Como usar um pacote de layout pré-fabricado em seu site Divi
Publicados: 2022-02-24Uma das maneiras de capacitar nossa comunidade Divi é oferecendo pacotes de layout pré-fabricados GRATUITOS todas as semanas. Você pode vê-los aqui. Fazemos isso principalmente porque sabemos que os pacotes de layout pré-fabricados da Divi ajudam você a ter um site bonito e funcionando em minutos. Mas aqui estão mais 6 grandes razões para usá-los:
- Eles são livres. Pense no tempo e no dinheiro que você economizará em comparação com o design do seu site do zero.
- Cada pacote de layout apresenta layouts de página individuais projetados estrategicamente para um determinado setor ou nicho.
- Existem mais de 250 pacotes de layout para escolher (são mais de 1800 layouts de página individuais!). Há uma grande chance de termos alguns que funcionarão para você.
- Design líder do setor
- Eles são de fácil acesso. Você pode carregar layouts pré-fabricados diretamente da Biblioteca do Divi Builder para qualquer página com apenas alguns cliques.
- Eles vêm com recursos de imagem isentos de royalties. Todas as imagens usadas em todo o pacote de layout são gratuitas para você usar sem restrições para uso comercial e não comercial.
Agora que você conhece o valor incrível que esses pacotes de layout podem oferecer, veja como usá-los em seu próprio site Divi.
Como usar um pacote de layout Divi pré-fabricado em seu site
Autentique sua assinatura de temas elegantes
Antes de baixar os layouts pré-fabricados da biblioteca Divi, você deve autenticar sua assinatura de temas elegantes. Aqui está como fazê-lo:
- Navegue até Divi > Opções de tema.
- Selecione a guia Atualizações
- entre com seu nome de usuário
- Digite sua chave de API
- Clique em salvar alterações

Depois de inserir o nome de usuário e a chave de API, você terá acesso imediato aos layouts. Você pode encontrar sua chave de API na área do seu membro no site Elegant Themes. Caso contrário, ao clicar para importar um layout para sua página, você será solicitado a inserir seu nome de usuário de associação de temas elegantes e chave de API.
Carregar um layout pré-fabricado em uma nova página usando o Divi Builder
Depois que sua assinatura for autenticada, temos tudo o que precisamos dentro do Divi para configurar nossas páginas do site com um dos mais de 250 pacotes de layout pré-fabricados. Cada pacote de layout inclui 7-9 layouts de página (home, landing, about, contact, etc.) que podemos usar para projetar as páginas do nosso site. Basicamente, tudo o que vamos fazer é criar uma nova página para cada um desses layouts de página e carregar o layout de página pré-fabricado correspondente para cada uma dessas páginas. Por exemplo, criaremos uma nova página com o título “home” e, em seguida, carregaremos o layout da página inicial correspondente para essa página. Em seguida, criaremos uma página “sobre” e carregaremos o layout de página sobre correspondente para essa página e assim por diante. Continuamos isso até que tenhamos um layout de página pré-fabricado correspondente carregado em cada uma das páginas que criamos.
Crie uma nova página e use o Divi Builder
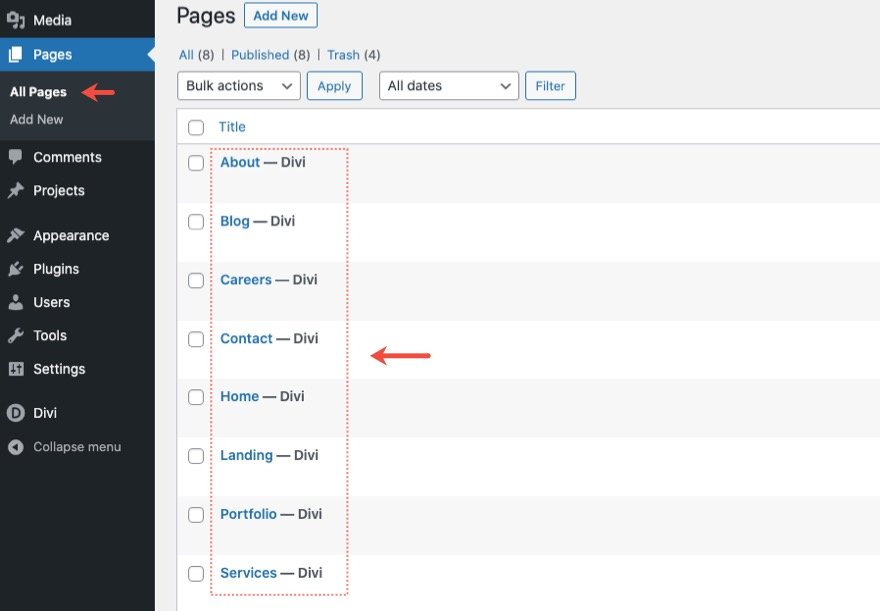
Vamos começar criando uma nova página. No painel do WordPress, navegue até Páginas > Adicionar novo.

