كيف تبدأ مع Divi 5
نشرت: 2025-05-18Divi 5 هو الجيل القادم من Divi Builder ، وليس مجرد تحديث إصدار آخر. إنها إعادة بناء كاملة من الألف إلى الياء (مع التوافق مع الوراء) ، وتركز على الأداء الأسرع ، والميزات والقدرات الجديدة ، والمزيد من الحرية في التصميم ، وقابلية التوسع على المدى الطويل.
بالإضافة إلى التحسينات التأسيسية ، اكتسب Divi 5 أيضًا واجهة Snappy جديدة. على الرغم من أن هذه الواجهة مختلفة بعض الشيء ، إلا أنك ستظل قادرًا على التعرف على طريقة Divi لبناء مواقع الويب. لقد أعددنا هذا البرنامج التعليمي لتجول لك من خلال كل ما تحتاج إلى معرفته لبدء استخدام Divi 5 بشكل فعال ، من إعداده إلى استكشاف أحدث ميزاته. دعنا نصل إليه!
Divi 5 جاهز للاستخدام على مواقع الويب الجديدة اليوم ، لكننا لا نوصي بترحيل المواقع الإلكترونية حتى الآن.
- 1 Divi 5: مستقبل موقع WordPress على موقع الويب
- 2 البدء مع Divi 5
- 2.1 إعداد استضافة الويب و WordPress
- 2.2 تنزيل وتثبيت وتفعيل Divi 5
- 2.3 الوصول إلى Divi 5 Visual Builder الجديد
- تم استكشاف 3 ميزات Divi 5 الجديدة
- 4 نصائح للحصول على أقصى استفادة من Divi 5
- تم تصميم 5 Divi 5 لمستقبل تصميم الويب
Divi 5: مستقبل WordPress على موقع الويب
Divi 4 هو منشئ صفحات صلب ، لكنه جمع الديون الفنية مع مرور الوقت. لإزالة هذه القيود ، قمنا بإعادة بناء Divi 5 من المؤسسة وقمنا بتضمين العديد من الميزات الجديدة المذهلة لإعدادك لمستقبل تصميم الويب. لكن Divi 5 ليس منتجًا منفصلاً ، فهو يأتي مع توافق متخلف ، مما يعني أنك ستتمكن من ترحيل أي موقع Divi 4 الحالي إلى Divi 5 إلى أسفل الخط.
فيما يلي تحسينات رئيسية تجعل Divi 5 يستحق اهتمامك:
- Core Architecture REWRITE: جعلت قاعدة الشفرة القديمة لـ DIVI 4 من الصعب إضافة ميزات جديدة دون تقديم الأخطاء أو التباطؤ. Divi 5 مصنوع على نطاق واسع.
- الأداء المحسن: غالبًا ما تباطأ Divi 4 Builder وسرعة الصفحة المتأثرة ، خاصة بالنسبة للصفحات الكبيرة والتخطيطات المعقدة. يجلب Divi 5 تحسينات كبيرة في الواجهة الخلفية ويستخدم موارد النظام أقل لتقديم تجربة أسرع وأكثر استجابة. (أجرينا أيضًا اختبارًا سريعًا لـ Divi 5 لمعرفة مدى سرعة أداء الواجهة الأمامية.)
- تجربة باني بصرية أفضل: لا يزال Divi 5 يبدو مألوفًا ، لكن البناء يشعر بأنه أكثر سلاسة وأسرع للاستخدام. تفتح الإعدادات على الفور ، وتستجيب عناصر التحكم بشكل أسرع ، وتغييرات صغيرة مثل الأشرطة الجانبية واضحة وأدوات التحويم تجعل من السهل إنشاء الصفحات وتحريرها. تحقق من تجول Divi 5 Dashboard للتعرف على الإضافات الجديدة.
- العديد من الميزات الجديدة: على الرغم من أننا لا نزال في مرحلة Divi 5 Alpha ، فإننا نقوم بالفعل بإصدار ميزات مثيرة جديدة تغير سير عمل بناء موقع الويب بالكامل.
معًا ، تجعل هذه الترقيات Divi 5 أفضل وخيارًا أكثر ذكاءً لبناء مواقع الويب الحديثة التي تكون أسرع وأنظف وأسهل في الحفاظ عليها. إذا كنت تنتظر نسخة أكثر سلاسة وأكثر استعدادًا في المستقبل من Divi ، فهذا هو الإصدار.
Divi 5 جاهز للاستخدام على مواقع الويب الجديدة ، لكننا لا نوصي بترحيل مواقع Divi 4 الحالية حتى الآن. يعد الإصدار الحالي مثاليًا للبدء من جديد ، بحيث يمكنك الاستفادة الكاملة من كل ما تقدمه المؤسسة الجديدة.
البدء مع Divi 5
للوصول إلى Divi 5 والبدء في إنشاء موقع الويب الخاص بك ، تحتاج إلى التأكد من وجود أساسياتك في مكانها: استضافة الويب ، المجال ، و WordPress.
إعداد استضافة الويب و WordPress
إذا كنت تبحث عن استضافة ويب موثوق ، فكر في SiteGround. إنه يوفر أداءً ممتازًا ودعمًا قويًا وإعداد WordPress سهلاً بنقرة واحدة. مع موقع SiteGround ، يمكنك أيضًا الحصول على مجال مجاني (أو يمكنك الحصول على واحد من NameCheap ) لمدة عام واحد ، مما يجعل من السهل الحفاظ على الأمور محاذاة ومتسقة. اتبع هذا البرنامج التعليمي لإعداد استضافة الويب الخاصة بك و WordPress.
الحصول على موقع
تنزيل وتثبيت وتفعيل Divi 5
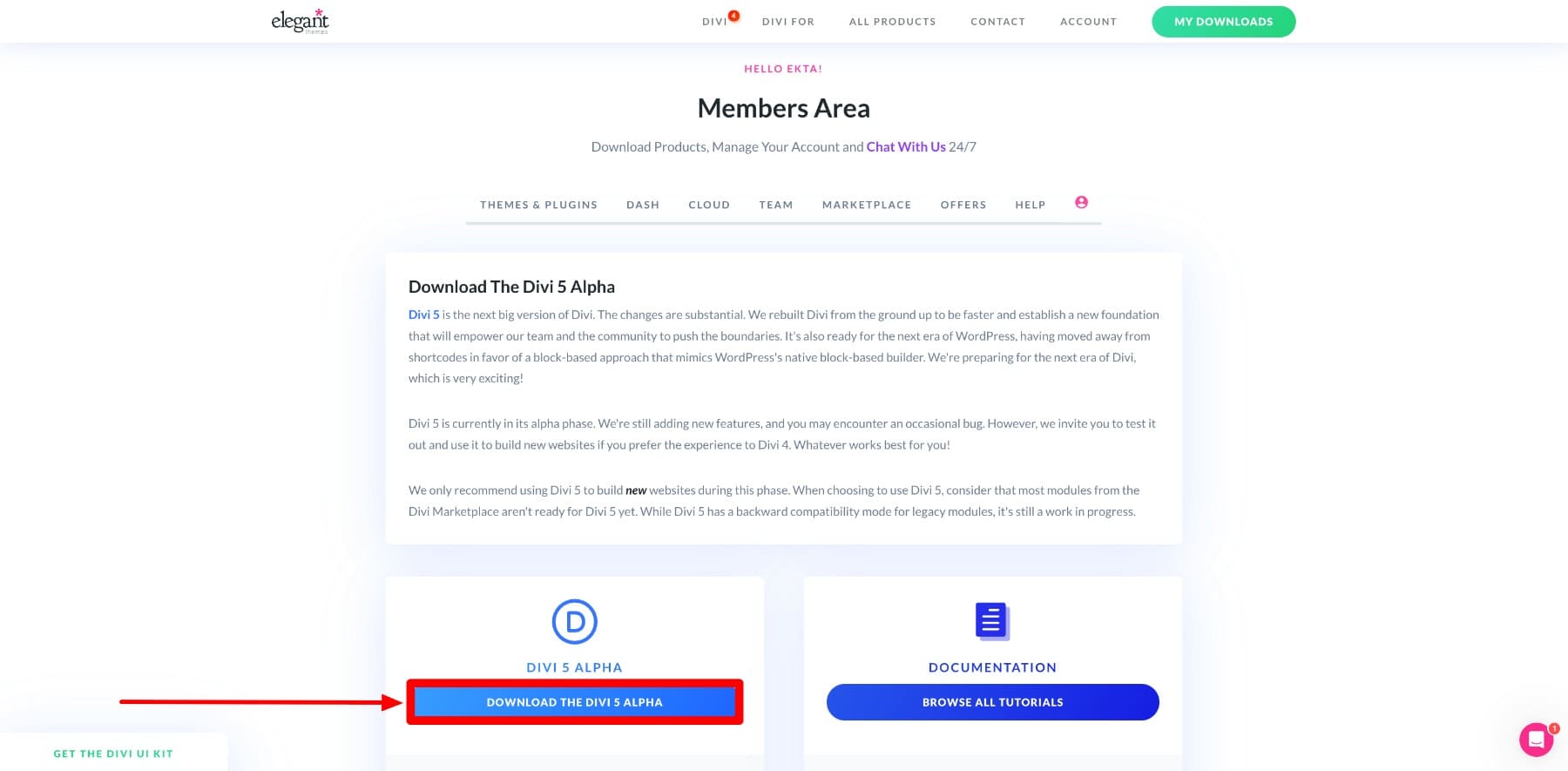
بمجرد أن تتمكن من الوصول إلى لوحة معلومات WordPress الخاصة بك ، فإن الخطوة التالية هي تثبيت Divi 5 . انتقل إلى منطقة العضوية الأنيقة الخاصة بك وتنزيل أحدث مجلد Divi 5 Zip.

