Jak utworzyć wyskakujące okienko kuponu w WordPress
Opublikowany: 2023-07-31Czy chcesz utworzyć wyskakujące okienko kuponu w WordPress? Wyskakujące okienka z kuponami to doskonały sposób na reklamowanie sprzedaży i ofert, gdy klienci trafiają na Twoją stronę.
W tym poście przeprowadzimy Cię krok po kroku przez najprostszy sposób dodania wyskakującego kuponu do witryny WordPress.
Utwórz teraz swój kod kuponu
Jak utworzyć wyskakujące okienko kuponu w WordPress
Tworzenie wyskakującego kuponu rabatowego w WordPress jest bardzo łatwe. Nie potrzebujesz nawet stron takich jak WooCommerce czy Shopify. Po prostu wykonaj następujące kroki.
W tym artykule
Organizować coś
Zanim zaczniemy, musisz zainstalować i aktywować 2 wtyczki, aby postępować zgodnie z tym samouczkiem. Jeśli potrzebujesz pomocy w tym procesie, zapoznaj się z tym przewodnikiem dotyczącym instalowania wtyczek WordPress.

Najpierw będziesz potrzebować WPForms. Tego użyjesz do tworzenia formularzy zamówień, formularzy płatności i kodów kuponów. Pamiętaj, że będziesz potrzebować licencji Pro lub Elite, aby uzyskać dostęp do dodatku Kupony, którego będziesz używać do tworzenia kodów kuponów.

Będziesz także potrzebował OptinMonster. Użyjesz tej wtyczki do tworzenia wyskakujących kampanii.
Po ich zainstalowaniu możesz przystąpić do działania!
Krok 1: Utwórz kod kuponu w WPForms
Na początek utworzymy kod kuponu w WPForms za pomocą dodatku Coupons.
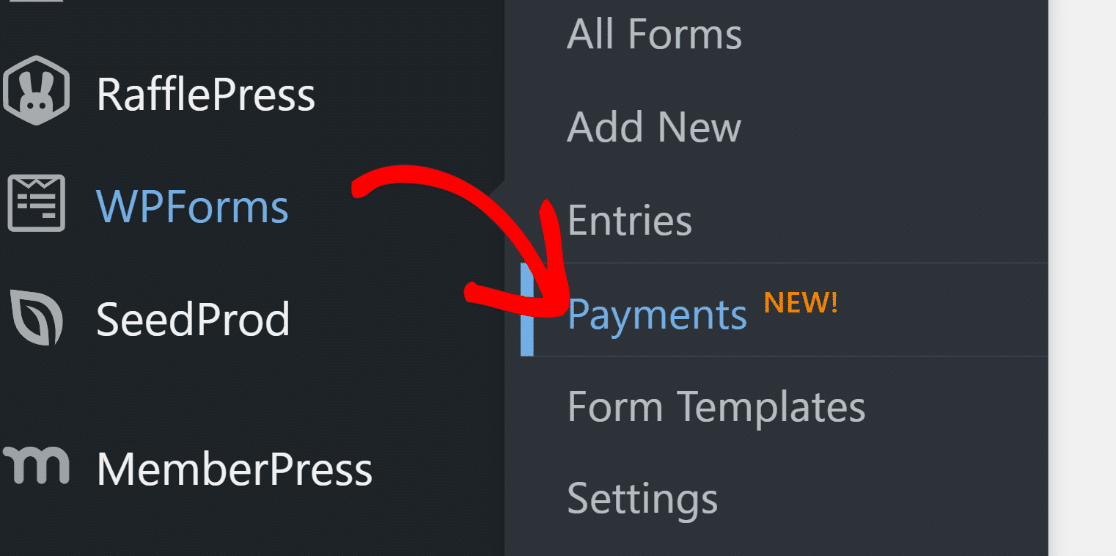
Przejdź do WPForms » Płatności .

