Jak korzystać z modułu bloga wewnątrz kategorii i/lub szablonu strony archiwum
Opublikowany: 2022-02-26Moduł Divi Blog to potężne narzędzie, jeśli chodzi o tworzenie stron kategorii i archiwum. Za pomocą kilku prostych ustawień możesz przypisać szablon do dowolnej kategorii lub strony archiwum bez konieczności dostosowywania modułu Blog. W tym artykule przyjrzymy się, jak używać modułu Blog w szablonie strony kategorii lub archiwum i przypisywać go do dowolnej kategorii lub strony archiwum.
Zacznijmy.
Co to jest kategoria i/lub strona archiwum?
Najpierw zdefiniujmy, o czym mówimy.
Strona archiwum wyświetla posty należące do określonego typu archiwum. Należą do nich autor postu, kategoria, data i tag. Działa również dla każdego z typów postów, takich jak projekty.
Strona kategorii wyświetla posty dla określonej kategorii bloga. To rodzaj strony archiwum.
Divi pozwala nam tworzyć szablony dla wszystkich tych stron archiwum. Możemy również tworzyć szablony dla określonych stron archiwum, korzystając z dynamicznych opcji postów.
Określanie zawartości strony archiwum
Mimo że możemy przypisać szablon do strony archiwum, nadal musimy określić, co strona będzie wyświetlać. Odbywa się to w module Blog w samym szablonie. Moduł Blog wyświetla kanał na podstawie naszych wyborów. Przyjrzymy się najbardziej wydajnemu sposobowi skonfigurowania modułu Blog, aby można go było używać z dowolną stroną archiwum.
Prześlij szablon strony kategorii
Aby kontynuować, potrzebujesz szablonu strony kategorii. Możesz stworzyć go od podstaw lub pobrać z bloga Elegant Themes. Możesz znaleźć wiele darmowych szablonów stron kategorii na blogu Elegant Themes, wyszukując „bezpłatny szablon strony kategorii”. Pobierz spakowany plik na swój komputer i rozpakuj go. Musisz przesłać plik JSON.

Dla moich przykładów używam bezpłatnego szablonu strony kategorii dla pakietu układu oprogramowania Divi . Prześlij szablon kategorii, przechodząc do Divi > Theme Builder na pulpicie WordPress. Wybierz Przenośność w prawym rogu, wybierz zakładkę Importuj i przejdź do pliku JSON na swoim komputerze. Wybierz plik i kliknij Importuj szablony Divi Theme Builder . Zapisz swój szablon.
- Divi
- Kreator motywów
- Ruchliwość
- Import
- Wybierz plik
- Importuj szablony Divi Theme Builder
- Ratować

Przypisz szablon strony kategorii
Szablon kategorii jest automatycznie ustawiany na Wszystkie strony kategorii . Możesz przypisać go do określonego archiwum lub stron kategorii, wybierając ikonę koła zębatego .

Ustawienia szablonu pozwalają nam wybrać posty, które będą wyświetlać szablon. możemy wybrać Wszystkie z określonego typu postu lub określonego posta. Na przykład możemy przypisać szablon wszystkim autorom lub wybrać konkretnego autora.

Dostosowywanie szablonu strony kategorii
Nasz szablon zawiera moduł Post Slider i moduł Blog . Suwak postów jest częścią sekcji bohatera, a moduł Blog tworzy kanał bloga.

Chcę je tworzyć od podstaw, więc usunąłem moduł Post Slider i Row oraz moduł Blog z mojego szablonu. Najpierw zbudujemy szablon za pomocą modułu Blog, a później dodamy suwak postów, aby utworzyć dwie wersje układu.

Utwórz kategorię lub szablon archiwum
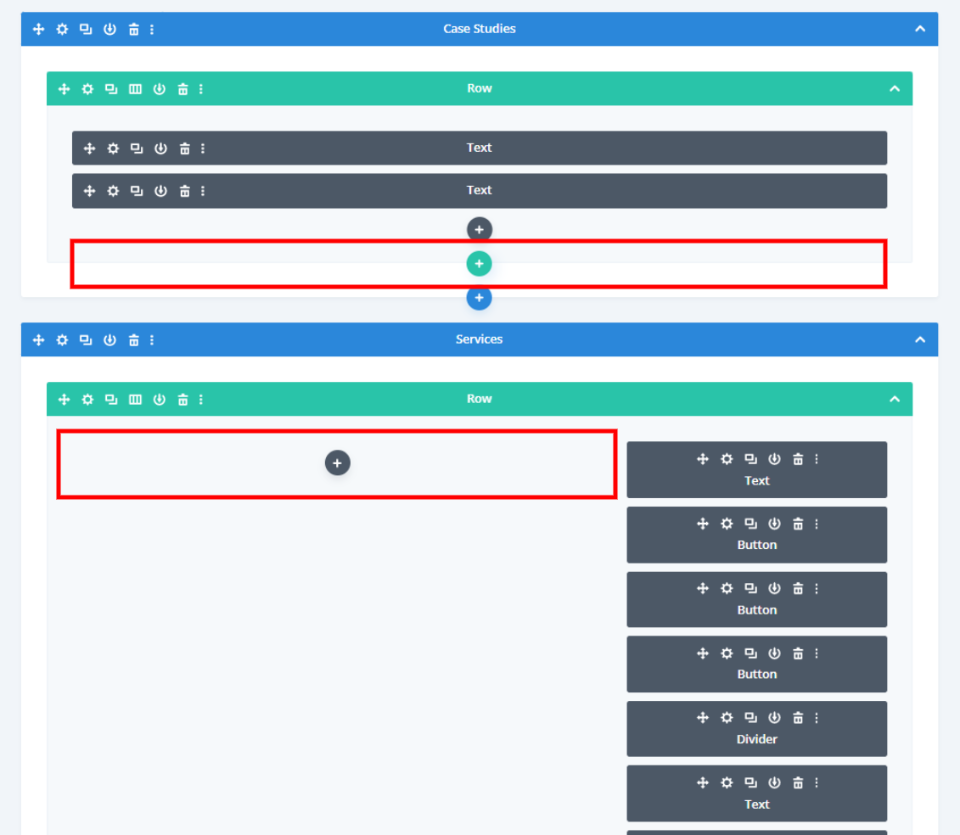
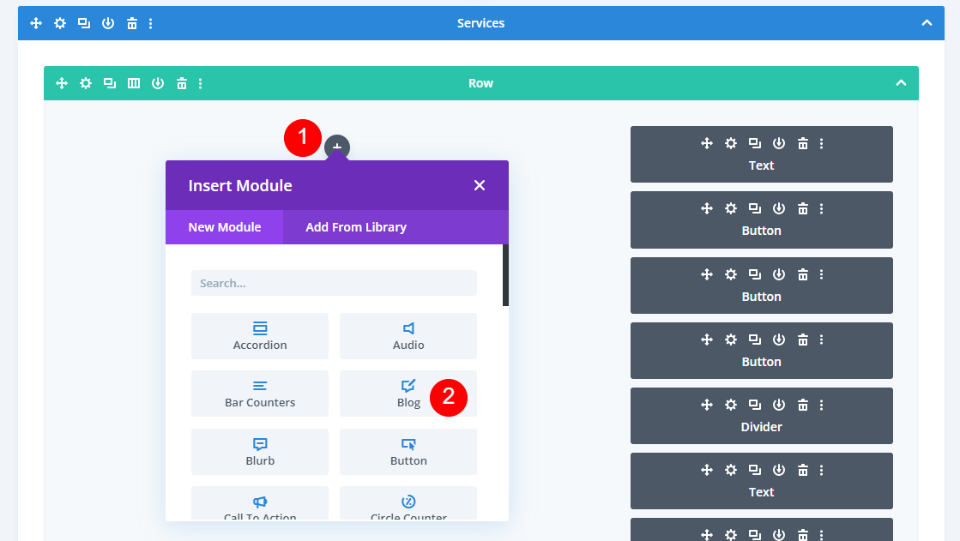
Najpierw dodamy moduł Blog. Wybierz szarą ikonę i wybierz moduł Blog z opcji.

