如何在您的 Divi 网站上使用预制布局包
已发表: 2022-02-24我们赋予 Divi 社区权力的方法之一是每周免费赠送预制布局包。 你可以在这里查看它们。 我们这样做主要是因为我们知道 Divi 的 Premade Layout Packs 可以帮助您在几分钟内建立一个漂亮的网站并运行。 但这里还有 6 个使用它们的重要理由:
- 它们是免费的。 想想与从头开始设计网站相比,您将节省的时间和金钱。
- 每个布局包都具有为特定行业或利基战略设计的单独页面布局。
- 有 250 多个布局包可供选择(即 1800 多个单独的页面布局!)。 很有可能我们有一些对您有用的东西。
- 行业领先的设计
- 它们很容易访问。 只需单击几下,您就可以将预制布局直接从 Divi Builder 库加载到任何页面。
- 它们带有免版税的图像资产。 整个布局包中使用的所有图像均可免费用于商业和非商业用途,不受限制。
既然您知道这些布局包可以提供的惊人价值,下面是如何在您自己的 Divi 网站上使用它们。
如何在您的网站上使用预制的 Divi 布局包
验证您的优雅主题订阅
在从 Divi 库下载预制布局之前,您必须验证您的优雅主题订阅。 这是如何做到的:
- 导航到 Divi > 主题选项。
- 选择更新选项卡
- 输入你的用户名
- 输入您的 API 密钥
- 点击保存更改

输入用户名和 API 密钥后,您将立即访问布局。 您可以在优雅主题网站的会员区域下找到您的 API 密钥。 如果没有,当您单击将布局导入页面时,系统将提示您输入优雅主题会员用户名和 API 密钥。
使用 Divi Builder 将预制布局加载到新页面
一旦您的订阅通过身份验证,我们就可以在 Divi 中使用 250 多个预制布局包之一设置我们的网站页面所需的一切。 每个布局包包括 7-9 个页面布局(主页、登陆、关于、联系方式等),我们可以使用这些布局来设计我们的网站页面。 基本上,我们要做的就是为每个页面布局创建一个新页面,并将相应的预制页面布局加载到每个页面。 例如,我们将创建一个标题为“主页”的新页面,然后将相应的主页布局加载到该页面。 然后我们将创建一个“关于”页面并将相应的关于页面布局加载到该页面等等。 我们继续这样做,直到我们在我们创建的每个页面上都加载了相应的预制页面布局。
创建新页面并使用 Divi Builder
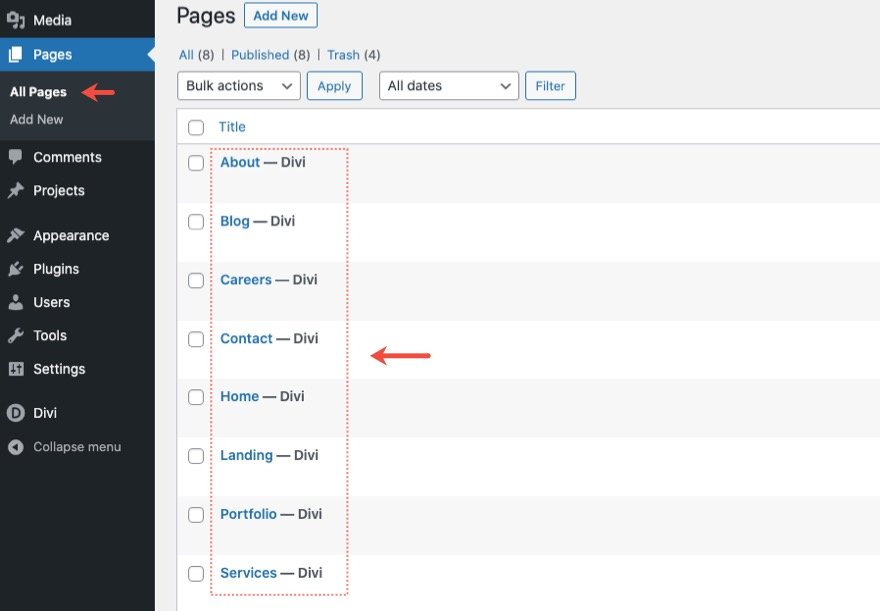
让我们从创建一个新页面开始。 从 WordPress 仪表板,导航到页面 > 添加新的。

