Jak dodać niestandardowy rozmiar do wzoru tła za pomocą Divi
Opublikowany: 2022-05-02Nowe wzory tła Divi dodają wiele opcji projektowania wizualnego do dowolnego układu Divi. Te powtarzające się wzory tła wyglądają świetnie, ale mogą być używane do czegoś więcej niż tylko powtarzającego się wzoru. Możemy również wykorzystać je jako pojedynczą grafikę tła, aby zwrócić uwagę na określone obszary ekranu lub rozbić elementy wizualne. Ustawienia wzoru tła Divi, w tym przypadku Rozmiar niestandardowy, dają nam wiele możliwości projektowania. W tym poście przyjrzymy się trzem przykładom i zobaczymy, jak dodać niestandardowy rozmiar do wzoru tła za pomocą Divi, aby pomóc Ci uzyskać pomysły na własną witrynę Divi.
Zapowiedź
Najpierw zobaczmy, co zrobimy. Oto spojrzenie na każdy wzór tła na ekranie komputera, tabletu i telefonu.
Pierwsze wyniki wzoru tła w niestandardowym rozmiarze
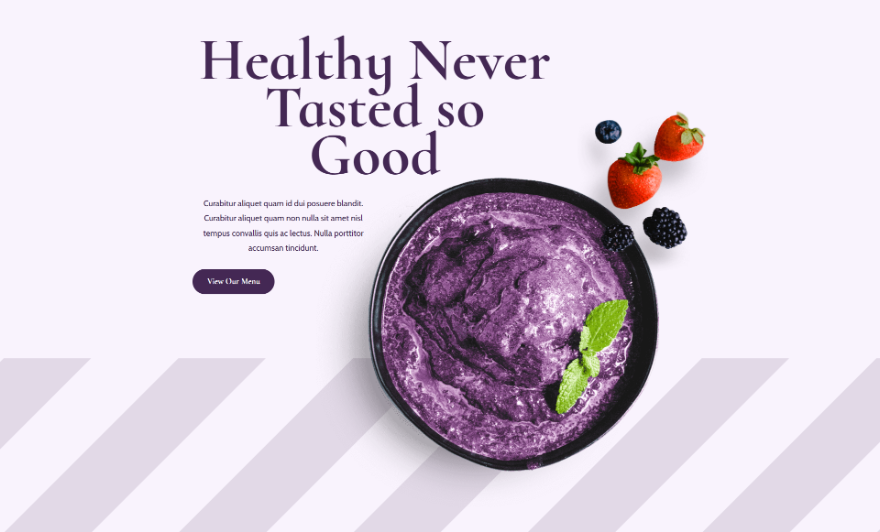
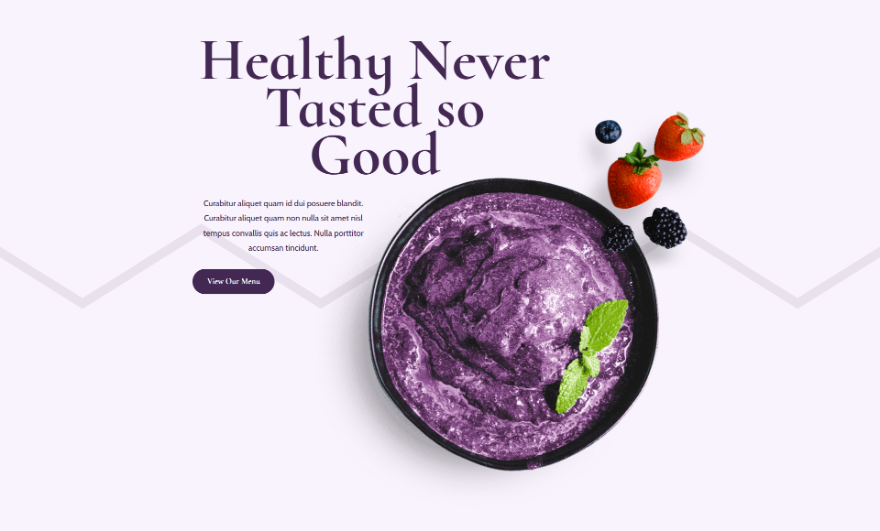
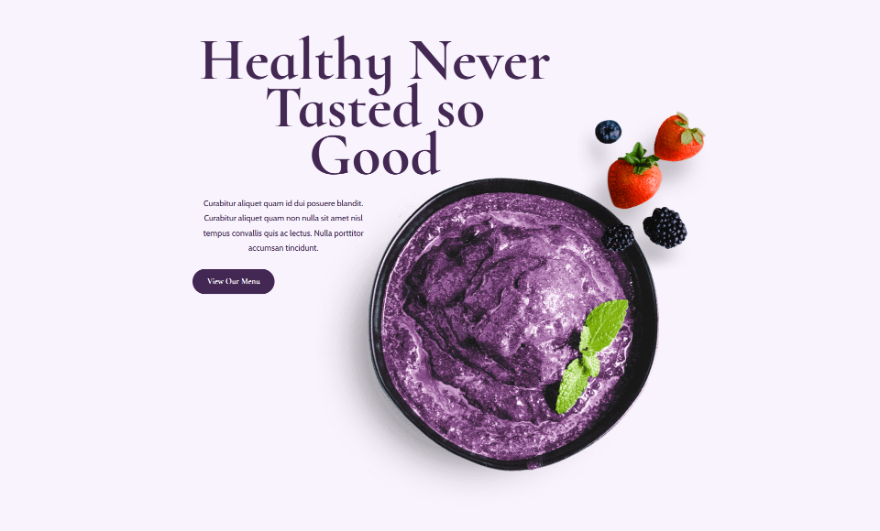
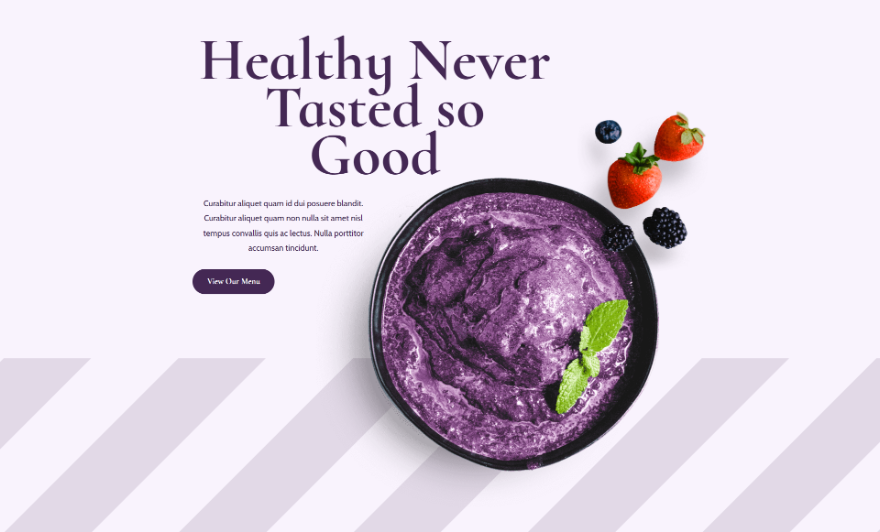
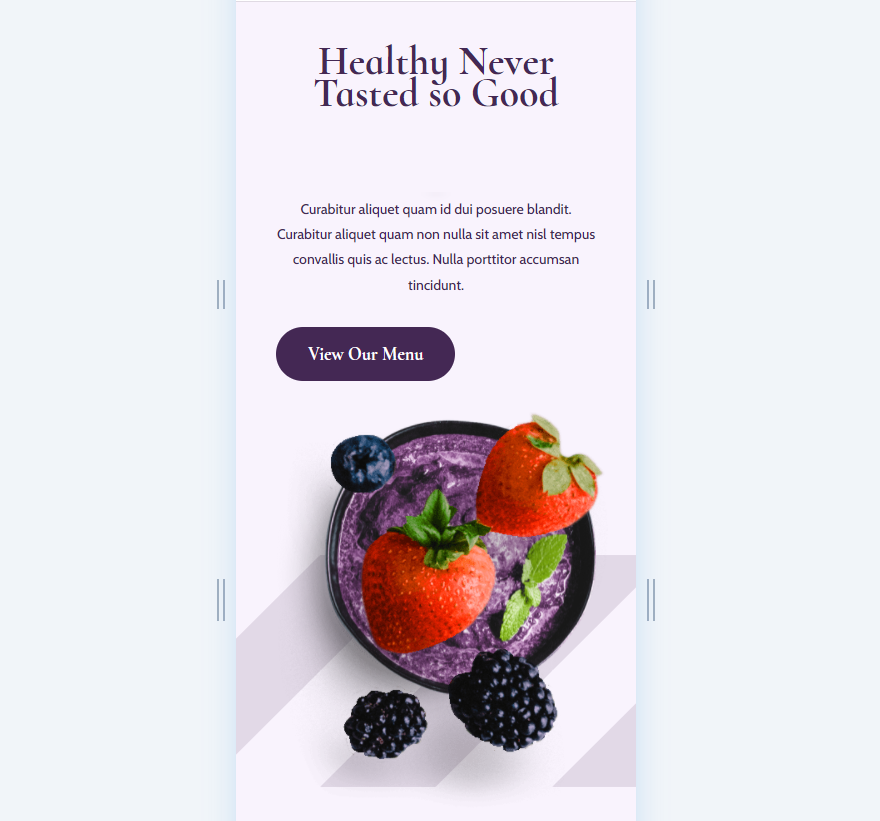
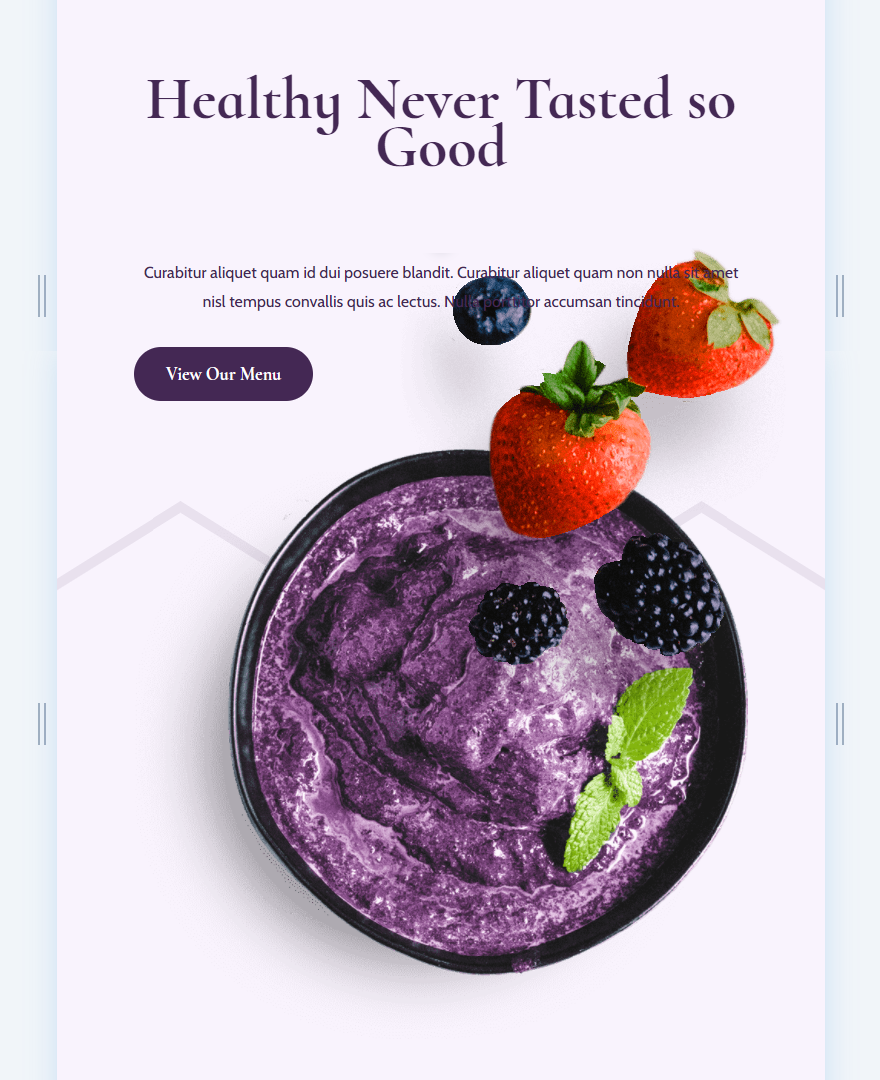
Pulpit

