9 rzeczy, których należy szukać w konstruktorze stron WordPress
Opublikowany: 2025-05-15Większość konstruktorów wygląda podobnie na papierze. Wszyscy obiecują prostotę drag-iplop i piękne projekty. Ale zacznij ich używać, a różnice stają się boleśnie oczywiste. Niektórzy będą walczyć o podstawowe układy. Inni spowalniają twoją stronę do pełzania. Wielu pozostawia ci ograniczone opcje projektowe, chyba że nauczysz się kodować.
Ten post koncentruje się na praktycznych funkcjach określających, czy pokochasz, czy nienawidzisz swojego konstruktora stron kilka miesięcy po jego zainstalowaniu. Omówimy znaczenie dla początkujących i profesjonalistów oraz dlaczego profesjonaliści projektów, którzy cenią swobodę twórczą i niezawodność, często wybierają Divi za swoje projekty.
- 1 Dlaczego twój wybór WordPress Page Builder ma znaczenie
- 1.1 Projektowanie wolności kontra krzywa uczenia się
- 1.2 Doświadczenie użytkownika
- 1.3 Wydajność przepływu pracy
- 1.4 Kompatybilność wtyczek
- Biblioteka szablonów 1.5
- 2 9 rzeczy, na które należy zwrócić uwagę w konstruktorze stron WordPress
- 2.1 1. Celowe ceny
- 2.2 2. Uczenie się rzeczywistości krzywej
- 2.3 3. Jakość biblioteki szablonu
- 2.4 4. Wyczyść wyjście kodu
- 2.5 5. Edycja mobilna, która faktycznie działa
- 2.6 6. Wbudowane możliwości AI
- 2.7 7. Globalne sterowanie stylami
- 2.8 8. Społeczność, krajobraz addon i integracji
- 2.9 9. Wsparcie, które faktycznie pomaga
- 3 Divi: Podejście nowoczesnego budownicza stron
- 3.1 Wolność projektowa spotyka interfejs przyjazny dla użytkownika
- 3.2 Backbone, na którym możesz się położyć
- 3.3 Divi AI faktycznie oszczędza czas
- 3.4 Plany cenowe, które sprawiają, że kontrolujesz
- 4 Twoja witryna zasługuje na właściwego budowniczego
Dlaczego twój wybór WordPress Page Builder ma znaczenie
Wybrany przez Ciebie konstruktor stron staje się codziennym towarzyszem podczas podróży na swojej stronie internetowej. Właściwy wybór wydaje się rozszerzeniem twojej kreatywności, podczas gdy niewłaściwy staje się stałym źródłem tarcia. W tej sekcji bada, dlaczego ta decyzja zasługuje na dokładne rozważenie.
Projektowanie wolności vs uczenia się krzywa
Każdy konstruktor stron idzie linie między mocą a prostotą. Niektórzy dają ci kontrolę nad pikselami, ale ukryj ją w mylących menu. Inni ułatwiają, ale ograniczają to, co możesz stworzyć.
Związek między swobodą projektowania a krzywą uczenia się określa Twoje codzienne doświadczenie. Kiedy budowniczowie nie pomylą tej równowagi, czujesz się twórczo ograniczony lub przytłoczony złożonością. To napięcie wpływa na wszystko, od tego, jak szybko możesz budować strony, po to, czy Twoja witryna pasuje do Twojej wizji.
Znalezienie właściwej równowagi oznacza rozważenie, w jaki sposób pracujesz i co najbardziej cenisz.
Wrażenia użytkownika
Spędzisz niezliczone godziny, wpatrując się w interfejs swojego konstruktora. Dobrzy budowniczowie stron umieszczają narzędzia, w których spodziewasz się ich znaleźć, podczas gdy złe ukrywają ważne rzeczy w losowych miejscach. Czy kiedykolwiek próbowałeś znaleźć to miejsce, które widziałeś wczoraj, ale teraz wydaje się, że bardzo trudno jest znaleźć? To może być bardzo frustrujące.
Zobacz, jak działa również podgląd. Niektórzy budowniczowie pokazują dokładnie, co zobaczą goście. Inni okłamują twoją twarz, a ty odkryjesz bałagan dopiero po opublikowaniu. Nic nie spala czas szybciej niż naprawianie problemów, które nie powinny istnieć.
Wydajność przepływu pracy
Budowanie stron internetowych nie powinno czuć się brodzą przez błoto. Najlepsi budowniczowie stron pozwalają zapinać powtarzające się zadania z skrótami i inteligentnymi funkcjami.
Kopiowanie pasty między stronami. Duplikat sekcji. Zapisz swoje ulubione elementy. Te małe oszczędzające czasy szybko sumują się podczas budowy 20-stronicowej witryny. Niektórzy budowniczowie zmuszają cię do odbudowy wspólnych elementów od zera za każdym razem. Inni pozwalają zapisać niestandardowe bloki lub sekcje, aby ponownie użyć ponownie.
Prędkość też ma znaczenie. Czekanie 3 sekund na każdą zmianę może nie zabrzmi źle, dopóki nie wykonasz 200 edycji dziennie. To 10 minut na oglądanie ładowania spinnerów! Budowniczowie stron z Snappy Response Time utrzymują Cię w strefie kreatywnej zamiast zabijać pęd.
Kompatybilność wtyczek
Nikt nie ostrzega cię przed chaosem, gdy twój konstruktor stron wybiera walki z innymi wtyczkami. Instalujesz ten fantazyjny kalendarz wydarzeń, o którym wszyscy się zachwyca, i nagle nagłówek znika na przypadkowych stronach.
Niektórzy budowniczowie grają dobrze z innymi na placu zabaw WordPress. Inni zachowują się, jakby posiadali piaskownicę. Najgorsza część? Zwykle odkrywasz te problemy po zbudowaniu całej witryny.
Prawdziwy test zawiera specjalne wtyczki. Chcesz dodać platformę kursową lub system tłumaczenia? Twój konstruktor może całkowicie się przerazić. Przed zaangażowaniem sprawdź fora pomocy techniczne. Użytkownicy dokumentują te problemy z kompatybilnością w bolesnych szczegółach, często po inwestowaniu tygodni pracy.
Biblioteka szablonów
Prawdziwa wartość biblioteki szablonu polega na jej jakości i spójności. Nie tylko liczba szablonów, które oferuje. Wielu konstruktorów reklamuje ogromne kolekcje szablonów, ale często nie wspomina, że większość brakuje głębi.
Prawdziwa różnica między biblioteką dobrej i złych szablonów staje się jasna podczas budowania kompletnej strony internetowej. Niektóre biblioteki zapewniają oszałamiające strony główne, ale nie są w stanie dopasować stron, takich jak sekcje, strony usług lub profile zespołu.
Ta luka zmusza cię albo na kompromis w swoim projekcie lub spędzanie dodatkowego czasu na tworzeniu spójnych stron od zera.
Spójność jest kluczowa. Szablony, które są częścią tych samych „rodzinnych” elementów projektu, odstępów i typografii, tworząc jednolity wygląd witryny. Bez tej spójności kończą się niedopasowane i odłączone miejsce.
9 rzeczy, na które należy zwrócić uwagę w konstruktorze stron WordPress
Te dziewięć rzeczy zrobi różnicę między płynnym doświadczeniem budowy witryn a niekończącymi się bólami głowy. Chociaż żaden konstruktor nie jest idealny, sprawdzanie tych kluczowych obszarów przed popełnieniem pomoże uniknąć najczęstszych żalu właścicieli witryn po wybraniu niewłaściwej platformy.
1. Celowe ceny
Uważaj na gry cenowe, które grają niektórzy budowniczowie. Wielu zrywa cię tanim podstawowym planem, a następnie zablokuje niezbędne funkcje za droższymi poziomami. Zaczynasz budować, tylko po to, by trafić w wypłaty, gdy potrzebujesz tej jednej kluczowej funkcji.
Miesięczna subskrypcja to kolejny ból głowy. Płacisz na zawsze, a jeśli przestaniesz, witryna pęknie. Potem jest pułapka cenowa. Kupujesz przy „specjalnej zniżce” tylko po to, aby odkryć koszty odnowienia dwa razy więcej rok później. Do tego czasu Twoja strona zależy od konstruktora, więc utknąłeś, płacąc wszystko, czego wymagają.
Budowniczowie, którzy oferują opcje dożywotnie, szanują twoją długoterminową inwestycję. Pozwalają ci zachować to, za co zapłaciłeś.
Limit witryny jest równie frustrujący. Niektóre ograniczają cię do jednej lub trzech witryn na licencję, zmuszając agencje do zakupu wielu kopii lub drogich planów agencji.
Nie zapomnij też o ukrytych kosztach. Czy będziesz musiał kupić dodatkowe dodatki, aby uzyskać podstawową funkcjonalność? Niektórzy budowniczowie nikiel i wszystko dla każdej funkcji rozszerzenia lub premium. Cena na stronie głównej rzadko opowiada całą historię tego, co faktycznie wydasz.

