วิธีใช้ Premade Layout Pack บนเว็บไซต์ Divi ของคุณ
เผยแพร่แล้ว: 2022-02-24วิธีหนึ่งที่เราส่งเสริมชุมชน Divi ของเราคือการแจกชุดเลย์เอาต์ที่สร้างไว้ล่วงหน้าฟรีทุกสัปดาห์ คุณสามารถตรวจสอบได้ที่นี่ เราทำสิ่งนี้เป็นหลักเพราะเราทราบดีว่า Premade Layout Packs ของ Divi ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามและใช้งานได้ภายในไม่กี่นาที แต่นี่คือเหตุผลดีๆ อีก 6 ประการที่จะใช้สิ่งเหล่านี้:
- พวกเขาฟรี คิดถึงเวลาและเงินที่คุณจะประหยัดได้เมื่อเทียบกับการออกแบบเว็บไซต์ของคุณตั้งแต่เริ่มต้น
- แพ็กเลย์เอาต์แต่ละแพ็กมีเลย์เอาต์ของหน้าแต่ละหน้าซึ่งได้รับการออกแบบอย่างมีกลยุทธ์สำหรับอุตสาหกรรมหรือเฉพาะกลุ่ม
- มีชุดเค้าโครงให้เลือกมากกว่า 250 ชุด (นั่นคือเค้าโครงหน้าแต่ละหน้ามากกว่า 1800 รายการ!) มีโอกาสดีที่เรามีบางอย่างที่จะทำงานให้คุณ
- การออกแบบชั้นนำของอุตสาหกรรม
- เข้าถึงได้ง่าย คุณสามารถโหลดเค้าโครงที่สร้างไว้ล่วงหน้าได้โดยตรงจากไลบรารี Divi Builder ไปยังหน้าใดก็ได้ด้วยการคลิกเพียงไม่กี่ครั้ง
- มาพร้อมกับรูปภาพที่ไม่มีค่าลิขสิทธิ์ รูปภาพทั้งหมดที่ใช้ในชุดเค้าโครงนั้นฟรีสำหรับคุณที่จะใช้โดยไม่มีข้อจำกัดสำหรับการใช้ในเชิงพาณิชย์และไม่ใช่เชิงพาณิชย์
เมื่อคุณทราบถึงคุณค่าอันน่าทึ่งของชุดเลย์เอาต์เหล่านี้แล้ว ต่อไปนี้คือวิธีใช้งานบนเว็บไซต์ Divi ของคุณเอง
วิธีใช้ Premade Divi Layout Pack บนเว็บไซต์ของคุณ
ตรวจสอบสิทธิ์การสมัครสมาชิกธีมที่หรูหราของคุณ
ก่อนที่คุณจะสามารถดาวน์โหลด Premade Layouts จาก Divi Library คุณต้องตรวจสอบสิทธิ์การสมัครสมาชิก Elegant Themes ของคุณ นี่คือวิธีการ:
- ไปที่ Divi > ตัวเลือกธีม
- เลือกแท็บอัปเดต
- ใส่ชื่อผู้ใช้ของคุณ
- ป้อนคีย์ API ของคุณ
- คลิกบันทึกการเปลี่ยนแปลง

