6 pięknych projektów formularzy kontaktowych, które możesz ukraść (przykłady CSS)
Opublikowany: 2022-11-16Szukasz inspiracji do projektowania formularzy internetowych dla swojej witryny?
Dzięki kilku prostym poprawkom możesz tworzyć formularze online o dowolnym stylu. W tym artykule pokażemy Ci kilka fajnych przykładów projektów formularzy kontaktowych wraz z przydatnymi fragmentami kodu CSS, które możesz wykorzystać w swojej witrynie.
Pokażemy Ci również bardzo przydatną metodę zmiany układu formularzy bez użycia kodu. Gotowy? Zanurzmy się!
W tym artykule
- 1. Pixpa
- 2. Afobi
- 3. Bez melona
- 4. Biała granica
- 5. Noearaujo
- 6. Ewokuj
- Bonus: metoda bez kodu do projektowania układu formularza
Jak dostosować projekty formularzy kontaktowych
Możesz dostosować projekty formularzy kontaktowych za pomocą niestandardowego CSS. Niektóre narzędzia do tworzenia formularzy WordPress, takie jak WPForms, oferują również unikalne funkcje, takie jak pole Układ, które umożliwia tworzenie formularzy wielokolumnowych.
Jeśli masz witrynę WordPress, pamiętaj o zainstalowaniu WPForms. Gdy to zrobisz, musisz utworzyć co najmniej jeden formularz, aby zobaczyć i przetestować fragmenty kodu, które omówimy w tym artykule. Aby rozpocząć tworzenie formularza kontaktowego, zapoznaj się z naszym samouczkiem dotyczącym tworzenia prostego formularza kontaktowego.
Dzięki WPForms możesz dostosować style wszystkich formularzy w swojej witrynie lub stylizować każdy z nich indywidualnie. Oto dwie metody, aby to zrobić:
Metoda 1: Dostosowanie całej witryny
Dokonywanie dostosowań formularzy w całej witrynie jest dość łatwe, gdy masz fragmenty CSS, których chcesz użyć.
Wszystko, co musisz zrobić, to skopiować fragmenty CSS, których chcesz użyć, i wkleić je na swojej stronie za pomocą dostosowywania motywu WordPress lub edytora motywów.
Jeszcze łatwiejszą metodą jest użycie wtyczki, takiej jak WPCode, która umożliwia wklejanie różnych typów fragmentów kodu do witryny.

Możesz również mieć wiele formularzy w swojej witrynie i chcesz zmienić styl tylko na jeden z nich. Pokażemy Ci, jak to zrobić dalej.
Metoda 2: Indywidualne stylizowanie formularza
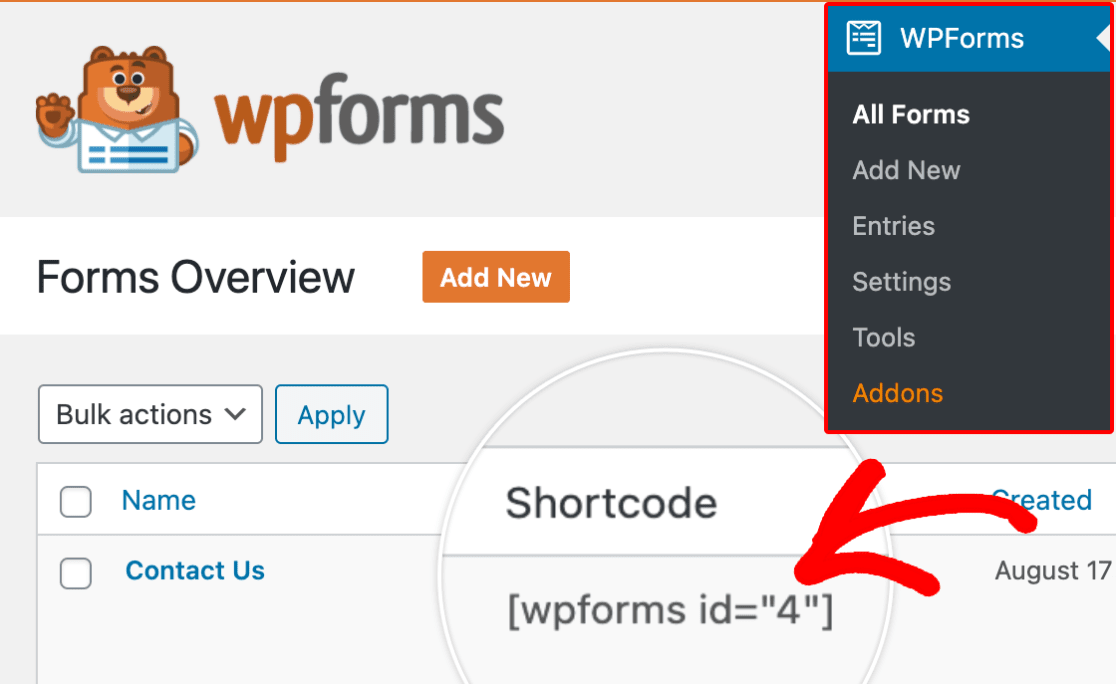
Jeśli chcesz dostosować określony formularz, po prostu znajdź unikalny identyfikator formularza i dodaj go do kodu CSS, aby był specyficzny dla tego formularza.
