Comment commencer avec divi 5
Publié: 2025-05-18Divi 5 est la prochaine génération du Divi Builder, pas juste une autre mise à jour de version. C'est une reconstruction complète à partir de zéro (avec une compatibilité en arrière), et il se concentre sur des performances plus rapides, de nouvelles fonctionnalités et capacités, plus de liberté de conception et une évolutivité à long terme.
En plus des améliorations fondamentales, Divi 5 a également acquis une nouvelle interface accrocheuse. Bien que cette interface soit légèrement différente, vous pourrez toujours reconnaître la manière divi de créer des sites Web. Nous avons préparé ce didacticiel pour vous guider à travers tout ce que vous devez savoir pour commencer à utiliser efficacement Divi 5, en le configurant à l'exploration de ses dernières fonctionnalités. Allons-y!
Divi 5 est prêt à être utilisé sur de nouveaux sites Web aujourd'hui, mais nous ne recommandons pas encore de sites Web migration.
- 1 Divi 5: L'avenir de la construction de sites Web WordPress
- 2 Début avec Divi 5
- 2.1 Configuration de l'hébergement Web et WordPress
- 2.2 Téléchargement, installation et activation Divi 5
- 2.3 Accès au nouveau constructeur visuel Divi 5
- 3 nouvelles fonctionnalités de Divi 5 explorées
- 4 conseils pour tirer le meilleur parti de divi 5
- 5 divi 5 est conçu pour l'avenir de la conception Web
Divi 5: L'avenir de la construction de sites Web WordPress
Divi 4 est un constructeur de pages solides, mais il a accumulé une dette technique au fil du temps. Pour supprimer ces limites, nous avons reconstruit Divi 5 de la fondation et inclus de nombreuses nouvelles fonctionnalités incroyables pour vous préparer à l'avenir de la conception Web. Mais Divi 5 n'est pas un produit distinct, il est livré avec une compatibilité arriérée, ce qui signifie que vous pourrez migrer tout site Web Divi 4 existant vers Divi 5 plus loin.
Voici des améliorations clés qui rendent la division de votre attention:
- Réécriture de l'architecture de base: la base de code Legacy de Divi 4 a rendu difficile l'ajout de nouvelles fonctionnalités sans introduire des bogues ou des ralentissements. Divi 5 est fait à l'échelle.
- Performances améliorées: le constructeur Divi 4 a souvent ralenti et affecté la vitesse de la page, en particulier pour les grandes pages et les dispositions complexes. Divi 5 apporte des améliorations backend majeures et utilise moins de ressources système pour offrir une expérience plus rapide et plus réactive. (Nous avons également effectué un test de vitesse divi 5 pour voir à quelle vitesse le frontal fonctionne.)
- Meilleure expérience de constructeur visuel: Divi 5 semble toujours familier, mais le constructeur se sent beaucoup plus fluide et plus rapide à utiliser. Les paramètres s'ouvrent immédiatement, les contrôles répondent plus rapidement et de petites modifications comme des barres latérales plus claires et des outils de survol facilitent la construction et la modification des pages. Découvrez la procédure pas à pas du tableau de bord Divi 5 pour en savoir plus sur les nouveaux ajouts.
- De nombreuses nouvelles fonctionnalités: Bien que nous soyons encore dans la phase Divi 5 Alpha, nous publions déjà de nouvelles fonctionnalités passionnantes qui modifient l'intégralité de votre flux de travail de construction de site Web.
Ensemble, ces mises à niveau améliorent Divi 5 et un choix plus intelligent pour créer des sites Web modernes qui sont plus rapides, plus propres et plus faciles à entretenir. Si vous attendiez une version plus douce et plus prête pour l'avenir de Divi, c'est celui-là.
Divi 5 est prêt à être utilisé sur de nouveaux sites Web, mais nous ne recommandons pas encore de migrer vos sites Divi 4 existants. La version actuelle est idéale pour démarrer frais, vous pouvez donc profiter pleinement de tout ce que la nouvelle fondation a à offrir.
Commencer avec divi 5
Pour accéder à Divi 5 et commencer à créer votre site Web, vous devez vous assurer que vos éléments essentiels sont en place: hébergement Web, domaine et WordPress.
Configuration de l'hébergement Web et WordPress
Si vous recherchez un hébergement Web fiable, pensez à Siteground. Il offre d'excellentes performances, un soutien solide et une configuration WordPress facile en un clic. Avec Siteground, vous obtenez également un domaine gratuit (ou vous pouvez en obtenir un de Namecheap ) pendant un an , ce qui facilite le maintien des choses alignées et cohérentes. Suivez ce tutoriel pour configurer votre hébergement Web et WordPress.
Obtenez le site
Téléchargement, installation et activation Divi 5
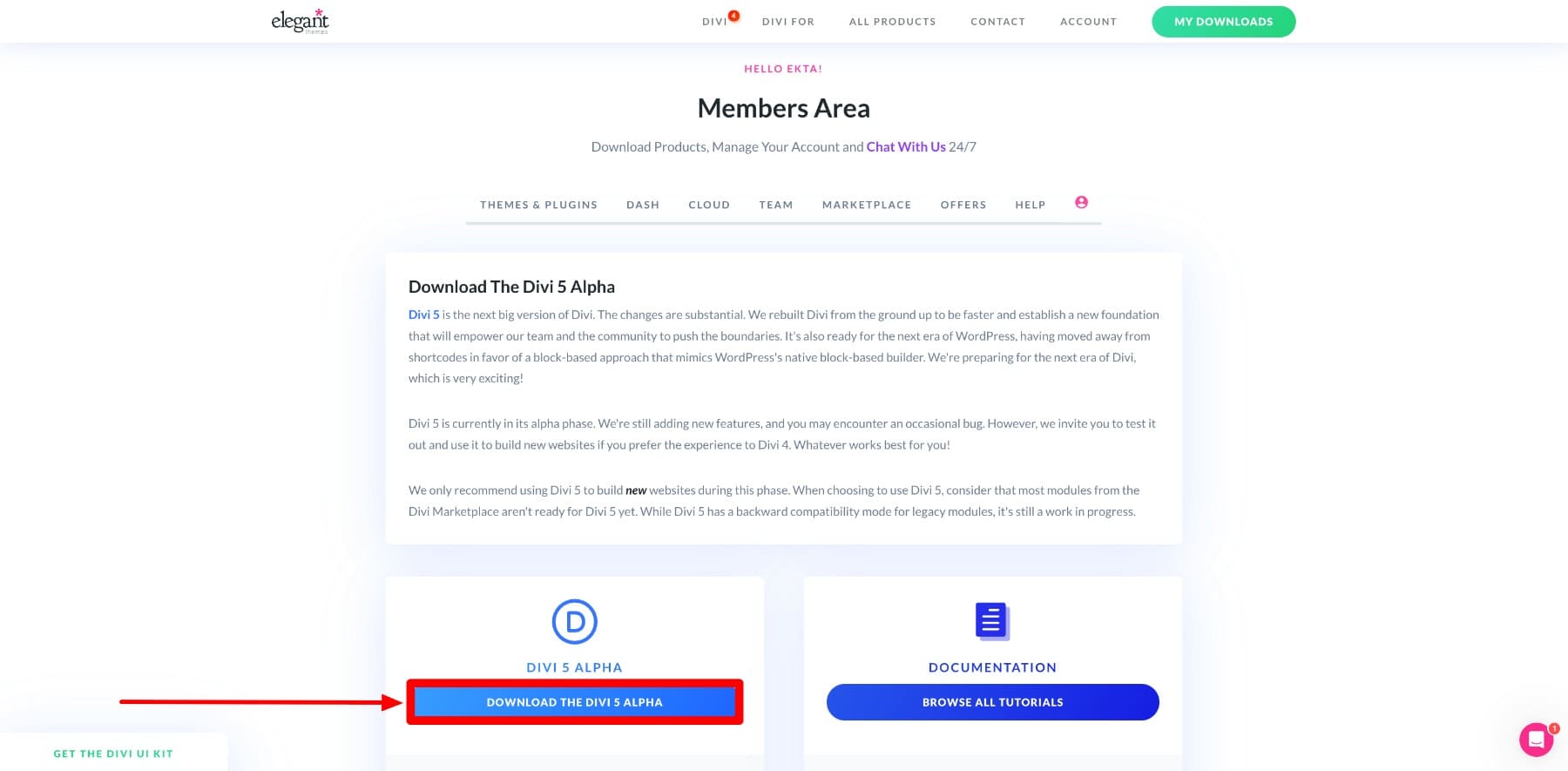
Une fois que vous pouvez accéder à votre tableau de bord WordPress, l'étape suivante consiste à installer Divi 5 . Accédez à votre zone d'adhésion élégante et téléchargez le dernier dossier Zip Divi 5.