(إذا كنت جديدًا على Divi ، تحقق من خطط التسعير الخاصة بنا لاختيار الأكثر ملاءمة لاحتياجاتك. لا يمكنك الاختيار؟ اذهب مع عضوية Divi Pro ، والتي تمنحك الوصول إلى جميع الميزات الرائعة ، مثل Divi AI و Divi Cloud و Divi VIP و Dondivi ، وأكثر من ذلك بكثير!)
ابدأ مع Divi
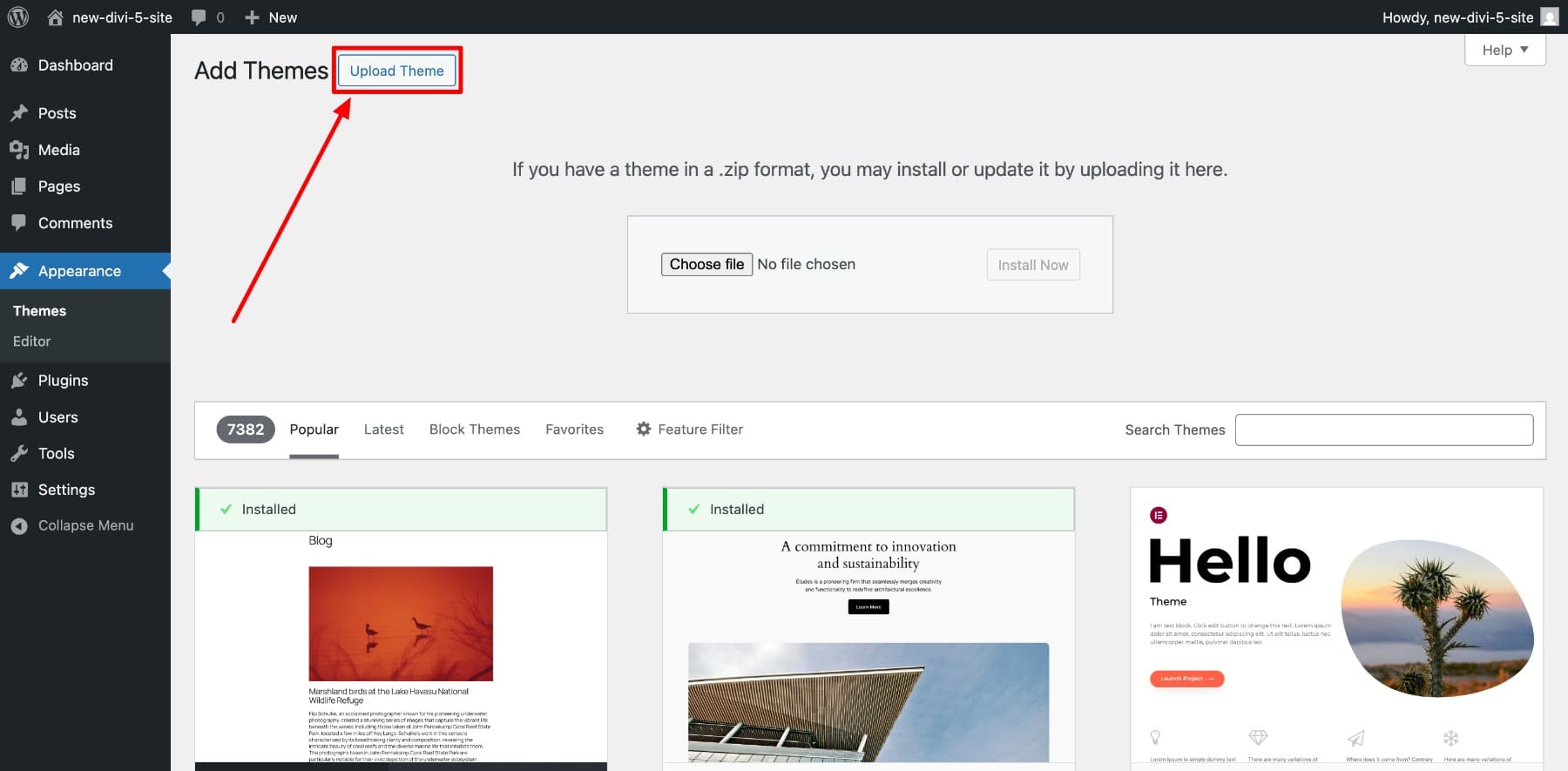
العودة إلى لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> الموضوعات> إضافة جديدة> تحميل.

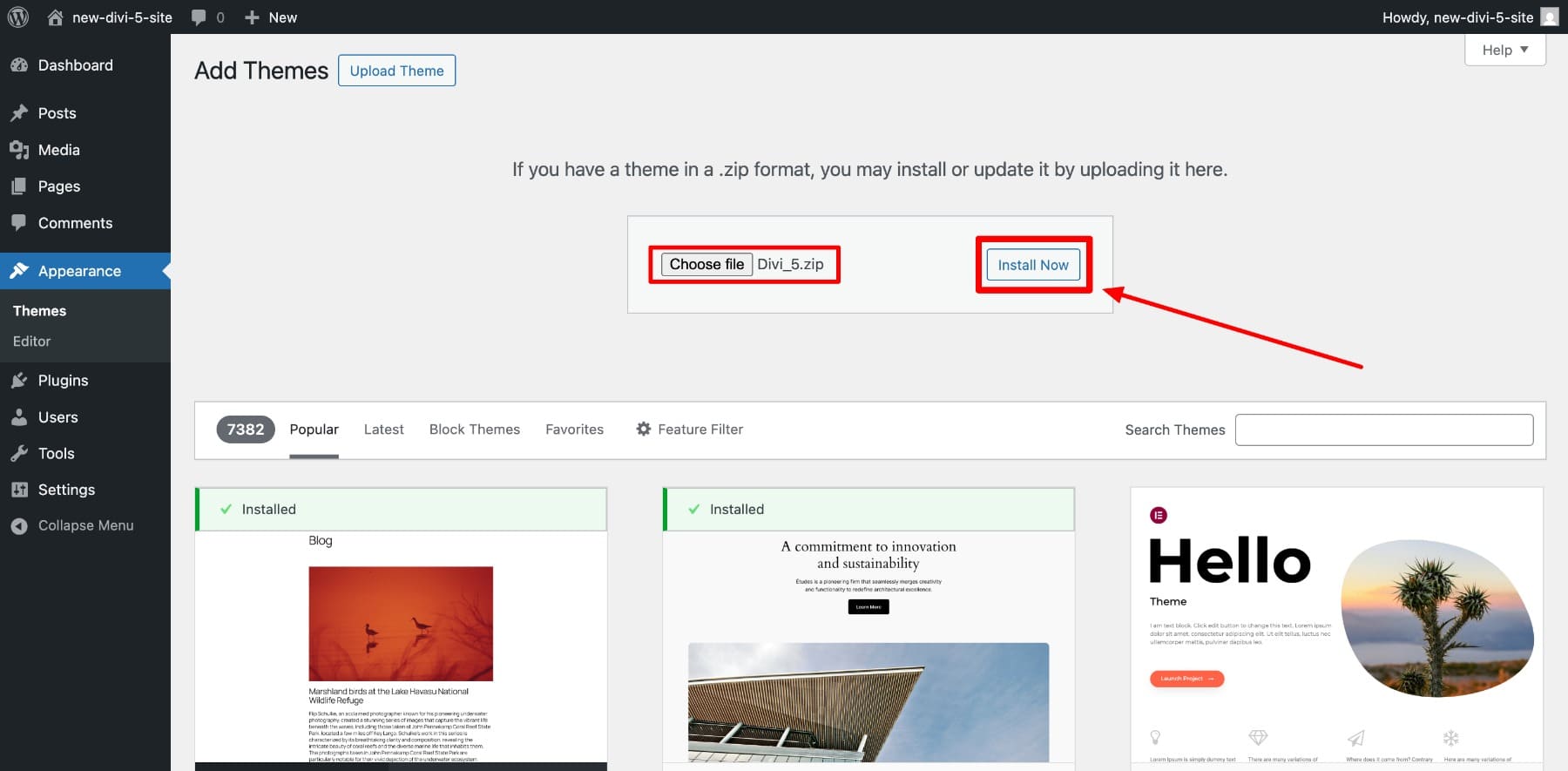
اختر ملف divi 5 zip وانقر فوق تثبيت الآن.

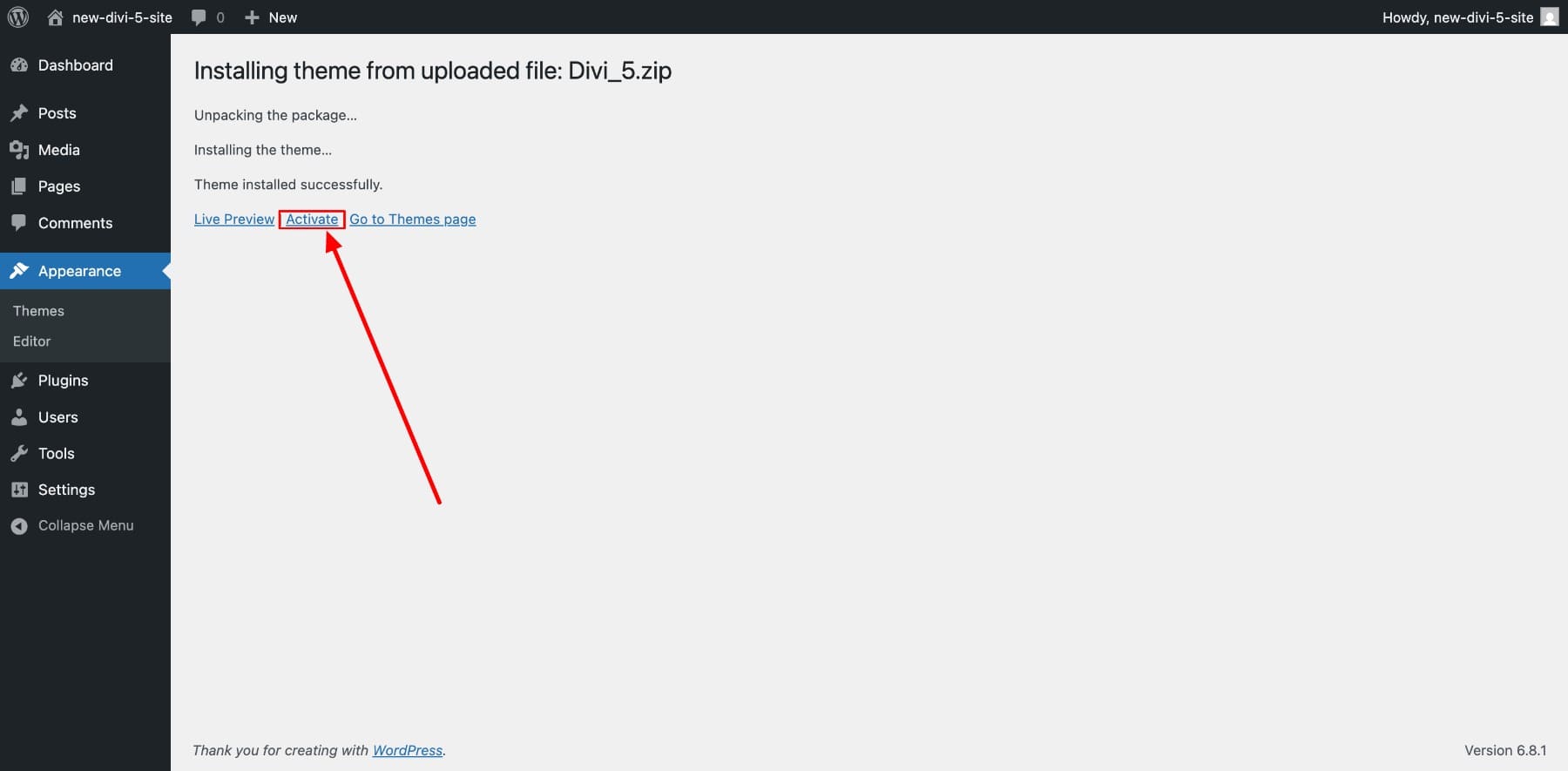
بعد تثبيت Divi 5 ، قم بتنشيطه .

