Divi Web Sitenizde Hazır Düzen Paketi Nasıl Kullanılır
Yayınlanan: 2022-02-24Divi topluluğumuzu güçlendirme yollarımızdan biri, her hafta ÜCRETSİZ hazır yerleşim paketleri vermektir. Onları burada kontrol edebilirsiniz. Bunu öncelikle yapıyoruz çünkü Divi'nin Hazır Düzen Paketlerinin güzel bir web sitesini dakikalar içinde hazır ve çalışır hale getirmenize yardımcı olduğunu biliyoruz. Ancak bunları kullanmak için 6 harika neden daha:
- Onlar özgür. Web sitenizi sıfırdan tasarlamaya kıyasla tasarruf edeceğiniz zaman ve parayı düşünün.
- Her düzen paketi, belirli bir endüstri veya niş için stratejik olarak tasarlanmış ayrı sayfa düzenleri içerir.
- Aralarından seçim yapabileceğiniz 250'den fazla düzen paketi vardır (bu, 1800'den fazla ayrı sayfa düzenidir!). Sizin için çalışacak bazılarına sahip olmamız için büyük bir şans var.
- Endüstri Lideri Tasarım
- Erişimleri kolaydır. Önceden hazırlanmış mizanpajları sadece birkaç tıklamayla doğrudan Divi Builder Kitaplığından herhangi bir sayfaya yükleyebilirsiniz.
- Telifsiz görsel varlıkları ile birlikte gelirler. Düzen paketi boyunca kullanılan tüm görseller, ticari ve ticari olmayan kullanım için kısıtlama olmaksızın kullanmanız için ücretsizdir.
Artık bu düzen paketlerinin sunabileceği inanılmaz değeri bildiğinize göre, bunları kendi Divi web sitenizde nasıl kullanacağınız aşağıda açıklanmıştır.
Web Sitenizde Hazır Divi Düzen Paketi Nasıl Kullanılır
Zarif Temalar Aboneliğinizi Doğrulayın
Premade Layouts'u Divi Library'den indirmeden önce Elegant Themes Aboneliğinizi doğrulamanız gerekir. Bunu nasıl yapacağınız aşağıda açıklanmıştır:
- Divi > Tema Seçenekleri'ne gidin.
- Güncellemeler sekmesini seçin
- Kullanıcı adınızı giriniz
- API anahtarınızı girin
- Değişiklikleri kaydet'i tıklayın

Kullanıcı Adını ve API Anahtarını girdikten sonra, düzenlere anında erişim elde edeceksiniz. API Anahtarınızı Elegant Themes sitesinde üye alanı altında bulabilirsiniz. Değilse, sayfanıza bir düzeni içe aktarmak için tıkladığınızda, Elegant Themes Üyelik Kullanıcı Adınızı ve API Anahtarınızı girmeniz istenecektir.
Divi Builder'ı Kullanarak Yeni Bir Sayfaya Hazır Düzen Yükleme
Aboneliğiniz doğrulandıktan sonra, 250'den fazla hazır düzen paketinden biriyle web sitesi sayfalarımızı kurmak için ihtiyacımız olan her şeye Divi'nin içinde sahibiz. Her düzen paketi, web sitesi sayfalarımızı tasarlamak için kullanabileceğimiz 7-9 sayfa düzenini (ev, iniş, hakkında, iletişim vb.) içerir. Temel olarak, tek yapacağımız bu sayfa düzenlerinin her biri için yeni bir sayfa oluşturmak ve bu sayfaların her birine karşılık gelen önceden hazırlanmış sayfa düzenini yüklemek. Örneğin, "ana sayfa" başlıklı yeni bir sayfa oluşturacağız ve ardından ilgili ana sayfa düzenini o sayfaya yükleyeceğiz. Ardından bir “hakkında” sayfası oluşturacağız ve ilgili sayfa düzenini o sayfaya yükleyeceğiz ve bu şekilde devam edeceğiz. Oluşturduğumuz sayfaların her birine karşılık gelen önceden hazırlanmış bir sayfa düzeni yüklenene kadar buna devam ediyoruz.
Yeni Sayfa Oluşturun ve Divi Builder'ı Kullanın
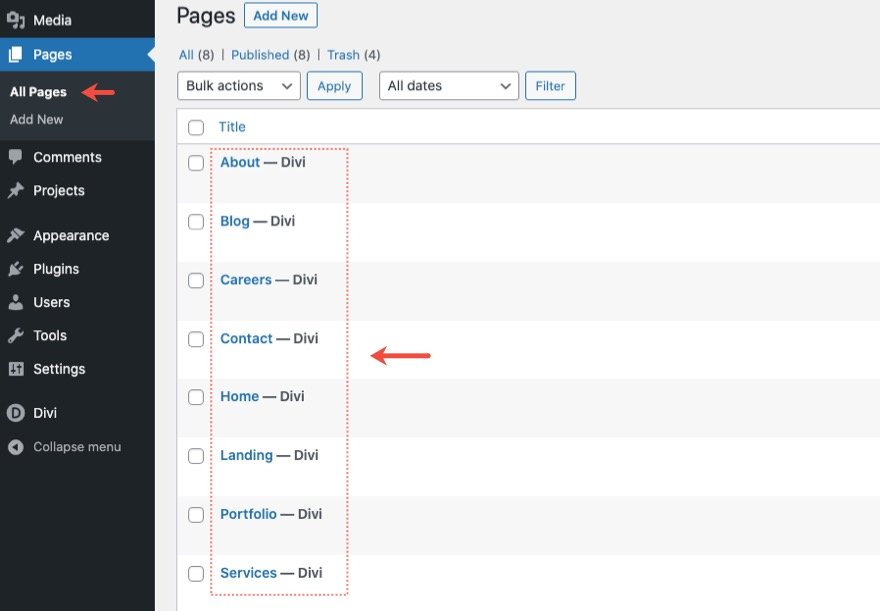
Yeni bir sayfa oluşturarak başlayalım. WordPress Kontrol Panelinden Sayfalar > Yeni Ekle'ye gidin.