Łatwo to zrobić, patrząc na krótki kod formularza.

W powyższym przykładzie identyfikator formularza to „4”, więc w kodzie wpiszesz #wpforms-4.
Atrybut ID jest unikalnym identyfikatorem generowanym przez WPForms dla tego konkretnego formularza, więc styl nie będzie miał zastosowania nigdzie indziej.
Na przykład możesz po prostu wstawić następujący fragment kodu na początku pierwszego fragmentu kodu.
div#wpforms-4 {background-color: transparent; !important}Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym stylizowania formularzy za pomocą CSS.
Przykłady projektów formularzy kontaktowych
Teraz rzućmy okiem na kilka fajnych przykładów i odpowiadających im CSS dla projektu formularza kontaktowego, abyś mógł odtworzyć je na swojej stronie.
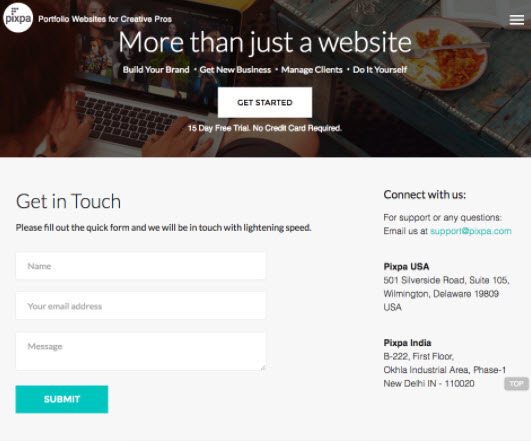
1. Pixpa

Korzystanie z prostego formularza kontaktowego to świetny wybór, jeśli chcesz uniknąć komplikacji, jakie mogą napotkać odwiedzający podczas wypełniania formularza. Jeśli szukasz prostego projektu formularza kontaktowego, formularz kontaktowy Pixpa jest doskonałym przykładem.
Używają również kontrastowego koloru wezwania do działania, który nie komponuje się z resztą projektu formularza.
Dzięki WPForms możesz dokonać prostych dostosowań w swoich formularzach, nawet jeśli nie jesteś ekspertem CSS. Zanim zapiszesz poniższy kod CSS w swoim motywie, możesz wprowadzić w nim kilka prostych poprawek, aby idealnie pasował do projektu Twojej witryny.
CSS projektu formularza kontaktowego
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
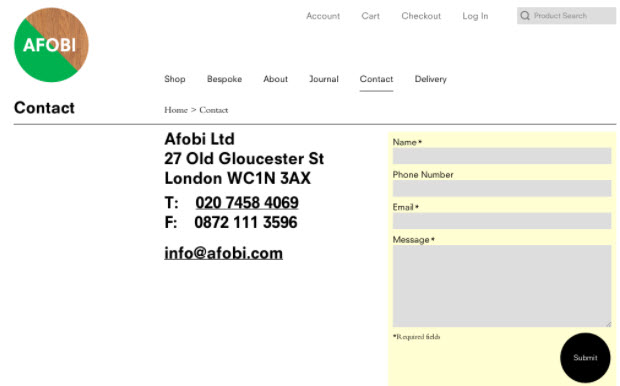
2. Afobi

Wraz z formularzem kontaktowym Afobi wyświetla swój adres e-mail na swojej stronie kontaktowej. Na stronie podświetlony jest formularz kontaktowy, co sugeruje, że najlepszym sposobem na skontaktowanie się jest wypełnienie formularza. Nadali również swojemu formularzowi niepowtarzalny wygląd, tworząc zaokrąglony przycisk wysyłania.
