Jak korzystać z przesunięcia postów w modułach bloga Divi, aby zbudować wszechstronną stronę bloga?
Opublikowany: 2022-02-21Układ bloga oferuje wiele sposobów na wstępne ustawienie postów na blogu. Możesz użyć wielu modułów, aby wyświetlić kanały na różne sposoby. Często zapominamy, że mamy wiele sposobów na kontrolowanie, które posty wyświetlają się w tych modułach. Opcja Divi Post Offset z modułami Blog i Post Slider może zmienić sposób działania strony bloga bez zmiany układu. W tym artykule przyjrzymy się, jak wykorzystać Post Offset w modułach Divi Blog, aby zbudować wszechstronną stronę bloga.
O odsunięciu postu

Post Offset to opcja w modułach Divi, która wyświetla posty dowolnego typu. Jest to pole, w którym możesz wprowadzić liczbę postów, które Divi ma pominąć. Domyślna wartość to 0. To mówi Divi, aby nie pomijał żadnych postów.
Dodanie przesunięcia o 1 mówi Divi, aby pominąć ostatni post. Przesunięcie lub 2 mówi Divi, aby pominął dwa najnowsze posty.
Możemy utworzyć stronę bloga z więcej niż jednym modułem Blog lub Post Slider i wyświetlać różne posty. Możemy użyć przesunięcia, aby dodać tyle modułów Blog i Post Slider, ile chcemy.
Otwiera to wiele możliwości projektowania stron blogowych. Możemy wyróżnić konkretne posty. Na przykład, jeśli pracujesz nad serią, możesz mieć moduł Blog do wyświetlania postów z wcześniejszych serii. Możemy również wykorzystać je w określony sposób, aby wyróżnić posty lub jako inny sposób na przyciągnięcie uwagi.
Strona bloga z pięcioma modułami bloga
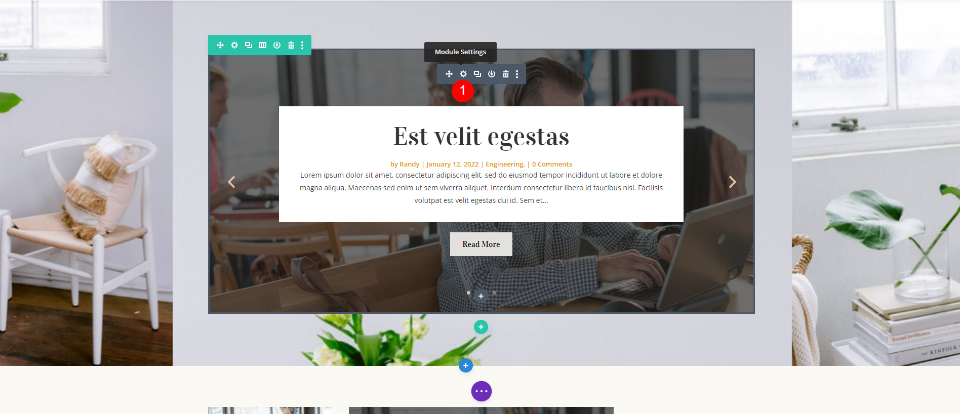
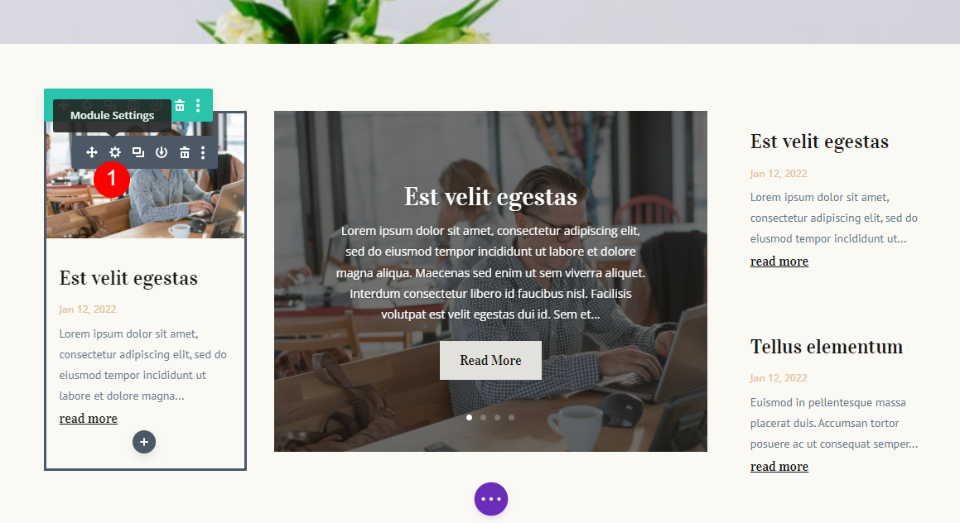
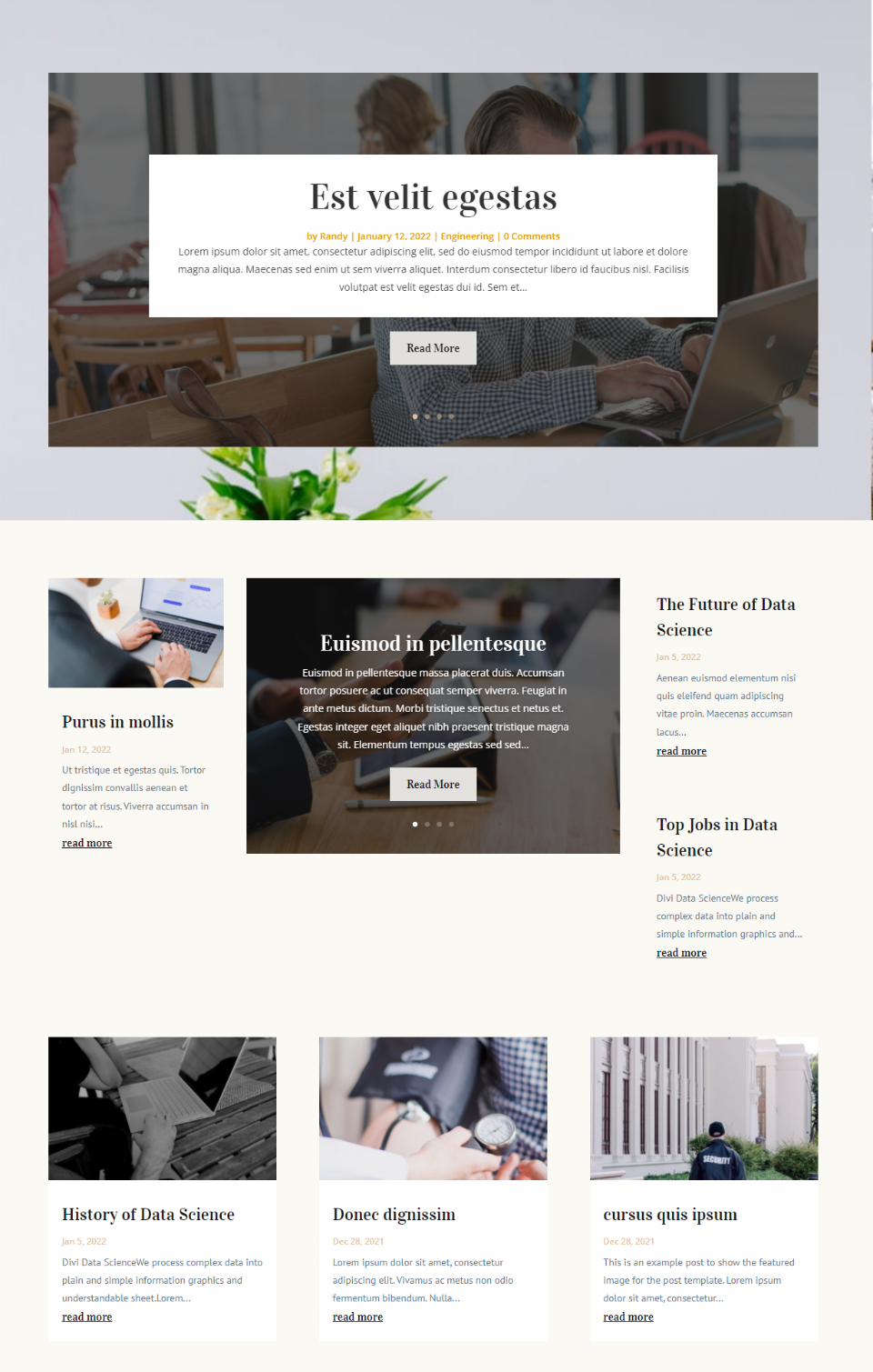
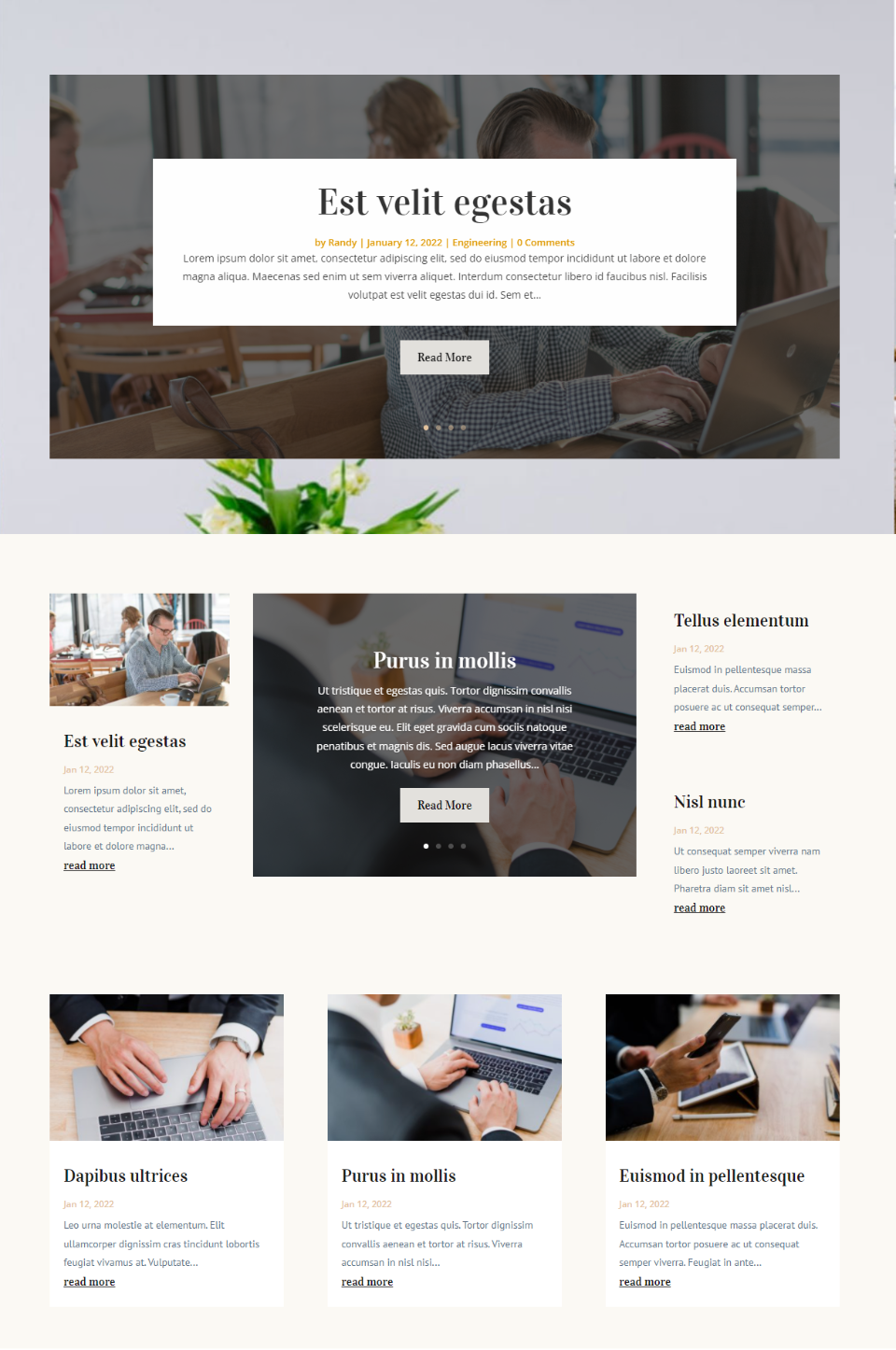
Poniższy obraz to strona bloga z pakietu Blogger Layout Pack, który jest dostępny z poziomu Divi. To złożona strona, która wyświetla posty na blogu z pięcioma różnymi modułami. Dwa z tych modułów to Post Sliders. Jeden z modułów Blog zawiera polecany post. Kolejny pokazuje kilka następnych postów. Ostatni pokazuje standardowy kanał bloga.

