Cómo usar un paquete de diseño prefabricado en su sitio web Divi
Publicado: 2022-02-24Una de las formas en que empoderamos a nuestra comunidad Divi es regalando paquetes de diseño prefabricados GRATIS todas las semanas. Puedes consultarlos aquí. Hacemos esto principalmente porque sabemos que los paquetes de diseño prefabricados de Divi lo ayudan a tener un hermoso sitio web en funcionamiento en minutos. Pero aquí hay 6 grandes razones más para usarlos:
- Son gratis. Piense en el tiempo y el dinero que ahorrará en comparación con el diseño de su sitio web desde cero.
- Cada paquete de diseño presenta diseños de página individuales diseñados estratégicamente para una industria o nicho en particular.
- Hay más de 250 paquetes de diseño para elegir (¡eso es más de 1800 diseños de página individuales!). Existe una gran posibilidad de que tengamos algunos que funcionen para usted.
- Diseño líder en la industria
- Son de fácil acceso. Puede cargar diseños prefabricados directamente desde la Biblioteca Divi Builder a cualquier página con solo unos pocos clics.
- Vienen con activos de imágenes libres de regalías. Todas las imágenes utilizadas en todo el paquete de diseño son gratuitas para su uso sin restricciones para uso comercial y no comercial.
Ahora que conoce el increíble valor que pueden ofrecer estos paquetes de diseño, aquí le mostramos cómo usarlos en su propio sitio web Divi.
Cómo usar un paquete de diseño Divi prefabricado en su sitio web
Autentica tu suscripción a Elegant Themes
Antes de poder descargar diseños prefabricados de la biblioteca Divi, debe autenticar su suscripción a Elegant Themes. Aquí está cómo hacerlo:
- Vaya a Divi > Opciones de tema.
- Seleccione la pestaña Actualizaciones
- Ingrese su nombre de usuario
- Ingrese su clave API
- Haga clic en guardar cambios

Después de ingresar el nombre de usuario y la clave API, obtendrá acceso inmediato a los diseños. Puede encontrar su clave API en su área de miembros en el sitio de Elegant Themes. De lo contrario, cuando haga clic para importar un diseño a su página, se le pedirá que ingrese su nombre de usuario y clave API de membresía de Elegant Themes.
Cargue un diseño prefabricado en una página nueva usando The Divi Builder
Una vez que se haya autenticado su suscripción, tenemos todo lo que necesitamos dentro de Divi para configurar las páginas de nuestro sitio web con uno de los más de 250 paquetes de diseño prefabricados. Cada paquete de diseño incluye 7-9 diseños de página (inicio, aterrizaje, información, contacto, etc.) que podemos usar para diseñar las páginas de nuestro sitio web. Básicamente, todo lo que vamos a hacer es crear una nueva página para cada uno de esos diseños de página y cargar el diseño de página prefabricado correspondiente a cada una de esas páginas. Por ejemplo, crearemos una nueva página con el título "inicio" y luego cargaremos el diseño de la página de inicio correspondiente a esa página. Luego, crearemos una página "acerca de" y cargaremos el diseño de página correspondiente a esa página y así sucesivamente. Continuamos esto hasta que tengamos un diseño de página prefabricado correspondiente cargado en cada una de las páginas que creamos.
Crear nueva página y usar Divi Builder
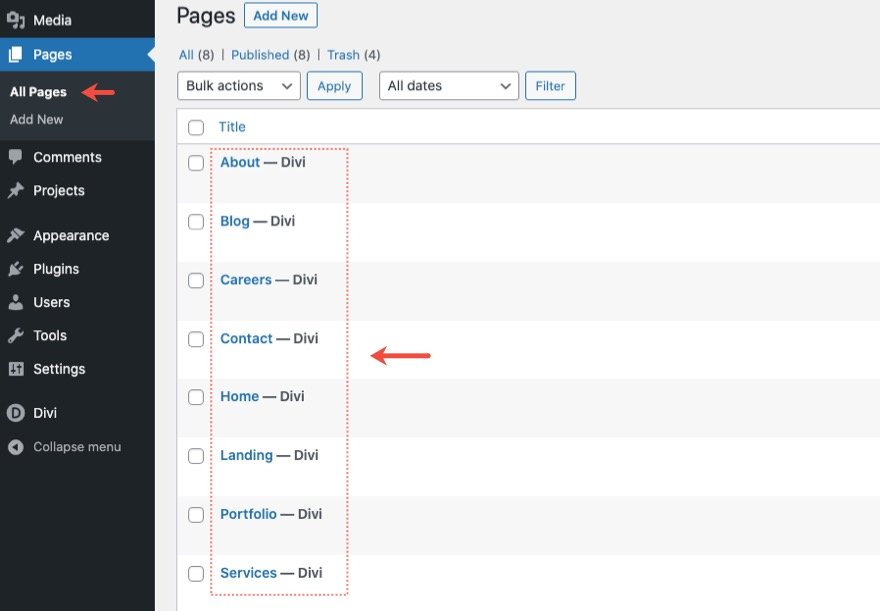
Comencemos por crear una nueva página. Desde el Panel de WordPress, vaya a Páginas > Agregar nuevo.