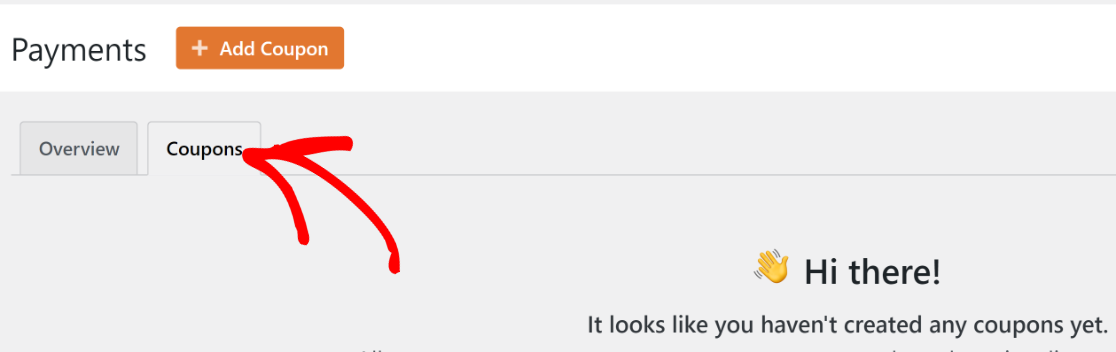
Spowoduje to przejście do strony z 2 zakładkami u góry: Przegląd i Kupony.
Kliknij kartę Kupony .

Następnie możesz kliknąć Dodaj kupon , aby utworzyć kod kuponu.
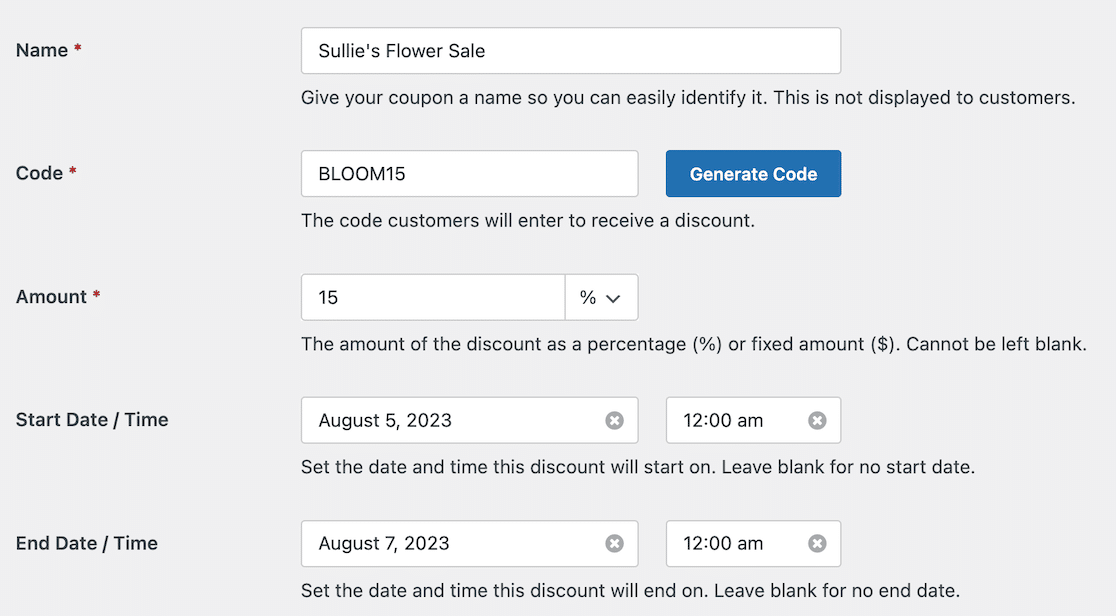
Stamtąd możesz podać szczegóły dotyczące kuponu, który chcesz utworzyć.

