Как использовать готовый пакет макетов на вашем веб-сайте Divi
Опубликовано: 2022-02-24Один из способов расширить возможности нашего сообщества Divi — каждую неделю раздавать БЕСПЛАТНЫЕ готовые пакеты макетов. Вы можете проверить их здесь. Мы делаем это в первую очередь потому, что знаем, что пакеты готовых макетов Divi помогут вам создать красивый веб-сайт и запустить его за считанные минуты. Но вот еще 6 веских причин их использовать:
- Они БЕСПЛАТНЫ. Подумайте о времени и деньгах, которые вы сэкономите по сравнению с созданием сайта с нуля.
- В каждом пакете макетов представлены отдельные макеты страниц, стратегически разработанные для конкретной отрасли или ниши.
- На выбор предлагается более 250 пакетов макетов (это более 1800 отдельных макетов страниц!). Есть большой шанс, что у нас есть некоторые, которые будут работать на вас.
- Ведущий в отрасли дизайн
- Они легко доступны. Вы можете загружать готовые макеты прямо из библиотеки Divi Builder на любую страницу всего за несколько кликов.
- Они поставляются с бесплатными изображениями. Все изображения, используемые в пакете макетов, можно использовать бесплатно без ограничений в коммерческих и некоммерческих целях.
Теперь, когда вы знаете, какую удивительную ценность могут предложить эти пакеты макетов, вот как использовать их на своем собственном веб-сайте Divi.
Как использовать готовый пакет макетов Divi на своем веб-сайте
Подтвердите свою подписку на элегантные темы
Прежде чем вы сможете загрузить готовые макеты из библиотеки Divi, вы должны подтвердить свою подписку на Elegant Themes. Вот как это сделать:
- Перейдите к Divi> Параметры темы.
- Выберите вкладку «Обновления».
- Введите имя пользователя
- Введите свой API-ключ
- Нажмите сохранить изменения

После того, как вы введете имя пользователя и ключ API, вы получите немедленный доступ к макетам. Вы можете найти свой API-ключ в личном кабинете на сайте Elegant Themes. В противном случае, когда вы щелкнете, чтобы импортировать макет на свою страницу, вам будет предложено ввести имя пользователя и ключ API для членства в Elegant Themes.
Загрузите готовый макет на новую страницу с помощью Divi Builder
Как только ваша подписка будет аутентифицирована, у нас есть все необходимое прямо внутри Divi для настройки страниц нашего веб-сайта с одним из 250+ готовых пакетов макетов. Каждый пакет макетов включает в себя 7-9 макетов страниц (главная, лендинг, о нас, контакты и т. д.), которые мы можем использовать для оформления страниц нашего веб-сайта. По сути, все, что мы собираемся сделать, это создать новую страницу для каждого из этих макетов страниц и загрузить соответствующий готовый макет страницы на каждую из этих страниц. Например, мы создадим новую страницу с заголовком «дом», а затем загрузим на нее соответствующий макет домашней страницы. Затем мы создадим страницу «о нас» и загрузим соответствующий макет страницы о ней на эту страницу и так далее. Мы продолжаем это до тех пор, пока у нас не будет загружен соответствующий готовый макет страницы на каждую из создаваемых нами страниц.
Создайте новую страницу и используйте Divi Builder
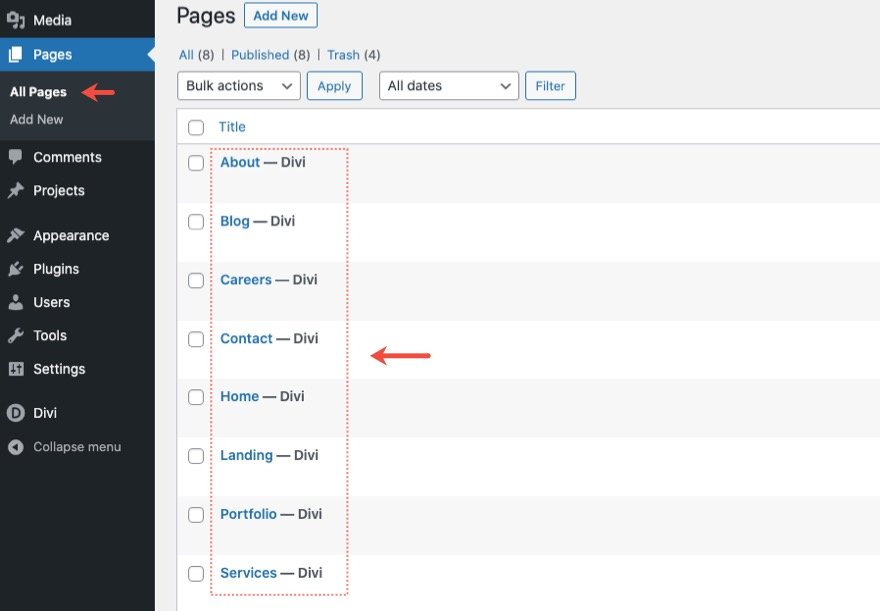
Начнем с создания новой страницы. На панели управления WordPress перейдите в «Страницы» > «Добавить новую».

