21 melhores portfólios de desenvolvedores (exemplos) 2023
Publicados: 2023-01-27Quer conferir os melhores portfólios de desenvolvedores e exemplos de sites para se inspirar?
É quando esta coleção é útil.
Analisamos 150 páginas de desenvolvedores e testamos seu desempenho para criar uma lista das 21 melhores.
Isso nos permitiu criar uma coleção onde você pode desfrutar de um design básico e minimalista, mas ao mesmo tempo divertido e envolvente.
Você também encontrará muitos detalhes interessantes (como cursores personalizados) que pode acabar aplicando à sua presença online.
Aproveitar!
Melhores portfólios de desenvolvedores para sua inspiração
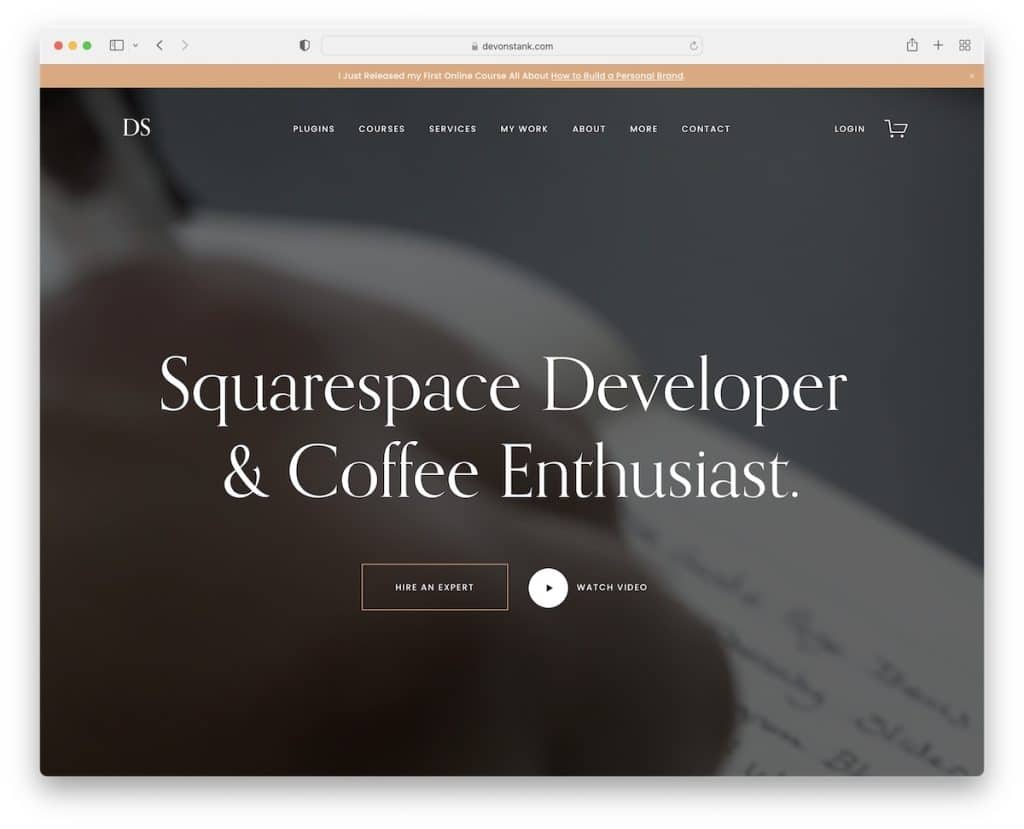
1. Devon Stank
Construído com : Squarespace

Devon Stank é uma página impressionante com dois recursos que a destacam; primeiro, o plano de fundo do vídeo do herói e, segundo, o design escuro.
Além disso, este também é um ótimo exemplo de site minimalista que cria uma agradável experiência de navegação e leitura.
Além disso, Devon usa uma notificação na barra superior que você pode fechar pressionando “x”.
Observação : use um plano de fundo de vídeo para tornar o site do portfólio do desenvolvedor mais atraente.
Mas também verifique nossa coleção dedicada de exemplos de sites do Squarespace para designs mais incríveis.
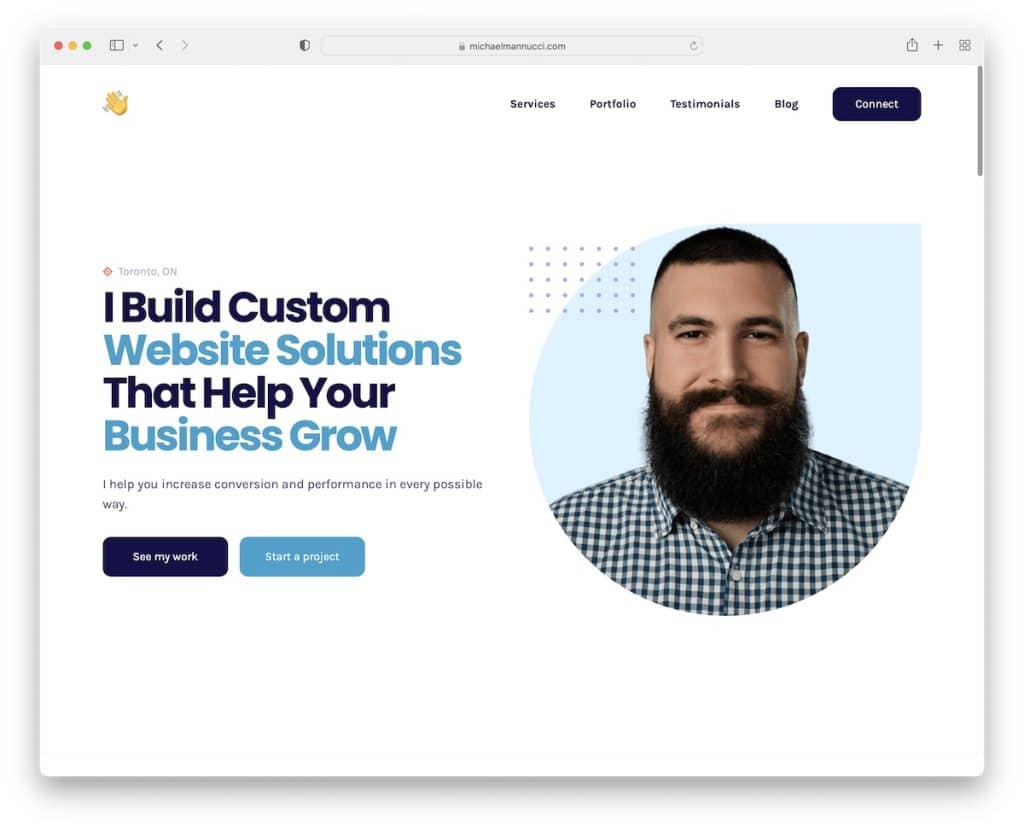
2. Michael Mannucci
Construído com : Webflow

O site de Michael Mannucci é o oposto do de Devon, usando cores claras e vibrantes. A única semelhança entre as duas páginas é o design simplista da web.
A página tem um cabeçalho limpo e transparente com um botão de chamada para ação (CTA) que leva você aos detalhes do contato.
Além disso, Michael Mannucci administra uma estrutura de site de uma página, portanto, todos os detalhes estão a apenas alguns cliques de distância (mas um cabeçalho flutuante seria muito útil).
Nota : Use um layout de página única para melhorar a experiência do usuário.
Você também vai gostar de dar uma olhada nesses ótimos sites Webflow.
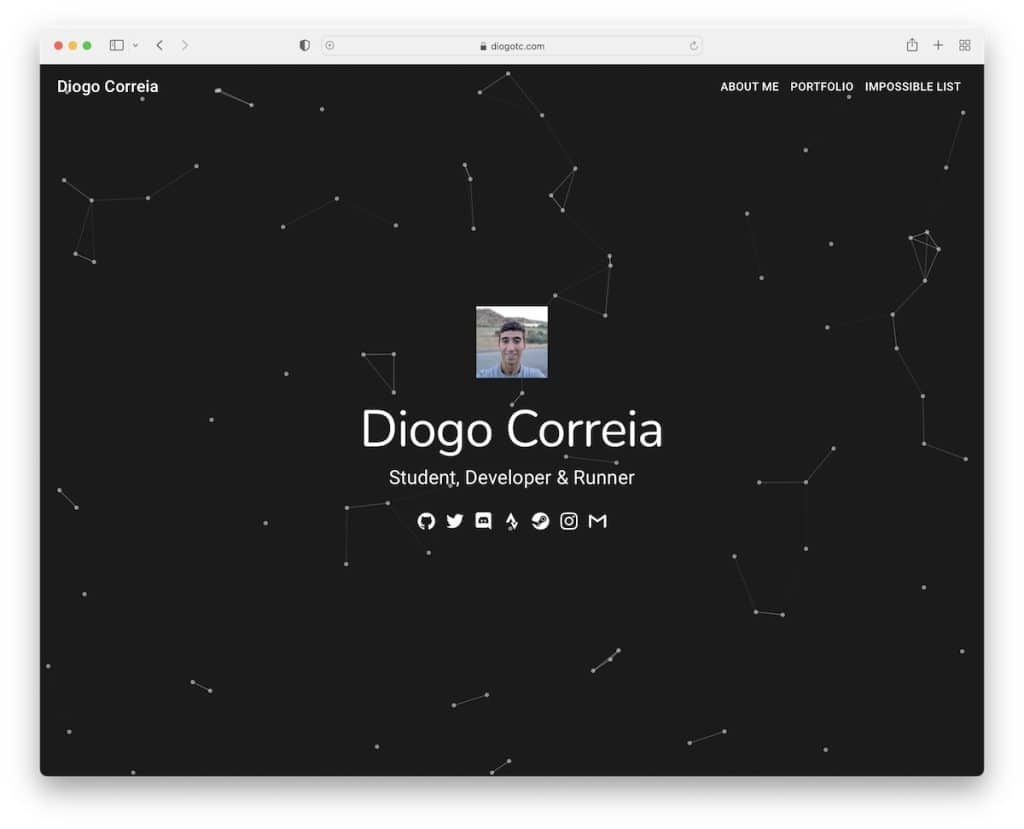
3. Diogo Correia See More
Construído com : Gatsby

