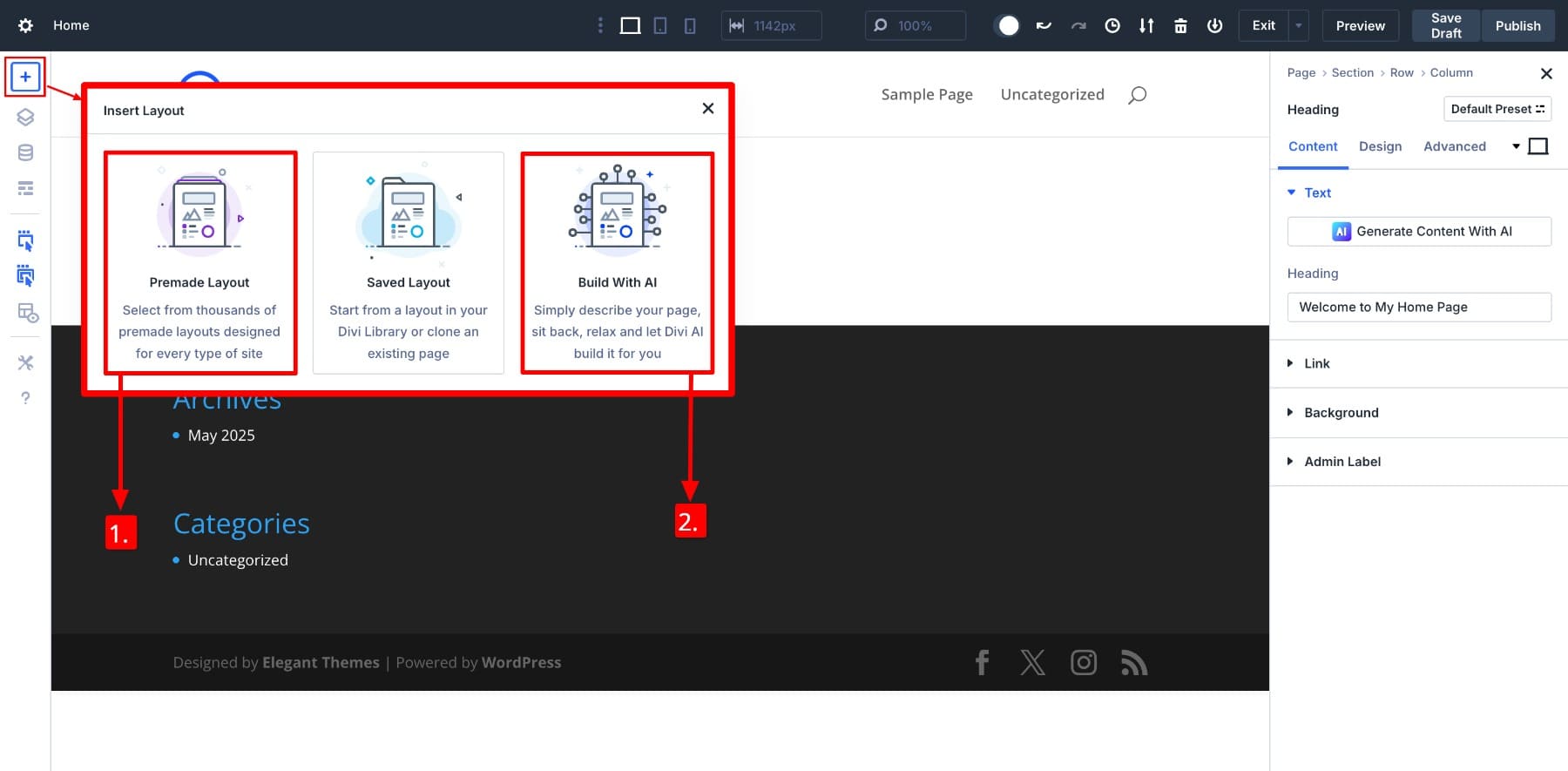
คลิกปุ่ม Blue Plus ที่แผงด้านซ้ายแล้วเลือก:
- 1: หากคุณต้องการนำเข้าเค้าโครงที่ออกแบบไว้ล่วงหน้า
- 2: หากคุณต้องการสร้างเลย์เอาต์ใหม่ด้วย Divi AI

เราจะแสดงวิธีการนำเข้าเค้าโครงที่ออกแบบไว้ล่วงหน้า คุณยังสามารถดูตัวอย่างการออกแบบก่อนนำเข้า
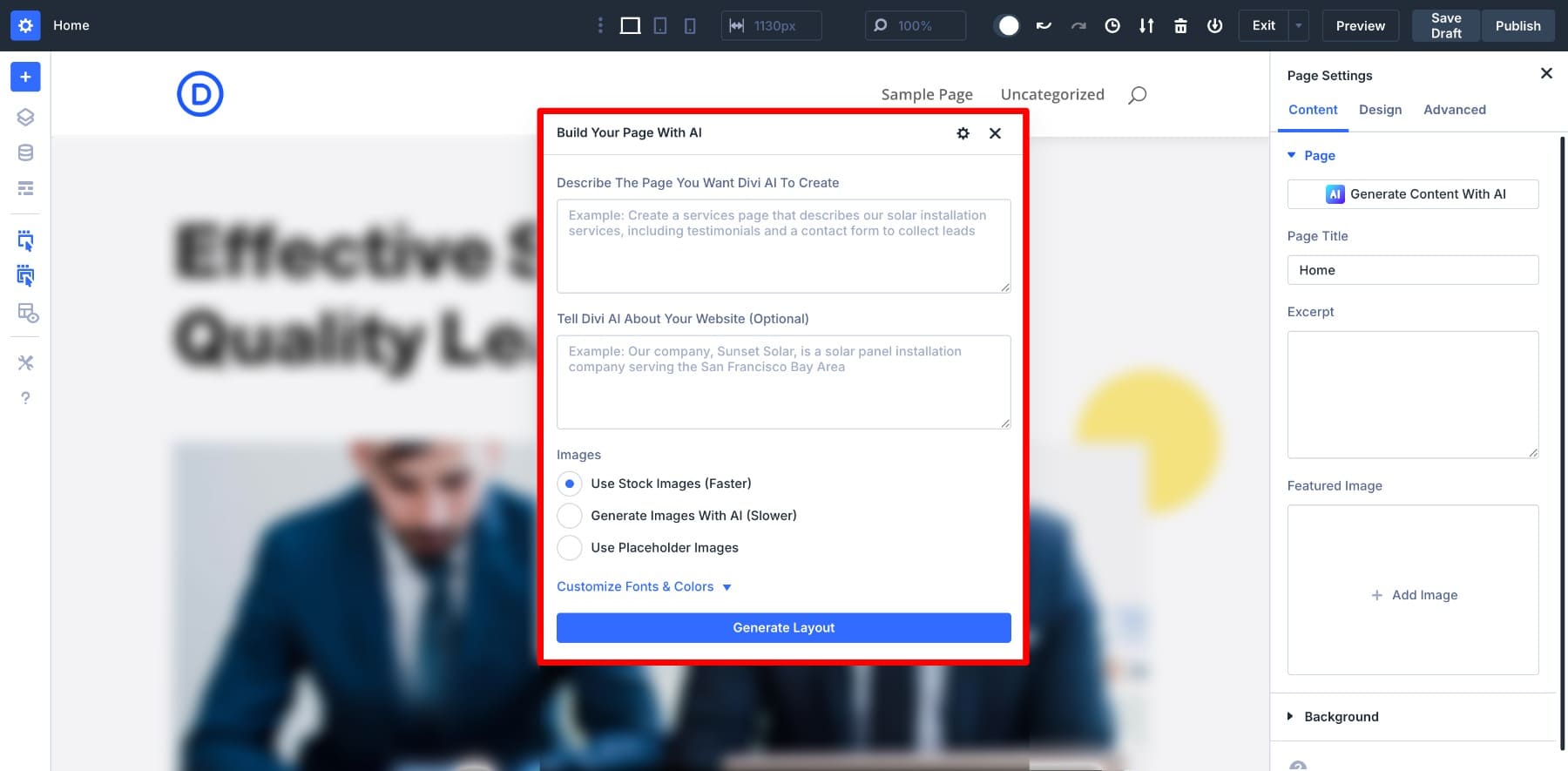
หากคุณเลือกตัวเลือก Build ด้วย AI คุณจะต้องบอก Divi AI เกี่ยวกับหน้าและเว็บไซต์ที่คุณต้องการสร้าง จากนั้นคลิก สร้างเค้าโครง

ปรับแต่งเค้าโครงที่ทำไว้ล่วงหน้า
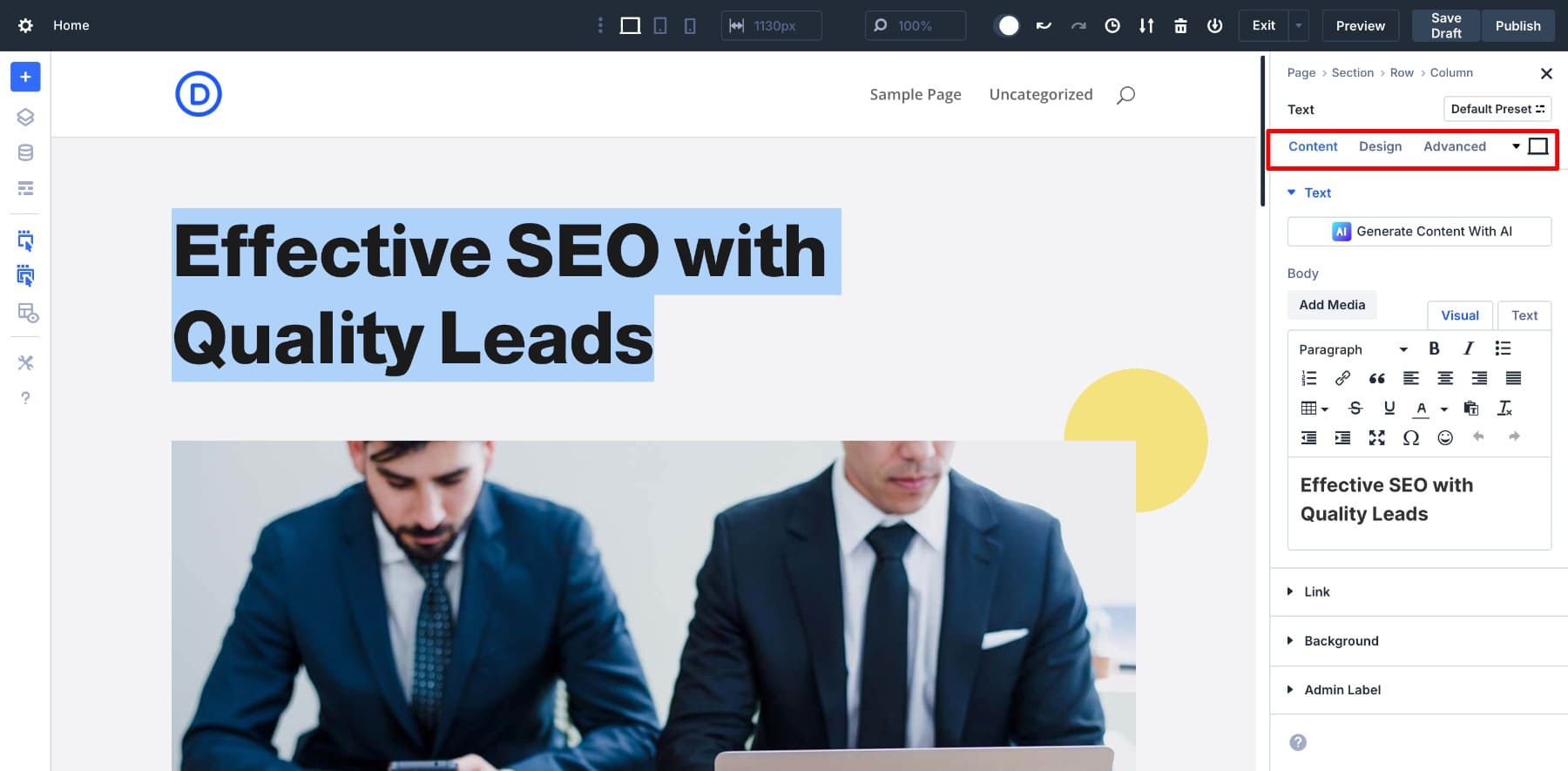
เมื่อนำเข้าการออกแบบของคุณแล้วคุณสามารถคลิกที่องค์ประกอบใด ๆ เพื่อปรับแต่งการตั้งค่า

แผงการตั้งค่าขององค์ประกอบใด ๆ จะมี เนื้อหาการออกแบบและแท็บขั้น สูง
- เนื้อหา: นี่คือที่ที่คุณเพิ่มและแก้ไขเนื้อหาหลักของโมดูลเช่นข้อความรูปภาพปุ่มลิงก์พื้นหลัง ฯลฯ โดยปกติแล้วจะเป็นสถานที่แรกที่คุณเริ่มต้นเมื่อปรับแต่งองค์ประกอบใด ๆ
- การออกแบบ: ใช้แท็บนี้เพื่อจัดสไตล์โมดูลของคุณ ที่นี่คุณจะพบตัวเลือกสำหรับแบบอักษรสีระยะห่างเส้นขอบเงาการจัดตำแหน่งและการควบคุมที่เน้นการออกแบบอื่น ๆ
