Como configurar o botão “Adicionar à cotação” na sua loja WooCommerce
Publicados: 2022-11-26Você quer oferecer aos seus clientes a opção de obter uma cotação antes de fazer uma compra?
O WooCommerce é uma excelente plataforma de comércio eletrônico que inclui muitos recursos prontos para uso. No entanto, carece de funcionalidade integrada que permita aos clientes obter uma cotação antes de fazer uma compra em sua loja online.
Neste artigo, vamos ajudá-lo a configurar um botão “pedir um orçamento” em sua loja WooCommerce.
O que é um botão Solicitar um orçamento no WooCommerce?
É um termo usado principalmente por empresas que desejam saber o custo real de um produto antes de fazer uma compra. Ao comparar os preços com outros sites, os compradores costumam usar esse método de processo de compra para negociar um preço mais baixo.
Os clientes podem solicitar preços para qualquer produto clicando no botão Solicitar um orçamento do WooCommerce que você adicionou à sua loja online. Você também pode permitir que os clientes definam seus próprios preços para os produtos.
Os benefícios de permitir que os clientes solicitem uma cotação no WooCommerce
Ao oferecer aos clientes a opção de solicitar um orçamento em sua loja WooCommerce, você pode vender mais produtos e itens.
Os clientes que hesitavam em comprar coisas no passado agora podem fazê-lo solicitando uma estimativa e verificando se ela corresponde ao seu orçamento.
Ao oferecer esse serviço, você pode incentivar seus clientes a fazer compras que, de outra forma, não teriam considerado. Como resultado, você pode maximizar as vendas, o que aumenta sua receita.
Aqui estão os outros principais benefícios de incluir um botão “Adicionar ao orçamento” em sua loja online:
Melhore as vendas : dar aos clientes a opção de solicitar orçamentos antes de comprar pode aumentar as vendas em sua loja online. Isso é para que você possa se conectar com mais clientes em potencial que talvez não tenham comprado anteriormente em sua loja online. Ele permite que você auxilie os clientes que buscam informações sobre preços e os encoraje a prosseguir com a compra do produto.
Lidar com pedidos em massa : usando o botão “Adicionar ao orçamento” nas páginas de produtos, você pode permitir que os clientes façam pedidos em massa ou comprem mais itens. Isso não apenas permite que você atenda a um espectro mais amplo de clientes, mas também é uma ótima abordagem para fornecer aos clientes de sua loja online uma experiência de compra mais personalizada.
Como adicionar um botão “Adicionar à cotação” no WooCommerce
Por padrão, o WooCommerce não oferece a opção de adicionar um botão 'Adicionar à cotação' para nenhum produto, portanto, precisaremos de um plug-in de solicitação de cotação do WooCommerce para a configuração.
Siga o guia passo a passo abaixo para adicionar o botão 'Adicionar à cotação' à sua loja WooCommerce.
Etapa 1: instalação do plug-in
Depois de comprar o plug-in, vá para a seção Minha conta no site WebToffee. Em seguida, na guia Downloads na página Minha conta, baixe o arquivo compactado WooCommerce request a quote plugin.
Depois de baixar o arquivo zip, vá para Plugins > Adicionar novo no painel do WordPress. Posteriormente, instale e ative o plugin.