Asigne un título a la página y luego haga clic para usar Divi Builder (en la parte frontal).

Elija un diseño prefabricado
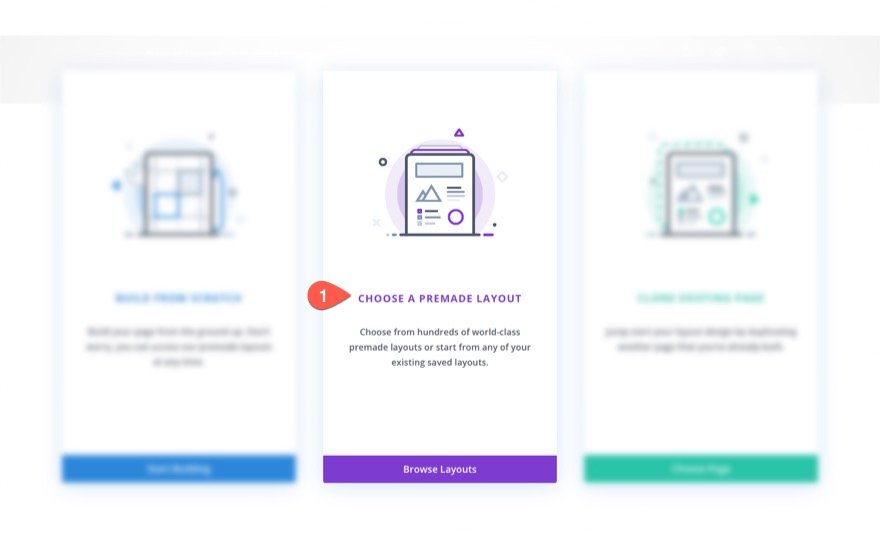
A continuación, seleccione la opción "Elegir un diseño prefabricado" de las tres opciones que aparecen al implementar Divi en una nueva página.

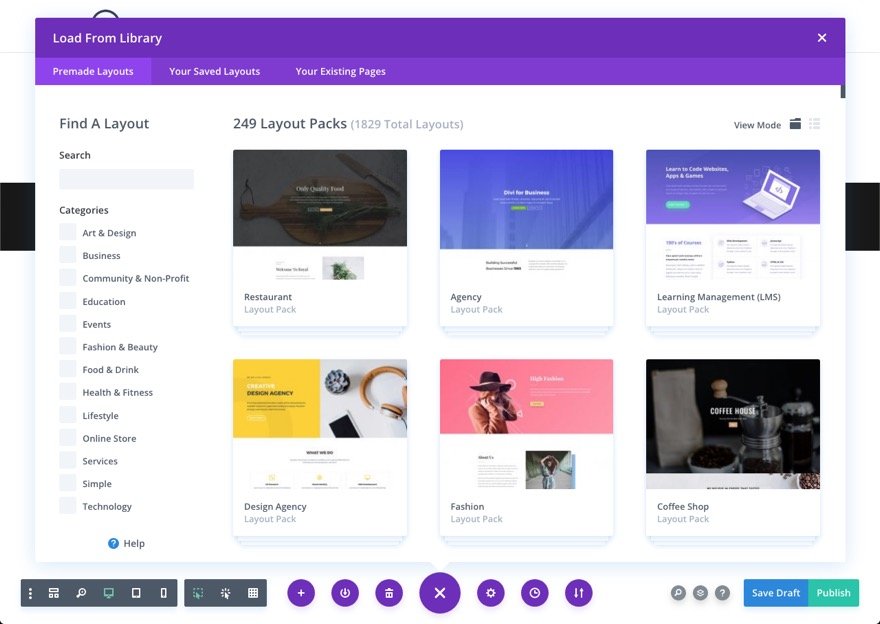
Esto abrirá automáticamente la ventana emergente "Agregar desde la biblioteca" desde el menú de configuración de Divi Builder. De forma predeterminada, la pestaña de diseño prefabricado estará abierta y mostrará los más de 250 diseños prefabricados disponibles.