Zawartość
Najpierw włącz Posty dla bieżącej strony . Pozwala to modułowi na dynamiczne wyświetlanie postów niezależnie od przypisania strony. Następnie ustaw liczbę postów na 8.
- Posty na bieżącej stronie: Tak
- Liczba postów: 8

Elementy
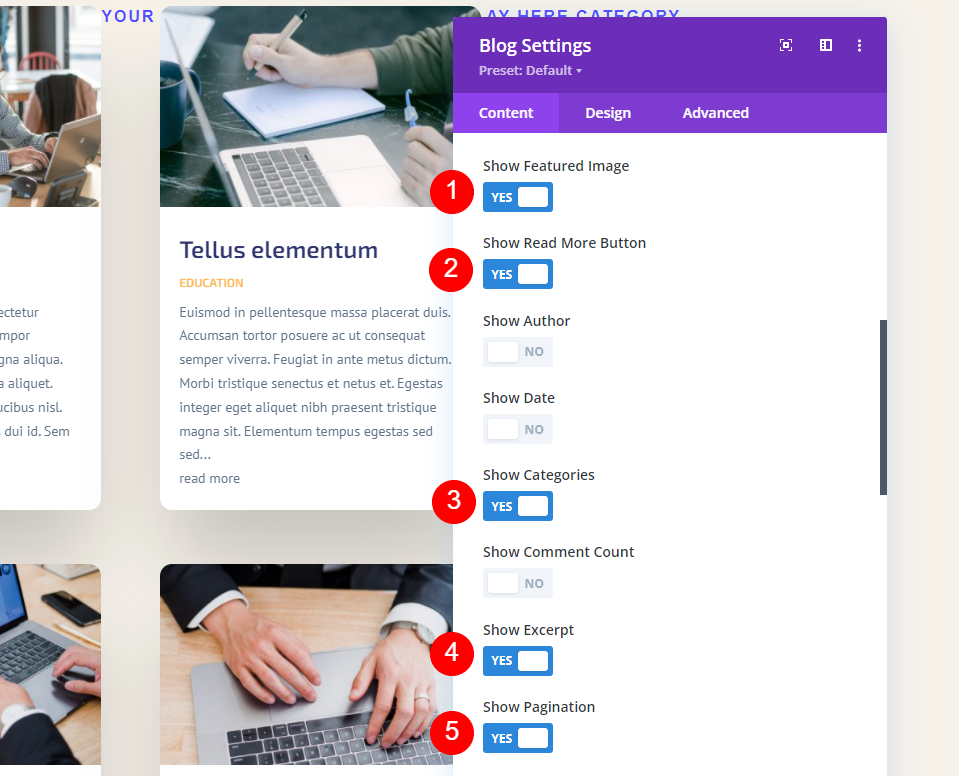
Przewiń w dół do elementów . Wybierz, aby użyć wyróżnionego obrazu, przycisku Czytaj więcej, kategorii, fragmentu i paginacji. Wyłącz resztę.
- Polecany obraz: Tak
- Przycisk Czytaj więcej: Tak
- Kategorie: Tak
- Fragment: Tak
- Paginacja: Tak

Układ i nakładka
Przejdź do zakładki Projekt . Upewnij się, że jako Układ wybrano Siatkę i wyłącz nakładkę.
- Układ: Siatka
- Nakładka: wyłączona

