Diviを使用してブログ投稿テンプレートにメタデータを含める方法
公開: 2022-01-19メタデータは、読者にコンテンツに関するシンプルで重要な情報を提供します。 幸い、メタデータは動的コンテンツを含むDivi投稿テンプレートに簡単に追加できます。 この記事では、Diviを使用してブログ投稿テンプレートにメタデータを含める方法を説明します。
始めましょう!
プレビュー
まず、私たちが作っているものを見てみましょう。
デスクトップ上のメタデータを含むブログ投稿テンプレート

デスクトップでメタデータがどのように表示されるかを次に示します。
電話のメタデータを含むブログ投稿テンプレート

メタデータが電話でどのように表示されるかを次に示します。
メタデータとは
メタデータはコンテンツに関する情報です。 メタデータにはいくつかの種類があります。 ブログ投稿の場合、これは説明的なメタデータです。 作者名、投稿カテゴリ、投稿タグ、公開日、コメント数などの情報です。
読者はこのメタデータを使用して、カテゴリに関心があるかどうか、知っている作成者によって作成されたかどうか、コンテンツが最新かどうか、訪問者がコンテンツを操作したかどうかを確認します。 このタイプのメタデータは、Diviブログ投稿テンプレートに簡単に追加できます。
Diviでメタデータに動的コンテンツを使用する理由
Diviブログ投稿テンプレートにメタデータを追加する方法はいくつかあります。 それらには、投稿タイトルモジュールとテキストモジュールが含まれます。 両方と、ほとんどのテンプレートにテキストモジュールを推奨する理由を以下に示します。

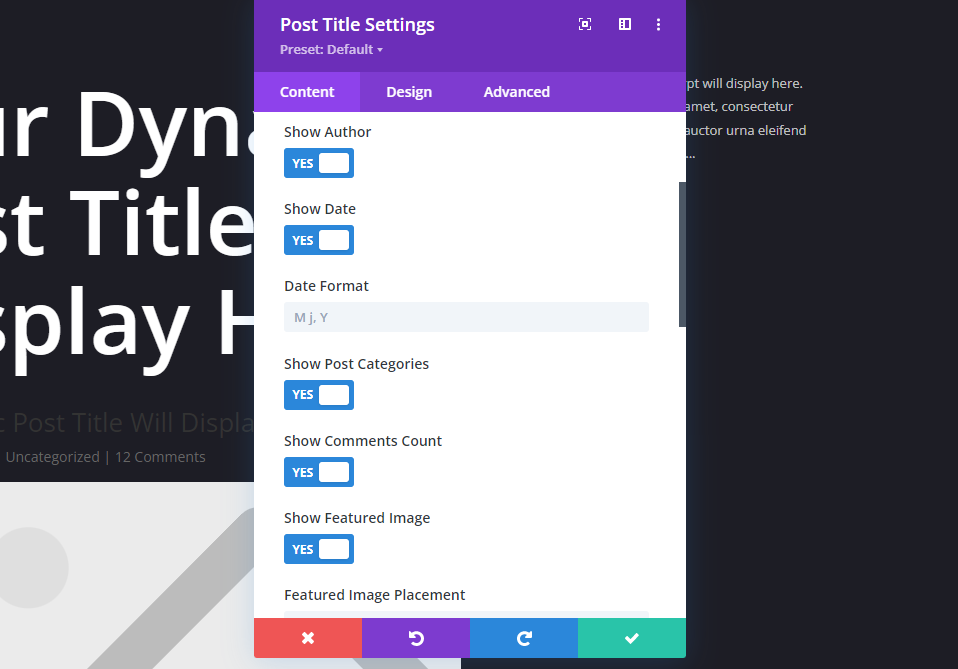
投稿タイトルモジュールにはメタデータが含まれています。 これには、使用する特定のメタデータを有効にするためのトグルが含まれています。 これは、メタデータを含むタイトルを表示するのに最適です。 このモジュールでは、メタデータを表示するだけの場合は必要ないことがたくさんあります。 また、メタデータは隣り合って配置されており、それらの順序や配置を制御することはできません。

テキストモジュールは、ほとんどの制御と機能を提供します。 テキストモジュールには、テキスト本文の動的コンテンツが含まれています。 これにより、テキストモジュール内に表示する任意のタイプのメタデータを選択できます。 複数のテキストモジュールを使用して、すべてのメタデータを個別に表示するか、任意の順序またはレイアウトで一緒に表示します。
Diviテキストモジュールでの動的メタデータのしくみ

動的コンテンツは、表示するコンテンツを手動で入力するのではなく、選択したコンテンツのタイプに基づいてコンテンツを取り込みます。 たとえば、投稿のタイトルを選択すると、Diviはその投稿に固有のタイトルを表示します。
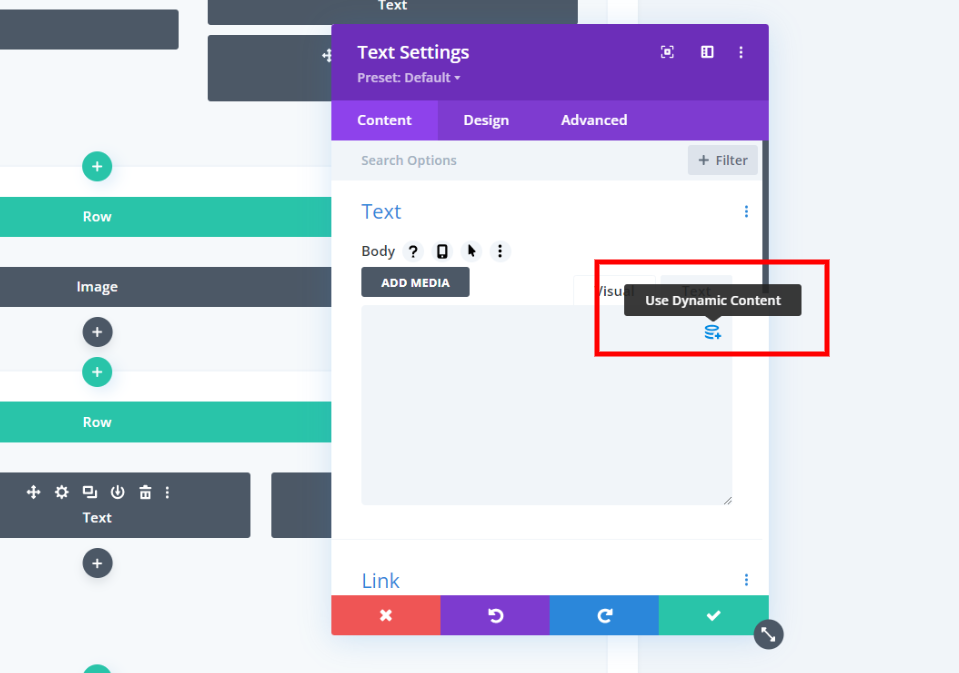
Divi Textモジュールには、動的コンテンツを表示するオプションがあります。 コンテンツ領域にカーソルを合わせると、右隅に小さなアイコンが表示され、表示する動的コンテンツのタイプを選択できます。

