Come utilizzare un pacchetto di layout predefinito sul tuo sito Web Divi
Pubblicato: 2022-02-24Uno dei modi in cui diamo potere alla nostra community Divi è regalare pacchetti di layout predefiniti GRATUITI ogni settimana. Puoi verificarli qui. Lo facciamo principalmente perché sappiamo che i pacchetti di layout predefiniti di Divi ti aiutano a creare un bellissimo sito Web attivo e funzionante in pochi minuti. Ma ecco altri 6 ottimi motivi per usarli:
- Sono GRATUITI. Pensa al tempo e ai soldi che risparmierai rispetto alla progettazione del tuo sito web da zero.
- Ogni pacchetto di layout presenta layout di pagina individuali progettati strategicamente per un particolare settore o nicchia.
- Ci sono oltre 250 pacchetti di layout tra cui scegliere (sono oltre 1800 layout di pagina individuali!). C'è una grande possibilità che abbiamo alcuni che funzioneranno per te.
- Design leader del settore
- Sono di facile accesso. Puoi caricare layout predefiniti direttamente dalla libreria Divi Builder su qualsiasi pagina in pochi clic.
- Vengono forniti con risorse di immagini esenti da royalty. Tutte le immagini utilizzate nel pacchetto di layout possono essere utilizzate gratuitamente senza restrizioni per uso commerciale e non commerciale.
Ora che conosci l'incredibile valore che questi pacchetti di layout possono offrire, ecco come utilizzarli sul tuo sito Web Divi.
Come utilizzare un pacchetto di layout Divi Premade sul tuo sito web
Autentica il tuo abbonamento a temi eleganti
Prima di poter scaricare i layout predefiniti dalla Libreria Divi, devi autenticare il tuo abbonamento a temi eleganti. Ecco come farlo:
- Vai a Divi > Opzioni del tema.
- Seleziona la scheda Aggiornamenti
- Inserisci il tuo nome utente
- Inserisci la tua chiave API
- Fare clic su salva modifiche

Dopo aver inserito Username e API Key, avrai accesso immediato ai layout. Puoi trovare la tua chiave API nell'area membri del sito Elegant Themes. In caso contrario, quando fai clic per importare un layout nella tua pagina, ti verrà chiesto di inserire il nome utente e la chiave API di iscrizione a Elegant Themes.
Carica un layout predefinito su una nuova pagina utilizzando Divi Builder
Una volta che il tuo abbonamento è stato autenticato, abbiamo tutto ciò di cui abbiamo bisogno direttamente all'interno di Divi per configurare le pagine del nostro sito Web con uno degli oltre 250 pacchetti di layout predefiniti. Ogni pacchetto di layout include 7-9 layout di pagina (home, landing, about, contact, ecc.) che possiamo utilizzare per progettare le pagine del nostro sito web. Fondamentalmente, tutto ciò che faremo è creare una nuova pagina per ciascuno di quei layout di pagina e caricare il corrispondente layout di pagina predefinito su ciascuna di quelle pagine. Ad esempio, creeremo una nuova pagina con il titolo "home" e quindi caricheremo il layout della home page corrispondente su quella pagina. Quindi creeremo una pagina "informazioni" e caricheremo il layout della pagina relativa alle informazioni corrispondenti su quella pagina e così via. Continuiamo fino a quando non avremo un layout di pagina predefinito corrispondente caricato su ciascuna delle pagine che creiamo.
Crea una nuova pagina e usa Divi Builder
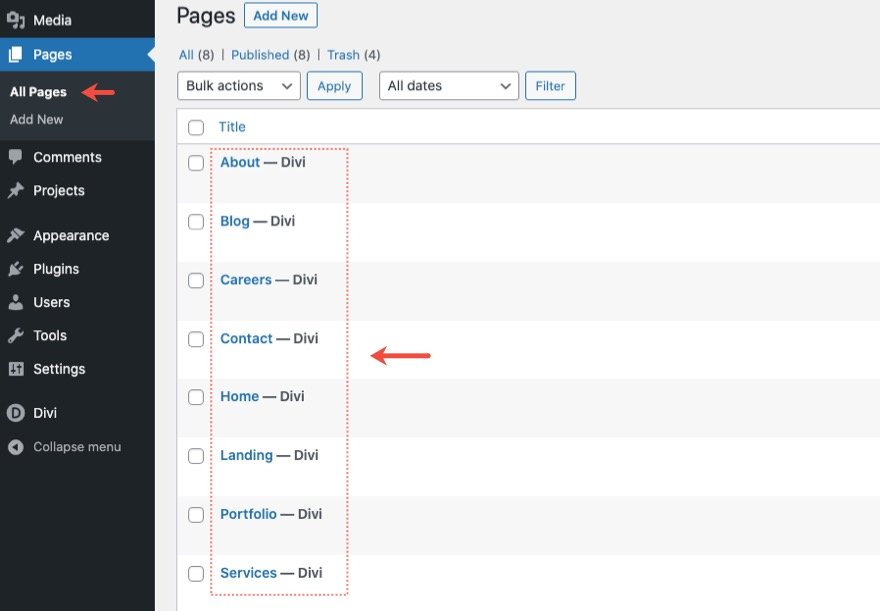
Iniziamo creando una nuova pagina. Dal dashboard di WordPress, vai su Pagine > Aggiungi nuovo.