หลังจากที่คุณป้อนชื่อผู้ใช้และคีย์ API คุณจะสามารถเข้าถึงเลย์เอาต์ได้ทันที คุณสามารถค้นหาคีย์ API ของคุณได้ภายใต้พื้นที่ของสมาชิกในไซต์ Elegant Themes หากไม่เป็นเช่นนั้น เมื่อคุณคลิกเพื่อนำเข้าเลย์เอาต์ไปยังเพจของคุณ คุณจะได้รับแจ้งให้ป้อนชื่อผู้ใช้สำหรับสมาชิก Elegant Themes และคีย์ API
โหลดเค้าโครงที่สร้างไว้ล่วงหน้าไปยังหน้าใหม่โดยใช้ Divi Builder
เมื่อการสมัครของคุณได้รับการตรวจสอบแล้ว เราก็มีทุกอย่างที่จำเป็นใน Divi เพื่อตั้งค่าหน้าเว็บไซต์ของเราด้วยชุดเลย์เอาต์ที่สร้างไว้ล่วงหน้ามากกว่า 250 ชุด ชุดเค้าโครงแต่ละชุดประกอบด้วยเค้าโครงหน้า 7-9 หน้า (หน้าแรก การลงจอด เกี่ยวกับ การติดต่อ ฯลฯ) ที่เราสามารถใช้ออกแบบหน้าเว็บไซต์ของเราได้ โดยพื้นฐานแล้ว สิ่งที่เราจะทำคือสร้างหน้าใหม่สำหรับเค้าโครงหน้าแต่ละหน้า และโหลดเค้าโครงหน้าที่สร้างไว้ล่วงหน้าที่สอดคล้องกันไปยังแต่ละหน้าเหล่านั้น ตัวอย่างเช่น เราจะสร้างหน้าใหม่ที่มีชื่อเรื่องว่า "หน้าแรก" แล้วโหลดเค้าโครงหน้าแรกที่เกี่ยวข้องไปยังหน้านั้น จากนั้นเราจะสร้างหน้า "เกี่ยวกับ" และโหลดหน้าเกี่ยวกับเค้าโครงหน้าที่เกี่ยวข้องไปยังหน้านั้นเป็นต้น เราดำเนินการต่อไปจนกว่าเราจะโหลดเค้าโครงหน้าที่สร้างไว้ล่วงหน้าที่สอดคล้องกันในแต่ละหน้าที่เราสร้าง
สร้างหน้าใหม่และใช้ Divi Builder
เริ่มต้นด้วยการสร้างหน้าใหม่ จากแดชบอร์ด WordPress ให้ไปที่หน้า > เพิ่มใหม่

ตั้งชื่อเพจแล้วคลิกเพื่อใช้ Divi Builder (ที่ส่วนหน้า)

เลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้า
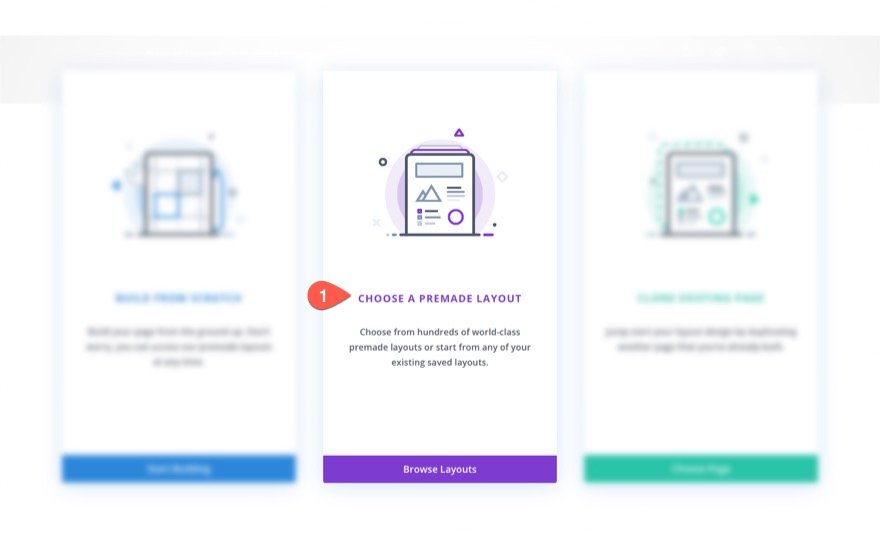
จากนั้นเลือกตัวเลือก “Choose a Premade Layout” จากสามตัวเลือกที่ปรากฏขึ้นเมื่อปรับใช้ Divi บนหน้าใหม่

