Come iniziare con Divi 5
Pubblicato: 2025-05-18Divi 5 è la prossima generazione di Divi Builder, non solo un altro aggiornamento della versione. È una ricostruzione completa da zero (con compatibilità all'indietro) e si concentra su prestazioni più veloci, nuove funzionalità e capacità, più libertà di progettazione e scalabilità a lungo termine.
Oltre ai miglioramenti della base, Divi 5 ha anche guadagnato una nuova interfaccia scattante. Sebbene questa interfaccia sia leggermente diversa, sarai comunque in grado di riconoscere il modo Divi di costruire siti Web. Abbiamo preparato questo tutorial per guidarti attraverso tutto ciò che devi sapere per iniziare a usare Divi 5 in modo efficace, dall'impostarlo all'esplorazione delle sue nuove funzionalità. Ci arriviamo!
Divi 5 è pronto per essere utilizzato su nuovi siti Web oggi, ma non consigliamo ancora i siti Web di migrazione.
- 1 Divi 5: The Future of WordPress Building
- 2 Iniziare con Divi 5
- 2.1 Impostazione di Web Hosting e WordPress
- 2.2 Download, installazione e attivazione Divi 5
- 2.3 Accesso al nuovo Builder Visual Divi 5
- 3 nuove funzionalità di Divi 5 esplorate
- 4 suggerimenti per ottenere il massimo da Divi 5
- 5 Divi 5 è costruito per il futuro del web design
Divi 5: The Future of WordPress Building
Divi 4 è un solido costruttore di pagine, ma ha accumulato il debito tecnico nel tempo. Per rimuovere questi limiti, abbiamo ricostruito Divi 5 dalla fondazione e abbiamo incluso molte nuove incredibili funzionalità per prepararti per il futuro del web design. Ma Divi 5 non è un prodotto separato, viene fornito con compatibilità all'indietro, il che significa che sarai in grado di migrare qualsiasi sito Web Divi 4 esistente per Divi 5 più in basso.
Qui ci sono miglioramenti chiave che rendono Divi 5 che vale la tua attenzione:
- Riscrivi l'architettura principale: la base di codice legacy di Divi 4 ha reso difficile aggiungere nuove funzionalità senza introdurre bug o rallentamenti. Divi 5 è realizzato in scala.
- Prestazioni migliorate: Divi 4 Builder ha spesso rallentato e influenzato la velocità della pagina, in particolare per pagine di grandi dimensioni e layout complessi. Divi 5 offre importanti miglioramenti del back -end e utilizza meno risorse di sistema per offrire un'esperienza più rapida e reattiva. (Abbiamo anche condotto un test Divi 5 Speed per vedere quanto velocemente funziona la parte anteriore.)
- MEGLIOR BILIDER Visual Builder: Divi 5 sembra ancora familiare, ma il costruttore sembra molto più fluido e più veloce da usare. Le impostazioni si aprono immediatamente, i controlli rispondono rapidamente e piccoli cambiamenti come barre laterali più chiare e strumenti per il mouse rendono più semplice la creazione e la modifica delle pagine. Dai un'occhiata alla procedura dettagliata della dashboard Divi 5 per conoscere nuove aggiunte.
- Molte nuove funzionalità: mentre siamo ancora nella fase di Divi 5 Alpha, stiamo già rilasciando nuove funzionalità entusiasmanti che cambiano il tuo intero flusso di lavoro di costruzione di siti Web.
Insieme, questi aggiornamenti rendono Divi 5 migliore e una scelta più intelligente per la costruzione di siti Web moderni più veloci, più puliti e più facili da mantenere. Se hai aspettato una versione più liscia e pronta per il futuro di Divi, questa è quella.
Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di migrare i tuoi siti Divi 4 esistenti. L'attuale versione è ideale per iniziare la nuova, quindi puoi sfruttare appieno tutto ciò che la nuova fondazione ha da offrire.
Iniziare con Divi 5
Per accedere a Divi 5 e iniziare a costruire il tuo sito Web, devi assicurarti che gli elementi essenziali siano in atto: web hosting, dominio e wordpress.
Impostazione di Web Hosting e WordPress
Se stai cercando Web hosting affidabile, considera Siteground. Offre prestazioni eccellenti, supporto forte e configurazione WordPress con un clic. Con Siteground, ottieni anche un dominio gratuito (oppure puoi ottenerne uno da Namecheap ) per un anno , il che rende più facile mantenere le cose allineate e coerenti. Segui questo tutorial per impostare il web hosting e WordPress.
Ottieni Siteground
Download, installazione e attivazione Divi 5
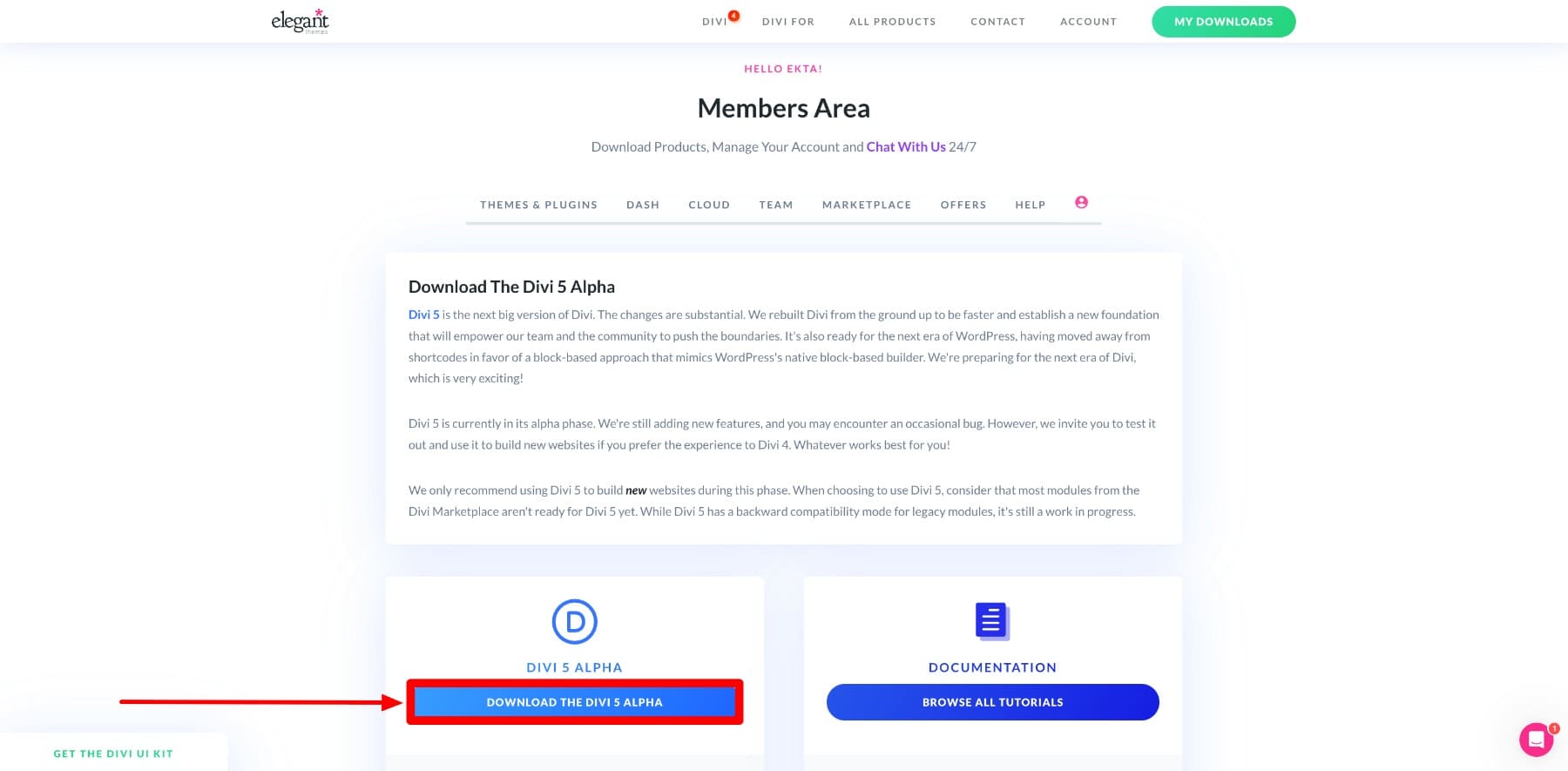
Una volta che puoi accedere alla dashboard WordPress, il passaggio successivo è installare Divi 5 . Vai alla tua area di abbonamento a temi eleganti e scarica l'ultima cartella Zip Divi 5.