Dê um título à página e clique para usar o Divi Builder (no front-end).

Escolha um layout pré-fabricado
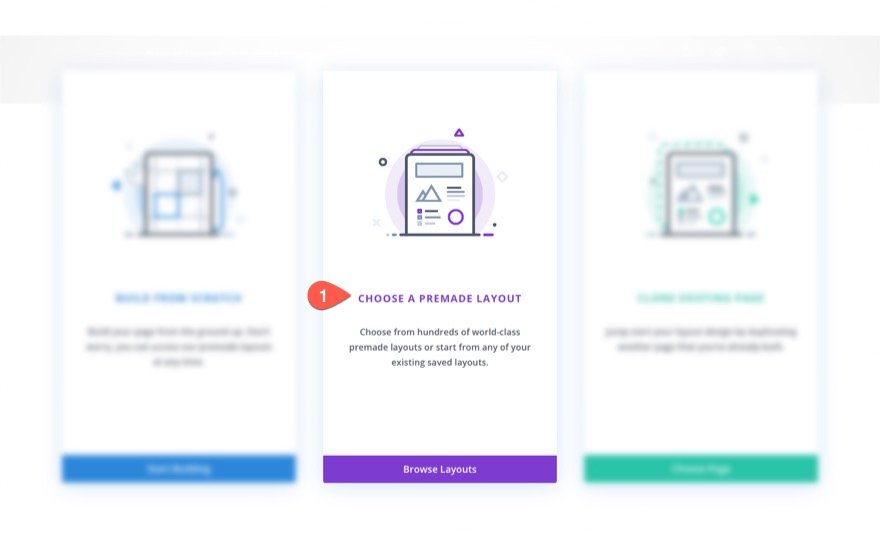
Em seguida, selecione a opção “Choose a Premade Layout” das três opções que aparecem ao implantar o Divi em uma nova página.

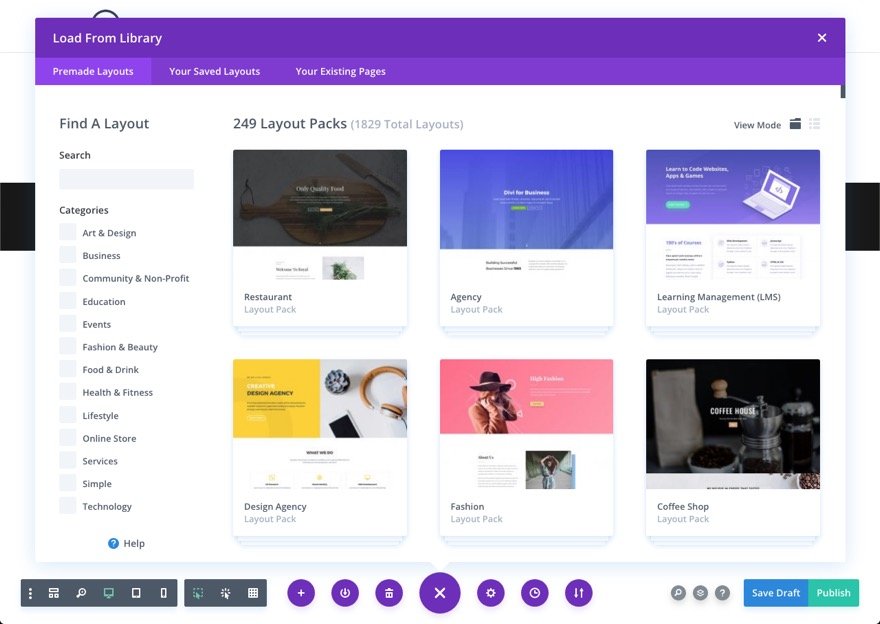
Isso abrirá automaticamente o pop-up "Adicionar da biblioteca" no menu de configurações do Divi Builder. Por padrão, a guia de layout pré-fabricado será aberta, exibindo os mais de 250 layouts pré-fabricados disponíveis.