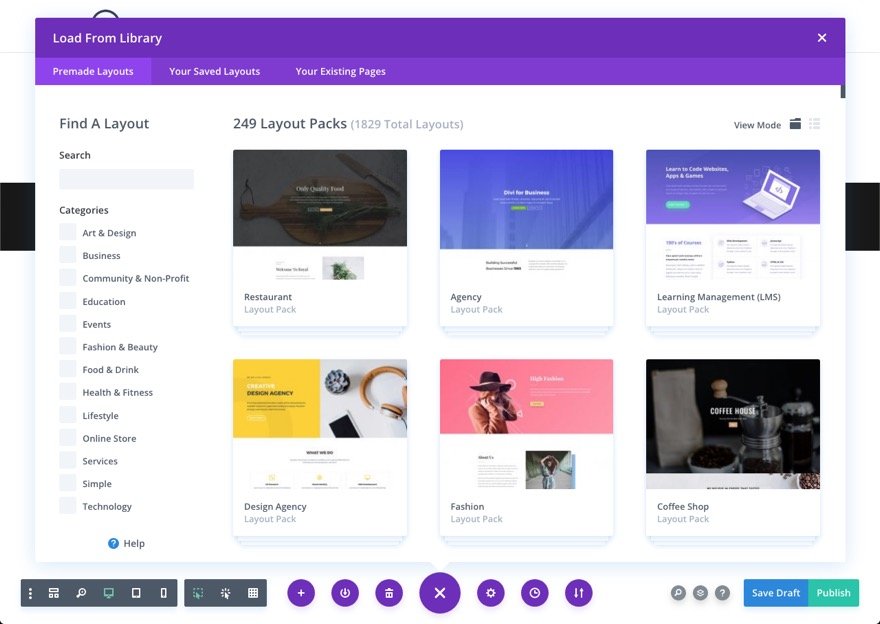
การดำเนินการนี้จะเปิดป๊อปอัป "เพิ่มจากไลบรารี" โดยอัตโนมัติจากเมนูการตั้งค่า Divi Builder ตามค่าเริ่มต้น แท็บเลย์เอาต์ที่สร้างไว้ล่วงหน้าจะเปิดขึ้น โดยแสดงเลย์เอาต์ที่สร้างไว้ล่วงหน้ามากกว่า 250 แบบที่พร้อมใช้งาน

อีกทางเลือกหนึ่ง คุณสามารถเลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้าได้เสมอโดยคลิกไอคอน "เพิ่มจากไลบรารี" "+" เมื่อใดก็ได้ เพื่อเปิดป๊อปอัป "เพิ่มจากไลบรารี"
ค้นหาและค้นหาเค้าโครงหน้า
ภายในป๊อปอัป "เพิ่มจากไลบรารี" คุณสามารถค้นหาประเภทของเลย์เอาต์แพ็กที่คุณต้องการได้โดยใช้แถบค้นหาและ/หรือตัวกรองหมวดหมู่ทางด้านซ้าย หรือจะเลื่อนลงไปดูเลย์เอาต์ทั้งหมดก็ได้

เคล็ดลับ: เลย์เอาต์จะแสดงรายการตั้งแต่เก่าที่สุดไปหาใหม่ที่สุด ดังนั้นหากคุณต้องการค้นหาชุดเลย์เอาต์ล่าสุดฟรีของเรา เพียงเลื่อนไปที่ด้านล่างสุด
โหลดเลย์เอาต์ที่สร้างไว้ล่วงหน้าไปที่เพจ
เมื่อคุณเลือกชุดเลย์เอาต์ที่ต้องการแล้ว คุณจะเห็นตัวอย่างเลย์เอาต์ทั้งหมดที่มีอยู่ทางด้านขวา และตัวอย่างเลย์เอาต์ของเพจที่เลือกทางด้านซ้าย ในการโหลดเลย์เอาต์ไปที่เพจ เพียงคลิกที่เลย์เอาต์ของเพจที่คุณต้องการแล้วคลิกปุ่ม "ใช้เลย์เอาต์"