- ขั้นสูง: ส่วนนี้มีไว้สำหรับการควบคุมมากขึ้นเช่นการเพิ่ม CS ที่กำหนดเองการใช้เงื่อนไขการปรับการตั้งค่าการมองเห็น ฯลฯ
- ไอคอนแล็ปท็อปเล็ก ๆ ช่วยให้คุณสลับระหว่างโหมดตอบสนอง (มือถือ, แล็ปท็อป, แท็บเล็ตและโฮเวอร์มากกว่า) การตั้งค่า
นอกจากนี้คุณยังจะสังเกตเห็นการดรอปดาวน์ขนาดเล็ก (ค่าเริ่มต้นที่ตั้งไว้ล่วงหน้า) นี่คือตัวเลือกที่ตั้งไว้ล่วงหน้าที่เป็นสัญลักษณ์ของ Divi 4 แต่เมื่อเร็ว ๆ นี้เราได้เปิดตัวบางสิ่งที่ก้าวหน้ายิ่งขึ้นซึ่งเราจะหารือในส่วนคุณสมบัติใหม่ (คำแนะนำ: มองหากลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า!)
หากคุณต้องการความช่วยเหลือในการสร้างเนื้อหาให้ใช้ Divi AI องค์ประกอบเนื้อหาส่วนบุคคลสามารถแก้ไขได้โดยใช้ AI แยกกัน คุณจะต้องโฮเวอร์เหนือส่วนของร่างกายและคลิกที่ไอคอน AI เล็ก ๆ น้อย ๆ
ไม่ใช่แค่เนื้อหา Divi AI ยังสามารถช่วยคุณสร้างภาพรหัสและแม้แต่เลย์เอาต์เต็มรูปแบบ เพียงมองหาไอคอน AI เล็ก ๆ เพื่อเริ่มต้น
ตรวจสอบ Divi AI
ในการปรับเปลี่ยนการตั้งค่าภาพขององค์ประกอบคุณจะไปที่แท็บ การออกแบบ นั่นคือที่ที่คุณสามารถปรับฟอนต์ขนาดสี ฯลฯ
ผ่านทุกองค์ประกอบในเค้าโครงหน้าเพื่อเพิ่มเนื้อหาและการสร้างแบรนด์ของคุณ เมื่อ เสร็จแล้ว ให้บันทึก ร่างของคุณและ ดูตัวอย่าง การออกแบบของคุณ เมื่อทุกอย่างดูดี เผยแพร่