Obecnie mam wszystkie pięć modułów wyświetlających te same posty. Użyjemy Post Offset, aby wyświetlać różne posty na różne sposoby.
Dostosowywanie przesunięcia post
Zanim zaczniemy, musimy zdecydować, jak będzie działać nasza strona bloga. Obecnie nasze moduły wyświetlają:
- Suwak pierwszego posta – 4 posty
- Moduł pierwszego bloga – 1 post
- Suwak drugiego posta – 4 posty
- Drugi moduł Blog – 2 posty
- Trzeci moduł Blog – 3 posty
To pozwala nam potencjalnie wyświetlić 14 różnych postów na blogu. Skonfigurujemy moduły na dwa różne sposoby. Pierwszy wyświetli 14 postów, począwszy od pierwszego modułu do ostatniego. Pomoże nam to zobaczyć, jak działa offset. Drugi pokaże posty, które nakładają się między modułami. Stworzy ciekawszy i bardziej użyteczny projekt.
Przykład pierwszej strony bloga
Nasza pierwsza opcja wyświetli 14 postów w kolejności od najnowszych do najstarszych we wszystkich pięciu modułach.
- Suwak pierwszego posta – pokaż ostatnie 4 posty
- Pierwszy moduł Blog – pomiń 4 posty, pokaż 1
- Suwak drugiego posta – pomiń 5 postów, pokaż 4
- Drugi moduł Blog – pomiń 9 postów, pokaż 2
- Trzeci moduł Blog – pomiń 11 postów, pokaż 3
Przyjrzymy się również liczbie postów dla każdego modułu, gdy otworzymy je po raz pierwszy.
Suwak pierwszego posta
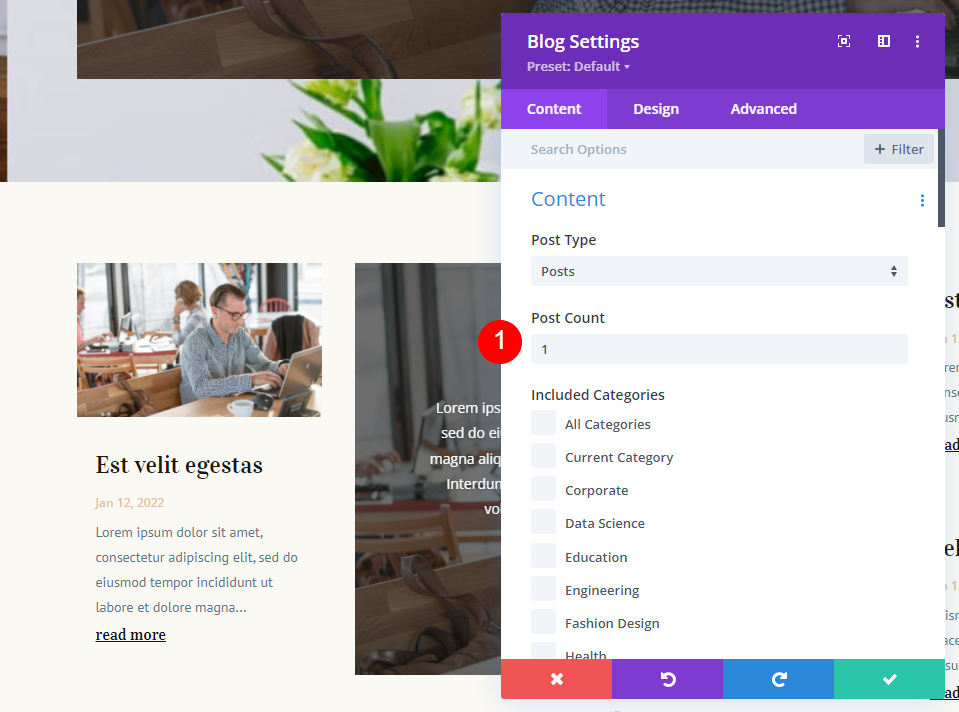
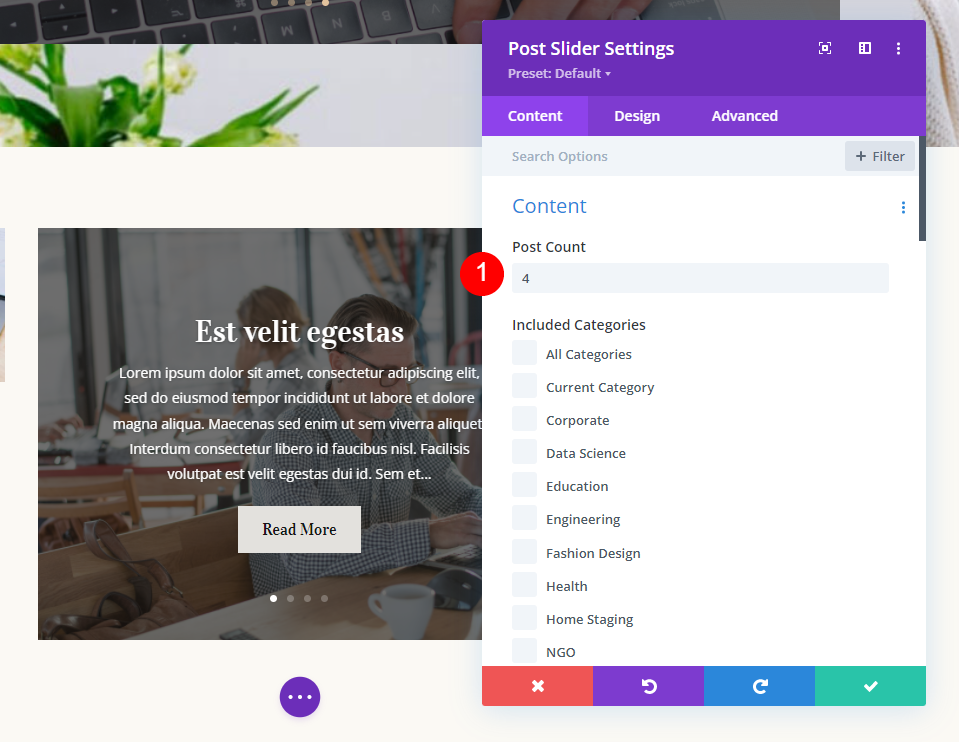
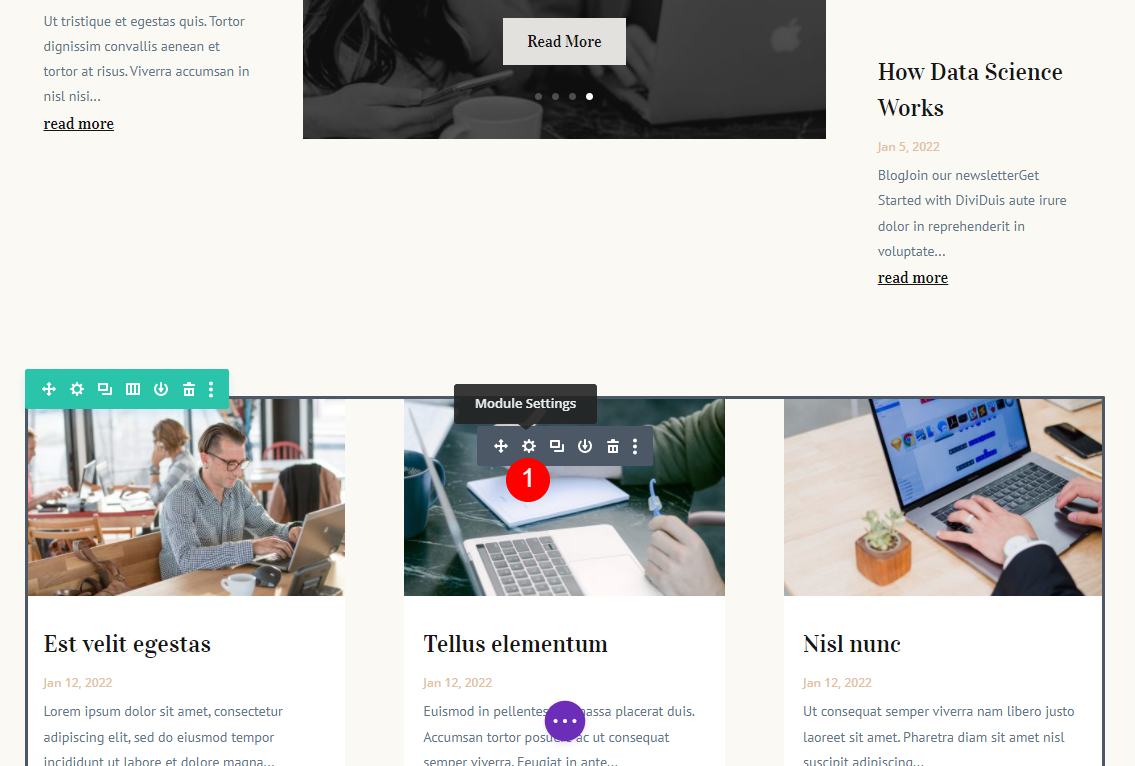
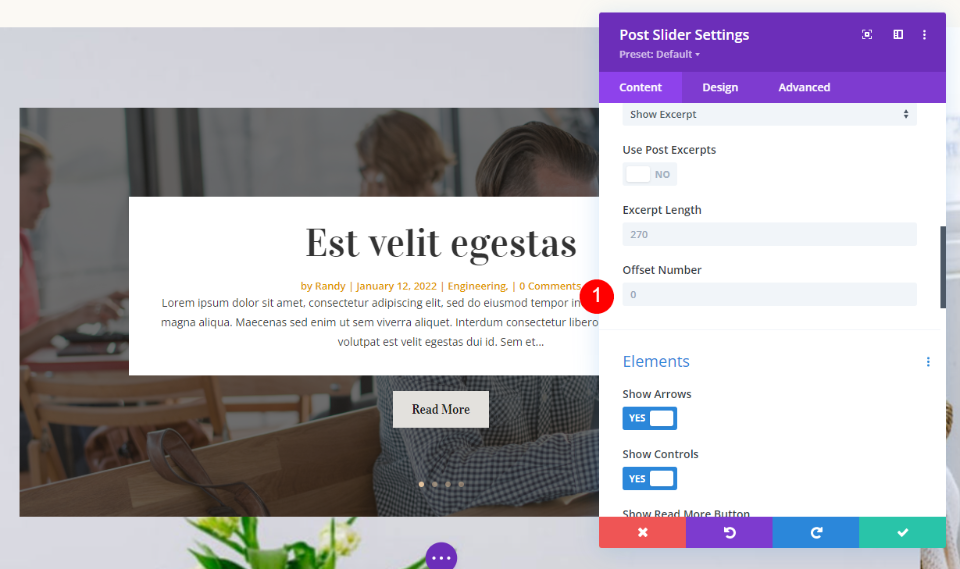
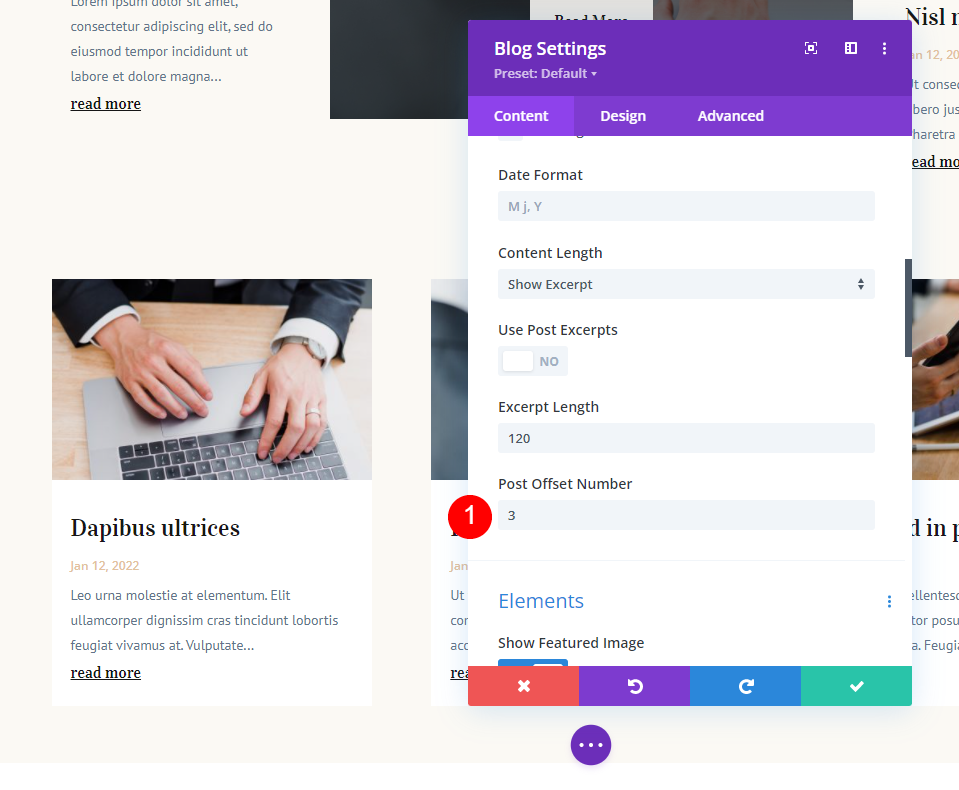
Zaczniemy od suwaka postów na górze strony. Ten wyświetli posty 1-4 z naszych najnowszych postów. Otwórz jego ustawienia , klikając koło zębate.