给页面一个标题,然后单击以使用 Divi Builder(在前端)。

选择预制布局
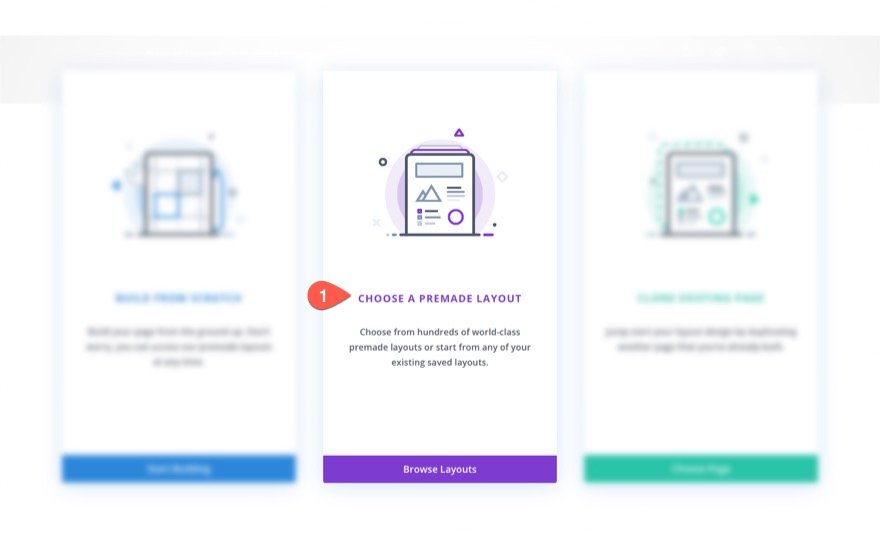
接下来,从在新页面上部署 Divi 时弹出的三个选项中选择“选择预制布局”选项。

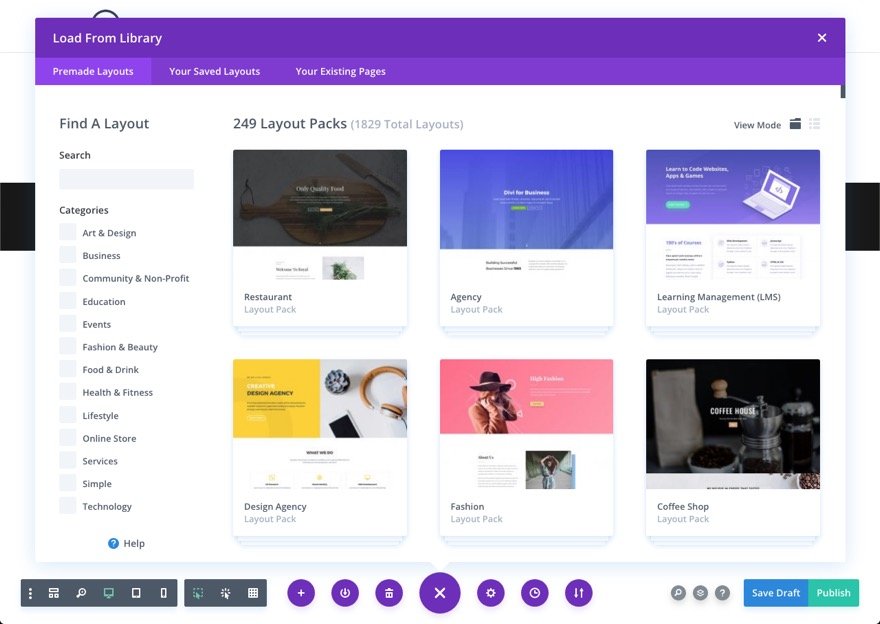
这将自动从 Divi Builder 设置菜单中打开“从库中添加”弹出窗口。 默认情况下,预制布局选项卡将打开,显示 250 多种可用的预制布局。

或者,您可以随时通过单击“从库中添加”“+”图标打开“从库中添加”弹出窗口来选择预制布局。
搜索和查找页面布局
在“从库添加”弹出窗口中,您可以使用左侧的搜索栏和/或类别过滤器找到您要查找的布局包类型。 或者您可以简单地向下滚动并查看所有布局。

提示:布局从最旧到最新列出,因此如果您想找到我们最新的免费布局包,只需滚动到最底部。
将预制布局加载到页面
选择所需的布局包后,您将在右侧看到所有可用布局的预览,并在左侧看到所选页面布局的预览。 要将布局加载到页面,只需单击所需的页面布局,然后单击“使用布局”按钮。