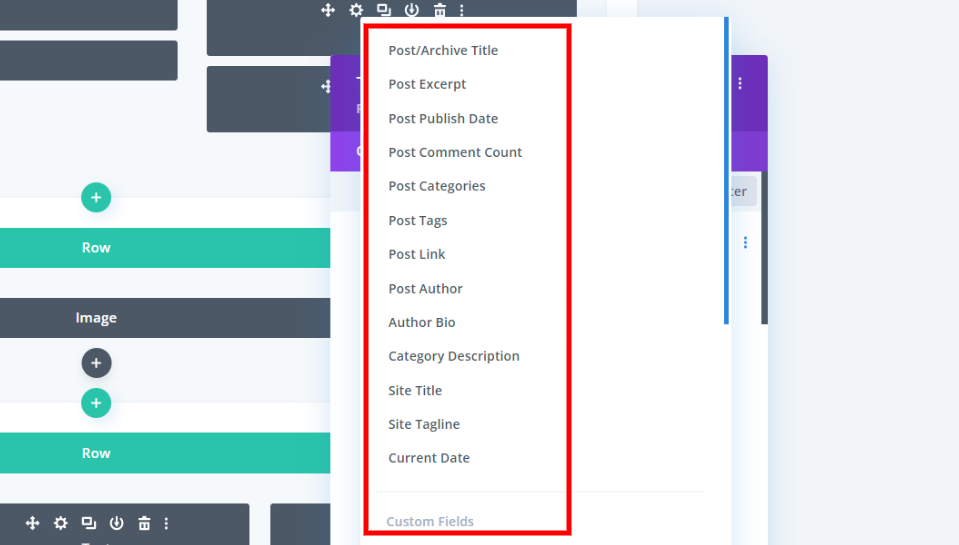
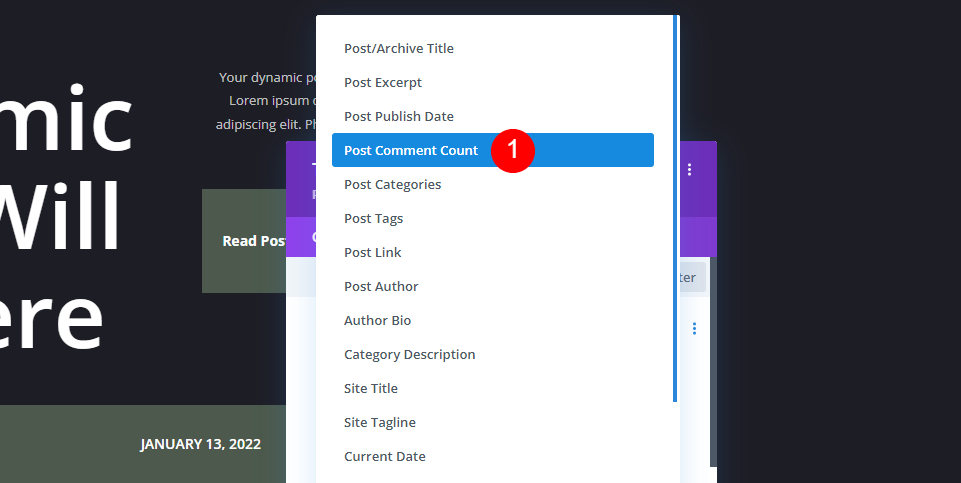
各モジュールは、1つのタイプの動的コンテンツを表示します。 複数のタイプのメタデータを含む、選択可能なコンテンツのリストが表示されます。 モジュールごとに1つ選択できます。 複数のタイプのメタデータを表示するには、テキストモジュールをさらに追加する必要があります。
動的コンテンツオプション

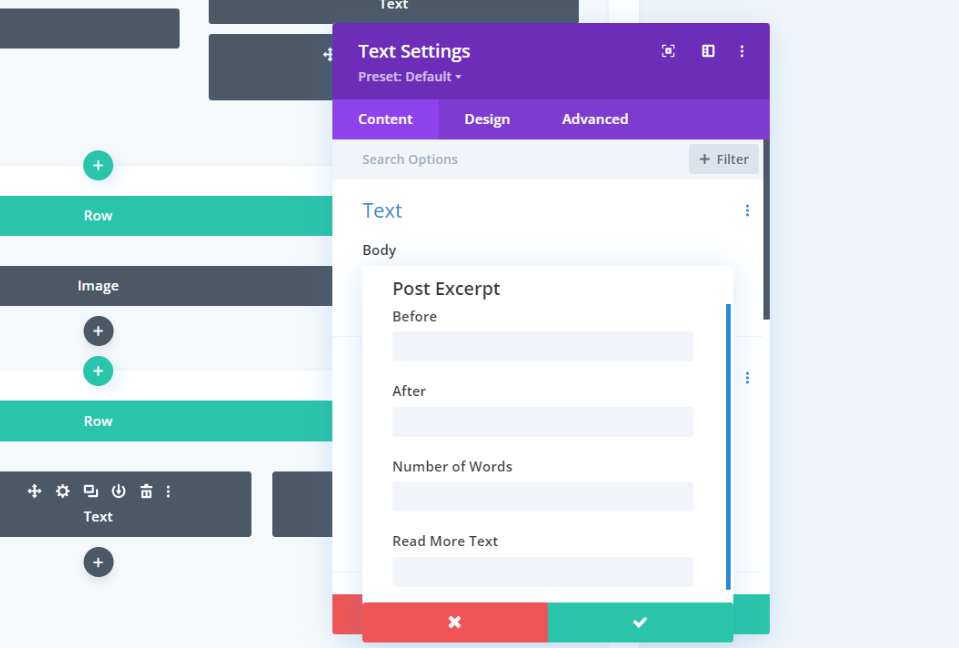
特定の種類のコンテンツには、追加のオプションが含まれています。 これらのオプションは動的ではありません。 つまり、フィールドに入力した正確なテキスト、または表示する文字数などの入力したパラメーターが表示されます。 投稿の抜粋からのこの例には、前、後、単語数、および続きを読むテキストが含まれています。 たとえば、[前]フィールドに入力したテキストは、動的コンテンツの前に表示されます。

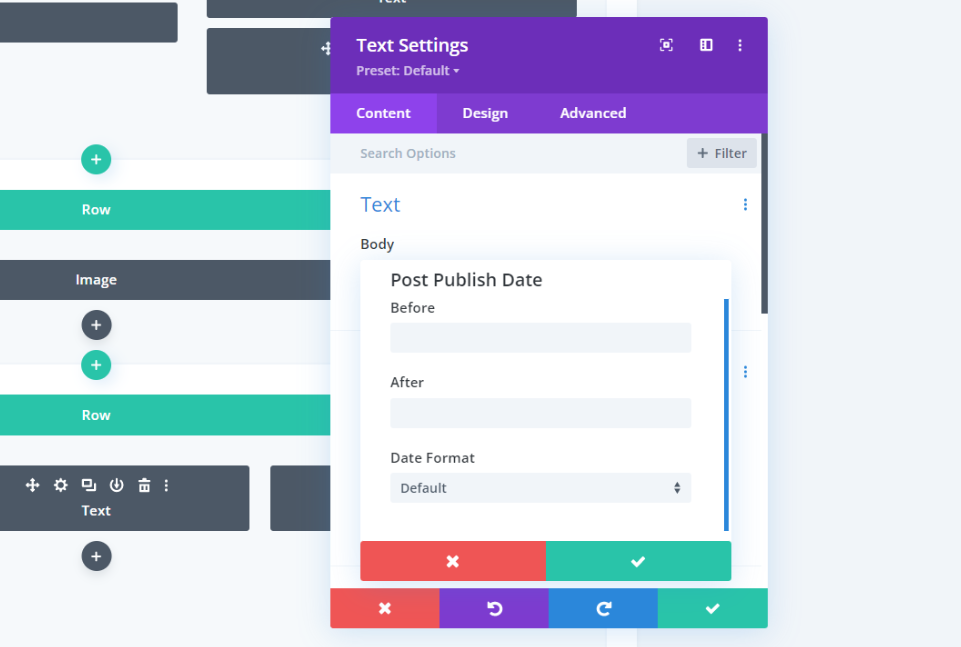
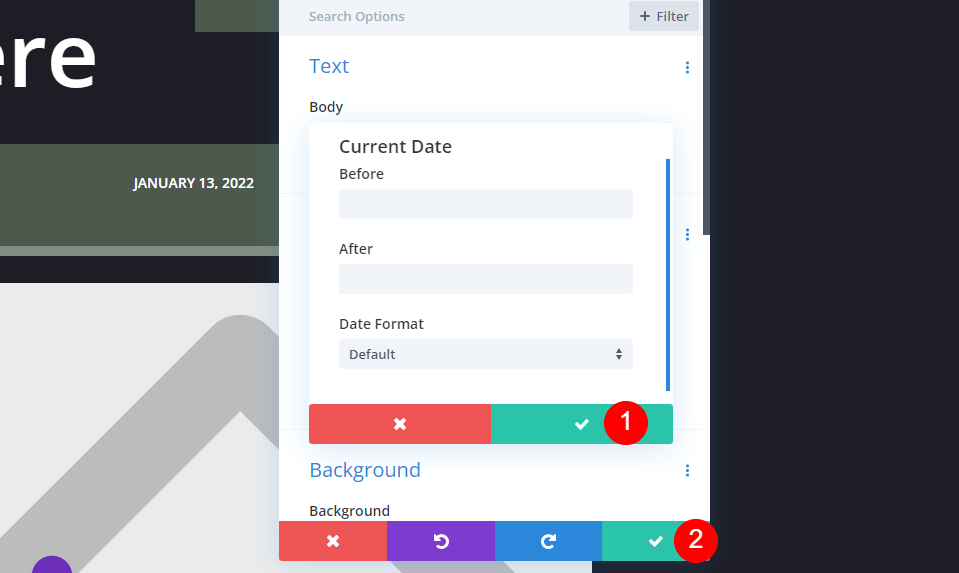
公開日には[前]フィールドと[後]フィールドが含まれ、日付形式を選択できます。

