Bagaimana memulai dengan divi 5
Diterbitkan: 2025-05-18Divi 5 adalah generasi berikutnya dari pembangun divi, bukan hanya pembaruan versi lain. Ini adalah pembangunan kembali yang lengkap dari bawah ke atas (dengan kompatibilitas ke belakang), dan berfokus pada kinerja yang lebih cepat, fitur dan kemampuan baru, lebih banyak kebebasan desain, dan skalabilitas jangka panjang.
Selain perbaikan dasar, Divi 5 juga telah memperoleh antarmuka baru yang tajam. Meskipun antarmuka ini sedikit berbeda, Anda masih dapat mengenali cara Divi untuk membangun situs web. Kami telah menyiapkan tutorial ini untuk memandu Anda melalui semua yang perlu Anda ketahui untuk mulai menggunakan Divi 5 secara efektif, dari menyiapkannya hingga menjelajahi fitur terbarunya. Ayo sampai ke sana!
Divi 5 siap digunakan di situs web baru hari ini, tetapi kami belum merekomendasikan situs web migrasi dulu.
- 1 Divi 5: Masa Depan WordPress Building
- 2 Memulai dengan Divi 5
- 2.1 Menyiapkan Web Hosting & WordPress
- 2.2 Mengunduh, Menginstal, & Mengaktifkan Divi 5
- 2.3 Mengakses Pembangun Visual Divi 5 Baru
- Fitur baru 3 Divi 5 dieksplorasi
- 4 tips untuk mendapatkan hasil maksimal dari Divi 5
- 5 Divi 5 dibangun untuk masa depan desain web
Divi 5: Masa Depan WordPress Building
Divi 4 adalah pembangun halaman yang solid, tetapi telah mengumpulkan hutang teknis dari waktu ke waktu. Untuk menghapus keterbatasan ini, kami membangun kembali Divi 5 dari yayasan dan menyertakan banyak fitur baru yang menakjubkan untuk mempersiapkan Anda untuk masa depan desain web. Tetapi Divi 5 bukan produk yang terpisah, ia hadir dengan kompatibilitas mundur, yang berarti Anda akan dapat memigrasikan situs web Divi 4 yang ada ke Divi 5 lebih jauh ke bawah.
Berikut adalah perbaikan utama yang membuat Divi 5 layak diperhatikan:
- Core Architecture ReRite: Basis kode Legacy Divi 4 membuatnya sulit untuk menambahkan fitur baru tanpa memperkenalkan bug atau perlambatan. Divi 5 dibuat untuk skala.
- Peningkatan kinerja: Pembangun Divi 4 sering melambat dan mempengaruhi kecepatan halaman, terutama untuk halaman besar dan tata letak yang kompleks. Divi 5 membawa perbaikan backend utama dan menggunakan sumber daya sistem yang lebih sedikit untuk memberikan pengalaman yang lebih cepat dan lebih responsif. (Kami juga melakukan tes kecepatan Divi 5 untuk melihat seberapa cepat ujung depan berkinerja.)
- Pengalaman pembangun visual yang lebih baik: Divi 5 masih terlihat akrab, tetapi pembangun terasa jauh lebih halus dan lebih cepat untuk digunakan. Pengaturan terbuka segera, mengontrol merespons lebih cepat, dan perubahan kecil seperti sidebar yang lebih jelas dan alat piring membuatnya lebih mudah untuk membangun dan mengedit halaman. Lihatlah Walkthrough Dashboard Divi 5 untuk mempelajari tentang penambahan baru.
- Banyak fitur baru: Sementara kami masih dalam fase Divi 5 Alpha, kami sudah merilis fitur menarik baru yang mengubah seluruh alur kerja pembangunan situs web Anda.
Bersama -sama, peningkatan ini membuat Divi 5 lebih baik dan pilihan yang lebih pintar untuk membangun situs web modern yang lebih cepat, lebih bersih, dan lebih mudah dipertahankan. Jika Anda telah menunggu versi Divi yang lebih halus, lebih siap di masa depan, ini adalah satu.
Divi 5 siap digunakan di situs web baru, tetapi kami belum merekomendasikan untuk memigrasi situs Divi 4 Anda yang ada. Rilis saat ini sangat ideal untuk memulai segar, sehingga Anda dapat memanfaatkan sepenuhnya semua yang ditawarkan fondasi baru.
Memulai dengan Divi 5
Untuk mengakses Divi 5 dan mulai membangun situs web Anda, Anda perlu memastikan hal -hal penting Anda ada: hosting web, domain, dan wordpress.
Menyiapkan Web Hosting & WordPress
Jika Anda mencari hosting web yang andal, pertimbangkan SiteGround. Ini menawarkan kinerja yang sangat baik, dukungan yang kuat, dan pengaturan WordPress satu klik yang mudah. Dengan SiteGround, Anda juga mendapatkan domain gratis (atau Anda bisa mendapatkannya dari Namecheap ) selama satu tahun , yang membuatnya lebih mudah untuk menjaga hal -hal yang selaras dan konsisten. Ikuti tutorial ini untuk mengatur hosting web dan WordPress Anda.
Dapatkan Situs
Mengunduh, Menginstal, & Mengaktifkan Divi 5
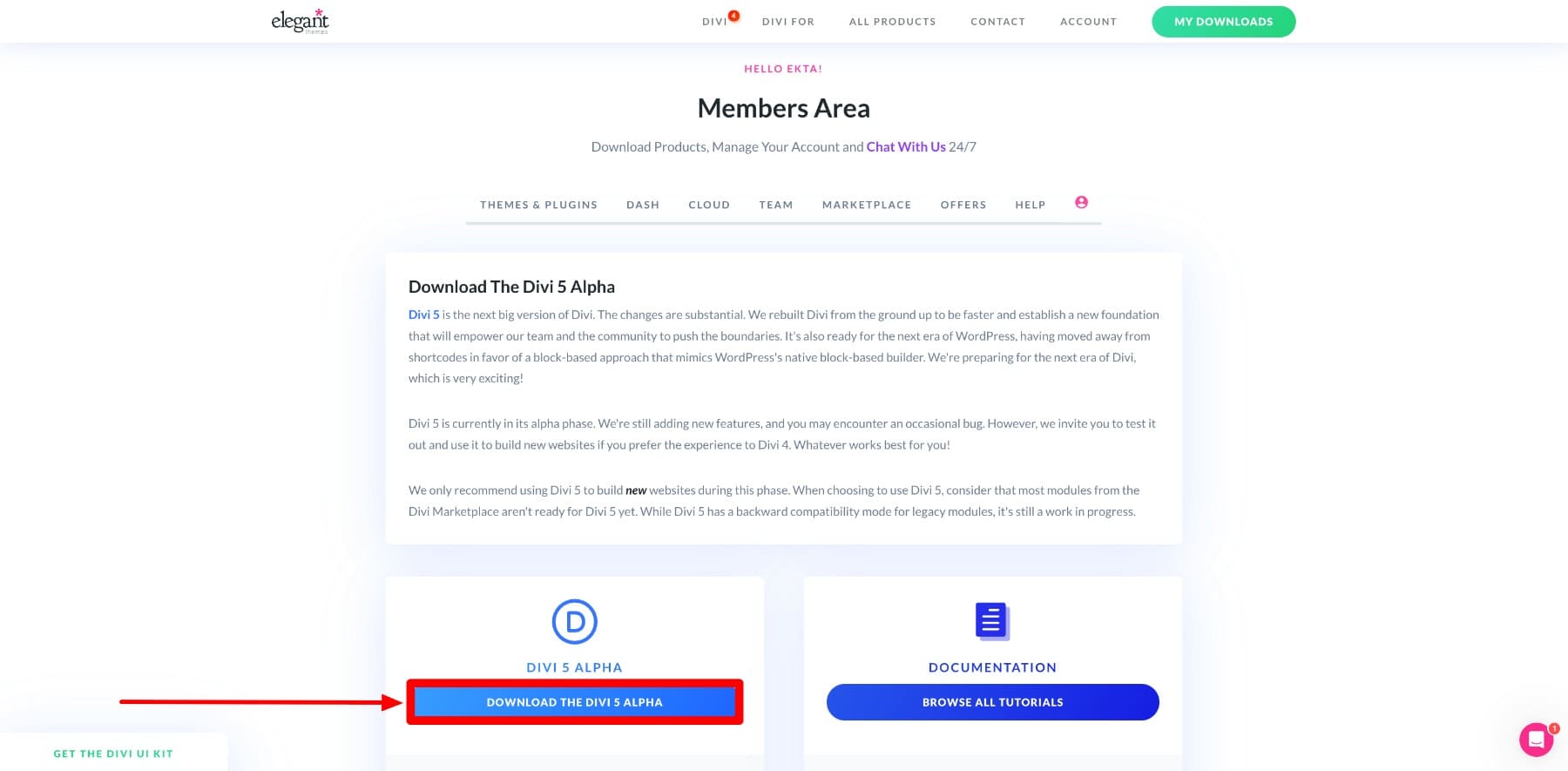
Setelah Anda dapat mengakses dasbor WordPress Anda, langkah selanjutnya adalah menginstal Divi 5 . Buka area keanggotaan tema elegan Anda dan unduh folder Zip Divi 5 terbaru.