2. Uczenie się rzeczywistości krzywej
Każdy budowniczy twierdzi, że jest „intuicyjny”, ale to słowo nic nie znaczy, dopóki nie będziesz głęboko w kolan w swoim pierwszym projekcie. Prawdziwa krzywa uczenia się pokazuje się, gdy próbujesz naprawić problemy z odstępami o 2 w nocy przed terminem klienta.
Niektórzy budowniczowie od razu czują się logicznie, podczas gdy inni polują przez zagnieżdżone menu, aby zmienić kolor przycisku. Różnica nie polega na złożoności, ale o przemyślanym designie. Dobrzy budowniczowie umieszczają wspólne elementy sterujące tam, gdzie można ich oczekiwać, i ustawienia powiązane z grupą.
Jakość dokumentacji ma większe znaczenie niż myślisz. Kiedy utkniesz, jasne samouczki oszczędzają godziny frustracji. Jeszcze lepsze są te z pomocą kontekstową: małe oceny pytań obok ustawień, które wyjaśniają, co robią dobrze, gdy musisz wiedzieć.
Najlepszy test? Spróbuj zbudować coś prostego przed zaangażowaniem.

3. Jakość biblioteki szablonu
Nie daj się zwieść liczbom. Builder z „1000+ szablonów” nic nie oznacza, jeśli wszystkie są wariantami tego samego układu z różnymi zdjęciami stockowymi lub, co gorsza, obejmują szablony stron trzecich lub płatnych. Liczy się różnorodność użyteczna. Czy możesz znaleźć szablony dla swojej konkretnej branży? Czy zawierają wszystkie potrzebne typy stron, nie tylko strony główne, ale także na stronach, stronach usługowych i sekcjach zespołowych, które współpracują?
Najlepsze biblioteki oferują kompletne pakiety stron internetowych, w których wszystkie strony mają ten sam język projektowy. Ta spójność uniemożliwia mieszanie elementów, które zderzają się wizualnie. Spójrz także na częstotliwość aktualizacji szablonu. Czy regularnie dodają świeże wzory, czy utknąłeś w przestarzałych układach? Nowoczesne trendy projektowania stron internetowych szybko ewoluują; Twoja biblioteka szablonów powinna dotrzymać kroku.
Co najważniejsze, sprawdź, w jaki sposób te szablony są naprawdę konfigurowane. Niektórzy budowniczowie zamykają Cię w sztywne układy, które walczą, gdy próbujesz je stworzyć.