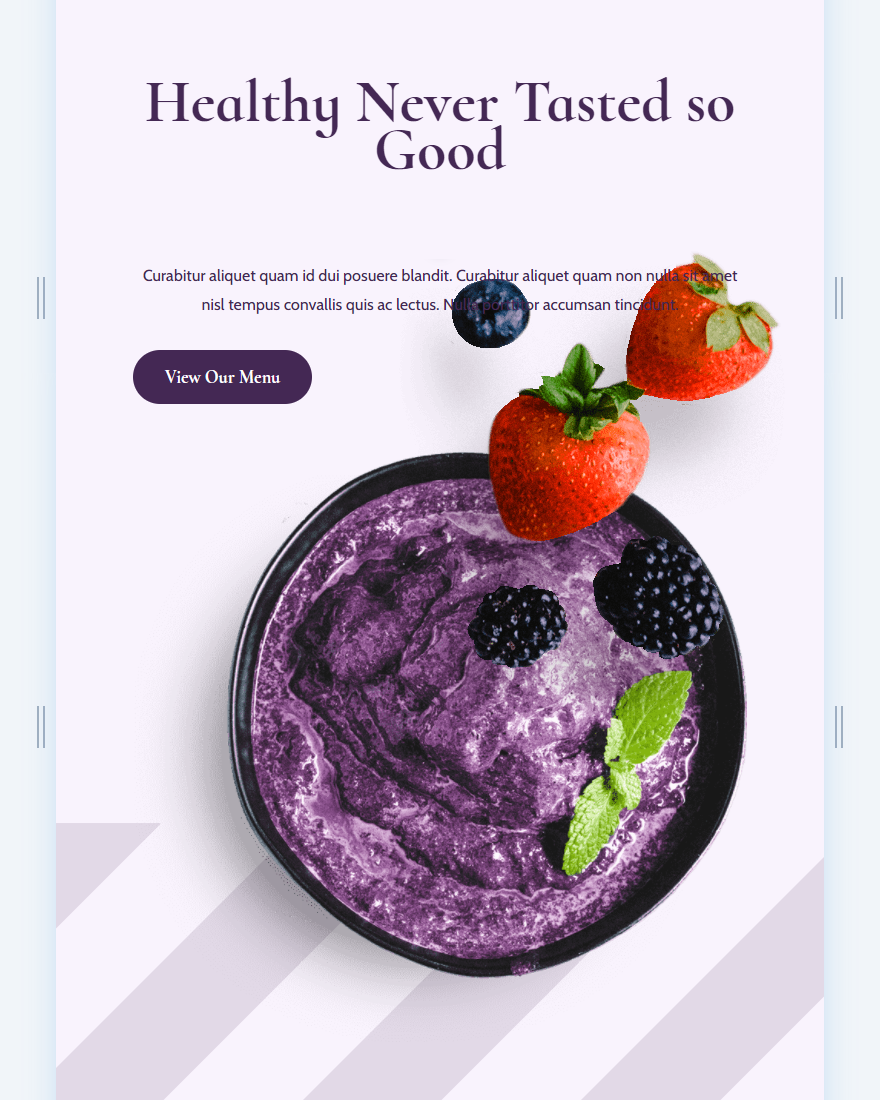
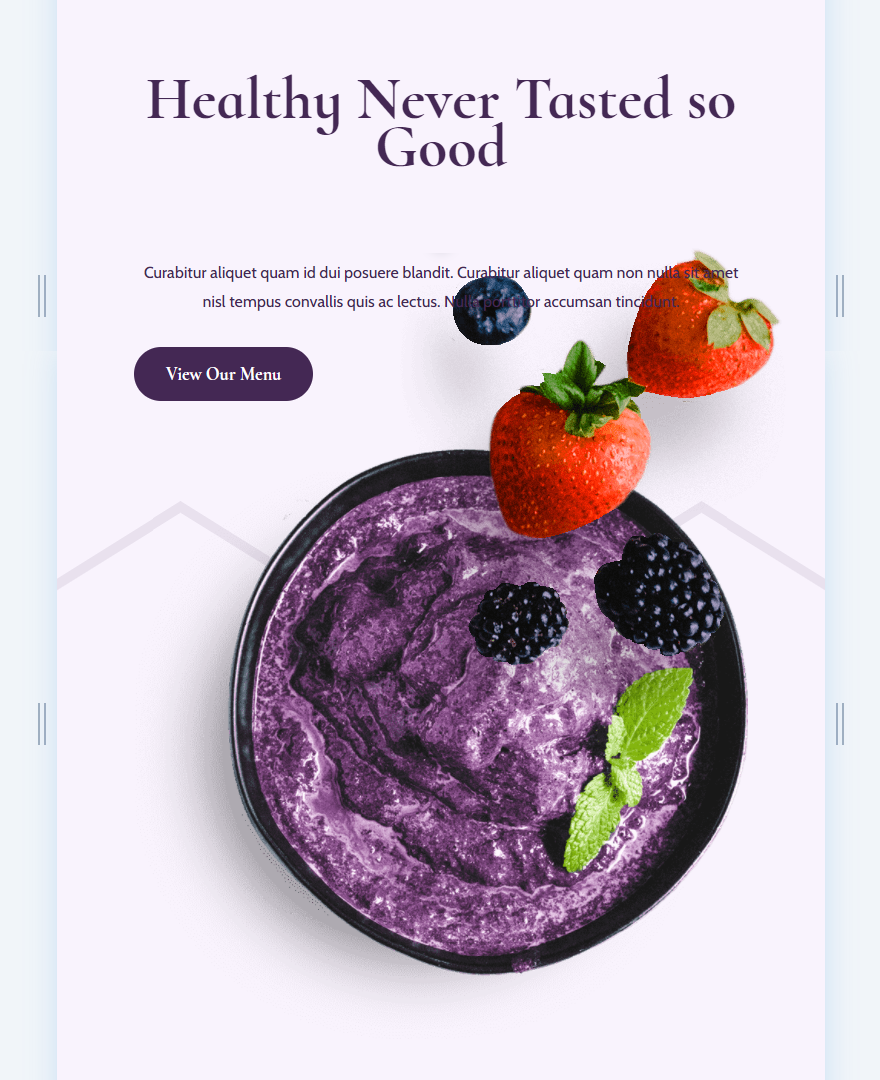
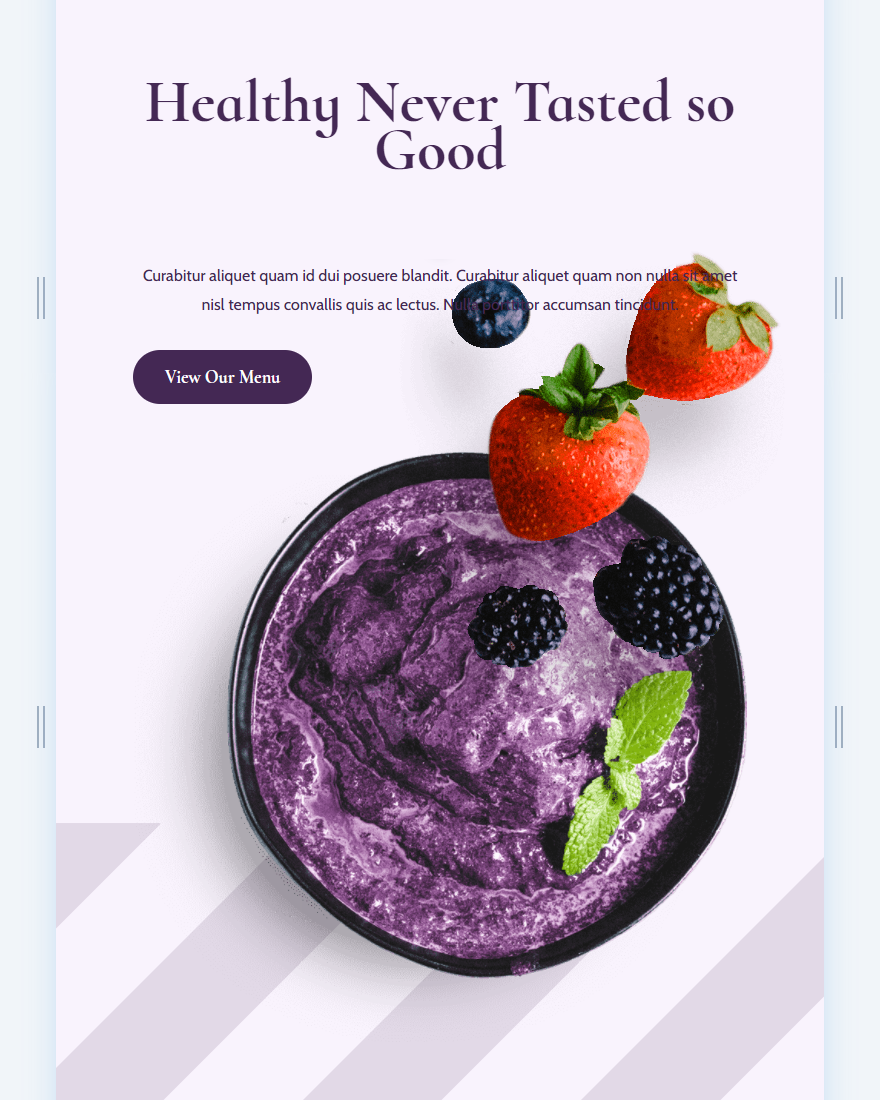
Tablet