Alternativamente, você sempre pode escolher um layout pré-criado clicando no ícone Adicionar da Biblioteca “+” a qualquer momento para abrir o pop-up Adicionar da Biblioteca.
Pesquise e encontre o layout da página
Dentro do pop-up Adicionar da Biblioteca, você pode encontrar o tipo de pacote de layout que está procurando usando a barra de pesquisa e/ou filtros de categoria à esquerda. Ou você pode simplesmente rolar para baixo e ver todos os layouts.

DICA: Os layouts são listados do mais antigo ao mais recente, então se você quiser encontrar o mais recente dos nossos pacotes de layout gratuitos, basta rolar até o final.
Carregar um layout pré-fabricado na página
Depois de selecionar o pacote de layout desejado, você verá uma visualização de todos os layouts disponíveis à direita e uma visualização do layout de página selecionado à esquerda. Para carregar o layout para a página, basta clicar no layout de página desejado e clicar no botão “Usar o layout”.

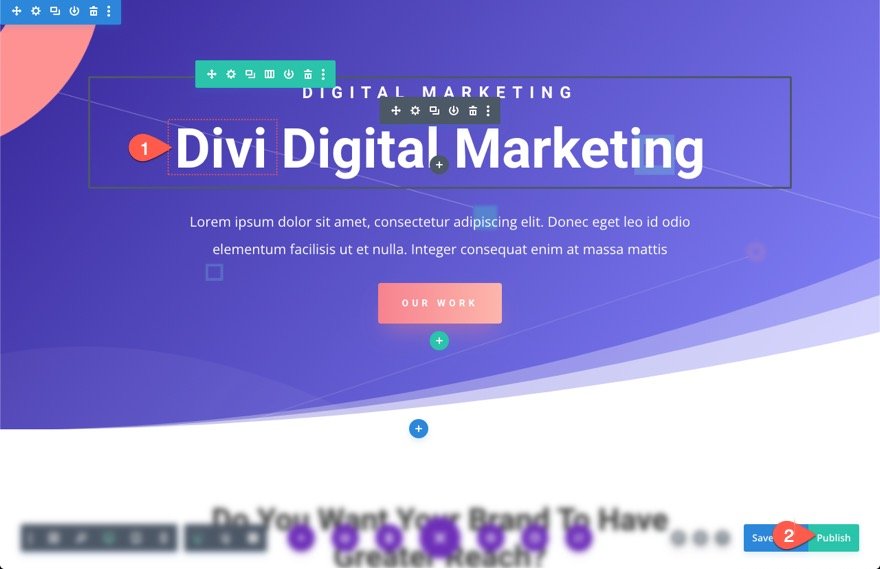
Em apenas alguns momentos, a página será carregada em sua nova página. Assim, você tem uma página totalmente projetada cheia de conteúdo simulado que facilita o ajuste e a criação do seu próprio.
Fazer edições e/ou publicar página
Neste ponto, sinta-se à vontade para fazer qualquer edição na página ou deixá-la apenas por enquanto e voltar a ela depois que todas as páginas estiverem concluídas. Certifique-se de salvá-lo como rascunho ou publicar a página antes de continuar.

Repita o processo de carregamento dos layouts de página para novas páginas
Depois de ter um dos layouts de página pré-criados carregados em uma página usando as etapas acima, você pode continuar o mesmo processo para criar o restante das páginas e carregar os layouts de página pré-criados correspondentes para cada página.

Depois de ter todas as páginas criadas usando os layouts de página pré-fabricados, agora você tem um grande impulso para um novo design de site.