4. Wyczyść wyjście kodu
Kod za twoimi ładnymi stronami ma znaczenie bardziej niż mogłoby się wydawać. Odwiedzający tego nie widzą, ale czują to, gdy witryna ładuje się powoli z powodu rozdętego znacznika. Budownicze stron inaczej obsługują generowanie kodu. Niektóre priorytetyzują priorytetowo szybkość i wydajność, podczas gdy inne bardziej koncentrują się na elastyczności projektowania. Idealny budowniczy znajduje równowagę, co daje twórczą swobodę bez poświęcania wydajności.
Nie musisz być programistą, aby skorzystać z czystego kodu. Oznacza to, że twoje strony ładują się szybciej, co sprawia, że odwiedzają szczęśliwe i pomaga w rankingach SEO. Google specjalnie patrzy z prędkością strony przy podejmowaniu decyzji o tym, gdzie uszeregować swoją witrynę.
Jeśli wydajność ma kluczowe znaczenie dla Twojego projektu, sprawdź, w jaki sposób różni budowniczowie radzą sobie z tym równowagą. Właściwy wybór zależy od twoich priorytetów: maksymalnej kontroli projektu lub zoptymalizowanego czasów ładowania.

5. Edycja mobilna, która faktycznie działa
Wielu konstruktorów wyświetla podgląd mobilny, ale oferuje ograniczone narzędzia do rozwiązania problemów specyficznych dla mobilnych. Użytkownicy wykrywają problemy w podglądzie telefonu, ale nie mogą ich rozwiązać bez uszczerbku dla układów stacjonarnych.
Lepsze budownicze strony zapewniają niezależne elementy sterujące dla każdego rozmiaru urządzenia. Tekst wymaga więcej miejsca na telefonach, a niektóre elementy dekoracyjne mogą wymagać ukrywania się na mniejszych ekranach. Niestety niektórzy budowniczowie stosują te same ustawienia na wszystkich urządzeniach, powodując nieuniknione problemy z wyświetlaniem.
Frustracja związana jest, gdy zmiany dokonane dla widoków mobilnych nieoczekiwanie łamie układy stacjonarne. To podejście próbno i błędów marnuje cenny czas rozwoju. Ponieważ większość ruchu internetowego pochodzi z urządzeń mobilnych, responsywny projekt nie może być refleksją. Budowniczowie stron, którzy traktują edycję mobilną jako funkcję dodatkową, tworzą bóle głowy dla programistów i gości.

6. Wbudowane możliwości AI
Niektórzy budowniczowie umieszczają „AI” na swojej liście funkcji, ale nie dostarczają nic pomocnego. Dobra sztuczna inteligencja powinna uprościć twoją pracę, a nie tylko fantazyjną etykietę. Poszukaj sztucznej inteligencji, która robi praktyczne rzeczy. Lepsze pomagają w przygotowywaniu treści, gdy stajesz w obliczu bloku pisarza, generuje obrazy, które dobrze ze sobą współpracują lub pomagają projektować układy.
Dobre narzędzie AI powinno zrozumieć Twoją markę i preferencje. Powinieneś pamiętać, że masz pewien styl pisania i powinieneś być świadomy kontekstu. Rozczarowujące po prostu generują tekst wypełniacza, który ostatecznie zastąpisz. A co ważniejsze, funkcje AI powinny działać bezpośrednio na ekranie edycji. Przełączanie między narzędziami lub oczekiwanie na usługi zewnętrzne przełamuje przepływ pracy i spowalnia wszystko.
Wielu budowniczych oferuje funkcje AI w różnych punktach cenowych. Niektóre zawierają podstawowe narzędzia AI w standardowych pakietach, a bardziej zaawansowane możliwości mogą kosztować dodatkowe. Sprawdź, co jest zawarte w każdym planie, aby zapewnić funkcje pasujące do twoich potrzeb i budżetu.

7. Globalne sterowanie stylami
Spójność witryny tworzy profesjonalny wygląd. Najlepsi budowniczowie obejmują systemy globalnych stylów, które pozwalają aktualizować elementy projektu na całej witrynie za pomocą kilku kliknięć. Globalne elementy sterujące zwykle zarządzają kolorami, czcionkami, stylami guzików i odstępami. Po zrobieniu prawidłowego zmiany koloru głównego marki powinno natychmiast zaktualizować każdy przycisk, nagłówek i akcent w całej witrynie.
Niektórzy budowniczowie oferują ograniczone opcje globalne, które wpływają tylko na niektóre elementy lub wymagają dodatkowych kroków w celu wprowadzenia zmian. Różnica staje się jasna podczas zarządzania większymi witrynami-kompleksowe globalne elementy sterujące zamieniają codzienną aktualizację w pięciominutowe zadanie.
Zarządzanie typografią wyróżnia się jako szczególnie cenne. Dzięki odpowiednim globalnym sterowaniu tekstem możesz zachować spójne rozmiary nagłówka, odstępy akapitowe i style tekstu na wszystkich stronach. Ta dbałość o szczegóły pomaga odwiedzającym łatwiej poruszać Twoją treść. Czas zaoszczędzony dzięki dobrze zaprojektowanym globalnym elementom sterującym szybko sumuje się, szczególnie w przypadku witryn, które realizują regularne aktualizacje lub odświeżenie sezonowe.