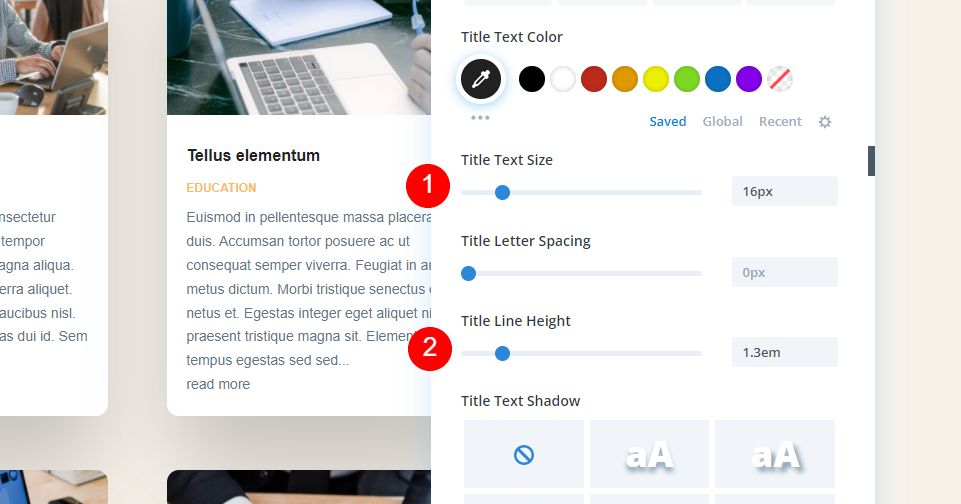
Tekst tytułu
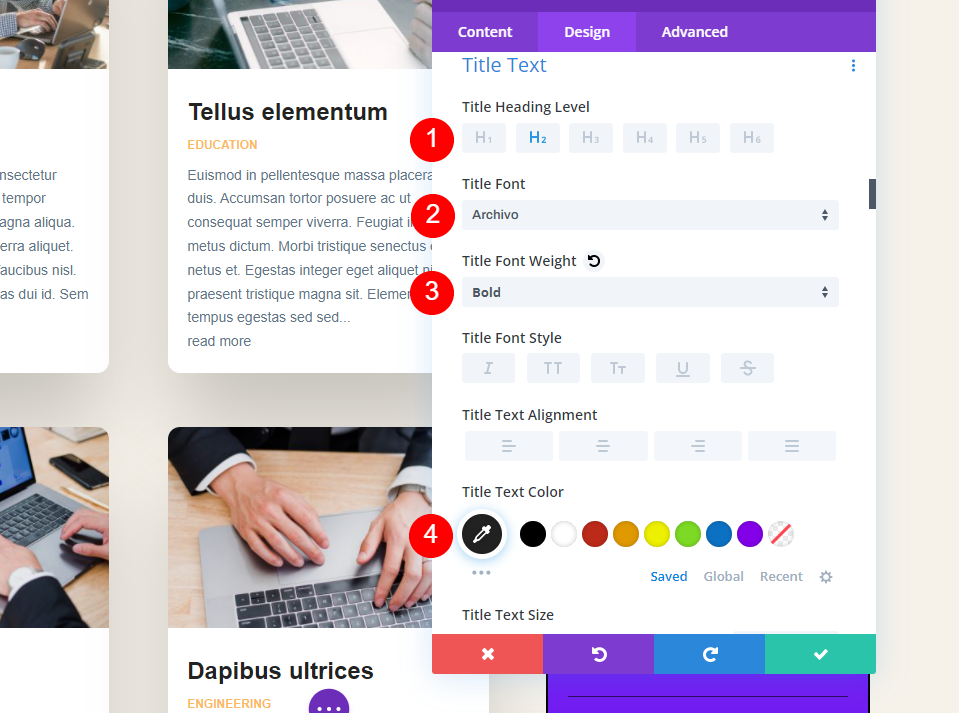
Przewiń do Tekst tytułu i wybierz H2 jako Poziom nagłówka. Wybierz Archiwum dla czcionki i ustaw ją na Pogrubienie. Ustaw kolor na #222222.
- Poziom kursu: H2
- Czcionka: Archiwum
- Waga: pogrubienie
- Kolor: #222222

Ustaw rozmiar na 16 pikseli, a wysokość linii na 1,3 em.
- Rozmiar: 16px
- Wysokość linii: 1,3 em

Tekst główny
Przewiń do tekstu podstawowego i wybierz opcję Archiwum jako czcionkę. Ustaw kolor na czarny, a wysokość linii na 1,5 em.
- Czcionka: Archiwum
- Kolor: #000000
- Wysokość linii: 1,5 em

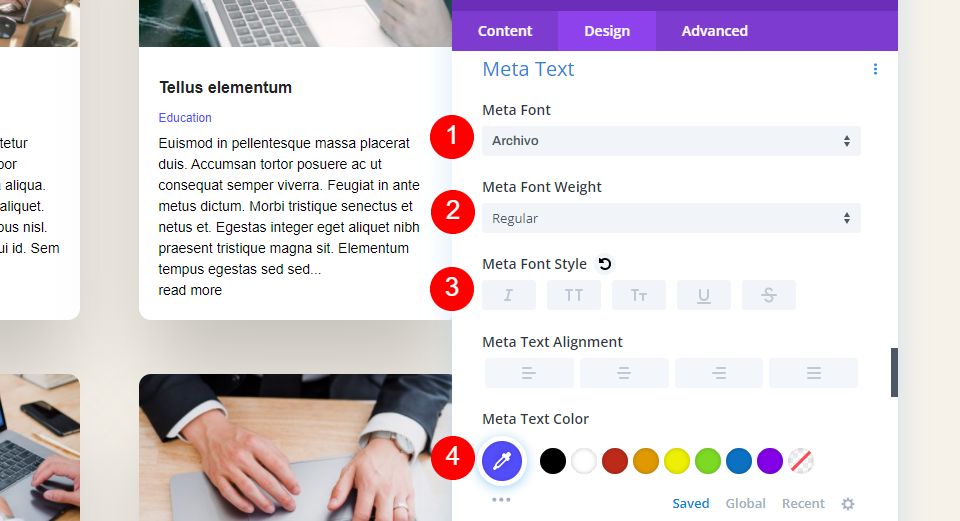
Meta tekst
Przewiń do Meta tekstu i wybierz Archiwum jako czcionkę. Ustaw Styl na brak, a Kolor na #544fff.
- Czcionka: Archiwum
- Styl: brak
- Kolor: #544ffff