Po skonfigurowaniu ustawień kuponów znajdziesz listę wszystkich formularzy w swojej witrynie. Wybierz formularze, w których chcesz zezwolić użytkownikom na stosowanie kodu kuponu. Wszystkie formularze lub określone formularze włączasz indywidualnie w zależności od potrzeb witryny.
Pamiętaj, że zawsze możesz wrócić do tego później i zaktualizować go, jeśli zajdzie taka potrzeba. Jednak kody kuponów nie będą działać, jeśli nie włączysz określonych formularzy, aby je akceptować.
Gdy to zrobisz, zanotuj swój kod kuponu i zapisz swoją pracę.
Krok 2: Dodaj pole kuponu do swoich formularzy
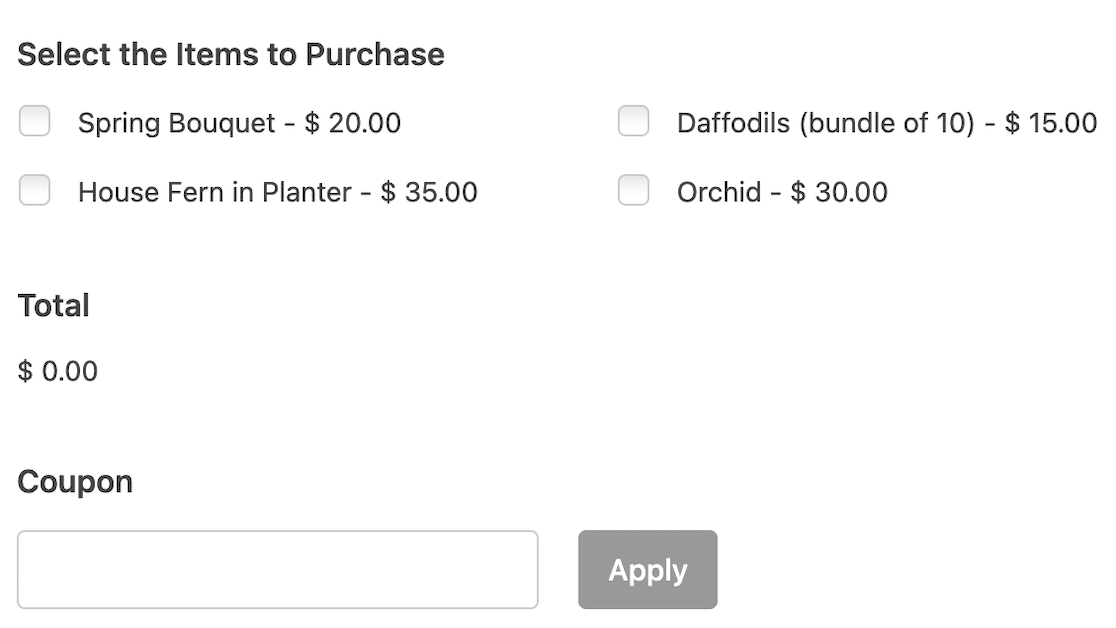
Jeśli jeszcze tego nie zrobiłeś, dodaj pole kuponu do wszystkich formularzy, które będą akceptować właśnie utworzony kod.

Niezależnie od tego, czy tworzysz nowy formularz, czy aktualizujesz istniejący, proces jest taki sam. Zacznij od otwarcia kreatora formularzy. Jeśli zaczynasz od zera, najpierw dodaj pola potrzebne do formularza. Jeśli korzystasz z szablonów, wszystkie można dostosować, dzięki czemu możesz dodać to, czego potrzebujesz.
Następnie przewiń w dół do opcji pola płatności. Przeciągnij i upuść pole kuponów w miejscu, w którym ma się pojawić. Zazwyczaj jest to gdzieś w pobliżu pola sumy lub płatności.
Po zakończeniu możesz zapisać lub opublikować swój formularz.
Krok 3: Utwórz swoje wyskakujące okienko w OptinMonster
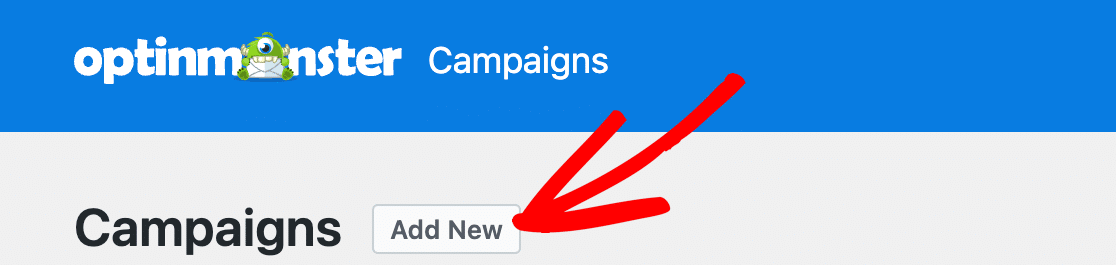
W tym następnym kroku przełączamy się na wtyczkę OptinMonster. Z menu lewego paska bocznego przejdź do OptinMonster »Kampanie.
W tym miejscu możesz kliknąć Dodaj nową , aby utworzyć nową kampanię.