Etapa 2: configuração do plug-in
No painel do WordPress, vá para Cotações > Geral


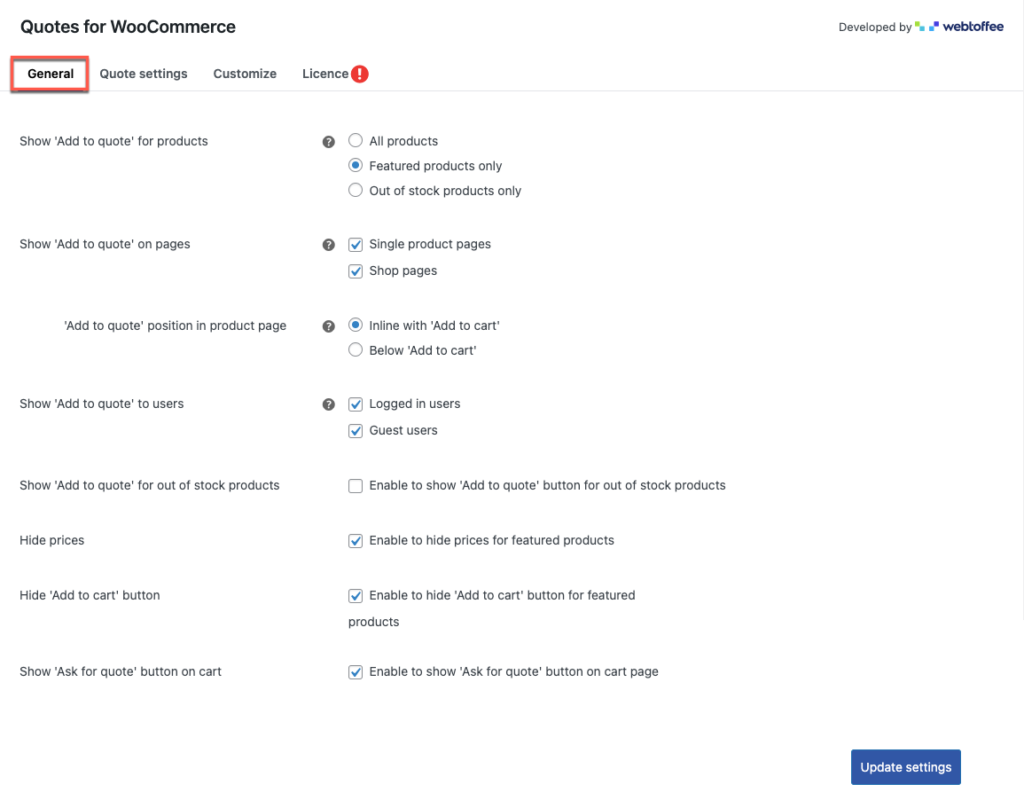
Aqui você pode definir as configurações gerais do plug-in Solicitar cotação.
Mostrar “Adicionar à cotação” para produtos : Esta opção permite que você mostre o botão 'Adicionar à cotação' para todos os produtos, apenas produtos em destaque e apenas produtos fora de estoque. A seleção de qualquer um dos produtos refletirá em sua loja online.
Mostrar “Adicionar à cotação” nas páginas : você pode ativar a exibição do botão de cotação nas páginas de um único produto, nas páginas da loja ou em ambas. Se você estiver habilitando a opção de páginas de produto único, selecione a posição do botão.
Posição “Adicionar ao orçamento” nas páginas do produto : Depois de selecionar a opção de página de produto único, selecione a posição do botão de orçamento junto com 'Adicionar ao carrinho' ou abaixo do botão 'Adicionar ao carrinho'.
Mostrar "Adicionar à cotação" aos usuários : Esta opção permite mostrar o botão de cotação para usuários logados ou convidados ou ambos.
Mostrar "Adicionar ao orçamento" para produtos fora de estoque : a opção sugere mostrar o botão de cotação para itens fora de estoque. Se você optou por produtos fora de estoque apenas em Mostrar “Adicionar ao orçamento” para produtos, esta opção ficará oculta.
Ocultar preços : se ativado, os preços dos produtos serão ocultados.
Ocultar o botão "Adicionar ao carrinho" : Se ativado, o botão "Adicionar ao carrinho" ficará oculto.
Adicionar botão “Solicitar orçamento” no carrinho : Se habilitada, esta opção será mostrada na página do carrinho.
Feitas as alterações, clique no botão Atualizar configurações , para salvar as alterações.