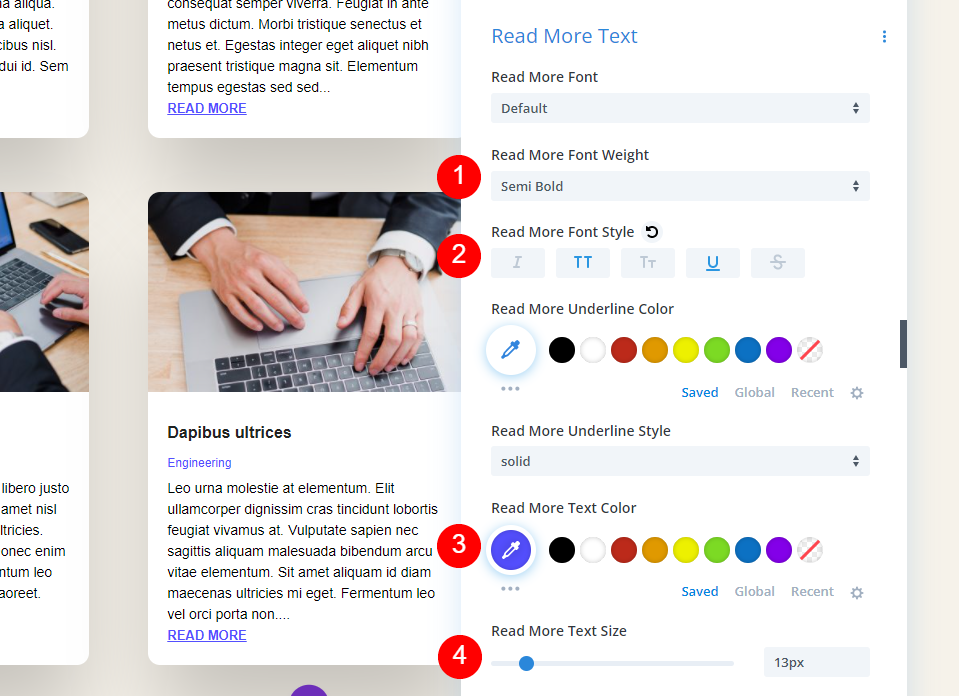
Przeczytaj więcej tekstu
Przewiń w dół, aby przeczytać więcej tekstu i ustaw wagę na pół pogrubioną, styl na TT i podkreślenie, kolor na #544fff i rozmiar na 13 pikseli.
- Waga: Semi Bold
- Styl: TT, podkreślony
- Kolor: #544ffff
- Rozmiar: 13px

Tekst paginacji
W przypadku tekstu stronicowania wybierz opcję Archivo jako czcionkę i ustaw ją na pół pogrubioną i czarną.
- Czcionka: Archiwum
- Waga: Semi Bold
- Kolor: #000000

Rozstaw
Przewiń do Odstępy i ustaw górny margines na 0vw.
- Górny margines: 0vw

Granica
Przejdź do Border i ustaw zaokrąglone rogi na 0px.
- Zaokrąglone rogi układu siatki: 0px

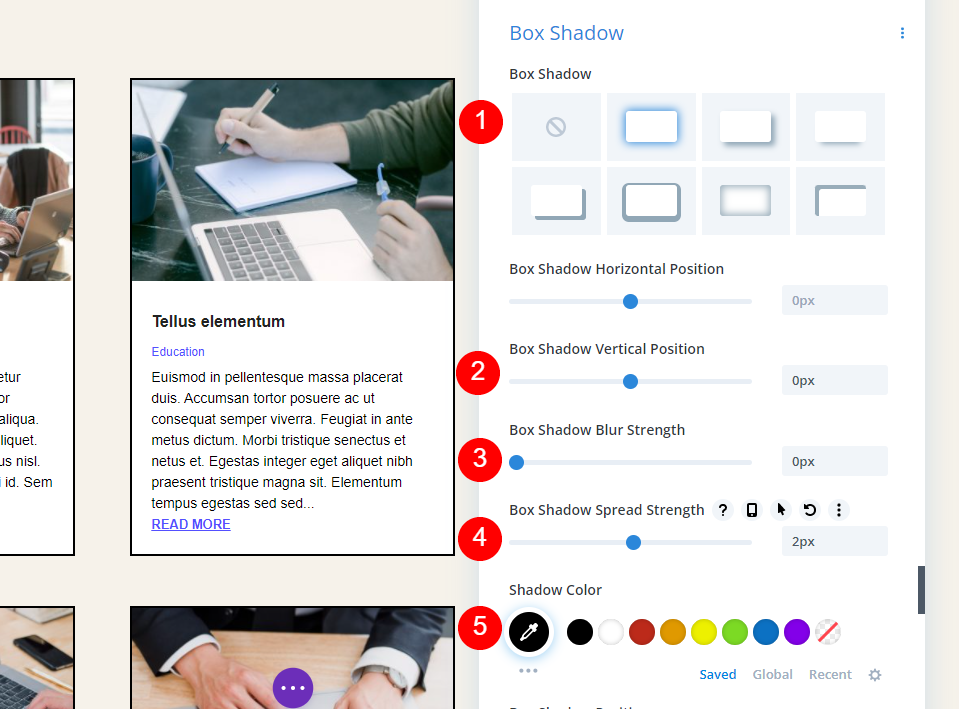
Cień Pudełka
Przewiń w dół do Box Shadow i wybierz pierwszą opcję. Ustaw pozycję pionową na 0px, siłę rozmycia na 0px, siłę rozproszenia na 2px i kolor na czarny.
- Cień pudełka: pierwszy
- Pozycja pionowa: 0px
- Siła rozmycia: 0px
- Siła rozprzestrzeniania: 2px
- Kolor: #000000

niestandardowe CSS
Na koniec dodamy kod CSS do przycisku Czytaj więcej, aby dodać trochę miejsca między tekstem a przyciskiem Czytaj więcej. Przejdź do zakładki Zaawansowane i przewiń do pola przycisku Czytaj więcej i dodaj ten kod CSS:
margin-top: 10px !important; display: block;