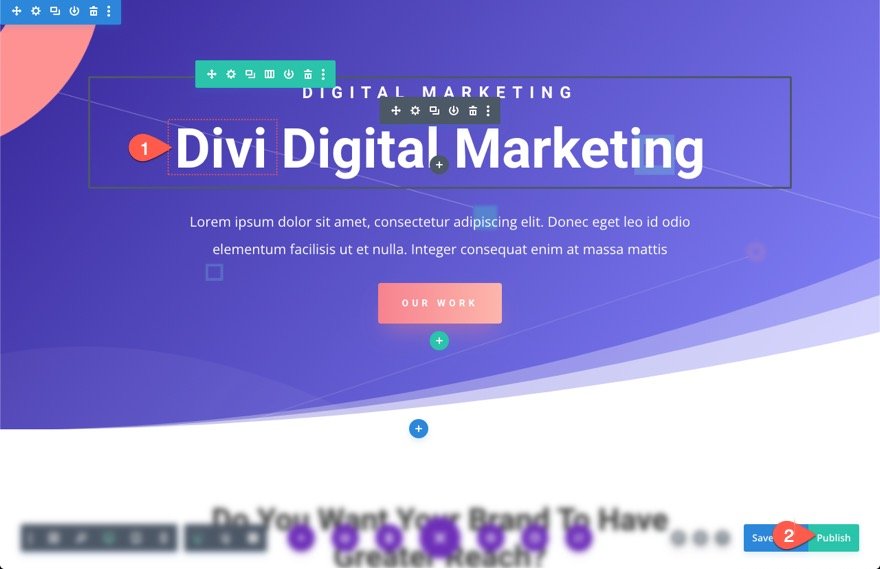
อีกสักครู่ หน้าจะถูกโหลดเข้าสู่หน้าใหม่ของคุณ ในทำนองเดียวกัน คุณมีหน้าเว็บที่ออกแบบมาอย่างสมบูรณ์ซึ่งเต็มไปด้วยเนื้อหาจำลองที่ทำให้ปรับแต่งและสร้างของคุณเองได้ง่าย
แก้ไขและ/หรือเผยแพร่หน้า
ณ จุดนี้ อย่าลังเลที่จะทำการแก้ไขใดๆ กับเพจหรือปล่อยไว้เพียงตอนนี้และกลับมาดูอีกครั้งหลังจากที่หน้าทั้งหมดเสร็จสมบูรณ์แล้ว อย่าลืมบันทึกเป็นฉบับร่างหรือเผยแพร่หน้าก่อนที่จะดำเนินการต่อ

ทำซ้ำขั้นตอนการโหลดเค้าโครงหน้าไปยังหน้าใหม่
เมื่อคุณโหลดเลย์เอาต์ของเพจที่สร้างไว้ล่วงหน้าอันใดอันหนึ่งไปยังเพจหนึ่งโดยใช้ขั้นตอนด้านบน คุณสามารถดำเนินการตามขั้นตอนเดิมต่อไปเพื่อสร้างเพจที่เหลือและโหลดเลย์เอาต์เพจที่สร้างไว้ล่วงหน้าที่สอดคล้องกันในแต่ละเพจ

เมื่อคุณสร้างเพจทั้งหมดโดยใช้เลย์เอาต์ของเพจที่สร้างไว้ล่วงหน้าแล้ว ตอนนี้คุณก็มีจุดเริ่มต้นครั้งใหญ่ในการออกแบบเว็บไซต์ใหม่ล่าสุด