Alternativamente, siempre puede elegir un diseño prefabricado haciendo clic en el ícono "+" Agregar desde la biblioteca en cualquier momento para abrir la ventana emergente Agregar desde la biblioteca.
Buscar y encontrar el diseño de página
Dentro de la ventana emergente Agregar de la biblioteca, puede encontrar el tipo de paquete de diseño que está buscando utilizando la barra de búsqueda y/o los filtros de categoría a la izquierda. O simplemente puede desplazarse hacia abajo y ver todos los diseños.

SUGERENCIA: Los diseños se enumeran del más antiguo al más nuevo, por lo que si desea encontrar el último de nuestros paquetes de diseño gratuitos, simplemente desplácese hasta el final.
Cargue un diseño prefabricado en la página
Una vez que seleccione el paquete de diseño que desea, verá una vista previa de todos los diseños disponibles a la derecha y una vista previa del diseño de página seleccionado a la izquierda. Para cargar el diseño en la página, simplemente haga clic en el diseño de página que desee y haga clic en el botón "Usar el diseño".

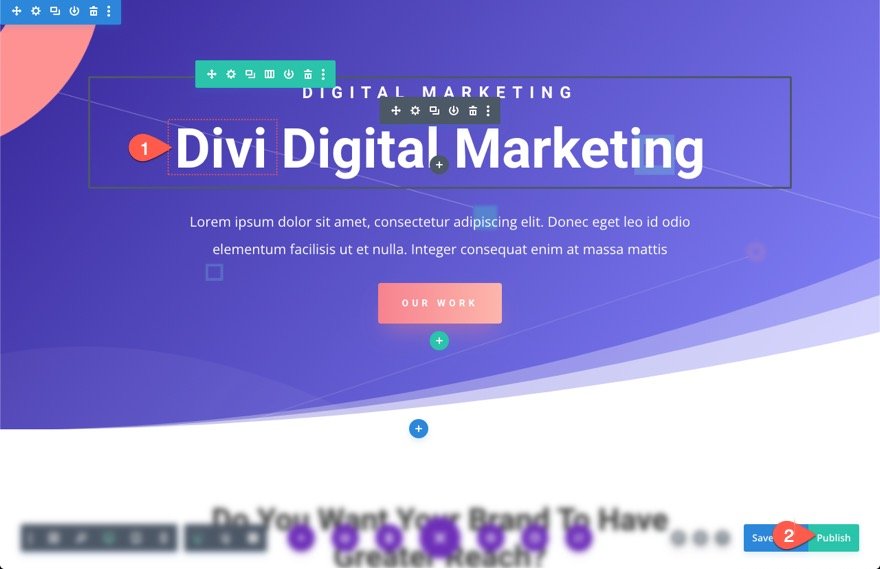
En solo unos momentos, la página se cargará en su nueva página. Así de simple, tiene una página completamente diseñada llena de contenido simulado que facilita modificar y crear la suya propia.
Hacer ediciones y/o publicar página
En este punto, siéntete libre de hacer cualquier edición en la página o déjala solo por ahora y regresa después de que todas las páginas estén completas. Asegúrese de guardarlo como borrador o publicar la página antes de continuar.

Repita el proceso de carga de los diseños de página en páginas nuevas
Una vez que haya cargado uno de los diseños de página prefabricados en una página mediante los pasos anteriores, puede continuar con el mismo proceso para crear el resto de las páginas y cargar los diseños de página prefabricados correspondientes en cada página.

Una vez que haya creado todas las páginas utilizando los diseños de página prefabricados, ahora tiene un gran impulso para un nuevo diseño de sitio web en su lugar.