(Jika Anda baru mengenal Divi, lihat rencana harga kami untuk memilih yang paling cocok untuk kebutuhan Anda. Tidak dapat memilih? Pergi dengan keanggotaan Divi Pro , yang memberi Anda akses ke semua fitur keren, seperti Divi Ai, Divi Cloud, Divi VIP, Dondivi Collection, dan banyak lagi!)
Mulailah dengan Divi
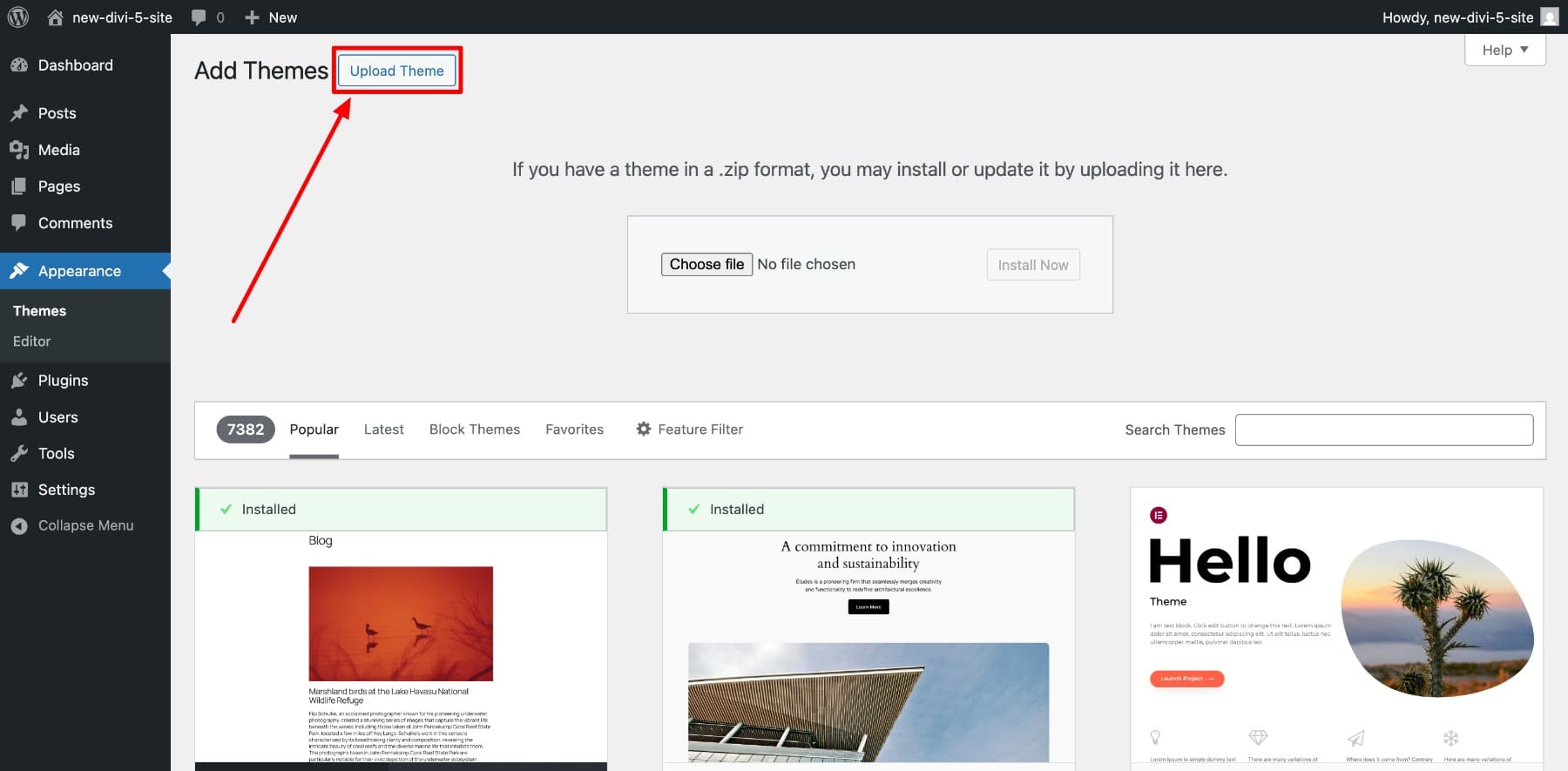
Kembali ke dasbor WordPress Anda, Pergi ke Penampilan> Tema> Tambahkan tema baru> Unggah.

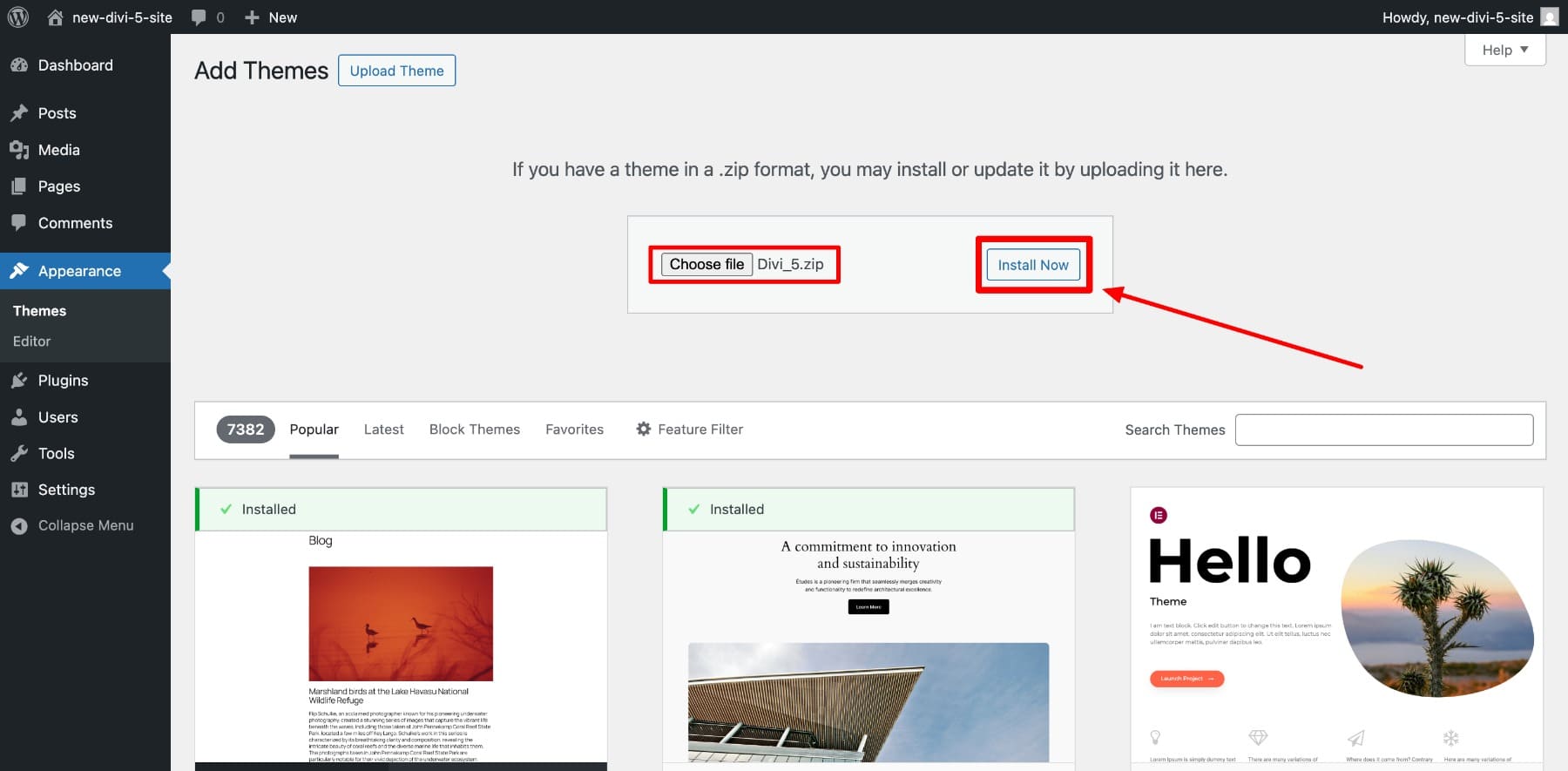
Pilih file zip Divi 5 Anda dan klik Instal sekarang.

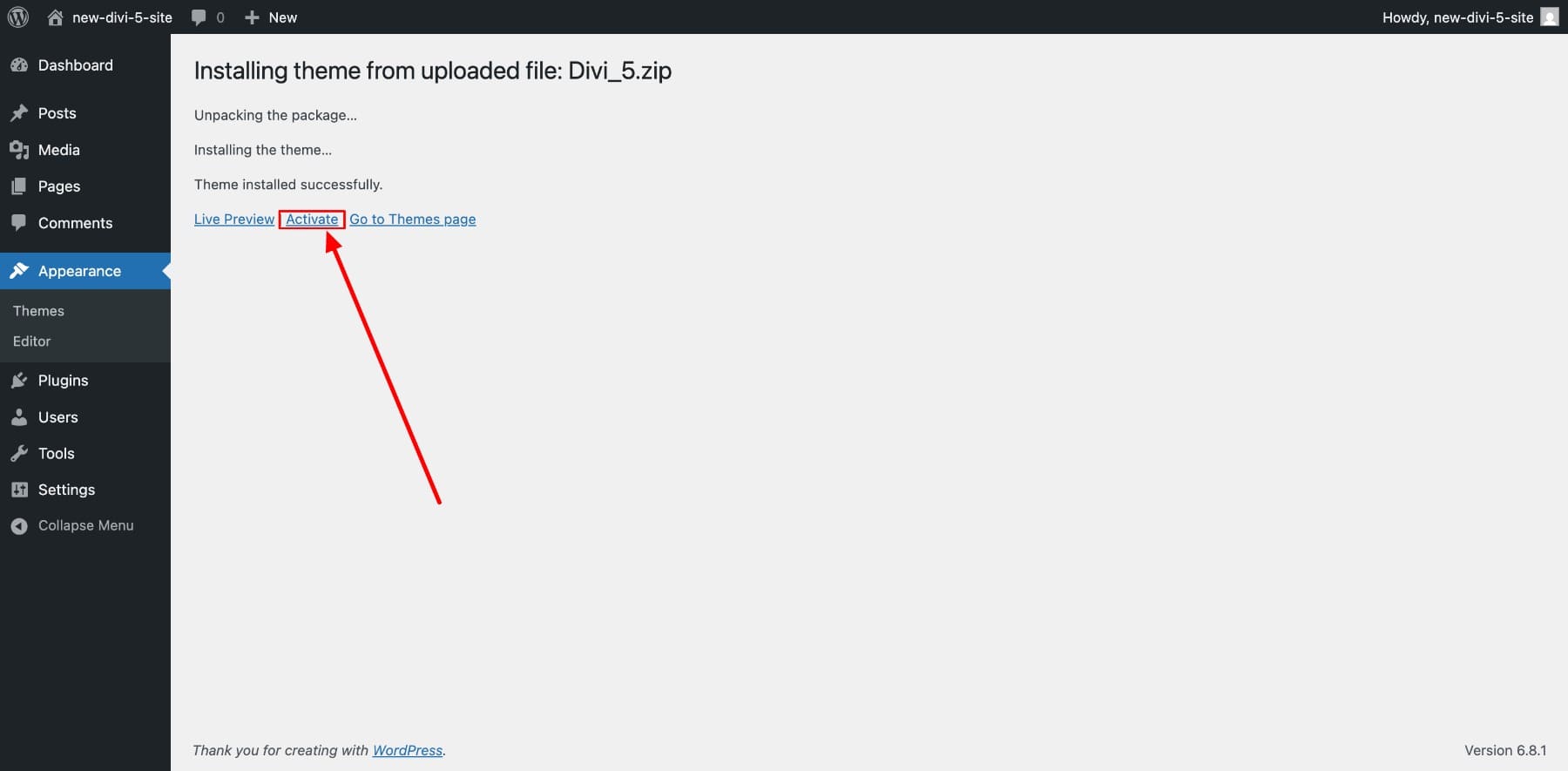
Setelah Divi 5 diinstal, aktifkan .