การปรับแต่งหน้าที่มีเค้าโครงสำเร็จรูป
เมื่อคุณมีเลย์เอาต์ของเพจแล้ว คุณสามารถย้อนกลับและแก้ไขเพจที่คุณสร้างขึ้นเพื่อจบการออกแบบก่อนที่จะเผยแพร่ไซต์ ด้วยการใช้ Divi Builder คุณสามารถกลับไปที่แต่ละหน้าและทำการแก้ไขเนื้อหาและการออกแบบทั้งหมดด้วยสายตา สำหรับสิ่งนี้ คุณจะต้องทำความคุ้นเคยกับพื้นฐานของวิธีใช้ Divi Builder แต่ไม่ต้องกังวล คุณไม่จำเป็นต้องเป็นผู้เขียนโค้ดหรือผู้เชี่ยวชาญใน Divi เพื่อให้เว็บไซต์ของคุณใช้งานได้จริง ที่จริงแล้ว คุณสามารถใช้รูปภาพทั้งหมดที่รวมอยู่ในแพ็กได้เช่นกัน ดังนั้นคุณไม่ต้องกังวลกับการแทนที่รูปภาพเหล่านั้นหากคุณไม่ต้องการ
เคล็ดลับ: ตรวจสอบให้แน่ใจว่าคุณได้อัปเดตแบบฟอร์มใดๆ ที่มีตัวเลือกที่จำเป็นเพื่อให้ใช้งานได้ แบบฟอร์มการติดต่อควรมีที่อยู่อีเมล แบบฟอร์มอีเมล Optin ควรเชื่อมต่อกับรายชื่อผู้รับจดหมาย คุณไม่ต้องการที่จะพลาดโอกาสในการขายในอนาคต
การใช้ Layout Pack Image Assets
เมื่อคุณโหลดเค้าโครงหน้าไปยังหน้าบนเว็บไซต์ของคุณ เนื้อหารูปภาพทั้งหมดที่ใช้ในการออกแบบนั้นจะถูกนำเข้าไปยังไลบรารีสื่อของคุณโดยอัตโนมัติ และจะยังสามารถเข้าถึงได้และมองเห็นได้บนเว็บไซต์ของคุณ อย่าลังเลที่จะใช้ภาพเหล่านั้นตามที่เห็นสมควรเมื่อลงรายละเอียดขั้นสุดท้ายบนเว็บไซต์ของคุณ
นอกเหนือจากรูปภาพที่บีบอัดที่ใช้กับเค้าโครงหน้าแต่ละชุดของชุดเค้าโครงแล้ว ชุดเค้าโครงที่สร้างไว้ล่วงหน้ามากกว่า 250+ ชุดยังมีโฟลเดอร์รูปภาพความละเอียดเต็มรูปแบบที่ดาวน์โหลดได้ซึ่งมีเนื้อหารูปภาพดั้งเดิมทั้งหมดที่ใช้สำหรับชุดเค้าโครง แอสเซทรูปภาพเหล่านี้อาจรวมถึงรูปภาพที่กำหนดเอง กราฟิก ไอคอน และอื่นๆ ขึ้นอยู่กับแพ็กเลย์เอาต์ และไฟล์ต้นทาง (ไฟล์ PSD ไฟล์ AI ฯลฯ) ที่คุณปรับแต่งได้ตามความต้องการในการสร้างแบรนด์ของคุณเอง

นี่คือวิธีการรับ
ดาวน์โหลดรูปภาพความละเอียดสูงจากบล็อกโพสต์
หากต้องการดาวน์โหลดโฟลเดอร์แอสเซทรูปภาพสำหรับแพ็กเลย์เอาต์ที่สร้างไว้ล่วงหน้า คุณสามารถไปที่บล็อกของเราและค้นหาแพ็กเลย์เอาต์ที่สร้างไว้ล่วงหน้า (เช่น “แพ็กเลย์เอาต์ซอฟต์แวร์ฟรี”) จากนั้นเลือกโพสต์ที่มีชุดเค้าโครงฟรี

ในตอนท้ายของโพสต์ คุณจะพบปุ่มดาวน์โหลดที่ชื่อว่า "ดาวน์โหลดเนื้อหารูปภาพที่มีความละเอียดสูง"

เปิดเครื่องรูดและเปิดโฟลเดอร์
เมื่อดาวน์โหลดไฟล์ zip แล้ว ให้เปิดเครื่องรูดโฟลเดอร์แล้วเปิดขึ้น คุณจะพบไฟล์ต้นฉบับทั้งหมดและเนื้อหารูปภาพที่มีความละเอียดเต็มรูปแบบสำหรับแพ็กนั้น

ใช้ภาพต้นฉบับที่มีความละเอียดเต็มที่
แอสเซทรูปภาพความละเอียดเต็มส่วนใหญ่ (ภาพถ่าย ภาพพื้นหลัง กราฟิก ภาพประกอบ และไอคอน) จะอยู่ในรูปแบบไฟล์ JPG หรือ PNG ซึ่งเปิดและปรับแต่งได้ง่าย (การปรับขนาด การครอบตัด ฯลฯ) โดยใช้แอปรูปภาพเริ่มต้น บนคอมพิวเตอร์ของคุณ (เช่น ดูตัวอย่าง)
ใช้ไฟล์ต้นฉบับเพื่อเปลี่ยนสีของไอคอนที่กำหนดเอง กราฟิก ฯลฯ เพื่อให้เข้ากับแบรนด์ของคุณ
ในบางกรณี คุณอาจต้องการเข้าถึงไฟล์ต้นฉบับที่ใช้สร้างเนื้อหารูปภาพ ตัวอย่างเช่น คุณอาจต้องการเปิดไฟล์ต้นฉบับของชุดไอคอนใดชุดหนึ่งเพื่อเปลี่ยนชุดสีของไอคอนให้เข้ากับเว็บไซต์ของคุณ หากคุณต้องการแก้ไขไฟล์ต้นฉบับ คุณจะต้องใช้โปรแกรมแก้ไขรูปภาพหรือซอฟต์แวร์กราฟิกขั้นสูง เช่น Adobe Illustrator เพื่อทำการเปลี่ยนแปลงเหล่านั้น

