6 belos designs de formulário de contato que você pode roubar (exemplos de CSS)
Publicados: 2022-11-16Procurando por inspiração de design de formulário da web para o seu site?
Com alguns ajustes simples, você pode criar formulários online com o estilo que desejar. Neste artigo, mostraremos alguns exemplos interessantes de design de formulário de contato, juntamente com trechos de código CSS úteis que você pode usar em seu site.
Também mostraremos um método sem código muito útil para alterar o layout de seus formulários. Preparar? Vamos mergulhar!
Neste artigo
- 1. Pixpa
- 2. Afobi See More
- 3. Sem Melão
- 4. Fronteira Branca
- 5. Noearaujo See More
- 6. Evocar
- Bônus: método sem código para projetar layout de formulário
Como personalizar seus designs de formulário de contato
Você pode personalizar seus designs de formulário de contato usando CSS personalizado. Alguns criadores de formulários do WordPress, como o WPForms, também oferecem recursos exclusivos, como o campo Layout, que permite criar formulários com várias colunas.
Se você possui um site WordPress, certifique-se de instalar o WPForms. Depois de fazer isso, você precisará criar pelo menos um formulário para poder ver e testar os trechos de código que discutiremos neste artigo. Para começar a criar um formulário de contato, consulte nosso tutorial sobre como criar um formulário de contato simples.
Com WPForms, você pode personalizar os estilos de todos os formulários em seu site ou pode estilizar cada um individualmente. Aqui estão dois métodos de fazer isso:
Método 1: Fazendo personalização em todo o site
Fazer personalizações em todo o site para seus formulários é muito fácil quando você tem os trechos de CSS que deseja usar.
Tudo o que você precisa fazer é copiar os trechos de CSS que deseja usar e colá-los em seu site usando o personalizador de tema do WordPress ou o editor de tema.
Um método ainda mais fácil é usar um plug-in como o WPCode, que permite colar diferentes tipos de trechos de código em seu site.

Você também pode ter vários formulários em seu site e deseja alterar o estilo para apenas um deles. Mostraremos como fazer isso a seguir.
Método 2: estilizando um formulário individualmente
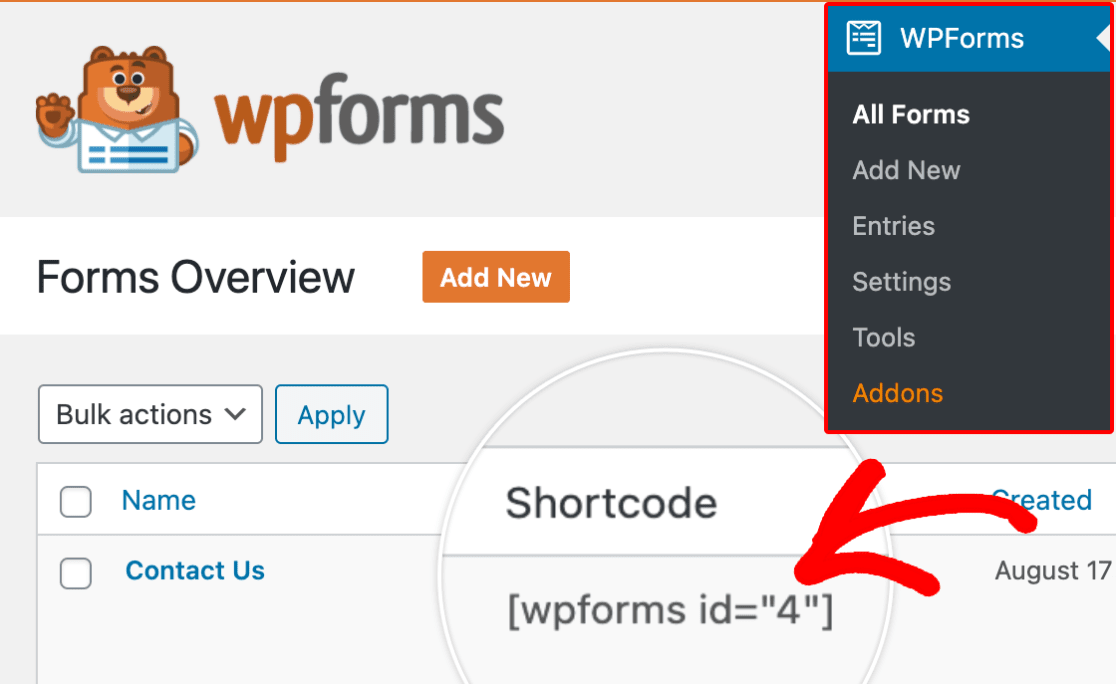
Se você precisar personalizar um formulário específico, basta encontrar o ID exclusivo do formulário e adicioná-lo ao seu snippet de CSS para torná-lo específico para esse formulário.