(Se sei nuovo a Divi, dai un'occhiata ai nostri piani di prezzo per scegliere i più adatti per le tue esigenze. Non puoi scegliere? Vai con l'appartenenza a Divi Pro , che ti dà accesso a tutte le caratteristiche interessanti, come Divi AI, Divi Cloud, Divi VIP, Collezione Dondivi e molto altro!)
Inizia con Divi
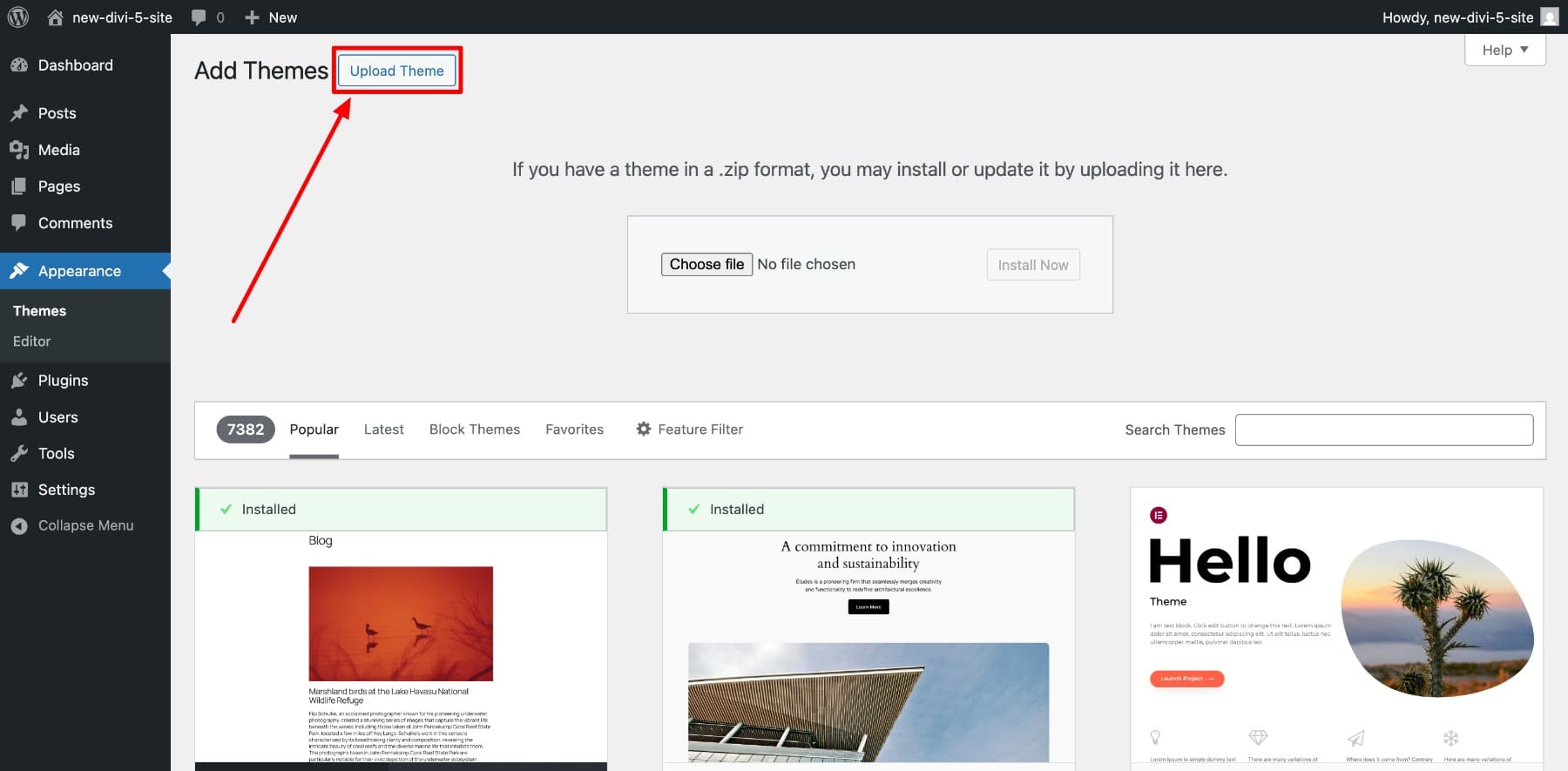
Torna al tuo dashboard WordPress, vai su Aspetto> Temi> Aggiungi nuovo> Tema Carica.

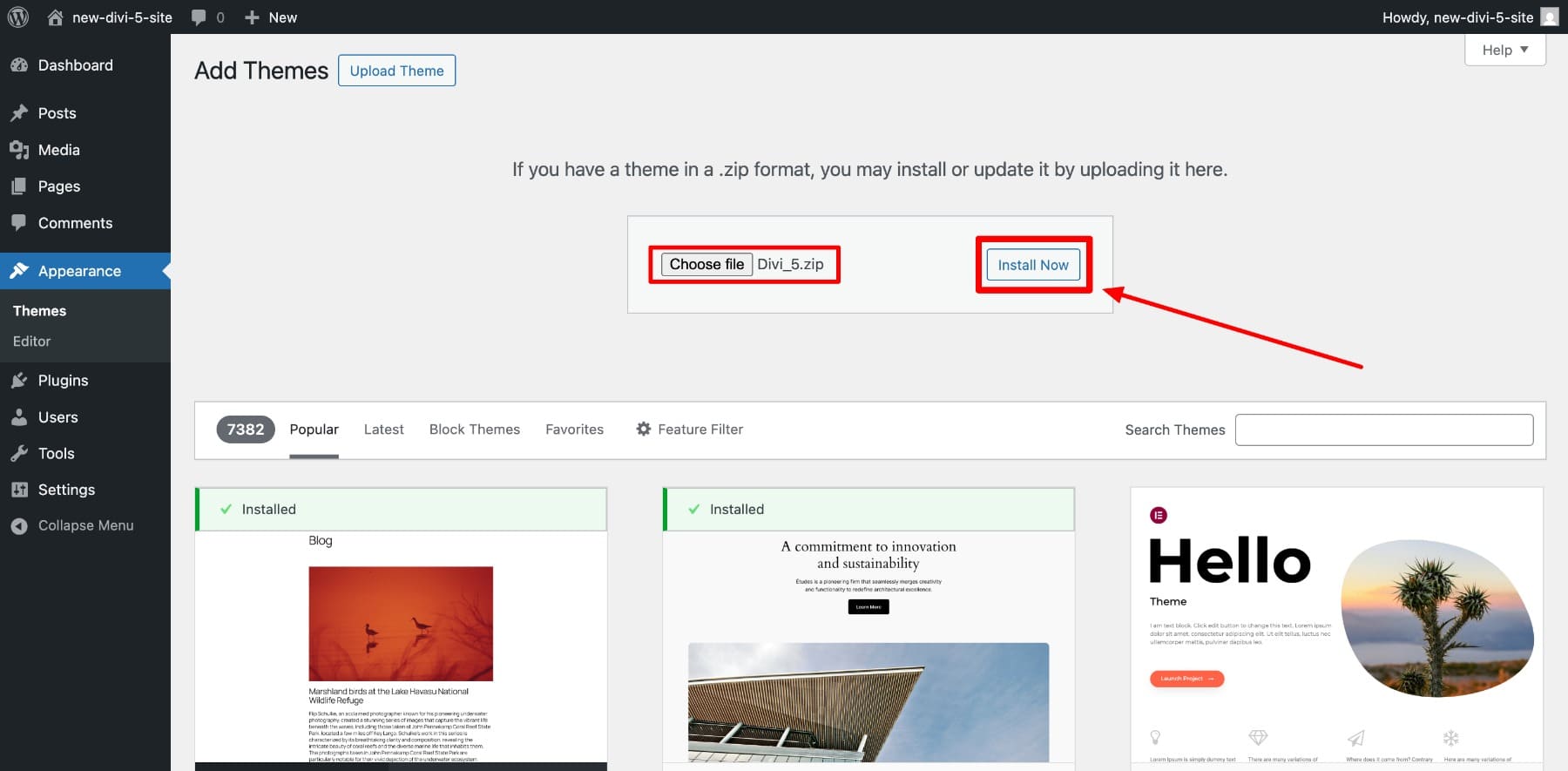
Scegli il tuo file zip Divi 5 e fai clic su Installa ora.

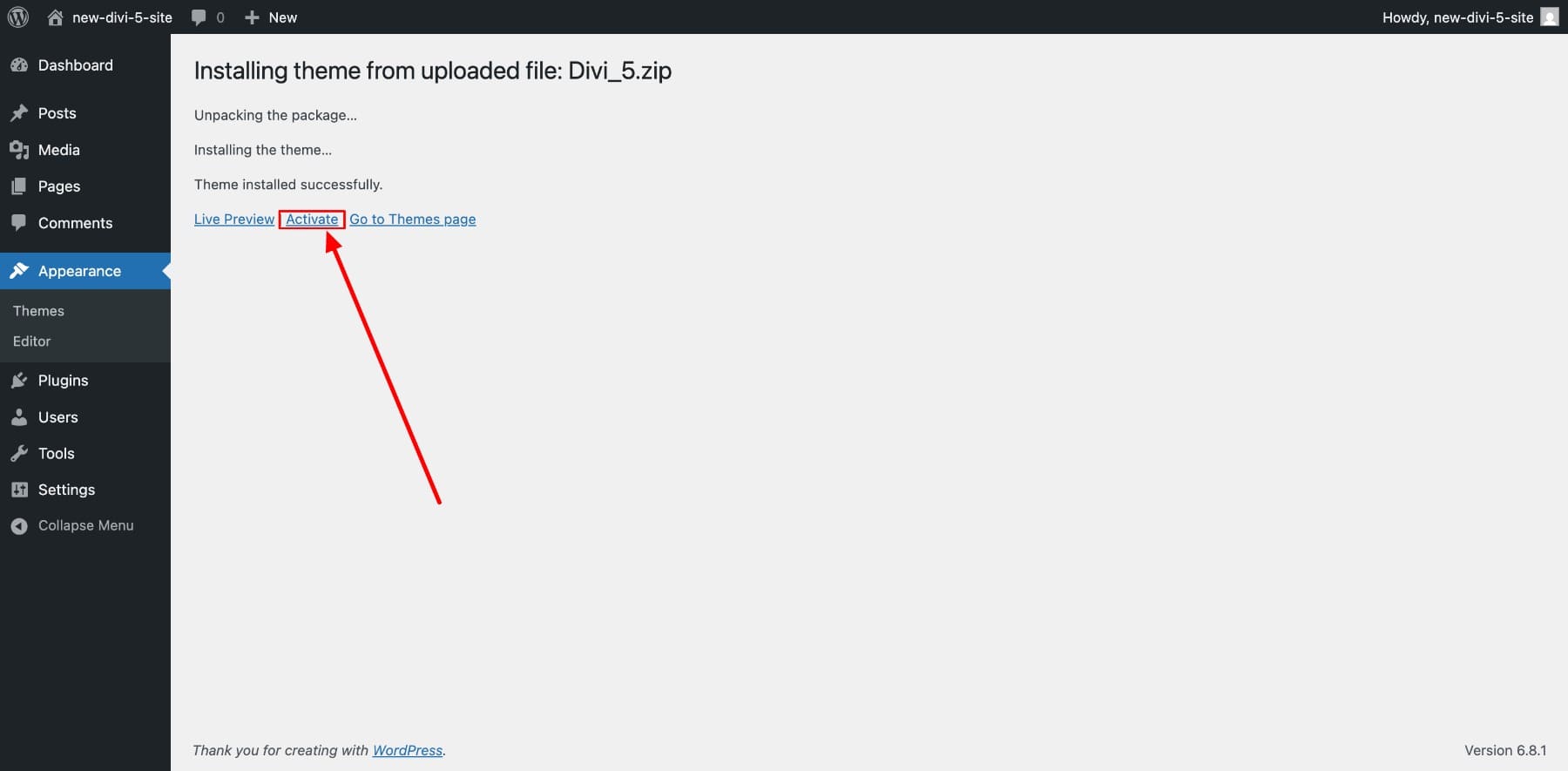
Dopo aver installato Divi 5, attivalo .