การสำรวจคุณสมบัติใหม่ของ Divi 5
Divi 5 พร้อมที่จะพัฒนาเพื่อความยืดหยุ่น ในขณะที่ยังอยู่ในช่วงอัลฟ่าเราได้เปิดตัวคุณสมบัติใหม่ ๆ มากมายที่ช่วยปรับปรุงเวิร์กโฟลว์การออกแบบของคุณ
- กลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า: ให้คุณสร้างที่ตั้งไว้ล่วงหน้าสำหรับการตั้งค่าเฉพาะเช่นรัศมีเส้นขอบ, ตัวอักษร ฯลฯ เมื่อมีการใช้ที่ตั้งไว้ล่วงหน้าการอัพเดตการออกแบบใด ๆ ที่คุณทำจะสะท้อนกลับโดยอัตโนมัติในทุกองค์ประกอบโดยใช้ค่าที่ตั้งไว้ล่วงหน้า สิ่งนี้ช่วยให้คุณรักษาความสอดคล้องและประหยัดเวลา
- ตัวแปรการออกแบบ: บันทึกค่าที่ใช้ซ้ำได้สำหรับคุณสมบัติการออกแบบเช่นสีแบบอักษรและระยะห่าง ซึ่งหมายความว่าหากคุณต้องการเปลี่ยนสีหลักหรือขนาดส่วนหัวของคุณคุณจะต้องอัปเดตตัวแปรหนึ่งครั้งและอินสแตนซ์ทั้งหมดจะได้รับการปรับปรุงได้อย่างง่ายดาย ตัวแปรการออกแบบเหมาะสำหรับการสร้างรากฐานการสร้างแบรนด์
- หน่วยขั้นสูง: Divi 5 ตอนนี้รองรับฟังก์ชั่น CSS ที่ทันสมัยเช่นแคลมป์ (), min (), max () และ calc () หน่วยขั้นสูงเหล่านี้ทำให้ง่ายต่อการสร้างการออกแบบที่ตอบสนองที่ปรับอย่างคล่องแคล่วในอุปกรณ์โดยไม่จำเป็นต้องใช้รหัสที่กำหนดเองหรือแบบสอบถามสื่อ