Assegna un titolo alla pagina e quindi fai clic per utilizzare Divi Builder (sul front-end).

Scegli un layout predefinito
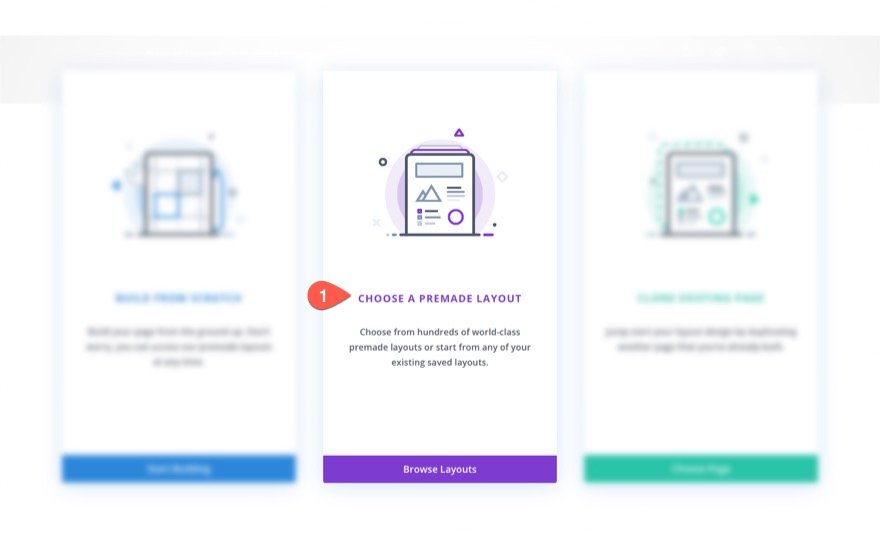
Quindi, seleziona l'opzione "Scegli un layout predefinito" dalle tre opzioni che compaiono quando si distribuisce Divi su una nuova pagina.