Isso é fácil de fazer olhando o shortcode do formulário.

No exemplo acima, o ID do formulário é “4”, portanto, em seu código, você digitará #wpforms-4.
O atributo ID é um identificador exclusivo gerado pelo WPForms para este formulário específico, portanto, o estilo não se aplica a nenhum outro lugar.
Por exemplo, você pode simplesmente inserir o trecho a seguir no início do primeiro trecho de código.
div#wpforms-4 {background-color: transparent; !important}Para obter mais detalhes, consulte nosso guia para iniciantes sobre como estilizar seus formulários com CSS.
Exemplos de design de formulário de contato
Agora, vamos dar uma olhada em alguns exemplos legais e o CSS correspondente para o design do formulário de contato, para que você possa recriá-los em seu site.
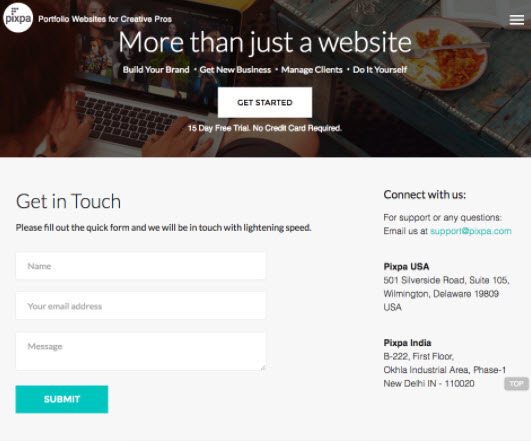
1. Pixpa

Usar um formulário de contato simples é uma ótima opção se você quiser evitar complicações que seus visitantes possam ter ao preencher seu formulário. Se você está procurando um design de formulário de contato simples, o formulário de contato do Pixpa é um ótimo exemplo.
Eles também usam uma cor contrastante para sua chamada à ação que não se mistura com o restante do design do formulário.
Com o WPForms, você pode fazer algumas personalizações simples em seus formulários, mesmo que não seja um especialista em CSS. Antes de salvar o código CSS fornecido abaixo em seu tema, sinta-se à vontade para fazer alguns ajustes simples nele, para que se encaixe perfeitamente no design do seu site.
CSS de design de formulário de contato
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
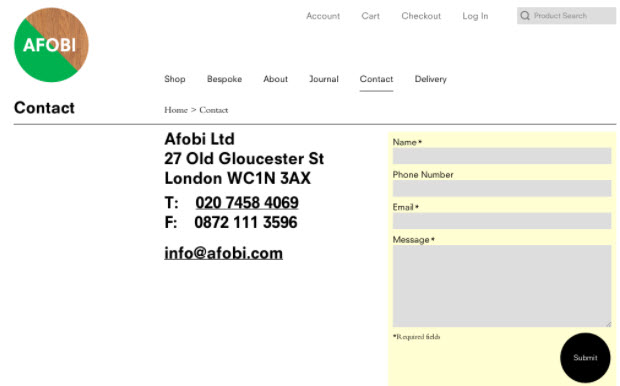
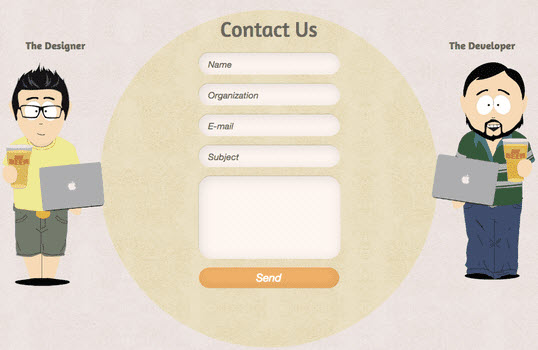
2. Afobi See More

Junto com o formulário de contato, o Afobi exibe o endereço de e-mail na página de contato. Na página, o formulário de contato está em destaque, sugerindo que a melhor forma de entrar em contato é preenchendo o formulário. Eles também deram uma aparência única ao formulário, criando um botão de envio arredondado.