Jeśli chcesz zaoferować alternatywną metodę kontaktu, możesz zaznaczyć formularz na swojej stronie kontaktowej.
Możesz także przetestować różne kolory dla swoich pól i upewnić się, że używasz najlepszego, który świetnie wygląda na Twojej stronie. Możesz użyć czegoś takiego jak narzędzie do teorii kolorów Canva lub ColourLovers, aby znaleźć odpowiednie kolory do wykorzystania w swojej witrynie.
CSS projektu formularza kontaktowego
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
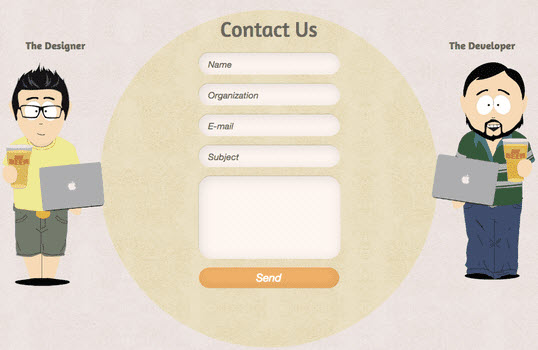
3. Bez melona

Melonfree to internetowa firma konsultingowa, a projekt jej strony internetowej odzwierciedla ich kreatywność i umiejętności projektowe.
Aby ich formularz kontaktowy wyglądał wyjątkowo i przyciągał wzrok, zastosowali zaokrąglone rogi w swoich polach, a tekst zastępczy został wyróżniony kursywą.
Ten projekt jest idealnym wyborem dla Ciebie, jeśli chcesz nadać swojej formie geekowski wygląd.
CSS projektu formularza kontaktowego
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
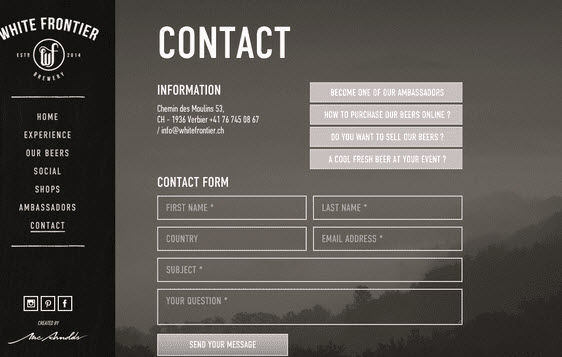
4. Biała granica


Czy chcesz umieścić formularz na obrazie tła?
Następnie możesz chcieć, aby Twój formularz był przezroczysty. White Frontier stosuje przejrzysty formularz na swojej stronie kontaktowej, dzięki czemu formularz kontaktowy doskonale komponuje się z projektem tła.
Podczas testowania tego projektu na swojej stronie pamiętaj o umieszczeniu obrazu w tle. W przeciwnym razie nie byłbyś w stanie zobaczyć formularza.