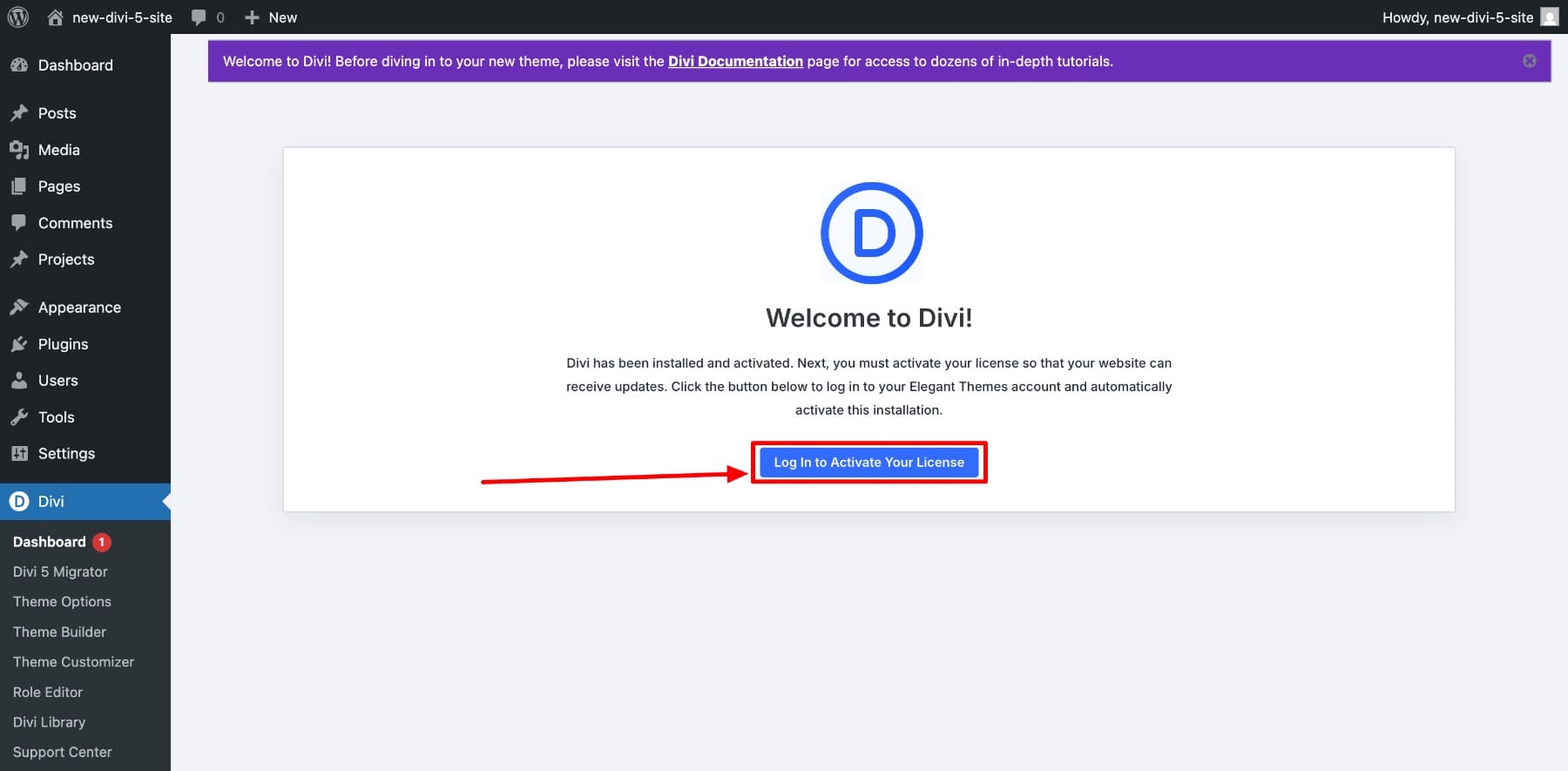
Selanjutnya, Anda perlu mengaktifkan lisensi Divi Anda untuk mengakses fitur tema. Untuk melakukannya, masuk ke akun Anda dengan kredensial pengguna Anda.

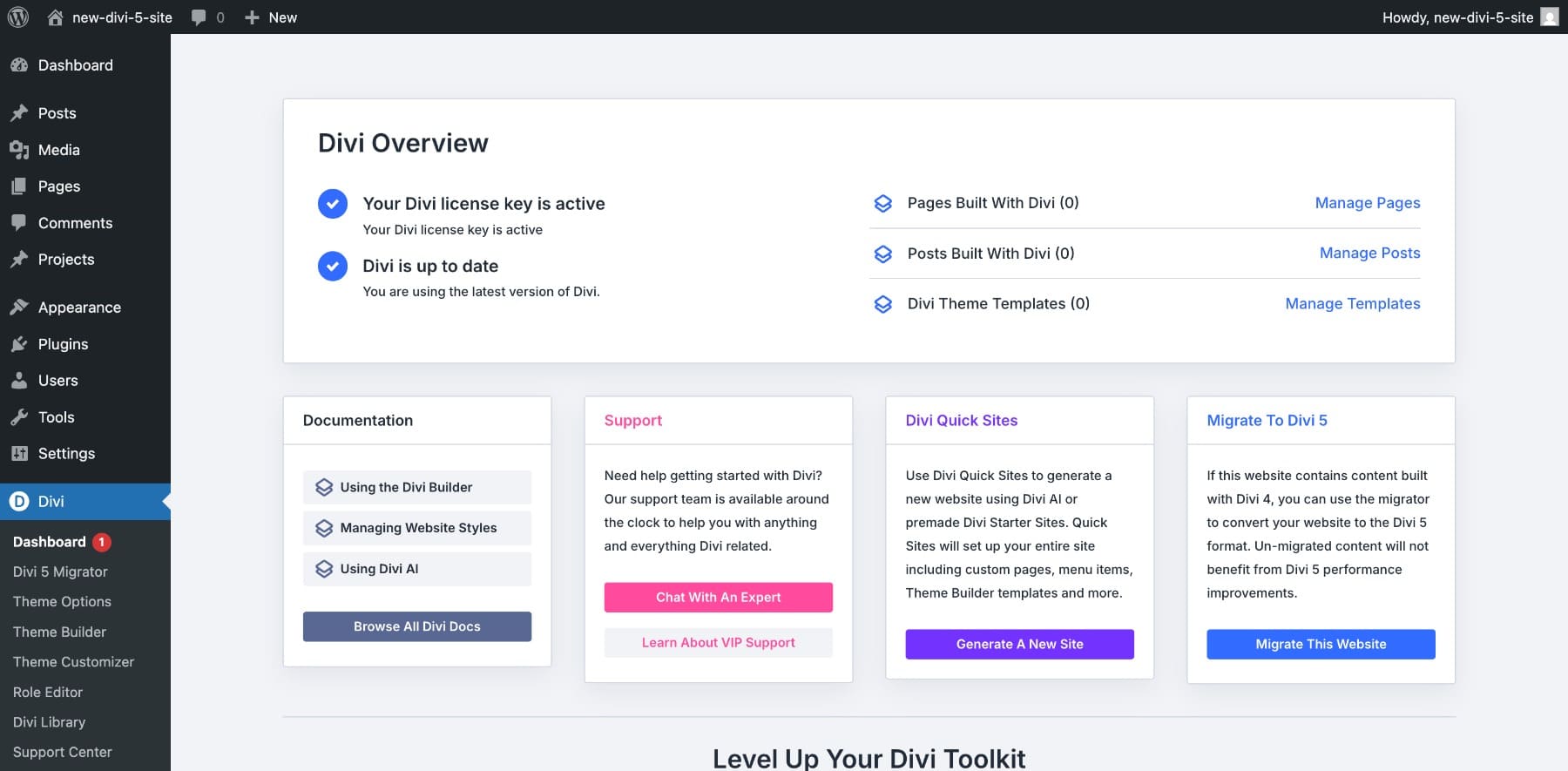
Setelah Anda menyelesaikan prosesnya, Anda dapat mengakses Dasbor Divi Anda , yang akan menunjukkan informasi penting seperti status lisensi Anda , status pembaruan Divi 5, halaman, templat tema, dll.

Mengakses Pembangun Visual Divi 5 yang Baru
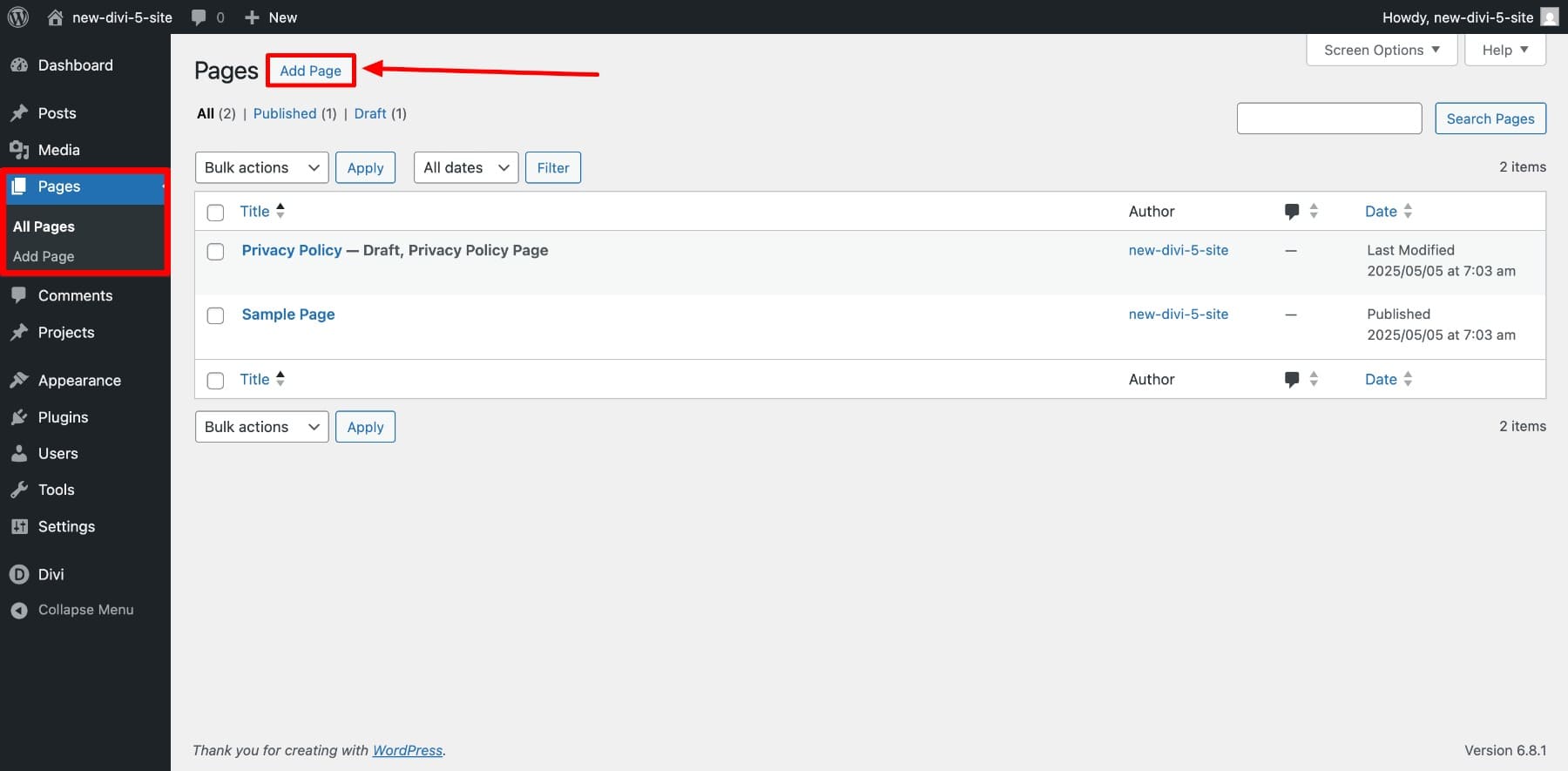
Setiap situs web termasuk halaman dasar: rumah, tentang, kontak, toko, dan blog. Untuk mendesainnya, pertama -tama Anda harus membuatnya. Untuk membuat halaman, buka halaman> Tambah halaman.