Дайте странице заголовок, а затем нажмите, чтобы использовать Divi Builder (в интерфейсе).

Выберите готовый макет
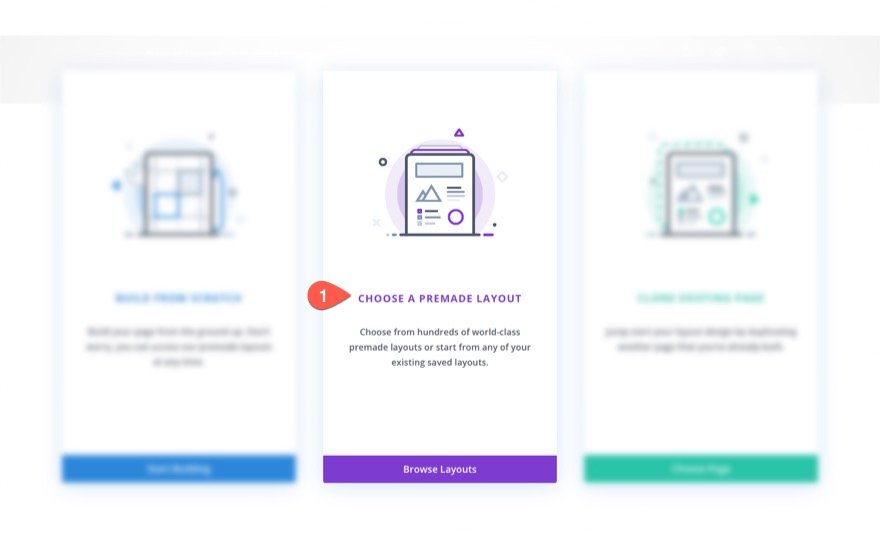
Затем выберите вариант «Выбрать готовый макет» из трех вариантов, которые появляются при развертывании Divi на новой странице.

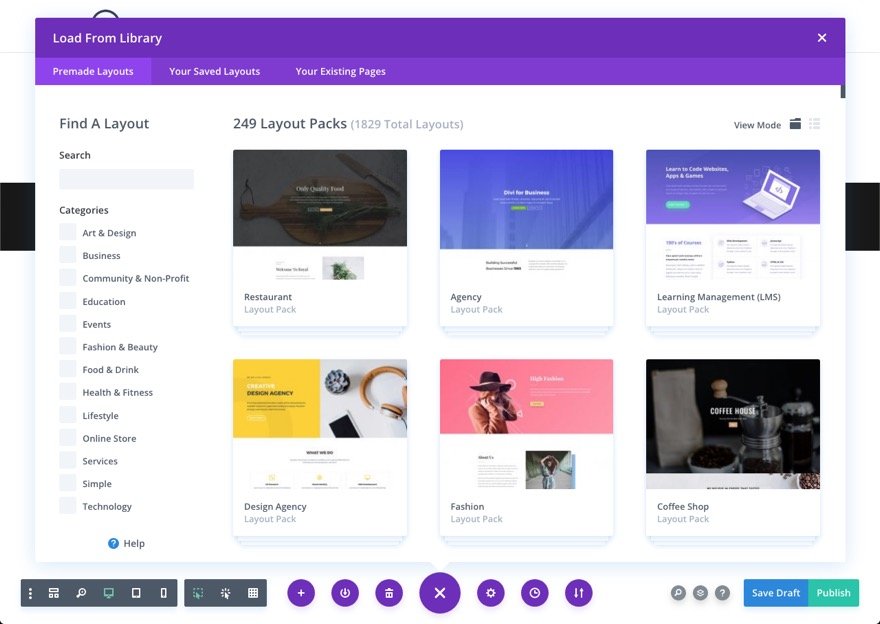
Это автоматически откроет всплывающее окно «Добавить из библиотеки» в меню настроек Divi Builder. По умолчанию будет открыта вкладка готовых макетов, отображающая более 250 доступных готовых макетов.