CSS projektu formularza kontaktowego
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
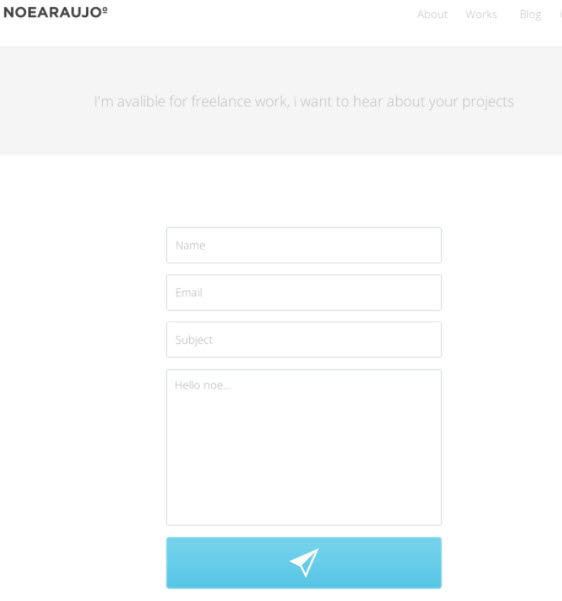
5. Noearaujo

Główną atrakcją formy Noearaujo jest to, że zamiast tekstu używają fajnej ikony dla swojego przycisku. Możesz łatwo użyć ikony dla swojego przycisku, wykonując poniższe czynności.
Krok 1 : Pobierz ikonę dla swojego przycisku. Aby znaleźć odpowiednie ikony, możesz skorzystać z witryny Flaticon.com
Krok 2 : W poniższym kodzie CSS pamiętaj o zastąpieniu adresu URL obrazu tła tam, gdzie jest napisane http://example.com/youricon.svg
Krok 3 : Zapisz CSS w dodatkowym pliku CSS swojego motywu.
CSS projektu formularza kontaktowego
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
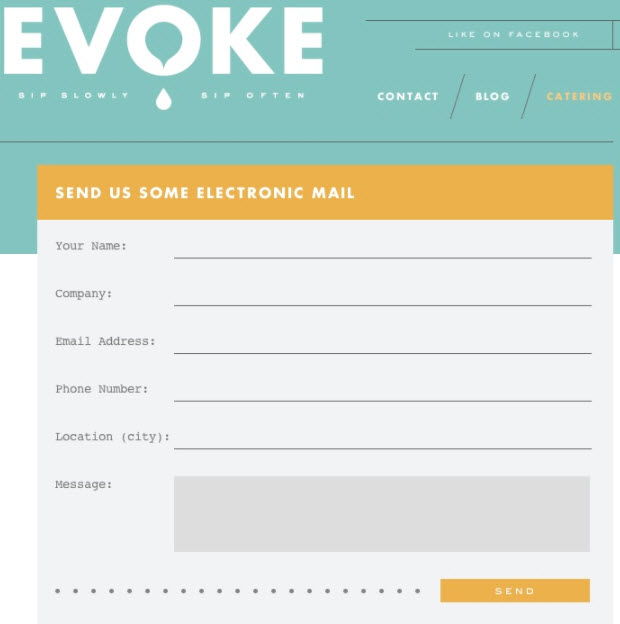
6. Ewokuj

Evoke wykorzystuje projekt formularza, który przypomina klasyczną kartę listową. Projekt jest unikalny, więc łatwo przyciąga uwagę odwiedzających witrynę. Czcionka wygląda elegancko, a litery wyglądają, jakby zostały napisane na starej maszynie do pisania.
CSS projektu formularza kontaktowego
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
Mamy nadzieję, że ten artykuł zainspirował Cię do stworzenia pięknych projektów formularzy kontaktowych na Twojej stronie.
Bonus: metoda bez kodu do projektowania układu formularza
Jednym z najważniejszych składników stylów formularzy jest układ formularzy.
Podobnie jak inne aspekty projektowania, możesz zastosować CSS do zmiany układów formularzy. Ale WPForms zawiera łatwiejszy sposób.
Dzięki WPForms Pro możesz użyć pola Układ , aby dodać wiele kolumn do formularza.