Se você deseja oferecer um método alternativo para entrar em contato com você, talvez queira destacar o formulário na sua página de contato.
Você também pode testar com várias cores para seus campos e certifique-se de usar a melhor que fica bem em sua página. Você pode usar algo como a ferramenta Color Theory do Canva ou ColourLovers para encontrar as cores certas para usar em seu site.
CSS de design de formulário de contato
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
3. Sem Melão

Melonfree é uma empresa de consultoria na web, e o design de seu site reflete sua criatividade e habilidades de design.
Para tornar seu formulário de contato único e atraente, eles usaram um design de canto arredondado para seus campos e o texto do espaço reservado está em itálico.
Este design é uma escolha perfeita para você, se você quiser dar uma aparência nerd ao seu formulário.
CSS de design de formulário de contato
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
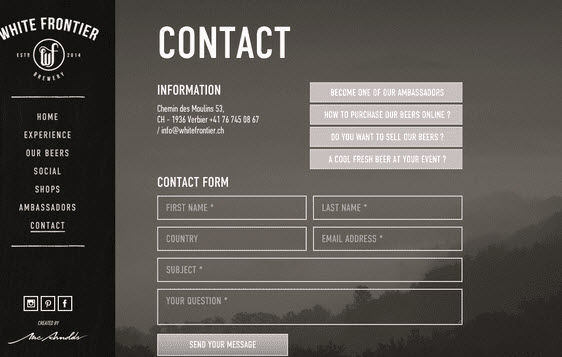
4. Fronteira Branca


Você quer colocar um formulário em cima de uma imagem de fundo?
Então você pode querer tornar seu formulário transparente. A White Frontier usa um formulário transparente em sua página de contato, de modo que seu formulário de contato combina perfeitamente com o design do plano de fundo.
Ao testar este design em seu site, certifique-se de colocar uma imagem no plano de fundo. Caso contrário, você não conseguiria ver o formulário.
CSS de design de formulário de contato
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
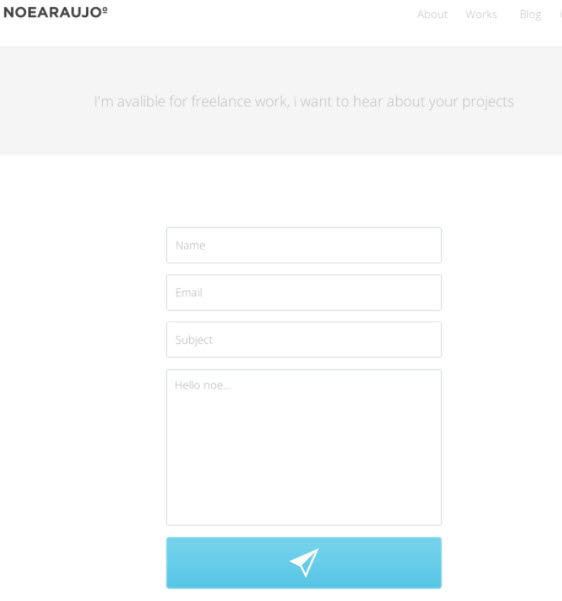
5. Noearaujo See More

A principal atração do formulário de Noearaujo é que, em vez de usar texto, eles usam um ícone legal para o botão. Você pode usar facilmente um ícone para o seu botão seguindo as etapas abaixo.