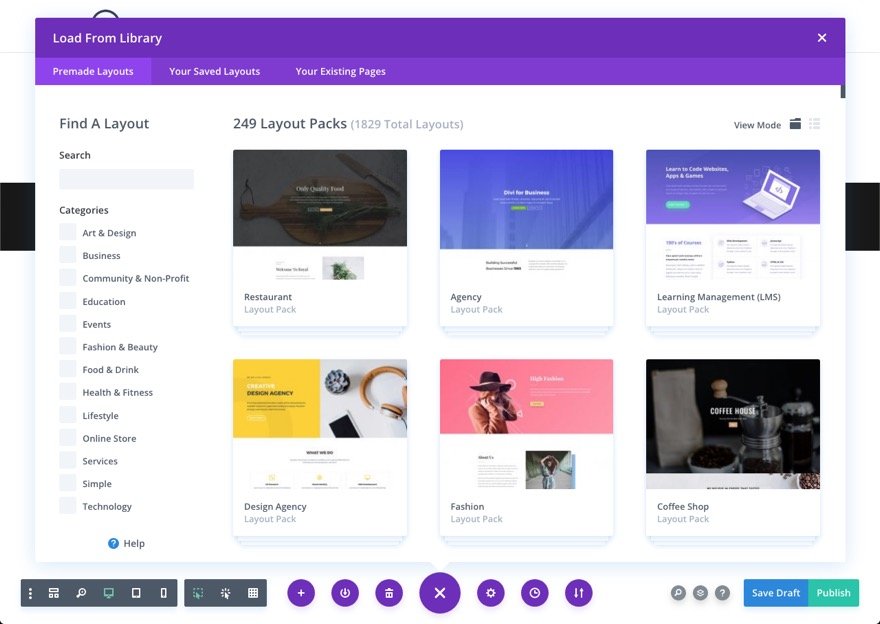
Questo aprirà automaticamente il popup "Aggiungi dalla libreria" dal menu delle impostazioni di Divi Builder. Per impostazione predefinita, verrà aperta la scheda del layout predefinito, che mostra gli oltre 250 layout predefiniti disponibili.

In alternativa, puoi sempre scegliere un layout predefinito facendo clic sull'icona "+" Aggiungi dalla libreria in qualsiasi momento per aprire il popup Aggiungi dalla libreria.
Cerca e trova il layout di pagina
All'interno del popup Aggiungi dalla libreria, puoi trovare il tipo di pacchetto di layout che stai cercando utilizzando la barra di ricerca e/o i filtri di categoria a sinistra. Oppure puoi semplicemente scorrere verso il basso e guardare tutti i layout.

SUGGERIMENTO: I layout sono elencati dal meno recente al più recente, quindi se vuoi trovare l'ultimo dei nostri pacchetti di layout gratuiti, scorri fino in fondo.
Carica un layout predefinito nella pagina
Una volta selezionato il pacchetto di layout desiderato, vedrai un'anteprima di tutti i layout disponibili sulla destra e un'anteprima del layout di pagina selezionato sulla sinistra. Per caricare il layout nella pagina, fai semplicemente clic sul layout di pagina desiderato e fai clic sul pulsante "Usa il layout".

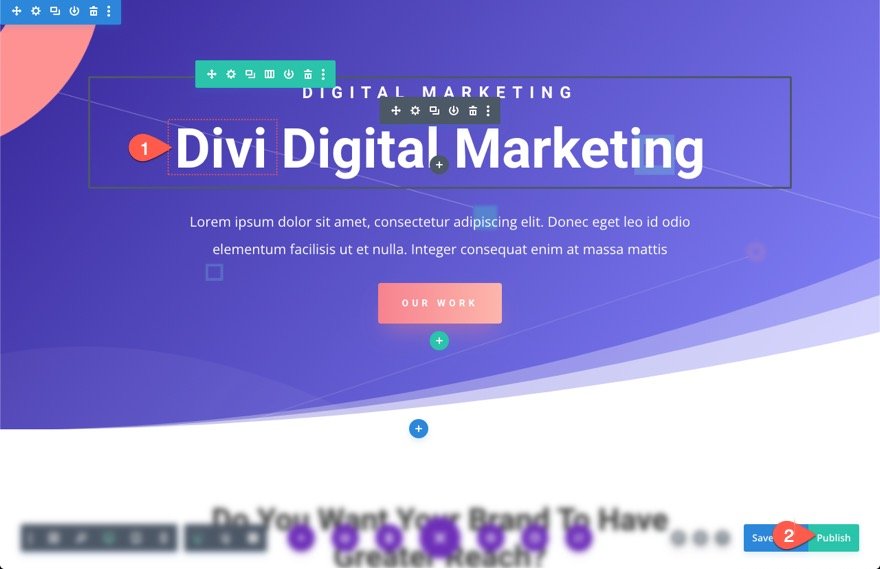
In pochi istanti, la pagina verrà caricata nella tua nuova pagina. Proprio così, hai una pagina completamente progettata piena di contenuti fittizi che lo rendono facile da modificare e creare il tuo.
Apporta modifiche e/o pubblica pagina
A questo punto, sentiti libero di apportare modifiche alla pagina o lasciala solo per ora e torna ad essa dopo che tutte le pagine sono state completate. Assicurati di salvarlo come bozza o di pubblicare la pagina prima di continuare.

