Jak korzystać z gotowego pakietu układów na swojej stronie Divi?
Opublikowany: 2022-02-24Jednym ze sposobów, w jaki wzmacniamy naszą społeczność Divi, jest rozdawanie BEZPŁATNYCH gotowych pakietów układów co tydzień. Możesz je sprawdzić tutaj. Robimy to głównie dlatego, że wiemy, że pakiety Divi's Premade Layout Packs pomagają w uruchomieniu pięknej witryny w ciągu kilku minut. Ale oto jeszcze 6 świetnych powodów, aby ich użyć:
- Są wolne. Pomyśl o tym, ile czasu i pieniędzy zaoszczędzisz w porównaniu do projektowania witryny od podstaw.
- Każdy pakiet układów zawiera indywidualne układy stron zaprojektowane strategicznie dla określonej branży lub niszy.
- Do wyboru jest ponad 250 pakietów układów (to ponad 1800 indywidualnych układów stron!). Jest duża szansa, że mamy takie, które będą dla Ciebie pracować.
- Wiodący w branży projekt
- Są łatwo dostępne. Możesz załadować gotowe układy bezpośrednio z biblioteki Divi Builder na dowolną stronę za pomocą zaledwie kilku kliknięć.
- Są dostarczane z wolnymi od opłat licencyjnych zasobami graficznymi. Wszystkie obrazy użyte w pakiecie układu są bezpłatne do użytku bez ograniczeń w celach komercyjnych i niekomercyjnych.
Teraz, gdy znasz niesamowitą wartość, jaką mogą zaoferować te pakiety układów, oto jak z nich korzystać na własnej stronie internetowej Divi.
Jak korzystać z gotowego pakietu układów Divi na swojej stronie internetowej?
Uwierzytelnij subskrypcję eleganckich motywów
Zanim będziesz mógł pobrać gotowe układy z Biblioteki Divi, musisz uwierzytelnić swoją subskrypcję eleganckich motywów. Oto jak to zrobić:
- Przejdź do Divi > Opcje motywu.
- Wybierz zakładkę Aktualizacje
- Wpisz twoją nazwę użytkownika
- Wpisz swój klucz API
- Kliknij Zapisz zmiany

Po wprowadzeniu nazwy użytkownika i klucza API uzyskasz natychmiastowy dostęp do układów. Możesz znaleźć swój klucz API w obszarze członka na stronie Elegant Themes. Jeśli nie, po kliknięciu, aby zaimportować układ na swoją stronę, zostaniesz poproszony o wprowadzenie nazwy użytkownika i klucza API członkostwa Elegant Themes.
Załaduj gotowy układ na nową stronę za pomocą Divi Builder
Po uwierzytelnieniu subskrypcji mamy wszystko, czego potrzebujemy, aby bezpośrednio w Divi skonfigurować nasze strony internetowe z jednym z ponad 250 gotowych pakietów układów. Każdy pakiet układów zawiera 7-9 układów stron (strona główna, docelowa, informacje, kontakt itp.), których możemy użyć do zaprojektowania naszych stron internetowych. Zasadniczo wszystko, co zamierzamy zrobić, to utworzyć nową stronę dla każdego z tych układów stron i załadować odpowiedni gotowy układ strony do każdej z tych stron. Na przykład utworzymy nową stronę o tytule „home”, a następnie załadujemy odpowiedni układ strony głównej do tej strony. Następnie utworzymy stronę z informacjami i załadujemy odpowiedni układ strony z informacjami na tej stronie i tak dalej. Kontynuujemy to, dopóki nie załadujemy odpowiedniego gotowego układu strony na każdej z tworzonych przez nas stron.
Utwórz nową stronę i użyj Divi Builder
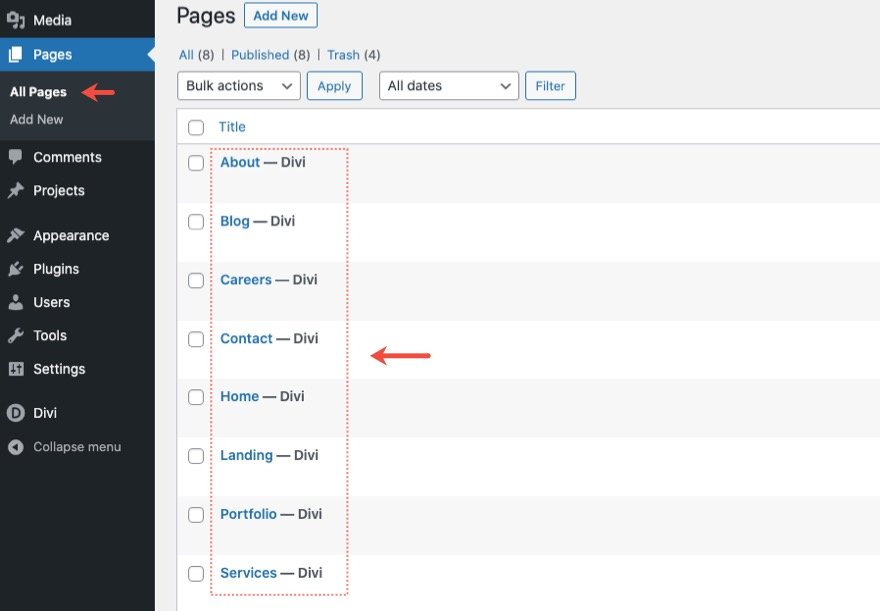
Zacznijmy od stworzenia nowej strony. Z pulpitu nawigacyjnego WordPress przejdź do Strony > Dodaj nowy.