Passo 1 : Baixe um ícone para o seu botão. Para encontrar os ícones certos de sua escolha, você pode usar Flaticon.com
Passo 2 : No código CSS abaixo, certifique-se de substituir o URL da imagem de fundo onde diz http://example.com/youricon.svg
Passo 3 : Salve o CSS no arquivo CSS adicional do seu tema.
CSS de design de formulário de contato
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
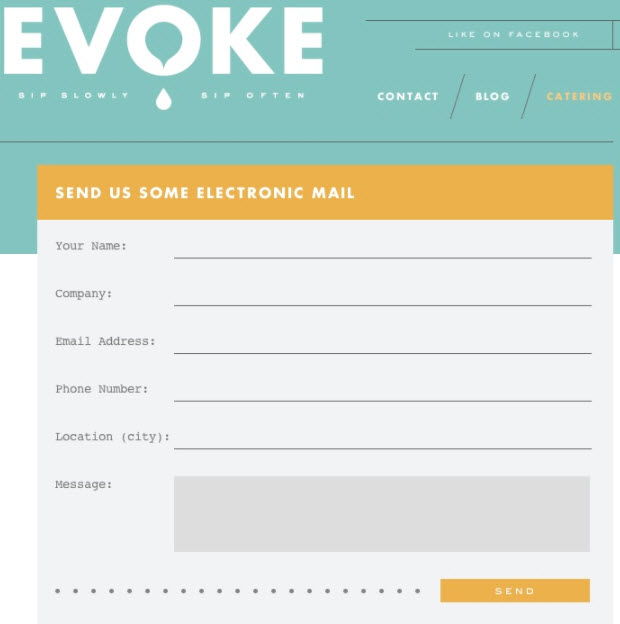
6. Evocar

Evoke usa um design de formulário que se assemelha a um cartão de carta clássico. O design é único, por isso atrai facilmente