Sayfaya bir Başlık verin ve ardından Divi Builder'ı (ön uçta) kullanmak için tıklayın.

Hazır Düzen Seçin
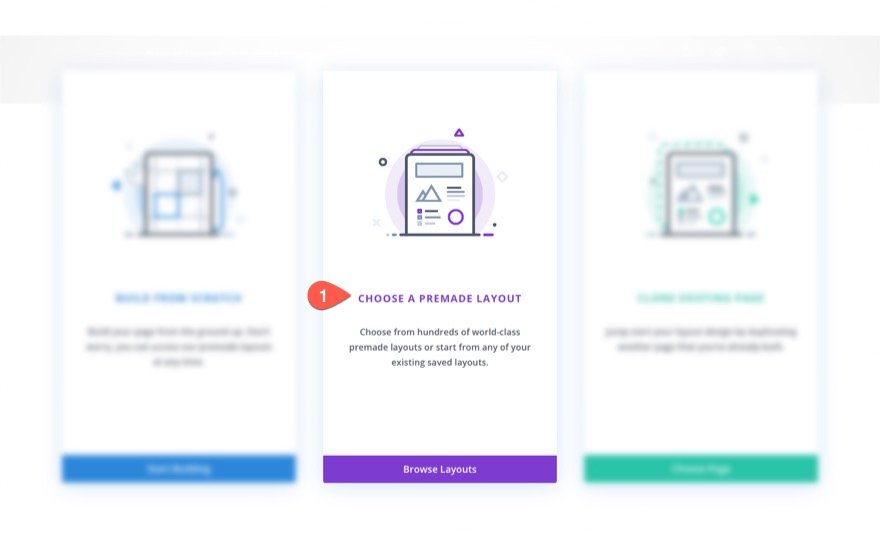
Ardından, Divi'yi yeni bir sayfada dağıtırken açılan üç seçenek arasından “Önceden Yapılmış Bir Düzen Seçin” seçeneğini seçin.