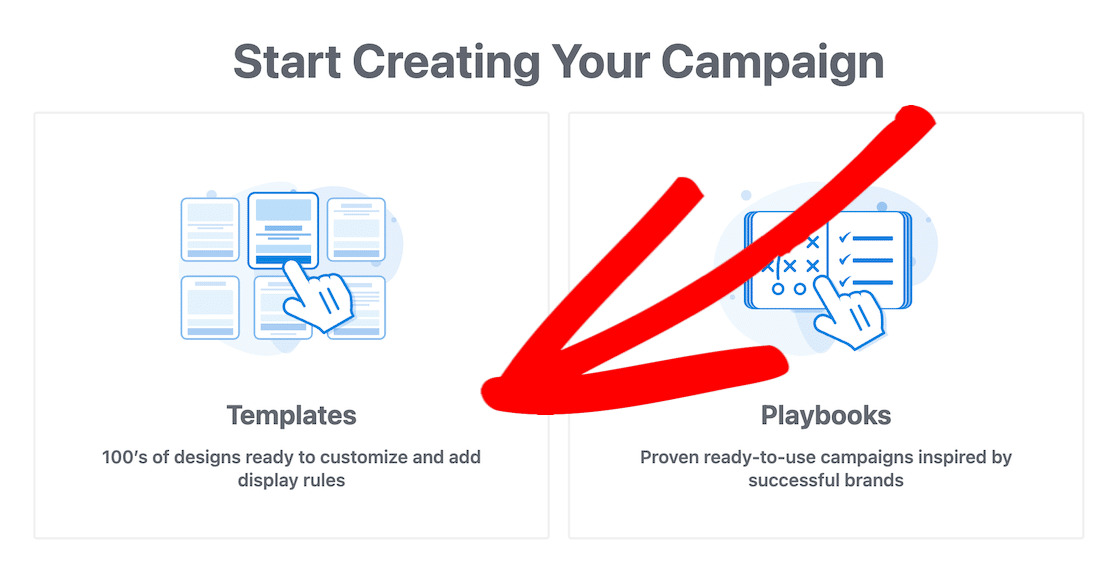
Otworzy się okno modalne z opcjami. Wybierz szablony

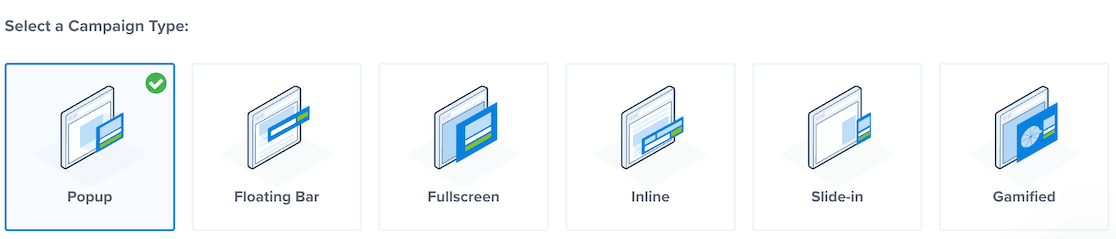
Po wybraniu opcji Szablony wylądujesz na stronie szablonów w kreatorze OptinMonster. Pierwszą rzeczą, którą musisz zrobić, to wybrać rodzaj kampanii. W tym miejscu chcesz wybrać Popup .