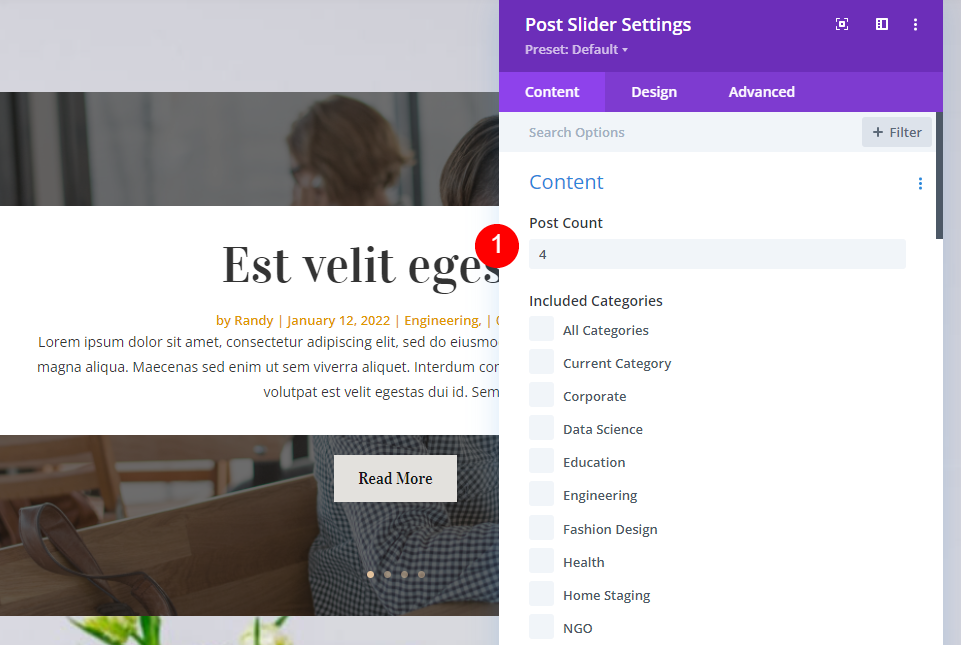
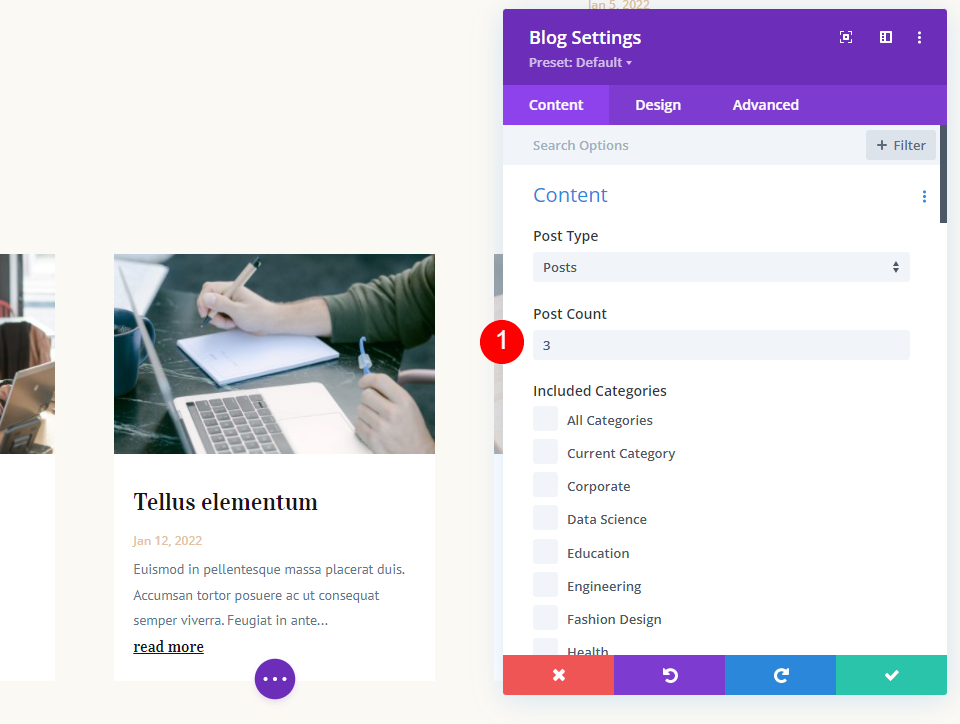
W sekcji Treść ustaw jego Liczba postów na 4.
- Liczba postów: 4