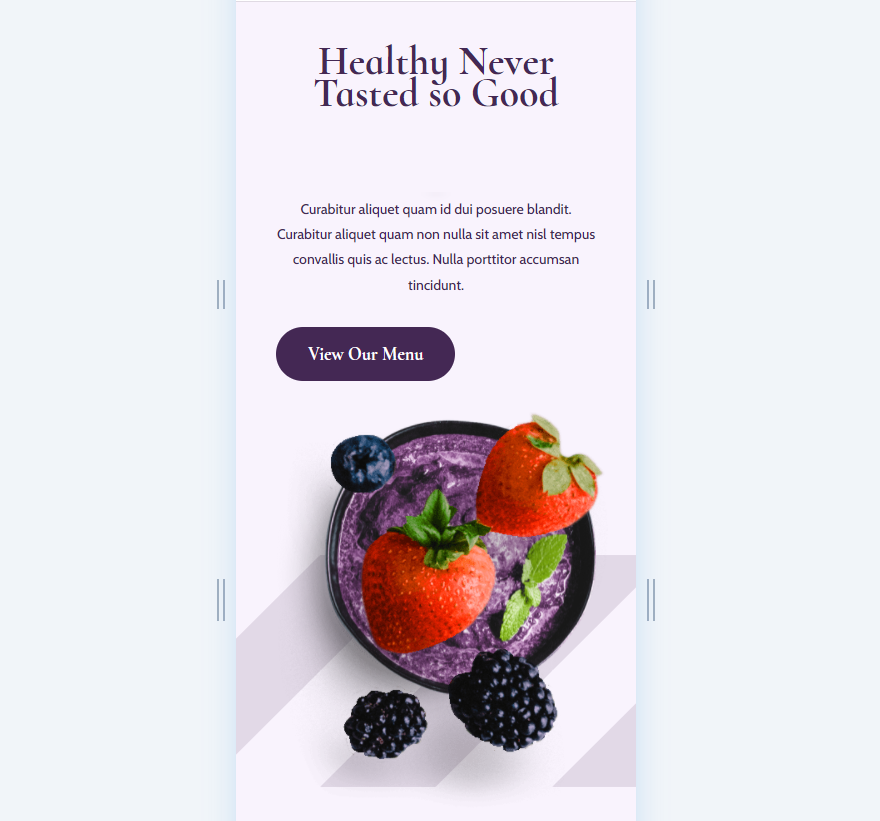
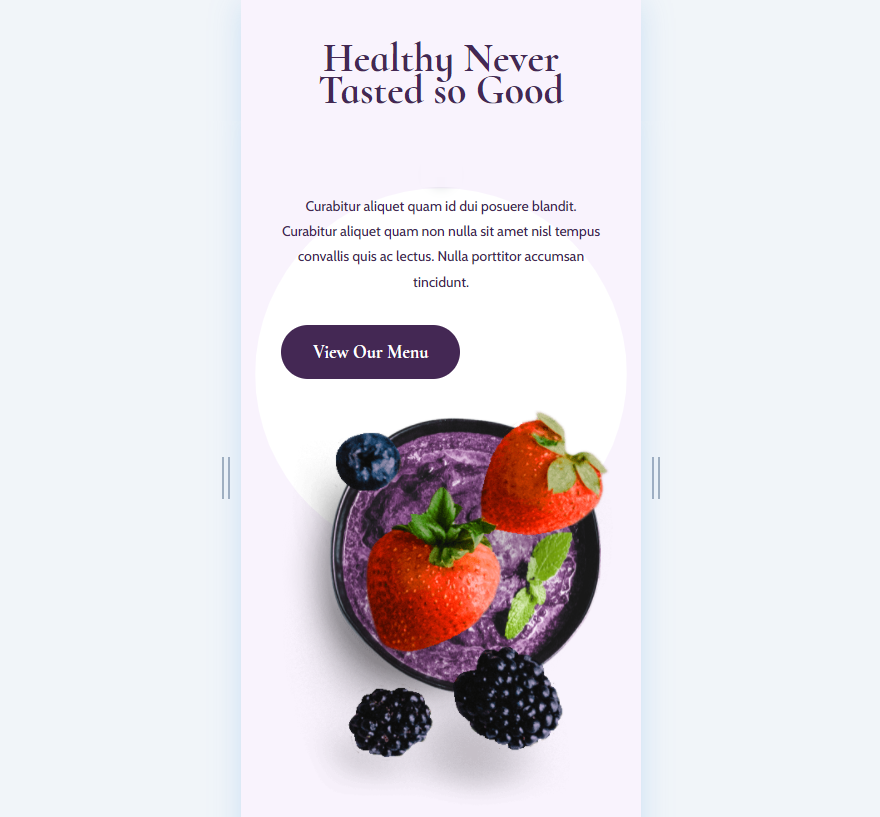
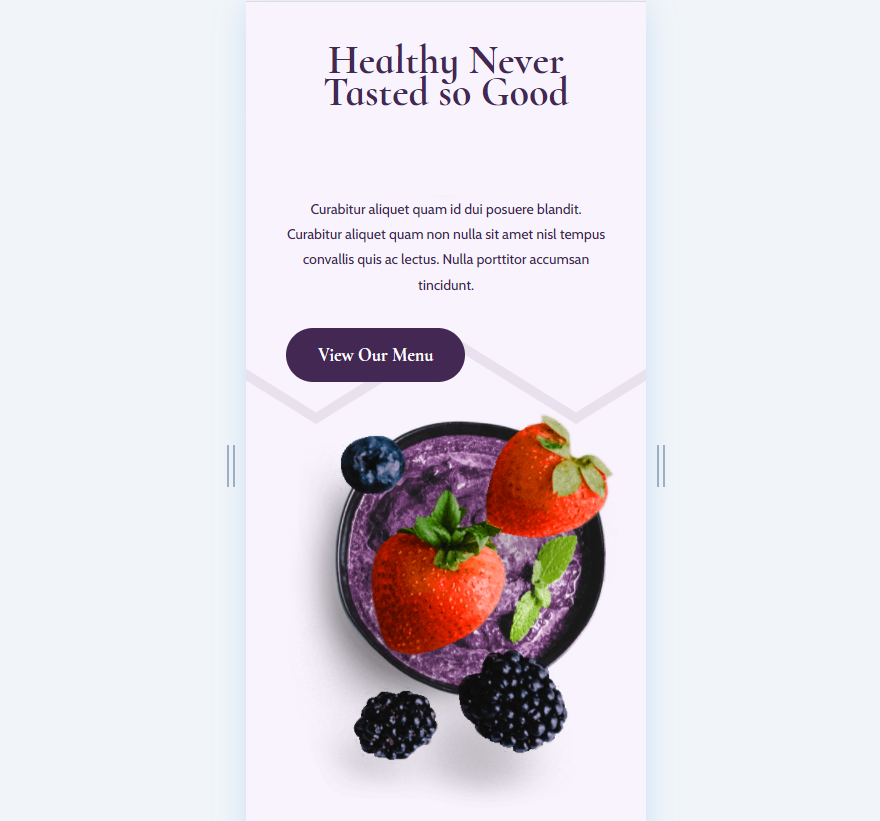
Telefon

Drugie niestandardowe wyniki wzoru tła w rozmiarze
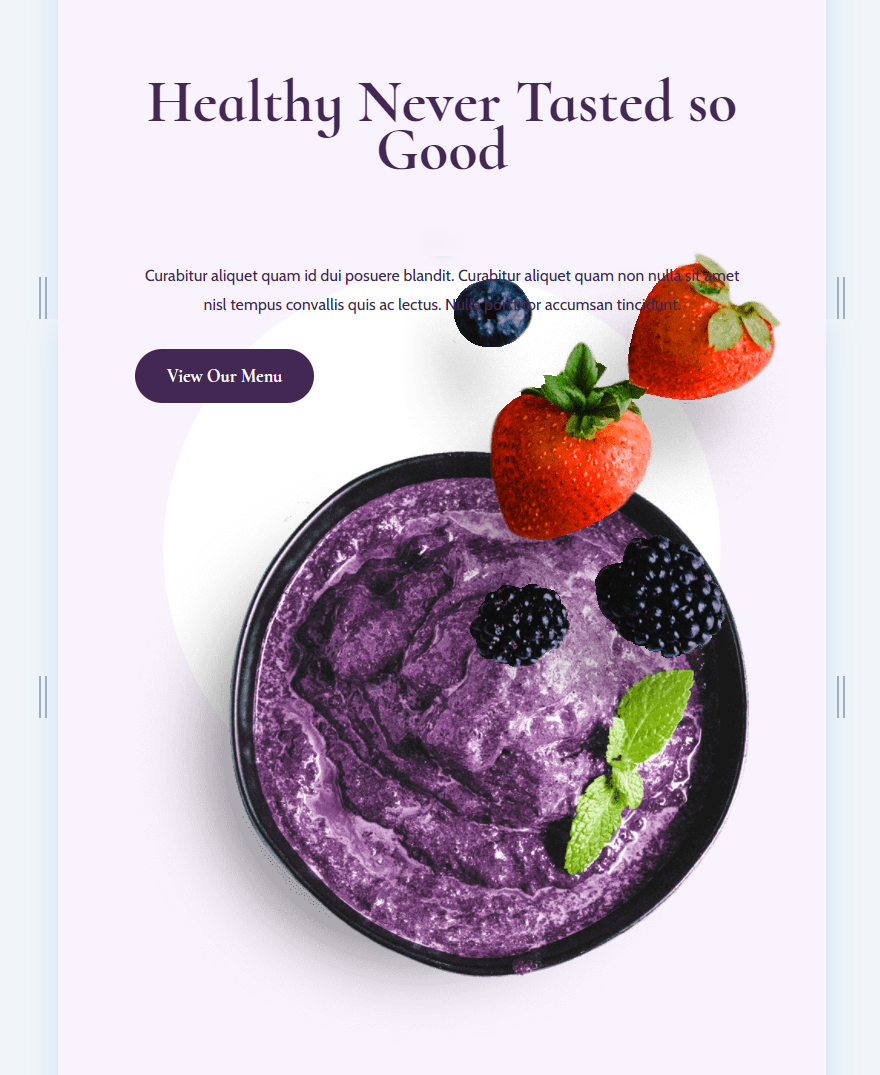
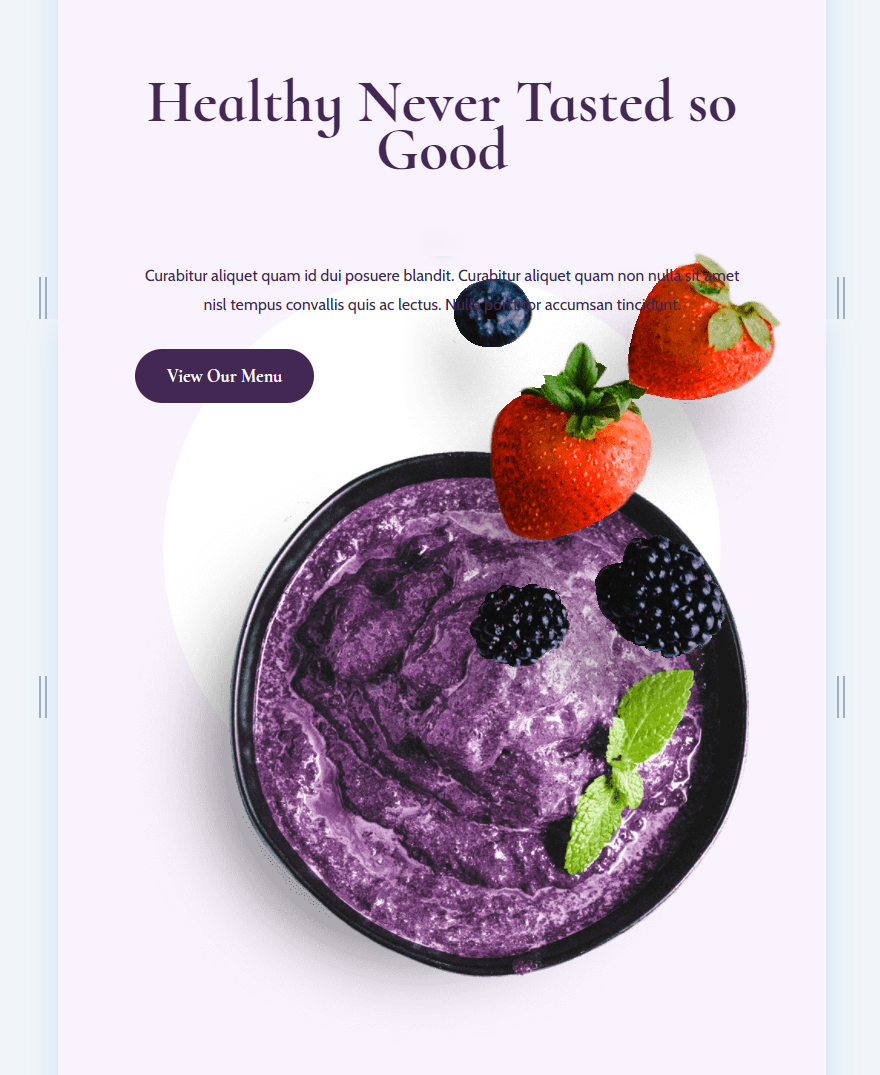
Pulpit