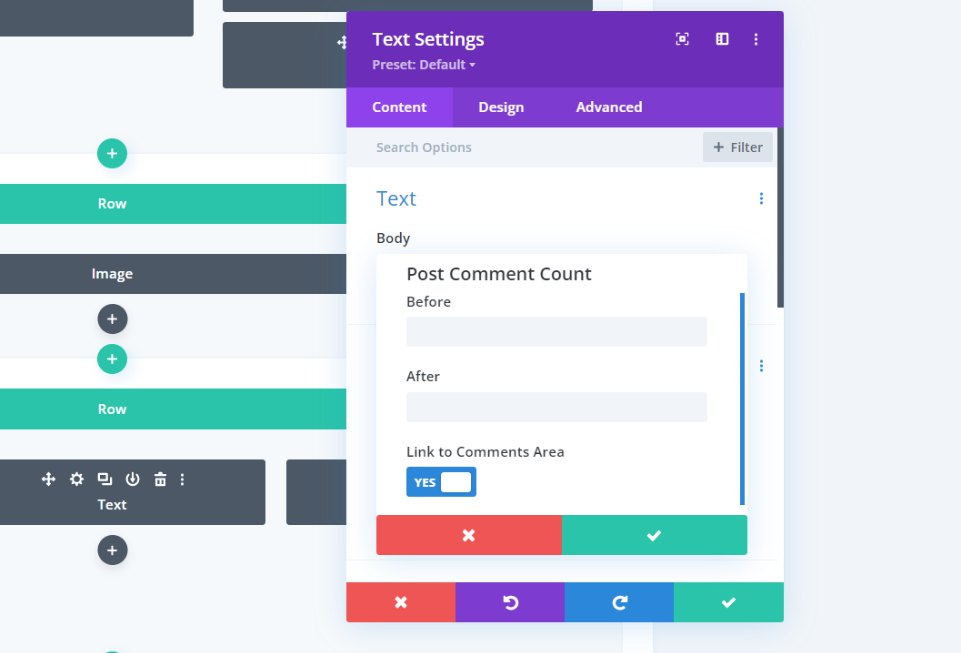
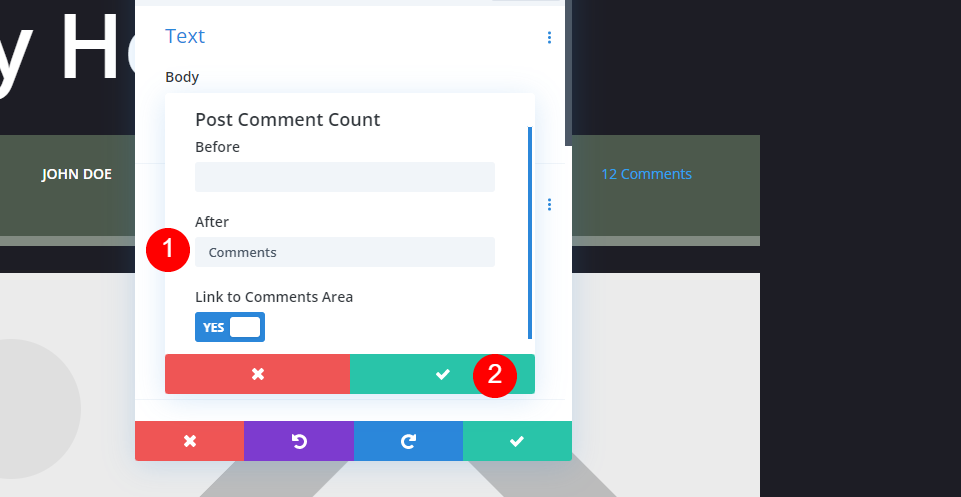
コメント投稿数には、前、後、およびコメント領域にリンクするオプションが含まれます。 たとえば、[後]フィールドに「コメント」と入力し、投稿に12個のコメントがある場合、このテキストモジュールには「12個のコメント」というテキストが表示されます。

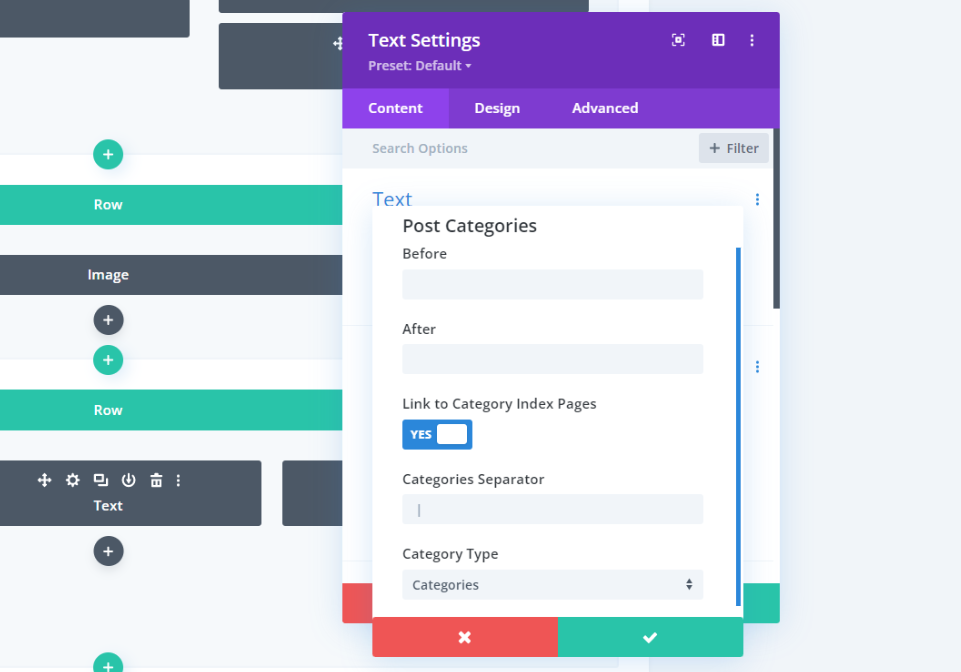
[投稿カテゴリ]には、[前]フィールドと[後]フィールド、カテゴリインデックスページにリンクするオプション、カテゴリセパレータ、およびカテゴリタイプが含まれます。

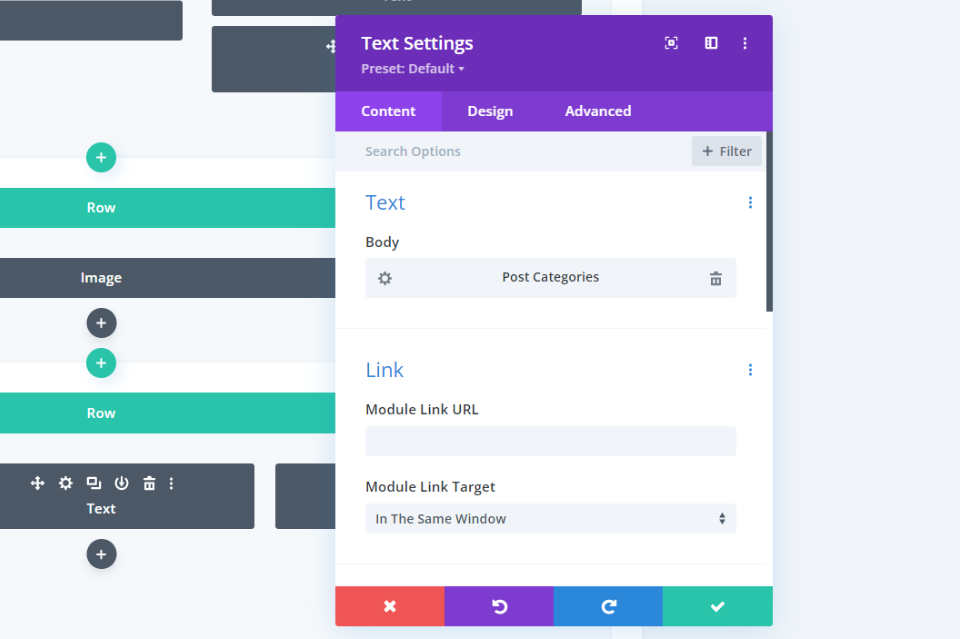
選択すると、テキストモジュールに表示される動的コンテンツのタイプが表示されます。 通常どおり、設定を編集してモジュールをカスタマイズできます。
Diviを使用してブログ投稿テンプレートにメタデータを含める