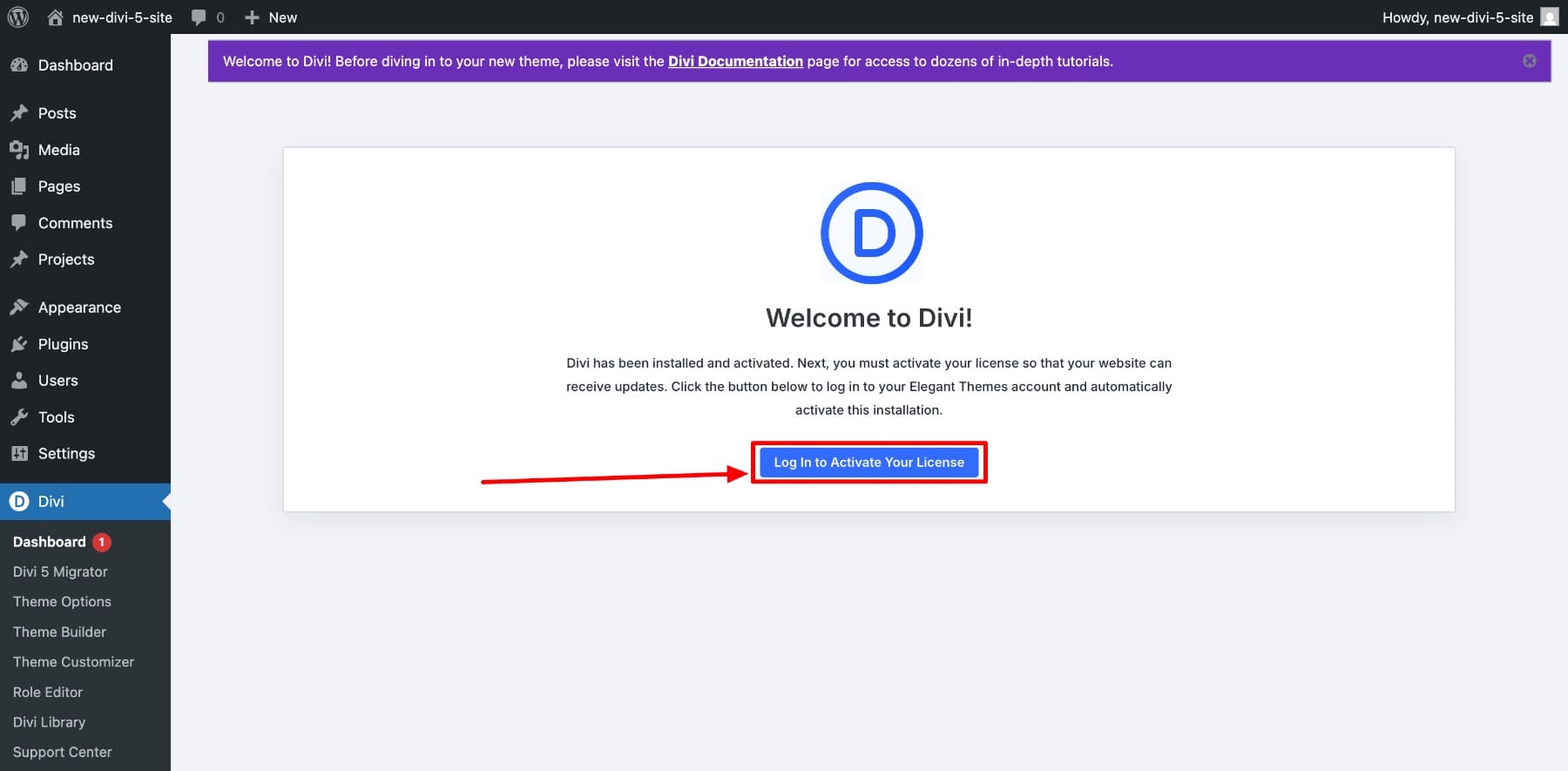
Successivamente, devi attivare la tua licenza Divi per accedere alle funzionalità del tema. Per fare ciò, accedi al tuo account con le credenziali dell'utente.

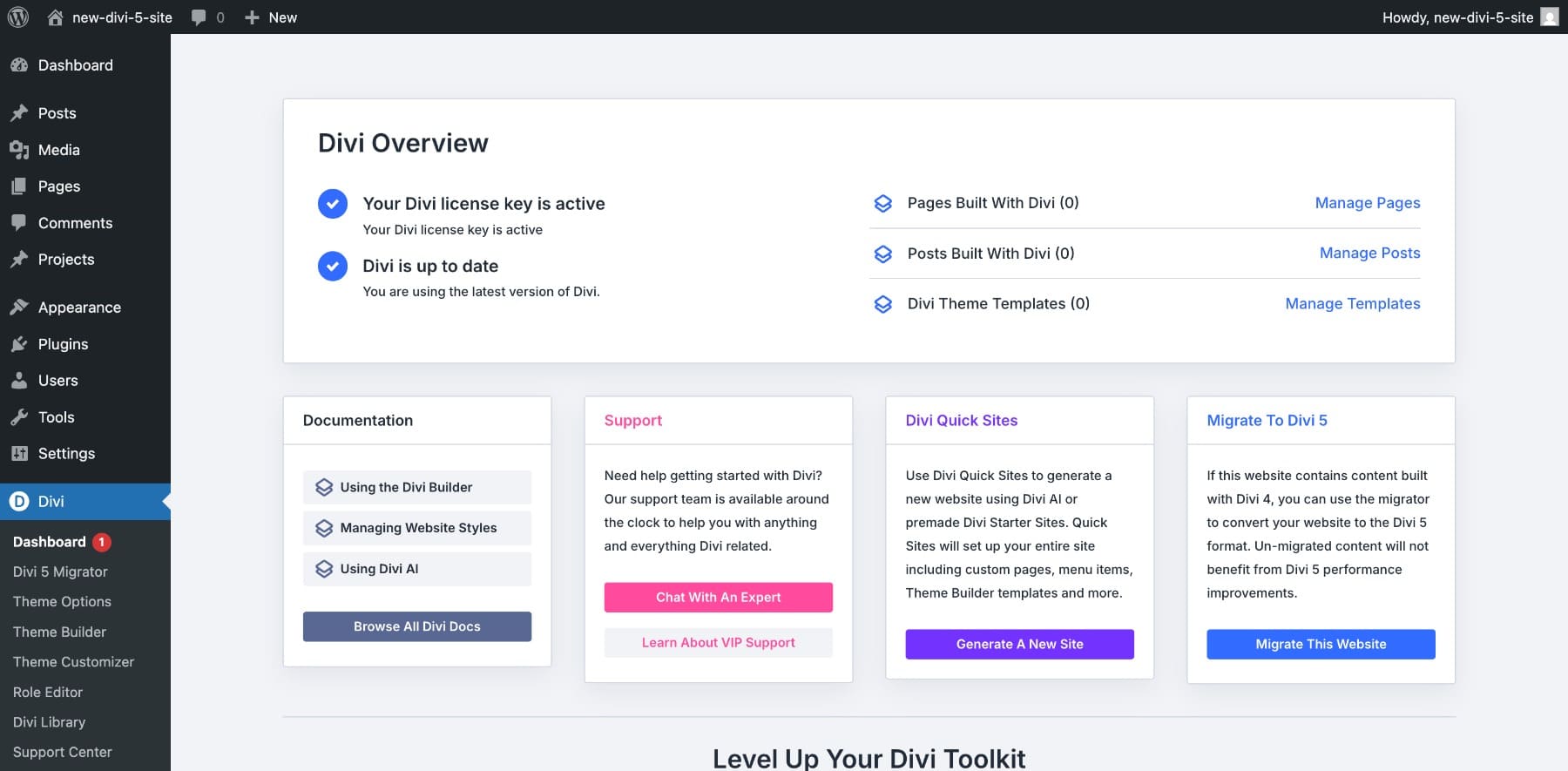
Una volta completato il processo, sarai in grado di accedere alla tua dashboard Divi , che mostrerà informazioni critiche come lo stato della licenza, lo stato di aggiornamento di Divi 5, le pagine, i modelli a tema, ecc.