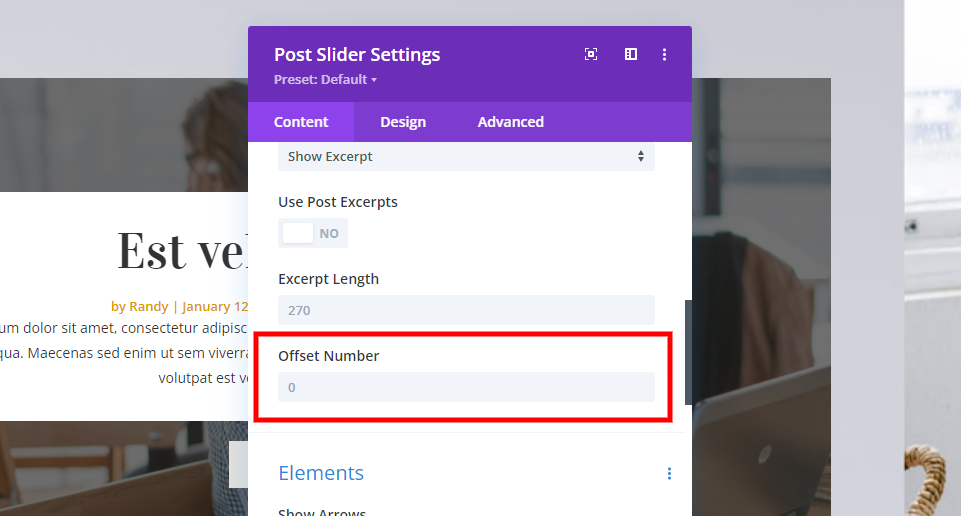
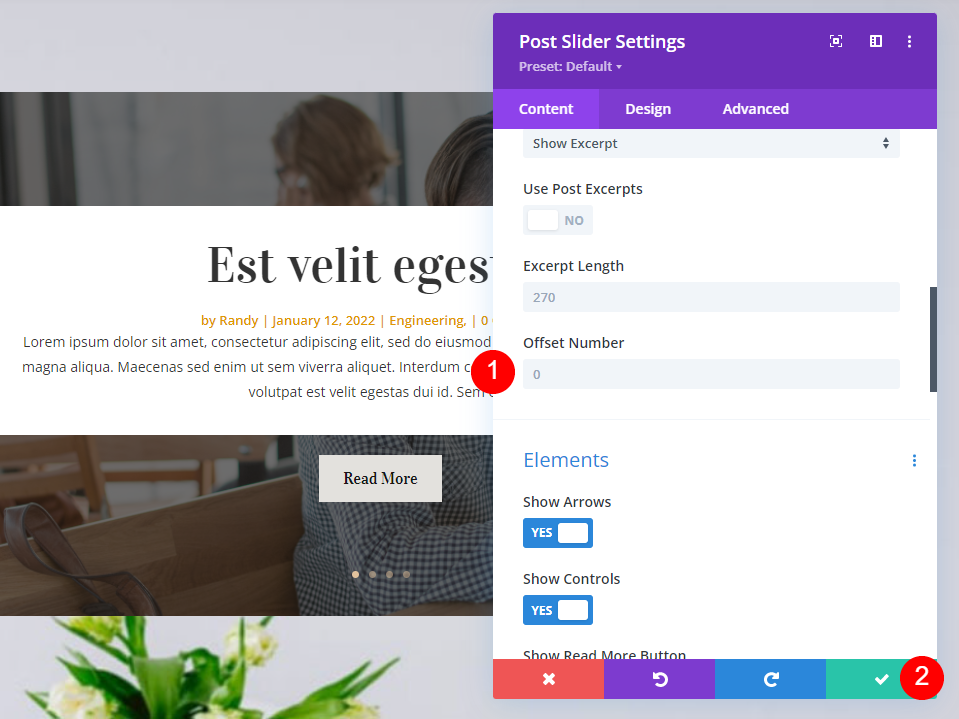
Następnie przewiń w dół do Offset Number i upewnij się, że jest ustawiony na 0. Moduł wyświetli teraz 4 najnowsze posty. Zamknij ustawienia modułu.
- Numer przesunięcia: 0