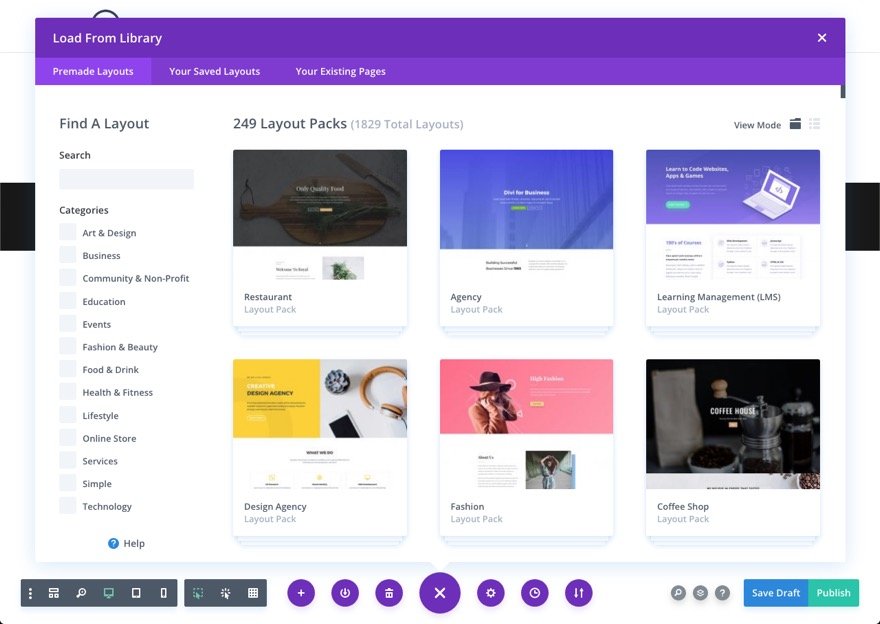
Bu, Divi Builder ayarlar menüsünden "Kitaplıktan Ekle" açılır penceresini otomatik olarak açacaktır. Varsayılan olarak, hazır düzen sekmesi açık olacak ve mevcut 250'den fazla hazır düzeni görüntüleyecektir.

Alternatif olarak, Kitaplıktan Ekle açılır penceresini açmak için istediğiniz zaman Kitaplıktan Ekle “+” simgesine tıklayarak önceden hazırlanmış bir düzen seçebilirsiniz.
Sayfa Düzenini Arayın ve Bulun
Kitaplıktan Ekle açılır penceresinin içinde, soldaki arama çubuğunu ve/veya kategori filtrelerini kullanarak aradığınız düzen paketinin türünü bulabilirsiniz. Veya basitçe aşağı kaydırıp tüm düzenlere bakabilirsiniz.

İPUCU: Düzenler eskiden en yeniye doğru listelenmiştir, bu nedenle ücretsiz düzen paketlerimizin en sonuncusunu bulmak istiyorsanız en alta kaydırmanız yeterlidir.
Sayfaya Hazır Düzen Yükleyin
İstediğiniz düzen paketini seçtiğinizde, sağda mevcut tüm düzenlerin bir ön izlemesini, sol tarafta ise seçilen sayfa düzeninin bir ön izlemesini göreceksiniz. Düzeni sayfaya yüklemek için, istediğiniz sayfa düzenine tıklayın ve “Düzeni Kullan” düğmesine tıklayın.

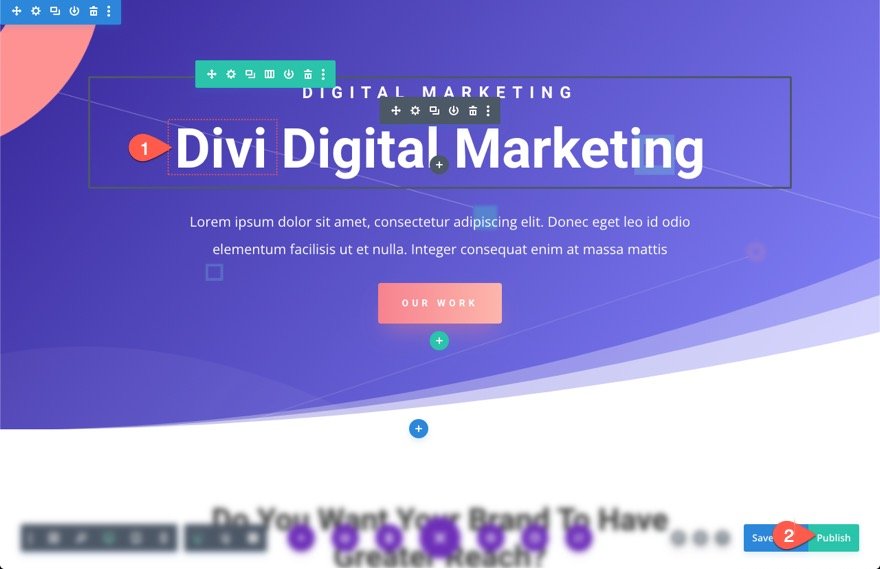
Sadece birkaç dakika içinde sayfa yeni sayfanıza yüklenecektir. Aynen böyle, ince ayar yapmayı ve kendinizinkini oluşturmayı kolaylaştıran sahte içerikle dolu, tamamen tasarlanmış bir sayfanız var.
Düzenlemeler Yapın ve/veya Sayfayı Yayınlayın
Bu noktada, sayfada herhangi bir düzenleme yapmaktan çekinmeyin veya sadece şimdilik bırakın ve tüm sayfalar tamamlandıktan sonra geri dönün. Devam etmeden önce onu taslak olarak kaydettiğinizden veya sayfayı yayınladığınızdan emin olun.