a atenção dos visitantes do site. A fonte parece elegante e as letras parecem ter sido escritas com uma máquina de escrever vintage.
CSS de design de formulário de contato
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
Esperamos que este artigo tenha inspirado você a criar belos designs de formulário de contato em seu site.
Bônus: método sem código para projetar layout de formulário
Um dos componentes mais importantes de estilos de formulário é o layout de seus formulários.
Assim como outros aspectos do design, você pode aplicar CSS para alterar seus layouts de formulário. Mas o WPForms inclui uma maneira mais fácil.
Com o WPForms Pro, você pode usar o campo Layout para adicionar várias colunas ao seu formulário.
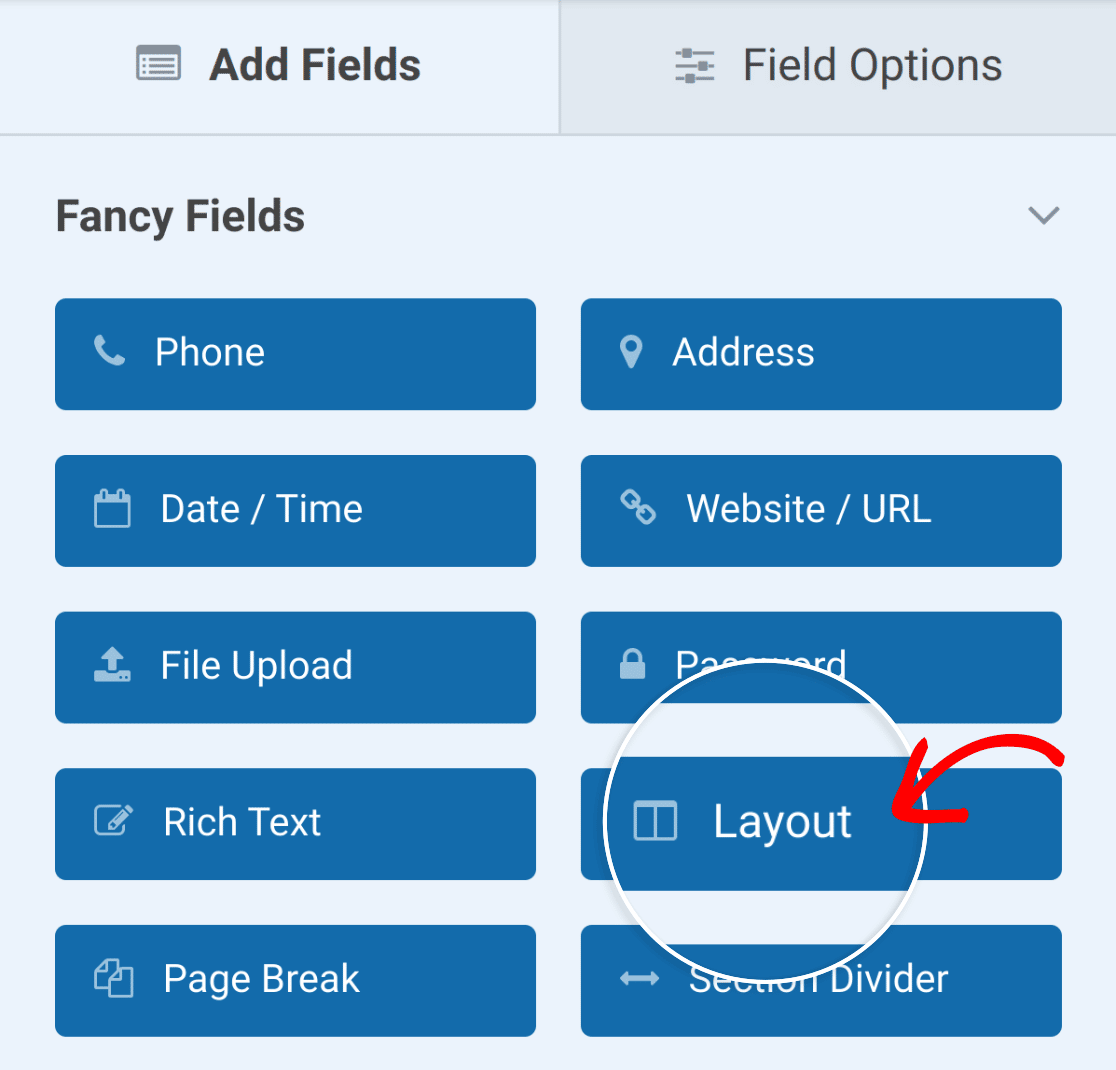
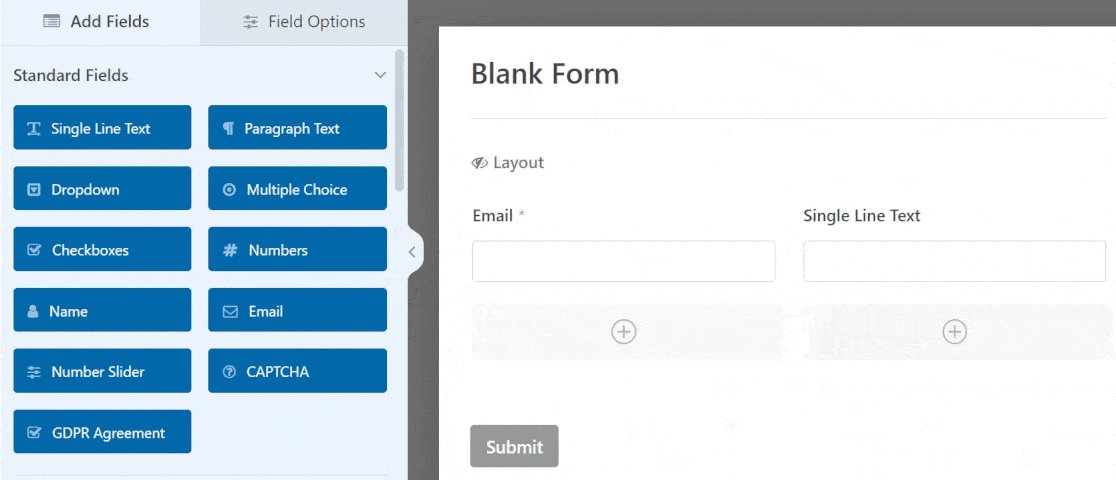
Simplesmente encontre o campo Layout na seção Campos sofisticados do construtor de formulários

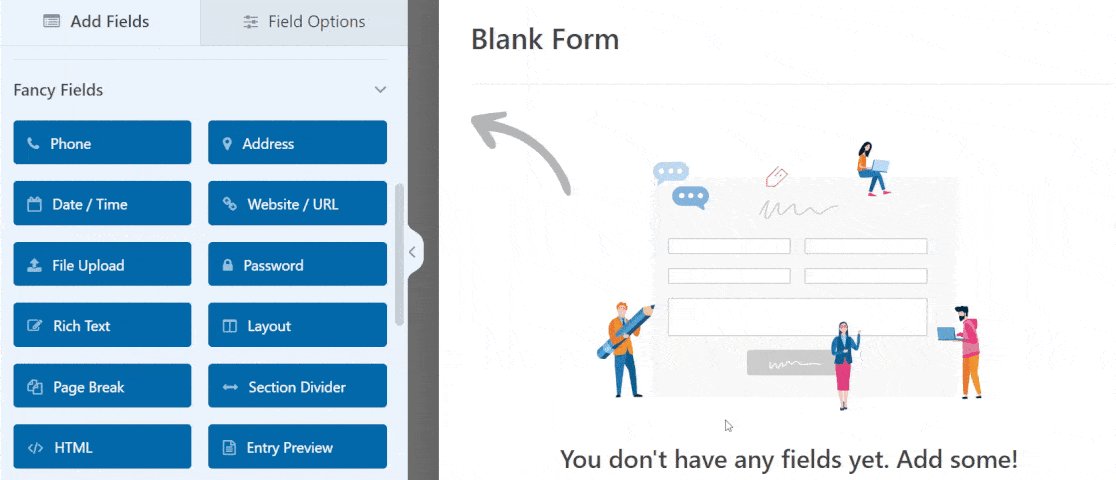
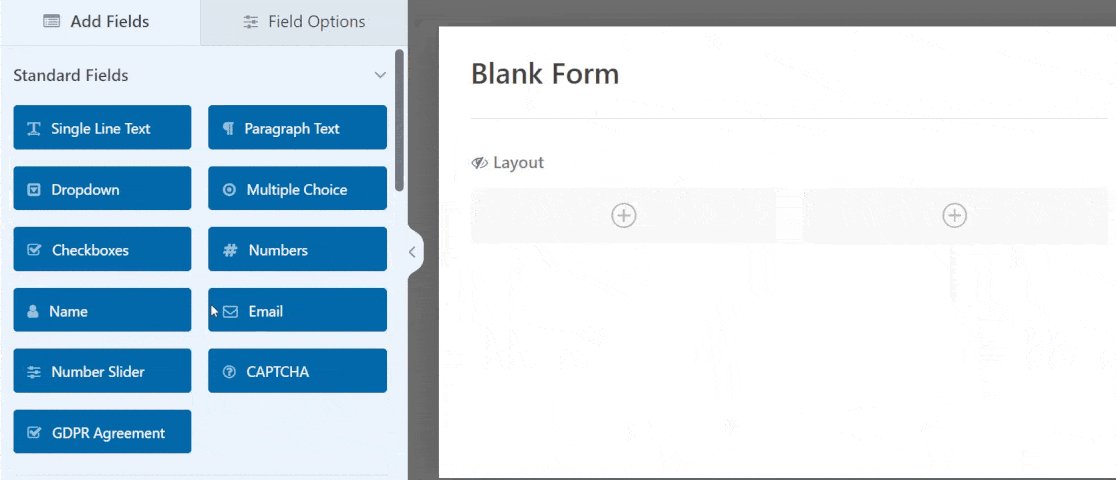
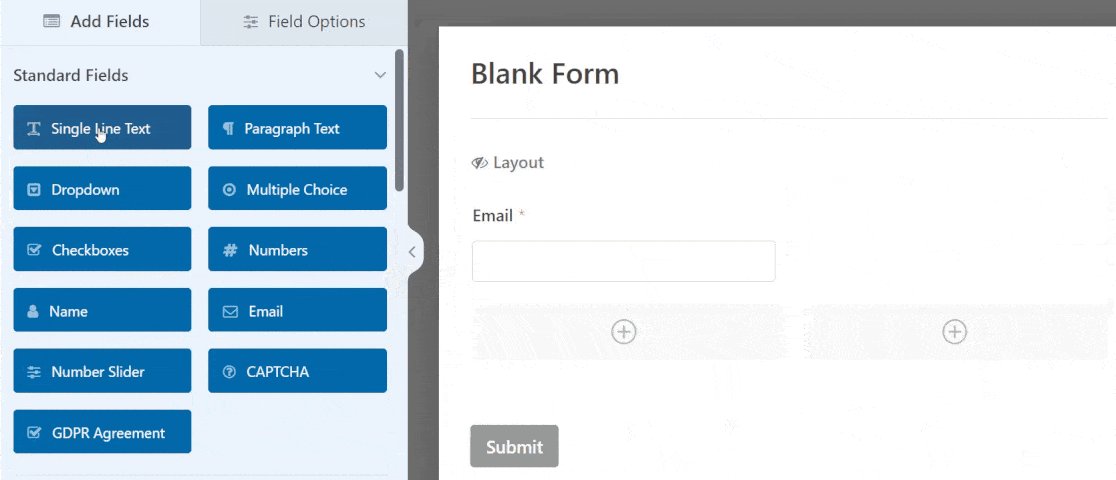
Arraste e solte o campo Layout em seu formulário para criar várias colunas. Em seguida, você pode organizar seus campos em colunas diferentes, soltando-os em uma área de coluna específica.