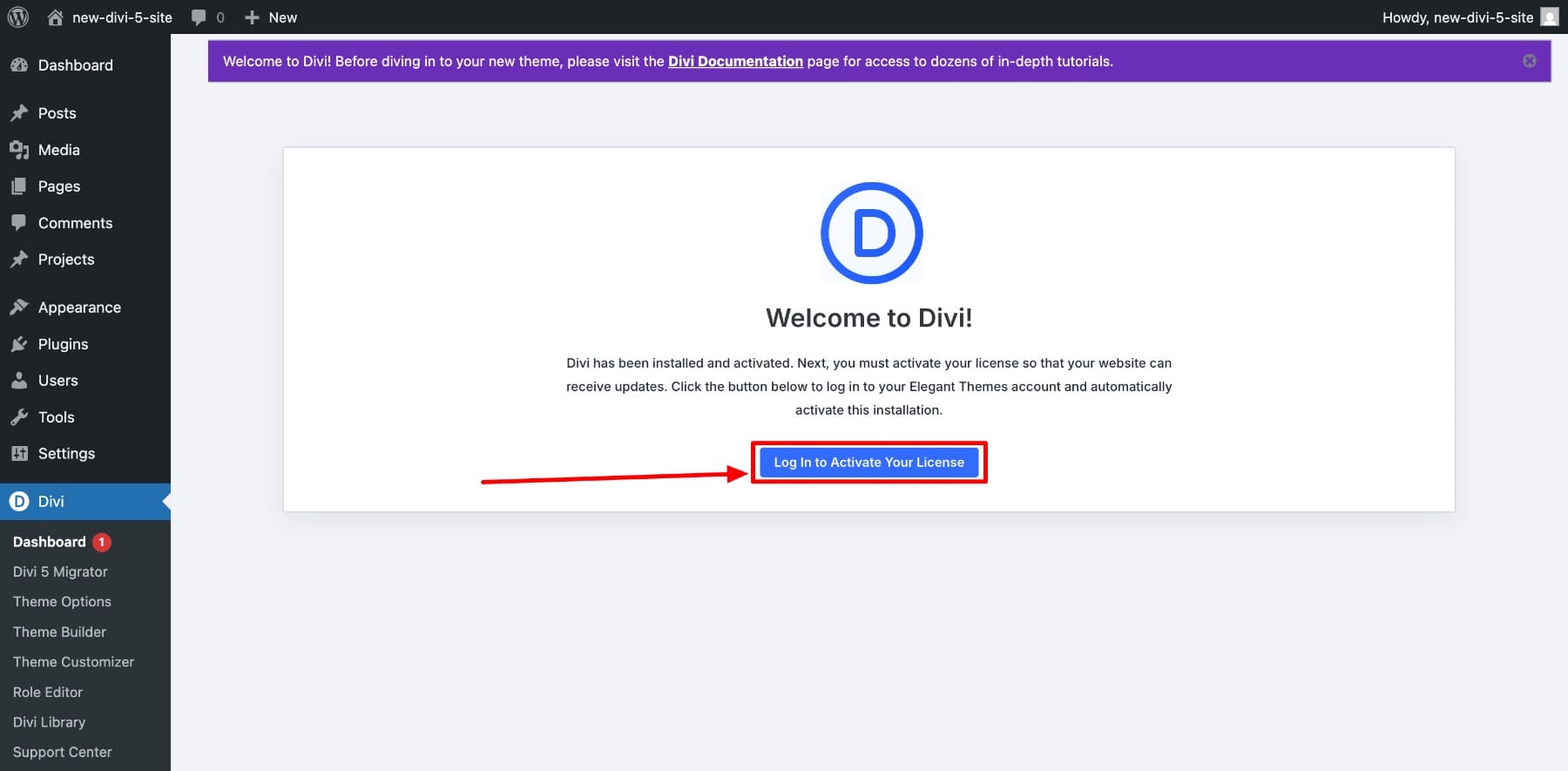
بعد ذلك ، تحتاج إلى تفعيل ترخيص Divi الخاص بك للوصول إلى ميزات السمة. للقيام بذلك ، قم بتسجيل الدخول إلى حسابك مع بيانات اعتماد المستخدم الخاصة بك.

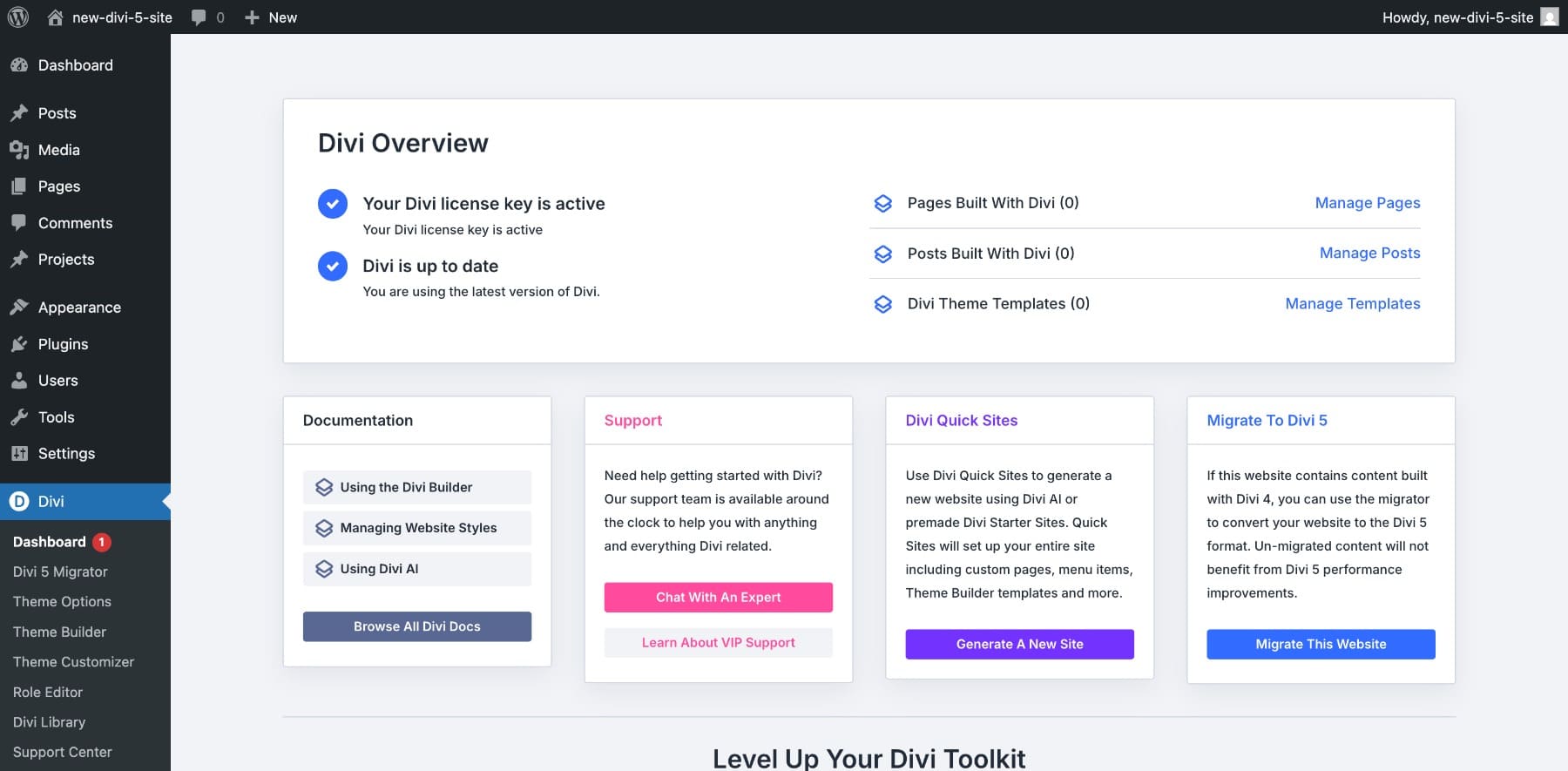
بمجرد إكمال العملية ، ستتمكن من الوصول إلى لوحة معلومات Divi الخاصة بك ، والتي ستعرض معلومات مهمة مثل حالة الترخيص الخاصة بك ، وحالة تحديث Divi 5 ، والصفحات ، وقوالب السمات ، إلخ.

الوصول إلى Divi 5 Visual Builder الجديد
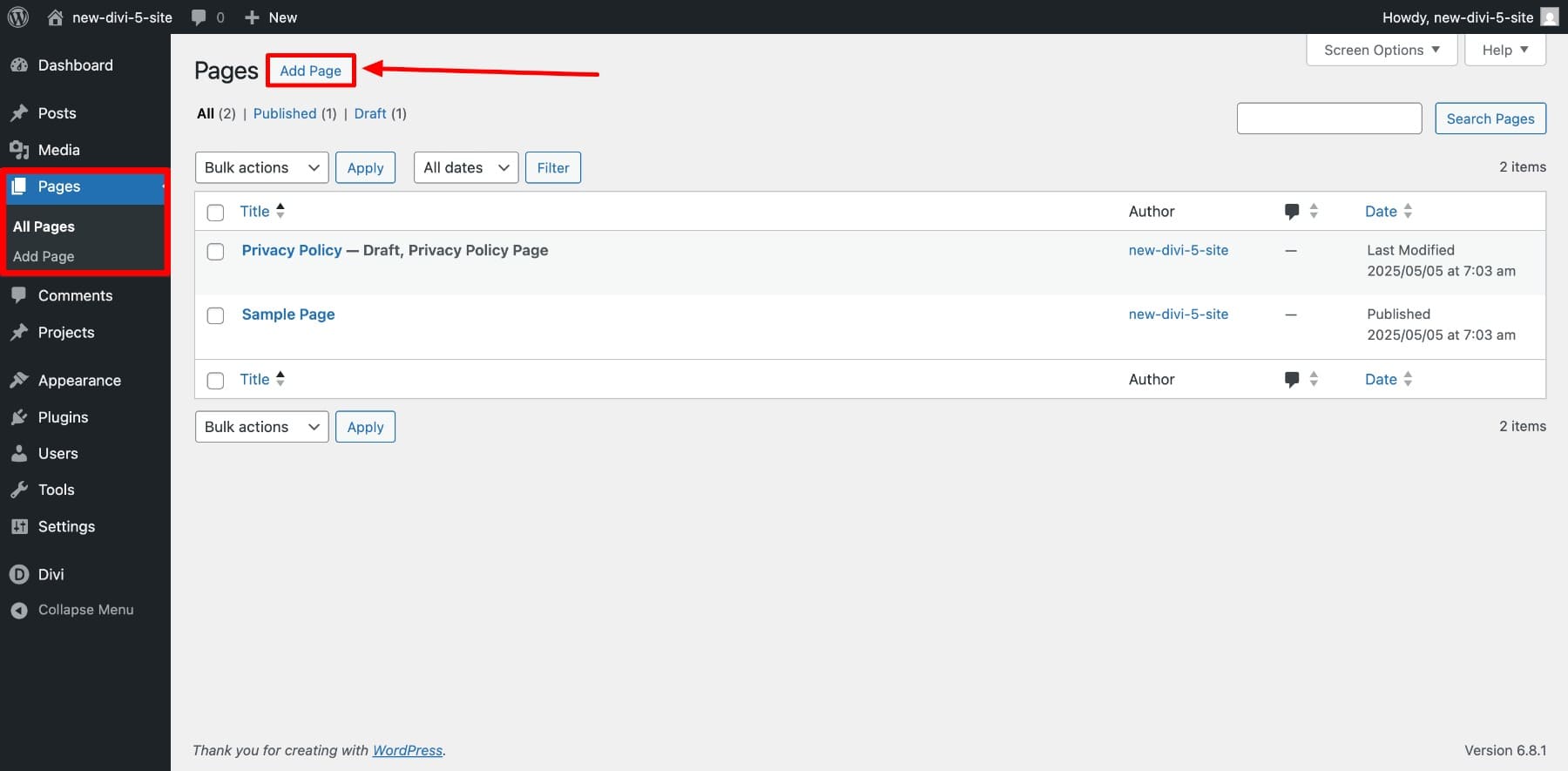
يتضمن كل موقع ويب صفحات أساسية: المنزل ، حول ، الاتصال ، التسوق ، والمدونة. لتصميمها ، تحتاج أولاً إلى إنشائها. لإنشاء صفحة ، انتقل إلى الصفحات> إضافة صفحة.