Diogo Correia tem uma emocionante seção acima da dobra com um fundo de efeito de partícula que apimenta bem as coisas.
Ele também usa ícones de mídia social na seção de heróis e navegação fixa, tornando o salto de seção para seção muito mais confortável.
Além disso, a linha do tempo de trabalho e experiência revela mais detalhes sobre Diogo e suas habilidades.
Observação : Use um cabeçalho/menu fixo para navegar pelo site com mais facilidade.
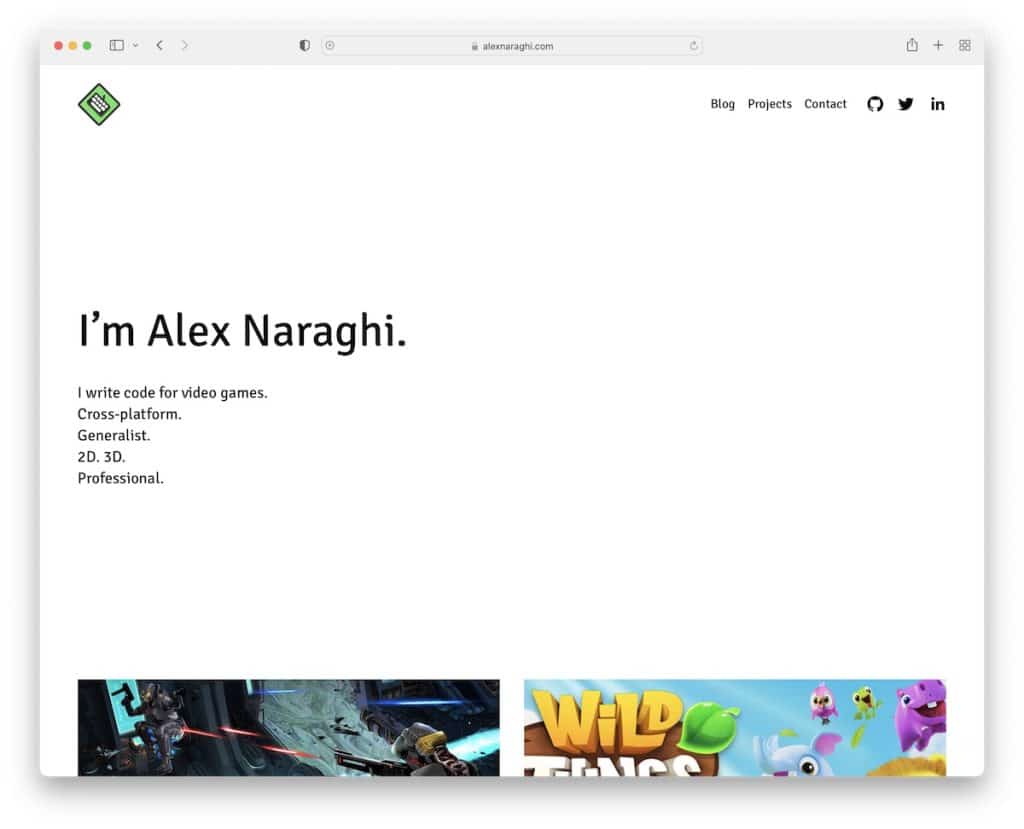
4. Alex Naraghi
Construído com : Squarespace

Enquanto alguns desenvolvedores usam imagens, vídeos e controles deslizantes acima da dobra, Alex Naraghi decidiu mantê-lo minimalista com texto em um plano de fundo sólido. Funciona como uma introdução rápida, que é o mais importante.
Abaixo da dobra estão alguns dos trabalhos e um botão CTA para baixar o currículo de Alex. O cabeçalho e o rodapé estão limpos, apenas com os links principais e botões sociais.
Nota : Não há necessidade de complicar; use uma seção de herói somente de texto.
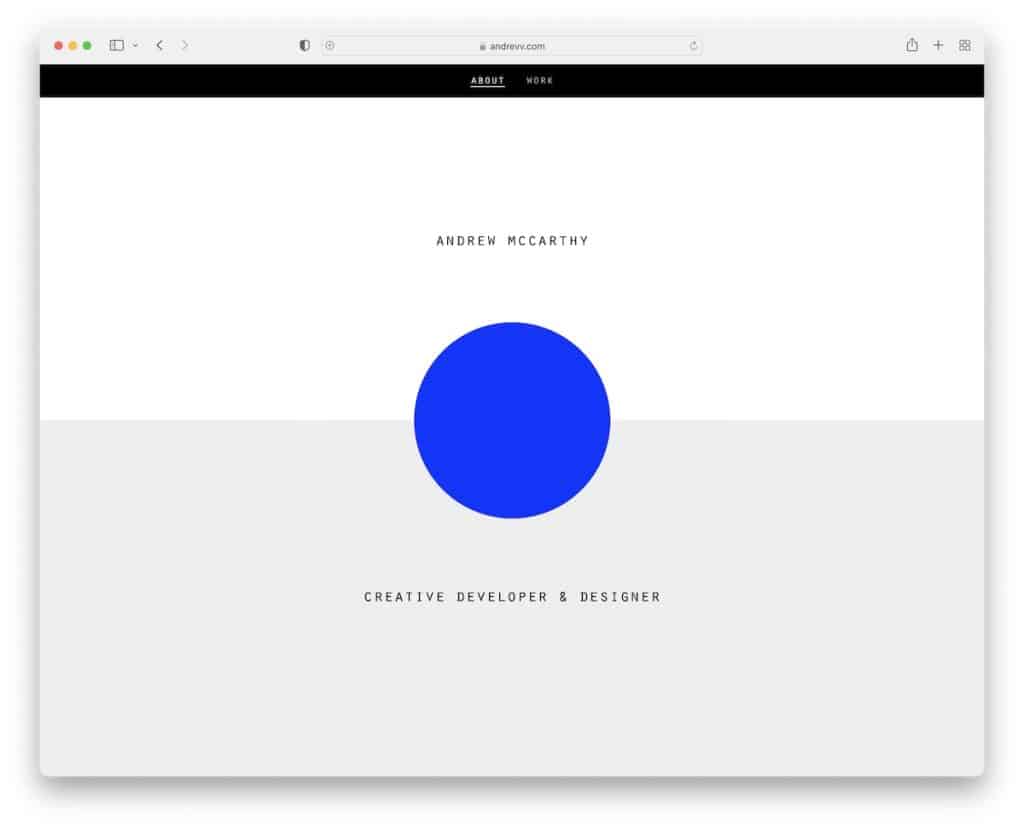
5. Andrew McCarthy
Construído com : GitHub Pages

