6 تصميمات جميلة لنماذج الاتصال يمكنك سرقتها (أمثلة CSS)
نشرت: 2022-11-16هل تبحث عن إلهام لتصميم نماذج الويب لموقعك على الويب؟
مع بعض التعديلات البسيطة ، يمكنك إنشاء نماذج عبر الإنترنت مصممة بالطريقة التي تريدها. في هذه المقالة ، سنعرض لك بعض الأمثلة الرائعة لتصميم نماذج الاتصال جنبًا إلى جنب مع مقتطفات شفرة CSS المفيدة التي يمكنك استخدامها على موقع الويب الخاص بك.
سنعرض لك أيضًا طريقة سهلة الاستخدام بدون تعليمات برمجية لتغيير تنسيق النماذج الخاصة بك. مستعد؟ دعنا نتعمق!
في هذه المقالة
- 1. Pixpa
- 2. أفوبي
- 3. خالي من البطيخ
- 4. وايت فرونتير
- 5. Noearaujo
- 6. استحضار
- المكافأة: طريقة عدم وجود كود لتصميم تخطيط النموذج
كيفية تخصيص تصميمات نموذج الاتصال الخاصة بك
يمكنك تخصيص تصميمات نماذج الاتصال الخاصة بك باستخدام CSS المخصص. يقدم بعض منشئي نماذج WordPress مثل WPForms أيضًا ميزات فريدة مثل حقل التخطيط الذي يسمح لك بإنشاء نماذج متعددة الأعمدة.
إذا كان لديك موقع WordPress ، فتأكد من تثبيت WPForms. بمجرد القيام بذلك ، ستحتاج إلى إنشاء نموذج واحد على الأقل حتى تتمكن من رؤية واختبار مقتطفات التعليمات البرمجية التي سنناقشها في هذه المقالة. للبدء في إنشاء نموذج اتصال ، راجع برنامجنا التعليمي حول كيفية إنشاء نموذج اتصال بسيط.
باستخدام WPForms ، يمكنك إما تخصيص أنماط جميع النماذج على موقعك أو يمكنك تصميم كل نمط على حدة. فيما يلي طريقتان للقيام بذلك:
الطريقة الأولى: إجراء التخصيص على مستوى الموقع
يعد إجراء التخصيصات على مستوى الموقع لنماذجك أمرًا سهلاً بمجرد حصولك على مقتطفات CSS التي تريد استخدامها.
كل ما عليك فعله هو نسخ مقتطفات CSS التي تريد استخدامها ولصقها في موقعك باستخدام أداة تخصيص سمة WordPress أو محرر السمات.
هناك طريقة أسهل تتمثل في استخدام مكون إضافي مثل WPCode ، والذي يسمح لك بلصق أنواع مختلفة من مقتطفات التعليمات البرمجية في موقعك.

قد يكون لديك أيضًا نماذج متعددة على موقع الويب الخاص بك وتريد تغيير التصميم إلى واحد منهم فقط. سنوضح لك كيفية القيام بذلك بعد ذلك.