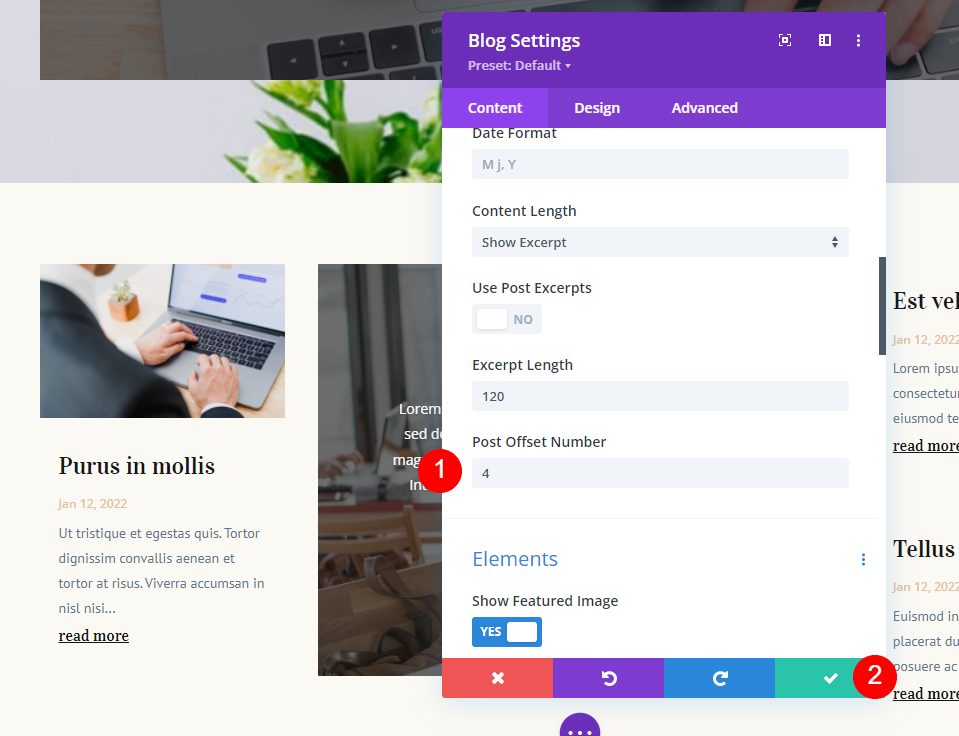
Pierwszy moduł bloga
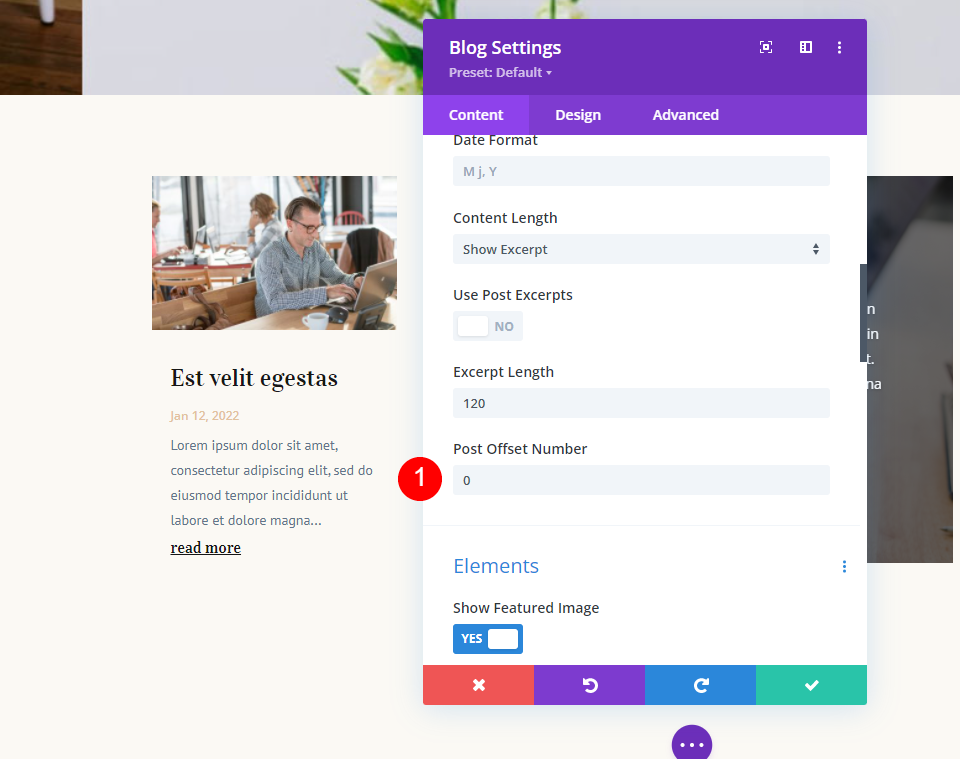
Następnie otwórz ustawienia dla pierwszego modułu Blog. Ten moduł wyświetli jeden post, który będzie postem numer 5.