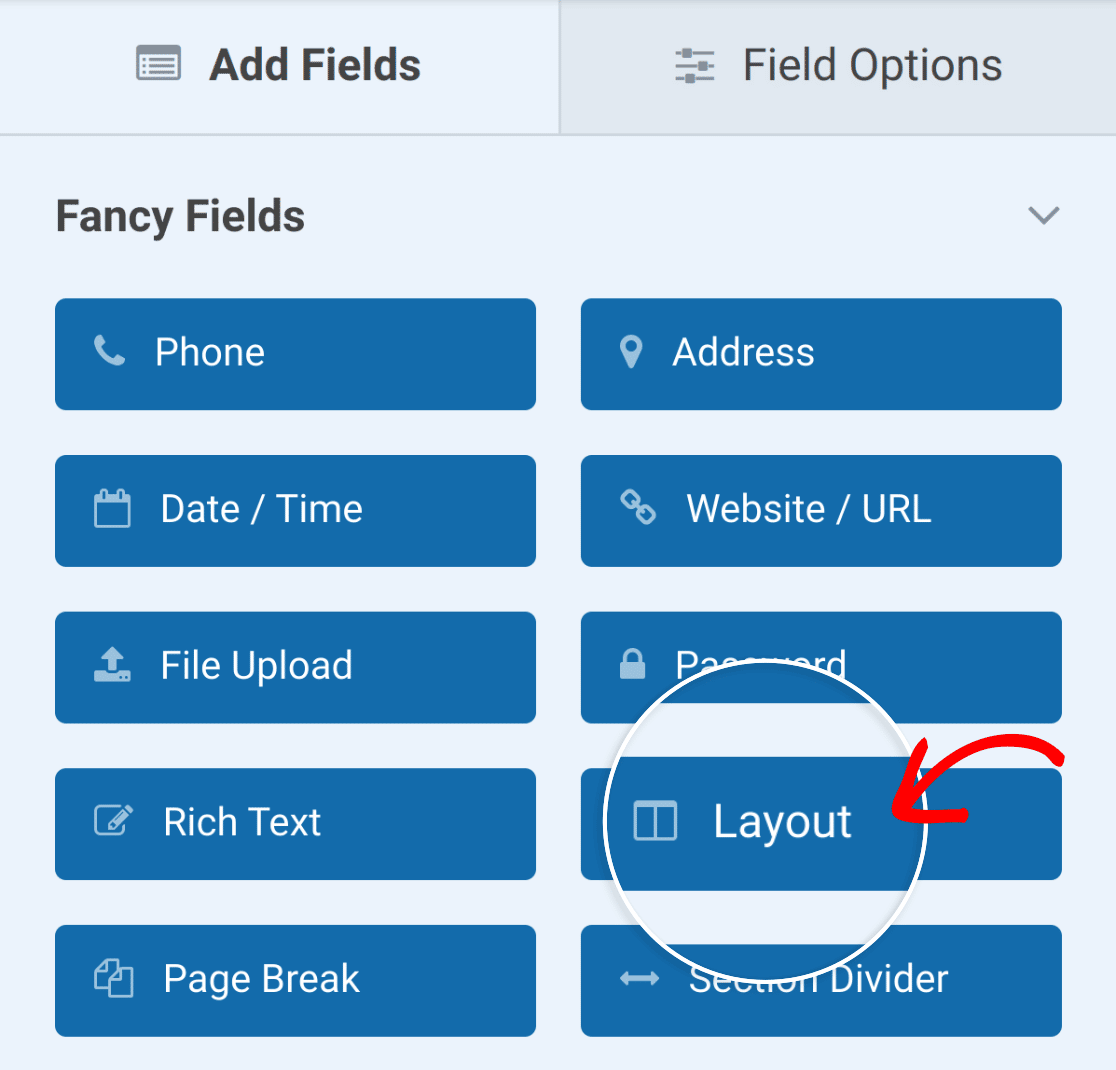
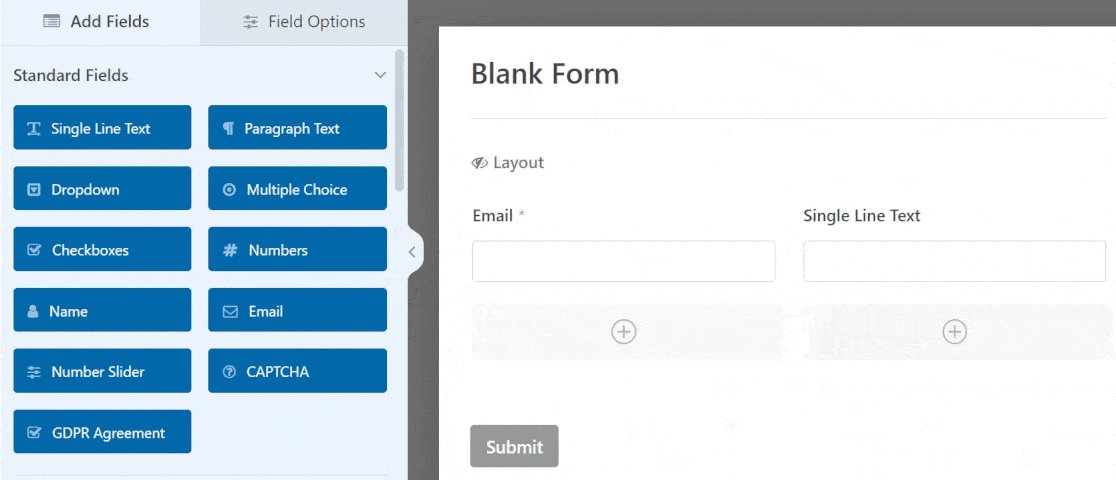
Po prostu znajdź pole Układ w sekcji Pola fantazyjne kreatora formularzy

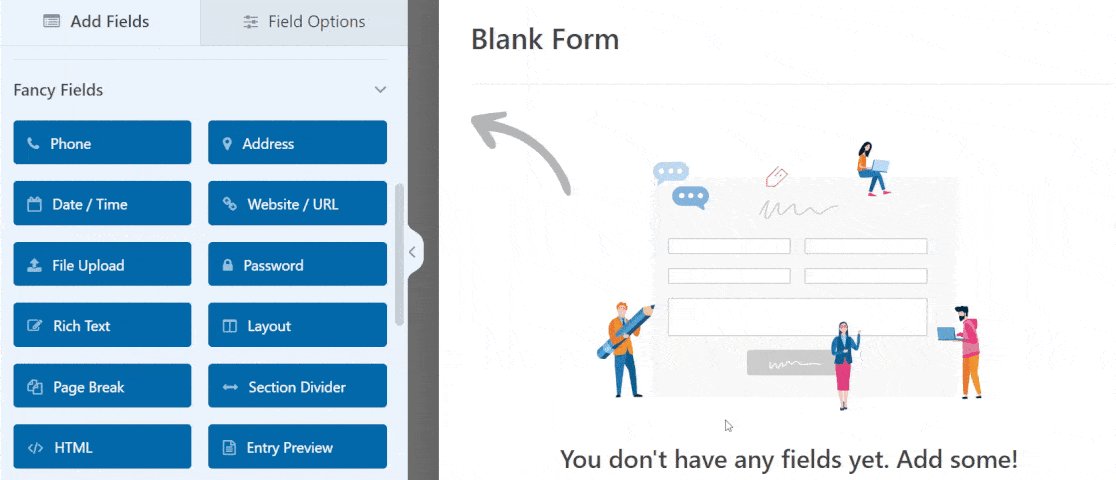
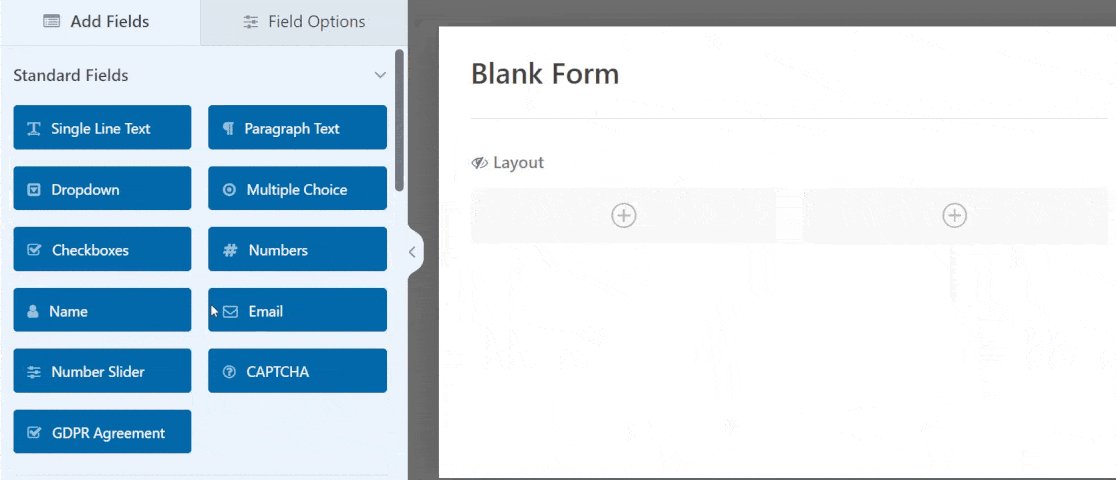
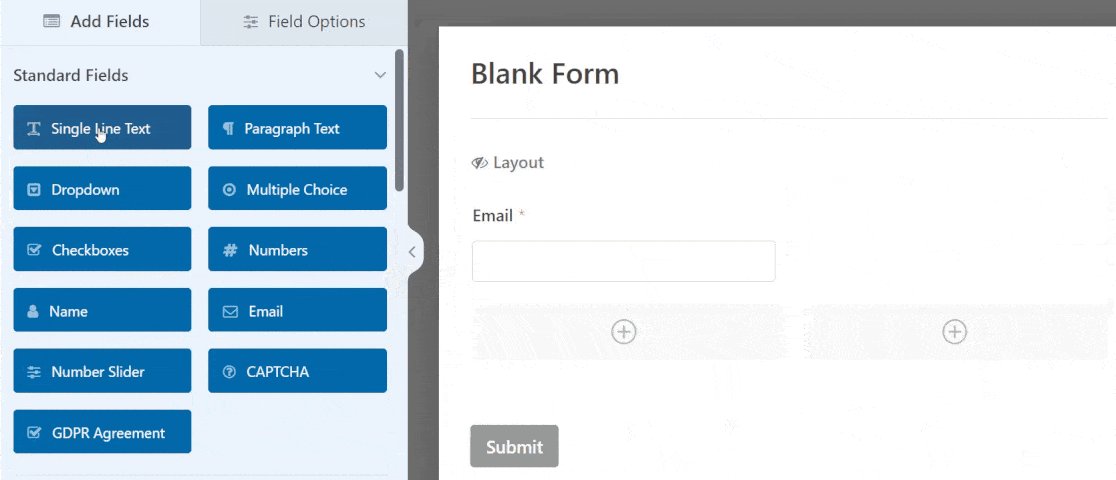