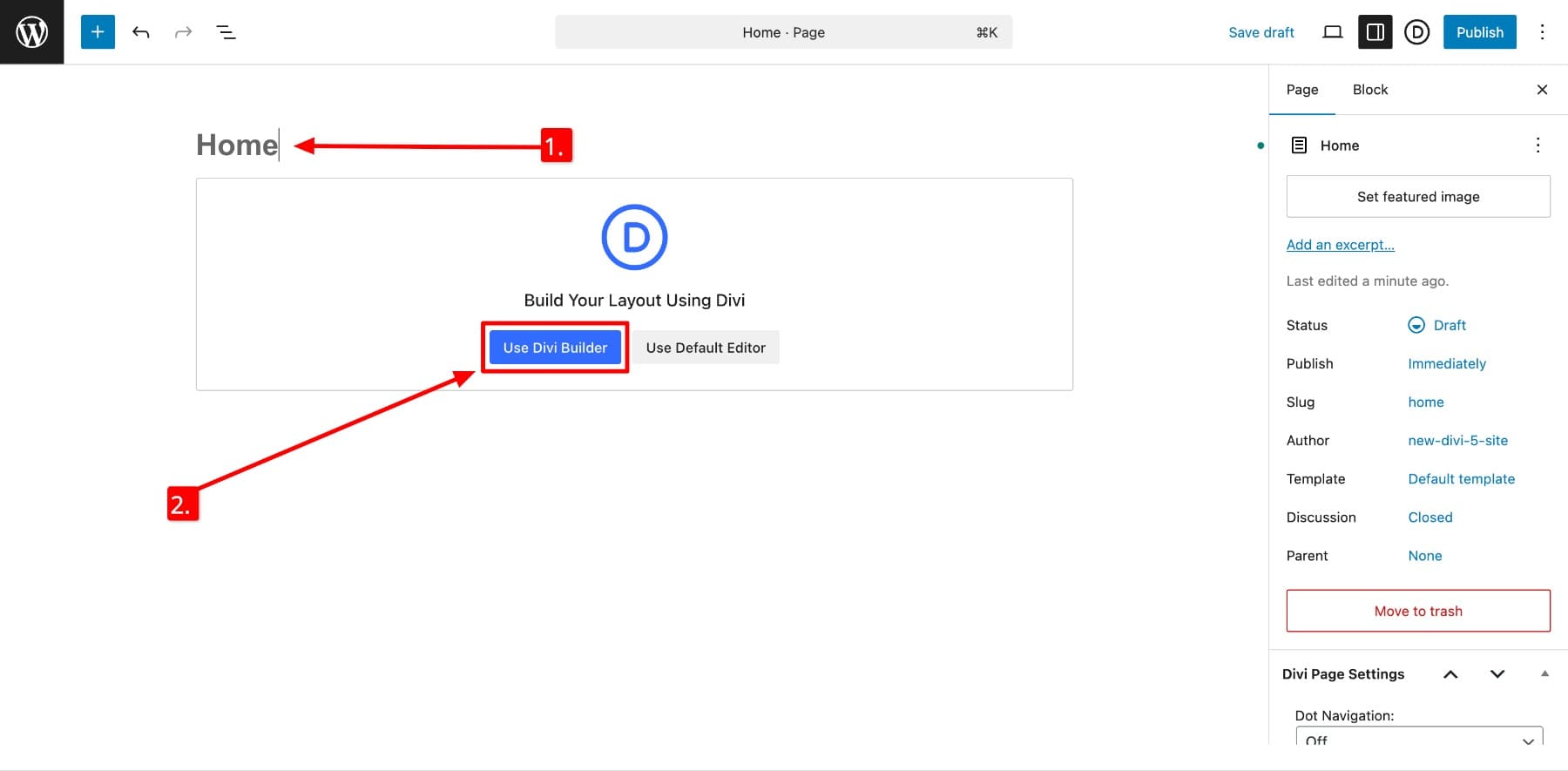
قم بتسمية صفحتك وانقر فوق استخدام Divi Builder لتمكين Divi 5 Visual Builder.

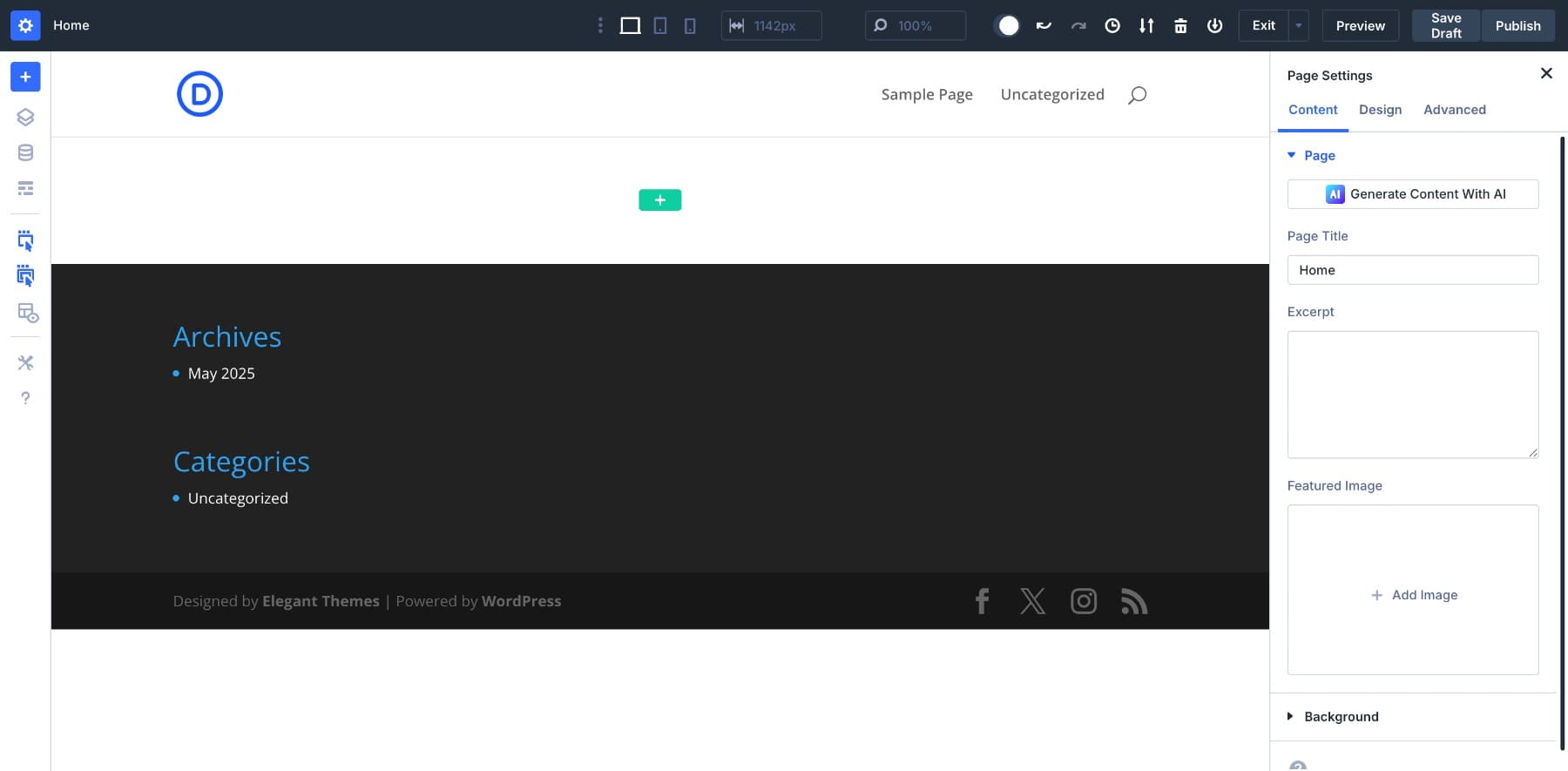
ستدخل Divi 5 Visual Builder.

تجول Divi 5 Dashboard
للوهلة الأولى ، قد تبدو واجهة Divi 5 الجديدة مثل Divi 4 ، لكنك ستلاحظ بعض الأشرطة الجانبية الإضافية وأيقونات جديدة تستحق الاستكشاف. دعنا نراجع كل منهم بمزيد من التفصيل.