Sayfa Düzenlerini Yeni Sayfalara Yükleme İşlemini Tekrarlayın
Yukarıdaki adımları kullanarak önceden oluşturulmuş sayfa düzenlerinden birini bir sayfaya yükledikten sonra, geri kalan sayfaları oluşturmak için aynı işleme devam edebilir ve her sayfaya karşılık gelen önceden oluşturulmuş sayfa düzenlerini yükleyebilirsiniz.

Önceden hazırlanmış sayfa düzenleri kullanılarak tüm sayfaları oluşturduktan sonra, artık yepyeni bir web sitesi tasarımına büyük bir hızlı başlangıç yapmış olursunuz.

Hazır Düzenleri Olan Sayfaları Özelleştirme
Sayfa düzenlerini yerleştirdikten sonra, siteyi yayına almadan önce tasarımı tamamlamak için geri dönüp oluşturduğunuz sayfaları düzenleyebilirsiniz. Divi Builder'ı kullanarak her sayfaya geri dönebilir ve içerik ve tasarımda tüm düzenlemeleri görsel olarak yapabilirsiniz. Bunun için Divi Builder'ın nasıl kullanılacağına ilişkin temel bilgilere aşina olmanız gerekir. Ancak merak etmeyin, sitenizi yayına almak için kodlayıcı veya Divi uzmanı olmanıza gerek yok. Aslında, pakette bulunan tüm resimleri de kullanabilirsiniz, böylece istemiyorsanız bunları değiştirme konusunda endişelenmenize gerek kalmaz.
İPUCU: Çalışmalarını sağlamak için tüm formları gerekli seçeneklerle güncellediğinizden emin olun. İletişim formları bir e-posta adresi içermelidir. Email Optin formları bir posta listesine bağlanmalıdır. Gelecekteki olası satışları kaçırmak istemezsiniz.
Düzen Paketi Görüntü Varlıklarını Kullanma
Web sitenizdeki bir sayfaya bir sayfa düzeni yüklediğinizde, tasarımda kullanılan tüm görüntü varlıkları otomatik olarak medya kitaplığınıza aktarılır ve web sitenizde erişilebilir ve görünür durumda kalır. Web sitenize son rötuşları yaparken bu görselleri uygun gördüğünüz şekilde kullanmaktan çekinmeyin.
Bir düzen paketinin her sayfa düzeniyle kullanılan sıkıştırılmış görüntülere ek olarak, 250'den fazla hazır düzen paketinin her biri, düzen paketi için kullanılan tüm orijinal görüntü varlıklarını içeren indirilebilir bir tam çözünürlüklü görüntü klasörüne sahiptir. Düzen paketine bağlı olarak, bu görüntü varlıkları özel fotoğraflar, grafikler, simgeler ve daha fazlasını içerebilir. Ve kendi marka bilinci oluşturma ihtiyaçlarınız için özelleştirebileceğiniz kaynak dosyaları (PSD dosyaları, AI dosyaları vb.).
İşte onları nasıl alacağınız.
Blog Yazısından Tam Çözünürlüklü Görselleri İndirin
Belirli bir hazır düzen paketi için görüntü varlıkları klasörünü indirmek için blogumuza gidebilir ve önceden hazırlanmış düzen paketini (yani “Özgür Yazılım Düzen Paketi”) arayabilirsiniz. Ardından, ücretsiz düzen paketini içeren gönderiyi seçin.


Gönderinin sonuna doğru, “Tam çözünürlüklü resim varlıklarını indir” başlıklı indirme düğmesini bulacaksınız.

Zipten Çıkarın ve Klasörü Açın
Zip dosyası indirildikten sonra, klasörü açın ve açın. Orada paket için tüm kaynak dosyaları ve tam çözünürlüklü görüntü varlıklarını bulacaksınız.