ขั้นตอนเพิ่มเติมสำหรับเว็บไซต์ใหม่
สำหรับผู้ที่ตั้งค่าเว็บไซต์ Divi เป็นครั้งแรก มีขั้นตอนเพิ่มเติมอีกสองสามขั้นตอนที่จำเป็นในการทำให้เว็บไซต์ของคุณใช้งานได้ ขั้นตอนเหล่านี้ไม่รวมทุกอย่าง ฉันแน่ใจว่าแต่ละเว็บไซต์มีความต้องการที่แตกต่างกันนอกเหนือขอบเขตของบทความนี้ แต่สิ่งนี้จะช่วยให้คุณเริ่มต้นใช้งานได้ เพื่อให้คุณมีสมาธิกับความต้องการอื่นๆ
สร้างเมนูหลักสำหรับเว็บไซต์ของคุณ
เมื่อเพจของเราพร้อมแล้ว เราต้องสร้างเมนูหลักใหม่สำหรับเว็บไซต์ ซึ่งจะช่วยให้เราควบคุมได้ว่าจะให้หน้า/ลิงก์ใดแสดงในเมนูหลักของส่วนหัวเริ่มต้นใน Divi
ในการสร้างเมนูใหม่ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่ ลักษณะที่ปรากฏ > เมนู จากแดชบอร์ด WordPress
- ใส่ชื่อเมนู
- ภายใต้การตั้งค่าเมนู ตั้งค่าตำแหน่งที่แสดงเป็นเมนูหลัก
- คลิกสร้างเมนู

เมื่อสร้างเมนูหลักใหม่แล้ว เราก็พร้อมที่จะเพิ่มหน้าของเราลงในเมนู โดยใช้วิธีดังนี้:
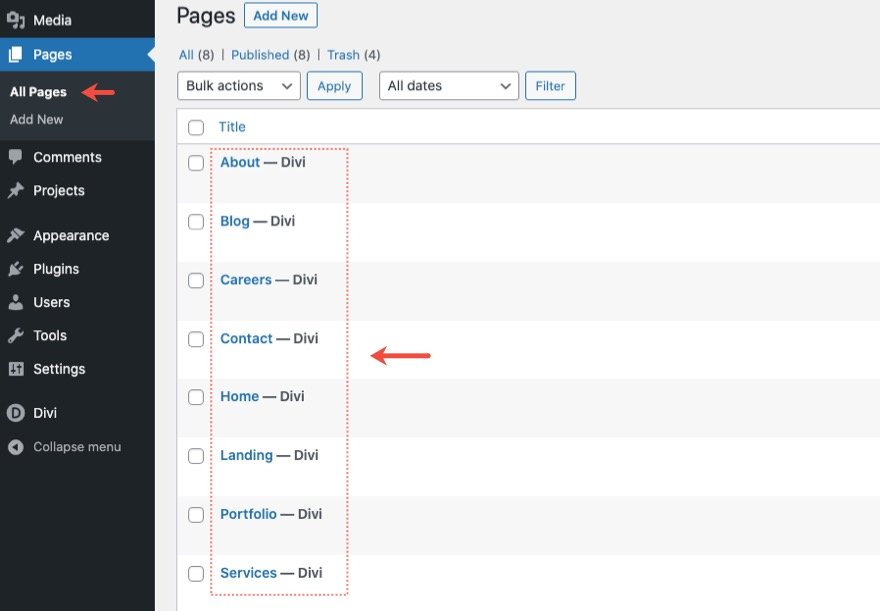
- ใต้พื้นที่เพิ่มรายการเมนูทางด้านซ้าย คุณจะเห็นรายการเพจที่เราสร้างขึ้นภายใต้การสลับหน้า เลือกหน้าทั้งหมด
- คลิก "เพิ่มในเมนู"
- ภายใต้พื้นที่โครงสร้างเมนู จัดระเบียบรายการเมนูตามที่คุณต้องการโดยใช้การลากและวาง
- จากนั้นบันทึกเมนู