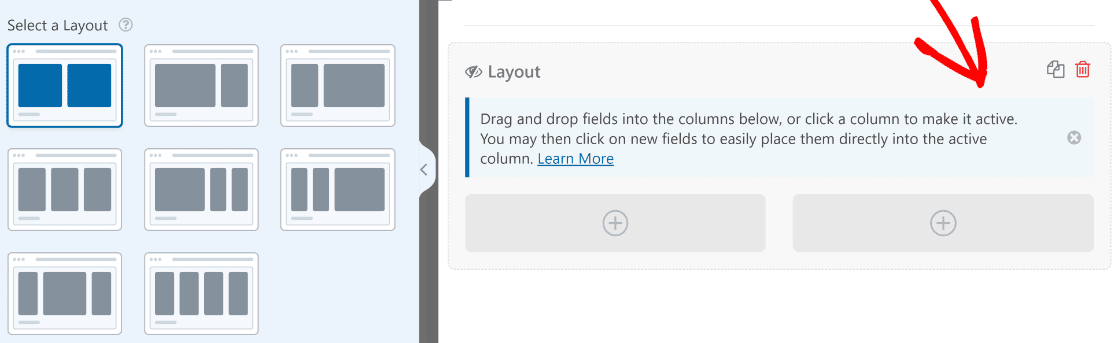
O WPForms oferece 8 predefinições diferentes para escolher, permitindo selecionar um formulário de 2 colunas, 3 colunas ou até mesmo 4 colunas. Basta clicar no campo Layout para abrir as opções predefinidas no lado esquerdo do construtor de formulários

Como você verá, você pode escolher diferentes quantidades de colunas, com cada coluna tendo a mesma largura ou larguras variadas. Selecione a predefinição que melhor se adapta ao seu design e pronto!