まず、 Diviブログ投稿テンプレートを作成するか、Diviテーマビルダーにアップロードする必要があります。 ETは、DiviLayoutPackに一致する無料のブログ投稿テンプレートを多数提供しています。 無料のテンプレートを見つけるには、ブログで「無料のブログ投稿テンプレート」を検索してください。 テンプレートをダウンロードして解凍します。
例として、無料の企業ブログ投稿テンプレートを使用しています。

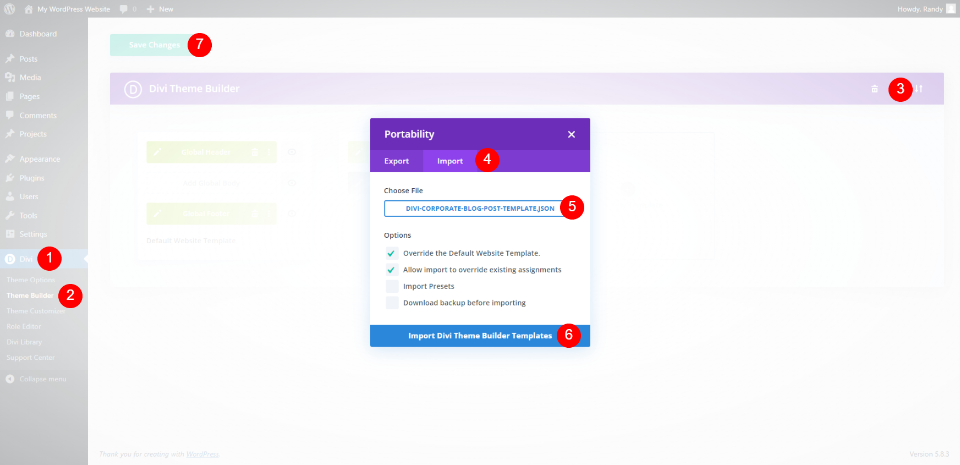
次に、JSONファイルをDiviテーマビルダーにアップロードします。 WordPressダッシュボードでDivi > ThemeBuilderに移動します。 [移植性]を選択し、開いたモーダルで[インポート]をクリックします。 [ファイルの選択]をクリックし、JSONファイルに移動して選択します。 [ Diviテーマビルダーテンプレートのインポート]をクリックします。 設定を保存します。
- ディビ
- テーマビルダー
- 移植性
- 輸入
- ファイルを選択
- Diviテーマビルダーテンプレートのインポート
- 設定を保存します
Diviブログ投稿テンプレートにメタデータを追加する

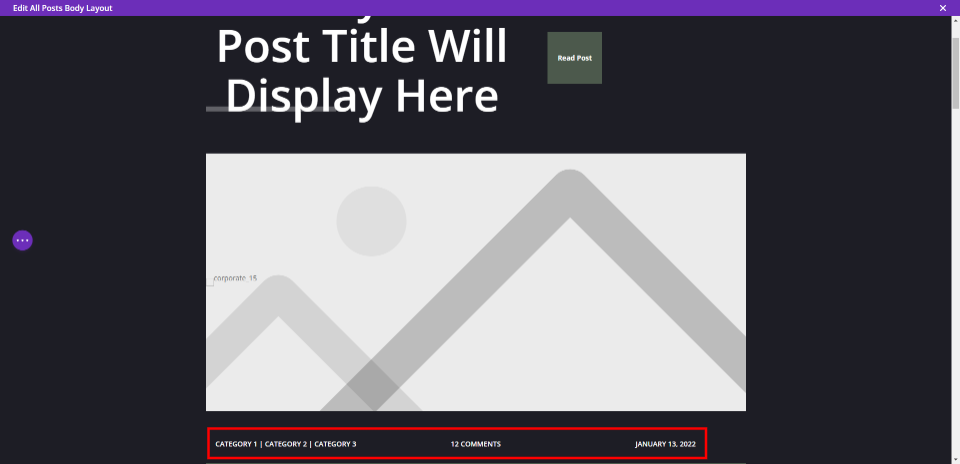
このレイアウトにはすでにメタデータが含まれていますが、メタデータを削除して別の場所に追加します。

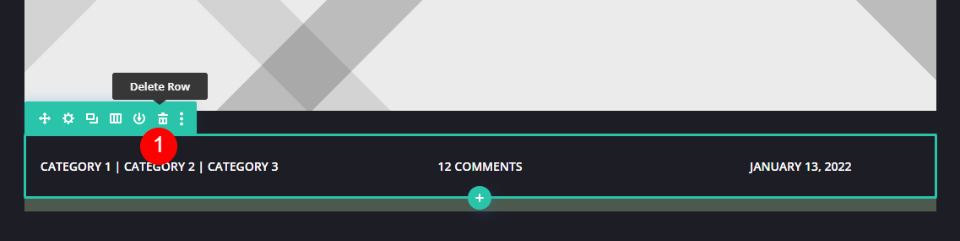
メタデータを含む行にカーソルを合わせて削除します。 または、新しい場所にドラッグアンドドロップすることもできますが、各要素の設定方法を示したいと思います。

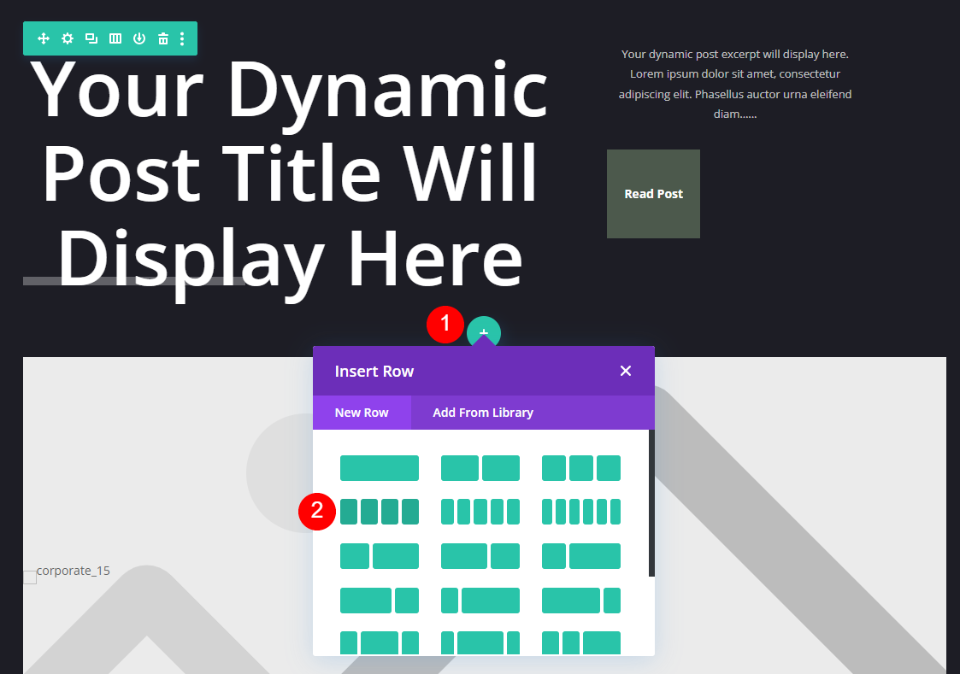
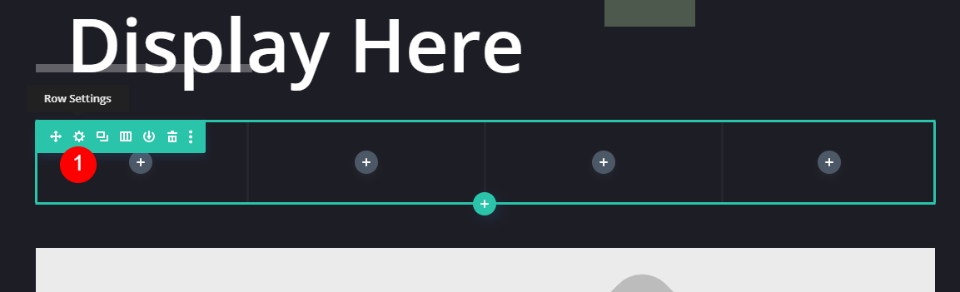
最初の行の下に4列の行を追加します。
行のスタイルを設定する