Ripetere il processo di caricamento dei layout di pagina su nuove pagine
Dopo aver caricato uno dei layout di pagina predefiniti su una pagina utilizzando i passaggi precedenti, è possibile continuare lo stesso processo per creare il resto delle pagine e caricare i layout di pagina predefiniti corrispondenti su ciascuna pagina.

Una volta che hai creato tutte le pagine utilizzando i layout di pagina predefiniti, ora hai un enorme salto in avanti per un nuovo design di sito Web in atto.

Personalizzazione delle pagine con layout predefiniti
Una volta impostati i layout di pagina, puoi tornare indietro e modificare le pagine che hai creato per finalizzare il design prima di rendere attivo il sito. Utilizzando Divi Builder, puoi tornare a ciascuna pagina e apportare tutte le modifiche al contenuto e al design visivamente. Per questo dovrai avere familiarità con le basi di come usare Divi Builder. Ma non preoccuparti, non devi essere un programmatore o un esperto di Divi per far funzionare il tuo sito. In effetti, puoi utilizzare anche tutte le immagini incluse nel pacchetto, quindi non devi preoccuparti di sostituirle se non lo desideri.
SUGGERIMENTO: assicurati di aggiornare tutti i moduli con le opzioni necessarie per farli funzionare. I moduli di contatto devono includere un indirizzo e-mail. I moduli Email Optin devono essere collegati a una mailing list. Non vuoi perdere nessun vantaggio futuro.
Utilizzo delle risorse immagine di Layout Pack
Dopo aver caricato un layout di pagina in una pagina del tuo sito web, tutte le risorse di immagine utilizzate nel design verranno importate automaticamente nella tua libreria multimediale e rimarranno accessibili e visibili sul tuo sito web. Sentiti libero di usare quelle immagini come meglio credi quando apporti gli ultimi ritocchi al tuo sito web.
Oltre alle immagini compresse utilizzate con ogni layout di pagina di un pacchetto di layout, ciascuno degli oltre 250 pacchetti di layout predefiniti ha una cartella di immagini scaricabile a piena risoluzione che contiene tutte le risorse di immagini originali utilizzate per il pacchetto di layout. A seconda del pacchetto di layout, queste risorse di immagini possono includere foto, grafica, icone e altro personalizzati. E file sorgente (file PSD, file AI, ecc.) che puoi personalizzare in base alle tue esigenze di branding.
Ecco come ottenerli.
Scarica le immagini a piena risoluzione dal post del blog
Per scaricare la cartella delle risorse immagine per un particolare pacchetto di layout predefinito, puoi andare sul nostro blog e cercare il pacchetto di layout predefinito (ad es. "Pacchetto di layout software gratuito"). Quindi seleziona il post con il pacchetto di layout gratuito.


Verso la fine del post, troverai il pulsante di download intitolato "Scarica le risorse di immagini a risoluzione completa".