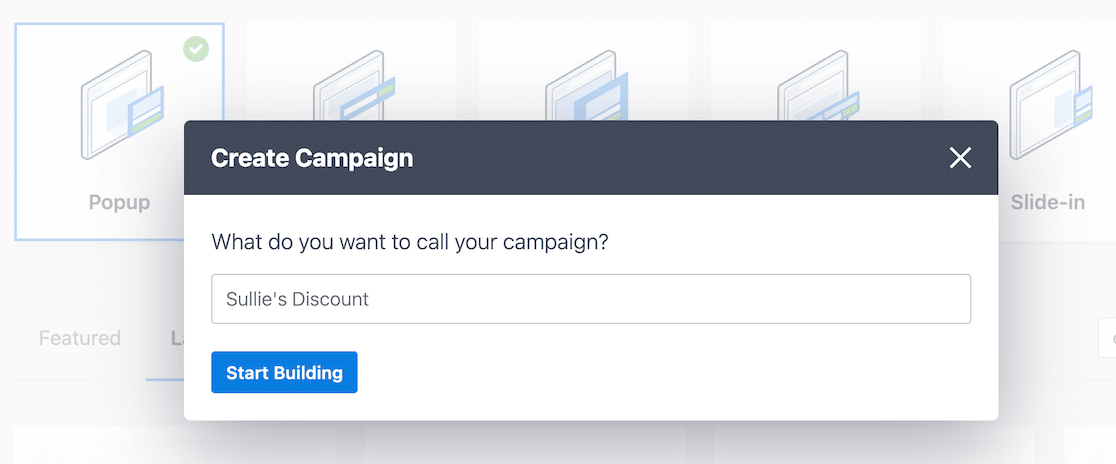
Pod typem kampanii zobaczysz szablony wyskakujących okienek. Możesz wyszukiwać określone rodzaje wyskakujących okienek. Szukaliśmy szablonu kuponu do wykorzystania i wybraliśmy go. W tym momencie pojawia się monit o wybranie nazwy kampanii.


Po nazwaniu kampanii kliknij przycisk Rozpocznij tworzenie , a szablon otworzy się w kreatorze.

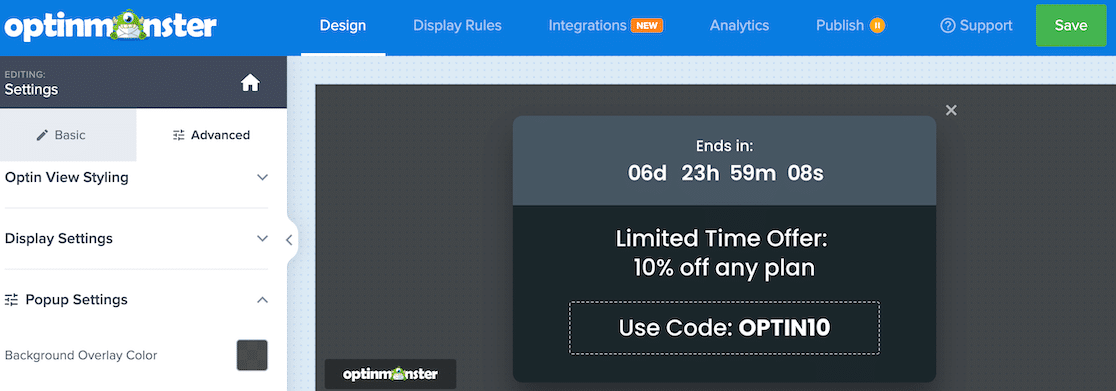
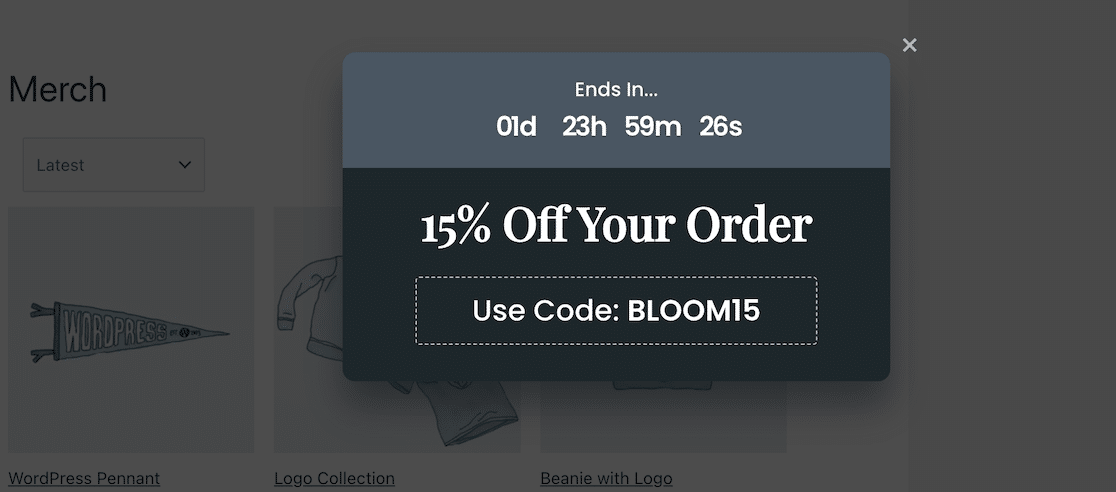
Wewnątrz konstruktora możesz klikać różne bloki w wyskakującym okienku, aby je dostosować. Przeciągnij i upuść różne bloki na wyskakujące okienko, aby stworzyć dokładnie to, co chcesz. Zdecydowaliśmy się zachować blok odliczania czasu w naszym przykładzie.
Nie zapomnij dodać kodu kuponu utworzonego w WPForms! Jeśli oferujesz kupony, musisz mieć pewność, że reklamowany kupon odpowiada utworzonemu przez Ciebie kuponowi. Jak widzieliście w kroku 1, nasz był BLOOM15, więc zaktualizujemy tekst, aby pokazać ten kod.
Gdy będziesz zadowolony z wyglądu wyskakującego okienka z kuponem, śmiało kliknij Opublikuj.