Accesso al nuovo Builder Visual Divi 5
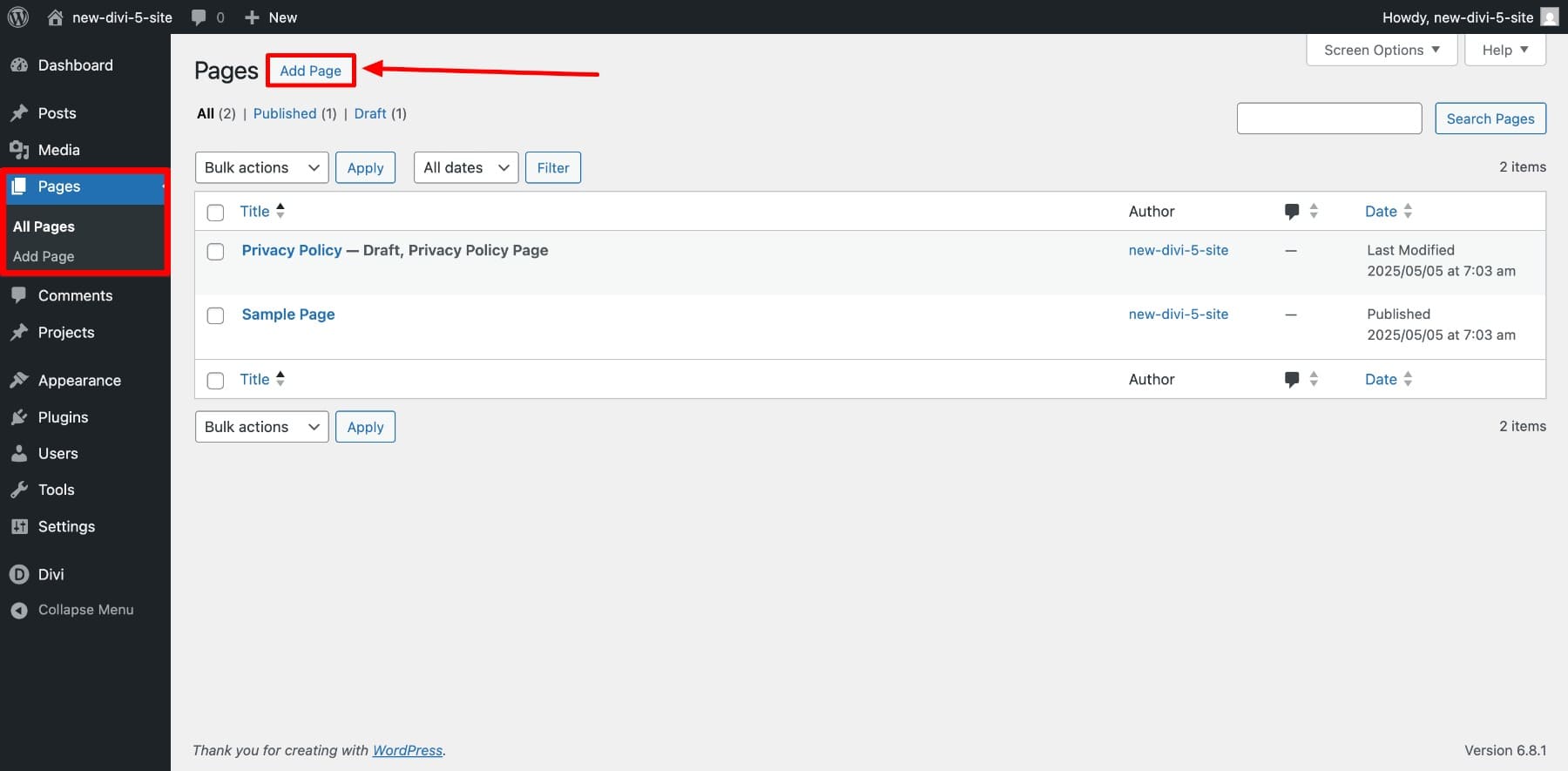
Ogni sito Web include pagine di base: casa, circa, contatto, negozio e blog. Per progettarli, devi prima crearli. Per creare una pagina, vai a pagine> Aggiungi pagina.

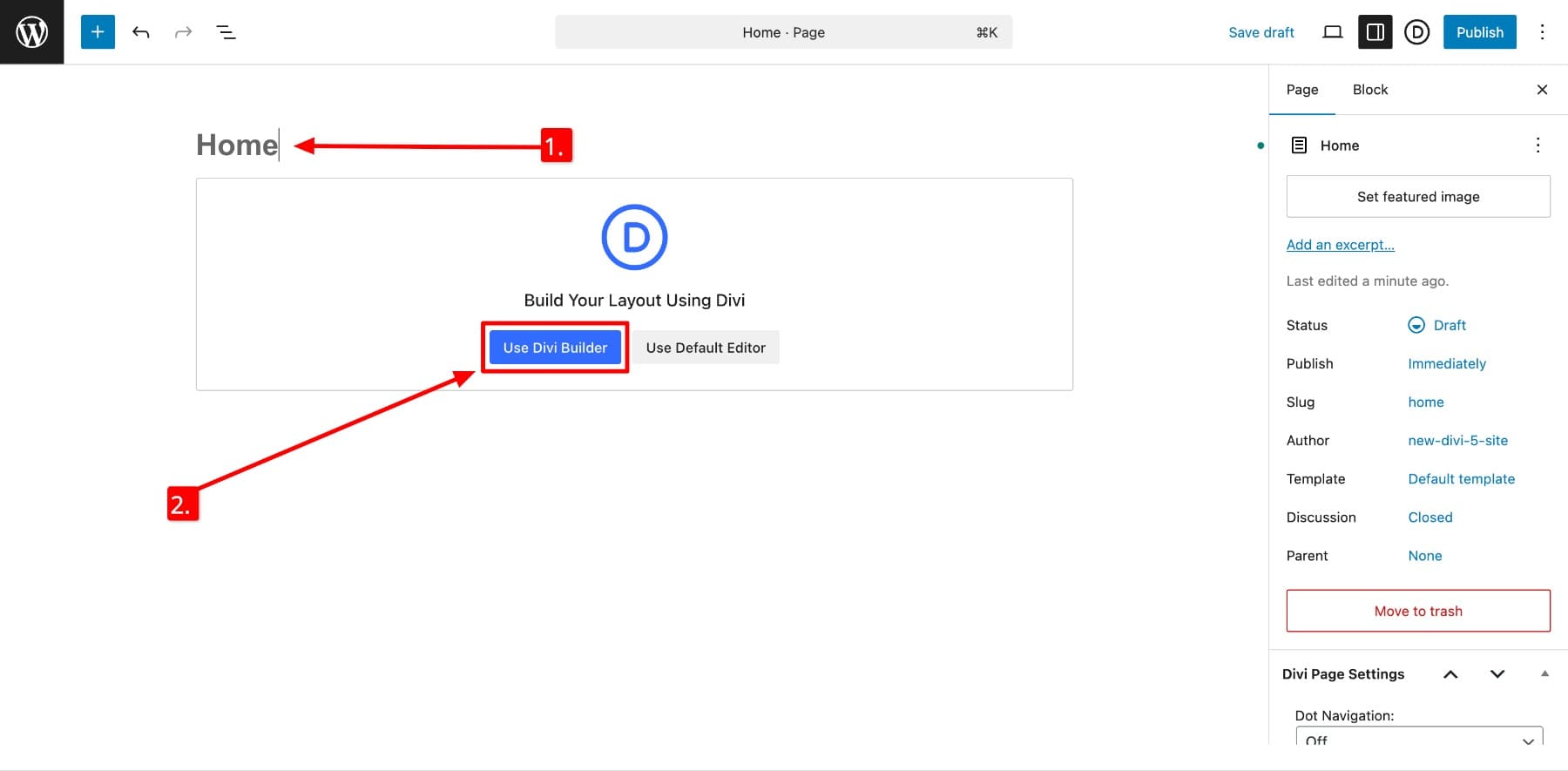
Nomina la tua pagina e fai clic su Usa Divi Builder per abilitare il Builder Visual Divi 5.

Entrerai nel Builder Visual Divi 5.

DivI 5 Dashboard Walkthrough
A prima vista, la nuova interfaccia Divi 5 potrebbe apparire uguale a quella Divi 4, ma noterai alcune barre laterali extra e nuove icone che vale la pena esplorare. Rivediamo ciascuno di essi in modo più dettagliato.