(Si vous êtes nouveau à Divi, consultez nos plans de prix pour choisir les plus adaptés à vos besoins. Vous ne pouvez pas choisir? Allez avec l'adhésion Divi Pro , qui vous donne accès à toutes les fonctionnalités intéressantes, telles que Divi Ai, Divi Cloud, Divi VIP, la collection Dondivi, et bien plus encore!)
Commencez avec Divi
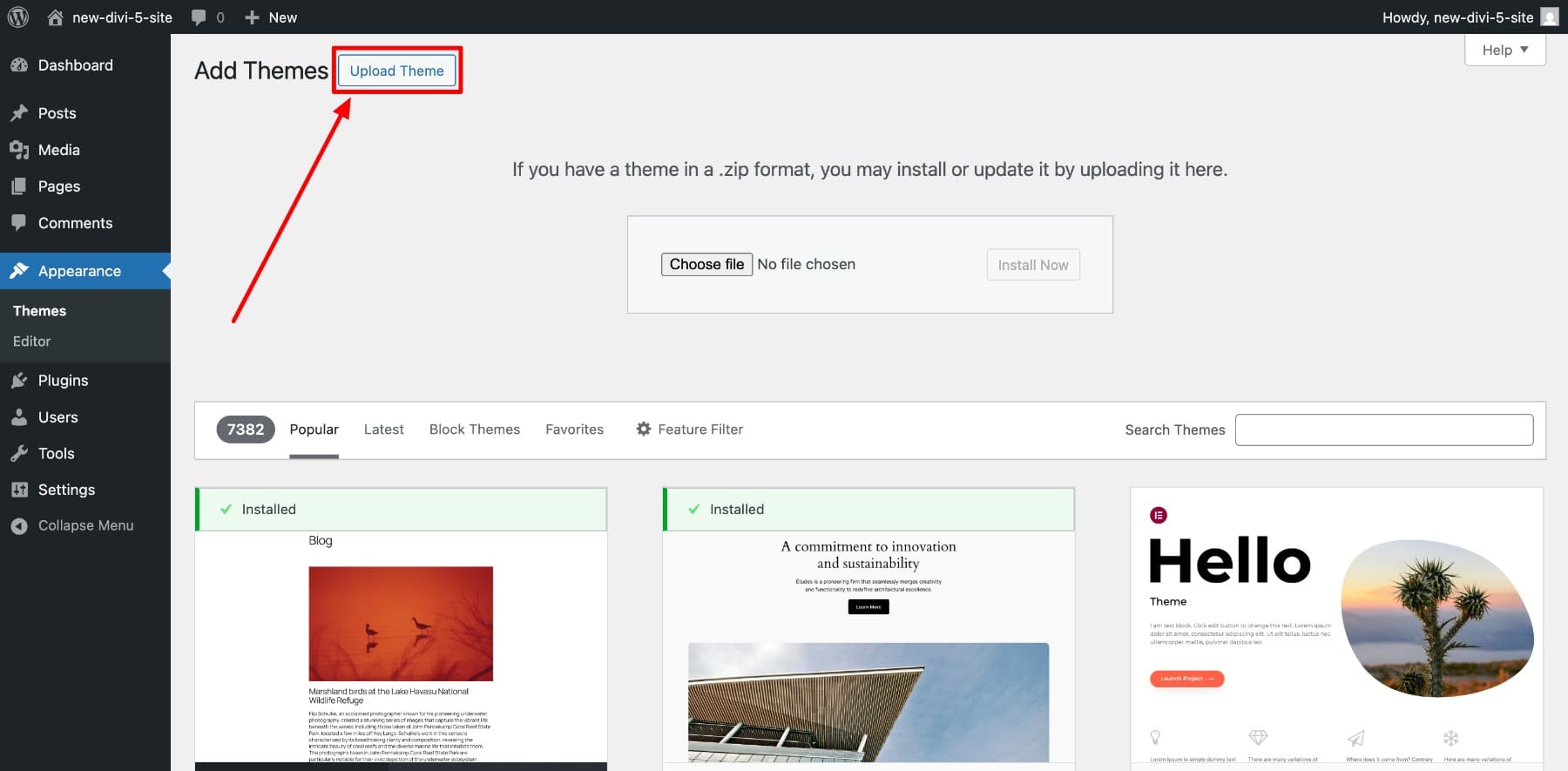
Retour à votre tableau de bord WordPress, accédez à Apparence> Thèmes> Ajouter un nouveau thème de téléchargement.

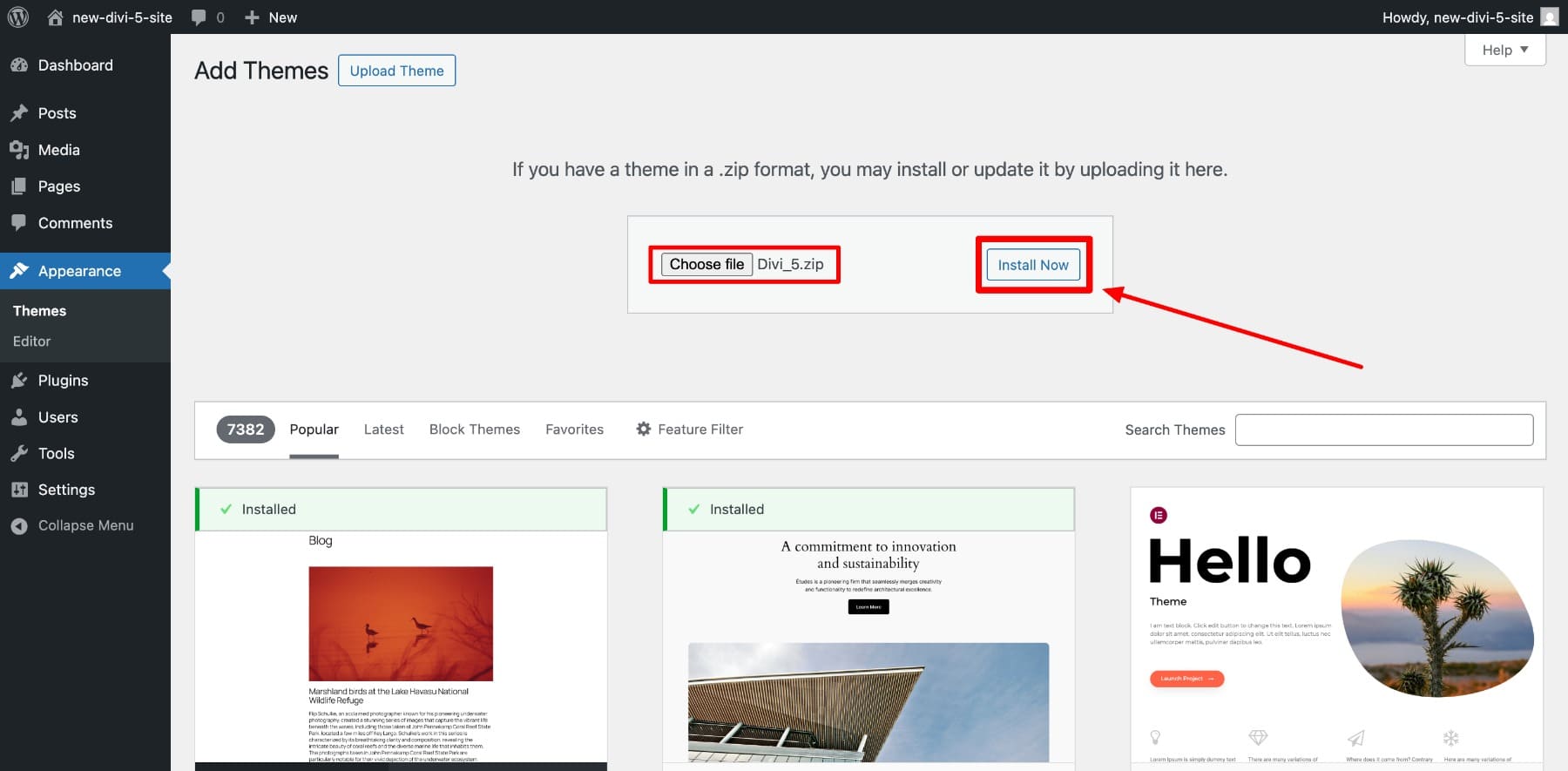
Choisissez votre fichier ZIP Divi 5 et cliquez sur Installer maintenant.

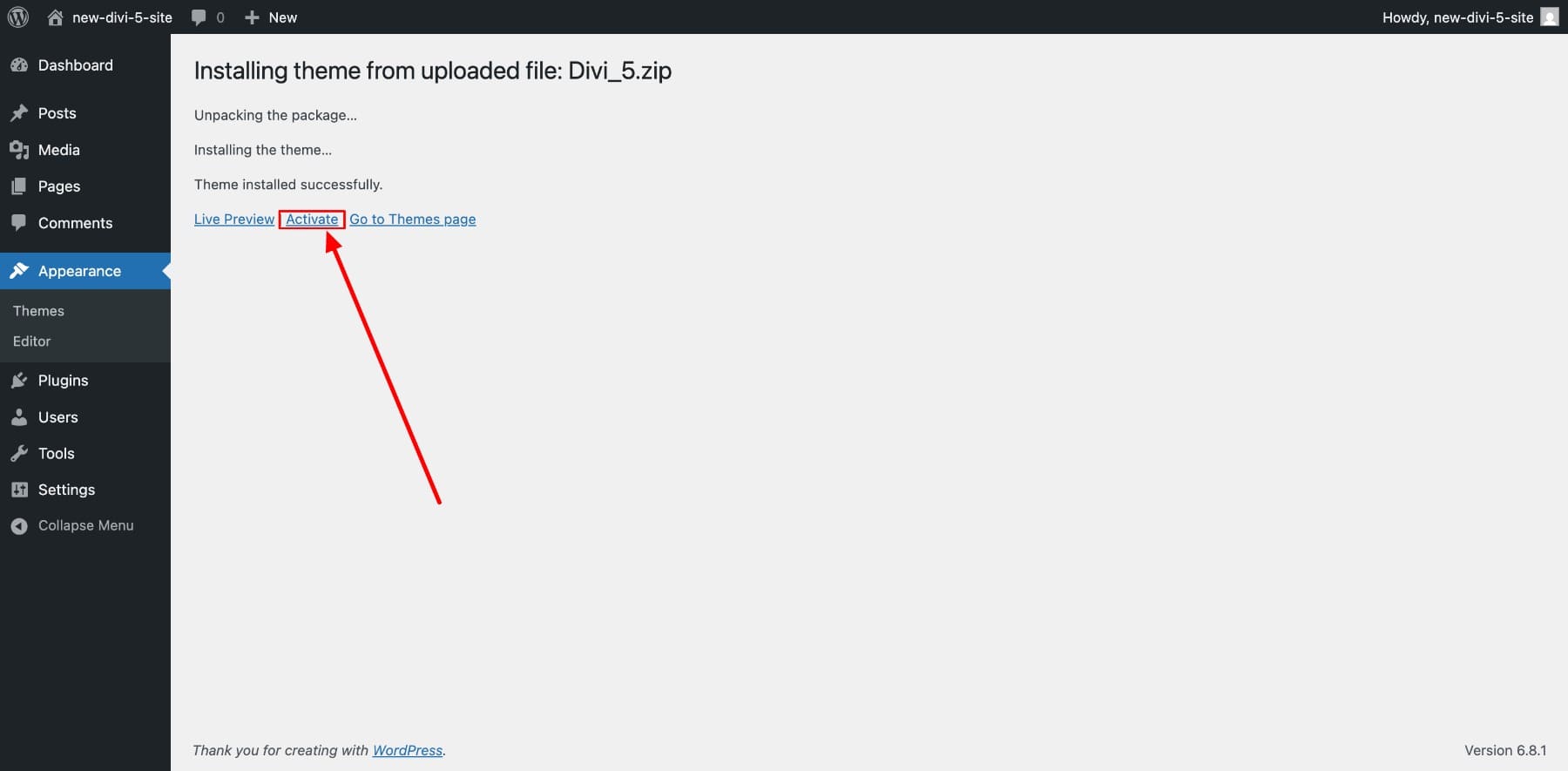
Une fois Divi 5 installé, activez- le.