Personalizando as páginas com layouts pré-fabricados
Depois de definir os layouts de página, você pode voltar e editar as páginas que criou para finalizar o design antes de colocar o site no ar. Usando o Divi Builder, você pode voltar para cada página e fazer todas as edições no conteúdo e projetar visualmente. Para isso, você precisará estar familiarizado com o básico de como usar o Divi Builder. Mas não se preocupe, você não precisa ser um programador ou um especialista em Divi para colocar seu site no ar. Na verdade, você também pode usar todas as imagens incluídas no pacote, então não precisa se preocupar em substituí-las se não quiser.
DICA: Certifique-se de atualizar todos os formulários com as opções necessárias para fazê-los funcionar. Os formulários de contato devem incluir um endereço de e-mail. Os formulários de Email Optin devem ser conectados a uma lista de discussão. Você não quer perder nenhuma pista futura.
Usando recursos de imagem do pacote de layout
Depois de carregar um layout de página em uma página em seu site, todos os ativos de imagem usados no design serão importados automaticamente para sua biblioteca de mídia e permanecerão acessíveis e visíveis em seu site. Sinta-se à vontade para usar essas imagens como achar melhor ao dar os toques finais em seu site.
Além das imagens compactadas usadas com cada layout de página de um pacote de layout, cada um dos mais de 250 pacotes de layout pré-fabricados possui uma pasta de imagem de resolução total para download que contém todos os recursos de imagem originais usados para o pacote de layout. Dependendo do pacote de layout, esses ativos de imagens podem incluir fotos, gráficos, ícones personalizados e muito mais. E arquivos de origem (arquivos PSD, arquivos AI, etc.) que você pode personalizar para suas próprias necessidades de marca.
Veja como obtê-los.
Baixe imagens em resolução completa da postagem do blog
Para baixar a pasta de recursos de imagem para um pacote de layout pré-fabricado específico, você pode acessar nosso blog e procurar o pacote de layout pré-fabricado (ou seja, “Pacote de layout de software livre”). Em seguida, selecione a postagem com o pacote de layout gratuito.


No final do post, você encontrará o botão de download intitulado “Baixe os ativos de imagens em resolução completa”.

Descompacte e abra a pasta
Após o download do arquivo zip, descompacte a pasta e abra-a. Lá você encontrará todos os arquivos de origem e recursos de imagem de resolução total para o pacote.

Use imagens originais de resolução total
A maioria dos recursos de imagem de resolução total (fotos, imagens de fundo, gráficos, ilustrações e ícones) virá em formatos de arquivo JPG ou PNG que são fáceis de abrir e fazer edições simples (dimensionamento, corte, etc.) usando qualquer aplicativo de foto padrão no seu computador (como Pré-visualização).
Use arquivos de origem para alterar as cores de ícones, gráficos etc. personalizados para corresponder à sua marca
Em alguns casos, você pode querer acessar os arquivos de origem usados para criar os ativos de imagem. Por exemplo, você pode querer abrir o arquivo de origem de um conjunto de ícones específico para alterar o esquema de cores do ícone para corresponder ao seu site. Se você quiser editar os arquivos de origem, precisará de um editor de fotos ou software gráfico mais avançado, como o Adobe Illustrator, para fazer essas alterações.

Etapas adicionais para novos sites
Para aqueles que estão configurando um site Divi pela primeira vez, há mais algumas etapas necessárias para colocar seu site em funcionamento. Essas etapas não são abrangentes. Tenho certeza de que cada site tem necessidades diferentes além do escopo deste artigo. Mas isso deve ajudá-lo a começar a trabalhar para que você possa se concentrar em outras necessidades.
Crie um menu principal para o seu site
Assim que nossas páginas estiverem prontas, precisamos criar um novo menu principal para o site. Isso nos permitirá controlar quais páginas/links aparecem no menu principal do cabeçalho padrão no Divi.
Para criar um novo menu seguindo estes passos:
- Navegue até Aparência > Menus no Painel do WordPress
- Digite um nome de menu
- Em Configurações do menu, defina o local de exibição como Menu principal
- Clique em Criar Menu

Uma vez que o novo menu principal é criado, estamos prontos para adicionar nossas páginas ao menu. Veja como:
- Na área Adicionar itens do menu à esquerda, você verá uma lista de páginas que criamos na alternância Páginas. Selecione todas as páginas.
- Clique em “Adicionar ao Menu”.
- Na área Estrutura do menu, organize os itens do menu da maneira que desejar usando arrastar e soltar.
- Em seguida, salve o cardápio.

Crie uma página inicial estática para seu site
Por padrão, o WordPress exibirá suas postagens mais recentes (dinamicamente) em sua página inicial. Se você quiser alterar sua página inicial para exibir a página inicial estática que você criou, veja o que fazer.
- Navegue até Configurações > Leitura
- Em Sua página inicial, selecione “Uma página estática”.
- Selecione a página que deseja usar para a página inicial.
- Salve as alterações.