Nadaj stronie tytuł, a następnie kliknij, aby użyć Divi Builder (z przodu).

Wybierz gotowy układ
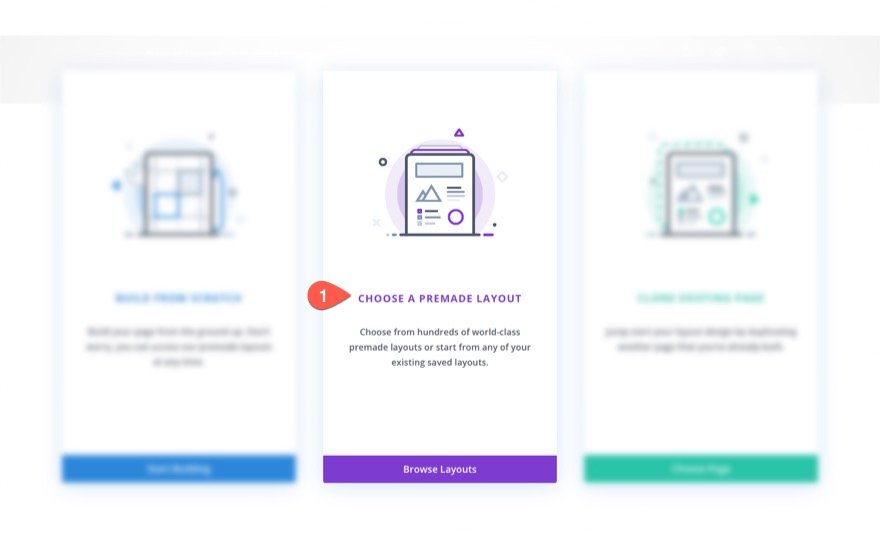
Następnie wybierz opcję „Wybierz gotowy układ” z trzech opcji, które pojawiają się podczas wdrażania Divi na nowej stronie.