Przeciągnij i upuść pole Układ na formularz, aby utworzyć wiele kolumn. Następnie możesz uporządkować swoje pola w różnych kolumnach, upuszczając je w określonym obszarze kolumn.

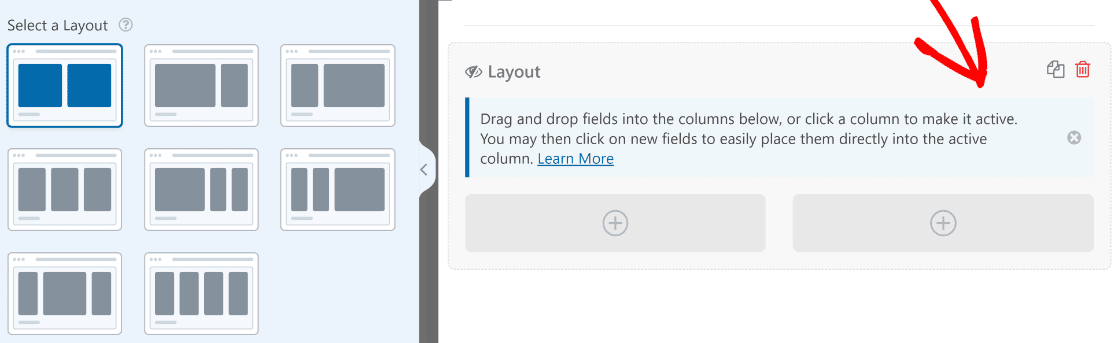
WPForms oferuje 8 różnych ustawień wstępnych do wyboru, umożliwiając wybór formularza 2-kolumnowego, 3-kolumnowego, a nawet 4-kolumnowego. Po prostu kliknij pole Układ , aby otworzyć gotowe opcje po lewej stronie narzędzia do tworzenia formularzy

Jak zobaczysz, możesz dowolnie wybierać różne liczby kolumn, przy czym każda kolumna ma taką samą lub różną szerokość. Wybierz ustawienie wstępne, które najlepiej pasuje do Twojego projektu i gotowe!