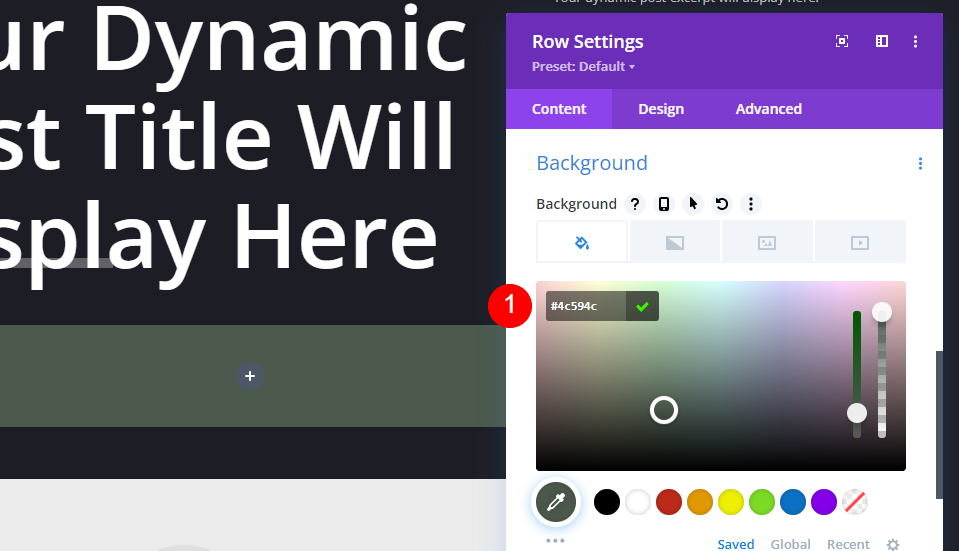
まず、行のスタイルを設定します。 歯車のアイコンをクリックして、行設定を開きます。

背景設定までスクロールし、色として#4c594cと入力します。
- 背景色:#4c594c


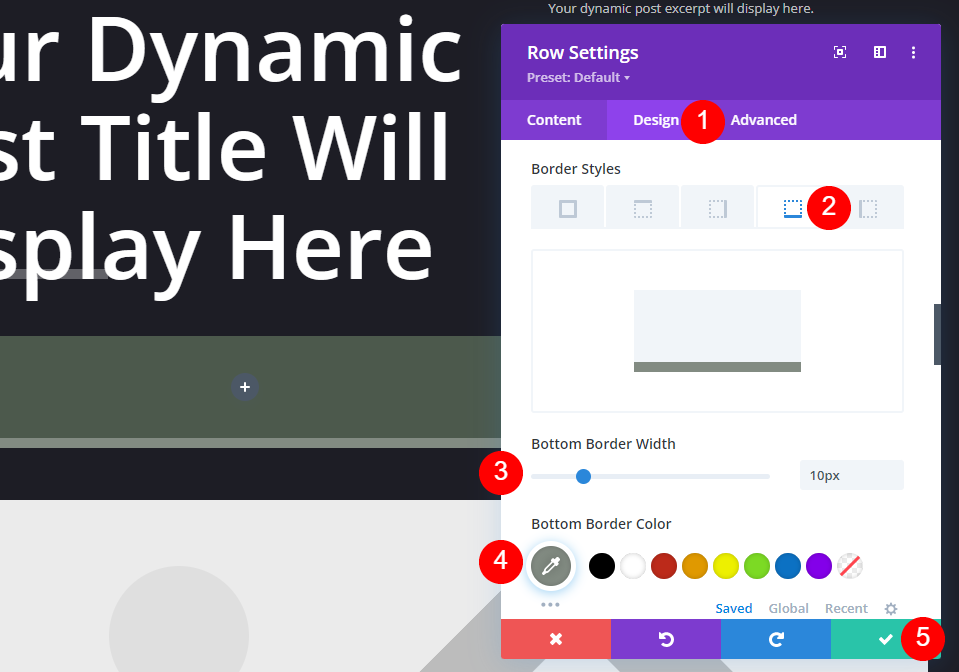
[デザイン]タブに移動し、[境界線]まで下にスクロールして、[下の境界線]を選択します。 境界線の幅を10pxに、境界線の色を#828b82に変更します。 行設定を閉じます。
- 下枠の幅:10px
- 下の境界線の色:#828b82
最初のテキストモジュール