Ustaw liczbę postów na 1.
- Liczba postów: 1

Ustaw Przesunięcie Postu na 4. To mówi modułowi, aby pominął pierwsze cztery posty, które zostaną wyświetlone w pierwszym Suwaku Postów. Zamknij moduł.
- Przesunięcie postu: 4

Suwak drugiego posta
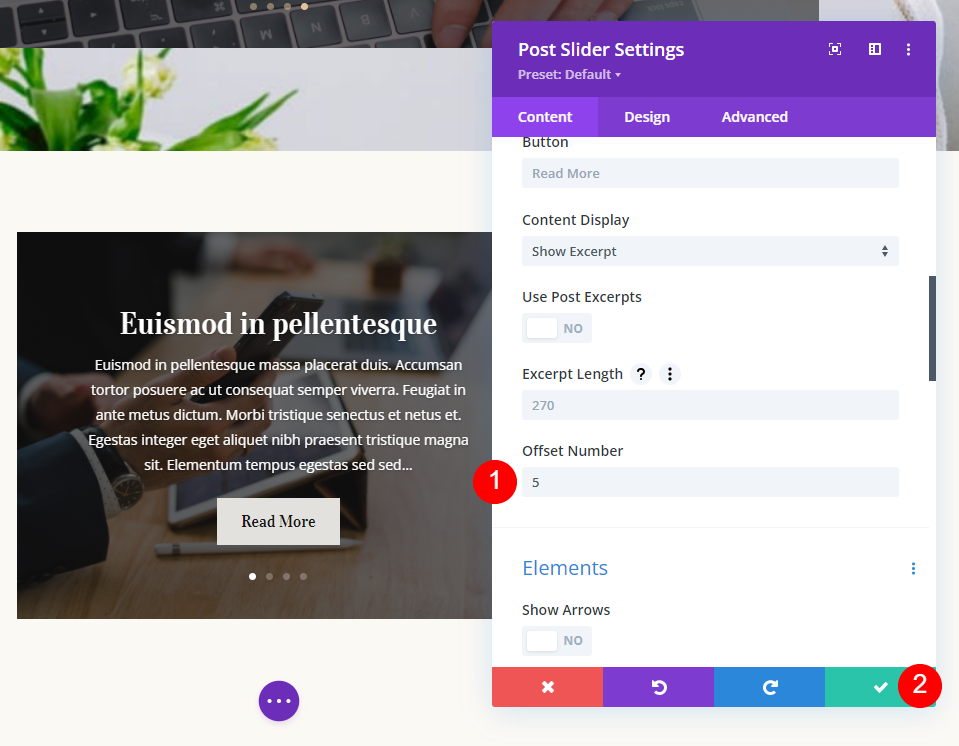
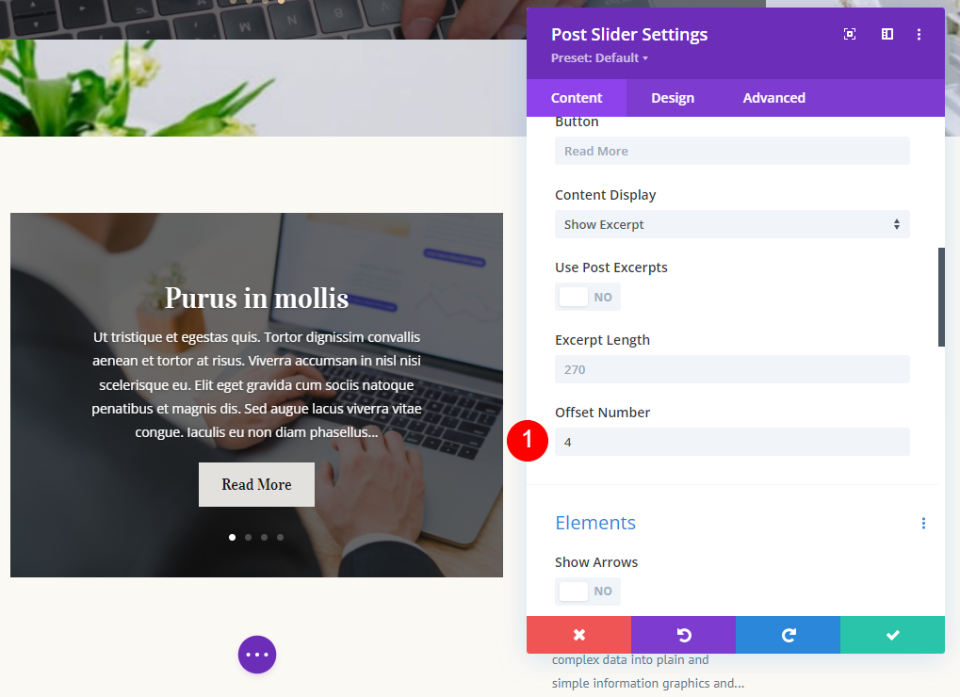
Następnie otwórz ustawienia drugiego modułu Post Slider. Spowoduje to wyświetlenie postów 6-9.

Ustaw liczbę postów na 4.
- Liczba postów: 4

Ustaw Przesunięcie Postu na 5. To mówi Divi, aby pominąć 5 ostatnich postów, które są wyświetlane w poprzednich modułach. Zamknij ustawienia.
- Przesunięcie postu: 5