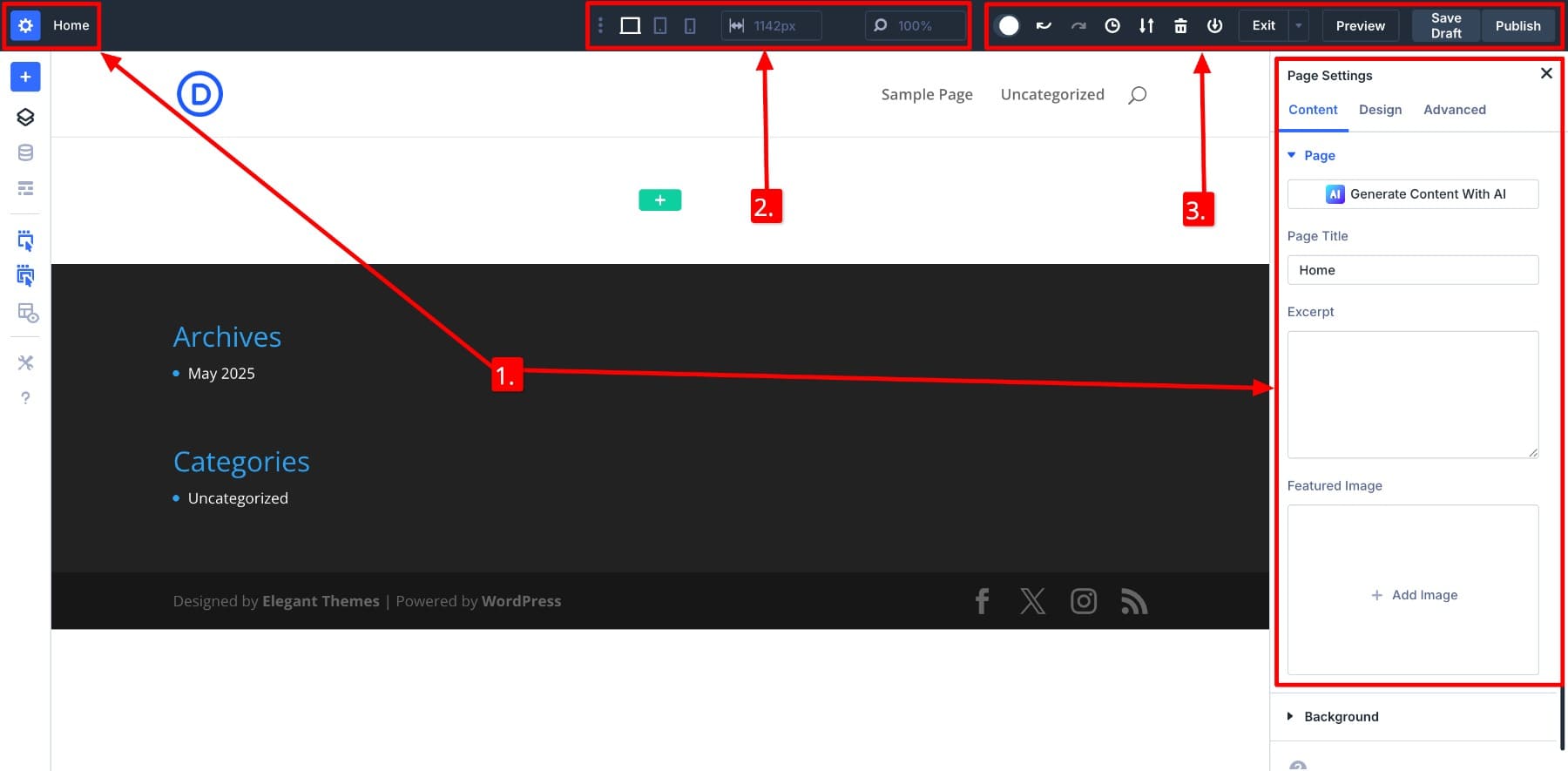
Innanzitutto, ecco la rottura delle impostazioni del pannello superiore:
- (1) Pannello Impostazioni della pagina: facendo clic sull'icona del marcia accanto al titolo della pagina (Home) Apre il pannello Impostazioni della pagina . Qui, puoi modificare il titolo della pagina, aggiungere un estratto, assegnare un'immagine in primo piano e accedere alle impostazioni di progettazione avanzata. Divi 5 abilita l'accesso a impostazioni con un clic, il che significa che quando si fa clic su qualsiasi elemento (modulo, sezione, colonna o riga), il pannello delle impostazioni si aprirà automaticamente sul lato destro.
- (2) Controlli di vista e larghezza reattivi: questa sezione consente di visualizzare in anteprima e modificare il tuo design per la reattività attraverso diverse dimensioni dello schermo, come desktop, tablet e mobile. È inoltre possibile regolare la larghezza della tela e lo zoom per perfezionare il modo in cui il layout appare a varie dimensioni dello schermo.
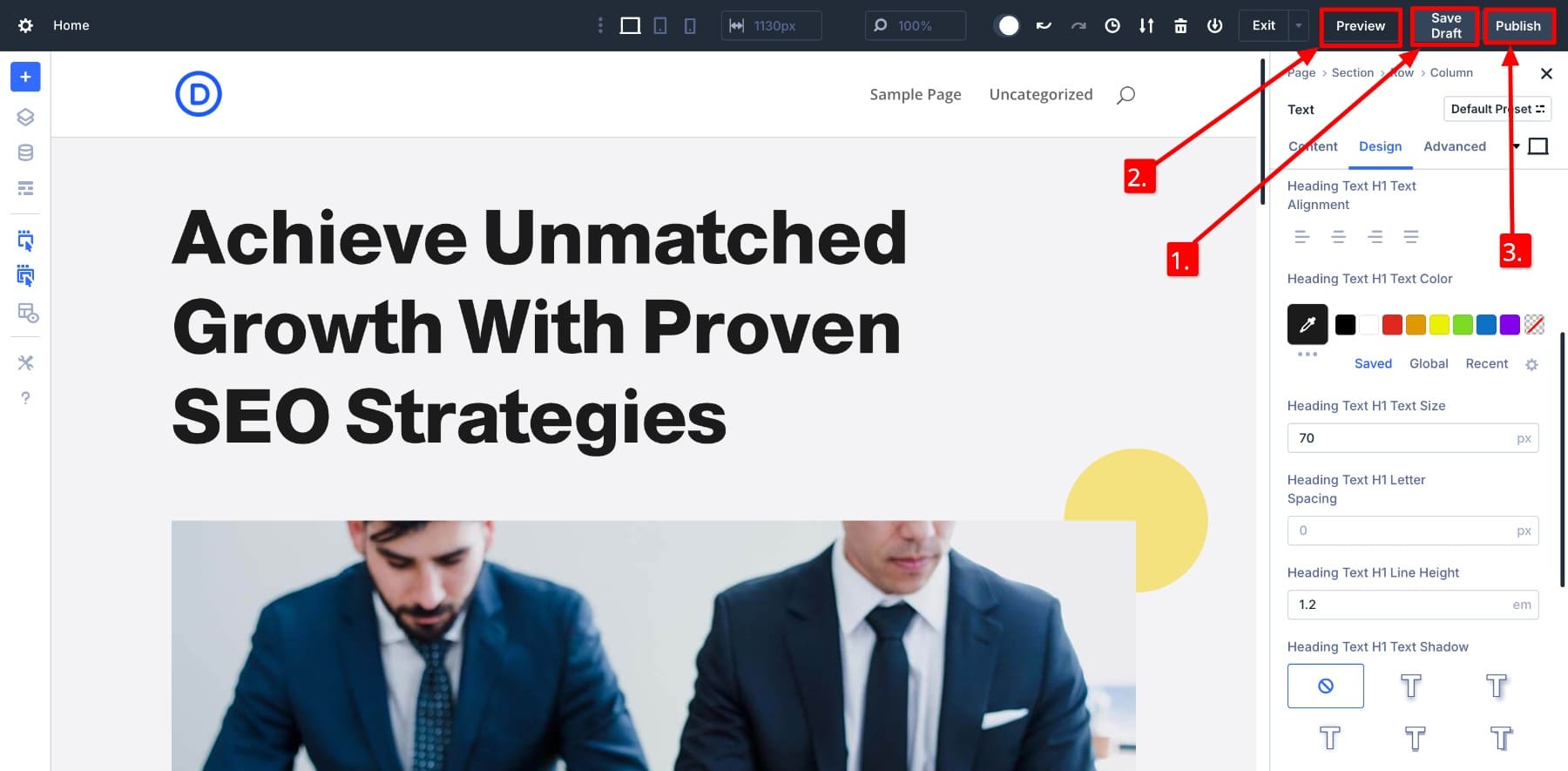
- (3) Controlli Builder: quest'area offre un rapido accesso alle azioni del costruttore, come la modalità oscura (una nuova funzionalità altamente richiesta in Divi 5), Annulla/ripetizione , storia, esportazione/importazione, layout chiaro , aggiungi alla libreria ed esci dal costruttore. Troverai anche pulsanti da visualizzare in anteprima, salva la bozza o pubblicherai la pagina quando è pronto per andare in diretta.

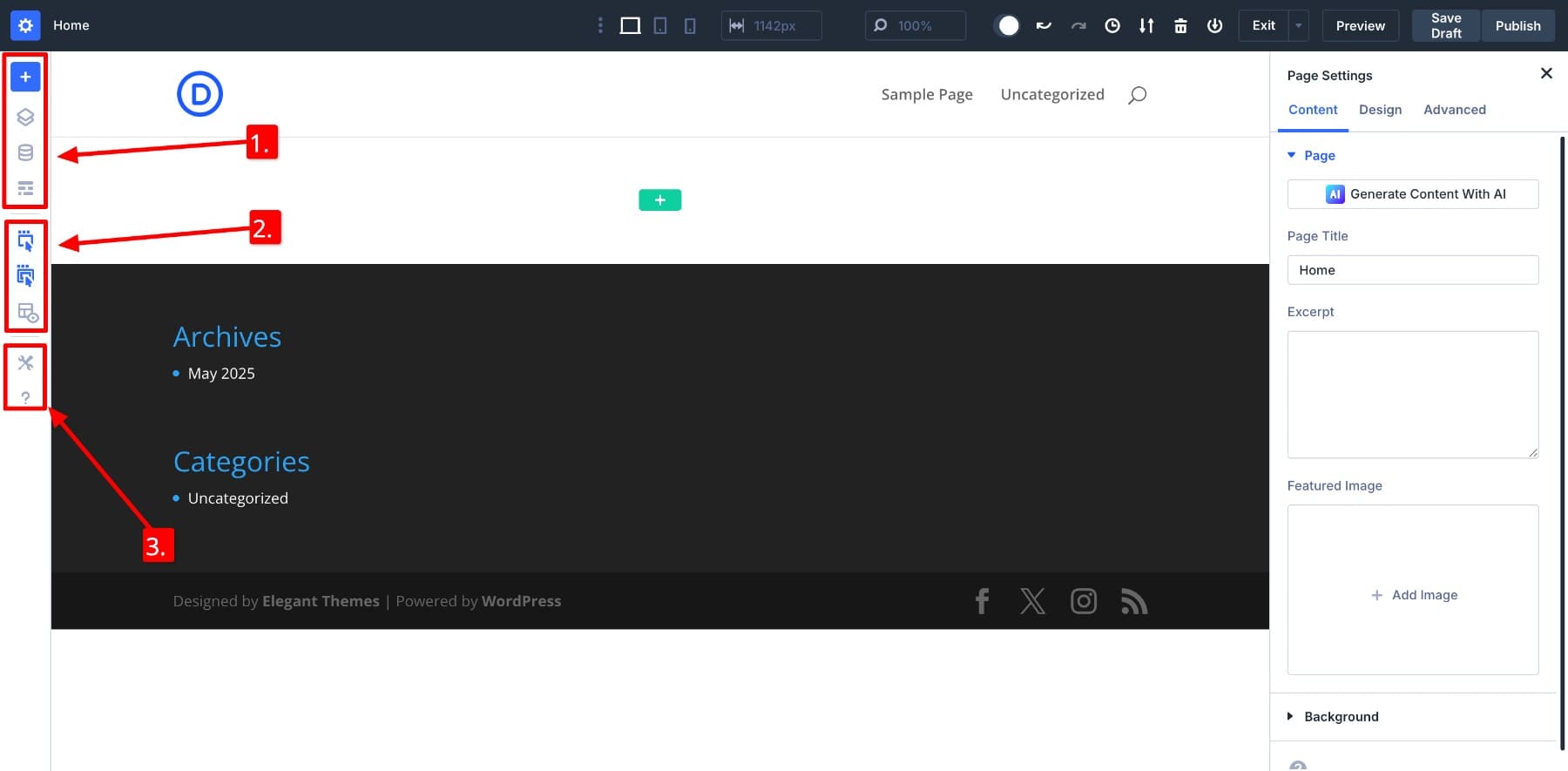
Ora, diamo un'occhiata al pannello laterale sinistro che include anche molte nuove icone:
- (1) Strumenti di layout e struttura: il pannello sinistro consente di accedere alle opzioni di layout core come il pulsante Blue Plus per l'aggiunta di layout premade o salvati dalla libreria Divi o Divi Cloud. È inoltre possibile aprire la vista Livelli per uno schema strutturato della tua pagina o passare alla vista Wireframe per una modalità di modifica semplificata che mostra i moduli come blocchi etichettati. Tra loro c'è l'icona di Resager Variable Manager , in cui creerai e organizzerai le tue variabili di design.
- (2) Opzioni di visualizzazione visiva: è possibile personalizzare come appaiono le icone di azione quando si librano su elementi. Con le icone di azione sull'icona del mouse e dell'azione genitore su hover abilitato, vedrai icone sia per l'elemento mouse che per i suoi contenitori genitori, rendendo più facile l'accesso ai controlli. Puoi anche attivare la modalità a raggi X , che delinea ogni elemento della tua pagina per visualizzare la struttura del tuo layout.
- (3) Impostazioni e aiuto: nella parte inferiore del pannello, troverai le impostazioni di Visual Builder, in cui è possibile regolare le preferenze dell'interfaccia e il comportamento di visualizzazione. Vedrai anche un'icona di aiuto che si collega direttamente alla documentazione e ai video tutorial, rendendo facile ottenere supporto senza lasciare il costruttore.
Potrebbe volerci del tempo per abituarsi a Divi 5, quindi abbiamo anche compilato alcuni suggerimenti per aiutarti a navigare in modo efficace.