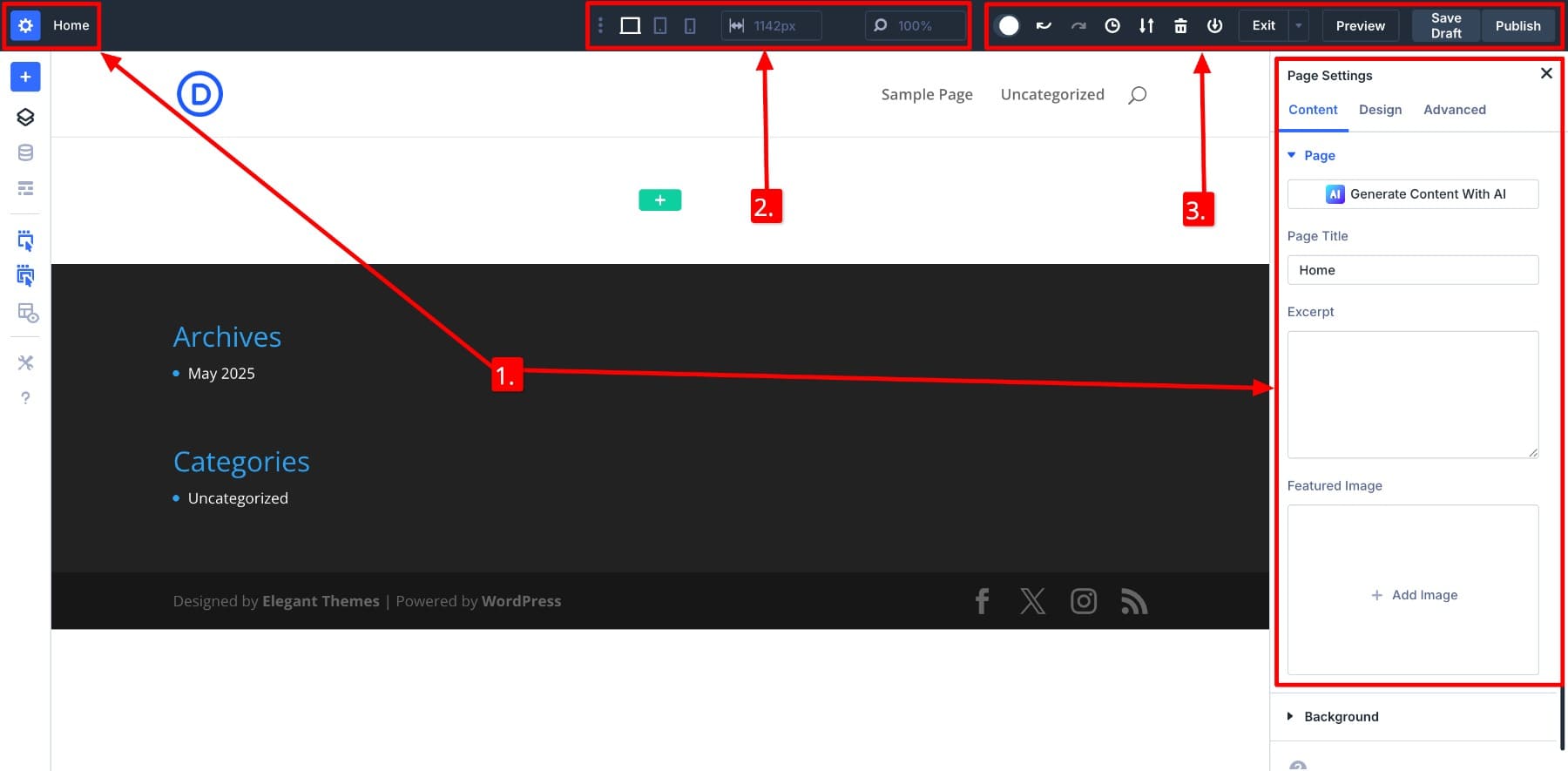
أولاً ، إليك انهيار إعدادات اللوحة العلوية:
- (1) لوحة إعدادات الصفحة: النقر فوق أيقونة الترس بجانب عنوان الصفحة (الصفحة الرئيسية) يفتح لوحة إعدادات الصفحة . هنا ، يمكنك تحرير عنوان الصفحة ، وإضافة مقتطفات ، وتعيين صورة مميزة ، والوصول إلى إعدادات التصميم المتقدمة. يتيح Divi 5 الوصول إلى إعدادات النقر بزراعة واحدة ، مما يعني عند النقر فوق أي عنصر (الوحدة النمطية أو القسم أو العمود أو الصف) ، ستفتح لوحة الإعدادات تلقائيًا على الجانب الأيمن.
- (2) عناصر التحكم في العرض والعرض المستجيبة: يتيح لك هذا القسم معاينة وتحرير التصميم الخاص بك للاستجابة عبر أحجام شاشة مختلفة ، مثل سطح المكتب والكمبيوتر اللوحي والجوال. يمكنك أيضًا ضبط عرض اللوحة القماشية ومستوى التكبير لتحويل كيفية ظهور تخطيطك بأحجام شاشة مختلفة.
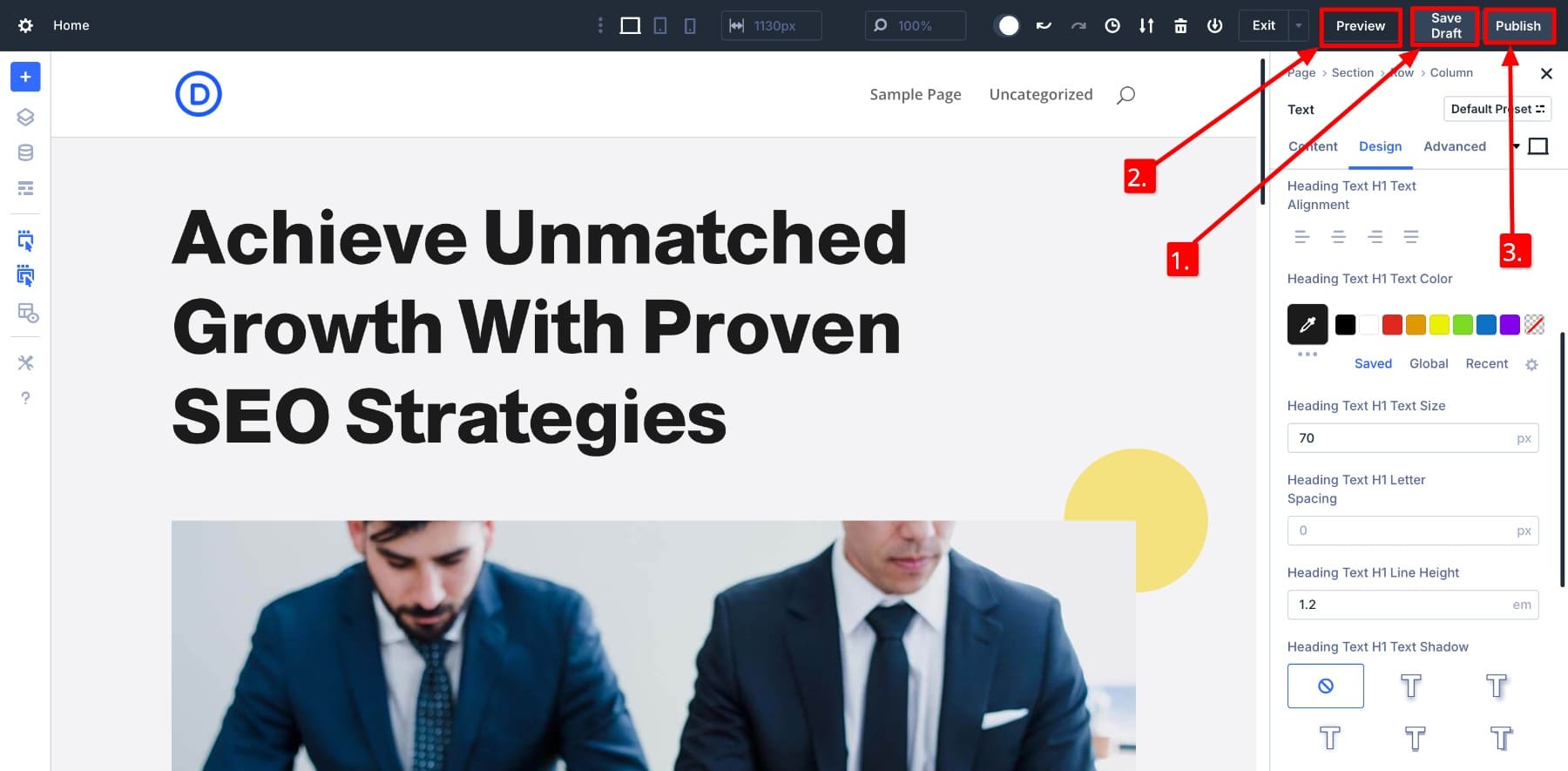
- (3) أدوات التحكم في البناء: تتيح لك هذه المنطقة الوصول السريع إلى إجراءات البناء ، مثل Dark Mode (ميزة جديدة مطلوبة للغاية في Divi 5) ، والتراجع عن/إعادة ، والتاريخ ، والتصدير/الاستيراد ، والتخطيط الواضح ، والإضافة إلى المكتبة ، والخروج من المنشئ. ستجد أيضًا أزرارًا للمعاينة أو حفظ المسودة الخاصة بك أو نشر الصفحة عندما تكون جاهزة للذهاب مباشرة.