Personalización de las páginas que tienen diseños prefabricados
Una vez que tenga los diseños de página en su lugar, puede regresar y editar las páginas que creó para finalizar el diseño antes de publicar el sitio. Con Divi Builder, puede volver a cada página y realizar todas las ediciones en el contenido y el diseño visualmente. Para esto, deberá estar familiarizado con los conceptos básicos de cómo usar Divi Builder. Pero no se preocupe, no necesita ser un codificador o un experto en Divi para que su sitio esté activo. De hecho, también puede usar todas las imágenes incluidas en el paquete, por lo que no debe preocuparse por reemplazarlas si no lo desea.
SUGERENCIA: asegúrese de actualizar todos los formularios con las opciones necesarias para que funcionen. Los formularios de contacto deben incluir una dirección de correo electrónico. Los formularios de Email Optin deben estar conectados a una lista de correo. No querrás perderte ninguna pista futura.
Uso de activos de imagen del paquete de diseño
Una vez que cargue un diseño de página en una página de su sitio web, todos los activos de imagen utilizados en el diseño se importarán automáticamente a su biblioteca de medios y permanecerán accesibles y visibles en su sitio web. Siéntase libre de usar esas imágenes como mejor le parezca al dar los toques finales a su sitio web.
Además de las imágenes comprimidas utilizadas con cada diseño de página de un paquete de diseño, cada uno de los más de 250 paquetes de diseño prefabricados tiene una carpeta de imágenes de resolución completa descargable que contiene todos los activos de imagen originales utilizados para el paquete de diseño. Según el paquete de diseño, estos activos de imágenes pueden incluir fotos, gráficos, íconos y más personalizados. Y archivos fuente (archivos PSD, archivos AI, etc.) que puede personalizar para sus propias necesidades de marca.
Aquí está cómo conseguirlos.
Descargue imágenes de resolución completa de la publicación del blog
Para descargar la carpeta de activos de imagen para un paquete de diseño prefabricado en particular, puede ir a nuestro blog y buscar el paquete de diseño prefabricado (es decir, "Paquete de diseño de software gratuito"). Luego seleccione la publicación que presenta el paquete de diseño gratuito.


Hacia el final de la publicación, encontrará el botón de descarga titulado "Descargar los activos de imágenes de resolución completa".

Descomprimir y abrir la carpeta
Una vez que se haya descargado el archivo zip, descomprima la carpeta y ábrala. Allí podrá encontrar todos los archivos de origen y los activos de imagen de resolución completa para el paquete.

Utilice imágenes originales de resolución completa
La mayoría de los activos de imagen de resolución completa (fotos, imágenes de fondo, gráficos, ilustraciones e íconos) vendrán en formatos de archivo JPG o PNG que son fáciles de abrir y realizar ediciones simples (dimensionamiento, recorte, etc.) usando cualquier aplicación de fotos predeterminada en su computadora (como Vista previa).
Use archivos fuente para cambiar los colores de íconos personalizados, gráficos, etc. para que coincidan con su marca
En algunos casos, es posible que desee acceder a los archivos de origen utilizados para crear los activos de imagen. Por ejemplo, es posible que desee abrir el archivo de origen de un conjunto de iconos en particular para cambiar el esquema de color del icono para que coincida con su sitio. Si desea editar los archivos de origen, necesitará un editor de fotos más avanzado o un software de gráficos como Adobe Illustrator para realizar esos cambios.

Pasos adicionales para nuevos sitios web
Para aquellos de ustedes que configuran un sitio web Divi por primera vez, se necesitan algunos pasos más para poner su sitio web en funcionamiento. Estos pasos no incluyen todo. Estoy seguro de que cada sitio web tiene necesidades diferentes más allá del alcance de este artículo. Pero esto debería ayudarlo a ponerse en marcha para que pueda concentrarse en otras necesidades.
Cree un menú principal para su sitio web
Una vez que nuestras páginas estén listas, debemos crear un nuevo menú principal para el sitio web. Esto nos permitirá controlar qué páginas/enlaces aparecen en el menú principal del encabezado predeterminado en Divi.
Para crear un nuevo menú siguiendo estos pasos:
- Vaya a Apariencia > Menús desde el panel de WordPress
- Introduce un nombre de menú
- En Configuración del menú, establezca la ubicación de visualización en Menú principal
- Haga clic en Crear menú

Una vez que se crea el nuevo menú principal, estamos listos para agregar nuestras páginas al menú. Así es cómo:
- En el área Agregar elementos del menú a la izquierda, verá una lista de páginas que hemos creado en el botón Páginas. Seleccione todas las páginas.
- Haga clic en "Agregar al menú".
- En el área Estructura del menú, organice los elementos del menú como desee mediante la función de arrastrar y soltar.
- Luego guarde el menú.

Cree una página de inicio estática para su sitio web
De forma predeterminada, WordPress mostrará sus últimas publicaciones (dinámicamente) en su página de inicio. Si desea cambiar su página de inicio para mostrar la página de inicio estática que creó, esto es lo que debe hacer.
- Vaya a Configuración > Lectura
- Debajo de las pantallas de su página de inicio, seleccione "Una página estática".
- Seleccione la página que desea utilizar como página de inicio.
- Guardar cambios.