Teraz zapisz ustawienia i zamknij Theme Builder.
Wyniki na stronie kategorii i archiwum
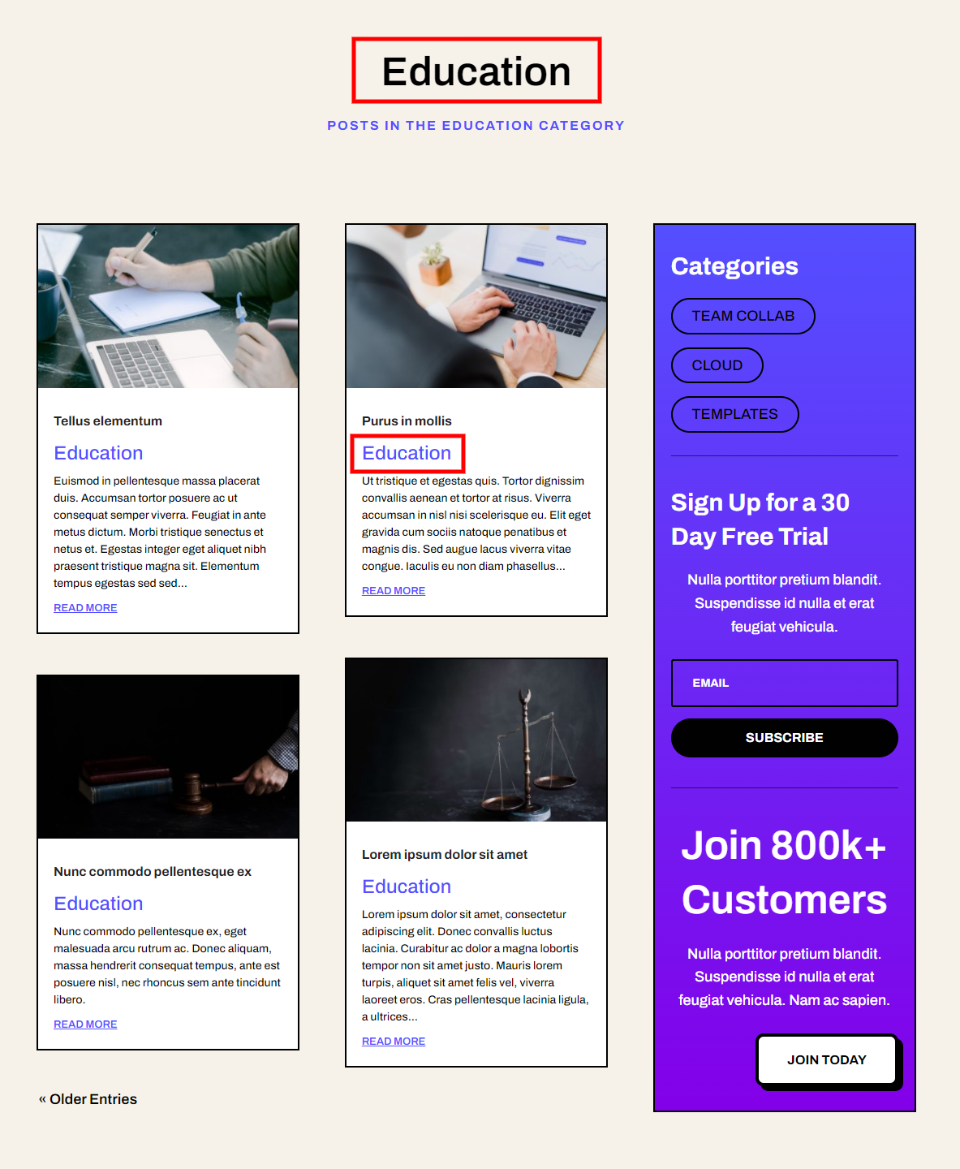
Oto jak wygląda nasz szablon kategorii po przypisaniu do wszystkich kategorii. Strona wyświetla dynamiczne treści z kategorii Edukacja. W przypadku moich przykładów zmieniłem liczbę postów na 4, aby zrzuty ekranu były mniejsze, i zwiększyłem rozmiar tekstu Meta, aby były lepiej widoczne.

Paginacja działa dynamicznie tylko w tej kategorii. Na następnym obrazie wybrałem Starsze wpisy i nadal pokazuje tylko wpisy z kategorii Edukacja.

Tylko strony kategorii używają tego szablonu. Jeśli wybiorę nazwisko, tag lub datę autora, zobaczę standardowy kanał bloga. Oto moja strona autora:

Wróćmy teraz i zmieńmy przypisanie na Strony autora.

Teraz, kiedy przeglądam stronę autora, widzę posty z wielu kategorii. Strona pokazuje nawet dynamiczną zawartość w tytule. Nie wprowadziłem żadnych zmian w samym szablonie. Zmieniłem tylko przypisanie.

Dodaj sekcję bohatera do szablonu strony archiwum
Następnie dodajmy sekcję bohatera z suwakiem bloga . Wyświetli kilka najnowszych postów z kategorii lub archiwum, do którego przypisujemy szablon. Ponieważ oba moduły wyświetlają posty z tej samej kategorii lub archiwum, nie chcemy, aby nakładały się na siebie i wyświetlały te same posty. Musimy wprowadzić poprawki w obu modułach.

Dodaj wiersz
Najpierw dodaj wiersz w jednej kolumnie pod tytułem.

Tło
Przejdź do ustawień tła i ustaw kolor tła na rgba(255,255,255,0).
- Kolor tła: rgba (255,255,255,0)

Rozmiary
Wybierz kartę Projekt i włącz opcję Użyj niestandardowej szerokości rynny. Ustaw szerokość na 1.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1

Rozstaw
Przewiń w dół do Odstępy i ustaw lewe i prawe dopełnienie na 20px.
- Wypełnienie: lewy, prawy 20px