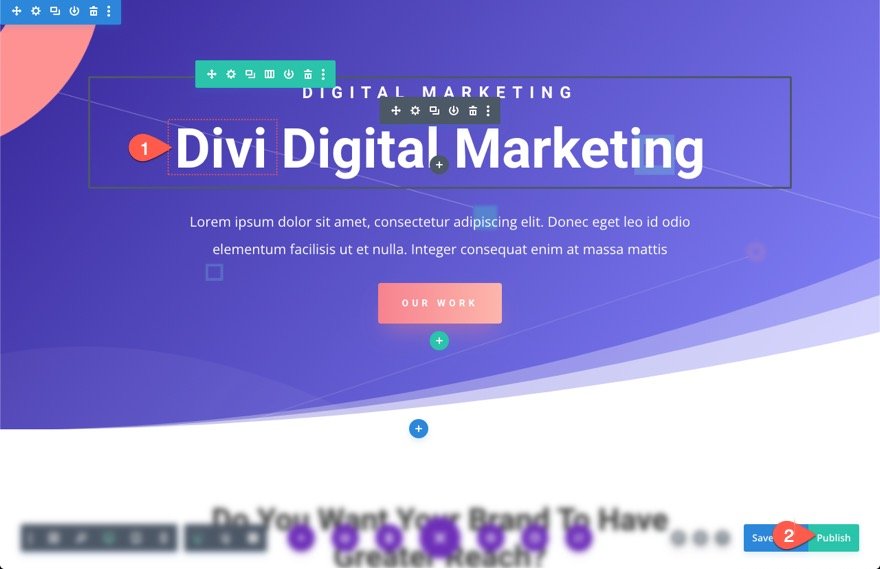
片刻之后,该页面将加载到您的新页面上。 就像这样,您拥有一个完整设计的页面,其中充满了模拟内容,可以轻松调整和制作自己的内容。
进行编辑和/或发布页面
此时,您可以随意对页面进行任何编辑,也可以暂时保留它,等所有页面都完成后再返回。 在继续之前,请确保将其保存为草稿或发布页面。

重复将页面布局加载到新页面的过程
使用上述步骤将其中一个预制页面布局加载到一个页面后,您可以继续相同的过程来创建其余页面并将相应的预制页面布局加载到每个页面。

一旦您使用预制的页面布局创建了所有页面,您现在就可以开始全新的网站设计了。

自定义具有预制布局的页面
页面布局到位后,您可以返回并编辑您创建的页面,以在网站上线之前完成设计。 使用 Divi Builder,您可以返回每个页面并对内容和设计进行可视化编辑。 为此,您需要熟悉如何使用 Divi Builder 的基础知识。 但请放心,您无需成为 Divi 的编码员或专家即可让您的网站上线。 事实上,您也可以使用包中包含的所有图像,因此如果您不想更换这些图像,则无需担心。
提示:确保使用必要的选项更新任何表单以使其正常工作。 联系表格应包括电子邮件地址。 电子邮件 Optin 表单应连接到邮件列表。 您不想错过任何未来的潜在客户。
使用布局包图像资源
将页面布局加载到网站上的页面后,设计中使用的所有图像资产将自动导入您的媒体库,并且在您的网站上仍然可以访问和可见。 在对您的网站进行最后润色时,请随意使用您认为合适的图像。
除了用于布局包的每个页面布局的压缩图像外,250 多个预制布局包中的每一个都有一个可下载的全分辨率图像文件夹,其中包含用于布局包的所有原始图像资源。 根据布局包,这些图像资产可以包括自定义照片、图形、图标等。 以及您可以根据自己的品牌需求自定义的源文件(PSD 文件、AI 文件等)。
以下是如何获得它们。
从博客文章下载全分辨率图像
要下载特定预制布局包的图像资源文件夹,您可以访问我们的博客并搜索预制布局包(即“免费软件布局包”)。 然后选择具有免费布局包的帖子。


在帖子的最后,您会找到标题为“下载完整的 res 图像资产”的下载按钮。

解压并打开文件夹
下载 zip 文件后,解压缩文件夹并打开它。 在那里,您可以找到该包的所有源文件和全分辨率图像资产。

使用全分辨率原始图像
大多数全分辨率图像资产(照片、背景图像、图形、插图和图标)将采用 JPG 或 PNG 文件格式,这些文件格式易于打开并使用任何默认照片应用程序进行简单的编辑(调整大小、裁剪等)在您的计算机上(如预览)。
使用源文件更改自定义图标、图形等的颜色以匹配您的品牌
在某些情况下,您可能希望访问用于创建图像资产的源文件。 例如,您可能希望打开特定图标集的源文件以更改图标配色方案以匹配您的站点。 如果要编辑源文件,则需要更高级的照片编辑器或 Adobe Illustrator 等图形软件来进行这些更改。