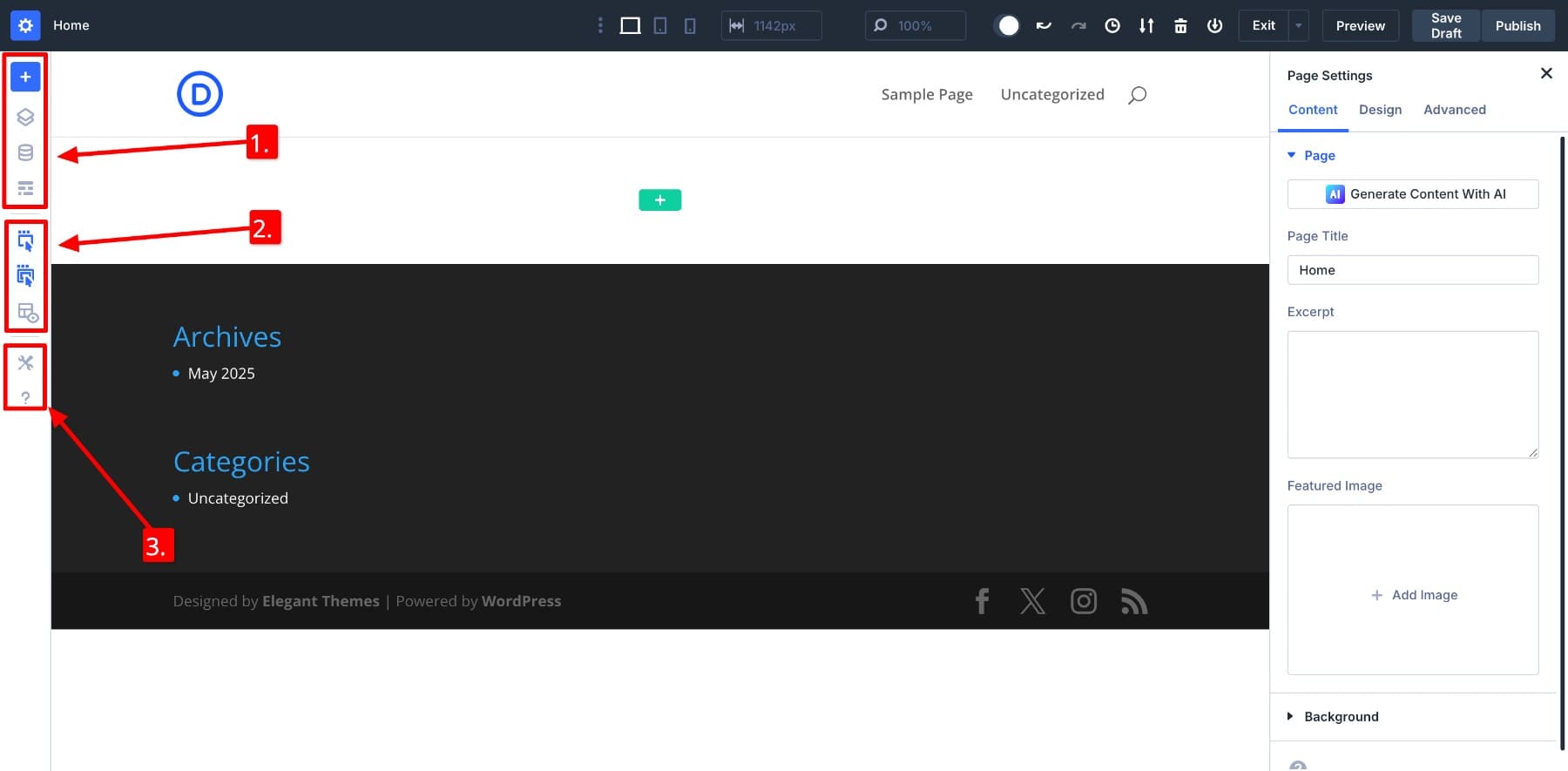
الآن ، دعونا نلقي نظرة على اللوحة الجانبية اليسرى التي تتضمن أيضًا العديد من الرموز الجديدة:
- (1) أدوات التخطيط والهيكل: تتيح اللوحة اليسرى الوصول إلى خيارات التخطيط الأساسية مثل الزر الأزرق Plus لإضافة التخطيطات الممتازة أو المحفوظة من مكتبة Divi أو Divi Cloud. يمكنك أيضًا فتح طريقة عرض الطبقات لمخطط منظم لصفحتك ، أو التبديل إلى عرض الإطار السلكي للحصول على وضع تحرير مبسط يعرض وحداتك ككتل مسمى. بينهما هو رمز المدير المتغير ، حيث ستقوم بإنشاء وتنظيم متغيرات التصميم الخاصة بك.
- (2) خيارات العرض المرئي: يمكنك تخصيص كيفية ظهور أيقونات الإجراء عند تحومها على العناصر. مع تمكين أيقونات الإجراءات على أيقونة الإجراء ورمز الإجراء الوالد على Hover ، سترى أيقونات لكل من العنصر المذهل والحاويات الأم ، مما يجعل من السهل الوصول إلى عناصر التحكم. يمكنك أيضًا تشغيل وضع الأشعة السينية ، والذي يحدد كل عنصر على صفحتك للمساعدة في تصور بنية التخطيط.
- (3) الإعدادات والمساعدة: في أسفل اللوحة ، ستجد إعدادات البناء المرئي ، حيث يمكنك ضبط تفضيلات الواجهة وسلوك العرض. سترى أيضًا أيقونة مساعدة تربط مباشرة بالتوثيق ومقاطع الفيديو التعليمية ، مما يجعل من السهل الحصول على الدعم دون مغادرة المنشئ.
قد يستغرق الأمر بعض الوقت للتعود على Divi 5 ، لذلك قمنا أيضًا بتجميع بعض النصائح لمساعدتك على التنقل فيها بفعالية.

إضافة تخطيطات أو وحدات جديدة
الآن دعنا نرى كيفية إنشاء تصميماتك باستخدام Divi 5. إذا كنت تقوم ببناء من نقطة الصفر ، فانقر فوق الزر الأخضر Plus لإضافة صف. داخله ، ستضيف وحدات محتوى.
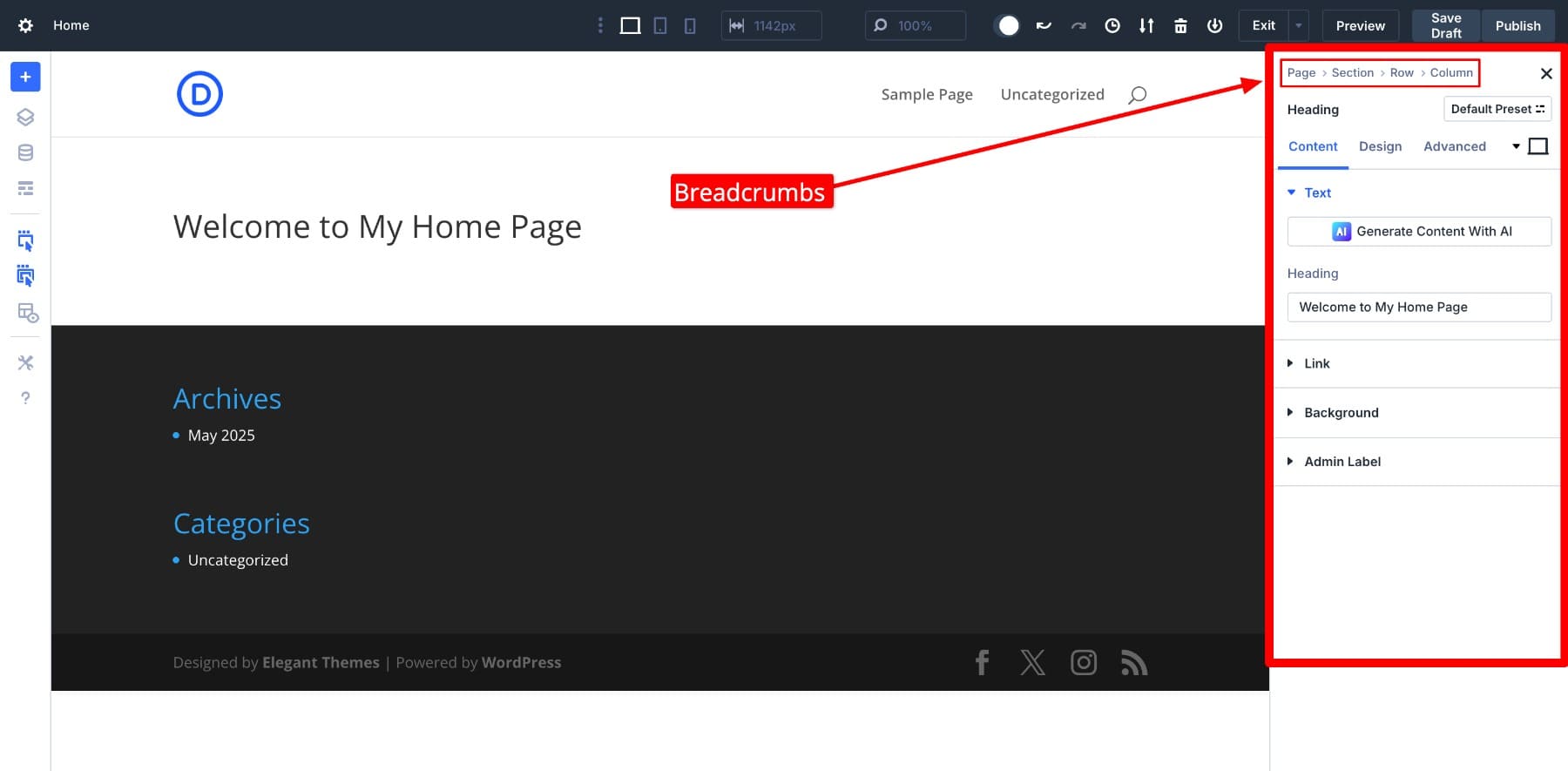
ستلاحظ أن لوحة الإعدادات اليمنى تتغير تلقائيًا. ذلك لأن هذه هي خيارات الإعداد للعنصر المحدد. مع تحديد عنصر العنوان ، تعرض اللوحة اليمنى إعداداتها. للوصول إلى إعدادات عنصر الحاوية ، استخدم فتات الخبز. على سبيل المثال ، انقر فوق صف للوصول إلى إعدادات الصف.

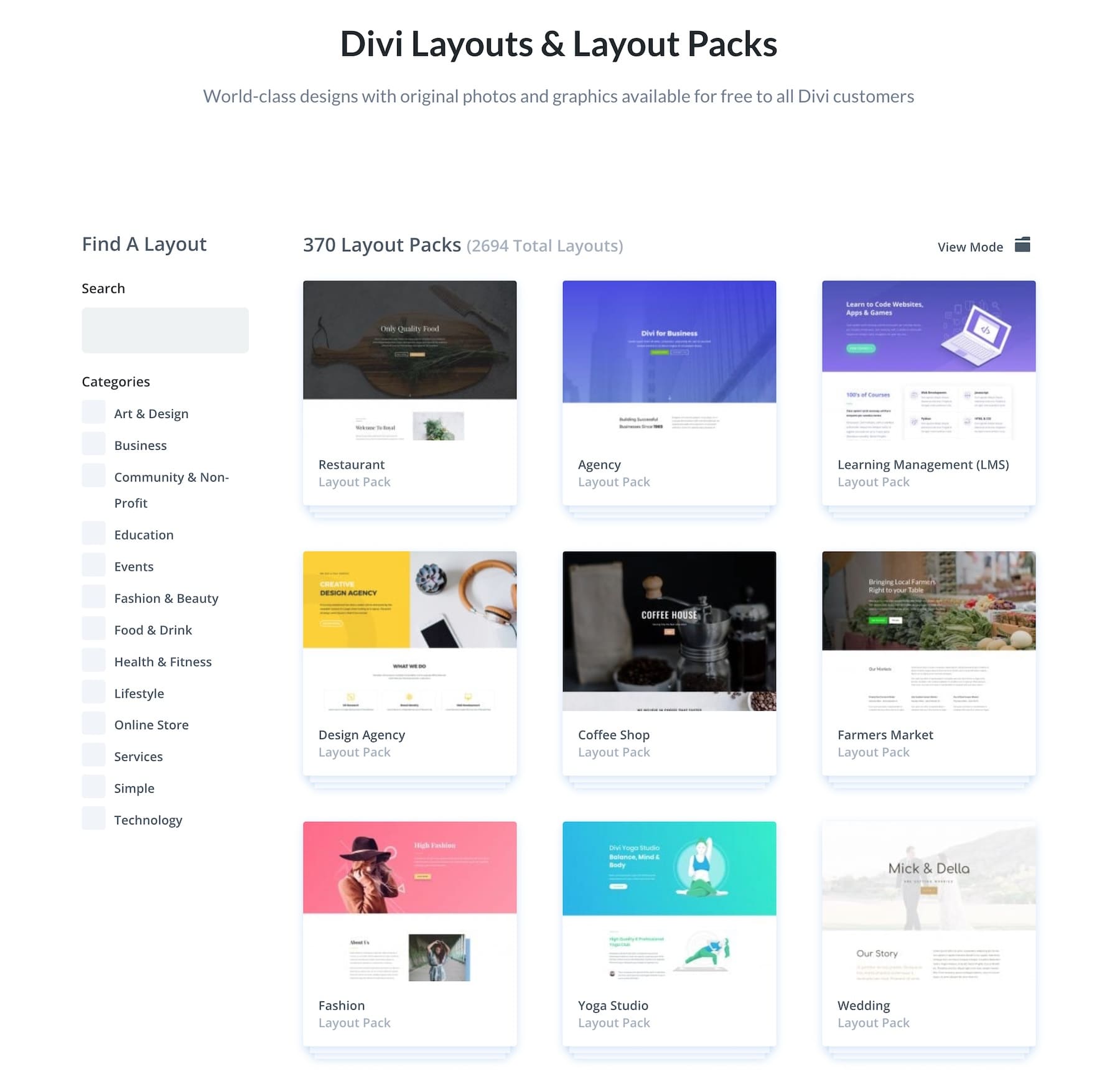
يمكنك البناء من نقطة الصفر أو استيراد تصميم Divi مسبقًا (أو إنشاء واحد باستخدام Divi AI) واستخدامه كقاعدة. ثم ، يمكنك قضاء كل وقتك في تخصيص وجعله لك. لدينا أكثر من 2500 من تخطيط Divi مصمم بشكل احترافي لمختلف الصناعات والأغراض ، لذلك ستجد مصدر إلهامك بسرعة كافية.