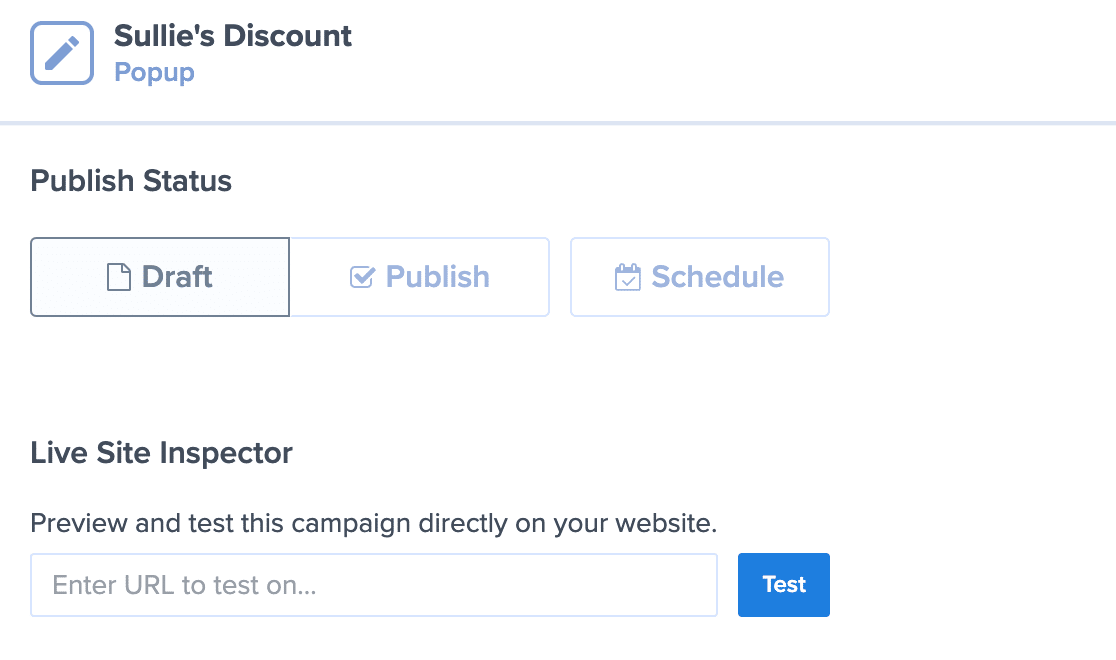
Spowoduje to przejście do ekranu z niektórymi opcjami publikowania wyskakującego okienka. Wśród tych opcji możesz zdecydować, czy chcesz opublikować natychmiast, czy zapisać jako wersję roboczą, a także określić harmonogram uruchamiania wyskakującego okienka.