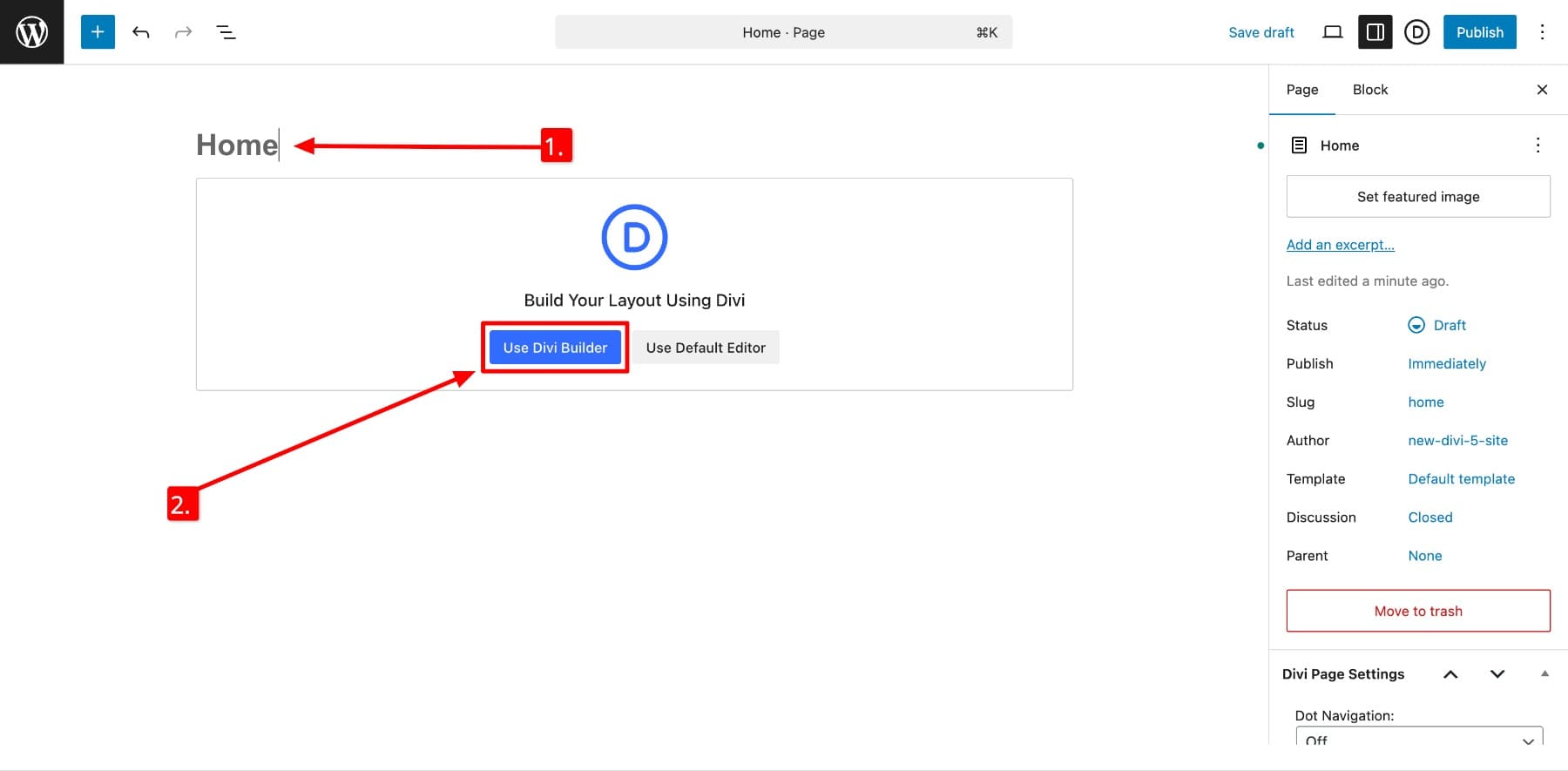
Beri nama halaman Anda dan klik Gunakan Divi Builder untuk mengaktifkan Divi 5 Visual Builder.

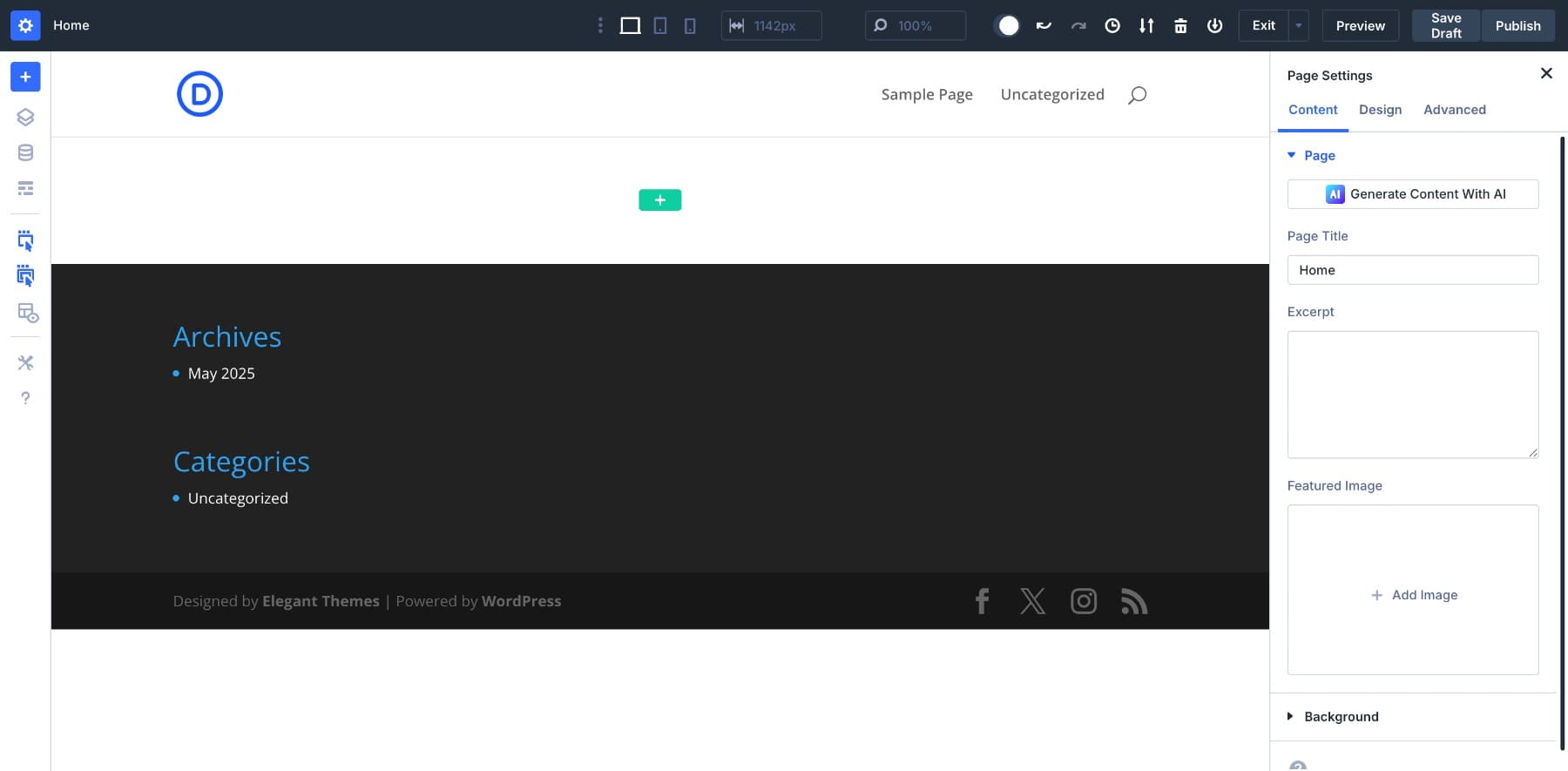
Anda akan memasuki pembangun visual Divi 5.

Panduan Dasbor Divi 5
Pada pandangan pertama, antarmuka Divi 5 yang baru mungkin terlihat sama dengan Divi 4, tetapi Anda akan melihat beberapa bilah samping tambahan dan ikon baru yang layak dijelajahi. Mari kita tinjau masing -masing secara lebih rinci.