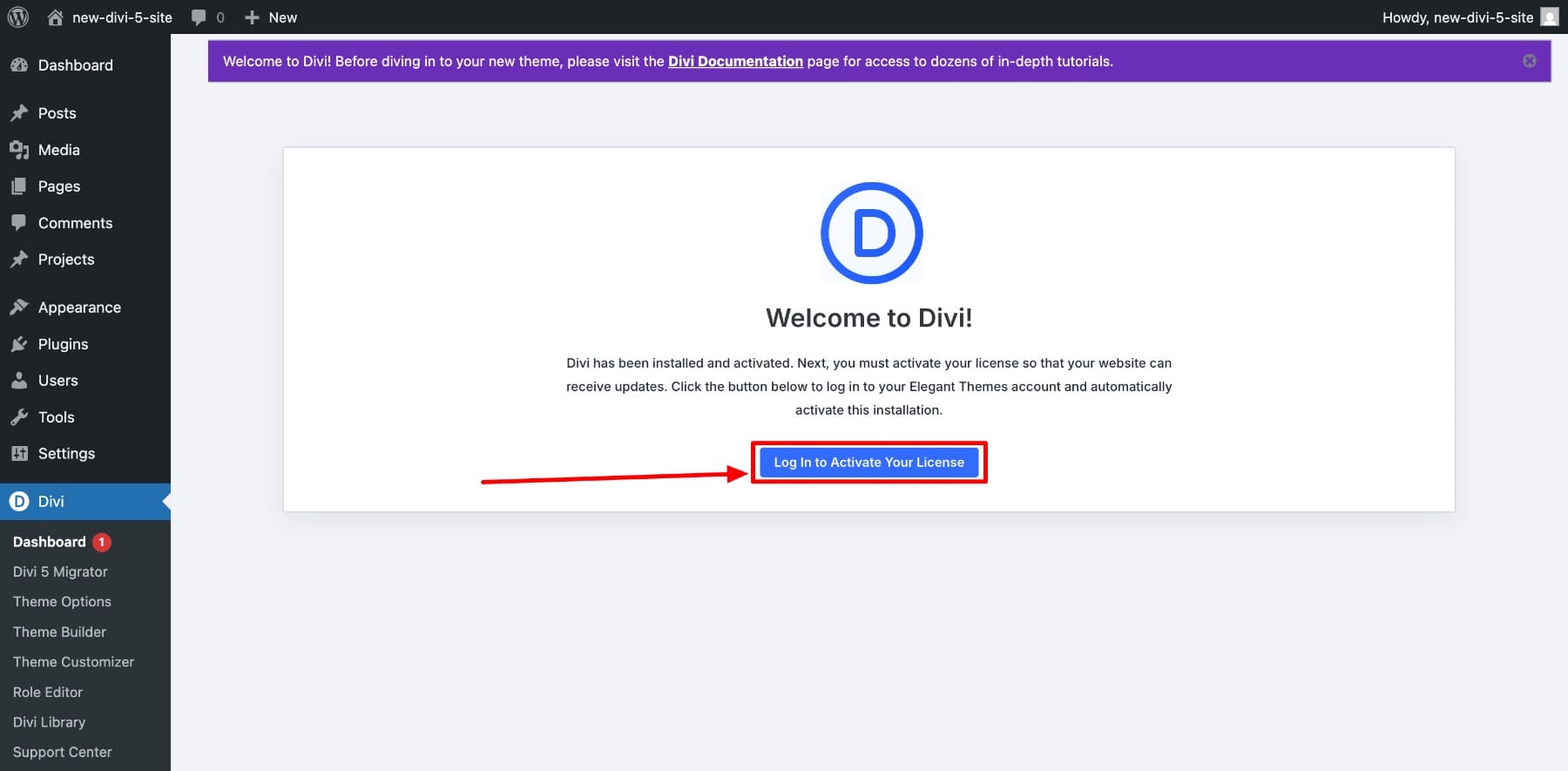
Ensuite, vous devez activer votre licence Divi pour accéder aux fonctionnalités du thème. Pour ce faire, connectez-vous à votre compte avec vos informations d'identification utilisateur.

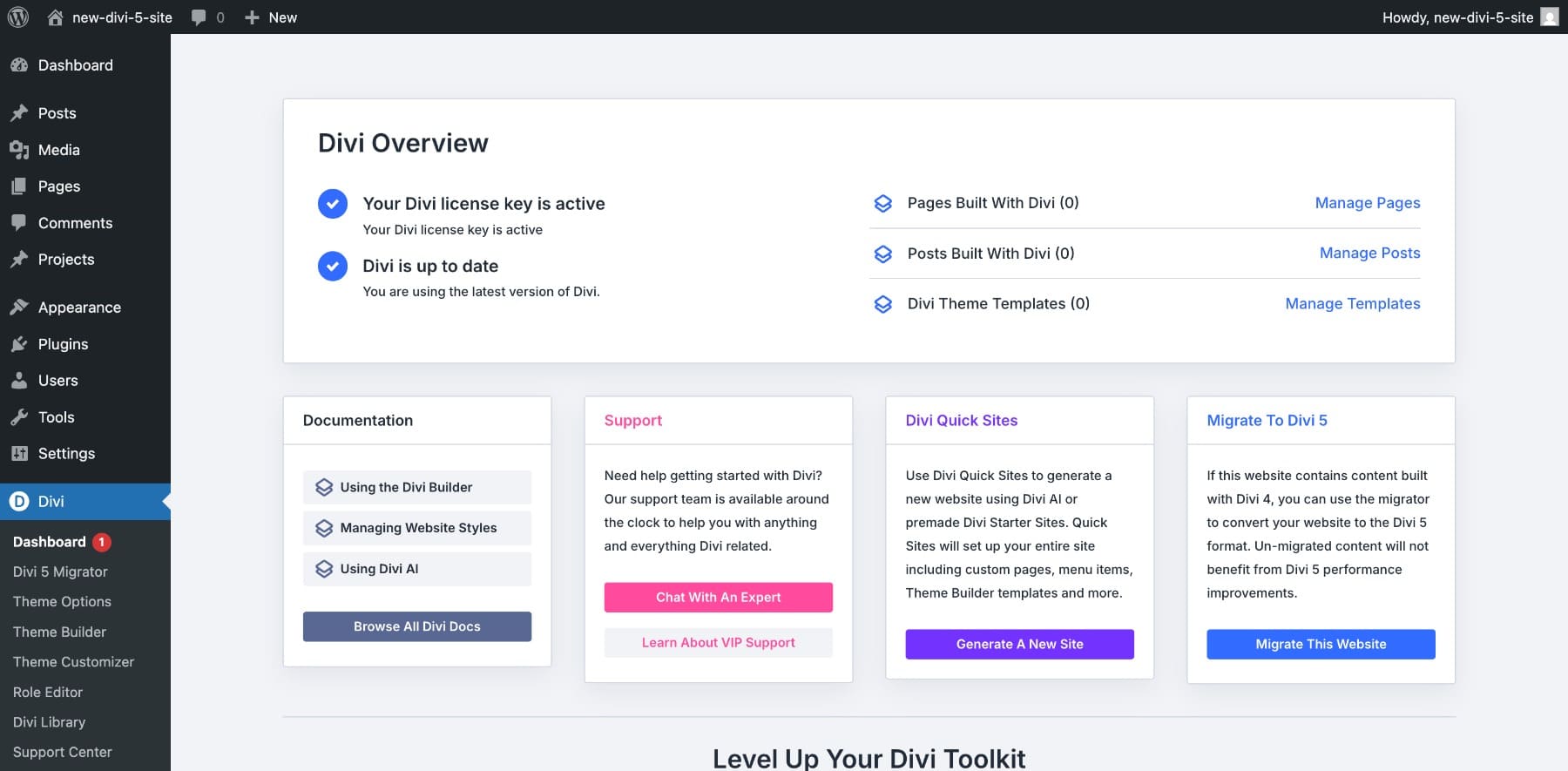
Une fois le processus terminé, vous pourrez accéder à votre tableau de bord Divi , qui affichera des informations critiques telles que l'état de votre licence, l'état de mise à jour Divi 5, les pages, les modèles de thème, etc.