สร้างหน้าแรกแบบคงที่สำหรับเว็บไซต์ของคุณ
ตามค่าเริ่มต้น WordPress จะแสดงบทความล่าสุดของคุณ (แบบไดนามิก) บนหน้าแรกของคุณ หากคุณต้องการเปลี่ยนหน้าแรกของคุณให้แสดงหน้าแรกแบบคงที่ที่คุณสร้างขึ้น ให้ดำเนินการดังนี้
- ไปที่การตั้งค่า > การอ่าน
- ใต้หน้าแรกของคุณแสดงขึ้น ให้เลือก "A Static Page"
- เลือกเพจที่คุณต้องการใช้สำหรับโฮมเพจ
- บันทึกการเปลี่ยนแปลง.

อัปเดตตัวเลือกธีม Divi
หลังจากที่เว็บไซต์ของคุณได้รับการตั้งค่าด้วยหน้าต่างๆ หน้าแรกแบบคงที่ และเมนูหลัก สิ่งหนึ่งที่คุณขาดหายไปคือโลโก้
โลโก้
คุณสามารถอัปโหลดโลโก้ที่กำหนดเองของคุณไปยังเว็บไซต์ Divi ของคุณได้ภายใต้ตัวเลือกธีม Divi (ตามวิธีการ)

เมื่อคุณมีเวลา คุณสามารถไปที่ตัวเลือกธีมและดูว่ามีอะไรที่คุณต้องอัปเดตหรือไม่ สำหรับตอนนี้ ฉันจะอัปโหลดโลโก้ของคุณอย่างแน่นอน และถ้าคุณจะไม่ใช้ตัวสร้างธีมสำหรับส่วนหัวและส่วนท้ายที่กำหนดเอง ฉันจะเพิ่มโซเชียลมีเดียตาม URL ที่นี่ด้วยเช่นกัน สิ่งเหล่านี้จะปรากฏที่ด้านล่างขวาของแถบส่วนท้ายเริ่มต้น สำหรับข้อมูลเพิ่มเติม โปรดไปที่เอกสารของเราเกี่ยวกับวิธีใช้ตัวเลือกธีม Divi
เทมเพลตตัวสร้างธีม
ณ จุดนี้ คุณพร้อมที่จะขยายการออกแบบหน้าเว็บของคุณไปยังทุกส่วนของเว็บไซต์ของคุณ ตัวสร้างธีม Divi ใช้พลังของตัวสร้าง Divi และขยายไปยังทุกส่วนของธีม Divi ช่วยให้คุณสร้างส่วนหัว ส่วนท้าย หน้าหมวดหมู่ เทมเพลตผลิตภัณฑ์ เทมเพลตโพสต์บล็อก หน้า 404 และอื่นๆ ที่กำหนดเองได้
ในการเข้าถึงตัวสร้างธีม ให้ไปที่ Divi > Theme Builder