الطريقة 2: تصميم النموذج بشكل فردي
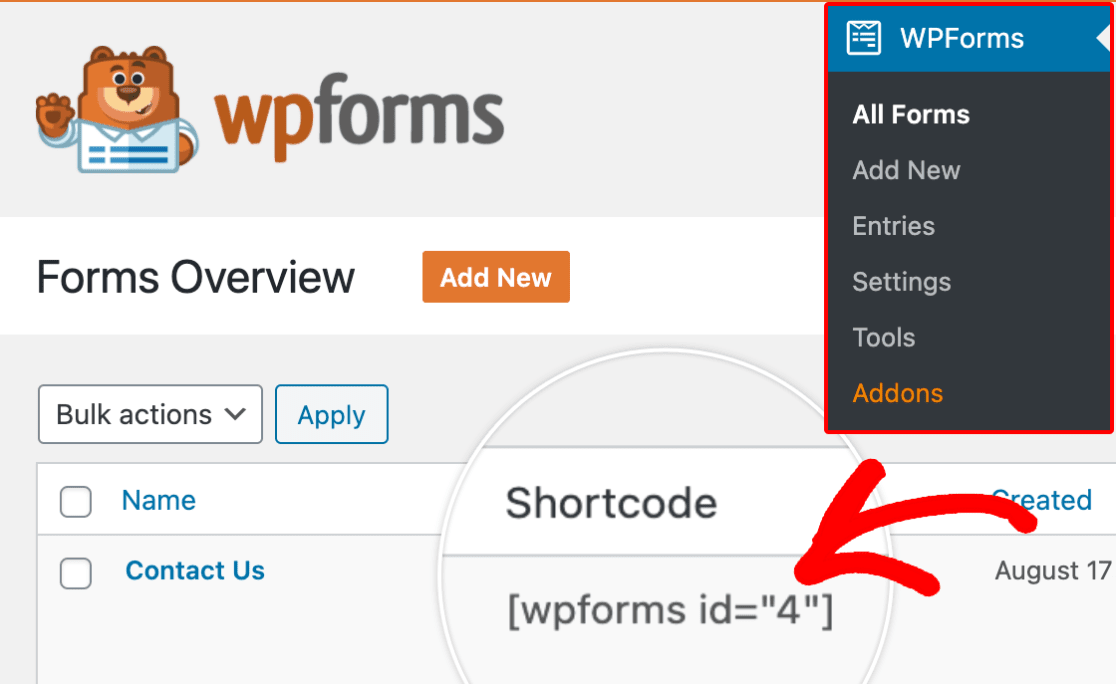
إذا كنت بحاجة إلى تخصيص نموذج معين ، فما عليك سوى العثور على المعرف الفريد للنموذج وإضافته إلى مقتطف CSS لجعله خاصًا بهذا النموذج.
من السهل القيام بذلك من خلال النظر إلى الرمز المختصر للنموذج.

في المثال أعلاه ، رقم تعريف النموذج هو "4" ، لذا في الكود الخاص بك ، ستدخل # wpforms-4.
سمة المعرف هي معرف فريد تم إنشاؤه بواسطة WPForms لهذا النموذج المعين ، لذلك لن يتم تطبيق النمط في أي مكان آخر.
على سبيل المثال ، يمكنك ببساطة إدراج المقتطف التالي في بداية مقتطف الرمز الأول.
div#wpforms-4 {background-color: transparent; !important}لمزيد من التفاصيل ، يمكنك الاطلاع على دليل المبتدئين لتصميم النماذج الخاصة بك باستخدام CSS.
أمثلة على تصميم نموذج الاتصال
الآن ، دعنا نلقي نظرة على بعض الأمثلة الرائعة و CSS المقابل لتصميم نموذج الاتصال ، حتى تتمكن من إعادة إنشائها على موقعك.
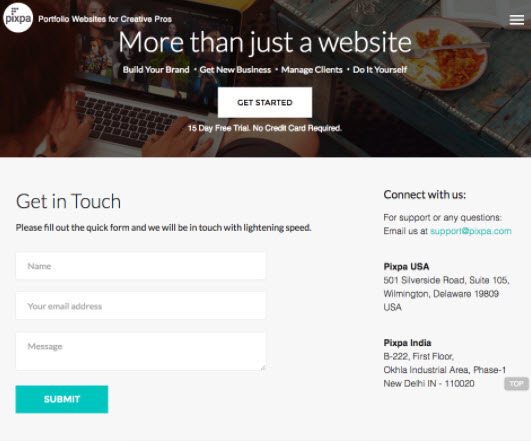
1. Pixpa

يعد استخدام نموذج اتصال بسيط خيارًا رائعًا إذا كنت ترغب في تجنب أي تعقيدات قد يواجهها زوارك أثناء ملء النموذج الخاص بك. إذا كنت تبحث عن تصميم بسيط لنموذج الاتصال ، فإن نموذج الاتصال الخاص بشركة Pixpa هو مثال رائع.
يستخدمون أيضًا لونًا متباينًا لدعوتهم إلى العمل التي لا تنسجم مع بقية تصميم النموذج.