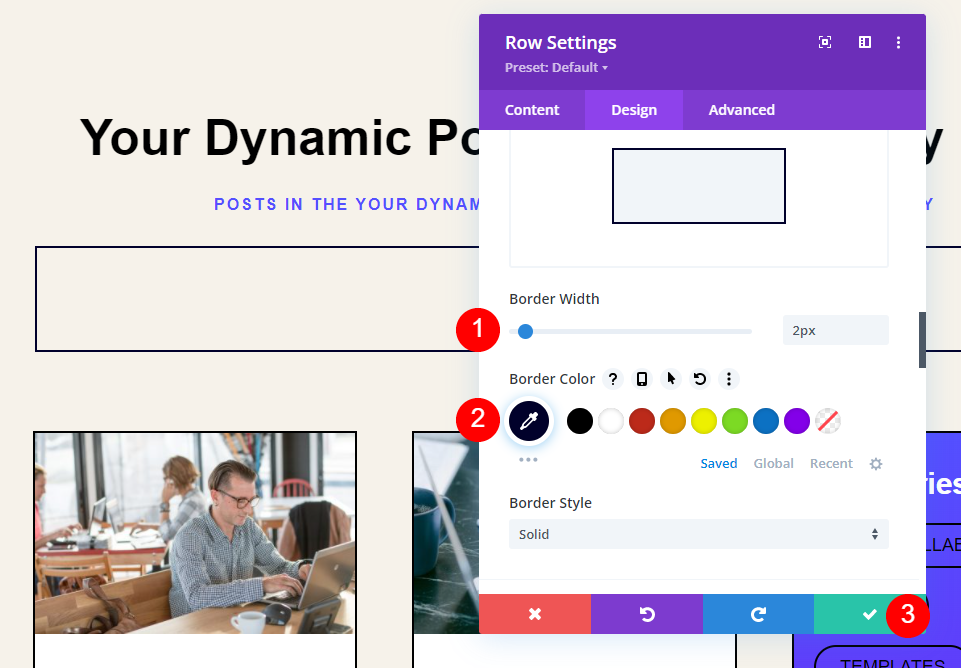
Granica
Przejdź do Border i ustaw szerokość na 2px, a kolor na #01012c. Zamknij ustawienia wiersza.
- Szerokość obramowania: 2px
- Kolor obramowania: #01012c

Dodaj suwak posta
Teraz nadszedł czas na dodanie suwaka postów. Kliknij szarą ikonę plusa i wybierz moduł Post Slider .

Zawartość
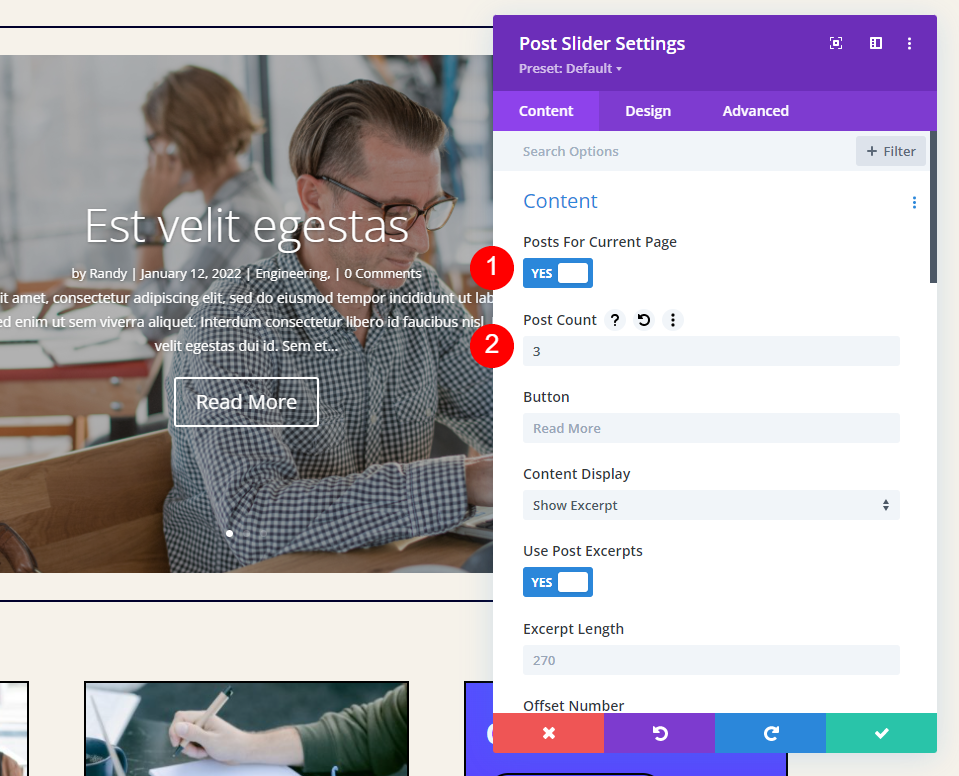
Następnie dokonamy zmian w module Post Slider. Suwak postów może również wyświetlać posty dynamicznie. W ustawieniach zawartości modułu suwaka postów wybierz opcję Posty dla bieżącej strony i wpisz 3 dla liczby postów.
- Posty na bieżącej stronie: Tak
- Liczba postów: 3

Elementy
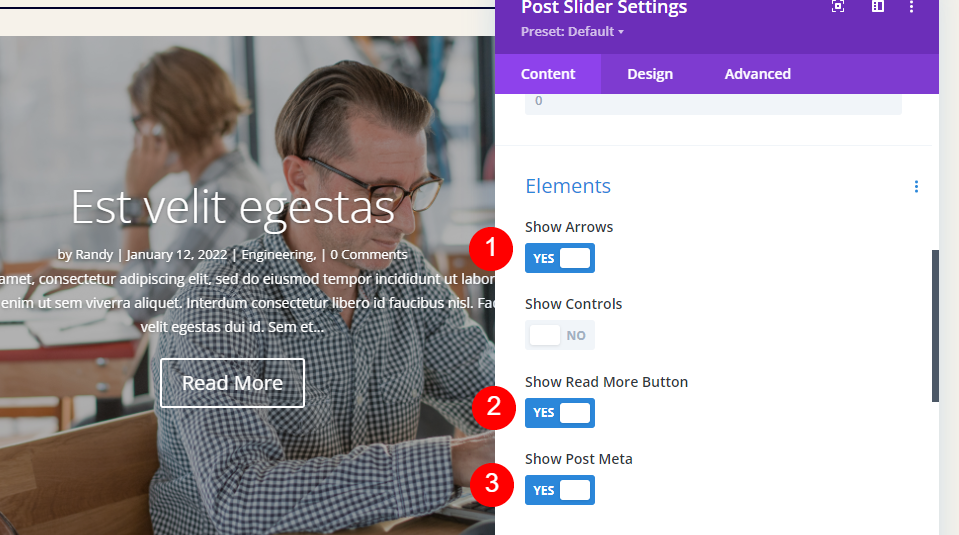
Przewiń w dół do Elements i wybierz, aby użyć strzałek, przycisku Czytaj więcej i Post Meta.
- Strzałki: Tak
- Przycisk Czytaj więcej: Tak
- Meta posta: Tak