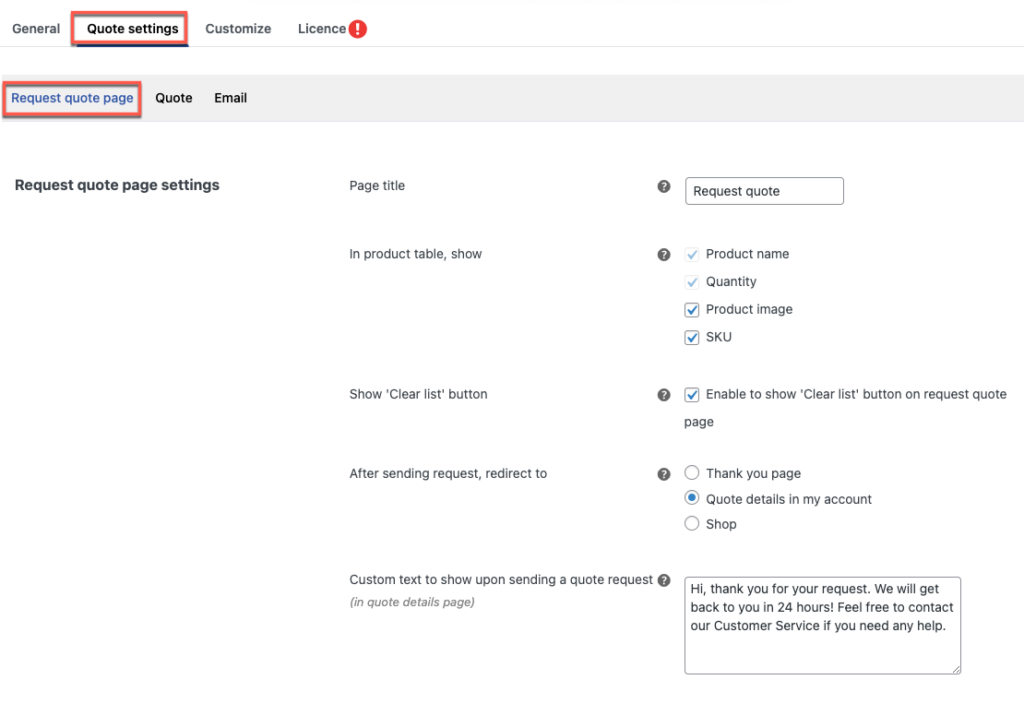
Etapa 3: navegue até a guia Configurações de cotação

Na guia Configurações de cotação, você tem 3 opções: página de solicitação de cotação , cotação e e- mail .
Na primeira seção das configurações da página de solicitação de cotação,
Título da página : Você pode editar o nome da página, onde será exibida a lista da tabela de produtos de cotação solicitados.
Na tabela de produtos, mostre : O nome e a quantidade do produto já foram definidos e não podem ser modificados. Imagens de produtos e SKUs também podem permitir, se necessário,
Mostrar botão “Limpar lista” : Se habilitado, o botão limpar lista será exibido abaixo da tabela de produtos.

Após enviar a solicitação, redirecionar para : Após enviar a solicitação de orçamento, você pode escolher para qual página o cliente deseja redirecionar. Três opções estão disponíveis: página de agradecimento, detalhes da cotação na página da minha conta e página da loja.
Texto personalizado para mostrar ao enviar uma solicitação de cotação : Aqui você pode editar a mensagem de texto para mostrar se você selecionou a página Detalhes da cotação em Minha conta após enviar a solicitação de cotação.

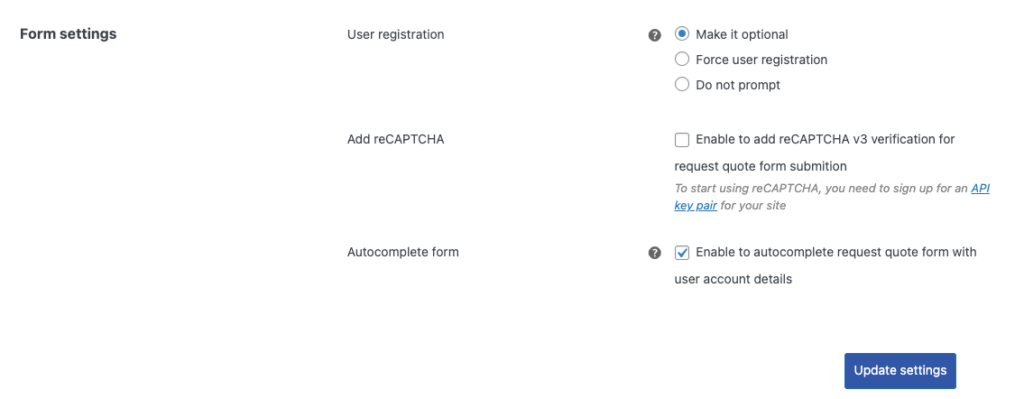
Na segunda seção da página Solicitar cotação, onde você define as configurações do formulário.
Registro do usuário : Aqui você pode selecionar as opções para registrar o usuário como opcional, forçar o registro do usuário e nenhum registro necessário.