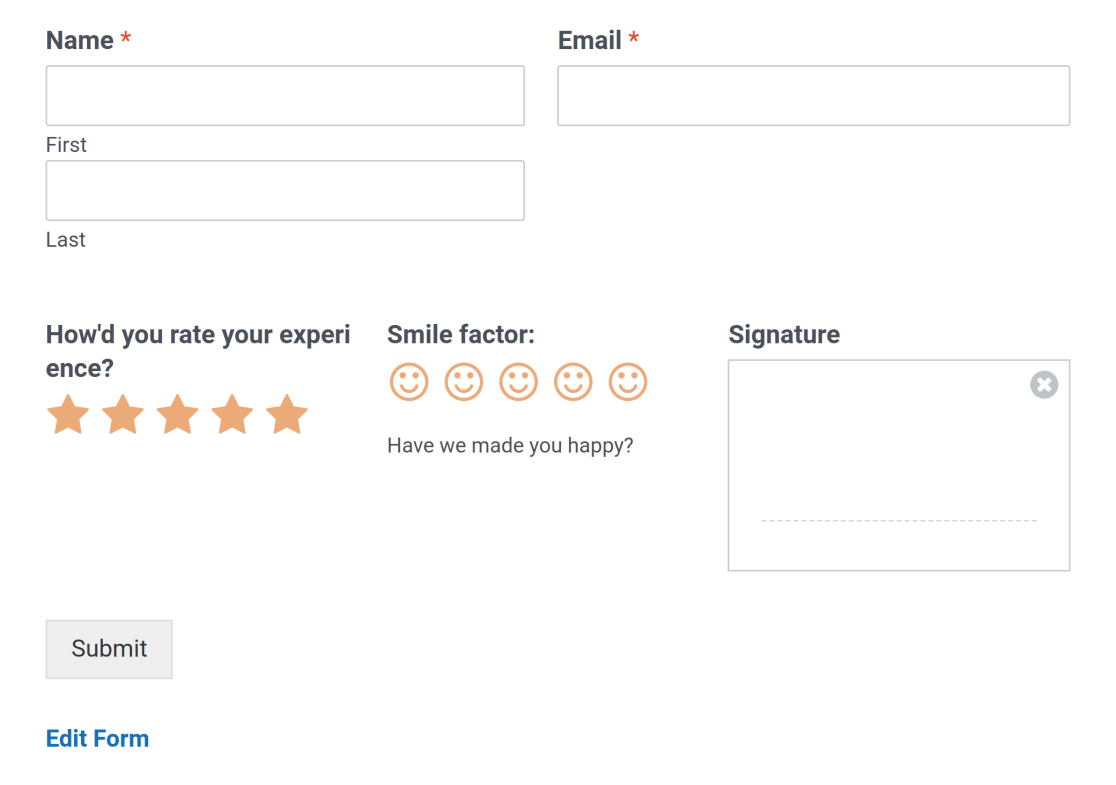
Você pode facilmente criar layouts simples ou complexos, conforme desejar, sem tocar em uma única linha de código CSS.

O campo Layout é um divisor de águas quando se trata de personalizar seus formulários, pois permite adicionar vários campos de Layout em um único formulário com layouts separados.
Muito legal, hein?
Isso encerra nosso guia para criar e personalizar belos modelos de formulário!
Em seguida, personalize estilos de botão com CSS
Se você quiser ajustar os estilos de botão com CSS, veja como personalizar os estilos de botão com CSS. Você também pode melhorar suas taxas de conversão de formulários com nosso guia para criar formulários de várias etapas no WordPress.
Pronto para criar formulários WordPress poderosos e flexíveis? Comece hoje com o melhor plug-in de formulários do WordPress.
Crie seu formulário WordPress agora
Se você gostou deste artigo, siga-nos no Facebook e no Twitter para obter mais tutoriais gratuitos sobre WordPress.