Accéder au nouveau constructeur visuel divi 5
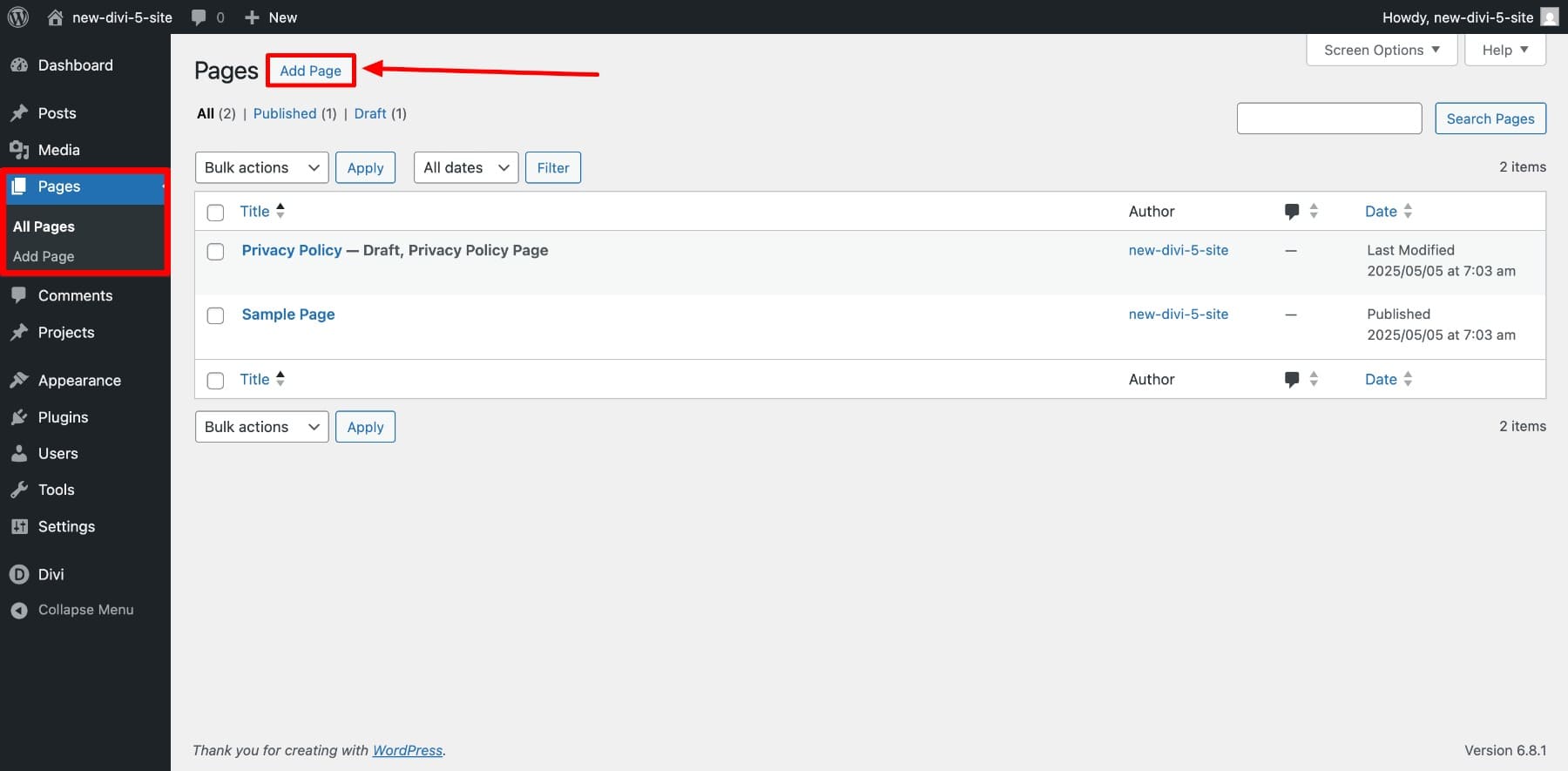
Chaque site Web comprend des pages de base: Accueil, About, contact, magasin et blog. Pour les concevoir, vous devez d'abord les créer. Pour créer une page, accédez aux pages> Ajouter une page.

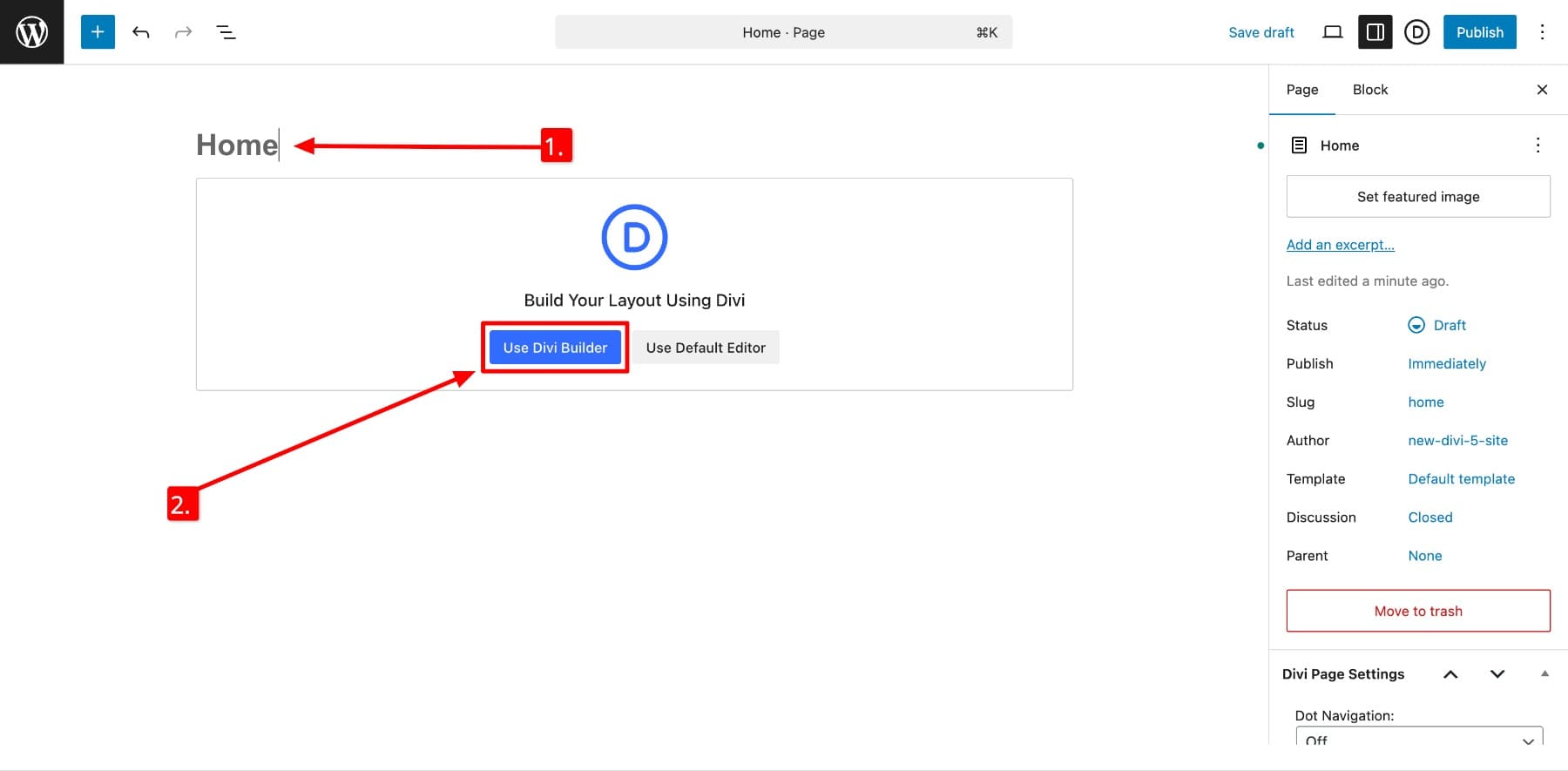
Nommez votre page et cliquez sur Utiliser Divi Builder pour activer le constructeur visuel Divi 5.

Vous entrerez dans le constructeur visuel Divi 5.

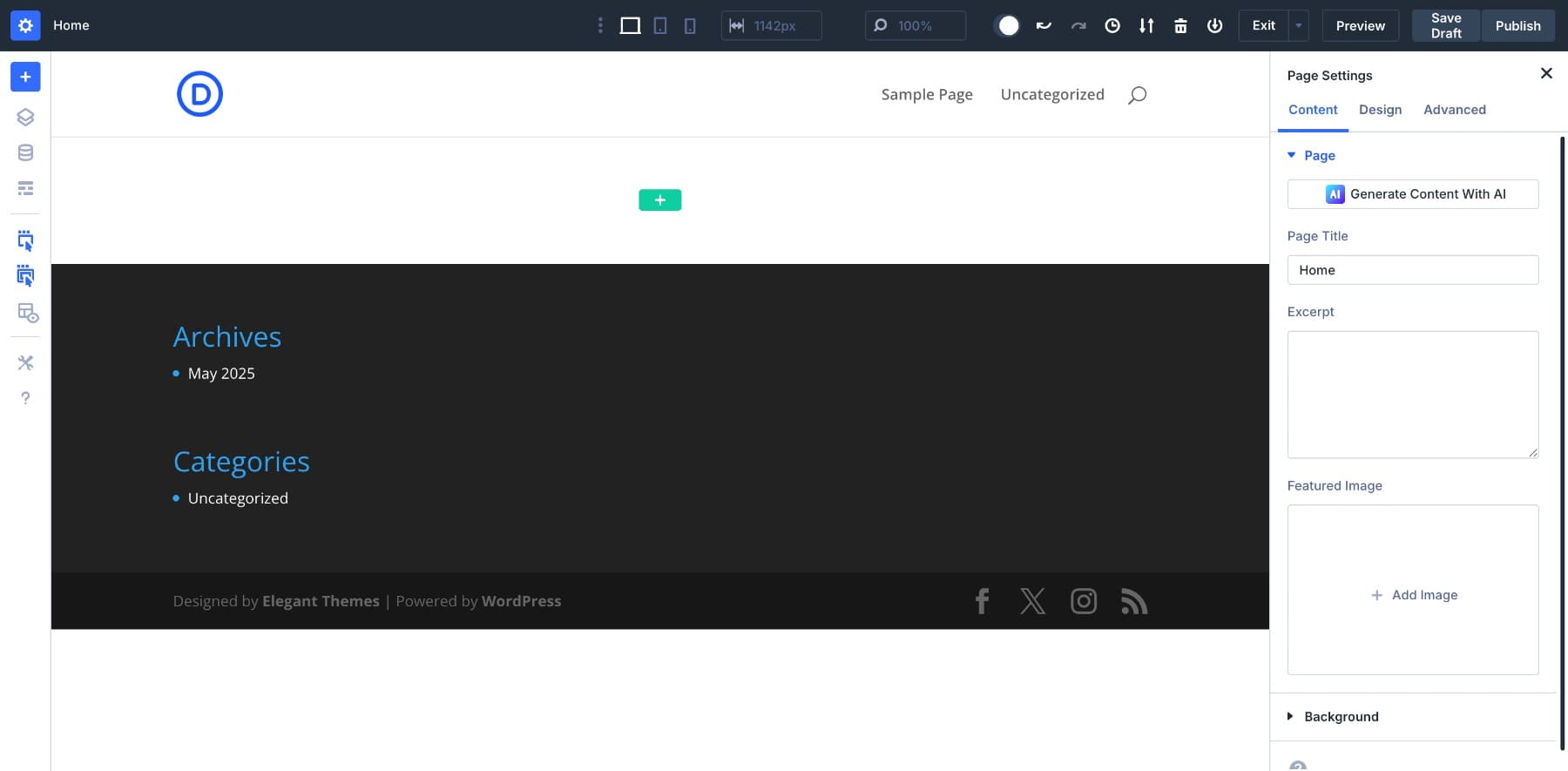
DIVI 5 DES THEB Tableau de bord
À première vue, la nouvelle interface Divi 5 pourrait se ressembler les Divi 4, mais vous remarquerez des barres latérales supplémentaires et de nouvelles icônes qui méritent d'être explorées. Prenons plus en détail chacun d'eux.