Decomprimi e apri la cartella
Una volta scaricato il file zip, decomprimi la cartella e aprila. Lì troverai tutti i file sorgente e le risorse di immagine a piena risoluzione per il pacchetto.

Usa immagini originali a piena risoluzione
La maggior parte delle risorse di immagini a piena risoluzione (foto, immagini di sfondo, grafica, illustrazioni e icone) saranno disponibili in formati di file JPG o PNG facili da aprire e da apportare semplici modifiche (ridimensionamento, ritaglio, ecc.) utilizzando qualsiasi app fotografica predefinita sul tuo computer (come Anteprima).
Usa i file sorgente per cambiare i colori di icone, grafica, ecc. personalizzati in modo che corrispondano al tuo marchio
In alcuni casi, potresti voler accedere ai file di origine utilizzati per creare le risorse immagine. Ad esempio, potresti voler aprire il file di origine di un particolare set di icone per modificare la combinazione di colori dell'icona in modo che corrisponda al tuo sito. Se desideri modificare i file di origine, avrai bisogno di un editor di foto o di un software grafico più avanzato come Adobe Illustrator per apportare tali modifiche.

Passi aggiuntivi per nuovi siti web
Per quelli di voi che configurano un sito Web Divi per la prima volta, sono necessari alcuni passaggi in più per rendere operativo il proprio sito Web. Questi passaggi non sono all-inclusive. Sono sicuro che ogni sito Web ha esigenze diverse oltre lo scopo di questo articolo. Ma questo dovrebbe aiutarti a metterti in funzione in modo da poterti concentrare su altre esigenze.
Crea un menu principale per il tuo sito web
Una volta che le nostre pagine sono pronte, dobbiamo creare un nuovo menu principale per il sito web. Questo ci consentirà di controllare quali pagine/collegamenti vengono visualizzati nel menu principale dell'intestazione predefinita in Divi.
Per creare un nuovo menu, attenersi alla seguente procedura:
- Vai su Aspetto > Menu dalla dashboard di WordPress
- Immettere un nome per il menu
- In Impostazioni menu, imposta la posizione di visualizzazione su Menu principale
- Fare clic su Crea menu

Una volta creato il nuovo menu principale, siamo pronti per aggiungere le nostre pagine al menu. Ecco come:
- Sotto l'area Aggiungi voci di menu a sinistra, vedrai un elenco di pagine che abbiamo creato sotto l'interruttore Pagine. Seleziona tutte le pagine.
- Fare clic su "Aggiungi al menu".
- Nell'area Struttura del menu, organizza le voci di menu come preferisci utilizzando il trascinamento della selezione.
- Quindi salva il menu.

Crea una home page statica per il tuo sito web
Per impostazione predefinita, WordPress visualizzerà i tuoi ultimi post (dinamicamente) sulla tua home page. Se desideri modificare la tua home page per visualizzare la home page statica che hai creato, ecco cosa fare.
- Passa a Impostazioni > Lettura
- In Visualizza la tua home page, seleziona "Una pagina statica".
- Seleziona la pagina che desideri utilizzare per la home page.
- Salvare le modifiche.

Aggiorna le opzioni del tema Divi
Dopo che il tuo sito Web è stato configurato con pagine, una home page statica e un menu principale, l'unica cosa ovvia che ti manca è un logo.
Logo
Puoi caricare il tuo logo personalizzato sul tuo sito Web Divi in Opzioni tema Divi (ecco come).