Andrew McCarthy é um dos sites de portfólio de desenvolvedores mais originais que encontramos. Ele tem uma rolagem infinita com elementos de sobreposição variáveis, mas aqui está o problema: as seções se repetem continuamente.
É complicado.
O cabeçalho é básico e desaparece na rolagem, mas reaparece imediatamente quando você começa a rolar de volta ao topo.
Nota : Crie uma experiência de rolagem única, como Andrew McCarthy!
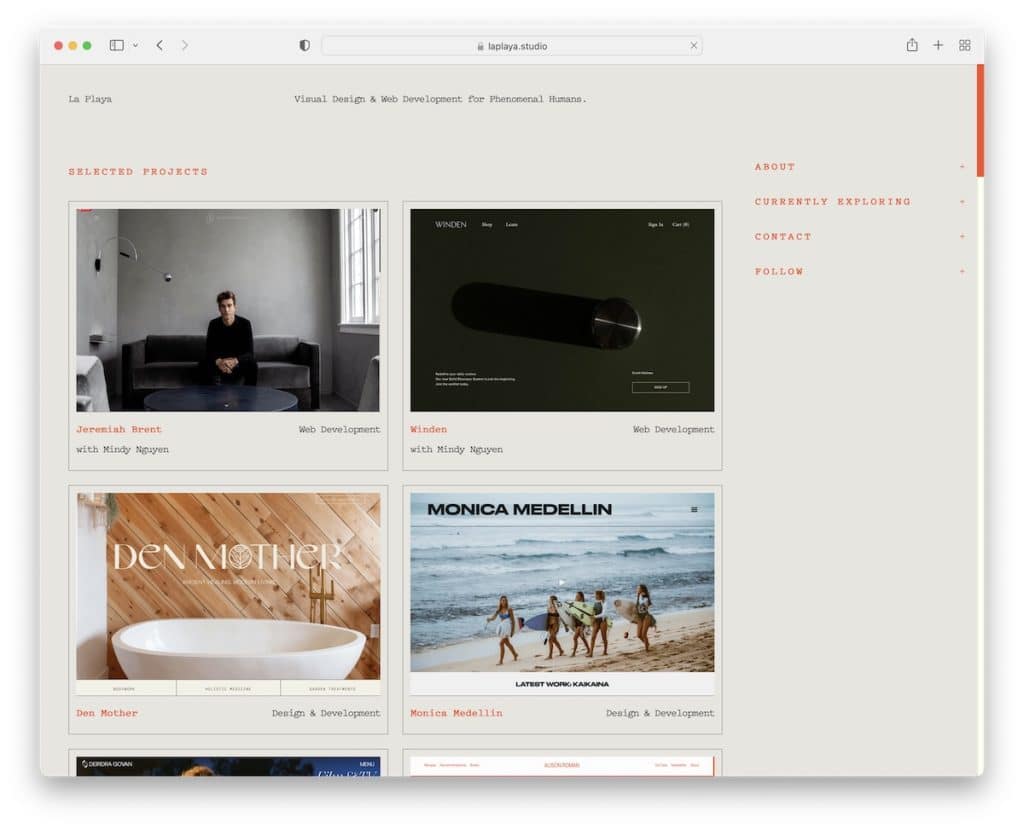
6. La Praia
Construído com: Squarespace

La Playa é um exemplo de portfólio de desenvolvedor com um layout de grade de duas colunas e uma barra lateral direita fixa com uma revelação de informações suspensa. O legal da grade é que ela destaca o elemento ao passar o mouse e escurece o restante.
O cabeçalho e o rodapé são simples, com algumas informações adicionais (sobre as Canárias).
Observação : use uma barra lateral adesiva para garantir que os links e as informações estejam sempre disponíveis.
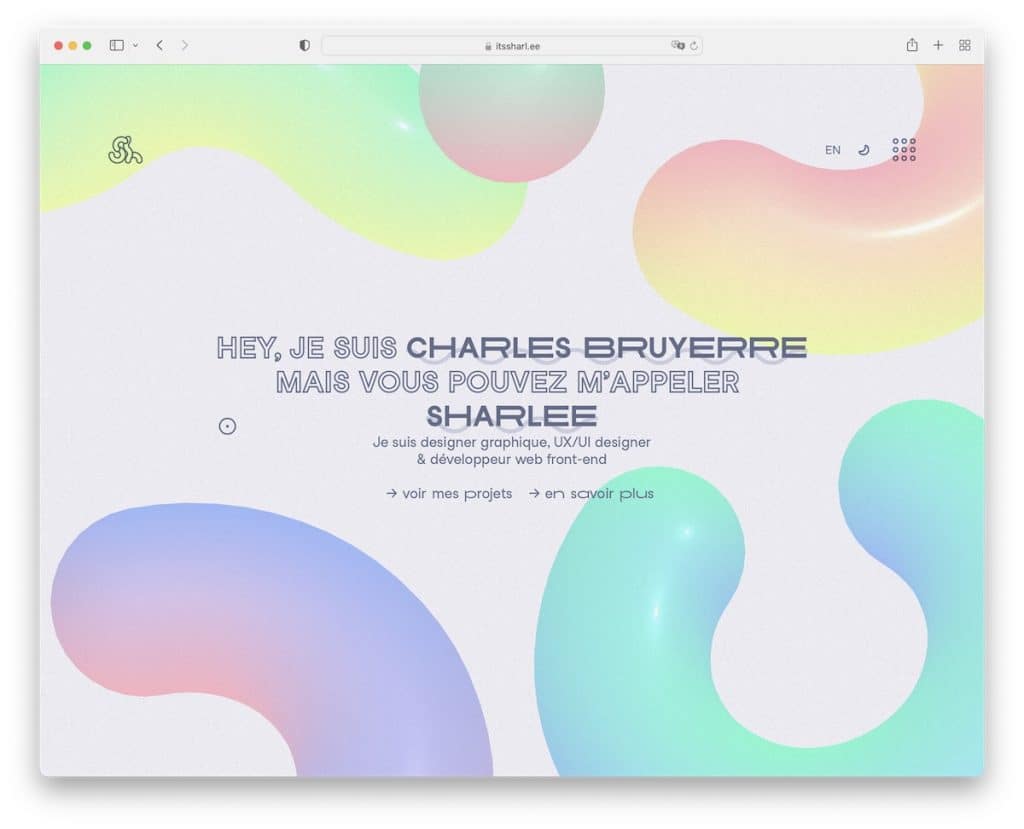
7. Sharlee
Construído com: Next.js

Sharlee tem um design envolvente de página inicial em tela cheia com fundo animado. Ele usa um comutador de dia e luz e um menu de hambúrguer sobreposto com navegação e links de mídia social. O cabeçalho também tem a opção de alternar os idiomas do francês para o inglês (e vice-versa).
Observação: use um alternador de modo claro/escuro para que o visitante possa escolher como deseja visualizar seu site.
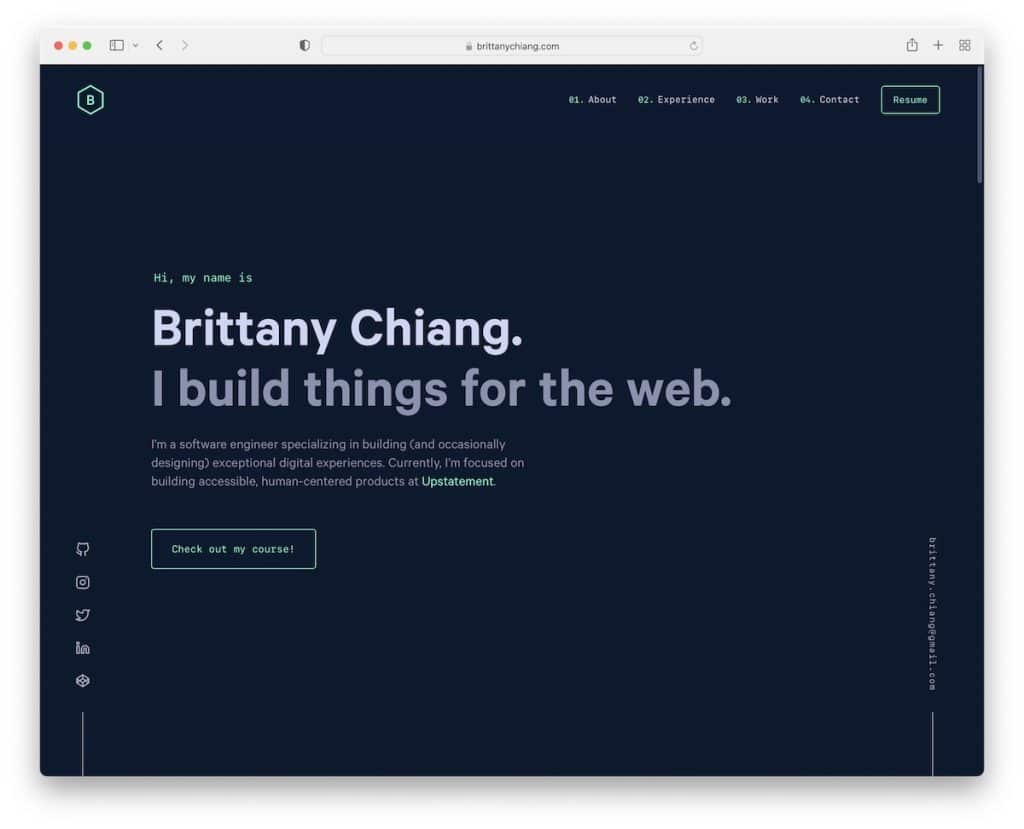
8. Brittany Chiang
Construído com: Gatsby