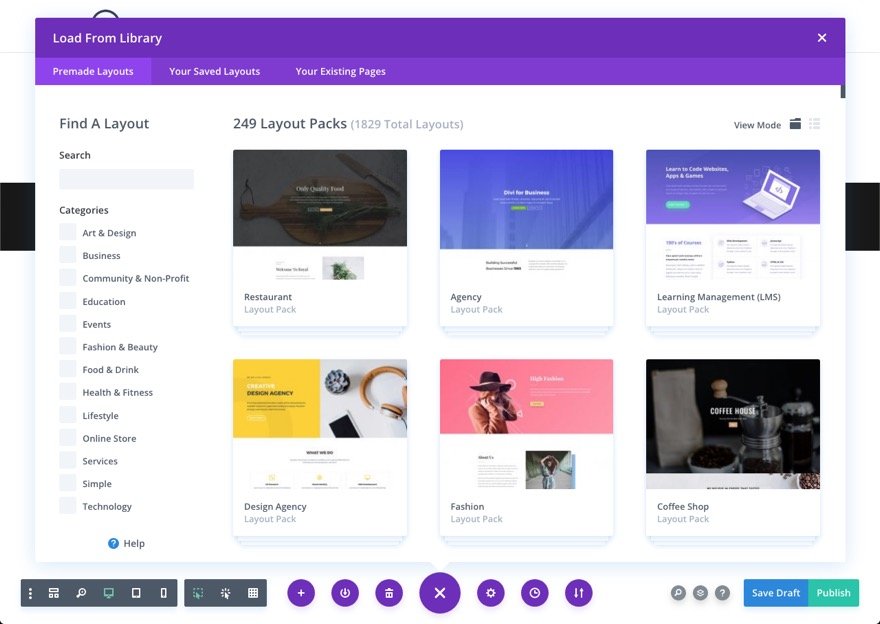
Spowoduje to automatyczne otwarcie wyskakującego okienka „Dodaj z biblioteki” z menu ustawień Divi Builder. Domyślnie otwarta będzie zakładka gotowych układów, wyświetlająca ponad 250 dostępnych gotowych układów.

Alternatywnie możesz zawsze wybrać gotowy układ, klikając ikonę Dodaj z biblioteki „+” w dowolnym momencie, aby otworzyć wyskakujące okienko Dodaj z biblioteki.
Wyszukaj i znajdź układ strony
W wyskakującym okienku Dodaj z biblioteki możesz znaleźć typ pakietu układów, którego szukasz, korzystając z paska wyszukiwania i/lub filtrów kategorii po lewej stronie. Możesz też po prostu przewinąć w dół i przejrzeć wszystkie układy.

WSKAZÓWKA: Układy są wymienione od najstarszego do najnowszego, więc jeśli chcesz znaleźć najnowszy z naszych bezpłatnych pakietów układów, po prostu przewiń na sam dół.
Załaduj gotowy układ na stronę
Po wybraniu odpowiedniego pakietu układów po prawej stronie zobaczysz podgląd wszystkich dostępnych układów, a po lewej podgląd wybranego układu strony. Aby załadować układ na stronę, po prostu kliknij żądany układ strony i kliknij przycisk „Użyj układu”.

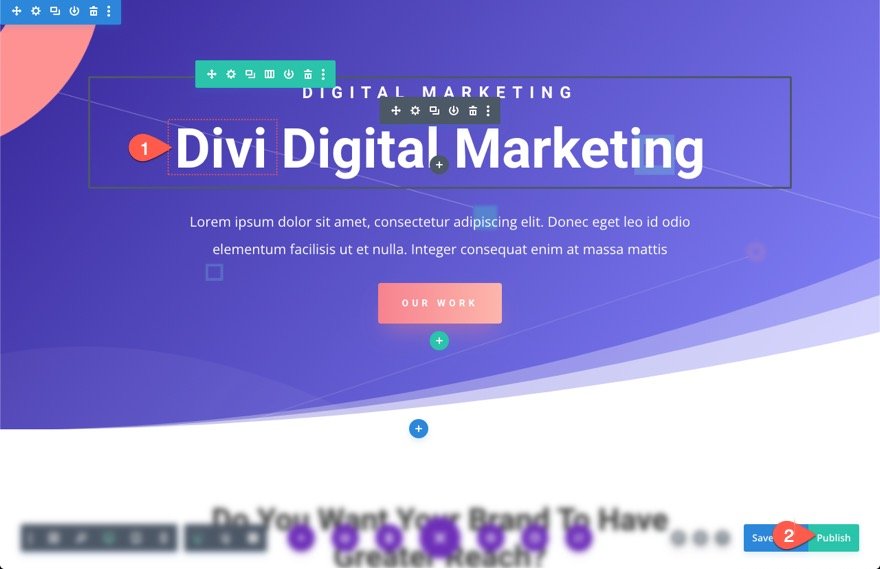
Za kilka chwil strona zostanie załadowana na nową stronę. Tak po prostu, masz w pełni zaprojektowaną stronę wypełnioną fałszywymi treściami, które ułatwiają dostosowywanie i tworzenie własnych.
Wprowadź zmiany i/lub opublikuj stronę
W tym momencie możesz wprowadzić dowolne zmiany na stronie lub zostawić ją tylko na razie i wrócić do niej po ukończeniu wszystkich stron. Przed kontynuowaniem zapisz go jako wersję roboczą lub opublikuj stronę.