8. Społeczność, krajobraz addon i integracji
Builder stron jest tak dobry, jak ludzie go używają. Budowniczowie z aktywnymi grupami lub fora na Facebooku dają ci gdzieś, gdy się utkniesz. Wskocz do tych społeczności przed zakupem. Czy ludzie pomagają sobie nawzajem? A może narzekasz na błędy? Dowiesz się więcej z 10 minut przeglądania forum niż jakakolwiek strona sprzedaży.
Dodatki mogą być również bardzo pomocne. Dobrzy budowniczowie przyciągają programistów, którzy tworzą specjalistyczne narzędzia dla określonych firm, takich jak restauracje, agenci nieruchomości lub cokolwiek innego, czego możesz potrzebować. To nie są tylko miłe dla osób; Mogą wyeliminować tygodnie niestandardowych poprawek.
Zobacz, jak gra twój budowniczy z innymi wtyczkami. Niektóre rzucają napady napady, gdy instalujesz popularne budownicze formularzy lub koszyki. Inni dogadują się ze wszystkimi. Ma to znaczenie bardziej niż można by się wydawać, zwłaszcza gdy klienci potrzebują określonej funkcjonalności.

9. Wsparcie, które faktycznie pomaga
Wsparcie jakość czyni lub łamie Twoje wrażenia z dowolnym konstruktorem stron. Niektóre zespoły reagują w ciągu kilku godzin z dokładnymi rozwiązaniami. Inni wysyłają bezużyteczne odpowiedzi szablonu kilka dni później, które całkowicie przegapią punkt.
Dokumentacja służy jako codzienny towarzysz podczas budowy. Poszukaj konstruktorów oferujących kompleksowe instrukcje wideo, szczegółowe pisemne przewodniki i łatwe do wyszukiwania centrów pomocy. Bez tych zasobów będziesz marnować godziny na wyszukiwanie przestarzałych wątków forum w celu uzyskania podstawowych odpowiedzi.
Dostępność wsparcia staje się kluczowa podczas pracy w strefach czasowych lub w weekendy. Wielu konstruktorów ogranicza godziny pomocy biurkowej do godzin pracy w dni powszednie w jednym regionie, pozostawiając cię w obliczu pilnych problemów poza tymi oknami.
Historia ustalania błędów konstruktora ujawnia ich prawdziwe priorytety. Firmy, które niezwłocznie rozwiązują problemy i komunikują się w przejrzystości na temat poprawek, wykazują szacunek dla swoich użytkowników. Ci, którzy pozwalają problemom pozostały podczas pobierania opłat subskrypcyjnych, prawdopodobnie podobnie traktują twoje obawy.


Divi: Podejście nowoczesnego budownicza stron
Divi reprezentuje, w jaki sposób nowoczesni budowniczowie stron mogą równoważyć siłę z użytecznością. Zamiast badać funkcje teoretyczne, przyjrzyjmy się, w jaki sposób podejście Divi do budowania stron internetowych rozwiązuje prawdziwe problemy, przed którymi stoją projektanci i właściciele witryn.
W eleganckich motywach ciężko pracujemy również nad przyszłością WordPress, tworząc przyszłość Divi 5, która jest obecnie na etapie alfa. Jest gotowy do użycia na nowych stronach internetowych i jest wyposażony w unikalne funkcje, które pomagają bardziej efektywnie tworzyć witryny.