Drugi moduł bloga
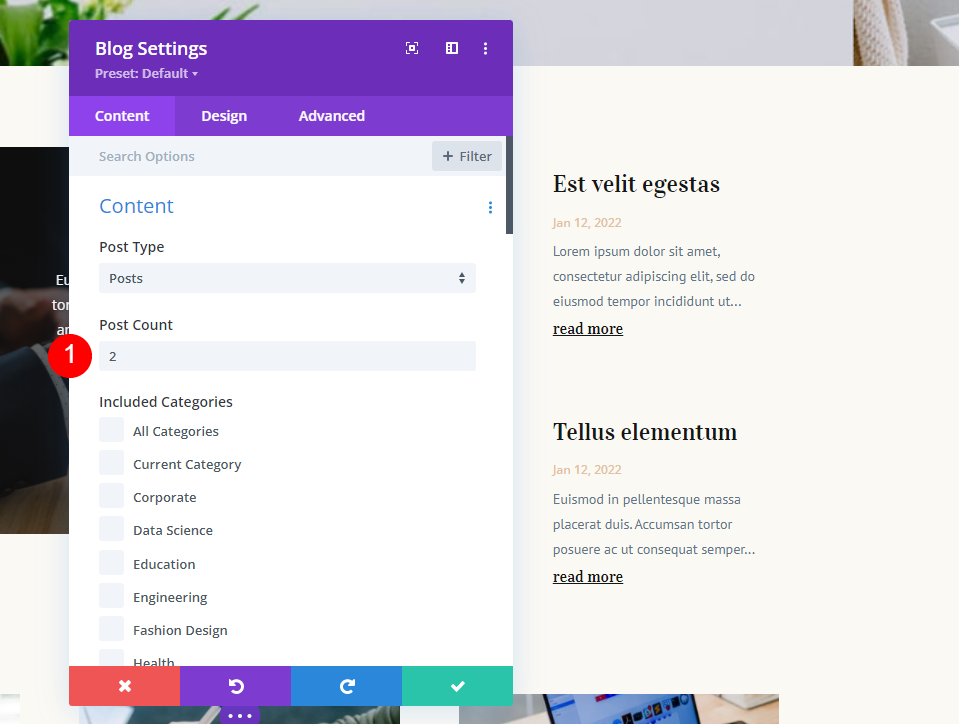
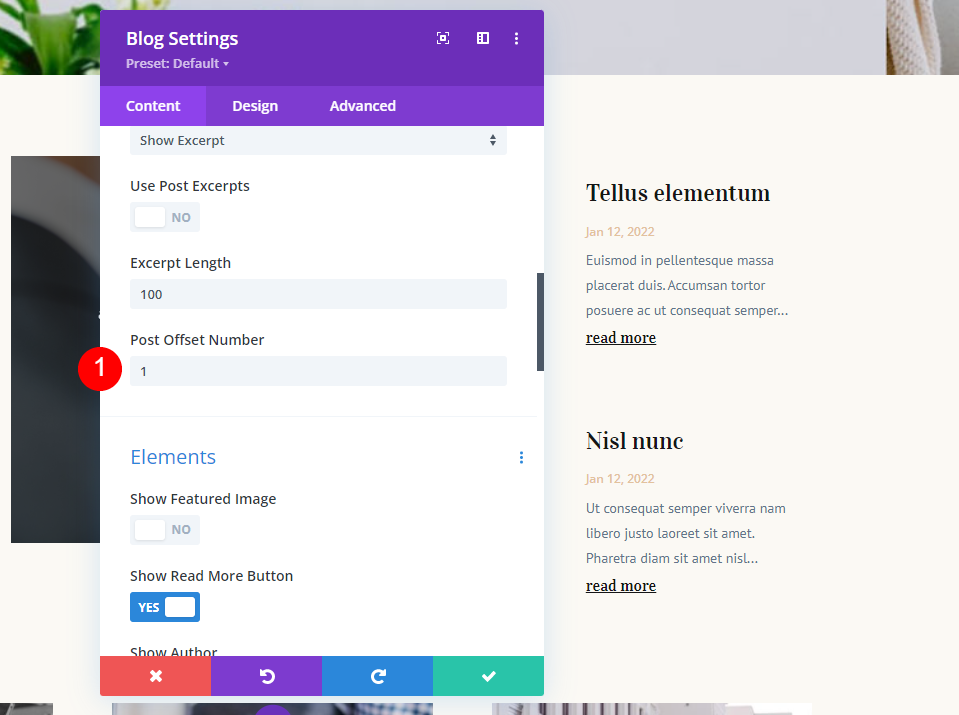
Następnie otwórz ustawienia drugiego modułu Blog . W tym przykładzie wyświetli posty 10 i 11.

Ustaw liczbę postów na 2.
- Liczba postów: 2


Ustaw Przesunięcie Postu na 9. To mówi Divi, aby zignorował 9 postów wyświetlanych przez inne moduły. Zamknij ustawienia modułu.
- Przesunięcie postu: 9

Trzeci moduł bloga
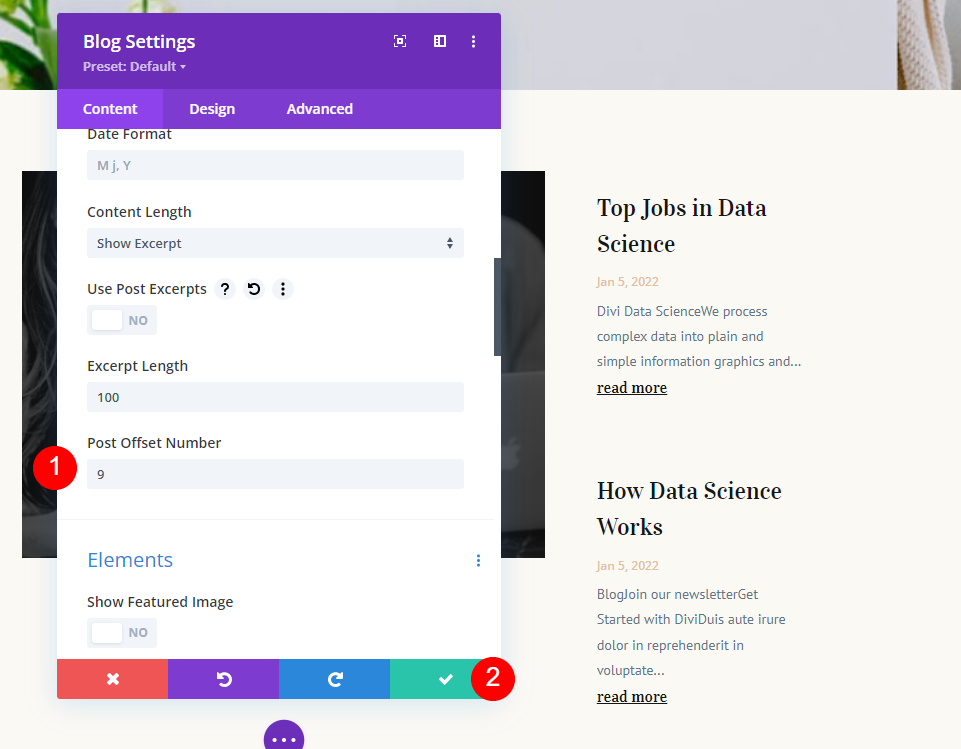
Na koniec otwórz ustawienia trzeciego modułu Blog. Ten moduł wyświetla kanał bloga z 3 wpisami na blogu.