- แถวซ้อนกัน: ตอนนี้คุณสามารถวางแถวหนึ่งภายในอีกแถวซึ่งให้ความยืดหยุ่นมากขึ้นสำหรับเลย์เอาต์ที่ซับซ้อน สิ่งนี้มีประโยชน์เมื่อคุณต้องการการควบคุมอย่างละเอียดเกี่ยวกับการจัดตำแหน่งระยะห่างหรือการจัดกลุ่มเนื้อหาโดยไม่ลดทอนโครงสร้างหน้าเว็บของคุณ
- กลุ่มโมดูล: รวมหลายโมดูลลงในคอนเทนเนอร์เดียวภายในคอลัมน์ เป็นวิธีที่ง่ายในการจัดระเบียบเนื้อหาที่เกี่ยวข้องใช้สไตล์ที่ใช้ร่วมกันหรือย้ายส่วนของเค้าโครงของคุณรอบ ๆ เป็นหน่วย
นอกจากนี้เรายังทำงานเพื่อเพิ่มคุณสมบัติใหม่ ๆ เช่นเลย์เอาต์ที่ใช้ FlexBox และโมดูล WooCommerce ที่ปรับปรุงแล้ว การอัปเดตเหล่านี้จะยังคงสร้างสิ่งที่ Divi 5 ทำได้ดีอยู่แล้ว: ปรับปรุงเวิร์กโฟลว์ของคุณและปรับปรุงประสบการณ์การสร้างให้ทันสมัย
เพื่อให้แน่ใจว่าคุณไม่เคยพลาดการเพิ่มคุณสมบัติใหม่สมัครสมาชิกช่อง YouTube ของเรา นิคมักจะประกาศคุณสมบัติใหม่ก่อนดังนั้นคุณจะอยู่ข้างหน้าของเส้นโค้งเสมอ
สมัครสมาชิกช่อง YouTube ของเรา
เคล็ดลับในการใช้ประโยชน์สูงสุดจาก Divi 5