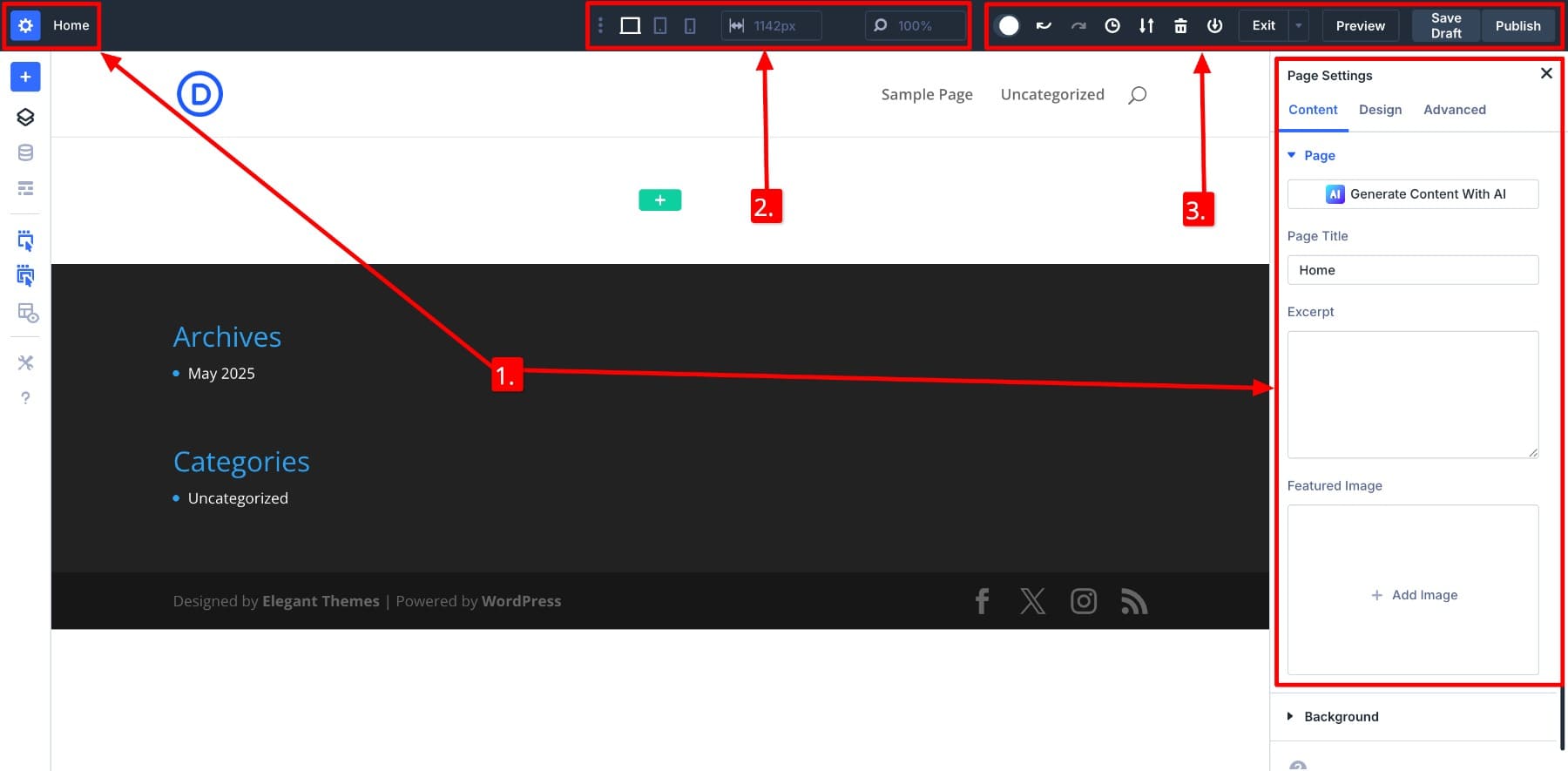
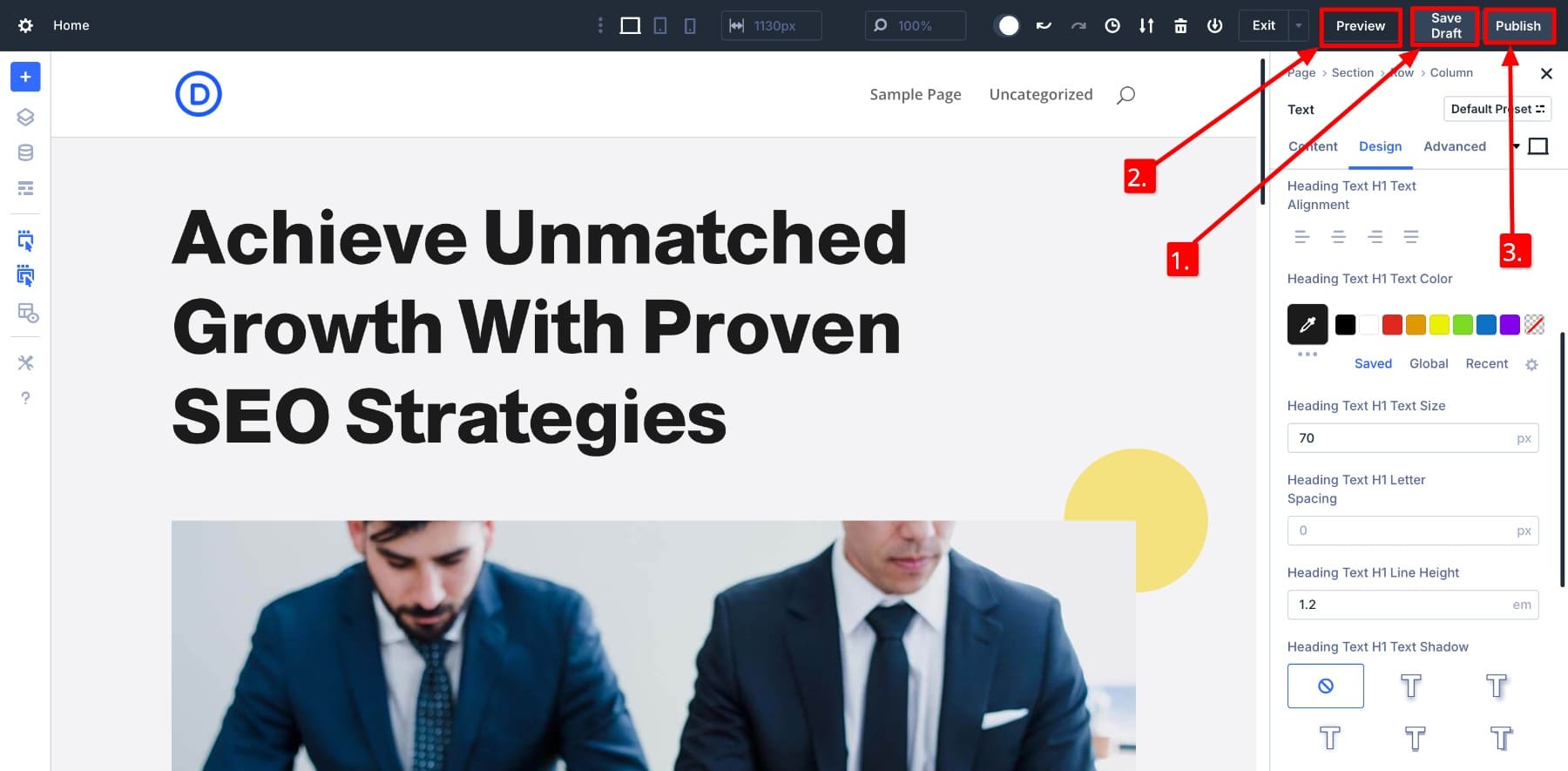
Pertama, inilah rincian pengaturan panel atas:
- (1) Panel Pengaturan Halaman: Mengklik ikon gigi di samping judul halaman (Beranda) Membuka Panel Pengaturan Halaman . Di sini, Anda dapat mengedit judul halaman, menambahkan kutipan, menetapkan gambar unggulan, dan mengakses pengaturan desain canggih. Divi 5 Mengaktifkan akses pengaturan satu klik, yang berarti ketika Anda mengklik elemen apa pun (modul, bagian, kolom, atau baris), panel pengaturan akan secara otomatis terbuka di sisi kanan.
- (2) Kontrol Tampilan & Lebar Responsif: Bagian ini memungkinkan Anda melihat pratinjau dan mengedit desain Anda untuk responsif di berbagai ukuran layar, seperti desktop, tablet, dan seluler. Anda juga dapat menyesuaikan level lebar kanvas dan zoom untuk menyempurnakan bagaimana tata letak Anda muncul di berbagai ukuran layar.
- (3) Kontrol Pembangun: Area ini memberi Anda akses cepat ke tindakan pembangun, seperti Mode Gelap (fitur baru yang sangat diminta di Divi 5), Batalkan/Redo , Sejarah, Ekspor/Impor, Tata Letak Bersihkan , Tambahkan ke Perpustakaan , dan Keluar dari Pembangun. Anda juga akan menemukan tombol untuk melihat pratinjau, menyimpan draf Anda, atau menerbitkan halaman saat siap untuk ditayangkan.