Brittany Chiang tem um web design responsivo escuro e minimalista com um título, texto e um CTA acima da dobra.
Ele usa elementos flutuantes da barra lateral para mídias sociais e e-mail e um cabeçalho que desaparece/reaparece.
Além disso, esse portfólio de desenvolvedor tem um layout de uma página, portanto, todos os detalhes estão a apenas algumas rolagens de distância.
Nota: Você pode se destacar do resto simplesmente usando um design escuro
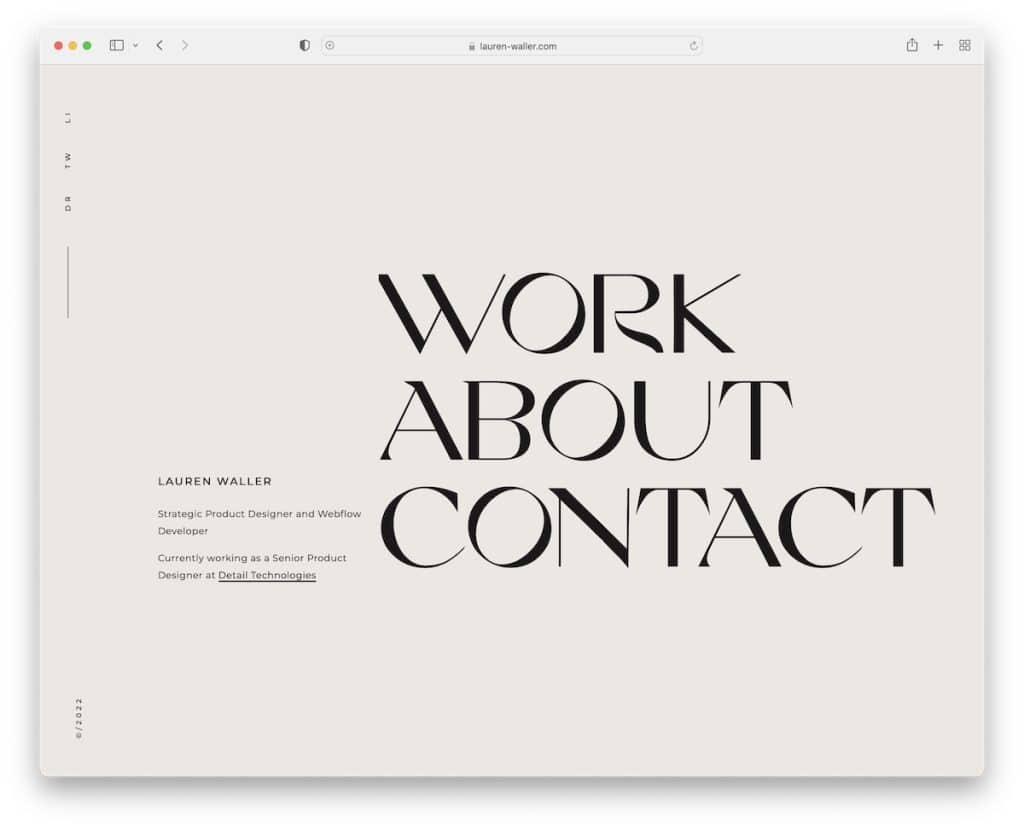
9. Lauren Waller
Construído com: Webflow

Lauren Waller é uma página inicial simples e simples com uma biografia curta e links de menu grandes que respondem ao passar o mouse.
Não há cabeçalho e rodapé, o que mantém o nível minimalista em alta. No entanto, há uma barra lateral elegante com links para mídias sociais (ou página inicial ao visualizar páginas internas).
Observação: você deseja manter a página do portfólio do desenvolvedor ainda mais limpa? Ignore o cabeçalho e o rodapé.
Lembre-se, também temos uma lista completa dos melhores sites limpos que você precisa conferir.
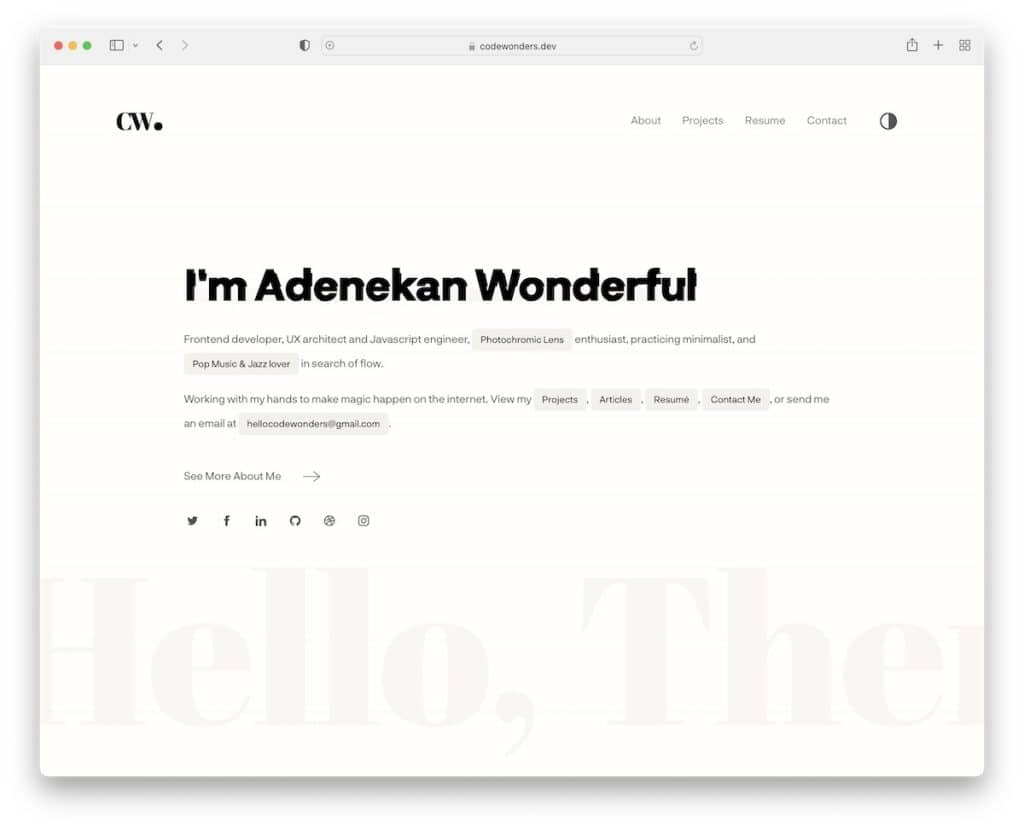
10. Adenekan Wonderful
Construído com: Next.js

Em algo semelhante ao site de Lauren, o Adenekan Wonderful também usa uma página inicial somente de texto com alguns detalhes para torná-la mais cativante.
A biografia de duas frases inclui todos os links necessários (navegação) e um e-mail, além de um link para a página sobre mim.
Nota: Embora o minimalismo puro funcione muito bem para web design, torne-o mais emocionante com uma animação simples.
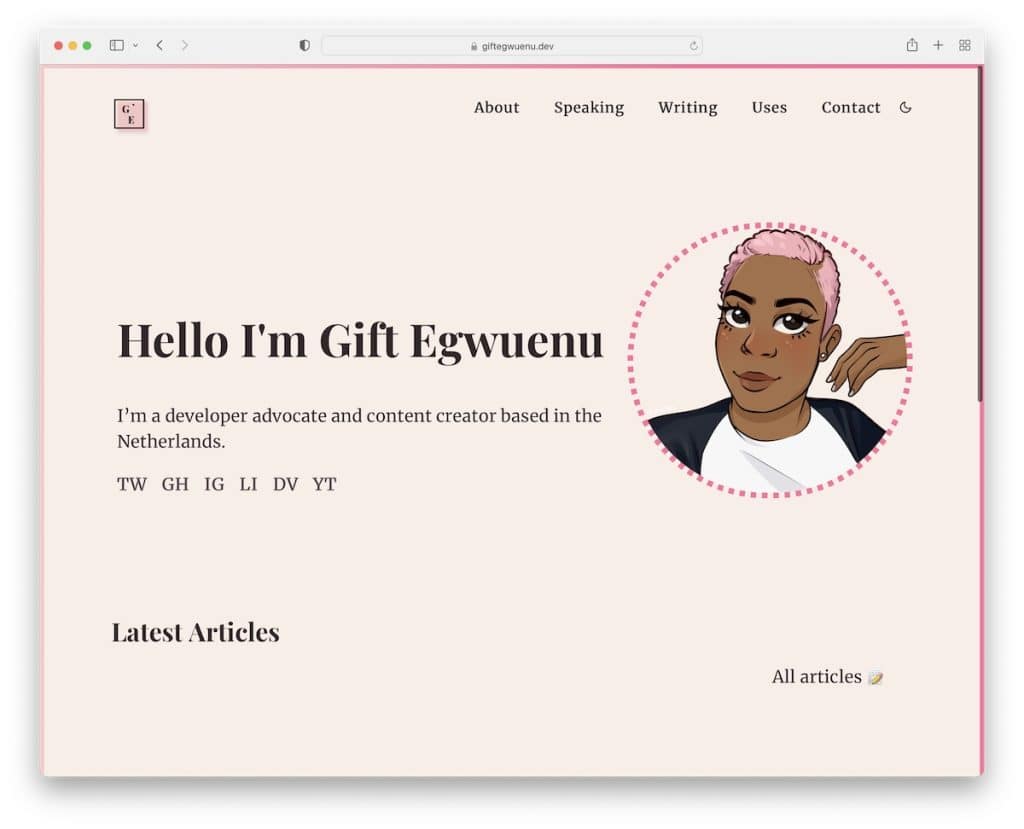
11. Presente Egwuenu
Construído com: Gridsome