Actualizar las opciones del tema Divi
Después de configurar su sitio web con páginas, una página de inicio estática y un menú principal, lo único obvio que le falta es un logotipo.
Logo
Puede cargar su logotipo personalizado en su sitio web Divi en Opciones de tema Divi (aquí se explica cómo).

Cuando tenga tiempo, puede revisar las opciones de tema y ver si hay algo que necesite actualizar. Por ahora, definitivamente subiría su logo. Y, si no va a utilizar Theme Builder para un encabezado y pie de página personalizados, también agregaría mis URL de seguimiento de redes sociales aquí. Estos aparecen en la parte inferior derecha de la barra de pie de página predeterminada. Para obtener más información, visite nuestra documentación sobre cómo usar las opciones del tema Divi.
Plantillas de creación de temas
En este punto, está listo para extender el diseño de sus páginas web a todas las áreas de su sitio web. Divi Theme Builder toma el poder de Divi Builder y lo extiende a todas las áreas del Divi Theme, lo que le permite crear encabezados, pies de página, páginas de categorías, plantillas de productos, plantillas de publicaciones de blog, páginas 404 y más.
Para acceder al generador de temas, vaya a Divi > Generador de temas.

Allí podrá crear infinitas plantillas personalizadas con contenido dinámico utilizando los mismos diseños prefabricados que utilizó para crear sus páginas estáticas. Para obtener más información sobre cómo usar Theme Builder, consulte la página de documentación de Divi Theme Builder.
Encabezado y pié de página
Si desea utilizar una de nuestras plantillas de encabezado y pie de página prefabricadas gratuitas, es posible que tengamos una para el mismo paquete de diseño que usted. Realice una búsqueda en nuestro blog para ver si hay uno para su paquete de diseño de elección. Si no, puedes hacer una búsqueda más general para encontrar todas las plantillas de encabezado y pie de página que hemos creado para descargar gratis. Serían una excelente manera de impulsar el diseño del encabezado o pie de página.
Para obtener más información, consulte cómo crear un encabezado personalizado con Theme Builder de Divi.
Y vea cómo crear un pie de página personalizado con Theme Builder de Divi.
Plantilla de publicación de blog
Si planea tener un blog para su sitio web, debe tener una plantilla de publicación de blog que coincida con el estilo de sus páginas estáticas. De esa manera, todas sus publicaciones tendrán un diseño uniforme en todo el sitio sin tener que diseñar cada publicación individualmente.
Para obtener más información, consulte cómo diseñar una plantilla de publicación de blog (o descárguela gratis).
Y no se olvide de buscar en nuestro blog una plantilla de publicación de blog gratuita que se adapte perfectamente a su paquete de diseño. De lo contrario, siempre puede usar uno como punto de partida para su propio diseño.
Plantilla de página de categoría
Las plantillas de página de categoría también son imprescindibles para los blogs. Para obtener más información, consulte cómo diseñar una plantilla de página de categoría.
Y no olvide buscar en nuestro blog una plantilla de página de categoría gratuita que se adapte perfectamente a su paquete de diseño. De lo contrario, siempre puede usar uno como punto de partida para su propio diseño.
404 página
Una página 404 es una página importante para su sitio web porque controla lo que ven los usuarios cuando visitan una página rota en su sitio. Para obtener más información, consulte cómo diseñar una plantilla de página 404.
Y no olvide buscar en nuestro blog una plantilla de página 404 gratuita. Hay algunos disponibles para ayudarlo a poner uno en funcionamiento en poco tiempo.
Pensamientos finales
El uso de uno de los paquetes de diseño prefabricados gratuitos de Divi es una excelente manera de poner en marcha un nuevo sitio web en solo una fracción del tiempo que normalmente tomaría. Seamos honestos, un gran diseño no es algo fácil de encontrar. Por lo tanto, es útil saber que tenemos acceso a cientos de diseños realizados por nuestro equipo de diseño líder en la industria dentro de Divi Builder. Y los diseños no son solo para páginas estáticas. Puede usar los elementos de diseño de estos paquetes de diseño para crear encabezados, pies de página y cualquier plantilla personalizada.
¿Cuál ha sido su experiencia con el uso de paquetes de diseño prefabricados?
Espero escuchar de usted en los comentarios.
¡Salud!