باستخدام WPForms ، يمكنك إجراء بعض التخصيصات البسيطة على نماذجك حتى لو لم تكن خبيرًا في CSS. قبل حفظ رمز CSS الموضح أدناه في المظهر الخاص بك ، لا تتردد في إجراء بعض التعديلات البسيطة عليه ، بحيث يتناسب تمامًا مع تصميم موقعك.
تصميم نموذج الاتصال CSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
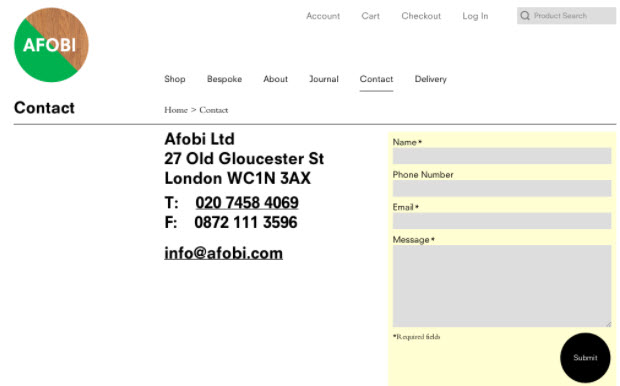
2. أفوبي

إلى جانب نموذج الاتصال ، يعرض Afobi عنوان بريدهم الإلكتروني على صفحة الاتصال الخاصة بهم. في الصفحة ، يتم تمييز نموذج الاتصال ، مما يشير إلى أن أفضل طريقة للتواصل هي من خلال ملء النموذج. كما قاموا بإعطاء شكلهم مظهرًا فريدًا من خلال إنشاء زر إرسال مستدير.
إذا كنت ترغب في تقديم طريقة بديلة للاتصال بك ، فقد ترغب في إبراز النموذج في صفحة الاتصال الخاصة بك.
يمكنك أيضًا الاختبار بألوان مختلفة لحقولك والتأكد من استخدام أفضل لون يبدو رائعًا على صفحتك. يمكنك استخدام شيء مثل أداة Color Theory من Canva أو ColourLovers للعثور على الألوان المناسبة لاستخدامها على موقعك.
تصميم نموذج الاتصال CSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
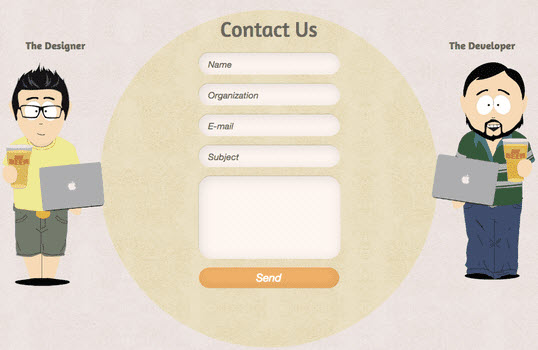
3. خالي من البطيخ

Melonfree هي شركة استشارات على شبكة الإنترنت ، ويعكس تصميم موقعها على الإنترنت مهاراتهم في الإبداع والتصميم.
لجعل نموذج الاتصال الخاص بهم يبدو فريدًا وجذابًا ، فقد استخدموا تصميم زاوية مستديرة لحقولهم ونص العنصر النائب مائل.
هذا التصميم هو الخيار الأمثل لك إذا كنت ترغب في إلقاء نظرة غريبة على النموذج الخاص بك.
تصميم نموذج الاتصال CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
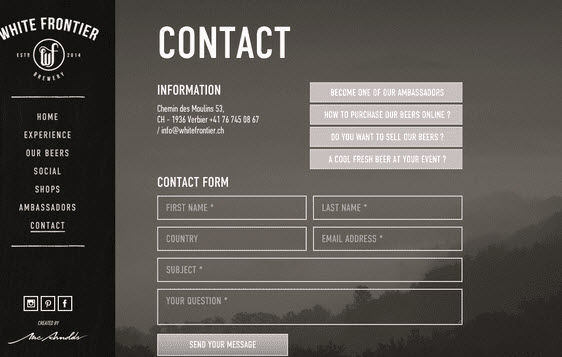
4. وايت فرونتير


هل تريد وضع نموذج أعلى صورة الخلفية؟
ثم قد ترغب في جعل النموذج الخاص بك شفافًا. تستخدم White Frontier نموذجًا شفافًا على صفحة الاتصال الخاصة بها ، لذلك يمتزج نموذج الاتصال الخاص بها تمامًا مع تصميم الخلفية.