Tablet

Telefon

Trzecie niestandardowe wyniki wzoru tła w rozmiarze
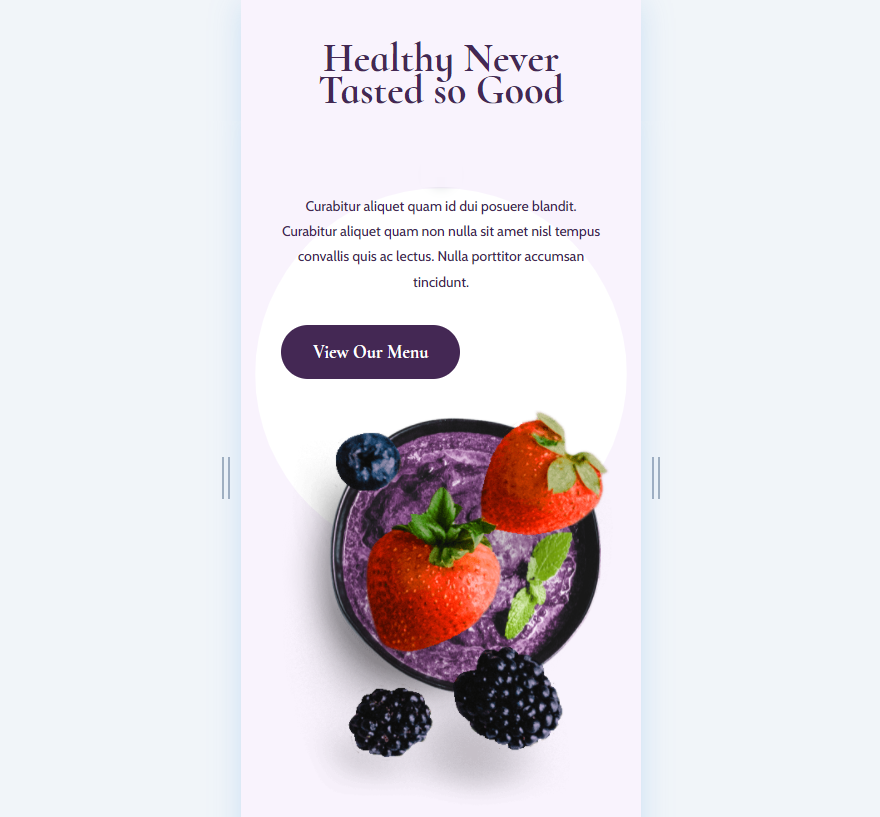
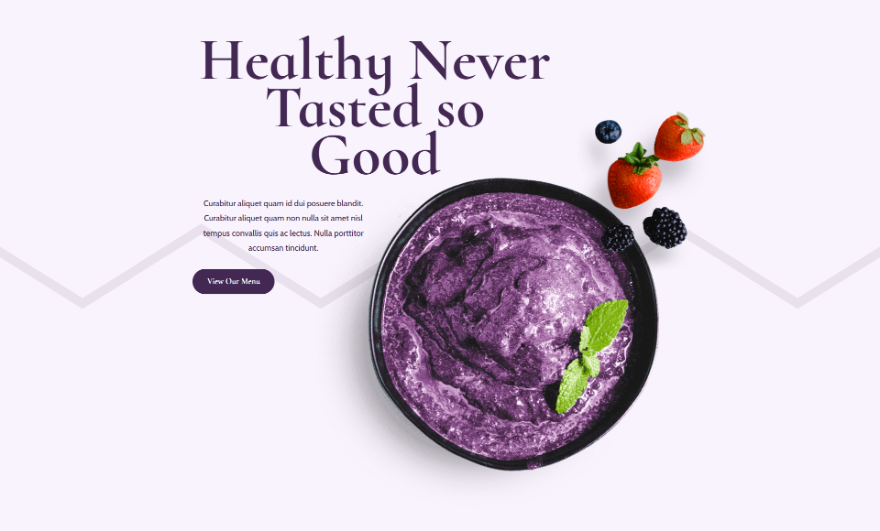
Pulpit

Tablet

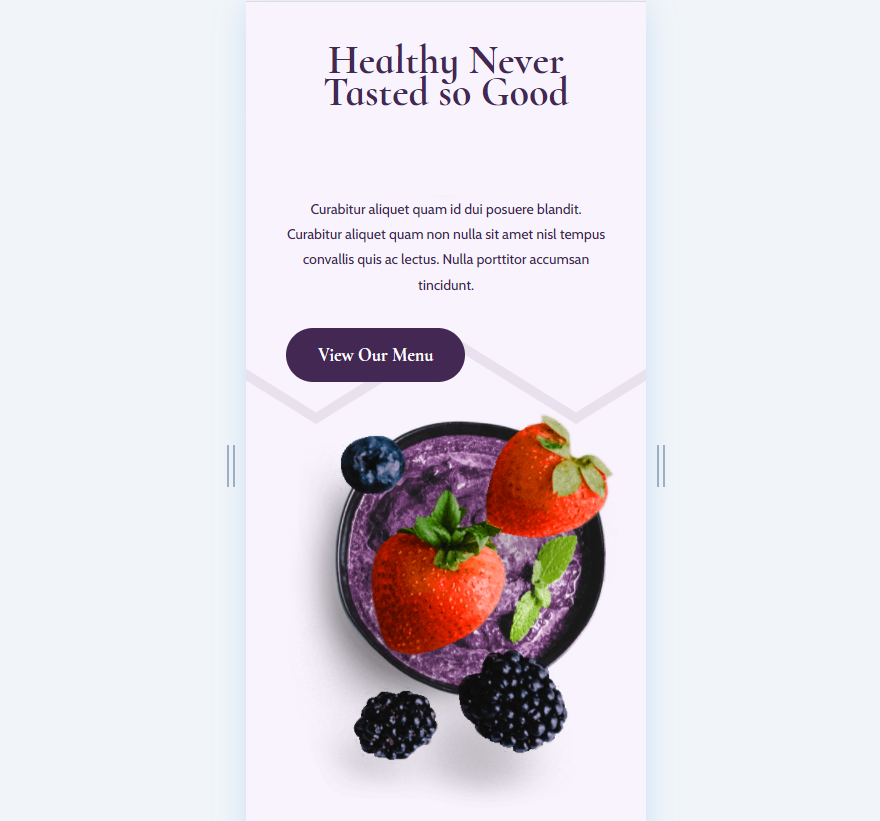
Telefon

Niestandardowy rozmiar układu wzoru tła
W naszych przykładach używam pierwszej sekcji z darmowej strony docelowej Acai Bowl dostępnej w Divi. Dodamy trzy różne wzory tła i dostosujemy je do każdej opcji urządzenia. W sekcji moich przykładów zastosowano kolor tła #f9f3fd. Zachowamy ten kolor tła i dodamy do niego wzory tła.

Przykład pierwszego niestandardowego wzoru tła
Nasz pierwszy przykład doda ukośne paski, które pojawiają się tylko na dole sekcji. Będziemy potrzebować innych ustawień dla komputerów stacjonarnych, tabletów i telefonów.
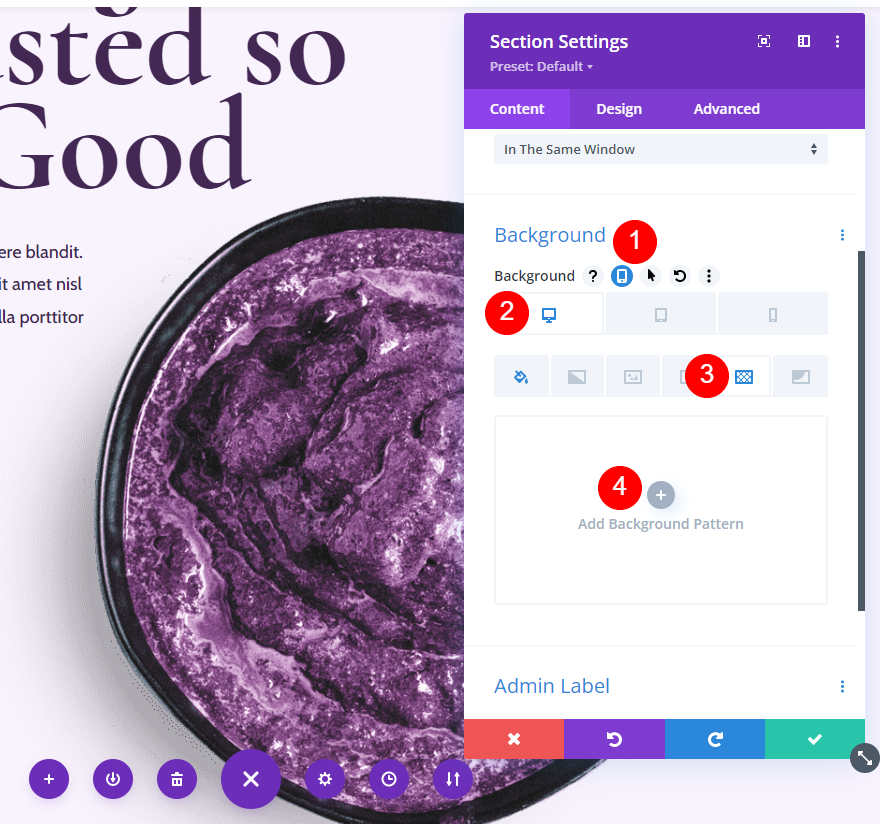
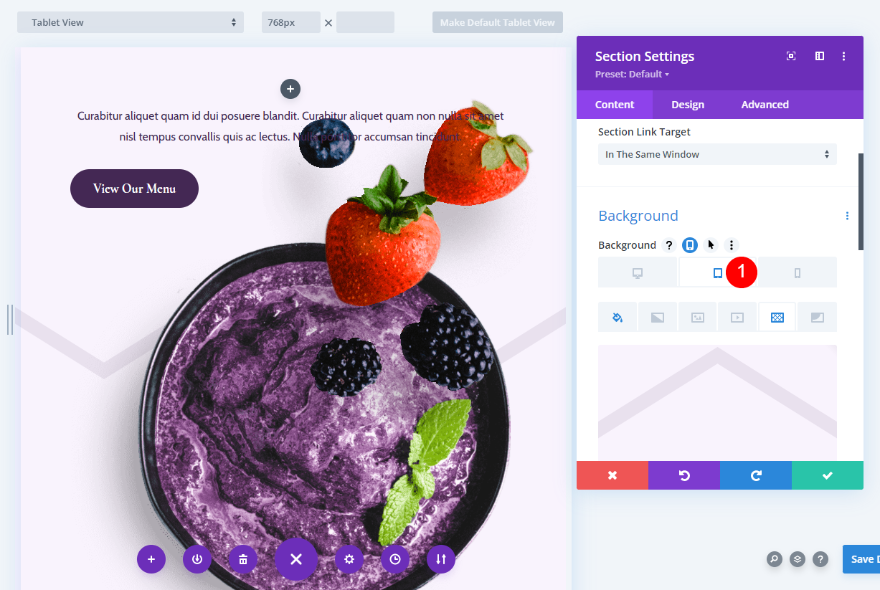
Najpierw otwórz ustawienia sekcji, klikając ikonę koła zębatego dla sekcji.