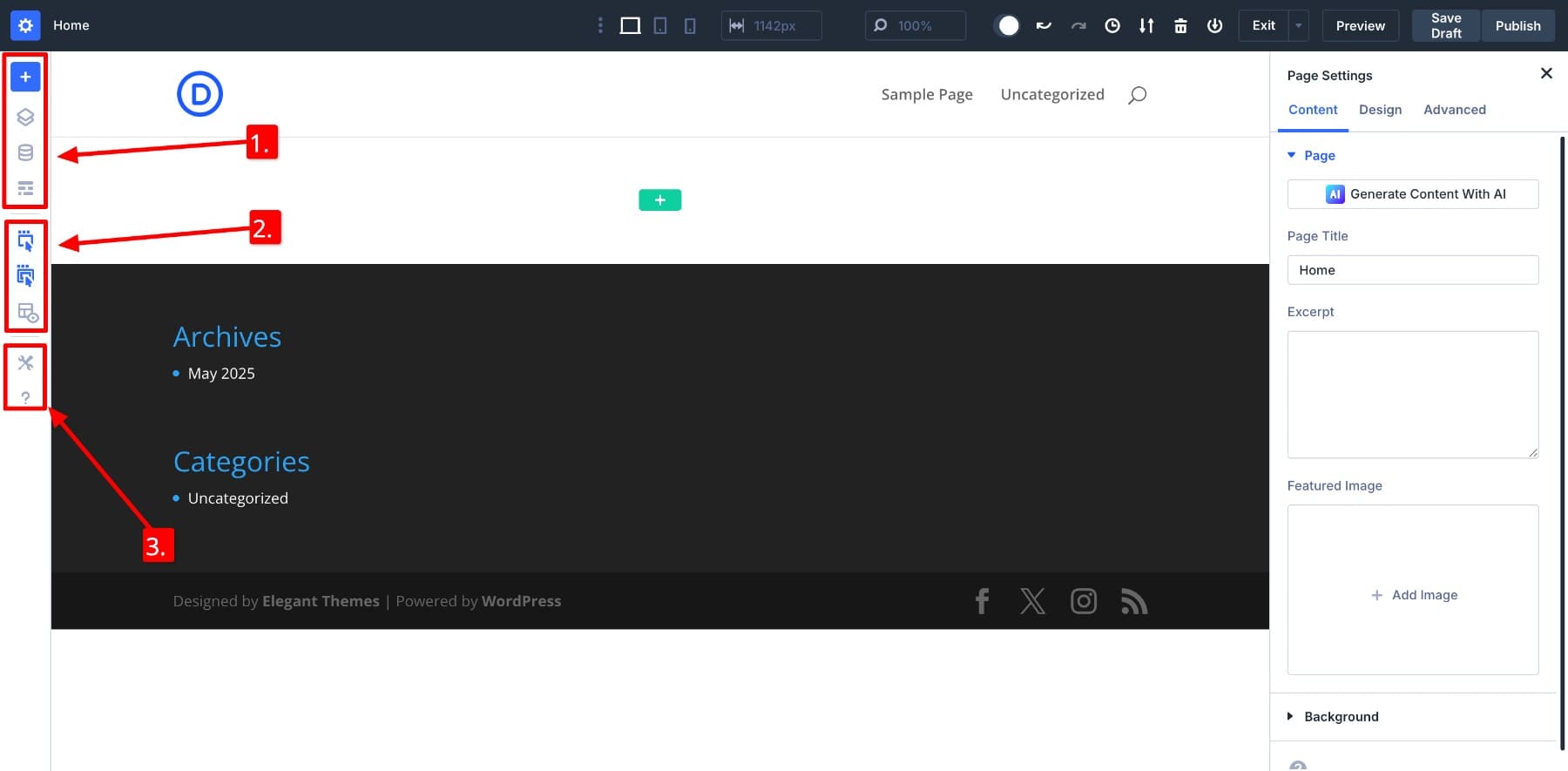
Sekarang, mari kita lihat panel sisi kiri yang juga mencakup banyak ikon baru:
- (1) Alat tata letak dan struktur: Panel kiri memberikan akses ke opsi tata letak inti seperti tombol biru plus untuk menambahkan tata letak premade atau disimpan dari perpustakaan divi atau cloud divi Anda. Anda juga dapat membuka tampilan Layers untuk garis terstruktur halaman Anda, atau beralih ke tampilan wireframe untuk mode pengeditan yang disederhanakan yang menunjukkan modul Anda sebagai blok berlabel. Di antara mereka adalah ikon Variable Manager , tempat Anda akan membuat dan mengatur variabel desain Anda.
- (2) Opsi tampilan visual: Anda dapat menyesuaikan bagaimana ikon tindakan muncul saat melayang di atas elemen. Dengan ikon aksi pada ikon tindakan piring dan induk di hover diaktifkan, Anda akan melihat ikon untuk elemen yang melayang dan wadah induknya, membuatnya lebih mudah untuk mengakses kontrol. Anda juga dapat mengaktifkan mode X-Ray , yang menguraikan setiap elemen pada halaman Anda untuk membantu memvisualisasikan struktur tata letak Anda.
- (3) Pengaturan dan Bantuan: Di bagian bawah panel, Anda akan menemukan pengaturan Visual Builder, di mana Anda dapat menyesuaikan preferensi antarmuka dan menampilkan perilaku. Anda juga akan melihat ikon bantuan yang menautkan langsung ke dokumentasi dan video tutorial, membuatnya mudah untuk mendapatkan dukungan tanpa meninggalkan pembangun.
Mungkin perlu waktu untuk membiasakan diri dengan Divi 5, jadi kami juga telah menyusun beberapa tips untuk membantu Anda menavigasi secara efektif.

Menambahkan tata letak atau modul baru
Sekarang mari kita lihat cara membuat desain Anda menggunakan Divi 5. Jika Anda membangun dari awal, klik tombol Green Plus untuk menambahkan baris. Di dalamnya, Anda akan menambahkan modul konten.
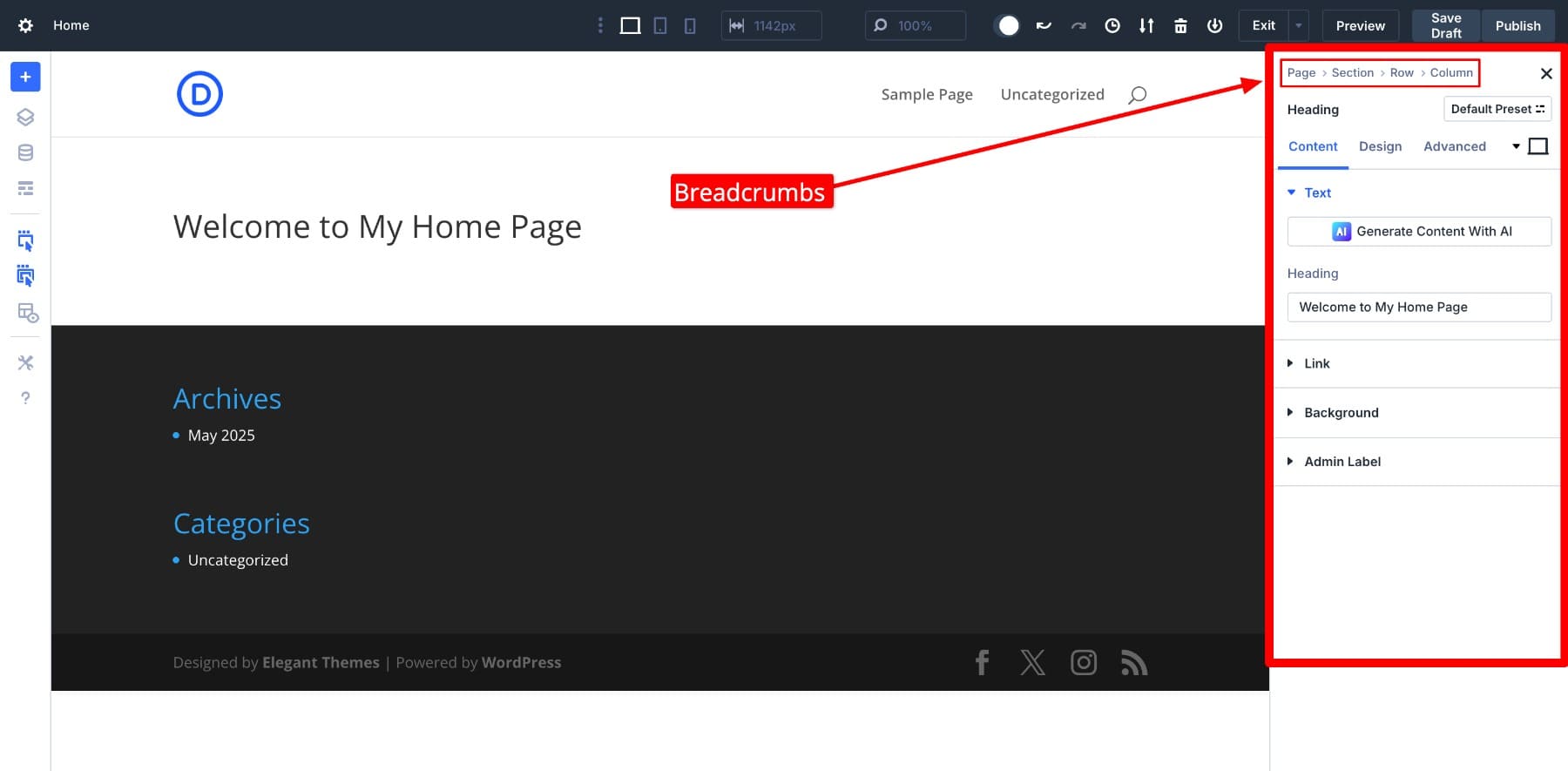
Anda akan melihat panel pengaturan sisi kanan berubah secara otomatis. Itu karena itu adalah opsi pengaturan untuk elemen yang dipilih. Dengan elemen heading yang dipilih, panel sisi kanan menunjukkan pengaturannya. Untuk mengakses pengaturan elemen kontainer, gunakan remah roti. Misalnya, klik pada baris untuk mengakses pengaturan baris.

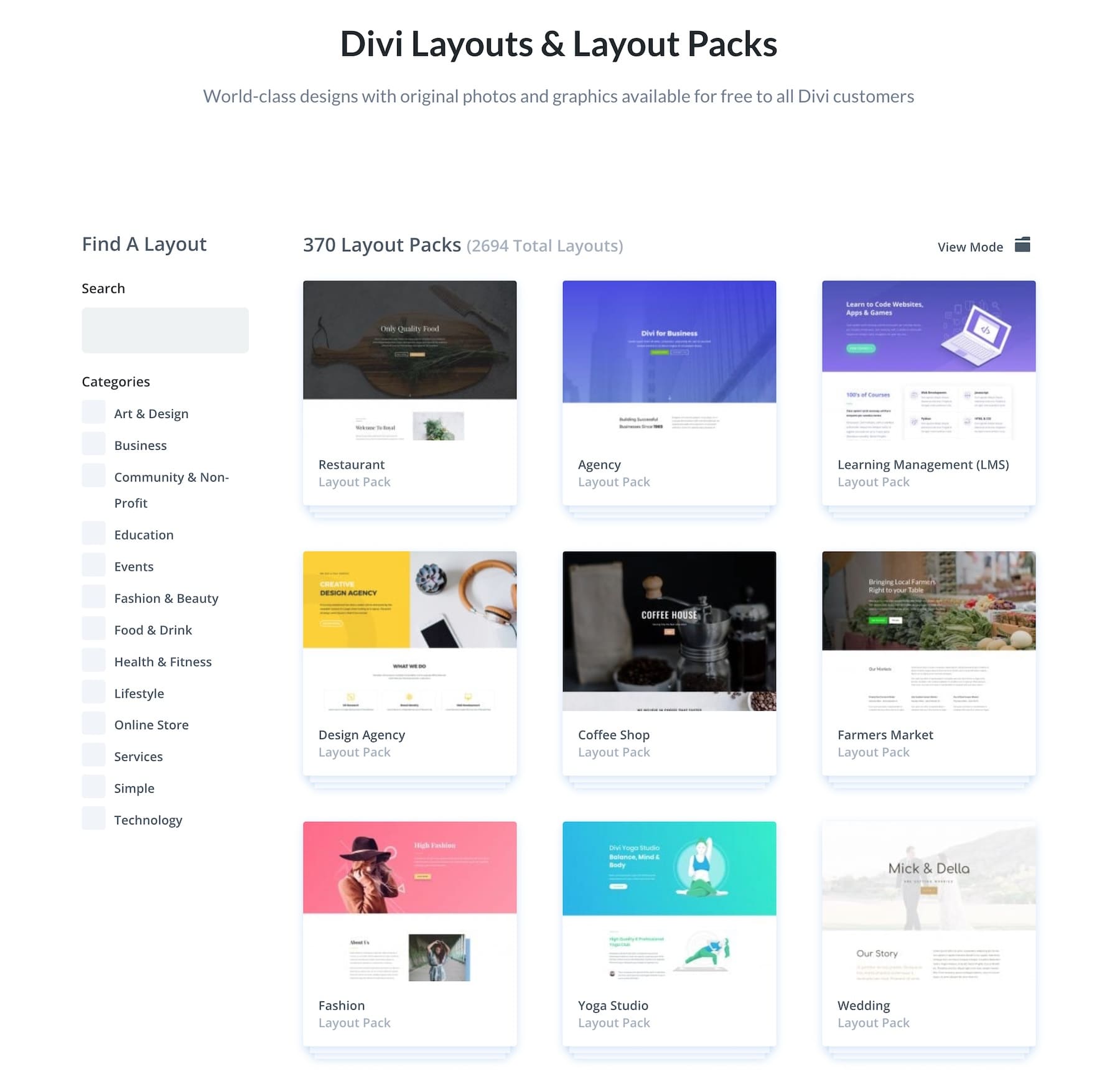
Anda dapat membangun dari awal atau dengan mudah mengimpor tata letak divi yang sudah dibangun (atau membuat satu menggunakan divi AI) dan menggunakannya sebagai basis. Kemudian, Anda dapat menghabiskan seluruh waktu Anda untuk menyesuaikan dan menjadikannya milik Anda. Kami memiliki lebih dari 2500+ tata letak divi yang dirancang secara profesional untuk berbagai industri dan tujuan, sehingga Anda akan menemukan inspirasi Anda dengan cukup cepat.