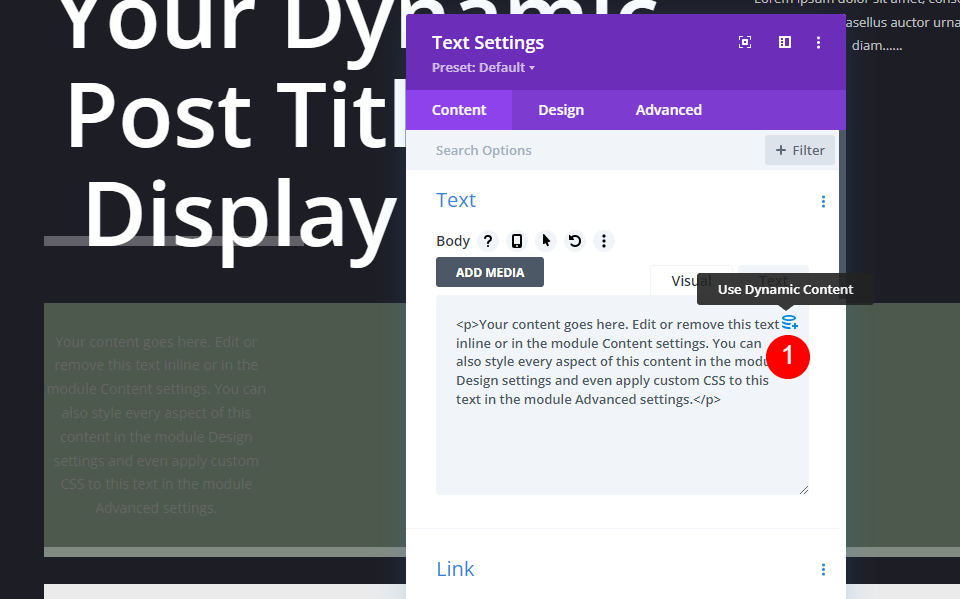
濃い灰色のアイコンをクリックして、左側の列にテキストモジュールを追加します。

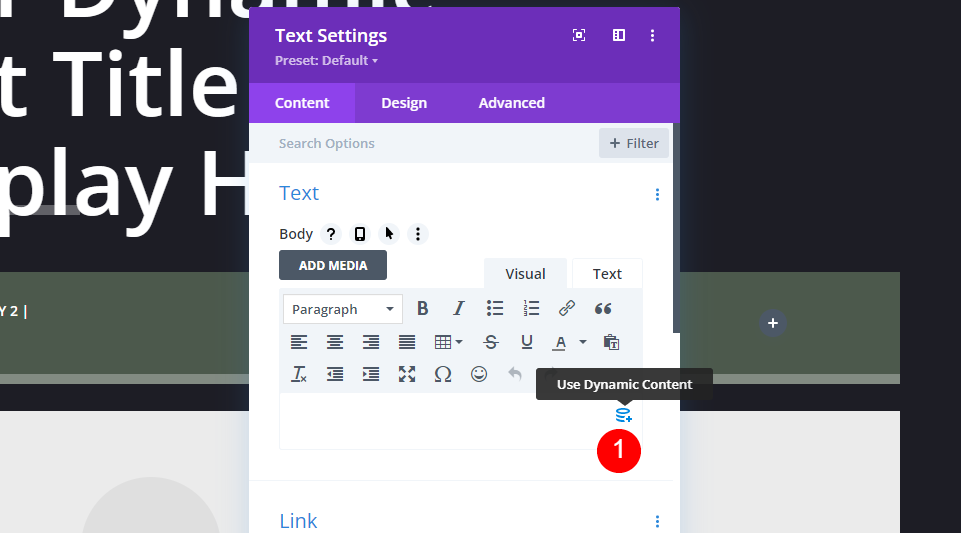
動的コンテンツを使用する場合に選択します。

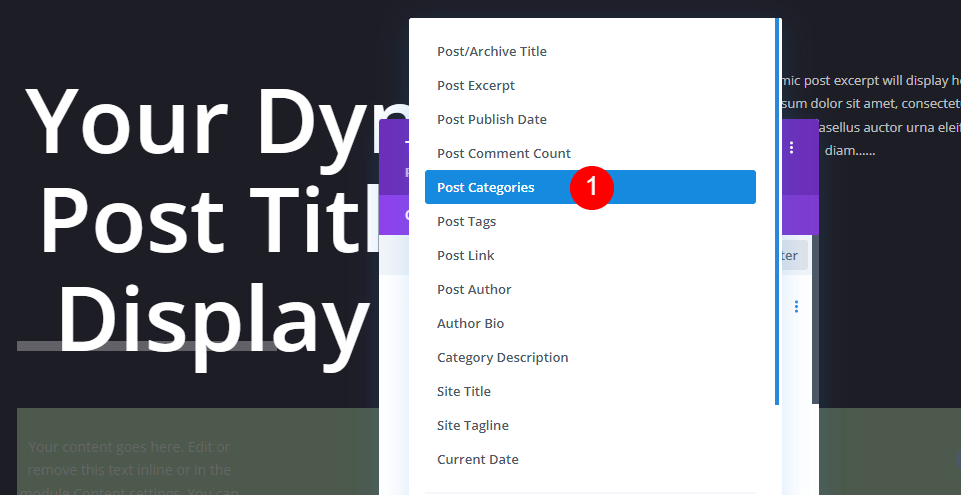
オプションのリストから[投稿カテゴリ]を選択します。
- 動的コンテンツ:投稿カテゴリ

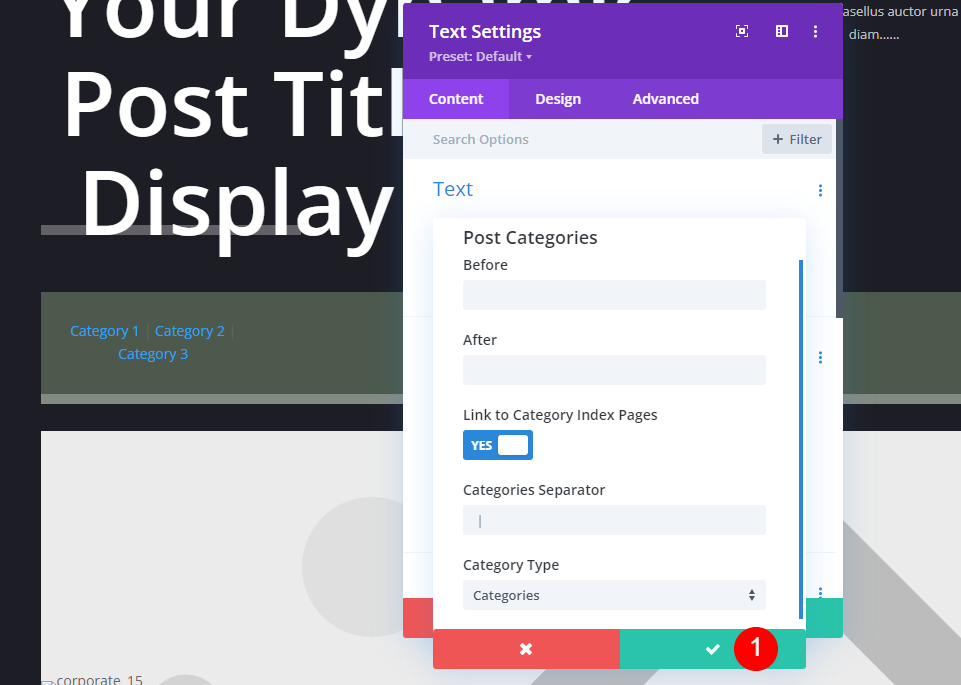
この動的コンテンツの設定が表示されます。 ここでは、前と後のテキストを追加し、カテゴリインデックスページへのリンクを選択し、区切り文字を変更して、カテゴリタイプを選択できます。 これらはデフォルトのままにし、クリックして設定を閉じます。