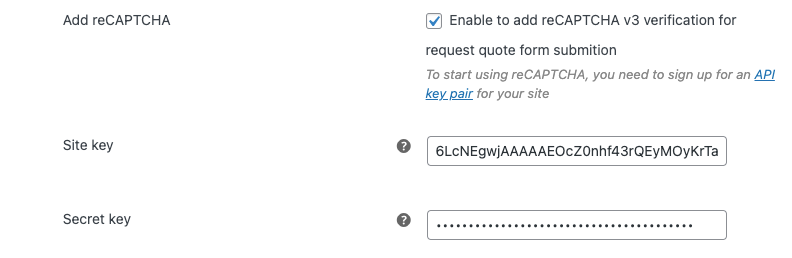
Adicionar reCAPTCHA : dependendo das configurações de registro do usuário, você pode selecionar a opção reCAPTCHA. Se você estiver selecionando esta opção, insira a chave do site e a chave secreta para as configurações do reCAPTCHA.
Para obter a chave do site e a chave secreta, você deve se inscrever para um par de chaves de API para o seu site. Para pegar essas chaves, clique no link e ele o direcionará para a página.

Formulário de preenchimento automático: se você deseja que seus usuários conectados preencham o formulário de cotação, você pode habilitar esta opção para preencher automaticamente campos semelhantes.
Após as alterações necessárias, clique no botão Atualizar configuração .
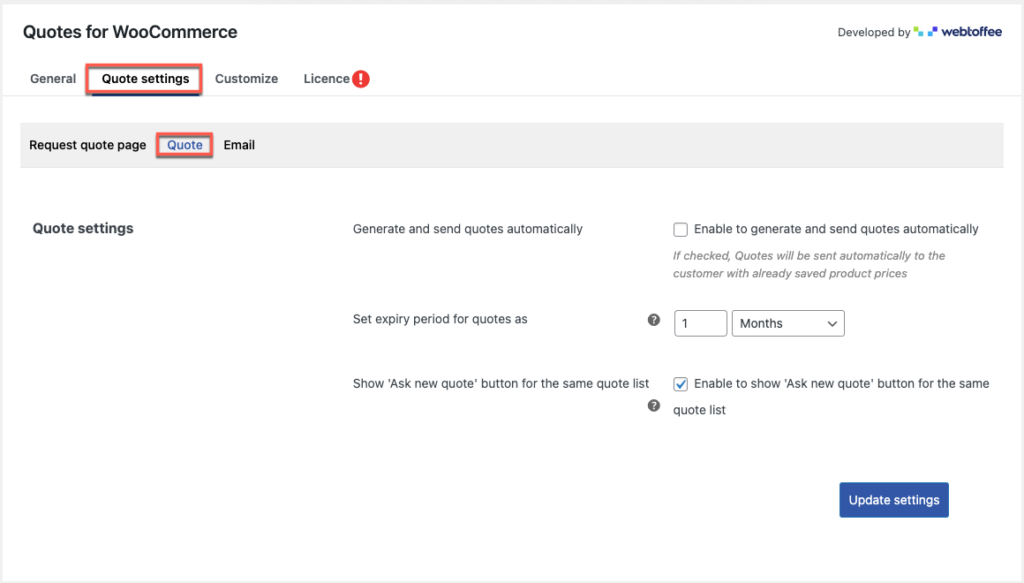
Etapa 4: navegue até a guia Cotação em Configurações de cotação

Gerar e enviar cotações automaticamente : Se ativado, a solicitação de cotações será enviada automaticamente aos clientes com os preços padrão dos produtos, ou seja, preços dos produtos salvos na loja online.
Defina o período de expiração das cotações como: você pode definir a data de expiração das cotações aceitas.
Mostrar o botão “Pedir novo orçamento” para a mesma lista de orçamentos: Se ativado, os clientes podem solicitar um novo orçamento para a mesma lista de orçamentos.
Após as alterações necessárias, clique no botão Atualizar configurações .