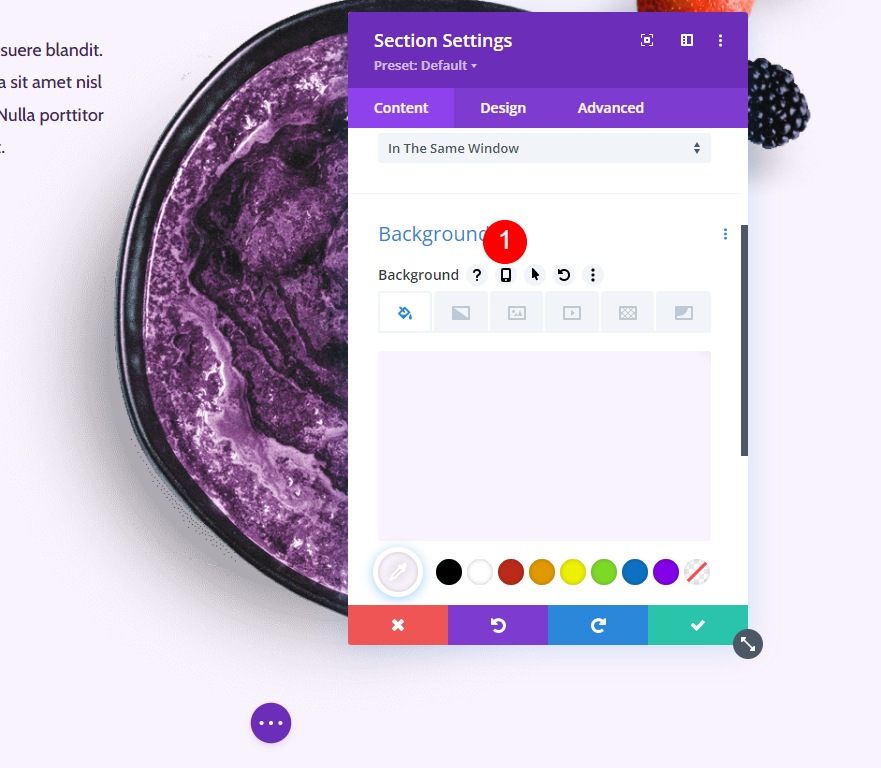
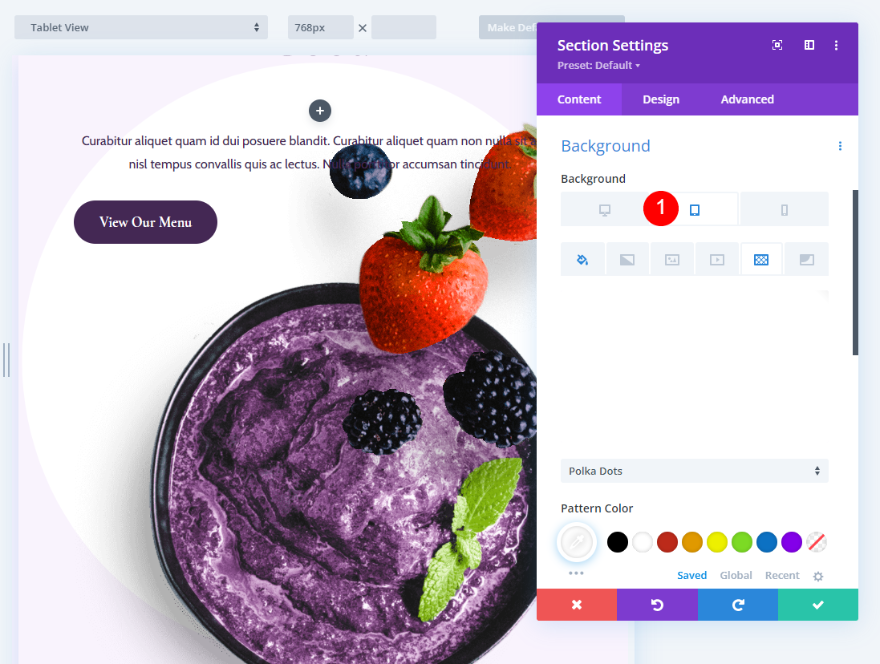
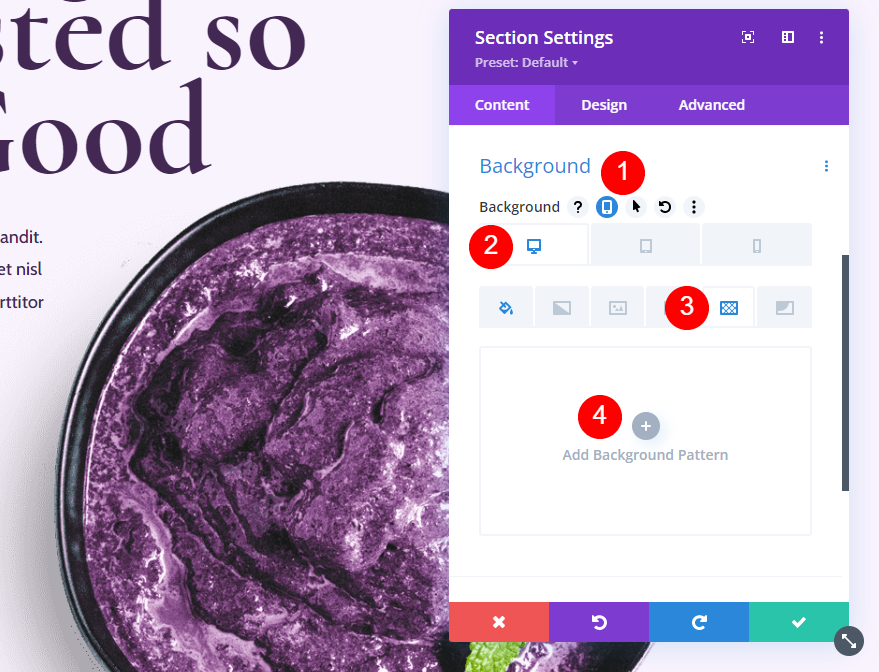
Następnie przewiń w dół do opcji Tło . Wprowadzimy poprawki do wszystkich trzech rozmiarów ekranu, więc zacznijmy od wybrania ikony tabletu , która pojawia się po najechaniu kursorem na opcje tła.
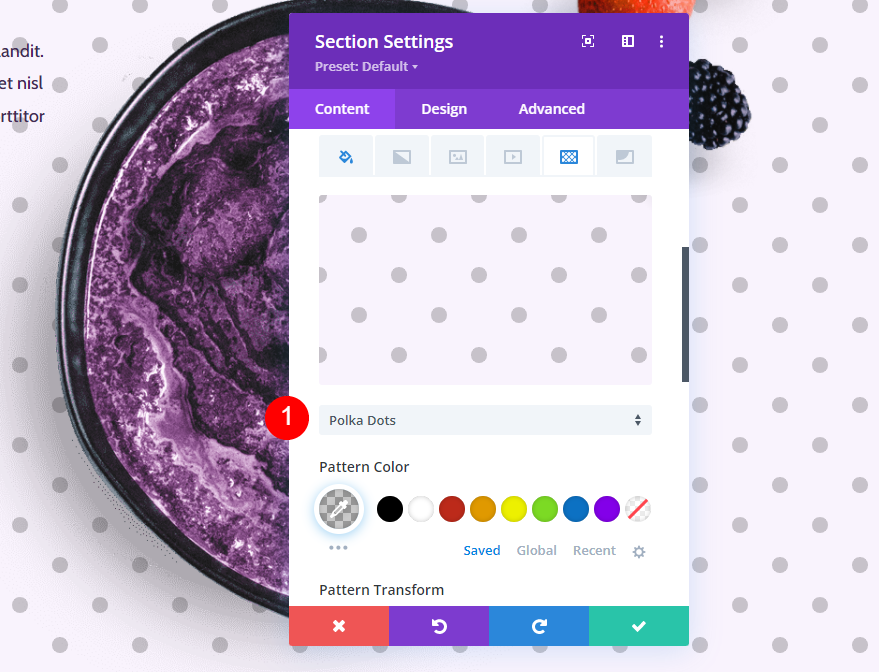
Wybierz wzór tła

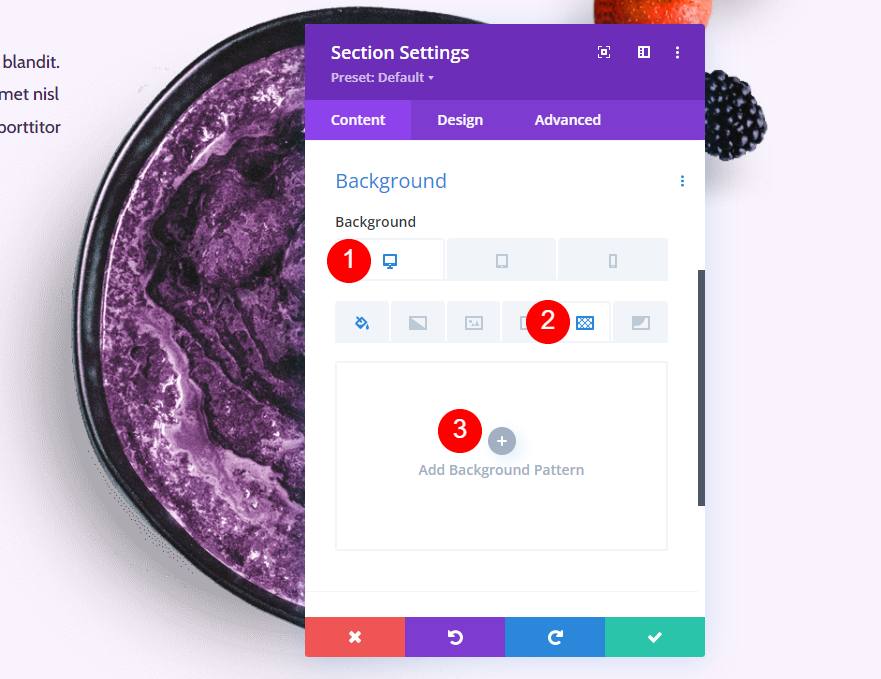
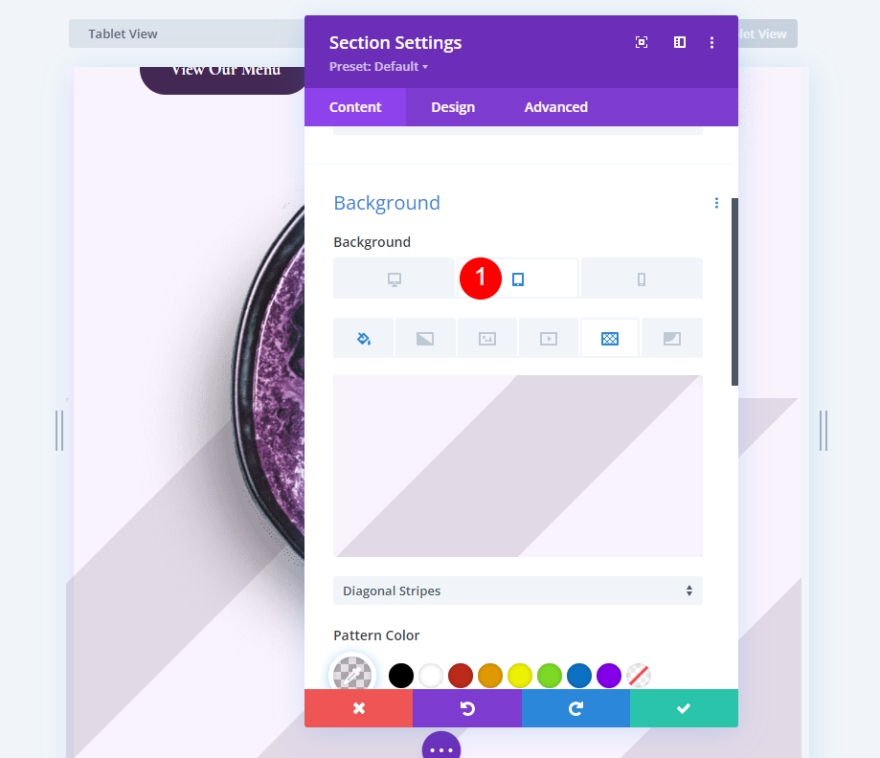
Następnie upewnij się, że wybrano Pulpit, wybierz kartę Wzór tła i kliknij Dodaj wzór tła .