Przedstawiony obraz
Włącz wyróżniony obraz i ustaw położenie wyróżnionego zdjęcia po prawej stronie.
- Pokaż wyróżniony obraz: Tak
- Polecane umieszczenie obrazu: w prawo

Tło
Przejdź do tła i zmień kolor tła na rgba(255,255,255,0).
- Kolor tła: rgba (255,255,255,0)

Wybierz ikonę Urządzenie i wybierz Pulpit. Wybierz kartę Obraz i wybierz obraz z biblioteki multimediów. Obraz nie jest na początku na miejscu, ale później to naprawimy.
- Obraz pulpitu: Wybierz z biblioteki
- Rozmiar obrazu tła: Dopasuj
- Pozycja: Środkowa prawa
- Powtórz: bez powtórzeń
- Mieszanka: Normalna

Wybierz ikonę tabletu i usuń obraz. Nie chcemy, aby obraz był wyświetlany na tabletach i telefonach.

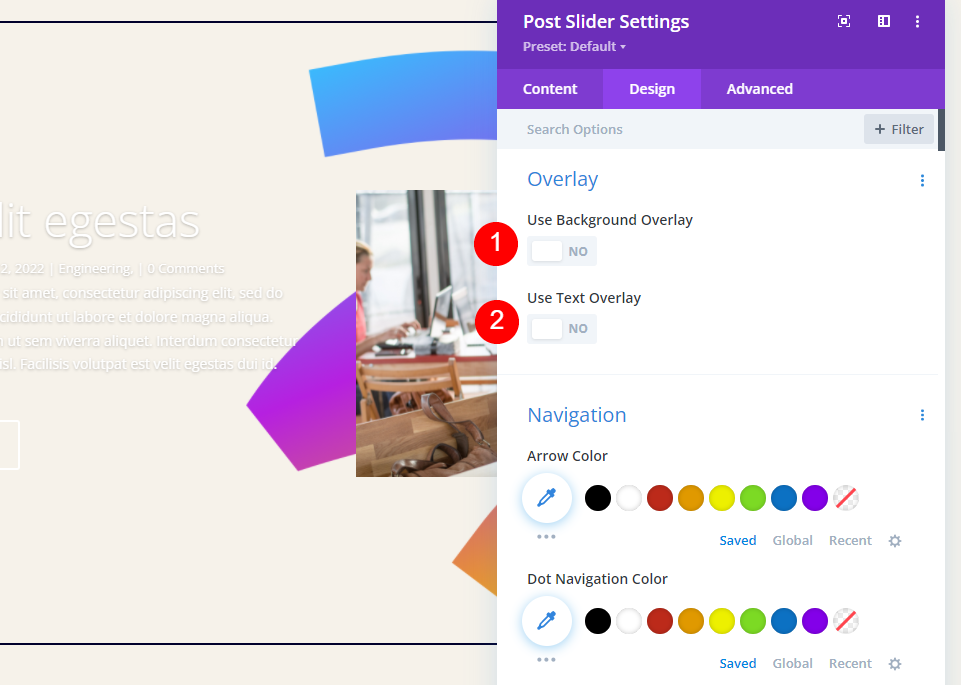
Narzuta
Następnie przejdź do zakładki Projekt . W obszarze Nakładka wyłącz zarówno tło, jak i nakładkę tekstową.
- Użyj nakładki tła: Nie
- Użyj nakładki tekstowej: Nie

Obraz
Przewiń do Image i ustaw Border Width na 20px. Zmień kolor na rgba(255,255,255,0) i wybierz pierwszy Box Shadow.
- Szerokość obramowania: 20px
- Kolor obramowania obrazu: rgba (255,255,255,0)
- Cień pudełka: pierwszy

Ustaw pozycję w pionie na 0px, siłę rozmycia na 0px, siłę rozproszenia na 2px dla pulpitu i 0px dla telefonu. Zmień kolor na czarny.
- Pozycja pionowa: 0px
- Siła rozmycia: 0px
- Rozprzestrzenianie siły: 2px pulpit, 0px telefon
- Kolor: #000000

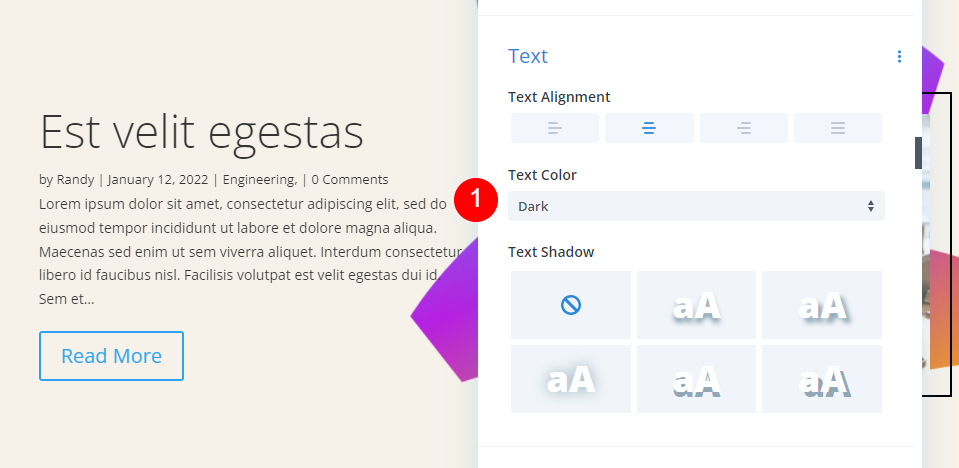
Tekst
W sekcji Tekst wybierz Ciemny jako Kolor tekstu. Zamierzamy zmienić kolory później, ale czcionki będą miały cień, jeśli pominiemy ten krok.
- Kolor tekstu: ciemny