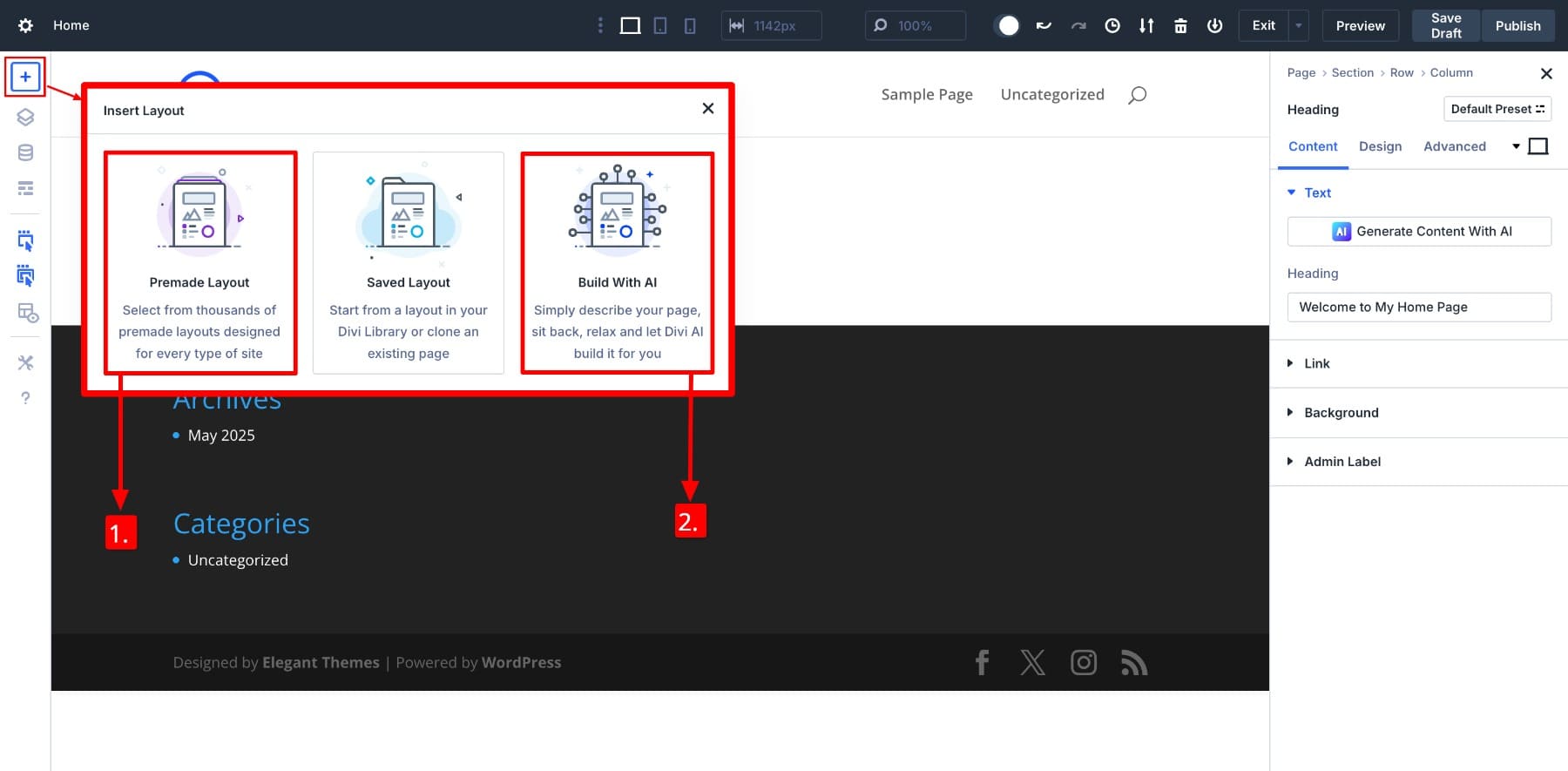
انقر فوق الزر الأزرق Plus على اللوحة اليسرى واختر:
- 1: إذا كنت ترغب في استيراد تصميم مصمم مسبقًا.
- 2: إذا كنت ترغب في إنشاء تصميم جديد مع Divi AI.

سنعرض لك كيفية استيراد تخطيط مصمم مسبقًا. يمكنك أيضًا معاينة التصميم قبل استيراده.
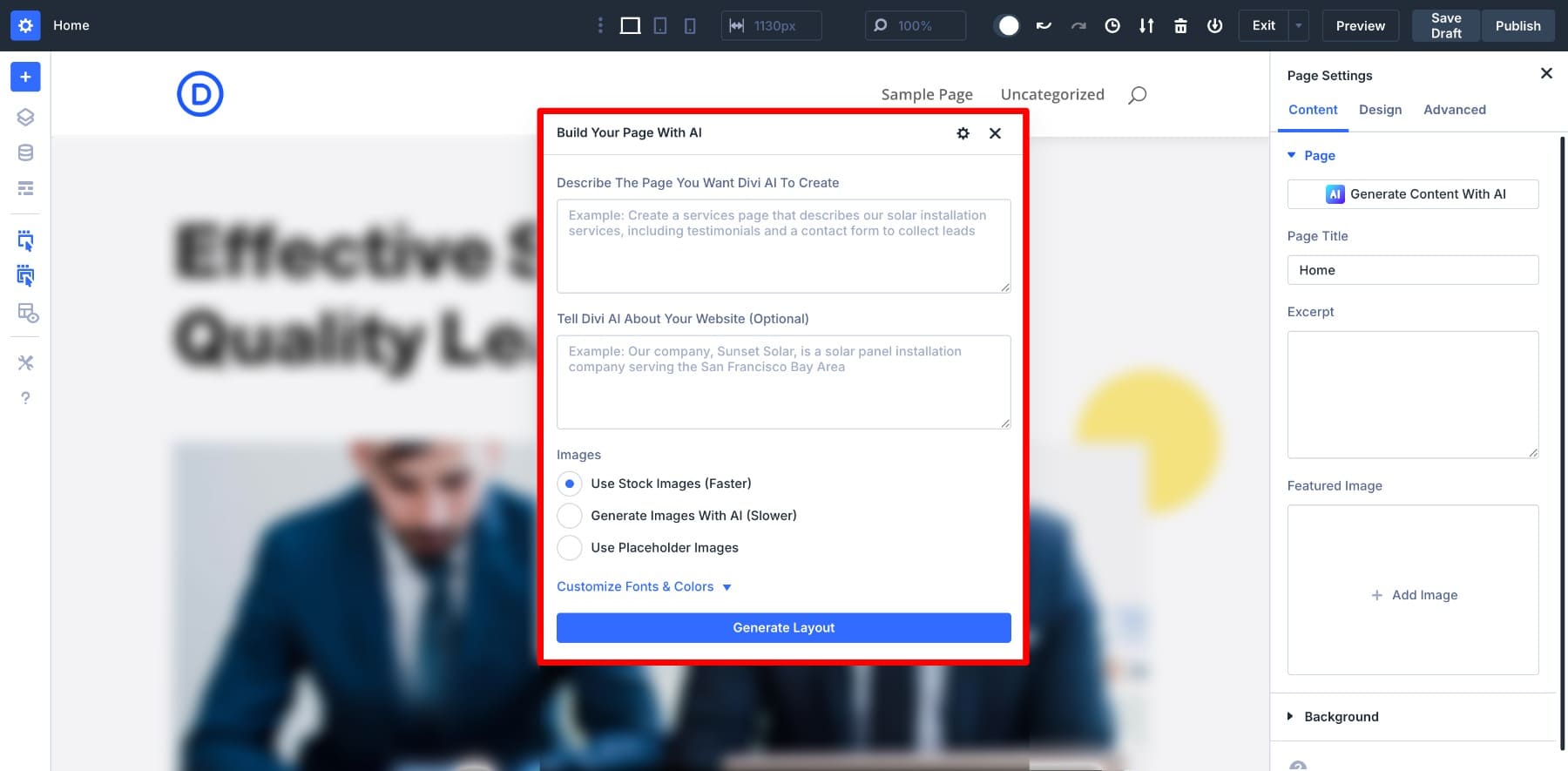
إذا قمت بتحديد خيار الإنشاء مع الذكاء الاصطناعي ، فأنت بحاجة فقط إلى إخبار Divi AI بالصفحة والموقع الذي تريد إنشاءه. ثم انقر فوق إنشاء تخطيط.

تخصيص تخطيط مسبق الصنع
بمجرد استيراد التصميم الخاص بك ، يمكنك النقر على أي عنصر لتخصيص إعداداته.