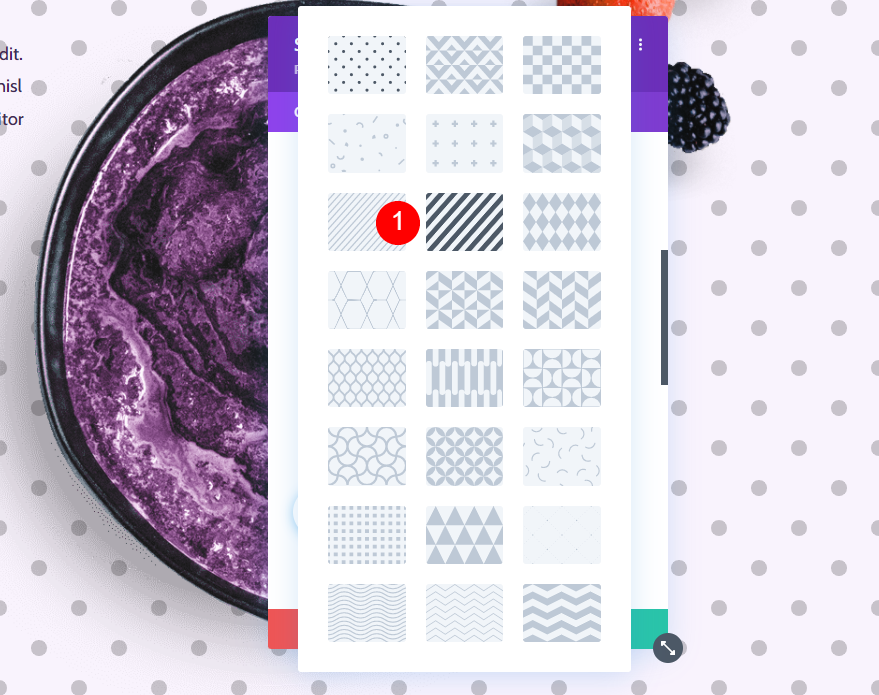
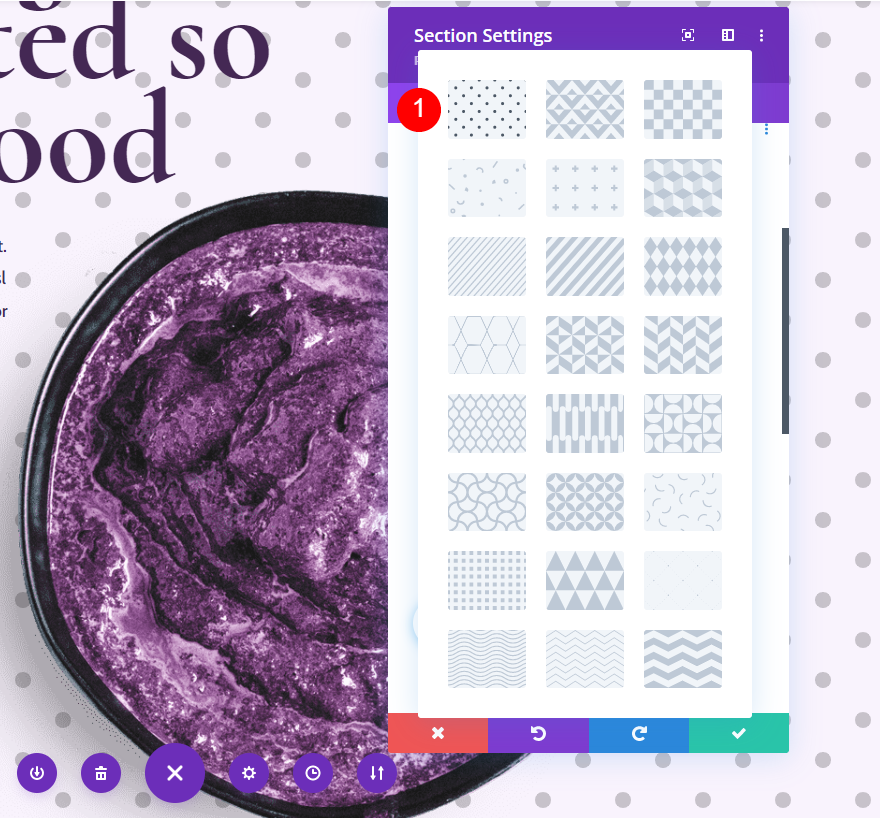
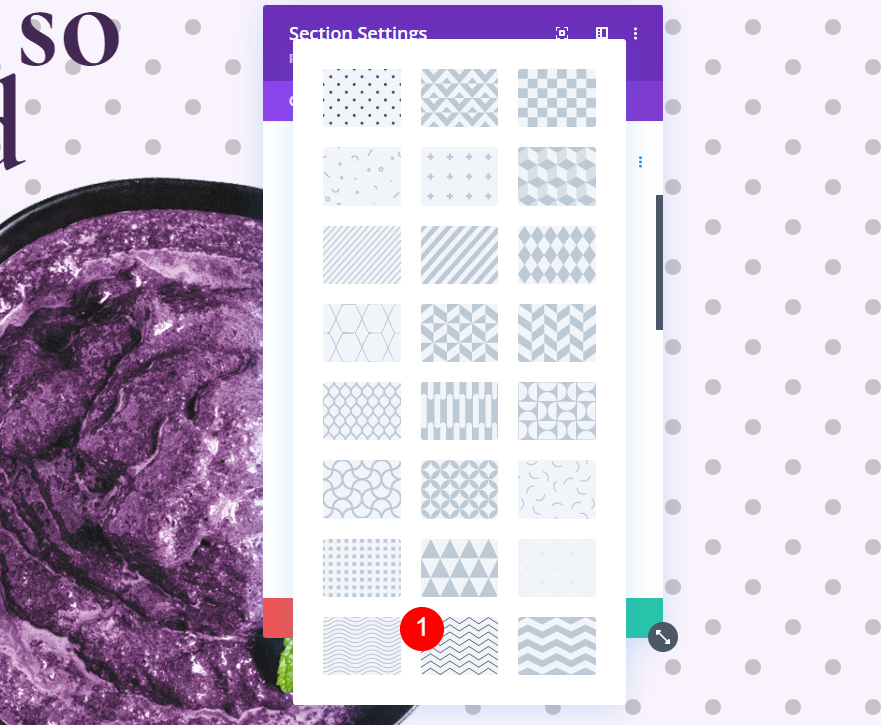
Wybierz listę rozwijaną pod wzorem tła.

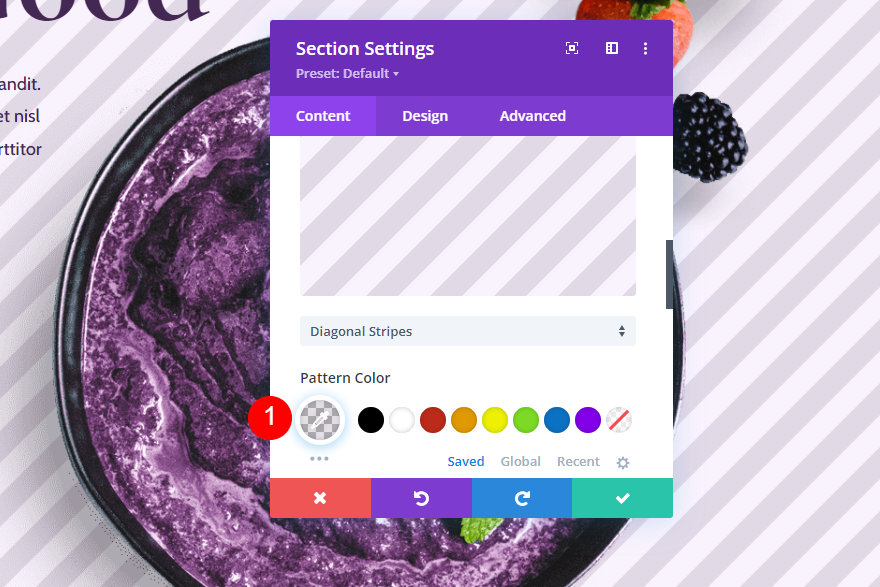
Wybierz z listy wzór tła Diagonal Stripes . Możemy modyfikować ten wzór, aby nie był to tylko ekran pełen pasków. Wykorzystamy to więc do stworzenia naszego unikalnego tła.
- Wzór tła: ukośne paski

Ustawienia wzoru tła
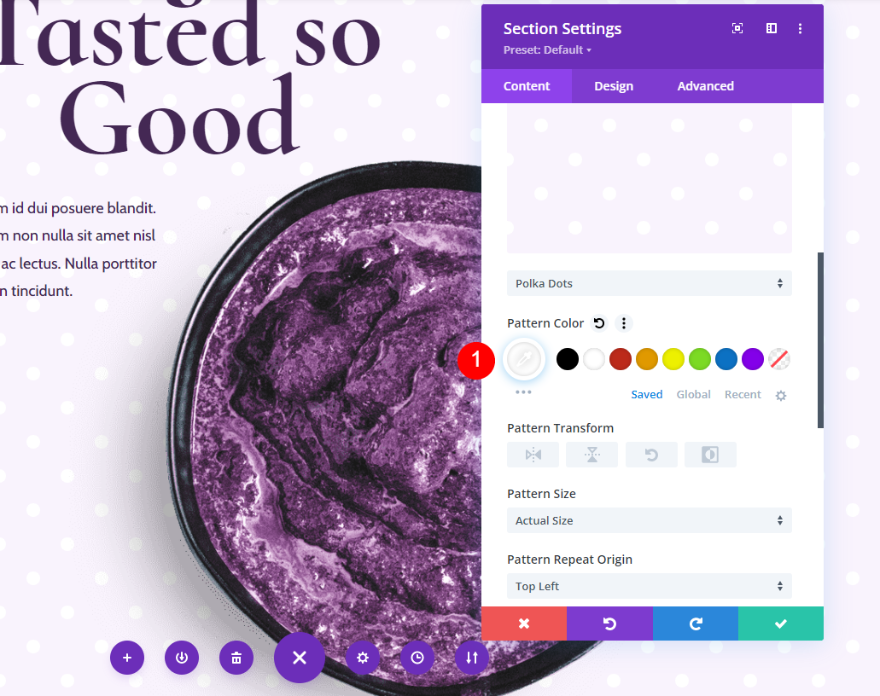
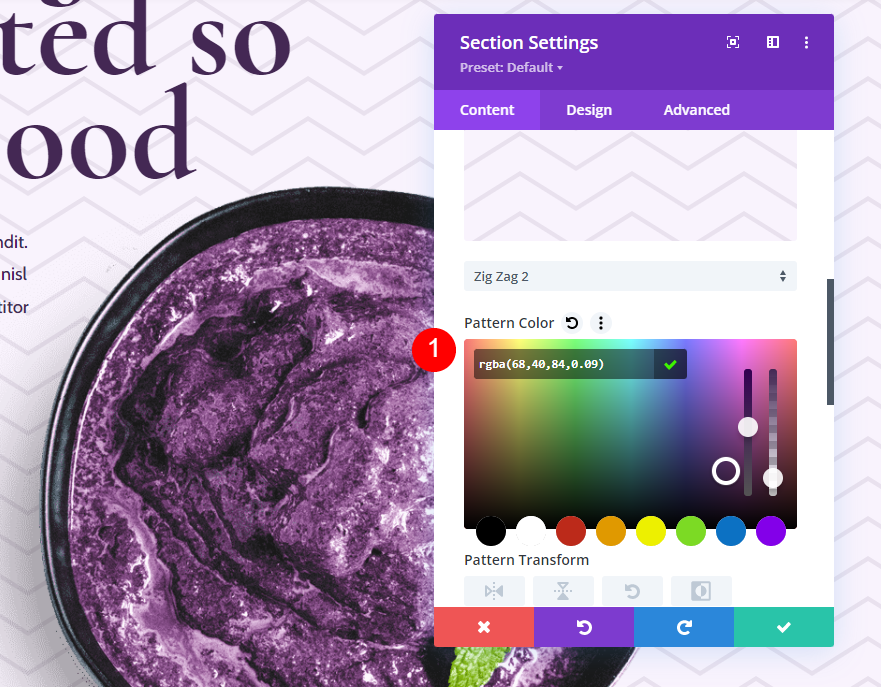
Zmień kolor wzoru na rgba(68,40,84,0.13). Ten kolor dobrze komponuje się z naszym kolorem tła.
- Kolor wzoru: rgba (68,40,84,0.13)