Tekst tytułu
Przewiń do Tekst tytułu . Wybierz H3 jako Poziom nagłówka. Zmień czcionkę na Archiwum, ustaw wagę na pół pogrubioną, wyrównanie na lewo i kolor na czarny.
- Poziom nagłówka: H3
- Czcionka: Archiwum
- Waga: Semi Bold
- Wyrównanie: w lewo
- Kolor: #000000
- Rozmiar: 34px pulpit, 24px tablet

Tekst główny
Następnie przewiń do Body Text i wybierz Archivo jako czcionkę. Ustaw wyrównanie na lewo, kolor na czarny, rozmiar na 15 pikseli i wysokość linii na 1,5 em.
- Czcionka: Archiwum
- Wyrównanie: w lewo
- Kolor: #000000
- Rozmiar: 15px
- Wysokość linii: 1,5 em

Meta tekst
Następnie przewiń do Meta tekstu . Wybierz Archiwum jako czcionkę. Ustaw kolor na #544fff, a rozmiar na 14px.
- Czcionka: Archiwum
- Kolor: #544ffff
- Rozmiar: 14px

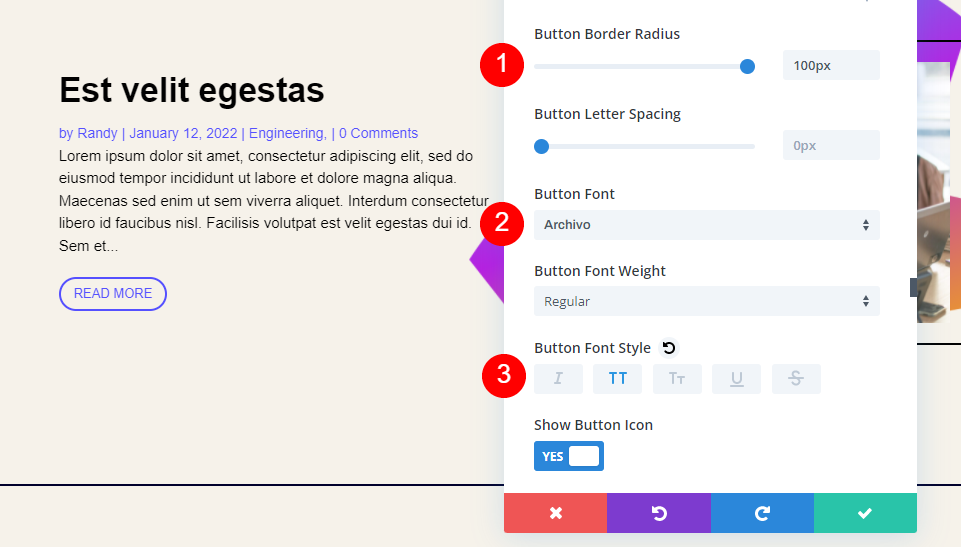
Przycisk
Teraz nadamy styl przyciskowi. Wybierz Użyj niestandardowych stylów dla przycisku i zmień rozmiar na 13px. Ustaw kolor na #544fff.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu: 13px
- Kolor: #544ffff

Zmień promień obramowania na 100px, czcionkę na Archivo i styl na TT.
- Promień obramowania: 100px
- Czcionka: Archiwum
- Styl: TT

Zmień ustawienie przycisku na lewo.
- Wyrównanie przycisków: w lewo

Rozstaw
Na koniec przewiń w dół do Odstępy i ustaw Dopełnienie górne i dolne na 0px. Zamknij ustawienia modułu.
- Wypełnienie: góra, dół 0px

Sekcja kanałów na blogu
Następnie wprowadzimy niewielką zmianę w kanale bloga. Otwórz ustawienia modułu Blog .

Ponieważ wyświetlamy 3 posty w suwaku Blog, chciałem, aby moduł Blog pominął te 3 posty. Aby to zrobić, zmień Post Offset Number na 3. Zamknij moduł Blog, zapisz swoją stronę i zamknij Theme Builder.

Wyniki sekcji bohaterów
Oto spojrzenie na szablon. Tak jak poprzednio, zwiększyłem rozmiar czcionki meta, aby była łatwiejsza do zobaczenia. Przypisałem go do wszystkich stron archiwum i wybrałem stronę Blog. Dynamicznie wyświetla posty z archiwum blogów.

Poniższy przykład pokazuje szablon dla mojej kategorii Edukacja.

Teraz ustawię wyświetlanie tylko na stronach archiwum dla określonego tagu Inżynieria oprogramowania. Nie wprowadzam zmian w modułach wewnątrz szablonu. Nadal będzie wyświetlany dynamicznie.

Kategoria Edukacja pokazuje teraz domyślną stronę archiwum.

Teraz szablon wyświetlają się tylko w postach z tagiem Inżynieria oprogramowania. Dodałem ten tag do postów w moich kategoriach Inżynieria i Data Science, więc są to jedyne posty wyświetlane na tej stronie. Tak jak poprzednio, nie wprowadziłem żadnych zmian w modułach w szablonie. Zmieniłem tylko przypisanie szablonu.
Podobnie jak poprzednio, moduł Blog przesuwa posty, więc nie wyświetla tych samych postów, co suwak Blog. Paginacja nadal działa w ramach bieżącego przypisania szablonu.

Końcowe myśli
Oto nasze spojrzenie na to, jak używać modułu Blog w szablonie kategorii i/lub archiwum strony. Mimo że jest to proste, post dla bieżącej strony jest naprawdę potężną funkcją dynamiczną. Po skonfigurowaniu postów dla bieżącej strony zmiana przypisania szablonu to wszystko, co musisz zrobić. Moduł Blog podąża za przypisaniem szablonu. Dodaj Post Offset, a będziesz mógł wyświetlić dowolną liczbę modułów Blog i Post Slider bez dwukrotnego wyświetlania tego samego posta.
Chcemy usłyszeć od Ciebie. Czy korzystasz z modułu bloga w swojej kategorii i archiwizujesz szablony stron? Daj nam znać o swoim doświadczeniu w komentarzach.