Quando hai tempo, puoi scorrere le opzioni del tema e vedere se c'è qualcosa che devi aggiornare. Per ora, caricherei sicuramente il tuo logo. E, se non hai intenzione di utilizzare il Generatore di temi per un'intestazione e un piè di pagina personalizzati, aggiungerei anche i miei URL di follow sui social media qui. Questi vengono visualizzati in basso a destra della barra a piè di pagina predefinita. Per ulteriori informazioni, visita la nostra documentazione su come utilizzare le opzioni del tema Divi.
Modelli per la creazione di temi
A questo punto, sei pronto per estendere il design delle tue pagine web a tutte le aree del tuo sito web. Divi Theme Builder sfrutta la potenza di Divi Builder e la estende a tutte le aree del Divi Theme, consentendoti di creare intestazioni personalizzate, piè di pagina, pagine di categorie, modelli di prodotti, modelli di post di blog, 404 pagine e altro ancora.
Per accedere al generatore di temi, vai a Divi > Generatore di temi.

Lì sarai in grado di creare infiniti modelli personalizzati con contenuto dinamico utilizzando gli stessi layout predefiniti che hai utilizzato per costruire le tue pagine statiche. Per ulteriori informazioni su come utilizzare Theme Builder, consulta la pagina della documentazione di Divi Theme Builder.
Intestazione e piè di pagina
Se desideri utilizzare uno dei nostri modelli di intestazione e piè di pagina predefiniti gratuiti, potremmo averne uno per lo stesso pacchetto di layout che hai. Fai una ricerca sul nostro blog per vedere se ce n'è uno per il tuo pacchetto di layout preferito. In caso contrario, puoi eseguire una ricerca più generale per trovare tutti i modelli di intestazione e piè di pagina che abbiamo creato gratuitamente per il download. Sarebbero un ottimo modo per avviare il design dell'intestazione o del piè di pagina.
Per ulteriori informazioni, scopri come creare un'intestazione personalizzata con Theme Builder di Divi.
E dai un'occhiata a come creare un footer personalizzato con il Theme Builder di Divi.
Modello di post sul blog
Se hai intenzione di avere un blog per il tuo sito web, dovresti avere un modello di post del blog che corrisponda allo stile delle tue pagine statiche. In questo modo tutti i tuoi post avranno un design coerente in tutto il sito senza che tu debba progettare ogni post individualmente.
Per ulteriori informazioni, scopri come progettare un modello di post di blog (o scaricarlo gratuitamente).
E non dimenticare di cercare nel nostro blog un modello di post del blog gratuito che potrebbe corrispondere perfettamente al tuo pacchetto di layout. In caso contrario, puoi sempre usarne uno come punto di partenza per il tuo progetto.
Modello di pagina di categoria
Anche i modelli di pagina di categoria sono un must per i blog. Per ulteriori informazioni, scopri come progettare un modello di pagina di categoria.
E non dimenticare di cercare nel nostro blog un modello di pagina di categoria gratuito che potrebbe corrispondere perfettamente al tuo pacchetto di layout. In caso contrario, puoi sempre usarne uno come punto di partenza per il tuo progetto.
Pagina 404
Una pagina 404 è una pagina importante per il tuo sito web perché controlla ciò che gli utenti vedono quando visitano una pagina interrotta sul tuo sito. Per ulteriori informazioni, scopri come progettare un modello di pagina 404.
E non dimenticare di cercare nel nostro blog un modello di pagina 404 gratuito. Ce ne sono alcuni disponibili per aiutarti a metterne uno in funzione in pochissimo tempo.
Pensieri finali
L'utilizzo di uno dei pacchetti di layout predefiniti gratuiti di Divi è un ottimo modo per rendere operativo un nuovo sito Web in una frazione del tempo normalmente necessario. Siamo onesti, un ottimo design non è una cosa facile da trovare. Quindi aiuta sapere che abbiamo accesso a centinaia di progetti realizzati dal nostro team di progettazione leader del settore direttamente all'interno di Divi Builder. E i layout non sono solo per le pagine statiche. Puoi utilizzare gli elementi di progettazione di questi pacchetti di layout per creare intestazioni, piè di pagina e qualsiasi modello personalizzato.
Qual è stata la tua esperienza con l'utilizzo di pacchetti di layout predefiniti?
Non vedo l'ora di sentirti nei commenti.
Saluti!