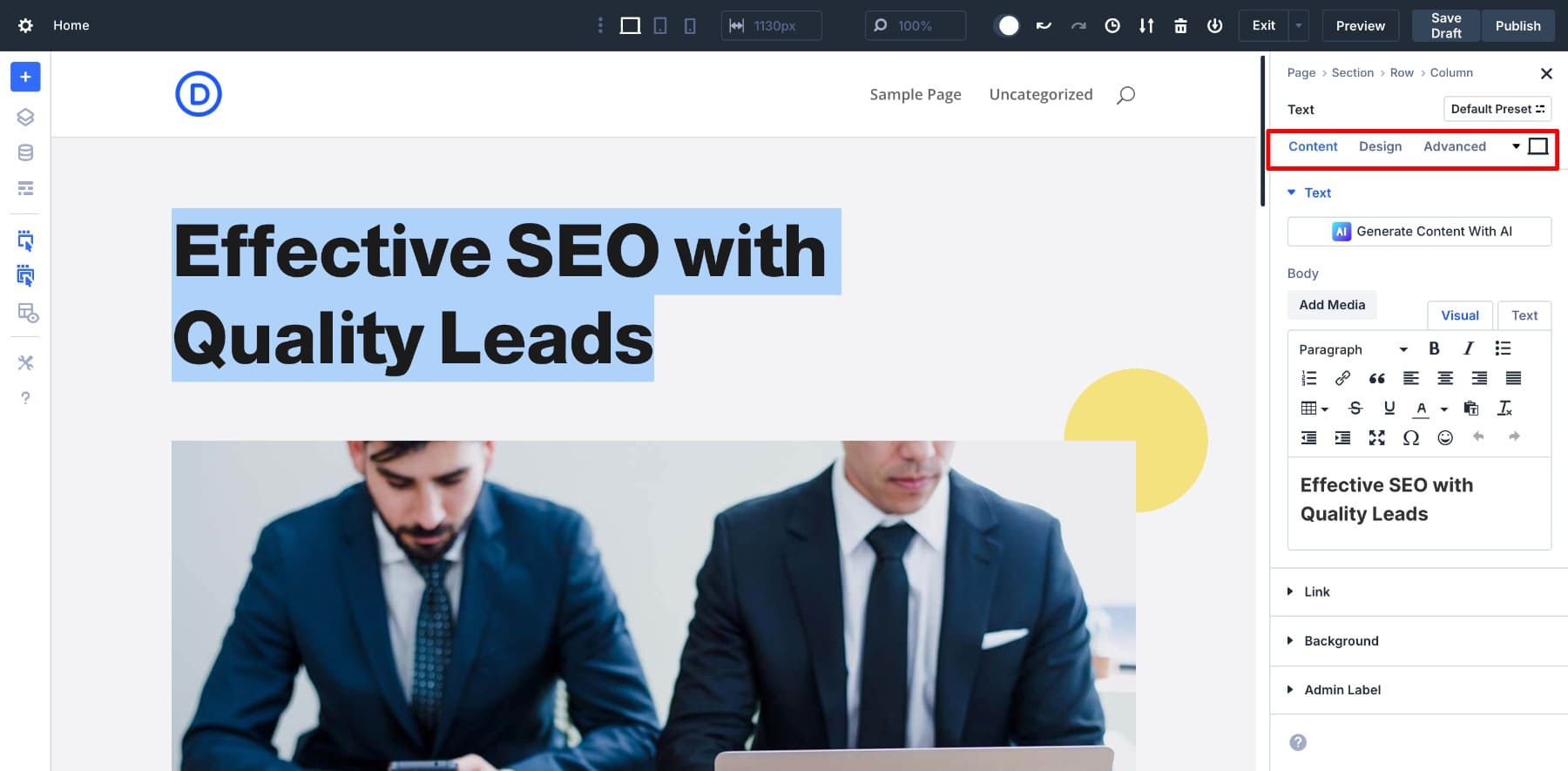
ستتضمن لوحة إعدادات أي عنصر محتوى وتصميم وعلامة تبويب متقدمة .
- المحتوى: هذا هو المكان الذي تقوم فيه بإضافة وتحرير المحتوى الرئيسي للوحدة ، مثل النص ، الصور ، الأزرار ، الروابط ، الخلفية ، إلخ. وعادة ما يكون أول مكان تبدأ فيه عند تخصيص أي عنصر.
- التصميم: استخدم علامة التبويب هذه لتصميم الوحدة النمطية بصريًا. ستجد هنا خيارات للخطوط والألوان والتباعد والحدود والظلال والمحاذاة وغيرها من عناصر التحكم التي تركز على التصميم.
- المتقدم: هذا القسم مخصص لمزيد من التحكم ، مثل إضافة CSS المخصصة ، وظروف تطبيق ، وضبط إعدادات الرؤية ، وما إلى ذلك.
- يتيح لك رمز الكمبيوتر المحمول الصغير التبديل بين أوضاع الاستجابة (المحمول والكمبيوتر المحمول والكمبيوتر اللوحي والتحوم).
ستلاحظ أيضًا منسدلة صغيرة (الإعداد المسبق الافتراضي). هذا هو خيار Divi 4 المسبق المسبق ، لكننا أطلقنا مؤخرًا شيئًا أكثر تقدمًا ، والذي سنناقشه في قسم إصدارات الميزات الجديد. (تلميح: ابحث عن إعدادات مجموعة الخيارات!)
إذا كنت بحاجة إلى مساعدة في إنشاء محتوى ، فاستخدم Divi AI. يمكن أيضًا تحرير عناصر المحتوى الفردي باستخدام الذكاء الاصطناعي بشكل منفصل. تحتاج فقط إلى التحوم فوق قسم الجسم والنقر على أيقونة AI الصغيرة.
ليس فقط المحتوى ، يمكن أن يساعدك Divi AI أيضًا في إنشاء الصور والرمز وحتى التخطيطات الكاملة. مجرد ابحث عن أيقونة الذكاء الاصطناعى الصغير للبدء.
تحقق من Divi AI
لتعديل الإعدادات المرئية للعنصر ، ستذهب إلى علامة تبويب التصميم . هذا هو المكان الذي يمكنك فيه ضبط الخطوط والأحجام والألوان ، إلخ.
انتقل من خلال كل عنصر في تخطيط الصفحة لإضافة المحتوى والعلامة التجارية الخاصة بك. بمجرد الانتهاء ، احفظ مسودتك ومعاينة التصميم الخاص بك. عندما يبدو كل شيء جيدًا ، قم بنشر.

تم استكشاف ميزات Divi 5 الجديدة
Divi 5 جاهز للتطور من أجل قابلية التوسع. على الرغم من أنه لا يزال في مرحلة ألفا ، فقد أصدرنا بالفعل العديد من الميزات الجديدة التي تساعد على تحسين سير عمل التصميم الخاص بك.
- PRESTES Option Group Presets: تتيح لك إنشاء إعدادات محددة لإعدادات محددة مثل نصف قطر الحدود ، والطباعة ، وما إلى ذلك بمجرد تطبيق الإعداد المسبق ، أي تحديثات تصميم تقوم بها تعكس تلقائيًا عبر جميع العناصر التي تستخدم هذا الإعداد المسبق. هذا يساعدك على الحفاظ على الاتساق وتوفير الوقت.
- متغيرات التصميم: حفظ القيم القابلة لإعادة الاستخدام لخصائص التصميم مثل الألوان والخطوط والتباعد. هذا يعني أنه إذا كنت ترغب في تغيير لونك الأساسي أو حجم العنوان ، فأنت بحاجة فقط إلى تحديث المتغير مرة واحدة ، وسيتم تحديث جميع الحالات بسهولة. متغيرات التصميم مثالية لبناء أساس العلامات التجارية.
- الوحدات المتقدمة: يدعم Divi 5 الآن وظائف CSS الحديثة مثل المشبك () و min () و max () و calc (). تجعل هذه الوحدات المتقدمة من السهل إنشاء تصميمات مستجيبة تتكيف بشكل سليفي عبر الأجهزة ، دون الحاجة إلى استفسارات مخصصة أو استعلامات الوسائط.
- الصفوف المتداخلة: يمكنك الآن وضع صف واحد داخل آخر ، والذي يوفر مزيدًا من المرونة للتخطيطات المعقدة. يكون هذا مفيدًا عندما تحتاج إلى تحكم مفصل في المحاذاة أو التباعد أو تجميع المحتوى دون المساس ببنية صفحتك.
- مجموعات الوحدة النمطية: الجمع بين وحدات متعددة في حاوية واحدة داخل العمود. إنها طريقة سهلة لتنظيم المحتوى ذي الصلة ، أو تطبيق الأنماط المشتركة ، أو نقل أقسام تخطيطك كوحدة.
نحن نعمل أيضًا على إضافة ميزات جديدة مثل تخطيطات Flexbox ووحدات WooCommerce المحسنة. ستستمر هذه التحديثات في البناء على ما يفعله Divi 5 جيدًا بالفعل: تبسيط سير العمل وتحديث تجربة البناء.
للتأكد من أنك لا تفوت إضافة ميزة جديدة ، اشترك في قناة YouTube الخاصة بنا. عادةً ما يعلن نيك ميزات جديدة هناك أولاً ، لذلك ستكون دائمًا متقدمًا على المنحنى.
اشترك في قناتنا على YouTube
نصائح للحصول على أقصى استفادة من Divi 5
إذا كنت معتادًا بالفعل على Divi 4 ، فستلاحظ مدى سهولة الانتقال إلى Divi 5. إنه يتضمن كل ما أحبه في Divi 4 ، ولكنه أكثر استقرارًا وحديثًا وأسرع. كلما بدأت في التعرف على Divi 5 ، كان ذلك أفضل. فيما يلي بعض النصائح لمساعدتك على استخدام ميزات Divi 5 الجديدة لتحقيق مرونة تصميم أكبر:
- إعداد متغيرات التصميم أولاً: إنشاء متغيرات تصميم لألوان العلامة التجارية والخطوط والتباعد ، وما إلى ذلك ، لتركيز أنماطك وجعل التعديلات المستقبلية أسرع وأكثر اتساقًا.
- استخدم متغيرات CSS للتحكم العالمي: لمزيد من المرونة التقنية ، قم بإعداد متغيرات CSS إلى جانب متغيرات التصميم. يتيح لك تطبيق أنماط متسقة عبر موضوعك مع الحد الأدنى من الرمز.
- قم بتطبيق الإعدادات المسبقة الافتراضية في وقت مبكر: تعيين الإعدادات المسبقة الافتراضية للوحدات النمطية والأقسام والصفوف قبل البدء في التصميم. هذا يضمن كل عنصر جديد يطابق نظام أسلوبك منذ البداية.
- بناء مع تصميم قائم على الإعداد المسبق في الاعتبار: قم بإنشاء إعدادات مسبقة يمكنك إعادة استخدامها عبر الصفحات. سيؤدي ذلك إلى تسريع سير العمل الخاص بك ويجعل التحديثات أسهل بكثير لإدارة.
- استخدم CALC () للتباعد المرن: قم بتطبيق حقول CALC () i nide الحشوة أو الهامش لخلط الوحدات (مثل 100 ٪ - 80 بكسل ) وإنشاء تخطيطات تتكيف مع أحجام الشاشة دون نقاط توقف جامدة.
- أضف min () و max () للتحكم في التصميم: استخدم min () أو max () لضبط حدود الحجم الذكي ، مثل منع العنوان من الحصول على صغيرة جدًا أو كبيرة جدًا على أجهزة مختلفة.
- استخدم المشبك () للطباعة السوائل: مع المشبك () ، يمكن أن تنمو أحجام الخط أو تتقلص بسلاسة بناءً على حجم الشاشة دون استعلامات الوسائط. إنه حل عصري للنص القابل للقراءة والاستجابة.
تم تصميم Divi 5 لمستقبل تصميم الويب
Divi 5 ليس مجرد تحديث: إنه إعادة بناء كاملة مصممة لتثبيتها في المستقبل.
تم تصميم كل شيء في Divi 5 لمساعدتك على العمل بشكل أكثر ذكاءً وتوسيع نطاقه بثقة ، من الأداء الأسرع إلى الإعدادات المسبقة المعيارية ، ومتغيرات التصميم ، وأدوات التخطيط المتقدمة. سواء كان بدء مشروع جديد أو تجربة تقنيات التصميم الحديثة ، يمنحك هذا الإصدار الأساس لبناء مواقع ويب أفضل.
Divi 5 جاهز لمواقع الويب الجديدة اليوم ، لذا الغطس ، واختبر أحدث الميزات ، وتصبح المتبني المبكر!