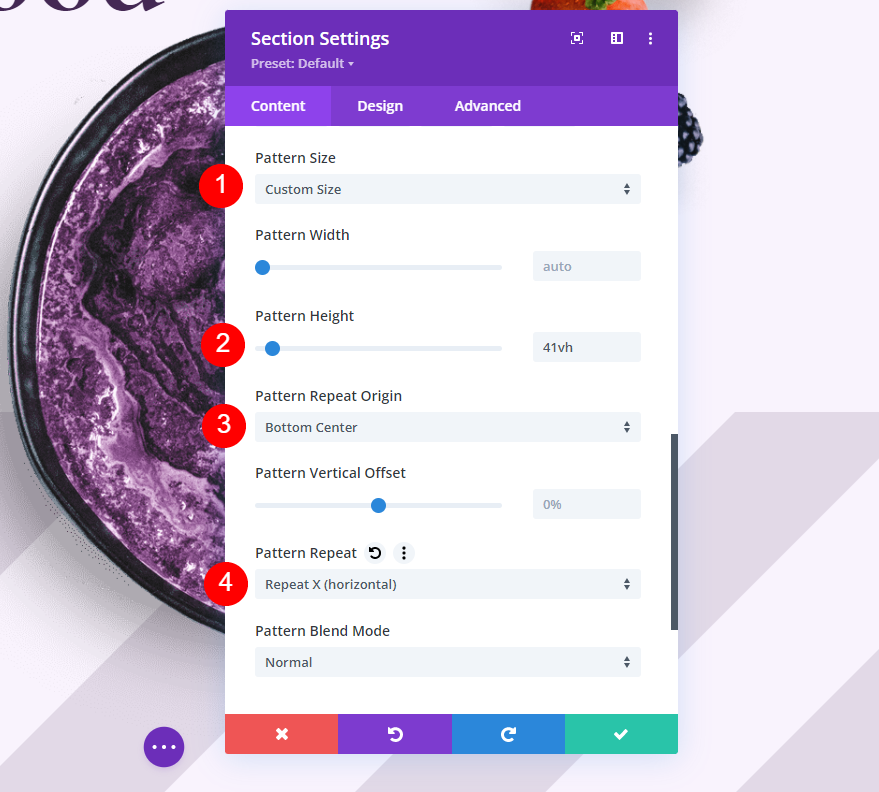
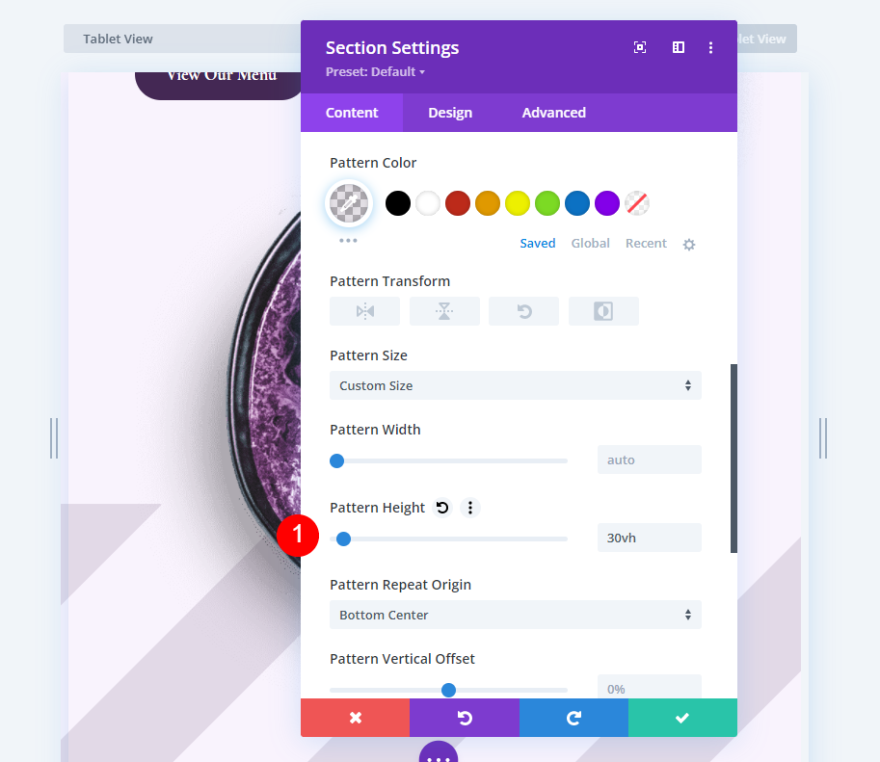
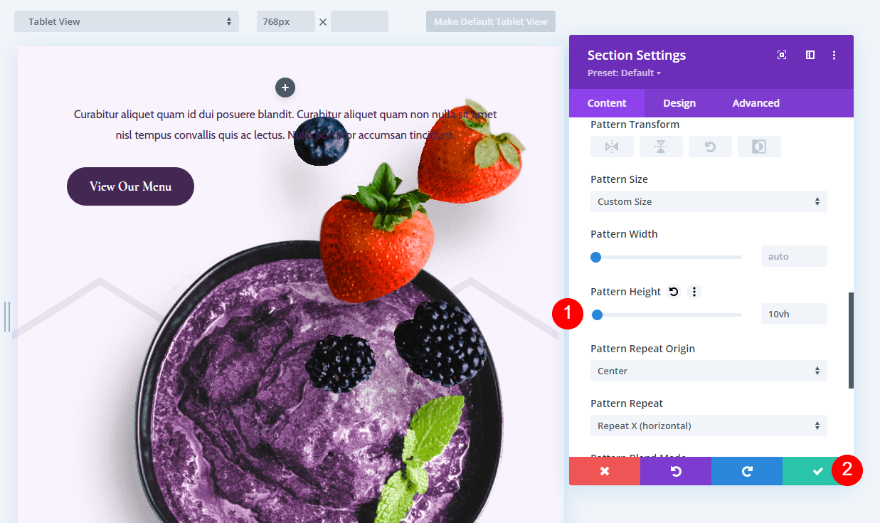
Następnie otwórz pole rozwijane Rozmiar wzoru i wybierz Rozmiar niestandardowy. Ustaw wysokość wzoru na 41vh, początek powtórzenia wzoru na dolny środek, a powtórzenie wzoru na powtórz X (w poziomie). Daje nam to kontrolę nad rozmiarem i położeniem wzoru tła na ekranie.
- Rozmiar wzoru: Rozmiar niestandardowy
- Wysokość: 41vh
- Powtórz początek: dolny środek
- Powtórz: Powtórz X (w poziomie)

Ustawienia tła tabletu
Następnie musimy sprawić, by tło dobrze współpracowało z różnymi rozmiarami ekranu. Musimy dostosować wysokość wzoru na podstawie rozmiaru ekranu. Przewiń z powrotem do ustawień tła i wybierz ikonę tabletu .

Zmień wysokość wzoru na 30vh.
- Wysokość wzoru: 30vh

Ustawienia tła telefonu
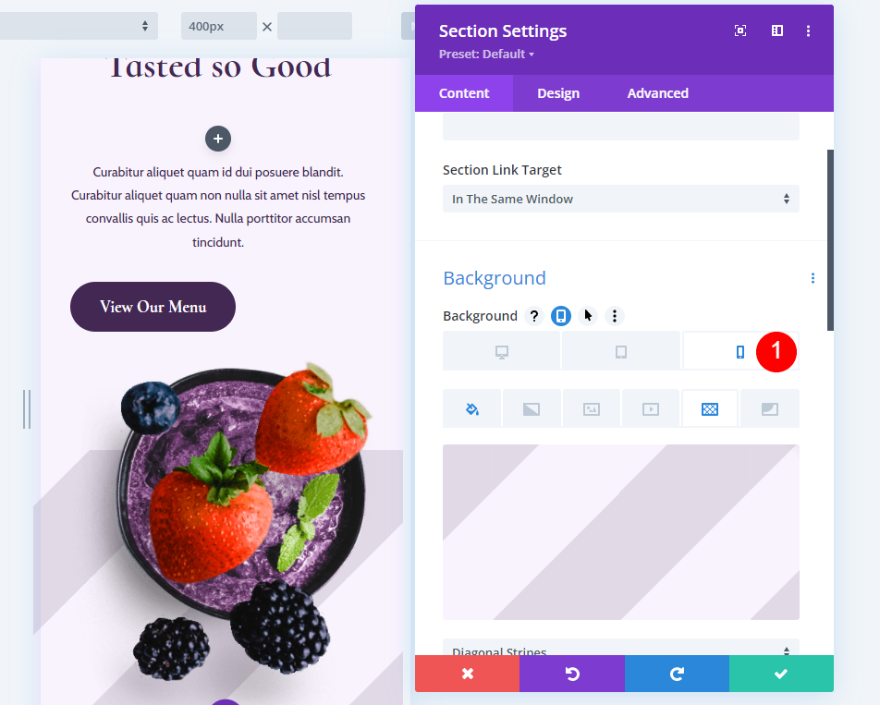
Na koniec przewiń z powrotem do ustawień tła i wybierz ikonę telefonu .

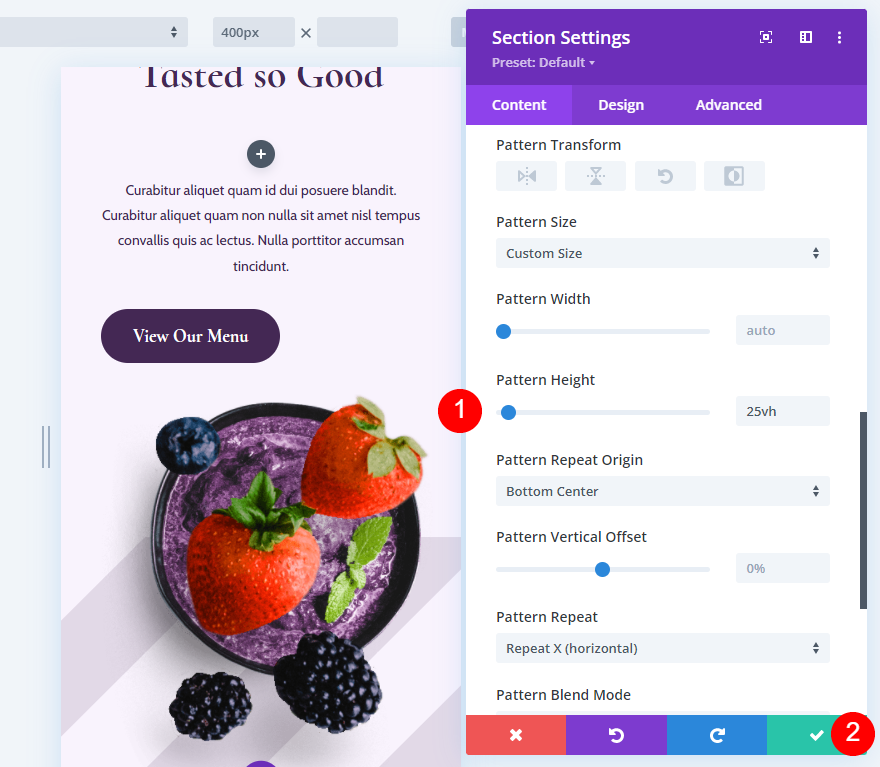
Zmień wysokość wzoru na 25vh. Zamknij ustawienia modułu i zapisz swoją stronę.
- Wysokość wzoru: 25vh

Drugi przykład wzoru tła o niestandardowym rozmiarze
Nasz drugi przykład wzoru tła o niestandardowym rozmiarze doda okrąg na środku ekranu. Dla naszego projektu pojawi się za miską acai na naszym zdjęciu.
Wybierz wzór tła
W ustawieniach sekcji przewiń w dół do opcji Tło i wybierz ikonę tabletu, aby otworzyć ustawienia rozmiaru ekranu urządzenia. Wybierz zakładkę Pulpit , wybierz zakładkę Wzór tła i kliknij Dodaj wzór tła .

W tym przykładzie chcemy mieć kropki . Jest to opcja domyślna, więc nie musisz otwierać listy rozwijanej dla tego. Pokazuję opcje na wypadek, gdybyś zmienił wzór tła na ten. Kropki pojawiają się automatycznie po kliknięciu Dodaj wzór tła. Kliknij dwukrotnie wzór lub użyj listy rozwijanej, aby go zmienić.

- Wzór tła: kropki

Zmień kolor na biały. To pozwala nam dodać białe kółko w tle.
- Kolor: #ffffff

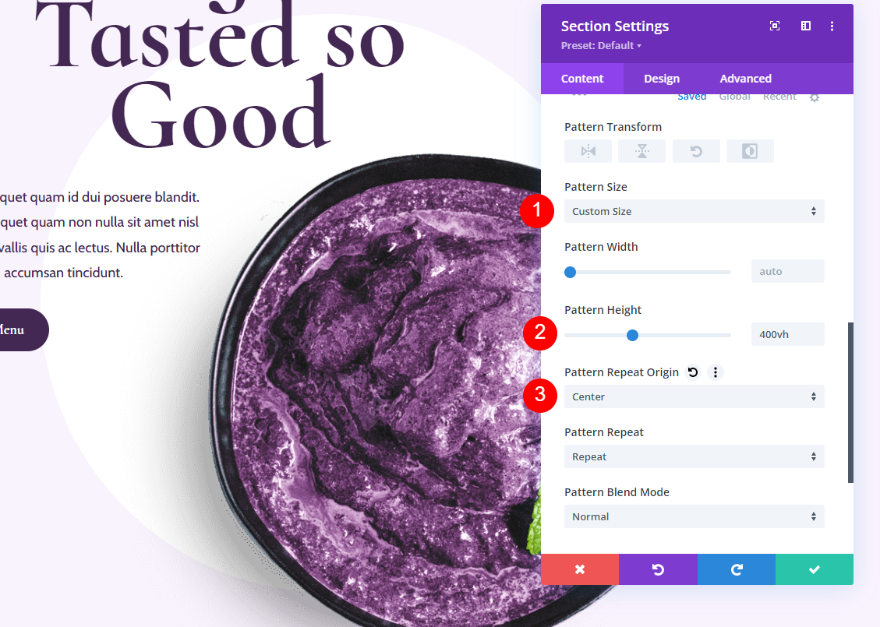
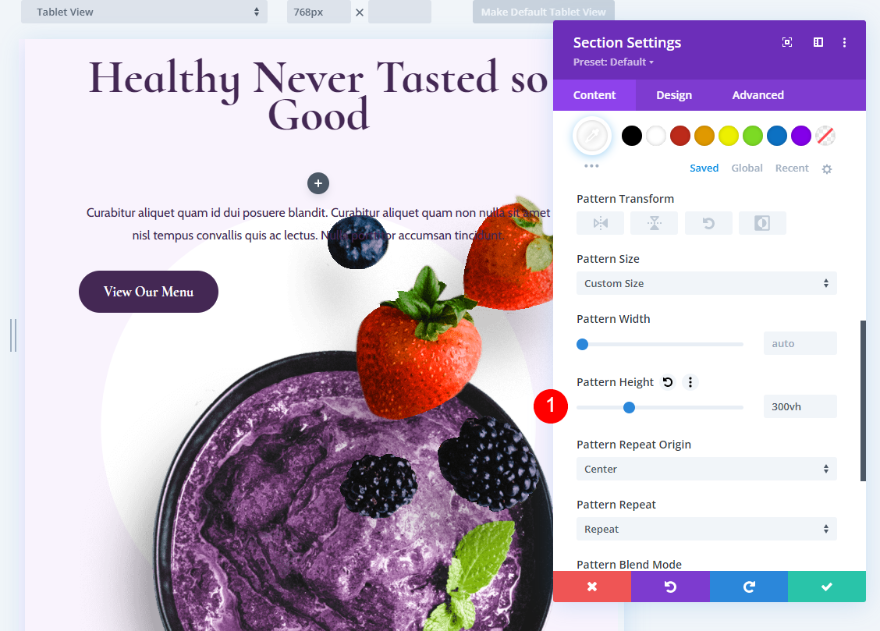
Następny. ustaw Rozmiar wzoru na Niestandardowy, Wysokość na 400vh, a Początek powtórzenia na środek. Te ustawienia kontrolują rozmiar i położenie kropek. W tym przypadku stworzyliśmy pojedynczą kropkę, która pojawia się w tle.
- Rozmiar wzoru: Rozmiar niestandardowy
- Wysokość wzoru: 400vh
- Powtórz pochodzenie: środek