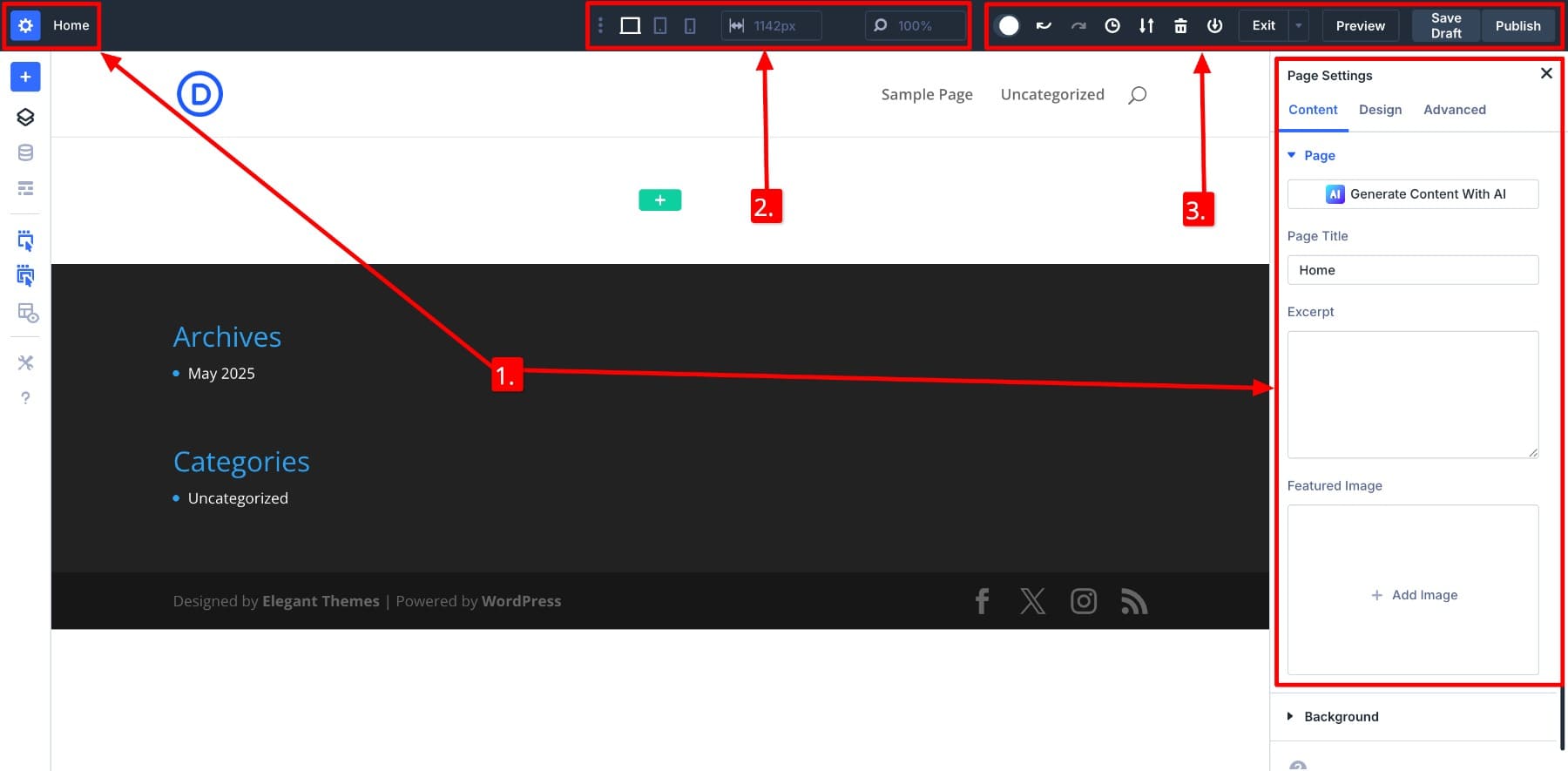
Tout d'abord, voici la ventilation des paramètres du panneau supérieur:
- (1) Panneau des paramètres de la page: Cliquez sur l'icône de l'équipement à côté du titre de la page (Accueil) ouvre le panneau des paramètres de la page . Ici, vous pouvez modifier le titre de la page, ajouter un extrait, attribuer une image en vedette et accéder aux paramètres de conception avancés. Divi 5 permet l'accès des paramètres en un clic, ce qui signifie que lorsque vous cliquez sur n'importe quel élément (module, section, colonne ou ligne), le panneau Paramètres s'ouvrira automatiquement sur le côté droit.
- (2) Contrôles de vue et de largeur réactifs: Cette section vous permet de prévisualiser et de modifier votre conception pour une réactivité entre différentes tailles d'écran, telles que le bureau, la tablette et le mobile. Vous pouvez également ajuster la largeur du canevas et le niveau de zoom pour affiner comment votre disposition apparaît à différentes tailles d'écran.
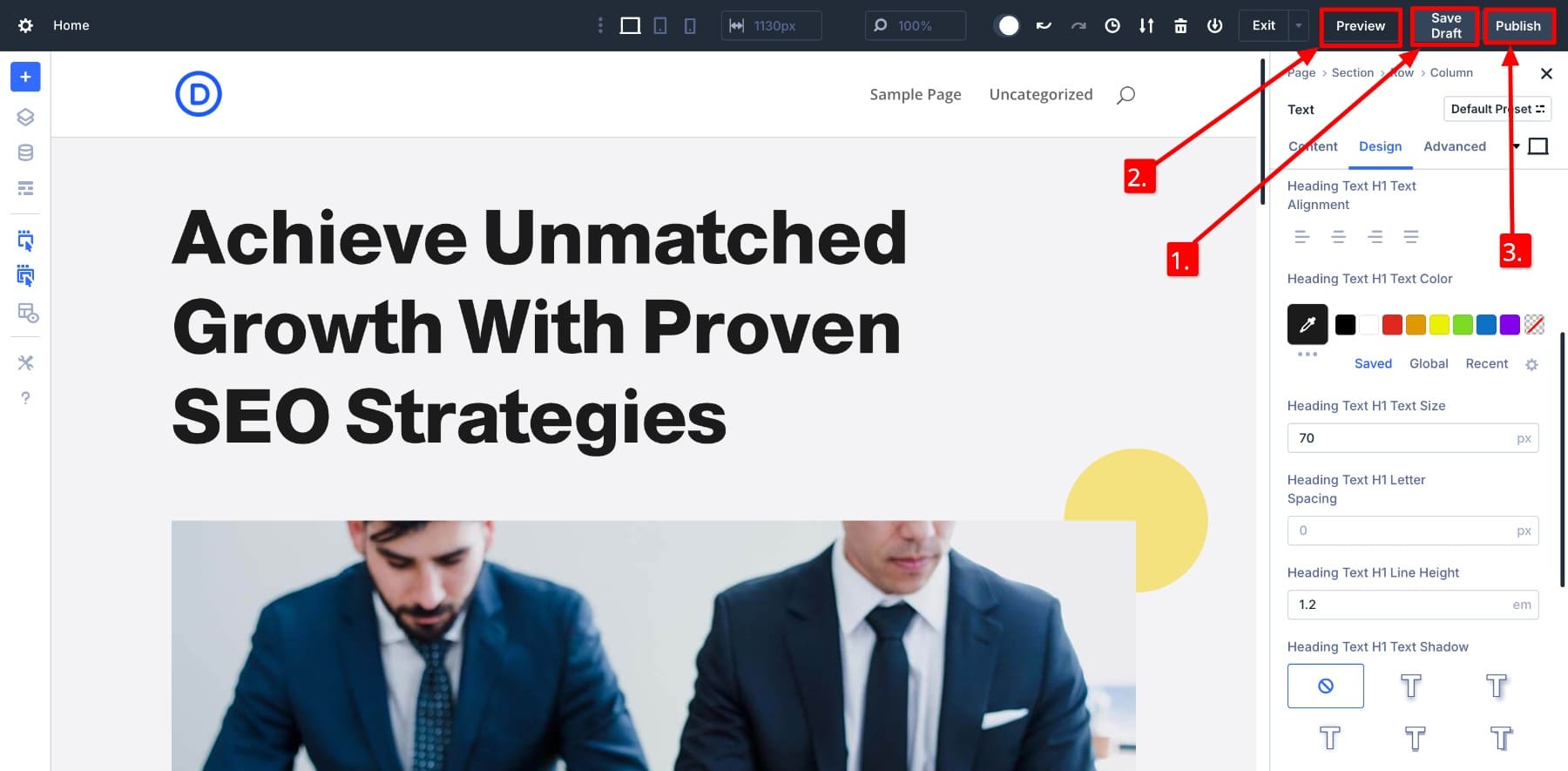
- (3) Contrôles du constructeur: Cette zone vous donne un accès rapide aux actions du constructeur, telles que le mode Dark (une nouvelle fonctionnalité hautement demandée dans Divi 5), UNDO / REDO , Historique, exportation / importation, disposition claire , ajouter à la bibliothèque et sortir du constructeur. Vous trouverez également des boutons à prévisualiser, à enregistrer votre brouillon ou à publier la page lorsque vous êtes prêt à être en ligne.