ที่นั่น คุณจะสามารถสร้างเทมเพลตที่กำหนดเองได้ไม่รู้จบพร้อมเนื้อหาแบบไดนามิกโดยใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าแบบเดียวกับที่คุณใช้สร้างเพจสแตติกของคุณ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้ Theme Builder โปรดดูที่หน้าเอกสารประกอบ Divi Theme Builder
ส่วนหัวและส่วนท้าย
หากคุณต้องการใช้เทมเพลตส่วนหัวและส่วนท้ายที่สร้างไว้ล่วงหน้าฟรีของเรา เราอาจมีเทมเพลตสำหรับเลย์เอาต์แพ็คเดียวกัน ค้นหาในบล็อกของเราเพื่อดูว่ามีชุดเค้าโครงที่คุณเลือกหรือไม่ ถ้าไม่ คุณสามารถทำการค้นหาทั่วไปมากขึ้นเพื่อค้นหาเทมเพลตส่วนหัวและส่วนท้ายทั้งหมดที่เราสร้างขึ้นสำหรับการดาวน์โหลดฟรี พวกเขาจะเป็นวิธีที่ดีในการเริ่มต้นการออกแบบส่วนหัวหรือส่วนท้ายอย่างรวดเร็ว
สำหรับข้อมูลเพิ่มเติม โปรดดูวิธีสร้างส่วนหัวที่กำหนดเองด้วยตัวสร้างธีมของ Divi
และดูวิธีสร้างส่วนท้ายแบบกำหนดเองด้วยตัวสร้างธีมของ Divi
เทมเพลตบล็อกโพสต์
หากคุณวางแผนที่จะมีบล็อกสำหรับเว็บไซต์ของคุณ คุณควรมีเทมเพลตโพสต์บล็อกที่ตรงกับสไตล์ของหน้าเว็บแบบคงที่ของคุณ ด้วยวิธีนี้โพสต์ทั้งหมดของคุณจะมีการออกแบบที่สอดคล้องกันทั่วทั้งไซต์โดยที่คุณไม่ต้องออกแบบแต่ละโพสต์แยกกัน
สำหรับข้อมูลเพิ่มเติม โปรดดูวิธีออกแบบเทมเพลตโพสต์บล็อก (หรือดาวน์โหลดฟรี)
และอย่าลืมค้นหาบล็อกของเราสำหรับเทมเพลตโพสต์บล็อกฟรีที่อาจตรงกับชุดเลย์เอาต์ของคุณ ถ้าไม่เช่นนั้น คุณสามารถใช้สิ่งหนึ่งเป็นจุดเริ่มต้นในการออกแบบของคุณเองได้เสมอ
เทมเพลตหน้าหมวดหมู่
เทมเพลตหน้าหมวดหมู่เป็นสิ่งจำเป็นสำหรับบล็อก สำหรับข้อมูลเพิ่มเติม โปรดดูวิธีออกแบบเทมเพลตหน้าหมวดหมู่
และอย่าลืมค้นหาบล็อกของเราสำหรับเทมเพลตหน้าหมวดหมู่ฟรีที่อาจตรงกับชุดเลย์เอาต์ของคุณ หากไม่เป็นเช่นนั้น คุณสามารถใช้สิ่งหนึ่งเป็นจุดเริ่มต้นในการออกแบบของคุณเองได้เสมอ
404 หน้า
หน้า 404 เป็นหน้าที่สำคัญสำหรับเว็บไซต์ของคุณ เนื่องจากจะควบคุมสิ่งที่ผู้ใช้เห็นเมื่อเข้าชมหน้าที่ใช้งานไม่ได้ในเว็บไซต์ของคุณ สำหรับข้อมูลเพิ่มเติม โปรดดูวิธีออกแบบเทมเพลตหน้า 404
และอย่าลืมค้นหาบล็อกของเราสำหรับเทมเพลตหน้า 404 ฟรี มีบางอย่างที่จะช่วยให้คุณเริ่มใช้งานได้ในเวลาไม่นาน
ความคิดสุดท้าย
การใช้ชุดเลย์เอาต์ที่สร้างไว้ล่วงหน้าชุดใดชุดหนึ่งฟรีของ Divi เป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ใหม่ใช้งานได้โดยใช้เวลาเพียงเสี้ยววินาทีที่ปกติใช้ พูดตรงๆ นะ การออกแบบที่ยอดเยี่ยมไม่ใช่เรื่องง่ายที่จะหา ดังนั้นจึงช่วยให้รู้ว่าเรามีสิทธิ์เข้าถึงการออกแบบนับร้อยที่สร้างโดยทีมออกแบบชั้นนำในอุตสาหกรรมของเราภายใน Divi Builder และเลย์เอาต์ไม่ได้มีไว้สำหรับหน้าสแตติกเท่านั้น คุณสามารถใช้องค์ประกอบการออกแบบจากชุดเค้าโครงเหล่านี้เพื่อสร้างส่วนหัว ส่วนท้าย และเทมเพลตที่กำหนดเองได้
ประสบการณ์ของคุณเป็นอย่างไรกับการใช้เลย์เอาต์แพ็กที่สร้างไว้ล่วงหน้า
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