Powtórz proces ładowania układów stron do nowych stron
Po załadowaniu jednego z gotowych układów strony na jedną stronę, wykonując powyższe kroki, możesz kontynuować ten sam proces, aby utworzyć pozostałe strony i załadować odpowiednie gotowe układy stron na każdą stronę.

Po utworzeniu wszystkich stron przy użyciu gotowych układów stron masz teraz ogromny skok do zupełnie nowego projektu witryny.

Dostosowywanie stron z gotowymi układami
Po utworzeniu układów stron możesz wrócić i edytować utworzone strony, aby sfinalizować projekt przed uruchomieniem witryny. Korzystając z Divi Builder, możesz wrócić do każdej strony i dokonać wszystkich zmian w treści i wizualnie zaprojektować. W tym celu musisz znać podstawy korzystania z Divi Builder. Ale nie martw się, nie musisz być programistą ani ekspertem w Divi, aby uruchomić swoją witrynę. W rzeczywistości możesz użyć wszystkich obrazów zawartych w pakiecie, więc nie musisz się martwić o ich wymianę, jeśli nie chcesz.
WSKAZÓWKA: Upewnij się, że aktualizujesz wszystkie formularze o niezbędne opcje, aby działały. Formularze kontaktowe powinny zawierać adres e-mail. Formularze e-mail Optin powinny być połączone z listą mailingową. Nie chcesz przegapić żadnych przyszłych leadów.
Korzystanie z zasobów graficznych pakietu układu
Po załadowaniu układu strony na stronę w witrynie wszystkie zasoby graficzne użyte w projekcie zostaną automatycznie zaimportowane do biblioteki multimediów i pozostaną dostępne i widoczne w witrynie. Możesz używać tych obrazów według własnego uznania, dodając ostatnie szlify na swojej stronie internetowej.
Oprócz skompresowanych obrazów używanych z każdym układem strony pakietu układu, każdy z ponad 250 gotowych pakietów układu ma do pobrania folder obrazów w pełnej rozdzielczości, który zawiera wszystkie oryginalne zasoby obrazów używane w pakiecie układu. W zależności od pakietu układu te zasoby obrazów mogą zawierać niestandardowe zdjęcia, grafikę, ikony i nie tylko. Oraz pliki źródłowe (pliki PSD, pliki AI itp.), które można dostosować do własnych potrzeb związanych z marką.
Oto jak je zdobyć.
Pobierz obrazy w pełnej rozdzielczości z wpisu na blogu
Aby pobrać folder zasobów graficznych dla konkretnego gotowego pakietu układów, możesz przejść do naszego bloga i wyszukać gotowy pakiet układów (tj. „Pakiet bezpłatnego oprogramowania”). Następnie wybierz post z bezpłatnym pakietem układu.


Pod koniec posta znajdziesz przycisk pobierania zatytułowany „Pobierz zasoby obrazów w pełnej rozdzielczości”.

Rozpakuj i otwórz folder
Po pobraniu pliku zip rozpakuj folder i otwórz go. Znajdziesz tam wszystkie pliki źródłowe i zasoby obrazów w pełnej rozdzielczości dla pakietu.