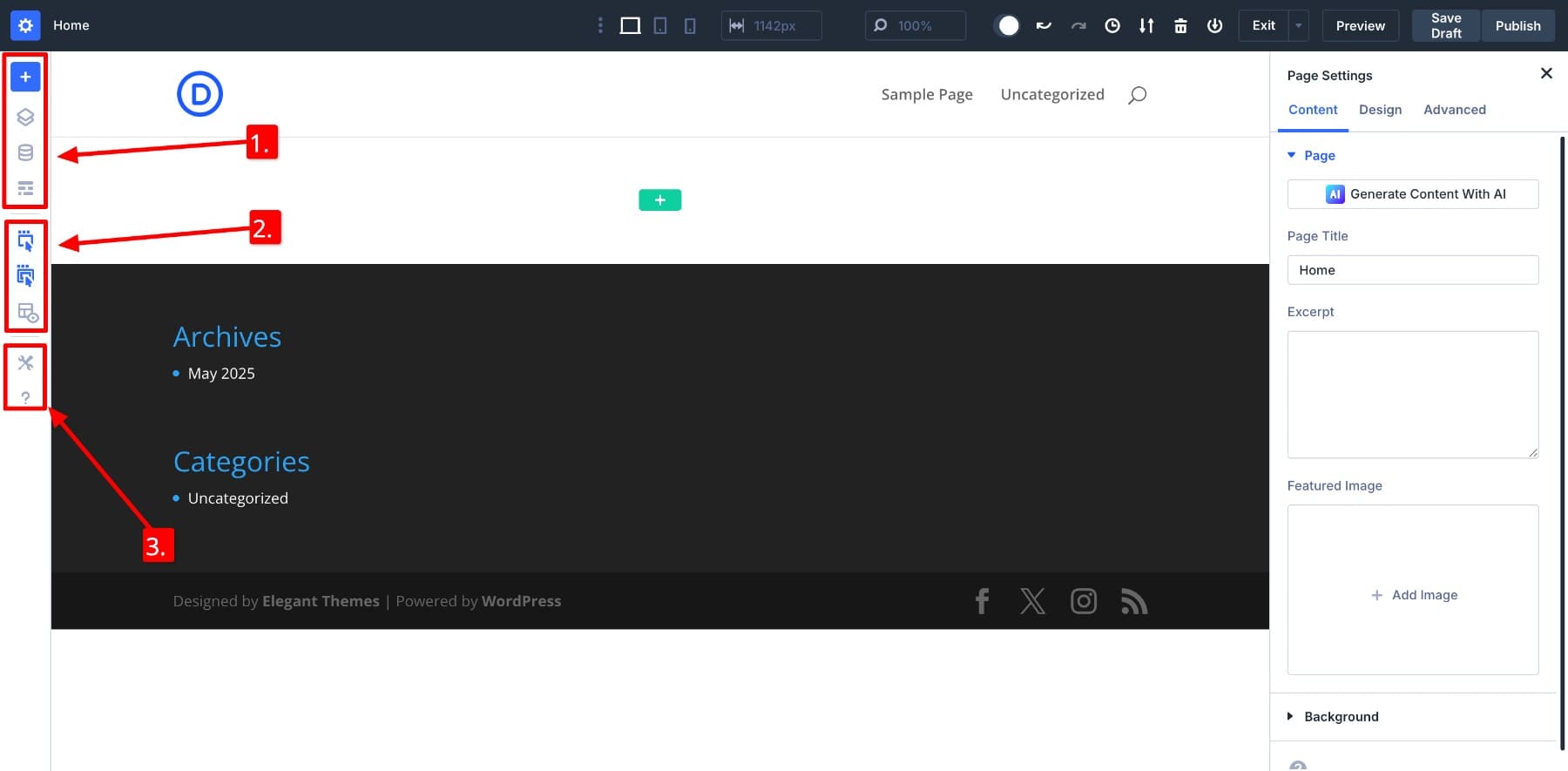
Maintenant, regardons le panneau latéral gauche qui comprend également de nombreuses nouvelles icônes:
- (1) Outils de mise en page et de structure: le panneau de gauche donne accès aux options de mise en page de base comme le bouton Blue Plus pour ajouter des dispositions pré-avant ou enregistrées de votre bibliothèque Divi ou du cloud Divi. Vous pouvez également ouvrir la vue des calques pour un contour structuré de votre page, ou passer à la vue Wireframe pour un mode d'édition simplifié qui montre vos modules comme des blocs étiquetés. Entre eux se trouve l'icône du gestionnaire de variables , où vous créez et organisez vos variables de conception.
- (2) Options d'affichage visuel: vous pouvez personnaliser comment les icônes d'action apparaissent lors de la survol des éléments. Avec les icônes d'action sur Hover et Parent Action Icon on Hover activées, vous verrez des icônes pour l'élément plané et ses conteneurs parents, ce qui facilite l'accès aux contrôles. Vous pouvez également activer le mode radiographie , qui décrit chaque élément de votre page pour vous aider à visualiser la structure de votre disposition.
- (3) Paramètres et aide: Au bas du panneau, vous trouverez les paramètres du constructeur visuel, où vous pouvez ajuster les préférences d'interface et le comportement d'affichage. Vous verrez également une icône d'aide qui se lie directement aux vidéos de documentation et de didacticiel, ce qui facilite la support sans quitter le constructeur.
Il peut prendre un certain temps pour s'habituer à Divi 5, nous avons donc également compilé quelques conseils pour vous aider à y naviguer efficacement.

Ajout de nouvelles dispositions ou modules
Voyons maintenant comment créer vos conceptions à l'aide de Divi 5. Si vous construisez à partir de zéro, cliquez sur le bouton Green Plus pour ajouter une ligne. À l'intérieur, vous ajouterez des modules de contenu.
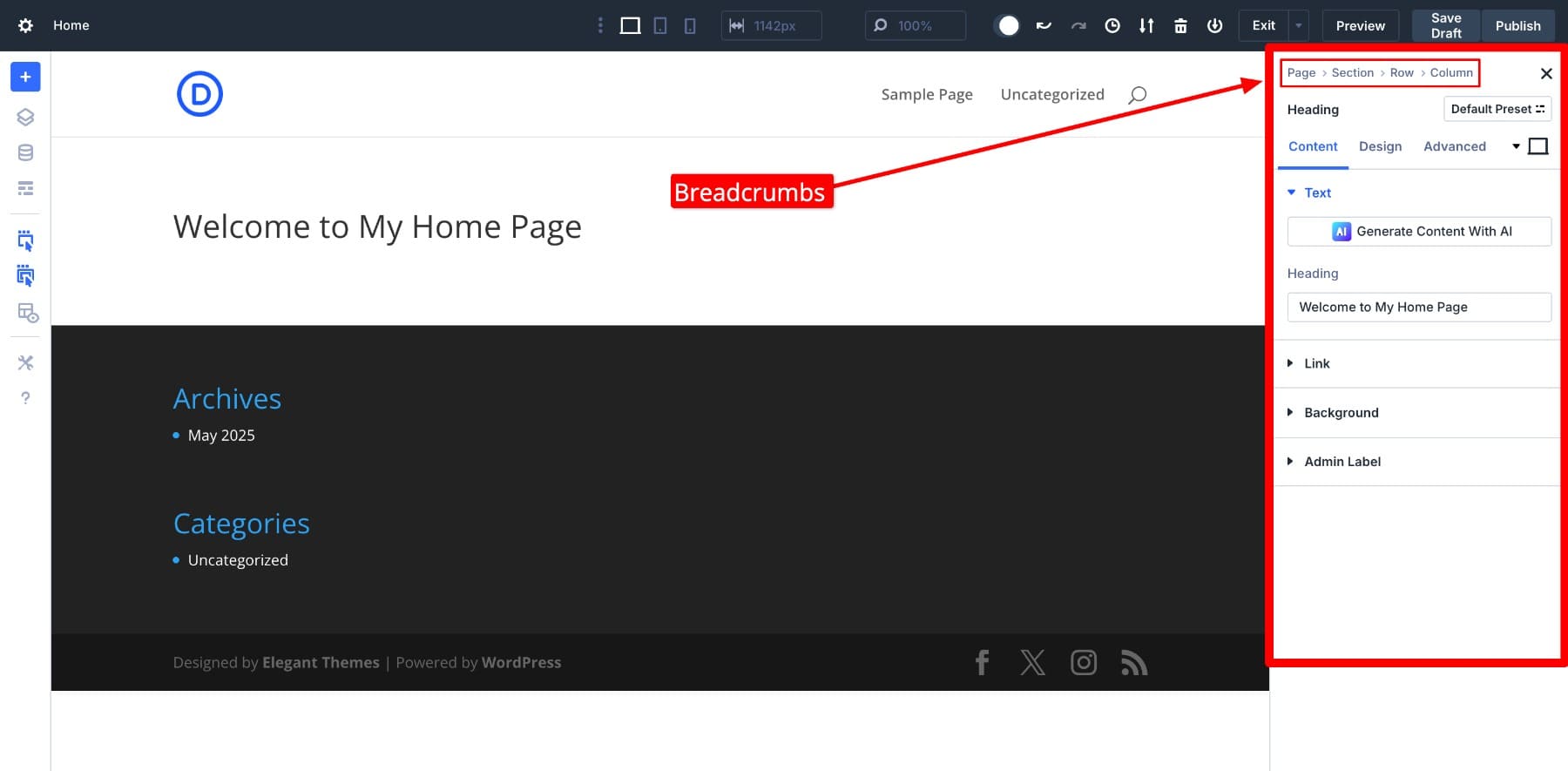
Vous remarquerez que le panneau de paramètres de droite change automatiquement. En effet, ce sont les options de réglage de l'élément sélectionné. Avec l'élément d'en-tête sélectionné, le panneau côté droit affiche ses paramètres. Pour accéder aux paramètres des éléments de conteneur, utilisez la chapelure. Par exemple, cliquez sur la ligne pour accéder aux paramètres de ligne.