テキストモジュールのスタイルを設定する

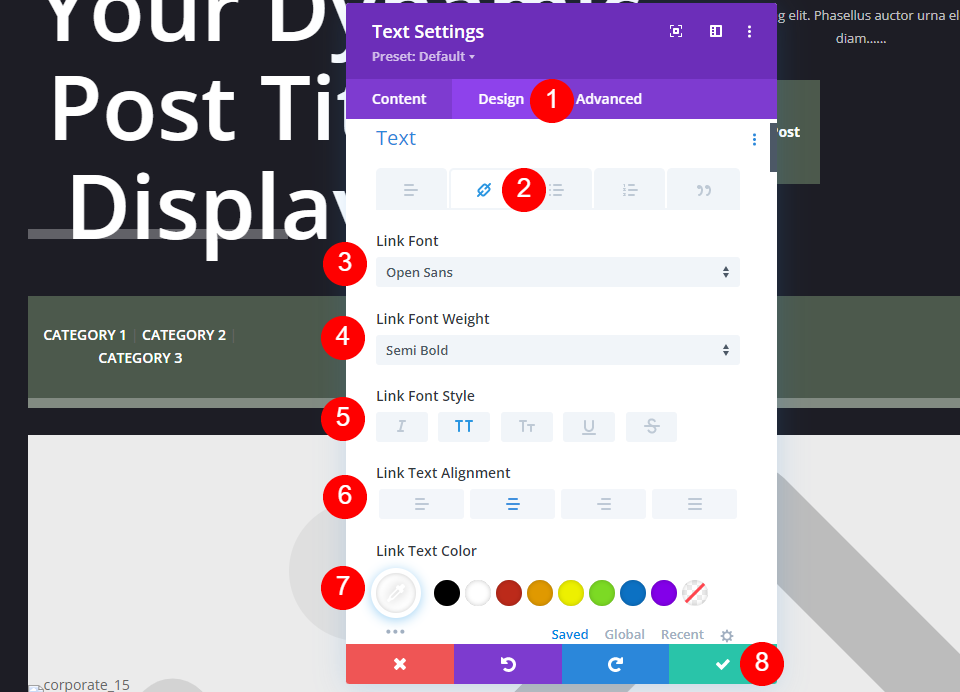
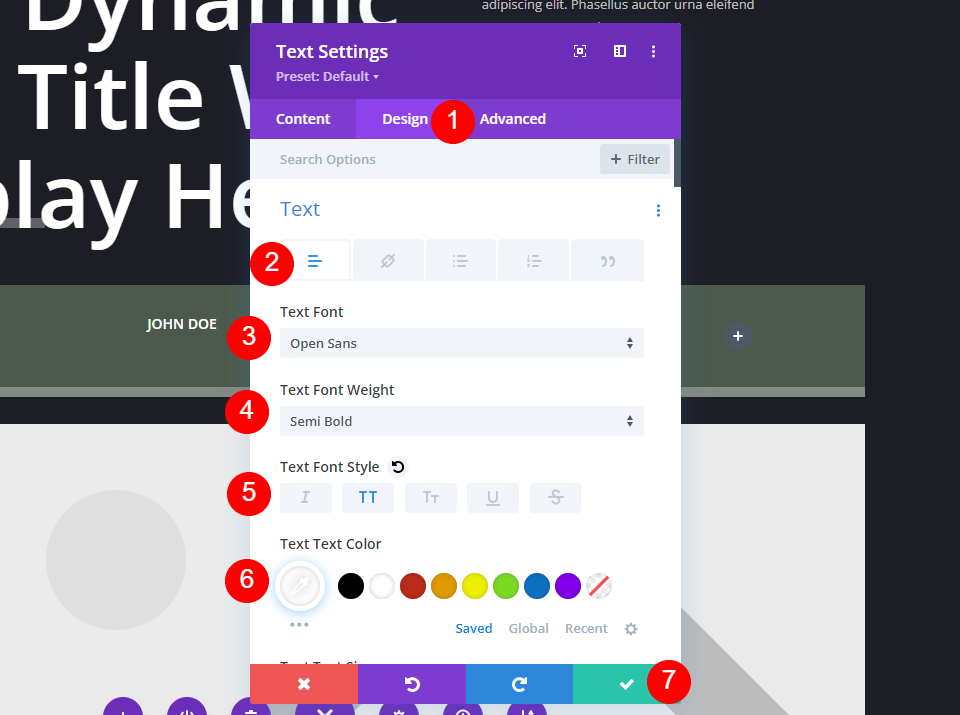
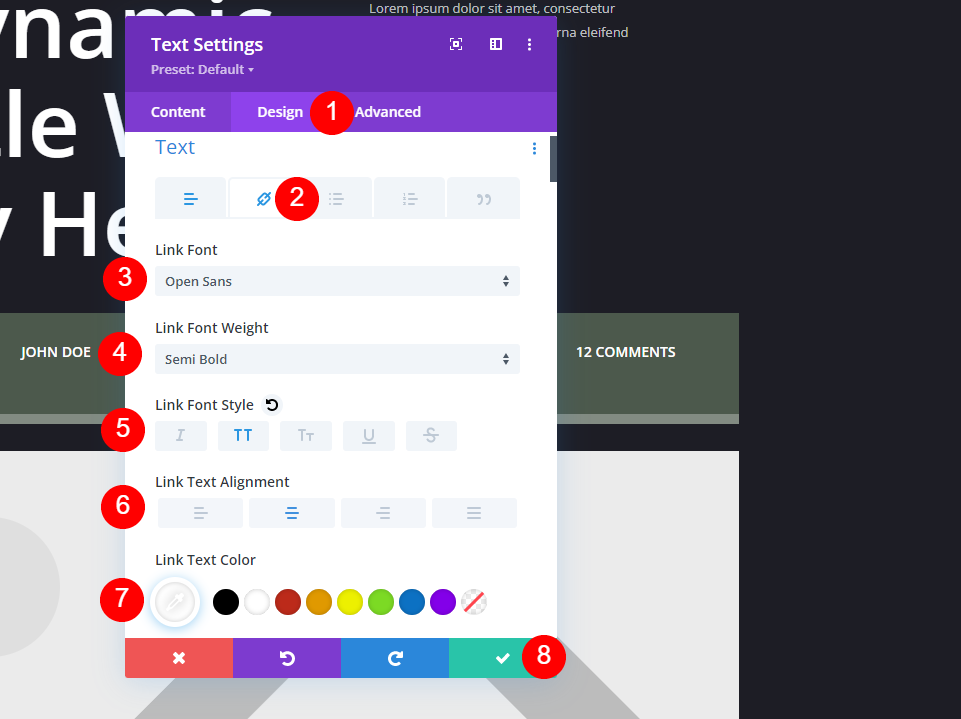
[デザイン]タブに移動します。 カテゴリをクリック可能なリンクのままにしたので、テキストのリンクバージョンのスタイルを設定する必要があります。 リンクアイコンを選択します。 リンクフォントをOpenSans、半太字、すべて大文字、中央揃え、および白に設定します。 設定を閉じます。
- リンクフォント:Open Sans
- 重量:セミボールド
- スタイル:オールキャップス
- 配置:中央
- 色:#ffffff
2番目のテキストモジュール