عند اختبار هذا التصميم على موقعك ، تأكد من وضع صورة في الخلفية. وإلا فلن تتمكن من رؤية النموذج.
تصميم نموذج الاتصال CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
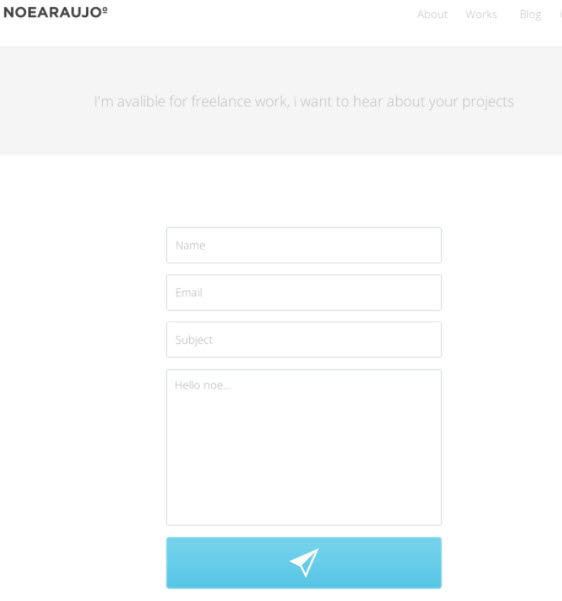
5. Noearaujo

عامل الجذب الرئيسي لشكل Noearaujo هو أنه بدلاً من استخدام النص ، يستخدمون رمزًا رائعًا للزر الخاص بهم. يمكنك بسهولة استخدام رمز لزرك باتباع الخطوات التالية.
الخطوة 1 : قم بتنزيل رمز للزر الخاص بك. للعثور على الرموز الصحيحة التي تختارها ، يمكنك استخدام Flaticon.com
الخطوة 2 : في كود CSS أدناه ، تأكد من استبدال عنوان URL لصورة الخلفية حيث يقول http://example.com/youricon.svg
الخطوة 3 : احفظ CSS في ملف CSS الإضافي لموضوعك.
تصميم نموذج الاتصال CSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
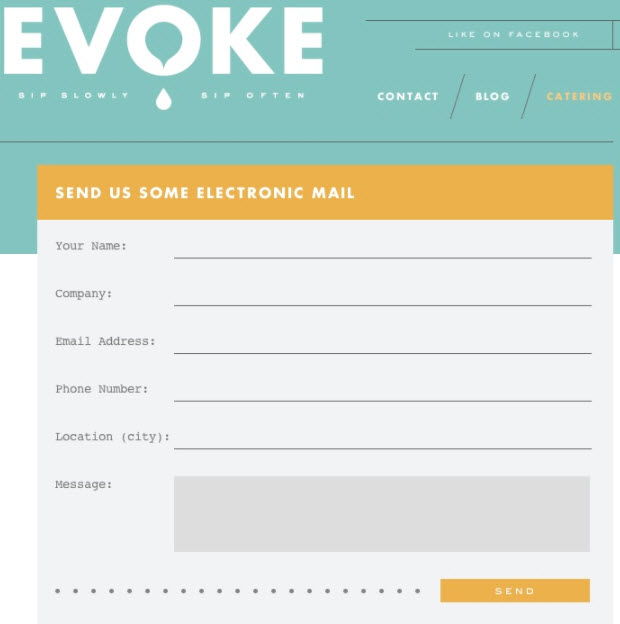
6. استحضار

يستخدم Evoke تصميم نموذج يشبه بطاقة الحروف الكلاسيكية. التصميم فريد من نوعه لذلك يجذب انتباه زوار الموقع بسهولة. يبدو الخط أنيقًا وتبدو الحروف كما لو كانت مكتوبة بآلة كاتبة عتيقة.