Ustaw liczbę postów na 3.
- Liczba postów: 3

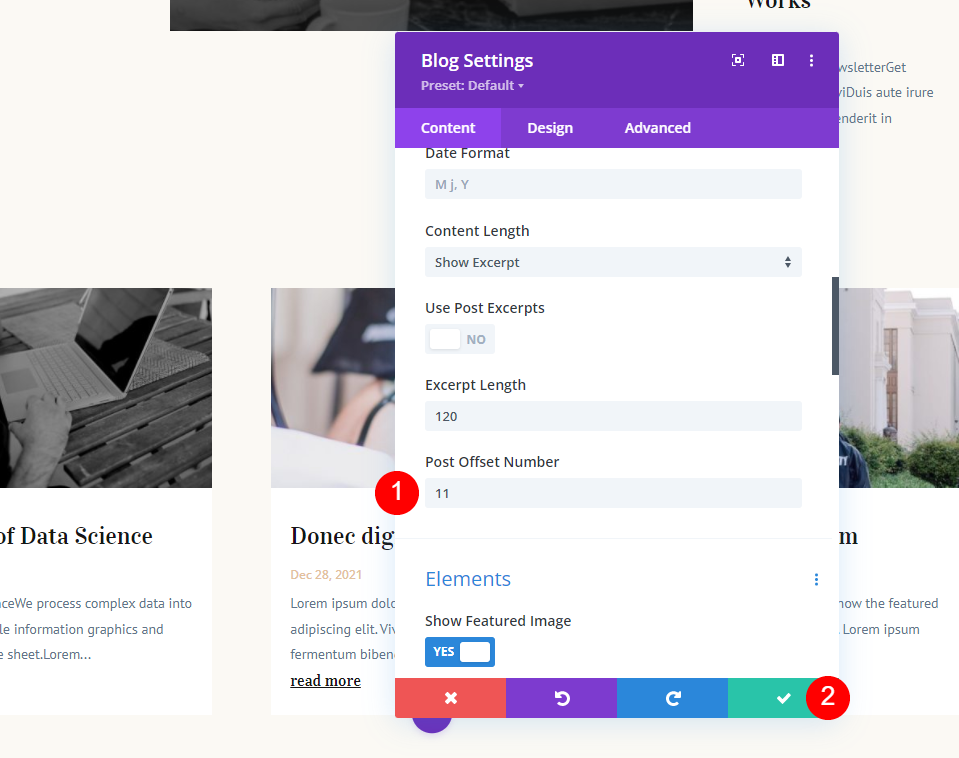
Ustaw jego Post Offset na 11. To mówi modułowi Blog, aby pominął 11 ostatnich postów i wyświetlił posty 12-14. 11 najnowszych postów zostanie wyświetlonych w pozostałych 4 modułach.
- Przesunięcie postu: 11

Sprawdzanie korekty przesunięcia
Pokazywanie takiej liczby modułów postów z wieloma postami i różnymi przesunięciami może szybko stać się mylące. Prostym sposobem sprawdzenia, czy jesteś na dobrej drodze, jest ustawienie przesunięcia, aby wyświetlić ostatni post z poprzedniego modułu, a następnie zwiększenie tej liczby o 1.
Na przykład ustawiłem te dwa, aby pokazywały ten sam post, zmieniając przesunięcie drugiego modułu na 8 i porównując go z ostatnim postem w suwaku postów. Teraz wiem, że zmienić jego przesunięcie na 9, aby pokazać następny post.

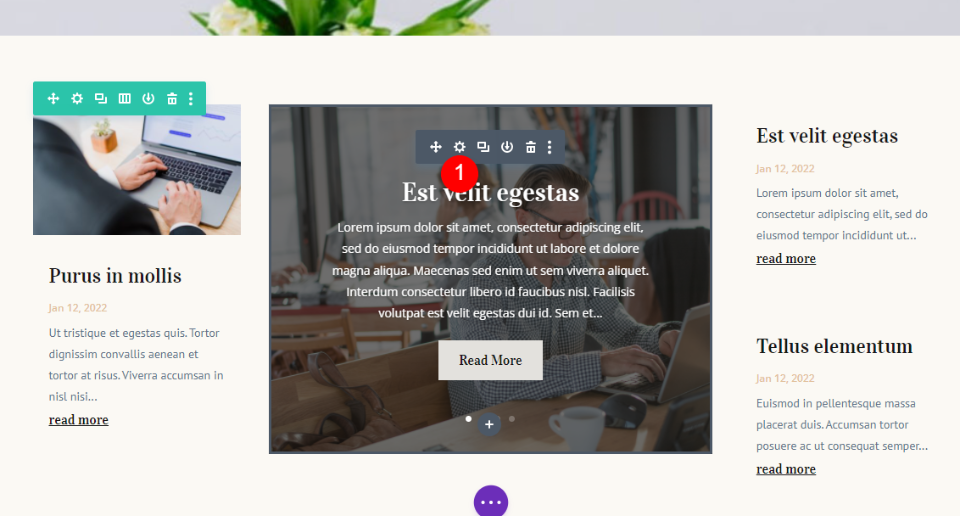
Przykładowe wyniki pierwszej strony bloga
Teraz strona bloga wyświetla posty od 1 do 14 w ramach 5 różnych modułów postów. Żaden nie pokazuje tych samych postów. Jednym z problemów jest to, że kilka postów jest ukrytych w suwakach postów. W następnym przykładzie zobaczymy, że możemy używać suwaków postów, aby posty nie gubiły się na stronie.

Przykład drugiej strony bloga
Teraz użyjmy tego samego układu z tą samą liczbą postów, ale użyjmy różnych przesunięć, aby stworzyć coś bardziej interesującego. Użyjemy tego do wyróżnienia konkretnych postów.
Będziemy mieli pierwszy suwak postów, który wyświetli 4 najnowsze posty. Pierwszy moduł Blog wyświetli najnowszy post, który będzie go promował. Drugi moduł Blog wyświetli drugi i trzeci najnowszy post jako dodatek do polecanego posta. Drugi suwak postów wyświetli posty 5-8. Kanał bloga będzie wyświetlał posty od 4 do 6.
Spowoduje to wyświetlenie tych samych postów kilka razy w różnych lokalizacjach, które można wykorzystać strategicznie.
Nasz wykres wygląda tak:
- Suwak pierwszego posta – pokaż ostatnie 4 posty
- Pierwszy moduł Blog – pomiń 0 postów, pokaż 1
- Suwak drugiego posta – pomiń 4 posty, pokaż 4
- Drugi moduł Blog – pomiń 1 post, pokaż 2
- Trzeci moduł Blog – pomiń 3 posty, pokaż 3
Nie zmienimy liczby postów. Pokażę ustawienia przesunięcia dla każdego modułu.
Suwak pierwszego posta
Pierwszy moduł Post Slider wyświetla 4 najnowsze posty. Post Offset powinien być ustawiony na 0.
- Przesunięcie postu: 0

Pierwszy moduł bloga
Pierwszy moduł Blog wyświetli najnowszy post. Wyświetli jeden post z przesunięciem postu równym 0.
- Przesunięcie postu: 0

Suwak drugiego posta
Drugi suwak postów pominie 4 najnowsze posty i wyświetli kolejne 4 posty. Jego Post Offset powinien być ustawiony na 4.
- Przesunięcie postu: 4

Drugi moduł bloga
Drugi moduł Blog pominie pierwszy post i pokaże kolejne 2 posty. Jego Post Offset powinien być ustawiony na 1.
- Przesunięcie postu: 1

Trzeci moduł bloga
Trzeci moduł Blog pominie pierwsze 3 posty i wyświetli posty 4-6. Będzie nakładać się na drugi moduł Post Slider. Powinien mieć Post Offset równy 3.
- Przesunięcie postu: 3

Przykładowe wyniki drugiej strony bloga
Teraz strona bloga wyświetla 8 najnowszych postów. Pierwszy suwak posta pokazuje najnowsze 4. Pierwszy i drugi moduł Blogu pokazują 1-3. Drugi suwak postów pokazuje posty 5-8. Kanał bloga pokazuje posty 4-6.

Brzmi to skomplikowanie, ale miałem prosty plan, który ma sens, gdy go zobaczysz. Moduły Blog wyświetlają posty w kolejności od 1 do 6, co pozwala zignorować moduły Post Slider, aby szybko zobaczyć ostatnie 6 postów. Suwaki postów mogą być użyte jako inny sposób na zwrócenie uwagi na ostatnie 8 postów.
Końcowe myśli
Oto nasze spojrzenie na to, jak wykorzystać Post Offset w modułach bloga Divi, aby zbudować wszechstronną stronę bloga. Opcja offsetu Divi daje wiele możliwości projektowych. W moich przykładach tylko zarysowałem powierzchnię. Możesz użyć wielu modułów Blog i modułów Post Slider razem, aby stworzyć prawie nieskończone opcje post-wyświetlania.
Chcemy usłyszeć od Ciebie. Czy używasz Post Offset z modułami Divi Blog i Post Slider? Daj nam znać w komentarzach.