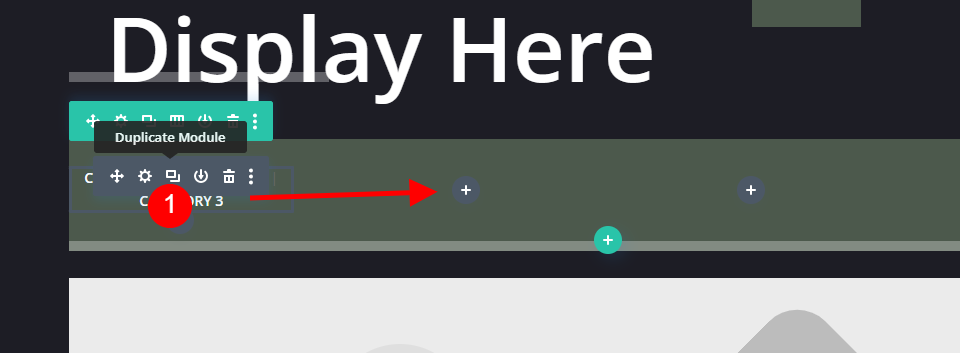
テキストモジュールを複製し、次の列にドラッグします。

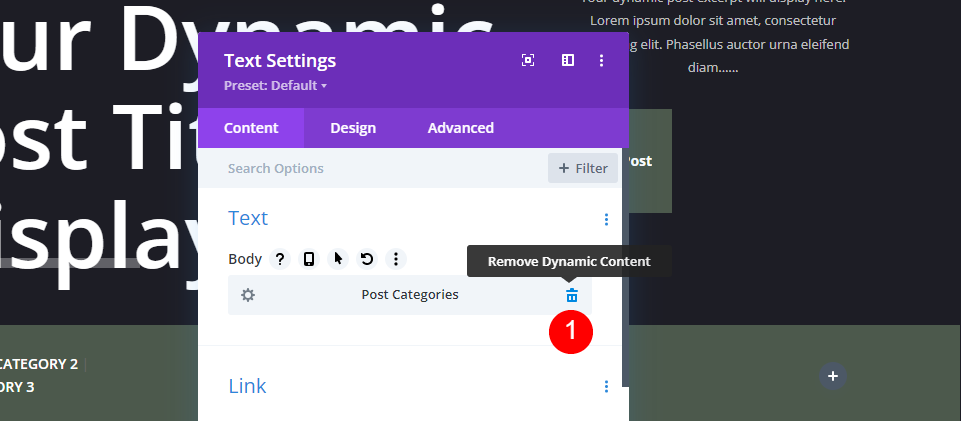
動的コンテンツを削除します。

動的コンテンツを使用する場合に選択します。

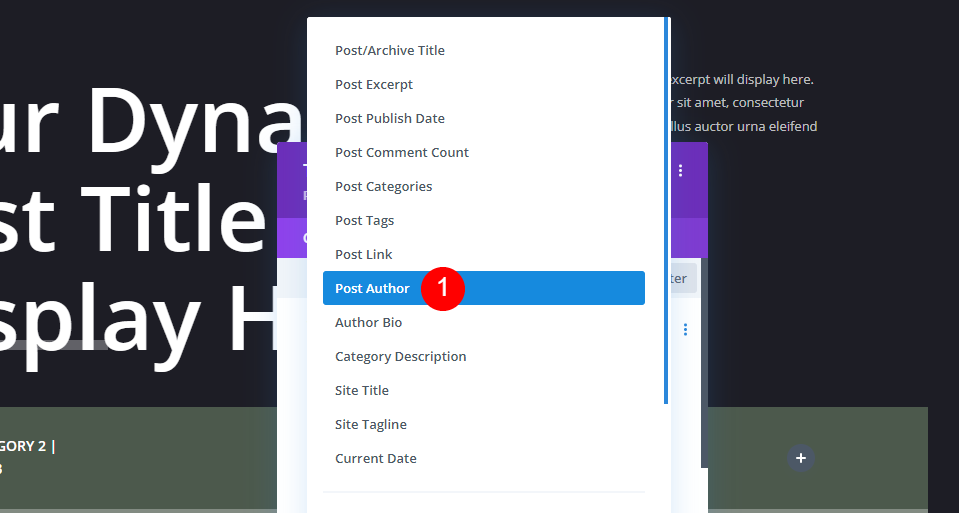
オプションのリストから[投稿者]を選択します。
- 動的コンテンツ:投稿者

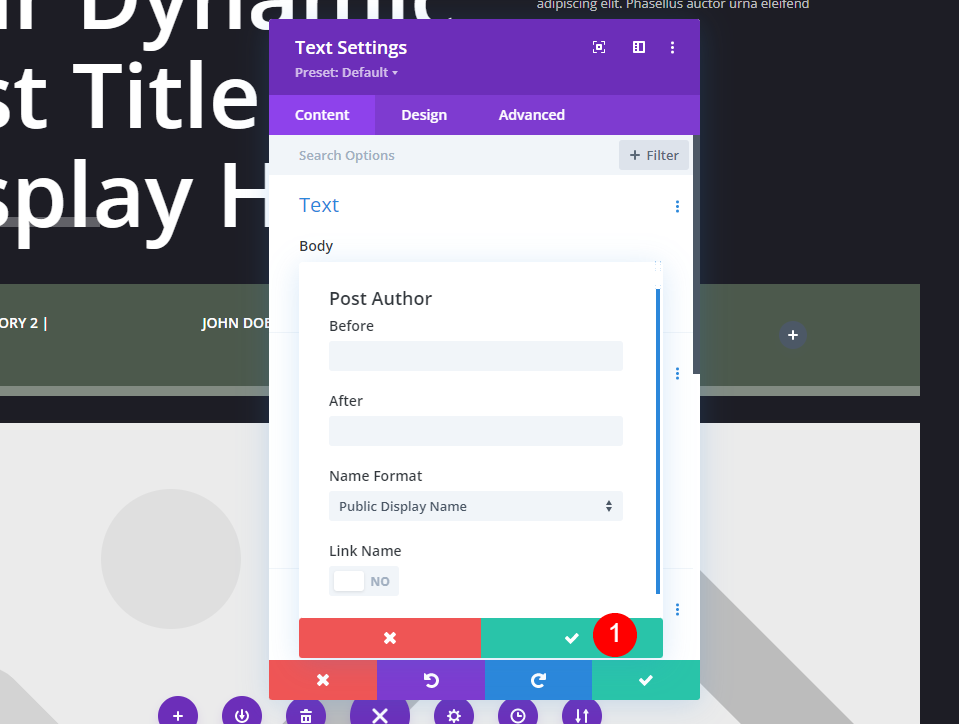
これにより、前と後のテキスト、名前の形式、および名前をリンクにするオプションを含む別のオプションのセットが開きます。 これらはデフォルトのままにし、クリックして設定を閉じます。
テキストモジュールのスタイルを設定する

このテキストはリンクではないため、リンクテキストの代わりに通常のテキストのスタイルを設定する必要があります。 ただし、Diviはスタイルを通常のテキストに変更します。 モジュールを閉じます。
設定にはすでに次のものが含まれています。
- リンクフォント:Open Sans
- 重量:セミボールド
- スタイル:オールキャップス
- 配置:中央
- 色:#ffffff
3番目のテキストモジュール

Post Authorモジュールを複製し、次の列にドラッグします。

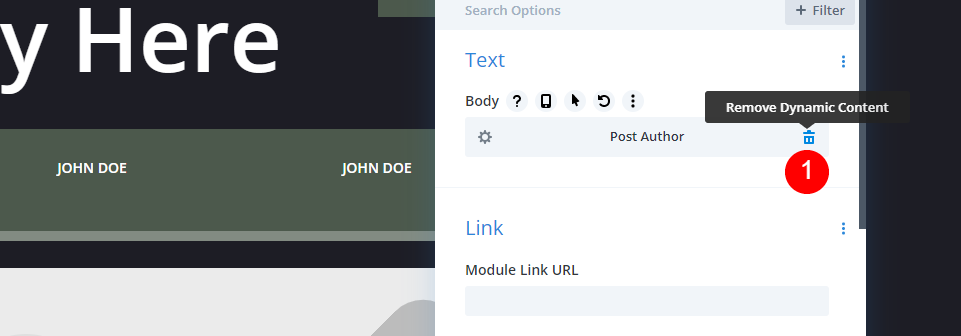
投稿者の動的コンテンツを削除します。

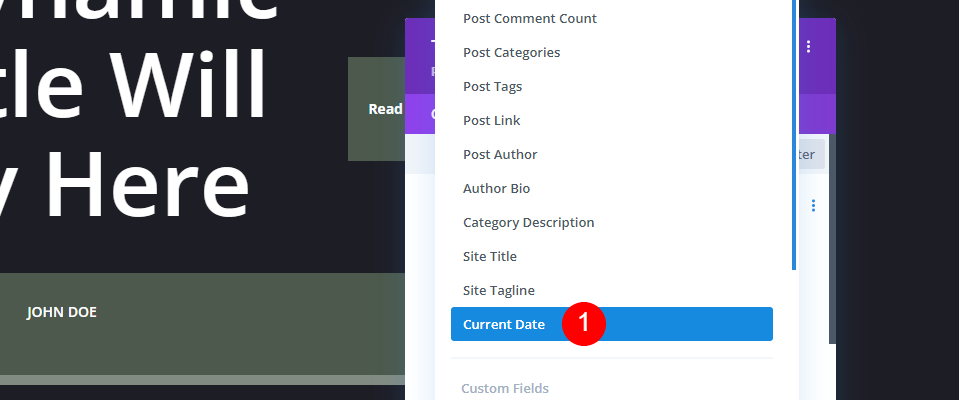
[動的コンテンツを使用する]を選択し、[現在の日付]を選択します。
- 動的コンテンツ:現在の日付

これにより、前と後のテキストと日付形式のオプションが開きます。 これらはデフォルトのままにし、クリックして設定を閉じてから、モジュールを閉じます。 スタイリングは最後のモジュールからコピーされたため、調整する必要はありません。
4番目のテキストモジュール

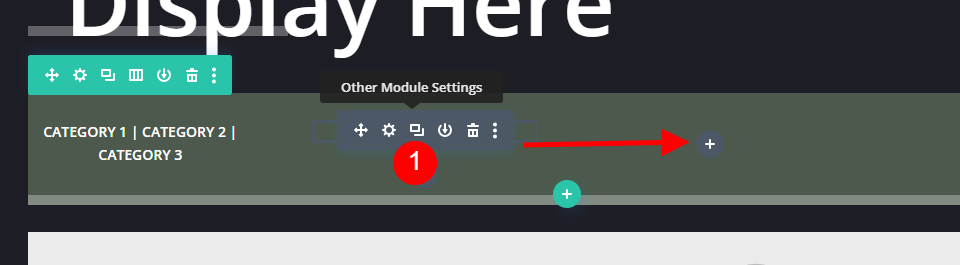
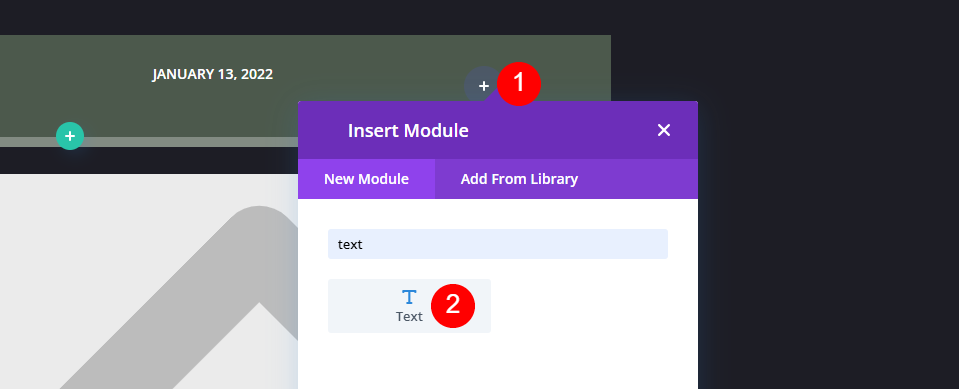
最後に、クリックして最後の列に新しいモジュールを追加します。

[動的コンテンツの使用]をクリックして、[コメント数の投稿]を選択します。
- 動的コンテンツ:コメント投稿数

これにより、[前と後のテキストを含むコメントの投稿数]のオプションと、コメント領域にリンクするオプションが開きます。 「後」フィールドに、スペースと「コメント」という単語を追加します。 オプション設定を閉じます。
- 後:コメント
テキストモジュールのスタイルを設定する

[デザイン]タブを選択し、[リンク]アイコンをクリックします。 リンクフォントをOpenSans、半太字、すべて大文字、中央揃え、および白に設定します。 モジュールを閉じて、設定を保存します。
- リンクフォント:Open Sans
- 重量:セミボールド
- スタイル:オールキャップス
- 配置:中央
- 色:#ffffff
結果
デスクトップ上のメタデータを含むブログ投稿テンプレート

デスクトップでのメタデータモジュールの外観は次のとおりです。
電話のメタデータを含むブログ投稿テンプレート

これが私たちのメタデータが電話でどのように見えるかです。
終わりの考え
これが、Diviを使用してブログ投稿テンプレートにメタデータを含める方法についての説明です。 メタデータは単純ですが、読者に重要な情報を提供します。 幸い、テキストモジュールと動的コンテンツを使用してDivi投稿テンプレートに簡単に追加できます。
私たちはあなたから聞きたい。 Diviブログ投稿テンプレートにメタデータを含めていますか? コメントで教えてください。