新网站的附加步骤
对于那些第一次建立 Divi 网站的人来说,还需要几个步骤才能让您的网站正常运行。 这些步骤并非包罗万象。 我确信每个网站都有超出本文范围的不同需求。 但是,这应该可以帮助您启动并运行,以便您可以专注于其他需求。
为您的网站创建主菜单
一旦我们的页面准备就绪,我们需要为网站创建一个新的主菜单。 这将允许我们控制哪些页面/链接显示在 Divi 默认标题的主菜单中。
要按照以下步骤创建新菜单:
- 从 WordPress 仪表板导航到外观 > 菜单
- 输入菜单名称
- 在菜单设置下,将显示位置设置为主菜单
- 点击创建菜单

创建新的主菜单后,我们就可以将页面添加到菜单中了。 就是这样:
- 在左侧的添加菜单项区域下,您将看到我们在页面切换下创建的页面列表。 选择所有页面。
- 单击“添加到菜单”。
- 在“菜单结构”区域下,使用拖放操作按您喜欢的方式组织菜单项。
- 然后保存菜单。

为您的网站创建静态主页
默认情况下,WordPress 将在您的主页上(动态)显示您的最新帖子。 如果您想更改主页以显示您创建的静态主页,请执行以下操作。
- 导航到设置 > 阅读
- 在您的主页显示下,选择“静态页面”。
- 选择要用于主页的页面。
- 保存更改。

更新 Divi 主题选项
在您的网站设置好页面、静态主页和主菜单后,您缺少的一件显而易见的事情就是徽标。
标识
您可以在 Divi 主题选项下将您的自定义徽标上传到您的 Divi 网站(方法如下)。

有时间时,您可以浏览主题选项,看看是否有任何需要更新的内容。 现在,我肯定会上传你的标志。 而且,如果您不打算将主题生成器用于自定义页眉和页脚,我也会在此处添加我的社交媒体关注 URL。 这些显示在默认页脚栏的右下角。 有关更多信息,请访问我们关于如何使用 Divi 主题选项的文档。
主题生成器模板
此时,您已准备好将网页设计扩展到网站的所有区域。 Divi Theme Builder 利用 Divi Builder 的强大功能并将其扩展到 Divi Theme 的所有区域,允许您构建自定义页眉、页脚、类别页面、产品模板、博客文章模板、404 页面等。
要访问主题生成器,请导航到 Divi > Theme Builder。

在那里,您将能够使用用于构建静态页面的相同预制布局创建具有动态内容的无穷无尽的自定义模板。 有关如何使用 Theme Builder 的更多信息,请查看 Divi Theme Builder 文档页面。
页眉和页脚
如果您想使用我们的免费预制页眉和页脚模板之一,我们可能会为您提供相同的布局包。 在我们的博客上进行搜索,看看是否有适合您选择的布局包。 如果没有,您可以进行更一般的搜索以找到我们免费创建的所有页眉和页脚模板以供下载。 它们将是快速启动页眉或页脚设计的好方法。
有关更多信息,请查看如何使用 Divi 的 Theme Builder 构建自定义标题。
并且,查看如何使用 Divi 的 Theme Builder 构建自定义页脚。
博客文章模板
如果您打算为您的网站创建一个博客,您应该有一个与您的静态页面样式相匹配的博客文章模板。 这样,您的所有帖子都将在整个网站范围内具有一致的设计,而无需您单独设计每个帖子。
有关更多信息,请查看如何设计博客文章模板(或免费下载)。
并且,不要忘记在我们的博客中搜索与您的布局包完美匹配的免费博客文章模板。 如果没有,您总是可以使用一个作为您自己设计的快速启动。
类别页面模板
类别页面模板也是博客的必备品。 有关更多信息,请查看如何设计类别页面模板。
而且,不要忘记在我们的博客中搜索可能与您的布局包完美匹配的免费类别页面模板。 如果没有,您总是可以使用一个作为您自己设计的快速启动。
404页
404 页面是您网站的重要页面,因为它控制用户在访问您网站上的损坏页面时看到的内容。 有关更多信息,请查看如何设计 404 页面模板。
并且,不要忘记在我们的博客中搜索免费的 404 页面模板。 有一些可帮助您立即开始运行。
最后的想法
使用 Divi 的一个免费预制布局包是让新网站启动并运行的好方法,只需通常所需时间的一小部分。 老实说,伟大的设计并不是一件容易的事。 因此,了解我们可以访问由我们行业领先的设计团队在 Divi Builder 中制作的数百种设计是很有帮助的。 而且布局不仅仅适用于静态页面。 您可以使用这些布局包中的设计元素来创建页眉、页脚和任何自定义模板。
您在使用预制布局包方面有何经验?
我期待在评论中收到您的来信。
干杯!