Tam Çözünürlüklü Orijinal Görüntüler Kullanın
Tam çözünürlüklü görüntü varlıklarının çoğu (fotoğraflar, arka plan görüntüleri, grafikler, çizimler ve simgeler), herhangi bir varsayılan fotoğraf uygulamasını kullanarak açılması ve basit düzenlemeler (boyutlandırma, kırpma vb.) yapılması kolay olan JPG veya PNG dosya biçimlerinde gelir. bilgisayarınızda (Önizleme gibi).
Markanıza uygun özel simgelerin, grafiklerin vb. renklerini değiştirmek için kaynak dosyaları kullanın
Bazı durumlarda, görüntü varlıklarını oluşturmak için kullanılan kaynak dosyalara erişmek isteyebilirsiniz. Örneğin, simge renk düzenini sitenize uyacak şekilde değiştirmek için belirli bir simge kümesinin kaynak dosyasını açmak isteyebilirsiniz. Kaynak dosyaları düzenlemek istiyorsanız, bu değişiklikleri yapmak için daha gelişmiş bir fotoğraf düzenleyiciye veya Adobe Illustrator gibi bir grafik yazılımına ihtiyacınız olacaktır.

Yeni Web Siteleri için Ek Adımlar
İlk kez bir Divi web sitesi kuranlarınız için, web sitenizi çalışır duruma getirmek için gereken birkaç adım daha var. Bu adımlar her şeyi kapsamaz. Her web sitesinin bu makalenin kapsamı dışında farklı ihtiyaçları olduğuna eminim. Ancak bu, diğer ihtiyaçlara odaklanabilmeniz için çalışmaya başlamanıza yardımcı olacaktır.
Web Siteniz için Birincil Menü Oluşturun
Sayfalarımız hazır olduğunda, web sitesi için yeni bir birincil menü oluşturmamız gerekiyor. Bu, Divi'deki varsayılan başlığın ana menüsünde hangi sayfaların/bağlantıların görüneceğini kontrol etmemizi sağlar.
Aşağıdaki adımları izleyerek yeni bir menü oluşturmak için:
- WordPress Kontrol Panelinden Görünüm > Menüler'e gidin
- Bir menü adı girin
- Menü Ayarları altında, Görüntüleme konumunu Birincil Menü olarak ayarlayın.
- Menü Oluştur'a tıklayın

Yeni birincil menü oluşturulduktan sonra sayfalarımızı menüye eklemeye hazırız. İşte nasıl:
- Soldaki Menü öğeleri ekle alanının altında, Sayfalar geçişi altında oluşturduğumuz sayfaların bir listesini göreceksiniz. Tüm sayfaları seçin.
- "Menüye Ekle" ye tıklayın.
- Menü Yapısı alanı altında, sürükle ve bırak yöntemini kullanarak menü öğelerini istediğiniz gibi düzenleyin.
- Ardından menüyü kaydedin.

Web Siteniz için Statik Bir Ana Sayfa Oluşturun
Varsayılan olarak, WordPress en son gönderilerinizi (dinamik olarak) ana sayfanızda görüntüler. Ana sayfanızı, oluşturduğunuz statik ana sayfayı gösterecek şekilde değiştirmek istiyorsanız, yapmanız gerekenler burada.
- Ayarlar > Okuma'ya gidin
- Ana sayfanız görüntülenir altında, “Statik Bir Sayfa” öğesini seçin.
- Ana sayfa için kullanmak istediğiniz sayfayı seçin.
- Değişiklikleri Kaydet.

Divi Tema Seçeneklerini Güncelle
Web siteniz sayfalar, statik bir ana sayfa ve bir ana menü ile ayarlandıktan sonra, eksik olduğunuz tek şey bir Logodur.
Logo
Özel logonuzu Divi web sitenize Divi Tema Seçenekleri altında yükleyebilirsiniz (nasıl yapılacağı aşağıda açıklanmıştır).

Vaktiniz olduğunda tema seçeneklerini inceleyebilir ve güncellemeniz gereken bir şey olup olmadığına bakabilirsiniz. Şimdilik, kesinlikle logonuzu yüklerdim. Ayrıca, Özel Üstbilgi ve Altbilgi için Tema Oluşturucu'yu kullanmayacaksanız, sosyal medya takip URL'lerimi de buraya eklerdim. Bunlar, varsayılan altbilgi çubuğunun sağ alt kısmında görünür. Daha fazla bilgi için Divi Tema Seçeneklerinin nasıl kullanılacağına ilişkin belgelerimizi ziyaret edin.
Tema Oluşturucu Şablonları
Bu noktada, web sayfalarınızın tasarımını web sitenizin tüm alanlarına genişletmeye hazırsınız. Divi Tema Oluşturucu, Divi Oluşturucu'nun gücünü alır ve Divi Teması'nın tüm alanlarına genişleterek özel üstbilgiler, altbilgiler, kategori sayfaları, ürün şablonları, blog yazısı şablonları, 404 sayfalar ve daha fazlasını oluşturmanıza olanak tanır.
Tema oluşturucuya erişmek için Divi > Tema Oluşturucu'ya gidin.