Ustawienia tła tabletu
Następnie musimy upewnić się, że działa dobrze na wszystkich rozmiarach ekranu. Wybierz kartę tabletu .

Następnie zmień wysokość wzoru na 300vh.
- Wysokość wzoru: 300vh

Ustawienia tła telefonu
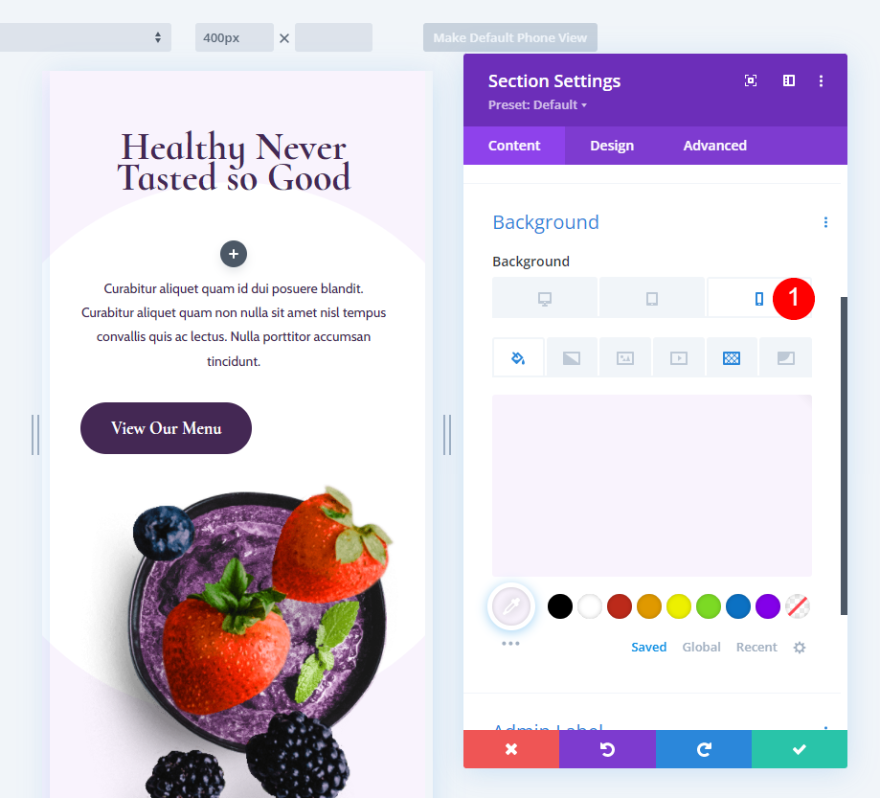
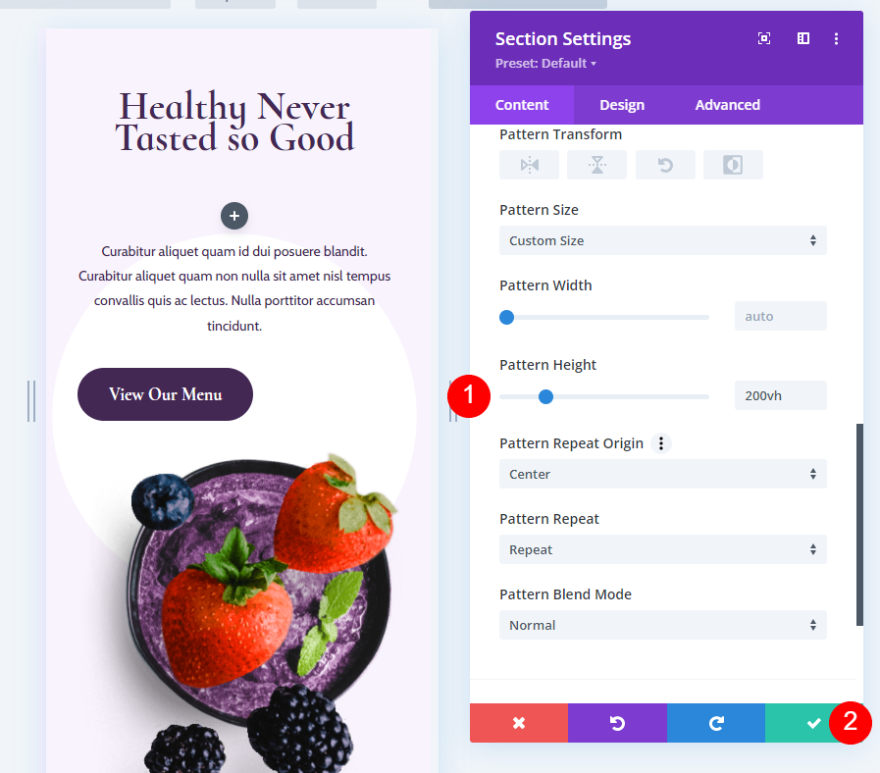
Na koniec wróć do ustawień tła i wybierz kartę telefonu, aby otworzyć ustawienia rozmiaru ekranu telefonu.

Zmień wysokość wzoru na 200vh. Zamknij ustawienia modułu i zapisz swoją stronę.
- Wysokość wzoru: 200vh

Trzeci przykład wzoru tła o niestandardowym rozmiarze
Ten przykład wyświetla pojedynczą zygzakowatą linię przechodzącą przez środek przekroju. W tym przypadku nie będziemy musieli osobno dostosowywać telefonu. Pozwolimy mu podążać za ustawieniami tabletu.
Wybierz wzór tła
W naszym trzecim przykładzie wzoru tła o niestandardowym rozmiarze otwórz ustawienia sekcji i przewiń w dół do opcji Background . Najedź kursorem na ustawienia tła i kliknij ikonę tabletu, aby otworzyć ustawienia urządzenia. Wybierz zakładkę Pulpit i wybierz zakładkę Wzór tła . Kliknij Dodaj wzór tła .

Otwórz listę rozwijaną Wzór tła i wybierz Zig Zag 2. Ten wzór wypełnia ekran zygzakowatymi liniami, ale dostosujemy go tak, aby wyświetlał tylko jedną linię.
- Wzór tła: Zig Zag 2

Zmień kolor wzoru tła na rgba (68,40,84,0,09). Ten kolor nie ma dużego kontrastu z naszym kolorem tła, więc nie będzie rozpraszał.
- Kolor wzoru tła: rgba (68,40,84,0.09)

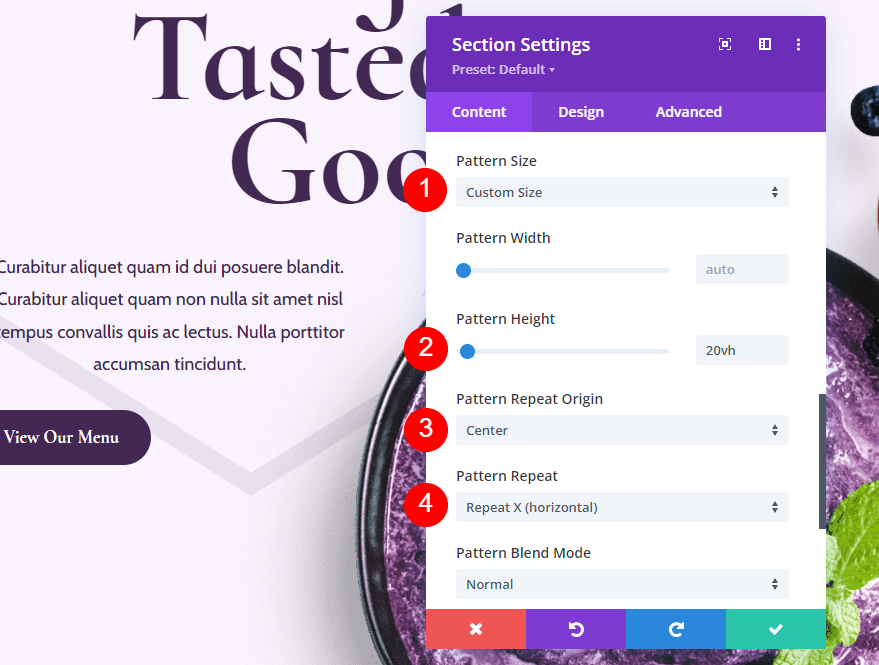
Ustaw rozmiar wzoru na rozmiar niestandardowy, wysokość wzoru na 20vh, początek powtórzenia wzoru na środek, a powtórzenie wzoru na powtórz X (w poziomie). Podobnie jak w innych przykładach, steruje to rozmiarem i położeniem wzoru.
- Rozmiar wzoru: Rozmiar niestandardowy
- Wysokość wzoru: 20vh
- Powtórz pochodzenie: środek
- Powtarzanie wzoru: Powtórz X (w poziomie)

Ustawienia tła tabletu
Na koniec przewiń z powrotem do początku ustawień tła i kliknij ikonę tabletu . Ustawienia telefonu automatycznie użyją tych ustawień, więc nie będziemy musieli dokonywać zmian na karcie telefonu.

Przewiń w dół do Pattern Height i zmień go na 10vh. Zamknij ustawienia modułu i zapisz swoją stronę.
- Wysokość wzoru: 10vh

Wyniki
Oto spojrzenie na każdy wzór tła na ekranie komputera, tabletu i telefonu.
Pierwsze wyniki wzoru tła w niestandardowym rozmiarze
Pulpit

Tablet

Telefon

Drugie niestandardowe wyniki wzoru tła w rozmiarze
Pulpit

Tablet

Telefon

Trzecie niestandardowe wyniki wzoru tła w rozmiarze
Pulpit

Tablet

Telefon

Końcowe myśli
Oto nasze spojrzenie na to, jak dodać niestandardowy rozmiar do wzoru tła za pomocą Divi. Nowe wzory tła Divi otworzyły wiele możliwości projektowania. Te wzory świetnie prezentują się w naszych układach. Koncepcja używania niestandardowego rozmiaru dla wzoru tła oznacza, że nie jesteśmy ograniczeni tylko do powtarzania wzorów. Wzory tła Divi można wykorzystać do znacznie więcej. Korzystając z koncepcji, które tutaj omówiliśmy, możesz użyć dowolnego wzoru tła Divi, aby stworzyć własne unikalne projekty tła.
Chcemy usłyszeć od Ciebie. Czy dodałeś niestandardowy rozmiar do wzoru tła w Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