Aggiunta di nuovi layout o moduli
Ora vediamo come creare i tuoi progetti usando Divi 5. Se stai costruendo da zero, fai clic sul pulsante Green Plus per aggiungere una riga. Al suo interno, aggiungerai moduli di contenuto.
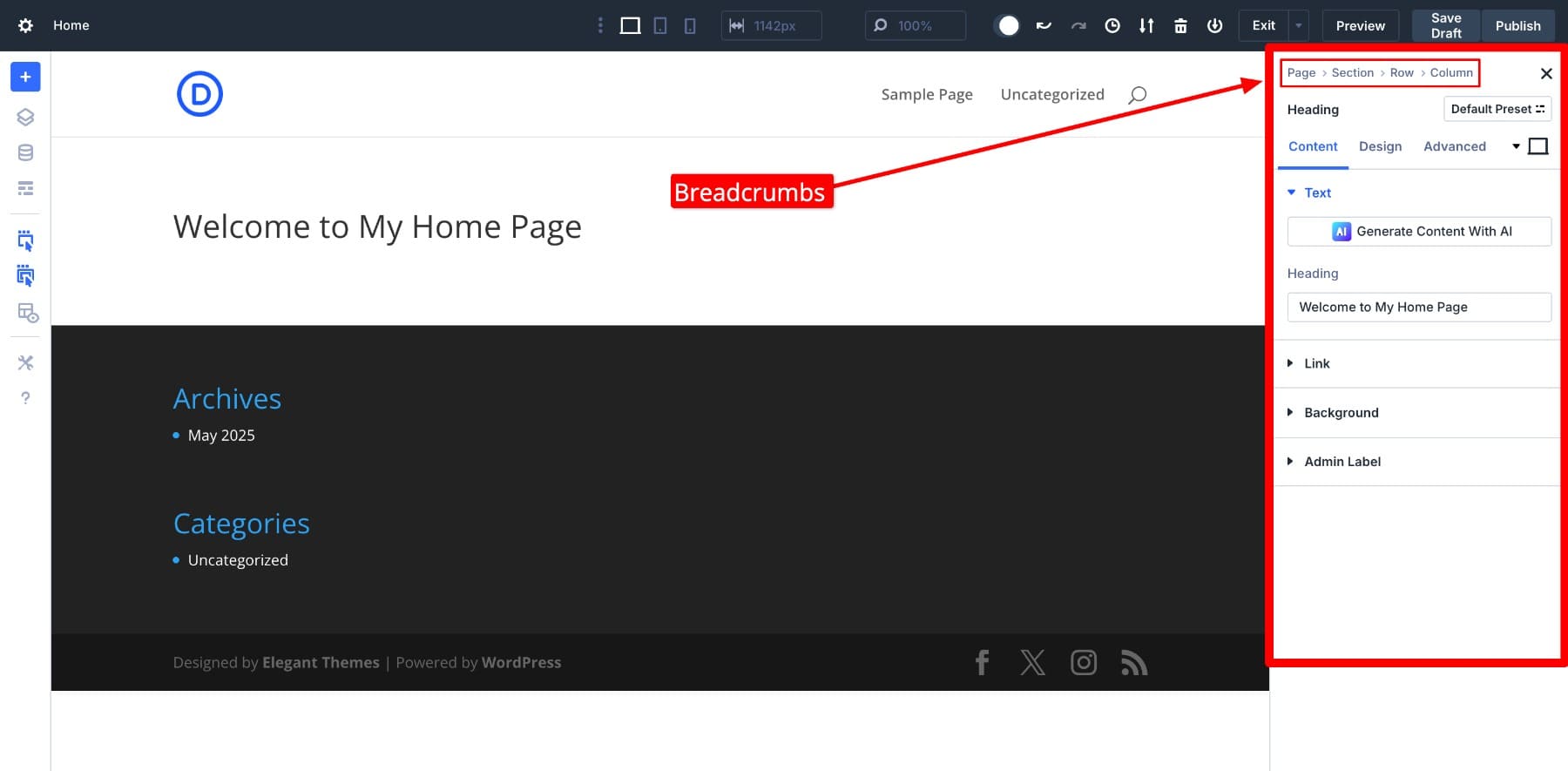
Noterai automaticamente le modifiche del pannello delle impostazioni sul lato destro. Questo perché quelle sono le opzioni di impostazione per l'elemento selezionato. Con l'elemento di intestazione selezionato, il pannello sul lato destro mostra le sue impostazioni. Per accedere alle impostazioni degli elementi del contenitore, utilizzare il pangrattato. Ad esempio, fare clic sulla riga per accedere alle impostazioni della riga.

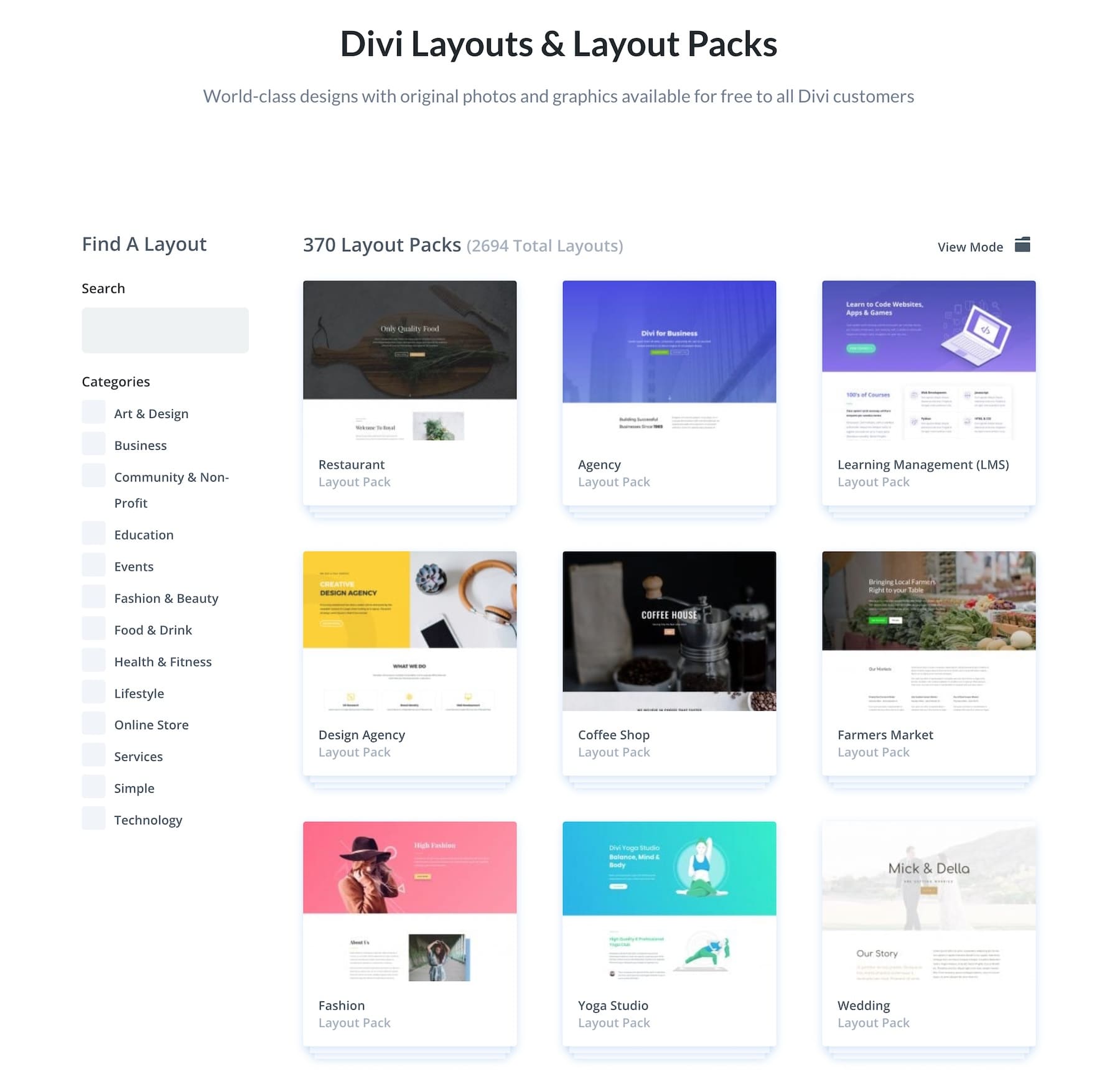
È possibile costruire da zero o importare facilmente un layout Divi pre-costruito (o crearne uno usando Divi AI) e utilizzarlo come base. Quindi, puoi passare tutto il tuo tempo a personalizzare e renderlo tuo. Abbiamo oltre 2500 più layout Divi progettati professionalmente per vari settori e scopi, quindi troverai la tua ispirazione abbastanza rapidamente.