Кроме того, вы всегда можете выбрать готовый макет, щелкнув значок «Добавить из библиотеки» в любое время, чтобы открыть всплывающее окно «Добавить из библиотеки».
Найдите и найдите макет страницы
Во всплывающем окне «Добавить из библиотеки» вы можете найти тип пакета макетов, который вы ищете, используя панель поиска и / или фильтры категорий слева. Или вы можете просто прокрутить вниз и просмотреть все макеты.

СОВЕТ: Макеты перечислены от самых старых к новым, поэтому, если вы хотите найти последний из наших бесплатных пакетов макетов, просто прокрутите до самого низа.
Загрузите готовый макет на страницу
После того, как вы выберете нужный пакет макетов, вы увидите предварительный просмотр всех доступных макетов справа и предварительный просмотр выбранного макета страницы слева. Чтобы загрузить макет на страницу, просто щелкните нужный макет страницы и нажмите кнопку «Использовать макет».

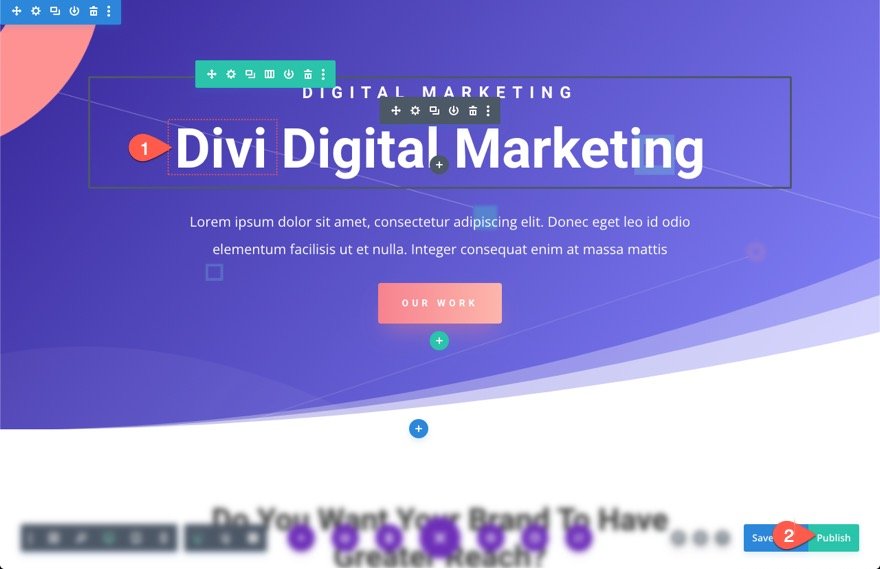
Всего через несколько секунд страница будет загружена на вашу новую страницу. Таким образом, у вас есть полностью разработанная страница, заполненная фиктивным контентом, который позволяет легко настраивать и создавать свои собственные.
Внести изменения и/или опубликовать страницу
На этом этапе не стесняйтесь вносить какие-либо изменения на страницу или оставьте ее только сейчас и вернитесь к ней после того, как все страницы будут заполнены. Обязательно сохраните его как черновик или опубликуйте страницу, прежде чем продолжить.

Повторите процесс загрузки макетов страниц на новые страницы.
После того, как вы загрузили один из готовых макетов страниц на одну страницу с помощью описанных выше шагов, вы можете продолжить тот же процесс, чтобы создать остальные страницы и загрузить соответствующие готовые макеты страниц на каждую страницу.

Когда у вас есть все страницы, созданные с использованием готовых макетов страниц, у вас есть огромный толчок к совершенно новому дизайну веб-сайта.