Gift Egwuenu tem uma página de portfólio de desenvolvedor on-line moderna com muito texto, mas uma excelente imagem de perfil animada que atrapalha a seriedade.

O que é único neste site é a borda rosa emoldurada que fica ainda mais visível quando você ativa a visualização no modo escuro. Além disso, a cor rosa é usada em outros elementos e detalhes que dão um toque legal à marca.
Observação: adicione toques pessoais e branding para criar uma atmosfera agradável na web.
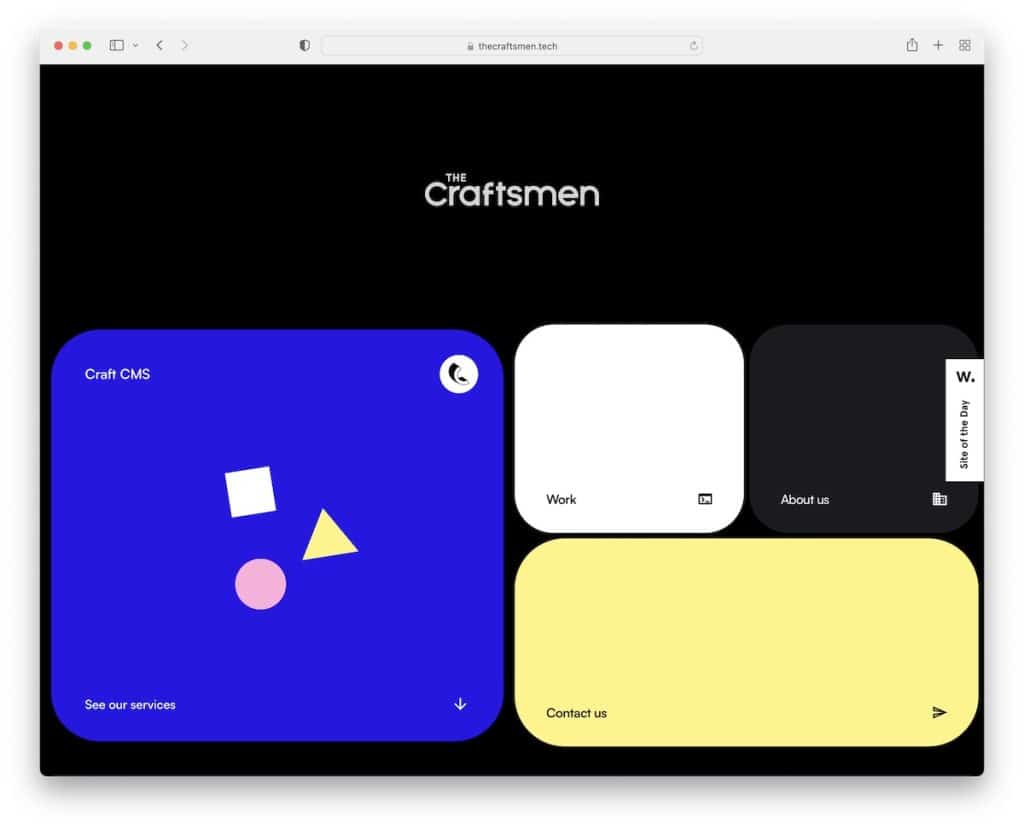
12. Os artesãos
Construído com: Craft CMS

The Craftsmen é um site muito dinâmico com animações e elementos em movimento que tornam a rolagem muito mais emocionante.
Este também é um layout de página única bastante único com um fundo escuro misturado com outras cores mais vibrantes que adicionam vida a ele.
O site, surpreendentemente, não possui cabeçalho, mas os “cartões” de heróis funcionam como navegação pela página.
Observação: misture elementos estáticos e animados para criar um web design dinâmico.
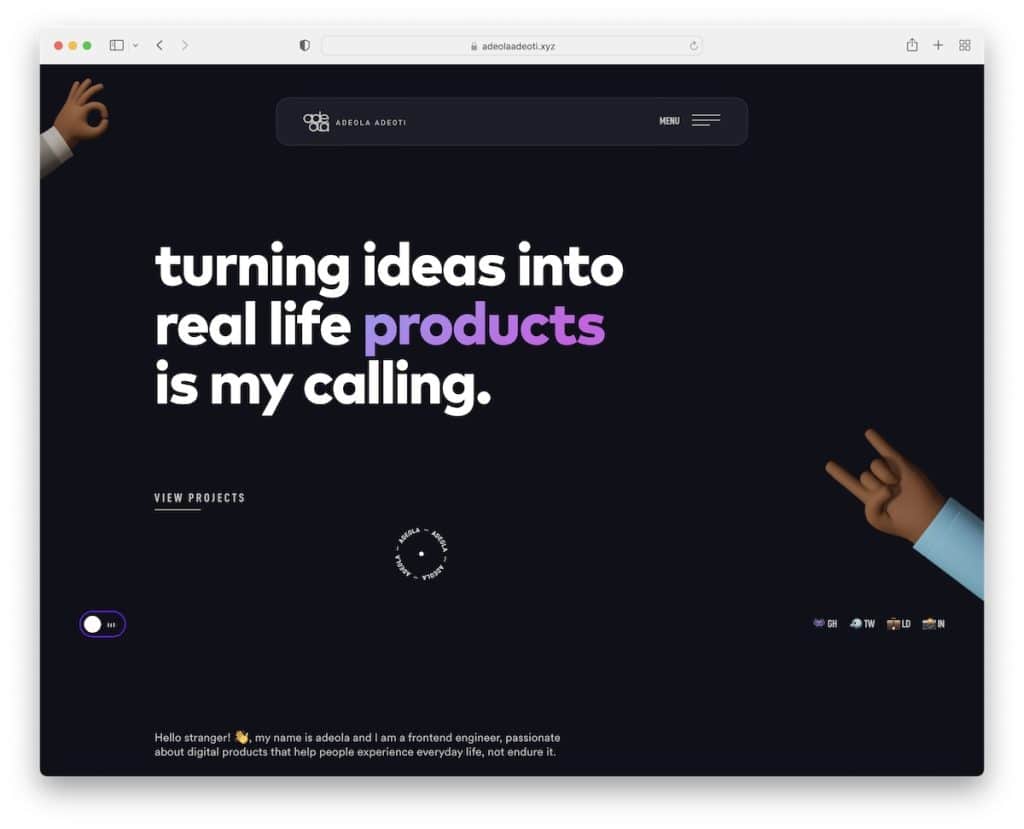
13. Adeola Adeoti
Construído com: Next.js