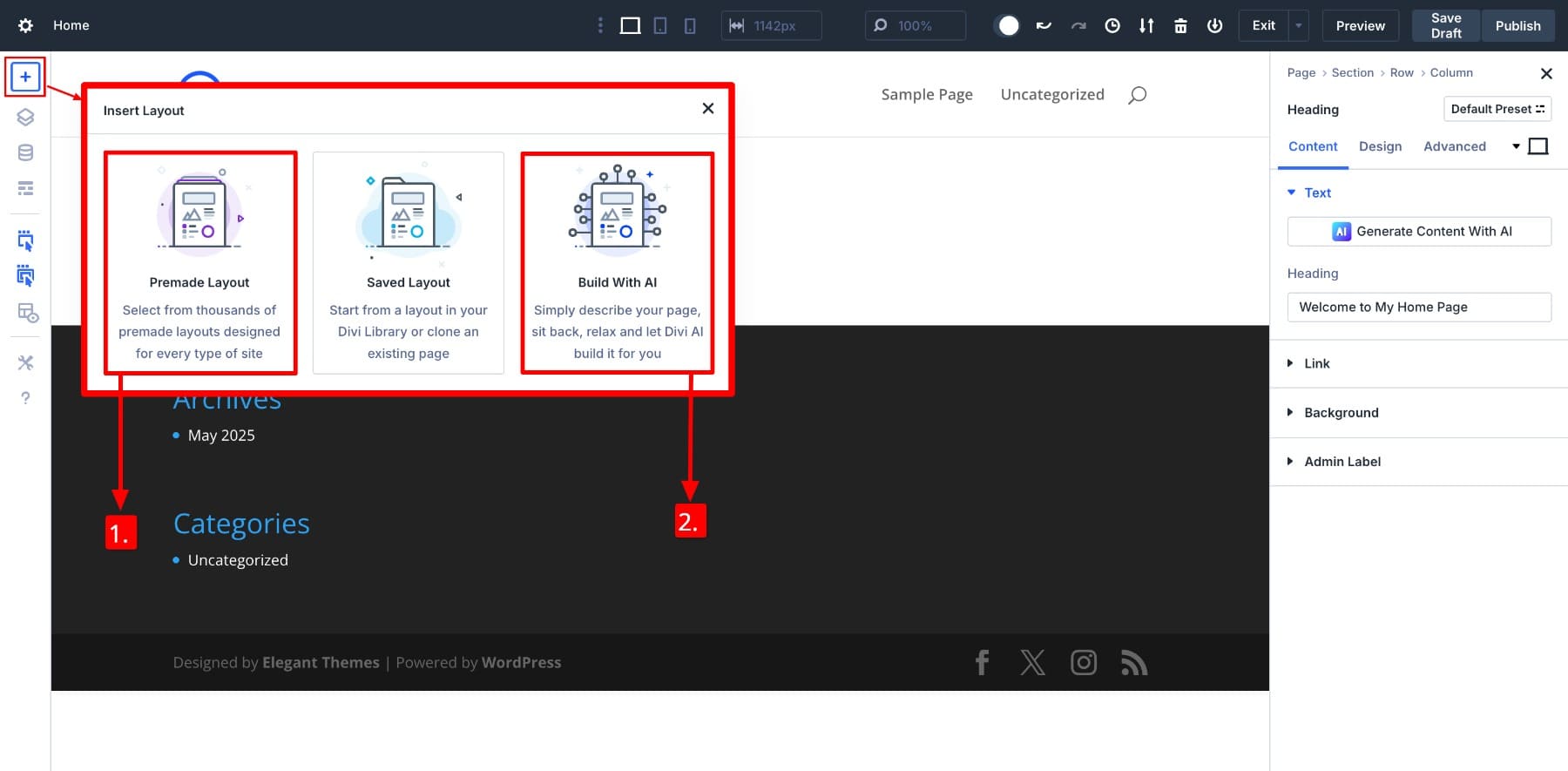
Fai clic sul pulsante Blue Plus sul pannello sul lato sinistro e scegli:
- 1: se si desidera importare un layout pre-progettato.
- 2: se vuoi creare un nuovo layout con Divi AI.

Ti mostreremo come importare un layout pre-progettato. È inoltre possibile visualizzare in anteprima un design prima di importarlo.
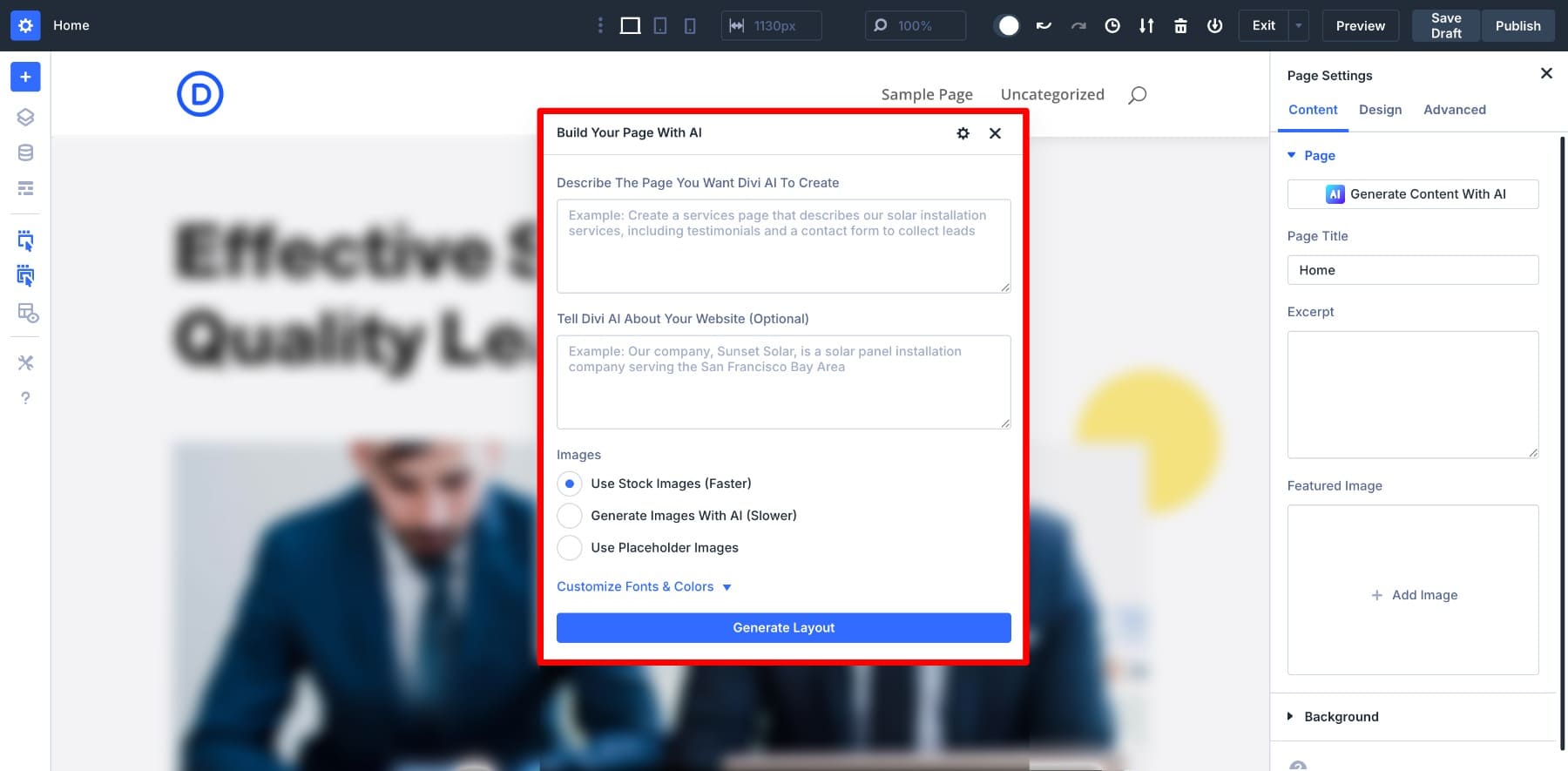
Se hai selezionato l'opzione Build with AI , devi solo raccontare a Divi AI la pagina e il sito Web che si desidera generare. Quindi fare clic su Genera layout.