Kolejną fajną funkcją jest to, że możesz wpisać adres URL na swojej stronie i zobaczyć, jak będzie wyglądać kampania.
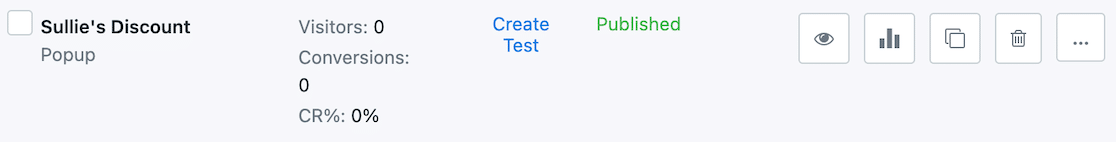
Tak długo, jak Twoje konto OptinMonster jest połączone z WordPressem, Twoje kampanie zaczną się natychmiast wyświetlać, gdy uruchomisz wyskakujące okienko.

Po uruchomieniu kampanii możesz przeglądać i monitorować analizy z poziomu wtyczki OptinMonster.

I to właściwie wszystko! Gdy ludzie zobaczą wyskakujące okienko, będą wiedzieć, jakiego kodu kuponu użyć przy kasie. Ponieważ skonfigurowałeś swój formularz płatności w WPForms, aby akceptował ten kod kuponu, jesteś złoty.
W zależności od kampanii możesz skonfigurować wyskakujące okienko z kodem kuponu w zaledwie 5 minut. Chociaż przełączanie między wtyczkami może wydawać się trudne, proces ten jest dość prosty i bezpośredni. Obie wtyczki są przyjazne dla użytkownika.
Następnie zwiększ funkcjonalność swojej witryny dzięki większej liczbie wtyczek WordPress
Sprawdź wtyczki w tych postach, aby zwiększyć funkcjonalność swojej witryny WordPress.
- Najlepsze wtyczki eCommerce dla WordPress
- Najlepsze wtyczki wideo dla WordPress
- Najlepsze darmowe wtyczki WordPress dla Twojej witryny
Często zadawane pytania
Dlaczego powinienem używać wyskakujących okienek z kuponami w mojej witrynie?
Wyświetl wyskakujące okienka z kuponami, aby poinformować odwiedzających witrynę o wyprzedażach lub ofertach, które prowadzisz. To prosty format, dający im tylko kod rabatowy, ale działa cuda, zwiększając sprzedaż i współczynniki konwersji.
Czy mogę wyświetlać wyskakujące okienka z kuponami tylko na niektórych stronach?
Tak, możesz ustawić zasady i warunki we wtyczce wyskakujących okienek, aby określić, gdzie i kiedy wyświetlać wyskakujące okienka. Pomoże Ci to wyświetlać wyskakujące okienka najbardziej odpowiednim odbiorcom w Twojej witrynie.
Czy wyskakujące okienka z kuponami będą działać na urządzeniach mobilnych?
Tak, większość wtyczek wyskakujących kuponów działa na różnych urządzeniach, w tym na telefonach komórkowych i tabletach. Zawsze dobrze jest przestudiować wtyczki kuponowe przed ich użyciem i sprawdzić dokumentację wtyczki, aby się upewnić, zanim ją zainstalujesz.
Czy wyskakujące okienka wpłyną na szybkość mojej witryny?
Jeśli masz zbyt wiele wyskakujących okienek i ładują one duże pliki, zdecydowanie może to spowolnić Twoją witrynę. Aby uniknąć tego problemu, sprawdź opcje wtyczek, aby upewnić się, że są lekkie. Możesz także ograniczyć używanie wyskakujących okienek, aby wyświetlały się tylko na najważniejszych stronach w Twojej witrynie.
Co sprawia, że wyskakujące okienka z kuponami są skuteczne?
Aby stworzyć skuteczne wyskakujące okienko, tekst powinien być krótki i treściwy oraz używać łatwych do odczytania czcionek. Używaj kontrastujących kolorów, które wyróżniają się, a jednocześnie pasują do wyglądu Twojej witryny. Co najważniejsze, upewnij się, że kierujesz reklamy do odpowiednich odbiorców i wyskakujących okienek testów A/B, aby wiedzieć, jak do nich dotrzeć.
Utwórz teraz swój kod kuponu
Gotowy do zbudowania formy? Zacznij już dziś z najłatwiejszą wtyczką do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