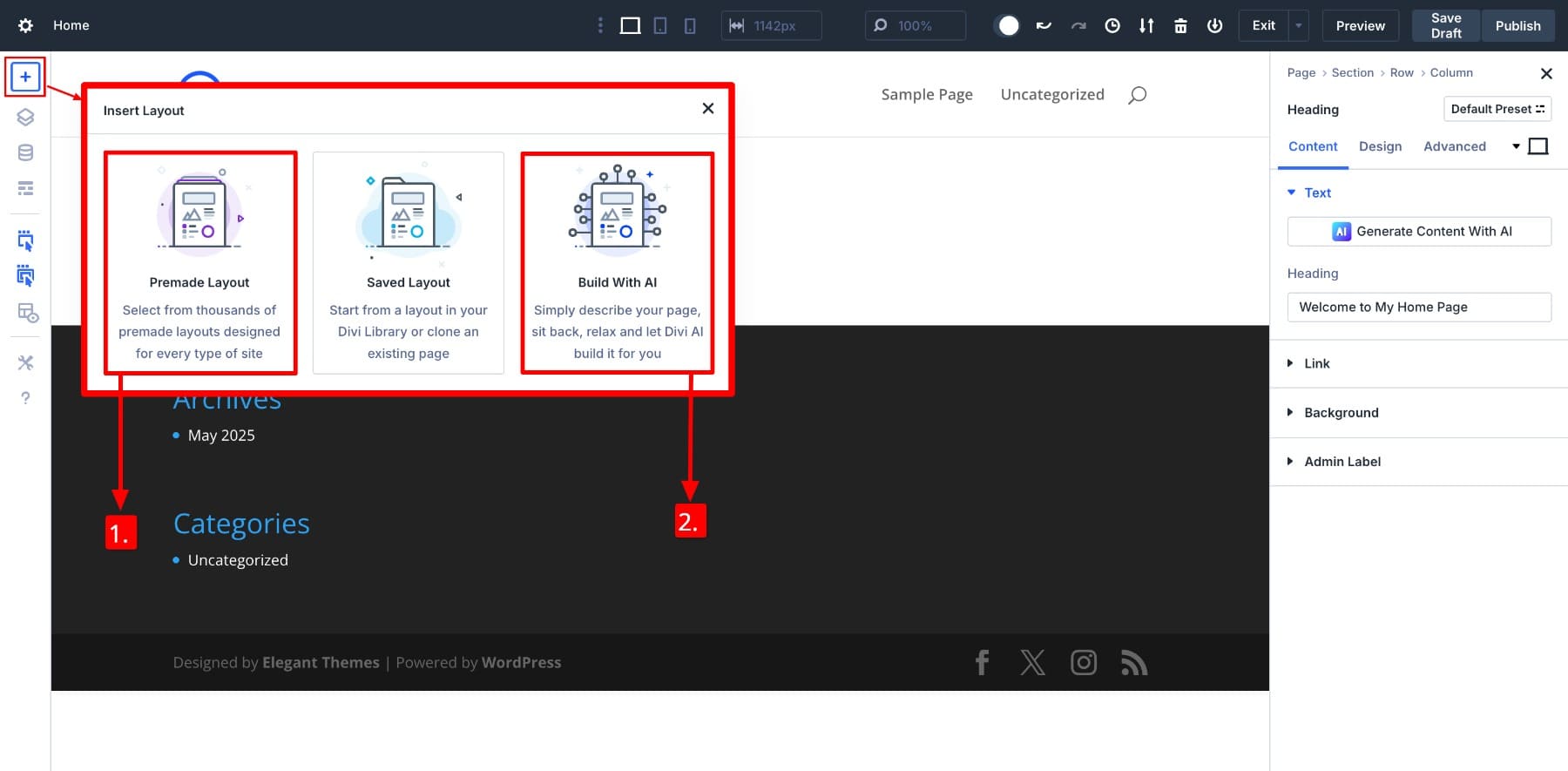
Klik tombol Blue Plus pada panel sisi kiri dan pilih:
- 1: Jika Anda ingin mengimpor tata letak yang dirancang sebelumnya.
- 2: Jika Anda ingin membuat tata letak baru dengan Divi AI.

Kami akan menunjukkan cara mengimpor tata letak yang dirancang sebelumnya. Anda juga dapat melihat pratinjau desain sebelum mengimpornya.
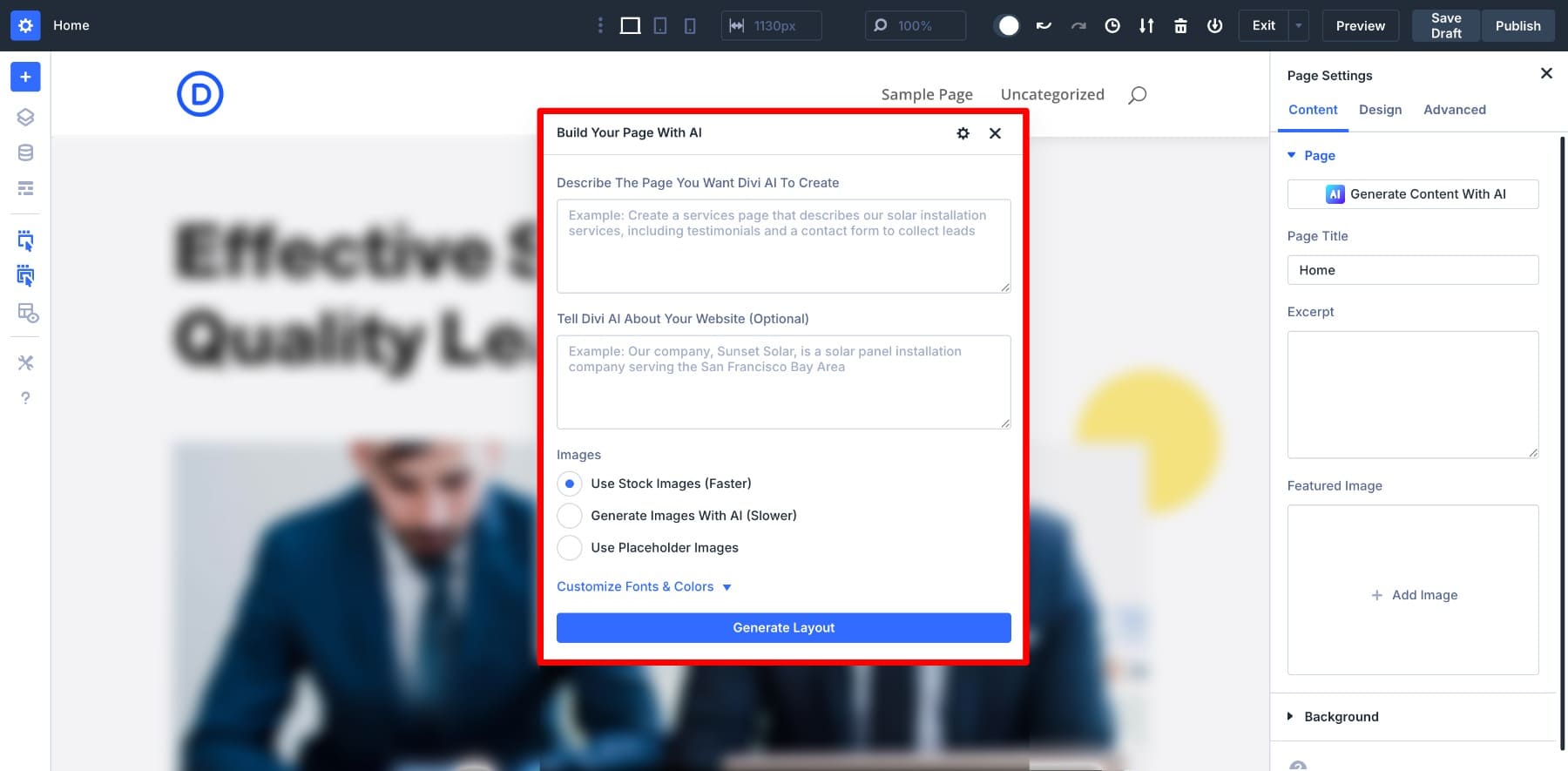
Jika Anda memilih opsi Build With AI , Anda hanya perlu memberi tahu Divi AI tentang halaman dan situs web yang ingin Anda hasilkan. Kemudian klik Hasilkan Tata Letak.

Menyesuaikan tata letak yang sudah dibuat sebelumnya
Setelah desain Anda diimpor, Anda dapat mengklik elemen apa pun untuk menyesuaikan pengaturannya.