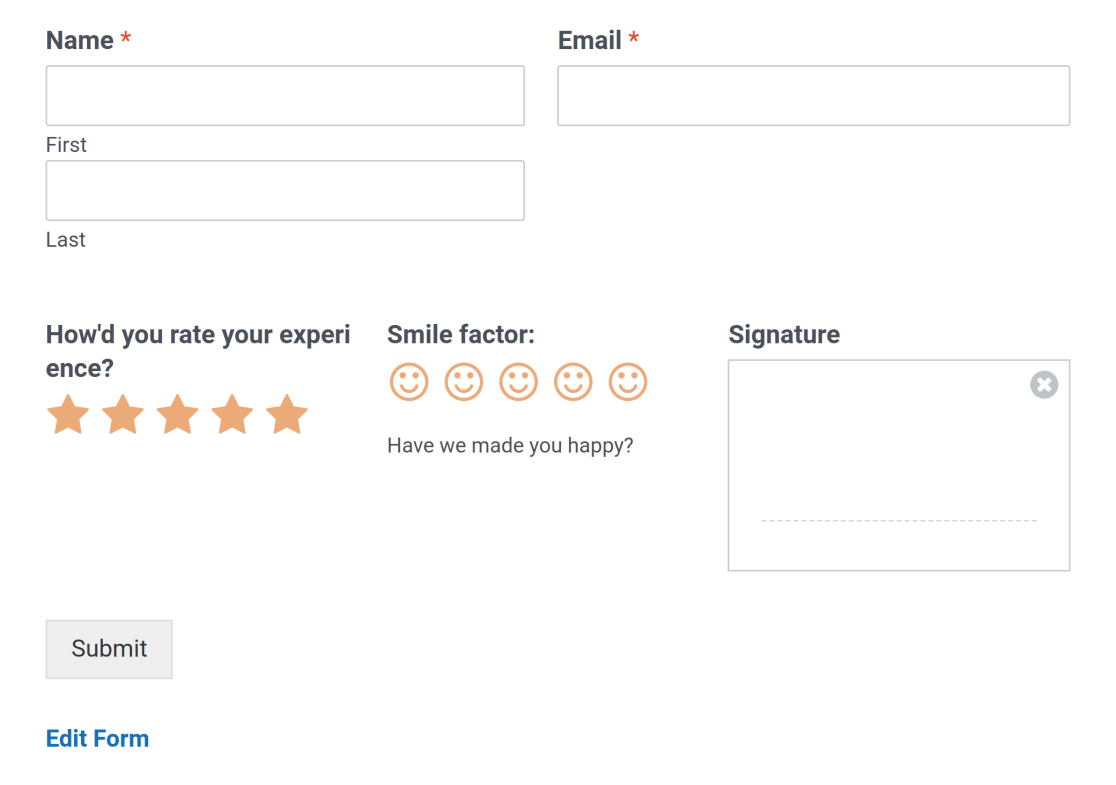
Możesz łatwo tworzyć układy tak proste lub tak złożone, jak chcesz, bez dotykania ani jednego wiersza kodu CSS.

Pole Układ zmienia zasady gry, jeśli chodzi o dostosowywanie formularzy, ponieważ umożliwia nawet dodawanie wielu pól Układ w jednym formularzu z osobnymi układami.
Całkiem schludnie, co?
To już koniec naszego przewodnika po tworzeniu i dostosowywaniu pięknych szablonów formularzy!
Następnie dostosuj style przycisków za pomocą CSS
Jeśli chcesz dostosować style przycisków za pomocą CSS, oto jak dostosować style przycisków za pomocą CSS. Możesz także poprawić współczynniki konwersji formularzy, korzystając z naszego przewodnika po tworzeniu wieloetapowych formularzy w WordPress.
Gotowy do tworzenia potężnych, elastycznych formularzy WordPress? Już dziś zacznij korzystać z najlepszej wtyczki formularzy WordPress.
Stwórz swój formularz WordPress teraz
Jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków WordPress.