Te praktyczne zalety pokazują, dlaczego Divi stało się punktem odniesienia dla tego, czego należy oczekiwać od swojego konstruktora stron WordPress.
Design Freedom spotyka interfejs przyjazny dla użytkownika
Divi przybija coś, co większość konstruktorów stron się myli: nie zmusza cię do wyboru między twórczą wolnością lub użytecznością. Większość konstruktorów czyni to albo lub wyborem. Otrzymujesz wszystkie opcje projektowania, ale mylący interfejs lub prosty interfejs z ograniczoną kontrolą projektu. Divi zarządza oba, będąc intuicyjnym.
Wizualny budowniczy pokazuje, co budujesz podczas jego budowania. Brzmi oczywisto, prawda? Jednak tak wielu budowniczych wciąż sprawia, że oszczędzasz, podgląd, wracaj, edytuj, zapisz ponownie… Divi Runs, który całkowicie bólu głowy.
Możesz przeciągnąć i upuścić wszystko z naszych ponad 200 modułów, a zobaczysz dokładnie to, co zobaczą Twoi goście.
Te małe skróty, które robią różnicę
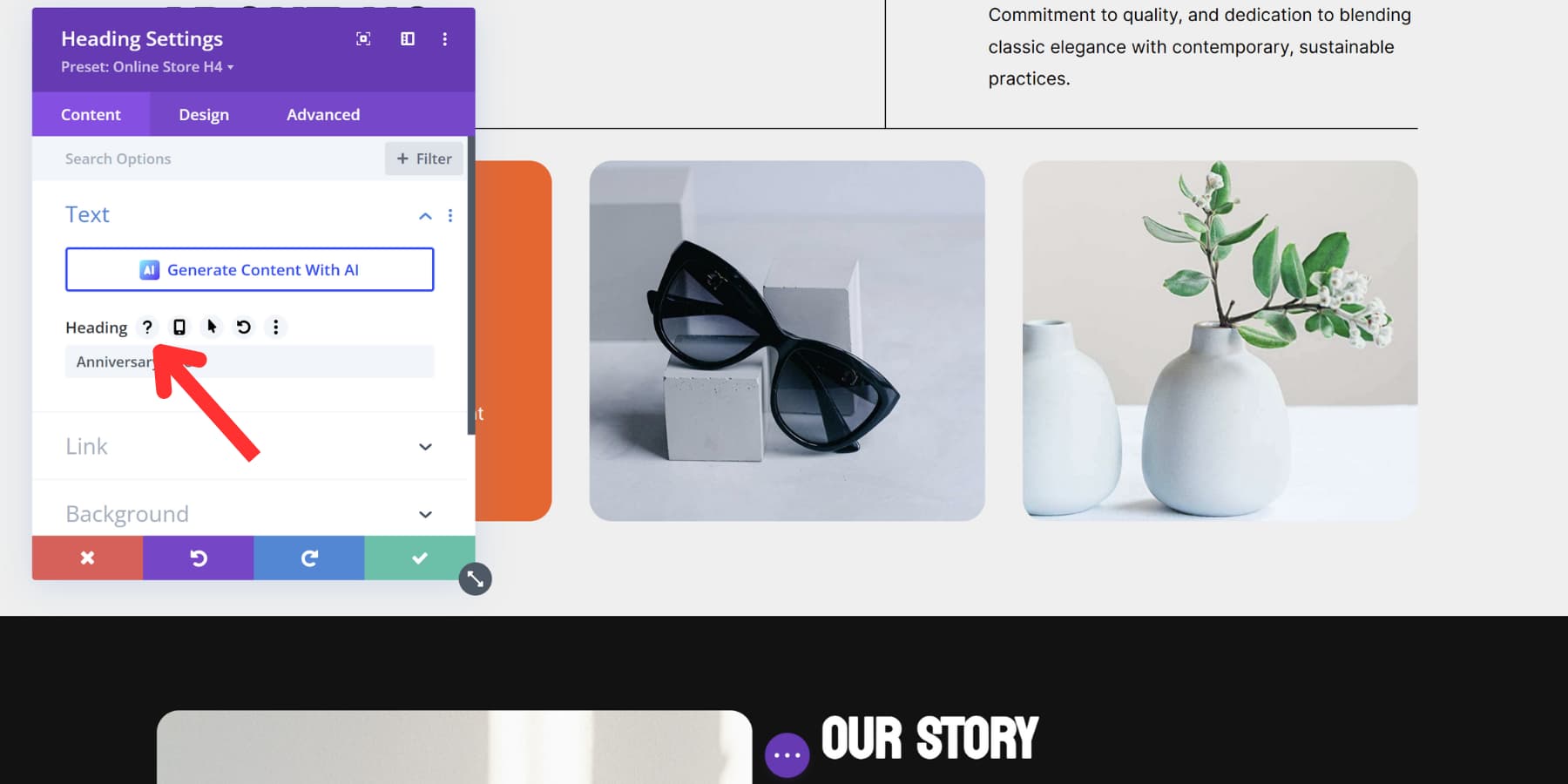
Czy kiedykolwiek spędziłeś 20 minut na przeglądaniu menu, aby zmienić wartość wyściółki? Divi naprawia ten problem z skrótami klawiatury, które faktycznie mają sens. Hit Shift +? Lub dotknij ikonę znaku zapytania i Boom: wszystkie pojawiają się wszystkie polecenia. Ma również różne zestawy dla użytkowników Mac i Windows, co jest dość przemyślane.
Niewielkie ikony znaku zapytania obok ustawień zasługują na specjalną wzmiankę. Unoszenie się nad jednym ujawnia dokładnie to, co robi to ustawienie na twoim działającym płótwie.