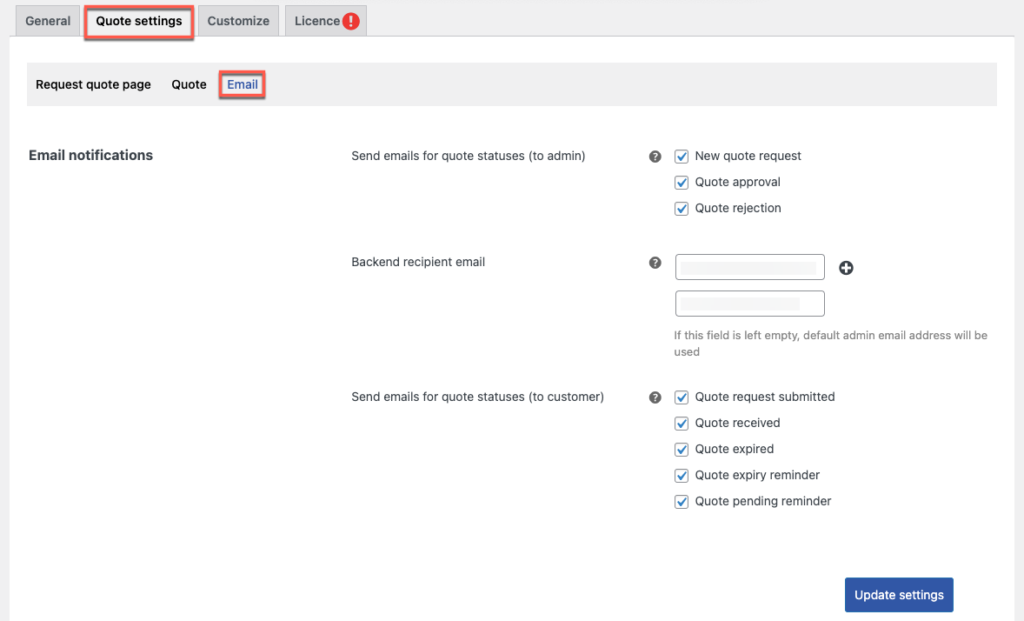
Etapa 5: navegue até a guia E-mail em Configurações de cotação

Sob a notificação de e-mail, pode definir as configurações de e-mail
Enviar e-mail para status de cotação (para admin): quando um cliente inicia uma nova solicitação de cotação, aceita uma cotação e rejeita uma cotação, com base na sugestão do cliente, notificações por e-mail são enviadas para o lado administrativo.
E- mail do destinatário de back-end : você pode adicionar vários e-mails de destinatários clicando no símbolo '+'.
Se o campo estiver vazio, o endereço de e-mail do administrador padrão receberá os e-mails de cotação.
Enviar e-mails para status de cotação (para o cliente): esta opção notifica o cliente por e-mail quando uma solicitação de cotação é enviada ou uma cotação é recebida. Além disso, para lembrar ao usuário que a cotação está expirando, pendente e para lembrar que a cotação já expirou.
Após as alterações necessárias, clique no botão Atualizar configurações .
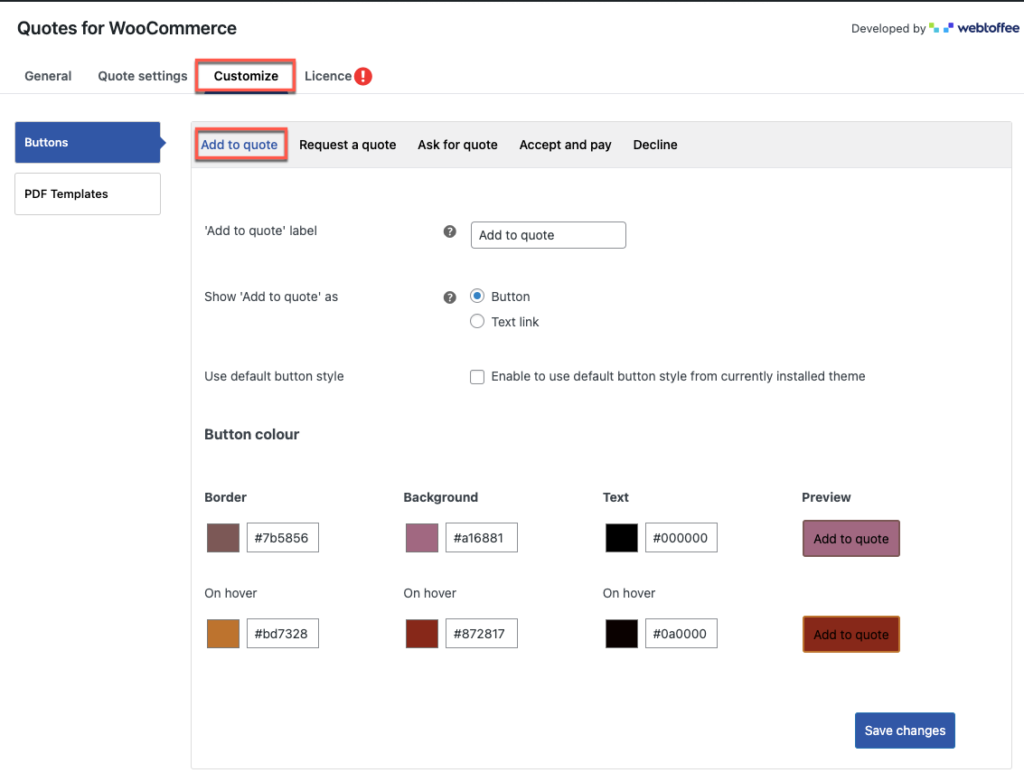
Etapa 6: navegue até a guia Personalizar
Na guia Personalizar, você pode personalizar a aparência do botão.