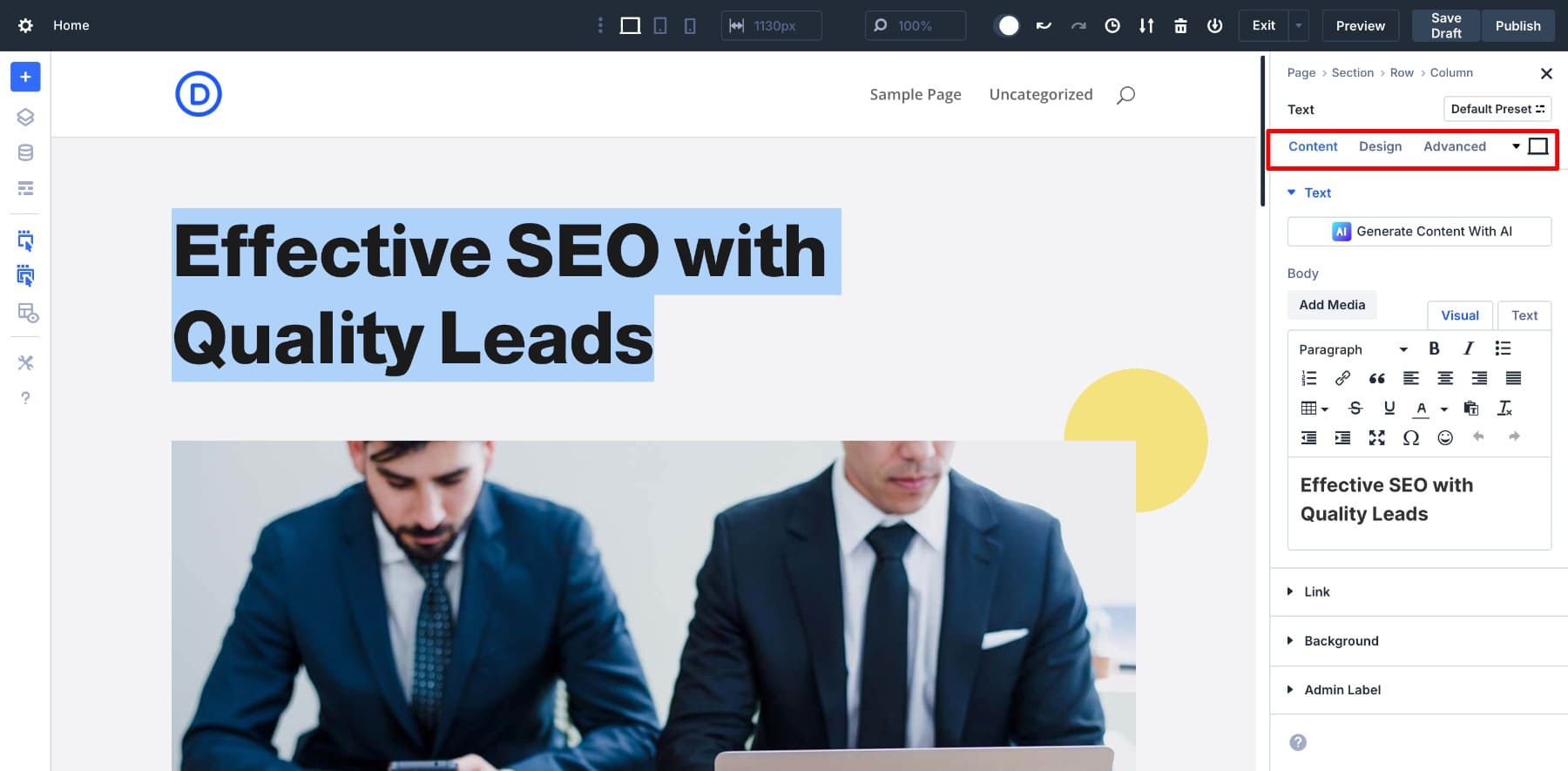
Panel pengaturan elemen apa pun akan menyertakan konten, desain, dan tab canggih .
- Konten: Di sinilah Anda menambahkan dan mengedit konten utama modul, seperti teks, gambar, tombol, tautan, latar belakang, dll. Biasanya tempat pertama yang Anda mulai saat menyesuaikan elemen apa pun.
- Desain: Gunakan tab ini untuk menata modul Anda secara visual. Di sini Anda akan menemukan opsi untuk font, warna, jarak, perbatasan, bayangan, penyelarasan, dan kontrol yang berfokus pada desain lainnya.
- Lanjutan: Bagian ini untuk kontrol lebih lanjut, seperti menambahkan CSS khusus, penerapan kondisi, menyesuaikan pengaturan visibilitas, dll.
- Ikon Laptop Little memungkinkan Anda beralih di antara mode responsif (seluler, laptop, tablet, dan melayang di atas).
Anda juga akan melihat dropdown kecil (preset default). Ini adalah opsi preset ikon Divi 4, tetapi kami baru -baru ini meluncurkan sesuatu yang lebih maju, yang akan kami diskusikan di bagian Rilis Fitur baru. (Petunjuk: Cari preset grup opsi!)
Jika Anda memerlukan bantuan menghasilkan konten, gunakan Divi AI. Elemen konten individual juga dapat diedit menggunakan AI secara terpisah. Anda hanya perlu melayang di atas bagian tubuh dan mengklik ikon AI kecil.
Bukan hanya konten, Divi AI juga dapat membantu Anda menghasilkan gambar, kode, dan bahkan tata letak penuh. Cari saja ikon AI kecil untuk memulai.
Lihat Divi Ai
Untuk memodifikasi pengaturan visual elemen, Anda akan pergi ke tab Desain . Di situlah Anda dapat menyesuaikan font, ukuran, warna, dll.
Pergi melalui setiap elemen pada tata letak halaman untuk menambahkan konten dan branding Anda. Setelah selesai, simpan draf Anda dan pratinjau desain Anda. Saat semuanya terlihat bagus, publikasikan.

Fitur baru Divi 5 dieksplorasi
Divi 5 siap berevolusi untuk skalabilitas. Meskipun masih dalam fase alfa, kami telah merilis banyak fitur baru yang membantu meningkatkan alur kerja desain Anda.
- Preset Grup Opsi: Biarkan Anda membuat preset untuk pengaturan tertentu seperti jari -jari perbatasan, tipografi, dll. Setelah preset diterapkan, setiap pembaruan desain yang Anda buat secara otomatis akan mencerminkan semua elemen menggunakan preset itu. Ini membantu Anda mempertahankan konsistensi dan menghemat waktu.
- Variabel Desain: Simpan nilai yang dapat digunakan kembali untuk properti desain seperti warna, font, dan jarak. Ini berarti jika Anda ingin mengubah warna utama atau ukuran heading Anda, Anda hanya perlu memperbarui variabel sekali, dan semua contoh akan diperbarui dengan mudah. Variabel desain sangat cocok untuk membangun fondasi branding.
- Unit Lanjutan: Divi 5 sekarang mendukung fungsi CSS modern seperti Clamp (), min (), max (), dan calc (). Unit -unit canggih ini membuatnya lebih mudah untuk membuat desain responsif yang menyesuaikan dengan lancar di seluruh perangkat, tanpa memerlukan kode khusus atau kueri media.
- Baris bersarang: Anda sekarang dapat menempatkan satu baris di dalam yang lain, yang memberikan lebih banyak fleksibilitas untuk tata letak yang kompleks. Ini berguna ketika Anda membutuhkan kontrol terperinci atas penyelarasan, jarak, atau pengelompokan konten tanpa mengorbankan struktur halaman Anda.
- Grup Modul: Gabungkan beberapa modul ke dalam satu wadah dalam satu kolom. Ini adalah cara mudah untuk mengatur konten terkait, menerapkan gaya bersama, atau memindahkan bagian tata letak Anda sebagai satu unit.
Kami juga berupaya menambahkan fitur baru seperti tata letak berbasis flexbox dan modul WooCommerce yang disempurnakan. Pembaruan ini akan terus membangun apa yang sudah dilakukan Divi 5 dengan baik: merampingkan alur kerja Anda dan memodernisasi pengalaman pembangun.
Untuk memastikan Anda tidak pernah melewatkan penambahan fitur baru, berlangganan saluran YouTube kami. Nick biasanya mengumumkan fitur baru di sana terlebih dahulu, jadi Anda akan selalu berada di depan kurva.
Berlangganan saluran YouTube kami
Tips untuk mendapatkan hasil maksimal dari Divi 5
Jika Anda sudah terbiasa dengan Divi 4, Anda akan melihat betapa mudahnya transisi ke Divi 5. Ini mencakup semua yang Anda sukai tentang Divi 4, tetapi jauh lebih stabil, modern, dan lebih cepat. Semakin awal Anda mulai terbiasa dengan Divi 5, semakin baik. Berikut adalah beberapa tips untuk membantu Anda menggunakan fitur Divi 5 baru untuk mencapai fleksibilitas desain yang lebih besar:
- Mengatur variabel desain terlebih dahulu: Buat variabel desain untuk warna merek, font, jarak, dll., Untuk memusatkan gaya Anda dan membuat pengeditan di masa depan lebih cepat dan lebih konsisten.
- Gunakan variabel CSS untuk kontrol global: untuk fleksibilitas teknis yang lebih, mengatur variabel CSS bersama variabel desain. Mereka membiarkan Anda menerapkan gaya yang konsisten di seluruh tema Anda dengan kode minimal.
- Terapkan preset default lebih awal: Tetapkan preset default ke modul, bagian, dan baris Anda sebelum Anda mulai merancang. Ini memastikan setiap elemen baru cocok dengan sistem gaya Anda sejak awal.
- Bangun dengan desain berbasis prasetel: Buat preset yang dapat Anda gunakan kembali di seluruh halaman. Ini akan mempercepat alur kerja Anda dan membuat pembaruan lebih mudah dikelola.
- Gunakan calc () untuk jarak yang fleksibel: Terapkan calc () iSide Padding atau margin bidang untuk mencampur unit (seperti 100% - 80px ) dan membuat tata letak yang beradaptasi dengan ukuran layar tanpa breakpoint yang kaku.
- Tambahkan min () dan max () untuk kontrol tata letak: Gunakan min () atau max () untuk menetapkan batas ukuran cerdas, seperti mencegah tajuk menjadi terlalu kecil atau terlalu besar pada perangkat yang berbeda.
- Gunakan klem () untuk tipografi cairan: dengan klem (), ukuran font Anda dapat tumbuh atau menyusut dengan lancar berdasarkan ukuran layar tanpa kueri media. Ini adalah solusi modern untuk teks yang dapat dibaca dan responsif.
Divi 5 dibangun untuk masa depan desain web
Divi 5 bukan hanya pembaruan: ini adalah pembangunan kembali lengkap yang dirancang untuk membuktikan alur kerja situs web Anda di masa depan.
Segala sesuatu di Divi 5 dibangun untuk membantu Anda bekerja lebih cerdas dan skala dengan percaya diri, dari kinerja yang lebih cepat hingga preset modular, variabel desain, dan alat tata letak canggih. Apakah memulai proyek baru atau bereksperimen dengan teknik desain modern, versi ini memberi Anda dasar untuk membangun situs web yang lebih baik.
Divi 5 siap untuk situs web baru hari ini, jadi selami, uji fitur terbaru, dan menjadi pengadopsi awal!