หากคุณคุ้นเคยกับ Divi 4 แล้วคุณจะสังเกตเห็นว่าการเปลี่ยนเป็น Divi 5 นั้นง่ายเพียงใดมันรวมทุกสิ่งที่คุณชอบเกี่ยวกับ Divi 4 แต่มีความมั่นคงทันสมัยและเร็วขึ้น ก่อนหน้านี้คุณเริ่มคุ้นเคยกับ Divi 5 ยิ่งดี นี่คือเคล็ดลับที่จะช่วยให้คุณใช้คุณสมบัติ Divi 5 ใหม่เพื่อให้ได้ความยืดหยุ่นในการออกแบบที่มากขึ้น:
- ตั้งค่าตัวแปรการออกแบบก่อน: สร้างตัวแปรการออกแบบสำหรับสีแบรนด์ตัวอักษรระยะห่าง ฯลฯ เพื่อรวมศูนย์สไตล์ของคุณและทำให้การแก้ไขในอนาคตเร็วขึ้นและสอดคล้องกันมากขึ้น
- ใช้ตัวแปร CSS สำหรับการควบคุมทั่วโลก: เพื่อความยืดหยุ่นทางเทคนิคเพิ่มเติมตั้งค่าตัวแปร CSS ควบคู่ไปกับตัวแปรการออกแบบ พวกเขาให้คุณใช้สไตล์ที่สอดคล้องกันในธีมของคุณด้วยรหัสน้อยที่สุด
- ใช้ค่าที่ตั้งไว้ล่วงหน้าเริ่มต้นก่อน: กำหนดค่าที่ตั้งไว้ล่วงหน้าเริ่มต้นให้กับโมดูลส่วนและแถวก่อนที่คุณจะเริ่มออกแบบ สิ่งนี้ทำให้มั่นใจได้ว่าองค์ประกอบใหม่ทุกอย่างตรงกับระบบสไตล์ของคุณตั้งแต่เริ่มต้น
- สร้างโดยคำนึงถึงการออกแบบที่ตั้งไว้ล่วงหน้า: สร้างที่ตั้งไว้ล่วงหน้าคุณสามารถนำกลับมาใช้ใหม่ได้ในหน้า สิ่งนี้จะเพิ่มความเร็วในการทำงานของคุณและทำการอัปเดตง่ายขึ้นในการจัดการ
- ใช้ calc () สำหรับระยะห่างที่ยืดหยุ่น: ใช้ calc () i nside padding หรือ margin fields เพื่อผสมหน่วย (เช่น 100% - 80px ) และสร้างเลย์เอาต์ที่ปรับให้เข้ากับขนาดหน้าจอโดยไม่ต้องพัก