Rótulo do botão 'Adicionar à citação': nesta opção, você pode alterar o texto do botão
Mostrar “Adicionar à cotação” como um – aqui, você pode selecionar um botão ou uma opção de link de texto para mostrar a opção 'Adicionar à cotação'.
Usar estilo de botão padrão – Se selecionada, esta opção permite que você use o design de botão padrão do tema instalado. Por outro lado, as opções de cores dos botões serão desativadas.
Em Cor do botão , você pode alterar a cor da borda, do plano de fundo e do texto do botão colando o código de cores ou selecionando a caixa de cores.
Você também pode alterar a cor do botão quando o mouse passa sobre o botão e a visualização ao vivo do botão deve ser exibida no site.
Da mesma forma, você pode alterar a aparência dos botões Solicitar um orçamento, solicitar um orçamento, Aceitar e pagar e recusar.
Após as alterações necessárias, clique no botão Salvar alterações , para refletir as alterações no site.
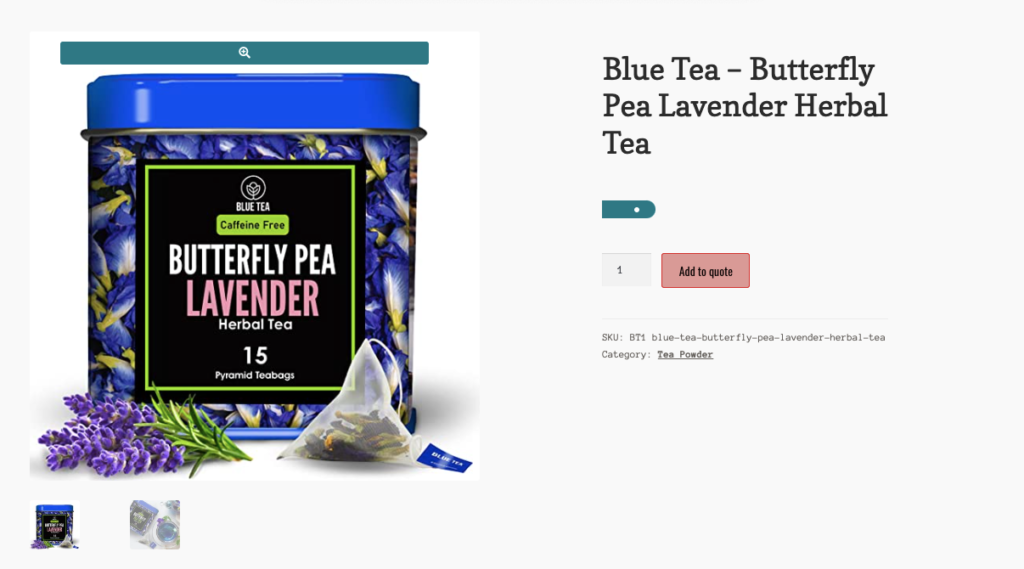
Adicionar ao botão de cotação no WooCommerce – Visão do cliente
Abaixo mostra a imagem, quando um cliente abre a página do produto com o botão 'Adicionar ao orçamento'.

Embrulhar
Devido à sua capacidade de fazer com que sua estrutura de preços pareça mais flexível, um plug-in de solicitação de cotação do WooCommerce apresenta uma infinidade de opções para lojas online. Você pode ajudar seus clientes a entrar em contato com você simplificando a solicitação de cotação de produtos no WooCommerce. Esta pode ser a melhor decisão que você pode tomar.
Espero que este artigo o aponte na direção certa. Se você tiver alguma dúvida, deixe-nos um comentário abaixo.