تصميم نموذج الاتصال CSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
نأمل أن تكون هذه المقالة قد ألهمتك لإنشاء تصميمات جميلة لنماذج الاتصال على موقعك.
المكافأة: طريقة عدم وجود كود لتصميم تخطيط النموذج
يعد تخطيط النماذج أحد أهم مكونات أنماط النموذج.
مثل جوانب التصميم الأخرى ، يمكنك تطبيق CSS لتغيير تخطيطات النماذج الخاصة بك. لكن WPForms يتضمن طريقة أسهل.
باستخدام WPForms Pro ، يمكنك استخدام حقل التخطيط لإضافة أعمدة متعددة إلى النموذج الخاص بك.
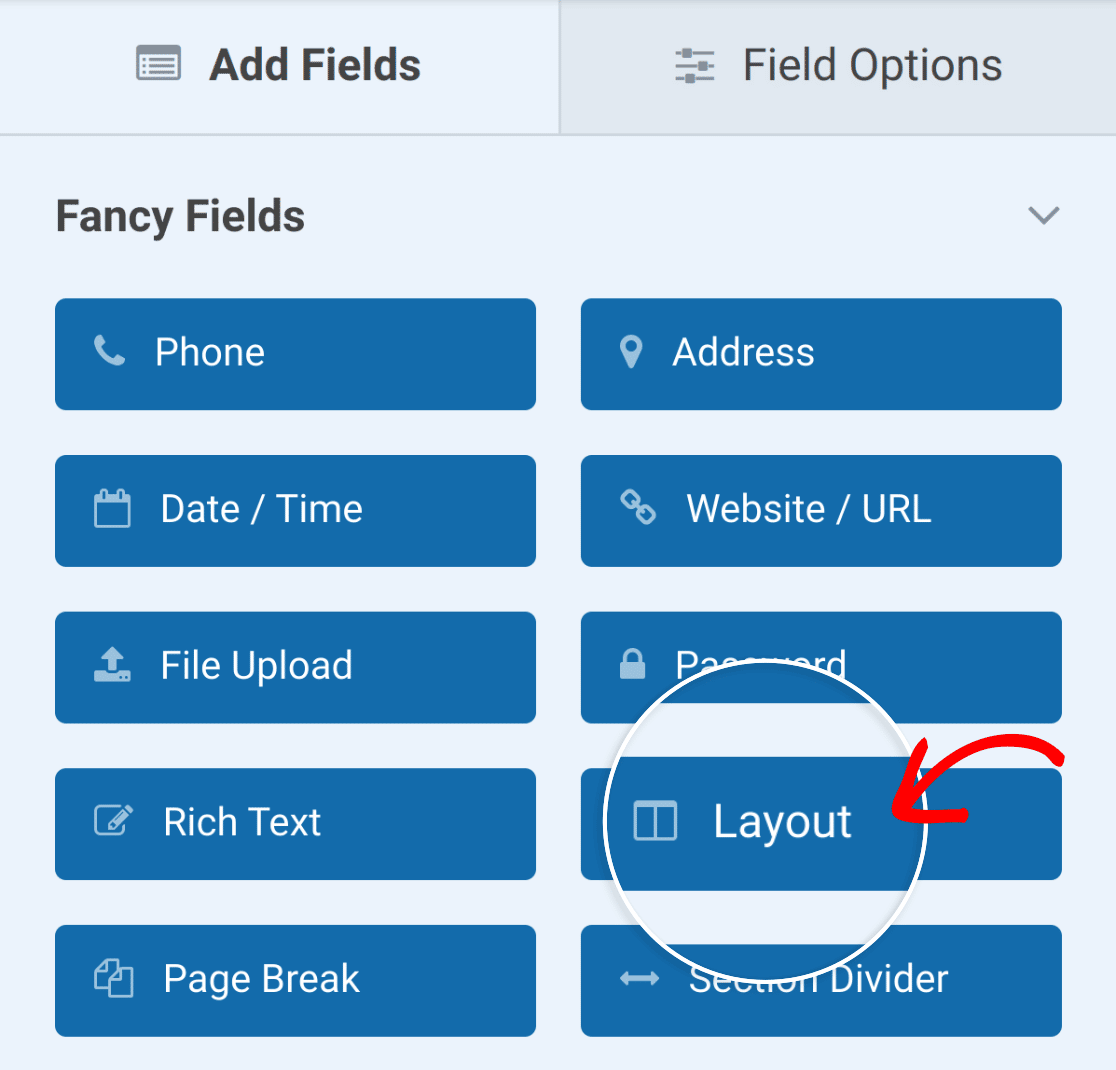
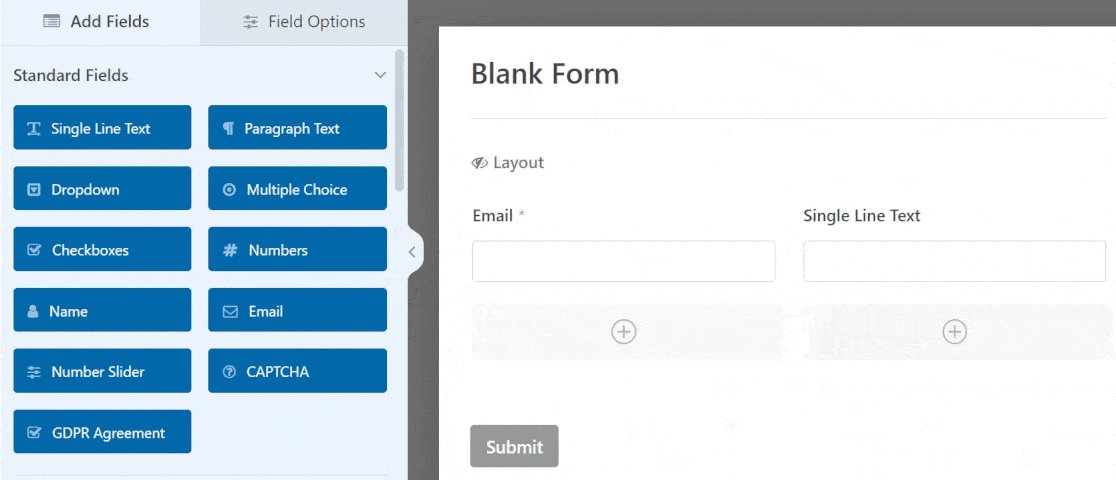
ما عليك سوى العثور على حقل Layout في قسم Fancy Fields في منشئ النموذج

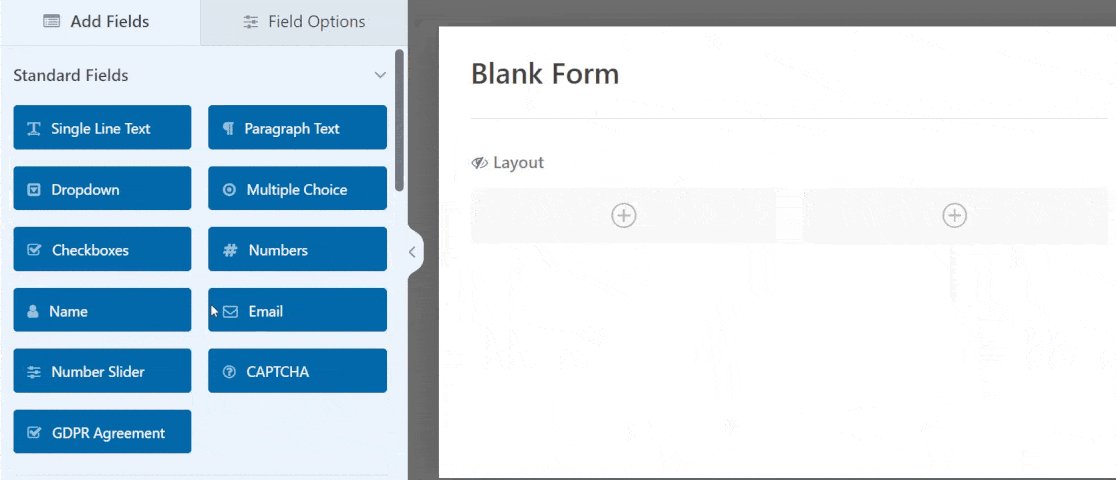
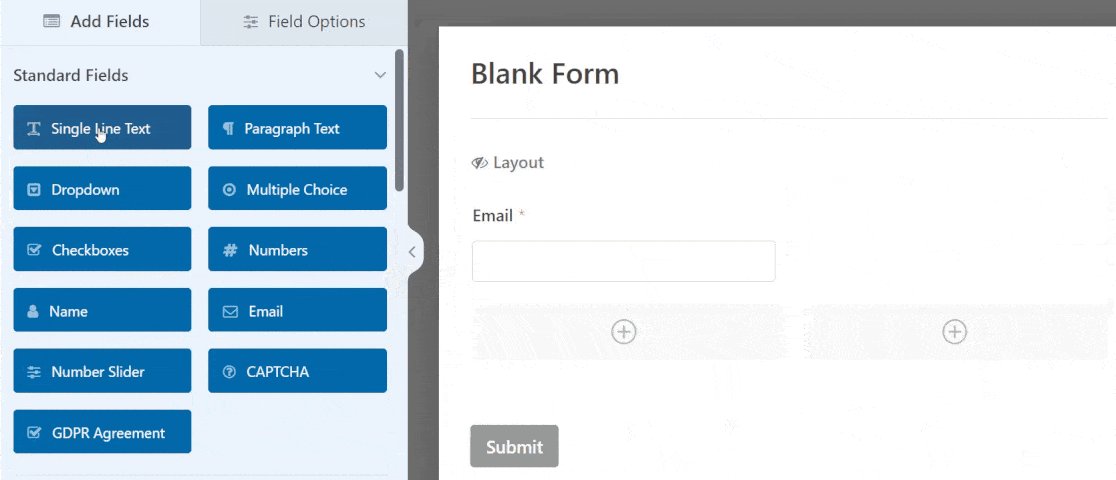
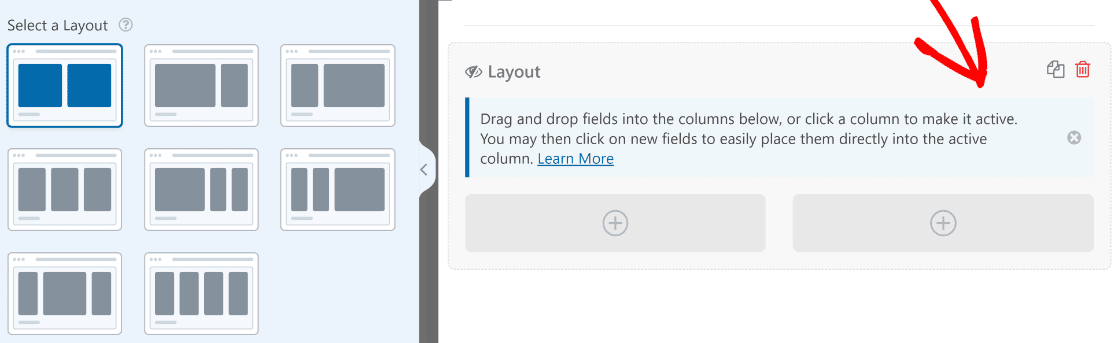
قم بسحب وإسقاط حقل التخطيط في النموذج الخاص بك لإنشاء أعمدة متعددة. بعد ذلك ، يمكنك تنظيم حقولك في أعمدة مختلفة عن طريق إسقاطها في منطقة عمود معينة.

يمنحك WPForms 8 إعدادات مسبقة مختلفة للاختيار من بينها ، مما يسمح لك بتحديد نموذج من عمودين أو 3 أعمدة أو حتى 4 أعمدة. ما عليك سوى النقر فوق حقل Layout لفتح الخيارات المحددة مسبقًا على الجانب الأيسر من أداة إنشاء النماذج

كما سترى ، لك مطلق الحرية في اختيار كميات مختلفة من الأعمدة ، بحيث يكون كل عمود متساويًا في العرض أو بعرض مختلف. حدد الإعداد المسبق الذي يتناسب بشكل أفضل مع التصميم الخاص بك ، وأنت على ما يرام!