Te rzeczy ma znaczenie, gdy budujesz prawdziwe strony internetowe o faktycznych terminach. Interfejs stawia narzędzia dokładnie tam, gdzie oczekuje, że twój mózg będzie. Twoja pamięć mięśni zaczyna się szybko, oszczędzając godziny na każdym projekcie.
Kręgosłup, na którym możesz się położyć
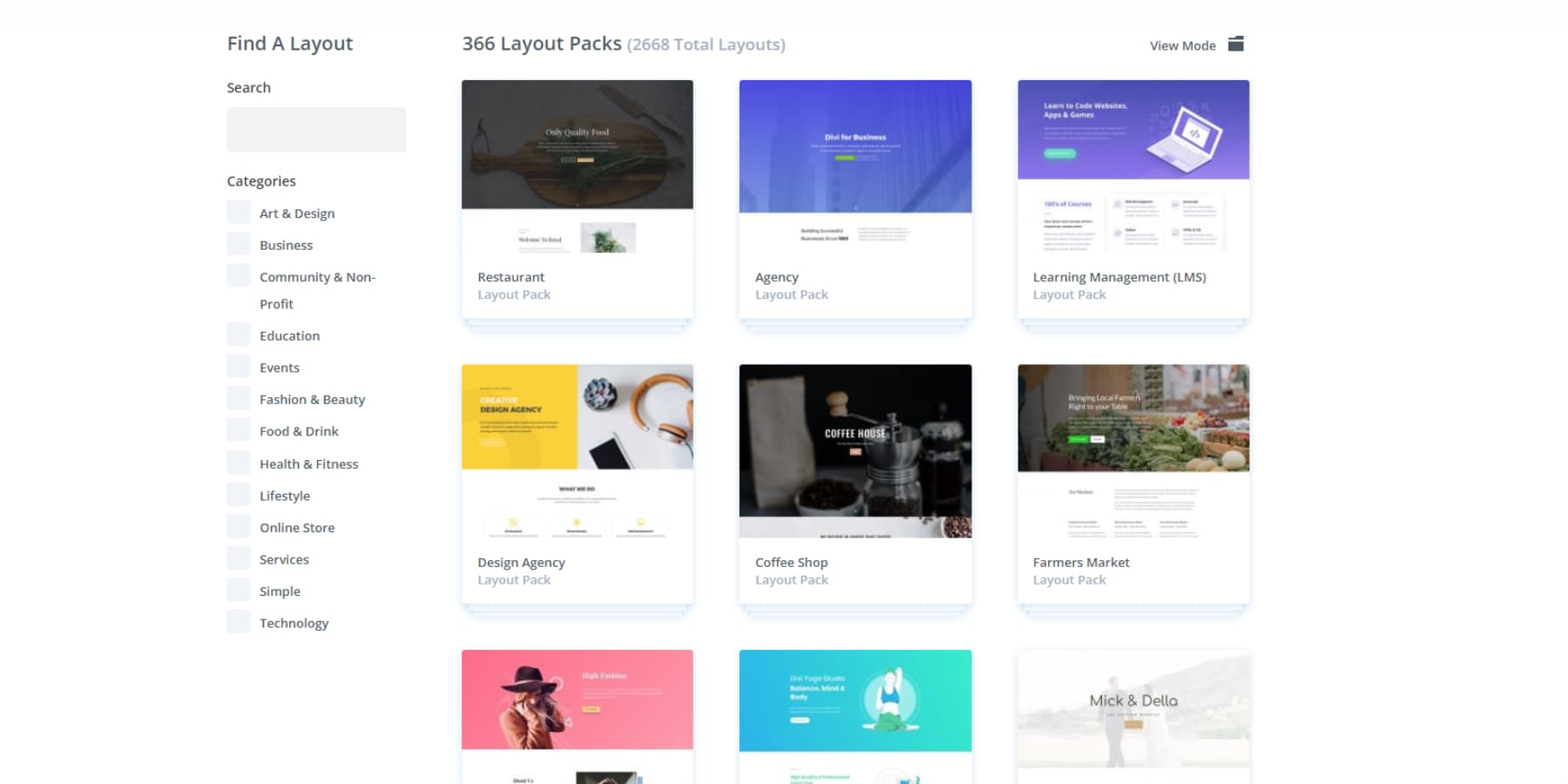
Polowanie na szablony witryn może zjeść całe popołudnie. Divi naprawia to za pomocą pakietów układu 2000+, które faktycznie mają sens.

Nie są to tylko losowe projekty strony głównej: dostajesz się do stron, ofert usług, formularzy kontaktowych i innych. Każda strona wygląda na to, że należy do innych, ponieważ mają ten sam styl projektowy.
Nie musisz opuszczać redaktora, aby znaleźć te projekty. Mieszkają tuż w Divi, gdzie już pracujesz. Wpisz to, czego potrzebujesz w polu wyszukiwania lub wybierz branżę z filtrów.
Restauracje, fotografowie, siłownie, prawnicy - każdy dostaje szablony pasujące do ich dziedziny. Jedno kliknięcie upuszcza całą paczkę do Twojej witryny.
Zbudowany z myślą o wydajności
Divi dobrze gra z ponad 75 narzędziami i usługami od razu po wyjęciu z pudełka. Jego kod typu open source pozwala użytkownikom z technologią dodawać własne akcenty bez uderzania ścian.

Builder współpracuje z hostingiem Siteground i narzędziami prędkości, takimi jak WP Rocket. Jeśli masz wiele zdjęć, łączy się z narzędziami obrazu, takimi jak EWWW, aby Twoje strony nadal ładują się szybko.
SEO ma tyle samo, co projektowanie, więc Divi pozwala narzędziom takie jak ranking matematyki w redaktorze. Podczas projektowania możesz dostosować swoje tytuły i opisy, a nie jako osobne zadanie później.

Możliwość rozszerzania upieczonego w ekosystem
Rynek Divi posiada narzędzia innych projektantów i programistów. Znajdziesz układy dla określonych zadań i dodatków, które robią dokładnie to, czego potrzebujesz.