Atualizar opções de tema Divi
Depois que seu site estiver configurado com páginas, uma página inicial estática e um menu principal, a única coisa óbvia que está faltando é um logotipo.
Logotipo
Você pode enviar seu logotipo personalizado para o site Divi em Opções de tema Divi (veja como).

Quando tiver tempo, você pode percorrer as opções de tema e ver se há algo que você precisa atualizar. Por enquanto, eu definitivamente enviaria seu logotipo. E, se você não for usar o Theme Builder para um cabeçalho e rodapé personalizados, eu adicionaria meus URLs de acompanhamento de mídia social aqui também. Eles aparecem no canto inferior direito da barra de rodapé padrão. Para saber mais, visite nossa documentação sobre como usar as opções de tema Divi.
Modelos de Construtor de Temas
Neste ponto, você está pronto para estender o design de suas páginas da Web para todas as áreas do seu site. O Divi Theme Builder pega o poder do Divi Builder e o estende a todas as áreas do Divi Theme, permitindo que você crie cabeçalhos, rodapés, páginas de categoria, modelos de produtos, modelos de postagem de blog, páginas 404 e muito mais.
Para acessar o construtor de temas, navegue até Divi > Construtor de temas.

Lá você poderá criar inúmeros modelos personalizados com conteúdo dinâmico usando os mesmos layouts pré-fabricados que você usou para construir suas páginas estáticas. Para saber mais sobre como usar o Theme Builder, confira a página de documentação do Divi Theme Builder.
Cabeçalho e rodapé
Se você quiser usar um de nossos modelos de cabeçalho e rodapé pré-fabricados gratuitos, podemos ter um para o mesmo pacote de layout que você. Faça uma pesquisa em nosso blog para ver se existe um para o seu pacote de layout de escolha. Caso contrário, você pode fazer uma pesquisa mais geral para encontrar todos os modelos de cabeçalho e rodapé que criamos gratuitamente para download. Eles seriam uma ótima maneira de impulsionar o design do cabeçalho ou rodapé.
Para saber mais, confira como criar um cabeçalho personalizado com o Theme Builder da Divi.
E confira como construir um rodapé personalizado com o Theme Builder da Divi.
Modelo de postagem do blog
Se você planeja ter um blog para seu site, deve ter um modelo de postagem de blog que corresponda ao estilo de suas páginas estáticas. Dessa forma, todas as suas postagens terão um design consistente em todo o site, sem que você precise criar cada postagem individualmente.
Para saber mais, confira como criar um modelo de postagem de blog (ou baixe-o gratuitamente).
E não se esqueça de pesquisar em nosso blog um modelo de postagem de blog gratuito que possa corresponder perfeitamente ao seu pacote de layout. Caso contrário, você sempre pode usar um como um pontapé inicial para seu próprio design.
Modelo de página de categoria
Os modelos de página de categoria também são obrigatórios para blogs. Para saber mais, confira como criar um modelo de página de categoria.
E não se esqueça de pesquisar em nosso blog um modelo de página de categoria gratuito que possa corresponder perfeitamente ao seu pacote de layout. Caso contrário, você sempre pode usar um como um pontapé inicial para seu próprio design.
Página 404
Uma página 404 é uma página importante para o seu site porque controla o que os usuários veem quando visitam uma página quebrada em seu site. Para saber mais, confira como criar um modelo de página 404.
E não se esqueça de pesquisar em nosso blog um modelo de página 404 gratuito. Existem alguns disponíveis para ajudá-lo a colocar um em funcionamento rapidamente.
Pensamentos finais
Usar um dos pacotes de layout pré-fabricados gratuitos do Divi é uma ótima maneira de colocar um novo site em funcionamento em apenas uma fração do tempo que normalmente levaria. Sejamos honestos, um ótimo design não é uma coisa fácil de encontrar. Por isso, ajuda saber que temos acesso a centenas de designs feitos por nossa equipe de design líder do setor dentro do Divi Builder. E os layouts não são apenas para páginas estáticas. Você pode usar os elementos de design desses pacotes de layout para criar cabeçalhos, rodapés e qualquer modelo personalizado.
Qual tem sido sua experiência com o uso de pacotes de layout pré-fabricados?
Estou ansioso para ouvir de você nos comentários.
Saúde!