Użyj oryginalnych obrazów w pełnej rozdzielczości
Większość zasobów graficznych w pełnej rozdzielczości (zdjęcia, obrazy tła, grafiki, ilustracje i ikony) będzie dostępna w formatach plików JPG lub PNG, które można łatwo otworzyć i wprowadzić proste edycje (rozmiar, przycinanie itp.) przy użyciu dowolnej domyślnej aplikacji fotograficznej na twoim komputerze (np. Podgląd).
Użyj plików źródłowych, aby zmienić kolory niestandardowych ikon, grafik itp., aby pasowały do Twojej marki
W niektórych przypadkach możesz chcieć uzyskać dostęp do plików źródłowych używanych do tworzenia zasobów graficznych. Na przykład możesz chcieć otworzyć plik źródłowy określonego zestawu ikon, aby zmienić schemat kolorów ikon, aby pasował do Twojej witryny. Jeśli chcesz edytować pliki źródłowe, będziesz potrzebować bardziej zaawansowanego edytora zdjęć lub oprogramowania graficznego, takiego jak Adobe Illustrator, aby wprowadzić te zmiany.

Dodatkowe kroki dla nowych stron internetowych
Dla tych, którzy konfigurują witrynę Divi po raz pierwszy, konieczne jest jeszcze kilka kroków, aby Twoja witryna działała i działała. Te kroki nie są wyczerpujące. Jestem pewien, że każda strona internetowa ma inne potrzeby wykraczające poza zakres tego artykułu. Powinno to jednak pomóc Ci zacząć działać, abyś mógł skupić się na innych potrzebach.
Utwórz główne menu dla swojej witryny
Gdy nasze strony są gotowe, musimy stworzyć nowe menu główne dla witryny. To pozwoli nam kontrolować, które strony/linki pojawiają się w głównym menu domyślnego nagłówka w Divi.
Aby utworzyć nowe menu, wykonaj następujące kroki:
- Przejdź do Wygląd > Menu z pulpitu WordPress
- Wpisz nazwę menu
- W Ustawieniach menu ustaw lokalizację wyświetlania na Menu główne
- Kliknij Utwórz menu

Po utworzeniu nowego menu głównego jesteśmy gotowi do dodania naszych stron do menu. Oto jak:
- W obszarze Dodaj elementy menu po lewej stronie zobaczysz listę stron, które utworzyliśmy za pomocą przełącznika Strony. Wybierz wszystkie strony.
- Kliknij „Dodaj do menu”.
- W obszarze Struktura menu uporządkuj elementy menu w dowolny sposób, używając metody przeciągania i upuszczania.
- Następnie zapisz menu.

Utwórz statyczną stronę główną dla swojej witryny
Domyślnie WordPress będzie wyświetlał Twoje najnowsze posty (dynamicznie) na Twojej stronie głównej. Jeśli chcesz zmienić swoją stronę główną, aby wyświetlić utworzoną przez siebie statyczną stronę główną, wykonaj następujące czynności.
- Przejdź do Ustawienia > Czytanie
- W obszarze Wyświetlana jest Twoja strona główna wybierz „Strona statyczna”.
- Wybierz stronę, której chcesz użyć jako strony głównej.
- Zapisz zmiany.

Zaktualizuj opcje motywu Divi
Po skonfigurowaniu witryny ze stronami, statyczną stroną główną i menu głównym jedyną oczywistą rzeczą, której brakuje, jest logo.
Logo
Możesz przesłać własne logo na swoją stronę Divi w Opcjach motywu Divi (oto jak).

Kiedy masz czas, możesz przejrzeć opcje motywu i sprawdzić, czy jest coś, co musisz zaktualizować. Na razie na pewno wrzucę twoje logo. A jeśli nie zamierzasz używać narzędzia Theme Builder do niestandardowego nagłówka i stopki, dodałbym tutaj również moje adresy URL w mediach społecznościowych. Pojawiają się one w prawym dolnym rogu domyślnego paska stopki. Aby uzyskać więcej informacji, zapoznaj się z naszą dokumentacją dotyczącą korzystania z opcji motywu Divi.
Szablony kreatora motywów
W tym momencie możesz rozszerzyć projektowanie swoich stron internetowych na wszystkie obszary swojej witryny. Divi Theme Builder wykorzystuje moc Divi Builder i rozszerza je na wszystkie obszary motywu Divi, umożliwiając tworzenie niestandardowych nagłówków, stopek, stron kategorii, szablonów produktów, szablonów postów na blogu, stron 404 i innych.
Aby uzyskać dostęp do kreatora motywów, przejdź do Divi > Kreator motywów.