Personalizzazione di un layout pre-fatto
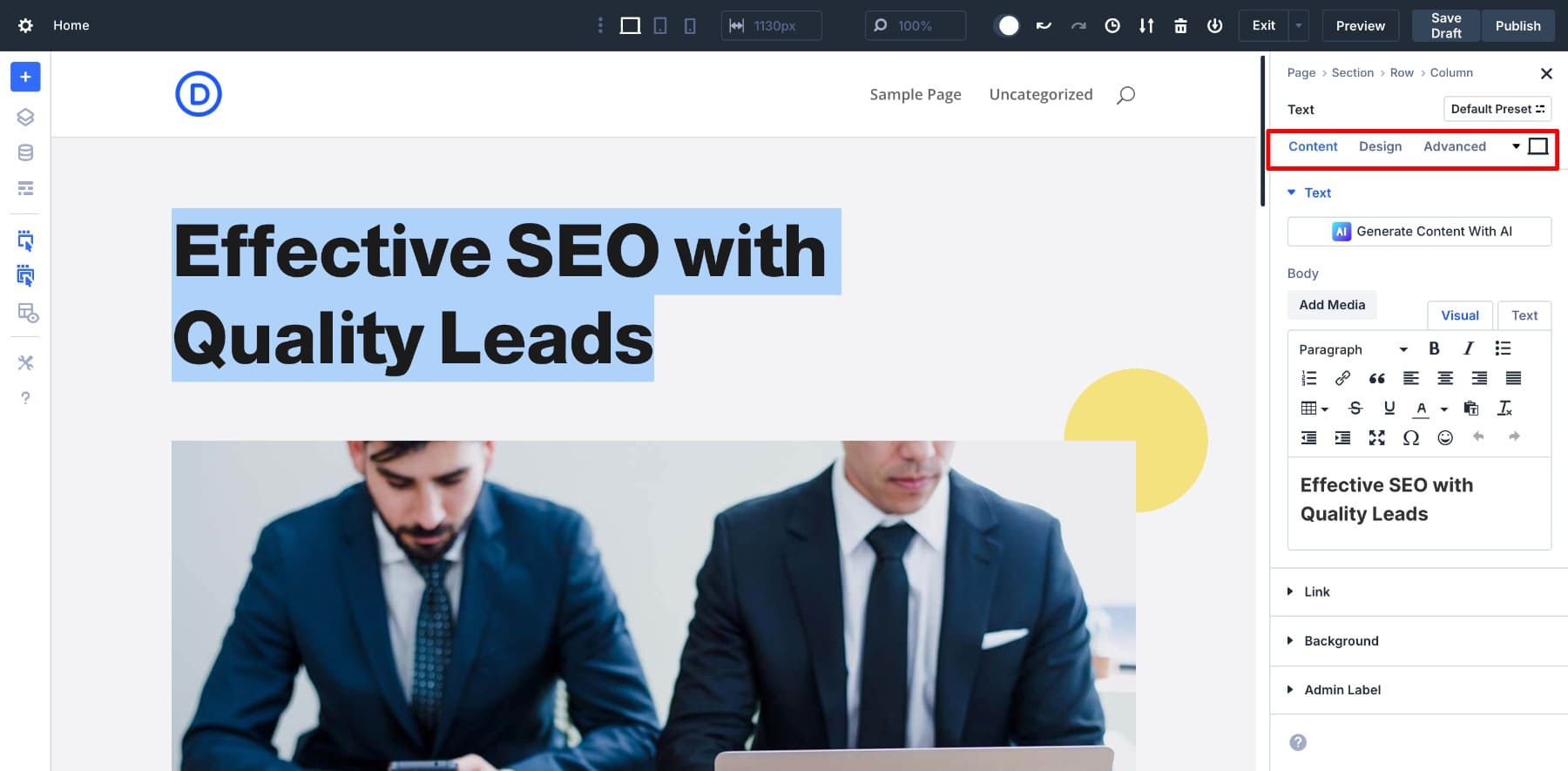
Una volta importato il design, è possibile fare clic su qualsiasi elemento per personalizzare le sue impostazioni.

Il pannello delle impostazioni di qualsiasi elemento includerà una scheda Content, Design e Advanced .
- Contenuto: è qui che aggiungi e modifichi il contenuto principale del modulo, come testo, immagini, pulsanti, collegamenti, sfondo, ecc. Di solito è il primo posto in cui si avvia quando si personalizza qualsiasi elemento.
- Design: usa questa scheda per modellare visivamente il modulo. Qui troverai opzioni per caratteri, colori, spaziatura, bordi, ombre, allineamento e altri controlli focalizzati sul design.
- Avanzato: questa sezione è per un maggiore controllo, come l'aggiunta di CSS personalizzati, l'applicazione delle condizioni, la regolazione delle impostazioni di visibilità, ecc.
- L'icona del piccolo laptop consente di passare da impostazioni reattive (mobili, laptop, tablet e mouse).
Noterai anche un piccolo discesa (preimpostazione predefinita). Questa è l'opzione preimpostata iconica di Divi 4, ma di recente abbiamo lanciato qualcosa di ancora più avanzato, di cui discuteremo nella sezione di rilasci delle nuove funzionalità. (Suggerimento: cerca i preset del gruppo di opzioni!)
Se hai bisogno di aiuto per generare contenuti, usa Divi AI. I singoli elementi di contenuto possono anche essere modificati utilizzando AI separatamente. Devi solo passare il mouse sopra la sezione del corpo e fare clic sulla piccola icona di intelligenza artificiale.
Non solo contenuto, Divi Ai può anche aiutarti a generare immagini, codice e persino layout completi. Cerca la piccola icona di intelligenza artificiale per iniziare.
Dai un'occhiata a Divi Ai
Per modificare le impostazioni visive dell'elemento, andrai alla scheda Design . È qui che puoi regolare caratteri, dimensioni, colori, ecc.
Passa attraverso ogni elemento sul layout della pagina per aggiungere i tuoi contenuti e il branding. Una volta che hai finito, salva la bozza e visualizza in anteprima il tuo design. Quando tutto sembra buono, pubblica.

Le nuove funzionalità di Divi 5 esplorate
Divi 5 è pronto per evolversi per la scalabilità. Mentre è ancora in fase Alpha, abbiamo già rilasciato molte nuove funzionalità che aiutano a migliorare il tuo flusso di lavoro di progettazione.
- Preset del gruppo di opzioni: consentire di creare preimpostazioni per impostazioni specifiche come raggio del bordo, tipografia, ecc. Una volta applicato un preimpostazione, qualsiasi aggiornamento di progettazione che effettuerà si rifletterà automaticamente in tutti gli elementi utilizzando quel preimpostazione. Questo ti aiuta a mantenere la coerenza e risparmiare tempo.
- Variabili di progettazione: salva valori riutilizzabili per proprietà di progettazione come colori, caratteri e spaziatura. Ciò significa che se si desidera modificare il colore principale o la dimensione dell'intestazione, devi aggiornare la variabile solo una volta e tutte le istanze verranno aggiornate facilmente. Le variabili di design sono perfette per la costruzione di una base di branding.
- Unità avanzate: Divi 5 ora supporta le moderne funzioni CSS come CLAMP (), min (), max () e calc (). Queste unità avanzate rendono molto più semplice creare progetti reattivi che si regolano fluido sui dispositivi, senza bisogno di code personalizzate o query multimediali.
- Righe nidificate: ora puoi posizionare una riga all'interno di un'altra, che fornisce una maggiore flessibilità per layout complessi. Ciò è utile quando è necessario un controllo dettagliato sull'allineamento, la spaziatura o il raggruppamento dei contenuti senza compromettere la struttura della pagina.
- Gruppi di moduli: combinare più moduli in un singolo contenitore all'interno di una colonna. È un modo semplice per organizzare contenuti correlati, applicare stili condivisi o spostare le sezioni del layout come unità.
Stiamo anche lavorando per l'aggiunta di nuove funzionalità come layout basato su Flexbox e moduli WooCommerce migliorati. Questi aggiornamenti continueranno a basarsi su ciò che Divi 5 fa già bene: semplifica il tuo flusso di lavoro e modernizza l'esperienza del costruttore.
Per assicurarti di non perdere mai una nuova aggiunta di funzionalità, iscriviti al nostro canale YouTube. Nick di solito annuncia le nuove funzionalità lì prima, quindi sarai sempre davanti alla curva.
Iscriviti al nostro canale YouTube
Suggerimenti per ottenere il massimo da Divi 5
Se hai già familiarità con Divi 4, noterai quanto sia facile passare a Divi 5. Include tutto ciò che amavi di Divi 4, ma è molto più stabile, moderno e più veloce. Prima inizi a familiarizzare a Divi 5, meglio è. Ecco alcuni suggerimenti per aiutarti a utilizzare le nuove funzionalità Divi 5 per ottenere una maggiore flessibilità di progettazione:
- Imposta prima variabili di design: crea variabili di design per colori del marchio, caratteri, spaziatura, ecc., Per centralizzare i tuoi stili e rendere le modifiche future più veloci e coerenti.
- Utilizzare le variabili CSS per il controllo globale: per una maggiore flessibilità tecnica, imposta le variabili CSS insieme alle variabili di progettazione. Ti permettono di applicare stili coerenti sul tuo tema con codice minimo.
- Applicare i preset predefiniti in anticipo: assegna preset predefiniti ai moduli, alle sezioni e alle righe prima di iniziare a progettare. Questo garantisce che ogni nuovo elemento corrisponda al tuo sistema di stile dall'inizio.
- Costruisci tenendo presente il design basato su preset: crea preset che puoi riutilizzare attraverso le pagine. Ciò accelererà il flusso di lavoro e renderà gli aggiornamenti molto più facili da gestire.
- Utilizzare calc () per spaziatura flessibile: applicare calc () I cingele o campi di margine per mescolare le unità (come il 100% - 80px ) e creare layout che si adattano alle dimensioni dello schermo senza punti di interruzione rigidi.
- Aggiungi min () e max () per il controllo del layout: utilizzare min () o max () per impostare limiti di dimensioni intelligenti, come impedire che una voce diventa troppo piccola o troppo grande su diversi dispositivi.
- Utilizzare il morsetto () per la tipografia a fluido: con il morsetto (), le dimensioni dei caratteri possono crescere o ridursi senza intoppi in base alle dimensioni dello schermo senza domande sui media. È una soluzione moderna per il testo leggibile e reattivo.
Divi 5 è costruito per il futuro del web design
Divi 5 non è solo un aggiornamento: è una ricostruzione completa progettata per il flusso di lavoro del tuo sito Web a prova di futuro.
Tutto in Divi 5 è costruito per aiutarti a lavorare più intelligente e ridimensionare con fiducia, dalle prestazioni più veloci a preset modulari, variabili di progettazione e strumenti di layout avanzati. Che si tratti di iniziare un nuovo progetto o di sperimentare moderne tecniche di progettazione, questa versione ti offre le basi per costruire siti Web migliori.
Divi 5 è pronto per i nuovi siti Web oggi, quindi immergiti, prova le ultime caratteristiche e diventa un Early Adopter!