- เพิ่ม min () และ max () สำหรับการควบคุมเค้าโครง: ใช้ min () หรือ สูงสุด () เพื่อกำหนดขีด จำกัด ขนาดอัจฉริยะเช่นการป้องกันไม่ให้หัวเรื่องเล็กเกินไปหรือใหญ่เกินไปบนอุปกรณ์ต่าง ๆ
- ใช้แคลมป์ () สำหรับการพิมพ์ของเหลว: ด้วย แคลมป์ () ขนาดตัวอักษรของคุณสามารถเติบโตหรือหดตัวได้อย่างราบรื่นตามขนาดหน้าจอโดยไม่ต้องสืบค้นสื่อ เป็นโซลูชันที่ทันสมัยสำหรับข้อความที่อ่านได้และตอบสนองได้
Divi 5 ถูกสร้างขึ้นเพื่ออนาคตของการออกแบบเว็บ
Divi 5 ไม่ได้เป็นเพียงการอัปเดต: เป็นการสร้างใหม่ที่ออกแบบมาเพื่อพิสูจน์เวิร์กโฟลว์เว็บไซต์ของคุณในอนาคต
ทุกอย่างใน Divi 5 ถูกสร้างขึ้นเพื่อช่วยให้คุณทำงานอย่างชาญฉลาดและปรับขนาดด้วยความมั่นใจตั้งแต่ประสิทธิภาพที่เร็วขึ้นไปจนถึงค่าที่ตั้งไว้ล่วงหน้าแบบโมดูลาร์ตัวแปรการออกแบบและเครื่องมือเลย์เอาต์ขั้นสูง ไม่ว่าจะเริ่มโครงการใหม่หรือทดลองใช้เทคนิคการออกแบบที่ทันสมัยรุ่นนี้จะช่วยให้คุณสามารถสร้างเว็บไซต์ที่ดีกว่าได้
Divi 5 พร้อมสำหรับเว็บไซต์ใหม่ในปัจจุบันดังนั้นดำน้ำในการทดสอบคุณสมบัติล่าสุดและกลายเป็นผู้เริ่มต้น!