Настройка страниц с готовыми макетами
После того, как у вас есть макеты страниц, вы можете вернуться и отредактировать созданные вами страницы, чтобы завершить дизайн, прежде чем запускать сайт. Используя Divi Builder, вы можете вернуться к каждой странице и внести все изменения в контент и дизайн визуально. Для этого вам нужно будет ознакомиться с основами использования Divi Builder. Но не волнуйтесь, вам не нужно быть программистом или экспертом в Divi, чтобы запустить свой сайт. Фактически, вы также можете использовать все изображения, включенные в пакет, поэтому не нужно беспокоиться о замене их, если вы этого не хотите.
СОВЕТ: Убедитесь, что вы обновили все формы необходимыми параметрами, чтобы заставить их работать. Контактные формы должны включать адрес электронной почты. Формы электронной почты Optin должны быть подключены к списку рассылки. Вы не хотите упустить никаких потенциальных клиентов в будущем.
Использование ресурсов изображений пакета макетов
Как только вы загрузите макет страницы на страницу своего веб-сайта, все ресурсы изображения, используемые в дизайне, будут автоматически импортированы в вашу медиатеку и останутся доступными и видимыми на вашем веб-сайте. Не стесняйтесь использовать эти изображения по своему усмотрению, добавляя последние штрихи на свой сайт.
В дополнение к сжатым изображениям, используемым с каждым макетом страницы пакета макетов, каждый из более чем 250 готовых пакетов макетов имеет загружаемую папку изображений с полным разрешением, которая содержит все исходные ресурсы изображений, используемые для пакета макетов. В зависимости от пакета макетов эти ресурсы изображений могут включать пользовательские фотографии, графику, значки и многое другое. И исходные файлы (PSD-файлы, AI-файлы и т. д.), которые вы можете настроить в соответствии с вашими потребностями в брендинге.
Вот как их получить.
Загрузите изображения в полном разрешении из сообщения в блоге
Чтобы загрузить папку ресурсов изображений для определенного готового пакета макетов, вы можете зайти в наш блог и выполнить поиск готового пакета макетов (например, «Пакет макетов бесплатного программного обеспечения»). Затем выберите пост с бесплатным пакетом макетов.


В конце поста вы найдете кнопку загрузки под названием «Загрузить изображения в полном разрешении».

Разархивируйте и откройте папку
После загрузки zip-файла распакуйте папку и откройте ее. Там вы сможете найти все исходные файлы и изображения в полном разрешении для пакета.

Используйте исходные изображения с полным разрешением
Большинство графических ресурсов с полным разрешением (фотографии, фоновые изображения, графика, иллюстрации и значки) будут поставляться в форматах файлов JPG или PNG, которые легко открывать и вносить простые изменения (размер, обрезка и т. д.) с помощью любого стандартного приложения для работы с фотографиями. на вашем компьютере (например, Preview).
Используйте исходные файлы для изменения цветов пользовательских значков, графики и т. д. в соответствии с вашим брендом.
В некоторых случаях вам может потребоваться доступ к исходным файлам, используемым для создания ресурсов изображения. Например, вы можете открыть исходный файл определенного набора значков, чтобы изменить цветовую схему значков в соответствии с вашим сайтом. Если вы хотите отредактировать исходные файлы, вам понадобится более продвинутый фоторедактор или графическое программное обеспечение, такое как Adobe Illustrator, для внесения этих изменений.

Дополнительные шаги для новых веб-сайтов
Для тех из вас, кто впервые настраивает веб-сайт Divi, есть еще несколько шагов, необходимых для запуска вашего веб-сайта. Эти шаги не являются всеобъемлющими. Я уверен, что у каждого веб-сайта есть свои потребности, выходящие за рамки этой статьи. Но это должно помочь вам начать работу, чтобы вы могли сосредоточиться на других потребностях.
Создайте основное меню для вашего сайта
Как только наши страницы будут готовы, нам нужно создать новое главное меню для веб-сайта. Это позволит нам контролировать, какие страницы/ссылки отображаются в главном меню заголовка по умолчанию в Divi.
Чтобы создать новое меню, выполните следующие действия:
- Перейдите в «Внешний вид»> «Меню» на панели инструментов WordPress.
- Введите название меню
- В разделе «Настройки меню» установите для параметра «Отображение» значение «Основное меню».
- Нажмите Создать меню

Как только новое основное меню создано, мы готовы добавить в него наши страницы. Вот как:
- В области «Добавить элементы меню» слева вы увидите список страниц, которые мы создали с помощью переключателя «Страницы». Выберите все страницы.
- Нажмите «Добавить в меню».
- В области «Структура меню» организуйте пункты меню так, как вам нравится, используя перетаскивание.
- Затем сохраните меню.

Создайте статическую домашнюю страницу для своего сайта
По умолчанию WordPress будет отображать ваши последние сообщения (динамически) на вашей домашней странице. Если вы хотите изменить свою домашнюю страницу, чтобы отображалась статическая домашняя страница, которую вы создали, вот что нужно сделать.
- Перейдите в «Настройки» > «Чтение».
- В разделе «Ваша домашняя страница» выберите «Статическая страница».
- Выберите страницу, которую вы хотите использовать в качестве домашней страницы.
- Сохранить изменения.