Adeola Adeoti é minimalista e moderno ao mesmo tempo, com muitos elementos móveis que são 100% responsivos.
Dois dos elementos de destaque são o cursor do mouse personalizado e o áudio de fundo que você pode pausar e reproduzir.
Outra coisa legal sobre o site da Adeola Adeoti é que não há depoimentos tradicionais, mas postagens do Twitter em um controle deslizante que você pode parar ao passar o mouse.
Observação: use depoimentos em seu site para criar provas sociais.
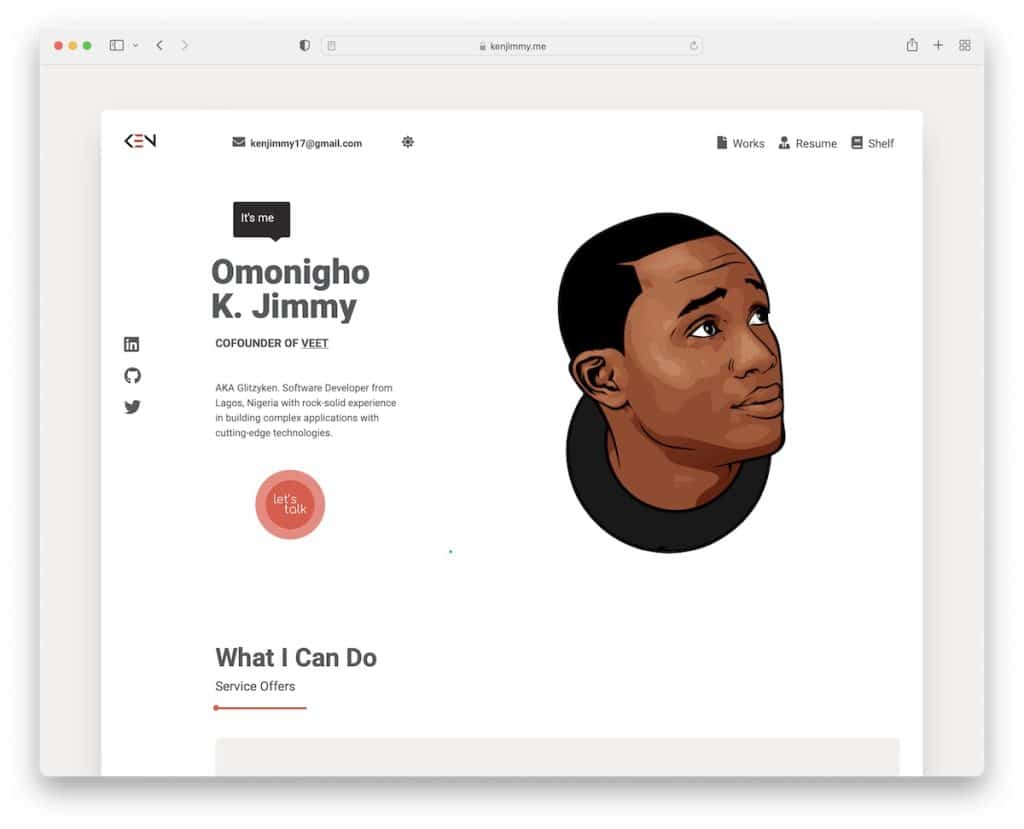
14. Kenneth Jimmy
Construído com: Nuxt.js

Kenneth Jimmy tem um site de portfólio de desenvolvedor emoldurado/em caixa com uma experiência de rolagem exclusiva que você deve tentar entender. Ele imerge você facilmente no conteúdo e o familiariza com o que Kenneth faz.
O cabeçalho apresenta navegação no site, e-mail e um alternador de modo claro/escuro. Kenneth também usa estrategicamente um botão CTA acima da dobra para entrar em contato com ele imediatamente.
Observação: em vez de um layout da Web de largura total, use um em caixa ou emoldurado.
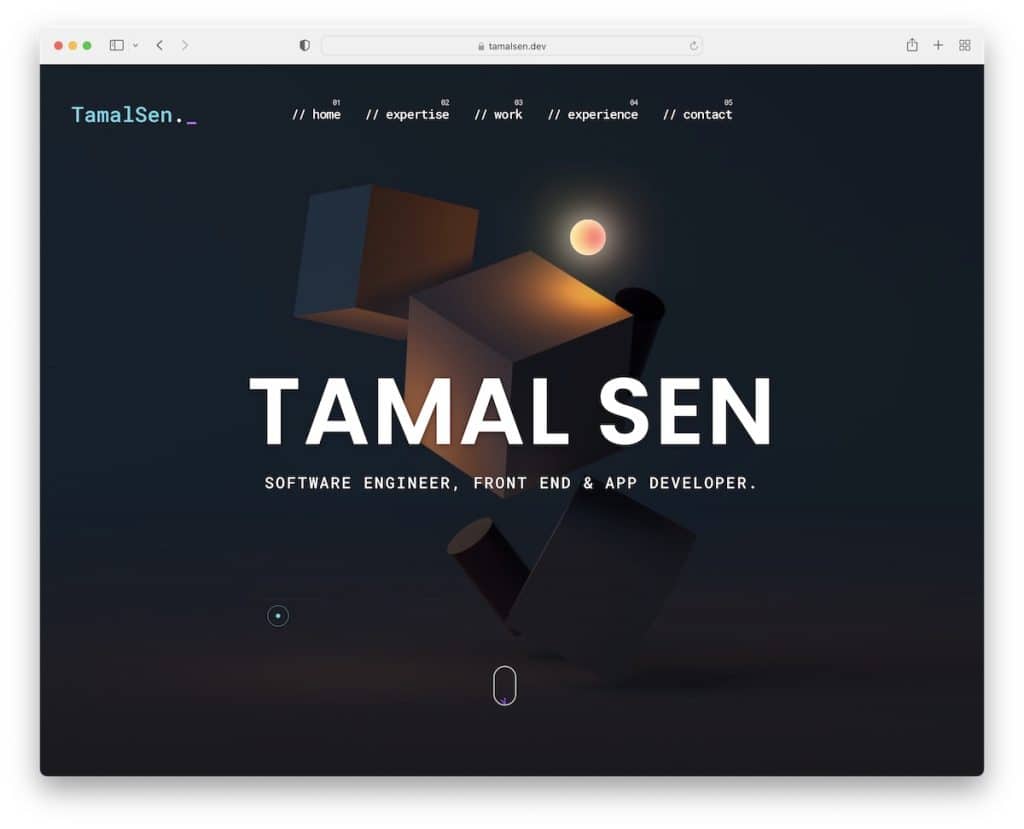
15. Tamal Sen
Construído com: Elementor

O site de Tamal Senj tem um belo toque de “desenvolvedor” que combina muito bem com o visual dark-ish. Mas, ao mesmo tempo, os detalhes coloridos elevam a experiência de rolagem, que também seria incrível sem ela.
O cabeçalho flutuante navega pelo layout de página única sem esforço, enquanto o botão voltar ao topo permite pular para o topo com um único clique.
Nota: adicionar um botão voltar ao topo pode melhorar a UX do seu portfólio de desenvolvedor.
Você planeja usar o WordPress para o seu site pessoal? Em seguida, verifique nossa extensa revisão do Elementor.
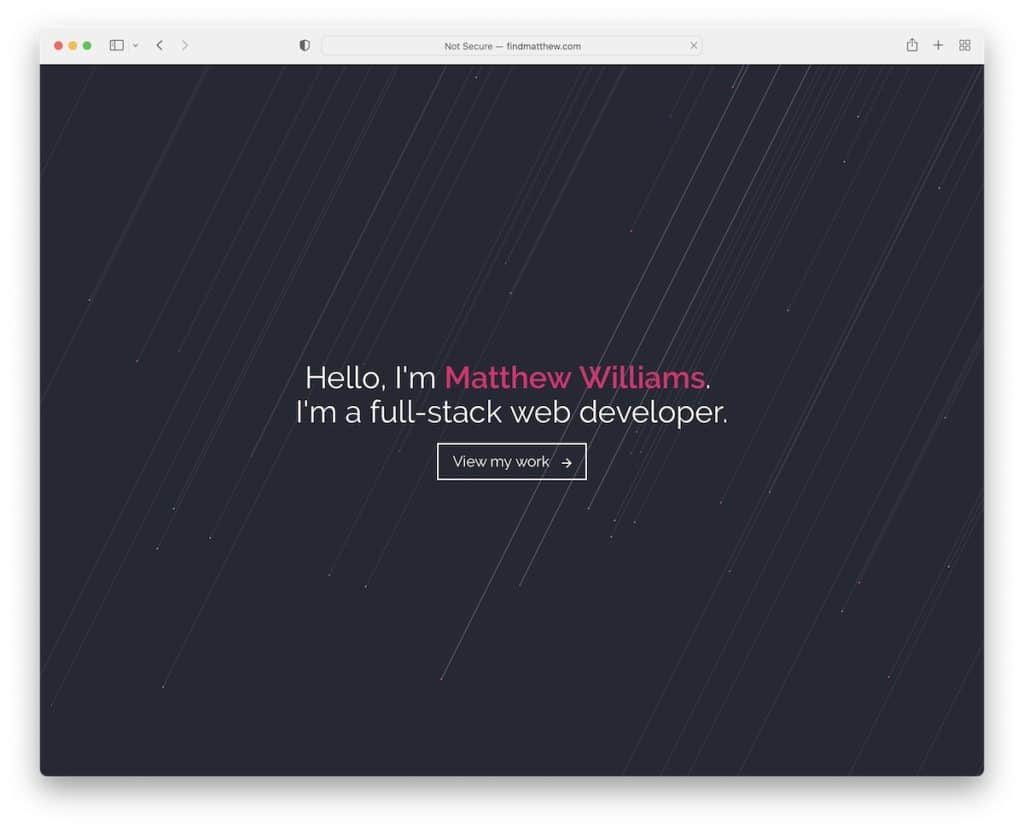
16. Mateus Williams
Construído com: GitHub Pages