Zespoły, które budują witryny razem, będą jak zespoły Divi, które pomagają wszystkim pracować nad tym samym projektem bez nadejścia na palce. Divi Cloud zapisuje nieograniczone ulubione projekty, dzięki czemu możesz ich ponownie używać w innych stronach.
W przypadku większych problemów Divi VIP zapewnia szybszą pomoc przy wsparciu 24/7 i czasach reakcji poniżej 30 minut każdego dnia tygodnia, a także dodatkowe 10% zniżki na wszystkie produkty na rynku.
A Divi Dash pozwala zarządzać wszystkimi swoimi witrynami WordPress z jednego ekranu, a nie tylko tych używających Divi. Możesz zaktualizować motywy i wtyczki luzem, logować się jednym kliknięciem i organizować witryny klientów.
Prawie 77 tys. Członkowie w grupie Divi na Facebooku to prawdziwi ludzie, którzy codziennie budują strony internetowe i dzielą się tym, czego się nauczyli. Kiedy utkniesz, są szanse, że ktoś inny już rozwiązał twój problem i pokaże ci, jak.
Divi ai faktycznie oszczędza twój czas
Większość budowniczych stron dodaje etykiety AI do podstawowych narzędzi. Divi zamiast tego zbudował sztuczną inteligencję, która naprawdę pomaga w codziennych zadaniach na stronie internetowej. AI pisze treść, która pasuje do głosu marki,
I twórz obrazy pasujące do stylu Twojej witryny.
Nigdy więcej skakania między narzędziami lub zatrudnianiem dodatkowej pomocy w tych wspólnych zadaniach.
Uczynienie złożonych sekcji
Czy potrzebujesz stolika cenowego lub wyświetlacza zespołu? Po prostu powiedz Divi, czego chcesz. Wpisz krótki opis, a zbuduje dokładnie to, o co prosiłeś.
Może nawet wygenerować niestandardowy kod na polecenie, który jest kompatybilny z Divi, ponieważ AI jest przeszkolona w zakresie kodeksu Divi.
Słynne jest to, w jaki sposób te nowe sekcje od razu pasują do Twojej witryny. Kolory, czcionki i odstępy idealnie pasują bez regulacji każdego małego ustawienia. Możesz nawet ustawić je z wyprzedzeniem.
Poza generowaniem rzeczy
Masz zdjęcia klientów, które wymagają poprawki? Powiedz Divi, co zmienić w prostych słowach. „Usuń ten znak” lub „Make the Sky Bluer”, a stanie się to w twoim konstruktorze.
Pomaga to podczas połączeń klientów, gdy proszą o niewielkie zmiany. Możesz naprawić rzeczy na miejscu zamiast dodawać je do listy rzeczy do zrobienia na później.
To samo można zrobić dla całego tekstu.
Divi Quick Sites: Uzupełnij strony internetowe z minimalną konfiguracją
Dla tych, którzy chcą jeszcze szybszego rozwiązania, Divi Szybkie strony z Divi Ai posuwają się dalej. Po prostu opisujesz swoją firmę i buduje całą niestandardową witrynę dostosowaną specjalnie do twoich potrzeb, z odpowiednią treścią i odpowiednią strukturą.
System automatycznie konfiguruje WooCommerce, jeśli sprzedajesz produkty.
Jeśli nie podoba Ci się pomysł witryn generowanych przez AI, witryny Divi Quick obejmują również starannie spreparowane witryny startowe dostępne dla wszystkich klientów. Witryny te są kompletne z niestandardowymi zdjęciami i dziełami sztuki stworzonymi przez naszych profesjonalnych projektantów. Nowe strony startowe są dodawane prawie co tydzień.
Możesz wybrać dowolną stronę startową, dodać informacje o swojej firmie i obejrzeć kompletną witrynę w ciągu kilku minut.
Wszystkie te strony mają wbudowane inteligentne zasady projektowania. Nagłówki, stopki, kolory - wszystko pozostaje spójne, dodając nowe treści. To sprawia, że Twoja witryna wygląda profesjonalnie bez dodatkowej pracy. Niezależnie od tego, czy wygenerowałeś stronę internetową za pomocą Divi AI, czy korzystałeś z naszej witryny startowej, jest ona w pełni edytowalna przy użyciu naszego regularnego interfejsu.
Plany cenowe, które sprawiają, że kontrolujesz
Wielu budowniczych stron WordPress ogranicza liczbę witryn, które możesz zbudować. Divi przyjmuje inne podejście, oferując nieograniczone wykorzystanie witryny z każdą licencją. Dotyczy to twoich osobistych projektów, stron internetowych klientów i każdej innej witryny WordPress, którą zarządzasz.
Standardowe członkostwo Divi kosztuje 89 USD rocznie i obejmuje:
- Kompletny dostęp do witryn Divi Szybki z stronami startowymi
- Ponad 2000 PREMATE układów
- Ponad 200 modułów projektowych
- Wtyczka Monarch do udostępniania mediów społecznościowych
- Bloom wtyczka do formularzy subskrypcji e -mail
- Divi Dash do zarządzania wieloma witrynami WordPress
Dla tych, którzy szukają wartości długoterminowej, opcja dożywotnia 249 USD całkowicie eliminuje powtarzające się płatności. Twoja licencja pozostaje na stałe aktywna bez opłat za odnowienie.
Ten dożywotni dostęp zawiera wszystkie przyszłe aktualizacje motywu Divi, wszystkie nowe moduły wydane, nowe strony startowe dodane co tydzień i ciągły dostęp do wszystkich powyższych przez całe życie, nawet jeśli te narzędzia ewoluują z nowymi funkcjami.
Divi Pro: Zaawansowane narzędzia dla poważnych budowniczych stron internetowych
Divi Pro rozszerza zestaw narzędzi o 277 USD rocznie o dodatkowe funkcje:
- Divi jako Twój konstruktor stron internetowych WordPress
- Divi AI do generowania treści, edycji obrazów i projektu układu/witryny z witrynami Divi Quick (wartość 16,08 USD)
- Zespoły DIVI do pracy współpracującej (obejmują 4 członków zespołu, z opcjami dodania więcej przy standardowej stawce 1,50 USD za użytkownika)
- Divi Cloud do przechowywania i dostępu do nieograniczonych układów w dowolnym miejscu (wartość 6 USD)
- Wsparcie DIVI VIP z szybszym czasem reakcji (wartość 6 USD)
- Kolekcja wtyczek Dondivi dodaje specjalistyczne funkcje, takie jak zaawansowane galerie zdjęć, ulepszony konstruktor wyskakującego i świetny konstruktor menu.
Zakup tych komponentów osobno kosztowałby dodatkowe 611 USD rocznie, co czyni pakiet znacznie bardziej opłacalny.
Najlepsza wartość: Dostęp dożywotnia + Pro Funkcje
Rozważ połączenie licencji dożywotniej z roczną subskrypcją Pro dla maksymalnej wartości. Po pierwszym roku roczne przedłużenie wynosi 297 USD, ale spada do 212 USD, co powoduje oszczędności 751 USD.
Roczna płatność obejmuje jedynie funkcje pro-specyficzne (AI, zespoły, chmura i VIP), które wiążą się z ciągłymi kosztami operacyjnymi. Ważnym rozróżnieniem jest to, że jeśli kiedykolwiek zdecydujesz się na anulowanie swojej subskrypcji Pro, nadal utrzymujesz dożywotni dostęp do standardowych funkcji Divi, jak wspomniano powyżej, po cyklu rozliczeniowym.
Zdobądź Divi już dziś
Twoja witryna zasługuje na właściwego budowniczego
Budowniczowie stron powinni uprościć projekt witryny, a nie komplikować go. Właściwe narzędzia, podobnie jak następujące, umieszczają kontrolę nad projektem w rękach bez barier technicznych lub frustrujących ograniczeń:
| Narzędzie | Zamiar | Połączyć |
|---|---|---|
| Divi | WordPress Builder | Dostawać |
| Zespoły Divi | Funkcje współpracy dla członków zespołu | Dostawać |
| Divi Cloud | Zapisz i zarządzaj zasobami projektowymi w wielu stronach | Dostawać |
| Divi VIP | Priorytetowe wsparcie dla pilnych problemów | Dostawać |
| SWORY DIPIPASSASS | Utwórz obszary produktów tylko dla członków | Dostawać |
| Divisignatures | Utwórz profesjonalne podpisy e -mailowe | Dostawać |
| Divi Pro | Wszystkie powyższe pakiety z motywem Divi (oszczędzaj do $$$) | Dostawać |
| Siteground | WordPress Hosting z ulepszeniami wydajności | Dostawać |
| Rakieta WP | Narzędzia buforowania i optymalizacji wydajności | Dostawać |
| EWWW Optymalizator obrazu | Optymalizacja obrazu do szybszego ładowania | Dostawać |
| Rank Math | Ulepsz SEO dla strony internetowej | Dostawać |
Divi spełnia te wymagania, oferując praktyczne korzyści, które brakują inni budowniczowi:
| Niezbędna funkcja | Dlaczego to ma znaczenie | Co oferuje Divi |
|---|---|---|
| Interfejs edycji wizualnej | Pozwala zobaczyć zmiany w czasie rzeczywistym bez ciągłego podglądu | Divi Visual Builder pokazuje dokładnie, co odwiedzający zobaczą podczas edycji |
| Responsywne kontrole projektowe | Oddziel widoki komputerowe dla komputerów stacjonarnych, tabletów i mobilnych, aby Twoja witryna wygląda świetnie na wszystkich urządzeniach | Niezależne sterowanie specyficzne dla urządzenia z łatwym przełączaniem między widokami |
| System globalnego stylu | Możliwość aktualizacji elementów projektu na całej witrynie za pomocą kilku kliknięć | Globalne kolory, czcionki i ustawienia wstępne, które natychmiast aktualizują witrynę |
| Biblioteka szablonów | Wstępnie zaprojektowane, profesjonalne układy, które współpracują ze sobą | 2000+ pakietów układu z pasującymi stronami, które dzielą język projektowy |
| Optymalizacja wydajności | Kod, który ładuje się wydajnie bez wzdęć witryny | Framework modułów dynamicznych, który ładuje tylko to, czego potrzebuje każda strona |
| Kompatybilność wtyczek | Działa dobrze z niezbędnymi wtyczkami WordPress bez konfliktów | Kompatybilny z ponad 75 narzędziami i usługami, w tym popularnymi wtyczkami SEO, buforowania i formularzy |
| Narzędzia do wydajności przepływu pracy | Skróty i funkcje, które przyspieszają powtarzające się zadania | Skróty klawiatury, funkcjonalność kopiowania-pasty i biblioteka elementów wielokrotnego użytku |
| Elastyczny model cen | Brak ukrytych kosztów lub restrykcyjnych limitów witryny | Nieograniczone wykorzystanie strony z każdą opcją dostępu do licencji i dożywotniego dostępu |
| Wsparcie społeczności | Aktywna społeczność użytkownika i solidne zasoby pomocy | 77K ~ Członek grupy na Facebooku i kompleksowa dokumentacja |
| Możliwości AI | Inteligentna pomoc, która faktycznie oszczędza czas | Generowanie treści, edycja obrazów i kompletne tworzenie stron internetowych z Divi AI |
Projekty stron internetowych odnoszą sukces, gdy narzędzia działają niezawodnie. Użytkownicy Divi wykonują szybsze projekty z mniejszą liczbą technicznych blokad dróg. Wypróbuj Divi już dziś i poznaj budowanie stron internetowych bez zwykłych niepowodzeń.
Wypróbuj Divi Free