Обновите параметры темы Divi
После того, как ваш веб-сайт настроен со страницами, статической домашней страницей и основным меню, очевидно, что вам не хватает логотипа.
Логотип
Вы можете загрузить свой собственный логотип на свой веб-сайт Divi в разделе «Параметры темы Divi» (вот как).

Когда у вас будет время, вы можете просмотреть параметры темы и посмотреть, не нужно ли что-то обновить. А пока я бы точно загрузил ваш логотип. И, если вы не собираетесь использовать Theme Builder для пользовательского верхнего и нижнего колонтитула, я бы также добавил сюда свои URL-адреса для отслеживания в социальных сетях. Они отображаются в правом нижнем углу панели нижнего колонтитула по умолчанию. Для получения дополнительной информации посетите нашу документацию о том, как использовать параметры темы Divi.
Шаблоны конструктора тем
На этом этапе вы готовы распространить дизайн своих веб-страниц на все области вашего веб-сайта. Divi Theme Builder использует возможности Divi Builder и расширяет их на все области темы Divi, позволяя создавать собственные заголовки, нижние колонтитулы, страницы категорий, шаблоны продуктов, шаблоны сообщений в блогах, страницы 404 и многое другое.
Чтобы получить доступ к конструктору тем, перейдите в Divi > Theme Builder.

Там вы сможете создавать бесконечные пользовательские шаблоны с динамическим содержимым, используя те же готовые макеты, которые вы использовали для создания своих статических страниц. Чтобы узнать больше о том, как использовать Theme Builder, посетите страницу документации Divi Theme Builder.
Верхний и нижний колонтитулы
Если вы хотите использовать один из наших бесплатных готовых шаблонов верхнего и нижнего колонтитула, у нас может быть один для того же пакета макетов, что и вы. Выполните поиск в нашем блоге, чтобы узнать, есть ли он для вашего пакета макетов. Если нет, вы можете выполнить более общий поиск, чтобы найти все шаблоны верхнего и нижнего колонтитула, которые мы создали бесплатно для скачивания. Они были бы отличным способом ускорить дизайн верхнего или нижнего колонтитула.
Чтобы узнать больше, узнайте, как создать собственный заголовок с помощью конструктора тем Divi.
И узнайте, как создать собственный нижний колонтитул с помощью конструктора тем Divi.
Шаблон сообщения в блоге
Если вы планируете вести блог на своем веб-сайте, у вас должен быть шаблон сообщения в блоге, который соответствует стилю ваших статических страниц. Таким образом, все ваши посты будут иметь единый дизайн для всего сайта, и вам не придется разрабатывать каждый пост отдельно.
Чтобы узнать больше, узнайте, как создать шаблон поста в блоге (или скачайте его бесплатно).
И не забудьте поискать в нашем блоге бесплатный шаблон сообщения в блоге, который может идеально соответствовать вашему пакету макетов. Если нет, вы всегда можете использовать его в качестве отправной точки для своего собственного дизайна.
Шаблон страницы категории
Шаблоны страниц категорий также необходимы для блогов. Для получения дополнительной информации ознакомьтесь с тем, как создать шаблон страницы категории.
И не забудьте поискать в нашем блоге бесплатный шаблон страницы категории, который может идеально соответствовать вашему пакету макетов. Если нет, вы всегда можете использовать его в качестве отправной точки для своего собственного дизайна.
404 Страница
Страница 404 — важная страница для вашего веб-сайта, поскольку она контролирует то, что видят пользователи, когда они посещают неработающую страницу вашего сайта. Чтобы узнать больше, узнайте, как создать шаблон страницы 404.
И не забудьте поискать в нашем блоге бесплатный шаблон страницы 404. Есть несколько доступных, которые помогут вам запустить его в кратчайшие сроки.
Последние мысли
Использование одного из бесплатных готовых пакетов макетов Divi — отличный способ запустить новый веб-сайт всего за небольшую часть времени, которое обычно требуется. Давайте будем честными, отличный дизайн найти непросто. Поэтому полезно знать, что у нас есть доступ к сотням проектов, созданных нашей ведущей в отрасли командой дизайнеров, прямо в Divi Builder. И макеты предназначены не только для статических страниц. Вы можете использовать элементы дизайна из этих пакетов макетов для создания верхних и нижних колонтитулов и любых пользовательских шаблонов.
Каков ваш опыт использования готовых пакетов макетов?
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