Vous pouvez construire à partir de zéro ou importer facilement une disposition de divis prédéfinie (ou en créer une à l'aide de divi AI) et l'utiliser comme base. Ensuite, vous pouvez passer tout votre temps à personnaliser et à en faire le vôtre. Nous avons plus de plus de 2500 dispositions de divi conçues par des professionnels à diverses industries et à des fins, vous trouverez donc votre inspiration assez rapidement.

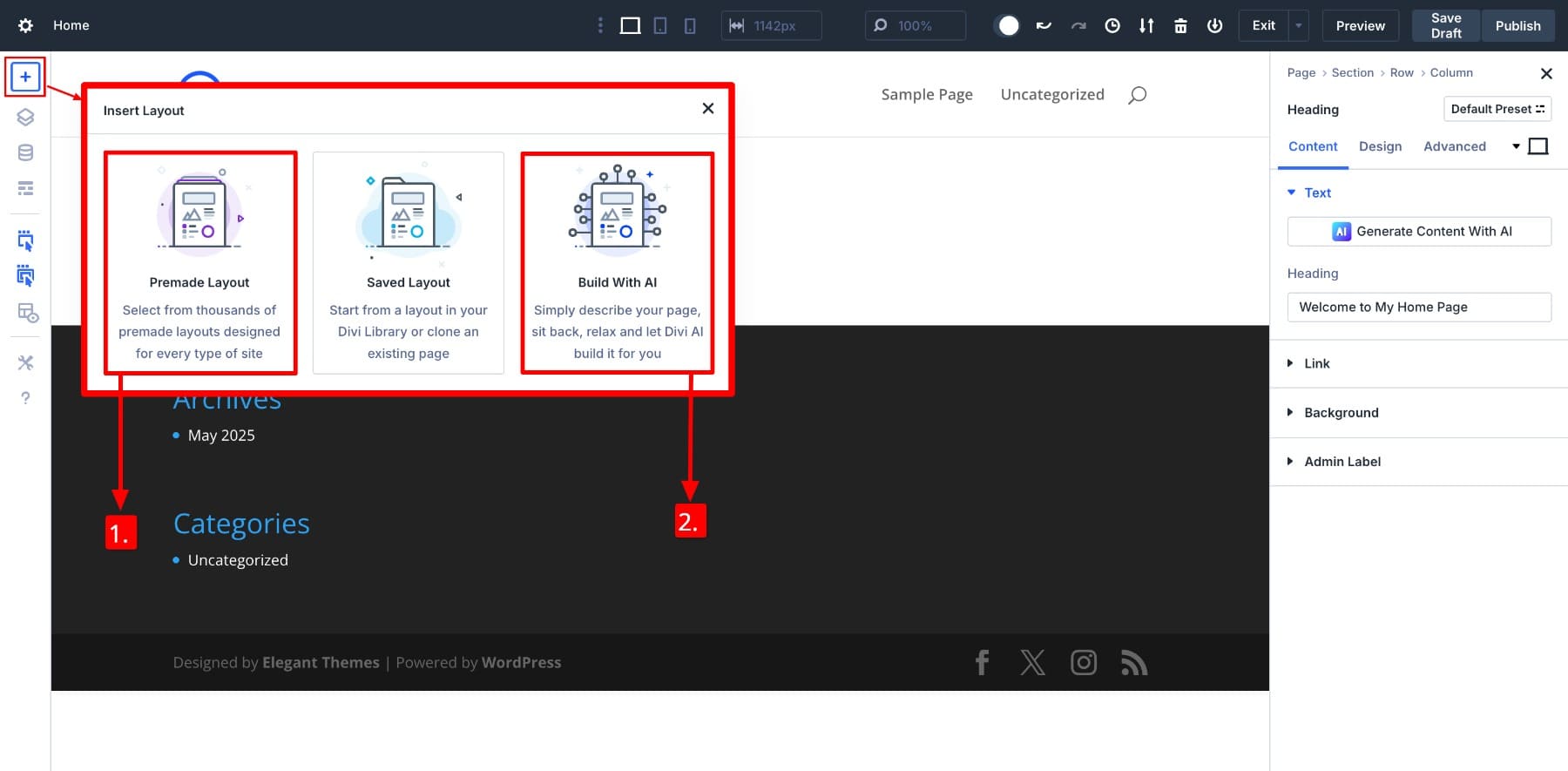
Cliquez sur le bouton Blue Plus sur le panneau gauche et choisissez:
- 1: Si vous souhaitez importer une disposition pré-conçue.
- 2: Si vous souhaitez créer une nouvelle mise en page avec Divi Ai.

Nous vous montrerons comment importer une disposition pré-conçue. Vous pouvez également prévisualiser un design avant de l'importer.
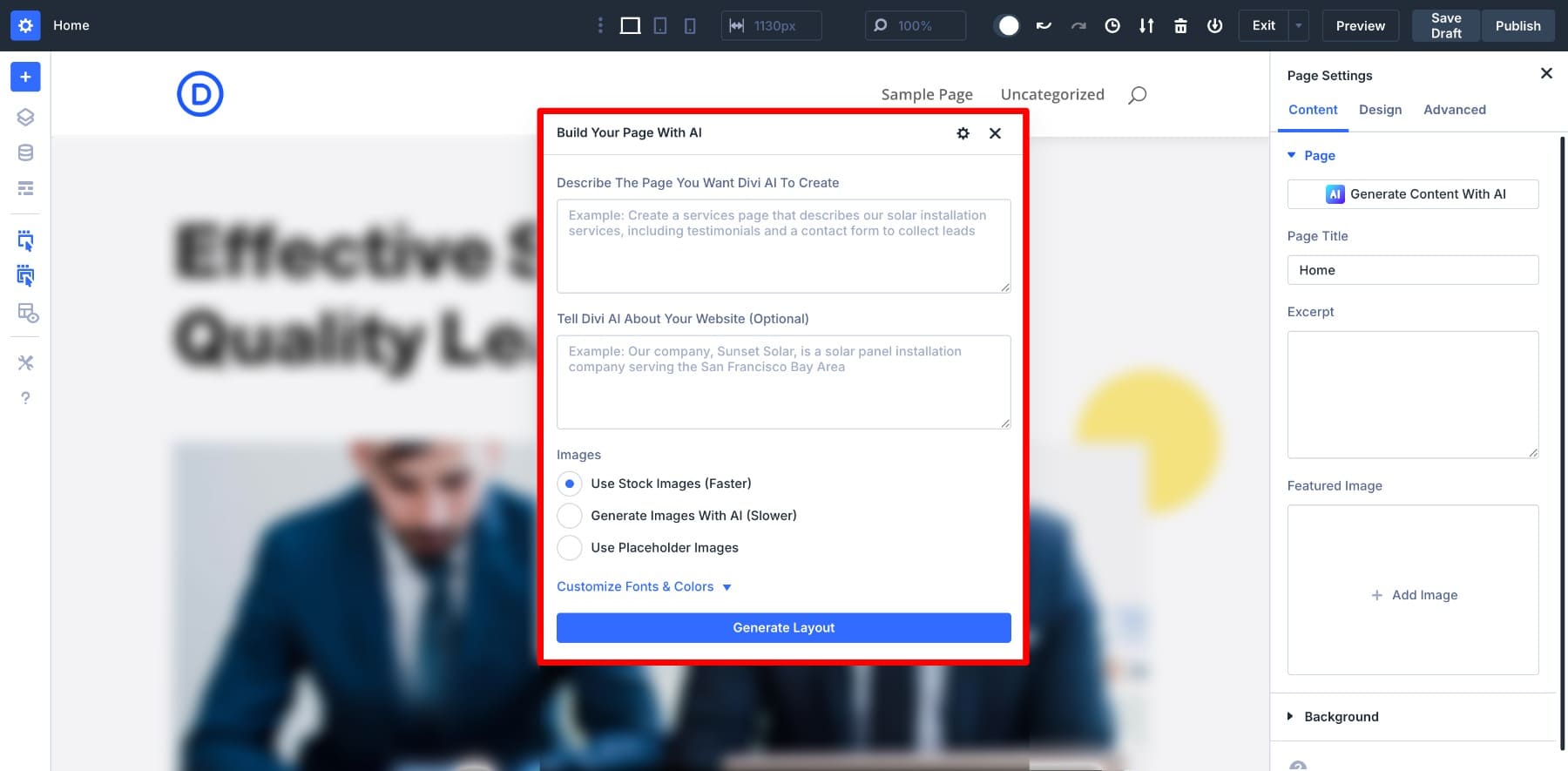
Si vous avez sélectionné l'option Build avec AI , vous n'avez qu'à parler à Divi Ai sur la page et le site Web que vous souhaitez générer. Puis cliquez sur Générer la disposition.