Há uma coisa que a maioria desses sites tem em comum: seu design se inclina mais para o minimalismo.
Matthew Williams tem uma seção de heróis em tela cheia com fundo animado, texto e um botão CTA. A barra de navegação aparece apenas abaixo da dobra e gruda na tela.
Além disso, o site possui um portfólio filtrável, barras de habilidades animadas, um formulário de contato básico e ícones de mídia social no rodapé.
Nota: Você tem vários estilos de projetos para mostrar? Use um portfólio filtrável/categorizado.
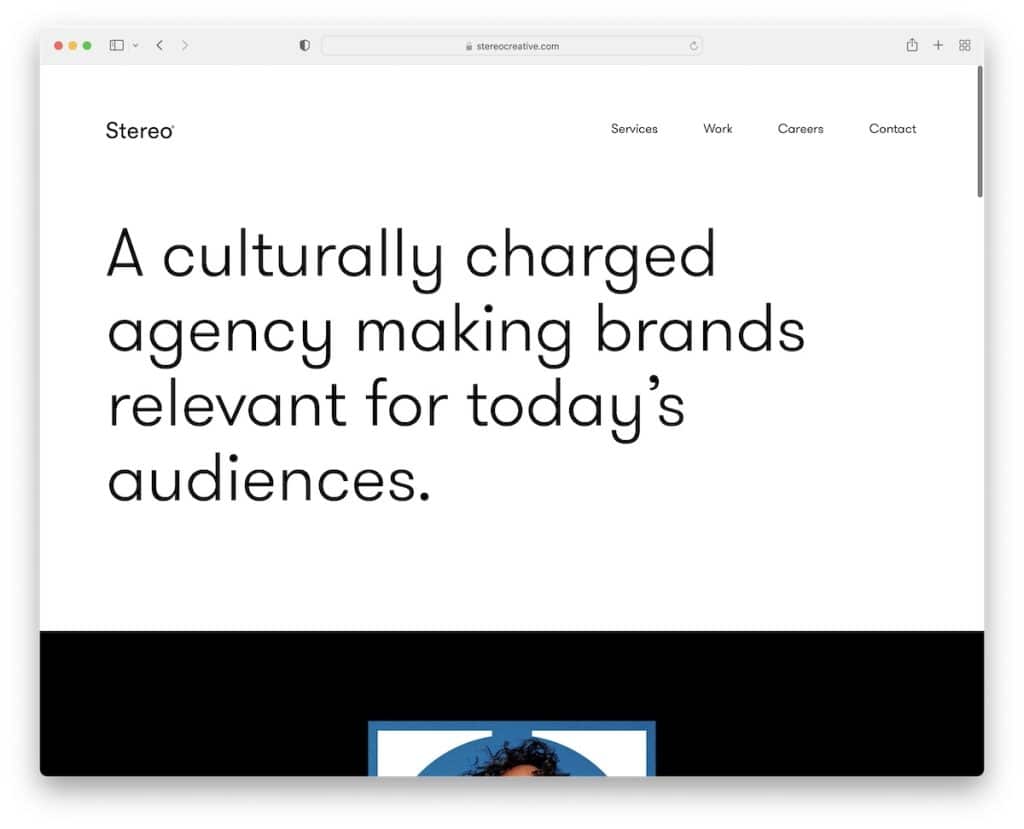
17. Criativo estéreo
Construído com: Craft CMS

O Stereo Creative é outra grande prova de que uma mensagem forte acima da dobra em um plano de fundo sólido pode funcionar muito bem.
Embora este site comece simples, ele atinge você com uma animação interessante que quase funciona como um pequeno vídeo promocional.
Além disso, a página do Stereo Creative tem um cabeçalho que desaparece na rolagem e reaparece quando você rola de volta ao topo.
A página inicial também traz alguns de seus trabalhos e uma lista de clientes, o que é uma prova de qualidade.
Nota: Você já trabalhou com grandes marcas e empresas? Adicione-os ao seu site como referência.
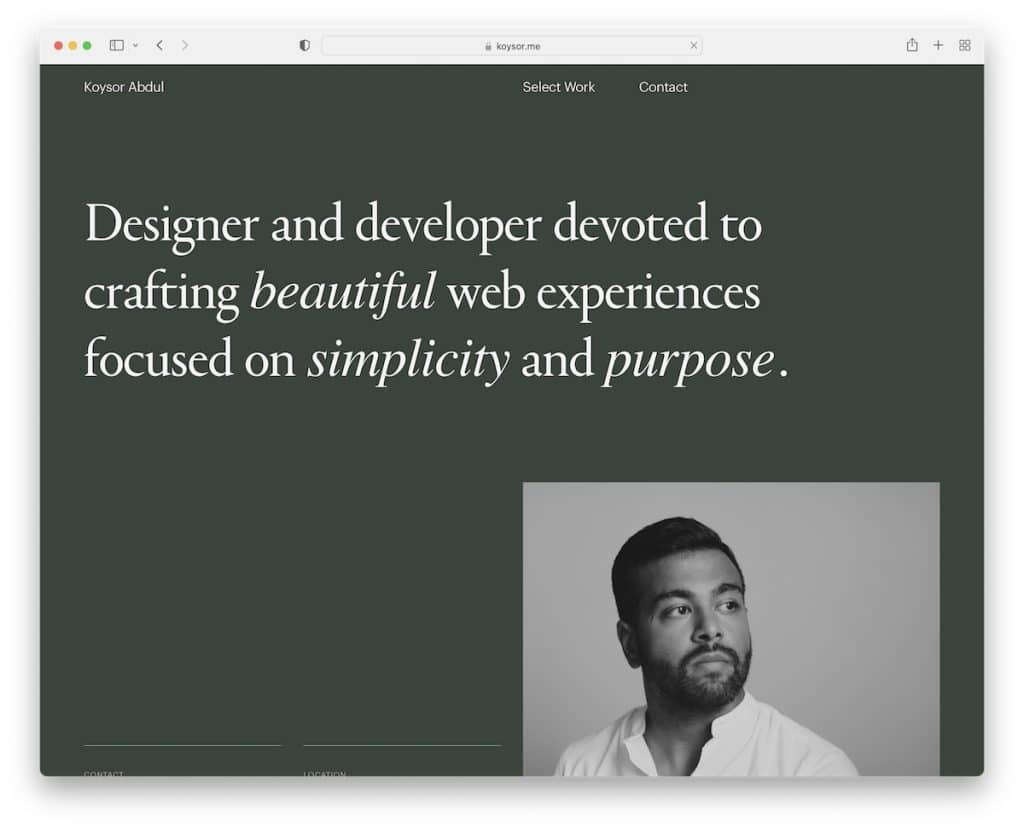
18. Koysor Abdul
Construído com: Webflow

A agradável experiência de rolagem faz você esperar que o site de Koysor Abdul nunca termine. Ok, é também por causa do excelente trabalho que ele apresenta para o seu prazer.
Este é outro ótimo exemplo de site de portfólio de desenvolvedor criado com limpeza e excelente UX em mente.
Observação: vincule os trabalhos do seu portfólio a projetos reais, para que os clientes em potencial possam revisá-los em primeira mão.
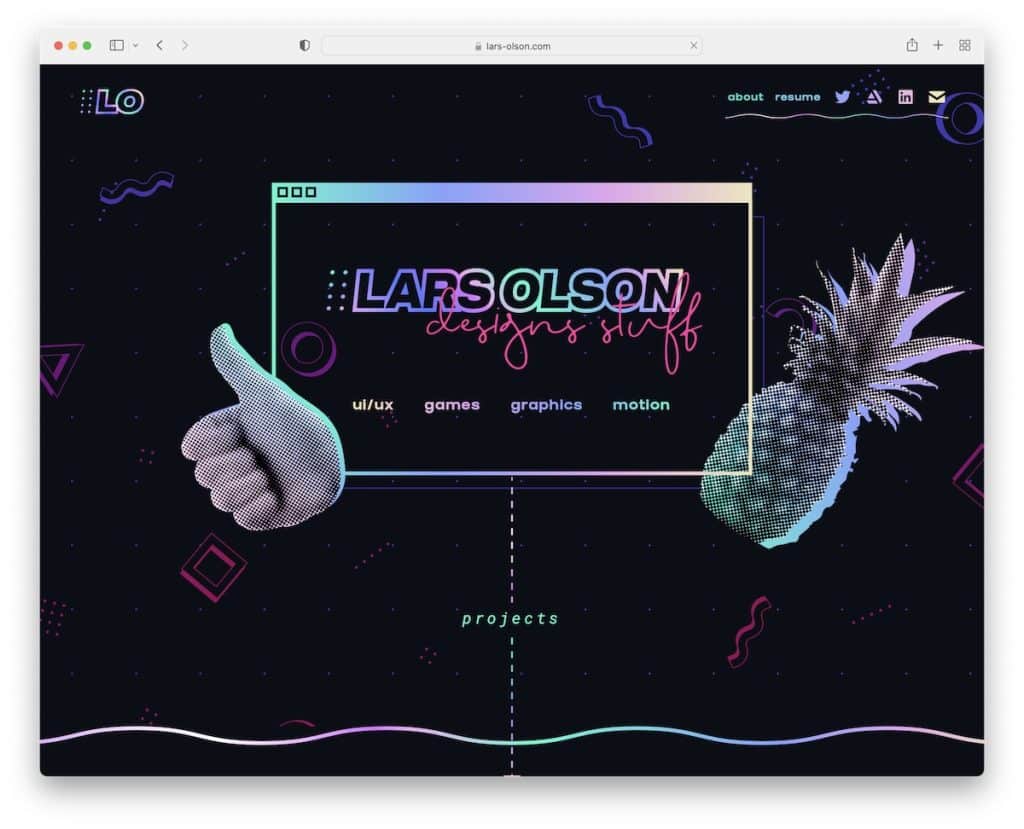
19. Lars Olson
Construído com: Webflow