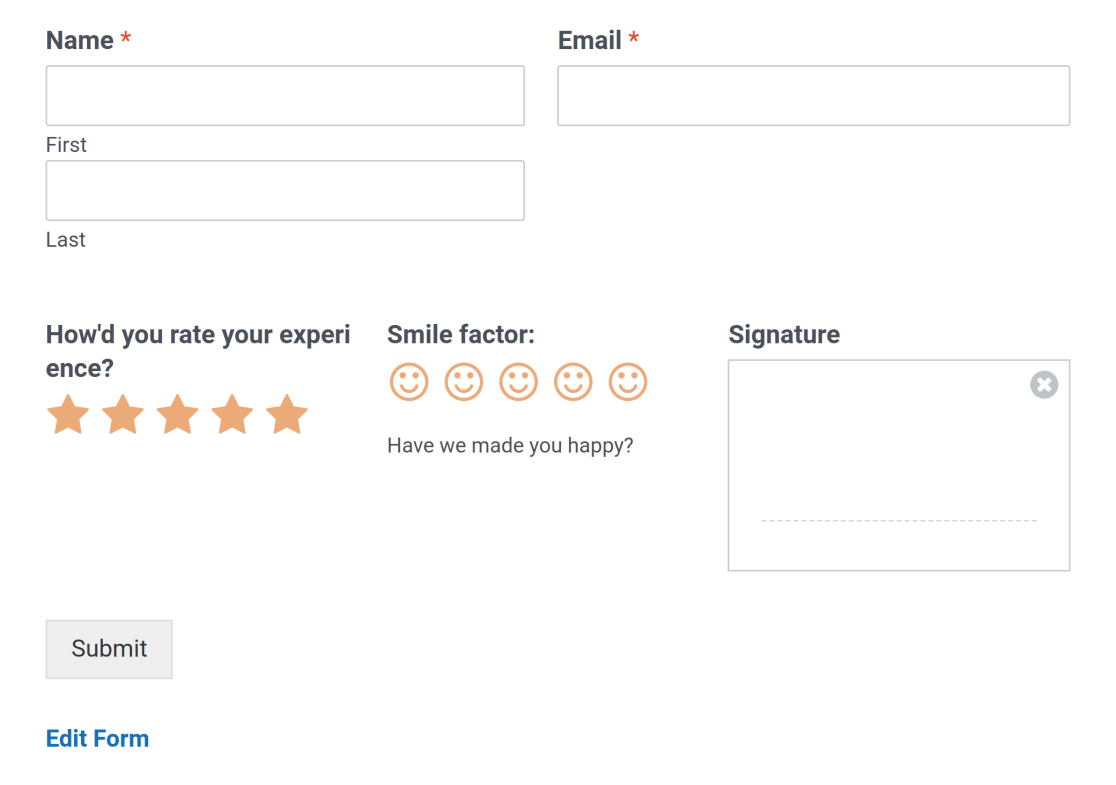
يمكنك بسهولة إنشاء تخطيطات بسيطة أو معقدة كما تريد دون لمس سطر واحد من كود CSS.

يعد حقل التخطيط مغيرًا للعبة عندما يتعلق الأمر بتخصيص النماذج الخاصة بك ، حيث يتيح لك إضافة حقول تخطيط متعددة داخل نموذج واحد بتخطيطات منفصلة.
أنيق جدا ، أليس كذلك؟
يختتم هذا الأمر بدليلنا لإنشاء قوالب نماذج جميلة وتخصيصها!
بعد ذلك ، قم بتخصيص أنماط الأزرار باستخدام CSS
إذا كنت تريد تعديل أنماط الأزرار باستخدام CSS ، فإليك كيفية تخصيص أنماط الأزرار باستخدام CSS. يمكنك أيضًا تحسين معدلات تحويل النماذج من خلال دليلنا لإنشاء نماذج متعددة الخطوات في WordPress.
هل أنت مستعد لبناء نماذج WordPress قوية ومرنة؟ ابدأ باستخدام أفضل مكون إضافي لنماذج WordPress اليوم.
قم بإنشاء نموذج WordPress الخاص بك الآن
إذا كنت تحب هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