Personnalisation d'une disposition pré-préparée
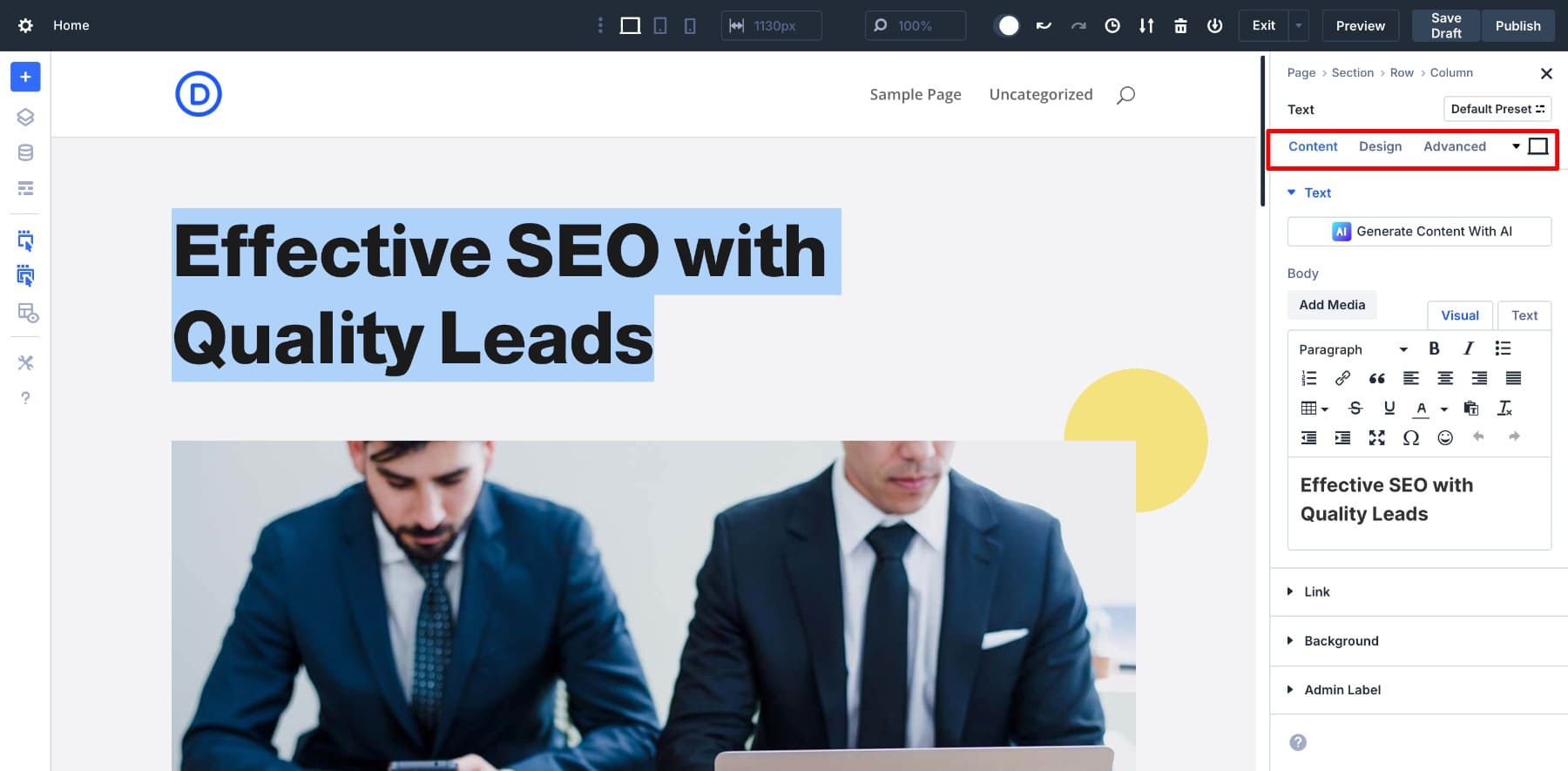
Une fois votre conception importée, vous pouvez cliquer sur n'importe quel élément pour personnaliser ses paramètres.

Le panneau Paramètres de tout élément comprendra un contenu, une conception et une onglet avancée .
- Contenu: c'est là que vous ajoutez et modifiez le contenu principal du module, tel que le texte, les images, les boutons, les liens, l'arrière-plan, etc. C'est généralement le premier endroit où vous commencez lors de la personnalisation de n'importe quel élément.
- Conception: utilisez cet onglet pour styliser visuellement votre module. Ici, vous trouverez des options pour les polices, les couleurs, l'espacement, les bordures, les ombres, l'alignement et d'autres commandes axées sur la conception.
- Avancé: cette section est pour plus de contrôle, comme l'ajout de CSS personnalisés, l'application des conditions, l'ajustement des paramètres de visibilité, etc.
- L'icône Little Ordintier vous permet de basculer entre les paramètres de modes réactifs (mobile, ordinateur portable, tablette et survole).
Vous remarquerez également une petite liste déroulante (préréglage par défaut). Il s'agit de l'option emblématique prédéfinie de Divi 4, mais nous avons récemment lancé quelque chose de plus avancé, dont nous discuterons dans la nouvelle section des versions de fonctionnalités. (Astuce: recherchez les préréglages du groupe d'options!)
Si vous avez besoin d'aide à générer du contenu, utilisez Divi AI. Les éléments de contenu individuels peuvent également être modifiés à l'aide de l'IA séparément. Il vous suffit de survoler la section du corps et de cliquer sur l'icône Little AI.
Pas seulement le contenu, Divi AI peut également vous aider à générer des images, du code et même des dispositions complètes. Recherchez simplement la minuscule icône AI pour commencer.
Découvrez Divi Ai
Pour modifier les paramètres visuels de l'élément, vous allez dans l'onglet Design . C'est là que vous pouvez ajuster les polices, tailles, couleurs, etc.
Parcourez chaque élément de la mise en page pour ajouter votre contenu et votre marque. Une fois que vous avez terminé, enregistrez votre brouillon et prévisualisez votre conception. Quand tout semble bon, publiez.

Les nouvelles fonctionnalités de Divi 5 explorées
Divi 5 est prêt à évoluer pour l'évolutivité. Bien qu'il soit toujours en phase alpha, nous avons déjà publié de nombreuses nouvelles fonctionnalités qui aident à améliorer votre flux de travail de conception.
- Presets de groupe d'options: vous permettez de créer des préréglages pour des paramètres spécifiques tels que le rayon de bordure, la typographie, etc. Une fois qu'un préréglage est appliqué, toutes les mises à jour de conception que vous effectuez refléteront automatiquement tous les éléments à l'aide de ce préréglage. Cela vous aide à maintenir la cohérence et gagner du temps.
- Variables de conception: Enregistrez les valeurs réutilisables pour les propriétés de conception comme les couleurs, les polices et l'espacement. Cela signifie que si vous souhaitez modifier votre couleur ou la taille de la tête principale, vous n'avez besoin de mettre à jour la variable qu'une seule fois, et toutes les instances seront mises à jour facilement. Les variables de conception sont parfaites pour construire une fondation de marque.
- Unités avancées: Divi 5 prend désormais en charge les fonctions CSS modernes comme Clamp (), Min (), Max () et Calc (). Ces unités avancées facilitent la création de conceptions réactives qui ajustent de manière fluide sur les appareils, sans avoir besoin de code personnalisé ou de requêtes multimédias.
- VIGNES NESTES: Vous pouvez désormais placer une ligne à l'intérieur d'une autre, ce qui offre plus de flexibilité pour les dispositions complexes. Ceci est utile lorsque vous avez besoin d'un contrôle détaillé sur l'alignement, l'espacement ou le regroupement de contenu sans compromettre la structure de votre page.
- Groupes de modules: combinez plusieurs modules en un seul conteneur dans une colonne. C'est un moyen facile d'organiser du contenu connexe, d'appliquer des styles partagés ou de déplacer des sections de votre disposition en tant qu'unité.
Nous travaillons également sur l'ajout de nouvelles fonctionnalités telles que les dispositions basées sur Flexbox et les modules WooCommerce améliorés. Ces mises à jour continueront de s'appuyer sur ce que Divi 5 fait déjà bien: rationaliser votre flux de travail et moderniser l'expérience du constructeur.
Pour vous assurer de ne jamais manquer un nouvel ajout de fonctionnalités, abonnez-vous à notre chaîne YouTube. Nick y annonce généralement de nouvelles fonctionnalités, vous serez donc toujours en avance sur la courbe.
Abonnez-vous à notre chaîne YouTube
Conseils pour tirer le meilleur parti de Divi 5
Si vous connaissez déjà Divi 4, vous remarquerez à quel point il est facile de passer à Divi 5. Il comprend tout ce que vous avez aimé de Divi 4, mais est beaucoup plus stable, moderne et plus rapide. Plus tôt, vous commencez à vous familiariser avec Divi 5, mieux c'est. Voici quelques conseils pour vous aider à utiliser les nouvelles fonctionnalités Divi 5 pour obtenir une plus grande flexibilité de conception:
- Configurez les variables de conception en premier: créez des variables de conception pour les couleurs de marque, les polices, l'espacement, etc., pour centraliser vos styles et rendre les modifications futures plus rapidement et plus cohérentes.
- Utilisez des variables CSS pour le contrôle global: pour plus de flexibilité technique, configurez les variables CSS aux côtés des variables de conception. Ils vous permettent d'appliquer des styles cohérents sur votre thème avec un code minimal.
- Appliquez les préréglages par défaut tôt: attribuez les préréglages par défaut à vos modules, sections et lignes avant de commencer à concevoir. Cela garantit que chaque nouvel élément correspond à votre système de style dès le début.
- Construisez avec une conception préréglée à l'esprit: créez des préréglages que vous pouvez réutiliser sur les pages. Cela accélérera votre flux de travail et rendra les mises à jour beaucoup plus faciles à gérer.
- Utilisez Calc () pour l'espacement flexible: appliquez des champs de rembourrage ou de marge CALC () pour mélanger les unités (comme 100% - 80px ) et créer des dispositions qui s'adaptent aux tailles d'écran sans points de rupture rigides.
- Ajouter min () et max () pour le contrôle de disposition: utilisez min () ou max () pour définir des limites de taille intelligentes, telles que l'empêcher de devenir trop petite ou trop grande sur différents appareils.
- Utilisez CLAMP () pour la typographie fluide: avec CLAMP (), vos tailles de police peuvent se développer ou rétrécir en douceur en fonction de la taille de l'écran sans requêtes multimédias. C'est une solution moderne pour un texte lisible et réactif.
Divi 5 est conçu pour l'avenir de la conception Web
Divi 5 n'est pas seulement une mise à jour: c'est une reconstruction complète conçue pour sauvegarder votre flux de travail sur votre site Web.
Tout dans Divi 5 est construit pour vous aider à travailler plus intelligemment et à évoluer avec confiance, des performances plus rapides aux préréglages modulaires, aux variables de conception et aux outils de mise en page avancés. Que ce soit un nouveau projet ou expérimenter avec les techniques de conception modernes, cette version vous donne la base pour créer de meilleurs sites Web.
Divi 5 est prêt pour de nouveaux sites Web aujourd'hui, alors plongez, testez les dernières fonctionnalités et deviennent un premier adoptant!