Lars Olson sabe como tornar a página de um desenvolvedor divertida e envolvente com uma seleção interessante de detalhes cativantes e elementos divertidos. E os efeitos de foco únicos o ativam um pouco mais.
É um site de layout semi-único com links externos para mídias sociais e currículo. Além disso, o portfólio abre projetos em páginas individuais onde você pode encontrar uma apresentação detalhada.
Observação: deixe sua personalidade divertida e alegre brilhar em seu web design.
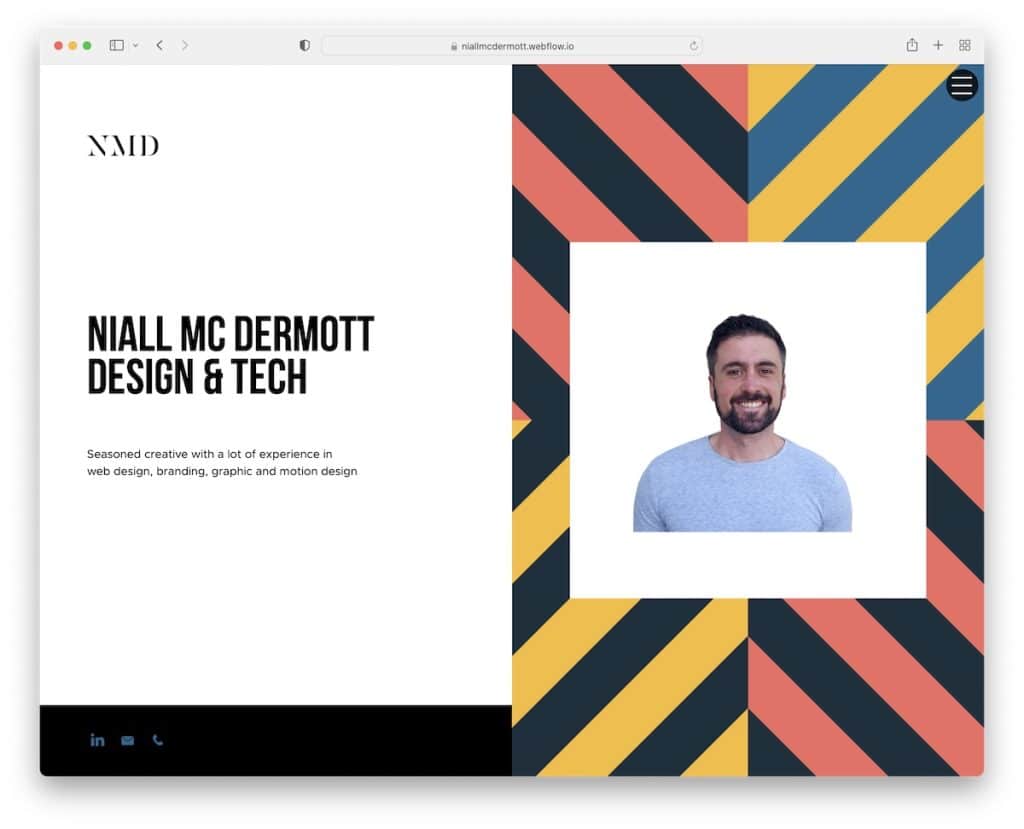
20. Niall Mc Dermott
Construído com: Webflow

O que gostamos no site de Niall Mc Dermott é que, embora seja construído no plano gratuito do Webflow, ainda é muito próximo do nível.
O que há de especial nesse portfólio de desenvolvedores é o design de tela dividida, com partes esquerda estática e direita dinâmica. Isso cria uma experiência de rolagem interessante, mas você também pode usar o menu de hambúrguer para encontrar outros detalhes e informações sobre Niall.
Observação: um construtor de sites gratuito nem sempre significa produtos incompletos, você simplesmente não pode usar um nome de domínio personalizado (ou a funcionalidade às vezes é um pouco limitada).
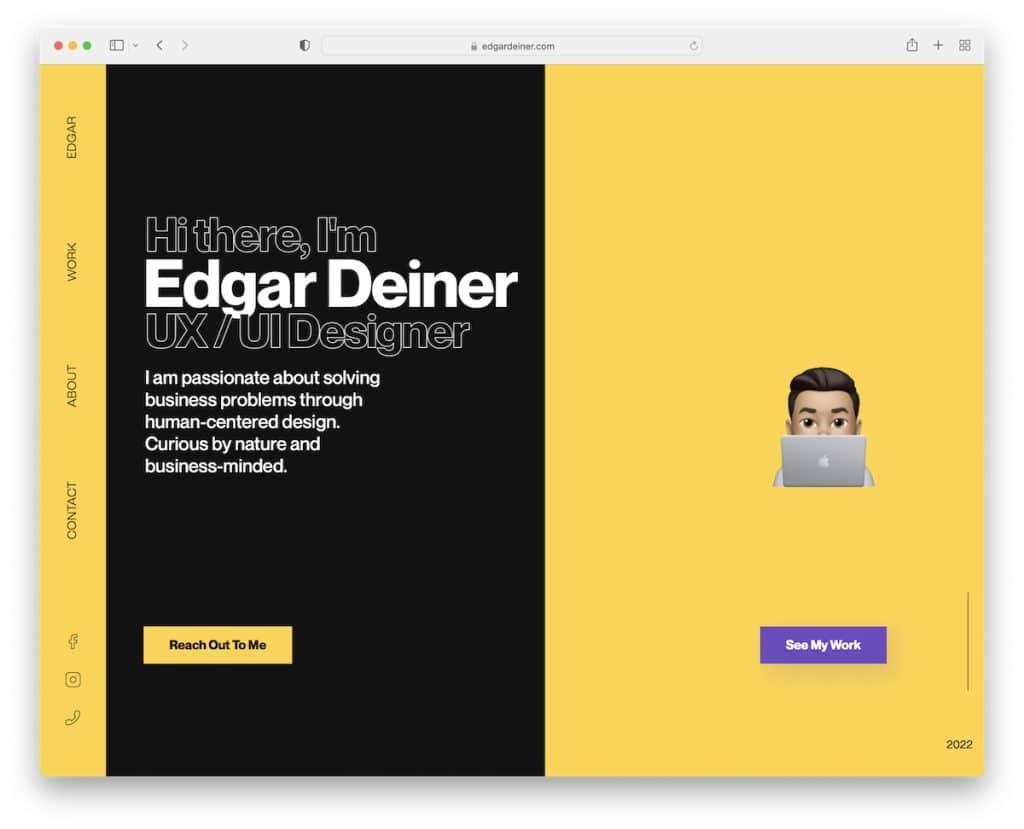
21. Edgar Deiner
Construído com: Webflow

Edgar Deiner também tem um design de tela dividida, mas sem a parte adesiva. No entanto, o site de Edgar usa uma barra lateral de navegação/cabeçalho que flutua, garantindo que você sempre tenha acesso ao menu e aos links de mídia social.
Um esquema de cores preto e amarelo eleva a atmosfera, enquanto o espaço em branco extra exige uma legibilidade agradável.
Nota: Você está cansado de cabeçalhos e menus tradicionais? Use uma versão de barra lateral vertical como Edgar.