Burada, statik sayfalarınızı oluşturmak için kullandığınız hazır düzenleri kullanarak dinamik içerikli sonsuz özel şablonlar oluşturabileceksiniz. Theme Builder'ın nasıl kullanılacağı hakkında daha fazla bilgi için Divi Theme Builder dokümantasyon sayfasına bakın.
Başlık ve altbilgi
Ücretsiz Hazır Üstbilgi ve Altbilgi Şablonlarımızdan birini kullanmak isterseniz, sizin için aynı düzen paketine sahip olabiliriz. Seçtiğiniz düzen paketi için bir tane olup olmadığını görmek için blogumuzda bir arama yapın. Değilse, indirmek için ücretsiz oluşturduğumuz tüm üstbilgi ve altbilgi şablonlarını bulmak için daha genel bir arama yapabilirsiniz. Üstbilgi veya altbilgi tasarımını hızlı bir şekilde başlatmak için harika bir yol olurdu.
Daha fazla bilgi için Divi's Theme Builder ile nasıl özel bir başlık oluşturulacağına bakın.
Ve Divi's Theme Builder ile nasıl özel bir alt bilgi oluşturulacağını kontrol edin.
Blog Gönderisi Şablonu
Web siteniz için bir blog sahibi olmayı planlıyorsanız, statik sayfalarınızın stiliyle eşleşen bir blog yazısı şablonunuz olmalıdır. Bu şekilde, tüm gönderileriniz, her gönderiyi ayrı ayrı tasarlamanıza gerek kalmadan site genelinde tutarlı bir tasarıma sahip olacaktır.
Daha fazla bilgi için, bir blog gönderisi şablonunun nasıl tasarlanacağına (veya ücretsiz olarak indirileceğine) bakın.
Ayrıca, düzen paketinize mükemmel şekilde uyan ücretsiz bir blog yazısı şablonu için blogumuzda arama yapmayı unutmayın. Değilse, her zaman kendi tasarımınıza hızlı bir başlangıç olarak kullanabilirsiniz.
Kategori Sayfası Şablonu
Kategori sayfası şablonları da bloglar için olmazsa olmazlardandır. Daha fazla bilgi için bir kategori sayfası şablonunun nasıl tasarlanacağına bakın.
Ayrıca, düzen paketinize mükemmel şekilde uyan ücretsiz bir kategori sayfası şablonu için blogumuzda arama yapmayı unutmayın. Değilse, her zaman kendi tasarımınıza hızlı bir başlangıç olarak kullanabilirsiniz.
404 Sayfa
404 sayfası, web siteniz için önemli bir sayfadır, çünkü sitenizdeki bozuk bir sayfayı ziyaret eden kullanıcıların ne gördüğünü kontrol eder. Daha fazla bilgi için 404 sayfalık bir şablonun nasıl tasarlanacağına bakın.
Ve ücretsiz bir 404 sayfa şablonu için blogumuzda arama yapmayı unutmayın. Kısa sürede bir tanesini çalıştırmanıza yardımcı olacak birkaç tane var.
Son düşünceler
Divi'nin ücretsiz hazır düzen paketlerinden birini kullanmak, yeni bir web sitesini normalde alacağı zamandan çok daha kısa sürede çalışır duruma getirmenin harika bir yoludur. Dürüst olalım, harika tasarım bulmak kolay bir şey değil. Bu nedenle sektör lideri tasarım ekibimiz tarafından yapılan yüzlerce tasarıma Divi Builder'ın içinden erişebildiğimizi bilmek bize yardımcı olur. Ve düzenler sadece statik sayfalar için değildir. Üstbilgiler, altbilgiler ve herhangi bir özel şablon oluşturmak için bu düzen paketlerindeki tasarım öğelerini kullanabilirsiniz.
Hazır yerleşim paketlerini kullanma deneyiminiz nasıldı?
Yorumlarda sizden haber bekliyorum.
Şerefe!