Tam będziesz mógł tworzyć niekończące się niestandardowe szablony z dynamiczną zawartością, korzystając z tych samych gotowych układów, których użyłeś do tworzenia stron statycznych. Więcej informacji na temat korzystania z Theme Builder znajdziesz na stronie dokumentacji Divi Theme Builder.
Nagłówek i stopka
Jeśli chcesz użyć jednego z naszych bezpłatnych gotowych szablonów nagłówków i stopek, możemy mieć jeden dla tego samego pakietu układów. Przeszukaj nasz blog, aby sprawdzić, czy jest taki, który pasuje do wybranego pakietu układów. Jeśli nie, możesz przeprowadzić bardziej ogólne wyszukiwanie, aby znaleźć wszystkie szablony nagłówków i stopek, które stworzyliśmy bezpłatnie do pobrania. Byłby to świetny sposób na szybkie rozpoczęcie projektowania nagłówka lub stopki.
Aby uzyskać więcej informacji, sprawdź, jak zbudować niestandardowy nagłówek za pomocą narzędzia Divi's Theme Builder.
Sprawdź też, jak zbudować niestandardową stopkę za pomocą narzędzia Divi's Theme Builder.
Szablon postu na blogu
Jeśli planujesz mieć bloga dla swojej witryny, powinieneś mieć szablon postu na blogu, który pasuje do stylu Twoich statycznych stron. W ten sposób wszystkie Twoje posty będą miały spójny projekt w całej witrynie, bez konieczności projektowania każdego posta indywidualnie.
Aby uzyskać więcej informacji, sprawdź, jak zaprojektować szablon postu na blogu (lub pobierz go za darmo).
I nie zapomnij przeszukać naszego bloga, aby znaleźć bezpłatny szablon postu na blogu, który może idealnie pasować do Twojego pakietu układów. Jeśli nie, zawsze możesz użyć jednego jako szybkiego startu do własnego projektu.
Szablon strony kategorii
Szablony stron kategorii są również niezbędne w przypadku blogów. Aby uzyskać więcej informacji, sprawdź, jak zaprojektować szablon strony kategorii.
I nie zapomnij przeszukać naszego bloga w celu znalezienia darmowego szablonu strony kategorii, który może idealnie pasować do Twojego pakietu układów. Jeśli nie, zawsze możesz użyć jednego jako szybkiego startu do własnego projektu.
Strona 404
Strona 404 to ważna strona w Twojej witrynie, ponieważ kontroluje to, co widzą użytkownicy, którzy odwiedzają uszkodzoną stronę w Twojej witrynie. Aby uzyskać więcej informacji, sprawdź, jak zaprojektować szablon strony 404.
I nie zapomnij przeszukać naszego bloga w celu znalezienia darmowego szablonu strony 404. Dostępnych jest kilka, które pomogą Ci szybko uruchomić jeden.
Końcowe przemyślenia
Korzystanie z jednego z bezpłatnych gotowych pakietów układów Divi to świetny sposób na uruchomienie nowej witryny w zaledwie ułamku czasu, który normalnie zajmowałby. Bądźmy szczerzy, świetny design nie jest rzeczą łatwą do znalezienia. Warto więc wiedzieć, że mamy dostęp do setek projektów wykonanych przez nasz wiodący w branży zespół projektowy bezpośrednio w Divi Builder. A układy nie są przeznaczone tylko dla stron statycznych. Możesz użyć elementów projektu z tych pakietów układu, aby utworzyć nagłówki, stopki i dowolny szablon niestandardowy.
Jakie masz doświadczenia z używaniem gotowych pakietów układów?
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
